Начало работы с Node.js. Node Hero: Глава 1 | by Andrey Melikhov | devSchacht
Перевод книги Node Hero от RisingStack. Переведено с разрешения правообладателей.
Оглавление
Мы начнем с основ: никаких предварительных знаний Node.js не требуется. Цель этой книги — начать работу с Node.js и убедиться, что вы понимаете, как писать приложение с использованием этой платформы.
В первой главе вы узнаете, что такое Node.js, как установить её на свой компьютер и как начать с ней работать — так что в следующих главах можно будет приступить к реальной разработке. Приступим!
Официальное лого Node.jsNode.js — это среда выполнения JavaScript, построенная на JavaScript-движке V8 из Chrome. В основе Node.js лежит событийно-управляемая модель с неблокирующими операциями I/O, что делает её легкой и эффективной.
Другими словами: Node.js предлагает вам возможность писать невероятно производительный серверный код с использованием JavaScript. Как говорится в официальном описании: Node.js — это среда выполнения, использующая тот же JavaScript-движок V8, который вы можете найти в браузере Google Chrome. Но этого недостаточно для успеха Node.js. В Node.js используется libuv — кросс-платформенная библиотека поддержки с акцентом на асинхронный ввод-вывод.
Как говорится в официальном описании: Node.js — это среда выполнения, использующая тот же JavaScript-движок V8, который вы можете найти в браузере Google Chrome. Но этого недостаточно для успеха Node.js. В Node.js используется libuv — кросс-платформенная библиотека поддержки с акцентом на асинхронный ввод-вывод.
С точки зрения разработчика, Node.js однопоточна, но под капотом libuv использует треды, события файловой системы, реализует цикл событий, включает в себя тред-пулинг и так далее. В большинстве случаев вы не будете взаимодействовать с libuv напрямую.
Последнюю версию Node.js вы можете найти на официальном сайте: https://nodejs.org/en/download/.
При таком подходе довольно легко начать работу, но если позже вы захотите добавить в систему больше версий Node.js, лучше начать использовать nvm (node version manager) — диспетчер версий Node.js.
После его установки вы сможете использовать очень простой CLI API для смены версии Node. js:
js:
Установка различных версий Node.js
nvm install 4.4
Затем, если вы хотите проверить в работе экспериментальную версию:
nvm install 5
Чтобы убедиться, что у вас установлена и запущена Node.js, выполните:
node --version
Если все в порядке, эта команда вернет номер версии текущего активного бинарного файла Node.js.
Если вы работаете над проектом, поддерживающим Node.js v4, вы можете начать использовать эту версию с помощью следующей команды:
nvm use 4
Затем вы можете переключиться на Node.js v5 с помощью той же самой команды:
nvm use 5
Хорошо, теперь мы знаем, как устанавливать Node.js и переключаться между её версиями, но в чём смысл?
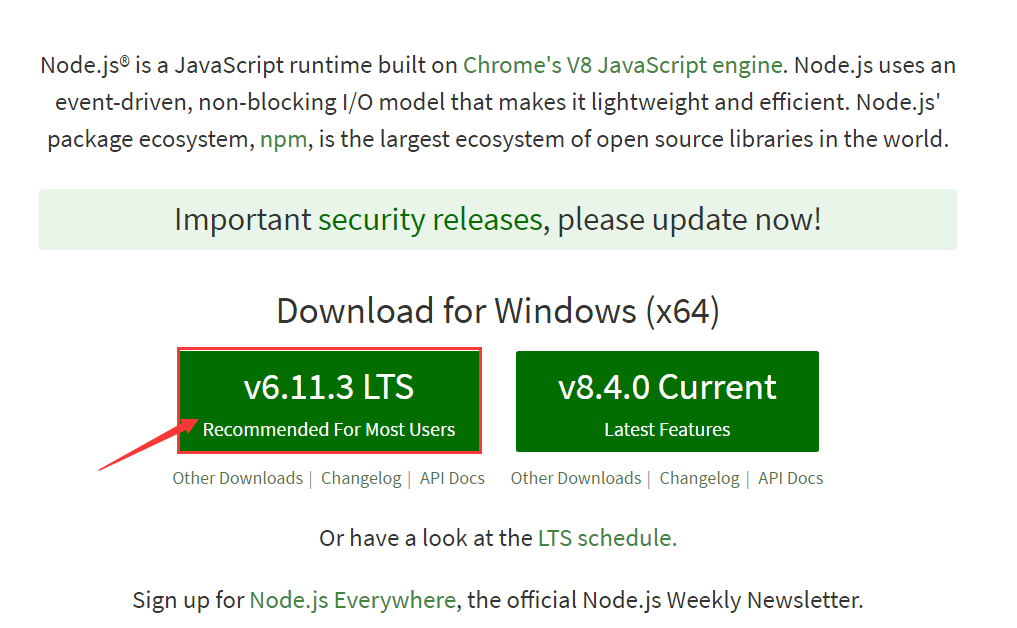
С тех пор как был сформирован Node.js Foundation, Node.js имеет план релизов. Это очень похоже на другие проекты Linux Foundation. Это означает, что есть два релиза: стабильный и экспериментальный. В Node.js стабильными версиями с долговременной поддержкой (LTS) являются те, которые начинаются с четных чисел (4, 6, 8, …). Экспериментальные версии нумеруются нечетными числами (5, 7, …).
Экспериментальные версии нумеруются нечетными числами (5, 7, …).
Мы рекомендуем использовать версию LTS в продакшене и пробовать новые возможности с экспериментальной версией.
Если вы используете Windows, здесь можно скачать альтернативу для nvm: nvm-windows.
Чтобы начать работу с Node.js, давайте попробуем её в консоли! Запустите Node.js, просто набрав node:
$ node
>
Хорошо, давайте попробуем что-то напечатать:
$ node
> console.log('hello from Node.js')
После нажатия Enter вы получите следующее:
> console.log('hello from Node.js')
hello from Node.js
undefinedНе стесняйтесь играть с Node.js с помощью этого интерфейса: я обычно тестирую небольшие фрагменты кода здесь, если я не хочу помещать их в файл.
Пришло время создать наше приложение Hello Node.js!
Начнем с создания файла index.js. Откройте свою IDE (Atom, Sublime, Code — выбор за вами), создайте новый файл и сохраните его с именем index.. Если вы закончили, скопируйте в него следующий фрагмент кода: js
js
// index.js
console.log('hello from Node.js')
Чтобы запустить этот файл, вы должны снова открыть свой терминал и перейти в каталог, в котором размещён index.js.
Как только вы успешно переместитесь в нужное место, запустите файл, используя команду node index.js. Вы увидите, что эта команда будет выдавать тот же результат, что и раньше, выводя строку непосредственно в терминале.
Теперь у вас есть файл index.js, поэтому пришло время перейти на следующий уровень! Давайте создадим что-то более сложное, разделив наш исходный код на несколько JavaScript-файлов с целью удобочитаемости и поддерживаемости. Чтобы начать работу, вернитесь в свою IDE и создайте следующую структуру каталогов (с пустыми файлами), но пока не трогайте package.json, мы сгенерируем его автоматически на следующем шаге:
├── app
| ├── calc.js
| └── index.js
├── index.js
└── package.json
Каждый проект Node.js начинается с создания файла package.json. Вы можете думать о нем как о JSON-представлении приложения и его зависимостей. Он содержит имя вашего приложения, автора (вас) и все зависимости, необходимые для запуска приложения. Мы рассмотрим раздел зависимостей позже в главе «Использование NPM».
Вы можете интерактивно генерировать файл package.json с помощью команды npm init в терминале. После запуска команды вас попросят ввести некоторые данные, например имя вашего приложения, версию, описание и так далее. Не нужно беспокоиться, просто нажимайте Enter, пока не получите сформированный JSON и вопрос is it ok?. Нажмите Enter в последний раз и вуаля: ваш package.json был автоматически сгенерирован и помещен в папку вашего приложения. Если вы откроете этот файл в своей IDE, он будет очень похож на фрагмент кода ниже.
// package.json
{
"name": "@risingstack/node-hero",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js"
},
"author": "", "license": "ISC"
}
Хорошей практикой является добавление стартового скрипта в ваш пакет package.json. Как только вы это сделаете, как показано в примере выше, вы можете запустить приложение с помощью команды npm start. Это очень удобно, когда вы хотите развернуть свое приложение у PaaS-провайдера: они могут распознать команду start и использовать её для запуска приложения.
Теперь давайте вернемся к первому созданному вами файлу под названием index.js. Я рекомендую оставить этот файл очень компактным: только подключение самого приложения (файл index.js из подкаталога /app, созданного ранее). Скопируйте следующий код в свой файл index.js и сохраните:
// index.js
require('./app/index')
Теперь пришло время приступить к созданию реального приложения. Откройте файл
Откройте файл index.js из папки /app, чтобы создать очень простой пример: добавление массива чисел. В этом случае файл index.js будет содержать только числа, которые мы хотим добавить, а логика, требующая вычислений, должна быть помещена в отдельный модуль.
Вставьте этот код в файл index.js в каталоге /app.
// app/index.js
const calc = require('./calc')
const numbersToAdd = [
3,
4,
10,
2
]const result = calc.sum(numbersToAdd)
console.log(`The result is: ${result}`)
Теперь вставьте фактическую бизнес-логику в файл calc.js, который можно найти в той же папке.
// app/calc.js
function sum (arr) {
return arr.reduce(function(a, b) {
return a + b
}, 0)
}module.exports.sum = sum
Чтобы проверить, всё ли вы сделали правильно, сохраните эти файлы, откройте терминал и введите npm start или node index.js. Если вы все сделали правильно, вы получите ответ: 19. Если что-то пошло не так, внимательно просмотрите лог в консоли и найдите проблему на его основе.
Если что-то пошло не так, внимательно просмотрите лог в консоли и найдите проблему на его основе.
В следующей главе под названием «Использование NPM» мы рассмотрим, как использовать NPM — менеджер пакетов для JavaScript.
Слушайте наш подкаст в iTunes и SoundCloud, читайте нас на Medium, контрибьютьте на GitHub, общайтесь в группе Telegram, следите в Twitter и канале Telegram, рекомендуйте в VK и Facebook.
Глава на GitHub
Как запустить процесс Node.js в фоновом режиме и запретить его завершение
Я подключаюсь к серверу linux через SSH. Я попытался запустить его как фоновый процесс следующим образом:
$ node server.js &
Однако через 2,5 часа терминал становится неактивным, и процесс завершается. Могу ли я как-то сохранить процесс даже при отключенном терминале? Я пробовал использовать nohup, но, как только я закрываю терминал SSH или отключаю интернет, процесс сервера сразу же останавливается.
Я знаю, что существует модуль node.js, forever. Он запускает сервер node.js в качестве службы демона. Как мне обойти данное ограничение?
Ответ 1
Простое решение (если вы не заинтересованы в возвращении к процессу, а просто хотите, чтобы он продолжал работать):
nohup node server.js &
Существует также команда «jobs» для просмотра индексированного списка этих фоновых процессов. И вы можете завершить фоновый процесс, выполнив kill %1 или kill %2, где номер — это индекс процесса. Супер решение (позволяет повторно подключиться к процессу, если он интерактивный):
screen
Затем вы можете отсоединить его, нажав Ctrl+a+d, а затем присоединить обратно, выполнив команду screen -r. Также рассмотрите более новую альтернативу screen — tmux.
Ответ 2
Вам действительно стоит попробовать использовать «screen».
Это немного сложнее, чем просто сделать «nohup long_running &», но с пониманием того, как работает «screen», вам больше никогда не придется использовать другие решения. Запуск сеанса «screen»:
user@host:~$ screen
И запускайте все, что необходимо, например:
wget http://mirror.yandex.ru/centos/4.6/isos/i386/CentOS-4.6-i386-binDVD.iso
Нужно нажать ctrl+A, а затем d, и ваша сессия будет продолжает работать в фоновом режиме.
Вы можете перечислить все сессии командой screen -ls, а присоединиться к другим командой screen -r 20673.pts-0.srv, где 0673.pts-0.srv — список записей.
Ответ 3
В предыдущих ответах решение screen/tmux следует считать любительским. Screen и Tmux предназначены не для поддержания запущенных процессов, а для мультиплексирования терминальных сессий.
Это хорошо, когда вы выполняете скрипт на своем сервере и хотите отключиться. Но для сервера node.js вам не надо, чтобы ваш процесс был привязан к терминальной сессии. Чтобы все работало, вам нужно запустить процесс-демон! Существует множество хороших инструментов для этого.
# базовое применение
$ npm install pm2 -g
$ pm2 start server.js
# вы даже можете определить, сколько процессов вы имеете в режиме кластера:
$ pm2 start server.js -i 4
# вы можете запускать различные процессы со сложными настройками запуска
# используя файл ecosystem.json (с переменными env, пользовательскими args и т.д.):
$ pm2 start ecosystem.json
Одно большое преимущество, которое я вижу в пользу PM2, заключается в том, что он может генерировать сценарий запуска системы, чтобы процесс сохранялся между перезагрузками:
$ pm2 startup [platform]
Решение работает для следующих платформ ubuntu|centos|redhat|gentoo|systemd|darwin|amazon.
Начальные скрипты:
Я не буду вдаваться в подробности о том, как написать init-скрипт, потому что я не эксперт в этой теме и это было бы слишком длинно для данного ответа, но в основном это простые shell-скрипты, запускаемые событиями ОС. Пример:
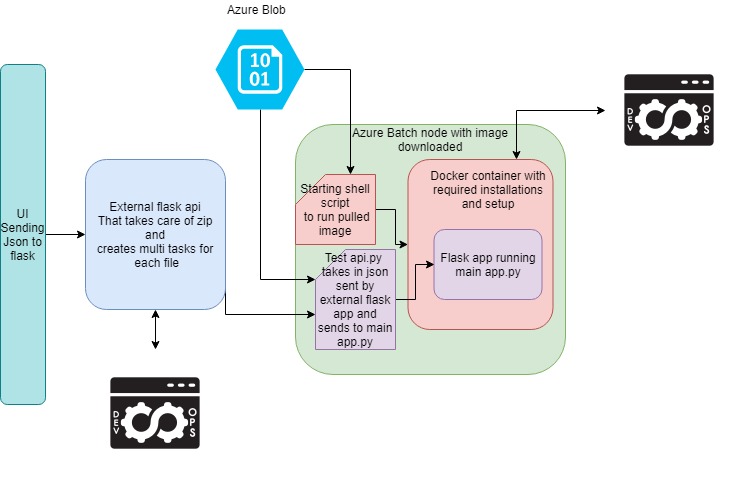
Docker:
Просто запустите ваш сервер в контейнере Docker с опцией -d, и у вас есть сервер-демон node.js!
Вот пример Dockerfile (из официального руководства по node.js):
# создание директории приложения
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
# установка зависимостей приложения
COPY package.json /usr/src/app/
RUN npm install
# источник приложения
COPY . /usr/src/app
EXPOSE 8080
CMD [ «npm», «start» ]
Затем соберите образ и запустите контейнер:
$ docker build -t <your username>/node-web-app.
$ docker run -p 49160:8080 -d <your username>/node-web-app
Ответ 4
Запуск команды как системной службы на debian с помощью sysv init выглядит так:
Скопируйте скрипт и адаптируйте его под свои нужды; возможно, все, что вам нужно сделать, — это установить некоторые переменные. Ваш скрипт унаследует все параметры по умолчанию из /lib/init/init-d-script; если что-то не соответствует вашим потребностям — переопределите это в своем скрипте. Если что-то пошло не так, вы можете посмотреть подробности в исходнике /lib/init/init-d-script. Обязательными переменными являются DAEMON и NAME. Скрипт будет использовать start-stop-daemon для выполнения вашей команды, в START_ARGS вы можете определить дополнительные параметры start-stop-daemon для использования.
cp /etc/init.d/skeleton /etc/init.d/myservice
chmod +x /etc/init.d/myservice
nano /etc/init.
d/myservice
/etc/init.d/myservice start
/etc/init.d/myservice stop
Именно так я запускаю некоторые скрипты на python:
…
DESC=»mediawiki articles converter»
DAEMON=’/home/mss/pp/bin/nslave’
DAEMON_ARGS=’—cachedir /home/mss/cache/’
NAME=’nslave’
PIDFILE=’/var/run/nslave.pid’
START_ARGS=’—background —make-pidfile —remove-pidfile —chuid mss —chdir /home/mss/pp/bin’
export PATH=»/home/mss/pp/bin:$PATH»
do_stop_cmd() {
start-stop-daemon —stop —quiet —retry=TERM/30/KILL/5 \
$STOP_ARGS \
${PIDFILE:+—pidfile ${PIDFILE}} —name $NAME
RETVAL=»$?»
[ «$RETVAL» = 2 ] && return 2 rm -f $PIDFILE
return $RETVAL
}
Кроме установки vars, необходимо переопределить do_stop_cmd, потому что python подменяет исполняемый файл, поэтому служба не останавливается должным образом.
Запуск и отладка Node.js | WebStorm Documentation
WebStorm помогает запускать и отлаживать приложения Node.js. Вы можете отлаживать приложения, которые запускаются из WebStorm, а также присоединяться к уже запущенным приложениям.
Перед началом работы
Убедитесь, что необходимые подключаемые модули JavaScript и TypeScript, JavaScript Debugger и Node.js включены в меню «Настройки | Страница «Плагины», вкладка «Установлено», подробности см. в разделе «Управление плагинами».
Запуск приложения Node.js
WebStorm запускает приложения Node.js в соответствии с конфигурацией запуска типа Node.js. WebStorm также использует эту конфигурацию для запуска отладчика вместе с приложениями Node.js.
Создайте конфигурацию запуска/отладки Node.js
В главном меню выберите «Выполнить | Изменить конфигурации. Либо выберите «Редактировать конфигурации» из списка на панели инструментов.

В открывшемся диалоговом окне «Редактировать конфигурации» нажмите кнопку «Добавить» () на панели инструментов и выберите Node.js из списка. Откроется диалоговое окно «Выполнить/отладить конфигурацию: Node.js».
Укажите используемый интерпретатор Node.js.
Если вы выберете псевдоним Project, WebStorm будет автоматически использовать интерпретатор проекта по умолчанию из поля интерпретатора Node на странице Node.js. В большинстве случаев WebStorm определяет интерпретатор проекта по умолчанию и сам заполняет поле.
Вы также можете выбрать другой настроенный локальный или удаленный интерпретатор или нажать и настроить новый.
Дополнительные сведения см. в разделах Настройка удаленных интерпретаторов Node.js, Настройка локального интерпретатора Node.js и Использование Node.js в подсистеме Windows для Linux.
В поле Файл JavaScript укажите путь к основному файлу запускающего его приложения (например, bin/www для приложений Express).

Дополнительно:
Укажите параметры узла, которые настраивают запуск Node.js. Например, вы можете включить экспериментальную функцию Node.js или передать другую опцию, подробности см. на официальном веб-сайте Node.js.
В поле Параметры приложения укажите специфичные для Node.js аргументы, которые будут передаваться приложению при запуске через массив process.argv.
Чтобы приложение автоматически открывалось в браузере, настройте предстартовую задачу. Нажмите, чтобы развернуть область «Перед запуском», нажмите и выберите «Запустить веб-браузер» из списка. В открывшемся диалоговом окне укажите URL-адрес стартовой страницы приложения, например,
localhost:3000для приложений Express, и используемый браузер.
Запуск приложения
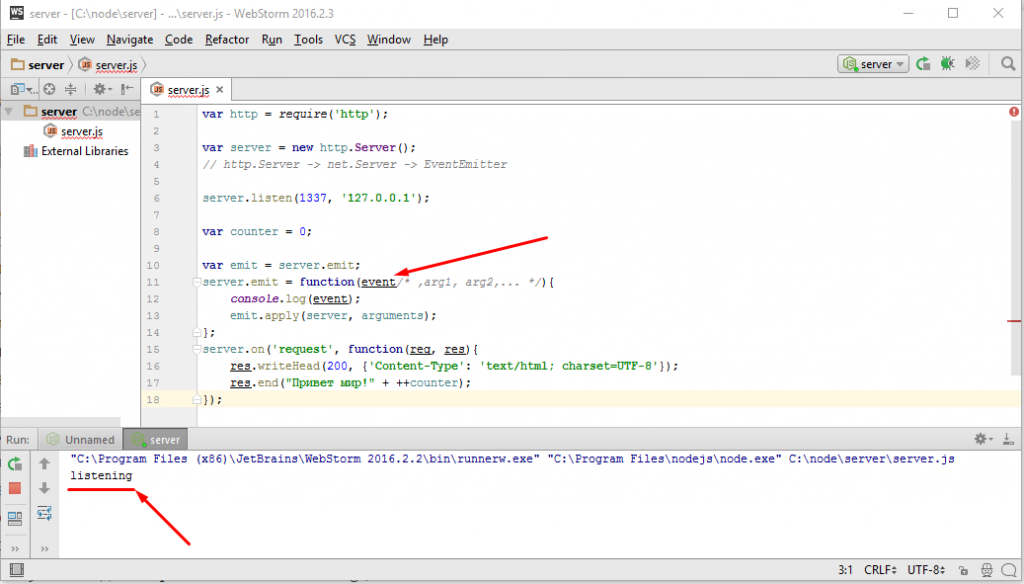
Выберите только что созданную конфигурацию Node.js в списке «Выбор конфигурации запуска/отладки» на панели инструментов и нажмите кнопку «Выполнить» () рядом со списком.

Приложение запускается, и открывается окно инструмента «Выполнить», в котором отображаются выходные данные приложения.
Если вы используете в своем приложении инструмент ведения журналов, такой как morgan, и этот инструмент записывает журналы в файл, вы можете просмотреть эти журналы на вкладке «Консоль» окна инструмента «Выполнить».
Управление журналами при запуске приложения Node.js
Создайте конфигурацию запуска/отладки Node.js, как описано выше, и перейдите на вкладку Журналы.
Щелкните рядом с полем Файлы журнала для отображения в консоли, в котором перечислены доступные файлы журналов (если они есть).
В открывшемся диалоговом окне «Редактировать псевдонимы файлов журнала» введите псевдоним, который будет отображаться в списке записей журнала, и укажите расположение файла журнала. Выберите, хотите ли вы показать все файлы, которые охватывает этот шаблон, или только последний.

Нажмите OK, чтобы вернуться в диалоговое окно Node.js Run/Debug Configuration, где в список будет добавлен новый файл журнала. Установите флажок Is Active рядом с ним. Чтобы пропустить предыдущее содержимое, установите флажок «Пропустить содержимое».
Дополнительно:
Чтобы разрешить сохранение вывода Process Console в файл журнала, установите флажок Сохранить вывод консоли в файл и укажите расположение файла.
Выберите, когда вы хотите показывать Консоль процесса.
Отладка приложения Node.js
WebStorm упрощает отладку приложений Node.js. Вы можете поставить точки останова прямо в свой код JavaScript или TypeScript, чтобы вам больше не нужны были никакие отладчик и console.log() инструкции. Вы можете сделать много вещей, которые помогут вам изучить код и понять, где находится ошибка. В окне инструмента отладки вы можете просматривать стек вызовов и переменные в их текущем состоянии, оценивать выражения в редакторе и выполнять код пошагово.
Вы можете инициировать сеанс отладки двумя способами:
Запустите отладчик вместе с вашим приложением, используя конфигурацию запуска/отладки Node.js.
Присоедините отладчик к уже работающему приложению. В этом случае ваше приложение уже запущено в режиме отладки, а WebStorm подключается к работающему процессу.
WebStorm распознает
--inspect,--inspect-brkи флаги--debug, которые теперь считаются устаревшими, поэтому вы можете сделать любое приложение доступным для отладки.Для отладки работающего приложения используйте конфигурацию Присоединиться к Node.js/Chrome.
С помощью WebStorm вы также можете отлаживать приложения Node.js, которые работают в ящиках Vagrant, в контейнерах Docker или на удаленных хостах, доступных через различные протоколы передачи или через SSH.
Запуск отладчика вместе с приложением Node.js на вашем компьютере
Установите точки останова в коде там, где это необходимо.

Создайте конфигурацию запуска/отладки Node.js, как описано выше.
Чтобы программа автоматически открывалась в браузере, настройте предстартовую задачу. Нажмите, чтобы развернуть область «Перед запуском», нажмите и выберите «Запустить веб-браузер» из списка. В открывшемся диалоге укажите URL стартовой страницы приложения, например,
localhost:3000для приложений Express и используемый браузер.При необходимости WebStorm может сгенерировать конфигурацию отладки JavaScript и запустить ее автоматически вместе с конфигурацией Node.js, как описано в разделе Отладка кода на стороне сервера и на стороне клиента.
Выберите вновь созданную конфигурацию Node.js из списка Выбрать конфигурацию запуска/отладки на панели инструментов и нажмите кнопку Отладка () рядом со списком.
Откроется окно средства отладки.
Выполните шаги, которые вызовут выполнение кода с точками останова. Например, перейдите со стартовой страницы вашего приложения на другую страницу в браузере.

Переключитесь на WebStorm, где теперь включены элементы управления окна инструмента отладки. Продолжайте сеанс отладки — пройдите через точки останова, переключитесь между кадрами, измените значения на лету, проверьте приостановленную программу, оцените выражения и установите часы.
Отладка работающего приложения Node.js
С помощью WebStorm вы можете отлаживать уже запущенное приложение с помощью протокола отладки Chrome или протокола отладки V8 (также известного как устаревший протокол).
В любом случае сеанс отладки инициируется с помощью конфигурации Присоединиться к Node.js/Chrome.
Запустите отладчик из встроенного терминала или из окна инструментов «Выполнить» или «Отладка»
Если приложение было запущено с помощью --inspect или --inspect-brk флаг, вы можете начать сеанс отладки из встроенного терминала, из окна инструмента «Выполнить» или из окна инструмента «Отладка».
Запустите приложение с флагом
--inspectили--inspect-brk. Вы можете сделать это несколькими способами, например:Откройте встроенный терминал ( Alt+F12 ) и введите:
node --inspect-brk <путь к начальной странице вашего приложения относительно корень проекта >Запустите сценарий из package.json или из окна инструмента npm.
 Подробности см. в разделе Запуск и отладка сценариев.
Подробности см. в разделе Запуск и отладка сценариев.В зависимости от действия, которое вы выберете из списка, выходные данные будут отображаться на вкладке «Выполнить» или на вкладке «Консоль» окна инструмента «Отладка».
Терминал, окно инструмента «Выполнить» или вкладка «Консоль» окна инструмента «Отладка» показывает информационное сообщение
Отладчик прослушивает <хост>:<порт>, порт по умолчанию —9229. Чтобы начать отладку, удерживайте Ctrl+Shift и щелкните ссылку.
WebStorm запускает сеанс отладки с автоматически сгенерированной конфигурацией Attach to Node.js/Chrome.
Либо скопируйте номер порта из сообщения
отладчика, прослушивающего, и вставьте его позже в конфигурацию Attach to Node.js/Chrome.:
Отладка с помощью протокола отладки Chrome
Используйте этот протокол для отладки приложений, запущенных с помощью --inspect или --inspect-brk флаг. Этот флаг используется с версиями Node.js выше 6.3.
При необходимости установите точки останова.
Выберите Выполнить | Измените конфигурации в главном меню, затем щелкните в открывшемся диалоговом окне «Редактировать конфигурацию» и выберите «Присоединить к Node.js/Chrome» из списка. Откроется диалоговое окно «Выполнить/отладить конфигурацию: подключение к Node.js/Chrome».
Укажите хост, на котором запущено целевое приложение, и порт, переданный на
--inspectили--inspect-brkпри запуске процесса Node. js для подключения. Скопируйте номер порта из информационного сообщения
js для подключения. Скопируйте номер порта из информационного сообщения Отладчик прослушивает <хост>:<порт>в окне инструмента «Терминал» или в окне инструмента «Выполнить», которое управляет работающим приложением.Убедитесь, что этот порт отличается от порта, на котором запущено приложение. Порт по умолчанию — 9229.
Дополнительно: укажите удаленные пути к папкам проекта в области Удаленные URL-адреса локальных файлов. Это полезно, если корневая папка запущенного приложения отличается от имени корневой папки вашего проекта WebStorm.
В области «Прикрепить к» выберите Chrome или Node.js > 6.3, запущенный с —inspect.
Выберите только что созданную конфигурацию «Прикрепить к Node.js/Chrome» из списка «Выбор конфигурации запуска/отладки» на панели инструментов и нажмите кнопку «Отладка» () рядом со списком. Откроется окно средства отладки.
Выполните действия, которые вызовут срабатывание кода в точке останова.
 Контроль над сеансом отладки возвращается к WebStorm.
Контроль над сеансом отладки возвращается к WebStorm.Переключиться на WebStorm. В окне инструмента «Отладка» пройдите через точки останова, переключитесь между кадрами, измените значения «на лету», проверьте приостановленную программу, оцените выражения и установите часы.
Отладка с помощью протокола отладки V8
Используйте этот протокол для отладки приложений, запущенных с флагом --debug . Этот флаг используется с версиями Node.js до 8.
Создайте конфигурацию запуска/отладки Attach to Node.js/Chrome, как описано выше, и укажите хост и порт, переданные на
--отладка. Порт по умолчанию — 9229.Убедитесь, что отлаживаемое приложение запущено со следующими параметрами:
--debug=<порт отладчика>. Порт по умолчанию —5858.Продолжайте, как во время сеанса отладки с помощью протокола отладки Chrome.

Отладка приложения Node.js, использующего nodemon
Дополнительные сведения см. в разделе Запуск и отладка сценариев.
Встроенный отладчик WebStorm может автоматически переподключаться к работающим процессам Node.js. Это позволяет отлаживать приложения Node.js, использующие утилиту nodemon, которая автоматически перезагружает процесс Node.js при обновлении кода.
Для отладки такого приложения необходимо запустить его в режиме отладки (с флагом --inspect или --inspect-brk ), а затем подключиться к нему с помощью отладки Attach to a Node.js/Chrome конфигурации с включенной опцией Reconnect Automatically.
Установить nodemon
Запустить приложение с помощью nodemon в режиме отладки
Создайте и запустите следующий сценарий
npm debug:debug»: «nodemon —inspect
Дополнительные сведения см.
 в разделе Запуск и отладка сценариев.
в разделе Запуск и отладка сценариев.В качестве альтернативы передайте флаг проверки
Отладка приложения
При необходимости установите точки останова в коде.
Создайте новую конфигурацию «Присоединиться к конфигурации Node.js/Chrome», как описано в разделе «Отладка работающего приложения Node.js», и установите флажок «Автоматическое повторное подключение».
Обычно вам не нужно менять порт в конфигурации
9229, потому что это порт по умолчанию, который прослушивает отладчик. Но вы можете перепроверить, какой порт используется в сообщении, зарегистрированном при запуске приложения в режиме отладки.Выберите только что созданную конфигурацию «Прикрепить к Node.js/Chrome» из списка «Выбор конфигурации запуска/отладки» на панели инструментов и нажмите кнопку «Отладка» () рядом со списком.
 Отладчик останавливается в точках останова, которые вы указали в своем коде в WebStorm.
Отладчик останавливается в точках останова, которые вы указали в своем коде в WebStorm.Теперь каждый раз, когда вы вносите изменения в код и сохраняете их Ctrl+S , nodemon автоматически перезагружает приложение, а отладчик автоматически повторно подключается к перезапущенному процессу.
Последнее изменение: 17 ноября 2022 г.
Настройка удаленных интерпретаторов Node.js Отладка серверного и клиентского кода
node.
 js — Node — как запустить app.js?
js — Node — как запустить app.js? Я новичок в 9 Предполагая, что у меня есть узел и npm , правильно установленный на машине, я бы используйте nodemon app.js ( nodemon — это утилита, которая будет отслеживать любые изменения в вашем исходном коде и автоматически перезапускать ваш сервер) 5 Для загруженного кода может потребоваться сначала установить зависимости. Попробуйте команды (в каталоге app.js): 1 Просто добавил это.
В вашем package.json, если ваш «main»: «index.js» установлен правильно. Просто используйте узел . Чтобы запустить файл app.js, проверьте Затем выполните команду 1 Узел жалуется, потому что нет функции с именем Возможно, разработчик, от которого вы получили свой проект, использовал какую-то хитрость, чтобы использовать AMD в node. Вы должны спросить этого человека, какие специальные шаги необходимы для запуска кода. 0 Чтобы запустить проект node js, вы можете запустить проект с помощью команд ниже Но если вы хотите запустить свой проект с Итак, ваш файл package.json будет выглядеть следующим образом: Когда вы закончите с изменениями, вам просто нужно сохранить файл, а затем перейти к терминалу, нажав Если проект Node Js: у вас есть файл package.json, который показывает основную конфигурацию вашего проекта,
и файл блокировки, который содержит полную информацию о конфигурации вашего проекта, например URL-адреса, содержащие каждый из пакетов или библиотек, используемых в вашем проекте в корневой папке проекта. npm - это менеджер пакетов по умолчанию для узел.js....
Все, что вам нужно сделать, это вызвать убедитесь, что вы отредактировали файл package.json .... чтобы указать точку входа в ваше приложение..... , тогда вы можете запустить.. в файл package.json добавить скрипт
"start":"node filename.js" и запустите в терминале -> npm start Узел управляет зависимостями, т.е. сторонний код с использованием package.json, чтобы имена и версии сторонних модулей оставались стабильными для всех установок проекта. Это также помогает сохранить легкий вес файла, поскольку в репозитории кода присутствует только фактический программный код. Всякий раз, когда репозиторий клонируется, чтобы он работал (поскольку сторонние модули могут использоваться в коде), вам необходимо установить все зависимости.
Используйте Node.js , и я попытался запустить проект (созданный другим разработчиком) с помощью команды в терминале 9ReferenceError: определение не определено
в Object. js ИЛИ nodemon app.js , чтобы запустить приложение на локальном хосте
js ИЛИ nodemon app.js , чтобы запустить приложение на локальном хосте node app.js . Это должно установить зависимости, а затем запустить приложение. {
"имя": "приложение",
"версия": "1.0.0",
"описание": "",
«основной»: «index.js»,
"скрипты": {
...
},
"ключевые слова": [],
"автор": "",
"лицензия": "ISC",
"зависимости": {
. ..
},
"devDependencies": {
...
}
}
..
},
"devDependencies": {
...
}
}
"main": "app.js" в файле package.json. $ node app.js Это должно запустить ваше приложение. define , которую ваш код пытается вызвать в самой первой строке. определить исходит от AMD, который не используется в разработке стандартных узлов. node app.js
npm start , то вам нужно передать "start": "Node app. в скриптах файла package.json js"
js" "scripts": { "start": "node app.js", "test": "test" }
npm start команда, вы увидите, что проект запущен, поскольку он работает на узле . команда node app.js , а также npm start Обычно мы можем запустить,
>приложение узла
(или)
Установите зависимость nodemon (npm i -g nodemon)
>nodemon app.js
(или)
В Package.json внутри скриптов есть "start":"nodemon app.js"
> запуск нпм
 .....
..... $ npm install с терминала в корневом каталоге, где у вас есть package.json и файл блокировки ... так как вы не добавляете какой-либо конкретный пакет для установки ..... он будет пройдите файл блокировки и загрузите один за другим необходимые пакеты со своих URL-адресов, записанных в файле блокировки, если его нет в среде проекта ..... "имя": "app.js" где app.js является основным скриптом .. или index.js в зависимости от соглашения об именах проектов... $ Node app.js или $ npm start , если ваши скрипты package.json имеют конфигурацию начального поля как таковую "scripts ": { "start": "Node index.js", "test": "test" } ..... который косвенно все еще вызывает ваш $ Node app. js
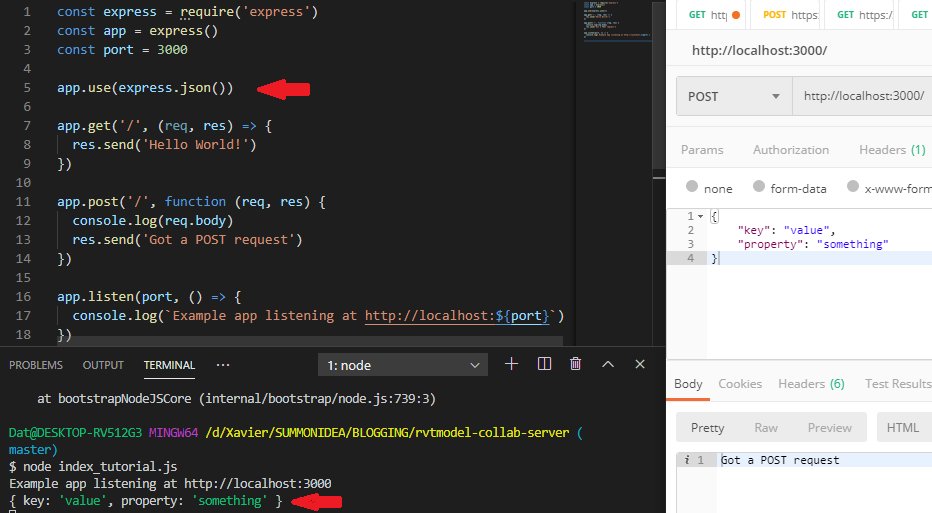
js npm install в CMD в корне структуры проекта, чтобы завершить установку всех зависимостей. Это должно решить все проблемы с зависимостями, если зависимости установлены правильно. const экспресс = требуется('экспресс')
постоянное приложение = экспресс()
постоянный порт = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.

 js
js 0.0",
0.0", Я знаю, что существует модуль node.js, forever. Он запускает сервер node.js в качестве службы демона. Как мне обойти данное ограничение?
Я знаю, что существует модуль node.js, forever. Он запускает сервер node.js в качестве службы демона. Как мне обойти данное ограничение?
 Это хорошо, когда вы выполняете скрипт на своем сервере и хотите отключиться. Но для сервера node.js вам не надо, чтобы ваш процесс был привязан к терминальной сессии. Чтобы все работало, вам нужно запустить процесс-демон! Существует множество хороших инструментов для этого.
Это хорошо, когда вы выполняете скрипт на своем сервере и хотите отключиться. Но для сервера node.js вам не надо, чтобы ваш процесс был привязан к терминальной сессии. Чтобы все работало, вам нужно запустить процесс-демон! Существует множество хороших инструментов для этого.

 d/myservice
d/myservice






 Подробности см. в разделе Запуск и отладка сценариев.
Подробности см. в разделе Запуск и отладка сценариев.
 js для подключения. Скопируйте номер порта из информационного сообщения
js для подключения. Скопируйте номер порта из информационного сообщения  Контроль над сеансом отладки возвращается к WebStorm.
Контроль над сеансом отладки возвращается к WebStorm.
 в разделе Запуск и отладка сценариев.
в разделе Запуск и отладка сценариев. Отладчик останавливается в точках останова, которые вы указали в своем коде в WebStorm.
Отладчик останавливается в точках останова, которые вы указали в своем коде в WebStorm.