Сайт на платформе-конструкторе — преимущества и недостатки
1543 Время чтения: 3 мин 10.06.2019
Что такое сайт, пожалуй, знают все. Вместе с тем далеко не каждому известна суть такого понятия как «конструктор сайтов». Можно провести аналогию с обычным конструктором: используя готовые элементы, вы создаете что-то целостное. Конструктор сайта — это инструмент, при помощи которого можно быстро создать веб-ресурс, не владея знаниями в сфере программирования. Это главное достоинство. Суть работы конструкторов заключается в использовании набора шаблонов для реализации различных функций на сайте. Можно создать интернет-магазин, портфолио (например, для художника, фотографа), блог (о путешествиях, политике, увлечениях). Использование конструктора не означает, что все сайты будут близнецами. Как правило, вам предлагают несколько модификаций одного и тог же шаблона: меняется фон, цвет разделов сайта, кнопок; можно добавлять изображения, менять расположение полей.
Чем это удобно? Выделим основные преимущества сайтов-конструкторов:
-
- Цена. Конструкторы бывают бесплатными, но и платные позволяют создать сайт в разы, а порой и в десятки раз дешевле, чем с «нуля» в студии. В условиях ограниченности бюджета, для сайтов с простым функционалом это находка.
- Скорость создания. Для создания ресурса при помощи конструктора потребуется несколько часов. Современные сервисы имеют понятный интерфейс, и вся работа сводится к заполнению небольшого количества полей. Без использования конструктора разработка сайта может занять недели и месяцы.
- Быстродействие. Как правило, в конструкторах создаются сайты, оптимизированные под площадки, на которых они находятся. Это обеспечивает быструю работу. Так происходит не всегда, но, если выбирать крупные, зарекомендовавшие себя в данной сфере площадки, эффект будет.

- Структурирование. На сайте выделены блоки для наглядности информации, нужно лишь их заполнить, ничего не придумывая, не прокручивая множество сценариев того, что и где разместить.
- Отсутствие программирования. Об это мы уже упоминали. Продвинутый интернет-пользователь без труда справится с заполнением всех форм. Порой это проще и быстрее, чем на собственной странице в социальной сети. Не нужно быть программистом или искать такового.
Конструкторы, бесспорно, хороши, но не лишены недостатков. В числе основных:
- Унификация. Сайт создается на основе готовых шаблонов, и часто его нельзя уникализировать (убрать/переставить отдельные блоки). Вполне возможно, что на просторах интернета уже существуют или появятся в скором времени сайты с таким же дизайном. Если это любительский блог, ничего страшного (наверное). Если же на кону репутация фирмы, стоит задуматься.

- Размер страниц сайта. Нередко конструкторы сайтов генерируют громоздкий HTML-код. Размер страницы увеличивается со средних 100 Кб до 1 и даже 10 Мб. Скорость ее загрузки увеличивается, и пользователи не всегда ждут этого. Конверсия при этом страдает.
- Трудности редактирования. Сгенерированный конструктором HTML-код перенасыщен тегами, стилями. Его проблематично редактировать. Даже опытный программист предпочтет создать сайт «с нуля», только бы не разбираться во всех нюансах существующего.
- Сложности масштабирования. Наполнение сайта «подгоняется» под шаблонную структуру. Есть поля определенной длины, формата. Вы можете столкнуться с ситуацией, когда в выбранном поле не удастся разместить ту информацию/контент, которую вы хотите донести до целевой аудитории. Но если учесть скорость, с которой развиваются и совершенствуются конструкторы, можно предположить, что в ближайшем будущем такого недостатка уже не будет.

- Оплата помесячно. Использование конструктора предполагает привязку к конкретной площадке. Со временем она может пересмотреть ценовую политику не в вашу пользу, а перенести сайт на другую вы не сможете.
- Продвижение. Сайты, созданные на базе конструкторов, имеют ограничения в возможностях оптимизации и продвижения. Сами площадки нередко предлагают комплекс сео-услуг, однако для крупных порталов этого недостаточно. Работая с агентством по продвижению, вы можете столкнуться с ситуацией, в которой эффективность оптимизации будет недостаточной. Это негативно скажется на посещаемости ресурса.
Когда выгодно пользоваться конструктором? Взвесив все «за» и «против», можно сформулировать условия, при которых создание сайта при помощи конструкторабудет целесообразным.
В их числе:
- ● срочность;
- ● тестирование новой ниши/товара;
- ● простой сайт не для целей наращивания коммерческой выгоды;
- ● нежелание обращаться к разработчикам.

Выбор в пользу сайта на CMS обоснован при таких обстоятельствах:
- ● нужен сайт с уникальным дизайном;
- ● реализуется множество функций;
- ● планируется разностороннее SEO-продвижение, предполагающее работу с кодом страниц;
- ● создается крупный проект со значительными вложениями и перспективами развития.
Сайт на конструкторе против полноценного сайта. Кто кого? — Статья — Serenity
Семен Странченко Лидер направления «Веб-дизайн»
Стоит ли платить за разработку полноценного сайта? Ведь сейчас есть конструкторы, с которыми его можно сделать без затрат на разработчика. Помогаем разобраться с этим вопросом.
Конструктор сайтов позволяет любому пользователю собрать себе сайт из готовых блоков и тут же его запустить. Чтобы сделать сайт на конструкторе, не обязательно знать языки программирования и верстки.
Полноценный сайт создает целая команда: веб-разработчик, дизайнер, копирайтер, маркетолог, программист. Это работа агентства или веб-студии.
Сайт на конструкторе — это долго?
Лендинг или одностраничный сайт можно сделать за несколько дней — на конструкторах отсутствуют этапы программирования и верстки. Все, что нужно — выбрать подходящий дизайн, настроить блоки в визуальном редакторе и наполнить сайт контентом.
С конструкторами справится даже человек, который ни разу не делал сайты.
А на верстке?
Создание полноценного сайта требует больше времени. После работы дизайнера начинается этап разработки, на котором программист и верстальщик на основе макета пишут код сайта.
Вся работа может занять от одного до трех месяцев.
Как у сайтов на конструкторе с дизайном?
Обычно на конструкторе используют готовые шаблоны. В них можно изменить цвет, шрифт, расположение блоков — более серьезные изменения внести нельзя. Придется подстраиваться под уже созданный дизайн.
Придется подстраиваться под уже созданный дизайн.
Хотя есть несколько конструкторов сайтов, которые разрешают вносить изменения в шаблоны. Например, с помощью Zero Block на Tilda можно с нуля сделать сайт с оригинальным дизайном и анимацией:
Семен Странченко Лидер направления «Веб-дизайн»
«Так было с нашим имиджевым сайтом для The Voice Group — за две недели мы сделали лендинг и три посадочных страницы с 3D-моделями и анимированными элементами. Но мы практически не использовали шаблоны и работали с Zero Block на Tilda. Можно сказать, весь сайт создан вручную дизайнером»
А у сайтов на верстке?
У сайтов на верстке нет ограничений ни по дизайну, ни по функциональности.
Можно ли перенести сайт с конструктора?
Расширенный тариф Tilda позволяет полностью экспортировать код сайта.
Еще есть вариант посложнее: разработчик сверстает сайт заново, используя старый сайт на конструкторе как макет. По времени и затратам это равно созданию нового сайта на конструкторе.
А с верстки?
У сверстанных сайтов упрощенная система создания резервной копии и поэтому сложностей с переносом на другие хостинги не возникает. Разработчик просто переносит все файлы сайта, которые доступны ему в исходном виде.
Как у конструкторов с настройкой аналитики?
В конструкторах присутствует набор встроенных счетчиков аналитики. Можно подключить Google Analytics и «Яндекс. Метрику» для отслеживания количества кликов и заполнения форм. Статистика и отчеты — в кабинетах самих сервисов, и в конструкторе.
Метрику» для отслеживания количества кликов и заполнения форм. Статистика и отчеты — в кабинетах самих сервисов, и в конструкторе.
Аналитика на конструкторах больше подходит для лендингов, в которых главные показатели — отслеживание, откуда пришел клиент и увеличение конверсии.
А как с аналитикой на верстке?
У полноценных сайтов нет встроенных блоков с счетчиками аналитики. Аналитические системы сами дают им код, который потом подключают разработчики. Плюсы: можно настроить любую аналитику и вставить на сайт любой сторонний код для сбора данных.
Расширенная веб-аналитика помогает оптимизировать этапы воронки продаж и увеличивать прибыль компании.
Какая на конструкторах поисковая оптимизация?
У сайтов на конструкторе ограниченная SEO-оптимизация. Поисковые системы требовательны к сайтам, находящимся на первых местах в выдаче.
Яндекс и Google умеют распознавать наличие шаблонных блоков на сайте и отдают приоритет ресурсам с уникальным дизайном, так как сайты на конструкторе часто делают для размещения ссылок или публикуют на них любительский контент.
Сайты на конструкторе проходят своеобразный естественный отбор: в их создании применяют одинаковые техники и шаблоны.
А на верстке?
Сверстанный сайт позволяет использовать все инструменты SEO-продвижения, не боясь фильтров со стороны поисковых систем.
Сайт на конструкторе — ваш вариант, если вы только вышли на рынок, у вас сокращенные сроки и бюджет. Он поможет бренду заявить о себе и привлечь первых клиентов.
Сверстанные сайты подойдут для больших проектов, интернет-магазинов. Вы можете заказать такой сайт и для лендинга, но вариант на конструкторе сделать дешевле и быстрее.
Читайте также
Статьи
CJM: путь от знакомства до трудоустройства
Кейсы
Как мы организовали фотосессию команды
🟣 Почему не стоит создавать сайты на конструкторах? Разработка сайта.

Наша веб-студия занимается разработкой сайтов и нам зачастую приходится сталкиваться с недоумением пользователей: «Зачем нужен индивидуальный подход к изготовлению сайтов, если есть конструкторы, которые предлагают большое количество различных вариантов?» Постараемся подробно ответить на этот вопрос и объяснить, в чем различие сайта на конструкторе и сайта, созданного специалистами.
1. Шаблонность типовых сайтов
Сегодня в сети есть огромное число предложений создать сайт быстро и без затрат, которое растет в арифметической прогрессии. Постоянно появляются новые конструкторы, предлагающие пользователям еще более выгодные условия и удобный функционал. В итоге, в Интернете мы видим десятки тысяч обезличенных сайтов. Если бегло просмотреть пару десятков таких сайтов, то вас поразит их однотипность и схожесть между собой. Потеря индивидуальности отрицательно сказывается на посещаемости – ваш самодельный сайт просто затеряется среди таких же ресурсов.
2. Непрофессионализм
Помимо обезличивания влияет на посещаемость дизайн сайта и качество контента. Не имея базовых знаний в этой области, пользователи пытаются самостоятельно сделать свой сайт с помощью конструкторов. Выглядит это зачастую убого и непрофессионально. Веб-дизайну и разработке сайта посвящены десятки исследовательских работ. Чтобы стать специалистом высокого класса, надо учиться не один год. Поэтому думать, что без специальной подготовки можно добиться тех же результатов, по меньшей мере, смешно.
3. Условная бесплатность
Еще один важный вопрос. Бесплатный домен вы получите только на третьем уровне. Для сайта это значит всегда быть на последних страницах в выдаче поисковых систем. Вы не только никогда не попадете в топ, но и с большой вероятностью не сможете работать с денежными сервисами и тизерными сетями. Кроме того, ваш сайт станет площадкой для рекламы, за которую вам не только ничего не заплатят, но даже наоборот, вы будете платить если не хотите, что бы она раздражала посетителей вашего сайта.
Еще одним минусом конструкторов являются платежи за дополнительные услуги и функционал, которые не предусмотрены бесплатной версией конструктора. Со временем, немного разобравшись с тем, как работает сайт, вы понимаете, что вам не хватает функционала. Вот тут и начинается самое интересное. Каждая дополнительная функция или опция стоит дополнительных денег. При этом вы платите за нее на постоянной основе. При заказе сайта на CMS оплата происходит одноразово, и вы получаете в свое владение полностью функциональный сайт, а за использование дополнительных функций на конструкторе вам придется платить систематически. Через какое то время стоимость ресурса приблизится к стоимости сайта, сделанного под заказ, но оплата этих услуг продолжится.
Поэтому, исходя из этого, задайте себе вопрос, откуда взялось так много «благодетелей», раздающих бесплатно сайты?
4. Отсутствие прав на сайт
Так же стоит задуматься и о правах на сайт. Используя конструктор, вы берете сайт в аренду. То есть, по большому счету, он вам не принадлежит. А если вы решите временно прервать свою деятельность по покорению всемирной сети, после возвращения вы можете не найти своего детища. На разных ресурсах существуют различные сроки хранения неоплаченных сайтов, поэтому возможно вам придется начать все заново. Даже если вы захотите выкупить сайт, скорее всего такая возможность не предусмотрена сервисом.
Используя конструктор, вы берете сайт в аренду. То есть, по большому счету, он вам не принадлежит. А если вы решите временно прервать свою деятельность по покорению всемирной сети, после возвращения вы можете не найти своего детища. На разных ресурсах существуют различные сроки хранения неоплаченных сайтов, поэтому возможно вам придется начать все заново. Даже если вы захотите выкупить сайт, скорее всего такая возможность не предусмотрена сервисом.
5. Ограниченный функционал
И, наверное, главным доводом создания сайта на CMS служит отсутствие на конструкторах востребованного функционала. Особенно это актуально для интернет-магазинов. Если вы намерены продавать онлайн товары или услуги, заложенных в конструкторах возможностей вам явно не будет достаточно. При этом не нужно забывать, что с каждым годом требования пользователей к удобству и функционалу растут и в топе оказываются сайты, которые своевременно проводят редизайн и предлагают посетителям современный функционал. На первых порах вы даже не поймете, что вам не хватает какой-либо функции. Однако по мере развития вы захотите дополнить сайт новыми возможностями. И тут-то и выяснится, что на конструкторе это не предусмотрено.
На первых порах вы даже не поймете, что вам не хватает какой-либо функции. Однако по мере развития вы захотите дополнить сайт новыми возможностями. И тут-то и выяснится, что на конструкторе это не предусмотрено.
Например, такой популярный функционал для интернет-магазинов, как интеграция с 1С, часто либо не предусмотрен на многих конструкторах, либо платный.
6. Раскрутка сайта
Последним и не менее весомым доводом является возможность продвижения сайта. Начнем с того, что сайты на бесплатных хостингах и доменах третьего уровня поисковиками всегда понижаются в выдаче. Кроме того, SEO функционал или сильно ограничен или, как вы можете догадаться, платный. К тому же на конструкторе не предусмотрено возможности соблюдения основных законов построения сайтов, что опять же понижает их в выдаче. Оптимизация сайта требует расширенных возможностей, поэтому не каждая профильная компания возьмется за продвижение вашего ресурса.
В каких случаях использование конструктора сайтов оправдано
Но все же бывают ситуации, в которых конструктор сайта действительно является лучшим вариантом:
- У вас появилась новая идея для бизнеса в интернете. Изучить спрос на ваш продукт, услугу или информацию можно, создав сайт на конструкторе. Вы сможете оценить посещаемость и востребованность вашей продукции или услуги и со временем разобраться, каких функций вам не хватает. На основе полученного опыта вы сможете составить грамотное техническое задание и выбрать нужную редакцию CMS. Изготовление сайта требует не только знаний от разработчиков, но и понимания заказчиком основных принципов работы будущего сайта.
- Создание некоммерческого сайта. Различные социальные, благотворительные, культурные и религиозные фонды не нуждаются в расширенном функционале, да и денег на полноценный ресурс у них, как правило, недостаточно. Поэтому для таких проектов конструктор сайта является оптимальным вариантом.

- Одноразовый проект. Воспользоваться конструктором целесообразно, если вы продаете единичный товар, например, квартиру или дачу. Презентация вашей недвижимости в таком случае будет эффективной, а затраты минимальными. К тому же, трафик на ваш сайт можно будет покупать напрямую, с досок объявлений.
- Создание Landing page. Еще один случай, когда можно обойтись без специалиста, но придется очень постараться. Причем при выборе конструктора необходимо уточнять возможность экспортирования кода и установки счетчика.
Заключение
Изготовление сайтов специалистами останется востребованным еще долгие годы. Несмотря на активное развитие различных интернет-инструментов, готовые шаблоны конструкторов никогда не заменят индивидуальный дизайн для каждого проекта. Опытный веб-разработчик при создании сайтов применяет не только свой опыт, но и творческое мышление. Именно поэтому крупные компании выделяют огромный ежегодный бюджет на поддержку сайтов и их редизайн. Только комплексный подход к интернет-бизнесу может со временем принести ощутимый доход.
Только комплексный подход к интернет-бизнесу может со временем принести ощутимый доход.
Что лучше для создания сайта – конструкторы сайтов или свой хостинг? – Создание, поддержка и развитие веб-сайтов
Когда будущие владельцы сайтов впервые задумываются о способе и инструментах создания сайтов, нередко оказываются перед непростым выбором: создать сайт бесплатно самому с помощью одного из конструкторов сайтов или заказать его разработку фрилансеру или веб-студии, чтобы потом разместить на своем уже хостинге.
Попробуем рассмотреть плюсы и минусы каждого из вариантов, начав с пояснения терминов, чтобы всем было понятно, о чем идет речь.
Конструкторы сайтов
Конструктор сайтов – это онлайн-сервис, дающий возможности всем желающим конструировать собственные сайты и наполнять их контентом напрямую через браузер. При этом как правило не требуется ни технических знаний, ни изучения языков программирования и верстки, ни установки специальных программ.
Такие конструкторы сайтов хороши прежде всего для тех, кто хочет с минимальным бюджетом запустить свой сайт приличного качества и при этом как можно меньше зависеть от сторонних исполнителей. Сайт после этого начинает вполне себе неплохо работать, а владелец малого бизнеса уже в процессе может постигать дальнейшие премудрости и фишки SEO и интернет-маркетинга, постепенно применяя их на сайте для увеличения продаж с его помощью.
Плюсы конструкторов
- Не нужно заботиться о защите сайта от взлома и внедрения в него чужого кода (нередко случается с сайтами на виртуальном хостинге).
- Не нужно постоянно обновлять движок и модули своего сайта, чтобы закрыть дыры в безопасности и не отставать от текущих версий CMS, иначе движок сайта устареет, а регулярно обновляемые плагины или модули расширений уже не будут с ним работать.
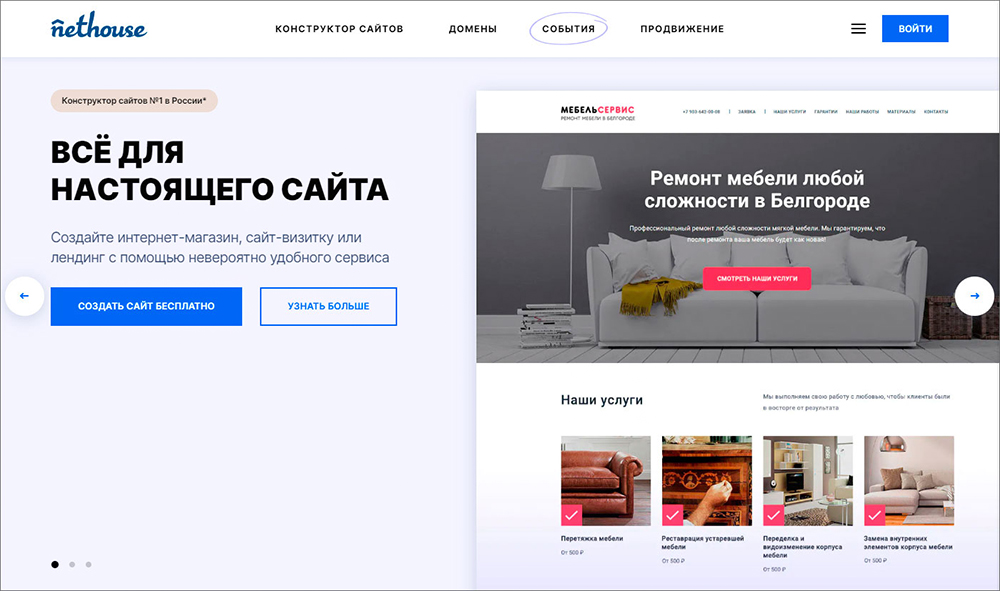
- Не нужно заключать отдельно договор с агрегатором платежей и обеспечивать его интеграцию со своим сайтом. Например, у Nethouse, агрегатор платежей уже встроен, а значит и есть возможность принимать платежи прямо на сайте.

- Не нужно беспокоиться за создание бэкапов сайта.
- Как правило, нет ограничений на использование места на сервере для размещения контента.
Минусы конструкторов
- Не всегда функционала конструктора хватает для решения бизнес-задач на сайте, а для подключения дополнительных скриптов может не оказаться возможности.
- Платить придется за каждый сайт отдельно.
- Если бизнес вырастет и возникнет потребность в новых специфических функциях, перенес сайта на собственный хостинг и другой движок, если на нем будет уже большое количество страниц и разнообразного контента, будет непрост.
- Дизайн сайта как правило выбирается из готовых шаблонов, хотя очень часто есть возможность его полностью переделать под себя.
Сервисов — конструкторов сайтов в наше время стало довольно много. Из отечественных наиболее известны Nethouse и Setup, на них могут быть собраны не только сайты, но и интернет-магазины с возможностью приема оплат на сайте. Некоторые хостинг-провайдеры также предлагают свои конструкторы, но они обычно менее функциональны. Из зарубежных наиболее известны Wix, Jimdo и многие другие. Все конструкторы предоставляют возможность подключения к сайту собственного доменного имени.
Некоторые хостинг-провайдеры также предлагают свои конструкторы, но они обычно менее функциональны. Из зарубежных наиболее известны Wix, Jimdo и многие другие. Все конструкторы предоставляют возможность подключения к сайту собственного доменного имени.
Помимо конструкторов сайтов общего назначения, бывают и более специализированные. Например, заточенные под создание интернет-магазинов, такие, например, как InSales.
В дополнение к краткому обзору особенностей использования конструкторов для создания сайтов – пара авторских заметок про Nethouse:
- Масяня в своей лекции все популярно объяснила (22.11.2014)
- Что общего у конструктора сайтов Nethouse и продукции компании Apple (30.08.2014)
Сайт на собственном хостинге
Сайт на собственном хостинге – вариант, когда сайт создается силами веб-разработчика как правило на одном из «движков» для создания сайтов – системе управления контентом (CMS), для него разрабатывается оформление и много еще чего, а потом этот сайт размещается на специальном веб-сервере, обеспечивающем его работу 24 часа в сутки. Такой сервер, а точнее – выделенные на нем ресурсы, и называется хостингом для сайта. Создание такого сайта требует очень многих специальных знаний веб-разработчика и по силам, как правило, только фрилансеру или веб-студии.
Такой сервер, а точнее – выделенные на нем ресурсы, и называется хостингом для сайта. Создание такого сайта требует очень многих специальных знаний веб-разработчика и по силам, как правило, только фрилансеру или веб-студии.
Плюсы собственного хостинга
- Возможность размещения более чем одного сайта за одни и те же деньги.
- Возможность выбрать предпочитаемую CMS (систему управления контентом) при создании сайта.
- Возможность разработать и применить свой дизайн или использовать готовый платный или бесплатный.
- Возможность использования сторонних модулей (обычно их очень много у бесплатных CMS) и собственных разработок для расширения возможностей сайта.
- Легкость переноса сайта с одного хостинга на другой в случае необходимости.
Минусы собственного хостинга
- Необходимость следить за актуальностью версий программного обеспечения, используемого для создания сайтов (обновлять CMS и используемые модули).
- Необходимость заботиться о защите сайта от хакеров.

- Следить за нагрузкой, которую сайт создает на хостинг, если она начинает приближаться к разрешенным лимитам.
Хостинг сайтов также бывает разным по предлагаемым возможностям. Самый доступный и подходящий для большинства сайтов – виртуальный хостинг, когда на одном физическом сервере выделяются ресурсы для многих сайтов от разных клиентов хостера. Для проектов, требующих больших мощностей, используют отдельные виртуальные сервера или облачные сервера, а иногда и физически выделенные сервера (самый дорогой вариант).
На рынке хостинга очень много предложений и довольно непросто понять, какое из них лучшее. Возможно, что это и нельзя определить однозначно, потому что у хостинга очень много различных параметров, влияющих на качество. Несколько лет назад мы сделали свой выбор виртуального хостинга и не разу о нем не пожалели, с годами он становится только лучше и богаче по своим дополнительным возможностям. Речь идет о хостере Бегет, подробнее о его особенностях, и то не всех, можно прочесть в этой авторской заметке.
Резюме
Для начинающих сайтовладельцев использование конструкторов сайтов – очень хороший выбор, особенно если количество страниц на их сайте не будет слишком большим, например, не более сотни. В этом случае последующий перенос контента сайта на другую CMS, если в этом возникнет потребность, не потребует больших усилий. Если говорить о стоимости, то размер оплаты за собственный хостинг одного сайта (его разработка стоит отдельных денег) или оплаты работы одного сайта на конструкторе почти одинаков.
Если вам нужна более подробная консультация по этим вопросам или помощь в создании сайта на конструкторе или CMS, обращайтесь к нам, мы с удовольствием вам поможем, тем более, что технические аспекты создания сайта – лишь малая часть вопроса, не менее важно будет понять, как и чем созданный сайт наполнять, чтобы от него в дальнейшем был толк.
Конструкторы сайтов.Что это такое и как их выбирать
Конструкторы сайтов.Что это такое и как их выбиратьВойти Корзина
- Блог
- Услуги
- Как я работаю?
- Разработка сайта
- Консультация
- Экспресс обследование
- Полное обследование
- Мои разработки
- Profishop – решение для приема заказов от оптовых клиентов
- Trinion CRM
- Trinion Торговое предприятие
- Trinion Финансы
- Книги
- Книга CRM.
 Подробно и по делу
Подробно и по делу - Книга Внедрение программного продукта
- Книга Моделирование бизнес-процессов. От идеи к результату.
- Книга CRM.
- Курсы
- Курс по BPMN
- Обо мне
- Отзывы
- Контакты
- Кейсы
Представить себе современный бизнес без сайта – очень сложно. Да, фраза эта уже избитая, но от этого она не теряет актуальности. Сегодня даже частные мастера и фрилансеры стараются создать и раскрутить свой сайт. А современный малый бизнес часто вообще не имеет офиса или магазина вне сети интернет. В общем, вопрос о том, нужен ли сайт, редко у кого возникает. Чаще приходится сталкиваться с вопросом, как сделать сайт и что лучше использовать. Крупный, а часто и средний бизнес такие вопросы решает традиционным путем. Обращаются к специалистам, которые создают им полноценный сайт, помогают его наполнить и раскрутить. А что делать малому бизнесу, если средств на оплату профессиональных услуг нет? Большинство приходит к варианту – создание сайта своими силами при помощи конструктора. При этом у человека нет практически никаких знаний веб-программирования, но есть желание что-то сделать, изучение сайтов конкурентов, и понимание того, каким бы он хотел сделать свой сайт. Я считаю, что при грамотном подходе этот вариант можно и нужно использовать. Я лично вначале своей деятельности также пользовался сайтом, созданным на конструкторе.
Да, фраза эта уже избитая, но от этого она не теряет актуальности. Сегодня даже частные мастера и фрилансеры стараются создать и раскрутить свой сайт. А современный малый бизнес часто вообще не имеет офиса или магазина вне сети интернет. В общем, вопрос о том, нужен ли сайт, редко у кого возникает. Чаще приходится сталкиваться с вопросом, как сделать сайт и что лучше использовать. Крупный, а часто и средний бизнес такие вопросы решает традиционным путем. Обращаются к специалистам, которые создают им полноценный сайт, помогают его наполнить и раскрутить. А что делать малому бизнесу, если средств на оплату профессиональных услуг нет? Большинство приходит к варианту – создание сайта своими силами при помощи конструктора. При этом у человека нет практически никаких знаний веб-программирования, но есть желание что-то сделать, изучение сайтов конкурентов, и понимание того, каким бы он хотел сделать свой сайт. Я считаю, что при грамотном подходе этот вариант можно и нужно использовать. Я лично вначале своей деятельности также пользовался сайтом, созданным на конструкторе. При этом изучил разные варианты:
При этом изучил разные варианты:
- instapage.com
- Unbounce
- wix.com
- jimdo.com
- nethouse.ru
- webflow.com
- tilda.cc
- zoho sites
- и др
Я и сейчас, если хочется сделать что-то полностью самому или просто попробовать какой-то вариант и посмотреть, как это будет выглядеть, использую конструкторы сайтов. Также не единожды сталкивался с подобными сайтами у клиентов, а потому изучил много разных вариантов конструкторов, с их достоинствами, недостатками, сильными и слабыми сторонами. Как известно, сайты бывают разных видов:
- Одностраничные (лендинги). Предназначенные для продажи какого-то одного товара, рекламы акции и т.д.
- Интернет-магазины.
- Многостраничные сайты, которые могут содержать любую информацию.
И здесь я буду рассказывать преимущественно о последнем типе сайтов. Большая часть конструкторов ориентирована именно на них. Кроме того, знание общих принципов работы поможет также и в создании специализированных проектов.
В общем случае конструктором сайтов можно назвать любой инструмент, который позволит создать сайт без написания кода. В идеале, для работы с конструктором сайтов вообще не нужно знать ни html-код, ни языки программирования, все должно быть просто и максимально наглядно. По исполнению конструкторы сайтов делятся на два типа:
- SAAS (облачные решения), когда весь функционал, необходимый для работы, находится на сервере разработчика. Все сайты, которые создаются при помощи этих конструкторов, находятся на хостинге разработчиков.
- Standalonу (автономные решения). В этом случае пользователь получает программу-конструктор на каком-то носителе или скачивает на свой компьютер. А потом до начала работы с сайтом этот конструктор нужно установить (скопировать) на хостинг.
Решения Standalon обычно сложнее для пользователей, так как вам понадобится скачать специальную программу для создания сайтов на свой компьютер, потом самостоятельно выбрать и купить хостинг, разобраться, что такое ftp, какие пароли и настройки потребуются для отправки сайта с компьютера на сервер и т. д. А потому начинающие пользователи преимущественно выбирают решения “облачные”, о них мы и поговорим. Кроме того некоторые CMS тоже предлагают компоненты для создания сайтов, что называется без «строк кода», но все равно, важно понимать что для того чтобы использовать их необходимо установить платформу, выбрать хостинг, установить плагины, то есть неподготовленному человеку такой конструктор использовать сложно.
д. А потому начинающие пользователи преимущественно выбирают решения “облачные”, о них мы и поговорим. Кроме того некоторые CMS тоже предлагают компоненты для создания сайтов, что называется без «строк кода», но все равно, важно понимать что для того чтобы использовать их необходимо установить платформу, выбрать хостинг, установить плагины, то есть неподготовленному человеку такой конструктор использовать сложно.
Оплата за сайт, созданный при помощи конструктора, производится по подписке. Вы можете оплатить на несколько месяцев, можете оплатить сразу за год или продлевать пакет ежемесячно. Разработчики конструкторов обычно оставляют это решение за вами, но при оплате на 6-12 месяцев или больше одним платежом, обычно предлагаются какие-то скидки и бонусы. Важно понимать: пока длится оплаченный вами период, пользователи смогут увидеть ваш сайт. Как только подписка окончилась, ваш сайт исчезает из публичного доступа. А через время в случае неоплаты удаляется безвозвратно. В некоторых случаях конструкторы предлагают также и бесплатное пользование сайтами. Но такие сайты получают далеко не самые красивые и удобные домены третьего или даже четвертого уровня. А срок бесплатного доступа к сайту либо ограничен небольшим тестовым периодом, либо на вашем сайте будет размещаться много чужой рекламы. Понятно, что такой вариант для коммерческих целей точно не подходит. А потому очень важно выбрать оптимальный по цене вариант конструктора и помнить о своевременной оплате.
В некоторых случаях конструкторы предлагают также и бесплатное пользование сайтами. Но такие сайты получают далеко не самые красивые и удобные домены третьего или даже четвертого уровня. А срок бесплатного доступа к сайту либо ограничен небольшим тестовым периодом, либо на вашем сайте будет размещаться много чужой рекламы. Понятно, что такой вариант для коммерческих целей точно не подходит. А потому очень важно выбрать оптимальный по цене вариант конструктора и помнить о своевременной оплате.
Первое, на что я рекомендую обращать внимание при выборе конструктора сайтов, это количество готовых шаблонов. Крайне редко пользователи конструкторов сайтов способны создать собственный уникальный шаблон, да и не везде сервис позволяет загружать свои заготовки. А потому очень важно понять – сумеете ли вы найти решение под ваши нужды. Шаблон – это дизайн вашего будущего сайта, основа его внешнего вида. В шаблон входят – цветовая гамма и основные шрифты, которые будут использоваться при наполнении, расположение меню и контента (текста и картинок на сайте), будет ли у вас меню выпадающим или статичным, будет ли ваш сайт «резиновым» (подстраиваться под ширину экрана) или статичным (занимать заданную ширину по центру, а по краям экрана будет просто фон) и другие особенности внешнего вида. В определенных разработчиками пределах шаблоны настраиваются. Где-то вам будет позволено только разместить свой логотип в шапке сайта и название компании красивым шрифтом там же, другие шаблоны оказываются более гибкими, и позволяют перемещать элементы по экрану, менять цвет и шрифт в меню и т.д. И все же, чем больше шаблонов предлагает конструктор, тем выше вероятность того, что вы сумеете найти тот вариант оформления, который вам подойдет для создания сайта. Также обратите внимание на наличие бесплатных и платных шаблонов, и на условия их использования. В некоторых конструкторах все шаблоны бесплатны и доступны для любого пользователя. В других – какие-то шаблоны бесплатные, а какие-то предлагают на платной основе. Причем, шаблон вы покупаете, т.е. оплачивать его придется только один раз. На всякий случай при покупке также стоит обратить внимание на такой параметр – иногда разработчики ограничивают использование шаблона после покупки только тем сайтом, для которого вы его купили, а иногда позволяют после оплаты пользоваться им столько раз, сколько вам нужно.
В определенных разработчиками пределах шаблоны настраиваются. Где-то вам будет позволено только разместить свой логотип в шапке сайта и название компании красивым шрифтом там же, другие шаблоны оказываются более гибкими, и позволяют перемещать элементы по экрану, менять цвет и шрифт в меню и т.д. И все же, чем больше шаблонов предлагает конструктор, тем выше вероятность того, что вы сумеете найти тот вариант оформления, который вам подойдет для создания сайта. Также обратите внимание на наличие бесплатных и платных шаблонов, и на условия их использования. В некоторых конструкторах все шаблоны бесплатны и доступны для любого пользователя. В других – какие-то шаблоны бесплатные, а какие-то предлагают на платной основе. Причем, шаблон вы покупаете, т.е. оплачивать его придется только один раз. На всякий случай при покупке также стоит обратить внимание на такой параметр – иногда разработчики ограничивают использование шаблона после покупки только тем сайтом, для которого вы его купили, а иногда позволяют после оплаты пользоваться им столько раз, сколько вам нужно.
При выборе шаблона сайта нужно очень аккуратно относиться к решениям, в которых используются нестандартные красивые шрифты латиницей. Дело в том, что под кириллицу разработано намного меньшее число шрифтов, и существует вероятность, что в выбранном вами шаблоне русские буквы будут отображаться либо вообще некорректно (странными символами), т.е. кириллица вообще не поддерживается шаблоном, либо для кириллических символов в выбранном шаблоне окажется выбран какой-то совсем другой шрифт, при котором сайт выглядит намного менее эстетично. Часть конструкторов позволяют подключать также собственные шрифты или пользоваться любыми шрифтами из Google Fonts. В этом случае у вас появляется широкий выбор шрифтов, но все равно нет гарантии, что вы сумеете подобрать кириллический шрифт именно такой, каким был написан текст латиницей в демо-версии шаблона. Проверяйте этот момент перед покупкой шаблона, убедитесь, что с русским текстом вам сайт также понравится. Это поможет избежать разочарований.
Это поможет избежать разочарований.
Плагины, модули и расширения – это разные названия всевозможных надстроек, которые можно подключать к основному ядру сайта. По сути, это различные дополнительные возможности, которые могут понадобиться в различных случаях. Само собой, чем больше плагинов имеется в конструкторе сайта, тем лучше. Так как большое количество плагинов повышает шансы на то, что вы сможете реализовать на своем сайте все необходимые вам возможности. Важно понимать: добавить сторонний плагин или надстройку в сайт, выполненный на конструкторе, в большинстве случаев невозможно. Разработчики запрещают использование стороннего программного кода. Исключения делаются только для определенных случаев, например, для подключения онлайн-чата поддержки, подключения платежных систем и других подобных решений. И в этом случае возможности выбора часто очень ограничены. Но самое главное, это наличие возможностей, без которых ваш сайт не сможет полноценно работать. Например, если вы предлагаете услуги парикмахера, юриста, другие варианты услуг, при которых критически необходима организация предварительной записи клиентов, но в конструкторе не предусмотрен такой модуль, ваш сайт на этой площадке не сможет функционировать полноценно. Конечно, всегда можно попробовать найти какой-нибудь выход, но лучше не создавать неудобства себе и будущим клиентам, и при отсутствии необходимых расширений просто отказаться от площадки. Плагины бывают очень разными, по сути, это любые возможности, сверх базового минимума – статичный сайт с картинками и текстом. Например, при помощи расширений реализуются:
Например, если вы предлагаете услуги парикмахера, юриста, другие варианты услуг, при которых критически необходима организация предварительной записи клиентов, но в конструкторе не предусмотрен такой модуль, ваш сайт на этой площадке не сможет функционировать полноценно. Конечно, всегда можно попробовать найти какой-нибудь выход, но лучше не создавать неудобства себе и будущим клиентам, и при отсутствии необходимых расширений просто отказаться от площадки. Плагины бывают очень разными, по сути, это любые возможности, сверх базового минимума – статичный сайт с картинками и текстом. Например, при помощи расширений реализуются:
- Обратная связь, запись клиентов и т.д.;
- Яндекс-касса, Робокасса, смс-билинг, другие варианты онлайн-оплаты;
- Актуальный курс валют, погода в регионе, подключение других информеров;
- Фотогалерея, форум, страница для отзывов и комментариев;
- Добавление онлайн-чата поддержки и заказа обратного звонка;
- Форум, кнопки соцсетей и многое другое.

Даже интернет-магазин часто предлагают добавить к сайту при помощи расширений в конструкторе. А потому обязательно смотрите, найдутся ли все необходимые для вас расширения. Особенно это важно для западных сервисов, так как здесь часто оказывается не реализована возможность подключения Яндекс Кассы и других российских сервисов оплаты и поддержки. Да и российские конструкторы часто работают только с отдельными внешними сервисами чата, телефонии, онлайн-платежей, которые могут вам не понравиться по той или иной причине.
Сетка на сайте: уникализируем шаблонСетка на сайте – это определенная разметка, которая появляется при редактировании страниц в конструкторе. С ее помощью вы можете аккуратно размещать различные блоки точно по центру сайта, точно друг под другом, соблюдать одинаковые отступы от края сайта или от других элементов. С одной стороны, сетка на сайте помогает работать аккуратнее, наполнять сайт контентом быстро, но при этом красиво. В общем, наличие сетки во многих случаях становится прекрасным помощником. С другой стороны, сетка на сайте – это ограничение. Без сетки вы можете двигать элементы как вам угодно, применять необычные решения, удивлять своих посетителей оригинальностью и отсутствием строгих линий. А потому – нужна ли вам сетка на сайте, решайте сами. Просто учтите, что в одних конструкторах она есть в обязательном порядке, где-то отключается по желанию пользователя, а где-то ее нет вообще. Кроме того, важно понимать, что ваши возможности также зависят от конструктора. Где-то вы можете создавать неограниченное количество колонок (сайтбаров), где-то у вас есть максимум (например, не более 3 колонок), в некоторые шаблоны вообще не работают с сайт-барами, так как в них реализовано строго заданное число секций, и элементы по секциям не пересекаются. Существует 3 вида такой сетки:
С другой стороны, сетка на сайте – это ограничение. Без сетки вы можете двигать элементы как вам угодно, применять необычные решения, удивлять своих посетителей оригинальностью и отсутствием строгих линий. А потому – нужна ли вам сетка на сайте, решайте сами. Просто учтите, что в одних конструкторах она есть в обязательном порядке, где-то отключается по желанию пользователя, а где-то ее нет вообще. Кроме того, важно понимать, что ваши возможности также зависят от конструктора. Где-то вы можете создавать неограниченное количество колонок (сайтбаров), где-то у вас есть максимум (например, не более 3 колонок), в некоторые шаблоны вообще не работают с сайт-барами, так как в них реализовано строго заданное число секций, и элементы по секциям не пересекаются. Существует 3 вида такой сетки:
- Классическая модульная сетка, т.е. разметка по горизонтали и вертикали, в соответствии с которой располагаются элементы. Эти сетки обычно стандартизированы, и определяют, какая у вас будет максимальная ширина сайта, какие отступы допустимы между объектами и так далее.
 Например, с такой сеткой работает конструктор Webflow. Здесь расположение блоков имеет некоторые ограничения, например, вы никогда не сможете вставить рисунок, который будет “наползать” на другой, даже если зачем-то очень захотите. Также вы не сможете совершенно произвольно двигать блоки относительно друг друга, у вас все равно будет определенная система — с разметкой вертикальной и горизонтальной, с одинаковыми колонками и т.д. Такой сайт не позволит на 100% проявить фантазию, если вы — поклонник необычных решений, но зато ваш сайт будет выглядеть привлекательно на любом экране, и адаптивная верстка при таком варианте сетки работает очень хорошо.
Например, с такой сеткой работает конструктор Webflow. Здесь расположение блоков имеет некоторые ограничения, например, вы никогда не сможете вставить рисунок, который будет “наползать” на другой, даже если зачем-то очень захотите. Также вы не сможете совершенно произвольно двигать блоки относительно друг друга, у вас все равно будет определенная система — с разметкой вертикальной и горизонтальной, с одинаковыми колонками и т.д. Такой сайт не позволит на 100% проявить фантазию, если вы — поклонник необычных решений, но зато ваш сайт будет выглядеть привлекательно на любом экране, и адаптивная верстка при таком варианте сетки работает очень хорошо. - Сетка, которая работает только с горизонтальными линиями, а вертикальная разметка задается секциями сайта. Т.е. элементы располагаются только на одной линии, вы можете двигать их влево и вправо, но на другую линию перенести элемент вы не можете. Самый строгий вариант, сайты при этом получаются также стандартизированными. Например, такая сетка применяется в Тильде, и все сайты на этом конструкторе в результате выглядят в чем-то похожими друг на друга.

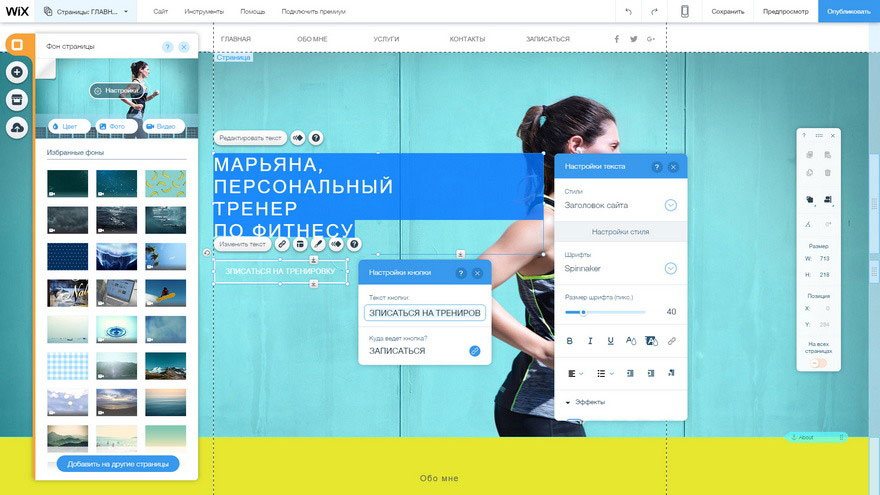
- Отсутствие жесткой сетки вообще. При этом на сайте есть выравнивание и подсказки, но это выравнивание производится относительно других элементов. А жестких рамок на таких сайтах нет вообще. Такой подход применяют в конструкторе WIX. Несомненный плюс этого решения — свобода творчества и создания уникальных сайтов. Но эта же свобода может стать минусом, так как сайты, выровненные “на глазок”, нередко выглядят по-любительски неряшливо. Кроме того, такие варианты дизайна практически невозможно сделать адаптивными, приходится отдельно создавать мобильную версию сайта. Что ж, любое творчество имеет свою обратную сторону.
Термин CMS расшифровывается как «Content Management Software», что в переводе означает программа для управления содержимым. В России часто последнюю букву расшифровывают как «System», и тогда расшифровка термина звучит как «Система управления контентом». Термин этот объемный, но для нас в разрезе работы с конструктором сайтов важно одно: CMS позволяет работать с оформлением сайта – отдельно, а с контентом – отдельно. Так при отсутствии CMS в конструкторе вам нужно каждую страницу создавать в визуальном виде отдельно, формировать для нее информационные блоки и сайтбары, определять особенности оформления любых элементов и так далее. В чем-то это даже может быть удобно, так как вы ничем не ограничены и работаете в визуальном конструкторе. А основные базовые элементы – «шапка», «подвал», «меню» и т.д. при переходе к работе над новой страницей обычно копируются. С другой стороны, CMS позволяет быстро и с комфортом работать с большим количеством однотипных информационных блоков. Так, вы один раз создаете шаблон для раздела «Статьи», где определяете, например, размещение текста в 2 колонки для каждой страницы статьи. После чего вам достаточно добавлять текст (с минимальным форматированием), а оформление всех статей в едином стиле будет формироваться автоматически. Причем, если вам захочется изменить этот вариант оформления, например, перейти к размещению статей в одну колонку или наоборот, сделать 2 сайтбара, вам достаточно будет один раз внести правки в шаблон, а контент будет переформатирован автоматически.
Так при отсутствии CMS в конструкторе вам нужно каждую страницу создавать в визуальном виде отдельно, формировать для нее информационные блоки и сайтбары, определять особенности оформления любых элементов и так далее. В чем-то это даже может быть удобно, так как вы ничем не ограничены и работаете в визуальном конструкторе. А основные базовые элементы – «шапка», «подвал», «меню» и т.д. при переходе к работе над новой страницей обычно копируются. С другой стороны, CMS позволяет быстро и с комфортом работать с большим количеством однотипных информационных блоков. Так, вы один раз создаете шаблон для раздела «Статьи», где определяете, например, размещение текста в 2 колонки для каждой страницы статьи. После чего вам достаточно добавлять текст (с минимальным форматированием), а оформление всех статей в едином стиле будет формироваться автоматически. Причем, если вам захочется изменить этот вариант оформления, например, перейти к размещению статей в одну колонку или наоборот, сделать 2 сайтбара, вам достаточно будет один раз внести правки в шаблон, а контент будет переформатирован автоматически. Если вы планируете работать с сайтом постоянно, добавлять на него какие-то записи и статьи, то наличие CMS для вас будет важным. А если вы создаете сайт-визитку, где информация новая будет появляться в редких случаях, то отсутствие CMS не будет для вас особо критичным. Есть и смешанные варианты, т.е. CMS может применяться только для каких-то типов страниц, а все остальные нужно заполнять в визуальном виде без использования общего шаблона. Например, в конструкторе Wix можно создать шаблон для раздела Блог. И для него будет работать CMS, можно будет добавлять однотипные записи быстро и просто. Любые другие страницы вы будете создавать в обычном режиме. А конструктор Нетхаус с самого начала сам предлагает для любого типа страниц создать шаблон и работать через CMS. Здесь вы можете решать сами, где и какой подход будет удобнее.
Если вы планируете работать с сайтом постоянно, добавлять на него какие-то записи и статьи, то наличие CMS для вас будет важным. А если вы создаете сайт-визитку, где информация новая будет появляться в редких случаях, то отсутствие CMS не будет для вас особо критичным. Есть и смешанные варианты, т.е. CMS может применяться только для каких-то типов страниц, а все остальные нужно заполнять в визуальном виде без использования общего шаблона. Например, в конструкторе Wix можно создать шаблон для раздела Блог. И для него будет работать CMS, можно будет добавлять однотипные записи быстро и просто. Любые другие страницы вы будете создавать в обычном режиме. А конструктор Нетхаус с самого начала сам предлагает для любого типа страниц создать шаблон и работать через CMS. Здесь вы можете решать сами, где и какой подход будет удобнее.
Загружать ваши изображения на сайт, иллюстрировать страницы и создавать фотогалереи позволяет любой из существующих конструкторов сайтов. Разница между ними в двух нюансах:
Разница между ними в двух нюансах:
- Внешний вид фотогалереи. Здесь все зависит от предлагаемых разработчиками плагинов. И хоть они стремятся предоставлять своим пользователям выбор из нескольких очень разных вариантов галереи, но все равно — возможна ситуация, когда именно такого варианта отображения фото, как вам хочется, в выбранном конструкторе не окажется.
- Качество фотографий на сайте. Дело в том, что некоторые конструкторы позволяет загрузить фотографию на хостинг “как есть”, даже в высочайшем HD-качестве, другие требуют от пользователя, чтобы размер фото не превышал определенных параметров. А третьи самостоятельно оптимизируют фотографии по собственным алгоритмам, независимо от мнения пользователя. В последнем случае могут возникнуть проблемы, так как после сжатия конструктором далеко не всегда фото выглядит привлекательно. А если вам необходимо выкладывать на сайт какие-то чертежи или, например, результаты 3D-моделирования, то такая оптимизация может оказаться критичной.

Адаптивность (адаптивный дизайн, адаптивная верстка) – это особенность сайта изменять пропорции и расположение отдельных элементов в зависимости от того, на каком устройстве его будут просматривать. Если вы откроете на небольшом экране смартфона сайт, не имеющий адаптивного дизайна, он будет просто уменьшен пропорционально размеру экрана, а в остальном будет выглядеть точно так же, как и на большом компьютерном экране. Пользоваться в таком варианте сайтами крайне неудобно, а зачастую даже невозможно. Адаптивная верстка позволяет сайту в зависимости от размера экрана менять расположение блоков, управляющие элементы становятся пропорционально больше, чтобы на них можно было нажать, некоторые блоки, не содержащие важной информации, перемещаются вниз страницы и т.д. Здесь выбор зависит от того, заинтересованы вы в посетителях сайта с планшетов и мобильных устройств или нет. Кроме того, поисковые системы сегодня к сайтам с адаптивной версткой относятся значительно благожелательнее, чем к проектам без адаптивного дизайна. И в отличие от многих других аспектов поискового продвижения, об этом и Google, и Яндекс заявили сами вполне открыто. А потому в любом случае, адаптивная верстка – важный плюс. Адаптивность достигается, как было написано выше, изменением пропорций и перемещением блоков на небольшом экране вертикально. Например, если на сайте было 3 колонки слева направо, в мобильном варианте все три колонки могут выстроиться друг за другом. Аналогично по-разному сдвигаются управляющие элементы, так чтобы было удобно читать и пользоваться сайтом. В конструкторах сайтов, которые предлагают адаптивный дизайн, вы всегда можете заранее посмотреть, как будет выглядеть мобильная версия вашего сайта. И если вас не устраивает порядок, в котором выстраиваются блоки на маленьких экранах, почти все конструкторы дают возможность в специальном окне редактора изменить их порядок отображения, что также удобно.
И в отличие от многих других аспектов поискового продвижения, об этом и Google, и Яндекс заявили сами вполне открыто. А потому в любом случае, адаптивная верстка – важный плюс. Адаптивность достигается, как было написано выше, изменением пропорций и перемещением блоков на небольшом экране вертикально. Например, если на сайте было 3 колонки слева направо, в мобильном варианте все три колонки могут выстроиться друг за другом. Аналогично по-разному сдвигаются управляющие элементы, так чтобы было удобно читать и пользоваться сайтом. В конструкторах сайтов, которые предлагают адаптивный дизайн, вы всегда можете заранее посмотреть, как будет выглядеть мобильная версия вашего сайта. И если вас не устраивает порядок, в котором выстраиваются блоки на маленьких экранах, почти все конструкторы дают возможность в специальном окне редактора изменить их порядок отображения, что также удобно.
Практически все конструкторы сайтов обещают идеальное продвижение в поисковых системах и быструю раскрутку. На самом деле, успех или неуспех вашего продвижения от конструктора практически не зависит. Его определит качество вашего контента, грамотность подхода к потребностям и запросам вашей целевой аудитории, другие факторы, никак не связанные с особенностями работы конструктора. На самом деле, как бы ни пытались разработчики конструктора рассказать об уникальном коде или уникальном алгоритме работы, все сайты, которые создаются в конструкторах, являются точно таким же набором файлов, которые хранятся на хостинге, как и вообще любые сайты. Конструктор просто помогает выполнить часть работы над сайтом без помощи верстальщика и программиста. А результат принципиально ничем не отличается. Да и не может отличаться, иначе бы ни поисковые системы не увидели эти сайты, ни даже браузеры не смогли бы их прочитать и показать посетителям в корректном виде, т.е. именно такими, как вы их сделали. От разработчиков конструкторов сайта зависят два фактора – это наличие карты сайта (по умолчанию или в виде плагина), а также аккуратность и отсутствие ошибок в работе самого конструктора, которое и обеспечит качество работы сайта в целом, отсутствие дублей страниц и т.
На самом деле, успех или неуспех вашего продвижения от конструктора практически не зависит. Его определит качество вашего контента, грамотность подхода к потребностям и запросам вашей целевой аудитории, другие факторы, никак не связанные с особенностями работы конструктора. На самом деле, как бы ни пытались разработчики конструктора рассказать об уникальном коде или уникальном алгоритме работы, все сайты, которые создаются в конструкторах, являются точно таким же набором файлов, которые хранятся на хостинге, как и вообще любые сайты. Конструктор просто помогает выполнить часть работы над сайтом без помощи верстальщика и программиста. А результат принципиально ничем не отличается. Да и не может отличаться, иначе бы ни поисковые системы не увидели эти сайты, ни даже браузеры не смогли бы их прочитать и показать посетителям в корректном виде, т.е. именно такими, как вы их сделали. От разработчиков конструкторов сайта зависят два фактора – это наличие карты сайта (по умолчанию или в виде плагина), а также аккуратность и отсутствие ошибок в работе самого конструктора, которое и обеспечит качество работы сайта в целом, отсутствие дублей страниц и т. д. Здесь нужно понимать, что на уровне пользователя определить качество работы программистов вы все равно не сможете. Но с учетом того факта, что владельцы конструктора сайта постоянно работают над его улучшением, любая платформа, кроме совсем новых и никому не известных, будет работать достаточно качественно для того, чтобы не мешать раскрутке сайта. С другой стороны, сео-оптимизация сайта — это процесс объемный, в некоторых случаях специалисты рекомендуют заменить автоматически генерируемые ссылки страниц сайта на ЧПУ (человеко-понятные урлы). И далеко не все конструкторы, особенно, англоязычные, смогут предоставить подходящий инструментарий для таких нюансов. Также, какие-то конструкторы позволяют прописывать сео-данные для всего сайта в целом, а для страниц теги заполняются автоматически, что также далеко не всегда хорошо. Другие системы позволяют работать с каждой страницей, но и здесь могут возникнуть какие-то другие нюансы. Например, вы далеко не всегда сможете добавить на сайт счетчик от нужной вам системы или вручную изменить файл robot.
д. Здесь нужно понимать, что на уровне пользователя определить качество работы программистов вы все равно не сможете. Но с учетом того факта, что владельцы конструктора сайта постоянно работают над его улучшением, любая платформа, кроме совсем новых и никому не известных, будет работать достаточно качественно для того, чтобы не мешать раскрутке сайта. С другой стороны, сео-оптимизация сайта — это процесс объемный, в некоторых случаях специалисты рекомендуют заменить автоматически генерируемые ссылки страниц сайта на ЧПУ (человеко-понятные урлы). И далеко не все конструкторы, особенно, англоязычные, смогут предоставить подходящий инструментарий для таких нюансов. Также, какие-то конструкторы позволяют прописывать сео-данные для всего сайта в целом, а для страниц теги заполняются автоматически, что также далеко не всегда хорошо. Другие системы позволяют работать с каждой страницей, но и здесь могут возникнуть какие-то другие нюансы. Например, вы далеко не всегда сможете добавить на сайт счетчик от нужной вам системы или вручную изменить файл robot. txt и пр. Конструктор позволяет без знаний программирования создавать крупные проекты, но при этом далеко не ко всем возможностям, которые могут потребоваться при оптимизации и раскрутке сайта, у вас будет доступ. В большинстве случаев ограничения оказываются не столь важными, как может показаться, но понимать все эти нюансы необходимо.
txt и пр. Конструктор позволяет без знаний программирования создавать крупные проекты, но при этом далеко не ко всем возможностям, которые могут потребоваться при оптимизации и раскрутке сайта, у вас будет доступ. В большинстве случаев ограничения оказываются не столь важными, как может показаться, но понимать все эти нюансы необходимо.
Если вы планируете продвигать свой сайт и свой бизнес, в том числе, при помощи социальных сетей, а сегодня это — очень популярное решение практически в любой сфере деятельности, обязательно убедитесь, что в выбранном вами конструкторе предусмотрены возможности взаимодействия с интересующими вас социальными сетями. Например, в зарубежных конструкторах будет, скорей всего, организована работа с Фейсбук и Инстаграмм, но может не оказаться Одноклассников и ВКонтакте. Кроме того, посмотрите, как работает кнопка “поделиться” и другие инструменты на практике. Иногда при перепосте заинтересовавшей статьи в социальную сеть отправляется слишком мало или слишком много текста, еще более частая проблема — это масштабирование картинки (будет ли она в записи выглядеть красиво, или окажется, например, слишком маленькой). Где-то эти настройки работают сразу так, как вам нужно, где-то – настраиваются. А иногда разработчики конструкторов уделяют недостаточное внимание социальным сетям. И тогда стоит хорошо подумать, насколько важны для вас социальные сети и, может быть, поискать другой конструктор.
Где-то эти настройки работают сразу так, как вам нужно, где-то – настраиваются. А иногда разработчики конструкторов уделяют недостаточное внимание социальным сетям. И тогда стоит хорошо подумать, насколько важны для вас социальные сети и, может быть, поискать другой конструктор.
Этот момент очень важен, в первую очередь, для неопытных пользователей. Система должна быть для вас простой и понятной, чтобы вы смогли заниматься созданием сайта, а не долгим и часто мало результативным изучением конструктора. Сегодня очень многие сервисы предлагают «визуальные конструкторы сайтов», в которых вы сможете в режиме «что вижу, то и будет на сайте» при помощи мышки и клавиатуры расставить на страницах различные блоки. Посмотреть, что получается, поправить в таком же удобном и понятном интуитивно визуальном режиме. Более опытным пользователям часто более по душе режим работы со структурой сайта, как на движке CMS. Т.е. они готовы создать один или несколько шаблонов для формирования страниц, и дальше работать с контентом не прямо на странице в визуальном режиме, а добавлять при помощи более простого визуального редактора, в котором не отображается дизайн страницы.
Этот параметр разработчики конструкторов также часто указывают среди своих преимуществ. На самом деле, на этот параметр имеет смысл обратить внимание только в том случае, если все очень плохо, т.е. вы смотрите на сайты, созданные в этом конструкторе, и понимаете, что страницы действительно еле-еле грузятся. Но это в наше время – исключение из правил или признак серьезных технических проблем (аварийной ситуации) на сервисе. Чаще всего, все сайты на конструкторах загружают страницы достаточно быстро, чтобы пользователи дождались полной загрузки. Этот параметр был важен при медленном интернете лет 10 назад для компьютеров, и при «черепашьих» скоростях 2G на таких же медлительных устаревших мобильных телефонах. Сейчас все это перестало быть актуальным. Кроме того, низкая скорость загрузки сайта не самым лучшим образом влияет на индексацию страниц поисковыми системами и, как следствие, на поисковое продвижение. Но здесь также: если сайт зрительно загружается достаточно быстро, что при современном интернете можно сказать практически о любом конструкторе, то и с поисковыми системами проблем возникать не должно.
Нестандартные методы использования конструкторов сайтов ввели в обиход веб-разработчики для облегчения своей работы. Дело в том, что любой конструктор сайтов создает в визуальном виде html-страницы. И если исполняемые модули разработчики защищают, то скачать готовый html-код вместе с картинками можно в любом браузере. Более того, многие конструкторы сами добавляют возможность скачать сайт в формате html. Таким образом, вы получаете статичный сайт без CMS и каких-то интерактивных возможностей. Но при этом на таком сайте у вас есть готовый дизайн, наполнение контентом с удобным расположением блоков и графических элементов. Например, если вам нужен одностраничник, то применение конструктора значительно ускорит работу над сайтом. В конструкторе вы сможете создать практически все, что нужно. После этого останется добавить в скачанный html-сайт вставки исполняемого кода для подписки или обратной связи (а больше ничего обычно на таких сайтах и нет), и — ваш лендинг готов. С учетом того факта, что скачать готовые модули для таких простых действий также не проблема, этот путь создания лендинга доступен любому более-менее опытному пользователю. И такое применение конструкторов также имеет право на существование.
С учетом того факта, что скачать готовые модули для таких простых действий также не проблема, этот путь создания лендинга доступен любому более-менее опытному пользователю. И такое применение конструкторов также имеет право на существование.
Выше мы разобрались с основными параметрами, которые могут повлиять на выбор конструктора сайта. А в заключении давайте определим правильный порядок действий для успешного создания сайта на конструкторе.
- Собираете (пишете, фотографируете и т.д.) контент. Если при обычной схеме работы над сайтом первым делом работает дизайнер, одновременно программисты дорабатывают функционал, и только потом приходит очередь контента, то в случае применения конструктора, дизайн вы возьмете готовый, никаких доработок не понадобится, а потому контент, хотя бы в минимальном необходимом объеме, должен быть под рукой.
- Продумываете заранее весь необходимый вам функционал. Записываете все важные для вас возможности.
 При выборе конструктора в первую очередь просматриваете, сможете ли вы при помощи того или иного сервиса реализовать все, что вам нужно.
При выборе конструктора в первую очередь просматриваете, сможете ли вы при помощи того или иного сервиса реализовать все, что вам нужно. - Выбираете дизайн. Если в конструкторе вы так и не сумели подобрать в шаблонах ничего достойного внимания, имеет смысл также перейти к следующему сайту в вашем списке.
- Если все в порядке, вы определились с конструктором сайта, подключаете шаблон и начинаете создавать страницы. Здесь очень важно помнить о сео. Стоит заранее подобрать ключевые фразы для вашего направления (обычно это делают при помощи сервиса wordstat.yandex.ru). В текстах, которые вы пишете для себя, должны эти фразы присутствовать, но без фанатизма. В первую очередь вы пишете для людей. Также нужно заполнять все сео-теги – для всего сайта, для отдельных страниц, для картинок. В конструкторах сайтов они всегда есть и доступны без проблем. Главное, не забывайте, что это также важно.
- Оцените, как выглядит ваш сайт на больших экранах, а также как выглядят мобильные версии сайтов.
 Если где-то что-то неудобно или некрасиво, обязательно исправьте.
Если где-то что-то неудобно или некрасиво, обязательно исправьте. - Включайте сайт и начинайте его использовать!
В конце я бы хотел подчеркнуть, что статья эта носит исключительно информационный характер. И в конкретных случаях при возникновении вопросов или сложностей, я рекомендую обращаться к профессионалам – разработчикам сайтов. Также хотелось бы подчеркнуть, что с одной стороны – сайт на конструкторе является решением дешевым и практичным. Но с другой стороны, обилие сайтов на том же самом конструкторе лишает вас части индивидуальности, так как тем же самым шаблоном, скорей всего, пользуется еще очень много людей, и часть из них – ваши конкуренты. Да и финансово это решение перестает быть выгодным через 2-3 года. Стоимость пакетов в конструкторе сайта намного выше, чем обычная оплата хостинга. И за этот период вы как раз приближаетесь к выплате суммы, которая потребовалась бы на создание подобного сайта специалистами с последующей оплатой только хостинга и домена. Именно потому сайты на конструкторах очень популярны для рекламы товаров и услуг в течение небольшого периода времени, например, для продажи участия в семинаре или продажи книги ограниченным тиражом, а также для небольших визиток начинающих бизнесменов. А при первой же возможности практически все стараются сделать собственный полноценный сайт.
Именно потому сайты на конструкторах очень популярны для рекламы товаров и услуг в течение небольшого периода времени, например, для продажи участия в семинаре или продажи книги ограниченным тиражом, а также для небольших визиток начинающих бизнесменов. А при первой же возможности практически все стараются сделать собственный полноценный сайт.
Об авторе — Рамиль Кинзябулатов
Автором книги является Рамиль Кинзябулатов — бизнес-консультант с большим практическим опытом работы в России и в зарубежье (США, Италия, Германия). Автор многочисленных публикаций и нескольких книг по оптимизации и автоматизации бизнеса.
Рамиль является одним из первооткрывателей бизнес-моделирования в России с опытом работы бизнес-консультантом более 17 лет. Так же является автором перевода стандарта IDEF0 на русский язык под собственной редакцией и автором курса по BPMN.
Лучшие онлайн-конструкторы для создания сайтов
В данном разделе содержится объёмный список конструкторов сайтов — инструментов, которые помогут создать сайт, портал или простую интернет-страницу из готовых элементов самостоятельно. Создание сайтов с помощью собранных нами конструкторов преимущественно не требует знания программирования. Тем, кто владеет HTML, пригодятся соответствующие редакторы. Конструкторы представляют собой веб-сервисы. Редакторы выполнены в виде приложений. Инструменты работают во всех операционных системах.
Создание сайтов с помощью собранных нами конструкторов преимущественно не требует знания программирования. Тем, кто владеет HTML, пригодятся соответствующие редакторы. Конструкторы представляют собой веб-сервисы. Редакторы выполнены в виде приложений. Инструменты работают во всех операционных системах.
Базиум Профессиональный аккаунт Актуальная информация
132 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор сайтов, интернет-магазинов и онлайн-курсов, CRM и триггерные рассылки.
Выбрать для сравнения
AdvantShop Профессиональный аккаунт
22 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Платформа для создания интернет-магазинов, лендингов и автоворонок.
Выбрать для сравнения
15 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор учетных систем в виде личных кабинетов на сайте
Выбрать для сравнения
7 лучших конструкторов сайтов для бизнеса Сколько сервисов утоляют голод 90 маркетологов? 10 незаметных, но полезных сервисов 2017 года
221 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор сайтов для фотографов
Выбрать для сравнения
43 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Готовое облачное решение для создания интернет-магазина. Работает на своём домене, имеет богатый выбор дизайнов и есть мелочи для быстрого старта продаж.
Выбрать для сравнения
4 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Платформа для создания интернет-магазинов.
Выбрать для сравнения
7 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор сайтов для создания ресурсов для бизнеса.
Выбрать для сравнения
3 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор лендингов с простым редактором и большими возможностями.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Движок для запуска маркетплейса в России с открытым кодом. Включает функции для управления продавцами и интеграции с российскими сервисами.
Выбрать для сравнения
Обновление Wix поможет вашему сайту занять высокие позиции в результатах поиска Google WordPress 6.0 делает создание веб-сайта проще Приложения для Android получат серьезное обновление преобразования текста в речь
28 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Облачные решения для ресторанного бизнеса: система автоматизации и учёта, конструктор сайтов для приёма заказов на доставку, самовывоз и в заведении, электронное qr-меню.
Выбрать для сравнения
2 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор маркетинговых виджетов: квизы; тесты; опросы; квиз-сайты лендинги; мультикнопка; pop up окно на выход; сайт лид-магнит.
Выбрать для сравнения
Webasyst Есть бесплатный тариф
57 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Веб-платформа, в которой объединены корпоративный портал и CMS. Система состоит из отдельных приложений, что позволяет создать собственный сайт или блог из различных модулей.
Выбрать для сравнения
1C-UMI Есть бесплатный тариф
15 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Недорогой сервис готовых сайтов и интернет-магазинов со встроенным продвижением. Сайт создается за 1 минуту, легко наполняется и быстро поднимается в поисковиках.
Выбрать для сравнения
Pokupo Есть бесплатный тариф
6 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Платформа электронной коммерции. Готовые приложения для бизнеса в интернете.
Выбрать для сравнения
Nethouse Есть бесплатный тариф
98 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Российская платформа для создания сайтов. Предоставляет полный комплекс услуг, связанных с регистрацией домена, созданием, размещением и продвижением сайта в Интернете, а также продажей билетов на мероприятия.
Выбрать для сравнения
5 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Облачная платформа для создания интернет-магазинов.
Выбрать для сравнения
58 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Платформа для создания сайтов без программирования
Выбрать для сравнения
Ecwid Есть бесплатный тариф
50 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор интернет-магазинов с адаптивным дизайном, техподдержкой, купонами и SEO-функциями
Выбрать для сравнения
48 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Сервис для запуска и развития онлайн бизнеса. Создания сайтов, Landing Page, веб-страниц, промо-страниц, интернет-магазинов и многостраничных сайтов с маркетинговыми технологиями роста продаж.
Выбрать для сравнения
21 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис для создания и ведения одностраничных сайтов.
Выбрать для сравнения
43 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Облачный сервис для создания интернет-магазина без программиста и дизайнера. Хостинг, современные шаблоны, более 90 инструментов для онлайн продаж в комплекте.
Выбрать для сравнения
12 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Веб-конструктор для создания своего сайта или лендинг пейдж с шаблонами и приёмом заявок с сайта.
Выбрать для сравнения
9 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Landing Page платформа для маркетологов и предпринимателей.
Выбрать для сравнения
uCoz Есть бесплатный тариф
14 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Бесплатный конструктор сайтов с огромным количеством возможностей.
Выбрать для сравнения
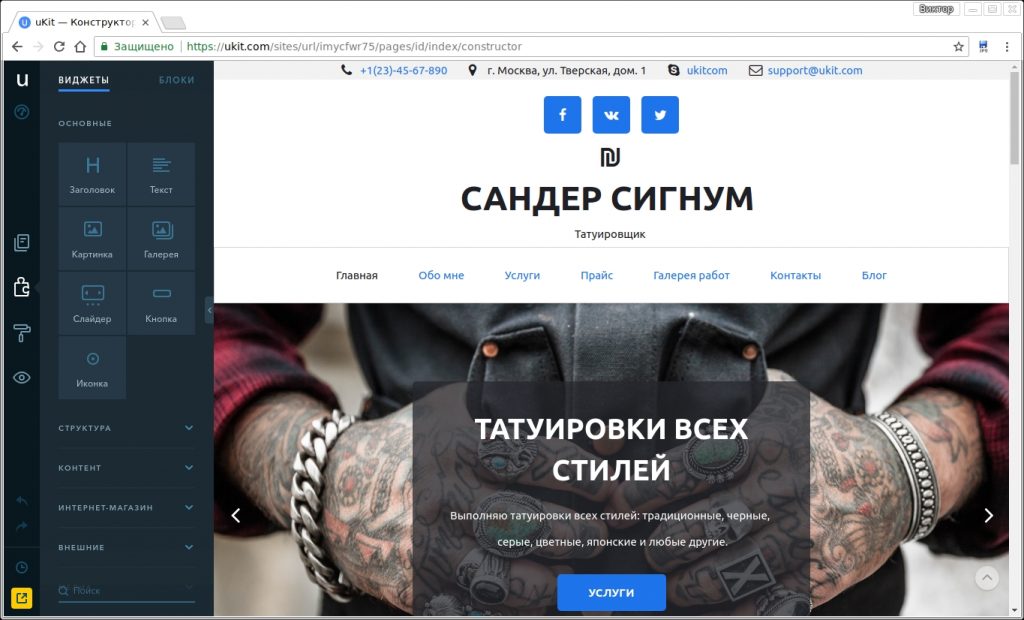
uKit Есть бесплатный тариф
11 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор сайтов для бизнеса.
Выбрать для сравнения
Borstch Есть бесплатный тариф
10 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор лендингов для пользователей с любым опытом.
Выбрать для сравнения
4 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Сервис для создания сайта, блога или интернет-магазина.
Выбрать для сравнения
7 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор для создания интернет-магазинов, более 3 тысяч пользователей, есть система скидок, интеграция со множеством платежных систем и автоматическая загрузка товаров.
Выбрать для сравнения
8 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Облачный конструктор сайтов на базе системы DIAFAN.CMS.
Выбрать для сравнения
6 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис создания интернет-магазина. Встроенная система приема онлайн-платежей. Учет заказов, продаж и склада.
Выбрать для сравнения
Craftum Есть бесплатный тариф
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Инструмент для создания лендинга и многостраничных сайтов.
Выбрать для сравнения
A5.ru Есть бесплатный тариф
2 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор сайта с HTML-редактором, SEO-функциями, сотнями шаблонов и достаточно простым интерфейсом для работы.
Выбрать для сравнения
Mozello Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор сайтов, блогов или онлайн-магазинов.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор сайтов и «облачная» CMS. Платформа построена по архитектуре Multi-Tenant и находится в облаке Azure, что обеспечивает высокую производительность и безопасность.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Доступный инструмент создания сайта для начинающих предпринимателей.
Выбрать для сравнения
2 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис создания интернет-магазинов, встраивания магазина на сайт или во «Вконтакте».
Выбрать для сравнения
MoAction Есть бесплатный тариф
5 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор мобильных сайтов.
Выбрать для сравнения
Amiro.CMS Есть бесплатный тариф
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Система управления сайтом. Универсальная платформа, позволяющая создавать и поддерживать профессиональные веб-сайты и интернет-магазины практически любого уровня сложности.
Выбрать для сравнения
Setup Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Бесплатный конструктор сайтов.
Выбрать для сравнения
MotoCMS Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Все для создания успешного бизнес-проекта или интернет-магазина
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор сайтов с простым интерфейсом и широкими возможностями продвижения, наполнения и автоматизации работы сайтов или интернет-магазинов.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор сайтов с красивыми шаблонами, заполненными разделами сайта, товарами, статьями. Сайты оптимизированы под SEO и отлично продвигаются в поисковых системах.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Платформа для быстрого создания и продвижения интернет-магазинов по фиксированной цене без комиссионных с продаж и платы за расширения. Новые клиенты получают бесплатную настройку магазина и дизайна специалистами fesh.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор сайта-витрины для кафе, ресторанов и магазинов.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор сайтов с хранилищем файлов, отчётами и почтой для домена.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Платформа для создания продающих интернет магазинов.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Сервис для быстрого создания сайтов на базе WordPress. С его помощью без знания кодинга и навыков программирования можно создать сайт из готовых шаблонов и запустить его за считанные минуты.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Конструктор, позволяющий открыть интернет-магазин.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Cервис для создания событий и мероприятий, помогает запустить продажу билетов или раздачу бесплатных приглашений в интернете.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис для создания личного сайта, бизнес-портала или интернет-магазина.
Выбрать для сравнения
лучших конструкторов сайтов на 2022 год
лучших конструкторов сайтов на 2022 год | WebsiteBuilderInsider.comWix
Wix — это конструктор веб-сайтов с простым перетаскиванием и превосходными функциями и дизайном. Wix значительно улучшился за последние годы — с изменениями в App Market, добавлением шаблонов и WixADI, которые были хорошо восприняты клиентами.
Посетите веб-сайт
БЕСПЛАТНО фирменный веб-сайт на всю жизнь.
Лучший создатель веб-сайтов с простым пользовательским интерфейсом и настройкой.
Всего 4,50 доллара в месяц.
SITE123
Site123 представляет собой усовершенствованный конструктор веб-сайтов с предварительным дизайном, который отвечает многим требованиям начинающих веб-мастеров. С простыми в использовании шаблонами и отличной поддержкой, это отличный сервис на выбор.
Посетите веб-сайт
Интуитивно понятный Конструктор предварительных проектов
Разнообразные настраиваемые шаблоны на выбор
Всего от 10,80 долл. США
Shopify
Выбор подходящего конструктора веб-сайтов для ваших нужд электронной коммерции может быть таким же простым, как регистрация в Shopify для получения бесплатной пробной версии. Ведущий выбор для любой онлайн-коммерции.
Посетите веб-сайт
Лидирующий выбор для электронной коммерции (по уважительной причине)
Бесплатная пробная версия без каких-либо условий
От $29/м
Weebly
Распространенное мнение о Weebly заключается в том, что это очень простой и «забавный» конструктор. Обладая как слабыми, так и сильными сторонами этого создателя сайтов, он рекомендуется в основном для начинающих веб-мастеров.
Обладая как слабыми, так и сильными сторонами этого создателя сайтов, он рекомендуется в основном для начинающих веб-мастеров.
Посетите веб-сайт
Фирменный веб-сайт включен .
Лучшее универсальное решение для веб-сайтов.
Всего 8 долларов в месяц.
Bigcommerce
BigCommerce предназначен для людей с минимальными техническими или дизайнерскими навыками, которые хотят создать красивый интернет-магазин быстро и дешево, не жертвуя ни одной из функций, используемых крупнейшими порталами онлайн-покупок.
Посетите веб-сайт
Включает щедрые 15-дневная пробная версия .
Лучшее решение для тех, кто ищет простое решение для электронной коммерции.
Всего 29,95 долларов США в месяц.
Сравните провайдеров
Существуют буквально сотни вариантов, которые помогут вам создать веб-сайт или просто разместить существующий. Вместо того, чтобы сортировать их самостоятельно, мы упростили точное определение того, какой провайдер подойдет вам лучше всего.
Вместо того, чтобы сортировать их самостоятельно, мы упростили точное определение того, какой провайдер подойдет вам лучше всего.
Выберите решение
После того, как вы определите, какая услуга лучше всего подходит для вас, легко пройдите через процесс регистрации с помощью подробных руководств, которые гарантируют, что вы не сделаете никаких ошибок на этом пути.
Запустите свой сайт
Создание собственного замечательного веб-сайта раньше требовало глубоких знаний в области кодирования и графического дизайна. Больше никогда! Эти руководства научат вас, как сделать его сегодня, следуя простым шагам, которые помогут вам на этом пути.
Зачем использовать нас?
Тысячи людей уже создали веб-сайт своей мечты, используя наши подробные руководства и справочники.
Мы создали первоклассный ресурс по всем вопросам, от создания собственного логотипа до создания интернет-магазина.
Мы знаем лучших разработчиков сайтов для любых целей, включая ведение блогов, электронную коммерцию, бизнес-сайты и портфолио.
Мы находим лучших веб-хостингов , которые могут сэкономить ваше время и деньги, обеспечивая при этом высочайший уровень обслуживания и производительности.
Мы бесплатно предоставляем всю информацию на моем сайте , что позволяет вам сэкономить сотни долларов, которые вы могли бы потратить на другие ресурсы.
Мы напрямую общаемся с крупнейшими дизайнерами веб-сайтов , получив беспрецедентный доступ и даже акции и скидки для моих читателей.
Мы являемся надежным членом сообщества разработчиков веб-сайтов и представлены на бесчисленном количестве веб-сайтов.
Мы протестировали сотни различных программ и сервисов , поэтому я могу оценить их по достоинству и в сравнении друг с другом.
Мы можем поднять вас с нуля до героя путем проб и ошибок, которые вам, возможно, придется пережить самостоятельно.
Мы легко доступны для всех ваших вопросов , комментариев и потребностей бесплатно для вас.
Найдите свое решение
Присоединяйтесь к сообществу из более чем 3000 увлеченных веб-мастеров, блоггеров и предпринимателей со всего мира.
«Я знал, что должен перевести свой физический магазин в интернет, если хочу продолжать процветать. [WBI] позволил мне это сделать и помог мне найти клиентов, которых я никогда раньше не мог найти».
-Лоуэлл С. Мартин, пользователь Wix
«Я начал вести блог и сейчас работаю над тем, чтобы сделать его достаточно прибыльным, чтобы заниматься им в качестве карьеры. И я сделал все это, следуя шагам, изложенным командой Брэндона».
-Кори Фриман, пользователь Bigcommerce
«Я нашел WebsiteBuilderInsider, когда мне нужно было создать фавикон для моего бизнес-сайта. Я и не подозревал, что наткнулся на лучший ресурс по проектированию и созданию веб-сайтов. В настоящее время он находится в верхней части папки «Избранное».
Я и не подозревал, что наткнулся на лучший ресурс по проектированию и созданию веб-сайтов. В настоящее время он находится в верхней части папки «Избранное».
— Ивонн Крейг, пользователь WordPress
«Что я могу сказать? Иногда я застреваю, когда работаю над своим сайтом. Вот где команда WBI и ее ресурсы приходят на помощь».
— Пит Маккатчен, пользователь Weebly
Последние статьи
Easy Website Builder — Создайте сайт за считанные минуты
Перейти с нуля
на сайт.
Наш интуитивно понятный конструктор веб-сайтов — это самый быстрый способ выглядеть потрясающе в Интернете. чтобы увидеть, как это работает.
Иди и возьми тоже. Просто потому.
Экспресс-Старт
Сейчас скидка 50%!
- Интеллектуальный конструктор сайтов
- Бесплатный домен
- Бесплатный SSL-сертификат
- 3 рассылки по электронной почте в месяц
- Интернет-магазин с тремя товарами
Экспресс-магазин
Скидка %!
- Интеллектуальный конструктор сайтов
- Free domain
- Free SSL certificate
- 10 email campaigns per month
- Unlimited product online store
- Appointment booking
- Priority support
- No transaction fees
Build a site in minutes with our easy website builder
Ответьте на несколько вопросов
Дайте нам основную информацию о вашем сайте и нашем искусственном интеллекте. будет ПУФ! превратить его в крутой дизайн.
будет ПУФ! превратить его в крутой дизайн.
Вставить логотип
Загрузите свой собственный логотип или используйте LogoMaker, чтобы создать его в один миг. Логотипы, конечно, необязательны.
Добавление изображений
Просмотрите библиотеку изображений и выберите фотографии, которые оживят вашу тему или категорию.
Внесите некоторые изменения
Настройка не представляет сложности. Обновляйте шрифты, цвета темы, изображения, навигацию и многое другое.
Запустите свой сайт
Поздравьте себя с созданием замечательного сайта, едва пошевелив пальцем.
Почему Gator Builder?
‘Потому что вы получите красивый сайт
, быстро.
Не обычный строитель.
Большинство разработчиков веб-сайтов заставляют вас перетаскивать мышью путь к удовлетворяющему вас сайту — то есть после просеивания сотен шаблонов. Поэтому мы попрощались с медленными функциями и вместо этого внедрили интеллектуальные технологии.
Gator Builder автоматически создает ваш сайт с оптимизированным макетом и отраслевым дизайном. Кроме того, вы сможете начать работу уже через несколько минут (да, минут), а не часов. Аааа, ваш сайт будет поддерживаться командой фанатов HostGator, которые готовы вам помочь. Новичок или профессионал, совершенно ясно, что мы вас поддержим. Неплохая сделка, правда?
Простой конструктор сайтов.
Множество функций.
Умный строитель
Стройте умно, а не сложно. Дайте нашему строителю основы, и он сделает все остальное.
Библиотека изображений
Используйте изображения Unsplash бесплатно и придайте своему сайту дополнительную порцию красоты.
LogoMaker
У вас еще нет логотипа? Без проблем. Этот инструмент поможет вам создать его в кратчайшие сроки.
Простая аналитика
Просматривайте метрики и анализируйте поведение посетителей в удобной форме.
Адаптивность для мобильных устройств
Наш адаптивный дизайн позволит вам хорошо выглядеть на любом устройстве.
Оптимизировано для поиска
Мы уже рассмотрели передовые методы SEO, поэтому вам не нужно этого делать.
Бесплатный контент
Вы получите бесплатный хостинг, потому что вы нам нравитесь.
30-дневная гарантия
Если вы недовольны, мы вернем вам стоимость хостинга в первую очередь.
Поддержка 24/7/365
Мы работаем, когда вы работаете. Когда бы это ни случилось.
Все, что вам нужно для
невероятно быстрого подключения к Интернету.
| Swipe to check plans» | StartIntroductory offer Buy now | SiteIntroductory offer Buy now | StoreIntroductory offer Buy now |
|---|---|---|---|
Интеллектуальный конструктор сайтов | |||
FREE hosting | |||
Unmetered bandwidth | |||
Free domain | 12 month term | на 12 месяцев | на 12 месяцев |
Подключите свой домен | |||
Bookings | |||
Fully mobile responsive | |||
Fast websites (CDN) | |||
Бесплатный сертификат SSL | |||
Библиотека изображений Unsplash |
| Swipe to check plans» | StartIntroductory offer Buy now | SiteIntroductory offer Buy now | StoreIntroductory offer Buy now |
|---|---|---|---|
Кампании в месяц | 3 | 5 | 10 |
| 0004 Unique emails per month | 250 | 500 | 1250 |
Campaign send refills | Optional | Optional | Optional |
Лимит на загрузку контактов на файл | 50 | 50 | 50 |
Количество загрузок контактов в день/вручную0005 | 250 | 250 | 250 |
Total contacts | Unlimited | Unlimited | Unlimited |
Integrated contacts CRM | |||
Профессиональные разработки на основе ИИ | |||
Storage of images | Unlimited | Unlimited | Unlimited |
Free Unsplash image library | |||
Match your logo & website branding | |||
Макеты для мобильных устройств | |||
Integrated eCommerce landing pages | |||
Website pop-up lead capture forms | |||
Visual analytics & campaign reporting | |||
Делитесь сообщениями блога по электронной почте | |||
Упрощенное управление отказом | |||
Automated email scheduling |
| Swipe to check plans» | StartIntroductory offer Buy now | СайтВводное предложение Купить | МагазинВводное предложение Купить |
|---|---|---|---|
Управление контактами — CRM | |||
Lead capture forms | |||
Menus & event sections | |||
LogoMaker | |||
Статистика сайта | Расширенный | Расширенный | Расширенный |
$200 search engine marketing credits |
| Swipe to check plans» | StartIntroductory offer Buy now | SiteIntroductory предложение Купить | МагазинВводное предложение Купить |
|---|---|---|---|
Максимальное количество товаров | 3 | 10 | Unlimited |
Transaction fee | 3% | 3% | None |
Digital products/downloads | |||
Онлайн платежи | налоговая | ||
Discount & coupons | |||
Inventory management | |||
Integrated shipping management | Basic | Базовый | Расширенный |
| Проведите до проверить планы» | StartIntroductory offer Buy now | SiteIntroductory offer Buy now | StoreIntroductory offer Buy now |
|---|---|---|---|
Calendar management | |||
Рядом просмотреть все календари сотрудников | |||
Уведомления по электронной почте |
| Swipe to check plans» | StartIntroductory offer Buy now | SiteIntroductory offer Buy now | StoreIntroductory offer Купить |
|---|---|---|---|
Круглосуточный чат и электронная почта | |||
Priority support |
For Gator Website Builder support
Live chat
The quickest way to get your Gator Website Builder question answered.
Живой чат
Позвоните нам
Поговорите с представителем Gator Website Builder по телефону с 11:00 до 21:00 по восточноевропейскому времени.
Бесплатный звонок: (855) 514-2867
Электронная почта
Предпочитаете писать вместо этого? Отправьте нам электронное письмо, и мы свяжемся с вами в ближайшее время.
[email protected]
Есть вопросы?
Что ж, у нас есть ответы.
Должен ли я использовать Gator Builder или WordPress?
Ну знаешь, бывает по разному. С Gator Builder вы создадите веб-сайт очень быстро. С WordPress есть кривая обучения, но как только вы преодолеете это, вы сможете создать любой сайт, какой захотите. Выбор полностью за вами, но мы поддержим вас и поможем в любом случае. Узнайте больше о Gator Builder и WordPress.
См. нашу базу знаний
Есть еще вопрос?
Купить сейчас
Конструктор веб-сайтов — создание веб-сайта с помощью редактора перетаскивания
Найдите ответы на часто задаваемые вопросы о нашем конструкторе веб-сайтов.
Что такое конструктор сайтов?
Конструктор веб-сайтов — это платформа, которая позволяет каждому создать веб-сайт с минимальными усилиями.
Выбор того, что вам нужно, означает выбор внешнего вида вашего веб-сайта, его функций и вашего бюджета.
Zyro — это онлайн-конструктор веб-сайтов, разработанный для начинающих, то есть вам не нужно нанимать веб-дизайнеров или разработчиков.
Вы можете создать профессиональный сайт без каких-либо навыков программирования или дизайна.
Вся тяжелая работа ложится на вас. Просто перетащите нужные элементы на страницу, и все готово. Zyro упрощает работу — это идеальный выбор для начинающих и владельцев бизнеса, которые хотят выйти в Интернет.
Лучшие конструкторы веб-сайтов также помогут вам продавать товары в Интернете, продвигать свой бизнес и находить свою аудиторию.
Zyro поставляется с инструментами для маркетинга и поисковой оптимизации, а также всевозможными интеграциями, разработанными для того, чтобы помочь найти ваш собственный профессиональный веб-сайт нужным людям.
Большинство планов Zyro также включает бесплатную регистрацию домена, что поможет вам сэкономить деньги, время и энергию.
Как создать сайт с Zyro?
Если вы понятия не имеете, как создать веб-сайт или спроектировать полноценный интернет-магазин, Zyro предлагает ряд простых инструментов, которые помогут вам.
Вы можете попробовать Zyro бесплатно, но вам потребуется зарегистрировать учетную запись, если вы планируете опубликовать веб-сайт.
Вы можете протестировать конструктор сайтов без регистрации учетной записи, но вы не сможете запустить его.
Затем выберите шаблон, который лучше всего соответствует потребностям вашего онлайн-бизнеса. У нас есть обширная библиотека шаблонов дизайна веб-сайтов.
Настроить свой шаблон очень просто. С конструктором веб-сайтов Zyro все автоматизировано и интуитивно понятно. Измените изображения, текст и макет, включая цвета и шрифты.
Далее вы можете добавить любую интеграцию, необходимую вашему бизнесу. Это мощные инструменты, которые позволяют настроить функциональность вашего веб-сайта.
Это мощные инструменты, которые позволяют настроить функциональность вашего веб-сайта.
Нужна бронь или контактная форма или поиск в поисковых системах? У нас есть интеграция для этого. В нашем мощном и простом в использовании конструкторе веб-сайтов есть все необходимое для создания профессионального веб-сайта.
Когда вы довольны тем, как все выглядит, вы готовы опубликовать свой веб-сайт и поделиться им со всем миром.
Zyro — это не просто ответ на вопрос, как создать сайт. Это также конструктор веб-сайтов электронной коммерции, который поможет вам опубликовать свой интернет-магазин и начать продавать за считанные минуты.
Вы можете добавлять, редактировать и удалять элементы на своем сайте электронной коммерции всего за несколько кликов. Кроме того, управляйте продажами, доставкой, налогами и CRM с одной панели.
Помимо отличного конструктора веб-сайтов с хостингом от Hostinger, у вас всегда под рукой лучшие в мире инструменты электронной коммерции. Наши пользователи могут создавать интернет-магазины и начинать продажи в тот же день.
Наши пользователи могут создавать интернет-магазины и начинать продажи в тот же день.
Подходит ли конструктор сайтов Zyro для малого бизнеса?
Zyro — очень популярная платформа среди малого бизнеса просто потому, что она быстрая и простая в использовании.
Мы знаем, что средний владелец малого бизнеса не имеет ни времени, ни ресурсов, необходимых для запуска веб-сайта традиционным способом.
Вы можете использовать Zyro и создать себе бизнес-сайт в Интернете уже сегодня, не касаясь ни единой строки кода и не написав никакого текста.
Хороший создатель веб-сайта должен сделать все за вас, чтобы вместо этого вы могли сосредоточиться на своем бизнесе.
Нужно ли мне знать, как программировать, чтобы использовать Zyro?
Нет. Мы разработали Zyro таким образом, чтобы исключить необходимость видеть или касаться строки кода.
При создании веб-сайта просто используйте наш интуитивно понятный инструмент сетки и функцию перетаскивания, чтобы внести необходимые изменения.
Вы можете оставить программирование профессионалам, которые любят это делать, и сосредоточиться на том, что у вас получается лучше всего.
Если у вас есть опыт создания веб-сайтов или вы знаете, как кодировать, вы все равно можете рассмотреть возможность использования конструктора веб-сайтов, поскольку он ускоряет создание веб-сайтов.
Вместо того, чтобы кодировать веб-сайт с нуля или возиться с темами WordPress, просто выберите один из существующих шаблонов веб-сайта, используйте редактор без кода и воспользуйтесь такими дополнительными возможностями, как электронная коммерция, продажи и инструменты SEO.
Являются ли шаблоны веб-сайтов Zyro оптимизированными для SEO?
Если вы ищете лучший конструктор сайтов для SEO, вам повезло. Zyro не только дружелюбен к поисковой системе, но и уже оптимизирован для поисковых систем по умолчанию. Мы разработали Zyro таким образом, чтобы снять с вас бремя SEO.
Итак, когда вы начнете создавать свой веб-сайт с помощью Zyro, он автоматически будет оптимизирован для SEO.
Однако вы можете изменить заголовки и описания страниц по своему усмотрению, чтобы еще больше повысить свой рейтинг в поисковых системах.
Могу ли я подключить собственный домен?
Что такое персонализированный веб-сайт без пользовательского домена? Естественно, вы можете подключить свой собственный домен к Zyro, чтобы придать вашему сайту уникальный вид.
Многие планы подписки Zyro включают бесплатную регистрацию пользовательского домена, что означает, что у вас будет бесплатный адрес веб-сайта в течение всего года после регистрации.
Более того, в отличие от некоторых других разработчиков веб-сайтов, Zyro не требует дополнительных скрытых затрат.
Включен ли бесплатный хостинг веб-сайтов?
Да. Все веб-сайты Zyro поставляются с бесплатным хостингом. Это означает, что цена, указанная для вашего тарифного плана, включает в себя все, от веб-хостинга и безопасности до шаблона вашего веб-сайта.
Поскольку Zyro работает на хостинговой инфраструктуре Hostinger, мы можем гарантировать 99,9% времени безотказной работы и сверхбыструю загрузку, поскольку это передовой уровень онлайн-безопасности.
Удобны ли веб-сайты Zyro для мобильных устройств?
Да. Хотя многие производители веб-сайтов могут позволить вам создать как настольную, так и мобильную версию вашего веб-сайта вручную, все веб-сайты Zyro адаптивны из коробки.
Это означает, что вам просто нужно создать одну версию вашего веб-сайта, а интеллектуальная технология Zyro автоматически масштабирует ваш контент, чтобы он идеально подходил для любого экрана.
Это не только обеспечивает удобство работы пользователя независимо от устройства, но также поможет вам занять более высокие позиции в поисковых системах.
Могу ли я создать сайт самостоятельно?
Да! Нет необходимости нанимать дорогого веб-разработчика, полагаться на профессиональных дизайнеров или учиться программировать.
Благодаря конструктору перетаскивания Zyro у вас есть все инструменты для создания пользовательских веб-сайтов или магазинов электронной коммерции без каких-либо предварительных навыков или опыта.
Полезен ли конструктор сайтов для создания целевой страницы?
Да. Если вы хотите создать веб-сайт с одной целевой страницей, редактор с перетаскиванием — идеальное место для начала.
У Zyro есть несколько шаблонов, предназначенных для одностраничных веб-сайтов. Нужна ли вам простая информационная страница, место для приема платежей по кредитным картам или целевая страница для маркетинга по электронной почте, конструктор сайтов поможет настроить вашу страницу в кратчайшие сроки.
Зачем мне сайт?
Если вы занимаетесь бизнесом, было бы неплохо запустить веб-сайт, который станет краеугольным камнем вашего присутствия в Интернете. Даже если у вас просто есть личный бренд и вы хотите повысить его узнаваемость, личный веб-сайт по-прежнему остается отличной идеей.
Вы можете использовать базовый сайт просто как веб-сайт портфолио, чтобы продемонстрировать свою работу, начать продавать продукты или услуги, поделиться своим сообщением с более широкой аудиторией или просто разместить свой собственный контент, не полагаясь на стороннюю платформу.
Профессионально выглядящие веб-сайты придают бренду больше доверия и авторитета. Даже веб-сайт для малого бизнеса может закрепить ваш бренд, позволить вам быть обнаруженным в поисковых системах и помочь с маркетингом в социальных сетях.
Конечно, вы, вероятно, можете обойтись без веб-сайта для малого бизнеса, но как только он у вас есть, вы уже не оглядываетесь назад.
Могу ли я подключить свои социальные сети и веб-сайт?
Абсолютно. Среди всех функций Zyro вы найдете возможность добавлять ссылки на все ваши социальные сети или даже размещать ленту социальных сетей прямо на своем веб-сайте.
Если вы хотите разместить ссылку из своих каналов социальных сетей на более длинный контент, вы можете использовать наши профессиональные инструменты для ведения блога, чтобы поделиться своим сообщением со всем миром.
Если вы хотите размещать ссылки со своих каналов социальных сетей на более длинный контент, вы можете воспользоваться профессиональными инструментами для ведения блога, которые помогут поделиться вашим сообщением со всем миром.
Бесплатный конструктор сайтов 2022
Последнее обновление . Есть много способов, как получить свой бизнес в Интернете. Вы можете создать страницу в Facebook или Instagram, можете запустить свой канал на Youtube. Но самый популярный метод остается прежним: создание собственного сайта.
Основная причина его создания заключается в том, что у вас есть полный контроль над внешним видом и функциями вашего веб-сайта. На первый взгляд создание веб-страницы кажется сложным, но на самом деле это не из-за таких инструментов, как конструкторы веб-сайтов.
Конструктор веб-сайтов в действии
Website Builder — это инструмент веб-дизайна, который работает как онлайн, так и офлайн. Вы можете скачать автономный конструктор веб-сайтов и использовать его на своем устройстве. Вот как работает бесплатный конструктор сайтов.
Эта программа для создания веб-сайтов позволяет новичкам в веб-дизайне, а также опытным веб-разработчикам создавать профессиональные веб-страницы интуитивно и визуально без какого-либо программирования.
Website Builder — это программа для веб-дизайна, которую можно использовать как онлайн, так и офлайн для создания веб-сайтов. Вы можете загрузить автономный конструктор веб-сайтов на свой компьютер и использовать его на своем мобильном устройстве.
Бесплатная программа для создания веб-сайтов позволяет как начинающим, так и опытным веб-разработчикам создавать красивые веб-сайты интуитивно и эстетично, без необходимости каких-либо знаний или опыта программирования. Мы в Website Builder стремимся предоставить вам большую гибкость и функциональность, когда дело доходит до создания веб-сайта. Бесплатный конструктор сайтов предназначен для использования людьми, не имеющими навыков программирования, поэтому он прост в использовании и имеет удобный дизайн. Более подробную информацию о функциях и преимуществах использования этого конструктора веб-сайтов можно найти ниже.
Конструктор сайтов известен множеством привлекательных тем и шаблонов.
 Теперь существует более 140 тем, с которыми может легко начать работу любой пользователь. Каждая тема содержит до 3 готовых шаблонов и от 50 до 120 привлекательных и уникальных веб-блоков. Эти блоки используются для построения вашего сайта, как дома, камень за камнем, что иллюстрирует простоту бесплатного конструктора веб-сайтов. Всего блоков более 5500, поэтому можно построить совершенно уникальный макет сайта. Адаптивный
Теперь существует более 140 тем, с которыми может легко начать работу любой пользователь. Каждая тема содержит до 3 готовых шаблонов и от 50 до 120 привлекательных и уникальных веб-блоков. Эти блоки используются для построения вашего сайта, как дома, камень за камнем, что иллюстрирует простоту бесплатного конструктора веб-сайтов. Всего блоков более 5500, поэтому можно построить совершенно уникальный макет сайта. Адаптивный Правило Mobile-first означает, что любой веб-сайт должен быть адаптивным, другими словами, он должен изменять размер и идеально вписываться в экран любого устройства. Это было реализовано в Page Maker: каждый сайт по умолчанию оптимизирован для мобильных устройств, и вам вообще не нужно его настраивать.
Получить комплект
Автономный производительСуществуют онлайн и оффлайн конструкторы сайтов, и каждый тип имеет свои преимущества. Как вы уже знаете, Mobirise — это автономный/локальный/настольный конструктор веб-сайтов.
 Вы можете скачать и установить его за считанные секунды на свой ПК, ноутбук или смартфон. Кроме того, вы можете использовать его, даже если у вас нет подключения к Интернету, где бы вы ни находились. Как только ваш веб-сайт будет готов, вы можете опубликовать его локально одним щелчком мыши. WYSIWYG Maker
Вы можете скачать и установить его за считанные секунды на свой ПК, ноутбук или смартфон. Кроме того, вы можете использовать его, даже если у вас нет подключения к Интернету, где бы вы ни находились. Как только ваш веб-сайт будет готов, вы можете опубликовать его локально одним щелчком мыши. WYSIWYG Maker Самая важная функция, о которой стоит упомянуть, это WYSIWYG или What You See Is What You Get. Этот принцип показан в программном обеспечении для дизайна веб-сайтов: вы действительно видите, как выглядит ваша страница, во время ее разработки и до ее публикации в Интернете. С помощью визуального редактора вы можете изменить любую часть своих веб-страниц и точно посмотреть, как ваш сайт будет выглядеть в браузере.
Получить комплект
Новая технология
Конструктор веб-сайтов основан на новейших технологиях, таких как последняя версия платформы Bootstrap и ускоренные мобильные страницы, разработанные Google.
Лучшие расширения
Maker предлагает множество расширений, которые повышают производительность веб-сайта, упрощают веб-разработку, обеспечивают множество интеграций и позволяют выполнять дополнительные настройки.
Google-friendly
Все веб-сайты, созданные с помощью Конструктора веб-сайтов, оптимизированы для английского языка благодаря встроенным технологиям Google, совместимости веб-сайтов с мобильными устройствами и уникальному дизайну.
Простой учебникВот простое пошаговое руководство для тех, кто совсем не знаком с конструктором сайтов или веб-дизайном. Следуйте этой супер-простой инструкции, и вы сделаете свой первый сайт за считанные минуты!
Загрузите приложение
Чтобы быстро приступить к работе, перейдите на сайт mobirise.com и загрузите бесплатный конструктор веб-сайтов. После загрузки установите его на свой ПК или ноутбук за считанные секунды. Запустите приложение, и вы готовы начать работу над собственным сайтом!
Изменить шаблон
Вы можете выбрать один из бесплатных шаблонов, на которых будет основан ваш будущий сайт. Вы вольны модифицировать сайт как хотите: добавлять страницы, редактировать их заголовки, описания, менять внешний вид сайта с помощью визуального встроенного редактора и блокировать параметры.
Вы вольны модифицировать сайт как хотите: добавлять страницы, редактировать их заголовки, описания, менять внешний вид сайта с помощью визуального встроенного редактора и блокировать параметры.
Опубликуйте свой сайт
Теперь ваш сайт готов. У вас был хороший предварительный просмотр вашего сайта в приложении, переключающемся между представлениями для мобильных устройств, планшетов и компьютеров (да, это тоже возможно). Пришло время опубликовать готовый веб-сайт в вашей локальной папке, на сервере *.mobirisesite.com, на вашем сервере с FTP и на страницах GitHub.
Обучающее видеоВ этом видео показано, как создать простой веб-сайт, используя одну из веб-тем. Вы узнаете, насколько прост в использовании конструктор сайтов!
Часто задаваемые вопросыИщете адаптивный и оптимизированный для SEO веб-сайт на основе HTML, CSS и JS без каких-либо хлопот? Без каких-либо затрат? Ну вот!
Бесплатный конструктор веб-сайтов Mobirise действительно великолепен, полностью ориентирован на клиента и просто идеален для создания современных веб-страниц!
Если меня спросят, какой конструктор веб-сайтов я бы порекомендовал, когда речь идет о создании полных привлекательных веб-сайтов бесплатно, я всегда говорю Mobirise. Я очень доволен этим!
Я очень доволен этим!
Создание веб-сайтов с помощью Mobirise для меня похоже на игру: легко, просто и весело создавать веб-страницы, которые лучше всего выглядят в нашей мобильной вселенной!
Это одно из первых решений, которое пригодится, когда такие люди, как я, знакомятся с веб-дизайном и Bootstrap. Мне нравится, что мне вообще не нужно иметь дело с кодом!
Mobirise — это самый простой инструмент веб-дизайна для создания веб-сайтов, которые безупречно выглядят как на мобильных устройствах, так и на настольных компьютерах. Неудивительно, почему так много людей, которые влюблены в него!
Последние шаблоны КомментарииЯ не могу подключить свой созданный сайт к моему домену (hostgator). Я пытался следовать инструкциям, но каждый раз сталкивался с ошибкой 404. Я даже не вижу сайт на вашем сайте, купленном на прошлой неделе. Любая помощь будет здорово. 🙂
Похоже, ваш сайт недоступен. Пожалуйста, попробуйте еще раз опубликовать свой сайт на хостинге.
Пожалуйста, попробуйте еще раз опубликовать свой сайт на хостинге.
Привет,
Спасибо за отличный сервис. Я подписанный пользователь и вижу большую ценность ваших услуг, но я чувствую, что в них отсутствует очень важная часть.
Я не нашел возможности добавить в него базовый HTML-текст. Например, я хочу иметь обычный текстовый раздел и иметь возможность форматировать текст цветом, подчеркиванием, ссылкой…
Также добавить таблицы.
Пожалуйста, дайте мне знать, если я что-то упустил и не смог увидеть этот простой блок.
С уважением,
Джо
В настоящее время это невозможно, извините. Если у вас есть платный план, вы можете загрузить готовый веб-сайт и встроить код с помощью ручного редактирования кода.
Привет,
ваш производитель просто потрясающий. Оме вопрос однако. В обновленной версии внизу страницы есть кнопка «Страница создана с помощью бесплатного конструктора веб-сайтов». Из-за этого мой нижний колонтитул работает неправильно и показывает пробел. Есть ли способ удалить его? В старой версии до сих пор работает нормально.
Есть ли способ удалить его? В старой версии до сих пор работает нормально.
Спасибо за этот замечательный инструмент.
Привет! У вас есть редактор кода? В темах M4 и M5 его можно отключить, только если у вас есть редактор кода (вкладка «Учетная запись»> «Настройки приложения»> «Настройки редактора кода»). В качестве обходного пути вы можете удалить этот раздел сайта путем ручного редактирования кода локально опубликованных файлов сайта.
Привет,
спасибо за быстрый ответ. К сожалению, у нас нет редактора кода. Мы небольшая некоммерческая организация и в данный момент перестраиваем наш веб-сайт. Ваша программа действительно замечательная, потому что в ней так легко творить и не беспокоиться о коде :). Есть ли возможность, что вы можете поддержать нас, предоставив нам доступ к редактору кода или другим функциям? Мы можем указать вас в качестве спонсора / сторонника на нашем веб-сайте.
Мы — немецкая неправительственная организация, работающая с молодежью по всему миру, помогая ей расширять возможности посредством искусства, кино и музыки.
Было бы здорово, если бы что-то было возможно.
Спасибо за вашу замечательную программу и поддержку.
Пожалуйста, свяжитесь с нами по адресу [email protected].
Здравствуйте,
Я использую этот конструктор для своего веб-сайта, и это отличный инструмент.
Сейчас в планах добавить интернет-магазин. Я искал у вас расширения «ShopAMP», «CommerceM4».
Мне нужен интернет-магазин одежды, и способы оплаты кредитными картами (VISA, MASTER), и оплата на пороге (при доставке).
Не могли бы вы посоветовать мне, какое расширение лучше всего подходит для моих нужд, чтобы я мог его купить.
Спасибо за поддержку
Здравствуйте,
Вы можете использовать расширение корзины покупок PayPal вместе с одной из наших тем электронной коммерции.
Здравствуйте! Во-первых, мне очень нравится использовать бесплатный конструктор сайтов Movirise. Это отличный инструмент для создания современных и функциональных веб-сайтов. Сохранив свои проекты на внешнем жестком диске, я ценю то, что выполняю всю свою работу на Mac, ноутбуке или планшете.
Сохранив свои проекты на внешнем жестком диске, я ценю то, что выполняю всю свою работу на Mac, ноутбуке или планшете.
В последнее время у меня возникли проблемы с плагином Instagram. Постоянно пишет «Ошибка загрузки данных Instagram». Я попытался переустановить конструктор сайта, плагин и сделать профиль общедоступным. Иногда он отображается нормально на веб-сайте, однако после экспорта он больше не отображается.
Поскольку я пользуюсь вашим веб-мастером уже много лет, я с удовольствием сообщу об ошибках, которые я заметил, как только я их увижу. Продолжайте хорошую работу.
Я ни на что не обижаюсь, и Mobirise не способствовал тому, чтобы я занял эту должность. Последние 23 года я работал профессиональным разработчиком. Я также никогда не говорил, что планирую уйти. Mobirise — один из инструментов в моем наборе инструментов, и я считаю его довольно полезным для задач, для которых я его использую — быстрое прототипирование и базовое создание веб-сайтов. Тот факт, что я предложил альтернативу Mobisirse, не означает, что я не считаю ее стоящей. На самом деле, я недавно обновил свое членство. Мой набор инструментов расширился за счет включения Webflow, а для более сложных сайтов или приложений я использую JS/CSS/HTML.
На самом деле, я недавно обновил свое членство. Мой набор инструментов расширился за счет включения Webflow, а для более сложных сайтов или приложений я использую JS/CSS/HTML.
Вы также пытались вставить слова в мои уста, намекая, что у меня были деловые отношения с Webflow, что является полной ложью. Да, в Webflow есть множество дополнительных элементов и тем, которые можно приобрести за «кредиты» (которые вы покупаете за деньги). Пара тем и все их дополнительные компоненты стоили мне 100 долларов, поэтому я потратил еще 100 долларов на еще один «бесплатный конструктор сайтов». *пожимает плечами* Итак, в чем именно состоит ваш аргумент?
Вы правы, утверждая, что Mobi идеально подходит для людей, которые не могут или не хотят понять, как это работает на самом деле, но все же хотят называть себя свадебными дизайнерами. Webflow требует немного больше опыта, но он также делает гораздо больше, чем Mobi Website Maker. Каждый из них является отличным инструментом для определенной цели.
Instagram банит пользователей по IP из-за слишком большого количества запросов, к сожалению, сейчас у нас нет исправления, наши разработчики ищут решение.
Приносим извинения за неудобства.
Выглядит потрясающе! Пожалуйста, подтвердите, однако, что это действительно «бесплатно». Я поражен тем, насколько профессионально это выглядит. Я неискусен в этом. И предположим, что поисковые системы обнаружат это без необходимости добавлять мета-теги. Если это действительно бесплатно, мальчик, я счастлив. Надеюсь, ты напишешь мне сегодня, так что я узнаю утром. Спасибо за ваше время и отличное приложение в магазине Apple Mac. С уважением, Джеймс.
Привет,
Вы можете скачать и использовать Mobirise бесплатно! Включено все необходимое для создания простого привлекательного веб-сайта. Чтобы получить больше свободы в дизайне, взгляните на наши премиальные темы и расширения.
Мне не удалось найти раздел Maker с несколькими видеороликами. Три в ряд — это то, что мне нужно для показа видео в видеоагентстве, которое я создаю. Я пробовал играть с html-блоком, но продолжал его портить. Щелкните и перетащите, где вы можете отредактировать видео по умолчанию, вставив iframe в существующий и красиво отформатированный html, было бы просто потрясающе.
Три в ряд — это то, что мне нужно для показа видео в видеоагентстве, которое я создаю. Я пробовал играть с html-блоком, но продолжал его портить. Щелкните и перетащите, где вы можете отредактировать видео по умолчанию, вставив iframe в существующий и красиво отформатированный html, было бы просто потрясающе.
Пожалуйста, свяжитесь с нами по адресу [email protected] и предоставьте дополнительную информацию и соответствующие скриншоты, чтобы мы могли помочь вам решить вашу проблему.
Оставить комментарий
Конструктор сайтов | Бесплатный конструктор веб-сайтов для создания веб-сайтов
Создавайте веб-сайты с лучшими функциями с помощью конструктора веб-сайтов Appy Pie Appy Pie Website — это инструмент для создания веб-сайтов без кода, который предоставляет вам возможность создавать веб-сайты всего за несколько простых шагов. С создателем веб-сайтов Appy Pie вы можете создавать веб-сайты без необходимости приобретать какие-либо знания в области кодирования. Конструктор веб-сайтов Appy Pie позволяет вам создать свой веб-сайт с нуля, предоставляя полную свободу творчества. Вот некоторые из лучших функций, с помощью которых вы можете легко создавать веб-сайты для различных предприятий.
Конструктор веб-сайтов Appy Pie позволяет вам создать свой веб-сайт с нуля, предоставляя полную свободу творчества. Вот некоторые из лучших функций, с помощью которых вы можете легко создавать веб-сайты для различных предприятий.
Магазин
Создайте собственный интернет-магазин за считанные минуты с помощью функции электронной коммерции и продавайте что угодно, где угодно и когда угодно.
Создать интернет-магазинФуд-корт
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана без программирования.
Создать веб-сайт ресторанаЗнакомства
Онлайн-знакомства — это весело и увлекательно. Превратите это в возможность заработка, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомствСоциальные сети
Создайте свой собственный сайт в социальной сети, такой как Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный веб-сайт для социальных сетей
Веб-сайт Web3
Создайте веб-сайты web3 за считанные минуты и без особых усилий создайте заметное присутствие в трендовой среде блокчейна.
Создавайте веб-сайты Web3Блог
Расширьте свое присутствие в Интернете или привлеките больше трафика на свой веб-сайт с помощью функции блога в конструкторе веб-сайтов Appy Pie.
Создайте свой собственный блогТорговая площадка NFT
Быстро создайте веб-сайт торговой площадки NFT с помощью конструктора веб-сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создайте веб-сайт NFT MarketplaceНовости
Создайте свой собственный новостной веб-сайт без программирования и делитесь последними новостями из политики, развлечений, спорта и т. д.
Создайте новостной веб-сайт
Следуйте приведенным ниже инструкциям, чтобы создать собственный веб-сайт за считанные минуты.
Введите название вашего веб-сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по вашему выбору и ощущение вашего веб-сайта
Подключите веб-сайт к желаемому домену и сделайте его живым
Начало работы Узнайте, как создать веб-сайт
Создайте веб-сайт с помощью конструктора веб-сайтов Appy Pie и получите бесплатный домен и рабочую область GoogleAppy Pie, которой доверяют миллионы малых предприятий по всему миру, является лучшей платформой для создания веб-сайтов для простой и эффективной разработки веб-сайтов с нулевым кодированием. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и безопасные, чтобы обеспечить лучшее обслуживание клиентов.
В дополнение к великолепному веб-сайту с конструктором веб-сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для создания своего профессионального веб-сайта. Когда вы получаете бесплатный домен со своим веб-сайтом, это делает весь процесс создания веб-сайта более плавным и эффективным.
Когда вы получаете бесплатный домен со своим веб-сайтом, это делает весь процесс создания веб-сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших бизнес-операций. Весь пакет G Suite с Gmail, Google Docs, Google Sheets, Google Meet и другими сервисами позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономными возможностями и функциями нового поколения. От малого и среднего бизнеса до местных продуктовых магазинов, Appy Pie позволяет любому создать веб-сайт без написания единой строки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроков и т. д., которые помогут вам научиться создавать веб-сайт без программирования. Следуя этим руководствам, вы сможете создавать веб-сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор веб-сайтов Appy Pie разработан, чтобы упростить создание веб-сайтов с нуля. Итак, воплотите свои идеи в жизнь, проявив творческий подход, и создайте веб-сайт без программирования менее чем за 10 минут!
Создайте свой собственный веб-сайт прямо сейчас
Почему стоит выбрать конструктор веб-сайтов Appy Pie? Создать веб-сайт с помощью платформы для создания веб-сайтов Appy Pie очень просто. Процесс очень прост: зайдите в наш конструктор веб-сайтов, введите название своей компании, выберите категорию, выберите цветовую схему, добавьте желаемые функции, отредактируйте веб-сайт так, как вы хотите, выберите идеальный план веб-сайта и, наконец, подключитесь. ваш сайт на выбранный вами домен. Это все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
ваш сайт на выбранный вами домен. Это все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
Вот несколько причин, по которым конструктору веб-сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Бесплатный доменКогда вы создаете веб-сайт с помощью Appy Pie, вы получаете бесплатный домен для использования! Это доменное имя является вашим адресом в Интернете. Как только вы интегрируете свой домен со своим веб-сайтом, ваши клиенты смогут найти вас, введя доменное имя в строку поиска браузера. Поскольку вы получаете веб-сайт и домен от нас, ваша работа будет более гладкой, и вам нужно будет поддерживать только одно контактное лицо для всех запросов, связанных с вашим веб-сайтом.
Бесплатный Google Workspace Google Workspace поставляется с множеством ценных инструментов, которые могут помочь повысить эффективность ваших бизнес-операций. GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
Разработка веб-сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать собственный веб-сайт с помощью конструктора веб-сайтов Appy Pie. Просто следуйте простым инструкциям и перетащите нужные функции, чтобы создать потрясающий веб-сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного конструктора веб-сайтов, легкие и удивительно быстрые, независимо от того, открываете ли вы их на настольном компьютере с высокоскоростным подключением к Интернету или на мобильном телефоне 2G. устройство с неудовлетворительным подключением.
 Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.Автономные возможности
Интересная особенность веб-сайтов, созданных с помощью нашего конструктора веб-сайтов, заключается в том, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторому контенту веб-сайта, даже когда есть практически нет подключения к интернету.
Безопасность и защита
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем. Веб-сайты, которые вы создаете с помощью нашего конструктора веб-сайтов, обслуживаются через HTTPS, что гарантирует вам надежную защиту от киберугроз и взломов. В качестве дополнительного бонуса мы также гарантируем, что ваш веб-сайт защищен от DDoS-атак всех видов, что дополняет строгие положения безопасности платформы.

Обновления в реальном времени
Одной из самых замечательных особенностей конструктора веб-сайтов Appy Pie является то, что вы можете вносить изменения в свой веб-сайт в режиме реального времени из любого места и в любой момент времени. Для этого даже не нужно иметь никаких технических знаний. В тот момент, когда вы внесете изменения, они сразу же отразятся на стороне пользователя!
Более 200 мощных функций
Каждый веб-сайт уникален по своей функциональности и создается с определенной целью. Создатель веб-сайтов без кода — Appy Pie Website предлагает более 200 уникальных и мощных функций для достижения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить!
Низкое потребление данных
Еще одним большим преимуществом создания веб-сайтов с помощью конструктора веб-сайтов Appy Pie является то, что они потребляют гораздо меньше данных по сравнению с традиционными веб-сайтами, а это означает, что ваши пользователи будут рады изучить ваш веб-сайт, не опасаясь исчерпания ресурсов.
 их дневные лимиты данных.
их дневные лимиты данных.Неограниченные возможности настройки
Веб-сайт Appy Pie позволяет настроить веб-сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы брендов и многое другое. Это дает вам прекрасную возможность создать более сильный имидж бренда, узнаваемость и запоминаемость.
Начало работы
Веб-сайт Appy Pie — одна платформа, неограниченные возможностиКонструктор веб-сайтов Appy Pie — это самая простая платформа для создания веб-сайтов для вашего бизнеса. Это позволяет вам создать свой веб-сайт в кратчайшие сроки без навыков кодирования или дизайна. Как только ваш веб-сайт будет готов, вы можете подключить его к своему личному домену и опубликовать для своих пользователей — и все это без программирования. Вот все, что вы получаете с веб-сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Независимо от того, являетесь ли вы салоном, продуктовым магазином, магазином одежды или любым другим малым бизнесом, конструктор веб-сайтов Appy Pie — это все, что вам нужно, чтобы вывести свой бизнес в онлайн за считанные минуты.

Создайте веб-сайт для малого бизнеса
2. Начните работу с персональными доменами
Приобретите персональный домен, уникальный для вашего бизнеса, с помощью Appy Pie Domains, разместите свой веб-сайт и создайте заметное присутствие в Интернете.
Купить пользовательские домены
3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к моде мобильных приложений, превратив свой веб-сайт в приложение для Android и iOS с помощью Appy Pie AppMakr, производителя мобильных приложений без кода.
Создайте приложение для своего веб-сайта
4. Полный набор инструментов для дизайна
Нет необходимости нанимать дизайнера, так как Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т. д. на самостоятельно, без каких-либо дизайнерских навыков.
Дизайн логотипов, веб-графики и баннеров
5.
 Google Workspace для вашей команды
Google Workspace для вашей командыОбщайтесь и сотрудничайте с членами вашей команды в режиме реального времени с помощью Google Workspace и поднимите свой бизнес на новый уровень.
Купить Google Workspace
6. Оптимизируйте веб-сайты с помощью средства проверки веб-сайтов
Средство проверки веб-сайтов Appy Pie, а также инструмент для тестирования и мониторинга производительности веб-сайтов упрощают проведение комплексного SEO-анализа вашего веб-сайта в кратчайшие сроки.
Протестируйте свой веб-сайт
7. Предоставляйте персонализированные услуги с помощью чат-ботов
Создавайте чат-ботов с помощью чат-бота Appy Pie, добавляйте его на свой веб-сайт и предоставляйте персонализированный пользовательский интерфейс, одновременно повышая эффективность поддержки клиентов.
Создайте своего собственного чат-бота
8.
 Общайтесь с пользователями с помощью живого чата
Общайтесь с пользователями с помощью живого чатаОпределите потенциальных клиентов и потенциальных клиентов и превратите их в платных клиентов, настроив чат на своем веб-сайте с помощью Appy Pie LiveChat.
Настройка живого чата
9. Повышение эффективности с помощью Google Workspace
Многие аспекты бизнеса, такие как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace .
Купить Google Workspace.
Веб-сайт — это набор веб-страниц (HTML-страниц) в Интернете, которые предоставляют информацию о человеке или компании. Веб-сайт идентифицируется общим доменным именем и размещается как минимум на одном веб-сервере.
Почему веб-сайт важен?
Веб-сайт важен, потому что он помогает отдельным лицам или предприятиям доносить конкретную и полезную информацию до своих пользователей.
 С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.Какие существуют типы веб-сайтов?
Here is the list of top different types of websites that you can easily build using Appy Pie Website:
- eCommerce
- Business
- Birthday
- Social media
- Dating
- News
- School
- eBook
- Музыка
- Пожертвование
Для чего нужен веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов –
- Обмен информацией с другими
- Продвижение бизнес-продуктов и услуг
- Социальные сети
- Обучение
- Набор и многое другое.
На каком сайте лучше всего сделать сайт?
Appy Pie — лучший сайт для создания сайта без программирования.
Какой конструктор сайтов лучше?
Appy Pie Website — лучший конструктор веб-сайтов для создания веб-сайтов без программирования всего за несколько минут.

Как мне создать сайт без программирования?
Выполните следующие шаги, чтобы создать веб-сайт без кодирования:
- Введите название вашего веб-сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по вашему выбору
- Нажмите «Сохранить и продолжить».
- Если вы являетесь пользователем Appy Pie, войдите в систему, иначе создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить внешний вид вашего сайта так, как вы хотите
- Нажмите «Сохранить и продолжить».
- Подождите, пока ваше приложение будет готово. Это мобильная версия вашего сайта. Нажмите «Мои приложения», чтобы продолжить
- Нажмите «Изменить», чтобы добавить нужные функции
- Нажмите «Сохранить и продолжить», чтобы завершить создание веб-сайта. подключить веб-сайт к домену
- Купите новый домен или подключите существующий домен и запустите свой веб-сайт без кодирования
Сколько стоит создание сайта?
Вы можете создать веб-сайт в рамках бесплатного пробного плана, используя конструктор веб-сайтов Appy Pie.

Сколько денег можно заработать на веб-сайте?
В среднем веб-сайт может приносить около 2000 долларов в месяц или 7000 долларов в месяц, в зависимости от размера и маркетинговой деятельности веб-сайта.
Могу ли я монетизировать сайт?
Да, вы можете монетизировать сайт. Ниже перечислены способы, которые могут помочь вам монетизировать ваш сайт —
- Партнерский маркетинг
- Реклама
- Пожертвования
- Онлайн-обучение
- Спонсорство; и многое другое.
Страница проверена:Abhinav Girdhar | Последнее обновление: 12 сентября 2022 г. 8:12
Никогда не пропустите обновления от Appy Pie.
Уведомления можно отключить в любое время в настройках браузера
Конструктор веб-сайтов — Создайте свой собственный веб-сайт
Умный конструктор веб-сайтов
С легкостью разместите свой бизнес или проект в Интернете
- Наша интеллектуальная технология здания начнет проектирование за вас
- Редактировать просто, а встроенная защита проекта поможет в процессе
- Ваш сайт будет отлично выглядеть на мобильных устройствах, компьютерах и других устройствах другое устройство
Начало работы
1,99 долл.
 США/мес.
США/мес.1,99 долл. США/мес. (оплачивается 1,99 долл. США за 1 мес.) 1,99 долл. США/мес. $71,64 за 36 мес)
- Строительство до 6 страниц
- . На 550K изображения, доступные для использования
- 1 мес.) 6,99 долл. США в месяц (83,88 долл. США за 12 мес.) 6,99 долл. США в месяц (167,76 долл. США за 24 мес.) 6,99 долл. США в мес. (251,64 долл. США за 36 мес.)
- История изменений для страниц
- Интеграция аналитики
- Поддержка по телефону
12,99 долл. США в месяц
12,99 долл. США в месяц (оплачивается 12,99 долл. США за 1 мес.) 12,99 долл. США в мес. выставлен счет $467,64 за 36 месяцев)
- + функции бизнес-плана
- Продажа товаров через Интернет
- Управление запасами и отслеживание
- Интеграция с PayPal
- Предложение кодов купонов и рекламных акций
- Поддержка по телефону
186
Функции, включенные в каждый план:
Настраиваемые макеты
Полный контроль над вашим общим дизайном гарантирует, что ваш сайт будет уникальным.

Бесплатный SSL-сертификат
Стандартный протокол безопасности для обеспечения безопасности ваших данных.
Поисковая оптимизация
Избавьтесь от догадок, помогая клиентам найти ваш веб-сайт.
Экспертная поддержка
Помощь, в которой вы нуждаетесь, когда она вам нужна, чтобы ваш сайт оставался сильным.
Блоги
Сохраняйте актуальность контента и привлекайте клиентов с помощью блога.
Интеграция с Facebook
С легкостью подключите существующий магазин Facebook к своему веб-сайту.
Бесплатный хостинг
Никаких дополнительных комиссий или скрытых платежей за хостинг; это все включено!
Неограниченное хранилище
Много места для расширения вашего веб-сайта без каких-либо проблем.
Обмен в социальных сетях
С легкостью информируйте своих подписчиков в социальных сетях о последних новостях.
Формы сбора лидов
Собирайте потенциальных клиентов и подписчиков списков рассылки с помощью простых инструментов.

Управление контактами
Наслаждайтесь управлением всеми вашими контактами из единой базы данных.
Оптимизация для мобильных устройств
Будьте спокойны, зная, что любой на любом устройстве может просматривать ваш сайт.
Эволюция в создании веб-сайтов
Ответьте на несколько простых вопросов, и наш искусственный интеллект выберет правильный макет, включая изображения и начальный контент, для вашего веб-сайта. Не тратьте время на просмотр сотен шаблонов.
Самостоятельный и удобный для пользователя
Наконец-то конструктор сайтов вам понравится.
WebsiteBuilder интеллектуален и ускорит создание вашего веб-сайта, но настройка, которую вы сделаете, сделает этот сайт по-настоящему вашим. Встроенная защита дизайна поможет сохранить ваш внешний вид не только профессиональным, но и функциональным и мобильным.
Оптимизировано для мобильных устройств
Ни один экран не остался позади.
Ваш веб-сайт будет отлично загружаться и работать на любом устройстве, от настольного компьютера до планшета и мобильного телефона.
 WebsiteBuilder включает встроенную защиту дизайна, чтобы гарантировать, что любые сделанные вами настройки не повлияют на отображение вашего сайта в любое время и на любом экране.
WebsiteBuilder включает встроенную защиту дизайна, чтобы гарантировать, что любые сделанные вами настройки не повлияют на отображение вашего сайта в любое время и на любом экране.Настраиваемый, безопасный и масштабируемый
Мы упоминали, что это еще и весело?
Библиотека изображений содержит более 550 000 изображений, которые вы можете свободно использовать, входящий в комплект SSL-сертификат гарантирует, что ваши данные останутся в безопасности, а неограниченное хранилище дает вам все пространство, необходимое для превращения вашего сайта в успешный онлайн-бизнес.
Электронная коммерция стала проще
Начните продавать за считанные минуты.
План электронной коммерции избавляет от догадок при настройке интернет-магазина. Разнообразие макетов и инструментов управления запасами позволяет создать привлекательный и мощный интернет-магазин, в котором ваши клиенты могут даже делать покупки прямо со своего мобильного устройства.
Безопасные онлайн-платежи
Повысьте доверие своих клиентов с помощью безопасного платежного шлюза.

Отслеживание запасов
Следите за своими запасами и продажами, чтобы правильно анализировать тенденции и оставаться на оптимальном уровне.
Купоны и скидки
Создавайте купоны, специальные скидки и рекламные акции, чтобы продвигать свой магазин.
Комплексная доставка
Избавьтесь от головной боли и догадок, связанных с физической доставкой вашей продукции.
Продажа цифровых продуктов/загрузок
Заинтересованы в продаже онлайн-курсов или других цифровых товаров? Без проблем!
Управление заказами и налогами
Поддерживайте порядок и организованность для бесперебойной работы.
Транзакционные электронные письма
Убедитесь, что ваши клиенты всегда в курсе статуса их заказов.
Приоритетная служба поддержки
Получите необходимую помощь от нашей команды экспертов, когда она вам понадобится.

Начальный уровень
1,99 долл. США/мес.
1,99 долл. США/мес. (оплачивается 1,99 долл. США за 1 мес.) 1,99 долл. США/мес. 36 mos)
Storage
Unlimited
No. of pages
6
SSL (Security)
Blog
Analytics
Save history
Social share
Управление контактами
Формы сбора потенциальных клиентов
Ad credit offer
Online store
Digital products/downloads
Online payments
Управление заказами, запасами и налогами
Купоны и скидки
Transactional emails
Shipping integrations
24/7 chat and email
Поддержка по телефону
Бизнес
6,99 долл.
 США/мес.
США/мес.6,99 долл. США/мес.9/mo (billed $167.76 for 24 mos)$6.99/mo (billed $251.64 for 36 mos)
Storage
Unlimited
No. of pages
Unlimited
SSL (Security)
Blog
Analytics
Save history
Social share
Contact management
Lead capture forms
Предложение кредита на рекламу
200 долларов
Online store
Digital products/downloads
Online payments
Order, inventory, and tax management
Купоны и скидки
Транзакционные электронные письма
Shipping integrations
24/7 chat and email
Phone support
eCommerce
$12.
 99 / мес.
99 / мес.12,99 долл. США в месяц (12,99 долл. США за 1 мес.) 12,99 долл. США в месяц (155,88 долл. США за 12 мес.) 12,99 долл. США в месяц (311,76 долл. США за 24 мес.) 12,99 долл. США/мес (467,64 долл. США за 36 мес.)
Storage
Unlimited
No. of pages
Unlimited
SSL (Security)
Blog
Аналитика
История сохранения0336
Social share
Contact management
Lead capture forms
Ad credit offer
200 $
Интернет-магазин
2 Digital products/downloads
Online payments
Order, inventory, and tax management
Coupons and discounting
Транзакционные электронные письма
Интеграция доставки
24/7 chat and email
Phone support
Starter
$1.
 99/mo
99/mo$1.99 /мес (оплата 1,99 долл. США за 1 мес.) 1,99 долл. США/мес (оплата 23,88 долл. США за 12 мес.) 1,99 долл. США в месяц (оплата 47,76 долл. США за 24 мес.) 1,99 долл. США в мес. (оплата 71,64 долл. США за 36 мес.)9/мес.
6,99 долл. США/мес (выставлен счет 6,99 долл. США за 1 мес.) 6,99 долл. США в месяц (выставлен счет 83,88 долл. США за 12 мес.) 6,99 долл. США в месяц (выставлен счет 167,76 долл. США за 24 мес.) 6,99 долл. США в месяц (выставлен счет 251,64 долл. США за 36 мес.)
12,99 долл. США в месяц
12,99 долл. США в месяц (оплачивается 12,99 долл. США за 1 мес.) 12,99 долл. США в месяц (оплачивается 155,88 долл. США за 12 мес.) 12,99 долл. США в мес. (оплачивается 311,76 долл. США за 24 мес.)
Хранилище
Наслаждайтесь неограниченным хранилищем для всех ваших изображений и других файлов, которые вы загружаете на свой веб-сайт.
Unlimited
Unlimited
Unlimited
No.
 of pages
of pages6
Unlimited
Unlimited
SSL (Security)
SSL шифрует трафик вашего веб-сайта, чтобы обеспечить безопасность информации ваших клиентов.
Блог
Поделитесь своим мнением и заработайте репутацию лидера мнений с помощью возможностей блога, встроенных прямо на ваш сайт.
Аналитика
Этот инструмент обеспечивает комплексную аналитику веб-сайта, которая проста в навигации и понимании.
Сохранить историю
Откат к любой точке сохранения для восстановления вашего сайта до предыдущего состояния.
Маркетинговые функции
Социальные сети
Держите вашу аудиторию в социальных сетях в курсе каждый раз, когда вы добавляете сообщение в блоге, продукт или объявление на своем веб-сайте.

Управление контактами
Управляйте всеми своими контактами в одной центральной базе данных.
Формы сбора лидов
Собирайте потенциальных клиентов с вашего веб-сайта с помощью форм и инструментов, чтобы посетители могли подписаться на ваш список рассылки.
Предложение кредита на рекламу
Кредит на рекламу в размере 100 долларов США для расходов на Google Ads (при покупке на 25 долларов США). 100 долларов на рекламу Bing. Рекламные кредиты доступны только в США.
$ 200
$ 200
Ecommerce Features 9000
2 9244 2 4. Платформа. Цифровые продукты/загрузки
Продавайте цифровые продукты в своем магазине через автоматически сгенерированное электронное письмо со ссылкой, инициированной покупкой.

Онлайн-платежи
Принимайте кредитные карты и дебетовые платежи через PayPal, Stripe и Mollie.
Управление заказами, запасами и налогами
Уведомления об отсутствии на складе, электронные письма с подтверждением заказа и статусом, отгрузочные этикетки, налоговые расчеты и многое другое.
Купоны и скидки
Применяйте скидки как на уровне продукта, так и на уровне заказа, в дополнение к бесплатной доставке.
Transactional emails
Order confirmation, shipping confirmation, and order cancellation emails
Shipping integrations
View real-time shipping rates from all carriers based on weight and select способ доставки.
Поддержка
24/7 чат и электронная почта
24/7 Live Catt Catt and Plans Shopport Oncem Ded.









 Подробно и по делу
Подробно и по делу
 Например, с такой сеткой работает конструктор Webflow. Здесь расположение блоков имеет некоторые ограничения, например, вы никогда не сможете вставить рисунок, который будет “наползать” на другой, даже если зачем-то очень захотите. Также вы не сможете совершенно произвольно двигать блоки относительно друг друга, у вас все равно будет определенная система — с разметкой вертикальной и горизонтальной, с одинаковыми колонками и т.д. Такой сайт не позволит на 100% проявить фантазию, если вы — поклонник необычных решений, но зато ваш сайт будет выглядеть привлекательно на любом экране, и адаптивная верстка при таком варианте сетки работает очень хорошо.
Например, с такой сеткой работает конструктор Webflow. Здесь расположение блоков имеет некоторые ограничения, например, вы никогда не сможете вставить рисунок, который будет “наползать” на другой, даже если зачем-то очень захотите. Также вы не сможете совершенно произвольно двигать блоки относительно друг друга, у вас все равно будет определенная система — с разметкой вертикальной и горизонтальной, с одинаковыми колонками и т.д. Такой сайт не позволит на 100% проявить фантазию, если вы — поклонник необычных решений, но зато ваш сайт будет выглядеть привлекательно на любом экране, и адаптивная верстка при таком варианте сетки работает очень хорошо.

 При выборе конструктора в первую очередь просматриваете, сможете ли вы при помощи того или иного сервиса реализовать все, что вам нужно.
При выборе конструктора в первую очередь просматриваете, сможете ли вы при помощи того или иного сервиса реализовать все, что вам нужно. Если где-то что-то неудобно или некрасиво, обязательно исправьте.
Если где-то что-то неудобно или некрасиво, обязательно исправьте.
 Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
 их дневные лимиты данных.
их дневные лимиты данных.
 Google Workspace для вашей команды
Google Workspace для вашей команды Общайтесь с пользователями с помощью живого чата
Общайтесь с пользователями с помощью живого чата С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.

 США/мес.
США/мес.

 WebsiteBuilder включает встроенную защиту дизайна, чтобы гарантировать, что любые сделанные вами настройки не повлияют на отображение вашего сайта в любое время и на любом экране.
WebsiteBuilder включает встроенную защиту дизайна, чтобы гарантировать, что любые сделанные вами настройки не повлияют на отображение вашего сайта в любое время и на любом экране.

 США/мес.
США/мес. 99 / мес.
99 / мес. 99/mo
99/mo of pages
of pages