Node.js — Выразительный Javascript
Ученик спросил: «Программисты встарь использовали только простые компьютеры и программировали без языков, но они делали прекрасные программы. Почему мы используем сложные компьютеры и языки программирования?». Фу-Тзу ответил: «Строители встарь использовали только палки и глину, но они делали прекрасные хижины».
Мастер Юан-Ма, «Книга программирования»
На текущий момент вы учили язык JavaScript и использовали его в единственном окружении: в браузере. В этой и следующей главе мы кратко представим вам Node.js, программу, которая позволяет применять навыки JavaScript вне браузера. С ней вы можете написать всё, от утилит командной строки до динамических HTTP серверов.
Эти главы посвящены обучению важным идеям, составляющим Node.js и предназначены для передачи вам достаточного количества информации, чтобы вы могли писать полезные программы в этой среде. Они не пытаются быть всеобъемлющими справочниками по Node.
Код из предыдущих глав вы могли писать и исполнять прямо в браузере, но код из этой главы написан для Node и в браузере работать не будет.
Если вы хотите сразу запускать код из этой главы, начните с установки Node с сайта nodejs.org для вашей операционки. Также на этом сайте вы найдёте документацию по Node и его встроенным модулям.
Вступление
Одна из наиболее сложных проблем при написании систем, общающихся по сети – обработка ввода и вывода. Чтение и запись данных в сеть и из сети, на диск, и другие устройства. Перемещение данных требует времени, и грамотное планирование этих действий может сильно повлиять на время отклика системы для пользователя или сетевых запросов.
В традиционном методе обработки ввода и вывода принято, что функция, к примеру, readFile, начинает читать файл и возвращается только когда файл полностью прочитан. Это называется синхронным вводом-выводом (synchronous I/O, input/output).
Node был задуман с целью облегчить и упростить использование асинхронного I/O. Мы уже встречались с асинхронными интерфейсами, такими, как объект браузера XMLHttpRequest, обсуждавшийся в главе 17. Такой интерфейс позволяет скрипту продолжать работу, пока интерфейс делает свою, и вызывает функцию обратного вызова по окончанию работы. Таким образом в Node работает весь I/O.
Такой интерфейс позволяет скрипту продолжать работу, пока интерфейс делает свою, и вызывает функцию обратного вызова по окончанию работы. Таким образом в Node работает весь I/O.
JavaScript легко вписывается в систему типа Node. Это один из немногих языков, в которые не встроена система I/O. Поэтому JavaScript легко встраивается в довольно эксцентричный подход к I/O в Node и в результате не порождает две разных системы ввода и вывода. В 2009 году при разработке Node люди уже использовали I/O в браузере, основанный на обратных вызовах, поэтому сообщество вокруг языка было привычно к асинхронному стилю программирования.
Асинхронность
Попробую проиллюстрировать разницу в синхронном и асинхронном подходах в I/O на небольшом примере, где программа должна получить два ресурса из интернета, и затем сделать что-то с данными.
В синхронном окружении очевидным способом решения задачи будет сделать запросы последовательно. У этого метода есть минус – второй запрос начнётся только после окончания первого. Общее время будет не меньше, чем сумма времени на обработку двух запросов. Это неэффективное использование компьютера, который большую часть времени будет простаивать, пока происходит передача данных по сети.
Общее время будет не меньше, чем сумма времени на обработку двух запросов. Это неэффективное использование компьютера, который большую часть времени будет простаивать, пока происходит передача данных по сети.
Решение проблемы в синхронной системе – запуск дополнительных потоков контроля исполнения программы (в главе 14 мы их уже обсуждали). Второй поток может запустить второй запрос, и затем оба потока будут ждать возврата результата, после чего они заново будут синхрониз
azure-docs.ru-ru/create-first-function-vs-code-node.md at master · MicrosoftDocs/azure-docs.ru-ru · GitHub
| title | description | ms.topic | ms.date | adobe-target | adobe-target-activity | adobe-target-experience | adobe-target-content | ms.openlocfilehash | ms.sourcegitcommit | ms.translationtype | ms.contentlocale | ms.lasthandoff | ms.locfileid |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Создание функции JavaScript с помощью Visual Studio Code (Функции Azure) | Сведения о том, как создать функцию JavaScript, а затем опубликовать локальный проект Node. | quickstart | 11/03/2020 | true | DocsExp–386541–A/B–Enhanced-Readability-Quickstarts–2.19.2021 | Experience B | ./create-first-function-vs-code-node_uiex | f22a847be5fc750cb3a3d9e6736d08940f30e4fe | ac035293291c3d2962cee270b33fca3628432fac | HT | ru-RU | 03/24/2021 | 104954468 |
[!INCLUDE functions-language-selector-quickstart-vs-code]
Из этой статьи вы узнаете, как создать функцию JavaScript, которая отвечает на HTTP-запросы, используя Visual Studio Code. После тестирования кода в локальной среде его необходимо развернуть в бессерверной среде Функций Azure.
Выполнение этого краткого руководства предполагает небольшую дополнительную плату в несколько центов США в учетной записи Azure.
Существует также версия этой статьи для интерфейса командной строки.
Настройка среды
Перед началом работы убедитесь, что выполнены следующие предварительные требования.
Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно.
Node.js, активная версия LTS и версия Maintenance LTS (рекомендуется 10.14.1). Используйте команду
node --versionVisual Studio Code на одной из поддерживаемых платформ.
Расширение «Функции Azure» для Visual Studio Code.
Создание локального проекта
В этом разделе вы используете Visual Studio Code, чтобы создать локальный проект Функций Azure на JavaScript. Далее в этой статье вы опубликуете код функции в Azure.
Щелкните значок Azure на панели действий, а затем в области Azure: Functions (Azure: Функции) щелкните значок Создать проект.

Выберите расположение для рабочей области проекта и нажмите кнопку Выбрать.
[!NOTE] Рассматриваемые в этой статье шаги выполняются вне рабочей области. В этом случае не нужно указывать папку проекта, которая является частью рабочей области.
Введите следующие сведения по соответствующим запросам:
Выберите язык для проекта приложения-функции: Выберите
JavaScript.Выберите шаблон для первой функции вашего проекта
HTTP trigger.Укажите имя функции. Введите
HttpExample.Уровень авторизации: выберите
Anonymous, что позволит любому пользователю вызывать конечную точку функции. Дополнительные сведения об уровне авторизации см. в разделе Authorization keys (Ключи авторизации).
в разделе Authorization keys (Ключи авторизации).Выберите, как вы хотели бы открыть свой проект. Выберите
Add to workspace.
Используя эти сведения, Visual Studio Code создает проект функций Azure с триггером HTTP. Файлы локального проекта можно просмотреть в Explorer. Дополнительные сведения см. в разделе Generated project files (Созданные файлы проекта).
[!INCLUDE functions-run-function-test-local-vs-code]
Убедившись, что функция выполняется правильно на локальном компьютере, опубликуйте проект в Azure с помощью Visual Studio Code.
[!INCLUDE functions-sign-in-vs-code]
Публикация проекта в Azure
В этом разделе показано создание приложения-функции и сопутствующих ресурсов в подписке Azure и последующее развертывание кода.
[!IMPORTANT] Публикация в существующее приложение-функцию перезаписывает содержимое этого приложения в Azure.
Щелкните значок Azure на панели действий, а затем в области Azure: Функции выберите кнопку Deploy to function app… (Развертывание в приложение-функцию).
Введите следующие сведения по соответствующим запросам:
Выбор папки. Выберите папку из рабочей области или перейдите к папке, содержащей приложение-функцию. Этот элемент не отобразится, если вы уже открыли допустимое приложение-функцию.
Выбрать подписку. Выберите подписку, которую нужно использовать. Если у вас только одна подписка, вы не увидите этот параметр.
Select Function App in Azure (Выбор приложения-функции в Azure). Выберите
+ Create new Function App. (Не выбирайте параметрAdvanced, так как он не рассматривается в этой статье. )
)Enter a globally unique name for the function app
Select a runtime (Выбор среды выполнения). Выберите версию Node.js, которая запускалась локально. Вы можете использовать команду
node --version, чтобы проверить установленную версию.Select a location for new resources (Выбор расположения для новых ресурсов). Для повышения производительности выберите регион рядом с вами.
Расширение показывает в области уведомлений состояние отдельных ресурсов по мере их создания в Azure.
:::image type=»content» source=»../../includes/media/functions-publish-project-vscode/resource-notification.png» alt-text=»Уведомление о создании ресурса Azure»:::
После завершения в вашей подписке создаются следующие ресурсы Azure с именами, производными от имени приложения-функции:
[!INCLUDE functions-vs-code-created-resources]
После создания приложения-функции и применения пакета развертывания отобразится уведомление.

[!INCLUDE functions-vs-code-create-tip]
[!INCLUDE functions-vs-code-run-remote]
[!INCLUDE functions-cleanup-resources-vs-code.md]
Дальнейшие действия
С помощью Visual Studio Code вы создали приложение-функцию с простой функцией, активируемой HTTP-запросом. В следующей статье показано, как расширить эту функцию путем подключения к Azure Cosmos DB или службе хранилища Azure. Дополнительные сведения о подключении к другим службам Azure см. в статье Подключение функций к службам Azure с помощью привязок.
[!div] Соединение с базой данных [!div] Подключение Функций Azure к службе хранилища Azure с помощью средств командной строки
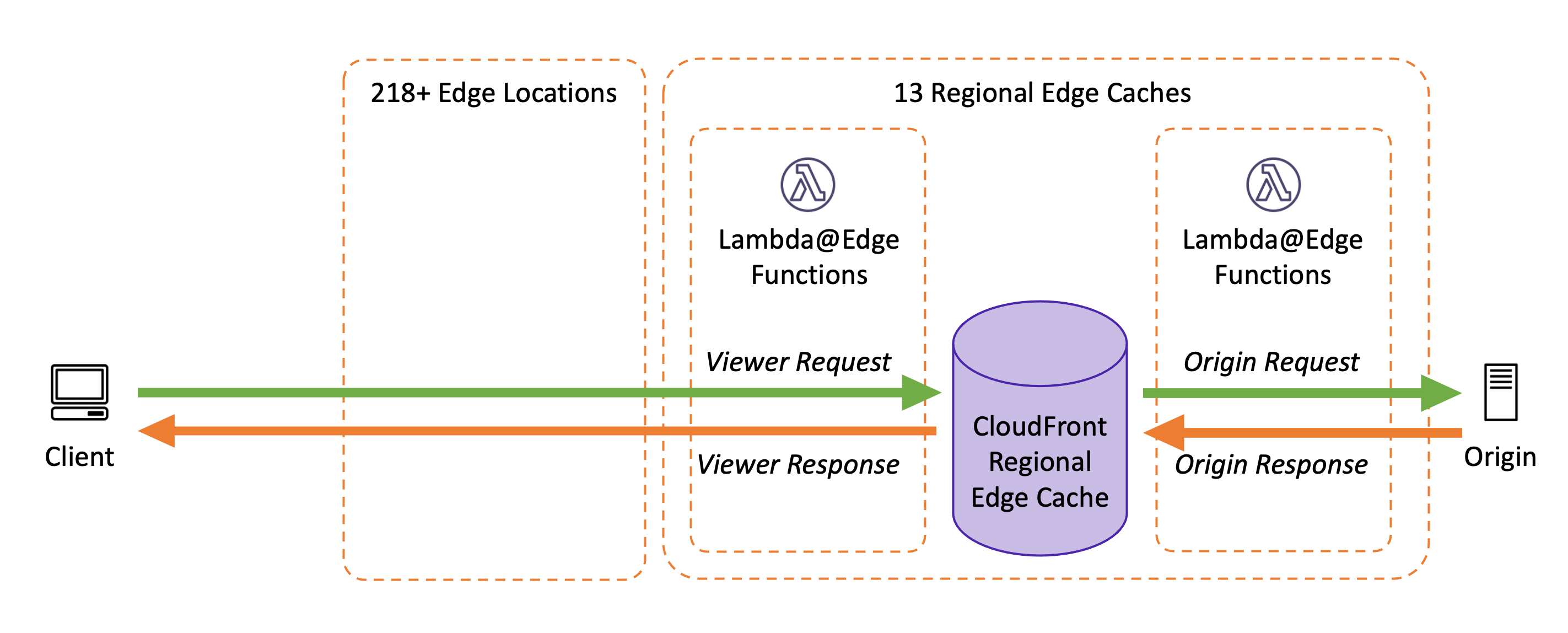
Создание функций Lambda с помощью Node.
 js Создание функций Lambda с помощью Node.js — AWS Lambda
js Создание функций Lambda с помощью Node.js — AWS LambdaИнициализация Node.js
Вы можете запускать код JavaScript с помощью Node.js в AWS Lambda. Lambda предоставляет среды выполнения для Node.js, которые запускают ваш код для обработки событий. Ваш код работает в среде, включающей AWS SDK для JavaScript, с учетными данными из роли AWS Identity and Access Management (IAM), которой вы управляете.
Lambda поддерживает следующие среды выполнения Node.js.
| Имя | Идентификатор | SDK | Операционная система | Архитектуры | Прекращение поддержки (этап 1) |
|---|---|---|---|---|---|
Node.js 18 | | 3.188.0 | Амазон Линукс 2 | x86_64, рука64 | |
Node. | | 2.1083.0 | Амазон Линукс 2 | x86_64, рука64 | |
Node.js 14 | | 2.1055.0 | Амазон Линукс 2 | x86_64, рука64 | |
Node.js 12 | | 2.1055.0 | Амазон Линукс 2 | x86_64, рука64 | 31 марта 2023 г. |
Примечание
Среда выполнения Node 18 использует AWS SDK для JavaScript v3. Чтобы перенести функцию на Node 18 из более ранней среды выполнения, следуйте семинару по миграции на GitHub. Дополнительные сведения об AWS SDK для JavaScript версии 3 см. в записи блога Modular AWS SDK для JavaScript, которая теперь общедоступна.
Лямбда-функции используют роль выполнения для получения разрешения на записывать журналы в Amazon CloudWatch Logs и получать доступ к другим сервисам и ресурсам. Если у вас еще нет роли исполнения для разработка функции, создайте ее.
Для создания роли исполнения
Откройте страницу ролей в консоли IAM.
Выберите Создать роль .
Создайте роль со следующими свойствами.
Доверенное лицо – Лямбда .
Разрешения – AWSLambdaBasicExecutionRole .

Имя роли –
лямбда-роль.
Политика AWSLambdaBasicExecutionRole имеет разрешения, необходимые функции для записывать журналы в журналы CloudWatch.
Вы можете добавить разрешения к роли позже или заменить ее на другую роль, относящуюся к одному функция.
Для создания функции Node.js
Откройте консоль Lambda.
Выберите Создать функцию .
Настройте следующие параметры:
Имя –
моя функция.Среда выполнения — Node.js 18.x .
Роль – Выберите существующую роль .
Существующая роль –
лямбда-роль.
Выберите Создать функцию .

Чтобы настроить тестовое событие, выберите Test .
На Имя события , введите
тест.Выберите Сохранить изменения .
Чтобы вызвать функцию, выберите Test .
Консоль создает функцию Lambda с одним исходным файлом с именем index.js или index.mjs . Вы можете редактировать
этот файл и добавьте дополнительные файлы во встроенный редактор кода. Чтобы сохранить изменения, выберите Сохранить .
Затем, чтобы запустить код, выберите Тест .
Примечание
Консоль Lambda использует AWS Cloud9 для предоставления интегрированной среды разработки в браузере. Вы также можете
используйте AWS Cloud9 для разработки функций Lambda в собственной среде. Дополнительные сведения см. в разделе «Работа с лямбда-функциями» в руководстве пользователя AWS Cloud9.
Файл index.js или index.mjs экспортирует функцию с именем обработчик , которая принимает объект события и
объект контекста. Это функция-обработчик, которую Lambda вызывает, когда
вызывается функция. Среда выполнения функции Node.js получает события вызова от Lambda и передает их в
обработчик. В конфигурации функции значение обработчика равно 9.0033 индекс.обработчик .
При сохранении кода функции консоль Lambda создает пакет развертывания в виде архива в формате .zip. Когда вы разрабатываете свой код функции вне консоли (используя IDE), вам необходимо создать пакет развертывания, чтобы загрузить свой код в функцию Lambda.
Примечание
Чтобы начать разработку приложений в локальной среде, разверните один из образцов приложения, доступные в репозитории этого руководства на GitHub.
Примеры приложений Lambda в Node.js
пустых узлов — функция Node.
 js
который показывает использование ведения журнала, переменных среды, трассировки AWS X-Ray, слоев, модульных тестов и AWS.
SDK.
js
который показывает использование ведения журнала, переменных среды, трассировки AWS X-Ray, слоев, модульных тестов и AWS.
SDK.nodejs-apig — функция с общедоступная конечная точка API, которая обрабатывает событие от шлюза API и возвращает ответ HTTP.
rds-mysql — Функция, которая передает запросы к базе данных MySQL для RDS. Этот пример включает частный VPC и экземпляр базы данных, настроенный с пароль в AWS Secrets Manager.
efs-nodejs — функция, использующая Amazon EFS. файловая система в Amazon VPC. Этот пример включает в себя VPC, файловую систему, цели подключения и точку доступа. настроен для использования с Lambda.
list-manager – Функция обрабатывает события из потока данных Amazon Kinesis и обновлять сводные списки в Amazon DynamoDB. Функция сохраняет запись каждого событие в базе данных MySQL для RDS в частном VPC.
 Этот образец включает частный VPC с конечной точкой VPC для
DynamoDB и экземпляр базы данных.
Этот образец включает частный VPC с конечной точкой VPC для
DynamoDB и экземпляр базы данных.- Процессор ошибок
— A Node.js функция генерирует ошибки для указанного процента запросов. Подписка CloudWatch Logs вызывает вторую функцию. при записи ошибки. Функция процессора использует AWS SDK для сбора сведений о запросе и сохранения их в корзине Amazon S3.
Среда выполнения функции передает объект контекста обработчику в дополнение к событию вызова. Объект контекста содержит дополнительную информацию о вызове, функцию и среду выполнения. Дополнительную информацию можно получить из переменных среды.
Ваша функция Lambda поставляется с группой журналов CloudWatch Logs. Среда выполнения функции отправляет сведения о каждом вызове в
Журналы CloudWatch. Он передает любые журналы, которые ваша функция выводит во время вызова. Если
ваша функция возвращает ошибку, Lambda форматирует ошибку и возвращает ее в
призыватель.
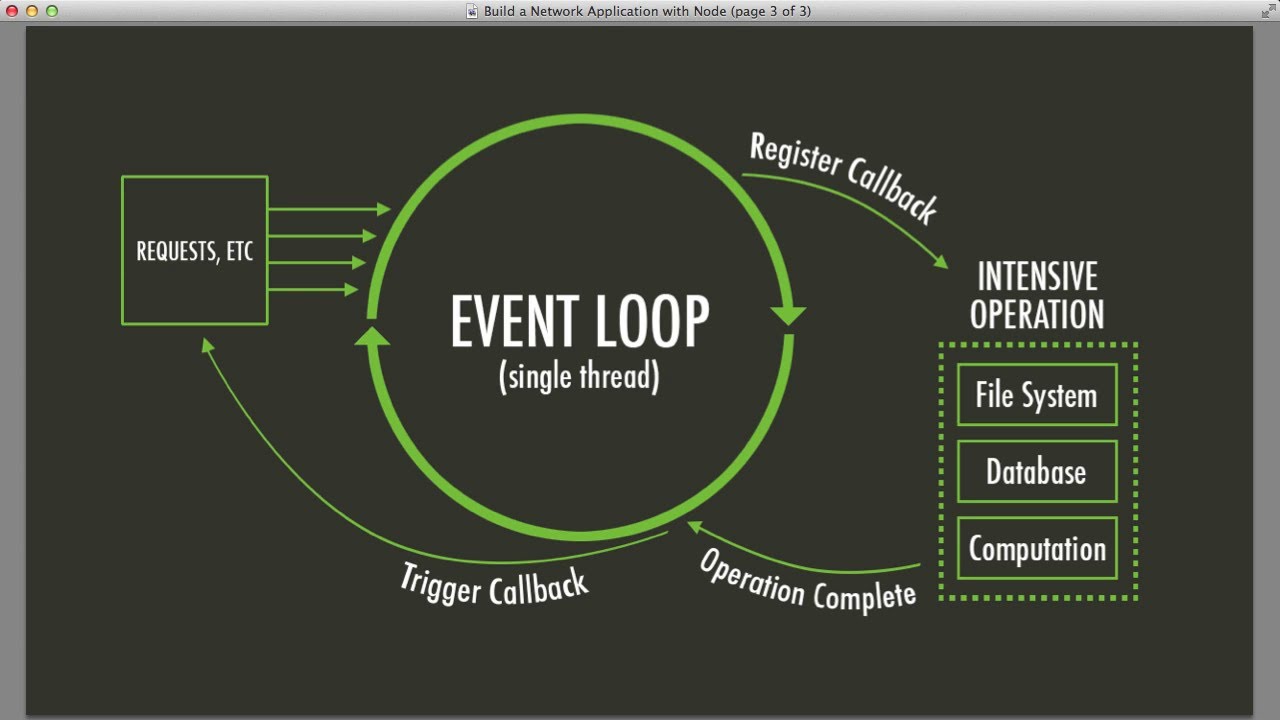
Node.js имеет уникальную модель цикла обработки событий, из-за которой его поведение при инициализации отличается от других сред выполнения. В частности, Node.js использует неблокирующую модель ввода-вывода, которая поддерживает асинхронные операции. Эта модель позволяет Node.js эффективно работать с большинством рабочих нагрузок. Например, если функция Node.js выполняет сетевой вызов, этот запрос может быть обозначен как асинхронная операция и помещен в очередь обратного вызова. Функция может продолжать обрабатывать другие операции в основном стеке вызовов, не блокируясь ожиданием возврата сетевого вызова. Как только сетевой вызов завершен, его обратный вызов выполняется, а затем удаляется из очереди обратного вызова.
Некоторые задачи инициализации могут выполняться асинхронно. Эти асинхронные задачи не гарантируют завершения выполнения до вызова.
Например, код, который выполняет сетевой вызов для получения параметра из хранилища параметров AWS, может быть не завершен к тому времени, когда Lambda выполнит функцию обработчика. В результате переменная может быть нулевой во время вызова.
Чтобы избежать этого, убедитесь, что переменные и другой асинхронный код полностью инициализированы, прежде чем продолжить работу с остальной частью основной бизнес-логики функции.
В результате переменная может быть нулевой во время вызова.
Чтобы избежать этого, убедитесь, что переменные и другой асинхронный код полностью инициализированы, прежде чем продолжить работу с остальной частью основной бизнес-логики функции.
Кроме того, вы можете обозначить свой код функции как модуль ES, что позволит вам использовать await на верхнем уровне файла, вне области действия вашего обработчика функции. Когда вы await каждые Promise , код асинхронной инициализации завершается до вызовов обработчика, максимально повышая эффективность подготовленного параллелизма и уменьшая задержку холодного запуска. Дополнительные сведения и пример см. в разделе Использование модулей Node.js ES и ожидания верхнего уровня в AWS Lambda.
Обозначение обработчика функции как модуля ES
По умолчанию Lambda обрабатывает файлы с суффиксом .js как модули CommonJS. При желании вы можете обозначить свой код как модуль ES. Это можно сделать двумя способами: указать тип
Это можно сделать двумя способами: указать тип как модуль в файле package.json функции или использовать расширение имени файла .mjs . При первом подходе ваш код функции обрабатывает все файлы .js как модули ES, тогда как во втором сценарии только файл, указанный вами с помощью .mjs — это модуль ES. Вы можете смешивать модули ES и модули CommonJS, назвав их .mjs и .cjs соответственно, поскольку файлы .mjs всегда являются модулями ES, а файлы .cjs всегда являются модулями CommonJS.
В Node.js 14 и Node.js 16 среда выполнения Lambda загружает модули ES из той же папки, что и обработчик функции, или из подпапки. Начиная с Node.js 18, Lambda ищет папки в переменной среды NODE_PATH при загрузке модулей ES. С помощью Node.js 18 вы можете загрузить SDK AWS, включенный в среду выполнения, с помощью модуля ES 9.0033 импортировать заявления. Вы также можете загружать модули ES из слоев.
Вы также можете загружать модули ES из слоев.
Темы
- Обработчик функций AWS Lambda в Node.js
- Развертывание функций Node.js Lambda с файловыми архивами .zip
- Развертывание функций Node.js Lambda с образами контейнеров
- Объект контекста AWS Lambda в Node.js
- Регистрация функций AWS Lambda в Node.js
- Ошибки функций AWS Lambda в Node.js
- Инструментирование кода Node.js в AWS Lambda
Javascript отключен или недоступен в вашем браузере.
Чтобы использовать документацию Amazon Web Services, должен быть включен Javascript. Инструкции см. на страницах справки вашего браузера.
Условные обозначения документов
Теги
Обработчик
Как использовать внедрение зависимостей в функциях Azure с Node.js | Назарий Романкив | Апрель 2023 г.
Опубликовано в·
Чтение через 6 мин.·
16 апреля Недавно я работал с Azure и особенно с их бессерверным решением под названием Azure Functions. Как поклоннику Nest.js, мне нравится использовать DI, но не было рекомендаций по правильной реализации DI с функциями Azure, поэтому мне пришлось немного повозиться.
Как поклоннику Nest.js, мне нравится использовать DI, но не было рекомендаций по правильной реализации DI с функциями Azure, поэтому мне пришлось немного повозиться.
В этой статье я не буду рассказывать о преимуществах DI, а сосредоточусь на реализации. Я предполагаю, что вы знаете, почему DI хорош, если вы смотрите это руководство.
Давайте к делу!
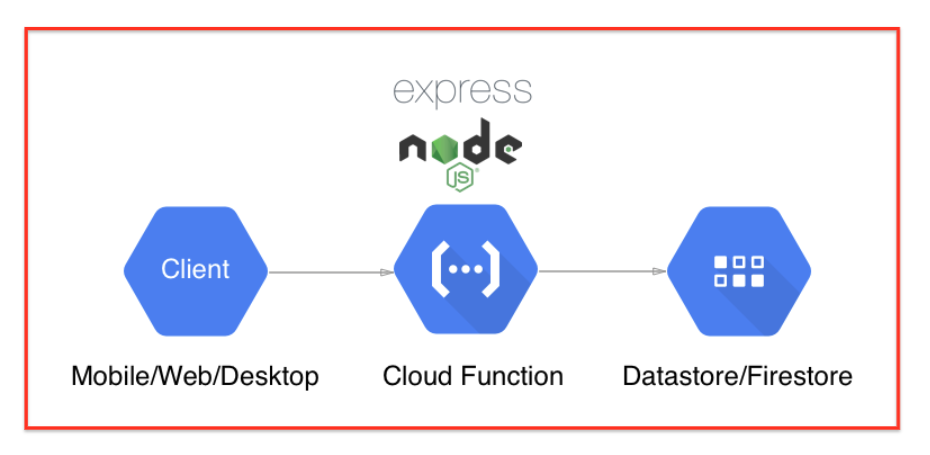
Как выглядит типичная функция
Файл экспортирует функцию, которая получает контекст вызова, содержащий всю информацию о вызове, а затем функция может использовать тот же объект контекста для ответа в этом случае на HTTP-запрос.
Итак, чего мы хотим добиться?
Чего мы хотим добиться, так это четкого разделения проблем между различными типами сущностей в нашем приложении, а также повышения удобства сопровождения и тестирования нашей кодовой базы.
- Обработчик — отвечает за взаимодействие с контекстом Azure и вызывается средой выполнения Azure;
- Контроллер — отвечает за бизнес-логику, хотя вы можете пропустить этот фрагмент архитектуры и просто использовать разные виды Сервисов для всего;
- Служба — отвечает за взаимодействие с любыми нижестоящими службами, такими как учетная запись хранилища.
 Многоразовые классы, имеющие одну цель;
Многоразовые классы, имеющие одну цель;
Итак, каковы наши проблемы с DI и Serverless?
Challenges
- Минимальный холодный старт — DI не должен приносить больших накладных расходов, иначе производительность пострадает;
- Повторное использование дорогостоящих объектов при вызовах функций. Это лучший способ повысить производительность вашего бессерверного приложения;
- Ведение журнала. Каждый вызов получает регистратор, который следует использовать, что создает накладные расходы на передачу этого регистратора каждой нижестоящей функции;
- Фабрики, осведомленные о контексте выполнения. Иногда вы хотите иметь фабрику, но она должна иметь возможность использовать DI-контейнер для разрешения зависимостей сущностей, которые нам нужно создать;
Использование Inversify
Inversify — это легкая и проверенная инфраструктура внедрения зависимостей для TS, которая является для нас идеальным выбором. Вы можете прочитать больше об Inversify здесь.
Начальная настройка
Прежде всего, нам нужно настроить контейнер, который мы будем использовать для фактической сборки экземпляров класса. Мы будем использовать область «запрос»
. Затем следующим шагом будет настройка базового обработчика, который будет наследовать каждый обработчик и предоставлять реализацию. Я буду придерживаться минимализма, но вы можете использовать шаблон метода шаблона, чтобы сделать базовый обработчик более сложным и предоставить общую логику, такую как обработка исключений и/или проверка полезной нагрузки.
Теперь следующим шагом будет создание функции, которая будет выполнять всю необходимую загрузку за нас. Я опущу часть кода, а позже мы рассмотрим, как работают другие функции.
Как видите, функция разрешает экземпляр Handler с помощью getAsync . Вы должны использовать асинхронный метод, потому что в конечном итоге тип провайдеров изменится с синхронного на асинхронный, и вы столкнетесь с проблемами, поэтому лучше защитить свой код в будущем, используя getAsync .
Далее функции измеряют, сколько времени требуется для сборки обработчика, а затем, когда у нас есть экземпляр обработчика, мы наконец можем вызвать метод executeFunction для выполнения своей бизнес-логики.
Стоит отметить, что вы можете поместить в этот метод свою общую обработку ошибок, если хотите.
Теперь, когда у нас есть базовый план, давайте рассмотрим, как мы создаем собственный обработчик.
Сначала нам нужно создать класс обработчика, который будет обрабатывать все взаимодействия со средой выполнения Azure, затем нам нужно создать службу или контроллер для бизнес-логики.
Когда у нас есть все настройки, мы наконец можем определить нашу функцию.
Давайте проверим и вызовем API!
Работает! Теперь пришло время показать, как мы можем решить проблемы, перечисленные в начале.
Минимальный холодный старт
Inversify — это контейнер внедрения зависимостей с минимальными накладными расходами, а makeHandler функция включает встроенные измерения для сборки обработчика, и в среднем на сборку обработчика уходит менее 1 миллисекунды.
Повторное использование дорогостоящих объектов при вызовах функций
При работе с бессерверной средой нам необходимо один раз инициализировать дорогостоящие объекты при запуске функции, чтобы избежать холодных запусков каждого выполнения.
Используя appContainer , мы можем предоставить одноэлементные экземпляры дорогостоящих объектов, которые будут повторно использоваться при вызовах функций.
Еще одна конкретная проблема заключается в том, что вам необходимо использовать средство ведения журнала, переданное вам средой выполнения Azure, для регистрации чего-либо на консоли. Обычно это приводит к проблеме, когда вам нужно передавать этот регистратор каждому вызову функции.
В функции makeHandler у нас есть две функции, реализацию которых я пропустил ранее, теперь пришло время рассмотреть их.
Таким образом, при каждом вызове мы предоставляем Logger, который создается для каждого класса, участвующего в одном запросе. Наличие уникального экземпляра регистратора для каждого класса позволяет нам использовать такие методы, как
Наличие уникального экземпляра регистратора для каждого класса позволяет нам использовать такие методы, как setClassContext , для включения имени класса во все журналы, происходящие из класса.
Также, как вы можете видеть, вы можете пройти, например. идентификатор корреляции, который должен быть включен в сообщения журнала. В примере используется просто жестко закодированная строка, но вы можете написать собственную логику для получения идентификатора корреляции, например. заголовок или другой параметр.
И, наконец, вы можете легко внедрить регистратор через параметр конструктора, как вы уже видели в http-example.handler.ts сути выше!
Давайте посмотрим на примеры журналов вывода в консоли.
Фабрики, которые осведомлены о контексте выполнения
Иногда вам нужна фабрика, которая может собрать некоторый экземпляр класса, который также имеет зависимости от DI-контейнера, в этом случае вы можете использовать динамический провайдер, который возвращает функцию но также знает о контейнере выполнения.

 js в бессерверном размещении в Функциях Azure с помощью расширения Функций Azure в Visual Studio Code.
js в бессерверном размещении в Функциях Azure с помощью расширения Функций Azure в Visual Studio Code.
 в разделе Authorization keys (Ключи авторизации).
в разделе Authorization keys (Ключи авторизации).
 )
)
 js 16
js 16


 js
который показывает использование ведения журнала, переменных среды, трассировки AWS X-Ray, слоев, модульных тестов и AWS.
SDK.
js
который показывает использование ведения журнала, переменных среды, трассировки AWS X-Ray, слоев, модульных тестов и AWS.
SDK. Этот образец включает частный VPC с конечной точкой VPC для
DynamoDB и экземпляр базы данных.
Этот образец включает частный VPC с конечной точкой VPC для
DynamoDB и экземпляр базы данных. Многоразовые классы, имеющие одну цель;
Многоразовые классы, имеющие одну цель;