Переадресация | Node.js с примерами кода
Для переадресации применяется метод redirect():
redirect([status,] path)
В качестве параметра path передается путь, на который будет перенаправляться пользователь. Дополнительный параметр status задает статусный код переадресации. Если этот параметр не задан, тогда по умолчанию отправляется статусный код 302, который предполагает временную переадресацию.
С помощью данного метода можно выполнять переадресацию как по относительным путям, так и по абсолютным, в том числе на другие домены.
Переадресация по абсолютному пути:
const express = require('express')
const app = express()
app.use('/index', function (request, response) {
response.redirect('https://xsltdev.ru')
})
app.listen(3000)
В данном случае при обращении по пути /index будет идти переадресация на сайт https://xsltdev.ru.
Переадресация по оносительным путям также не очень сложна, но здесь важно учитывать, как именно определяется адрес для редиректа.
const express = require('express')
const app = express()
app.use('/home', function (request, response) {
response.redirect('about')
})
app.use('/about', function (request, response) {
response.send('<h2>About</h2>')
})
app.listen(3000)
В данном случае будет идти перенаправление с ресурса /home на ресурс /about, то есть, условно говоря, с http://localhost:3000/home на http://localhost:3000/about.
Теперь рассмотрим похожий пример:
const express = require('express')
const app = express()
app.use('/home/bar', function (request, response) {
response.redirect('about')
})
app.use('/home/about', function (request, response) {
response.send('<h2>About</h2>')
})
app.listen(3000)
Здесь с ресурса /home/bar также идет переадресация на ресурс about, однако в реальности теперь это будет не http://localhost:3000/about, а http://localhost:3000/home/about. То есть мы как-бы поднимаемся на один уровень вверх — с
То есть мы как-бы поднимаемся на один уровень вверх — с home/bar на home/
about.Если нам необходимо выполнить переадресацию не относительно текущего ресурса, а относительно корневого каталога приложения, то в начале адреса ставится слеш:
const express = require('express')
const app = express()
app.use('/home/bar', function (request, response) {
response.redirect('/about')
})
app.use('/about', function (request, response) {
response.send('<h2>About</h2>')
})
app.listen(3000)
Еще несколько примеров. Переадресация относительно текущего адреса на адрес на том же уровне:
app.use('/home/foo/bar', function (request, response) {
response.redirect('./about')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home/foo/about
Переадресация на адрес, который располагается уровнем выше:
app.use('/home/foo/bar', function (request, response) {
response. redirect('../about')
})
redirect('../about')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home/about
Переадресация на уровень выше:
app.use('/home/foo/bar', function (request, response) {
response.redirect('.')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar
http://localhost:3000/home/fooПереадресация на два уровня выше:
app.use('/home/foo/bar', function (request, response) {
response.redirect('..')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home
По умолчанию при редиректе передается статусный код 302, который указывает, что ресурс временно доступен по новому адресу. Но мы можем указать статусный код 301, чтобы сделать переадресацию постоянной:
response.redirect(301, '/about')
301, 302, 307 redirect для сайта, перенаправление JS и переадресация PHP
Команда AskUsers
2021-01-29 • 10 мин читать
Читать позже
Карта сайта содержит множество страниц — от нескольких десятков до нескольких тысяч.
Даже во время запуска ресурса с трудом получится проверить все настройки и прошерстить HTML-код. А если сайт обновлялся, расширялся, переезжал с домена на домен, легко не заметить появления одинаковых страниц — дублей. Они влияют на ранжирование сайта.
Поисковая система не понимает, почему ей нужно проиндексировать две одинаковые страницы. Поэтому определяет дубли как спам-ссылки и понижает позиции сайта в выдаче. О том, как настроить умную перелинковку, мы уже писали. Теперь расскажем, как решить проблему дублей с помощью редиректов.
Схема работы редиректа
Чтобы пользователь добрался до нужной страницы, нужно настроить перенаправление с неактуальных страниц с некорректной информацией. Это одна из функций редиректа. Его работа состоит из цепочки четырех действий:
- Пользователь открывает ссылку или прописывает в браузерной строке адрес сайта.
- Браузер передает эту информацию серверу, чтобы тот отобразил нужную страницу.

- Сервер находит ее и видит, что в настройках прописано правило переадресации. Вместо найденной им страницы он должен открыть ту, адрес которой указан в правиле.
Виды редиректов
Перенаправления бывают постоянными и временными. В каком-то случае они закрывают доступ к старой странице после подключенных настроек, а в каком-то — нет. Расскажем про самые распространенные переадресации.
301
Ее чаще всего делают, чтобы избавиться от дублей или потерявших свою актуальность документов. Перенаправление происходит раз и навсегда. 301 редирект сообщает поисковой системе, что индексирование старого адреса не потребуется. Его нужно убрать из индекса и поставить новый URL. Потом можно проверить, пропал ли дубль. Если неверно настроить перенаправление 301, браузер покажет ошибку 404. Она означает, что сервер не нашел страницу по запросу.
302
Это временное перенаправление. Поисковая система проверяет параметры старой страницы — они привязаны к ней и не переносятся на новую, куда ведет перенаправление. Яндекс мониторит сначала страницу, куда ведет переадресация. А затем проверяет и сравнивает размер URL. Для индексирования берет тот, что покороче. 302-й редирект отличается от 301-го тем, что старые адреса из индекса не удаляются. Когда указанный в перенаправлении срок истекает, старый URL снова становится основным. Так делают в маркетплейсах, чтобы перебросить клиента со страницы, где товар уже закончился, на другой адрес с похожим предложением. Во время переезда ресурса переадресацию 302 лучше не использовать. Есть риск, что две версии одного URL попадут в индекс. Поисковая система понизит позиции в выдаче и оставит в индексе только новый адрес, а старый исключит.
303
Еще одна временная переадресация. Она сохраняет параметры старой страницы и уводит на новую. Но работает только по методу GET. Это тип запросов браузера к серверу, когда все данные указаны в строке запроса. Перенаправление 302 работает по методу POST (более популярный, но менее безопасный). Некоторые браузеры его не принимают. Для таких случаев и нужен 303. Это более безопасная переадресация. Она подойдет для страниц с формами для заполнения, чтобы повысить защищенность данных. Или когда маркетологи проводят А/В тесты.
Это тип запросов браузера к серверу, когда все данные указаны в строке запроса. Перенаправление 302 работает по методу POST (более популярный, но менее безопасный). Некоторые браузеры его не принимают. Для таких случаев и нужен 303. Это более безопасная переадресация. Она подойдет для страниц с формами для заполнения, чтобы повысить защищенность данных. Или когда маркетологи проводят А/В тесты.
307
Повторяет перенаправление 302 для спецификации HTTP 1.1. 307 редирект работает с GET и POST, хотя во втором случае может потребовать подтверждение пользователя. Это нужно для того, чтобы защитить его данные.
Перенаправления 302, 303 и 307 встречаются редко. SEO-специалисты решают проблемы с дублями с помощью самой простой постоянной переадресации — 301.
Когда стоит сделать редирект
Один из популярных кейсов — переход с HTTP на HTTPS. Защищенный сертификат требует индексирования страниц, поэтому для них нужно делать редирект 301.
Редиректы нужны, чтобы исключить дубли главной страницы. В этом случае настраивается переадресация с www на адрес без www. То же самое делают и с слэшами, дефисами и дополнениями типа index.php для URL.
При появлении мобильной версии сайта потребуется перенаправление. Чтобы на смартфоне открывался не основной сайт, а поддомен мобильной версии.
Когда переадресация опасна для SEO
Редиректы не испортят структуру сайта. Но если их неправильно настроить сайт может потерять позиции. Поисковые роботы проверяют переадресации и хуже ранжируют сайты, где перенаправление сделано для несуществующих адресов, дорвеев или других спам-ссылок. То же самое происходит и с файлом robots.txt. Мы писали о том, какие директивы важны для Robots.txt и как их проверять.
Настройка и типы редиректов
Поделив переадресации на виды, мы показали в чем их основные отличия. Расскажем про четыре варианта настройки редиректов.
Htaccess
С помощью этого файла подключают самое быстрое перенаправление. Открываем Htaccess в панели управления хостинга. Для этого заходим в раздел с файловым менеджером, открываем подпапку public_html и проверяем .htaccess. Для настройки редиректа добавляем HTML-код. Если не знаете, какой HTML-код нужен для переадресации, откройте сервис BeamUsUp. Он поможет сгенерировать код для любого перенаправления.
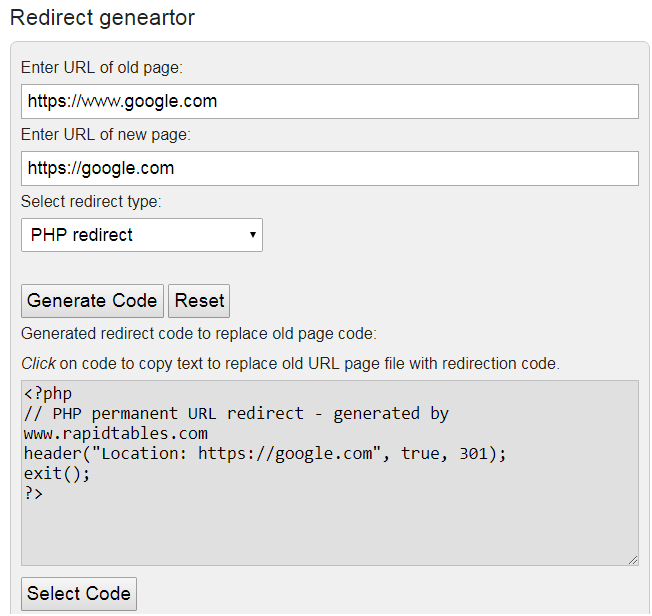
РНР
JavaScript-редирект
Перенаправление происходит в браузере, а не на сервере. Поэтому пользователю приходится ждать, пока подгрузится JavaScript и выполнит редирект. А если этот скрипт отключили в браузере, переадресация не сработает. Но у этого метода есть свое преимущество — задержка. В некоторых случаях она необходима. Например, можно предупредить клиента, зашедшего на старый URL сайта, что через несколько секунд откроется новая версия. Пока грузится JavaScript, пользователь успеет прочитать сообщение на экране.
Пока грузится JavaScript, пользователь успеет прочитать сообщение на экране.
Для настройки переадресации открываем исходный HTML-код и прописываем редирект после тега <head>.
HTML-редирект
Устроен также, как и JavaScript — перенаправляет медленнее, чем Htaccess и РНР. Но работает, когда JS отключен в браузере. Чтобы настроить переадресацию HTML, открывайте исходный код и пропишите тег <refresh> в <head>. В значении тега укажите единицу. Это значит, что переход на новый адрес произойдет через одну секунду. Если указать ноль, роботы Яндекса понизят позиции в поисковой выдаче.
Проверяем переадресацию страницы
Оценить работу редиректа можно в браузере. Пропишите в строке поиска старый адрес и посмотрите, будет ли совершен автоматический переход на новый URL. Перед этим стоит почистить кэш и открыть сайт в защищенном режиме инкогнито, чтобы проверка показала полноценный результат.
Более простой способ — предоставить оценку переадресаций сервисам. Например, сервис для проверки ответа сервера. Указываем адрес, выбираем браузер или устройство (десктоп/смартфон) и смотрим ответ сервера. Перенаправление работает, если получен код ответа 30x для старой страницы и 200OK для новой.
Например, сервис для проверки ответа сервера. Указываем адрес, выбираем браузер или устройство (десктоп/смартфон) и смотрим ответ сервера. Перенаправление работает, если получен код ответа 30x для старой страницы и 200OK для новой.
Вывод
Настройка перенаправлений — техническая операция, но она не требует знания HTML. После запуска перенаправлений нужно проверить индексацию. Если сделали 301-ю переадресацию, проверьте, чтобы старый адрес пропал из индекса. От корректного индексирования зависит позиция сайта в поисковой выдаче.
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
next.config.js: Перенаправления | Next.js
Примеры- Перенаправления
| Версия | Изменения |
|---|---|
v10.2.0 1 добавил. | |
v9.5.0 | Добавлены редиректы. |
Перенаправления позволяют перенаправить путь входящего запроса на другой путь назначения.
Чтобы использовать перенаправления, вы можете использовать ключ перенаправления в next.config.js :
module.exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/о',
назначения: '/',
постоянный: правда,
},
]
},
}
перенаправляет — это асинхронная функция, которая ожидает возврата массива, содержащего объекты с источником , назначением и постоянными свойствами:
-
источник— шаблон пути входящего запроса. -
пункт назначения— это путь, по которому вы хотите выполнить маршрут. -
постоянныйистинныйилиложный- еслиистинныйбудет использовать код состояния 308, который указывает клиентам/поисковым системам навсегда кэшировать перенаправление, еслиложноебудет использовать код состояния 307, который является временным и не является кэшировано.
Почему Next.js использует 307 и 308? Традиционно код 302 использовался для временного перенаправления, а код 301 — для постоянного перенаправления, но многие браузеры изменили метод запроса перенаправления на
GETнезависимо от исходного метода. Например, если браузер сделал запросPOST /v1/users, который вернул код состояния302с местоположением/v2/users, последующий запрос может бытьGET /v2/usersвместо ожидаемого. ПОСТ /v2/пользователи. Next.js использует коды состояния временного перенаправления 307 и постоянного перенаправления 308, чтобы явно сохранить используемый метод запроса.
-
basePath:falseилиundefined- если falsebasePathне будет включен при сопоставлении, может использоваться только для внешних перенаправлений. -
локаль:falseилиundefined- не следует ли включать локаль при сопоставлении.
-
has— это массив объектов has со свойствамиtype,keyиvalue.
Перенаправления проверяются перед файловой системой, которая включает страницы и файлы /public .
Перенаправления не применяются к маршрутизации на стороне клиента ( Link , router.push ), если промежуточное ПО не присутствует и не соответствует пути.
При применении перенаправления любые значения запроса, предоставленные в запросе, будут переданы в пункт назначения перенаправления. Например, см. следующую конфигурацию перенаправления:
{
источник: '/старый-блог/:путь*',
пункт назначения: '/блог/:путь*',
постоянный: ложный
}
При запросе /old-blog/post-1?hello=world клиент будет перенаправлен на /blog/post-1?hello=world .
Совпадения путей разрешены, например, /old-blog/:slug будет соответствовать /old-blog/hello-world (без вложенных путей):
module.exports = { асинхронные перенаправления () { возвращаться [ { источник: '/old-blog/:slug', назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении постоянный: правда, }, ] }, }
Сопоставление пути с подстановочным знаком
Для сопоставления пути с подстановочным знаком вы можете использовать * после параметра, например, /blog/:slug* будет соответствовать /blog/a/b/c/d/hello-world :
модуль.экспорт = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/блог/:слаг*',
назначение: '/news/:slug*', // Соответствующие параметры могут использоваться в назначении
постоянный: правда,
},
]
},
}
Соответствие пути регулярного выражения
Чтобы найти соответствие пути регулярного выражения, вы можете заключить регулярное выражение в круглые скобки после параметра, например /post/:slug(\\d{1,}) будет соответствовать /post/123 , но не /post/abc :
module.exports = { асинхронные перенаправления () { возвращаться [ { источник: '/post/:slug(\\d{1,})', назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении постоянный: ложный, }, ] }, }
Следующие символы ( , ) , { , } , : , * , + , ? используются для сопоставления путей регулярных выражений, поэтому при использовании в источнике в качестве неспециальных значений их необходимо экранировать, добавив перед ними \\ :
module.exports = {
асинхронные перенаправления () {
возвращаться [
{
// это будет соответствовать запрашиваемому `/english(default)/something`
источник: '/english\\(по умолчанию\\)/:slug',
пункт назначения: '/en-us/:slug',
постоянный: ложный,
},
]
},
}
Для соответствия перенаправлению только в том случае, если значения заголовка, файла cookie или запроса также соответствуют имеет поле , которое можно использовать. И
И источник , и все имеют элементов, должны совпадать для применения перенаправления.
содержит элементы со следующими полями:
-
тип:Строка- должен быть заголовокcookie,хост, 2 2 . ключ:Строка- ключ выбранного типа для сопоставления.значение:Строкаилиundefined— значение для проверки, если не определено, любое значение будет соответствовать. Строка, подобная регулярному выражению, может использоваться для захвата определенной части значения, например. если значениеfirst-(?используется для.*) first-second, тоsecondможно будет использовать в пункте назначения с:paramName.модуль.экспорт = { асинхронные перенаправления () { возвращаться [ // если присутствует заголовок `x-redirect-me`, // это перенаправление будет применено { источник: '/:путь((?!другая-страница$). *)',
имеет: [
{
тип: 'заголовок',
ключ: 'x-перенаправить меня',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
// если источник, запрос и файл cookie совпадают,
// это перенаправление будет применено
{
источник: '/специфический/:путь*',
имеет: [
{
тип: 'запрос',
ключ: "страница",
// значение страницы не будет доступно в
// место назначения, так как значение предоставлено и не
// использовать именованную группу захвата, например. (?
*)',
имеет: [
{
тип: 'заголовок',
ключ: 'x-перенаправить меня',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
// если источник, запрос и файл cookie совпадают,
// это перенаправление будет применено
{
источник: '/специфический/:путь*',
имеет: [
{
тип: 'запрос',
ключ: "страница",
// значение страницы не будет доступно в
// место назначения, так как значение предоставлено и не
// использовать именованную группу захвата, например. (?домой) значение: «дом», }, { тип: 'куки', ключ: «авторизованный», значение: «истина», }, ], постоянный: ложный, пункт назначения: '/другой/:путь*', }, // если заголовок `x-authorized` присутствует и // содержит совпадающее значение, будет применено это перенаправление { источник: '/', имеет: [ { тип: 'заголовок', ключ: «x-авторизованный», значение: '(?<авторизованный>да|истина)', }, ], постоянный: ложный, пункт назначения: '/home?authorized=:authorized', }, // если хост `example.  com`,
// это перенаправление будет применено
{
источник: '/:путь((?!другая-страница$).*)',
имеет: [
{
тип: «хост»,
значение: 'example.com',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
]
},
}
com`,
// это перенаправление будет применено
{
источник: '/:путь((?!другая-страница$).*)',
имеет: [
{
тип: «хост»,
значение: 'example.com',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
]
},
}
Перенаправления с поддержкой basePath
При использовании поддержки
basePathс перенаправлениями каждыйисточникипункт назначенияавтоматически имеют префиксbasePath, если вы не добавитеbasePath module = 4exports 90s 90:19 redirect{ базовый путь: '/ документы', асинхронные перенаправления () { возвращаться [ { источник: '/with-basePath', // автоматически становится /docs/with-basePath назначение: '/another', // автоматически становится /docs/another постоянный: ложный, }, { // не добавляет /docs, так как basePath: false установлен источник: '/без-basePath', пункт назначения: '/другой', базовый путь: ложь, постоянный: ложный, }, ] }, }Перенаправления с поддержкой i18n
При использовании
поддержки i18nс перенаправлениями каждыйисточникипункт назначенияавтоматически получают префикс для обработки настроенныхлокалей, если вы не добавителокаль: false перенаправлениеЕсли используется локаль: false, вы должны добавить префиксисточникаи назначения с локалью, чтобы они сопоставлялись правильно.
модуль.экспорт = { i18n: { локали: ['en', 'fr', 'de'], язык по умолчанию: 'en', }, асинхронные перенаправления () { возвращаться [ { source: '/with-locale', // автоматически обрабатывает все локали назначение: '/another', // автоматически передает локаль на постоянный: ложный, }, { // не обрабатывает локали автоматически, поскольку установлено значение locale: false источник: '/nl/with-locale-manual', пункт назначения: '/nl/другой', локаль: ложь, постоянный: ложный, }, { // это соответствует '/', так как `en` является языком по умолчанию источник: '/ru', пункт назначения: '/en/other', локаль: ложь, постоянный: ложный, }, // можно сопоставить все локали, даже если установлена локаль: false { источник: '/:локаль/страница', пункт назначения: '/en/newpage', постоянный: ложный, локаль: ложь, } { // это преобразуется в /(en|fr|de)/(. *), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}
*), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}
В некоторых редких случаях вам может потребоваться назначить пользовательский код состояния для более старых HTTP-клиентов для правильного перенаправления. В этих случаях можно использовать свойство
statusCodeвместо постоянного свойстваRefreshавтоматически добавляется к коду состояния 308.- Внутри маршрутов API вы можете использовать
res.redirect(). - Внутри
getStaticPropsиgetServerSideProps, вы можете перенаправить определенные страницы во время запроса.
Как перенаправить на другую веб-страницу с помощью JavaScript
JavaScript предлагает множество способов перенаправить пользователя на другую веб-страницу, если во время выполнения вашей программы вам необходимо перейти на другую страницу.

Каноническим для перехода к новому URL-адресу можно считать
window.location = 'https://newurl.com'
Если вы хотите перенаправить на другой путь в том же домене, используйте:
window.location.pathname = '/ новый'
Используется объект
location, предлагаемый History API.Другие варианты перенаправления
Как и в большинстве случаев в программировании, существует много способов выполнить одну и ту же операцию.
Так как
окноподразумевается в браузере, вы также можете сделать:location = 'https://newurl.com'
Другой способ — установить свойство
hrefместоположения:window.location.href = 'https://newurl.com'
locationтакже имеет методassign(), который принимает URL-адрес и выполняет то же самое:window.
 location.assign('https://newurl.com')
location.assign('https://newurl.com')
Метод
replace()отличается от предыдущих способов тем, что перезаписывает текущую страницу в истории. Текущая страница стирается, поэтому при нажатии кнопки «назад» вы возвращаетесь на страницу, которая теперь — последняя посещенная.window.location.replace('https://newurl.com')Это может быть удобно в некоторых ситуациях.
Различные способы доступа к объекту
windowБраузер предоставляет объекты
selfиtop, которые ссылаются на объектwindow, так что вы можете использовать их вместоwindowво всех приведенных выше примерах :self.location = 'https://newurl.com' top.location = 'https://newurl.com'
301 перенаправление с использованием директивы на стороне сервера
Во всех приведенных выше примерах рассматривается случай программного решения перейти на другую страницу.

Если вам нужно перенаправить, потому что текущий URL-адрес устарел, и переместить новый URL-адрес, лучше всего использовать директиву уровня сервера и установить код HTTP 301, чтобы сигнализировать поисковым системам о том, что текущий URL-адрес навсегда перемещен на новый ресурс .
Это можно сделать через
.htaccessпри использовании Apache. Netlify делает это через файл_redirects.Возможно ли перенаправление 301 с помощью JavaScript?
К сожалению, нет.
Это невозможно сделать на стороне клиента.
Код ответа HTTP 301 должен быть отправлен с сервера задолго до того, как браузер выполнит JavaScript.
Эксперименты показывают, что перенаправления JavaScript интерпретируются поисковыми системами как перенаправления 301. См. этот пост Search Engine Land для справки.
Гугл говорит:
Использование JavaScript для перенаправления пользователей может быть законной практикой. Например, если вы перенаправляете пользователей на внутреннюю страницу после того, как они вошли в систему, вы можете использовать для этого JavaScript.


 redirect('../about')
})
redirect('../about')
})
 Даже во время запуска ресурса с трудом получится проверить все настройки и прошерстить HTML-код. А если сайт обновлялся, расширялся, переезжал с домена на домен, легко не заметить появления одинаковых страниц — дублей. Они влияют на ранжирование сайта.
Даже во время запуска ресурса с трудом получится проверить все настройки и прошерстить HTML-код. А если сайт обновлялся, расширялся, переезжал с домена на домен, легко не заметить появления одинаковых страниц — дублей. Они влияют на ранжирование сайта.


 exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/old-blog/:slug',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: правда,
},
]
},
}
exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/old-blog/:slug',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: правда,
},
]
},
}
 exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/post/:slug(\\d{1,})',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: ложный,
},
]
},
}
exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/post/:slug(\\d{1,})',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: ложный,
},
]
},
}
 *)',
имеет: [
{
тип: 'заголовок',
ключ: 'x-перенаправить меня',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
// если источник, запрос и файл cookie совпадают,
// это перенаправление будет применено
{
источник: '/специфический/:путь*',
имеет: [
{
тип: 'запрос',
ключ: "страница",
// значение страницы не будет доступно в
// место назначения, так как значение предоставлено и не
// использовать именованную группу захвата, например. (?
*)',
имеет: [
{
тип: 'заголовок',
ключ: 'x-перенаправить меня',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
// если источник, запрос и файл cookie совпадают,
// это перенаправление будет применено
{
источник: '/специфический/:путь*',
имеет: [
{
тип: 'запрос',
ключ: "страница",
// значение страницы не будет доступно в
// место назначения, так как значение предоставлено и не
// использовать именованную группу захвата, например. (? com`,
// это перенаправление будет применено
{
источник: '/:путь((?!другая-страница$).*)',
имеет: [
{
тип: «хост»,
значение: 'example.com',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
]
},
}
com`,
// это перенаправление будет применено
{
источник: '/:путь((?!другая-страница$).*)',
имеет: [
{
тип: «хост»,
значение: 'example.com',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
]
},
}

 *), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}
*), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}

 location.assign('https://newurl.com')
location.assign('https://newurl.com')

