Ниспадающее меню | WebReference
Такой тип меню прочно завоевал место в операционных системах и программах. На сайтах также применяется довольно часто из-за своей компактности и иерархической структуры — каждый пункт меню может содержать подменю, а тот в свою очередь ещё одно. Впрочем, из-за этого имеются некоторые проблемы связанные с удобством восприятия. По виду меню невозможно сразу понять сколько пунктов оно содержит, а вложенные подменю затрудняют навигацию. По этим причинам Microsoft в некоторых своих программах отказалась от ниспадающего меню в пользу ленточного интерфейса, как у Word. Но главное, есть инструмент, а уж как им пользоваться решать вам, исходя из своих задач.
В Bootstrap само меню и кнопка для его вызова — это два разных элемента объединённых в один блок с классом dropdown. Внутрь добавляем кнопку с атрибутом data-toggle и значением dropdown.
Традиционно возле текста указывается небольшая стрелка вниз — она означает, что пользователь имеет дело именно с ниспадающим меню, а не с обычной кнопкой или текстом.
Пример 1. Ниспадающее меню
<div> <button type="button" data-toggle="dropdown" aria-expanded="false"> Меню <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Рис. 1. Вид меню
Разделитель
Чтобы визуально отделить один или несколько пунктов меню от других применяется горизонтальный разделитель. Вместо обычной ссылки вставьте пустой элемент <li> с классом divider, как показано в примере 2.
Вместо обычной ссылки вставьте пустой элемент <li> с классом divider, как показано в примере 2.
Пример 2. Разделитель
<div> <button type="button" data-toggle="dropdown" aria-expanded="false"> Меню <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Результат данного примера показан на рис. 2.
Рис. 2. Применение разделителя в меню
Блокирование пунктов меню
Если некоторые пункты меню требуется сделать неактивными, то к элементу <li> следует добавить класс disabled (пример 3).
Пример 3. Блокированный пункт меню
<div> <button type="button" data-toggle="dropdown" aria-expanded="false"> Меню <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Такой пункт меню будет виден, но он отображается другим цветом, на него нельзя щёлкнуть, а при наведении на пункт курсора мыши указатель меняется (рис. 3).
Рис. 3. Блокированный пункт меню
Открытое меню
Пользователю можно сразу показать открытое меню, тогда ему не придётся лишний раз щёлкать по нему чтобы посмотреть, что за ним скрывается. Просто добавьте класс open к родительскому <div>.
Просто добавьте класс open к родительскому <div>.
<div>
Вид кнопок
Кроме добавления традиционных кнопок допустимо вставить кнопку, у которой стрелка от текста визуально отделена (рис. 4).
Рис. 4. Вид кнопки со стрелкой
Для создания такого элемента сделаем две кнопки — одна с текстом, другая со стрелкой и объединим их в группу, добавив класс btn-group (пример 4).
Пример 4. Кнопка со стрелкой
<div> <button type="button">Меню</button> <button type="button" data-toggle="dropdown" aria-expanded="false"> <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Поскольку мы теперь имеем дело с двумя кнопками, возможны разные эксперименты.
<button type="button" data-toggle="dropdown" aria-expanded="false"> <span></span> </button> <button type="button">Меню</button>
В данном случае белая стрелка на зелёном фоне будет слева от текста «Меню».
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Изменение символов без стилей—Portal for ArcGIS
В Настройке слоя можно изменить оформление слоев линейных и полигональных объектов, изменив цвет, форму и размер объектов в слое без применения стилей умной картографии. Также можно применить дополнительные опции, такие как настройка прозрачности и отображение всплывающих окон.
Изменение линейных и полигональных символов
Опция Символы находится ниже других опций Настройки слоя. Исходные символы – используется по умолчанию. При этом отображаются символы слоя, которые были заданы при последнем сохранении данной сцены. Если это новая сцена, отобразятся символы, с которыми слой был добавлен к сцене. Когда вы измените символы, см. ниже раздел Дополнительные опции Настройки слоя для дальнейшей настройки оформления слоев в сцене.
Если это новая сцена, отобразятся символы, с которыми слой был добавлен к сцене. Когда вы измените символы, см. ниже раздел Дополнительные опции Настройки слоя для дальнейшей настройки оформления слоев в сцене.
Изменение 2D линейных символов
Для изменения свойств 2D линейных символов выполните следующие шаги:
- Щелкните ниспадающее меню Символы и выберите Изменить символы,чтобы отображался Тип 2D-линия.
- Для Размера (пикс) введите размер линии и выберите цвет.
- Установите значение прозрачности цвета, введя значение в процентах в окне выбора цвета.
- Щелкните Готово.
Изменение символов 3D-путь
Для изменения свойств символов 3D-пути выполните следующие шаги:
- Щелкните ниспадающее меню Символы и выберите Изменить символы, чтобы отображался Тип 3D-путь.
- Для Размера (метры) введите размер диаметра и выберите цвет.

- Установите значение прозрачности цвета, введя значение в процентах в окне выбора цвета.
- Щелкните Готово.
Изменение 2D полигональных символов
Для изменения свойств 2D полигональных символов выполните следующие шаги:
- Щелкните ниспадающее меню Символы и выберите Изменить символы, чтобы отображался Тип 2D-полигон.
- Для Цвета заливки измените цвет.
- Установите значение прозрачности цвета, введя значение в процентах в окне выбора цвета.
- Для Размера контура (пикс) выберите размер и цвет контура полигона.
- Установите значение прозрачности цвета, введя значение в процентах в окне выбора цвета.
- Щелкните Готово.
Изменение символов 3D вытягивания
Можно изменить внешний вид полигона с помощью операции вытягивания вниз или вверх, на основе заданного значения в метрах.
- Щелкните ниспадающее меню Символы и выберите Изменить символы, чтобы отображался Тип 3D-вытягивание.
- Для Цвета заливки измените цвет.
- Установите значение прозрачности цвета, введя значение в процентах в окне выбора цвета.
- Для Вытягивания (м) введите положительное значение в метрах, если необходимо вытягивание вверх по вертикали, и отрицательное, если вытягивание идет вниз.
- Щелкните Готово.
Дополнительные опции Настройки слоя
Можно подчеркнуть различные аспекты сцены, применив такие опции как Режим высот, Прозрачность или Надписи.
Изменение режима высот
Режим высот можно изменить, чтобы настроить положение вашего слоя.
- Щелкните ниспадающее меню Режим высот . Появятся опции, которые определяют вертикальное позиционирование слоя и его данных.
Настроить прозрачность
Можно настроить прозрачность слоев, увеличивая или уменьшая ее, с помощью бегунка Прозрачность. Значение процента прозрачности отображается над бегунком.
Значение процента прозрачности отображается над бегунком.
Применение надписей
Если в слое доступны надписи, вы увидите кнопку переключения Надписи. Щелкнув Надписи в сцене, можно немедленно донести информацию о сцене, основанную на атрибутах, связанных со слоем.
Отображение всплывающих окон
Щелкните переключатель Всплывающие окна, чтобы включить или отключить всплывающие окна для слоя. При щелчке объекты будут подсвечены, и будет отображена подробная информация о них.
Просмотр легенды
Легенда отображает значение символов, использованных для представления объектов сцены. Легенды состоят из 2D и 3D символов сцены с пояснительным текстом. Вы можете изменить легенду, изменив видимость слоев, символы и названия слоев.
- Щелкните переключатель Легенда, чтобы показать или скрыть слой в инструменте Слои/легенда .
- Чтобы просмотреть легенду. щелкните инструмент Слои/легенда и выберите Легенда.

Отзыв по этому разделу?
Что такое выпадающее меню?
Обновлено: 31 декабря 2022 г., автор: Computer Hope
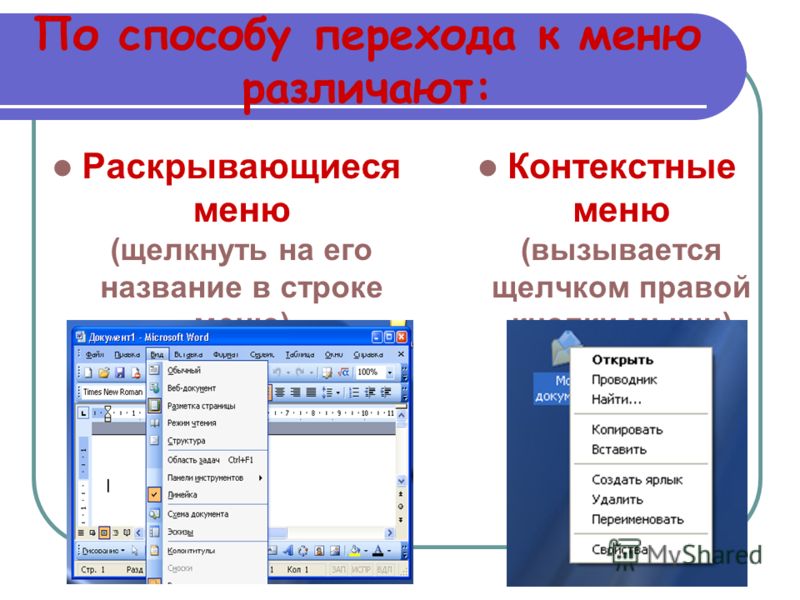
В графическом пользовательском интерфейсе компьютера раскрывающееся меню — это меню, предлагающее список параметров. Всегда отображается заголовок меню или текущий выбранный элемент в списке. При щелчке видимого элемента отображаются другие элементы из раскрывающегося списка, и пользователь может выбирать из этих параметров.
Например, многие программы имеют раскрывающееся меню «Файл» в верхнем левом углу экрана. При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
- Выпадающие меню в HTML.
- Выпадающие меню в окне программы.
- Как выбрать раскрывающееся меню с помощью клавиатуры.
- Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
- Что происходит, когда вы выбираете элемент в раскрывающемся меню?
- Какой значок щелкнуть, чтобы активировать раскрывающееся меню?

- Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
- Связанная информация.
Раскрывающиеся меню в HTML
Раскрывающееся меню — это чистый метод отображения большого списка вариантов, поскольку изначально отображается только один вариант, пока пользователь не активирует раскрывающийся список. Чтобы добавить раскрывающееся меню на веб-страницу, вы должны использовать элемент
Выберите вариант: <выбрать имя="пример">
В этом примере мы также присвоили значение каждой опции. Эти значения можно передать любому скрипту на стороне сервера для регистрации информации или выполнения действий на основе этих значений.
Пример вышеуказанного кода
Выберите вариант: Выбор 1Выбор 2Выбор 3Примечание
Ничего не происходит при выборе варианта в раскрывающемся меню выше. Если вы хотите отправить данные с помощью раскрывающегося меню, вы можете использовать нашу форму обслуживания клиентов.
Выпадающие меню в окне программы
Выпадающие меню используются во всех типах программного обеспечения. Например, в операционной системе Windows список возможных тем отображения (показан ниже) представляет собой раскрывающееся меню.
Как выбрать раскрывающееся меню с помощью клавиатуры
Чтобы выбрать раскрывающееся меню с помощью клавиатуры, нажимайте Tab , пока не будет выбрано раскрывающееся меню. После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажмите Tab , пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка.
Кончик
Вы также можете нажать первую букву опции. Например, в приведенном выше раскрывающемся меню «Последний» — это последний элемент в раскрывающемся меню. Если вы нажмете клавишу « L » на клавиатуре после выбора раскрывающегося меню, оно прокрутится вниз до этой опции. Этот совет полезен для больших выпадающих меню с несколькими вариантами (например, выбор штата или страны).
Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
Вы можете нажать клавишу Esc, чтобы закрыть раскрывающееся меню.
Что происходит, когда вы выбираете элемент в раскрывающемся меню?
При щелчке элемента в раскрывающемся меню он становится выбранным. Например, если вы заполняете форму, содержащую раскрывающееся меню со списком стран, и выбираете «США», это становится вашим выбором. Когда вы отправляете форму, «США» будет выбранной вами страной.
Когда вы отправляете форму, «США» будет выбранной вами страной.
Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
Если в раскрывающемся меню доступен только один параметр (как показано ниже), щелкните значок со стрелкой вниз рядом с первым параметром.
Пример: Выбор 1Выбор 2Выбор 3Кончик
Сегодня большинство программ также позволяют щелкнуть в любом месте раскрывающегося меню, чтобы просмотреть список доступных параметров.
Как выбрать несколько вариантов в раскрывающемся списке
Раскрывающиеся меню, которые скрывают все параметры до тех пор, пока не будет нажата стрелка вниз (как в примере ниже), позволяют выбрать только один параметр.
Choice 1Choice 2Choice 3Last Если вы являетесь веб-разработчиком и хотите, чтобы посетитель мог выбирать несколько вариантов, добавьте атрибут Multiple в тег select. Например, ниже то же выпадающее меню с добавленным атрибутом , кратным .
Когда в раскрывающемся меню отображается несколько вариантов, как показано выше, вы можете, удерживая нажатой Ctrl , щелкнуть несколько вариантов для отправки.
Кончик
Если в раскрывающемся меню слишком много параметров, добавьте атрибут размера в тег select.
Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
При написании документации или описании раскрывающегося меню используйте «раскрывающееся меню», если вы не описываете функцию, параметр или команду без дефиса.
- Быстрая прокрутка к элементу в списке или раскрывающемся списке.
- Как создать выпадающее меню в Excel.
- Как очистить историю интернет-браузера.
Поле со списком, Поле списка, Меню, Управляемое меню, Термины операционной системы, Поле счетчика
Обзор таблиц Excel — служба поддержки Майкрософт
Excel
Импорт и анализ данных
Столы
Столы
Обзор таблиц Excel
Excel для Microsoft 365 Excel для Microsoft 365 для Mac Excel 2021 Excel 2021 для Mac Excel 2019 Excel 2019 для Mac Excel 2016 Excel 2016 для Mac Excel 2013 Excel 2010 Excel 2007 Больше. ..Меньше
..Меньше
Чтобы упростить управление и анализ группы связанных данных, вы можете преобразовать диапазон ячеек в таблицу Excel (ранее известную как список Excel).
Примечание. Таблицы Excel не следует путать с таблицами данных, которые являются частью набора команд анализа «что, если». Дополнительные сведения о таблицах данных см. в разделе Вычисление нескольких результатов с помощью таблицы данных.
Узнайте об элементах таблицы Excel
Таблица может включать следующие элементы:
Строка заголовка По умолчанию таблица имеет строку заголовка. Для каждого столбца таблицы включена фильтрация в строке заголовка, что позволяет быстро фильтровать или сортировать данные таблицы. Дополнительные сведения см. в разделе Фильтрация данных или Сортировка данных.

Вы можете отключить строку заголовка в таблице. Дополнительные сведения см. в разделе Включение и отключение заголовков таблицы Excel.
Строки с полосами Попеременное затенение или полоса в строках помогает лучше различать данные.
Вычисляемые столбцы Введя формулу в одну ячейку в столбце таблицы, вы можете создать вычисляемый столбец, в котором эта формула будет немедленно применена ко всем другим ячейкам в этом столбце таблицы. Дополнительные сведения см. в статье Использование вычисляемых столбцов в таблице Excel.
org/ListItem»>Маркер изменения размера Маркер изменения размера в правом нижнем углу таблицы позволяет перетаскивать таблицу до нужного размера.
Другие способы изменения размера таблицы см.
 в разделе Изменение размера таблицы путем добавления строк и столбцов.
в разделе Изменение размера таблицы путем добавления строк и столбцов.
Итоговая строка После добавления итоговой строки в таблицу Excel предоставляет раскрывающийся список автосуммы для выбора из таких функций, как СУММ, СРЗНАЧ и т. д. Когда вы выберете один из этих параметров, таблица автоматически преобразует их в функцию ПРОМЕЖУТОЧНЫЕ.ИТОГИ, которая будет игнорировать строки, которые по умолчанию были скрыты фильтром. Если вы хотите включить в свои расчеты скрытые строки, вы можете изменить аргументы функции ПРОМЕЖУТОЧНЫЕ.ИТОГИ.
Дополнительные сведения см. также в разделе Суммирование данных в таблице Excel.
Создать таблицу
Вы можете создать в электронной таблице столько таблиц, сколько захотите.
Чтобы быстро создать таблицу в Excel, выполните следующие действия:
Выберите ячейку или диапазон данных.
Выберите Home > Форматировать как таблицу .
Выберите стиль таблицы.
В диалоговом окне Форматировать как таблицу установите флажок рядом с Моя таблица как заголовки , если вы хотите, чтобы первая строка диапазона была строкой заголовка, а затем нажмите OK .

Также посмотрите видео о создании таблицы в Excel.
Эффективная работа с табличными данными
В Excel есть несколько функций, позволяющих эффективно работать с табличными данными:
Использование структурированных ссылок Вместо использования ссылок на ячейки, таких как A1 и R1C1, вы можете использовать структурированные ссылки, которые ссылаются на имена таблиц в формуле. Дополнительные сведения см. в разделе Использование структурированных ссылок с таблицами Excel.
Обеспечение целостности данных Вы можете использовать встроенную функцию проверки данных в Excel. Например, вы можете разрешить использование только чисел или дат в столбце таблицы.






 в разделе Изменение размера таблицы путем добавления строк и столбцов.
в разделе Изменение размера таблицы путем добавления строк и столбцов.
