Устранение неполадок со шрифтами в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 14, 2022 07:36:44 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
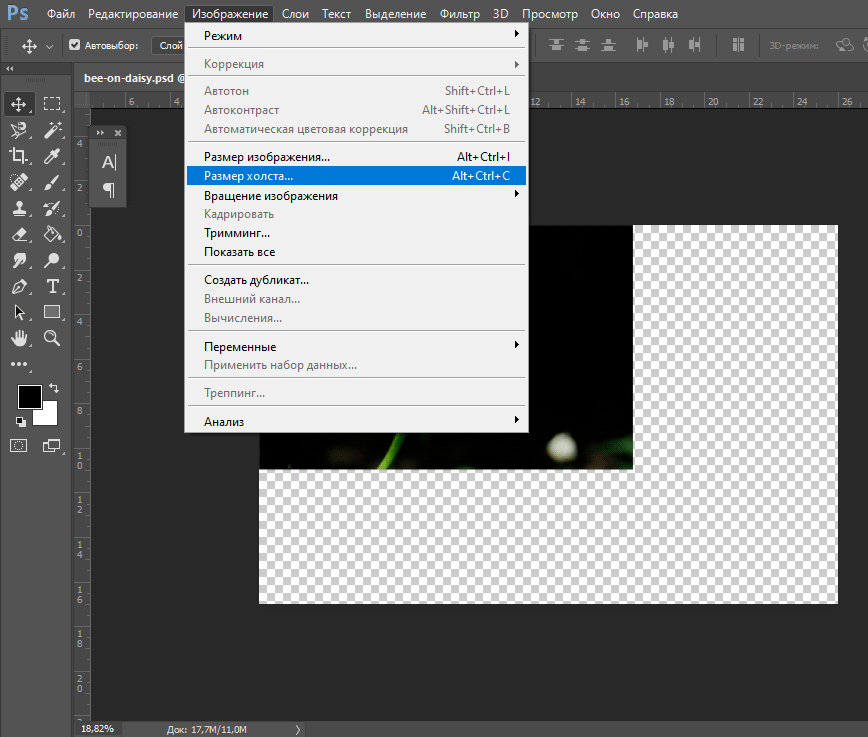
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
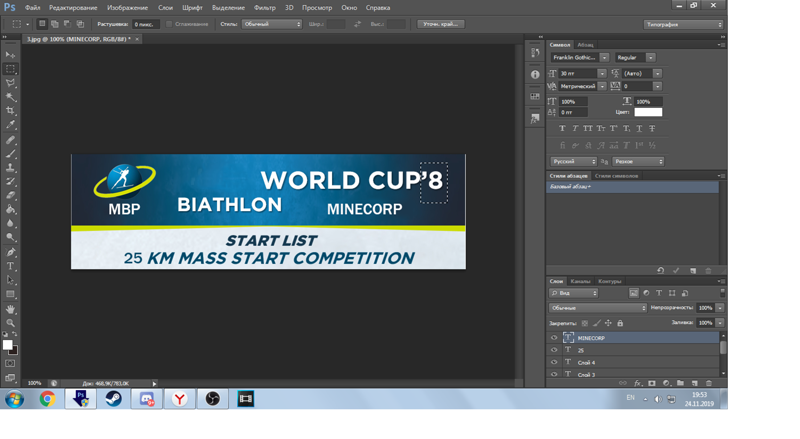
По умолчанию Photoshop загружает только текстовый модуль и установленные вами шрифты в этих сценариях:
- Открыт документ, содержащий слой «Текст»
- Инструмент «Текст» выбирается
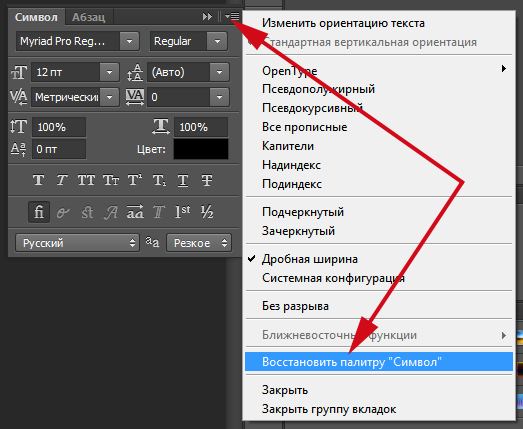
- Панель «Символ» отображается
При загрузке проблемных или поврежденных шрифтов в Photoshop могут возникать различные проблемы, в том числе низкая производительность, зависание или аварийное завершение работы.
Чтобы получить помощь по обновлению Photoshop до последней версии, см. раздел Обновление приложений Creative Cloud.
Если Photoshop не работает при запуске или во время работы с инструментом «Текст», выполните следующие 3 простых шага для устранения неполадок со шрифтами.
Сброс настроек Photoshop
Резервное копирование и восстановление настроек Photoshop скрывает панель «Символ» и сбрасывает выбранный инструмент до заданного по умолчанию инструмента «Перемещение». См. раздел Удаление папки настроек Photoshop вручную.
Сброс кэша шрифтов Photoshop
Сброс кэша шрифтов в Photoshop позволит Photoshop создать новый список перечисленных шрифтов.
См. Сброс кэша шрифтов в Photoshop.Перезапустите Photoshop и отключите Предварительный просмотр шрифтов
После перезапуска Photoshop выберите Шрифт > Размер предварительного просмотра шрифта и выберите Нет.
Отключение Предварительного просмотра шрифтов не позволит Photoshop выполнить предварительный просмотр для любых установленных поврежденных шрифтов.
Кэш шрифтов Photoshop содержит перечисленный список шрифтов и функций шрифтов, установленных в системе, которую может использовать Photoshop. Удаление этого файла кэша шрифтов позволит Photoshop создать новый.
Закройте Photoshop и приложение Creative Cloud для настольных ПК.
Перейдите к папке /Users/[имя пользователя]/Library/Application Support/Adobe/Adobe Photoshop.
Подробнее о доступе к этой скрытой папке: Не удается просмотреть файлы пользовательской библиотеки в macOS.Удалите папку CT Font Cache и очистите корзину.
Windows
Выйдите из Photoshop и приложения Creative Cloud для настольных ПК.
Перейдите к папке \Users\[имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop <версия>
Удалите папку CT Font Cache и очистите корзину.
Если у вас установлены сторонние менеджеры шрифтов, убедитесь, что установлены последние обновления.
Если проблемы устранить не удалось, отключите или удалите менеджер шрифтов перед выполнением следующих шагов.
При установке шрифтов Windows и macOS производят проверку шрифтов и в случае обнаружения проблемного шрифта предупреждают о необходимости работать осмотрительно. Не устанавливайте шрифты, отображающие это предупреждение.
Известно, что следующие шрифты вызывают проблемы при использовании в Photoshop. Если у вас установлен любой из этих или других поврежденных шрифтов их следует удалить или отключить:
- Bustle.ttf
- Courier Condensed Bold.ttf
- CottonWood-SemiBold.ttf
- 21kannmbn_ttf
- Gurakh_s.ttf
- Jh_titles.ttf
- Screen__.ttf
- Sevesbrg.ttf
- SF Tattle Tales Condensed.ttf
- Umbra-thin.ttf
- ZerogebI.ttf
- Zippy.ttf
Обычно при удалении кэша системных шрифтоы рекомендуется также удалить кэш шрифта Photoshop.
Важно! Будьте осторожны при использовании терминала на macOS.
Закройте Photoshop и приложение Creative Cloud для настольных ПК.
Выберите «Приложения > Утилиты».
Откройте терминал
Введите следующую команду и нажмите клавишу Return.
sudo atsutil databases –remove
Windows
Выйдите из Photoshop и приложения Creative Cloud для настольных ПК.
Перейдите к папке \Windows\ServiceProfiles\LocalService\Appdata\Local\FontCache
Многие из папок в этом пути скрыты в Windows по умолчанию. Для получения справки о скрытых файлах см. раздел Отображение скрытых файлов и папок
.Удалить все файлы .dat, в имени которых есть FontCache.
Выберите «Приложения > Книга шрифтов».
Выберите параметр «Все шрифты» в левом столбце.
Выберите шрифт в самом верху столбца «Шрифт» и используйте сочетание клавиш Cmd+A для выбора всех шрифтов
Выберите пункт меню «Файл > Проверить шрифты».

Нажмите флажок рядом с поврежденными или дублированными шрифтами и нажмите «Удалить отмеченные».
Если происходит аварийное завершение работы «Книги шрифтов», выберите первый шрифт из списка и прокрутите шрифты с помощью клавиши «стрелка вниз», чтобы определить шрифт, вызвавший сбой.
Рекомендации. Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок со шрифтами:
- /Users/[имя пользователя]/Library/Fonts
- /Library/Fonts
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе, одну с названием fonttest и другую с названием goodfonts.
Шрифты для проверки ищите в этих папках. Выполните проверку для всех следующих папок, содержащих шрифты:
- /Users/[имя пользователя]/Library/Fonts
- /Library/Fonts
- /[сетевой диск]/Library/Fonts
Для проверки наличия поврежденных шрифтов поместите половину шрифтов в папку Library/Fonts, а другую половину в папку fonttest и проведите проверку.
- Если проблема возникает снова, значит, поврежденный шрифт все еще находится в папке Fonts и отсутствует в папке fonttest. Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не возникает снова, значит, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в папку официальных шрифтов для следующего этапа проверки.
- Продолжайте проверку оставшейся половины шрифтов и перемещайте нормально работающие шрифты в папку goodfonts.
- Когда вы определите шрифт, вызывающий проблему, удалите его из папки официальных шрифтов. Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, для которых проводилась проверка. Выполните такую проверку для всех папок, содержащих официальные шрифты.
Важно! Если та же проблема возникает после удаления шрифта, значит, есть аналогичная неполадка с одним или несколькими шрифтами. Продолжайте эти действия до тех пор, пока не будут удалены все поврежденные шрифты.
Продолжайте эти действия до тех пор, пока не будут удалены все поврежденные шрифты.
Сценарий FontTest поможет определить наличие поврежденных шрифтов в системе.
Перед началом работы: прочитайте раздел Важное о FontTest, чтобы узнать, как установить, запустить и интерпретировать результаты сценария.
Нажмите кнопку Получить файл ниже, чтобы загрузить сценарий FontTest для Photoshop. После загрузки распакуйте файл, дважды щелкнув на нем, и при появлении запроса выберите «Извлечь все».
Загрузить
Еще похожее
- Устранение неполадок при сбое или зависании | Photoshop
- Добавление и редактирование текста в Photoshop
Вход в учетную запись
Войти
Управление учетной записью
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
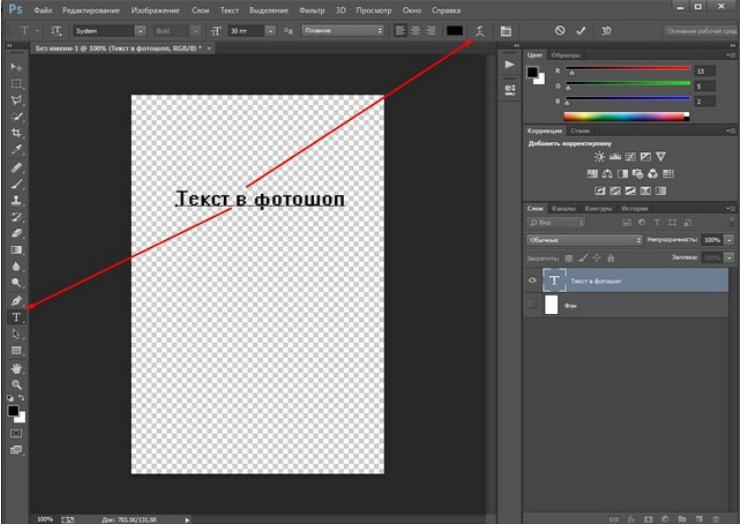
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
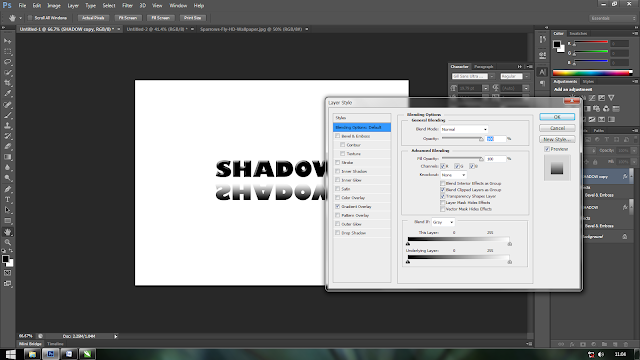
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
«Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Как сделать текст по кругу в Фотошопе
MyPhotoshop.ru Работа с текстом Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Содержание
- Делаем текст по кругу
- Метод №1: через деформацию
- Метод №2: через контур
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши.
 После того, как курсор замигает, можно начинать писать.
После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура.
 Текст будет писаться поверх фигуры;
Текст будет писаться поверх фигуры; - Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как реалистично наложить текст на фотографию в Adobe Photoshop
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.

Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные.
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». - Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
д. Результат отображается сразу после применения какого-либо инструмента.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».

- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно.
 Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок.
 Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
В них эффекты уже расставлены. Достаточно вписать свой текст.
Текст в After Effects
Текст в After EffectsФильтры
ГлавнаяУрокиМоушн дизайнТекст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Скопировать ссылку
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
Как изменить текст после того, как он уже был сохранен в Photoshop | Small Business
Автор Scott Shpak Обновлено 17 августа 2018 г.
Изменить текст в Photoshop так же просто, как повторно ввести текст, если текст находится на своем собственном слое и не был растрирован, процесс, который преобразует текст из вектора в пиксели. Когда вы работаете с уже сохраненным файлом, у вас могут возникнуть проблемы с идентификацией текстовых слоев, а также их графического состояния. Небольшое знание макета Adobe Photoshop CC поможет вам определить, сможете ли вы легко изменить сохраненный текст.
Совет
Текст, который был сведен с другими слоями, может быть нелегко изменить после сохранения файла, особенно если история отмены недоступна. Учитывайте текст при сведении или объединении слоев.
Идентификация текстовых слоев
Самый простой способ изменить текст в Photoshop требует только ввода предыдущего текста. Однако текст должен находиться на текстовом слое. Вы можете определить это, найдя слой в нижнем правом поле на макете экрана по умолчанию.
Однако текст должен находиться на текстовом слое. Вы можете определить это, найдя слой в нижнем правом поле на макете экрана по умолчанию.
Найдите вкладки с надписью «Слои», «Каналы» и «Пути», выбрав «Слои», если это еще не активная вкладка. В более поздних версиях Photoshop CC вы можете выбрать нужный текст, щелкнув его напрямую. Соответствующий слой теперь выделен в списке слоев.
Выделенный слой имеет большую букву T слева от выделения слоя. Это означает, что выбранный вами текст остается в векторной форме. Этот текст можно редактировать напрямую.
Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop. Однако, если он находится на отдельном слое, этот слой можно удалить или сделать его невидимым, щелкнув значок глаза в левой части выделения слоя.
Изменение текстовых слоев
Когда вы определили, что ваш текст все еще находится в векторной форме, выберите один из инструментов для ввода текста на панели инструментов, которая находится на левой стороне вашего монитора в макете Photoshop по умолчанию. Выберите инструменты «Текст», щелкнув поле T.
Выберите инструменты «Текст», щелкнув поле T.
Инструмент горизонтального текста обычно используется по умолчанию, но вы можете щелкнуть правой кнопкой мыши букву T и выбрать инструмент вертикального текста. Вместо ввода текста слева направо, как в случае горизонтального инструмента, текст отображается сверху вниз.
После выбора соответствующего инструмента «Текст» выделите текст, который хотите изменить, поместив курсор, затем щелкнув и перетащив текст. Выбранный текст выделяется, и вы можете ввести новый текст. Выделенный текст удаляется, а новый текст появляется по мере ввода.
Когда вы изменили текст, нажмите кнопку «Подтвердить» в виде галочки в правом верхнем углу окна Photoshop. Вы также можете просто выбрать другой инструмент, например инструмент «Перемещение» в верхней части панели инструментов. Это позволяет вам переместить текстовый слой в точное положение.
Совет
Если вы скрыли или удалили растровый текстовый слой, вы можете создать новый текстовый слой, используя ту же процедуру. Вместо того, чтобы выделять текст, вы просто поместите курсор туда, где хотите, чтобы появился новый текст.
Вместо того, чтобы выделять текст, вы просто поместите курсор туда, где хотите, чтобы появился новый текст.
Справочные материалы
- Adobe: Когда растрировать слои типа и формы
- Adobe: Редактировать текст
- Использование: Как добавлять и редактировать текст в Adobe Photoshop
Ресурсы
- 7 WOWCS4/Photoshop ! Книга; Linnea Dayton и Cristen Gillespie
- Photoshop Restoration and Retouching, Third Edition; Katrin Eismann и Wayne Palmer
Советы
- Пока вы не сохраните и не закроете файл, вы можете отменить операции с файлом, чтобы вернуть документ в состояние, непосредственно предшествующее операции сохранения файла, при условии, что вы не внесли так много изменений. что желаемое состояние истории больше не существует.
- Чтобы создать текстовые метки для многоязычного файла проекта, используйте отдельные текстовые слои для каждого элемента на каждом языке, чтобы вы могли включать и выключать видимость слоев вместо того, чтобы изменять слои для создания отдельных версий.

- Используйте «Сохранить как», чтобы создать плоские версии документа, содержащие текст, а затем сохраните файл в формате PSD, чтобы сохранить его редактируемый тип.
Предупреждения
- Если вы создаете или получаете многоуровневый файл Photoshop, содержащий набор шрифтов в шрифте, к которому у вас нет доступа, вы не сможете редактировать шрифт без получения файлов шрифтов и их установки. . Если вы нажмете на шрифт, чтобы отредактировать его, Photoshop предупредит вас об отсутствующем шрифте и заставит вас оставить шрифт неотредактированным или выполнить замену шрифта.
Писатель Биография
Имея дипломы в области фотографии и звукозаписи, Скотт проработал более 20 лет в качестве операционного менеджера в Kodak, прежде чем начать вторую карьеру в качестве внештатного создателя контента, специализирующегося на вопросах бизнеса, бухгалтерского учета и налогообложения. Периодические издания включают FIVE Magazine и Your Business для группы Your Magazines Canada, а онлайн-клиенты включают TurboTax, Office Depot, Hyundai USA и VISA. www.shpak60.ca
www.shpak60.ca
Как использовать Photoshop Text Tool для добавления текста
Основы работы с текстовым инструментом Photoshop
Существует множество способов использования «текста» при разработке дизайна в Photoshop.
Итак, давайте возьмем фотошоп «Текстовый инструмент» с панели инструментов.
Если вы нажмете и удержите текстовый инструмент, вы увидите различные типы текстовых инструментов, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа». Но чаще всего мы будем использовать инструмент «Горизонтальный тип».
Теперь просто нажмите на холст и увидите, что на панели слоев создан пустой текстовый слой.
Позвольте мне ввести «Guru99.com (бесплатное онлайн-обучение)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь на панели параметров некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые обычные эффекты шрифта, такие как «Жирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Нажмите на этот значок, чтобы открыть панель «персонаж».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и на «панели параметров», и гораздо больше параметров, таких как «кернинг», «трекинг», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многое другое. панель для изменения ваших текстов.
панель для изменения ваших текстов.
Теперь сделайте выделение текста, дважды щелкнув текстовый слой и нажав CTRL + T, чтобы «показать преобразование».
Вы можете перетаскивать и масштабировать текст без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите текст. когда вы нажимаете ввод, вы можете видеть, что размер шрифта текста также изменяется.
Вы можете увеличивать и уменьшать текст, как и изображение, но при этом не теряя качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле он изменяет размер текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выберите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифта один за другим, просто щелкните имя стиля шрифта и оставьте его выбранным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифта один за другим.
Трекинг и кернинг
Поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание всей строки, щелкнув и перетащив этот значок.
Вы также можете установить интервал отслеживания между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, а ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пробел.
Вы можете использовать тот же ярлык, когда хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменив значения в параметрах «масштаб по вертикали» и «масштаб по горизонтали».
Текст на пути
Итак, теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде пути, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами пути, он выглядит как обычный текстовый курсор, но когда я держу его над путем, он изменится. И этот измененный курсор указывает на то, что ваш текст будет придерживаться этого пути.
Теперь нажмите на этот путь, и вы сможете ввести свой текст, следуя по этому пути.
И вы также можете определить начальную и конечную точки текста на пути.
Поэтому выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь нажмите туда и перетащите курсор, чтобы увидеть две разные точки.
Этот маленький крестик указывает, что это начальная точка текста, а маленькая точка указывает, что это конечная точка текста. Таким образом, вы не можете выйти за пределы этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкните и перетащите их.
Вы можете пролистывать текст вверх и вниз по пути, перемещая курсор в область пути и из нее, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом пути, нарисованном с помощью инструмента «Перо». так что давайте проверим это.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, нажмите на путь и начните печатать.
И вы видите здесь, у вас есть те же функции, что мы видели ранее в тексте по пути формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Вы можете сделать это, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий путь».
Он преобразует ваш текст в путь, который вы можете легко изменить.
Выключите текстовый слой и посмотрите, как он сгенерировал путь вокруг текста.
И посмотрите здесь, в «панели путей» создан рабочий путь. Сначала сохраните его.
Теперь, если вы хотите изменить путь, просто возьмите инструмент «Перо» и выберите несколько контрольных точек, которые вы хотите переместить, и установите их правильно, так как у вас есть дизайн в уме.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как вы хотите.
Вы можете видеть, как я изменил шрифт и создал новый дизайн. Если я думаю, что работаю только с одним стилем шрифта, чтобы получить результат, то это не будет успешным каждый раз. некоторое время мы должны изменить текст в соответствии с нашим требованием.
Вот некоторые особенности текстов, в следующем видеоуроке мы поговорим о «фильтрах».
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео и даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний в Photoshop и требует всего пару слоев. Большая часть работы будет выполнена с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
Каждый метод, который я рассмотрю, требует минимальных знаний в Photoshop и требует всего пару слоев. Большая часть работы будет выполнена с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
#1. Прозрачный текст внутри фигуры
Первый метод — создание прозрачного текста внутри сплошной фигуры. Этот метод требует только двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть сделан с любой формой или со слоем заливки сплошным цветом. Выбор за вами! Для примера я буду размещать свой текст в форме прямоугольника.
Вот как это сделать:
Нарисуйте фигуру с помощью Инструмента «Форма» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или на панели инструментов.
Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать. В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для фигуры. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на изображении. Не беспокойтесь, если это не идеально; вы можете настроить его позже, нажав V для инструмента перемещения. Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав фигуру, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов. Выберите шрифт, который вам нравится. Жирные шрифты, как правило, лучше подходят для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и разместить текст внутри фигуры.
Когда ваша форма и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Расширенное смешивание» установите Knockout на Shallow. Убедитесь, что опции «Объединить обрезанные слои в группу» и «Слой с фигурами прозрачности» не отмечены флажками.
Затем установите непрозрачность заливки на 0 % и нажмите «ОК», чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
– Результат
Таким образом, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоя. Вы можете переместить текст в любое место, которое вам нужно, и он всегда будет прозрачным через нижележащий слой. Этот прозрачный текстовый эффект идеально подходит для заголовков веб-сайтов, миниатюр социальных сетей и многого другого!
Этот прозрачный текстовый эффект идеально подходит для заголовков веб-сайтов, миниатюр социальных сетей и многого другого!
#2. Прозрачный текст обводки
Второй способ сделать текст прозрачным в Photoshop — это эффект обводки. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка будет обводить текст, а центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Далее выберите вкладку Stroke.
Установите размер обводки так, чтобы он лучше всего подходил для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность 100%.
Убедитесь, что для параметра «Тип заливки» задано значение «цвет», и выберите любой цвет для обводки.
Если вы довольны настройками обводки, нажмите «ОК», чтобы сохранить изменения.
– Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает фигуру вокруг контура текста. Таким образом, все, что у вас останется, это цветной контур с прозрачным центром!
#3. Текстовый эффект прозрачного скоса
Третий способ сделать текст прозрачным в Photoshop — использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который едва заметен на вашем изображении. Этот текстовый эффект просто фантастический, если вы хотите сделать свой текст более тонким или даже создать собственный водяной знак на своей фотографии!
Этот текстовый эффект просто фантастический, если вы хотите сделать свой текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Написав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Нажмите на вкладку Bevel and Emboss на панели стилей слоя.
Установить стиль на «Внутренний скос» , Техника к «Гладкая» и Направление к «Вверх» .
Установите глубину от 1% до 1000%. Для лучшего эффекта я бы предложил между 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным должен быть прозрачный текст.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного основного затенения, чтобы усилить эффект. Отметьте «Использовать глобальное освещение» и установите угол, щелкнув внутри круга угла. Это установит, в каком направлении применяется затенение.
Установите Gloss Contour так же, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения на «Нормальный» и выберите белый цвет. Выберите непрозрачность между 30% — 50%.
Убедитесь, что режим теней установлен на «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите «ОК», чтобы сохранить изменения и выйти из панели «Стиль слоя».
– The Result
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для скоса текста. Таким образом, ваш текст приобретает вид прозрачного 3D-текста, который виден только с черными и белыми краями!
Таким образом, ваш текст приобретает вид прозрачного 3D-текста, который виден только с черными и белыми краями!
#4. Knockout Stroke Text Effect
Чтобы продвинуться дальше, вы можете объединить первые два прозрачных текстовых эффекта, которые мы обсуждали, в один. Это создает уникальный и высоко стилизованный вид, который можно использовать в различных дизайнах. Для этого прозрачного текстового эффекта вы скомбинируете нокаутирующий текст с добавленной обводкой. Как только вы измените размер текста, чтобы он стал немного больше, чем фигура, он выглядит так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или нажмите и удерживайте значок инструмента фигуры. Выберите любую фигуру, которую вы хотите использовать в качестве фоновой формы. В этом примере я буду использовать круг.
Установите цвет и значения обводки для вашей фигуры. Этот эффект будет работать лучше всего, если у вас есть обводка прозрачной формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Создав фигуру, возьмите текстовый инструмент, нажав T или найдите его на Панели инструментов. Выберите настройки шрифта и размера, но не слишком зацикливайтесь на этом, потому что вы всегда можете изменить это позже. Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей фигуре. Измените масштаб текста, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Параметры наложения» установите непрозрачность заливки на 0% и установите параметр «Выбивание» на «Мелкий».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту. Установите размер примерно 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность 100%.
Убедитесь, что тип заливки установлен на «цвет», и выберите цвет обводки, соответствующий вашей форме. В данном случае это будет белый цвет.
Нажмите «ОК», чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои фигуры и текста, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
– Результат
Вот как можно создать еще один великолепный эффект прозрачности текста в Photoshop, объединив вместе два метода, обсуждавшихся ранее. Этот эффект идеален, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих опций вы сможете использовать идеальный эффект прозрачного текста для своей фотографии. Вы можете проявить творческий подход и объединить различные версии этих прозрачных текстовых эффектов, чтобы получить еще больше разнообразия.
Хотите больше статей, подобных этой? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и руководств по редактированию фотографий прямо на ваш почтовый ящик!
Как добавлять и редактировать текст в Adobe Photoshop
Автор Махеш Маквана
Обновлено
Делиться Твитнуть Делиться Электронная почта
Добавление, изменение и редактирование текста в Adobe Photoshop не может быть проще.
Типографика является неотъемлемой частью любого дизайна, и если вы используете Adobe Photoshop для своих творений, все начинается с текстового инструмента. Добавление, изменение и редактирование текста не может быть проще и может открыть мир великолепного дизайна для начинающего графического дизайнера.
Итак, в этой статье мы покажем вам, как добавлять и редактировать текст в Photoshop. Что проще, чем вы думаете.
Что проще, чем вы думаете.
Как добавить текст в Adobe Photoshop
- Нажмите кнопку инструмента Text в меню или используйте сочетание клавиш T . Как только вы это сделаете, вы должны увидеть курсор.
- Нажмите на холсте, где вы хотите разместить текст, и начните печатать.
Как добавить абзацы в Adobe Photoshop
- Нажмите кнопку инструмента Text в меню или используйте сочетание клавиш T . Как только вы это сделаете, вы должны увидеть курсор.
- Щелкните и перетащите на холсте то место, где вы хотите разместить текст, и нарисуйте ограничивающую рамку, чтобы ограничить размеры текста.
- Затем вы можете начать вводить текст в текстовое поле.
- Вы можете изменить размеры текстового поля, щелкнув и перетащив любую опорную точку. Просто наведите на них курсор, и он превратится в стрелки.
Как редактировать текст в Adobe Photoshop
После того, как вы вставили текст, вы захотите выбрать шрифт (лучшие шрифты Photoshop, которые вы можете использовать), который подходит для вашего дизайна.
Выбрав текстовый инструмент, вы можете выбрать все ключевые функции, включая шрифт, толщину и размер, в меню в верхней части экрана. Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
Другой способ получить доступ к этим настройкам, если вы используете Adobe Photoshop CC 2018 – через панель свойств:
- Перейдите к Окно > Свойства , чтобы открыть панель.
- Выберите слой текста, который вы хотите редактировать.
- При выбранном слое вы должны увидеть все те же текстовые настройки, перечисленные выше, на панели свойств.
Чтобы получить еще больше возможностей и настроек, откройте панель символов, выбрав Окно > Персонаж .
Здесь вы можете получить доступ к тем же настройкам, что и выше, а также к некоторым другим. Вы можете изменить интерлиньяж (расстояние между строками текста) и кернинг (расстояние между символами), переключить текст на все прописные или маленькие прописные одним нажатием кнопки и многое другое.
Если вы не можете редактировать текст в Photoshop, скорее всего, ваш слой заблокирован. Чтобы разблокировать слой, выберите его на панели Layers и щелкните значок замка. Затем вы можете редактировать текст внутри этого слоя.
Как изменить и переместить текст в Adobe Photoshop
Есть два способа получить доступ к существующему тексту и изменить его. Для простого подхода сделайте следующее:
- Выберите инструмент Text на панели инструментов или с помощью сочетания клавиш Т .
- Щелкните в любом месте прямо на тексте, который хотите отредактировать на холсте.
Второй метод требует, чтобы у вас была открыта панель слоев, но вам не нужно выбирать инструмент «Текст»:
- Откройте панель слоев, выбрав Окно > Слои .
- В списке слоев на панели Layers найдите текст, который хотите отредактировать, и дважды щелкните большую кнопку T .
 Это выделит весь текст в этом слое.
Это выделит весь текст в этом слое. - Затем вы можете щелкнуть курсором в этом тексте, чтобы выбрать, удалить или добавить текст.
Чтобы переместить текст, сделайте следующее:
- Выберите инструмент Move на панели Tools или используйте сочетание клавиш V .
- Нажмите прямо на текст на холсте и перетащите его, не отпуская мышь.
Смешивание текста с изображениями проще, чем вы думаете
Если вам нужно добавить текст к фотографиям в Photoshop, это можно сделать различными способами, как показано выше. Добавление текста — это только начало стилизации текста, и вы можете добавить к тексту ряд эффектов и цветовых оттенков всего за несколько кликов.
Если Photoshop является вашим основным редактором изображений, стоит изучить некоторые из наиболее полезных советов и приемов Photoshop. Это должно позволить вам получить максимальную отдачу от Photoshop.
10 навыков Photoshop, которые необходимо знать начинающим фотографам
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
адрес
Похожие темы
- Креатив
Об авторе
Махеш Маквана (опубликовано 305 статей)
Махеш — технический писатель и редактор в MUO. Он писал о технологиях в течение последнего десятилетия и любит объяснять технологии простыми словами. Вы можете найти его работы на некоторых популярных технических сайтах, включая, помимо прочего, How-To Geek, MakeTechEasier и Online Tech Tips.
Еще от Махеша Маквана
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Почему текст в Photoshop выглядит пиксельным? Easy Fix
Adobe Photoshop — одна из ведущих дизайнерских программ для ПК или Mac. Он позволяет создавать сложные многослойные конструкции, которые многие другие программы просто не предлагают. Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Он позволяет создавать сложные многослойные конструкции, которые многие другие программы просто не предлагают. Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Почему текст Photoshop выглядит пиксельным? Есть несколько причин. Наиболее очевидным является то, что ваш проект может быть настроен на настройку увеличения. Сглаживание — наиболее распространенная причина, по которой текст может казаться пиксельным, или это может быть даже сам шрифт. Если разрешение изображения или проекта, над которым вы работаете, слишком низкое, вы также можете столкнуться с пикселизацией текста. То, как вы используете Photoshop, также может быть проблемой.
Photoshop может быть сложной программой для изучения, но результаты, которые вы можете получить для своих проектов, невероятны. Хотя пиксельный текст может быть проблемой, есть простые способы определить и решить проблему, даже если вы новичок!
В конце статьи есть видеоруководство. Нажмите здесь, чтобы сразу перейти к нему.
Нажмите здесь, чтобы сразу перейти к нему.
Независимо от того, насколько хорошо вы владеете Photoshop, иногда ваш текст может выглядеть пиксельным. Хотя в большинстве случаев это очевидно, иногда вы можете выбрать настройку или кнопку, даже не осознавая этого. Пиксельный текст не только раздражает, но иногда может испортить ваш проект, если вы не знаете, как решить проблему.
- Если вы работаете над чем-то и увеличили его, чтобы работать над деталями, ваш текст, скорее всего, будет выглядеть пиксельным при увеличении кадра. Прежде чем вы начнете паниковать из-за внешнего вида вашего текста, убедитесь, что вы уменьшили масштаб до 100%, чтобы увидеть, есть ли у вас проблемы с пикселизацией.
- Еще один случай, когда ваш текст может выглядеть пиксельным, — это слишком низкое разрешение вашего изображения. С изображением в Photoshop вы можете использовать определенное количество пикселей на изображение, и ваш шрифт может занимать слишком много, или другие области вашего дизайна могут занимать больше.

- Наиболее распространенной причиной пиксельного текста в Photoshop является сглаживание. Это параметр Photoshop, который помогает сглаживать неровные края изображений или текста. Выбор этого инструмента поможет размыть края текста, придав ему более плавный вид. Другой причиной, по которой вы можете бороться с пиксельным текстом, может быть ваш выбор шрифта. Некоторые тексты создаются более пикселизированными, чем другие.
- То, как вы используете изображения, вектор и текст в программе, также может вызывать пикселизацию. То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, таких как сглаживание и настройка разрешения. Однако существуют более сложные методы, такие как растеризация определенных шрифтов и использование фильтров с эффектом пикселизации, которые могут помочь вам на этом пути.
У тех, кто использует компьютеры с начала 90-х, пиксельный текст, скорее всего, вызывает чувство ностальгии, но у тех, кто использует их для разработки графики или изображений, они могут вызвать разочарование. Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Имейте в виду, что для определенных проектов некоторые тексты выглядят пикселизированными. Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселизацию. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому обязательно поэкспериментируйте с очевидными настройками шрифта в Photoshop.
Если вы используете текст, который кажется более пиксельным, но вам нравится, как он выглядит, вы можете попробовать растрировать шрифт, чтобы сделать его более гладким. Векторный текст также является распространенным выбором для дизайнеров, поскольку он выглядит гладким и его размер можно изменять без ущерба для качества изображения. Вы также можете растрировать вектор, но не наоборот.
Что может вызвать пикселизацию? Разрешение — основная причина пикселизации. Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Adobe Photoshop — это просто компьютерная программа. При этом даже у лучших программ время от времени возникают проблемы. Особенно, если они устарели или ваш компьютер не предназначен для них. Нередко в вашей программе случаются кратковременные сбои, которые могут привести к тому, что ваш текст будет выглядеть пиксельным. Если это произойдет, вы можете сохранить свой проект, закрыть программу и снова открыть ее, чтобы увидеть, была ли проблема решена.
Что отличает Photoshop от других программ, так это возможность добавлять слои в проекты. Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Если у вас возникла проблема с пиксельным текстом в Photoshop, проверьте, не увеличен ли масштаб вашего проекта. Если масштаб вашего проекта превышает 100 %, уменьшите масштаб, чтобы увидеть, остается ли ваш текст пиксельным. Если это так, то следующий шаг, который вы должны сделать, — проверить разрешение вашего проекта. Если разрешение слишком низкое, ваш текст может выглядеть пиксельным. Открыв диалоговое окно «Размер изображения», вы можете настроить необходимое разрешение. Вы хотите иметь максимально возможное разрешение, чтобы текст не выглядел пиксельным.
Следующая наиболее распространенная проблема, которая приводит к пикселизации текста, связана со сглаживанием. Этот инструмент часто используется для сглаживания изображений, но, выбрав текстовый инструмент в Photoshop, его можно использовать для сглаживания пиксельного текста в проектах. В верхней части проекта появится меню с выпадающим меню рядом с «aa». Вы можете выбрать резкий, четкий, сильный, гладкий или ничего. Smooth удалит столько пикселей, сколько сможет, но это не значит, что он удалит все.
Если вы долгое время играли в Photoshop, возможно, вы случайно выбрали параметр фильтра с эффектом пикселизации. Это может произойти, если вы растеризовали шрифт, чтобы иметь возможность использовать его без слишком пикселизированного изображения. Если это было выбрано, вы можете удалить его в главном меню.
Photoshop — одна из наиболее широко используемых программ на сегодняшний день. Если у вас возникли проблемы с одной конкретной темой, вы, скорее всего, не одиноки, и кто-то нашел различные способы решения проблемы с помощью простого поиска в Интернете.
И это все, что нужно знать о пикселизированном тексте в Photoshop! Хотите узнать больше о предмете? Тогда взгляните на это видео от Piximperfect, посвященное той же теме.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеозаписи или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса ваших файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Блог Джулианны Кост | 30 советов, приемов и сочетаний клавиш для работы с текстом в Photoshop
Ниже приведены более 30 моих любимых советов, приемов и сочетаний клавиш для работы со шрифтом в Photoshop.
Во-первых, вот два моих последних видео о Шрифте, которые я создал для своего 3, 2, 1, Photoshop! серии, которые демонстрируют несколько сокращений ниже:
Семь сочетаний клавиш для работы с точечным шрифтом в Photoshop CC
Девять сочетаний клавиш для работы с типом абзаца в Photoshop
Семь советов по работе с шрифтом в Photoshop (фильтры, глифы, библиотеки и т. д.)
Основные сочетания клавиш для форматирования
• Command + Shift + < или > (Mac) | Control + Shift + < или > (Win) увеличивает/уменьшает размер точки на 1
• Command + Option + Shift + < или > (Mac) | Control + Alt + Shift + < или > (Win) увеличивает/уменьшает размер точки на 5
• Опция + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает кернинг (расстояние между двумя символами)
• Option + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает отслеживание (если выбрано более 2 букв)
• Option (Mac) | Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж (расстояние по вертикали между строками в абзаце) на 1.
• Command + Option (Mac) | Control + Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж на 5
• Option + Shift (Mac) | Alt + (Win) Shift + стрелка вверх/вниз увеличивает/уменьшает смещение базовой линии на 1 пиксель.
• Command + Option + Shift + A (Mac) | Control + Alt + Shift + A (Win) возвращается к автоматическому интерлиньяжу.
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает текст по левому краю/по центру/справа при использовании инструмента «Горизонтальный текст».
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает верх/центр/низ при использовании инструмента «Вертикальный текст».
• При вводе текста вы находитесь в полумодальном режиме в Photoshop (аналогично Free Transform). Однако нажав «Возврат» (Mac) | Enter (Win) разобьет текст на следующую строку, а не зафиксирует его (как это будет зафиксировано в преобразовании). Чтобы применить (или зафиксировать) текст, щелкните за пределами рамки текста, выберите другой инструмент или слой или используйте сочетание клавиш Command + Return (Mac) | Control + Enter (Победа).
Изменение стиля шрифта
• Command + Shift + B (Mac) / Control + Shift + B (Win) устанавливает полужирный шрифт
• Command + Shift + I (Mac) / Control + Shift + I (Win) устанавливает курсив
• Command + Shift + K (Mac) / Control + Shift + K (Win) устанавливает все заглавными буквами
• Command + Shift + H (Mac) / Control + Shift + H (Win) задает малые прописные
Примечание. Если шрифт не содержит стиля, будет применен стиль «Искусственный».
Доступ к символам специального типа в Photoshop
Пуля (•) — Option + 8 (Mac) | Alt + 7 (Win)
Cent (¢) — Option + 4 (Mac) | Alt + 155 и/или Alt + 0162 (Win)
Авторские права (©) — Option + G (Mac) | Alt + 0169 (Win)
Градус (°) — Option + Shift + 8 (Mac) | Alt + 248 и/или Alt + 0176 (Win)
Многоточие (…) — Option + точка с запятой (Mac) | Alt + 0133 (Win)
Зарегистрированная торговая марка (®) — Option +R (Mac) | Alt + 0174 (Win)
Товарный знак (™) — Option + 2 (Mac) | Alt + 0153
Короткое тире (–) Option + тире (Mac) | Alt + 0150
Короткое тире (—) Option + Shift + тире (Mac) | Alt + 0151
Примечание: эти сочетания клавиш работают только в том случае, если выбранный шрифт содержит эти символы!
Сброс вертикального и горизонтального масштабирования
• Command + Shift + X (Mac) | Control + Shift + X (Win) сбрасывает горизонтальное масштабирование до 100%.
• Command + Option + Shift + X (Mac) | Control + Alt + Shift + X (Win) сбрасывает масштабирование по вертикали до 100%.
Выбор текста
• Щелчок курсором внутри текстового блока автоматически выберет текстовый слой на панели «Слои».
• Двойной щелчок по значку «T» на панели «Слои» выделит все типы на слое (и автоматически выберет инструмент «Текст»).
• Shift + стрелка влево/стрелка вправо выбирает 1 символ влево/вправо
• Shift + стрелка вниз/стрелку вверх выбирает 1 строку вниз/вверх
• Command + Shift + стрелка влево/вправо (Mac) | Control + Shift + стрелка влево/вправо (Win) выделяет 1 слово влево/вправо
• Дважды щелкните текст, чтобы выделить слово (нажмите три раза, чтобы выделить строку, четыре раза, чтобы выделить абзац (при использовании типа области). ) и пять раз, чтобы выделить весь текст.0003
Добавление нового текстового слоя
• Удерживая нажатой клавишу Shift, щелкните инструмент «Текст» в области изображения, чтобы создать новый текстовый слой рядом с другим текстовым блоком. (Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
(Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
• Щелчок инструментом «Текст» в области изображения автоматически отображает текст-заполнитель для предварительного просмотра шрифта, размера, цвета и т. д. Текст-заполнитель заменяется, как только вы начинаете печатать. Чтобы отключить, выберите «Установки» > «Текст» > «Заполнить новые текстовые слои текстом-заполнителем».
Изменение нескольких текстовых слоев
• Чтобы одновременно изменить несколько текстовых слоев, выберите их на панели «Слои» и, выбрав инструмент «Текст», измените нужные атрибуты.
• Чтобы быстро просмотреть в документе только слои «Тип» (упрощая их выбор), установите для параметра «Фильтр» в верхней части панели «Слои» значение «Тип» и щелкните значок «T».
Скрытие выделенного текста
• Когда выбран тип (или его часть), Command + H (Mac) | Control + H (Win) скрывает выбранный «перевернутый» тип, обеспечивая более точный предварительный просмотр типа (особенно при выборе цвета). Примечание: при первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Примечание: при первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка» > «Сочетания клавиш». Установите «Ярлыки для» в меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Изменение цвета текста
• Option + Delete (Mac) | Alt + Backspace (Win) заполняет любой выбранный тип цветом переднего плана.
• Command + Delete (Mac) | Control + Backspace (Win) заполняет любой выбранный шрифт фоновым цветом.
Примечание. Если выбран текстовый слой, но не выбраны отдельные буквы/слова в текстовом блоке, эти сочетания клавиш изменят цвет всего шрифта на слое.
Изменение положения шрифта
• При расположении курсора немного за пределами ограничительной рамки текста значок переключается на инструмент «Перемещение», позволяющий изменить положение шрифта в области изображения без предварительной фиксации типа.
Точечный и абзацный тип
• Простой щелчок инструментом «Текст» создаст точечный тип (строки текста, которые необходимо разбить вручную для переноса с помощью клавиши возврата). Чтобы создать тип абзаца (текст, который располагается внутри ограничительной рамки), нажмите и перетащите инструмент «Текст», чтобы нарисовать ограничивающую рамку, или щелкните, удерживая клавишу «Option» (Mac) или удерживая клавишу «Alt» (Win), в области изображения, чтобы установить ширину. и высота ограничительной рамки типа абзаца.
Сочетания клавиш для форматирования абзацев
• Command + Option + Shift + H (Mac) | Control + Alt + Shift + H (Win) включает и выключает перенос абзаца.
• Command + Shift + J (Mac) | Ctrl + Shift + J (Win) выровняет абзац и последнюю строку по левому краю.
• Command + Shift + F (Mac) | Ctrl + Shift + F (Win) выровняет абзац И выровняет последнюю строку.
Сравнение Adobe Single и Multi-Line Composer
Общий «внешний вид» выровненного по ширине текста можно значительно улучшить, рассчитывая параметры выравнивания на основе более чем одной строки текста в абзаце (в отличие от настройки каждой строки по отдельности). В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами. Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
Слои типов деформации
Чтобы деформировать несколько слоев текста как единое целое, выберите слои и преобразуйте их в один смарт-объект. Затем добавьте деформацию (Edit > Transform > Warp). Посмотрите это видео (Новые возможности преобразования в Photoshop), чтобы узнать больше об деформации объектов (включая текст) в Photoshop.
Предварительный просмотр шрифтов
Поскольку меню шрифтов Live Preview занимает много места, вы можете щелкнуть в поле ввода текста рядом с семейством шрифтов (на панели параметров), чтобы выделить имя шрифта, и использовать клавиши со стрелками вверх/вниз на клавиатуре для выбора следующего/предыдущего шрифта (если тип выбран в области изображения, вы можете увидеть изменение типа при выборе разных шрифтов).
Знакомство с типом заголовка (точка)
Узнайте, как работать с инструментом «Текст» для создания типа заголовка в этом бесплатном видео (Изучение шрифта заголовка (точка) в Photoshop CC 2017 ) из Photoshop CC 2017 Essential Training: Design on Lynda . ком.
ком.
Работа с глифами
• В этом видео (Новые типографские функции в Photoshop CC) показано, как применять альтернативные символы к вашему шрифту в Photoshop с помощью функции глифов на холсте.
И вот несколько советов по использованию панели Glyphs:
• Если в правом нижнем углу символа отображается черная точка, щелчок и удерживание символа отобразит различия.
• Дважды щелкните глиф, чтобы вставить его в текст.
• В нижней части панели «Глифы» используйте ползунок для масштабирования глифов или используйте значки уменьшения/увеличения масштаба для увеличения предварительного просмотра в сетке.
Работа с текстом на пути
• С помощью инструментов «Фигура» или «Перо» создайте контур, помня о том, что добавляемый текст будет течь в направлении, в котором точки привязки были добавлены к контуру. Затем выберите инструмент «Текст» и щелкните путь, где вы хотите, чтобы текст начинался (когда курсор правильно расположен над путем, значок точки ввода текста будет отображать горизонтальную линию — индикатор базовой линии, проходящий через нее) и начните печатать. .
.
• При работе с открытым контуром (например, дугой) Command-перетащить (Mac) | Control — перетащите (Win) маленький значок «x» в начале изменения типа, где на пути начинается тип.
• При работе с замкнутым контуром (например, с кругом) используйте тот же ярлык, что и выше, и вы заметите, что на пути есть дополнительный значок «o», который можно перетащить с помощью того же ярлыка, и он будет действовать как конечная точка, ограничивая поток текста за ее пределы.
• Command-перетащить (Mac) | Удерживая клавишу Control, перетащите (Win) двутавровую балку в начале шрифта или мигающую точку вставки внутри шрифта, чтобы изменить ориентацию текста с верхнего контура на нижний контур. Обратите внимание, что текст будет обтекать текст в другом направлении. Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
• Изменение размера формы приведет к изменению шрифта.
Вырезка изображения внутри шрифта в Photoshop
Узнайте, как легко вырезать фотографию внутри шрифта, с помощью этого бесплатного видео (Обрезка изображения внутри шрифта в Photoshop) от Lynda. com.
com.
Создание прозрачного водяного знака
Узнайте, как создать эффект прозрачного водяного знака с помощью этого бесплатного видеоролика (Создание прозрачного водяного знака в Photoshop CC 2017) на Lynda.com (Маскирование изображений по фигурам и шрифту) демонстрирует, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри шрифта или другой графики (с сохранением возможности повторного редактирования как шрифта, так и графики, а также фотографии).
Автоматическая активация шрифтов Adobe
Шрифты Adobe автоматически активируются при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
• При первом открытии файла на панели «Слои» вы можете увидеть старый, знакомый желтый значок предупреждения на проблемном слое (слоях) «Тип», уведомляющий о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts начнется автоматически. Вы увидите синий значок загрузки, когда ваш отсутствующий шрифт начнет загружаться. Когда шрифт завершит загрузку, значок загрузки исчезнет, и текстовый слой будет готов для редактирования.
• Если отсутствующий шрифт не входит в библиотеку шрифтов Adobe, вас не будет беспокоить сообщение об «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.
• Если в документе отсутствуют как шрифты Adobe, так и шрифты других производителей, автоматическая активация шрифтов Adobe для отсутствующих шрифтов Adobe по-прежнему будет выполняться автоматически, и, если шрифт не входит в библиотеку шрифтов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя. Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Вариативные шрифты
В этом видеоролике (Вариативные шрифты и дополнительные типографские улучшения в Photoshop CC) вы узнаете о возможностях вариативных шрифтов и дополнительных типографских улучшениях в Photoshop CC.
Вставка текста без форматирования
Чтобы скопировать и вставить текст в текст в Photoshop без форматирования текста, выберите «Редактирование» > «Вставить» > «Вставить без форматирования».
Стилистические наборы
При работе со шрифтами OpenType теперь можно применять стилистические наборы, упрощающие применение альтернативных символов шрифта (например, замена альтернативного глифа на причудливую букву «g» на простую «g»). Выберите слой «Тип» (или подмножество
Примечание. Стилистические наборы являются атрибутами уровня символов. Поэтому выбранные наборы (наборы 1–20) сохраняются, если вы переключаете шрифты. Другими словами, если вы применили «установить один» для определенного шрифта, который отображает упрощенную строчную букву «g», и выбрать другой шрифт, который «установил один», определенный как Swash Caps, будут применены Swash Caps и удалена упрощенная буква «g». Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Поиск похожих шрифтов, сопоставление шрифтов,
В этом видеоролике (Новые типографские функции в Photoshop CC) показано, как найти похожие шрифты (установленные локально или доступные через библиотеку типов Adobe (формально Typekit), а также показано, как используйте функцию сопоставления шрифтов в Photoshop, чтобы идентифицировать похожие шрифты на фотографии (растровое изображение)
Параметры сглаживания для сопоставления системных шрифтов
Существует несколько параметров сглаживания, доступных для типа визуализации, чтобы соответствовать Выбор инструмента «Текст» и выбор варианта сопоставления шрифтов (MAC или MAC LCD в Macintosh, Windows или Windows LCD в Windows) на панели параметров (или в меню приложения: «Текст» > «Сглаживание») позволяет отображать текст, обработанный в Photoshop, для выглядят так же, как браузеры в соответствующих операционных системах (mac/mac и win/win). Однако при выборе этих параметров шрифты выглядят одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите кроссплатформенную совместимость.
Стили абзацев и символов
В этом видеоруководстве (Стили абзацев и символов в Photoshop CS6) Джулианна демонстрирует, как создавать стили абзацев и символов в Photoshop. С помощью этих стилей вы можете применить форматирование к выбранным символам, строкам или абзацам одним щелчком мыши.
Установка стилей текста по умолчанию
В этом видео (5 любимых функций Джулианны в Photoshop 13.1) объясняется, как установить стили текста по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями шрифта по умолчанию в разных сценариях:
• Если вы выберете «Сохранить стили шрифта по умолчанию» в меню «Тип», он ЗАМЕНИТ существующие стили шрифта по умолчанию, если они существуют, или создаст их, если их нет.
• После определения стилей шрифта по умолчанию каждый раз при создании нового документа эти стили шрифта по умолчанию будут автоматически загружаться в новый документ.
• Если открыть существующий документ без определенных стилей, Photoshop автоматически загрузит стили шрифта по умолчанию.
• Если вы откроете существующий документ, в котором ЕСТЬ определенные стили шрифта, Photoshop НЕ загрузит набор по умолчанию. (Вы можете загрузить их вручную — см. следующий пункт.)
• Если вы выберете «Загрузить стили шрифта по умолчанию», стили по умолчанию будут ДОПОЛНЯТЬСЯ к любым стилям шрифта, уже определенным в документе. Однако если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
• После загрузки стилей по умолчанию в документ они сохраняются вместе с документом. Если вы позже измените стили по умолчанию, это не приведет к обновлению стилей в предыдущих документах.
• Если вам нужны разные наборы стилей шрифтов для разных проектов/клиентов, вам потребуется определить эти наборы стилей шрифтов в отдельных файлах Photoshop, а затем загружать соответствующий набор каждый раз, когда вы начинаете работу над этим проектом/клиентом.



 После того, как курсор замигает, можно начинать писать.
После того, как курсор замигает, можно начинать писать. Текст будет писаться поверх фигуры;
Текст будет писаться поверх фигуры;
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
 Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.