Цвета HTML Color Теория
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Цвета отображаются сочетание красного, зеленого и синего света.
Названия цветов
В CSS, цвета могут быть установлены с помощью названия цвета:
Пример
| Color | Name |
|---|---|
| Red | |
| Yellow | |
| Cyan | |
| Blue | |
| Magenta |
Значения цвета CSS
С помощью CSS цвета можно задать различными способами:
- По именам цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как HSL значения (CSS3)
- Как хвб значения (ксс4)
Цвета RGB
Значения цветов RGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число между 0 и 255.
Например, RGB (0, 0255) отображается синим цветом, поскольку параметру Blue присвоено наибольшее значение (255), а другим — 0.
Привер
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
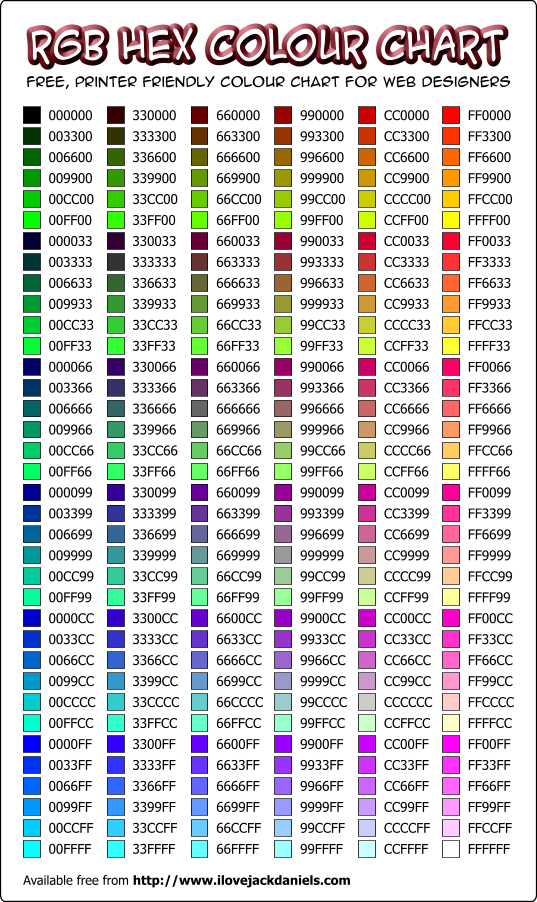
Шестнадцатеричные цвета
Шестнадцатеричные значения цветов также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB.
RR (red), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами между 00 и FF, указав интенсивность цвета.
Например, #0000FF отображается синим цветом, так как синий компонент имеет наивысшее значение (FF), а остальные — 00.
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #000000 | rgb(0,0,0) | Black | |
| #808080 | rgb(128,128,128) | Gray | |
| #FFFFFF | rgb(255,255,255) | White |
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать прописные или строчные буквы.
Нижний регистр легче писать. Верхний регистр легче читать.
Названия цветов
CSS поддерживает 140 стандартных имен цветов.
В следующей главе вы найдете полный алфавитный список имен цветов с шестнадцатеричными значениями:
| Название цвета | Hex | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 |
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Выбор цветов в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:28:07 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание объемных объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая версия)
- Отображение рисунка на объемный объект (классическая версия).

- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
В программе Illustrator цвета для иллюстрации можно выбирать с помощью разнообразных инструментов, палитр и диалоговых окон. Способ выбора цвета зависит от задачи. Например, если необходимо использовать конкретные цвета, утвержденные компанией, то приходится выбирать цвета из библиотеки цветов, утвержденной компанией. Если требуется согласовать цвета с цветами в другой иллюстрации, то можно воспользоваться пипеткой или окном «Палитра цветов» и ввести точные цветовые значения.
Способ выбора цвета зависит от задачи. Например, если необходимо использовать конкретные цвета, утвержденные компанией, то приходится выбирать цвета из библиотеки цветов, утвержденной компанией. Если требуется согласовать цвета с цветами в другой иллюстрации, то можно воспользоваться пипеткой или окном «Палитра цветов» и ввести точные цветовые значения.
Для выбора цвета можно использовать любые из следующих средств.
Палитра «Образцы» и палитры библиотеки цветов
Предоставляют отдельные цвета и цветовые группы. Предусмотрена возможность выбирать из существующих образцов и библиотек или создавать собственные. Можно также импортировать библиотеки.
Палитра цветов
Предоставляет спектр цветов, из которого можно выбирать цвета, руководствуясь визуальным восприятием, текстовые поля с цветовыми значениями для ввода определений цветов вручную, а также образцы цвета.
Инструмент «Пипетка»
Обеспечивает выбор цветов из иллюстрации при щелчке на ней.
Палитра «Цвет»
Предоставляет спектр цветов, отдельные ползунки для задания цветовых значений (например, ползунок «Голубой») и текстовые поля ввода цветовых значений. Предусмотрена возможность задавать цвета заливки и обводки в палитре «Цвет». В меню палитры «Цвет» можно создать инверсные и комплементарные цвета для текущего цвета заливки или обводки, а также образец из выбранного цвета.
Палитра «Каталог цветов»
Предоставляет несколько правил гармонии для создания цветовых групп с использованием выбранного основного цвета. Можно также создавать вариации цветов с использованием оттенков и полутонов, теплых и холодных или ярких и приглушенных цветов. Из этой палитры можно открыть цветовую группу в диалоговом окне «Редактировать цвета/Перекрасить графический объект».
Диалоговое окно «Редактировать цвета/Перекрасить графический объект»
В одной части этого диалогового окна находятся инструменты для точного определения цветов или их настройки в рамках цветовой группы или иллюстрации. Вторая часть позволяет переопределять цвета иллюстрации при помощи цветов из цветовой группы, а также сокращать или преобразовывать цвета для вывода на печать.
Вторая часть позволяет переопределять цвета иллюстрации при помощи цветов из цветовой группы, а также сокращать или преобразовывать цвета для вывода на печать.
Команда «Добавить выбранные цвета» или кнопка «Создать цветовую группу»
Позволяет создать цветовую группу, содержащую цвета из выбранной иллюстрации. Эта команда и кнопка находятся в палитре «Образцы».
Окно «Палитра цветов» позволяет выбрать цвет заливки или обводки объекта с помощью выбора из поля цвета и спектра, определения цветов в цифровой форме или щелчка на образце.
Палитра цветовA. Поле цвета B. Цветовые значения HSB C. Новый цветной прямоугольник D. Исходный цветной прямоугольник E. Шкала цвета F. Спектр цветов G. Цветовые значения RGB H. Шестнадцатеричное цветовое значение I. Цветовые значения CMYK
Отображение окна «Палитра цветов»
Дважды щелкните поле выбора цвета заливки или обводки на панели «Инструменты» или палитре «Цвет».

Изменение спектра цветов, отображаемого в окне «Палитра цветов»
Щелкните одну из букв: H (Цветовой тон), S (Насыщенность), B (Яркость), R (Красный), G (Зеленый) или B (Синий).
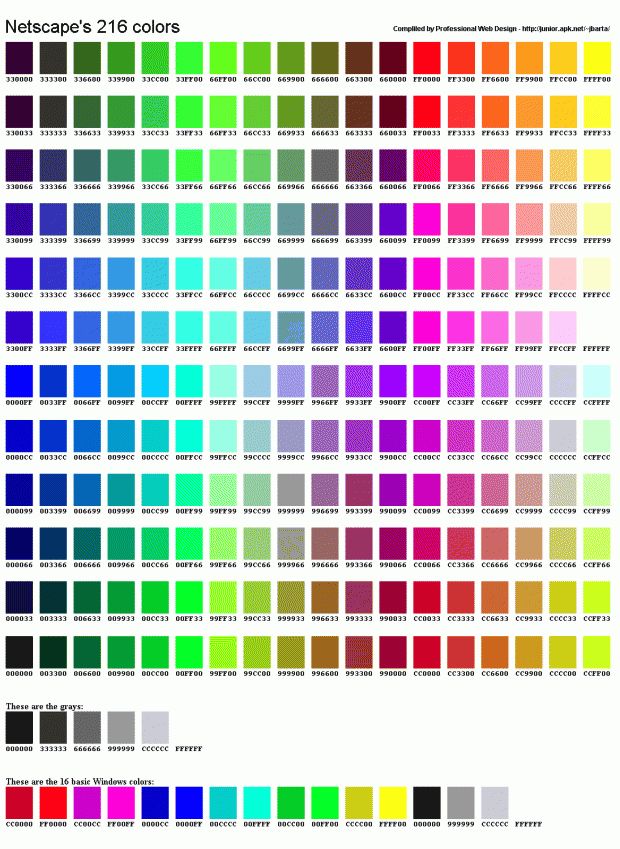
Отображение только безопасных веб-цветов
Безопасными веб-цветами называются цвета, используемые во всех веб-браузерах, независимо от платформы.
Выберите команду «Только Web-цвета».
Просмотр цветовых образцов вместо спектра цветов
Нажмите кнопку «Цветовые образцы». Нажмите кнопку «Цветовые модели» для возврата к просмотру спектра цветов.
Выполните любое из следующих действий:
Щелкните или перетащите курсор внутри спектра цветов. Круговой маркер указывает положение цвета в спектре.
Перетащите треугольники вдоль цветовой шкалы или щелкните внутри цветовой шкалы.
Введите значения в любом из текстовых полей.

Нажмите кнопку «Цветовые образцы», выберите образец и нажмите кнопку «ОК».
Палитра «Цвет» («Окно» > «Цвет») обеспечивает применение цвета к заливке и обводке объекта, а также редактирование и смешение цветов. В палитре «Цвет» цветовые значения могут отображаться с использованием разных цветовых моделей. По умолчанию в палитре «Цвет» являются видимыми только обычно используемые параметры.
Палитра «Цвет»A. Цвет заливки B. Цвет обводки C. Меню палитры D. Поле «Без цвета» E. Палитра спектра цветов F. Шкала цвета G. Текстовое поле для компонента цвета
Изменение цветовой модели
Выберите в меню палитры команду «Градации серого», «RGB», «HSB», «CMYK» или «Цвета Web RGB».
Отображение в палитре всех параметров
Выберите команду «Показать параметры» в меню палитры. Также можно щелкать двойной треугольник на вкладке палитры, чтобы циклически переходить от одного размера отображения к другому.

Выберите в меню палитры цветовой режим, который необходимо использовать. Выбранный режим затрагивает только отображение палитры «Цвет» и не изменяет цветовой режим документа.
Выполните одно из следующих действий:
Перетащите ползунок или щелкните его.
Удерживая нажатой клавишу «Shift», перетаскивайте ползунок шкалы цвета, чтобы переместить относительно него другие ползунки (за исключением ползунков HSB). В результате цвет останется подобным прежнему, но приобретет другой оттенок или интенсивность.
Введите значения в любом из текстовых полей.
Щелкните в палитре спектра цветов в нижней части. Чтобы не выбирать никаких цветов, щелкните рамку «Нет» слева от цветовой шкалы. Чтобы выбрать белый цвет, щелкните образец белого в верхнем правом углу цветовой шкалы. Чтобы выбрать черный цвет, щелкните образец черного в нижнем правом углу цветовой шкалы.
Связанные материалы
- Использование и создание образцов
- Цветовые группы (гармонии)
- О цветах в цифровой графике
- О цветах в цифровой графике
- О цвете
- Использование и создание образцов
- Цветовые группы (гармонии)
- Регулировка цветов
Вход в учетную запись
Войти
Управление учетной записью
Colors Tutorial
❮ Главная Далее ❯
Цвета отображаются комбинацией КРАСНОГО, ЗЕЛЕНОГО и СИНЕГО света.
Названия цветов
С помощью CSS цвета можно задавать с помощью имен цветов:
Пример
| Цвет | Имя |
|---|---|
| Красный | |
| Желтый | |
| Cyan | |
| Blue | |
| Blue | |
| Blue | |
| Blue | |
| Blue | |
| Пурпурный |
Попробуйте сами »
Значения цветов CSS
С помощью CSS цвета можно указывать разными способами:
3
Имена цветов currentcolor Цвета RGB
Цветовые значения RGB поддерживаются во всех браузерах.
Значение цвета RGB указывается с помощью: rgb( КРАСНЫЙ , ЗЕЛЕНЫЙ , СИНИЙ ).
Каждый параметр определяет интенсивность цвета как целое число от 0 до 255.
Например, rgb(0,0,255) отображается как синий, потому что для синего параметра установлено максимальное значение (255), а для остальных установлено значение 0.
Пример
| Цвет | RGB | Цвет |
|---|---|---|
| RGB(255,0,0) | Красный | |
| RGB(0,255,0) | Зеленый | |
| RGB(0,0,255) | Синий |
Попробуйте сами »
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Цвет | RGB | Цвет |
|---|---|---|
| RGB(0,0,0) | Черный | |
| RGB(128 128 128) | серый | |
| RGB(255 255 255) | Белый |
Попробуйте сами »
Шестнадцатеричные цвета
Шестнадцатеричные значения цвета также поддерживаются во всех браузерах.
Шестнадцатеричный цвет указывается с помощью: #RRGGBB .
RR (красный), GG (зеленый) и BB (синий) — шестнадцатеричные целые числа от 00 до FF, определяющий интенсивность цвета.
Например, #0000FF отображается синим цветом, потому что для синего компонента установлено максимальное значение (FF), а для остальных — 00.
Пример
| Цвет | Шестигранник | RGB | Цвет |
|---|---|---|---|
| #FF0000 | RGB(255,0,0) | Красный | |
| #00FF00 | RGB(0,255,0) | Зеленый | |
| #0000FF | RGB(0,0,255) | Синий |
Попробуйте сами »
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Цвет | Шестигранник | RGB | Цвет |
|---|---|---|---|
| #000000 | RGB(0,0,0) | Черный | |
| #808080 | RGB(128 128 128) | серый | |
| #FFFFFF | RGB(255 255 255) | Белый |
Попробуйте сами »
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать прописные или строчные буквы.
Нижний регистр легче писать. Верхний регистр легче читать.
Имена цветов
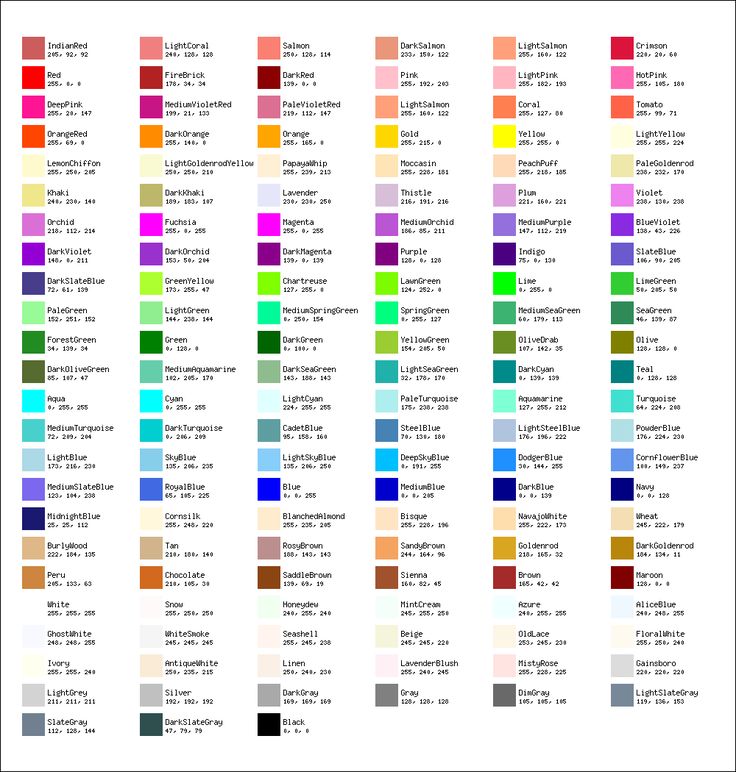
CSS поддерживает 140 стандартных названий цветов.
В следующей главе вы найдете полный алфавитный список названий цветов. с шестнадцатеричными значениями:
| Название цвета | Шестигранник | Цвет |
|---|---|---|
| Элисблю | #F0F8FF | |
| Античный белый | #FAEBD7 | |
| Цвет морской волны | #00FFFF | |
| Аквамарин | #7FFFD4 | |
| Лазурный | #F0FFFF | |
| Бежевый | #F5F5DC | |
| Биск | #FFE4C4 |
Ключевое слово currentcolor
Ключевое слово currentcolor относится к значению свойства цвета элемента.
Пример
Цвет границы следующего элемента
#myDIV {
цвет: синий; /* Синий цвет текста */
border: 10px solid currentcolor;
/* Синий цвет рамки */
}
Попробуйте сами »
❮ Главная Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
лучших примера
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
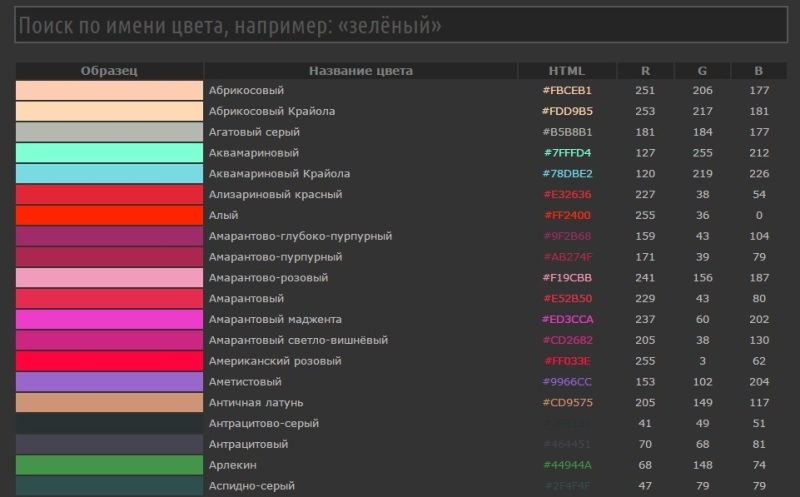
Название цвета RGB 2 — Алгоритм wilsonmar
Этот API упрощает для художников определение названий цветов для использования английских слов для описания цветов.
Цвета определяются тремя целыми числами для RGB (красный зеленый синий). Программа возвращает черный цвет, если какое-либо число превышает максимальное значение 255 для каждого цвета. 255 x 255 x 255 = 16 581 375 возможных значений отдельных цветов.
В настоящее время этот API знает около 2790 уникальных названий цветов, широко определенных публично.
Три измерения, используемые при указании цвета, затрудняют ручное определение ближайшей точки с названием цвета.
Основная часть работы над этим API заключалась в составлении названий цветов и их координат RGB. Было много дубликатов как в именах, так и в цветовых координатах.
Цвета нескольких известных социальных сетей и технологических компаний известны этому API благодаря https://www.materialui.co/socialcolors. В этот API были добавлены дополнительные компании, такие как Google, Amazon и IBM.
Организациям необходимо точно указать цвета в своем логотипе, чтобы поставщики точно отображали его в Интернете, на упаковке и т. д.
д.
3 ://www-03.ibm.com/press/us/en/photo/20190.wss IBM определяет синий цвет своей торговой марки как «PMS 2718C; Эквивалент процесса: голубой 75%, пурпурный 43%, желтый 0% , черный 0%, эквивалент
RGB: красный 90, зеленый 135, синий 197 ; Эквивалент вещания: красный 22%, зеленый 42%, синий 70%.: Посмотрим, распознает ли его этот API:[90 135 197]
Вывод:
{
"ColorName": "Голубой IBM",
«ЦветRGB»: [90 135 197],
"ColorHex": "# 5A87C5",
"ЦветДифф": "(+0,+0,+0)"
} «#5A87C5» — это шестнадцатеричный эквивалент найденного цвета RGB.
«(+0,+0,+0)» означает, что найденный цвет является прямым совпадением с введенным цветом.
Итак, на протяжении многих лет дизайнеры используют палитру Pantone из 1340 цветов, которые являются собственностью благодаря работе, которая была проведена для выяснения того, какая смесь пигментов красок и красителей необходима для продублируйте точно.
Цвета Pantone «PMS» взяты с сайта http://us.labelpartners.com/pantone_coated_table.html.
За определенную плату Pantone предлагает инструменты, которые профессионалы используют для указания и измерения большого количества цветов, таких как «самый уродливый цвет в мире» Pantone 448 C в [«74», «65», 42″], который используется правительствами чтобы препятствовать курению.
Пример 3: X11, SVG, CSS
Стандарты X11 и SVG были созданы для обозначения цветов, которые лучше всего могут отображаться на аппаратном обеспечении монитора с минимальной обработкой (в то время, когда у дисплеев была меньшая гамма, чем сегодня).
Пример ввода:
[221,18,137]
Наиболее близок к цвету с названием «burlywood», коричневатый цвет определяется стандартом X11, поскольку «#DEB887» – это шестнадцатеричное значение, используемое в CSS для отображения на мониторах компьютеров . Такие цвета могут быть недоступны в физической краске в хозяйственном магазине.