Простым языком об HTTP / Хабр
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
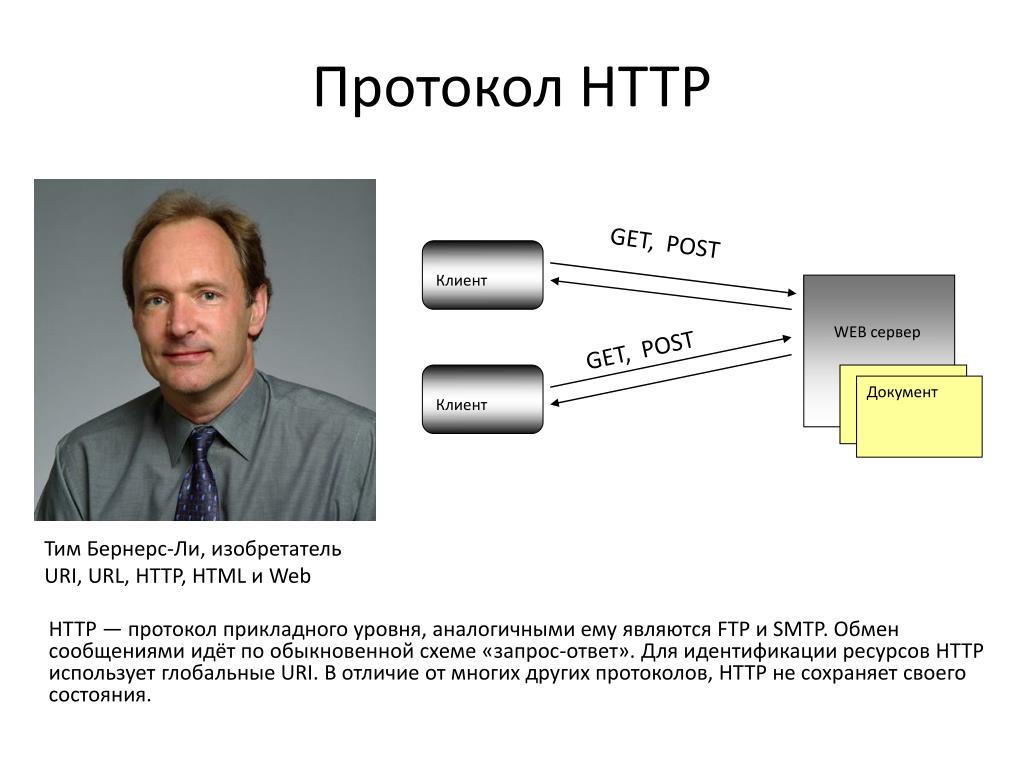
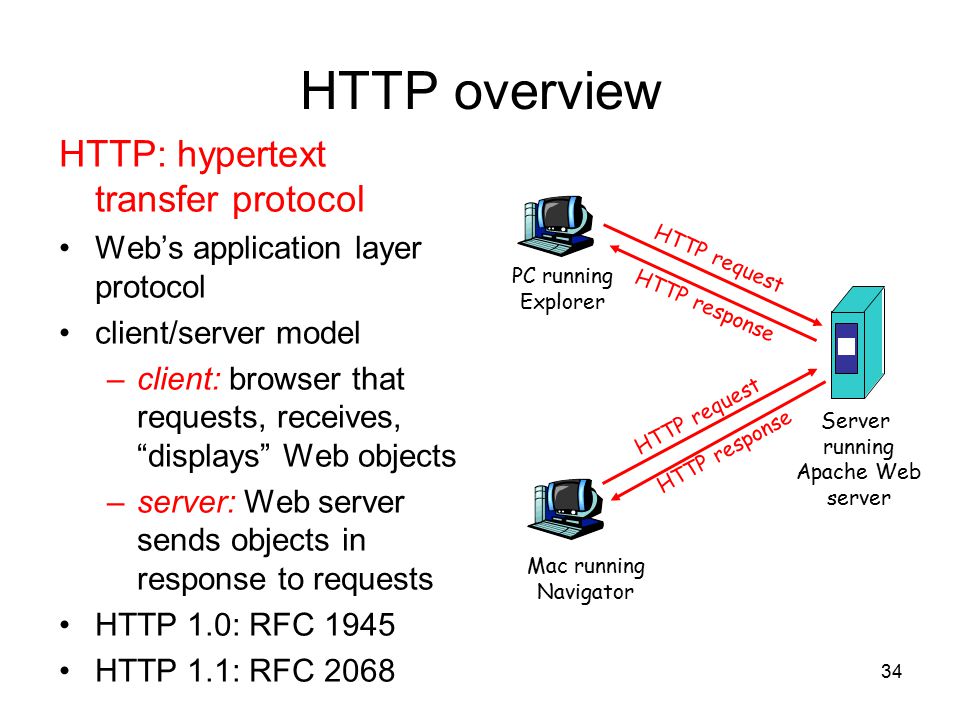
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
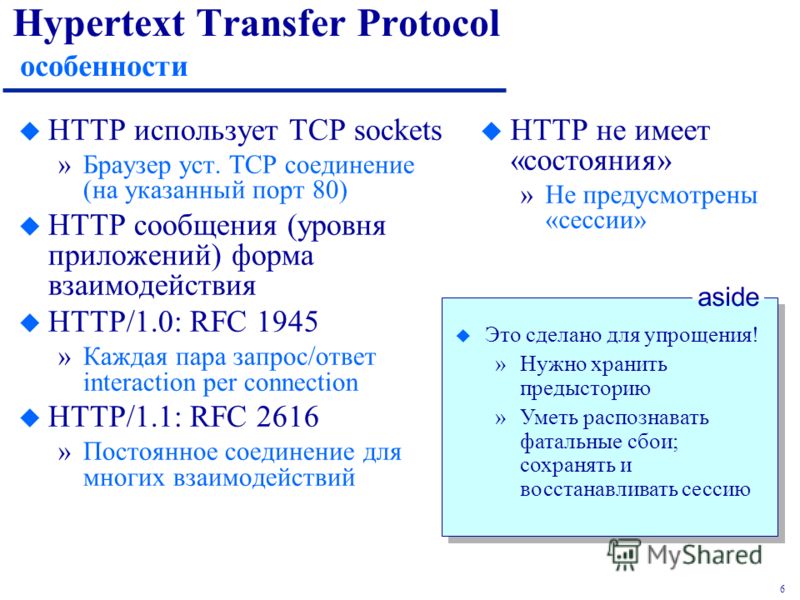
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
http://alizar.habrahabr.ru/
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Метод URI HTTP/Версия
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
GET / HTTP/1.1
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
OPTIONS * HTTP/1.1
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями \r и \n:
echo -en "GET / HTTP/1.1\r\nHost: alizar.habrahabr.ru\r\n\r\n" | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
HTTP/Версия Код состояния Пояснение
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
HTTP/1.1 200 OK Server: nginx/1.2.1 Date: Sat, 08 Mar 2014 22:53:46 GMT Content-Type: application/octet-stream Content-Length: 7 Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT Connection: keep-alive Accept-Ranges: bytes Wisdom
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
Смотрите сами:
HTTP/1.1 302 Moved Temporarily Server: nginx Date: Sat, 08 Mar 2014 22:29:53 GMT Content-Type: text/html Content-Length: 154 Connection: keep-alive Keep-Alive: timeout=25 Location: http://habrahabr.ru/users/alizar/ <html> <head><title>302 Found</title></head> <body bgcolor="white"> <center><h2>302 Found</h2></center> <hr><center>nginx</center> </body> </html>
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
То есть:
GET /users/alizar/ HTTP/1.1Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.
Удачи и плодотворного обучения!
Что такое протокол HTTPS, и как он защищает вас в интернете
Это руководство перепечатано из блога «Яндекса» для удобства пользователей. В нём идет речь о протоколе HTTPS, его актуальности, сферах применения и распространении.
Любое действие в интернете — это обмен данными. Каждый раз, когда вы запускаете видеоролик, посылаете сообщение в социальной сети или открываете любимый сайт, ваш компьютер отправляет запрос к нужному серверу и получает от него ответ. Как правило, обмен данными происходит по протоколу HTTP. Этот протокол не только устанавливает правила обмена информацией, но и служит транспортом для передачи данных — с его помощью браузер загружает содержимое сайта на ваш компьютер или смартфон.
Этот протокол не только устанавливает правила обмена информацией, но и служит транспортом для передачи данных — с его помощью браузер загружает содержимое сайта на ваш компьютер или смартфон.
При всём удобстве и популярности HTTP у него есть один недостаток: данные передаются в открытом виде и никак не защищены. На пути из точки А в точку Б информация в интернете проходит через десятки промежуточных узлов, и, если хоть один из них находится под контролем злоумышленника, данные могут перехватить. То же самое может произойти, когда вы пользуетесь незащищённой сетью Wi-Fi, например, в кафе. Для установки безопасного соединения используется протокол HTTPS с поддержкой шифрования.
- Применение HTTPS
- Почему HTTPS безопасен
- Как работает безопасное соединение
- Зачем нужны цифровые сертификаты
- Распространение HTTPS
- Где ещё применяется шифрование
Применение HTTPS
В некоторых сервисах, например, в электронных платёжных системах, защита данных исключительно важна, поэтому в них используется только HTTPS. Этот протокол также очень часто применяется и в других сервисах, которые обрабатывают приватную информацию, в том числе любые персональные данные. Многие сервисы Яндекса работают только по протоколу HTTPS: Паспорт, Почта, Директ, Метрика, Такси, Яндекс.Деньги, а также все формы обратной связи, имеющие дело с персональными данными пользователей.
Этот протокол также очень часто применяется и в других сервисах, которые обрабатывают приватную информацию, в том числе любые персональные данные. Многие сервисы Яндекса работают только по протоколу HTTPS: Паспорт, Почта, Директ, Метрика, Такси, Яндекс.Деньги, а также все формы обратной связи, имеющие дело с персональными данными пользователей.
Все современные браузеры поддерживают протокол HTTPS. Его не нужно специально настраивать — он автоматически включается в процесс, когда это необходимо и возможно.
Почему HTTPS безопасен
Защиту данных в HTTPS обеспечивает криптографический протокол SSL/TLS, который шифрует передаваемую информацию. По сути этот протокол является обёрткой для HTTP. Он обеспечивает шифрование данных и делает их недоступными для просмотра посторонними. Протокол SSL/TLS хорош тем, что позволяет двум незнакомым между собой участникам сети установить защищённое соединение через незащищённый канал.
Предположим, сегодня последний день месяца, и вы вспомнили, что нужно заплатить за интернет. На сайте провайдера вы находите нужную ссылку и переходите в личный кабинет. Всю передаваемую информацию вы наверняка хотите сохранить в секрете, поэтому она должна быть зашифрована: это и ваш пароль, и сумма платежа и номер кредитной карты. Проблема в том, что изначально ваш компьютер обменивался данными с сервером провайдера по открытому каналу, то есть по HTTP. Как в таких условиях можно установить безопасное соединение по HTTPS, если предположить, что канал всё время прослушивается? Сделать это позволяет простая математическая уловка.
На сайте провайдера вы находите нужную ссылку и переходите в личный кабинет. Всю передаваемую информацию вы наверняка хотите сохранить в секрете, поэтому она должна быть зашифрована: это и ваш пароль, и сумма платежа и номер кредитной карты. Проблема в том, что изначально ваш компьютер обменивался данными с сервером провайдера по открытому каналу, то есть по HTTP. Как в таких условиях можно установить безопасное соединение по HTTPS, если предположить, что канал всё время прослушивается? Сделать это позволяет простая математическая уловка.
Как работает безопасное соединение
Представьте, что вы хотите передать какую-то вещь другому человеку. Вы кладёте её в ящик и отправляете по почте. А чтобы курьер — или кто угодно другой — не украл её, вы запираете ящик на замок. Курьер доставляет ящик, но ваш адресат не может его открыть — у него нет ключа. Тогда он вешает на ящик свой замок и отправляет обратно вам. Вы получаете ящик под двумя замками, снимаете свой — теперь это безопасно — и отправляете снова. Адресат получает, наконец, ящик, на котором висит только его замок, открывает его и достаёт то, что вы ему послали.
Адресат получает, наконец, ящик, на котором висит только его замок, открывает его и достаёт то, что вы ему послали.
Это было нужно, чтобы обменяться с собеседником зашифрованными сообщениями. В ящике вы послали ему ключ от шифра, и теперь он известен вам обоим. Теперь вы можете открыто обмениваться зашифрованными сообщениями, не опасаясь, что их кто-то перехватит — всё равно их невозможно понять без ключа. Зачем такие сложности и почему нельзя было передать посылку отдельно, а ключ от замка отдельно? Конечно, можно было, но в таком случае нет гарантии, что ключ не перехватят и посылку не откроет кто-то другой.
На похожем принципе основана работа протокола SSL/TLS. При установке безопасного соединения по HTTPS ваш компьютер и сервер сначала выбирают общий секретный ключ, а затем обмениваются информацией, шифруя её с помощью этого ключа. Общий секретный ключ генерируется заново для каждого сеанса связи. Его нельзя перехватить и практически невозможно подобрать — обычно это число длиной более 100 знаков. Этот одноразовый секретный ключ и используется для шифрования всего общения браузера и сервера. Казалось бы, идеальная система, гарантирующая абсолютную безопасность соединения. Однако для полной надёжности ей кое-чего не хватает: гарантии того, что ваш собеседник именно тот, за кого себя выдаёт.
Этот одноразовый секретный ключ и используется для шифрования всего общения браузера и сервера. Казалось бы, идеальная система, гарантирующая абсолютную безопасность соединения. Однако для полной надёжности ей кое-чего не хватает: гарантии того, что ваш собеседник именно тот, за кого себя выдаёт.
Зачем нужны цифровые сертификаты
Представьте, что ваша посылка не дошла до адресата — её перехватил кто-то другой. Этот человек вешает на неё свой замок, подделывает адрес отправителя и отправляет вам. Когда он таким образом узнаёт секретный ключ к шифру, он сообщает его вашему настоящему адресату от вашего имени. В результате вы и ваш собеседник уверены, что ключ к шифру был передан безопасно и его можно использовать для обмена зашифрованными сообщениями. Однако все эти сообщения легко сможет прочитать и перехватить третье лицо, о существовании которого вы никак не можете догадаться. Не очень-то безопасно.
Таким же образом в соединение между двумя устройствами в интернете может незаметно вклиниться третий участник — и расшифровать все сообщения. Например, вы заплатили за интернет по безопасному соединению, и платёж был получен. Но злоумышленник перехватил номер и код проверки подлинности вашей кредитки. Вы об этом ещё не знаете, а когда узнаете, будет уже поздно. Избежать такой ситуации помогает цифровой сертификат — электронный документ, который используется для идентификации сервера.
Например, вы заплатили за интернет по безопасному соединению, и платёж был получен. Но злоумышленник перехватил номер и код проверки подлинности вашей кредитки. Вы об этом ещё не знаете, а когда узнаете, будет уже поздно. Избежать такой ситуации помогает цифровой сертификат — электронный документ, который используется для идентификации сервера.
Вам как пользователю сертификат не нужен, но любой сервер (сайт), который хочет установить безопасное соединение с вами, должен его иметь. Сертификат подтверждает две вещи: 1) Лицо, которому он выдан, действительно существует и 2) Оно управляет сервером, который указан в сертификате. Выдачей сертификатов занимаются центры сертификации — что-то вроде паспортных столов. Как и в паспорте, в сертификате содержатся данные о его владельце, в том числе имя (или название организации), а также подпись, удостоверяющая подлинность сертификата. Проверка подлинности сертификата — первое, что делает браузер при установке безопасного HTTPS-соединения. Обмен данными начинается только в том случае, если проверка прошла успешно.
Обмен данными начинается только в том случае, если проверка прошла успешно.
Если вернуться к аналогии с ящиком и замками, цифровой сертификат позволяет убедиться в том, что замок вашего собеседника на ящике принадлежит именно ему. Что это уникальный замок, который невозможно подделать. Таким образом, если кто-то посторонний попытается вас обмануть и пришлёт ящик со своим замком, вы легко это поймёте, ведь замок будет другой.
Распространение HTTPS
Одна из самых популярных рекомендаций любых интернет-сервисов — всегда использовать последние версии программного обеспечения. Если вы никогда не задумывались о том, зачем это нужно, то вот вам одна из причин — поддержка последних разработок в области безопасности.
Распространение HTTPS и вообще новых технологий в интернете во многом зависит от того, насколько быстро появляется инфраструктура для их использования. К примеру, если бы у половины пользователей интернета браузеры не поддерживали HTTPS, многие сайты просто не смогли бы его использовать. Это привело бы к тому, что сайт какого-нибудь банка, полностью перешедший на HTTPS, был бы недоступен у половины клиентов.
Это привело бы к тому, что сайт какого-нибудь банка, полностью перешедший на HTTPS, был бы недоступен у половины клиентов.
Кроме того, в криптографических протоколах, в том числе и в SSL/TLS, время от времени находят уязвимости, которые позволяют перехватывать даже зашифрованную информацию. Для устранения этих уязвимостей протоколы регулярно обновляют, и каждая следующая версия, как правило, надёжнее предыдущей. Поэтому чем больше людей устанавливают современные версии браузеров и других важных программ, тем надёжнее они будут защищены.
Где ещё применяется шифрование
В интернете немало протоколов обмена данными, помимо HTTP и HTTPS, и они тоже должны обеспечивать защиту. Например, Яндекс.Почта поддерживает шифрование входящих и исходящих писем, о чём можно прочитать в технологическом блоге на Хабрахабре. Мы заботимся о безопасности наших пользователей и стараемся защитить их данные везде, где это представляется возможным.
Обзор протокола HTTP
HTTP-протокол (или протокол передачи гипертекста) — это сетевой протокол, используемый для передачи файлов на
Интернет. Это протокол без сохранения состояния, который можно использовать для отправки не только файлов, но и
ресурсы (такие как динамически генерируемые результаты запросов, выходные данные сценария CGI и другие данные)
также.
Ресурсы HTTP идентифицируются и размещаются в Интернете с помощью унифицированных идентификаторов ресурсов.
(или URI) или унифицированные указатели ресурсов (или URL).
Это протокол без сохранения состояния, который можно использовать для отправки не только файлов, но и
ресурсы (такие как динамически генерируемые результаты запросов, выходные данные сценария CGI и другие данные)
также.
Ресурсы HTTP идентифицируются и размещаются в Интернете с помощью унифицированных идентификаторов ресурсов.
(или URI) или унифицированные указатели ресурсов (или URL).
HTTP/1.1 текущая версия HTTP является пересмотром исходного HTTP. HTTP/1.1 позволяет потоковая передача контента по постоянным соединениям. Конвейерная обработка HTTP сокращает время задержки, позволяет несколько запросов от клиентов и соответственно обслуживает запросы.
Краткое определение
Согласно RFC консорциума World Wide Web, протокол передачи гипертекста (HTTP) является протоколом уровня приложений. протокол для распределенных, совместных, информационных систем гипермедиа.
HTTP-сессия
HTTP облегчает связь между различными типами хостов и клиентов из сложного набора
смешанных сетевых конфигураций. Связь между хостом и клиентом происходит через запрос/ответ. Клиент отправляет сообщение HTTP-запроса, которое обслуживается HTTP-ответом.
Связь между хостом и клиентом происходит через запрос/ответ. Клиент отправляет сообщение HTTP-запроса, которое обслуживается HTTP-ответом.
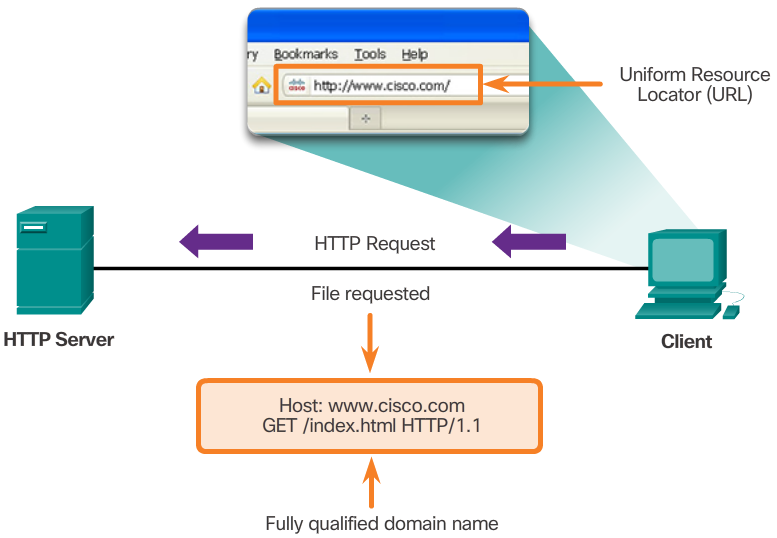
Веб-браузер является HTTP-клиентом, поскольку он отправляет запросы на HTTP-сервер (или веб-сервер), который затем отвечает браузеру требуемым ресурсом.
HTTP-клиент перед отправкой запроса устанавливает протокол управления передачей (или TCP). подключение к определенному порту на сервере (обычно используется порт: 80). HTTP-сервер ожидает сообщения клиента на предварительно определенном порту. Запрос обслуживается строкой состояния и сообщением. Тело сообщения возвращается как запрошенный ресурс, в противном случае также может быть возвращено сообщение об ошибке или другая информация.
Методы запроса HTTP
Клиент использует метод запроса для отправки сообщения запроса на сервер HTTP. HTTP-протокол указаны следующие методы запроса:
Коды состояния
Первая строка ответа HTTP называется строкой состояния. Строка состояния содержит
числовой код состояния и фраза причины. Код состояния помогает клиентам интерпретировать ответ, полученный от сервера. Некоторые из самых популярных кодов состояния, начинающиеся с цифр 1,2,3,4 и 5, перечислены ниже. За числами 1,2,3,4 и 5 может следовать
другие комбинации, представленные буквой «N».
Строка состояния содержит
числовой код состояния и фраза причины. Код состояния помогает клиентам интерпретировать ответ, полученный от сервера. Некоторые из самых популярных кодов состояния, начинающиеся с цифр 1,2,3,4 и 5, перечислены ниже. За числами 1,2,3,4 и 5 может следовать
другие комбинации, представленные буквой «N».
1NN: информационные сообщения
Представленный в HTTP/1.1 этот класс кода является временным.
2NN: Successful
Этот код информирует клиента об успешной обработке запроса.
- 200 OK: Наиболее распространенный код, отправляемый для каждого успешного HTTP-взаимодействия.
- 202 Принято: запрос принят, но может не включать тело сообщения.
- 204 Нет содержимого: нет тела сообщения в ответе.
- 205 Сброс содержимого: Клиент указал на сброс представления документа
- 206 Partial Content: указывает клиенту, что ответ содержит частичный
содержание.

3NN: Перенаправление
Информирует клиента о дополнительных действиях. Вот некоторые из кодов:
- 301 Перемещено навсегда: Ресурс находится по новому URL-адресу.
- 302 Временно перемещен: ресурс временно находится по новому URL-адресу.
- 303 См. Другое: ресурс временно перемещается в новое место.
- 304 Не изменено: тег объекта клиента сравнивается с тегом объекта, вычисленным сервером, для проверьте наличие модификаций. Если ресурс не изменился, клиент должен использовать его кешированная копия.
4NN: Ошибка клиента
Эти коды используются сервером, когда он считает, что произошла ошибка из-за недопустимого ресурса запросы или плохие запросы. Вот некоторые из кодов:
- 400 Неверный запрос: неправильно сформированный запрос.
- 401 Несанкционировано: запрос требует аутентификации.
- 403 Запрещено: Сервер запретил доступ к ресурсу.

- 404 Not Found: сервер не может получить запрошенную страницу.
- 405 Метод не разрешен: сервер не поддерживает вызванный метод.
- 409 Конфликт: обслуживание запроса сервером не завершено из-за модификации ресурса клиентом..
5NN: Ошибка сервера
Эти коды используются, когда серверу не удается обработать запрос. Вот некоторые из них:
- 501 Не реализовано: сервер не может поддерживать запрошенную функциональность.
- 503 Служба недоступна: появляется, если сервер перегружен или какие-либо внутренние система на сервере вышла из строя.
Форматы сообщений запроса/ответа
Согласно спецификациям HTTP, сообщение запроса или ответа имеет определенную структуру. Общая структура выглядит так:
Новые строки должны быть помещены между заголовками HTTP и телом сообщения. Может быть один или несколько заголовков HTTP, например:
- Общие заголовки
- Запрос определенных заголовков
- Специфические заголовки ответа
- Заголовки сущностей
Общие заголовки
Несколько заголовков совместно используются как сообщениями запроса, так и сообщениями ответа.
Заголовки объектов
Заголовки объектов предоставляют метаинформацию о теле сообщения. Заголовок выглядит так:
Хотя HTTP поддерживает настраиваемые заголовки, он ищет только заголовки запроса и ответа. Их форматы описаны в следующем разделе.
Формат запроса
Сообщение запроса имеет общую структуру. Строка запроса отличается только и имеет вид следующие:
Типичное сообщение запроса выглядит так:
Формат ответа
Структура формата ответа аналогична сообщению запроса. Строка состояния и заголовки отличаются только от сообщения запроса. Строка состояния выглядит следующим образом:
Строка состояния для успешного сообщения выглядит так:
Полный набор заголовков ответа выглядит так:
HTTP Debugger — это расширенный анализатор HTTP-протокола для разработчиков, предоставляющий все подробные сведения. информация для отладки веб-сайтов и интернет-приложений.
Уведомление об авторских правах: не копируйте и не переводите эту статью без предварительного письменного разрешения. с HTTPDebugger.com
с HTTPDebugger.com
HTTP Debugger — это анализатор HTTP без прокси для разработчиков, который позволяет захватывать и анализировать заголовки HTTP,
файлы cookie, параметры POST, содержимое HTTP и заголовки CORS из любого браузера или настольного приложения.
Удивительный пользовательский интерфейс и очень простой в использовании. Не прокси, нет проблем с сетью!
Скачать БЕСПЛАТНУЮ 7-дневную пробную версию
Определение HTTP | ПКМаг
( H yper T ext T ransfer P rotocol) Протокол связи, используемый для подключения к веб-серверам в Интернете или к серверам в локальной сети, если используется интрасеть. Основная функция HTTP — установить соединение с сервером и отправить HTML-страницы обратно в браузер пользователя. Он также используется для загрузки данных с сервера либо в браузер, либо в любое запрашивающее приложение, использующее HTTP.
Основная функция HTTP — установить соединение с сервером и отправить HTML-страницы обратно в браузер пользователя. Он также используется для загрузки данных с сервера либо в браузер, либо в любое запрашивающее приложение, использующее HTTP.
Адреса веб-сайтов начинаются с префикса http:// ; однако веб-браузеры обычно по умолчанию используют протокол HTTP. Например, ввод www.yahoo.com аналогичен вводу http://www.yahoo.com . На самом деле нужно ввести только yahoo.com . Остальное браузер добавит.
HTTPS
Теперь стандарт HTTPS (HTTP Secure) является зашифрованной версией HTTP (см. HTTPS).
Соединение без сохранения состояния
HTTP — это система запроса/ответа без сохранения состояния. Соединение между клиентом и сервером поддерживается только для немедленного запроса, и соединение закрывается. После того, как HTTP-клиент устанавливает TCP-соединение с сервером и отправляет ему команду запроса, сервер отправляет ответ и закрывает соединение.
Первая версия HTTP вызывала значительные накладные расходы. Каждый раз, когда запрашивался графический файл на странице, между браузером и сервером должно было устанавливаться новое протокольное соединение. В HTTP версии 1.1 можно было загрузить несколько файлов по одному и тому же соединению. Это также улучшило кеширование и упростило создание виртуальных хостов (несколько веб-сайтов на одном сервере). См. HTTP/2, заголовок HTTP и файл cookie.
Основы веб-сервера Веб-браузеры взаимодействуют с веб-серверами по протоколу TCP/IP. Браузер отправляет HTTP-запросы на сервер, который в ответ отправляет обратно заголовки (сообщения) и файлы (HTML-страницы, файлы изображений, Java-апплеты и т. д.). См. заголовок HTTP.
HTTP-ссылки могут быть Lonnnnnnnnnng
HTTP-запрос может указывать на любую веб-страницу на любом веб-сервере, а фактический адрес может быть очень коротким или, в некоторых случаях, очень длинным, как в следующем примере.

 2.1
Date: Sat, 08 Mar 2014 22:53:46 GMT
Content-Type: application/octet-stream
Content-Length: 7
Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT
Connection: keep-alive
Accept-Ranges: bytes
Wisdom
2.1
Date: Sat, 08 Mar 2014 22:53:46 GMT
Content-Type: application/octet-stream
Content-Length: 7
Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT
Connection: keep-alive
Accept-Ranges: bytes
Wisdom