1С код ответа сервера 301 • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Содержание
- 2 Примеры [ править | править код ]
- 3 Поисковые системы [ править | править код ]
- 4 Как проверить код ответа сервера
- 5 Значения кодов ответов сервера
- 6 Информационные коды
- 6.0.1 100 Continue
- 6.0.2 101 Switching Protocols
- 6.0.3 102 Processing
- 7 Коды успешной обработки запроса
- 7.0.1 200 ОК
- 7.0.2 201 Created
- 7.0.3 202 Accepted
- 7.0.4 203 Non-Authoritative Information
- 7.0.5 204 No Content
- 7.0.6 205 Reset Content
- 7.0.7 206 Partial Reset
- 7.0.8 207 Multi-Status
- 7.0.9 226 IM Used
- 8 Коды редиректов
- 8.0.1 300 Multiple Choices
- 8.0.2 301 Moved Permanently
- 8.0.3 302 Found
- 8.0.4 303 See Other
- 8.0.5 304 Not Modified
- 8.0.6 305 Use Proxy
- 8.
 0.7 307 Temporary Redirect
0.7 307 Temporary Redirect
- 9 Коды ошибок клиента
- 9.0.1 400 Bad Request
- 9.0.2 401 Unauthorized
- 9.0.3 403 Forbidden
- 9.0.4 404 Not Found
- 9.0.5 405 Method Not Allowed
- 9.0.6 406 Not Acceptable
- 9.0.7 407 Proxy Authentication Required
- 9.0.8 408 Request Timeout
- 9.0.9 409 Conflict
- 9.0.10 410 Gone
- 9.0.11 411 Length Required
- 9.0.12 413 Request Entity Too Large
- 9.0.13 414 Request-URL Too Long
- 9.0.14 422 Unprocessable Entity
- 9.0.15 424 Failed Dependency
- 9.0.16 429 Too Many Requests
- 9.0.17 431 Request Header Fields Too Large
- 9.0.18 451 Unavailable For Legal Reasons
- 9.0.19 418 I’m a teapot
- 10 Коды ошибок сервера
- 10.0.1 500 Internal Server Error
- 10.0.2 501 Not Implemented
- 10.0.3 502 Bad Gateway
- 10.0.4 503 Service Unavailable
- 10.0.5 504 Gateway Timeout
- 10.
 0.6 506 Variant Also Negotiates
0.6 506 Variant Also Negotiates - 10.0.7 507 Insufficient Storage
- 10.0.8 510 Not Extended
- 10.0.9 511 Network Authentication Required
- 10.1 Код состояния HTTP — это часть строки заголовка, ответа веб сервера на запрос клиента, информирующая о результате запроса и о том, что клиент должен предпринять далее
- 10.2 1xx: Information — информационные
- 10.3 2xx: Success — Успешное завершение
- 10.4 3xx: Redirection — Редирект ( перенаправление )
- 10.5 4xx: Client Error — Ошибка клиента
- 10.6 5xx: Server Error — Ошибка на стороне сервера
- 10.7 Методы обработки запросов HTTP
- 10.8 Метод OPTIONS
- 10.9 Метод GET
- 10.10 Метод HEAD
- 10.11 Метод POST
- 10.12 Метод PUT
- 10.13 Метод PATCH
- 10.14 Метод DELETE
- 10.15 Метод TRACE
- 10.16 Метод LINK
- 10.17 Рекомендуем к прочтению
Код состояния HTTP 301 или Moved Permanently (с англ.
- если у клиента есть возможность редактирования ссылки, то ему следует обновить все ссылки на запрашиваемый URL;
- запрос кэшируется [1] ;
- в случае, если метод запроса был не HEAD, то содержимое должно включать в себя небольшое гипертекстовое примечание с гиперссылкой на новый URL;
- если код состояния 301 был получен в ответ на запрос любого другого типа, кроме GET или HEAD, то клиент должен спросить пользователя о перенаправлении.
Содержание
Примеры [ править | править код ]
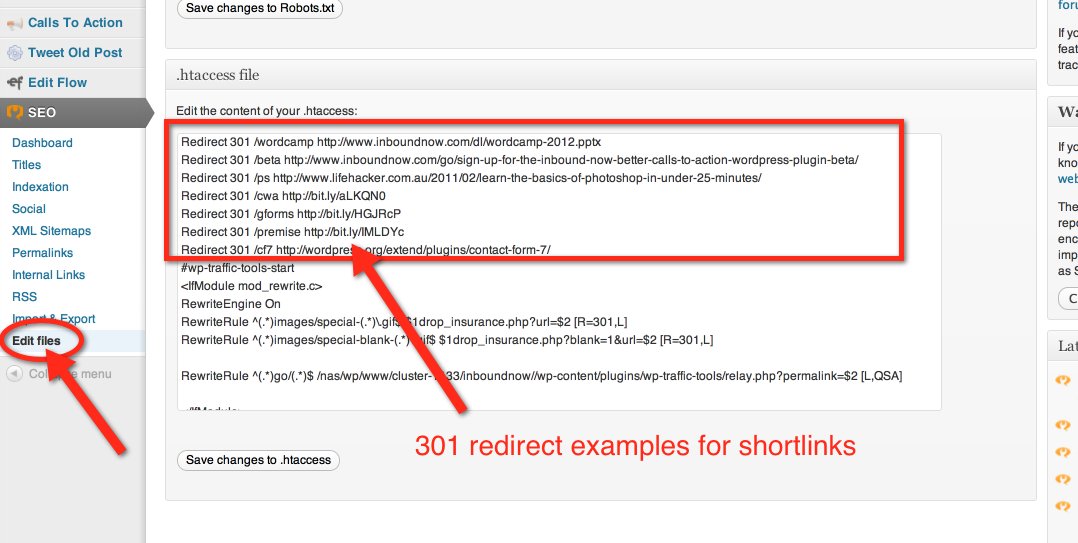
Примеры перенаправления для веб-сервера Apache:
Использование файла . htaccess для перенаправления на ресурс, работающий на протоколе шифрования SSL:
htaccess для перенаправления на ресурс, работающий на протоколе шифрования SSL:
Перенаправление с нежелательных сайтов в .htaccess
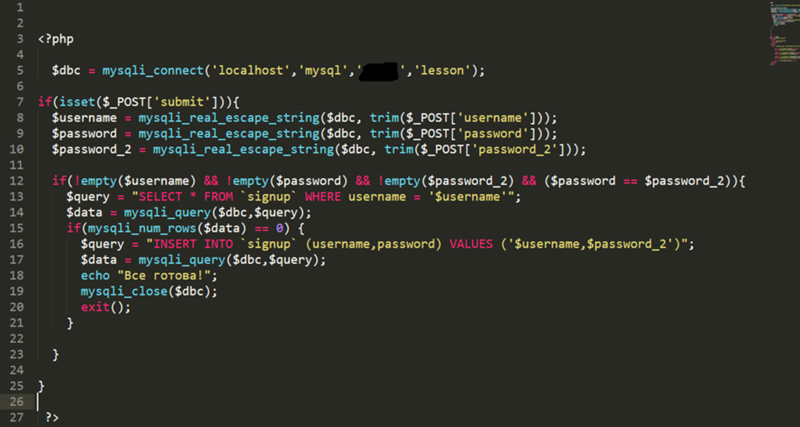
Пример использования перенаправления в PHP:
Примеры перенаправления для веб-сервера nginx: — Перенаправление с веб-страницы.
Перенаправление с нескольких несуществующих веб-страниц или путей на главную.
Перенаправление с нежелательных сайтов. Помещается внутри server <>.
Перенаправление с www.
Перенаправление со старого домена на новый.
Поисковые системы [ править | править код ]
Google рекомендует использовать код состояния 301 для изменения URL страницы так, как она показана в результатах поиска [2] .
Яндекс также рекомендует использовать код состояния 301 при перенаправлении страниц [3] .
С точки зрения SEO, именно код состояния 301 сообщает поисковым роботам, что нужно объединить два разных адреса в один, где основным будет тот, на который и происходит перенаправление.
Поисковые системы также рекомендуют настраивать данное перенаправление с дополнительных зеркал на основное, например, когда сайт одновременно доступен по адресам с www и без www или использует защищённый протокол (https), но также доступен по http.
В статье:
При каждом обращении к серверу вы получаете от него код статуса ответа. Коды связаны с функциональностью страниц сайта и сигнализируют о состоянии страницы. Благодаря значению, которое несет код, сервер корректирует обработку документа после запроса пользователя. Самые популярные коды — 200, который показывает, что запрос выполнен успешно, и 404, показывающий ошибку, если ресурс не найден.
На код ответа сервера обращают внимание поисковые боты и браузеры.
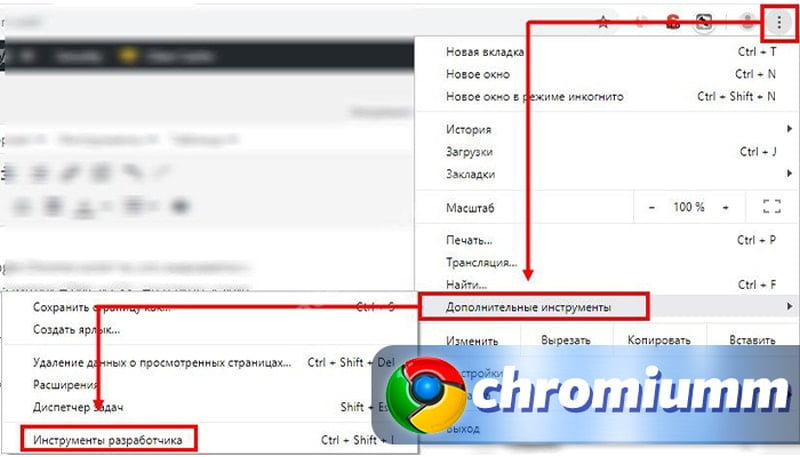
Как проверить код ответа сервера
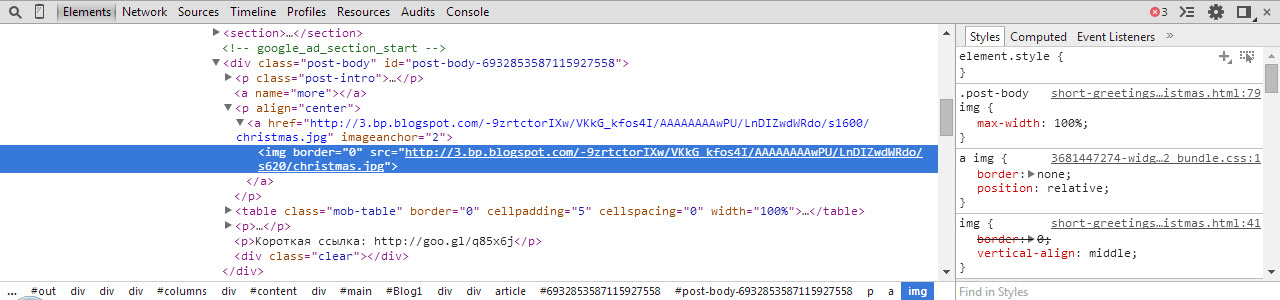
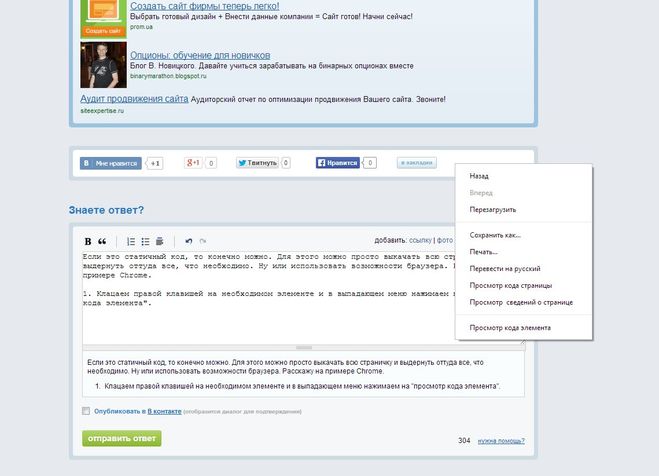
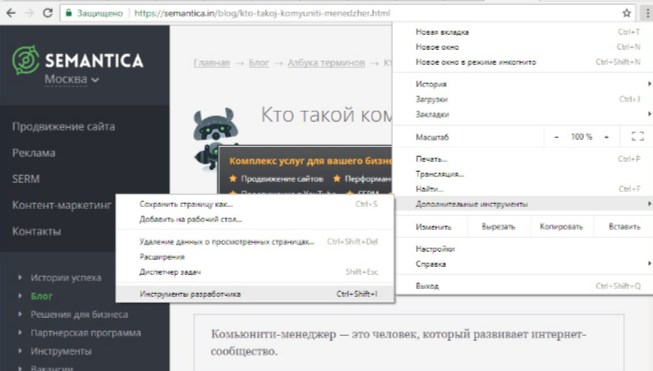
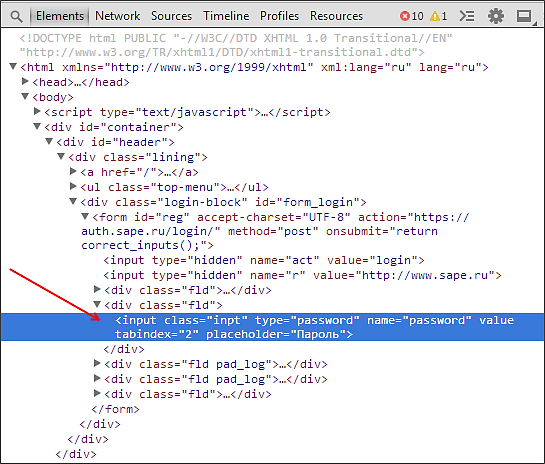
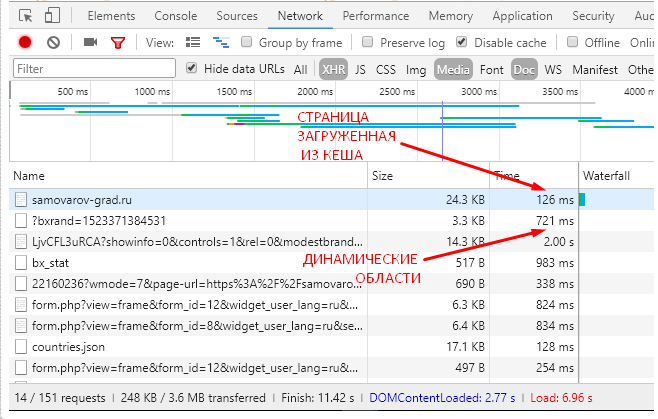
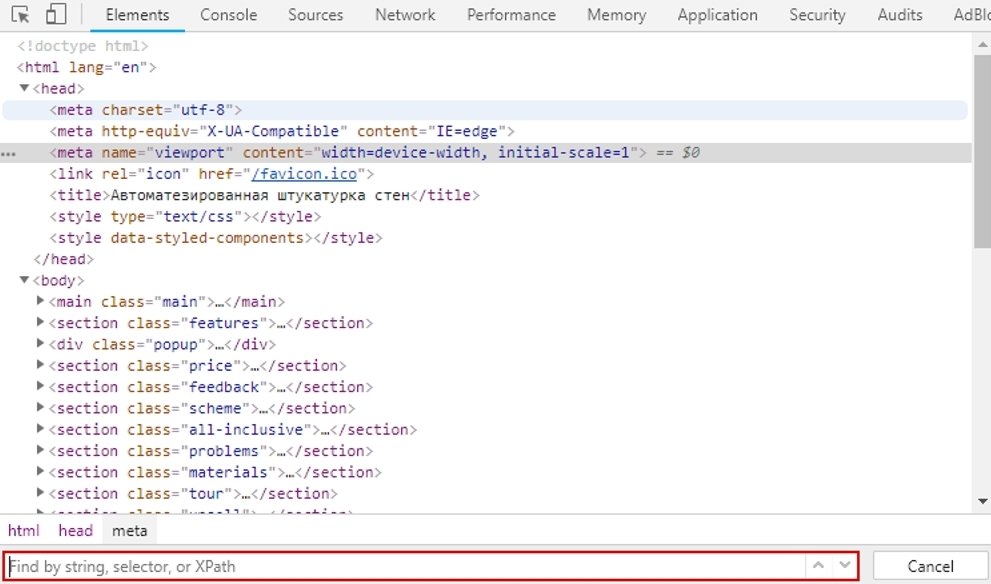
Посмотреть код ответа на странице можно бесплатно за пару кликов. В браузере информация находится на панели разработчика: в Google Chrome для вызовите панель горячей клавишей F12, откройте вкладку Network и обновите страницу.
Результаты просмотра кода в браузере
Для просмотра кода есть браузерные расширения: HTTP Headers для Google Chrome, HTTP Header для Opera.
Результаты проверки инструментом
Инструмент проверки заголовков сервера от PR-CY определит HTTP статусы сайта и доменного имени.
Результаты проверки инструментом
Значения кодов ответов сервера
Код состоит из трех цифр и начинается с 1-5 в зависимости от группы, к которой принадлежит. После числового обозначения есть приписка на английском, которая поясняет его значение.
Принадлежность кода к группе определяется по первой цифре:
- 1— — информационный код, отвечающий за передачу данных.
Такие коды временны и показывают, что запрос принят и обрабатывается. - 2— — код успешной обработки запроса.
Сервис получил и обработал запрос. - 3— — код редиректа.
Сервер сигнализирует, что для выполнения запроса нужно предпринять дополнительные действия, к примеру, перейти на другой адрес. - 4— — клиентская ошибка.
Ошибка на стороне клиента. Возможно, пользователь что-то сделал неправильно, и поэтому запрос не может быть успешно обработан. - 5— — серверная ошибка.
По какой-то внутренней причине сервер не может выполнить пользовательский запрос.
Коды ответов, сигнализирующих об ошибке, содержат информацию об их причинах. Отслеживать ошибки и устранять их можно по лог-файлам сервера — в логах содержится детальная информация о проблемах.
Информационные коды
Коды этой группы информируют о том, что сервер принял запрос и будет его обрабатывать.
100 Continue
Сервер принял запрос и удовлетворен начальными сведениями. Процесс обработки будет продолжен.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь. Код используется, когда сервер предлагает перейти на новую версию HTTP. В поле Update будут перечислены доступные протоколы, пользователь может выбрать один из них.
102 Processing
Сервер сигнализирует, что принял запрос, но на обработку требуется больше времени. Клиенту не нужно разрывать соединение, он должен сбросить таймер и дождаться следующей команды.
Коды успешной обработки запроса
Коды группы сигнализируют о том, что запрос принят и успешно обработан.
200 ОК
Это один из самых популярных ответов, он означает, что запрос принят и успешно обработан, страница открыта и доступна к просмотру. Все страницы, которые будут проиндексированы, должны отдавать код 200 ОК.
201 Created
Ответ означает, что сервер принял запрос, обработал и создал новый ресурс. Код можно увидеть, к примеру, если пользователь создал новую страницу. Если новый ресурс создать невозможно, или он перестанет существовать к тому времени, когда клиент получит сообщение, то сервер отдаст код 202 Accepted.
202 Accepted
Сервер принял запрос, но не завершил его обработку. Запрос можно отклонить, поскольку на его выполнение может потребоваться слишком много времени.
203 Non-Authoritative Information
Код ответа 203 означает, что операция прошла успешно, но от кода 200 он отличается указанием источника информации. Данные получены не из первоисточника, а с другого сервера или резервной копии. Возможно, информация устарела, о чем и предупреждает код ответа.
204 No Content
Обработка запроса прошла успешно, но серверу нечего отправить в ответ. Ответ не содержит тело сообщения, только заголовки. Обычно такой код включается в первую пустую строку кода, чтобы разрешить запуск скриптов, не меняя содержимого и не обновляя страницу.
205 Reset Content
Сервер сигнализирует, что запрос успешно обработан и клиенту нужно сбросить введенные данные. Обновление документа не требуется, сервер не передает тело сообщения.
206 Partial Reset
Этот код обычно используют инструменты кэширования. Сервер в ответе возвращает только часть контента страницы, которую и запрашивает пользователь.
207 Multi-Status
Код обозначает мультистатусность ответа: сервер обработал несколько операций,не зависящих друг от друга. Результаты отображаются в теле сообщения как XML-документ с объектом multistatus.
226 IM Used
Сервер успешно завершил операцию: принял заголовок A-IM и вернул содержимое с учетом указанных параметров.
Коды редиректов
Класс кодов показывает, что для успешного выполнения запроса клиенту нужно совершить переход, то есть редирект.
300 Multiple Choices
Робот не может проиндексировать страницу, поскольку не может сопоставить ресурс и URL. Частая причина — ресурс перемещен на другой адрес. Сервер предлагает клиенту выбор альтернатив для перехода. Для успешной индексации нужно либо правильно указать ресурс, либо поправить заголовки.
301 Moved Permanently
Если у проиндексированной страницы изменился адрес, то со старого URL на новый настраивают 301 редирект. Код ответа показывает, что запрашиваемый документ был навсегда перенесен на другой URL, куда пользователя перенаправляет ссылка. Робот проиндексирует страницу, на которую ведет редирект, и склеит исходный адрес и новый.
302 Found
Код означает не постоянное, а временное перемещение страницы на другой адрес, поэтому страницу удалять из индекса не нужно. В ответе указано новое расположение данных.
Страница остается в индексе, ссылочный вес продолжает передаваться.
303 See Other
Сервер сигнализирует, что ресурс, который указан в запросе, расположен на другом адресе. Обычно он используется для перенаправления пользователя к выбранному ресурсу выводом данных POST-активированного скрипта.
В ответе сервера будет указан адрес, по которому нужно искать результат, удовлетворяющий запрос.
304 Not Modified
Код рекомендуется выдавать, если страница не менялась с момента ее последнего посещения роботом. Сервер дает сигнал об этом боту, бот получает от документа http-заголовки, не загружая страницу повторно, из-за чего индексирование проходит быстрее и уменьшается нагрузка на сервер.
305 Use Proxy
Код ответа связан с безопасностью данных. Сервер выдает код 305, если доступ к ресурсу, который запрашивает клиент, возможен только с прокси. Прокси указан там же в ответе сервера.
307 Temporary Redirect
Код 307 похож на 302, но дает более конкретный ответ. Код означает, что ресурс, который требует клиент, на время переведен на другой адрес, а новый URL нужно прописать в Location.
Код означает, что ресурс, который требует клиент, на время переведен на другой адрес, а новый URL нужно прописать в Location.
Коды ошибок клиента
Коды ответов этой группы означают ошибки по вине клиента или невозможность выдать результат, потому что на странице нет данных.
400 Bad Request
Запрос некорректен, где-то в нем есть синтаксическая ошибка, поэтому сервер не может выдать результат. Для успешного выполнения запроса нужно исправить синтаксис, обычно помогает очистка куки или кэша страниц, исправление запроса пользователем.
401 Unauthorized
Информация доступна только зарегистрированным пользователям или запаролена. Если пользователь не авторизовался, доступ к странице невозможен.
403 Forbidden
Запрос успешно получен и верно сформулирован, но у сервера нет доступа к запрашиваемой странице. Возможно, доступ ограничен специально для определенных IP-адресов с помощью файла .htaccess.
Если пользователю www-data, под которым запущен сервер, закрыт доступ к чтению файла, поможет команда sudo chmod o=r /usr/share/nginx/html/index. html
html
Еще одна причина — пользователь обратился к закрытому каталогу, в котором нет индексного файла. Разрешение на просмотр каталога включается в настройках сервера.
404 Not Found
Серверу не удалось найти ресурс, который запрашивает пользователь, документа по этому адресу не существует.
Это частая ошибка, она может быть связана с тем, что пользователь ошибся в адресе страницы, у пользователя нет прав на чтение и исполнение файла, файл на сервере переместили иди удалили, корневой каталог указали с ошибкой или сервер не настроен для работы с символьными «мягкими» ссылками, которые использованы для обработки.
Код ответа 404 Not Found
Ссылки на удаленные разделы сайта будут возвращать код 404. На такие документы не нужно тратить краулинговый бюджет, поэтому в файле robots.txt запрещают роботу посещение и индексацию таких страниц.
405 Method Not Allowed
Недоступен метод, которым совершается запрос. Сервер выдает этот код для конкретных отдельных объектов на странице. К примеру, строка запроса, запускающая скрипт, отличается от запроса, который совершает пользователь.
К примеру, строка запроса, запускающая скрипт, отличается от запроса, который совершает пользователь.
406 Not Acceptable
Код ответа означает, что запрашиваемый файл существует, запрос сформулирован верно, но кодировка документа недоступна для расшифровки роботом.
407 Proxy Authentication Required
Этот код похож на 401 и 407, он используется, если вопрос корректен, но клиент может получить доступ к документу только с помощью авторизации через прокси. Клиент авторизуется, если прокси вернет поле с заголовком proxy-authenticate.
408 Request Timeout
Сервер возвращает этот код ответа, если в установленное время ожидания клиент не сделал ни один запрос. Код 408 не возвращается, если пользователь сам отменил запрос, или соединение оборвалось, а отправить ответ нет возможности.
409 Conflict
Код означает, что в системе конфликт: к примеру, пользователь загружает файл на сервер, где уже есть такой файл в новой версии.
410 Gone
Код ответа похож на 404 код, он означает, что документ, к которому направлен запрос, больше недоступен. Если сервер возвращает код 404, то робот еще вернется на страницу, чтобы проверить ее состояние, а в случае ответа 410 робот поймет, что страница удалена навсегда.
Если сервер возвращает код 404, то робот еще вернется на страницу, чтобы проверить ее состояние, а в случае ответа 410 робот поймет, что страница удалена навсегда.
411 Length Required
Сервер не может принять и обработать запрос, если в заголовке content-length не указана длина контента.
413 Request Entity Too Large
Если в теле запроса слишком большой объем информации и сервер не может обработать такой большой запрос, то он возвращает код ошибки 413. Если это временная проблема, в поле Retry-After сервер укажет время, которое нужно подождать.
414 Request-URL Too Long
Аналогично с кодом 413, за исключением того, что 414 код отображается, если в запросе указан слишком длинный URL.
422 Unprocessable Entity
Сервер возвращает этот код, если он принял и распознал запрос, но в теле запроса допущена логическая ошибка, которая мешает его выполнить.
424 Failed Dependency
Если выполнение этой операции зависит от исхода других связанных с ней операций, сервер вернет этот запрос.
429 Too Many Requests
Код 429 означает, что пользователь посылает слишком много запросов за короткий временной промежуток, и сервер не может обработать такое количество.
431 Request Header Fields Too Large
Если в запросе указаны слишком большие поля заголовков, сервер не сможет справиться с таким запросом и вернет код ошибки 431.
Код отображает то же, что и 403, но с уточнениями. Он используется, если доступ к серверу заблокирован по решению суда, обычно из-за нарушения авторских прав, а также если доступ закрыт на государственном уровне.
418 I’m a teapot
Это забавный код, возвращающий ошибку «Я чайник», связан с гипертекстовым протоколом управления кофеваркой — Hyper Text Coffee Pot Control Protocol. Ошибка означает, что запрос некорректен, с помощью чайника нельзя приготовить кофе. Протокол и код этой ошибки были созданы в шутку в 1998 году к 1 апреля.
Код 418 I’m a teapot
Коды ошибок сервера
Коды этой группы обозначают ошибки на стороне сервера.
500 Internal Server Error
Код обозначает, что сервер не может обработать запрос по причине внутренних ошибок. Обычно проблема в настройке сервера, обращении к некорректному файлу .htaccess или пакету PHP, который не установлен.
501 Not Implemented
Сервер возвращает этот код, когда не может обработать запрос: он не поддерживает возможности для обработки или не может распознать метод. К примеру, эта ошибка появится, если распространенные протоколы HEAD, POST, GET и другие по какой-то причине не поддерживаются сервером.
502 Bad Gateway
За обработку запроса отвечают бэкенд серверы, которые передают данные прокси-серверу или шлюзу. Если запрос был направлен к такому шлюзу, который не получил ответ от бэкенда, сервер вернет 502 код. Для исправления нужно проверить настройку прокси-сервера.
Код свидетельствует о перегрузке сервера, запрос не может быть выполнен в данный момент. Второй причиной может быть обслуживание сервера: ему не хватает памяти или ресурсов, чтобы обработать запрос. Такой ответ может вернуться, если на сервере ограничено количество пользователей.
Такой ответ может вернуться, если на сервере ограничено количество пользователей.
504 Gateway Timeout
Код похож на 502, но ошибка 504 означает, что истек срок ожидания ответа от сервера. Необходимое количество времени истекло, а ответ от бэкенд-сервера не пришел.
Причина может быть в сетевом соединении, недостатке ресурсов, версии протокола HTTP или настройке сервера, если выставлен слишком короткий таймаут.
506 Variant Also Negotiates
Код ответа 506 означает, что сервер настроен некорректно: ошибка в конфигурации зацикливает обращение сервера, и он указывает сам на себя.
507 Insufficient Storage
Если сервер загружен настолько, что для выполнения запроса не хватает памяти, он вернет ошибку 507. Это бывает, если на сервере нет места для данных в принимаемом запросе.
510 Not Extended
Код 510 возвращается в случае, если сервер не поддерживает расширение, которое указано в запросе. В этом же ответе сервер может указать, какие расширения доступны.
511 Network Authentication Required
Эта ошибка возвращается клиенту, если пользователь не авторизовался в сети. К примеру, если он не согласился на условия использования интернета, когда подключался к wi-fi, или не ввел пароль.
На коды ответов сервера обращают внимание поисковые роботы, с помощью этих сигналов они узнают, как им нужно вести себя со страницей — индексировать, пропустить, вернуться к ней позже. Веб-мастерам важно распознавать сигналы с ошибками, чтобы направлять поисковых ботов и исправлять часть ошибок, если причина ошибки им доступна.
Код состояния HTTP — это часть строки заголовка, ответа веб сервера на запрос клиента, информирующая о результате запроса и о том, что клиент должен предпринять далее
Код состояния HTTP — это часть строки заголовка, ответа веб сервера на запрос клиента, информирующая о результате запроса и о том, что клиент должен предпринять далее. Думаю не все знают как выглядит заголовок ответа сервера, зато уверен, каждый, пользующийся интернетом, не раз сталкивались, со страницей 404 Not Found или 403 Forbadden. Это и есть, видимый пользователю результат, выдачи сервером, того или иного кода статуса в строке заголовке.
Это и есть, видимый пользователю результат, выдачи сервером, того или иного кода статуса в строке заголовке.
Коды состояния HTTP, разделены на 5 категорий. Клиент может быть не знаком с тем или иным кодом ответа HTTP, однако он должен отреагировать согласно категории кода. Итак протокол HTTP поддерживает следующие коды статуса, разделенные по категориям:
1xx: Information — информационные
2xx: Success — Успешное завершение
3xx: Redirection — Редирект ( перенаправление )
Коды данной категории, сообщают клиенту, что для завершения запроса, ему необходимо выполнить дополнительный запрос, как правило по другому URI, соответствующий адрес указывается в строке Location, ответа сервера. Программа — клиент может совершать дополнительные запросы без участия пользователя, при условии что дополнительный запрос делается методами GET или HEAD.
Некоторые клиенты некорректно работают с редиректами 301 и 302, применяя в запросе ко второму ресурсу метод GET, несмотря на то, что первый запрос был сделан с использованием другого метода. В протоколеHTTP версии 1.1, вместо ответа статуса 302, были введены дополнительные коды ответов, 303 и 307. Изменять метод, необходимо только в случает ответа сервера со статусом 303, в остальных случаях использовать исходный метод.
В протоколеHTTP версии 1.1, вместо ответа статуса 302, были введены дополнительные коды ответов, 303 и 307. Изменять метод, необходимо только в случает ответа сервера со статусом 303, в остальных случаях использовать исходный метод.
300 Multiple Choices — Несколько вариантов выбора. По запрошенному URI, существует несколько вариантов ресурса, различных по MIME типу. языку или другим признакам. В ответе сервера, передается список альтернатив, выбираемый клиентским приложением автоматически или самим пользователем. Появился в протоколе версии HTTP/1.0. 301 Moved Permanently — Перемещёно окончательно. Запрошенный ресурс был окончательно перемещен на URI, указанный в строке заголовка Location, ответа сервера. Некоторые клиенты, при обработке данного кода, ведут себя некорректно, см. выше. Появился в протоколе версии HTTP/1.0. 302 Found — Найдено ( Moved Temporarily ) Данный код статуса сообщает клиенту, что ресурс временно доступен по другому URI, указанному в строке заголовка Location, заголовка ответа сервера. Данный код используется например, при согласовании содержимого ( Content Negotiation ), выполняемого сервером. Появился в протоколе версии HTTP/1.0. 303 See Other — Смотреть другое. Документ из запрошенного URI, нужно запросить по адресу, указанному в строке заголовка Location, заголовка ответа сервера, используя метод GET, невзирая на то, каким методом был сделан первый запрос. Появился в протоколе версии HTTP/1.1. 304 Not Modified — Не изменялось. Данный код выдается в случае запроса документа, методом GET, с использованием заголовков If-Modified-Since или If-None-Match, и документ не был изменен с указанного момента времени. Появился в протоколе версии HTTP/1.0. 305 Use Proxy — Использовать прокси сервер. Запрос к ресурсу, должен выполняться через прокси-сервер., адрес которого, указан в строке заголовка Location, заголовка ответа сервера. Появился в протоколе версии HTTP/1.1. 307 Temporary Redirect — Временное перенаправление Запрошенный ресурс временно доступен по URI, указанному в строке заголовка Location, заголовка ответа сервера.
Данный код используется например, при согласовании содержимого ( Content Negotiation ), выполняемого сервером. Появился в протоколе версии HTTP/1.0. 303 See Other — Смотреть другое. Документ из запрошенного URI, нужно запросить по адресу, указанному в строке заголовка Location, заголовка ответа сервера, используя метод GET, невзирая на то, каким методом был сделан первый запрос. Появился в протоколе версии HTTP/1.1. 304 Not Modified — Не изменялось. Данный код выдается в случае запроса документа, методом GET, с использованием заголовков If-Modified-Since или If-None-Match, и документ не был изменен с указанного момента времени. Появился в протоколе версии HTTP/1.0. 305 Use Proxy — Использовать прокси сервер. Запрос к ресурсу, должен выполняться через прокси-сервер., адрес которого, указан в строке заголовка Location, заголовка ответа сервера. Появился в протоколе версии HTTP/1.1. 307 Temporary Redirect — Временное перенаправление Запрошенный ресурс временно доступен по URI, указанному в строке заголовка Location, заголовка ответа сервера. Появился в протоколе версии HTTP/1.1.
Появился в протоколе версии HTTP/1.1.
4xx: Client Error — Ошибка клиента
Коды данной категории служат для указание на ошибку со стороны клиента. При использовании любых методов запроса, кроме HEAD, сервера возвращает пользователю гипертекстовое пояснение по данной ошибке.
400 Bad Request — Плохой запрос. Из-за синтаксической ошибки, запрос не был понят сервером. Появился в протоколе версии HTTP/1.0. 401 Unauthorized — Не авторизован. Ресурс требует идентификации пользователя. Клиентское приложение запрашивает у пользователя данные для аутентификации ( имя, пароль ) и передает их на сервер в заголовке WWW-Authenticate. Если данные указаны не правильно, будет снова выдан этот-же код статуса. Появился в протоколе версии HTTP/1.0. 402 Payment Required — Необходима оплата. Пока не используется. Появился в протоколе версии HTTP/1.1. 403 Forbidden — Запрещено. Сервер отказал в доступе к запрошенному ресурсу ввиду ограничений. Ограничения могут быть любыми, установленными администратором сервера, или определенным веб приложением. Например, в целях безопасности, закрыт доступ к файлу, .htacces или .htpasswd или к закрытой директории сайта, или в случае, когда аутентификация должна производится через веб приложение ( например сайтовый движок ), ну или блокировка по IP адресу, в случае слишком частых обращений. Появился в протоколе версии HTTP/1.0. 404 Not Found — Не найдено. Сервер не нашел запрошенный ресурс по указанному адресу. Кроме того данный код ответа можно использовать вместо 403, с целью, скрыть расположение документа, доступ к которому запрещен. Появился в протоколе версии HTTP/1.0. 405 Method Not Allowed — Метод не поддерживается. Клиент попытался использовать метод, недопустимый для данного ресурса. Сервер передает в заголовке, строку Allow, содержащую список допустимых методов. Появился в протоколе версии HTTP/1.1. 406 Not Acceptable — Не приемлемо.
Ограничения могут быть любыми, установленными администратором сервера, или определенным веб приложением. Например, в целях безопасности, закрыт доступ к файлу, .htacces или .htpasswd или к закрытой директории сайта, или в случае, когда аутентификация должна производится через веб приложение ( например сайтовый движок ), ну или блокировка по IP адресу, в случае слишком частых обращений. Появился в протоколе версии HTTP/1.0. 404 Not Found — Не найдено. Сервер не нашел запрошенный ресурс по указанному адресу. Кроме того данный код ответа можно использовать вместо 403, с целью, скрыть расположение документа, доступ к которому запрещен. Появился в протоколе версии HTTP/1.0. 405 Method Not Allowed — Метод не поддерживается. Клиент попытался использовать метод, недопустимый для данного ресурса. Сервер передает в заголовке, строку Allow, содержащую список допустимых методов. Появился в протоколе версии HTTP/1.1. 406 Not Acceptable — Не приемлемо. Запрошенный ресурс, не удовлетворяет, запрошенные характеристики. В случае, если запрос был сделан не методом HEAD, сервер вернет список допустимых характеристик запрошенного ресурса. Появился в протоколе версии HTTP/1.1. 407 Proxy Authentication Required — Необходима прокси авторизация. Данный код статуса, аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Появился в протоколе версии HTTP/1.1. 408 Request Timeout — Время ожидания истекло. Истек таймаут ожидания передачи данных, между сервером и клиентом. Появился в протоколе версии HTTP/1.1. 409 Conflict — Конфликт. Конфликтная ситуация при обращении к ресурсу. Такое может произойти, например, при попытке одновременного изменения файла, методом PUT, несколькими клиентами. Появился в протоколе версииHTTP/1.1. 410 Gone — Удалён. Данный ответ выдается в случае, если документ был по указанному URI, но в данный момент удален. Появился в протоколе версии HTTP/1.
Запрошенный ресурс, не удовлетворяет, запрошенные характеристики. В случае, если запрос был сделан не методом HEAD, сервер вернет список допустимых характеристик запрошенного ресурса. Появился в протоколе версии HTTP/1.1. 407 Proxy Authentication Required — Необходима прокси авторизация. Данный код статуса, аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Появился в протоколе версии HTTP/1.1. 408 Request Timeout — Время ожидания истекло. Истек таймаут ожидания передачи данных, между сервером и клиентом. Появился в протоколе версии HTTP/1.1. 409 Conflict — Конфликт. Конфликтная ситуация при обращении к ресурсу. Такое может произойти, например, при попытке одновременного изменения файла, методом PUT, несколькими клиентами. Появился в протоколе версииHTTP/1.1. 410 Gone — Удалён. Данный ответ выдается в случае, если документ был по указанному URI, но в данный момент удален. Появился в протоколе версии HTTP/1. 1. 411 Length Required — Необходима длина. Этот код статуса говорит о том, что для данного URI, в заголовке запроса, должно быть указано значение в поле Content-Length. Появился в протоколе версии HTTP/1.1. 412 Precondition Failed — Условие «ложно. Данный код выдается в случае, если ни одно из условных полей заголовка не было удовлетворено. Появился в протоколе версии HTTP/1.1. 413 Request Entity Too Large — Запрошены слишком большие данные. Данный код выдается, если сервер по каким-либо причинам, не может передать, требуемый объем данных. Если это временная проблема, сервер может указать время, по истечении которого можно будет попробовать повторно запросить ресурс, в строке заголовка, Retry-After. Появился в протоколе версии HTTP/1.1. 414 Request-URI Too Long — Запрашиваемый URI слишком длинный. Слишком длинная строка запроса. Такая ситуация может произойти, например в случае попытки, передать данные методом GET, вместо использования POST.
1. 411 Length Required — Необходима длина. Этот код статуса говорит о том, что для данного URI, в заголовке запроса, должно быть указано значение в поле Content-Length. Появился в протоколе версии HTTP/1.1. 412 Precondition Failed — Условие «ложно. Данный код выдается в случае, если ни одно из условных полей заголовка не было удовлетворено. Появился в протоколе версии HTTP/1.1. 413 Request Entity Too Large — Запрошены слишком большие данные. Данный код выдается, если сервер по каким-либо причинам, не может передать, требуемый объем данных. Если это временная проблема, сервер может указать время, по истечении которого можно будет попробовать повторно запросить ресурс, в строке заголовка, Retry-After. Появился в протоколе версии HTTP/1.1. 414 Request-URI Too Long — Запрашиваемый URI слишком длинный. Слишком длинная строка запроса. Такая ситуация может произойти, например в случае попытки, передать данные методом GET, вместо использования POST. Появился в протоколе версии HTTP/1.1. 415 Unsupported Media Type — Неподдерживаемый тип данных. Сервер, по какой-то причине, отказался обрабатывать запрошенные данные, используемым методом. Появился в протоколе версии HTTP/1.1. 416 Requested Range Not Satisfiable — Запрашиваемый диапазон не достижим. В строке заголовка запроса Range, установлен диапазон, выходящий за рамки запрошенного ресурса и отсутствует строка If-Range. Появился в протоколе версии HTTP/1.1. 417 Expectation Failed — Ожидаемое не приемлемо. Сервер не может обработать строку заголовка запроса Expect. Появился в протоколе версии HTTP/1.1. 422 Unprocessable Entity — Необрабатываемый экземпляр. Запрос принят, тип данных может быть обработан, синтаксис XML данных в теле запроса верен, но имеет место логическая ошибка, не позволяющая обработать запрос к ресурсу. Используется в протоколеWebDAV. 423 Locked — Заблокировано. Запрошенный ресурс заблокирован от данного метода.
Появился в протоколе версии HTTP/1.1. 415 Unsupported Media Type — Неподдерживаемый тип данных. Сервер, по какой-то причине, отказался обрабатывать запрошенные данные, используемым методом. Появился в протоколе версии HTTP/1.1. 416 Requested Range Not Satisfiable — Запрашиваемый диапазон не достижим. В строке заголовка запроса Range, установлен диапазон, выходящий за рамки запрошенного ресурса и отсутствует строка If-Range. Появился в протоколе версии HTTP/1.1. 417 Expectation Failed — Ожидаемое не приемлемо. Сервер не может обработать строку заголовка запроса Expect. Появился в протоколе версии HTTP/1.1. 422 Unprocessable Entity — Необрабатываемый экземпляр. Запрос принят, тип данных может быть обработан, синтаксис XML данных в теле запроса верен, но имеет место логическая ошибка, не позволяющая обработать запрос к ресурсу. Используется в протоколеWebDAV. 423 Locked — Заблокировано. Запрошенный ресурс заблокирован от данного метода. Используется в протоколе WebDAV. 424 Failed Dependency — Невыполненная зависимость. Выполнение запроса, может зависеть от результата выполнения, какой-либо другой операции, при невыполнении данного условия, будет выдан этот код статуса. Используется в протоколе WebDAV. 425 Unordered Collection — Беспорядочный набор. Этот код статуса будет выдан в случае, если клиент отправил запрос обозначив положение в неотсортированной коллекции или используя порядок следования элементов отличный от серверного. Введено в черновике по WebDAV Advanced Collections Protocol. 426 Upgrade Required — Требуется обновление. Указание сервера, клиенту, обновить протокол. Заголовок ответа, должен содержать правильно составленные поля Upgrade и Connection. Введено в RFC 2817 для возможности перехода к TLS посредствомHTTP. 449 Retry With — Повторить с… Выдается в случае поступления не достаточного количества информации для обработки запроса. В заголовок ответа сервера, помещается строка Ms-Echo-Request.
Используется в протоколе WebDAV. 424 Failed Dependency — Невыполненная зависимость. Выполнение запроса, может зависеть от результата выполнения, какой-либо другой операции, при невыполнении данного условия, будет выдан этот код статуса. Используется в протоколе WebDAV. 425 Unordered Collection — Беспорядочный набор. Этот код статуса будет выдан в случае, если клиент отправил запрос обозначив положение в неотсортированной коллекции или используя порядок следования элементов отличный от серверного. Введено в черновике по WebDAV Advanced Collections Protocol. 426 Upgrade Required — Требуется обновление. Указание сервера, клиенту, обновить протокол. Заголовок ответа, должен содержать правильно составленные поля Upgrade и Connection. Введено в RFC 2817 для возможности перехода к TLS посредствомHTTP. 449 Retry With — Повторить с… Выдается в случае поступления не достаточного количества информации для обработки запроса. В заголовок ответа сервера, помещается строка Ms-Echo-Request. Введено корпорацией Microsoft дляWebDAV.
Введено корпорацией Microsoft дляWebDAV.
5xx: Server Error — Ошибка на стороне сервера
Коды данной категории, предназначены для ситуаций, когда обработка запроса не возможна по вине сервера. Во всех случаях, кроме использования метода HEAD, сервер должен включать в тело ответа, объяснение для пользователя.
500 Internal Server Error — Внутренняя ошибка сервера. Любая внутренняя ошибка на стороне сервера не подпадающая под остальные ошибки из категории 5хх. Появился в протоколе версии HTTP/1.0. 501 Not Implemented — Не реализовано. Сервер не поддерживает, необходимых для обработки запроса, возможностей. ( например не поддерживается необходимый метод обработки ). Появился в протоколе версии HTTP/1.0. 502 Bad Gateway — Плохой шлюз. Сервер, работающий в качестве прокси или шлюза, получил сообщение о неудачное в промежуточной операции. Появился в протоколе версии HTTP/1.0. 503 Service Unavailable — Сервис недоступен. Сервер не в состоянии обрабатывать запросы клиентов по техническим причинам. Появился в протоколе версии HTTP/1.0. 504 Gateway Timeout — Истек таймаут ожидания ответа шлюза. Проксирующий сервер или шлюз, не дождался ответа от вышестоящего сервера для завершения обработки запроса. Появился в протоколе версии HTTP/1.0. 505 HTTP Version Not Supported — Версия HTTP протокола не поддерживается. Сервер не поддерживает, или не может обработать, указанную в заголовке версию HTTP протокола. Появился в протоколе версии HTTP/1.0. 506 Variant Also Negotiates — Вариант тоже согласован. Из-за не верной конфигурации, выбранный вариант указывает сам на себя, в следствии чего, связывание прерывается. Добавлено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation. 507 Insufficient Storage — Переполнение хранилища. Недостаточно места для обработки текущего запроса. Возможно временная проблема. Используется в протоколе WebDAV. 509 Bandwidth Limit Exceeded — Пропускная возможность канала исчерпана.
Появился в протоколе версии HTTP/1.0. 504 Gateway Timeout — Истек таймаут ожидания ответа шлюза. Проксирующий сервер или шлюз, не дождался ответа от вышестоящего сервера для завершения обработки запроса. Появился в протоколе версии HTTP/1.0. 505 HTTP Version Not Supported — Версия HTTP протокола не поддерживается. Сервер не поддерживает, или не может обработать, указанную в заголовке версию HTTP протокола. Появился в протоколе версии HTTP/1.0. 506 Variant Also Negotiates — Вариант тоже согласован. Из-за не верной конфигурации, выбранный вариант указывает сам на себя, в следствии чего, связывание прерывается. Добавлено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation. 507 Insufficient Storage — Переполнение хранилища. Недостаточно места для обработки текущего запроса. Возможно временная проблема. Используется в протоколе WebDAV. 509 Bandwidth Limit Exceeded — Пропускная возможность канала исчерпана. Данный код статуса, используется в случае превышения веб площадкой, отведенного ей лимита, на потребляемый трафик. Данный код не описан ни одним RFC и используется только модулем bw/limited, панели веб-хостинга cPanel. 510 Not Extended — Нет расширения. У сервера отсутствует расширение, которое пытается использовать клиентом. Сервер может передавать информацию, об имеющихся у него расширениях. Введено в RFC 2774 для дополнения протокола HTTPподдержкой расширений.
Данный код статуса, используется в случае превышения веб площадкой, отведенного ей лимита, на потребляемый трафик. Данный код не описан ни одним RFC и используется только модулем bw/limited, панели веб-хостинга cPanel. 510 Not Extended — Нет расширения. У сервера отсутствует расширение, которое пытается использовать клиентом. Сервер может передавать информацию, об имеющихся у него расширениях. Введено в RFC 2774 для дополнения протокола HTTPподдержкой расширений.
Методы обработки запросов HTTP
HTTP метод — это основная операция, которую необходимо выполнить над ресурсом. В названии могут использоваться любые символы, кроме управляющих последовательностей и разделителей, как правило это короткое слово на английском языке. Имена методов HTTP зависимы от регистра.
Любой веб сервер обязан работать, по крайней мере с двумя методами GET и HEAD. Если сервер не смог определить метод, указанный в заголовке запроса клиента, он должен вернуть код статуса 501 (Not Implemented), если-же метод серверу известен, но неприменим к данному ресурсу, будет возвращен код статуса 405 (Method Not Allowed). Как в первом, так и во втором случае, сервер должен включить в свой ответ, заголовок Allow со списком методов, которые он поддерживает.
Как в первом, так и во втором случае, сервер должен включить в свой ответ, заголовок Allow со списком методов, которые он поддерживает.
Метод OPTIONS
Данный метод используется для выяснения поддерживаемых веб-сервером возможностей или параметров соединения с конкретным ресурсом. Сервер включает в ответный запрос заголовок Allow, со списком поддерживаемых методов и возможно информацию о поддерживаемых расширениях. Тело запроса клиента, содержит информацию об интересующих его данных, но на данном этапе формат тела и порядок работы с ним, не определен, пока, сервер должен его игнорировать. С ответным запросом сервера, происходит аналогичная ситуация.
Что-бы выяснить возможности сервера, клиент должен указать в запросе URI, символ — «*«, то есть данный запрос к серверу выглядит как: OPTIONS * HTTP/1.1. Кроме прочего, данный запрос может быть использован для проверки работоспособности сервера и поддержки им протокола HTTP, версии 1. 1. Результаты данного запроса не кэшируются.
1. Результаты данного запроса не кэшируются.
Метод GET
Метод GET, применяется для запроса конкретного ресурса. Так-же с помощью GET, может быть инициирован некий процесс, при этом, в тело ответа, включается информация о ходе выполнения инициированного запросом действия.
Параметры для выполнения запроса, передаются в URI запрашиваемого ресурса, после символа «?«. Запрос в таком случае выглядит примерно так: GET /some/resource?param1=val1¶m2=val2 HTTP/1.1.
Как установлено в стандарте HTTP, запросы методом GET, являются идемпотентными, то есть, повторная отправка одного и того-же запроса, методом GET, должна приводить к одному и тому-же результату, в случае, если сам ресурс, в промежутках между запросами, изменен не был, что позволяет кэшировать результаты, выдаваемые на запрос методом GET.
Кроме вышесказанного, существуют еще два вида метода GET, это:
условный GET, содержащий заголовки If-Modified-Since, If-Match, If-Range и им подобные,
Частичный GET, содержащий заголовок Range с указанием байтового диапазона данных, которые сервер должен отдать. Данный вид запроса используется для докачки и организации многопоточных закачек.
Данный вид запроса используется для докачки и организации многопоточных закачек.
Порядок работы с этими подвидами запроса GET, стандартами определен отдельно.
Метод HEAD
Данный метод, аналогичен методу GET, с той лишь разницей, что сервер не отправляет тело ответа. Метод HEAD, как правило используется для получения метаданных ресурса, проверки URL ( есть-ли указанный ресурс на самом деле ) и для выяснения факта изменения ресурса с момента последнего обращения к нему.
Заголовки ответа могут быть закэшированы, при несоответствии метаданных и информации в кэше, копия ресурса помечается как устаревшая.
Метод POST
Метод POST, используется для передачи пользовательских данных на сервер, указанному ресурсу. Примером может послужить HTML форма с указанным атрибутом Method=»POST», для отправки комментария к статье. После заполнения необходимых полей формы, пользователь жмет кнопку «Отправить» и данные, методом POST, передаются серверному сценарию, который в свою очередь выводит их на странице комментариев. Таким-же образом, с помощью метода POST, можно передавать файлы.
Таким-же образом, с помощью метода POST, можно передавать файлы.
В отличии от GET, метод POST, не является идемпотентным, то есть неоднократное повторение запроса POST, может выдавать разные результаты. В нашем случае, будет появляться новая копия комментария при каждом запросе.
Если в результате запроса методом POST, возвращается код 200 (Ok) или 204 (No Content), в тело ответа сервера, добавляется сообщение о результате выполнения запроса. Например, если был создан ресурс, сервер вернет 201 (Created), указав при этом URI созданного ресурса в заголовке Location.
Ответы сервера, на выполнение метода POST, не кэшируются.
Метод PUT
Используется для загрузки данных запроса на указанный URI. В случае отсутствия ресурса по указанному в заголовке URI, сервер создает его и возвращает код статуса 201 (Created), если ресурс присутствовал и был изменен в результате запроса PUT, выдается код статуса 200 (Ok) или 204 (No Content). Если какой-то из переданных серверу заголовков Content-*, не опознан или не может быть использован в данной ситуации, сервер возвращает статус ошибки 501 (Not Implemented).
Если какой-то из переданных серверу заголовков Content-*, не опознан или не может быть использован в данной ситуации, сервер возвращает статус ошибки 501 (Not Implemented).
Главное различие методов PUT и POST в том, что при методе POST, предполагается, что по указанному URI, будет производиться обработка, передаваемых клиентом данных, а при методе PUT, клиент подразумевает, что загружаемые данные уже соответствуют ресурсу, расположенному по данному URI.
Ответы сервера при методе PUT не кэшируются.
Метод PATCH
Работает аналогично методу PUT, но применяется только к определенному фрагменту ресурса.
Метод DELETE
Удаляет ресурс, расположенный по заданному URI.
Метод TRACE
При запросе методом TRACE, клиент может увидеть, какие изменения были сделаны в запросе, промежуточными серверами.
Метод LINK
Связывает указанный ресурс с другим ресурсом.
Переезд на https Старый код страницы: 200 Новый: 301 — Вопрос от mitinskaya37
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16368)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Домен для сайта (1529)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Как проверить код ответа сервера и редиректа, что означает ошибка 301
Содержание статьи
- Как проверить код ответа сервера
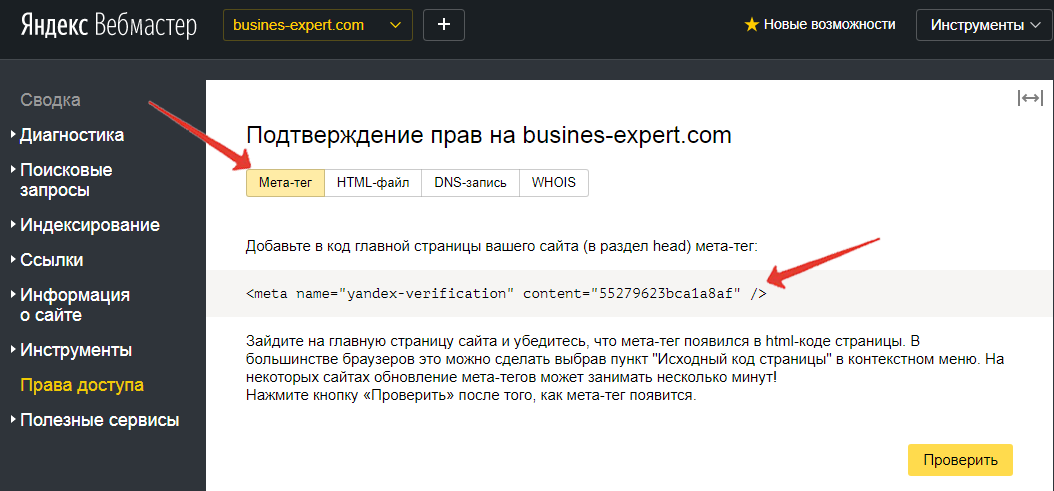
- Яндекс Вебмастер
- Bertal
- Пиксель Тулс
- Что такое ошибка 301
- Что такое ошибка 503
Проверять код ответа нужно для того, чтобы поисковик правильно индексировал страницы. Если страницы, которые нужно включить в индекс, будут отдавать код 404 — никакого продвижения у вас не получится.
Процесс взаимодействия браузера с сервером основывается на формировании запроса пользователя и его отправке к веб-странице на сервер. Получив запрос, сервер отправляет необходимые http-заголовок и html-файл. Код ответа сервера как раз и состоит из заголовка сайта и определенного сопроводительного текста, который соответствует каждому коду ответа. Пояснительный текст предназначен для человека, который с его помощью может узнать, в чем заключается ошибка.
Получив запрос, сервер отправляет необходимые http-заголовок и html-файл. Код ответа сервера как раз и состоит из заголовка сайта и определенного сопроводительного текста, который соответствует каждому коду ответа. Пояснительный текст предназначен для человека, который с его помощью может узнать, в чем заключается ошибка.
Для быстрой загрузки содержимого на сайте необходимо, чтобы каждая страница правильно отвечала поисковым системам. При нормальной работе страницы сервер будет выдавать код 200 ОК. Если искомой страницы не существует, поисковый бот наткнется на ошибку 404. Впрочем, в работе сервера случаются ошибки, из-за которых бот будет получать неправильные коды ответов.
Нестабильная работа сервера может привести к ситуации «шиворот-навыворот»: рабочая страница отвечает 404 ошибкой, а несуществующие страницы помечаются кодом 200. Такие сбои влекут за собой проблемы с индексацией и потерей позиций в поисковой выдаче. Несмотря на невысокую вероятность этой ситуации, в целях оптимизации рекомендуется корректно настроить статус-коды в серверном файле . htaccess. Стоит это сделать при запуске нового сайта или переводе трастового на другой хостинг.
htaccess. Стоит это сделать при запуске нового сайта или переводе трастового на другой хостинг.
Как проверить код ответа сервера
Обычно нужно просто ввести урл страницы в один из сервисов, а он уже выдаст вам код ответа. Давайте посмотрим, что за сервисы можно использовать в этих целях.
Яндекс Вебмастер
В Яндекс Вебмастере проверить код ответа сервера можно с помощью инструмента Server Response. Указав url-адрес любой страницы, которая может находится в индексе, нажимаем «Проверить».
Поскольку страница работает нормально, поисковому боту отдается код 200, с пояснением «ОК» — все хорошо.
Для проверки противоположного случая можно ввести адрес страницы, которой на сайте нет и которая никак не может быть просканирована поисковым ботом. Напишем заветное заклинание для тех, кто любит сочинять бред.
Напишем заветное заклинание для тех, кто любит сочинять бред.
Как было написано выше, в ответ на несуществующую страницу, сервер выдает ошибку 404, с пояснением «Not Found» — не найдено.
Осуществлять проверку ответов сервера можно только для сайтов, подтвержденных в панели Яндекс.Вебмастер.
Bertal
В отличии от Server Response, помимо ботов Яндекса на Bertal можно выбрать GoogleBot и BingBot, а также популярные браузеры. Укажем те же страницы, чтобы подтвердить правильную работоспособность сервера. В списке ботов выберем GoogleBot.
Пиксель Тулс
На Пиксель Тулс сервис для проверки ответа сервера поддерживает массовую проверку страниц. Список адресов можно вводить вручную или загружать из файла. Полученные результаты можно сохранить в CSV-файл.
Для использования сервиса необходимо зарегистрироваться. В отличии от Bertal, нельзя выбрать интересующих ботов. Какого-либо списка по выбору адресата нет вообще.
Что такое ошибка 301
Ответ 301 moved permanently означает, что запрашиваемая страница переехала на новый URL. Новый адрес который указывается в отдельной графе сервиса.
Также приведу пример с проверкой страницы, с которой происходит 301 редирект.
В графе «Location» указана ссылка на которую происходит переадресация. Пояснение «Moved Permanently» означает, что страница переехала навсегда.
Что такое ошибка 503
Ответ 503 Server Unavailable означает, что сервер временно не может обрабатывать запросы из-за технических проблем. Этот код предназначен для уведомления поискового бота о том, что на сайте проводятся технические работы. После ошибки 503 бот при необходимости посетит страницу позже. При продвижении сайта нужно следить за страницами с ответом 503. После осуществления на сайте технических работ нужно проверить их, чтобы они вновь отвечали кодом 200 ОК.
Вот видос, где Гроховский поясняет за коды ответа сервера:
youtube.com/embed/7u2_afWzU6s?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>301 moved permanently что это значит
Автор admin На чтение 6 мин. Просмотров 121 Опубликовано
Код состояния HTTP 301 или Moved Permanently (с англ. — «Перемещено навсегда») — стандартный код ответа HTTP, получаемый в ответ от сервера в ситуации, когда запрошенный ресурс был на постоянной основе перемещён в новое месторасположение, и указывающий на то, что текущие ссылки, использующие данный URL, должны быть обновлены. Адрес нового месторасположения ресурса указывается в поле Location получаемого в ответ заголовка пакета протокола HTTP. В RFC 2616 указано, что:
- если у клиента есть возможность редактирования ссылки, то ему следует обновить все ссылки на запрашиваемый URL;
- запрос кэшируется [1] ;
- в случае, если метод запроса был не HEAD, то содержимое должно включать в себя небольшое гипертекстовое примечание с гиперссылкой на новый URL;
- если код состояния 301 был получен в ответ на запрос любого другого типа, кроме GET или HEAD, то клиент должен спросить пользователя о перенаправлении.

Содержание
- Содержание
- Примеры [ править | править код ]
- Поисковые системы [ править | править код ]
- Ошибка 301 или редирект 301 что это?
- Редирект 301 и для чего он нужен?
- 301 редирект и файл htaccess — как правильно настроить?
Содержание
Примеры [ править | править код ]
Примеры перенаправления для веб-сервера Apache:
Использование файла .htaccess для перенаправления на ресурс, работающий на протоколе шифрования SSL:
Перенаправление с нежелательных сайтов в .htaccess
Пример использования перенаправления в PHP:
Примеры перенаправления для веб-сервера nginx: — Перенаправление с веб-страницы.
Перенаправление с нескольких несуществующих веб-страниц или путей на главную.
Перенаправление с нежелательных сайтов. Помещается внутри server .
Перенаправление с www.
Перенаправление со старого домена на новый.
Поисковые системы [ править | править код ]
Google рекомендует использовать код состояния 301 для изменения URL страницы так, как она показана в результатах поиска [2] .
Яндекс также рекомендует использовать код состояния 301 при перенаправлении страниц [3] .
С точки зрения SEO, именно код состояния 301 сообщает поисковым роботам, что нужно объединить два разных адреса в один, где основным будет тот, на который и происходит перенаправление.
Поисковые системы также рекомендуют настраивать данное перенаправление с дополнительных зеркал на основное, например, когда сайт одновременно доступен по адресам с www и без www или использует защищённый протокол (https), но также доступен по http.
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную «ошибку 301» на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Ошибка 301 или редирект 301 что это?
Как Вы уже наверное догадались по переводу слов «moved permanently» — это дословно, что сайт или отдельная его страница «переехал навсегда» по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
- Причина первая: Склейка домена с www и без www. При этом все seo показатели сайта и его ссылочный вес будут совмещены и не будут отличаться друг от друга.
- Причина вторая: Если вдруг пришлось сменить домен для сайта. Тогда применяется редирект 301 и он как раз перенаправляет посетителя сайта и поисковые роботы на рабочий домен сайта.
 Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей. - Причина третья: Использование редиректа 301 при переносе отдельной страницы сайта на другой ресурс. Бывают и такие случаи, когда это нужно сделать.
- Причина четвертая: Например у Вас есть сайт, где высокий тИЦ и PR и много посетителей. И еще есть другой сайт, который нужно немного пропиарить и прибавить к нему посещения. Тогда Вы просто на просто перенаправляете при помощи того же редирект 301, с одной страницы высоко посещаемого сайта на страницу более низко посещаемого сайта и тем самым выигрываете, добавив ему веса ссылочной массы и соответственно посещений.
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess — как правильно настроить?
Как я вам уже говорил выше — 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
- Перенаправление домена с www на без-www
или вот более понятный синтаксис:
- 301 редирект запросов без-www на домен с www префиксом
- 301 редирект старого домена на новый в фале htaccess
- Если вам нужно, чтобы вместо rewrite.htm загружался файл rewrite.html, добавьте в файл htaccess вот это:
- Чтобы заменить все .htm файлы на .html внесите в файл htaccess:
- Варианты, когда не нужно использовать 301 редирект на вашем сайте:
- Если реализация 301 редиректа невозможна или она займет неоправданно много времени.
- Если контент вашего сайта дублируется на двух или нескольких страницах, но эти страницы должны быть доступны в поиске пользователю ввиду некоторых отличий (на пример, выбор какого-то товара).

- Если одна страница имеет несколько URL адресов (сортировка каталога товаров по различным категориям или критериям).
- Для кросс-доменов. Это, когда контент сайта на двух URL адресах дублируется, но он должен быть доступен на каждом из двух или нескольких доменах.
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Options -Indexes
ErrorDocument 404 /404.php
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.internal_encoding UTF-8
DirectoryIndex index.php index.html
ExpiresActive on
ExpiresByType image/jpeg «access plus 3 day»
ExpiresByType image/gif «access plus 3 day»
ExpiresByType image/png «access plus 3 day»
ExpiresByType text/css «access plus 3 day»
ExpiresByType application/javascript «access plus 3 day»
301 moved permanently как исправить
Код состояния HTTP 301 или Moved Permanently (с англ. — «Перемещено навсегда») — стандартный код ответа HTTP, получаемый в ответ от сервера в ситуации, когда запрошенный ресурс был на постоянной основе перемещён в новое месторасположение, и указывающий на то, что текущие ссылки, использующие данный URL, должны быть обновлены. Адрес нового месторасположения ресурса указывается в поле Location получаемого в ответ заголовка пакета протокола HTTP. В RFC 2616 указано, что:
— «Перемещено навсегда») — стандартный код ответа HTTP, получаемый в ответ от сервера в ситуации, когда запрошенный ресурс был на постоянной основе перемещён в новое месторасположение, и указывающий на то, что текущие ссылки, использующие данный URL, должны быть обновлены. Адрес нового месторасположения ресурса указывается в поле Location получаемого в ответ заголовка пакета протокола HTTP. В RFC 2616 указано, что:
- если у клиента есть возможность редактирования ссылки, то ему следует обновить все ссылки на запрашиваемый URL;
- запрос кэшируется [1] ;
- в случае, если метод запроса был не HEAD, то содержимое должно включать в себя небольшое гипертекстовое примечание с гиперссылкой на новый URL;
- если код состояния 301 был получен в ответ на запрос любого другого типа, кроме GET или HEAD, то клиент должен спросить пользователя о перенаправлении.
Содержание
- Содержание
- Примеры [ править | править код ]
- Поисковые системы [ править | править код ]
- Ошибка 301 или редирект 301 что это?
- Редирект 301 и для чего он нужен?
- 301 редирект и файл htaccess — как правильно настроить?
Содержание
Примеры [ править | править код ]
Примеры перенаправления для веб-сервера Apache:
Использование файла . htaccess для перенаправления на ресурс, работающий на протоколе шифрования SSL:
htaccess для перенаправления на ресурс, работающий на протоколе шифрования SSL:
Перенаправление с нежелательных сайтов в .htaccess
Пример использования перенаправления в PHP:
Примеры перенаправления для веб-сервера nginx: — Перенаправление с веб-страницы.
Перенаправление с нескольких несуществующих веб-страниц или путей на главную.
Перенаправление с нежелательных сайтов. Помещается внутри server .
Перенаправление с www.
Перенаправление со старого домена на новый.
Поисковые системы [ править | править код ]
Google рекомендует использовать код состояния 301 для изменения URL страницы так, как она показана в результатах поиска [2] .
Яндекс также рекомендует использовать код состояния 301 при перенаправлении страниц [3] .
С точки зрения SEO, именно код состояния 301 сообщает поисковым роботам, что нужно объединить два разных адреса в один, где основным будет тот, на который и происходит перенаправление.
Поисковые системы также рекомендуют настраивать данное перенаправление с дополнительных зеркал на основное, например, когда сайт одновременно доступен по адресам с www и без www или использует защищённый протокол (https), но также доступен по http.
Options -Indexes
ErrorDocument 404 /404.php
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.internal_encoding UTF-8
DirectoryIndex index.php index.html
ExpiresActive on
ExpiresByType image/jpeg «access plus 3 day»
ExpiresByType image/gif «access plus 3 day»
ExpiresByType image/png «access plus 3 day»
ExpiresByType text/css «access plus 3 day»
ExpiresByType application/javascript «access plus 3 day»
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную «ошибку 301» на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Ошибка 301 или редирект 301 что это?
Как Вы уже наверное догадались по переводу слов «moved permanently» — это дословно, что сайт или отдельная его страница «переехал навсегда» по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
- Причина первая: Склейка домена с www и без www. При этом все seo показатели сайта и его ссылочный вес будут совмещены и не будут отличаться друг от друга.
- Причина вторая: Если вдруг пришлось сменить домен для сайта. Тогда применяется редирект 301 и он как раз перенаправляет посетителя сайта и поисковые роботы на рабочий домен сайта.
 Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей. - Причина третья: Использование редиректа 301 при переносе отдельной страницы сайта на другой ресурс. Бывают и такие случаи, когда это нужно сделать.
- Причина четвертая: Например у Вас есть сайт, где высокий тИЦ и PR и много посетителей. И еще есть другой сайт, который нужно немного пропиарить и прибавить к нему посещения. Тогда Вы просто на просто перенаправляете при помощи того же редирект 301, с одной страницы высоко посещаемого сайта на страницу более низко посещаемого сайта и тем самым выигрываете, добавив ему веса ссылочной массы и соответственно посещений.
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess — как правильно настроить?
Как я вам уже говорил выше — 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
- Перенаправление домена с www на без-www
или вот более понятный синтаксис:
- 301 редирект запросов без-www на домен с www префиксом
- 301 редирект старого домена на новый в фале htaccess
- Если вам нужно, чтобы вместо rewrite.htm загружался файл rewrite.html, добавьте в файл htaccess вот это:
- Чтобы заменить все .htm файлы на .html внесите в файл htaccess:
- Варианты, когда не нужно использовать 301 редирект на вашем сайте:
- Если реализация 301 редиректа невозможна или она займет неоправданно много времени.
- Если контент вашего сайта дублируется на двух или нескольких страницах, но эти страницы должны быть доступны в поиске пользователю ввиду некоторых отличий (на пример, выбор какого-то товара).

- Если одна страница имеет несколько URL адресов (сортировка каталога товаров по различным категориям или критериям).
- Для кросс-доменов. Это, когда контент сайта на двух URL адресах дублируется, но он должен быть доступен на каждом из двух или нескольких доменах.
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Коды ответов сервера и ошибки. HTTP 200, 301, 404, 302, 500, 503, 550 и др.
Может сейчас эта тема не особо вас волнует, однако протяжении существования вашего сайта вы будете сталкиваться с кодами ответов сервера или «списком кодов состояния HTTP», связанных с различными элементами функциональной составляющей вашего сайта. Довольно часто встречаются такие ошибки, как 404 и 301, но существует огромное множество других ошибок, с которыми вы, возможно, не знакомы. Прежде чем паниковать, лучше прочтите эту статью, призванную рассказать вам о значения кодов различных ошибок, которые могут встретиться на вашем пути.
Некоторые из них напрямую связаны с сервером или с клиентской стороной, а некоторые уже не актуальны, поэтому вы вряд ли их увидите в реальной жизни, но ради интереса и фоновых знаний я включил и их.
Ниже представлена удобная таблица, при помощи которой вы сможете быстро и просто перейти к интересующей вас ошибке, и узнать ее значение:
| 100 | 301 | 405 | 417 | 450 |
| 101 | 302 | 406 | 418 | 451 |
| 102 | 303 | 407 | 422 | 500 |
| 200 | 304 | 408 | 423 | 501 |
| 201 | 305 | 409 | 424 | 502 |
| 202 | 306 | 410 | 425 | 503 |
| 203 | 307 | 411 | 426 | 504 |
| 204 | 400 | 412 | 428 | 505 |
| 205 | 401 | 413 | 429 | 506 |
| 206 | 402 | 414 | 431 | 507 |
| 207 | 403 | 415 | 444 | 509 |
| 300 | 404 | 416 | 449 | 510 |
1xx Информационные коды
- 100 Continue Server Code
100 Continue означает «работу в штатном режиме». Он означает, что пользователем был сделан хороший запрос, и сервер принялся к обработке. Это временный код ответа, имеющий место лишь тогда, когда пользователь ожидает финального ответа от сервера, который происходит только после того, как будет отослан последний пакет данных.
Он означает, что пользователем был сделан хороший запрос, и сервер принялся к обработке. Это временный код ответа, имеющий место лишь тогда, когда пользователь ожидает финального ответа от сервера, который происходит только после того, как будет отослан последний пакет данных.
Когда этот код может использоваться? Это внутренний код, и иногда он даже не генерируется, если пользователь уже получил какие-то данные от сервера. Это нечто вроде послания к серверу о том, что соединение было установлено успешно, и двери открыты. Высылай данные, но не забудь закрыть дверь, когда закончишь дела (имеется в виду код финального ответа).
Вернуться в начало
- 101 Switching Protocols
Это, наверное, один из самых простых серверных кодов, который означает, что пользователь сделал запрос на переключение типа протокола, используемого на веб-сервере, и сервер дал согласие на это.
Когда этот код может использоваться? При переключении на новую версию HTTP с протокола старого типа. Этот запрос выполняется только при наличии более подходящего протокола (иными словами, при наличии более свежей версии HTTP).
Этот запрос выполняется только при наличии более подходящего протокола (иными словами, при наличии более свежей версии HTTP).
Вернуться в начало
- 102 Processing
Так как WebDAV-запрос (протокол передачи) может содержать не только один запрос, но также множество подзапросов, включая операции с файлами, он зачастую может затребовать более длительного времени для завершения запроса.
Когда этот код может использоваться? Этот код генерируется для того, чтобы оповестить пользователя и необходимости сбросить таймер и ожидать следующей команды в обычном режиме, так как процесс обработки запроса может занять длительное время.
Вернуться в начало
2xx Success
Сообщения данного класса информируют о случаях успешного принятия и обработки запроса клиента. В зависимости от статуса сервер может ещё передать заголовки и тело сообщения. Иначе говоря, данная классификация кодов обозначает, что действие, запрошенное клиентом, было успешно принято в обработку.
- 200 OK
Этот код, вероятно, является самым популярным, но при этом самым незаметным ввиду его характера. Он означает, что обмен между пользователем и сервером завершен, и все прошло так, как должно было.
Когда этот код может использоваться? В идеале – постоянно!
Вернуться в начало
- 201 Created
В результате успешного выполнения запроса был создан новый ресурс. Например, запрос пользователя привел к созданию нового ресурса вроде новой страницы. Сервер-источник должен создать ресурс перед тем, как отправлять код 201. Если ресурс не может быть создан в данный момент, то сервер вместо этого должен отобразить код 202 (accepted).
Вернуться в начало
- 202 Accepted
Запрос был принят на обработку, но она не завершена по каким-либо причинам. Запрос может и не быть выполнен до конца, в зависимости от того, был ли он отклонен в процессе обработки.
Когда этот код может использоваться? Когда сервер не может выполнить запрос в тот момент, в который он был сделан. Запрос изначально не рассчитан на обязательное исполнение, и клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс.
Запрос изначально не рассчитан на обязательное исполнение, и клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс.
Вернуться в начало
- 203 Non-Authoritative Information
Сервер успешно обработал запрос, но передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. По сути, этот код очень похож на 200, но указывает на то, что информация была получена не из первоисточника.
Когда этот код может использоваться? Этот код может быть использован вместо 200, когда у отправителя есть причина полагать, что заголовки ответа от постороннего источника могут отличаться от того, что предоставил бы исходный сервер.
Вернуться в начало
- 204 No Content
Этот код представляет собой ответ, посланный сервером для того, чтобы сообщить, что запрос был получен и понят, но отсутствуют данные, которые можно было отправить пользователю. Это, главным образом, используется для того, чтобы разрешить запуск скриптов, не меняя при этом документ. Данный код не должен содержать тело сообщения, и включается в первую пустую строку кода сразу после заголовка.
Это, главным образом, используется для того, чтобы разрешить запуск скриптов, не меняя при этом документ. Данный код не должен содержать тело сообщения, и включается в первую пустую строку кода сразу после заголовка.
Когда этот код может использоваться? Этот код, главным образом, используется для того, чтобы позволить осуществить ввод или какие-либо действия без необходимости обновлять документ (страницу).
Вернуться в начало
- 205 Reset Content
Сервер успешно обработал запрос, но при этом не возвращает какой-либо контент. В отличие от 204, этот ответ требует от запрашиваемого обновить документ.
Когда этот код может использоваться? Обычно он используется тогда, когда пользователь заполняет форму, а сервер посылает браузеры запрос на очистку формы. Он схож с кодом 204, но просит пользователя сбросить документ после завершения – например, очистить HTML-форму после подтверждения.
Вернуться в начало
- 206 Partial Reset
Сервер возвращает лишь часть контента, соответствующего заголовку, посланному клиентом. Обычно он используется расширенными инструментами кэширования, когда пользователь запрашивает лишь небольшую часть контента на странице, и сервер в своем ответе предоставляет данные лишь для этой области на странице.
Обычно он используется расширенными инструментами кэширования, когда пользователь запрашивает лишь небольшую часть контента на странице, и сервер в своем ответе предоставляет данные лишь для этой области на странице.
Когда этот код может использоваться? Этот кода обычно используется вследствие запрос If-Range, который применяется в мощных валидаторах кэша. Запрос также должен включать заголовки области, которые используется в качестве параметров диапазона возвратной информации.
Вернуться в начало
- 207 Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций, которые помещают в тело сообщения в виде XML-документа.
Вернуться в начало
3хх Перенаправление
Этот класс кодов состояния указывает на дальнейшие действия, которые должны быть предприняты агентом пользователя для того, чтобы завершить запрос. Действия могут производиться пользователей, либо могут включать в себя различные запросы к серверу.
- 300 Multiple Choices
В основном, этот код сообщает пользователю о том, что ресурс был перемещен, и сервер отвечает списком доступных альтернативных вариантов, среди которых пользователь может выбрать наиболее подходящий ему ресурс.
Когда этот код может использоваться? Обычно этот код можно увидеть, когда сервер считает, что предоставленный пользователем (другими словами, браузером пользователя) URL имеет недостаточно точный указатель, и предлагает дальнейший выбор. Обычно это происходит тогда, когда пользователь использует URL на директорию не самого последнего уровня, и сервер предлагает ему выбор имеющихся файлов или директорий последующего уровня.
Вернуться в начало
- 301 Moved Permanently
Это довольно распространенный пользовательский запрос. Он означает, что запросы для данного ресурса (а также все последующие запросы) должны быть перенаправлены на заданный URL.
Когда этот код может использоваться? Когда страница более не существует, либо ссылка, ведущая на сторонний источник, уже не работает. 301 редирект сообщает пользователю о том, что запрашиваемый ресурс был перемещен (обычно это реализуется при помощи файла .htaccess, доступного на серверах Apache).
301 редирект сообщает пользователю о том, что запрашиваемый ресурс был перемещен (обычно это реализуется при помощи файла .htaccess, доступного на серверах Apache).
Вернуться в начало
- 302 Found
Этот код сообщает пользователю, что расположение запрашиваемого ресурса временно изменено, и 302 код состояния должен содержать информацию о новом месторасположении, которое пользователь и должен запросить.
Когда этот код может использоваться? У этого кода есть несколько применений, многие из которых не являются тем, для чего код был изначально предназначен. Изначально он представлял собой основной способ создания временного перенаправления. Тем не менее, сегодня существуют и другие – этичные, и неэтичные – способы его применения.
Вернуться в начало
- 303 See Other
Этот код указывает пользователю на то, что запрашиваемый ресурс можно найти по URL, который отличается от указанного в запросе. Это не обязательно означает, что что-то было перемещено, это код лишь предоставляет адрес, по которому следует запрашивать подобный ответ.
Когда этот код может использоваться? Этот метод главным образом существует для того, чтобы позволить выводу данных POST-активированного скрипта перенаправить агента пользователя к выбранному ресурсу.
Вернуться в начало
- 304 Not Modified
Этот код означает, что пользователь запрашивает документ/ресурс только в том случае, если он подвергался изменениям с момента последнего обновления кэша данного документа.
Когда этот код может использоваться? Если в ответе от сервера сообщается о том, что параметры документа If-Modified-Since или If-Match не менялись с момента создания последнего кэша, то нет необходимости в повторной отправке ресурса.
Вернуться в начало
- 305 Use Proxy
Этот код сообщает пользователю, что доступ к запрашиваемому ресурсу возможен только посредством прокси, указанного в ответе.
Когда этот код может использоваться? Этот код часто отображается в связи с мерами безопасности, и предоставляет доступ к запрашиваемым URL-ресурсам.
Вернуться в начало
- 306 Switch Proxy
Этот код изначально означал «последующие запросы должны использовать указанный прокси», но в данный момент не используется и зарезервирован.
Вернуться в начало
- 307 Temporary Redirect
Этот код возвращается, если ресурс на данный момент временно доступен по другому URL, который также предоставляется в ответе. Этот код немного отличается от кода 302 – он представляет собой более определенную версию кода 302.
Когда этот код может использоваться? Он используется практически в тех же случаях, что и 302, но пользователь должен продолжить запросы по исходному URL при следующих запросах, либо до тех пор, пока не будет применен новых код ответа.
Вернуться в начало
4хх Ошибка клиента
Класс кодов 4xx предназначен для указания ошибок со стороны клиента, либо на то, что локации никогда (или уже) не существовало. Эти коды состояния применимы к любому методу запроса.
- 400 Bad Request
Запрос не может быть исполнен ввиду синтаксической ошибки.
Когда этот код может использоваться? Когда пользователь запрашивает информацию, но делает это, пренебрегая правилами протокола передачи гипертекста. Запрос не следует повторять без изменения синтаксиса.
Вернуться в начало
- 401 Unauthorized
Этот код связан с запросом к ресурсу, который требует авторизации. Ответ 401 указывает на то, что попытка авторизации была отклонена по тем данным, которые предоставил пользователь.
Когда этот код может использоваться? Когда пользователь совершает запрос к серверу, используя неправильные данные авторизации (имя пользователя и/или пароль).
Вернуться в начало
- 402 Payment Required
Зарезервирован на будущее. Тем не менее, исходное предназначение заключалось в том, что данный код мог использоваться в некоторой форме электронных денег для проведения трансакций, но этого не случилось, и коду не нашлось применения.
Когда этот код может использоваться? Старый сервис MobileMe от Apple выдавал ошибку 402, если аккаунт пользователя в MobileMe подозревался в злоупотреблении сервисом. Кроме того, Youtube использует это состояние, если конкретный IP-адрес уличен в совершении чрезмерного числа запросов, и тогда пользователю необходимо ввести CAPTHA.
Вернуться в начало
- 403 Forbidden
Пользователь пытается осуществить доступ к ресурсу, к которому у него нет доступа, и авторизация не изменит положения.
Когда этот код может использоваться? Когда сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Обычно такое случается, когда ресурс не предназначен для публичного доступа.
Вернуться в начало
- 404 Not Found
Все знакомы с этим кодом, не так ли? Он означает, что запрошенный ресурс не может быть найден, но в будущем – когда он, возможно, там появится, – к нему можно будет осуществить доступ. Также здесь допустимы последующие запросы от клиента. Тем не менее, в большинстве таких случаев применяется код перенаправления из семейства 3хх, и пользователя перенаправляют на альтернативный ресурс или локацию.
Также здесь допустимы последующие запросы от клиента. Тем не менее, в большинстве таких случаев применяется код перенаправления из семейства 3хх, и пользователя перенаправляют на альтернативный ресурс или локацию.
Когда этот код может использоваться? Довольно часто, особенно если страницу переместили или удалили. Зачастую в подобных случаях сервер автоматически генерирует направляющую страницу с ошибкой 404.
Вернуться в начало
- 405 Method Not Allowed
Метод, при помощи которого совершается запрос к ресурсу, не доступен. Другими словами, ошибка возникает при попытке использовать GET на форме, которая требует ввод данных посредством POST, либо использовании метода PUT на ресурсе, который предназначен только для чтения.
Когда этот код может использоваться? Ошибки 405 встречаются в связи с конкретными объектами на веб-странице, для которых был совершен запрос. Например, когда строка запроса в скрипте отличается от пользовательского запроса, в котором подразумевается использование этого скрипта.
Вернуться в начало
- 406 Not Acceptable
Запрошенный ресурс способен генерировать только тот контент, который не применим к Accept-заголовкам в самом запросе. Браузер способен указывать серверу характеристики данных, которые данные будут принимать от сервера
Когда этот код может использоваться? Если форма файла запрошенного ресурса не совпадает с форматом, который пользователь способен распознать. Мы говорим сейчас о языке программирования, а не о французском!
Вернуться в начало
- 407 Proxy Authentication Required
Как и код состояния 401, код 407 означает, что клиент сначала должен авторизоваться через прокси. Чтобы сделать это и авторизоваться, прокси должен вернуть поле с заголовком proxy-authenticate, который отвечает требованиям, представленным сервером.
Когда этот код может использоваться? Когда сервер думает, что запрос данных от клиента корректным, но доступ к ресурсу возможен только посредством авторизации через прокси-сервер.
Вернуться в начало
- 408 Request Timeout
Время ожидания сервером передачи от клиента истекло.
Когда этот код может использоваться? Руководствуясь спецификацией W3 HTTP: «Клиент не сделал запрос в отведенный промежуток времени, который сервер был готов ждать. Клиент МОЖЕТ повторить запрос когда угодно».
Вернуться в начало
- 409 Conflict
Указывает на то, что запрос не может быть выполнен из-за конфликтного обращения к ресурсу.
Когда этот код может использоваться? Вы можете получить такой код при загрузке файла на веб-сервер, где уже имеется более свежая версия этого файла, что приводит к конфликту в системе контроля версий.
Вернуться в начало
- 410 Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Пользователю не следует повторять идентичный запрос.
Когда этот код может использоваться? Если более невозможно осуществить доступ к ресурсу посредством данного запроса, и сервер не владеет информацией о возможном месте расположения ресурса. Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404.
Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404.
Вернуться в начало
- 411 Length Required
Запрос не указывает длину контента, и это было затребовано в совершенном запросе.
Когда этот код может использоваться? Когда браузер не определяет длину запрашиваемого контента в заголовке запроса. Сервер не примет запрос без валидного поля заголовка content-length.
Вернуться в начало
- 412 Precondition Failed
Сервер не отвечает одному из предварительных условий, которые отправитель указал в запросе. Другими словами, один или более заголовок запроса был возвращен с атрибутом false.
Когда этот код может использоваться? Если заголовок запроса, который совершает валидный запрос к ресурсу, сообщает, что этот конкретный запрос не применим к этому конкретному ресурсу.
Вернуться в начало
- 413 Request Entity Too Large
Код 413 отображается в тех случаях, когда сервер отказывается обработать запрос по причине слишком большого размера тела запроса.
Когда этот код может использоваться? При использовании в форме метода POST с контентом, по размеру большим, нежели сервер способен обработать.
Вернуться в начало
- 414 Request-URL Too Long
Этот код отображается, когда сервер не может обработать запрос из-за слишком длинного указанного URL.
Когда этот код может использоваться? Когда POST-запрос конвертируется в GET-запрос. POST-запрос поддерживает отправку безграничного объема данных, связывая их с самим запросом. Тем не менее, если запрос должен быть конвертирован в GET-запрос, то запрос позволяет привязать данные формы к URL, что позволяет проводить информацию в больших размерах, чем это было доступно.
Вернуться в начало
- 415 Unsupported Media-Type
Ответ 415 отправляется для указания о том, что сервер заметил, что часть запроса была сделана в неподдерживаемом формате.
Когда этот код может использоваться? Когда в запросе не указываются какие-либо типы медиа, которые поддерживаются ресурсом или сервером. Например, пользователь запрашивает изображение с расширением файла, которое не поддерживается сервером. Сервер знает о том, что было запрошено, но не понимает формат, в котором был запрошен ресурс.
Например, пользователь запрашивает изображение с расширением файла, которое не поддерживается сервером. Сервер знает о том, что было запрошено, но не понимает формат, в котором был запрошен ресурс.
Вернуться в начало
- 416 Requested Range Not Satisfiable
Этот ответ приходит пользователю, когда тот запрашивает часть запрашиваемого ресурса, когда эта часть не может быть предоставлена.
Когда этот код может использоваться? Когда у сервера запрашивают XXX-YYY байтов какого-либо ресурса, но ресурс имеет меньший размер, чем указано в запросе.
Вернуться в начало
- 417 Expectation Failed
Этот ответ может быть получен, когда по каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса.
Когда этот код может использоваться? Все вполне и так понятно. Когда один из заголовков запроса, заголовок «Expect», имеет запрос, на который сервер не может предоставить ответ.
Вернуться в начало
- 418 I’m a teapot
Этот код был создан в 1998 году как одна из традиционных первоапрельских шуток IETF, в RFC 2324, Hyper Text Coffee Pot Control Protocol, и вряд ли будет обрабатываться современными HTTP-серверами.
Когда этот код может использоваться? Лет 15 назад, ради смеха.
Вернуться в начало
- 422 Unprocessable Entity
Запрос был принят и понят, но не может быть выполнен ввиду наличия семантических ошибок.
Когда этот код может использоваться? Когда сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом.
Вернуться в начало
- 423 Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Чтобы ресурс стал доступным, необходимо снять блокировку или предоставить правильные данные авторизации.
Когда этот код может использоваться? Когда ресурс… закрыт. Обычно это случается из соображений безопасности.
Вернуться в начало
- 424 Failed Dependency
Указывает на то, что реализация текущего запроса может зависеть от успешности выполнения другой операции, и если она не будет успешно проведена, вся обработка запроса будет прервана.
Вернуться в начало
- 425 Unordered Collection
Этот код отображается, когда ресурс определен в черновиках «WebDAV Advanced Collections Protocol», но не присутствует в «Web Distributed Authoring and Versioning Ordered Collections Protocol».
Вернуться в начало
- 426 Upgrade Required
Этот код отображается, когда сервер указывает клиенту на необходимость обновить (переключиться на другой, более новый) протокол. Когда этот код может использоваться? Обычно когда браузер использует устаревшие протоколы.
Вернуться в начало
- 428 Precondition Required
Сервер-источник требует, чтобы в запросе были указаны предварительные условия. Этот код предназначен для того, чтобы избежать конфликта версий ресурса в тех случаях, когда клиент получает (GET) состояние ресурса, изменяет его, и отправляет (PUT) обратно на сервер, и в то же время какая-то третья сторона также изменяет положение ресурса прямо на севере, что приводит к конфликту.
Когда этот код может использоваться? Запрашивая указание условий, сервер как бы гарантирует клиентам то, что они используют корректные актуальные копии ресурс. Если же это не соответствует действительно, пользователь получит ошибку 428.
Вернуться в начало
- 429 Too Many Requests
Этот ответ посылается, если клиент попытался отправить слишком много запросов за короткое время.
Когда этот код может использоваться? Когда пользователь посылает слишком много запросов за короткий промежуток времени.
Вернуться в начало
- 431 Request Header Fields Too Large
Происходит, когда сервер не собирается обрабатывать запрос, так как какое-то из полей заголовка (или все поля заголовков) слишком большое.
Когда этот код может использоваться? В основном тогда, когда заголовок запроса от пользователя больше, чем сервер способен обработать. Запрос может быть повторен после того, как будет уменьшен размер полей заголовков в запросе.
Вернуться в начало
- 444 No Response
Использовался в лог-файлах Nginx для указания того, что сервер не вернул информацию пользователю и закрыл соединение.
Когда этот код может использоваться? Обычно использовался в качестве сдерживающего фактора против вредоносного ПО.
Вернуться в начало
- 449 Retry With (Microsoft)
Расширение Microsoft, которое указывает на то, что запрос должен быть повторен после применения подходящего действия.
Когда этот код может использоваться? Этот код зачастую генерируется, когда выставленные параметры запроса не соответствуют тем, что может принять сервер.
Вернуться в начало
- 450 Blocked by Windows Parental Controls (Microsoft)
Расширение Microsoft. Эта ошибка выдается, когда параметры Windows Parental Controls выставлены на блокировку доступ к определенным веб-страницам.
Когда этот код может использоваться? Когда родители (зная об этой функции) используют родительский контроль, и id-доступа запросил доступ к заблокированному ресурсу.
Вернуться в начало
- 451 Unavailable For Legal Reasons
Новый HTTP-код состояния для ресурсов, которые заблокированы из юридических соображений. Используется для указания на то, что доступ к запрашиваемому ресурсу был заблокирован из юридических соображений: например, цензурой, или правительством.
Вернуться в начало
5xx Ошибка сервера
Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Эти серверные ответы зачастую отображаются, когда пользователь делает запрос, который сервер не в состоянии обработать по той или иной причине. Сервер должен включать сообщение для браузера, которое должно быть показано пользователю – в нем сообщается, что сервер (и по каким причинам) не способен обработать запрос.
- 500 Internal Server Error
Данная ошибка говорит о любой внутренней ошибке сервера, которая не входит в рамки остальных ошибок класса.
Когда этот код может использоваться? Когда ресурс или ссылка создаются на сервере (вроде календаря в системе бронирования), которые технически не существуют в виде ссылки или доступного ресурса, но показывается пользователю в виде ссылки.
Вернуться в начало
- 501 Not Implemented
Сервер либо не понимает метод в запросе, либо не поддерживает возможностей, необходимых для обработки запроса
Когда этот код может использоваться? Вы можете столкнуться с этим, когда сервер не поддерживает нормальные протоколы запроса, вроде GET, OPTIONS, HEAD, POST и т.д.
Вернуться в начало
- 502 Bad Gateway
Ответ 502 отображается, когда сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера.
Когда этот код может использоваться? Обычно, когда вышестоящий сервер и прокси-сервер/шлюз не согласовывают между собой протоколы, представленные в запросе, и в результате получается ошибка при обмене данных.
Вернуться в начало
- 503 Server Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам. В основном, это состоянии является временным.
Когда этот код может использоваться? Когда сайт пользуется чрезмерным спросом, и сервер не в состоянии обработать все запросы.
Вернуться в начало
- 504 Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса.
Когда этот код может использоваться? Когда для передачи данных используется прокси-сервер/шлюз, и два сервера ждут ответов.
Вернуться в начало
- 505 HTTP Version Not Supported
Сервер не поддерживает указанную в запросе версию протокола HTTP.
Когда этот код может использоваться? В случаях, описанных выше! Когда HTTP-протокол более старый, нежели требуется серверу, и следовательно не поддерживается.
Вернуться в начало
- 506 Variant Also Negotiates
Такой ответ посылается, когда в результате ошибочной конфигурации выбранный вариант указывает сам на себя, из-за чего процесс связывания прерывается.
Когда этот код может использоваться? Когда сервер настроен некорректно, и не способен обработать запрос.
Вернуться в начало
- 507 Insufficient Storage
Когда сервер не способен разместить данные, так как не хватает места для выполнения текущего запроса.
Когда этот код может использоваться? Когда сервер уже полностью загружен, и пользователь совершает запрос на ресурс, который сервер уже имеет в запасе. Проблема заключается в том, что на сервере нет места для того, чтобы поместить данные, которые посылаются в запросе, чтобы затем выслать запрашиваемый ресурс.
Вернуться в начало
- 509 Bandwidth Limit Exceeded
Этот код ответа используется при превышении веб-площадкой отведённого ей ограничения на потребление трафика.
Когда этот код может использоваться? Когда на сервере Apache выполняется корректное расширение, и в ISP установлен уровень пропускного канала, который скоро может быть превышен. Существует несколько опций предела.
Существует несколько опций предела.
Вернуться в начало
- 510 Not Extended
Когда на сервере отсутствует расширение, которое желает использовать клиент. Когда этот код может использоваться? Когда сервер требует больше информации в совершаемом запросе.
Вернуться в начало
- 511 Network Authentication Required
Данный код состояния отображается в случае, если клиент должен сначала авторизоваться в сети, например, ввести пароль для платной точки доступа к Интернету.
Когда этот код может использоваться? Когда пользователь предварительно должен дать свое согласие на условия использования, перед тем, как он получит доступ к интернету (например, к Wi-fi точке доступа).
Итак, надеюсь, что данный список хоть как-то окажется вам полезным. Если я упустил что-то из виду, пожалуйста, допишите информацию в комментариях, и я обязательно включу ее в статью. Пожалуйста, не забудьте поделиться этой статье с друзьями, чтобы они также были в курсе.
Вернуться в начало
Все, что вам нужно знать
Джошуа Хардвик
Руководитель отдела контента @ Ahrefs (или, говоря простым языком, я отвечаю за то, чтобы каждый пост в блоге, который мы публикуем, был EPIC).
СТАТИСТИКА СТАТИКА
Ежемесячный трафик 2 258
Связывание веб -сайтов 529
твиты 99
. содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере. Поделиться статьей Вы находитесь в правильном месте.
301 редиректы довольно просты. Они используются для перенаправления одной веб-страницы на другую.
Но понять, как они связаны с SEO, сложнее.
Из этого руководства вы узнаете:
- Что такое 301 редиректы
- Как их реализовать
- Как они влияют на SEO потенциально) увеличить органический трафик
Начнем сверху.
Что такое переадресация 301?
Перенаправление 301 указывает на постоянное перемещение веб-страницы из одного места в другое.
Часть 301 относится к коду состояния HTTP перенаправленной страницы.
Пример: blog.ahrefs.com перенаправляет на ahrefs.com/blog
Проще говоря, переадресация 301 сообщает браузеру: «Эта страница перемещена навсегда. Это новое место, и мы не собираемся возвращать его обратно». На что браузер отвечает: «Конечно! Я отправлю пользователя туда прямо сейчас!»
Вот почему, если вы попытаетесь посетить blog. ahrefs.com , этого не произойдет.
ahrefs.com , этого не произойдет.
Вместо этого вы попадете на ahrefs.com/blog .
Как сделать переадресацию 301
Существует много способов сделать переадресацию 301, но наиболее распространенный способ — отредактировать файл .htaccess вашего сайта.
Вы найдете это в корневой папке вашего сайта:
Не видите файл? Это означает одно из двух вещей:
- У вас нет файла .htaccess. Создайте его с помощью Блокнота (Windows) или TextEdit (Mac). Просто создайте новый документ и сохраните его как .htaccess. Обязательно удалите стандартное расширение файла .txt.
- Ваш сайт не работает на веб-сервере Apache. Это несколько технический вопрос, но существуют разные типы веб-серверов. Наиболее распространены Apache, Windows/IIS и Nginx. Только серверы Apache используют .htaccess. Чтобы убедиться, что ваш веб-сайт работает на Apache, обратитесь к своему веб-хостингу.
Вот несколько фрагментов кода для добавления распространенных типов переадресации 301 через . htaccess:
htaccess:
ВАЖНО. Эти инструкции предназначены только для веб-серверов Apache. Прочитайте это, если ваш сайт работает на Nginx, или это, если ваш сайт работает на Windows/IIS.
Перенаправление со старой страницы на новую
Перенаправление 301 /old-page.html /new-page.html
Используете WordPress? Удалите необходимость редактировать файл .htaccess с помощью бесплатного плагина Redirection.
Добавление переадресации 301 выполняется так же просто:
Перенаправить старый домен на новый домен
(.*)$ https://newsite.com/$1 [L,R=301,NC]Примечание.
Есть несколько способов сделать это. Я ни в коем случае не эксперт, когда дело доходит до серверов Apache и файлов htaccess. Это код, который всегда работал для меня. Обязательно протестируйте это перед реализацией на своем сайте.
ВАЖНО! Если RewriteEngine на уже есть в вашем файле . (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
9https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
9https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Влияет ли переадресация 301 на SEO?
Большинство SEO-специалистов сосредотачиваются на взаимосвязи между 301 редиректом и PageRank.
Не знакомы с PageRank? Это формула, созданная Google для оценки «ценности страницы» на основе количества и качества ее ссылок. Конечно, PageRank — далеко не единственный «фактор ранжирования», но обычно считается, что в целом более высокий PageRank соответствует более высокому рейтингу.
Есть доказательства этому? Да, в прошлом году Google (повторно) подтвердил PageRank как сигнал ранжирования: 9.0003
DYK, что спустя 18 лет мы все еще используем PageRank (и сотни других сигналов) для ранжирования?
Хотите знать, как это работает? https://t.co/CfOlxGauGF pic.twitter.com/3YJeNbXLml
— Гэри «鯨理» Иллиес (@methode) 9 февраля 2017 г.
Также существует четкая положительная корреляция между рейтингом URL-адресов Ahrefs, который работает аналогично PageRank, и объемом органического трафика, который получает страница:
Примечание.
Причина, по которой я говорю о рейтинге URL (UR), а не о PageRank, заключается в том, что Google прекратил общедоступные оценки PageRank в 2016 году. Теперь невозможно узнать, какой рейтинг PageRank имеет страница. Я не утверждаю, что UR в какой-то степени эквивалентен PageRank, но это самый близкий сопоставимый показатель, который у нас есть.
Итак, как это связано с переадресацией 301?
До 2016 года, если вы использовали перенаправление 301 для перенаправления с одной страницы на другую, при этом происходила некоторая потеря PageRank. Сколько? Это спорно, но 15%, казалось, было общим предположением. Это также диапазон, на который Мэтт Каттс, бывший руководитель отдела веб-спама Google, ссылался в этом видео 2013 года:
https://www. youtube.com/watch?v=Filv4pP-1nw
youtube.com/watch?v=Filv4pP-1nw
Примечание.
Мэтт на самом деле не сказал, что 301 редиректы потеряли 15% PageRank в этом видео. Это была просто цифра, которую он использовал в качестве примера. Тем не менее, это число, с которым большинство SEO-специалистов работали в течение нескольких лет. Вероятно, это связано с тем, что 15% также относится к «коэффициенту демпфирования» в исходном патенте PageRank.
Для аргументации предположим, что число равно 15%.
Вот как это будет выглядеть:
Простое перенаправление 301: domain.com/page-1 → domain.com/page-2 = 15% потеря PageRank
6
цепочка: domain.com/page-1 → domain.com/page-2 → domain.com/page-3 → domain.com/page-4 = 38% потери PageRank!
Однако в 2016 году Google изменила свою официальную позицию по этому вопросу:
30-кратное перенаправление больше не теряет PageRank.
— Гэри «鯨理» Иллес (@methode) 26 июля 2016 г. столько же «силы», сколько и исходная страница.
Это БОЛЬШОЕ дело, и это одна из причин, по которой 301 редиректы могут быть такими полезными для увеличения органического трафика. (подробнее об этом позже!)
Но переадресация 301 может вызвать множество других проблем, связанных с SEO, о которых не часто говорят.
Как исправить существующие проблемы с переадресацией 301 на вашем сайте
Вот как найти и исправить существующие проблемы, связанные с переадресацией 301.
1. Убедитесь, что HTTP-версия вашего сайта перенаправляет на HTTPS
Каждый веб-сайт должен использовать HTTPS.
Это не только добавляет дополнительный уровень безопасности для ваших посетителей, но и Google использует HTTPS в качестве сигнала ранжирования. Прибавьте к этому тот факт, что SSL-сертификаты доступны бесплатно через Let’s Encrypt, и действительно нет никаких оправданий тому, чтобы не использовать HTTPS в 2019 году.
.
Но наличие SSL-сертификата — это только полдела…
Вы также должны убедиться, что люди действительно посещают HTTPS-версию вашего сайта, что означает использование перенаправления 301 между HTTP-версией и HTTPS-версией.
Чтобы убедиться, что это перенаправление работает, перейдите на свою домашнюю страницу и посмотрите на строку URL. Вы должны увидеть http s ://[www].yourwebsite.com/ и значок замка.
Измените это на http:// (не http s ://), затем нажмите Enter. Вы должны быть автоматически перенаправлены на версию HTTPS.
Если это произойдет, то по большей части все должно быть хорошо. Но все еще могут быть проблемы, например:
- Перенаправление с HTTP на HTTPS реализовано не на всех страницах вашего сайта (например, на поддоменах).
- Перенаправления с HTTPS на HTTP
Чтобы убедиться, что таких проблем нет, запустите сканирование с помощью аудита сайта Ahrefs.
youtube.com/embed/LjinWqfGyVE?autohide=1&iv_load_policy=3&modestbranding=1&rel=0&wmode=transparent&autoplay=0″ frameborder=»0″ scrolling=»no» webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Перейдите на внутренние страницы отчет и найдите следующие проблемы:
ПРИМЕЧАНИЕ. Если вы видите одну страницу с предупреждением о переходе с HTTP на HTTPS, и это просто HTTP-версия страницы, с которой началось сканирование, это не проблема.
Устраните эти проблемы, применив соответствующие перенаправления 301 с версий HTTP на HTTPS затронутых страниц.
2. Удалите страницы с кодами состояния 301 из карты сайта
Google просматривает карты сайта, чтобы понять, какие страницы следует сканировать и индексировать.
Поскольку страниц с кодами статуса 301 технически больше не существует, нет смысла просить Google их просканировать.
Если такие страницы остаются в вашей карте сайта, Google может продолжать повторно посещать их каждый раз при повторном сканировании вашего веб-сайта. Это не нужно и расходует краулинговый бюджет.
Вот один из способов найти такие страницы:
- Найдите URL-адрес вашей карты сайта (обычно это yourdomain.com/sitemap.xml …, но не всегда)
- Используйте этот инструмент для загрузки всех URL-адресов.
- Вставьте этот список URL-адресов в эту бесплатную программу проверки кода состояния HTTP (примечание: не более 100 URL-адресов одновременно)
- Фильтр для страниц с кодом состояния 301.
Ищете более быстрый и простой способ? Используйте аудит сайта Ahrefs для сканирования вашего веб-сайта, а затем перейдите к Обзор сообщите и найдите ошибки «Перенаправление 3XX в карте сайта».
Нажав на это, вы увидите все страницы с кодами состояния 301 в ваших картах сайта.
Удалите эти URL-адреса из карты сайта и замените их конечным URL-адресом перенаправления (если его там еще нет).
3. Исправление цепочек перенаправления
Цепочки перенаправления возникают, когда между начальным URL-адресом и целевым URL-адресом имеется серия из двух или более перенаправлений.
Вот что говорит об этом Google:
Хотя робот Googlebot и браузеры могут следовать «цепочке» из нескольких переадресаций (например, Страница 1 > Страница 2 > Страница 3), мы рекомендуем перенаправлять на конечный пункт назначения . Если это невозможно, уменьшите количество переадресаций в цепочке, в идеале не более 3 и менее 5.
Цепочки переадресаций не служат никакой другой цели, кроме как ухудшить взаимодействие с пользователем и замедлить работу, поэтому вам следует избегать их. где возможно.
Вы можете проверить наличие цепочек перенаправлений на 100 URL-адресах, используя эту проверку кода состояния HTTP.
Ищите страницы с двумя и более переадресациями.
Чтобы проверить более 100 страниц за один раз, проверьте отчет Внутренние страницы в аудите сайта Ahrefs на наличие ошибок «цепочки перенаправлений».
При нажатии на это отобразятся все URL-адреса в цепочке, включая конечную целевую страницу.
Есть два способа исправить эти ошибки;
- Замените цепочку перенаправлений одним перенаправлением 301. Вместо Страница 1 > Страница 2 > Страница 3 > Страница 4 , перенаправление становится Страница 1 > Страница 4 .
- Заменить внутренние ссылки на перенаправленные страницы прямыми ссылками на конечный URL . Это не позволяет Google и другим ботам сканировать цепочки перенаправлений. Что еще более важно, это предотвращает реальных людей (вы знаете, тех, кто *могут* купить что-то на вашем сайте) от необходимости иметь дело с медленным многократным перенаправлением, когда они нажимают ссылку.
Там, где это целесообразно, лучше всего использовать второе решение.
Для этого отсортируйте список цепочек редиректов по номеру. входящих ссылок» от большего к меньшему. Затем нажмите на количество внутренних ссылок, чтобы увидеть все внутренние ссылки на перенаправленную страницу.
Замените внутренние ссылки на затронутых страницах прямыми ссылками на конечный целевой URL.
4. Исправить циклы перенаправления
Циклы перенаправления возникают, когда URL-адрес перенаправляет обратно на один из других URL-адресов в цепочке. Это создает бесконечный цикл переадресаций, который может сбить с толку как поисковые системы, так и пользователей.
Пример: Страница 1 > Страница 2 > Страница 3 > Страница 2 > Страница 3 > Страница 2 > Страница 3 обычно убийцы-[…]
привести к такому ответу от браузера:
Вы можете найти ошибки цикла перенаправления партиями по 100 с помощью того же средства проверки кода состояния HTTP, которое мы использовали ранее. Ищите ошибки «Превышено максимальное количество перенаправлений».
Для более 100 страниц проверьте Внутренние страницы сообщают в аудите сайта Ahrefs об ошибках «Цикл перенаправления».
Нажмите, чтобы отобразить все страницы с проблемами цикла перенаправления, а затем исправьте каждую проблему одним из двух способов:
- Если URL-адрес не должен перенаправлять, измените код ответа HTTP на 200.
- Если URL должен перенаправлять , исправлять конечный URL назначения и устранять цикл. В качестве альтернативы удалите или замените все внутренние ссылки на URL-адрес перенаправления.
5. Исправить неработающие перенаправления
Неработающие перенаправления — это страницы, которые перенаправляют на мертвую страницу (т. е. такую, которая возвращает код ответа HTTP 4XX или 5XX).
Пример: Страница 1 (301) > Страница 2 (404)
Это плохо, потому что ни посетители, ни роботы поисковых систем не могут получить доступ к конечным URL. Из-за этого большинство посетителей покинут ваш сайт, а большинство поисковых систем прекратят сканирование.
Вы можете проверить наличие этих ошибок партиями по 100 с помощью средства проверки кода состояния HTTP.
Чтобы проверить больше страниц, найдите ошибки «Неверная переадресация» в отчете «Внутренние страницы » в аудите сайта Ahrefs.
Исправьте эти ошибки одним из следующих способов:
- Восстановление мертвой страницы (если она была удалена случайно)
- Удаление внутренних ссылок на перенаправленный URL.
6. Перенаправление 404 страниц
Страницы, которые возвращают статус 404, мертвы, поэтому браузер возвращает страницу, подобную этой:
Бывают случаи, когда пользователь видит эту страницу, имеет смысл. Например, если кто-то вводит неверный URL-адрес в свой браузер, страница с ошибкой сообщает ему, что что-то не так. Вы можете увидеть пример этого выше — имеет смысл возвращать страницу 404 для этого URL.
При этом страницы с кодами состояния 404 представляют собой проблему, когда:
- Они доступны для сканирования . Доступно для сканирования , обычно соответствует кликабельности.
И если они активны, некоторые пользователи в конечном итоге будут нажимать на внутренние ссылки на вашем сайте только для того, чтобы увидеть мертвую страницу. Это не очень хорошо для пользовательского опыта.
- У них есть обратные ссылки . Поскольку страницы 404 недоступны, любые обратные ссылки, указывающие на них, фактически теряются.
Чтобы решить эту первую проблему, проверьте Внутренние ссылки отчет в аудите сайта Ahrefs об ошибках «страница 404».
Нажмите, чтобы просмотреть все страницы с ошибкой 404, найденные во время сканирования.
Затем нажмите кнопку «Управление столбцами», добавьте «Нет. обратных ссылок dofollow», нажмите «Применить», затем выполните сортировку по этому столбцу в порядке убывания.
Проверьте отчет Обратные ссылки в Ahrefs Site Explorer на наличие страниц с одной или несколькими обратными ссылками «dofollow». Есть шанс, что эти ссылки могут быть ценными.
Если это так, вы захотите перенаправить (301) эту страницу на другой соответствующий ресурс на вашем веб-сайте.
Для страниц без обратных ссылок dofollow, исправьте их одним из следующих способов:
- Восстановление мертвой страницы по указанному URL
- Перенаправление (301) мертвой страницы на другую релевантную страницу
- Удаление всех внутренних ссылок или мертвая страница
ВАЖНО . Если вы выберете вариант 3, убедитесь, что вы заменили не только внутренние ссылки, но и текст привязки и окружающий текст, где это необходимо.
7. Замените переадресацию 302 и переадресацию метаобновления на 301s
Никогда не используйте перенаправления 302 или перенаправления метаобновления для постоянных перенаправлений. Перенаправления
302 предназначены для временных перемещений, и Google рекомендует вообще не использовать перенаправления метаобновления, если это возможно.
Итак, если у вас есть что-то из этого на вашем сайте, вы должны либо удалить их, либо заменить на 301 редиректы.
Чтобы просмотреть страницы с этими кодами состояния HTTP, проверьте отчет Внутренние страницы в аудите сайта Ahrefs на наличие проблем «Перенаправление метаобновления» и «Перенаправление 302».
К счастью, обе эти проблемы можно решить одним и тем же способом:
- Если перенаправление постоянное, используйте вместо этого 301.
- Если перенаправление непостоянное , удалите перенаправление.
Вы также должны стремиться удалить или заменить внутренние ссылки на перенаправленные страницы, особенно если они могут сбить с толку пользователей, которые нажимают на них.
8. Ищите перенаправленные (301) страницы, которые получают органический трафик
Страницы с кодами статуса HTTP 301 не должны получать органический трафик, потому что они не должны быть в индексе Google.
Если такие страницы получают трафик, значит, Google еще не видел редиректа.
Чтобы проверить наличие страниц 3XX с трафиком, проверьте отчет Обзор в аудите сайта Ahrefs на наличие ошибок «Страница 3XX получает органический трафик».
Если вы получили список страниц 3XX откуда-то еще (например, из средства проверки кода состояния HTTP), вставьте их в инструмент пакетного анализа Ahrefs партиями до 200, чтобы увидеть органический трафик на уровне страницы.
ПРИМЕЧАНИЕ. Вы также можете проверить органический трафик в Google Analytics или Google Search Console.
Теперь, если вы только недавно добавили перенаправление 301, это, вероятно, не большая проблема. Google должен увидеть это во время следующего сканирования, после чего следует деиндексировать страницу.
Чтобы ускорить этот процесс, вставьте URL-адрес в инструмент проверки URL-адресов в Google Search Console, затем нажмите «Запросить индексирование».
Вам также следует удалить эти страницы из карты сайта (см. № 2) и повторно отправить их через Google Search Console.
9. Ищите «плохие» внешние коды 301
Большинство веб-сайтов ссылаются на соответствующие сторонние сайты и ресурсы.
Это нормально… пока страница, на которую делается внешняя ссылка, не будет перенаправлена в другое место.
Например, представьте, что вы ссылаетесь на полезный ресурс. Двенадцать месяцев спустя срок действия этого домена истекает, и его подбирает охотник за просроченными доменами, который удаляет ресурс и перенаправляет на свой «денежный» сайт. Теперь вы непреднамеренно ссылаетесь на что-то нерелевантное (и потенциально даже вредное) для ваших посетителей.
По этой причине важно время от времени проверять наличие «плохих» внешних ошибок 301.
Для этого перейдите к отчету Внешние страницы в аудите сайта Ahrefs и найдите предупреждения «Внешнее перенаправление 3XX».
Щелкните здесь, чтобы просмотреть список всех перенаправленных внешних ссылок, а также конечный URL-адрес назначения.
Затем просмотрите отчет, просмотрев столбцы URL и URL перенаправления . Ищите редиректы, которые кажутся вам неправильными. Другими словами, игнорируйте такие вещи, как перенаправления с HTTP на HTTPS и blog.domain.com/page на domain.com/blog/page перенаправляет. Ищите перенаправления на разные сайты или страницы.
Вот пример, который я нашел при сканировании Backlinko :
Проблема здесь не столько в том, что перенаправление указывает на другой сайт. Те, кто знаком с Нилом Пателем, знают, что ранее в этом году он объединил blog.kissmetrics.com с neilpatel.com .
Нет, проблема в том, что перенаправленная страница — это совсем другая статья.
Оригинальное название статьи: Использование магии качественных данных для повышения конверсии SaaS
Перенаправленное название статьи: Как понимание вашего клиента поможет вам создать рекламный текст
В лучшем случае в этих случаях удалить внутреннюю ссылку (ссылки) на перенаправленную страницу.
Для этого просто нажмите номер в поле «No. inlinks», чтобы увидеть каждую страницу с внутренними ссылками на перенаправленную страницу.
Войдите в свою CMS и удалите их.
Как использовать переадресацию 301 для увеличения органического трафика
К этому моменту ваш сайт должен быть свободен от каких-либо проблем с SEO, связанных с переадресацией 301.
Теперь пришло время серьезно поговорить о том, как мы можем использовать силу редиректов для значительного увеличения органического трафика.
Вот два метода для этого.
Техника приготовления коктейлей
У вас есть стакан кока-колы. Ммм . У тебя есть стакан рома. Вкусно !
Оба напитка сами по себе великолепны. Однако объедините их, и вы перейдете на другой уровень. Здравствуй, Свободная Куба!
Итак, как это связано с 301 редиректом?
Думайте об этих напитках как о тематических страницах на вашем веб-сайте.
Каждый из них работает нормально. У них есть несколько приличных обратных ссылок. Они получают 90 077 или 90 078 органического трафика. Совсем неплохо. Но почему бы не объединить эти две страницы в одну, чтобы сделать что-то еще лучше?
При этом есть вероятность, что мы сможем превратить две страницы со средней эффективностью в один восхитительный коктейль из страниц, которые работают на на раз лучше!
Недавно мы сделали это с двумя нашими сообщениями в блоге Ahrefs:
- https://ahrefs.com/blog/skyscraper-technique/
- https://ahrefs.com/blog/skyscraper-technique-fail /
Обе эти статьи устарели, поэтому мы решили объединить их в одно новое руководство.
Затем мы переиздали в ahrefs.com/blog/skyscraper-technique/ и перенаправили на него другую статью.
Результаты говорят сами за себя:
Так почему же это работает?
Две причины:
- Укрепление «авторитета»: Помните, как переадресация 301 больше не «утекает» в PageRank? Перенаправив одну из этих статей на другую, мы смогли объединить «авторитет» обеих страниц в одну.
Конечно, это не работает, если страницы не связаны между собой, потому что Google рассматривает такие редиректы как программные ошибки 404. Но поскольку эти две страницы похожи, это сработало.
- Лучшее содержание: Обе статьи были хорошего качества. Они только начали немного устаревать. Взяв лучшее из обоих постов и объединив их, мы создали значительно лучший контент, который, на наш взгляд, заслуживает большего трафика.
Теперь остается только один вопрос: как воспроизвести эту стратегию, верно?
Вот процесс.
Шаг 1. Найдите проблемы с каннибализацией ключевых слов (с обратными ссылками)
Каннибализация ключевых слов — это когда две или более страниц нацелены и ранжируются по одному и тому же ключевому слову (ключевым словам). Обнаружение таких проблем — хороший способ определить возможности.
Итак, прежде всего, сделайте копию этого Google Sheet.
Затем вставьте свой сайт в обозреватель сайтов Ahrefs, перейдите к отчету Top Pages и экспортируйте его в CSV.
Импортируйте CSV-файл на первую вкладку Google Sheet.
Для этого перейдите к «Файл» > «Импорт…» > «Загрузить» > выберите CSV > выберите «Добавить к текущему листу» при появлении запроса
Вот и все. Перейдите на вкладку «Результаты», и у вас должны быть уточненные результаты.
Шаг 2. Найдите подходящие возможности
Затем вам нужно просмотреть лист результатов для потенциальных возможностей перенаправления.
Вот хороший пример из блога Hubspot:
Эти две страницы занимают 5-е и 6-е места соответственно по «пользовательскому контенту».
Оба:
- Тематически очень похожи
- Получите много обратных ссылок с уникальных веб-сайтов (467 ссылающихся доменов вместе взятых!)
- Получите немного органического трафика
Итак, давайте посмотрим на страницы с самым высоким рейтингом «пользовательского контента» в Исследователе ключевых слов Ahrefs:
Two кое-что особенное в текущей странице с самым высоким рейтингом:
- Она получает почти в 2 раза больше трафика, чем два поста из Hubspot вместе взятые!
- Он имеет ссылки на 192 ссылающихся домена… менее половины из 467 ссылающихся доменов на два поста Hubspot
Так что, если бы Hubspot объединил эти два поста в один и объединил весь этот восхитительный «ссылочный вес», то я бы сказал, что у них были бы хорошие шансы претендовать на первое место.
Это потенциально может удвоить их трафик!
Шаг 3. Перепишите и объедините страницы
Теперь пришло время взять лучшее из каждой страницы и объединить их в одну.
Например, если бы мы делали это для вышеупомянутых статей Hubspot, мы, вероятно, сохранили бы раздел «Как запустить собственную кампанию с пользовательским контентом» из одного поста:
… и оставьте часть, объясняющую «Почему пользовательский контент?» от другого:
. Чтобы максимально повысить релевантность новой страницы и снизить риск того, что Google будет рассматривать наш 301 как мягкий 404, мы также можем проверить отчет Anchors в Site Explorer для каждой страницы:
Это дает некоторое представление о том, почему люди ссылаются на страницы в первую очередь.
Например, я вижу, что довольно мало людей цитируют статистику при ссылке на эту страницу, поэтому, возможно, стоит сохранить эту статистику в нашем обновленном посте.
Шаг 4. Опубликуйте свою обновленную страницу и внедрите переадресацию 301
Теперь наконец пришло время опубликовать обновленный пост/страницу.
Если какой-либо из старых URL-адресов подходит для вашего нового сообщения, не стесняйтесь повторно публиковать его по тому же URL-адресу. Затем вы можете удалить другой пост/страницу и добавить переадресацию 301 к новому сообщению.
Возможно, вы помните, что мы сделали это с нашей техникой небоскреба почтой. Мы повторно использовали URL /skyscraper-technique/.
Если ни один из старых URL-адресов не подходит для вашего нового поста/страницы, то также можно использовать перенаправление 301 9.0075 и страниц на совершенно новый URL.
Например, если бы мы объединили эти два сообщения Hubspot в это руководство:
… тогда ни один из двух старых URL-адресов не соответствовал бы всем требованиям.
Было бы лучше опубликовать что-то вроде blog.hubspot.com/marketing/user-generated-content/
Итак, мы могли бы сделать это, а затем 301 перенаправить две другие страницы на этот URL. Простой.
Метод слияния
Вот что произошло с органическим трафиком одного сайта после использования метода слияния:
Это прирост трафика на ~116% за 12 месяцев!
Кратко о процессе:
- Купить другой бизнес или веб-сайт в вашей отрасли.
- Объедините их сайт с вашим, используя 301 редиректы.
Брайан Дин из Backlinko сделал это в прошлом году. Он купил еще один SEO-блог — Point Blank SEO — и перенаправил его на Backlinko. На самом деле именно он использовал этот метод для достижения результатов, которые вы видите на скриншоте выше.
Но прежде чем вы начнете покупать каждый веб-сайт, который вы можете получить, поймите следующее:
Добиться успеха с помощью этого метода не так просто, как просто купить любой старый веб-сайт и использовать 301 для перенаправления всех страниц на вашу домашнюю страницу. Это ленивый подход, и в 2019 году это не очень хорошая идея. Вам также необходимо реализовать 301 редиректы на постраничной основе.
Вот как это сделать, шаг за шагом:
1. Перенаправить и перенаправить контент
Наибольший прирост трафика, скорее всего, будет получен за счет перенастройки и перенаправления контента.
Брайан Дин сделал это с некоторыми сообщениями на pointblankseo.
com , включая печально известный список стратегий создания ссылок Джона.
Вы знаете, тот с этим профилем обратных ссылок:
Этот исходный URL был: pointblankseo.com/link-building-strategies
Новый (перенаправленный) URL: backlinko.com -building-strategies
Поскольку Брайан переместил сообщение со старого домена на новый с переадресацией 301, все эти ссылки теперь эффективно ведут на ту же страницу на backlinko.com вместо . Страница фактически только что переехала в новый дом.
Переназначение и перенаправление контента — лучший вариант, когда выполняются все перечисленные ниже условия:
- Контент имеет органический трафик
- Тема актуальна для вашего бизнеса
- Контент высокого качества
Обратите внимание, что вы можете бороться с этим конечным пунктом, обновляя или переписывая контент после его перемещения и перенаправления. Брайан сделал это со списком стратегий построения ссылок, который не обновлялся примерно с 2012 года.
0003
2. Удалить и перенаправить на другую страницу
Нет смысла сохранять или перемещать страницы, которые:
- Имеют небольшой или нулевой потенциал органического трафика.
- Являются дубликатами тем, которые вы уже рассмотрели
Например, нет смысла сохранять страницу о нас на объединяемом веб-сайте, потому что тогда у вас будет две страницы о нас… что не имеет смысла. Это также верно для других страниц, которые нацелены на те же ключевые слова, что и существующие страницы вашего веб-сайта.
Переназначение их просто приведет к проблемам каннибализации ключевых слов.
Точно так же, если у страниц мало или вообще нет трафика, вы можете избавиться от них и перенаправить в другое место. Это то, что Брайан сделал с несколькими сообщениями на pointblankseo.com , например, с этим сообщением о платформах информационно-пропагандистской деятельности:
Этого сообщения больше не существует. Брайан перенаправил его на свой пост в блоге об инструментах построения ссылок.
Этот исходный URL был: pointblankseo.com/outreach-platforms
Новый (перенаправленный) URL-адрес: backlinko.com/link-building-tools
Он сделал это, потому что ключевое слово «аутрич-платформы» не имеет объема поиска и потенциального трафика. Это не та тема, на которую стоит ориентироваться.
Так что имело смысл перенаправить этот пост на другой соответствующий пост с потенциалом трафика .
3. Удалить и перенаправить на домашнюю страницу
Если перенаправлять страницы некуда, и нет смысла их перемещать и переназначать, тогда в крайнем случае перенаправляйте их на свою домашнюю страницу.
Брайан сделал это с большинством страниц на pointblankseo.com , например, с этим руководством по приманке для эго:
Этот исходный URL был: pointblankseo.com/egobait-guide
Новый (перенаправленный ) URL-адрес: backlinko.
com/blog
Почему это крайняя мера? Что ж, помните, что мы говорили ранее о том, что Google рассматривает нерелевантные редиректы 301 как мягкие 404. Это может произойти при перенаправлении сообщений и страниц на вашу домашнюю страницу.
Но вот в чем дело: если вы не перенаправите эти страницы, то есть 100% вероятность того, что Google обработает их как программные ошибки 404. Вывод: вы также можете перенаправить их.
Однако есть одно предостережение: вы не должны перенаправлять страницы с некачественными обратными ссылками. Это, скорее всего, принесет больше вреда, чем пользы, поэтому обязательно проверяйте отчет Обратные ссылки в Site Explorer для каждой страницы перед перенаправлением.
Если профиль обратной ссылки выглядит так …
… тогда, вероятно, лучше просто удалить эту страницу и оставить ее как 404.
Или, если вы действительно чувствуете необходимость перенаправить страницу, вы можете перед этим отклонить неверные ссылки.
Однако это, скорее всего, потребует больше усилий, чем оно того стоит.
Заключительные мысли
301 редиректы широко используются в SEO.
Используйте их стратегически, и вы увидите огромный прирост органического трафика. Тем не менее, сначала стоит убедиться, что на вашем веб-сайте нет проблем с переадресацией 301, поскольку они могут мешать вашим текущим и будущим усилиям по SEO.
Я что-то пропустил в этом руководстве? Дайте мне знать в комментариях или через Twitter.
Насколько полезен был этот пост?
Количество голосов: 3
Пока нет голосов! Будьте первым, кто оценит этот пост.
Что такое переадресация 301 или 302? | Domain.com
Обе формы перенаправления перенаправляют пользователей сайта с одного URL-адреса или веб-страницы на другой.
Существует простая разница между переадресацией 301 и 302: переадресация 301 указывает, что страница была перемещена в новое место навсегда, тогда как переадресация 302 сообщает, что страница переместилась в новое место, но это только временный.

В этом посте будут рассмотрены различия между переадресацией 301 и 302, чтобы вы знали, какая переадресация является правильным инструментом в нужное время.
Все начинается с правильного домена. Получите сегодня на Domain.com.
Что такое перенаправление 301?
Перенаправление 301 — это код состояния, который сообщает поисковым системам и пользователям, что страница была перемещена навсегда, и гарантирует, что они будут отправлены на правильную страницу. Поскольку это постоянно, когда используется перенаправление 301, это означает, что контент на странице был перемещен навсегда. Пользователи перенаправляются на новую страницу, которая заменила старую.
Перенаправление обычно помогает изменить URL-адрес страницы, когда она отображается в результатах поиска. Если вы вложили средства в создание веб-сайта или запуск интернет-магазина, обратите пристальное внимание на влияние, которое это оказывает на ваш сайт.
Вы можете думать о перенаправлении 301 как о форме изменения адреса, которую вам придется заполнить в почтовой службе, если вы переедете. Точно так же, как ваша почта перенаправляется со старого адреса на новый адрес, ваш веб-трафик отправляется со старого URL-адреса на новый URL-адрес.
К счастью, вы не потеряете всю свою тяжелую работу по созданию своего старого сайта на страницах результатов поисковой системы (SERP). Вся ваша существующая ценность SEO и ссылочный вес для старого URL-адреса переносятся на ваш новый URL-адрес.
Что такое перенаправление 302?
В то время как перенаправление 301 — это постоянное перемещение вашего URL-адреса, перенаправление 302 — это временное изменение, которое перенаправляет пользователей и поисковые системы в нужное новое место на ограниченный период времени, пока перенаправление не будет удалено. Это перенаправление 302 может отображаться как найденное 302 (HTTP 1.1) или временно перемещенное (HTTP 1.0).
Редирект 302 гораздо проще сделать, так как это можно сделать с помощью метатега или в Javascript, вместо того, чтобы требовать от веб-мастера доступа к файлам сервера и тратить дополнительное время, необходимое для создания редирект 301.

Использование перенаправления 302 вместо перенаправления 301 становится проблемой, когда поисковые системы пытаются определить, какая страница имеет более высокую ценность. Вполне вероятно, что поисковая система отобразит только одну версию страницы в результатах поиска, а это означает, что в списке может оказаться не та страница. Эта проблема со временем будет усугубляться, поскольку цепочка перенаправлений строится на старых сайтах.
Что означают числа 301 и 302?
Номера этих перенаправлений относятся к их коду состояния HTTP. В официальном реестре существует пять классов кодов состояния HTTP, и первая цифра каждого кода состояния определяет его класс ответа. Когда код начинается с цифры три, это означает, что код принадлежит к классу перенаправления.
Почему важен код состояния?
Код важен из-за вашего «ссылочного веса». Этот очаровательный термин относится к ценности поисковой системы, которую вы создали для определенного URL-адреса.
Когда вам нужно сообщить сканерам поисковых систем, что ваш сайт или страница перемещены, вы должны правильно перенаправить их на новую страницу. Таким образом, «статус» вашего перенаправления имеет большое значение, иначе вы рискуете потерять этот «ссылочный вес» и, по сути, начнете с нуля. Вы также можете потенциально конкурировать со своей старой страницей в то же время.
Когда ваш URL-адрес правильно перенаправлен, вы сохраняете свой ссылочный вес и авторитет домена, поскольку вы перемещаете все на свою новую страницу, что означает, что вы сохраняете свой рейтинг в поисковых системах и силу ссылок. Перенаправление 302 не передает «сока» и не сохраняет авторитет вашего домена в новом местоположении. Он просто перенаправляет пользователя в новое место для вас, чтобы он не просматривал неработающую ссылку, страницу 404 не найден или страницу с ошибкой.
Это помогает улучшить взаимодействие с пользователем, но редко бывает так, что перенаправление 302 лучше, чем перенаправление 301.
Давайте посмотрим, когда вы должны использовать каждый из них.
Когда следует использовать переадресацию 301?
Когда веб-мастер по ошибке использует переадресацию 302 вместо переадресации 301, это может вызвать проблемы для веб-сайта. Поскольку поисковые системы реагируют на каждое перенаправление по-разному, вам нужно убедиться, что вы настроили правильный. В противном случае поисковая система может решить, что это ошибка, и перестать направлять трафик на неправильную страницу.
Зная разницу между переадресацией 301 и 302, вы можете предотвратить это и помочь оптимизировать эффективность поисковой оптимизации вашего веб-сайта, а также убедиться, что вы не потеряете SEO, которое вы создали на своем веб-сайте. Предыдущая страница.
В некоторых случаях лучше использовать переадресацию 301, которая является постоянной переадресацией.
Вот некоторые примеры:
- Когда вы хотите перенести домен
- Когда ссылки на любые устаревшие URL-адреса необходимо отправить на новую страницу.
Например: если вы объединяете два веб-сайта.
- Вы используете несколько разных URL-адресов для доступа к своему сайту. Вы должны выбрать один URL-адрес в качестве предпочтительного места назначения и использовать переадресацию 301 для перенаправления трафика на новый веб-сайт.
- Вы навсегда изменили доменное имя своего веб-сайта и хотите как можно быстрее отказаться от старого сайта.
- Вы запустили свой сайт в новой CMS, и структура вашего URL изменилась
- Вы конвертируете свой сайт с http на https.
Когда настроена переадресация 301, ваша новая страница отображается в результатах поиска с переадресацией 301. Код 301 сообщает поисковым системам, что вы навсегда переместили свой сайт, и весь трафик должен быть перенаправлен со старого контента на новый. Затем поисковые системы могут направить сигналы ранжирования и ценности поисковых систем в сторону нового URL-адреса, потому что он поймет, что это место является вашим новым постоянным домом.
Несмотря на то, что это лучший выбор в большинстве сценариев, в некоторых случаях было бы лучше использовать перенаправление 302.
Когда следует использовать переадресацию 302?
Несмотря на то, что перенаправление 302 не распространяет SEO, есть несколько сценариев, в которых его действительно имеет смысл использовать. Это менее распространенный сценарий, просто потому, что вы не часто временно перемещаете веб-страницу, но есть ситуации, когда это уместно. Примером такого времени может быть настройка электронной коммерции.
Например, если у вас есть продукт, которого больше нет в продаже, например, сезонный товар или товар, которого нет в наличии, вы можете создать переадресацию 302 и направить пользователей на страницу категории вашего интернет-магазина. Поскольку они не могут заказать продукт в это время, имеет смысл показать им аналогичные продукты, которые доступны в настоящее время. 302 сообщает поисковым системам, что веб-сайт просто временно отключен, и ценность страницы должна оставаться неизменной, а не передаваться по другому URL-адресу.
Еще одна причина, по которой веб-мастера могут использовать переадресацию 302 вместо переадресации 301, заключается в том, чтобы избежать задержки устаревания Google (подробнее об этом чуть позже), связанной с переадресацией 301. Однако это может стать проблемой для Google, потому что в конечном итоге ему придется учитывать, действительно ли веб-мастер намеревался использовать переадресацию 301.
Google пытается принимать эти решения, потому что хочет улучшить работу поисковой системы. Google также знает, что веб-мастера часто использовали перенаправление 302, когда перенаправление 301 было более подходящим выбором. Эта стратегия может вызвать проблемы не только с ранжированием в поисковых системах, но и с продолжающейся индексацией старого URL-адреса и разделением популярности ссылок между старым и новым URL-адресами.
Другой сценарий перенаправления 302 подходит, если вы проводите A/B-тестирование веб-страницы для проверки ее функциональности или дизайна.
На самом деле это хорошая практика для мягкого запуска вашего веб-сайта, чтобы увидеть, какая версия более желательна или обеспечивает лучший пользовательский интерфейс. Используя перенаправление 302, вы можете получать отзывы клиентов и пользователей о своей новой странице, не влияя на рейтинг вашего сайта.
Задержка устаревания Google
Когда вы перемещаете веб-страницу или весь веб-сайт в новое место, вы хотите, чтобы пользователи по-прежнему могли найти ваш сайт. Затем вы хотите использовать перенаправление, чтобы указать веб-браузеру пользователя автоматически перенаправлять их из старого местоположения в новое. И хотя вы надеетесь, что это будет мгновенный процесс, и что Google или другие поисковые системы сразу же будут следовать перенаправлениям, иногда это не так.
Перемещение веб-сайта иногда может вызвать так называемую задержку устаревания Google. В этом случае сайт выпадет из поисковой выдачи на несколько месяцев, а то и на год, что для некоторых компаний может оказаться катастрофическим.
Используйте перенаправление, чтобы перенаправить своих клиентов в нужное место
К счастью, Google не будет наказывать веб-мастера за ошибочное использование перенаправления 302, когда он хотел использовать 301. Google проверяет, и если он определяет, что пользователь хотел используйте 301, они обрабатывают перенаправление как таковое.
Однако вам гораздо проще сделать правильное обозначение на лицевой стороне, чем гадать и надеяться, что Google это исправит. Также нет гарантии, что Google сделает правильное обозначение, поэтому, надеюсь, прочитав этот пост, вы сможете настроить перенаправление на правильный параметр, обычно это 301.
Просто помните. Постоянный редирект = 301, а временный = 302.
Все начинается с правильного домена. Получите сегодня на Domain.com.
Пошаговое руководство по созданию перенаправлений
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию.
Узнать больше
Независимо от того, меняете ли вы URL-адрес одной страницы или переходите на совершенно новый домен, изучение тонкостей правил перенаправления 301 WordPress может помочь улучшить взаимодействие с пользователем и защитить SEO-здоровье вашего сайта.
Здесь мы превратили процесс переадресации 301 в WordPress в простое руководство.
Эти советы помогут вам перенаправить одну страницу на новую страницу. Или вы также можете следовать этому руководству, чтобы настроить переадресацию 301 на уровне домена, что может быть полезно, если вы меняете доменное имя своего сайта.
Что такое переадресация 301 в WordPress?
Перенаправление 301 или постоянное перенаправление — это код состояния HTTP для постоянного перемещения веб-страницы на другой URL-адрес. Если кто-то введет старый URL-адрес в свой браузер или щелкнет ссылку, указывающую на старый URL-адрес, ваш сайт без проблем перенаправит их на указанный вами новый URL-адрес.
Кроме того, перенаправление 301 сообщает Google, что страница перемещена навсегда и что Google должен обрабатывать новый URL-адрес так же, как и старый URL-адрес.
Важно понимать 301 редиректы, потому что они помогают вам:
- Передача ссылочного веса, если вы меняете страницу URL-адреса или удаляете/объединяете существующую страницу в рамках аудита контента.
- Направлять пользователей на функциональную страницу вместо отображения ошибки 404.
- Измените домен вашего сайта WordPress, не теряя при этом всех своих с трудом завоеванных SEO-рейтингов.
- Сообщите сканеру Google, что страница была перемещена без возможности восстановления.
301 переадресация против 302 переадресации
Несмотря на то, что существует пять различных типов перенаправлений — 301, 302, 303, 307 и 308, наиболее часто используются 301 и 302.
- 301 — Редирект 301 в WordPress — это постоянный редирект . Он постоянно указывает как ботам Google, так и посетителям сайта на новую страницу.
- 302 — перенаправление 302 равно временное перенаправление.
Он перенаправляет , а не ботов Google и, таким образом, не передает ссылочный вес. Он только перенаправляет посетителей URL-адреса на новую страницу.
Из-за того, как поисковые роботы Google «читают» эти типы перенаправлений, 301 является предпочтительным методом перенаправления трафика на новый URL-адрес, если вы делаете постоянный переход, поскольку он сохраняет как можно больше ваших усилий по SEO.
Перенаправление 302 полезно, если вам нужно временно перенаправить трафик на другую страницу во время технического обслуживания или строительства, но его следует использовать экономно и с пониманием того, что оно не перенесет преимущества SEO
Как настроить переадресацию 301 в WordPress
Как и для большинства задач в WordPress, существует множество способов настроить перенаправление 301. Вы можете использовать плагин WordPress для перенаправления 301, файл .htaccess вашего сайта, Yoast SEO и даже чистый PHP. Однако файл .htaccess и плагины перенаправления являются одними из наиболее доступных вариантов.
Способ первый: используйте плагин WordPress Redirection для перенаправления 301 на уровне страницы
Бесплатный плагин Redirection WordPress отлично подходит для настройки перенаправления 301 в WordPress на уровне страницы. То есть перенаправление
yoursite.com/old-pageдоyoursite.com/new-page.Для перенаправления на уровне домена вам лучше использовать метод .htaccess, который мы покажем вам в следующем разделе.
Для начала установите и активируйте плагин с WordPress.org. Затем перейдите в Инструменты -> Перенаправление , чтобы запустить мастер установки плагина.
После прохождения краткого мастера настройки нажмите кнопку Добавить новый на вкладке Перенаправления , чтобы создать первое перенаправление.
Вы увидите четыре параметра — вот как их настроить:
- Источник URL-адрес — введите исходный URL-адрес, который вы хотите перенаправить.
т.е. когда кто-то посещает эту страницу, он будет перенаправлен на другую страницу.
- Параметры запроса — оставьте значение по умолчанию.
- Целевой URL – это новый URL-адрес, на который вы хотите направлять посетителей. т.е. если кто-то посещает исходный URL-адрес, они будут перенаправлены на этот URL-адрес.
- Группа — это просто поможет вам организовать переадресацию. Можно оставить его по умолчанию. Или вы можете использовать вкладку Группы , чтобы создать новую группу, если вы хотите организовать различные переадресации.
Затем нажмите Добавить перенаправление , чтобы завершить настройку.
Если на данный момент кажется, что ваша страница не перенаправляется, очистите кэшированные данные, и перенаправление должно начать отображаться.
Способ второй: используйте .htaccess для добавления перенаправления 301 в WordPress
Если вы переносите домен, использование файла .
htaccess вашего сайта WordPress для настройки перенаправления 301 является наиболее эффективным вариантом. Вы также можете использовать свой файл .htaccess для настройки перенаправления на уровне страницы, хотя это не так удобно, как метод плагина.
Для начала вам необходимо подключиться к серверу вашего сайта, чтобы отредактировать файл .htaccess. У вас есть два варианта:
- Подключитесь к вашему серверу через FTP.
- Используйте встроенный в cPanel инструмент File Manager, который мы используем ниже.
Примечание. Этот метод должен работать на большинстве хостов WordPress. Тем не менее, некоторые хосты WordPress перешли на использование установки хостинг-сервера, полностью состоящей из Nginx, вместо Apache, у которого нет файла .htaccess. В этом случае вы не сможете использовать этот метод, потому что на вашем хосте не будет файла .htaccess. Большинство хостов, использующих Nginx, предлагают специальный инструмент перенаправления на панели управления хостингом для учета этого, поэтому стоит проверить документацию поддержки вашего хоста, если вы не видите файл .
htaccess.
1. Найдите файл .htaccess
Чтобы изменить код в файле .htaccess вашего сайта, сначала войдите в панель управления cPanel вашего сервера и найдите инструмент «Диспетчер файлов»:
Затем вы можете найти файл .htaccess в корневой папке вашего сайта. Вы также можете искать его по имени:
2. Сделайте резервную копию содержимого .htaccess
Этот следующий шаг имеет решающее значение. Документ .htaccess может повлиять на функциональность вашего веб-сайта, если с ним неправильно обращаться. Прежде чем вносить какие-либо изменения в этот файл, убедитесь, что вы создали резервную копию оригинала, щелкнув правой кнопкой мыши имя файла и выбрав «Загрузить».
3. Добавьте код перенаправления 301
.После того, как вы сохранили файл на свой компьютер, выберите файл «.htaccess» и нажмите «Изменить». Кроме того, вы можете щелкнуть правой кнопкой мыши файл и выбрать там опцию «Редактировать».
http://newsite.com%{REQUEST_URI} [L,R=301]
Обязательно замените примеры доменных имен вашими реальными старыми и новыми доменными именами.
После редактирования файла .htaccess сохраните его, и перенаправление должно работать без проблем.
Заключение и лучшие практики
Если вы выполняете перенаправление домена на домен, убедитесь, что новая страница похожа на исходную.
Контент должен отражать не менее 70% того, что было на старой странице, чтобы свести к минимуму ущерб для оценки SEO вашей страницы.
Кроме того, после завершения перенаправления вам необходимо тщательно проверить свой сайт на наличие неработающих ссылок, чтобы убедиться, что все работает. Вы можете следовать нашему руководству, чтобы найти неработающие ссылки в WordPress.
У вас есть вопросы о том, как настроить перенаправление 301 в WordPress? Спрашивайте в комментариях, постараемся помочь.
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPressСократите время загрузки даже на 50-80%
просто следуя простым советам.301 редиректы: что это такое и как их использовать
По мере роста и развития вашего веб-сайта изменения неизбежны. Скорее всего, вам потребуется переместить, заархивировать, объединить или удалить определенные страницы — или, возможно, весь сайт.
Вот тут и приходит на помощь переадресация 301. Это полезная тактика, позволяющая убедиться, что трафик продолжает поступать на нужные страницы вашего сайта, но вы должны использовать их правильно.
В этом посте мы рассмотрим:
- Что такое 301 редиректы
- Почему они важны для SEO
- Когда использовать 301 редирект URL
Что такое переадресация 301?
Перенаправление 301 — это тип кода состояния HTTP. Веб-браузеры и серверы сайтов используют эти трехзначные коды для передачи информации о статусе веб-сайта или страницы. Например, когда вы посещаете веб-сайт, ваш браузер запрашивает доступ с сервера сайта, и сервер отвечает кодом состояния HTTP.
Код состояния 301 предназначен для постоянных перенаправлений, что означает, что страница была постоянно перенаправлена на другой URL-адрес, и все посетители и боты будут автоматически отправлены на новое место.
Как посетитель, это обычно происходит почти мгновенно, хотя вы можете заметить, что целевой URL-адрес в вашем браузере меняется на новую страницу.
Вы можете вручную установить или удалить переадресацию 301 для своего веб-сайта, чтобы обеспечить поток трафика на нужные страницы, что создает более плавный и положительный опыт для посетителей сайта. Если вы пропустите шаг настройки перенаправления 301, вы можете оказаться в «тупике» на своем сайте, оставив своих посетителей в затруднительном положении.
Почему переадресация 301 важна для SEO?
301 редиректы не просто направляют посетителей веб-сайта в нужное место — они также направляют в нужное место ботов, включая поисковые роботы, которые индексируют контент для поисковых систем, таких как Google. Перенаправления 301 имеют решающее значение для поисковой оптимизации (SEO), поскольку они помогают обеспечить точное сканирование и каталогизацию вашего сайта.
Кроме того, когда вы перемещаете страницу по какой-либо причине, вы хотите убедиться, что все обратные ссылки на вашу страницу остаются нетронутыми.
301 переадресация помогает убедиться, что внешние ссылки ведут посетителей (и поисковых роботов Google) на соответствующую страницу вашего сайта, продолжая привлекать трафик и сохраняя SEO-ценность ваших с трудом заработанных обратных ссылок.
А когда вам нужно переместить страницу, которая ранжируется по определенным ключевым словам, перенаправление 301 сохранит ссылочный вес страницы (или «сочность SEO»), передав его на новый URL-адрес. Это означает, что контент-команды могут стратегически использовать переадресацию 301 для оптимизации поискового рейтинга. Например, вы можете объединить похожие страницы, которые могут ранжироваться по одному и тому же ключевому слову, в одну консолидированную страницу — и в идеале одновременно объединить потенциал ранжирования каждой отдельной страницы. (Мы рассмотрим больше примеров того, как использовать переадресацию 301 для SEO в следующих нескольких разделах.)
Когда использовать перенаправление 301
Перенаправление 301 можно использовать в нескольких сценариях, в том числе:
Перемещение страницы на новый URL-адрес
Это самый простой вариант использования перенаправления 301: перемещение существующей страницы с одного URL-адреса другому.
Это происходит по разным причинам, например, при переименовании продукта или изменении категории записи в блоге. Использование перенаправления 301 обеспечит беспрепятственный пользовательский интерфейс и гарантирует, что Google и другие поисковые системы точно проиндексируют вашу новую страницу и передадут любую ранжирующую способность с предыдущей страницы.
Перенос веб-сайта из существующего домена в новый домен
В таких ситуациях, как ребрендинг, переход с .net на .com или удаление с поддомена, может потребоваться переход с существующего доменного имени на новый. один. Вы можете использовать переадресацию 301, чтобы убедиться, что все ваши старые URL-адреса отправляются на новые URL-адреса — просто не забудьте запланировать это заранее. Миграция со старого домена на новый требует тщательного сопоставления заранее, поскольку вы можете пометить устаревшее содержимое для удаления или объединить похожие страницы.
Удаление страниц
Если вы удалите страницу со своего сайта и не предпримете никаких других действий, ваш сайт направит трафик на страницу с ошибкой 404, что означает, что контент, который они искали, не может быть найден.
Это разочаровывает пользователей и не идеально подходит для SEO.
Прежде чем удалять страницу, подумайте, какие другие страницы вашего сайта могут быть хорошей заменой. Если у вас есть смысл, настройте перенаправление 301, чтобы посетители все равно могли найти то, что ищут.
Если на вашем сайте нет релевантной страницы, вы можете позволить трафику останавливаться на 404 (не найдено), что указывает на то, что страница была удалена без возможности восстановления. Это может быть удобнее для ваших посетителей, чем отправка их на вашу домашнюю страницу, которая может сбивать с толку или раздражать посетителей.
Перенаправление всего домена с HTTP на HTTPS
Современные рекомендации требуют, чтобы веб-сайты использовали более безопасный протокол HTTPS поверх HTTP. HTTPS обеспечивает дополнительный уровень безопасности за счет использования SSL («уровень защищенных сокетов») для шифрования данных, передаваемых между веб-сервером и браузером.
Переключить ваши URL-адреса с HTTP на HTTPS обычно несложно, но вы можете использовать переадресацию 301, чтобы убедиться, что Google индексирует правильный контент и трафик направляется на правильные страницы.
Решение проблем с дублированием
Поисковые системы индексируют различные варианты вашего сайта, это не идеально для SEO. Но некоторые технические сценарии могут привести к тому, что несколько версий ваших страниц или даже весь ваш веб-сайт будут опубликованы по ошибке. Для Google важно всегда понимать, какой контент сканировать и каталогизировать. Использование переадресации 301 может помочь решить проблемы с дублированием в следующих ситуациях:
Переход с не-WWW на WWW-URL
Чтобы избежать дублирования, вы должны убедиться, что ваш сайт последовательно использует либо URL-адреса, не относящиеся к WWW ( https://yoursite.com ), либо URL-адреса WWW ( https://www.yoursite.com ). Неважно, какой, но если вам нужно удалить дубликаты страниц из любой структуры, используйте переадресацию 301, чтобы направить трафик на правильную версию.
Устранение завершающих слэшей в URL-адресах
Аналогично WWW, страницы с завершающими косыми чертами ( https://www.
yoursite.com/ ) и без них ( https://www.yoursite.com ) рассматриваются Google как разные URL-адреса. Используйте переадресацию 301, чтобы убедиться, что URL-адреса ваших страниц используют конечные косые черты — или нет — последовательно.
Устранение несоответствий между прописными и строчными буквами в URL-адресах
Тот же принцип применяется к URL-адресам, которые используют прописные ( https://www.yoursite.com/About ) и строчные буквы ( https://www.yoursite.com/ около ). Различные версии одной и той же страницы будут рассматриваться как дублирующиеся, поэтому используйте переадресацию 301, если обнаружите, что это происходит на вашем сайте. Большинство веб-страниц используют строчные буквы для URL-адресов.
Консолидация контента для улучшения поискового рейтинга
Как мы упоминали ранее, 301 редиректы могут сыграть ключевую роль в стратегических изменениях вашего контента, которые могут оптимизировать ваш SEO-рейтинг на страницах результатов поисковых систем (SERP).
Например, если у вас есть две страницы, обе из которых достаточно хорошо ранжируются по одному и тому же ключевому слову, вы можете тщательно объединить эти страницы и перенаправить URL-адрес с более низким рейтингом на страницу с более высоким рейтингом. Это поможет вам избежать каннибализации ключевых слов на вашем сайте и объединит авторитет каждой страницы с Google в одну, более мощную страницу. Или вы можете перенаправить обе существующие страницы на совершенно новый URL-адрес.
Вы также можете использовать ошибки 301 во время SEO-сокращения: выявляя слабые или неэффективные страницы и объединяя их в одну, или просто удаляя контент и перенаправляя эти URL-адреса на более эффективные страницы.
Изменение структуры вашего сайта
Если вы хотите изменить структуру подпапок на вашем сайте, вы можете использовать переадресацию 301 для перемещения трафика со старого URL на новый. Например, вы можете реорганизовать свой блог или категории электронной коммерции и переместить такие страницы, как https://www.
mysite.com/outdated/post/9.с 0076 по https://www.mysite.com/updated/post/. Или вы можете решить внести изменение, например удалить даты публикации из URL-адресов блогов. В этом случае вы захотите использовать переадресацию 301, чтобы гарантировать, что трафик не будет потерян по пути.
301 и 302 перенаправления
Одно небольшое замечание: в категории 300 есть несколько кодов состояния HTTP, каждый из которых указывает на определенный тип перенаправления. 301 переадресация указывает на постоянное изменение , а 302 переадресация указывает на временное изменение.
302 редиректы используются, когда вам нужно временно переместить страницу, но вы намерены вернуть ее на исходный URL-адрес. Это может произойти во время A/B-тестирования, поэтапного запуска сайта или при использовании страницы временного хранения.
В то время как представители Google говорят, что 302 редиректы получают те же преимущества при ранжировании страниц, что и 301, некоторые оптимизаторы считают, что 301 передает более сильные сигналы в Google.
Поэтому, если вы точно не знаете, что перемещаете страницу обратно на исходный URL-адрес, используйте переадресацию 301 вместо 302.
Есть несколько других типов перенаправлений, о которых следует знать:
- 307 перенаправления — это еще один вид временного перенаправления, аналогичный 302
- Мета-обновления используют метатеги для отправки пользователей на новый URL-адрес, но Google не рекомендует их использовать
- Переадресация Javascript Использование сценариев на странице для перемещения пользователей на новую страницу, но большинство оптимизаторов (и представителей Google) не рекомендуют их использовать
Совпадать с назначением ваших перенаправленных страниц
Всегда помните о своем пользователе, когда настраиваете переадресацию 301. Если ссылка, по которой они нажимают, или URL-адрес, который они вводят в свой браузер, в конечном итоге приводит их к новой странице, которая не соответствует тому, что они ожидали увидеть, это создает негативный опыт и может привести к тому, что они вообще покинут ваш сайт.
. Перенаправляйте только на похожие страницы с аналогичным намерением.
Обновите карту сайта при реализации 301 переадресации
Карта сайта помогает поисковым системам ориентироваться и индексировать ваши страницы. И хотя Google может показаться всемогущим, даже его сканеры поисковых систем имеют ограниченные ресурсы, поэтому вы не хотите тратить их время на попытки сканирования страниц, которых на самом деле больше не существует.
Поэтому, когда вы реализуете переадресацию 301, обновите карту сайта соответствующим образом. Или, если это нецелесообразно для вашей команды, создайте повторяющуюся задачу для нужного специалиста, чтобы проверить ваш сайт на наличие ошибок 301 и регулярно обновлять карту сайта.
Не создавайте цепочки или циклы переадресации
Если у вас есть несколько страниц, перенаправляющих с одного URL на другой, известных как цепочка переадресации, это создает ненужную сложность для сканеров поисковых систем и может замедлить работу вашего сайта.
Всякий раз, когда вы перенаправляете URL-адрес, обязательно обновите все предыдущие 301-е на новую целевую страницу.
Также помните о создании петель перенаправления, когда несколько 301 отправляют пользователей или ботов на бесконечный цикл перенаправлений, который в конечном итоге заканчивается уродливой страницей ошибки.
По возможности перенаправляйте страницы с кодом 404
Если вы проверите свой сайт и обнаружите страницы с кодом 404, найдите время, чтобы просмотреть исходный URL-адрес и определить следующую лучшую страницу, на которую будут указывать эти ссылки. Затем настройте переадресацию 301, чтобы уменьшить вероятность остановки трафика на вашем сайте.
Но помните, убедитесь, что страница соответствует намерению. Если действительно нет лучшего места для посетителей, креативная страница 404 может обеспечить лучший опыт, чем страница, которая не соответствует их ожиданиям.
Проверить органический трафик на перенаправленные страницы 301
Если ваши инструменты аналитики сообщают вам, что Google отправляет трафик на страницу с кодом 301, это означает, что перенаправление не было проиндексировано Google.
Хотя он должен обновляться автоматически при следующем сканировании вашего сайта Google, вы можете ускорить процесс, удалив страницу из карты сайта, как описано выше, и отправив изменение в Google Search Console.
Обновите неработающие ссылки — не полагайтесь только на перенаправления
Наконец, хотя коды 301 невероятно удобны, чтобы избежать неработающих ссылок, указывающих на ваши старые страницы с внешних сайтов, вы не хотите чрезмерно полагаться на них. Потратьте время, чтобы обновить свои собственные внутренние ссылки на новые URL-адреса, чтобы предоставить наилучшие возможности для посетителей и сканеров поисковых систем.
Хотите узнать больше об оптимизации вашего веб-сайта для органического поиска? Ознакомьтесь с нашим основным руководством по SEO .
Что такое перенаправление 301 и как перенаправление 301 влияет на SEO
При расширении своего бизнеса одним из первых действий является обновление веб-сайта и его страниц.
На этом этапе вы можете решить объединить различный контент.
Вы можете дополнительно удалить старый контент с информацией, которая больше не актуальна, поскольку вы создали новый контент с обновленной информацией.
Но что, если удаленный или объединенный контент привлекает много трафика и все еще находится в верхней части результатов поиска? В этом случае вам понадобится код, который перенаправляет пользователей на новую веб-страницу. Это когда перенаправление 301 вступает в игру.
Существует множество кодов состояния, которые браузер отправляет вам, когда вы ищете что-то в Интернете. Типичными примерами этих кодов состояния являются 404 — не найдено, 500 — ошибка сервера и 403 — запрещено. 301 Redirects — это один из этих кодов состояния, которые действуют как переадресация почты, когда вы постоянно перенаправляете содержимое своей веб-страницы на другую веб-страницу.
Что такое переадресация 301?301 перенаправление — это код состояния HTTP, который информирует браузер, когда веб-страница постоянно перемещается в новое место.
Важно отметить, что если пользователь вводит старый адрес, перенаправление 301 автоматически перенаправляет его на новое место.
В отличие от перенаправления 301, перенаправление 302 предназначено для временного изменения местоположения страницы. Убедитесь, что вы выбрали правильный в соответствии с вашими потребностями.
Зачем выбирать перенаправление 301?Подходит ли перенаправление 301 для SEO?
- Если ваша компания переезжает на новый домен в целях ребрендинга, внедрение 301 неизбежно.
Протокол- HTTPS — это повестка дня, и если вы переходите с HTTP, то перенаправление 301 имеет решающее значение, чтобы избежать ужасного кода «404-Not Found».
- Если вы хотите пересмотреть свой контент, это еще одна причина, по которой 301 перенаправление может быть выходом.
Безусловно! Однако вам необходимо реализовать перенаправление 301 , не забывая при этом о ранжировании в поисковых системах.
Как работает переадресация 301? 1. Клиент запрашивает URL-адрес с сервераКлючевые слова, используемые в вашем новом URL-адресе и содержании, должны соответствовать вашей отрасли, чтобы ваш последний шаг 301 не повлиял отрицательно на ваш общий рейтинг.
В качестве первого шага к пониманию того, как работает перенаправление 301, вам необходимо понять, что происходит, когда клиент впервые запрашивает URL-адрес. Клиент, запрашивающий URL-адрес, открывает соединение с сервером и отправляет его. Пример ниже может дать более широкое представление о событии.
«GET /old-url/ HTTP/2»
Главный хост: www.infidigit.com
сервер сразу начинает им дорожить. Сразу после этого сервер пытается понять и найти URL-адрес перенаправления 301. Затем он отвечает взаимностью за то, что контент, который ищет пользователь, навсегда перемещен, и отвечает,HTTP/2 301
Местоположение: https://www.infidigit.
новое расположение содержимого. Обычный ответ такой же, как в приведенном здесь примере:com/new-url/
GET /new-url/ HTTP/2
Главный хост: www.infidigit.com
4. Сервер отвечает на новый запросОценка запроса , сервер оценивает новый запрос о переадресации 301. Поняв запрос, сервер отвечает, одобряя запрос, и далее отвечает взаимностью на новый ресурс URL вместе с полезной нагрузкой. Он часто показывает, как, HTTP/2 200
Когда внедрять перенаправление 301?Во многих случаях вам может понадобиться переместить содержимое страницы на новый URL-адрес. Например, если на « https://www.website.com/ old_page / » был контент, связанный с SEO, который был перемещен на « https://www.website.com/ ». new_page / », то для этого постоянного перенаправления необходимо использовать перенаправление 301. Это поможет пользователям перенаправляться на новую страницу, а поисковая система проиндексирует новую страницу и сохранит ее рейтинг.
Компании меняют свои доменные имена по многим причинам, таким как расширение охвата своего веб-сайта за границей, ребрендинг и т. д. Вот несколько примеров переноса веб-сайта:
- Изменение имени веб-сайта с https://www. старый веб-сайт .com с по https://www. новый веб-сайт .com
- Изменение доменного имени с https://website. ком до https://www.веб-сайт. co.uk
Используя инструмент «изменение адреса» из Search Console Google, в таких случаях следует реализовать перенаправление 301.
Протоколы HTTP и HTTPS играют решающую роль в процессе индексации поисковыми системами. Многие веб-сайты перешли на протокол HTTPS, а некоторые все еще используют протокол HTTP. Следовательно, если вы переходите с HTTP на HTTPS, обязательно используйте перенаправления 301, поскольку они помогают поисковым системам индексировать ваш переход на протокол.
Они предотвращают появление кода «404 — Not Found» и перенаправляют пользователя на новую страницу.
В первую очередь это делается для того, чтобы избежать проблем с дублированием. https://website.com и https://www.website.com — это два варианта.
Если вы заметили, что ваш веб-сайт доступен как по URL-адресам без www, так и по URL-адресам с www, важно реализовать переадресацию 301 на предпочитаемый вами URL-адрес. Поскольку выбор какой-либо структуры URL-адресов не дает SEO-преимуществ, вы можете выбрать любой из них для своего веб-сайта в зависимости от ваших предпочтений.
Косая черта в конце является важной частью структуры URL. URL-адрес с косой чертой в конце будет отличаться от URL-адреса без косой черты. Например, URL https://abc.com/page будет перенаправлять на страницу, отличную от той, на которую перенаправляет https://abc.com/page / . Следовательно, важно поддерживать последовательность в использовании завершающих косых черт для ваших URL-адресов.
Примените переадресацию 301 к версии URL, которую вы не собираетесь использовать.
Использование заглавных букв также может вызвать аналогичные проблемы. https://abc.com/ page/ будет веб-страницей, отличной от той, которая связана с https://abc.com/ Страница/.
- Воссоздание контента
Многие компании могут захотеть полностью восстановить свой старый контент, возможно, на новой странице, по нескольким причинам. В таких случаях вы должны убедиться, что перенаправление 301 направляет пользователей от старого контента к новому. Хотя многие забывают отменить публикацию старого сайта, его необходимо заархивировать, чтобы пользователи могли легко найти страницу с новым содержанием.
Обычно при попытке 301 перенаправить лучше разработать гибкое правило. Если он недоступен, используйте определенный инструмент по той же причине, наряду с таблицами Google или Excel, особенно для того, чтобы иметь базовую дорожную карту ваших перенаправлений.
Перенаправление 301 по сравнению с перенаправлением 302Перенаправление 301 уведомляет поисковые системы, а также пользователей о постоянном изменении страницы, одновременно переводя их на точную страницу. Таким образом, пользователи перенаправляются на новую страницу, заменившую старую.
Между тем, если вы решите переместить существующий контент на новый URL-адрес только на временный период по причинам, например, для тестирования веб-сайта, и хотите направить пользователей на краткосрочный URL-адрес, вы можете использовать переадресацию 302.
Разница между перенаправлением 301 в SEO и атрибутом rel=»canonical»интернет страницы. Это также важно, когда вы хотите деиндексировать любую страницу. Проще говоря, перенаправление 301 в SEO информирует Google о предыдущих вещах.
С другой стороны, rel=canonical информирует поисковые системы о том, что информация об идентичных URL-адресах одинакова. Это очень важно, так как такой подход позволяет указывать поисковым системам, какие страницы показывать пользователям.
Некоторые случаи, когда использование rel=canonical необходимо:
Как перенаправить страницу с помощью WordPress?
- Когда вы не можете реализовать 301
- Если вы хотите, чтобы несколько страниц с идентичным содержимым оставались активными.
- Перенаправление через сервер
Это один из самых эффективных методов, как с точки зрения скорости загрузки страницы, так и технической эффективности. WordPress не включает 301 редиректы напрямую. Следовательно, перенаправление с помощью сервера является наиболее предпочтительным вариантом. Хотя этот подход полностью зависит от стека программного обеспечения, которое может использовать ваш домен WordPress.
Этот вариант следует использовать только в том случае, если по какой-то причине перенаправление через сервер не работает для вашего домена. Использование плагинов для переадресации 301 будет сравнительно медленнее и будет в значительной степени зависеть от сторонних поставщиков, которые могут быть не очень надежными.
Несколько ошибок, которых следует избегать при перенаправлении 301Перенаправление 301 используется для постоянного перенаправления веб-страницы, а перенаправление 302 используется для временного перенаправления веб-страницы. Их обоих часто путают. Используйте инструмент аудита сайта, чтобы определить, какой статус перенаправления используется на вашей веб-странице.
Правильная организация и ведение записей помогут вам избежать этой ошибки. Убедитесь, что пользователи перенаправляются на страницу, которую они ищут, а не на другую веб-страницу.
Следует любой ценой избегать перенаправления Javascript, так как высока вероятность того, что поисковые системы не смогут отобразить страницу. Многие веб-сайты не позволяют сканировать файлы JS или CSS, что может вызвать эту проблему.
Когда вы создаете новую страницу или по какой-то причине постоянно перемещаете содержимое своей существующей страницы на новую, вы можете использовать код состояния перенаправления 301, чтобы информировать пользователей о перенаправлении и направлять их на вашу текущую страницу через ссылка или кнопка перенаправления.
Когда вы переносите или перемещаете существующий контент на новую страницу или URL-адрес на временный период, если вы тестируете свою страницу, оцениваете ее производительность, собираете отзывы клиентов или устраняете любую другую проблему и хотите, чтобы пользователи знали о переносе, можно использовать редирект 302.
Другие типы перенаправленийКогда вы временно перемещаете адрес своей веб-страницы (URL) с одной страницы на другую, вы можете информировать существующих и потенциальных пользователей о смене страницы с помощью кода состояния ответа 302. Этот код перенаправляет клиентов со старой страницы на новую, а также уведомляет поисковые системы о временном перемещении страниц.
Мета-обновление или перенаправление JavaScript помогает перенаправлять пользователей на вашу новую веб-страницу или URL-адрес. Но в отличие от кода состояния ответа 302, когда пользователи должны щелкнуть ссылку перенаправления, чтобы перейти на новую страницу, метаобновление или перенаправление JavaScript позволяет веб-браузеру автоматически перенаправлять себя на новую страницу через короткий промежуток времени.
- Внутренние ошибки 404
Внутренняя ошибка 404 появляется, когда содержимое веб-сайта либо удалено, либо вообще перемещено на новый веб-сайт или URL-адрес. Когда владелец веб-сайта не может внести коррективы во внутренние ссылки веб-сайта из-за неправильного внесения изменений, пользователи, пытающиеся получить доступ к веб-сайту, могут увидеть код состояния 404 Error Not Found в своих браузерах. Это также происходит, если веб-сервер или доменное имя больше не существуют или если соединение пользователя разорвано. Здесь пользователь не перенаправляется автоматически и не предоставляет никакой ссылки для перенаправления. Однако, чтобы исправить ошибку 404, вам необходимо выполнить перенаправление 301 в качестве владельца веб-сайта, если вы переместили свой веб-сайт навсегда, или перенаправление 302, если вы переместили его временно. Как пользователь, вы можете исправить ошибку 404, обновив страницу или повторно введя URL-адрес в поле поисковой системы.
Как переадресация 301 влияет на SEO?Крайне важно знать, когда и как реализовать перенаправление 301, иначе это может повлиять на ваш рейтинг поисковой оптимизации (SEO) в веб-браузерах (в основном Google). Рейтинг SEO влияет на позицию отображения веб-сайта, когда пользователь использует браузер для поиска продукта или услуги. Эти рейтинги зависят от ключевых слов в вашем веб-контенте и URL-адресе и соответствуют ключевому слову пользователя.
Когда вы используете определенные ключевые слова в своем контенте и URL-адресе, он собирает трафик в соответствии с достигнутым рейтингом SEO. Перемещение вашей веб-страницы на новую с переадресацией 301, состоящей из ключевых слов, не связанных с вашим существующим контентом или URL-адресом, наносит вред SEO-рейтингу и затрудняет посещение пользователями вашего нового веб-сайта. Чтобы поддерживать рейтинг SEO, лучше всего использовать столько целевых ключевых слов, которые использовались для привлечения трафика на вашу старую веб-страницу, чтобы гарантировать, что вы не потеряете существующих или потенциальных клиентов.
ЗаключениеInfidigit — SEO-компания в Мумбаи, которая предлагает профессиональные SEO-услуги, которые могут помочь вам с техническими аспектами SEO, такими как переадресация 301. С компетентными экспертами по SEO наша команда предлагает безошибочный и широкий спектр услуг, связанных с SEO, которые могут помочь вашему бизнесу получить оптимальный трафик и доход.
Популярные поисковые запросыАгентство SEO в Индии | Услуги цифрового маркетинга в Индии | SEO-услуги в Индии | SEO-компания для электронной коммерции | Услуги по аудиту веб-сайтов | Местные SEO-услуги в Индии | Услуги контекстной рекламы в Индии | Услуги ASO в Индии | SEO-руководство | Типы цифрового маркетинга | Канонизация | Навигация по сайту | Данные о компании в Google | Что такое оптимизация изображений | Важность цифрового маркетинга | Что такое поисковая оптимизация на YouTube | Как оптимизировать для избранных фрагментов | Что такое разметка схемы | Что такое Google Adwords | Обратный поиск изображений Google
301 редиректы для SEO: все, что вам нужно знать
301 редиректы играют ключевую роль в здоровье вашего сайта.
Прочтите эту статью, чтобы разобраться с практическими аспектами использования 301, а также ознакомьтесь с советами и рекомендациями, которые использует экспертная SEO-команда Hallam.
Что такое переадресация 301?
Перенаправление 301 — это способ перенаправления посетителей веб-сайта на действующий URL-адрес, когда тот, который они изначально запрашивали, был удален. Перенаправление должно указывать на наиболее релевантную или подобную действующую страницу той, которая больше не нужна, это обеспечивает наилучший пользовательский опыт для посетителя и означает, что любое значение обратной ссылки направляется правильно и не теряется со старой страницей.
Например, если вы проверяете свои URL-адреса и находите такой, как https://www.example.com/old1234.html , вы, вероятно, захотите очистить его, поэтому вы можете использовать перенаправление 301 для отправки посетители с этой страницы на более чистую страницу — https://www.example.
com/new .
Это предотвратит переход на предыдущую страницу, и все сайты, которые ссылались на старую страницу, теперь будут передавать значение ссылки на новую страницу. Даже после перенаправления страницы вы должны пойти и обновить все обратные ссылки, которые у вас есть на других сайтах, до пункта 9.1463 напрямую на новую страницу, это гарантирует передачу всех значений ссылки.
Что означает перенаправление «301»?
301 переадресация может отображаться как «301» или «301 перемещено навсегда». Это код состояния ответа HTTP (протокол передачи гипертекста), который показывает ответ сервера, на котором размещена страница, браузерам, запросившим URL-адрес. Коды состояния 301 по своей сути не являются плохими, они просто указывают, что запрошенная страница была перенаправлена на другую, и это будет та, которую обслуживает браузер.
На самом деле, получение ответа 301 может означать, что вы делаете хорошую работу, поддерживая архитектуру своего сайта в чистоте, не позволяя посетителям переходить на нерелевантные, старые или неработающие страницы.
Всякий раз, когда сервер вашего веб-сайта «отправляет» веб-страницу на ваш сайт посетителю (человеку или поисковому роботу), он также передает код состояния в заголовке. Эта информация «обслуживается» перед фактическим содержимым страницы и информирует ваш браузер (или поисковую систему), что содержит страница (или файл), будь то изображение, HTML, PDF, видео и т. д. Код состояния сервера предназначен для информирования посетитель или поисковик о «статусе» рассматриваемой страницы (файла).
Код состояния «301» является одним из многих ответов HTTP, которые сообщают нам и поисковым системам, что происходит с этим URL-адресом. Код состояния ответа HTTP «301» означает, что этот URL-адрес был перемещен навсегда, а это означает, что любые ссылки со старым URL-адресом должны быть перенаправлены на предоставленный новый URL-адрес.
Этот инструмент является одним из быстрых и простых способов проверки статуса HTTP-ответа одного или нескольких URL-адресов.
Когда следует использовать переадресацию 301?
301 редиректы следует использовать, когда страница больше не актуальна, бесполезна или была удалена.
Они также очень полезны для перестройки сайта, когда URL-адреса убираются в новые, более чистые страницы. Очень важно перенаправить любые старые URL-адреса, которые не останутся прежними при перестройке вашего сайта.
Варианты использования:
- Переезд на новый домен (наш предыдущий веб-сайт был Hallam.biz, который теперь перенаправлен на Hallaminternet.com)
- Очистка динамических URL-адресов и перенаправление их на более короткие, удобные для поисковых систем версии
- Предотвращение проблем с дублированием контента; например, если у вас есть несколько блогов, написанных на одну и ту же тему, и вы хотите объединить их в один супер пост в блоге
.В чем разница между переадресацией 301 и атрибутом rel=»canonical»?
Чтобы прояснить некоторую путаницу, давайте рассмотрим разницу между переадресацией 301 и атрибутом rel=»canonical». Атрибут rel=»canonical» часто неправильно используется как замена 301.
- Перенаправление 301 — это постоянное перенаправление, которое отправляет пользователя прямо на новую страницу.
- Показывать новую «Страницу B» при попытке доступа к старой «Странице A»
- Атрибут rel=»canonical» является указанием или предложением для поисковой системы, какая версия группы похожих страниц предпочтительнее для индексации, чтобы избежать дублирования контента
- Показывать «Страница A со списком продуктов по цене» вместо «Страница B со списком продуктов в алфавитном порядке»
Таким образом, канонический тег, который не ссылается сам на себя, следует использовать только на страницах, которые отображают идентичный или почти идентичный контент другим страницам (динамические страницы с несколькими URL-адресами для одной и той же страницы, как в www.example.com/ index.html должен иметь канонический тег, указывающий на www.example.com, поскольку это точно такая же страница.). 301 следует использовать только при удалении, перемещении или замене страницы.
Преимущество перенаправления 301 для SEO
Перенаправление 301 очень важно для SEO и может быть разницей между успешным восстановлением сайта и неудачным.
Существует несколько способов, которыми они могут быть полезны:
Поддержание интереса посетителей к вашему сайту:
Если посетитель щелкнет ссылку и увидит страницу 404, это негативно повлияет на его впечатления от сайта и может вызвать расстроиться и уйти. Наличие перенаправления 301 означает, что посетитель может легко попасть на сайт и перемещаться по нему, взаимодействуя с контентом, который в конечном итоге может превратить его в клиента или подписчика.
Ссылочный вес:
301 — предпочтительный выбор переадресации 3xx для SEO-специалистов из-за его доказанной способности передавать около 90% ссылочного веса с перенаправленной страницы. Это менее вероятно с переадресацией 302, которая является временной, и поэтому поисковые системы могут не передать вес ссылки, который должен пройти, на новый URL-адрес.
Удаление старых URL-адресов из индекса поисковой системы:
Если паук поисковой системы обнаруживает перенаправление 301 при сканировании вашего веб-сайта, это указывает им на необходимость удалить старый URL-адрес из своего индекса и заменить его новым один вместо.
Это означает, что новая страница должна в конечном итоге заменить старую страницу в индексе поисковых систем, а тем временем старый URL-адрес будет перенаправлять посетителей-людей на новый URL-адрес всякий раз, когда кто-либо пытается получить к нему доступ.
Если вы не используете перенаправление 301 всякий раз, когда удаляете страницу со своего сайта, поисковые системы будут получать код ответа об ошибке 404 Not Found, что может привести к тому, что страница со временем будет полностью исключена из индекса поисковой системы.
Проблемы с переадресацией 301
Проблемы с переадресацией 301 обычно возникают из-за их неправильного или некорректного использования.
Чаще всего это проявляется, когда владелец веб-сайта перенаправляет все старые страницы сайта на новую домашнюю страницу (потому что это быстрее). Если вы сокращаете содержание своего веб-сайта, создаете новые страницы или категории, вам нужно потратить время на то, чтобы убедиться, что каждая старая страница перенаправляется на наиболее релевантную новую или существующую страницу.
Подумайте о пользовательском опыте и о том, будете ли вы разочарованы, если захотите найти ту статью, о которой все говорят, только для того, чтобы вас перенаправили на домашнюю страницу!
Еще одна проблема, возникающая со временем, — это цепочки перенаправлений. После многократного обновления сайта легко попасть в эту ловушку, но крайне важно, чтобы вы узнали, что такое цепочки и как удалить их из списка переадресации.
Пример цепочки переадресации:
- Страница А имеет много обратных ссылок, но вы хотите указать ее на страницу Б.
- Сайт обновляется, теперь страница B указывает на страницу C.
- Страница D — потрясающая, блестящая новая страница, поэтому вы указываете страницу C на страницу D.
Теперь у вас есть цепочка перенаправлений, что означает, что ссылочный вес пытается перейти со страницы А на страницу D. новый. Например:
- Страница A > Страница D
- Страница B > Страница D
- Страница C > Страница D
Цепочки перенаправления — вот почему так важно содержать в порядке ваш .
htaccess или плагин перенаправления, чтобы видеть, где находятся ваши цепочки, и легко их исправлять.
Как настроить переадресацию 301
Теперь, когда мы обсудили, что такое переадресация 301, ее важность и случаи, в которых вы должны их использовать, мы перейдем к объяснению наиболее распространенных способов их реализации. для страниц вашего сайта.
301 Перенаправление: .htaccess
В подавляющем большинстве случаев поведение веб-сервера настраивается с помощью так называемого файла .htaccess. Это простой текстовый файл, который находится в корневом каталоге вашего сайта. Для реализации перенаправления 301 вам необходимо поместить файл .htaccess в корневой каталог (если он еще не существует). Вы можете создавать/редактировать файл .htaccess, используя любые инструменты редактирования обычного текста, такие как Блокнот, Sublime или Textedit, прежде чем назвать файл, который вы создали/редактировали, «.htaccess».
Чтобы объяснить текст, который должен содержаться в вашем файле .
htaccess, мы начнем с очень простого примера, такого как переименование страницы на вашем веб-сайте. Например, если вы хотите изменить URL-адрес страницы с:
https://www.example.com/old.html
на:
https://www.example.com/new
Чтобы убедиться, что старая страница перенаправляется на новую страницу, вам необходимо добавить следующий код в файл .htaccess:
перенаправление 301 /old.html https://www.example.com/new
Вот объяснение того, что означает приведенный выше код:
- «перенаправление 301» сообщает поисковым системам (и браузерам), что ваша страница была перемещена навсегда
- «/old.html» — предоставляет старое местоположение страницы
- «https://www.example.com/new.html» — это новое местоположение страницы, на которую вы указываете серверу перенаправлять посетителей. Эта часть кода требует полного URL-адреса для правильной работы
Важно отметить, что если вы перемещаете несколько страниц, вам необходимо включить оператор перенаправления для каждой перемещаемой страницы.
Наличие уникальной строки для каждой страницы рекомендуется как самый безопасный подход, если вы хотите, чтобы ваши команды подхватывались поисковыми системами.
301 Redirect: WordPress
Существуют очень полезные плагины, которые можно использовать на сайтах WordPress, которые убирают элемент кодирования из создания перенаправления 301. Плагины, такие как перенаправление, позволяют пользователю вводить старый URL-адрес, а затем новый URL-адрес и привязку — у вас есть перенаправление 301. Это делает процесс реализации перенаправления проще и быстрее, часто исключая необходимость участия разработчиков.
Помимо основной функции плагина, Redirection также является действительно полезным инструментом для выбора неработающих ссылок и ошибок 404, импорта или экспорта массовых перенаправлений и поставляется с собственным журналом того, какие пользовательские агенты / рефереры заходили на веб-сайт и когда. Его можно экспортировать для анализа файла журнала.
301 Перенаправление Советы по экономии времени
Несмотря на то, что перенаправление жизненно важно, реализация перенаправления может занять много времени и быть сложной с первого раза.
Вот несколько советов, которые помогут вам сэкономить время и сделать процесс более плавным.
Если вы можете сохранить свои URL-адреса на новом сайте такими же, сделайте это
Это не всегда возможно, но если на старом сайте есть страницы, которым будет место на новом, сохраните URL-адреса. одинаковый. Если URL-адреса запутаны или не точно описывают содержимое страницы, их изменение может быть неизбежным. Сохранение одинаковых URL-адресов не только сэкономит время на сопоставлении перенаправлений, но и уменьшит риск падения трафика, когда новые страницы заменят старые.
Загрузите свои старые URL-адреса из максимально возможного количества источников до того, как сайт будет запущен жить. Это дает вам время, чтобы точно сопоставить старые и новые и поискать в разных источниках менее очевидные неработающие ссылки/старые URL-адреса.
Отфильтруйте свои URL-адреса и расположите их в порядке длины в .htaccess или плагине
Порядок URL-адресов в .htaccess определяет, какие перенаправления выполняются первыми.
Используйте формулу длины, чтобы подсчитать длину символов URL-адреса, затем отсортируйте по категориям и отфильтруйте от самого длинного до самого короткого. Размещение более коротких URL-адресов внизу каждой категории предотвратит их срабатывание до того, как более длинные URL-адреса будут перенаправлены.
Используйте формулы для завершения прямых фрагментов сопоставления перенаправления
Вариант использования может быть, когда база категорий была добавлена к действующему URL-адресу, поэтому все предыдущие URL-адреса просто нуждаются в добавлении категории. Пример: https://www.example.com/my-amazing-product to https://www.example.com/products/my-amazing-product/
Резюме
Надеюсь, теперь у вас есть лучше понять:
- Что такое перенаправление 301
- Зачем это использовать
- Основы реализации 301 редиректа
Используя переадресацию 301, вы, по сути, предоставляете поисковым системам примечание о том, что «эта страница была перемещена, пожалуйста, найдите последнюю версию здесь», важность которой невозможно переоценить.

 0.7 307 Temporary Redirect
0.7 307 Temporary Redirect 0.6 506 Variant Also Negotiates
0.6 506 Variant Also Negotiates
 функции (1304)
функции (1304) постинг (212)
постинг (212) ru (422)
ru (422)
 Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
 Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.

 .
. Если такие страницы остаются в вашей карте сайта, Google может продолжать повторно посещать их каждый раз при повторном сканировании вашего веб-сайта. Это не нужно и расходует краулинговый бюджет.
Если такие страницы остаются в вашей карте сайта, Google может продолжать повторно посещать их каждый раз при повторном сканировании вашего веб-сайта. Это не нужно и расходует краулинговый бюджет.




 И если они активны, некоторые пользователи в конечном итоге будут нажимать на внутренние ссылки на вашем сайте только для того, чтобы увидеть мертвую страницу. Это не очень хорошо для пользовательского опыта.
И если они активны, некоторые пользователи в конечном итоге будут нажимать на внутренние ссылки на вашем сайте только для того, чтобы увидеть мертвую страницу. Это не очень хорошо для пользовательского опыта. Если это так, вы захотите перенаправить (301) эту страницу на другой соответствующий ресурс на вашем веб-сайте.
Если это так, вы захотите перенаправить (301) эту страницу на другой соответствующий ресурс на вашем веб-сайте. Итак, если у вас есть что-то из этого на вашем сайте, вы должны либо удалить их, либо заменить на 301 редиректы.
Итак, если у вас есть что-то из этого на вашем сайте, вы должны либо удалить их, либо заменить на 301 редиректы. Если такие страницы получают трафик, значит, Google еще не видел редиректа.
Если такие страницы получают трафик, значит, Google еще не видел редиректа.


 Каждый из них работает нормально. У них есть несколько приличных обратных ссылок. Они получают 90 077 или 90 078 органического трафика. Совсем неплохо. Но почему бы не объединить эти две страницы в одну, чтобы сделать что-то еще лучше?
Каждый из них работает нормально. У них есть несколько приличных обратных ссылок. Они получают 90 077 или 90 078 органического трафика. Совсем неплохо. Но почему бы не объединить эти две страницы в одну, чтобы сделать что-то еще лучше? Конечно, это не работает, если страницы не связаны между собой, потому что Google рассматривает такие редиректы как программные ошибки 404. Но поскольку эти две страницы похожи, это сработало.
Конечно, это не работает, если страницы не связаны между собой, потому что Google рассматривает такие редиректы как программные ошибки 404. Но поскольку эти две страницы похожи, это сработало.
 Это потенциально может удвоить их трафик!
Это потенциально может удвоить их трафик!

 com , включая печально известный список стратегий создания ссылок Джона.
com , включая печально известный список стратегий создания ссылок Джона. 0003
0003
 com/blog
com/blog  Однако это, скорее всего, потребует больше усилий, чем оно того стоит.
Однако это, скорее всего, потребует больше усилий, чем оно того стоит.


 Когда вам нужно сообщить сканерам поисковых систем, что ваш сайт или страница перемещены, вы должны правильно перенаправить их на новую страницу. Таким образом, «статус» вашего перенаправления имеет большое значение, иначе вы рискуете потерять этот «ссылочный вес» и, по сути, начнете с нуля. Вы также можете потенциально конкурировать со своей старой страницей в то же время.
Когда вам нужно сообщить сканерам поисковых систем, что ваш сайт или страница перемещены, вы должны правильно перенаправить их на новую страницу. Таким образом, «статус» вашего перенаправления имеет большое значение, иначе вы рискуете потерять этот «ссылочный вес» и, по сути, начнете с нуля. Вы также можете потенциально конкурировать со своей старой страницей в то же время.  Давайте посмотрим, когда вы должны использовать каждый из них.
Давайте посмотрим, когда вы должны использовать каждый из них.  Например: если вы объединяете два веб-сайта.
Например: если вы объединяете два веб-сайта.

 На самом деле это хорошая практика для мягкого запуска вашего веб-сайта, чтобы увидеть, какая версия более желательна или обеспечивает лучший пользовательский интерфейс. Используя перенаправление 302, вы можете получать отзывы клиентов и пользователей о своей новой странице, не влияя на рейтинг вашего сайта.
На самом деле это хорошая практика для мягкого запуска вашего веб-сайта, чтобы увидеть, какая версия более желательна или обеспечивает лучший пользовательский интерфейс. Используя перенаправление 302, вы можете получать отзывы клиентов и пользователей о своей новой странице, не влияя на рейтинг вашего сайта.
 Узнать больше
Узнать больше
 Он перенаправляет , а не ботов Google и, таким образом, не передает ссылочный вес. Он только перенаправляет посетителей URL-адреса на новую страницу.
Он перенаправляет , а не ботов Google и, таким образом, не передает ссылочный вес. Он только перенаправляет посетителей URL-адреса на новую страницу.
 т.е. когда кто-то посещает эту страницу, он будет перенаправлен на другую страницу.
т.е. когда кто-то посещает эту страницу, он будет перенаправлен на другую страницу. htaccess вашего сайта WordPress для настройки перенаправления 301 является наиболее эффективным вариантом. Вы также можете использовать свой файл .htaccess для настройки перенаправления на уровне страницы, хотя это не так удобно, как метод плагина.
htaccess вашего сайта WordPress для настройки перенаправления 301 является наиболее эффективным вариантом. Вы также можете использовать свой файл .htaccess для настройки перенаправления на уровне страницы, хотя это не так удобно, как метод плагина. htaccess.
htaccess.  http://newsite.com%{REQUEST_URI} [L,R=301]
http://newsite.com%{REQUEST_URI} [L,R=301] 
 Как посетитель, это обычно происходит почти мгновенно, хотя вы можете заметить, что целевой URL-адрес в вашем браузере меняется на новую страницу.
Как посетитель, это обычно происходит почти мгновенно, хотя вы можете заметить, что целевой URL-адрес в вашем браузере меняется на новую страницу. 301 переадресация помогает убедиться, что внешние ссылки ведут посетителей (и поисковых роботов Google) на соответствующую страницу вашего сайта, продолжая привлекать трафик и сохраняя SEO-ценность ваших с трудом заработанных обратных ссылок.
301 переадресация помогает убедиться, что внешние ссылки ведут посетителей (и поисковых роботов Google) на соответствующую страницу вашего сайта, продолжая привлекать трафик и сохраняя SEO-ценность ваших с трудом заработанных обратных ссылок. Это происходит по разным причинам, например, при переименовании продукта или изменении категории записи в блоге. Использование перенаправления 301 обеспечит беспрепятственный пользовательский интерфейс и гарантирует, что Google и другие поисковые системы точно проиндексируют вашу новую страницу и передадут любую ранжирующую способность с предыдущей страницы.
Это происходит по разным причинам, например, при переименовании продукта или изменении категории записи в блоге. Использование перенаправления 301 обеспечит беспрепятственный пользовательский интерфейс и гарантирует, что Google и другие поисковые системы точно проиндексируют вашу новую страницу и передадут любую ранжирующую способность с предыдущей страницы. Это разочаровывает пользователей и не идеально подходит для SEO.
Это разочаровывает пользователей и не идеально подходит для SEO.
 yoursite.com/ ) и без них ( https://www.yoursite.com ) рассматриваются Google как разные URL-адреса. Используйте переадресацию 301, чтобы убедиться, что URL-адреса ваших страниц используют конечные косые черты — или нет — последовательно.
yoursite.com/ ) и без них ( https://www.yoursite.com ) рассматриваются Google как разные URL-адреса. Используйте переадресацию 301, чтобы убедиться, что URL-адреса ваших страниц используют конечные косые черты — или нет — последовательно.
 mysite.com/outdated/post/9.с 0076 по https://www.mysite.com/updated/post/. Или вы можете решить внести изменение, например удалить даты публикации из URL-адресов блогов. В этом случае вы захотите использовать переадресацию 301, чтобы гарантировать, что трафик не будет потерян по пути.
mysite.com/outdated/post/9.с 0076 по https://www.mysite.com/updated/post/. Или вы можете решить внести изменение, например удалить даты публикации из URL-адресов блогов. В этом случае вы захотите использовать переадресацию 301, чтобы гарантировать, что трафик не будет потерян по пути. Поэтому, если вы точно не знаете, что перемещаете страницу обратно на исходный URL-адрес, используйте переадресацию 301 вместо 302.
Поэтому, если вы точно не знаете, что перемещаете страницу обратно на исходный URL-адрес, используйте переадресацию 301 вместо 302. . Перенаправляйте только на похожие страницы с аналогичным намерением.
. Перенаправляйте только на похожие страницы с аналогичным намерением. Всякий раз, когда вы перенаправляете URL-адрес, обязательно обновите все предыдущие 301-е на новую целевую страницу.
Всякий раз, когда вы перенаправляете URL-адрес, обязательно обновите все предыдущие 301-е на новую целевую страницу. Хотя он должен обновляться автоматически при следующем сканировании вашего сайта Google, вы можете ускорить процесс, удалив страницу из карты сайта, как описано выше, и отправив изменение в Google Search Console.
Хотя он должен обновляться автоматически при следующем сканировании вашего сайта Google, вы можете ускорить процесс, удалив страницу из карты сайта, как описано выше, и отправив изменение в Google Search Console. На этом этапе вы можете решить объединить различный контент.
На этом этапе вы можете решить объединить различный контент. Важно отметить, что если пользователь вводит старый адрес, перенаправление 301 автоматически перенаправляет его на новое место.
Важно отметить, что если пользователь вводит старый адрес, перенаправление 301 автоматически перенаправляет его на новое место. Ключевые слова, используемые в вашем новом URL-адресе и содержании, должны соответствовать вашей отрасли, чтобы ваш последний шаг 301 не повлиял отрицательно на ваш общий рейтинг.
Ключевые слова, используемые в вашем новом URL-адресе и содержании, должны соответствовать вашей отрасли, чтобы ваш последний шаг 301 не повлиял отрицательно на ваш общий рейтинг. com/new-url/
com/new-url/ 
 Они предотвращают появление кода «404 — Not Found» и перенаправляют пользователя на новую страницу.
Они предотвращают появление кода «404 — Not Found» и перенаправляют пользователя на новую страницу. Примените переадресацию 301 к версии URL, которую вы не собираетесь использовать.
Примените переадресацию 301 к версии URL, которую вы не собираетесь использовать.
 Некоторые случаи, когда использование rel=canonical необходимо:
Некоторые случаи, когда использование rel=canonical необходимо:




 Прочтите эту статью, чтобы разобраться с практическими аспектами использования 301, а также ознакомьтесь с советами и рекомендациями, которые использует экспертная SEO-команда Hallam.
Прочтите эту статью, чтобы разобраться с практическими аспектами использования 301, а также ознакомьтесь с советами и рекомендациями, которые использует экспертная SEO-команда Hallam. com/new .
com/new .
 Они также очень полезны для перестройки сайта, когда URL-адреса убираются в новые, более чистые страницы. Очень важно перенаправить любые старые URL-адреса, которые не останутся прежними при перестройке вашего сайта.
Они также очень полезны для перестройки сайта, когда URL-адреса убираются в новые, более чистые страницы. Очень важно перенаправить любые старые URL-адреса, которые не останутся прежними при перестройке вашего сайта.
 Существует несколько способов, которыми они могут быть полезны:
Существует несколько способов, которыми они могут быть полезны: Это означает, что новая страница должна в конечном итоге заменить старую страницу в индексе поисковых систем, а тем временем старый URL-адрес будет перенаправлять посетителей-людей на новый URL-адрес всякий раз, когда кто-либо пытается получить к нему доступ.
Это означает, что новая страница должна в конечном итоге заменить старую страницу в индексе поисковых систем, а тем временем старый URL-адрес будет перенаправлять посетителей-людей на новый URL-адрес всякий раз, когда кто-либо пытается получить к нему доступ. Подумайте о пользовательском опыте и о том, будете ли вы разочарованы, если захотите найти ту статью, о которой все говорят, только для того, чтобы вас перенаправили на домашнюю страницу!
Подумайте о пользовательском опыте и о том, будете ли вы разочарованы, если захотите найти ту статью, о которой все говорят, только для того, чтобы вас перенаправили на домашнюю страницу! htaccess или плагин перенаправления, чтобы видеть, где находятся ваши цепочки, и легко их исправлять.
htaccess или плагин перенаправления, чтобы видеть, где находятся ваши цепочки, и легко их исправлять. htaccess, мы начнем с очень простого примера, такого как переименование страницы на вашем веб-сайте. Например, если вы хотите изменить URL-адрес страницы с:
htaccess, мы начнем с очень простого примера, такого как переименование страницы на вашем веб-сайте. Например, если вы хотите изменить URL-адрес страницы с: Наличие уникальной строки для каждой страницы рекомендуется как самый безопасный подход, если вы хотите, чтобы ваши команды подхватывались поисковыми системами.
Наличие уникальной строки для каждой страницы рекомендуется как самый безопасный подход, если вы хотите, чтобы ваши команды подхватывались поисковыми системами. Вот несколько советов, которые помогут вам сэкономить время и сделать процесс более плавным.
Вот несколько советов, которые помогут вам сэкономить время и сделать процесс более плавным. Используйте формулу длины, чтобы подсчитать длину символов URL-адреса, затем отсортируйте по категориям и отфильтруйте от самого длинного до самого короткого. Размещение более коротких URL-адресов внизу каждой категории предотвратит их срабатывание до того, как более длинные URL-адреса будут перенаправлены.
Используйте формулу длины, чтобы подсчитать длину символов URL-адреса, затем отсортируйте по категориям и отфильтруйте от самого длинного до самого короткого. Размещение более коротких URL-адресов внизу каждой категории предотвратит их срабатывание до того, как более длинные URL-адреса будут перенаправлены.