Microsoft .NET Framework — проверить и обновить [ОБЗОР]
20 комментариев
У меня часто спрашивают, что такое Microsoft .NET Framework, для чего нужна эта программная платформа, как проверить установленную версию в операционной системе, откуда скачать и обновить её, если это необходимо.
В этой статье попробую ответить на все эти вопросы простым и понятным языком (с картинками).
Содержание:
Что такое Microsoft .NET Framework
Не буду цитировать Вам Википедию и словоблудить тут заумными определениями — объясню предназначение этого загадочного сгустка программного кода буквально «на пальцах».
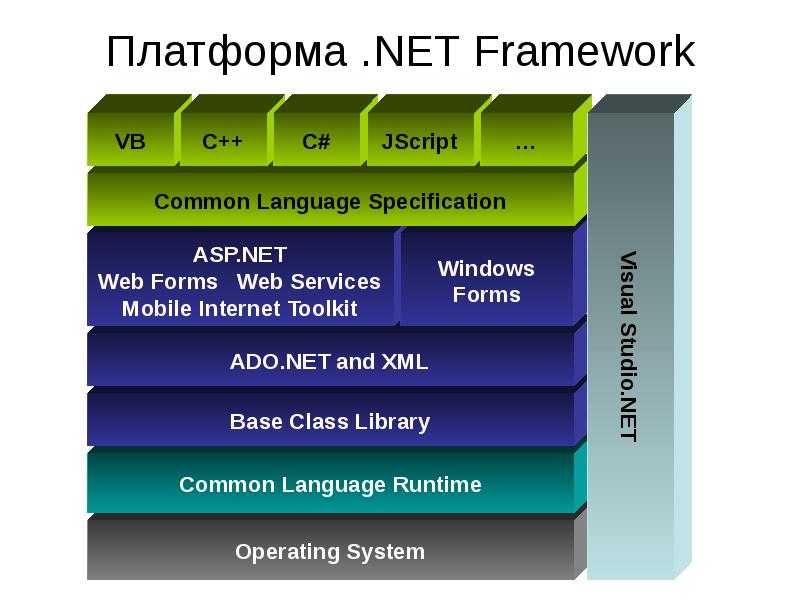
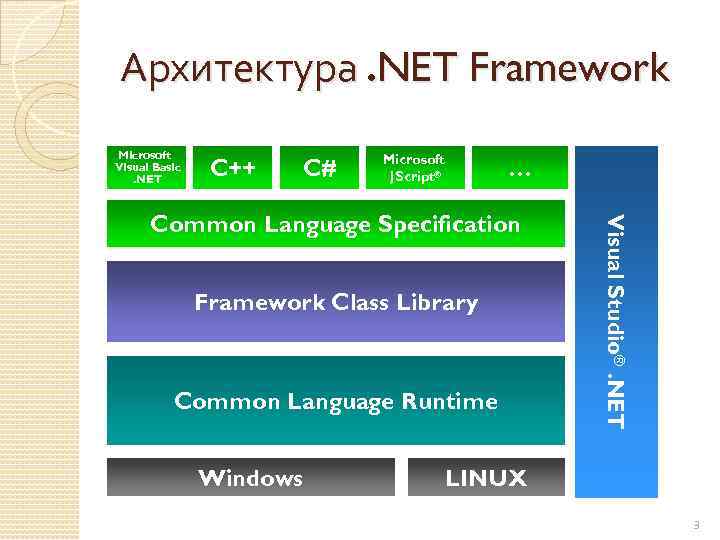
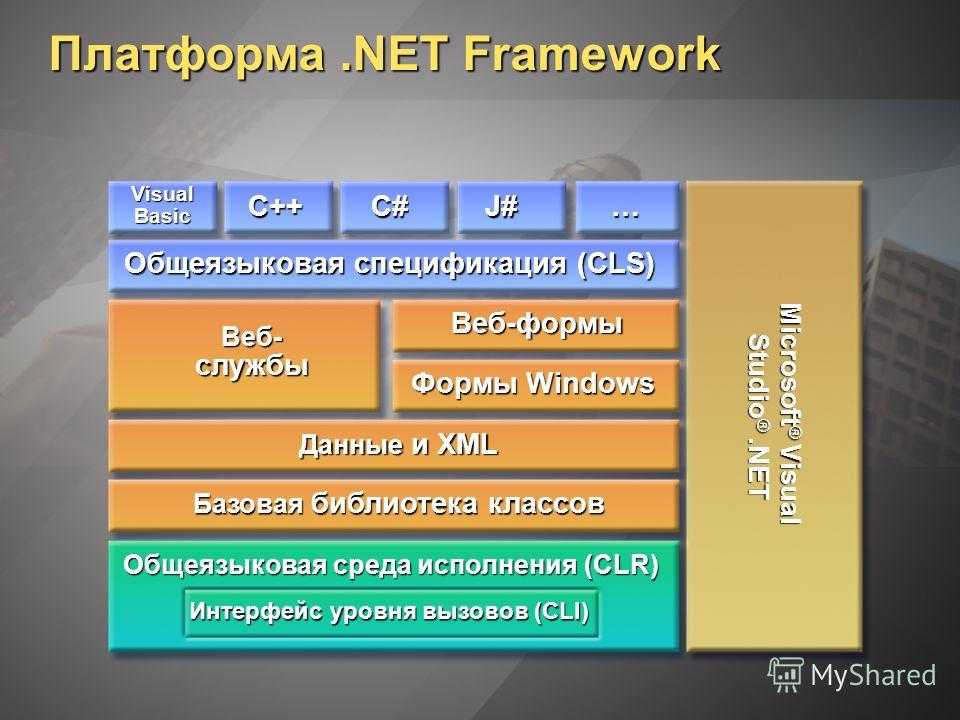
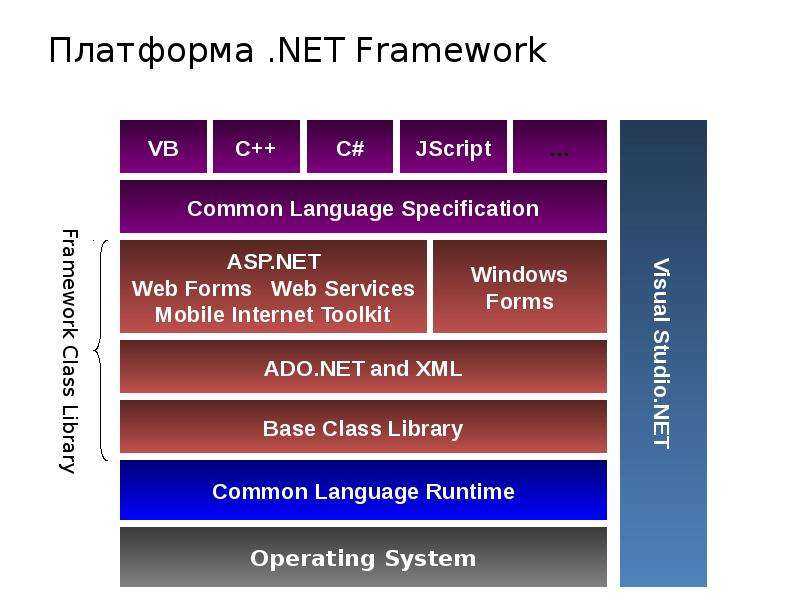
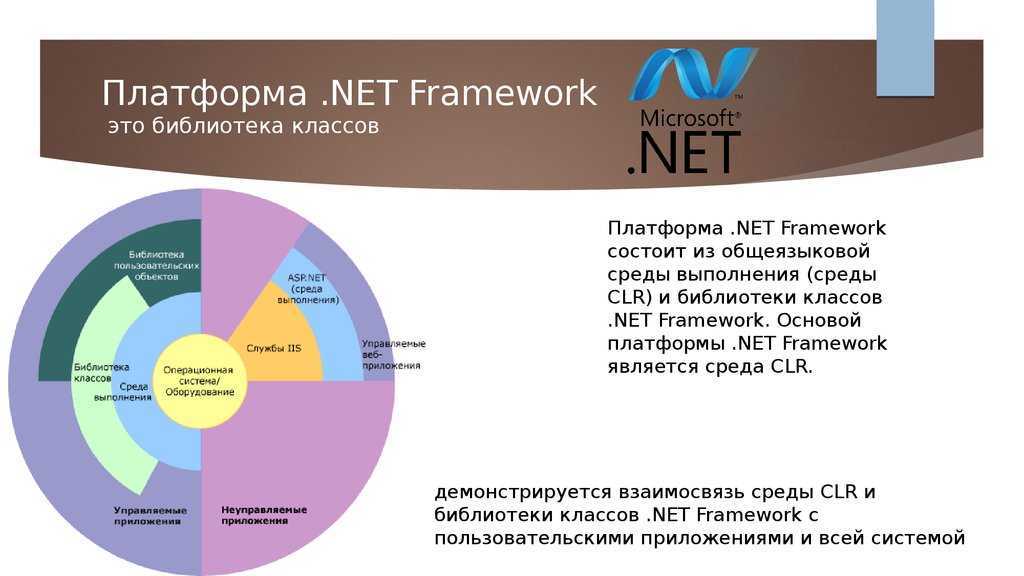
Microsoft .NET Framework — это один из главных компонентов для операционной системы Windows, который должен быть обязательно установлен у всех пользователей.
Не буду цитировать Вам Википедию и словоблудить тут заумными определениями — объясню предназначение этого загадочного сгустка программного кода буквально «на пальцах».
Просто представьте себе «склад запчастей» в своём компьютере для огромного числа различных программ, которые могут взять нужную им «запчасть» с этого «склада» в любой момент и таким образом разгрузить свой инсталлятор (установщик), сделать его более компактным и быстрым.
Допустим, две какие-то программы используют для своей работы одинаковый компонент (часть программного кода) — зачем его устанавливать дважды с каждой программой? А если таких утилит несколько десятков в компьютере? Системный диск «закончится» у Вас в таком случае очень быстро.
Данную среду разработки (Microsoft .NET Framework) можно сравнить с пакетом универсальных кодеков для воспроизведения видео или аудио файлов. Ещё она очень похожа по своему принципу на общую библиотеку dll-файлов для компьютерных игр (DirectX).
Масштаб распространения нашего «склада запчастей» для программ очень и очень огромный — уже почти каждая вторая компьютерная программа нуждается в этом установленном в операционную систему компоненте. Более того — его используют все браузеры и многие сайты в сети Интернет для своего правильного отображения и работы.
Более того — его используют все браузеры и многие сайты в сети Интернет для своего правильного отображения и работы.
…
…
Прониклись важностью наличия Microsoft .NET Framework в своём компьютере? Идём дальше…
Как проверить версию Microsoft .NET Framework
Проверить установленную версию Microsoft .NET Framework в своём компьютере (или вообще её наличие) можно через системный реестр, без сторонних программ.
Я Вам про этот способ рассказывать не буду, потому что неопытные пользователи могут натворить много беды в своём реестре, если отвлекутся на секунду и случайно удалят строку или целую ветку (ой, оно само 🙂 ).
Более того — мой, описанный ниже метод проверки версии пакета Microsoft .NET Framework, удобнее, нагляднее и практичнее.
Проверять наличие и актуальность одного из самых важных компонентов операционной системы Windows в своём компьютере мы будем с помощью абсолютно бесплатной, маленькой и портативной программки ASoft .NET Version Detector.
Программа ASoft .NET Version Detector
После запуска этой утилиты Вы увидите, на первый взгляд, непонятное разноцветное окно…
…но на самом деле всё очень просто. Белым шрифтом показаны уже установленные у Вас версии программной среды, а серым — не установленные.
В большинстве случаев, последний (самый новый) пакет содержит в себе наиболее важные части предыдущих версий, но встречаются «особенно вредные» программы, которым подавай именно полную версию 1.0 или 1.1.
Обновить Microsoft .NET Framework или скачать определённую версию можно кликнув по зелёному значку со стрелкой вниз…
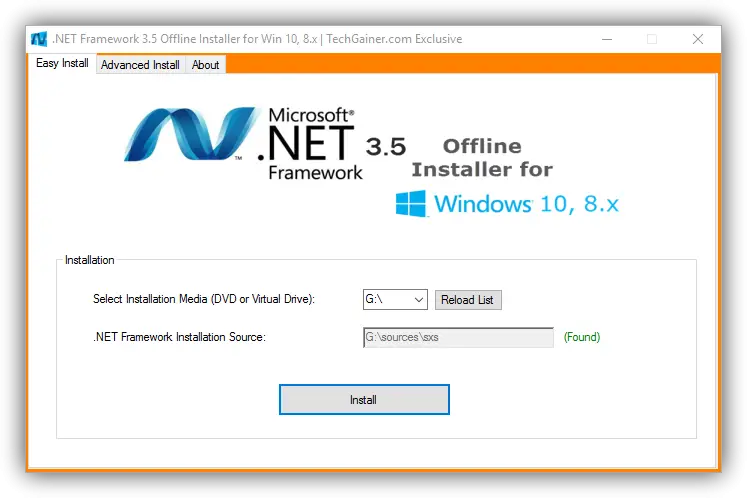
Вас перекинет на официальную страницу загрузки автономного установщика…
Такой инсталлятор можно скопировать на флешку и установить на любой компьютер, даже без подключения к сети Интернет.
Как видите на скриншотах вверху — у меня установлена самая актуальная версия Microsoft .NET Framework. Современная Windows 10 очень тщательно следит за этим. Если же у Вас отключено автоматическое обновление системы или Ваша «операционка» не такая умная, как «десятка» — ASoft . NET Version Detector спасёт положение.
NET Version Detector спасёт положение.
Скачать ASoft .NET Version Detector
Вот Вам ссылочка на официальный сайт программы…
Размер сжатой папки с портативной программой всего 408 кб.
Рекомендую проверять актуальность версии данной программы через её пункт меню «Help»…
Поисковик выдал мне в своих результатах на первом месте не официальный сайт и вот, что из этого вышло…
Такой страшный и неправильный вердикт мне вынесла устаревшая версия программы, скаченная с какого-то «левого» сайта. Вот Вам и важность официальных сайтов компьютерных программ.
Краткий итог
Как проверить и обновить версию Microsoft .NET Framework:
- Скачать и запустить программу ASoft .NET Version Detector
- Проверить результат сканирования системы
- Кликнуть по зелёной кнопочке со стрелкой вниз напротив недостающего компонента
- Скачать по предоставленной ссылке автономный установщик
- Запустить установщик для инсталляции обновления
Надеюсь, что полученные из этой статьи знания были Вам полезны. До новых полезных компьютерных программ и интересных приложений для Андроид.
До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО
…
…
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 13-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
10 часов установки .Net Framework 3.0 и 3.5 на Windows XP Pro / Хабр
propulsivoВремя на прочтение 2 мин
Количество просмотров 4. 4K
4K
Позавчера возникла необходимость установить .Net Framework 3.0, дабы появились библиотеки System.Workflow. Потом прикинул — «зачем два раза вставать» и решил также установить 3.5. Удивился я немало, потому как такую установку Framework’a вижу впервые. Не стану описывать весь процесс в красках, лишь еще раз упомяну — 10 часов установки. Я перечитал большинство найденных форумов, все англоязычные и решил поделиться своим опытом, дабы сэкономить время и нервы моих коллег — вас.
Как может ругаться install Framework’a для примера и облегчения поиска:
Windows Communication Foundation: [2] Error: Installation failed for component Windows Communication Foundation. MSI returned error code 1603Microsoft .NET Framework 3.0a: [2] Error: Installation failed for component Microsoft .NET Framework 3.0a. MSI returned error code 1603
Microsoft .NET Framework 3.5 ‘package’: [2] Error: Installation failed for component Microsoft .
NET Framework 3.5 ‘package’. MSI returned error code 1603 Microsoft .NET Framework 2.0a: [2] Error: Installation failed for component Microsoft .NET Framework 2.0a. MSI returned error code 1603
Итак, для установки на у вас должно быть:
- Windows Installer 3.1 Redistributable (v2)
- права(в моем случае пришлось дать права Full для пользователя Everyone) на ветку реестра HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\Eventlog\Security\ServiceModel 3.0.0.0
- свежий Framework 2.0
Первых двух условий оказалось вполне достаточно, но из форумов форумов также вынес несколько премудростей:
Рекомендую переинсталлировать все установленные Framework’и. Для uninstall’а удалите их сначала через «Установку и удаление программ», а после почистите утилитой Automated cleanup tool.
Для uninstall’а удалите их сначала через «Установку и удаление программ», а после почистите утилитой Automated cleanup tool.
И при неудачных инсталляциях смотрие EventLog, он расскажет много интересного.
Ссылки на Framework’и:
Microsoft .NET Framework 2.0 Redistributable Package
Microsoft .NET Framework 2.0 Service Pack 1 (x86)
Microsoft .NET Framework 3.0 Redistributable Package
Microsoft .NET Framework 3.0 Service Pack 1
Microsoft .NET Framework 3.5
Microsoft .NET Framework 3.5 Service Pack 1
UPD: Действительно у многих этот процесс не занимает более 20 минут, но бывает и вот так. Надеюсь поможет кому-нибудь.
Теги:
- .net
- framework
Хабы:
- Чулан
Всего голосов 26: ↑14 и ↓12 +2
Комментарии 17
Сергей Кравченко @propulsivo
Пользователь
Комментарии Комментарии 17
HEX: подход без фреймворка к созданию современных веб-приложений | Жан-Жак Дюбре
Вышла React 16! Чтобы отпраздновать это, я хотел посмотреть, насколько близко я смогу реагировать с некоторыми необработанными HTML5, ES6 и CSS3 ( HEC -aka #UseThePlatform ). Результат может вас удивить.
Результат может вас удивить.
Я никогда не буду говорить достаточно, React сделал большой шаг вперед в архитектуре Front-End, когда представление стало чистой функцией модели (она же Функциональный HTML). При этом Facebook может понадобиться React, я понимаю, но вопрос, который я хотел бы исследовать в этом посте, таков: а вам? Стоит ли тратить время на изучение такого сложного фреймворка, как React? стоит ли пытаться согнуть свой код, чтобы он вписался во внешний фреймворк (давайте будем серьезными, реагировать — НЕ библиотека)?
Рассмотрим, например, что:
- Модель программирования React существенно изменилась за последние пару лет
- Команда React не может отказаться от своей модели с отслеживанием состояния и использовать Redux в качестве решения по управлению состоянием по умолчанию (новый http ://reactjs.org практически не имеет ссылок на redux)
- Помимо Redux, сегодня существует огромное количество библиотек, из которых вам нужно выбирать, чтобы создать приложение для реагирования.
 Компонент React сам по себе не будет « позволяют безболезненно создавать интерактивные интерфейсы », это ложь. Ты мне не веришь? просто взгляните на то, о чем вам нужно подумать при написании приложения React, и это только начало. Все еще не убеждены? просто взгляните на этот твит-шторм от Мишеля Вестстрата, одного из ведущих экспертов React.
Компонент React сам по себе не будет « позволяют безболезненно создавать интерактивные интерфейсы », это ложь. Ты мне не веришь? просто взгляните на то, о чем вам нужно подумать при написании приложения React, и это только начало. Все еще не убеждены? просто взгляните на этот твит-шторм от Мишеля Вестстрата, одного из ведущих экспертов React.
В этом посте я хотел бы показать, что HEC можно использовать для добрых 80% приложений, которые мы создаем (и, возможно, даже больше).
Зачем тебе это? как насчет:
- Нулевая кривая обучения после HEC (Навыки, которые у вас уже могут быть)
- Ваш код не будет заперт в тумане библиотек, который растет с каждым днем
- Он будет намного меньше и легче рассуждать о
- Ваш код будет на 100% изоморфен по построению
- Вы по-прежнему можете использовать некоторые классные компоненты JQuery, такие как DatePickers или DataTables
- Не будет проблем с эволюцией, вы сможете продолжать кодировать свои проекты в ES7/8, HTML6, CSS4… когда придет время
- и, конечно, никаких проблем с лицензированием
Так что же вам нужно, чтобы упростить создание интерактивного пользовательского интерфейса? Получается немного: Компоненты, Virtual-DOM, Управление состоянием, Безопасность
Я хотел бы продемонстрировать, что Компоненты легко создавать и компоновать с помощью одного HEC , отчасти благодаря шаблонным литералам ES6, которые так же удобны как JSX. Я буду использовать примеры кода, представленные на reactjs.org.
Я буду использовать примеры кода, представленные на reactjs.org.
Начнем с компонента без сохранения состояния, проще не бывает:
Литеральный HTML-компонент шаблона ES6 без сохранения состоянияСравните это с компонентом React без сохранения состояния (обратите внимание, что в React 16 больше не нужен отдельный элемент-оболочка, такой как
Довольно близко! Но как насчет компонентов с состоянием? В своих проектах я использую исключительно компоненты без состояния в сочетании с архитектурой с одним деревом состояний. Следовательно, я бы не рекомендовал использовать компонент с состоянием, но если вам это абсолютно необходимо, вот соответствующая реализация React Timer (опять же, довольно близкая):
Stateful ES6 Template Literal ComponentШаблонные литералы составляются хорошо, конечно, вот соответствующий образец Todo React (как компонент с отслеживанием состояния):
Template Literal Composition (ES6) Сначала меня привлек JSX, но очень быстро вы понимаете что использование нотации Tag для указания вызова функции не добавляет большого значения, на самом деле это довольно негибко. Когда вы добавите к этому особенности JSX (вплоть до верблюжьего случая), кривую обучения и его ограничения по сравнению с полным доступом к HEC, осталось не так много причин для его использования.
Когда вы добавите к этому особенности JSX (вплоть до верблюжьего случая), кривую обучения и его ограничения по сравнению с полным доступом к HEC, осталось не так много причин для его использования.
Последний вопрос, как вы визуализируете эти компоненты? Менее 20 строк Javascript дадут вам API, похожий на реакцию
. 20-строчная библиотека, похожая на реакцию. Javascript (код доступен на CodePen.io во встроенном окне ниже):React представил концепцию виртуального дома, которая в сочетании с функциональным HTML устранила необходимость прямых манипуляций с DOM. Опять же, вопрос, действительно ли вам это нужно? Я так не думаю: обычно я делю свои проекты на три части (шапка, контент и нижний колонтитул), которые отображаются независимо. Если вы чувствуете необходимость независимо отображать некоторые подразделы контента, я написал эти 20 строк Javascript, которые «хешируют» разные разделы и отображают только те, которые изменились.
ОБНОВЛЕНИЕ . После того, как я написал этот пост, Google (Джастин Фагнани) выпустил lit-html, библиотеку, которая делает этот подход еще более убедительным:
После того, как я написал этот пост, Google (Джастин Фагнани) выпустил lit-html, библиотеку, которая делает этот подход еще более убедительным:
lit-htmlпозволяет писать HTML шаблоны с литералами шаблонов JavaScript, а также эффективно отображать и повторно отображать этих шаблонов в DOM.
Управление состоянием сложно, и только React делает его намного сложнее. Вот почему такие библиотеки, как Redux, MobX… использовались для «поддержки» React. Проблема в том, что эти библиотеки тесно связаны с моделью программирования React, которая сама по себе не очень хорошо справляется с мутациями. Их единственная цель — скрыть мутации до тех пор, пока вы не дойдете до того момента, когда вы сможете разрешить рендеринг React. Но опять же, зачем вам создавать больше зависимостей? особенно если учесть, что модель программирования Redux и MobX далека от оптимальной. Вам не нужно! Вы можете использовать простой интуитивный шаблон: шаблон SAM. Шаблон SAM основан на самой надежной теории компьютерных наук на сегодняшний день, TLA+, и включает в себя мутацию, а не полагается на еще одну пожирательницу производительности — неизменность. Лучше всего то, что модель программирования SAM предназначена для интеграции вызовов API без каких-либо дополнительных библиотек, таких как Thunks, Saga, или большого количества осложнений при вызове API из компонентов React с отслеживанием состояния.
Шаблон SAM основан на самой надежной теории компьютерных наук на сегодняшний день, TLA+, и включает в себя мутацию, а не полагается на еще одну пожирательницу производительности — неизменность. Лучше всего то, что модель программирования SAM предназначена для интеграции вызовов API без каких-либо дополнительных библиотек, таких как Thunks, Saga, или большого количества осложнений при вызове API из компонентов React с отслеживанием состояния.
В качестве шаблона SAM очень легко реализовать, и я создал несколько начальных проектов, таких как этот. Я также создал небольшую библиотеку на случай, если вы ищете что-то готовое, и создал несколько примеров приложений TODOMVC , чтобы показать это в действии: (vanillajs, lit-html, react, vue).
Когда я написал свой первоначальный пост «Почему я больше не использую фреймворки MVC?» два года назад многие люди жаловались, что этот подход небезопасен. Во-первых, у меня есть новости для вас: React (или Angular) не защищает от CSRF, поскольку в нем есть серверный компонент. Проблема в том, что для создания безопасного веб-приложения вам нужно обрабатывать и XSS, и CSRF, одно без другого не работает. Их относительно легко реализовать с помощью HEC , снова буквально с несколькими строками Javascript. Для защиты веб-приложения нужно сделать гораздо больше, но, пожалуйста, не думайте, что фреймворк защитит вас.
Проблема в том, что для создания безопасного веб-приложения вам нужно обрабатывать и XSS, и CSRF, одно без другого не работает. Их относительно легко реализовать с помощью HEC , снова буквально с несколькими строками Javascript. Для защиты веб-приложения нужно сделать гораздо больше, но, пожалуйста, не думайте, что фреймворк защитит вас.
“ Наш рабочий процесс по умолчанию усложнен потребностями больших веб-приложений. Эти приложения важны, но они не представляют всего, что мы делаем в Интернете, и, поскольку мы усложняем эти рабочие процессы, мы также усложняем обучение и адаптацию новых веб-разработчиков». — Mikeal
Я не хочу делать этот пост слишком длинным, но если я смогу убедить вас попробовать HTML5/ES6/CSS3/SAM Pattern, вы быстро увидите, что у них много преимуществ по сравнению с использованием фреймворка, и я уверен, что вы были бы рады почувствовать, насколько освежает этот подход (и я даже не говорю о веб-компонентах).
Front-End Frameworks просто раздуты, насколько я понимаю.
Если вам нужно крутое имя для этого подхода, как насчет того, чтобы назвать его HEX! (сокращение от H.E.C.S.)
#UseThePlatform
без фреймворка · Темы GitHub · GitHub
Вот 146 публичных репозиториев соответствует этой теме…
hellof2e / кварковый дизайн
Звезда 1,5кwzshiming / ген
Спонсор Звезда 50белыйp4nth4r / вещь дня
Спонсор Звезда 43английскийэкстра / iframe-лайтбокс
petercz1 / webcomponents_pubsub
Звезда 14вфесков / ссылка слишком большая
Звезда 13это просто бонг / todo на любой платформе
Звезда 12английскийэкстра / img-лайтбокс
Звезда 12скайо / Судоку
ШрикарКСВ / чистый Python-сервер
Звезда 10матрилей / agile-аватары
Звезда 10дотаргз / киносоциальный
Звезда 9Матеушмитц / блокчейн-php
Звезда 8РойКертис / SleepCharter
InDIOS / требор
Звезда 6кидино / нет-db-cms
Звезда 6Рей810 / Погода-приложение
Звезда 6Крджосибрахам / php-электронная коммерция
Звезда 5аноник / SuperSimpleExtensibleSmallXMLHttpRequestWrapper
Тувррафаэль / маршрут-это
Звезда 4Улучшить эту страницу
Добавьте описание, изображение и ссылки на
без рамки
страницу темы, чтобы разработчикам было легче узнать о ней.


 Компонент React сам по себе не будет « позволяют безболезненно создавать интерактивные интерфейсы », это ложь. Ты мне не веришь? просто взгляните на то, о чем вам нужно подумать при написании приложения React, и это только начало. Все еще не убеждены? просто взгляните на этот твит-шторм от Мишеля Вестстрата, одного из ведущих экспертов React.
Компонент React сам по себе не будет « позволяют безболезненно создавать интерактивные интерфейсы », это ложь. Ты мне не веришь? просто взгляните на то, о чем вам нужно подумать при написании приложения React, и это только начало. Все еще не убеждены? просто взгляните на этот твит-шторм от Мишеля Вестстрата, одного из ведущих экспертов React.