Синтаксис HTML5 | htmlbook.ru
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
К ним относятся элементы, у которых нет закрывающего тега: <area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>.
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: <script>, <style>.
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся <textarea> и <title>.
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Элемент <html>.
Метаданные документа
<head>, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
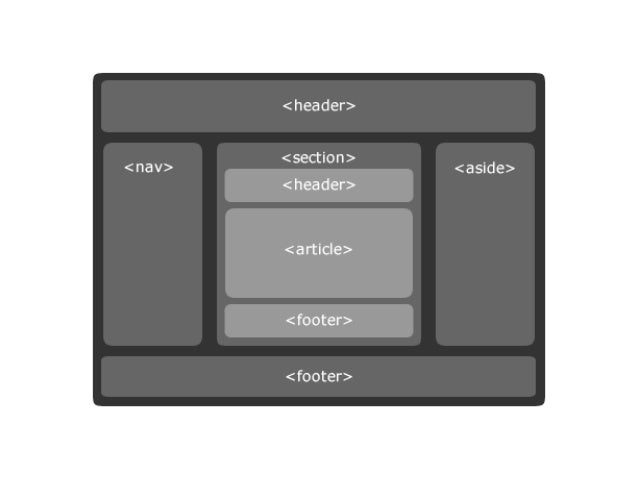
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде <body>, <section>, <nav>, <article>, <aside> и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы <ins> и <del> показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Элементы <a> и <area>.
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
Теги
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).
Рис. 1. Тег <a> с атрибутом href
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).
Рис. 2. Пустой тег <img>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Доктайп
<!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.
Доктайп не чувствителен к регистру и содержит всего два слова:
<!DOCTYPE html>
Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
| Тег | Условие |
|---|---|
| <html> | |
| </html> | |
| <head> | Если внутри имеются другие элементы. |
| </head> | |
| <body> | Если пустой, а также содержит что-то кроме пробела или комментария. |
| </body> | |
| </li> | Если после элемента следует <li> или он последний у родителя. |
| </dt> | Если после элемента следует <dt> или <dd>. |
| </dd> | Если после элемента следует <dd>, <dt> или он последний у родителя. |
| </p> | Если после элемента следует <address>, <article>, <aside>, <blockquote>, <dir>, <div>, <dl>, <fieldset>, <footer>, <form>, <h2>,…,<h6>, <header>, <hgroup>, <hr>, <menu>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <ul>. |
| </rt> | Если после элемента следует <rt> или <rp>. |
| </rp> | Если после элемента следует <rt> или <rp>. |
| </optgroup> | Если после элемента следует <optgroup> или он последний у родителя. |
| </option> | Если после элемента следует <option>, <optgroup> или он последний у родителя. |
| <colgroup> | Если первым внутри идёт <col> и не следует перед другим элементом <colgroup>. |
| </colgroup> | |
| </thead> | Если после элемента следует <tbody> или <tfoot>. |
| <tbody> | Если первым внутри идёт <tr> и не следует перед <tbody>, <thead> или <tfoot> у которых опущен закрывающий тег. |
| </tbody> | Если после элемента следует <tbody> или <tfoot> или он последний у родителя. |
| </tfoot> | Если после элемента следует <tbody> или он последний у родителя. |
| </tr> | Если после элемента следует <tr> или он последний у родителя. |
| </td> | Если после элемента следует <td> или <th> или он последний у родителя. |
| </th> | Если после элемента следует <td> или <th> или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
- Необязательная метка порядка байтов (byte order mark, BOM).
- <!DOCTYPE html>.
- <title>.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5IECrOpSaFx
<!DOCTYPE html> <title> </title> Привет, мир!
Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).
Рис. 3. Выбор кодировки
Полезные ссылки
- Подробнее о метке порядка байтов
http://unicode. org/faq/utf_bom.html#bom1
org/faq/utf_bom.html#bom1 - Редактор Notepad++
http://notepad-plus-plus.org/download
Атрибуты | htmlbook.ru
Любые атрибуты нечувствительны к регистру, пишутся внутри открывающего тега и содержат имя и значение. В именах атрибутов нельзя использовать пробелы, кавычки, знак больше (>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде. На практике, все имена атрибутов у тегов известны и вставлять «отсебятину» не имеет смысла. В значениях атрибутов допустимо писать текст и спецсимволы за исключением амперсанда (&), который должен заменяться на &.
Различают четыре разных способа написания атрибутов и их значений.
Пустой атрибут (логический, булев)
Этот атрибут не имеет значения, поведение тега определяет наличие этого атрибута. Если такой атрибут указан, подразумевается, что установлено значение «истина», а отсутствие атрибута означает «ложь». Само значение можно не указывать, достаточно написать один лишь атрибут.
<input disabled> <input disabled=""> <input disabled="disabled">
Браузеры включают атрибут даже при наличии недопустимых значений вроде true или 1. Но лучше избегать таких решений, поскольку они противоречат спецификации HTML5 и не гарантируют правильную работу.
Значения без кавычек
Значение пишется непосредственно после знака равно идущим вслед за именем атрибута. До и после знака равно можно вставлять любое количество пробелов или обойтись без них.
<img src=link.html alt=Картинка>
Здесь атрибутами являются src и alt, а после знака = идёт их значение без кавычек. Поскольку атрибуты разделяются между собой одним или несколькими пробелами, то при отсутствии кавычек легко допустить ошибку, когда браузер воспримет предлагаемое нами значение как атрибут.
<img src=link.html alt=Картинка в тексте>
Здесь значением атрибута alt будет слово «Картинка», остальные слова воспринимаются как неверные атрибуты.
Использование двойных кавычек
Значение берётся в двойные кавычки, обычно такая форма указывается для текста.
<input type="checkbox">
Использование одинарных кавычек
Вместо двойных кавычек также допустимо писать одинарные.
<input type='checkbox'>
Значения атрибутов разделяются между собой пробелом, поэтому если у вас в качестве значения указывается предложение, обязательно берите его в одинарные или двойные кавычки.
Кавычки внутри значений
Внутри значений атрибутов не разрешается применять те же кавычки, в которых взято само значение. Но допустимо сочетать разные типы кавычек между собой. Если внутри текста необходимы одинарные кавычки или апостроф, то сам текст следует взять в двойные кавычки.
<img src="r.jpg" alt="Город Р'льех">
Соответственно, текст содержащий внутри двойные кавычки надо взять в одинарные.
<img src='c.jpg' alt='Такой вид кладки называется "циклопическим"'>
Также вместо двойной кавычки в тексте можно использовать спецсимвол ", а вместо апострофа — '.
Что нового в последней версии HTML?
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Вы, вероятно, видели много ссылок на HTML5, а также упоминания о том, что определенные функции в HTML5 являются «устаревшими» или «новыми». Иногда это может сбивать с толку, так как вы обнаружите, что то, как вы думали, что вы «должны» что-то делать, теперь совсем не правильно .
Это также может раздражать, особенно потому, что большинство этих «устаревших функций» все еще работают в большинстве браузеров. Зачем изучать новый способ делать что-то, если старый работает отлично?
И, конечно, иногда бывает сложно найти нужную информацию. Контент в Интернете не живет вечно… но почти. И чем старше контент, тем больше вероятность, что вы найдете его в поисковой системе. (При прочих равных условиях Google и другие компании предпочитают более старый контент. Кроме того, у более старого контента было больше времени для получения обратных ссылок.) Это означает, что при поиске информации о HTML вы часто будете находить устаревшие руководства.
Контент в Интернете не живет вечно… но почти. И чем старше контент, тем больше вероятность, что вы найдете его в поисковой системе. (При прочих равных условиях Google и другие компании предпочитают более старый контент. Кроме того, у более старого контента было больше времени для получения обратных ссылок.) Это означает, что при поиске информации о HTML вы часто будете находить устаревшие руководства.
Эта статья должна прояснить эту путаницу и направить вас на правильный путь современной веб-разработки.
Содержание
- 0.1 Что такое HTML?
- 1 Все о крысах
- 1.1 Почему из крыс получаются отличные домашние животные?
- 1.1.1 История и развитие HTML
- 1.2 Что такое HTML5?
- 1.2.1 Поощрение семантической разметки
- 1.2.2 Отделение дизайна от контента
- 1.2.3 Повышение доступности и отзывчивости дизайна
- 1.2.4 Уменьшение дублирования между HTML, CSS и JavaScript
- 1.
 2.5 Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java
2.5 Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java
- 1.3 Зачем мне использовать HTML5?
- 1.4 Как использовать HTML5
- 1.4.1 Избегайте устаревших функций
- 1.4.2 Научитесь использовать новые функции
- 1.4.3 Освойтесь с CSS
- 1.4.4 Используйте декларацию HTML5
- 1.4.5 Не закрывайте нулевые теги
- 1.4.6 Проверка ваших страниц
- 1.1 Почему из крыс получаются отличные домашние животные?
Что такое HTML?
(Пропустите раздел Что такое HTML5, если вы уже знакомы с HTML в целом.)
Возможно, вы уже знаете, что HTML или язык гипертекстовой разметки — это язык, используемый для веб-документов. Это не язык программирования, а скорее язык, определяющий значение, цель и структуру текста в документе.
Например, рассмотрим этот документ:
Почему из крыс получаются отличные домашние животные?
Забудьте о том, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей. И в отличие от популярного хомяка, они почти никогда не кусаются.
И в отличие от популярного хомяка, они почти никогда не кусаются.
Вы можете легко понять структуру документа, потому что она проста, и вы умный человек, который прочитал много документов в своей жизни. Но ваш веб-браузер должен понимать документ, чтобы представить его вам разумным и осмысленным образом. Поэтому мы используем теги HTML (также называемые «элементами») для идентификации различных частей документа.
Для этого простого документа мы можем добавить тег , чтобы определить основной заголовок страницы (название документа), и , чтобы закрыть его. Используйте тег , чтобы идентифицировать первый заголовок в содержании, и тег , чтобы идентифицировать блок содержимого, следующий за ним как абзац.
Все о крысах
Почему из крыс получаются отличные домашние животные?
Забудьте то, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей.И в отличие от популярного хомяка, они почти никогда не кусаются.
Теперь веб-браузер может показать вам этот документ в более понятном виде. Это может показаться тривиальным для короткого документа с одним заголовком и одним абзацем, но это может очень быстро усложниться. Вы видели много веб-страниц, поэтому знаете, что существует множество вещей (не только заголовки и абзацы), которые люди должны отображать на своих веб-страницах. Например:
- Формы
- Списки
- Ссылки на другие страницы
- Медиа
И это только для начала. Вы также должны иметь возможность идентифицировать разделы вашего документа и предоставлять метаданные о самом документе. ( Метаданные — это информация о документе, такая как название, автор, релевантные ключевые слова и связь с другими документами.)
История и развитие HTML
HTML существует уже давно. Его корни восходят как минимум к 1980 году, когда был создан проект Тима Бернерса-Ли ENQUIRE. И на самом деле концепция гипертекста восходит еще дальше. Эта концепция впервые появилась в начале 1940-х годов, а была названа и продемонстрирована в 1960-х годах.
И на самом деле концепция гипертекста восходит еще дальше. Эта концепция впервые появилась в начале 1940-х годов, а была названа и продемонстрирована в 1960-х годах.
В 1989 году Ли предложил новую гипертекстовую систему, основанную на идеях INQUIRE (и других систем, таких как Apple HyperCard). Это стало первой версией того, что мы сейчас называем HTML.
С тех пор язык находится в постоянном развитии. Спецификация находится в ведении Консорциума World Wide Web (Бернерс-Ли по-прежнему является директором с 2018 года) и Рабочей группы по технологии веб-гипертекстовых приложений. (Поэтому, если вам не нравится HTML5, виноваты в этом люди.)
За все это время язык развивался, потому что веб-разработка изменилась. Сегодня мы делаем с веб-страницами и HTML то, о чем ранние разработчики и разработчики языка и не мечтали. Веб-страница больше не просто документ; скорее всего, это будет полномасштабное веб-приложение. И даже когда это «просто документ», мы хотим, чтобы поисковые системы и другие инструменты понимали содержание веб-сайта. Мы больше не просто создаем страницы для людей-читателей, но и для искусственно-интеллектуальных систем, которые собирают и обрабатывают информацию.
Мы больше не просто создаем страницы для людей-читателей, но и для искусственно-интеллектуальных систем, которые собирают и обрабатывают информацию.
Почему HTML пришлось изменить? Потому что сеть изменилась.
Что такое HTML5?
HTML5 — это последняя спецификация языка HTML, представляющая собой серьезный прорыв в предыдущих методах разметки. Цель глубоких изменений в языке состояла в том, чтобы стандартизировать многие новые способы его использования разработчиками, а также поощрить единый набор лучших практик в отношении веб-разработки.
Большинство индивидуальных изменений являются результатом более масштабных целей при разработке языка. Эти цели в первую очередь включают:
- Поощрение семантической (содержательной) разметки
- Отделение дизайна от контента
- Повышение доступности и гибкости дизайна
- Уменьшение дублирования между HTML, CSS и JavaScript Java
Чтобы разобраться с HTML5, нужно не просто узнать, какие функции CSS заменяют старые функции HTML. Если вы хотите получить интуитивное представление об HTML5, лучше всего понять, как эти цели повлияли на разработку языка.
Если вы хотите получить интуитивное представление об HTML5, лучше всего понять, как эти цели повлияли на разработку языка.
Поощрение семантической разметки
Семантическая разметка означает разметку, в которой означает , а не разметку, которая просто выглядит определенным образом. Например, тег подразумевает, что содержимое элемента является заголовком или заголовком всего документа. Это семантическое значение было бы потеряно, если бы мы просто сделали текст жирным и крупным без использования соответствующего тега.
В HTML всегда была доступна небольшая часть семантической разметки: теги заголовков, атрибут ссылки rel и метаданные документа. Но этого было недостаточно.
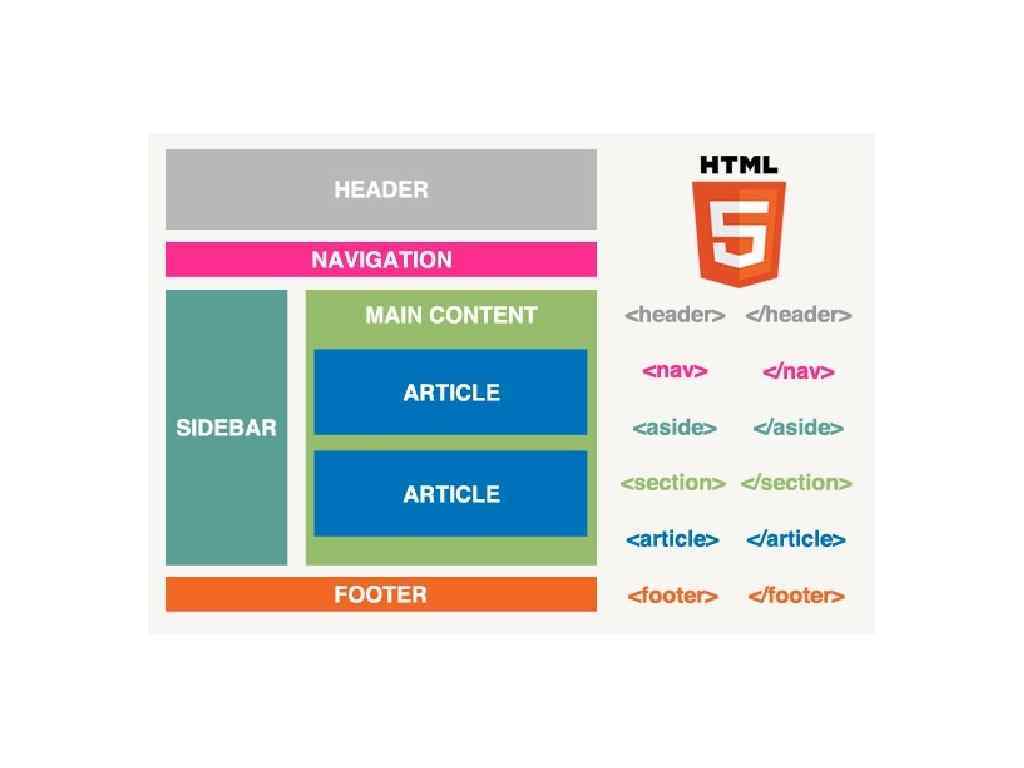
В предыдущих версиях языка общие структурные элементы, такие как заголовки страниц, меню навигации и разделы основного содержимого, обозначались одним и тем же элементом HTML, тегом Новый уровень текста (встроенный). Наряду с настоятельной поддержкой семантической (содержательной) разметки спецификация HTML5 настоятельно не одобряет бессмысленную разметку — разметку, предназначенную только для того, чтобы указать браузеру, как отображать элементы. Сюда входят такие вещи, как: Большинство функций HTML, которые позволяли такие вещи, полностью устарели. Те немногие, которые все еще официально поддерживаются, сопровождаются предупреждениями о том, что они обычно не рекомендуются. В первую очередь есть две причины, по которым предпочтение отдается этому разделению: Этот последний пункт тесно связан с… Не все взаимодействуют с Интернетом так, как вы. «Обычные» устройства — настольные компьютеры, ноутбуки, планшеты и телефоны — имеют широкий диапазон размеров экрана, соотношения сторон экрана, разрешения экрана и возможностей взаимодействия с пользователем. Одного этого разнообразия должно быть достаточно для поощрения семантического и адаптивного дизайна. Слепые и слабовидящие люди также просматривают Интернет, используя для этого различные вспомогательные технологии. Программы чтения с экрана, которые переводят содержимое сайта в речь, специализированные браузеры, которые убирают стили и представляют сильно увеличенный или высококонтрастный текст, интерпретаторы Брайля и навигация на основе клавиатуры — все это позволяет людям с нестандартным зрением взаимодействовать с веб-сайтами. И всем этим технологиям мешает разметка, которая пытается «жестко закодировать» дизайн и стили в содержание страницы. Интерфейсную веб-разработку определяют три языка — HTML, CSS и JavaScript. Никто не садился в начале интернета и не выяснял, какие типы вещей относятся к каждому языку. Каждый из них развивался параллельно друг другу, часто пересекаясь по функциональности и масштабу. Помимо практических соображений, перечисленных выше, основное внимание уделялось определению природы и назначения этих языков, а также их ограничению (или расширению), чтобы они делали то, что в их природе: Запоминание этого может помочь определить, какой язык использовать, особенно в тех случаях, когда что-то можно сделать несколькими способами. По мере увеличения пропускной способности и скорости Интернета мы все больше и больше движемся к использованию Интернета в качестве медиаплатформы. Изначально HTML был создан для (гипер)текстовых документов, возможно, с несколькими изображениями, а не для мультимедийных страниц с аудио и видео. Когда люди впервые начали добавлять такие возможности на веб-страницы, они требовали, чтобы пользователи добавляли специальные плагины в свои браузеры. Они работали плохо, ограничивали пользовательские возможности и открывали дыры в безопасности. Они требовали от разработчиков написания основных функций веб-страницы на других языках, таких как Flash или Java. Это был беспорядок. Теперь HTML5 обеспечивает поддержку мультимедиа с такими элементами, как Самый простой ответ на этот вопрос заключается в том, что это текущая, «правильная» версия языка. Но некоторых этот факт не убеждает. Старые методы разметки все еще работают в большинстве браузеров — если вы наберете Существует ряд причин, по которым следует предпочесть HTML5 и избегать использования каких-либо устаревших функций. Возможно, вы уже знаете, как создавать документы HTML5. Основы языка те же. Есть всего несколько вещей, о которых стоит помнить. Если вы нажмете на ссылки на отдельные страницы, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов, используя современные стандартные функции HTML5 и CSS. -> Однако вам не нужно запоминать список. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице, вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а те немногие, что остались, рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, как это искать. Многие из устаревших функций использовались для достижения эффектов дизайна и стиля. Теперь они должным образом принадлежат CSS. Если вы хотите стать современным разработчиком веб-интерфейса, вы потратите некоторое время на изучение CSS. Все документы HTML5 должны начинаться с тега, указывающего, что документ фактически должен быть действительным HTML5. Это выглядит так: Это должно быть самое первое в документе, перед тегом Это мелочь, но… «Нулевой» или «пустой» элемент — это элемент, не имеющий содержимого. К ним относятся: Удивлен, что В некоторых предыдущих версиях HTML (основанных на стандарте XML) требовалось, чтобы эти элементы закрывались косой чертой. Это больше не необходимый. Наконец, вы должны взять за привычку проверять HTML-документы на соответствие спецификации. Это означает использование автоматизированного инструмента для проверки того, соответствует ли разметка стандарту или нет. W3C предоставляет официальную службу проверки разметки, которая позволяет вам быстро проверить свои страницы на соответствие спецификации HTML5 (и более старым спецификациям, если хотите). Устаревшие функции в HTML5 Новые функции в HTML5 -> Адам Вуд Адам — технический писатель, специализирующийся на документации для разработчиков и учебных пособиях. Он устойчив и верен, устойчив и универсален, как и разметка.
ты пишешь. Он сияет так же ярко и смело, как
вы дальновидные, преданные своему делу веб-разработчики. Это
стандарт стандарта, вымпел прогресса. И это, безусловно,
не использует таблицы для макета. Представляем логотип HTML5. У вас в голове HTML5. Этот логотип HTML5 используется под лицензией Creative Commons Attribution.
3.0 — все можно использовать бесплатно и переосмысливать по своему усмотрению. Галерея логотипов HTML5 (ниже) демонстрирует творчество сообщества. Мы
предложить вам представить свои наблюдения, будь то снимки экрана или
фильмы или кексы. Воображение, встреча с реализацией. HTML5 является краеугольным камнем
открытая веб-платформа W3C; каркас, предназначенный для поддержки
инновации и использовать весь потенциал Интернета.
Представляя этот революционный набор инструментов и стандартов,
система идентификации HTML5 предоставляет визуальный словарь для
четко классифицировать и сообщать о наших коллективных усилиях. Боковая панель или нижний колонтитул? Стоя или лежа? Создайте логотип, демонстрирующий, что вы используете. Вы в восторге от HTML5; мы тоже. Вы знаете этот значок HTML5, который вы так идеально поместили в свой нижний колонтитул? Эта футболка с HTML5 привлекает внимание в офисе? Наклейки HTML5 на вашем ноутбуке и логотип HTML5, который вы выпилили у себя в голове? Мы хотим это видеть! Покажите нам свои скриншоты, фотографии и другие творческие начинания, и они могут оказаться прямо здесь, в нашей галерее HTML5ivers. Сообщайте о своих наблюдениях за логотипом HTML5 с хэштегом #html5logo Скачать Скачать Скачать Скачать Скачать Стандартный размер Эти наклейки были доступны, когда мы впервые запустили логотип. <в стороне> <Секция> <Нижний нижний файл>  Они помогают поисковым системам и другим службам легко находить информацию на странице для отображения в других контекстах. В то же время существующие встроенные элементы, производящие различные эффекты, такие как полужирный , курсив и подчеркивание были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение.
Они помогают поисковым системам и другим службам легко находить информацию на странице для отображения в других контекстах. В то же время существующие встроенные элементы, производящие различные эффекты, такие как полужирный , курсив и подчеркивание были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение. Отделение дизайна от контента

Повышение доступности и отзывчивости дизайна
 Но не все пользуются «обычным» браузером.
Но не все пользуются «обычным» браузером. Уменьшение дублирования между HTML, CSS и JavaScript
 Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS. С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript.
Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS. С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript. Поддержка мультимедийных возможностей и устранение необходимости в подключаемых модулях, таких как Flash или Java
 Контент был скрыт от поисковых систем и программ чтения с экрана.
Контент был скрыт от поисковых систем и программ чтения с экрана. и , а предоставляет определенное пространство для рисования и графики, созданных с помощью JavaScript. Новые элементы формы, а также улучшенная интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, родных для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидаете. Почему бы просто не сделать это? Это легче!
 Некоторые из них практичны, а другие более философски настроены. Некоторые из них альтруистичны, а другие эгоистичны.
Некоторые из них практичны, а другие более философски настроены. Некоторые из них альтруистичны, а другие эгоистичны. Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5. Если вы исследуете устаревшие теги, вы можете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов, используя современные стандартные функции HTML5 и CSS. Научитесь использовать новые функции
![]() Например, если вы еще не знали об элементе
Например, если вы еще не знали об элементе , вы можете не знать, насколько просто встроить видео на веб-страницу.
Так что стоит потратить некоторое время на просмотр новых функций, чтобы быть в курсе того, что доступно. Почувствуйте себя комфортно с CSS
Использовать HTML5
Декларация и перед всеми пробелами.
Не закрывать нулевые теги
элемент не имеет содержимого? Само изображение является атрибутом тега, а не его содержимым.


Проверка страниц

Логотип W3C HTML5
Готов сейчас к будущему
Возьмите под свой контроль — ваш Интернет, ваш логотип
Логотип HTML5
Использовать логотип
 Сказать миру.
Сказать миру. Покажи немного любви
HTML5 в дикой природе
Технология

Ориентация
Что за технология?
Построй, и они придут
Движение
 Вы уже не просто наслаждаетесь Интернетом на базе HTML5 — вы его создаете! По мере распространения и вдохновения веб-сообщество будет находить творческие способы применения HTML5 и связанных с ним технологий, определять тенденции и использовать передовой опыт. По мере нарастания импульса мы надеемся, что вы возьмете с собой этот логотип и раскрасите мир в оранжевый цвет.
Вы уже не просто наслаждаетесь Интернетом на базе HTML5 — вы его создаете! По мере распространения и вдохновения веб-сообщество будет находить творческие способы применения HTML5 и связанных с ним технологий, определять тенденции и использовать передовой опыт. По мере нарастания импульса мы надеемся, что вы возьмете с собой этот логотип и раскрасите мир в оранжевый цвет. ЛОГОТИП В ДЕЙСТВИИ
Загрузки
Mark + Wordmark
SVG
PNG
Только отметка
SVG
PNG
Опорные элементы
SVG
PNG
Технологические классы
Набор иконок SVG
PNG
Одноцветные логотипы
SVG
PNG
Шаблоны наклеек
SVG
PNG
Люди делают вещи!
Примеры наклеек!


 org/faq/utf_bom.html#bom1
org/faq/utf_bom.html#bom1 html alt=Картинка в тексте>
html alt=Картинка в тексте> 2.5 Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java
2.5 Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java И в отличие от популярного хомяка, они почти никогда не кусаются.
И в отличие от популярного хомяка, они почти никогда не кусаются.