Онлайн консультант для Nethouse —
|
185657 просмотров
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Установка кода в Шаблон …
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Verbox живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан. ..
..
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Как очистить кэш в OpenCart?
Кэш VQMod Для очистки кэша в VQMod вам необходимо зайти в «корень_сайта/vqmod» и удалить файл mods.cache. Затем зайдите в каталог «cache» и удалите в…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Онлайн консультант для Nethouse —
|
185658 просмотров
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Шаг 1 Вой…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Talk-Me живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Шаг 1…
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан…
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Как очистить кэш в OpenCart?
Кэш VQMod Для очистки кэша в VQMod вам необходимо зайти в «корень_сайта/vqmod» и удалить файл mods. cache. Затем зайдите в каталог «cache» и удалите в…
cache. Затем зайдите в каталог «cache» и удалите в…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
обзор и пример создания сайта на онлайн конструкторе
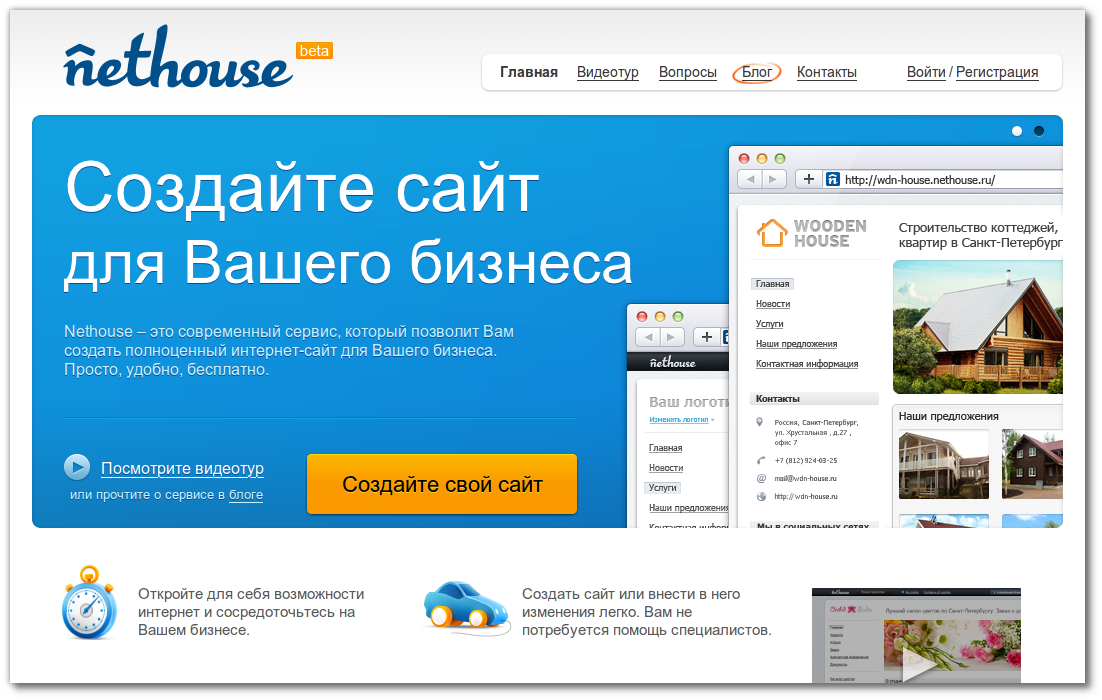
Nethouse – конструктор сайтов, который отличается от своих конкурентов прежде всего наличием полноценного движка с профильной функциональностью. Достойных соперников по наличию такого движка у Nethouse нет. Данный сервис постоянно развивается, дополняясь новыми функциями, а также партнерскими связями с другими платформами. Отличительной особенностью также является структура административной панели.
Целевая аудитория
Nethouse в первую очередь будет интересен предпринимателям. Его главная специализация – создание интернет-магазинов, бизнес-сайтов и лендингов. Чаще всего целевая аудитории этой платформы владельцы малого и среднего бизнеса, фрилансеры, и специалисты разных сфер.
Конструктор Nethouse не копирует своих конкурентов, и является продуманным и масштабным проектом. Его система ломает все представления и стереотипы, которые относятся к подобным платформам.
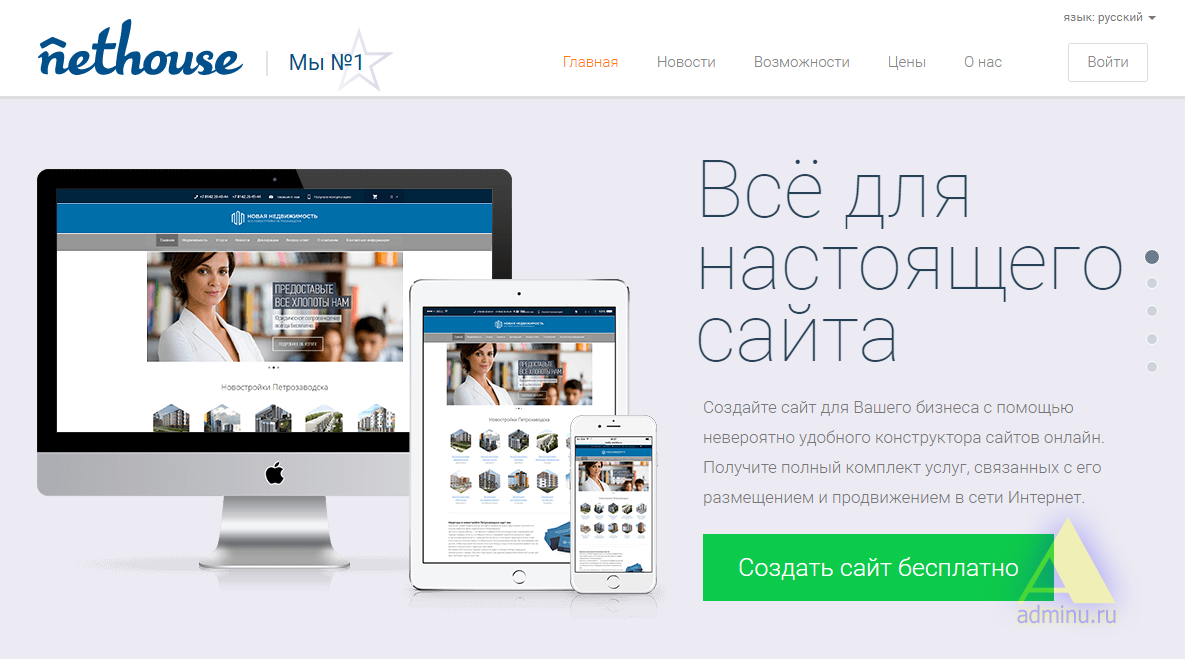
Создание сайта на Nethouse
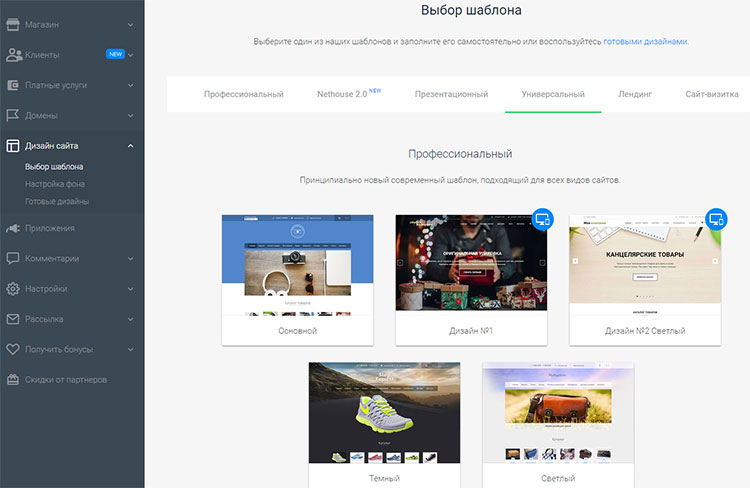
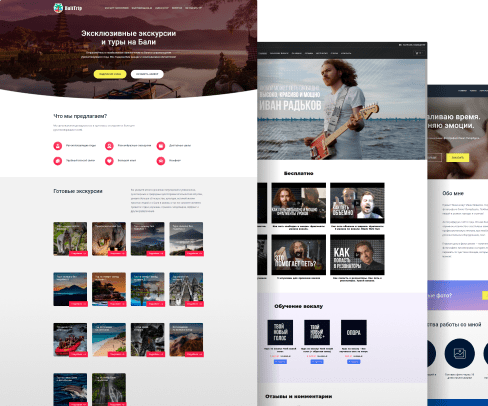
Вначале вам необходимо пройти простую регистрацию на сайте nethouse.ru. Есть два способа зарегистрироваться – указать адрес электронной почты, или зайти при помощи аккаунта в социальной сети. Далее вам необходимо ввести адрес сайта (URL), который должен быть уникальным. После этого вы перейдете к созданию сайта. Сразу выберите шаблон, из доступных, нажав на вкладку «готовые дизайны».
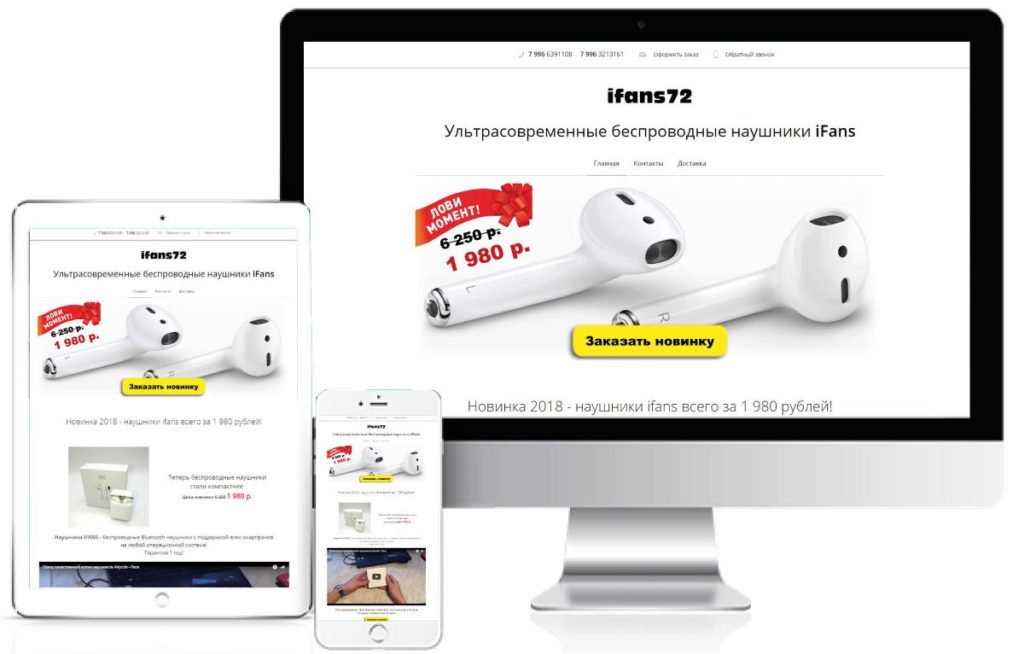
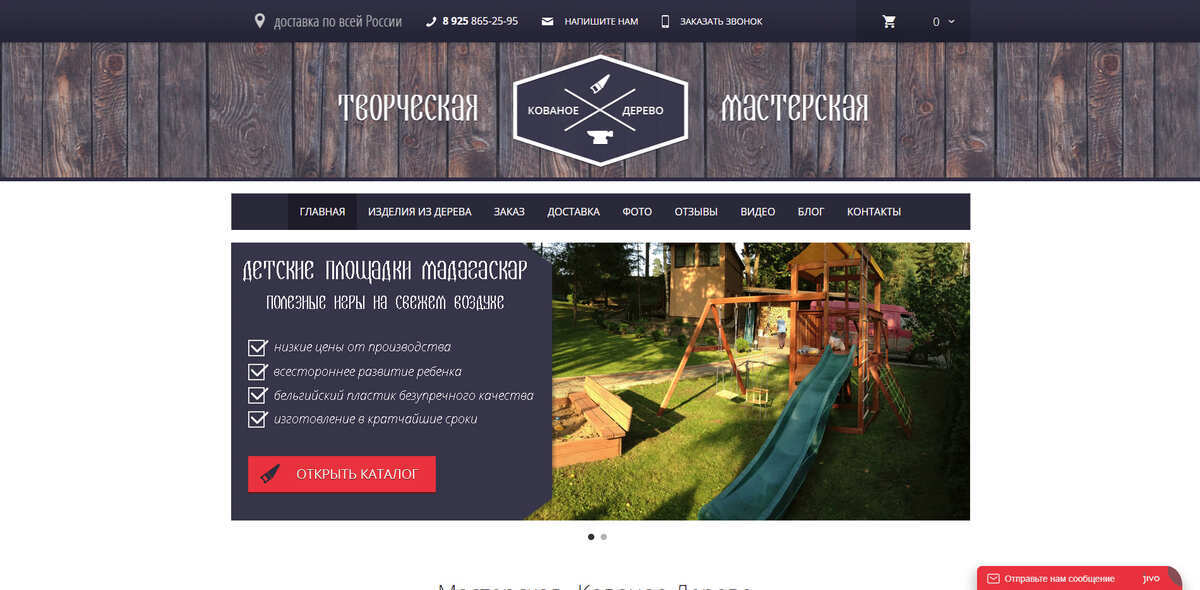
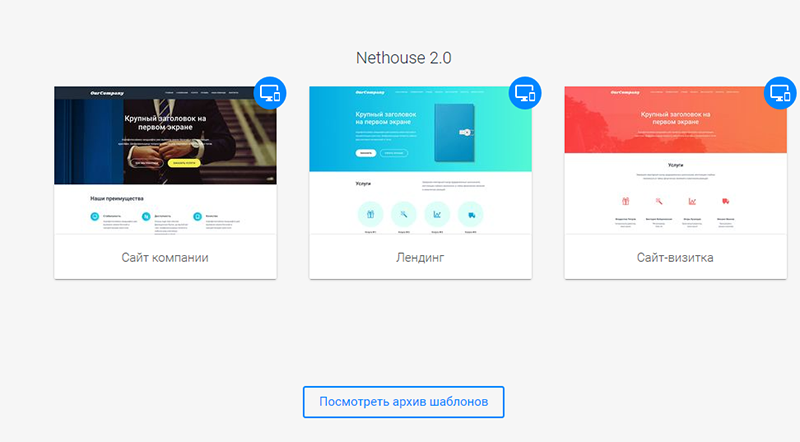
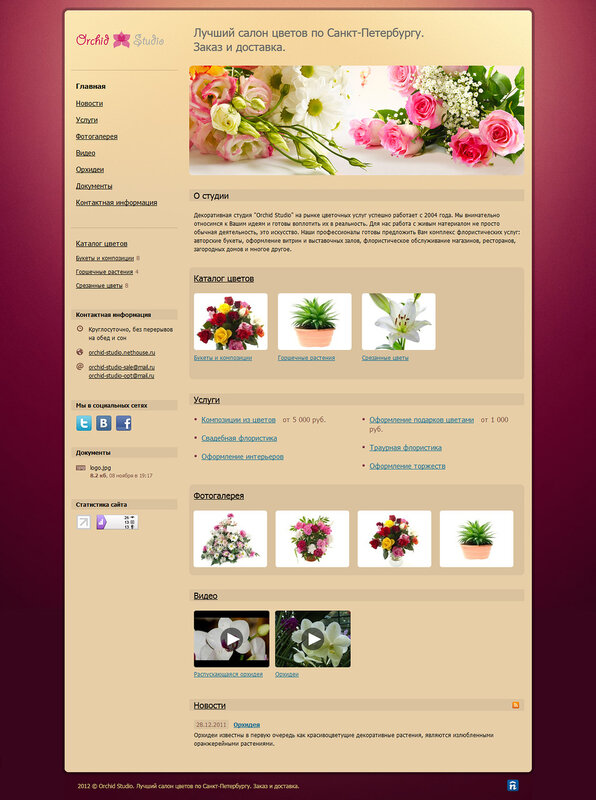
Конструктор содержит немало привлекательных дизайнов, которые могут подойти к разным тематикам сайта. Выберите наиболее подходящий и загрузите его. Всего есть 5 структур сайтов, в каждой из которых около 40 шаблонов.
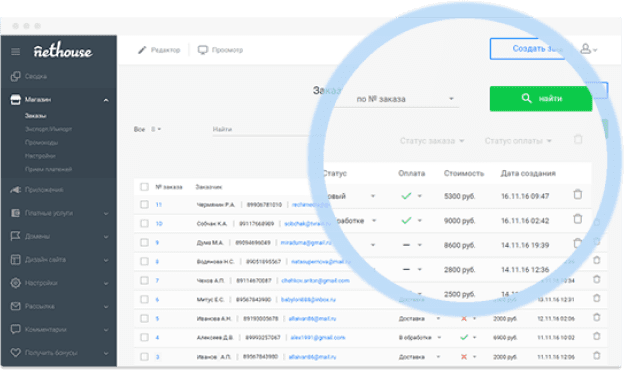
Когда сайт загрузится, можно приступить к редактированию демо-информации, заменяя ее на свою, а также к добавлению новых блоков сайта.
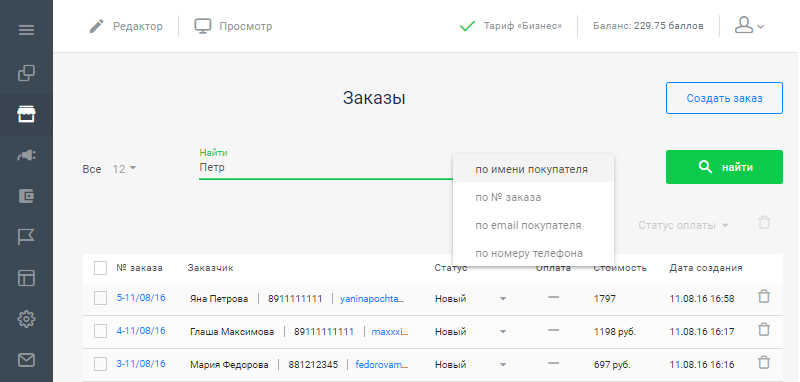
Как можно увидеть, редактирование сайта происходит в реальном времени. Вы можете использовать панель инструментов в левой части экрана, для того чтобы производить изменения, которые будут сразу видны на вашей странице. Здесь вы можете легко добавлять статьи, товары, комментарии, и другие элементы, при этом меняя их порядок и перемещая в нужную область.
Вы можете использовать панель инструментов в левой части экрана, для того чтобы производить изменения, которые будут сразу видны на вашей странице. Здесь вы можете легко добавлять статьи, товары, комментарии, и другие элементы, при этом меняя их порядок и перемещая в нужную область.
Возле каждого элемента и пункта меню сайта есть вкладки «редактировать» и «добавить», при помощи которых можно осуществлять изменения информации. Это и является основным отличием данного конструктора, что привлекает многих пользователей. Все изменения будут сразу видны, что довольно удобно.
В левой части находится меню с основными разделами, которые состоят из дополнительных элементов, которые можно добавлять на сайт.
Функциональные возможности
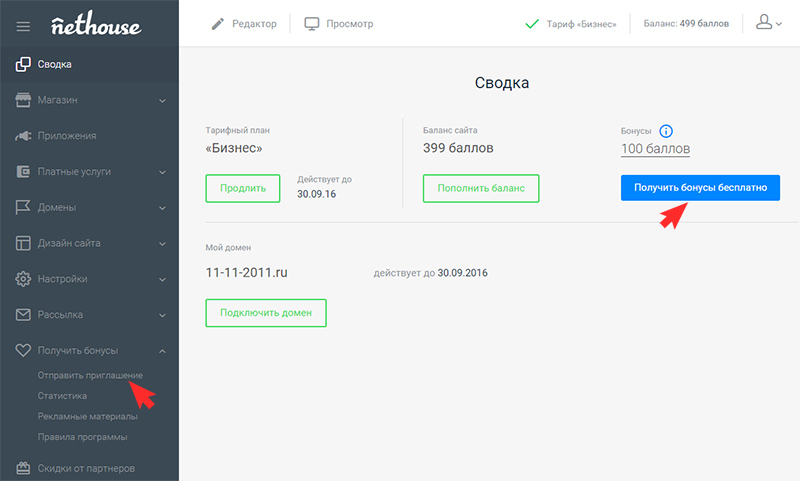
- Сводка. В этом разделе можно пополнить баланс, и перейти к платному доступу сайта.
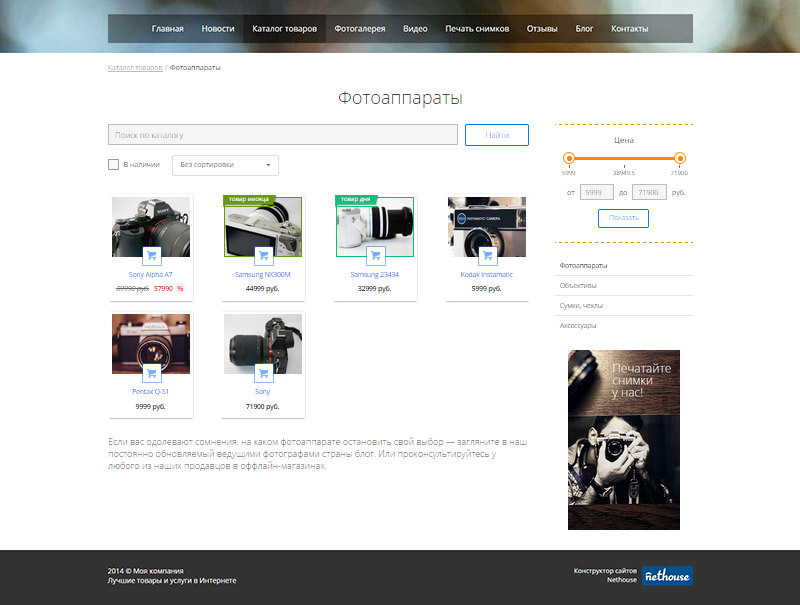
- Магазин. Возможности этого раздела хорошо подходят для продажи книг, цифровых товаров, музыки, программного обеспечения, платных курсов и т.
 д. Добавляя товар на сайт, есть вариант указать уникальную ссылку для каждого покупателя, или использовать общую ссылку для всех. К любому товару можно указать промокоды, как цифровые, так и физические.
д. Добавляя товар на сайт, есть вариант указать уникальную ссылку для каждого покупателя, или использовать общую ссылку для всех. К любому товару можно указать промокоды, как цифровые, так и физические.
Не заходя в карточку, доступна смена ключевых параметров товаров. Таким образом вам будет легко менять, перемещать, или скрывать товары. Очень полезной функцией является добавление до 10 смежных позиций, которые будут рекомендоваться при выборе определенного товара.
Конструктор может создавать всплывающие окна. Для этого создается страница с определенным содержимым (текст, кнопка, товар, описание) и затем выбирается режим отображения. Можно сделать так, чтобы один раз в сутки всем посетителям сайта отображалось всплывающее окно через 15 секунд после захода. Это полезно для маркетинговых целей, например, для оповещения покупателей о новых поступлениях, акциях или скидках.
Функционал магазина позволяет устанавливать модификации товаров. Например, если в магазине отсутствуют все черные смартфоны, система будет предлагать только белые.
Существует возможность автоматического составления счетов клиентов и экспорта заказов в приложениях 1С: УНФ и 1С. Удобно менять цены товаров, не редактируя каждую карточку отдельно, а быстро меняя стоимость товаров всего каталога.
Еще одна полезная функция магазина в Nethouse – добавление новых сотрудников. Это могут быть разные должности – менеджеры, дизайнеры, редакторы. Каждый пользователь имеющий права получит свой логин и пароль.
Nethouse имеет функцию онлайн-кассы, которая согласно закону, должна быть во всех интернет-магазинах, принадлежащих субъектам, которые не используют контрольно-кассовую систему. То есть после покупки товара, чек должен направляться в налоговую. Чтобы ваша деятельность была законной можно подключиться к сервису Яндекс.Касса, и зарегистрироваться на сайте nalog.ru.
- Клиенты. В этом разделе содержится список клиентов, который можно пополнять самостоятельно.
- Платные услуги.
 В этом разделе есть дополнительные возможности и услуги, которые будут доступны за деньги. Здесь можно выбрать тарифы, или заказать услугу возвращения клиентов, отправку SMS-уведомлений клиентам, а также добавить дополнительные единицы товаров в интернет-магазине. В подразделе «продвижение сайта» можно заказать продвижение в поисковых системах, контекстную рекламу в Яндекс и Google, рекламу в социальных сетях, SEO-аудит сайта, настройку SSL-сертификата, проверку сайта на наличие санкций в поисковых системах, и др. Здесь же можно пополнять баланс, просматривать историю платежей, а также счета.
В этом разделе есть дополнительные возможности и услуги, которые будут доступны за деньги. Здесь можно выбрать тарифы, или заказать услугу возвращения клиентов, отправку SMS-уведомлений клиентам, а также добавить дополнительные единицы товаров в интернет-магазине. В подразделе «продвижение сайта» можно заказать продвижение в поисковых системах, контекстную рекламу в Яндекс и Google, рекламу в социальных сетях, SEO-аудит сайта, настройку SSL-сертификата, проверку сайта на наличие санкций в поисковых системах, и др. Здесь же можно пополнять баланс, просматривать историю платежей, а также счета.
- Домены. В этом разделе вы сможете подключать домены, прослеживать сроки их регистрации, а также продлевать. Здесь выдается SSL-сертификат и защитное соединение https. Также в этом разделе настраивается электронная почта в домене.
- Дизайн сайта. Данный раздел предназначен для визуальной настройки сайта. Вы сможете менять шаблоны, которые применимый для разных типов сайтов (визитка, лендинг, профессиональный, презентационный, универсальный).
 Также вам будут доступны настройки фона и выбор шрифтов.
Также вам будут доступны настройки фона и выбор шрифтов.
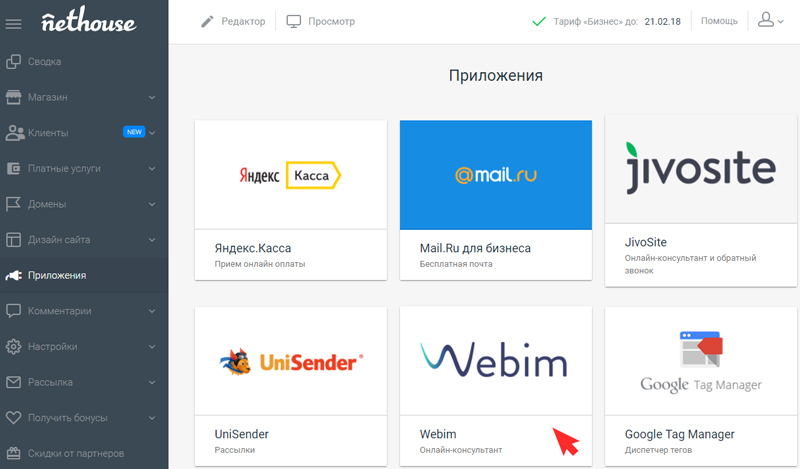
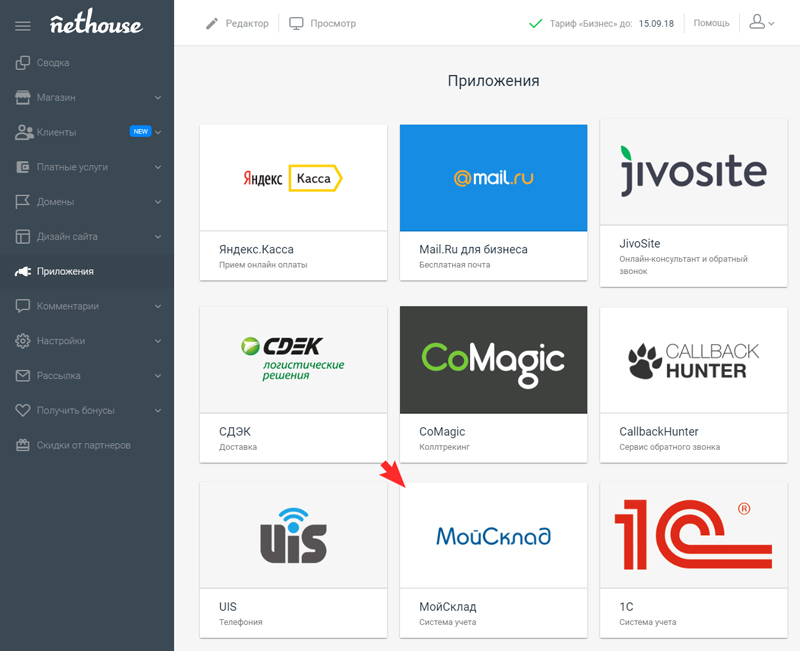
- Приложения. В этом разделе доступны дополнительные приложения, которые можно подключить. Среди них Яндекс.Касса, онлайн-чат, CRM, система учета бизнеса, и др.
- Комментарии. В данном пункте вам будут доступны все комментарии, которые оставляют пользователи.
- Настройки. В этом разделе находятся основные настройки (выбор языка, загрузка иконки сайта, использование миниатюр для социальных сетей, и подтверждение прав на сайт), а также SEO-настройки, в которых вводятся заголовки title, описание главной страницы, ключевые слова keywords.
- Рассылка. Конструктор позволяет создавать новые рассылки и редактировать уже существующие. В настройках доступно гибкое управление рассылкой, меняя формат отправки всем группам или отдельным пользователям.
- Получить бонусы. Интересной особенностью этого конструктора является возможность получения бонусов за счет рекламы сервиса.
 Это своего рода партнерская программа, где за привлечение новых пользователей, вы можете получить дополнительные баллы, которые и являются внутренней валютой.
Это своего рода партнерская программа, где за привлечение новых пользователей, вы можете получить дополнительные баллы, которые и являются внутренней валютой.
- Скидки от партнеров. Кроме того, конструктор имеет много партнерский сервисов и площадок, сотрудничая с которым вы можете получить дополнительные бонусы и скидки на услуги.
SEO-продвижение
Стоит подробнее рассмотреть возможности продвижения сайта в Nethouse. Внутри конструктора предлагаются несколько пакетов услуг, рассчитанных на 1 месяц. Однако насколько эффективно это продвижение, и насколько оно соответствует стоимости – ответа нет. Эта услуга может подойти для новых разработчиков, которые слабо разбираются в том, как продвигать сайты.
Есть встроенный набор инструментов оптимизации. Например, в настройках каждой страницы есть раздел SEO, в котором можно и нужно указать ключевые слова и описание. Лучше всего для подбора этих меток использовать инструмент Яндекс. Вордстат.
Вордстат.
В приложениях вам будет доступен инструмент, позволяющий выполнять ретаргетинг Вконтакте. Это положительно скажется на посещаемости сайта, а, следовательно, и на его позиции в поисковых системах.
В Nethouse можно сжимать размер изображений. Для этого используется WebP-формат, который уменьшает вес в 4 раза. Это увеличит скорость загрузки сайта, что уменьшит число отказов. Причем данная функция задействуется автоматически самим сервисом.
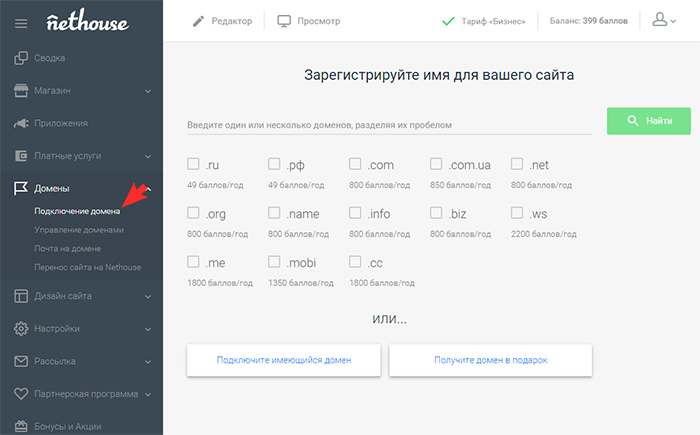
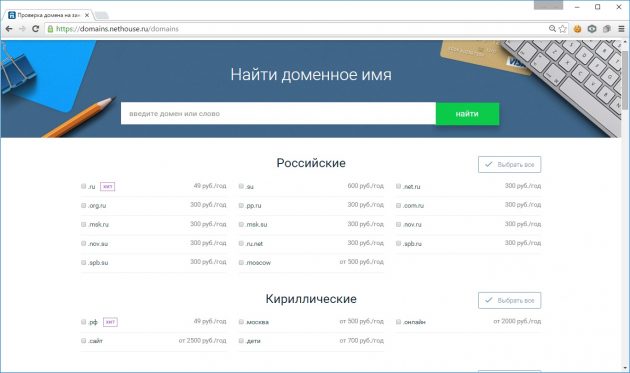
Домены
На бесплатном тарифе у вас не получится сменить домен третьего уровня на любой сторонний. Непосредственно в конструкторе вы можете взять домен в аренду на 1 год. Встроенный доменный регистратор в Nethouse удивляет тем, что можно зарегистрировать домен в зоне SHOP, market, store, что говорит о высоком уровне сервиса. Так ваш адрес будет выглядеть не только логичным и легко запоминающимся, но и престижным.
Ценовая политика
Хотя конструктор можно использовать и бесплатно на тарифе «промо», все же функции, которые вам будут здесь доступны подойдут только для тестового ознакомления. Вести полноценный бизнес в бесплатной версии практически невозможно.
Вести полноценный бизнес в бесплатной версии практически невозможно.
Валютой сайта являются баллы. 1 бал соответствует 1 рублю. При помощи баллов вы сможете расшить функционал сайта переходя на платные тарифы.
Тариф «сайт» подойдет для визиток, лендингов, или сайтов, посвященных каким-то мероприятиям, в которых необходимо регистрировать участников. В некоторых случаях его может быть достаточно для создания небольшого магазинчика с несколькими товарами (не более 10). Для более продвинутых целей лучше всего выбрать тариф «магазин». Сервис часто радует своих пользователей акциями и приятными скидками, а самое главное, что этот конструктор дружит с другими приложениями и сервисами, с которыми намного выгоднее сотрудничать через Nethouse.
Преимущества и недостатки Nethouse
- Сервис имеет свой индивидуальный стиль создания сайтов. Интерфейс непохож на конкурентов.
- Наличие большого количества приложений, которые способствуют продвижению сайта и увеличению конверсии, а также возможность интегрировать их на свой сайт.

- Синхронизация магазина с программами учета от 1С.
- Синхронизация с социальными сетями.
- Система понятная, и ее сможет освоить даже новичок.
- Хорошая техподдержка в чате.
Несмотря на удобство и качество создания сайтов, данный конструктор имеет немало минусов.
- Средства кастомизации дизайна довольно слабые, если сравнивать с конкурентами, а если сказать точнее, то они почти отсутствуют. Единственная сильная сторона конструктора – создание качественных визиток.
- Хотя шаблоны выглядят красиво, все же они все однотипные.
- Серьезным недостатком является отсутствие возможности загрузки большого количества изображений. Это создает неудобства для создателей интернет-магазинов. Обойти это ограничение можно если загружать готовый каталог картинок через формат YML.
- Сайт слишком навязчиво предлагает платные услуги, даже после покупки тарифного плана.
- Создать полноценный магазин можно только при покупке последнего тарифа, докупив при этом дополнительные услуги расширения количества товаров.

В итоге используя этот конструктор вы получаете сложную структуру услуг, которая предусматривает докупку дополнительных функций и приложений. Но количество партнеров, а также пользователей говорит о перспективах данной платформы.
Итак, использовать этот конструктор можно только в том случае если он сразу вам приглянулся, или вас привлекли какие-то фирменные возможности. Одной из них являются недорогие, но престижные домены. Все же в большинстве случаем намного выгоднее и эффективнее создавать на этой платформе сайты-визитки и лендинги.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Сравнение Nethouse и InSales | Startpack
Nethouse
—
Крутой конструктор!
Плюсы
Просто, удобно, недорого, все время обновления и улучшения.
Минусы
Хочется подключить Живосайт, но нельзя вставлять «левый» код. Надеюсь, его добавят в доступные приложения!
Пользуюсь уже год. Создала быстро, ничья помощь не понадобилась, даже если что-то непонятно было — всегда есть либо подробная инструкция, либо техподдержка, которая оперативно и четко отвечает на вопросы.
Подключила платный тариф и теперь пользуюсь всеми функциями конструктора. Но и на бесплатной версии было вполне достаточно возможностей для полноценной работы.
nethouse
C******** B*********
4
108419
Отзыв
5 июня 2015
Nethouse
—
Отличный конструктор!!
Плюсы
Работает все стабильно, сайты создаются легко и просто, ненужно иметь специальных знаний в сайтостроении, постоянно развивается предлагая новые и новые функции.
Минусы
Нет возможности установить на сайте свой код, хотя для меня это больше плюс, чем минус, ведь функционала платформы вполне хватает, чтобы делать отличные сайты
Работаю с конструктором с 2012 года, создал не один сайт на Nethouse, сайты легко продвигаются, легко управляются, быстро вносятся правки на сайте, не нужна сторонняя помощь, это то, что нужно. Спасибо!
nethouse
Евгений Кобзарь
1
2
3
104380
Отзыв
22 июня 2015
Nethouse
—
Отличный конструктор!
Плюсы
Удобство и простота использования. Качественные шаблоны, ничего лишнего. Интеграция с мощными и популярными сервисами. Адекватная, оперативная и позитивная тех.поддержка!
Качественные шаблоны, ничего лишнего. Интеграция с мощными и популярными сервисами. Адекватная, оперативная и позитивная тех.поддержка!
Минусы
Пожалуй для меня их нет.
Пользуюсь конструктором уже очень давно. Первое, что порадовало, когда начинал создавать сайт это — подробные пошаговые инструкции, с помощью которых просто и понятно создавать свой сайт, даже для таких непонятливых — как я, вопросов практически не возникает. Если все же вопросы возникают, техническая поддержка реагирует очень быстро, отвечают доходчиво.
Огромный плюс конструктора заключается в том, что он постоянно развивается и руководство прислушивается к пожеланиям клиентов, лично мою просьбу/пожелание реализовали очень быстро, чему был дико рад 🙂
Интеграция со складскими сервисами, подключение онлайн-платежей, выгрузка заказов, коммуникация с посетителями через онлайн-консультанта, все работает как часы и радует моих клиентов и меня.
Перепробовал огромное количество других конструкторов, к сожалению, не смог реализовать задуманное даже на 50%. Где-то все заканчивалось настройкой дизайна, где-то вызывало трудности создание и наполнение каталога товаров и т. д.
Где-то все заканчивалось настройкой дизайна, где-то вызывало трудности создание и наполнение каталога товаров и т. д.
Конструктор Nethouse позволил развернуть все мои идеи на своей платформе, чему я очень благодарен.
Желаю успехов и развития Nethouse!
nethouse
Steff Farn
1
2
2
104576
Отзыв
5 июля 2016
Nethouse
—
Для начала даже с головой
Плюсы
1 цена за полный функционал не дорогая
2 Интернет магазин не долго делать
3 Возможность очень не дорого и без проблем купить и привязать свой домен
4 Самое то для начала
Минусы
1 Нет мобильной версии. Если будет то все супер будет
Если будет то все супер будет
2 Оооочень простая SRM ка. может это и к лучшему
Много с чего пробывал начинать но тут было проще всего. Быстро, красиво, конструктивно. для старта отличный вариант
nethouse
Serzh Fedorov
1
2
2
100516
Отзыв
26 марта 2016
Nethouse
—
Лучший
Плюсы
Очень простой конструктор. Стоит попробовать новичкам
Стоит попробовать новичкам
Все супер!
nethouse
Иван Георги
1
2
2
98719
Отзыв
4 сентября 2015
InSales
—
Крайне простой и удобный движок
Плюсы
Большой набор шаблонов.
Бесплатный пробный период на 14 дней, который увеличил до 28 дней, используя промокод «kidwelcome».
Прозрачные тарифы
Минусы
Мало отзывов на момент выбора движка. Но в итоге не пожалел.
Долго выбирал на каком же движке делать магазин. Долго определялся между битриксом и уми, в итоге выбрал insales 🙂
Почему? Ребята молодые, но сделали всё круто, цены более менее адекватны, постоянная поддержка.
Ну и бесплатный пробный период порадовал.
Использовал промокод «kidwelcome» и получил 28 бесплатных дней, вместо 14.
insales
Sergey Efremov
1
2
1
254521
Отзыв
9 сентября 2016
InSales
—
Рекомендую!
Рекомендую
Хорошо
Надёжность
Удобство
Внешний вид
Цена
Поддержка
Функциональность
Пользуюсь этой платформой пока еще только месяц, но ни разу она меня не разочаровала. По цене оказалась более приемлемой среди аналогичных продуктов. По функционалу она отличная. Поначалу было сложновато со всем разобраться, но после нескольких дней работы, она мне показалась очень даже удобной. Плюс это российская разработка, которая не зависит от иностранных сервисов, а в нынешних реалиях это важный момент. Меня пока платформа полностью устраивает. Конечно иногда есть перебои в работе площадки, но это все поправимо. В целом она нормальная и помогает эффективно управлять онлайн торговлей.
По цене оказалась более приемлемой среди аналогичных продуктов. По функционалу она отличная. Поначалу было сложновато со всем разобраться, но после нескольких дней работы, она мне показалась очень даже удобной. Плюс это российская разработка, которая не зависит от иностранных сервисов, а в нынешних реалиях это важный момент. Меня пока платформа полностью устраивает. Конечно иногда есть перебои в работе площадки, но это все поправимо. В целом она нормальная и помогает эффективно управлять онлайн торговлей.
insales
Елена Корниенко
1
2
0
27477
Отзыв
2 апреля 2022
InSales
—
Когда проходила блогерский курс
Рекомендую
Хорошо
Надёжность
Удобство
Внешний вид
Цена
Поддержка
Функциональность
Когда проходила блогерский курс по онлайн продажам, мне посоветовали для работы эту платформу. Я к выбору площадки подошла серьезно и перед регистрацией решила ее изучить. Мне сразу понравилось, что она много лет на рынке. Иногда на ней бывают сбои, но от этого не застрахована ни одна компания. Для меня платформа стала находкой в плане функционала. В ней есть те опции, которые мне пригождаются в работе. И еще один плюс, что это российская разработка, и в отличие от зарубежных площадок она не связана с зарубежными сервисами. По этой причине даже в нынешние времена с ней работать комфортно.
Я к выбору площадки подошла серьезно и перед регистрацией решила ее изучить. Мне сразу понравилось, что она много лет на рынке. Иногда на ней бывают сбои, но от этого не застрахована ни одна компания. Для меня платформа стала находкой в плане функционала. В ней есть те опции, которые мне пригождаются в работе. И еще один плюс, что это российская разработка, и в отличие от зарубежных площадок она не связана с зарубежными сервисами. По этой причине даже в нынешние времена с ней работать комфортно.
insales
Alexandra Alexandrovna
1
2
0
35666
Отзыв
30 марта 2022
InSales
—
Работают непорядочные сотрудники
Плохо
Надёжность
Удобство
Внешний вид
Цена
Поддержка
Функциональность
Плюсы
Их нет
Минусы
Пыталась получить консультацию, специалист разговаривал грубо, указал, что я бестолочь и всё равно ничего не пойму. Даже и не стану ничего объяснять.
Даже и не стану ничего объяснять.
Бессовестные люди работают в этой компании. Попыталась узнать, как перенести свой магазин с другого сервиса, спросила действительно ли есть бесплатный функционал? Как услышал, про бесплатно и разговаривать не захотел. Я у него спросила, как же они привлекают клиентов, не делая продаж в век конкуренции? На что ответил, а зачем продавать, если вы хотите бесплатный тариф. Я говорю, но в начала бесплатный, пока буду заполнять, реставрировать, а потом и на платный подключусь. Короче, друзья, им это совершенно не интересно. На долгосрочное сотрудничество не настроены, хотят бабок срубить здесь и сейчас. Берут деньги за каждый чих. Не ведитесь на этот сервис. Похожих есть достаточно!
insales
Ирина Коткова
1
2
0
40699
Отзыв
24 марта 2022
InSales
—
Рекомендую
Рекомендую
Хорошо
Надёжность
Удобство
Внешний вид
Цена
Поддержка
Функциональность
Плюсы
Функционал. Цена, бонусная программа, удобный бэк-офис
Цена, бонусная программа, удобный бэк-офис
Минусы
Нету
Наш интернет магазин работает на платформе InSales с момента открытия (на текущий момент более двух лет). Основное направление деятельности магазина — розничная торговля книгами через интернет (без открытия торгового объекта).
Выбор платформы InSales был обусловлен следующими факторами:
- Наличие готовых шаблонов сайта , позволяющих быстро организовать бизнес-процеcсы;
- Наличие стандартных и детально проработанных бизнес процессов e-commerce;
- Наличие необходимых и готовых интеграций со службами доставки, складскими программами и платежными системами;
- Высокая степень юзабилити, позволяющая просто и удобно работать с каталогами товаров;
- Полное соответствие возможностей платформы требованиям белорусского законодательства, применимого к интернет-торговле.
Развертывание сайта, первичное наполнение товарами и запуск были осуществлены в максимально короткие сроки и не вызвали каких-либо проблем. Дополнительные доработки шаблона и бизнес процессов были выполнены специалистами компании в короткий срок и с минимальным бюджетом, консультационная поддержка оказывается оперативно и квалифицированно.
Дополнительные доработки шаблона и бизнес процессов были выполнены специалистами компании в короткий срок и с минимальным бюджетом, консультационная поддержка оказывается оперативно и квалифицированно.
Рекомендуем платформу InSales для организации интернет-торговли всем заинтересованным в качественной и удобной организации процессов e-commerce.
insales
Денис Лапидус
1
2
0
44869
Отзыв
25 февраля 2022
IS nethouse.ru не работает? Текущий статус и SSL Checker DNS Checker Whois Checker.
Сайт Nethouse.ru сейчас недоступен
Введите доменное имя
Наш сервер в США не может получить доступ к вашему сайту, возможно, он неисправен.
 ..
..ОБНОВЛЕНИЕ Nethouse.ru
| HTTP/1.1 403 Запрещено | |
| Сервер: NGINX | |
| Дата: Солнце, 02 октября 2022 г. 21:51:39 GMT | |
| Контент-Тип: Текст/HTML | |
| Содержимое: 146 | |
| : 146 | |
| . |
| Сервер | |
| Common Name: | *.nethouse.ru |
| Issuer: | GlobalSign GCC R3 DV TLS CA 2020 |
| Valid From: | July 18, 2022 |
| Valid To: | 19 августа 2023 г. |
| Алгоритм подписи: | sha256WithRSAEncryption |
| Цепь | |
| Организация: | Globalsign NV-SA |
| Общее название: | Globalsign GCC R3 DV TLS CA 2020 |
| Расположение: | BE |
| . | |
| Действительно до: | 19 августа 2023 г. |
| Алгоритм подписи: | sha256WithRSAEncryption |
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3597 | |||||||||
| Type | A | |||||||||
| Ip | 185.84.110.41 | |||||||||
| Host | nethouse.ru | |||||||||
| Класс | ИН | |||||||||
| ТТЛ | 3597 | |||||||||
| Type | A | |||||||||
| Ip | 185. 84.110.40 84.110.40 | |||||||||
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Type | NS | |||||||||
| TARGET | NS2.MAJORDOMO.RU | |||||||||
| HOST | Nethouse.Ru | |||||||||
| класс | в | |||||||||
| класс | в | |||||||||
| .0017 | Ttl | 3600 | ||||||||
| Type | NS | |||||||||
| Target | ns3.majordomo.ru | |||||||||
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Тип | NS | |||||||||
| Цель | NS. MAJORDOMO.RU | |||||||||
| Nethouse.RU | 9||||||||||
| Nethouse.RU | 9Nethouse.RU | 9. RU RU | 9.RU | 3|||||||
| .0018 Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Type | SOA | |||||||||
| Mname | ns.majordomo.ru | |||||||||
| Rname | support.majordomo.ru | |||||||||
| Serial | 20180 | |||||||||
| Refresh | 3600 | |||||||||
| Retry | 900 | |||||||||
| Expire | 3600000 | |||||||||
| Minimum-ttl | 3600 | |||||||||
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Type | MX | |||||||||
| Pri | 5 | |||||||||
| Target | mxs.nethouse.ru | |||||||||
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Type | TXT | |||||||||
| Txt | google-site-verification=nICEOswnxwwUSVifH7FGvUivGkqkmU2QaK1gx4wVp9g | |||||||||
| Entries | Array | |||||||||
| Host | nethouse. ru ru | |||||||||
| Class | IN | |||||||||
| TTL | 3600 | |||||||||
| Тип | TXT | |||||||||
| Txt | yandex-проверка: 76545391fe0019 | |||||||||
| Entries | Array | |||||||||
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Type | TXT | |||||||||
| Txt | v=spf1 include:_spf.nethouse.ru include:spf.unisender.com include:mxsspf.sendpulse.com include:spf.sendsay.ru ~all | |||||||||
| Entries | Array | |||||||||
| Host | nethouse.ru | |||||||||
| Class | IN | |||||||||
| Ttl | 3600 | |||||||||
| Type | TXT | |||||||||
| Txt | google-site-verification=NZI99fGfaQEJW9TciaVJC2I-ENOkn2uBtwKl-cY12cw | |||||||||
| Записи | Массив |
Запись Whois для Nethouse
nethouse. ru Whois записи
Результаты поиска домена nethouse.ru с сервера whois.tcinet.ru:
домен: NETHOUSE.RU
сервер: ns2.majordomo.ru.
сервер: ns3.majordomo.ru.
сервер: ns.majordomo.ru.
состояние: ЗАРЕГИСТРИРОВАНО, ДЕЛЕГИРОВАНО, ПРОВЕРЕНО
человек: Частное лицо
регистратор: NETHOUSE-RU
админ-контакт: https://domains.nethouse.ru/whois/form
создано: 29 марта 2001 г.Т20:00:00З
оплачено до: 2023-04-02T21:00:00Z
свободная дата: 2023-05-04
источник: ТЦИ
Последнее обновление 2022-10-02T21:51:31Z
ru Whois записи
Результаты поиска домена nethouse.ru с сервера whois.tcinet.ru:
домен: NETHOUSE.RU
сервер: ns2.majordomo.ru.
сервер: ns3.majordomo.ru.
сервер: ns.majordomo.ru.
состояние: ЗАРЕГИСТРИРОВАНО, ДЕЛЕГИРОВАНО, ПРОВЕРЕНО
человек: Частное лицо
регистратор: NETHOUSE-RU
админ-контакт: https://domains.nethouse.ru/whois/form
создано: 29 марта 2001 г.Т20:00:00З
оплачено до: 2023-04-02T21:00:00Z
свободная дата: 2023-05-04
источник: ТЦИ
Последнее обновление 2022-10-02T21:51:31Z
www репортажи из социальных сетей
Включите JavaScript для просмотра комментариев с помощью Disqus.
Нет доступа к Nethouse.ru — Инструкции по устранению неполадок
Если сайт работает, но вы не можете получить доступ к странице, попробуйте одно из следующих решений:
Проблемы, связанные с браузером
Принудительное полное обновление сайта. Этого можно добиться, одновременно нажав клавиши CTRL + F5 в вашем любимом браузере (Firefox, Chrome, Explorer и т. д.)
Этого можно добиться, одновременно нажав клавиши CTRL + F5 в вашем любимом браузере (Firefox, Chrome, Explorer и т. д.)
Очистите временный кэш и файлы cookie в вашем браузере, чтобы убедиться, что у вас установлена самая последняя версия веб-страница. Для получения инструкций выберите свой браузер:
Исправить проблемы с DNS
Система доменных имен (DNS) позволяет идентифицировать IP-адрес сайта (192.168.x.x) с помощью слов (*.com) для более легкого запоминания, как телефонная книга для веб-сайтов. Эта услуга обычно предоставляется вашим интернет-провайдером.
Очистите локальный кеш DNS, чтобы убедиться, что вы используете самый последний кеш, который есть у вашего интернет-провайдера. Для Windows — (Пуск > Командная строка > введите «ipconfig /flushdns» и нажмите Enter). Для получения подробной информации выберите свою операционную систему:
Если вы можете получить доступ к веб-сайту в офисе или из сети 3G, но он не работает на вашем компьютере, рекомендуется использовать альтернативную службу DNS, отличную от вашего интернет-провайдера. OpenDNS или Google Public DNS — отличные и бесплатные общедоступные службы DNS.
OpenDNS или Google Public DNS — отличные и бесплатные общедоступные службы DNS.
Азартные игры Outkick на 5-й неделе — OutKick
12 сентября 2015 г .; Нэшвилл, Теннесси, США; Бегущий защитник Джорджии Бульдогов Ник Чабб (27 лет) разговаривает с главным тренером Джорджии Бульдогов Марком Рихтом после победы над Вандербильт Коммодорс на стадионе Вандербильт. Грузия выиграла 31-14. Обязательное указание: Кристофер Ханевинкель-USA TODAY Sports Кристофер ХаневинкельЯ все еще восстанавливаюсь после эпического удушения Бутча Джонса, которое стоило мне пяти игр и четырех игр на прошлой неделе. Две ставки по 50 долларов, которые позволили бы обналичить билеты на сумму более 2 тысяч долларов. Не говоря уже о том, что неумелость Бутча каким-то образом привела к тому, что он получил удар в игре, в которой не было никакого дела. В любом случае, я отвлекся.
На прошлой неделе мы все еще финишировали со счетом 6-3 по пикам. К сожалению, я выдал один выбор в Твиттере, под игрой TCU в Texas Tech, которая превратилась в кровавую баню. Получается, что нас 6-4 в неделю. Это увеличивает наш сезонный рекорд до 26-18 ATS, или чуть меньше шестидесяти процентов за сезон.
Получается, что нас 6-4 в неделю. Это увеличивает наш сезонный рекорд до 26-18 ATS, или чуть меньше шестидесяти процентов за сезон.
А теперь выбор на этой неделе.
Меня здесь немного беспокоит, потому что я рано запрыгнул на кучу этих строк, а игры, которые мне больше всего нравились, уже продвинулись на тонну. Например, я получил Ванди +3,5 в MTSU, Техас +17,5 в TCU и Арканзас +7,5 в Теннесси. Итак, как мне справиться с этим? Мне дать вам цифры, которые я получил, или использовать текущие цифры? Ванди теперь +1, Техас теперь +15, а линия Теннесси упала до -6. Вы можете подумать, что это незначительно, но то, что вы находитесь на лучшей стороне броска с игры и тачдауна, имеет большое значение. Просто спросите тех из нас, кто ждал Техас АМ-6,5 против Арканзаса. Мне интересно, что вы, ребята, думаете.
В общем, вот и еще одна победная неделя.
12-0 вот и мы.
Боулинг-Грин -8 в Баффало
Одна из замечательных особенностей азартных игр заключается в том, что они могут заставить вас влюбиться в команды, которые в противном случае вас не интересовали бы — это история обо мне и Боулинг-Грин в этом году. .
.
На прошлой неделе Боулинг-Грин играл в Purdue, и я поймал себя на том, что просматриваю телегид, единственный человек в Нэшвилле, штат Теннесси, который, вероятно, делал это, и думал: «Где, черт возьми, игра Bowling Green at Purdue?»
Оказывается, это было на альтернативном канале сети Big Ten Network, и это единственный спортивный канал — кстати, наряду с Fox Sports 2 — которого нет у Comcast. Мне пришлось следить за этой игрой, нажимая «Обновить» на игровом трекере, что напоминало жизнь в 20-м веке снова и снова. Я был в одном шаге от того, чтобы следить за обновлениями итоговых результатов.
Так или иначе, Боулинг Грин забил гол за 12 секунд до победы и покрытия, и на этой неделе они выиграют и прикроют в Баффало.
А еще я люблю тебя, Боулинг-Грин.
Штат Миссисипи в Техасе A&M -6.5
Пояс неуважения Комиссии по ценным бумагам и биржам простирается от Миссури до Арканзаса и далее до штата Миссисипи. Каждый раз, когда я выступаю против этих школ, их фанаты сразу же отправляются в Твиттер и спрашивают, почему их не уважают. Жаловаться на неуважение — это первое, что объединяет всех поклонников этих школ.
Жаловаться на неуважение — это первое, что объединяет всех поклонников этих школ.
Ответ прост: чтобы заслужить уважение, нужно добиться чего-то действительно важного.
Последний титул чемпиона конференции, который выиграл Миссури? 1960. Последний титул на конференции, который выиграл Арканзас? 1989. Последний титул на конференции, выигранный штатом Миссисипи? 1941. Последний титул победителя конференции, который выиграла Оле Мисс? 1963.
В любом случае, я беру Aggies -6.5. (Последнее название конференции Эгги было в 1998 году). Это не потому, что я не уважаю штат Миссисипи, а потому, что Texas A&M дома лучше на тачдаун или больше.
Западная Вирджиния +7,5 в Оклахоме
Борьба Даны Холгорсена может похвастаться лучшей защитой страны, и никто еще не обратил внимание на тот факт, что «Альпинисты» могут быть довольно хороши в этом сезоне. Они только что после разрушения Мэриленда и едут в Норман, штат Оклахома, место, которое Боб Ступс редко, если вообще когда-либо, проигрывает.
Но я думаю, что эта игра будет близка — потенциально даже к полному разочарованию — и мне нравится, что WVU преодолевает здесь тачдаун.
В конечном счете, Рано побеждают, но это тачдаун или меньше.
Штат Аризона в Калифорнийском университете в Лос-Анджелесе, более 59,5
Южная Каролина 2014 года в этом году? Это штат Аризона, команда, которая начала сезон с высокого рейтинга, а оказалось, что это действительно отстой. Я думаю, что «Солнечные дьяволы» добьются определенного успеха в игре с Калифорнийским университетом в Лос-Анджелесе, но недостаточно, чтобы выиграть эту игру. Это потому, что Калифорнийский университет в Лос-Анджелесе наберет более сорока очков.
Игра, которую я люблю, окончена.
Это нападение Калифорнийского университета в Лос-Анджелесе набирает обороты и набрало достаточно очков в Аризоне, чтобы почти покрыть это превышение/недостаток сами по себе.
Так дай мне больше.
Бама в Джорджии -2
Вот в чем дело, эти две команды почти полностью равны, за исключением того, что Грейсон Ламберт играет намного лучше, чем любой из квотербеков Алабамы. Так как же не принять лучшего квотербека, играющего дома, когда в остальном команды равны? (И когда Грузия действительно может забить с игры).
Так как же не принять лучшего квотербека, играющего дома, когда в остальном команды равны? (И когда Грузия действительно может забить с игры).
Догс побеждают, отправляя Алабаму и Оберна к 0-2 стартам в SEC впервые в истории SEC.
Молитесь за штат Алабама.
Оле Мисс во Флориде +7,5 меньше 51,5
Думаю, мы выяснили, что нападение Оле Мисс хорошее, а не отличное. Защита Флориды довольно хороша против паса, слабее против бега. Это хорошо подходит для Флориды против Оле Мисс, команды, которая намного лучше пасовала со Свэгом Келли, чем управляла им до сих пор в этом году. Я не думаю, что Флорида такая уж хорошая команда, и я думаю, что Оле Мисс выиграет эту игру, но мне нравится, когда юниоры и Флорида получают здесь очки.
Я вижу, что Оле Мисс выигрывает что-то вроде 24-21.
Штат Огайо в Индиане +21
Индиана обыграла Восточный Иллинойс на один, Западный Кентукки на три и Уэйк Форест на семь. Это делает их самой слабой командой 4-0 в стране.
Теперь штат Огайо въезжает в город.
Десять месяцев назад Индиана довольно хорошо играла со штатом Огайо в Колумбусе, прежде чем проиграла. Теперь они получают «Бакеев», которые играют как полное дерьмо, дома, а вы даете мне 21 очко?
Я буду единственным человеком в Америке на Индиане +21. Вперед, Хузеры!
Техасский технологический институт в Бэйлоре, окончание 89
На прошлой неделе я попал под TCU в Техасский технологический институт и очень пожалел об этом, когда они прорвались через него. Фактически, я мог бы быть единственным игроком на дне в стране. На этой неделе я не совершаю ту же ошибку. Да, я действительно беру больше 89.
Ванди +1 в MTSU
Я думаю, что Ванди здесь лучшая команда. Я взял Commodores в +3,5 и все равно взял бы их в +1.
Защита играет хорошо, и Джонни Маккрари становится довольно приличным квотербеком. Это может быть сумасшествием, но я думаю, что Ванди будет конкурировать с Миссури, Кентукки и Южной Каролиной в этом году в SEC East. И вполне возможно, что, если что-то не изменится в спешке, Волки могут натравить и Ванди.
И вполне возможно, что, если что-то не изменится в спешке, Волки могут натравить и Ванди.
Арканзас в Теннесси: алкоголь минус очки, в отличие от обеих этих команд, он никогда не подведет.
Честно говоря, я не знаю, как кто-то может смотреть эту игру трезвым.
Если уж делать ставку, потому что ты такой же дегенерат, как и я, я взял Арканзас +7,5. Я бы, наверное, взял Арканзас, пока они дают очки, потому что я не уверен, что прямо сейчас выбрал бы Бутча Джонса для обучения газонокосилки.
Конечно же, Брет Билема — пухлая газонокосилка. Так что, в конце концов, просто пить.
Южная Каролина в Миссури, меньше 42,5
Я ставлю на каждую игру Миззу меньше до конца года. К ноябрю количество больше/меньше в этих играх будет около 25. Дисквалификация Мати Маука только подтвердила, насколько хороша ставка на меньше.
Нотр-Дам в Клемсоне, выбери их
Я первый, кто написал это предложение: Мне нравится, когда Клемсон сразу выигрывает в этой грандиозной игре.
Честно говоря, я даже не знаю, зачем Нотр-Дам отправляется в эту поездку, это будет кровавая баня.
…
Ну вот, мальчики и девочки 12-0 идут.
Разбогатей или умри, пытаясь.
Политика конфиденциальности
Дата вступления в силу: 8 октября 2019 г.
Дела FWD Kft. («нас», «мы» или «наш») управляет веб-сайтом www.rmx.news и мобильным приложением REMIX News & Views (далее именуемым «Сервис»).
Эта страница информирует вас о нашей политике в отношении сбора, использования и раскрытия персональных данных при использовании вами нашего Сервиса, а также о вариантах выбора, связанных с этими данными.
Мы используем ваши данные для предоставления и улучшения Сервиса. Используя Сервис, вы соглашаетесь на сбор и использование информации в соответствии с этой политикой. Если иное не определено в настоящей Политике конфиденциальности, термины, используемые в настоящей Политике конфиденциальности, имеют те же значения, что и в наших Условиях.
Определения
Служба
Служба означает веб-сайт www.rmx.news и мобильное приложение REMIX News & Views, которым управляет FWD Affairs Kft.
Персональные данные
Персональные данные означают данные о живом человеке, которого можно идентифицировать по этим данным (или по тем и другим сведениям, которые либо находятся в нашем распоряжении, либо могут оказаться в нашем распоряжении).
Данные об использовании
Данные об использовании — это данные, собираемые автоматически либо генерируемые с использованием
Сервиса или из самой инфраструктуры Сервиса (например,
продолжительность посещения страницы).
Файлы cookie
Файлы cookie — это небольшие файлы, хранящиеся на вашем устройстве (компьютере или мобильном устройстве).
Контроллер данных
Контроллер данных означает физическое или юридическое лицо, которое (самостоятельно, совместно или совместно с другими лицами) определяет цели и способ обработки любой личной информации.
Для целей настоящей Политики конфиденциальности мы являемся контролером ваших личных данных.
Обработчики данных (или поставщики услуг)
Обработчик данных (или поставщик услуг) означает любое физическое или юридическое лицо, которое обрабатывает данные от имени Контроллера данных.
Мы можем пользоваться услугами различных поставщиков услуг для более эффективной обработки ваших данных.
Субъект данных (или Пользователь)
Субъект данных — любое живое физическое лицо, использующее наш Сервис и являющееся субъектом Персональных данных.
Сбор и использование информации
Мы собираем несколько различных типов информации для различных целей, чтобы предоставлять вам и улучшать наш Сервис.
Типы собираемых данных
Персональные данные
При использовании нашего Сервиса мы можем попросить вас предоставить нам определенную личную информацию, которая может быть использована для связи или идентификации вас («Личные данные»). Личная информация может включать, но не ограничивается:
Личная информация может включать, но не ограничивается:
- Адрес электронной почты
- Имя и фамилия
- Номер телефона
- Адрес, штат, провинция, почтовый индекс, город
- Файлы cookie и данные об использовании
интерес к вам. Вы можете отказаться от получения каких-либо или всех этих сообщений от нас, перейдя по ссылке для отказа от подписки или следуя инструкциям, приведенным в любом электронном письме, которое мы отправляем.
Данные об использовании
Мы также можем собирать информацию, которую ваш браузер отправляет каждый раз, когда вы посещаете наш Сервис или когда вы получаете доступ к Сервису с мобильного устройства или через него («Данные об использовании»).
Эти данные об использовании могут включать в себя такую информацию, как адрес интернет-протокола вашего компьютера (например, IP-адрес), тип браузера, версия браузера, страницы нашего Сервиса, которые вы посещаете, время и дата вашего посещения, время, проведенное на этих страницах. , уникальные идентификаторы устройств и другие диагностические данные.
, уникальные идентификаторы устройств и другие диагностические данные.
Когда вы получаете доступ к Сервису с мобильного устройства, эти Данные об использовании могут включать такую информацию, как тип используемого вами мобильного устройства, уникальный идентификатор вашего мобильного устройства, IP-адрес вашего мобильного устройства, ваша мобильная операционная система, тип используемый вами мобильный интернет-браузер, уникальные идентификаторы устройств и другие диагностические данные.
Данные отслеживания и файлов cookie
Мы используем файлы cookie и аналогичные технологии отслеживания для отслеживания активности в нашем Сервисе, и мы храним определенную информацию.
Файлы cookie — это файлы с небольшим объемом данных, которые могут включать анонимный уникальный идентификатор. Файлы cookie отправляются в ваш браузер с веб-сайта и сохраняются на вашем устройстве. Также используются другие технологии отслеживания, такие как маяки, теги и скрипты, для сбора и отслеживания информации, а также для улучшения и анализа нашего Сервиса.
Вы можете указать своему браузеру отказаться от всех файлов cookie или указать, когда файл cookie отправляется. Однако, если вы не принимаете файлы cookie, вы не сможете использовать некоторые части нашего Сервиса.
Примеры файлов cookie, которые мы используем:
- Сеансовые файлы cookie. Мы используем сеансовые файлы cookie для работы нашего Сервиса.
- Предпочтительные файлы cookie. Мы используем файлы cookie предпочтений, чтобы запомнить ваши предпочтения и различные настройки.
- Файлы cookie безопасности. Мы используем файлы cookie безопасности в целях безопасности.
- Рекламные файлы cookie. Рекламные файлы cookie используются для предоставления вам рекламы, которая может иметь отношение к вам и вашим интересам.
Использование данных
Дела FWD Kft. использует собранные данные для различных целей:
- Для предоставления и обслуживания нашего Сервиса
- Для уведомления вас об изменениях в нашем Сервисе
- Для предоставления вам возможности участвовать в интерактивных функциях нашего Сервиса, когда вы решите это сделать
- Для предоставления поддержка клиентов
- Для сбора анализа или ценной информации, чтобы мы могли улучшить наш Сервис
- Для мониторинга использования нашего Сервиса
- Для обнаружения, предотвращения и устранения технических проблем
- Для предоставления вам новостей, специальных предложений и общей информации о других товарах , предлагаемые нами услуги и мероприятия, аналогичные тем, которые вы уже приобрели или о которых спрашивали, если только вы не отказались от получения такой информации
Правовая основа для обработки персональных данных в соответствии с Общим регламентом по защите данных (GDPR)
Если вы из Европейской экономической зоны (ЕЭЗ), FWD Affairs Kft. правовая основа для сбора и использования личной информации, описанной в настоящей Политике конфиденциальности, зависит от собираемых нами личных данных и конкретного контекста, в котором мы их собираем.
правовая основа для сбора и использования личной информации, описанной в настоящей Политике конфиденциальности, зависит от собираемых нами личных данных и конкретного контекста, в котором мы их собираем.
Дела FWD Kft. может обрабатывать ваши Персональные данные, потому что:
- Нам необходимо выполнить договор с вами
- Вы дали нам разрешение на это
- Обработка осуществляется в наших законных интересах и не нарушает ваши права
- В соответствии с законом
Хранение данных
Дела FWD Kft. будет хранить ваши Персональные данные только до тех пор, пока это необходимо для целей, изложенных в настоящей Политике конфиденциальности. Мы будем хранить и использовать ваши Персональные данные в объеме, необходимом для выполнения наших юридических обязательств (например, если мы обязаны хранить ваши данные в соответствии с применимыми законами), разрешать споры и обеспечивать соблюдение наших юридических соглашений и политик.
Дела FWD Kft. также сохранит Данные об использовании для целей внутреннего анализа. Данные об использовании обычно хранятся в течение более короткого периода времени, за исключением случаев, когда эти данные используются для усиления безопасности или улучшения функциональности
также сохранит Данные об использовании для целей внутреннего анализа. Данные об использовании обычно хранятся в течение более короткого периода времени, за исключением случаев, когда эти данные используются для усиления безопасности или улучшения функциональности
нашего Сервиса, или мы юридически обязаны хранить эти данные в течение более длительного периода времени.
Передача данных
Ваша информация, включая Персональные данные, может передаваться и храниться на компьютерах, расположенных за пределами вашего штата, провинции, страны или другой государственной юрисдикции, где законы о защите данных могут отличаться от законов вашей юрисдикции.
Если вы находитесь за пределами Венгрии и решили предоставить нам информацию, обратите внимание, что мы передаем данные, включая Персональные данные, в Венгрию и обрабатываем их там.
Ваше согласие с настоящей Политикой конфиденциальности, сопровождаемое предоставлением такой информации, означает ваше согласие на эту передачу.
Дела FWD Kft. предпримет все разумно необходимые шаги для обеспечения безопасного обращения с вашими данными в соответствии с настоящей Политикой конфиденциальности, и никакая передача ваших личных данных не будет осуществляться организации или стране, если не будут приняты надлежащие меры контроля, включая безопасность ваших данные и другую личную информацию.
Раскрытие данных
Деловая операция
Если дела FWD Kft. участвует в слиянии, приобретении или продаже активов, ваши Персональные данные могут быть переданы. Мы уведомим вас до того, как ваши Персональные данные будут переданы и станут предметом другой Политики конфиденциальности.
Раскрытие информации для правоохранительных органов
При определенных обстоятельствах компания FWD Affairs Kft. может потребоваться раскрыть ваши Персональные данные, если это требуется по закону или в ответ на действительные запросы государственных органов (например, суда или государственного учреждения).
Юридические требования
Дела FWD Kft. может раскрывать ваши Персональные данные, добросовестно полагая, что
такое действие необходимо для:
- Для выполнения юридических обязательств
- Для защиты и защиты прав или собственности FWD Affairs Kft.
- Для предотвращения или расследования возможных правонарушений в связи с Сервисом
- Для защиты личной безопасности пользователей Сервиса или общественности
- Для защиты от юридической ответственности
Безопасность данных
Безопасность ваших данных важна для нас, но помните, что ни один метод передачи через Интернет или метод электронного хранения не является безопасным на 100%. Хотя мы стремимся использовать коммерчески приемлемые средства для защиты ваших Персональных данных, мы не можем гарантировать их абсолютную безопасность.
Ваши права на защиту данных в соответствии с Общим регламентом по защите данных (GDPR)
Если вы являетесь резидентом Европейской экономической зоны (ЕЭЗ), у вас есть определенные права на защиту данных. Дела FWD Kft. стремится предпринять разумные шаги, чтобы позволить вам исправить, изменить, удалить или ограничить использование ваших личных данных.
Дела FWD Kft. стремится предпринять разумные шаги, чтобы позволить вам исправить, изменить, удалить или ограничить использование ваших личных данных.
Если вы хотите получить информацию о том, какие Персональные данные о вас хранятся у нас, и если вы хотите, чтобы они были удалены из наших систем, свяжитесь с нами.
При определенных обстоятельствах у вас есть следующие права на защиту данных:
- Право на доступ, обновление или удаление имеющейся у нас информации о вас. Когда это возможно, вы можете получить доступ, обновить или запросить удаление ваших личных данных непосредственно в разделе настроек вашей учетной записи. Если вы
не можете выполнить эти действия самостоятельно, свяжитесь с нами, чтобы помочь вам. - Право на исправление. Вы имеете право на исправление вашей информации, если эта информация является неточной или неполной.
- Право на возражение. Вы имеете право возражать против обработки нами ваших Персональных данных.
- Право ограничения.
 Вы имеете право потребовать, чтобы мы ограничили обработку вашей личной информации.
Вы имеете право потребовать, чтобы мы ограничили обработку вашей личной информации. - Право на переносимость данных. Вы имеете право на получение копии имеющейся у нас информации о вас в структурированном, машиночитаемом и широко используемом формате.
- Право на отзыв согласия. Вы также имеете право отозвать свое согласие в любое время, когда FWD занимается делами Kft. полагался на ваше согласие на обработку вашей личной информации.
Обратите внимание, что мы можем попросить вас подтвердить свою личность, прежде чем отвечать на такие запросы.
Вы имеете право подать жалобу в орган по защите данных в отношении сбора и использования нами ваших личных данных. Для получения дополнительной информации обратитесь в местный орган по защите данных в Европейской экономической зоне (ЕЭЗ).
Поставщики услуг
Мы можем нанимать сторонние компании и частных лиц для содействия нашей Услуге («Поставщики услуг»), предоставлять Услугу от нашего имени, оказывать услуги, связанные с Услугой, или помогать нам в анализе того, как используется наша Служба.
Эти третьи лица имеют доступ к вашим Персональным данным только для выполнения этих задач от нашего имени и обязаны не раскрывать и не использовать их для каких-либо других целей.
Аналитика
Мы можем использовать сторонних поставщиков услуг для мониторинга и анализа использования нашего Сервиса.
- Google Analytics
Google Analytics — это служба веб-аналитики, предлагаемая Google, которая отслеживает и сообщает о трафике веб-сайта. Google использует собранные данные для отслеживания и мониторинга использования нашего Сервиса. Эти данные передаются другим службам Google. Google может использовать собранные данные для контекстуализации и персонализации рекламы своей собственной рекламной сети.
Для получения дополнительной информации о политике конфиденциальности Google посетите веб-страницу конфиденциальности и условий Google:
Реклама
Мы можем использовать сторонних поставщиков услуг для показа вам рекламы, чтобы помочь поддерживать и обслуживать наш Сервис.
- Google AdSense и файлы cookie DoubleClick
Google, как сторонний поставщик, использует файлы cookie для показа рекламы в нашем Сервисе. Использование Google файлов cookie DoubleClick позволяет ему и его партнерам показывать рекламу нашим пользователям на основе их посещения нашего Сервиса или других веб-сайтов в Интернете.
Вы можете отказаться от использования файлов cookie DoubleClick для рекламы на основе интересов, посетив веб-страницу настроек Google Ads:
- AdMob по адресу Google
AdMob от Google предоставляется Google Inc.
Вы можете отказаться от службы AdMob от Google, следуя инструкциям, описанным Google:
Для получения дополнительной информации о том, как Google использует собранную информацию, посетите страницу «Как Google использует данные, когда вы используете сайты или приложения наших партнеров»:
Политика конфиденциальности Google:
Ссылки на другие сайты
Наш Сервис может содержать ссылки на другие сайты, которыми мы не управляем. Если вы нажмете ссылку третьей стороны, вы будете перенаправлены на сайт этой третьей стороны. Мы настоятельно рекомендуем вам ознакомиться с Политикой конфиденциальности каждого сайта, который вы посещаете.
Мы не контролируем и не несем ответственности за содержание, политику конфиденциальности или действия любых сторонних сайтов или служб.
Конфиденциальность детей
Наша Служба не предназначена для лиц моложе 18 лет («Дети»).
Мы сознательно не собираем личную информацию от лиц моложе 18 лет. Если вы являетесь родителем или опекуном и знаете, что ваш ребенок предоставил нам личные данные, свяжитесь с нами. Если нам станет известно, что мы собрали Личные данные детей без проверки согласия родителей, мы предпримем шаги для удаления этой информации с наших серверов.

 ru, перейдите в раздел Приложения — Google Tag Manager.
ru, перейдите в раздел Приложения — Google Tag Manager.
 Чтобы его получить, перейдите на сайт сервиса.
Чтобы его получить, перейдите на сайт сервиса.
 Сервис установлен на сайте. Настройки и оплата осуществляются в панели управления на сайте.
Сервис установлен на сайте. Настройки и оплата осуществляются в панели управления на сайте.
 Нажмите кнопку «Далее».
Нажмите кнопку «Далее».





 Нажмите кнопку «Опубликовать», затем «Опубликовать сейчас». Сервис установлен на сайте. Настройки и оплата осуществляются в панели управления на сайте.
Нажмите кнопку «Опубликовать», затем «Опубликовать сейчас». Сервис установлен на сайте. Настройки и оплата осуществляются в панели управления на сайте. д. Добавляя товар на сайт, есть вариант указать уникальную ссылку для каждого покупателя, или использовать общую ссылку для всех. К любому товару можно указать промокоды, как цифровые, так и физические.
д. Добавляя товар на сайт, есть вариант указать уникальную ссылку для каждого покупателя, или использовать общую ссылку для всех. К любому товару можно указать промокоды, как цифровые, так и физические. Также вам будут доступны настройки фона и выбор шрифтов.
Также вам будут доступны настройки фона и выбор шрифтов. Это своего рода партнерская программа, где за привлечение новых пользователей, вы можете получить дополнительные баллы, которые и являются внутренней валютой.
Это своего рода партнерская программа, где за привлечение новых пользователей, вы можете получить дополнительные баллы, которые и являются внутренней валютой. 

 ru Whois записи
Результаты поиска домена nethouse.ru с сервера whois.tcinet.ru:
домен: NETHOUSE.RU
сервер: ns2.majordomo.ru.
сервер: ns3.majordomo.ru.
сервер: ns.majordomo.ru.
состояние: ЗАРЕГИСТРИРОВАНО, ДЕЛЕГИРОВАНО, ПРОВЕРЕНО
человек: Частное лицо
регистратор: NETHOUSE-RU
админ-контакт: https://domains.nethouse.ru/whois/form
создано: 29 марта 2001 г.Т20:00:00З
оплачено до: 2023-04-02T21:00:00Z
свободная дата: 2023-05-04
источник: ТЦИ
Последнее обновление 2022-10-02T21:51:31Z
ru Whois записи
Результаты поиска домена nethouse.ru с сервера whois.tcinet.ru:
домен: NETHOUSE.RU
сервер: ns2.majordomo.ru.
сервер: ns3.majordomo.ru.
сервер: ns.majordomo.ru.
состояние: ЗАРЕГИСТРИРОВАНО, ДЕЛЕГИРОВАНО, ПРОВЕРЕНО
человек: Частное лицо
регистратор: NETHOUSE-RU
админ-контакт: https://domains.nethouse.ru/whois/form
создано: 29 марта 2001 г.Т20:00:00З
оплачено до: 2023-04-02T21:00:00Z
свободная дата: 2023-05-04
источник: ТЦИ
Последнее обновление 2022-10-02T21:51:31Z
 Вы имеете право потребовать, чтобы мы ограничили обработку вашей личной информации.
Вы имеете право потребовать, чтобы мы ограничили обработку вашей личной информации.