Рисуем красивые реалистичные облака в Фотошоп / Creativo.one
Рисуем красивые реалистичные облака в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с планшетомРисуем красивые реалистичные облака в Фотошоп
Рисуем красивые реалистичные облака в Фотошоп
В уроке вы научитесь рисовать кучевые, перистые и грозовые облака. В процессе автор расскажет о своих любимых инструментах и техниках для создания невероятных, реалистичных эффектов.
Сложность урока: Средний
Содержание
- #Как работать почти с любым изображением облаков
- #1. Как нарисовать обычное кучевое облако
- #2. Как нарисовать грозовые облака
- #3. Как нарисовать перистые облака
- # Комментарии
Что вы будете создавать
Вы тоже порой любуетесь невероятной красотой неба? В этом уроке я расскажу вам, как нарисовать красивые, реалистичные облака при помощи Adobe Photoshop.
Я научу вас создавать кучевые, перистые и грозовые облака с помощью различных кистей. В процессе я расскажу о моих любимых инструментах и техниках для создания невероятных, реалистичных эффектов.
Ищите изображения-источники? Вот эти рисунки, например, были вдохновлены удивительными подборками облаков Envato. Здесь вы можете поискать качественные стоковые изображения.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Как работать почти с любым изображением облаков
Многие люди против того, чтобы пользоваться изображениями-источниками из-за опасений, что подобный подход приведет к лени. Однако подобный взгляд немного устарел.
Нам совершенно точно необходимо понимать, что мы видим!
Большинство из того, что мы рисуем, имитирует уже существующие объекты. И для этого урока важно понимать, что в вашем рисунке вы можете сымитировать общую атмосферу или композицию любой фотографии. Постарайтесь воссоздать какие-то особенные моменты, которые вы также можете изменить для создания какого-то своего эффекта.
И для этого урока важно понимать, что в вашем рисунке вы можете сымитировать общую атмосферу или композицию любой фотографии. Постарайтесь воссоздать какие-то особенные моменты, которые вы также можете изменить для создания какого-то своего эффекта.
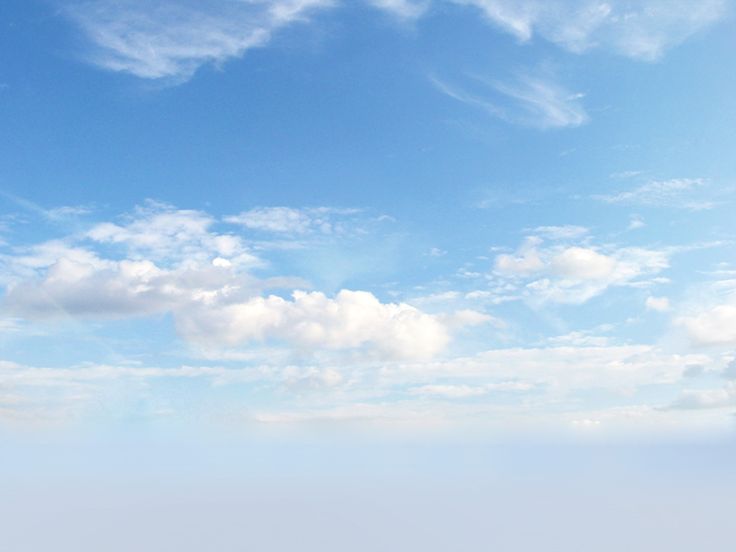
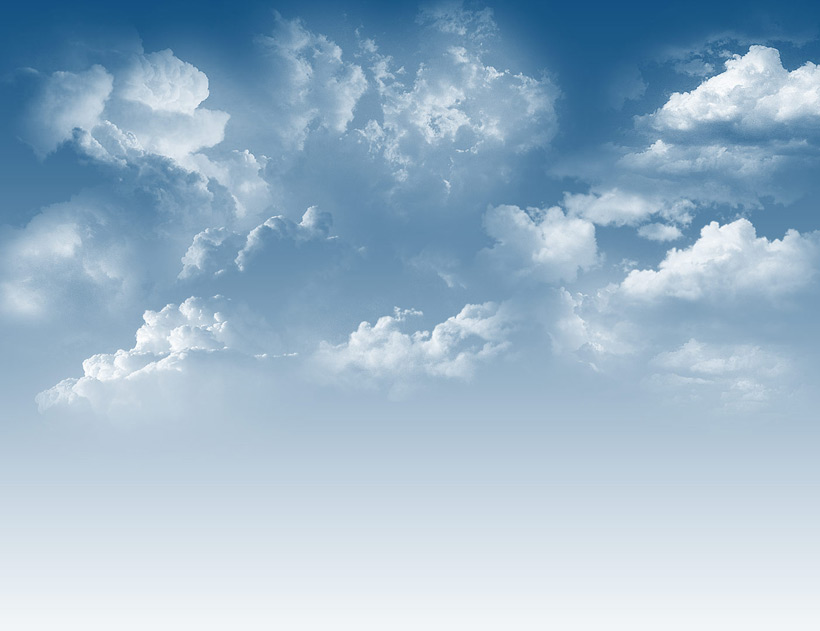
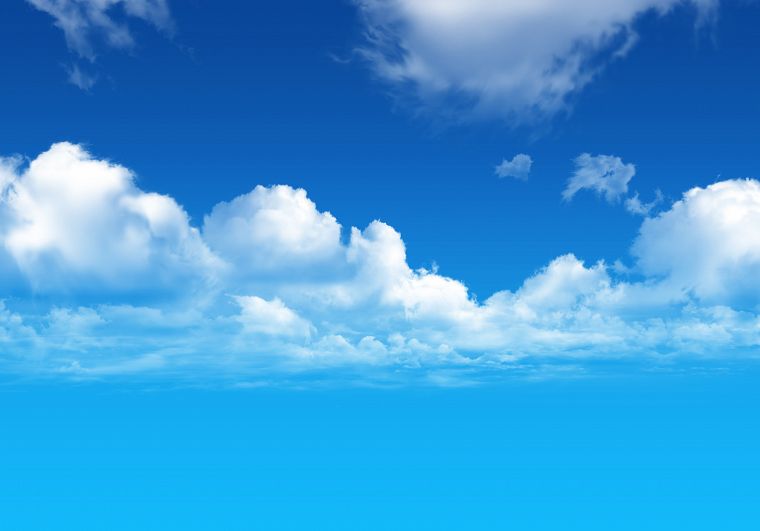
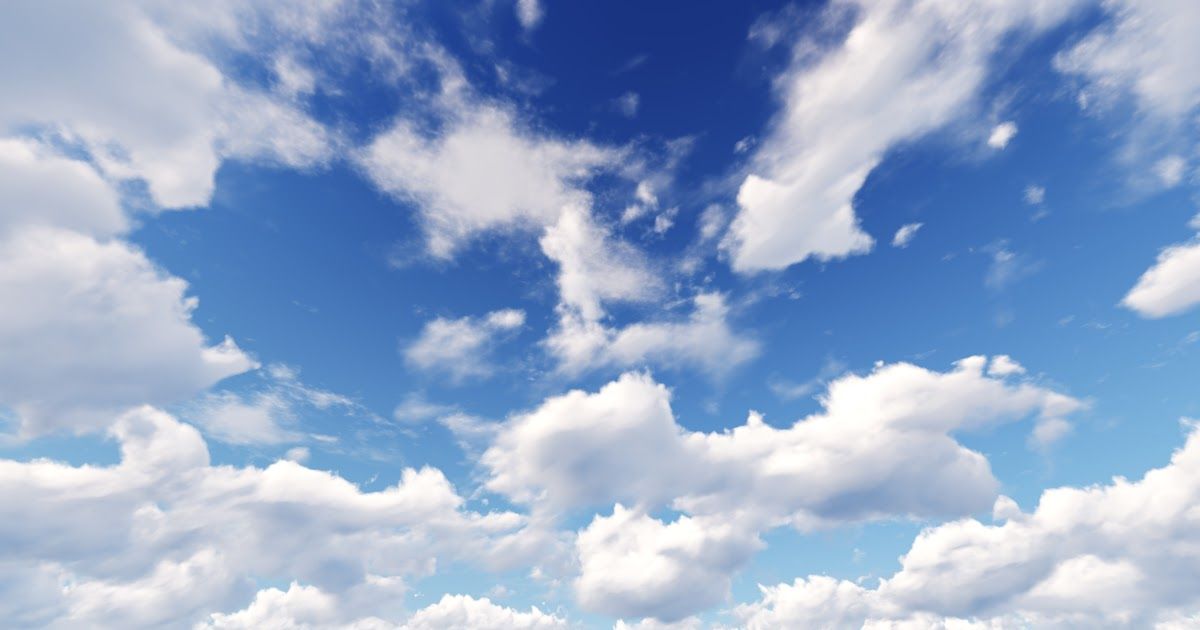
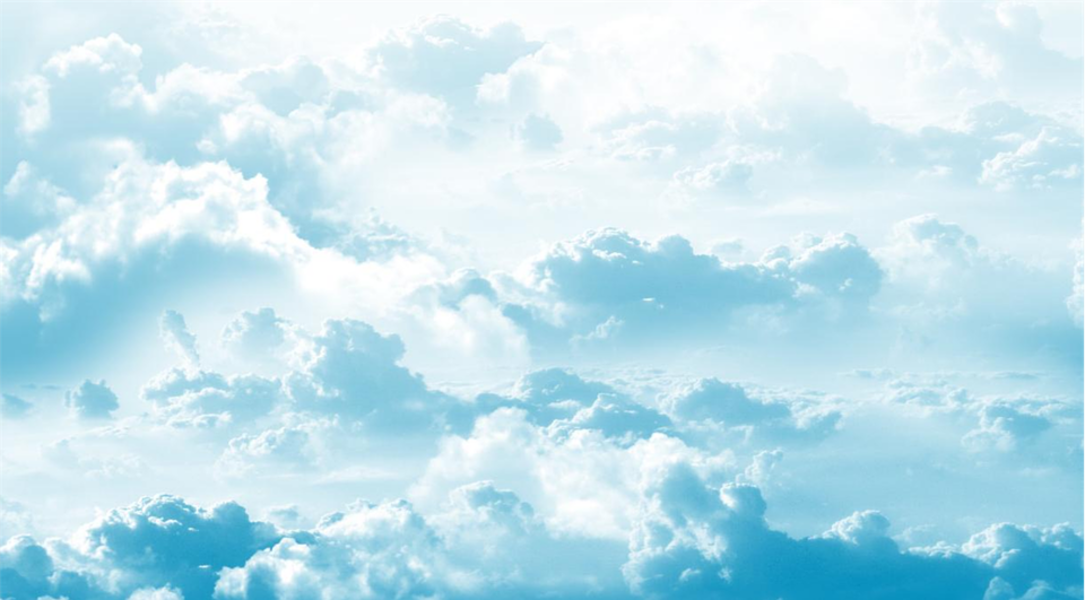
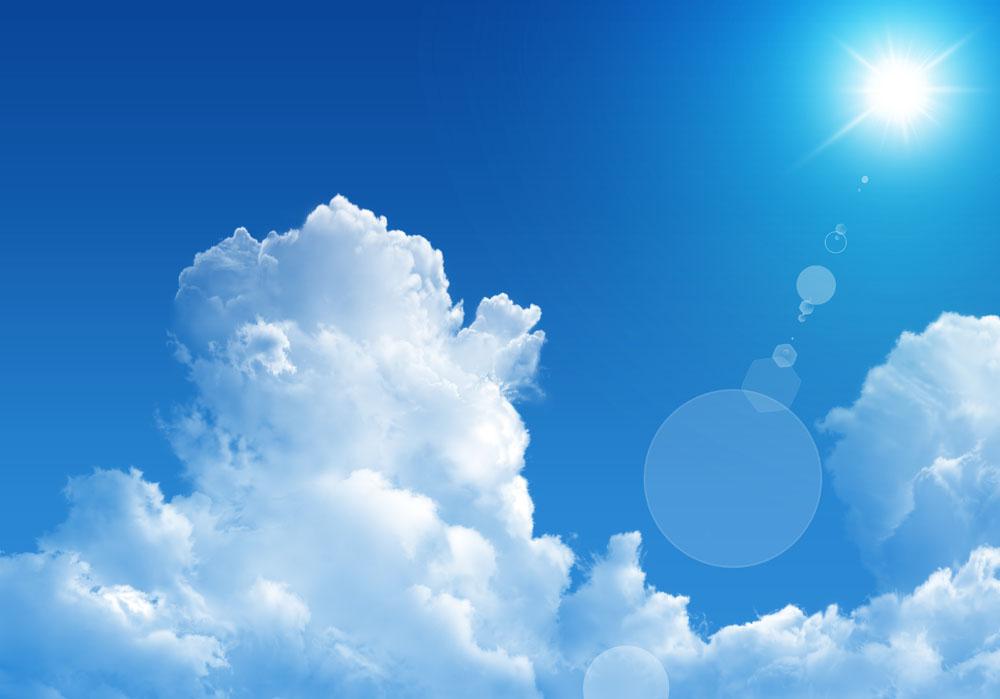
Я буду пользоваться несколькими стоковыми изображениями с Envato Elements. Вы также можете поискать собственные источники, если чувствуете такую необходимость.
Я не слишком опиралась на первое изображение, в то время, как другие два помогли мне создать разные цветовые схемы и схемы освещения. Это еще одна причина держать стоки изображений «под рукой».
Организуйте рабочее место
Теперь вам нужно организовать свое рабочее место так, чтобы вам удобно было смотреть на источник.
Нажмите Window > Arrange > 2-Up Vertical (Окно > Упорядочить > 2 вверх, по вертикали).
Такое решение весьма удобно, если вы предпочитаете держать источник в отдельном файле: оно поможет вам лучше изучить фото на предмет реалистичных деталей.
А теперь давайте рисовать!
1. Как нарисовать обычное кучевое облако
Шаг 1
Давайте начнем с фона!
Кликните на фоновом слое, чтобы создать новый. Затем добавьте стиль слоя Gradient Overlay (Наложение градиента, тип — линейный) небесно-голубого цвета (используя следующие оттенки: #b3d0dd, #90dcff и #68c1f0) со следующими настройками:
Примечание переводчика: на скриншоте настойки стиля слоя: Режим наложения — Нормальный, Непрозрачность — 100%, флажок в графе Выровнять по слою, Угол — 95 градусов, Масштаб — 81%.
Вот что получится:
Для выполнения следующих шагов вам понадобится графический планшет.
Затем, при помощи большой круглой мягкой кисти нарисуйте мягкую синюю точку (цвета #3a6997) — это будет тень, и на ее фоне облако будет хорошо выделяться.
Шаг 2
На новом слое:
При помощи жесткой круглой кисти (100%-ная Hardness (жесткость) и Opacity (непрозрачность)) нарисуйте форму облака цветом #adb7c0. Начните с простой формы, прежде чем переходить к более сложным.
Начните расставлять на облаке легкие тени.
Сделайте новый слой обтравочной маской к оригинальному слою и измените его режим наложения на Multiply (Умножение). Используйте тот же цвет, что и раньше, чтобы нарисовать тени на облаке, а обтравочная маска поможет удерживать тени там, где нужно.
Начните рисовать кистью со 100%-ыми жесткостью и непрозрачностью, а затем постепенно понижайте оба значения по мере того, как вы будете смягчать тень.
Примечание переводчика: Названия слоев на скриншоте сверху вниз: (слой-обтравочная маска) 0% Жесткость, (слой-обтравочная маска) 100% Жесткость, облако, тень, Слой 0 (фоновый слой со стилем слоя Наложение градиента)
Шаг 3
Создайте основную текстуру.
Используя кисти из ранее приведенного набора, нарисуйте на облаке легкие изогнутые вершины. Пользуйтесь белым и светло-серым (#94a8bc) цветами, чтобы сразу начать создавать световую схему.
Примечание переводчика: автор использует кисти «Влажная гуашь» и «Быстрые мазки Акрилом» из предложенного ей набора размером 80 и 175 пикселей соответственно.
Добавьте немного синего цвета с фона, а затем объедините слои-обтравочные маски и оригинальную форму облака.
Я использовала кисти Fast Acrylic (Быстрый акрил) и Wet Gouache (Влажная гуашь) в этом шаге.
Слегка сотрите жесткие края при помощи инструмента Eraser (Ластик) (E) с 20-40%-ой непрозрачностью.
Шаг 4
Теперь, когда у нас есть хорошая основа, мы можем двигаться дальше!
Как и ранее, начните рисовать больше теней на облаке. Увеличьте масштаб рисунка до 200%, чтобы нарисовать линии текстуры, это придаст дополнительную глубину. Проверьте, чтобы была включена опция
Переключитесь на жесткую круглую кисть с регуляцией непрозрачности при помощи нажима из стандартного набора кистей. С ее помощью проработайте небольшие участки, где облако сливается с небом.
У облаков есть «карманы» света и тени (см. ниже), так что в дальнейшем планируйте области, где вы хотите создать глубину и движение. Добавьте немного серых вкраплений для реалистичного перехода.
ниже), так что в дальнейшем планируйте области, где вы хотите создать глубину и движение. Добавьте немного серых вкраплений для реалистичного перехода.
Шаг 5
Позвольте облаку развиваться естественным образом. Периодически возвращайтесь к источникам, но не позволяйте им отвлекать вас.
При помощи круглой мягкой кисти с непрозрачностью 0% окружите облако мягким туманом.
Шаг 6
Давайте отрегулируем цвета при помощи корректирующих слоев.
Для начала, добавьте новый корректирующий слой Gradient Map (карта градиента) светло-синего цвета (#c6cbd4 и #b4cbdc), измените режим наложения на Color Burn
Создайте новый корректирующий слой Levels (Уровни) с настройками, как на скриншоте ниже. Это добавит четкости, которая необходима для данного образа.
Шаг 7
Теперь, когда мы достигли необходимой интенсивности, мы можем перейти к рисованию деталей. Для начала, давайте уравновесим небо.
Быстрый способ нарисовать небо — это просто воспользоваться новым слоем. На нем мягкой круглой кистью рисуйте светлым синим цветом.
Постоянно меняйте непрозрачность, и не переживайте, если выглядит неаккуратно
Мягкая кисть больше подходит для перистых облаков, а вот жесткий край поможет подчеркнуть детали.
Продолжайте работать над фоном, добавляя маленькие облака где-то вдалеке. Создайте ощущение глубины, нарисовав клубы тумана вокруг облака.
Шаг 8
Теперь, когда у нас получились нужные цвета, мы можем сосредоточиться над последними штрихами.
Добавьте новые слои, и на них попробуйте нарисовать завихрения при помощи кистей различных форм. Переключитесь на кисть Chalk (Мел), чтобы добавить реалистичности вашим облакам — дополнительная текстура сразу же сделает их более живыми и реальными.
Переключитесь на кисть Chalk (Мел), чтобы добавить реалистичности вашим облакам — дополнительная текстура сразу же сделает их более живыми и реальными.
Наконец, добавьте чуточку желтого, чтобы показать влияние солнечного света на облако и небо.
А вот итоговое изображение!
2. Как нарисовать грозовые облака
Шаг 1
Чтобы изобразить грозовое облако, мы должны будем изменить схему освещения.
Давайте начнем с неба. Создайте документ с теми же параметрами, что и ранее. Кликните правой кнопкой мыши по первому слою, и перейдите к Blending Options (Параметры наложения).
Выберите Gradient Overlay (Наложение градиента) и с помощью цветов #373984 и #6364ad создайте фиолетовый градиент.
Примечание переводчика: На скриншоте настойки стиля слоя: Режим наложения — Нормальный, Непрозрачность — 100%, Угол — 90 градусов, Масштаб — 95%.
Вот что должно получиться:
Шаг 2
Я посчитала, что в создании набросков для этих рисунков нет необходимости. Лично для меня лучший способ начать работу — это создать новый слой, и нарисовать форму облаков фиолетового (#5354a6) цвета.
Как и ранее, я создаю обтравочную маску для каждой формы, чтобы нарисовать первый слой света и тени.
На этом этапе я воспользовалась инструментом Brush (Кисть) (В), а именно мягкой круглой кистью с жесткостью 0% и непрозрачностью 50%.
Рисуйте так, как видите. Чтобы изобразить тени, нарисуйте темные (#33367f) круглые бугорки, и более светлые точки, чтобы изобразить светлые области. Сначала будет выглядеть очень странно, но обтравочные маски помогут вам развить ваши навыки.
Под слоем с облаками создайте новый слой. На нем добавьте мягкое (непрозрачность кисти 1-40%) белое свечение за облаками, ибо сейчас выходит слишком темно.
Шаг 3
Добавьте еще фоновых элементов. Начните с темных пушистых облаков, а затем добавьте тень в нижней части рисунка — это наш город. Для выбора цветов пользуйтесь инструментом Eyedropper (Пипетка) (Е), и рисуйте с помощью тех оттенков, которые уже присутствуют на изображении.
На новых слоях нарисуйте молнии.
Доверьтесь своей интуиции. Обратите внимание, что рисунок изменяется по мере того, как я изменяю оригинальную композицию. (https://elements.envato.com/lightnings-in-genova-PT5D3YJ?_ga=2.159379450.1386686125.1504629647-250820929.1491318132)
А теперь смешиваем, смешиваем, смешиваем!
Понизьте Hardness (жесткость) до 0% и на новых слоях смягчите небо. Делайте это большими, решительными, а также закручивающимися
движениями, чтобы результат был похож на настоящие облака.
Продолжайте работать над рисунком. Постарайтесь достичь более мягкого результата, прежде чем переходить к деталям. Позже, когда вы уже разберетесь с деталями переднего плана, будет сложнее смягчать фоновые элементы.
Постарайтесь достичь более мягкого результата, прежде чем переходить к деталям. Позже, когда вы уже разберетесь с деталями переднего плана, будет сложнее смягчать фоновые элементы.
Еще вы можете немного поиграть с формой облака в левом верхнем углу, сделав его более интересным.
Шаг 4
Возьмите инструмент Gradient (Градиент) (G) и выберите линейный градиент от черного к прозрачному.
С его помощью нарисуйте глубокую тень, которая рассеивается к верху. При необходимости отрегулируйте непрозрачность. Это будет символизировать город. Набросайте молнии.
Добавьте корректирующий слой Color Lookup (Поиск цвета). Измените файл 3DLUT на Fuji F125 Kodak 2393.
Затем сделайте цвета еще более интенсивными при помощи корректирующего слоя Brightness/Contrast (Яркость/Контраст, настройки 54/34 соответственно).
Шаг 5
Возьмите мягкую круглую кисть для создания пушистых облаков. Грозовые облака очень жесткие, поэтому нам нужно будет рисовать на нескольких слоях.
Для достижения наилучшего результата поэкспериментируйте с непрозрачностью. Высокая непрозрачность хороша для четких деталей, а более низкие ее значения помогут в смешивании близких по тону цветов.
Если вам приходится слишком сильно давить на планшет, это значит, что непрозрачность слишком низкая. Это может создать дискомфорт — поверьте, уж я-то знаю!
Продолжайте работу над рисунком. Изучите свет, по мере того, как он проходит сквозь облака.
Сделайте город более темным, и добавьте яркие, четкие линии — это наши молнии.
Шаг 6
Если вам кажется, что рисунок слишком тусклый, то сделайте его более ярким!
Воспользуйтесь корректирующим слоем Brightness/Contrast (Яркость/Контраст, настройки 25/39 соответственно).
Шаг 7
Создайте новый слой и измените его режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Мягким фиолетовым цветом прорисуйте молнии, чтобы они засияли. Увеличьте изображение, и добавьте пятнышки красного, зеленого и белого цвета внизу. Это создаст образ небольшого городка, и изображение будет еще более эффектным.
Не забывайте периодически смотреть на оригинал!
Слишком интенсивные цвета? Измените их при помощи корректирующего слоя.
Добавьте корректирующий слой Color Lookup (Поиск цвета) с файлом 3DLUT 2Strip.look. Понизьте Opacity (непрозрачность) до 47%.
Как и всегда, продолжайте работать над рисунком до тех пор, пока не будете довольны результатом. Я, например, решила добавить маленьких белых точек для создания эффекта звездного неба.
Небольшие детали могут сильно повлиять на ваш рисунок, делая его еще более впечатляющим — не забывайте о них!
И вот, мой финальный рисунок грозовых облаков.
3. Как нарисовать перистые облака
Шаг 1
Переходим к последнему рисунку!
Перистые облака очень загадочны. Они — это смесь мягких, нежных форм и жестких бликов. Я советую выполнять эту часть с обычной цветовой схемой. Цвета заката, конечно, очень красивые, но они могут усложнить урок и сбить вас с толку.
Тем не менее, если вы чувствуете прилив смелости, давайте приступим.
Создайте документ с теми же параметрами, что и раньше, и начните работу с фона. Перейдите в Blending Options (Параметры наложения), выберите Gradient Overlay (Наложение градиента) и с помощью цветов #334b82 и #b5c1dc создайте градиент.
Примечание переводчика: На скриншоте настойки стиля слоя: Режим наложения — Нормальный, Непрозрачность — 100%, Угол — -85 градусов, Масштаб — 93%.
Вот что получится.
Шаг 2
При помощи жесткой круглой кисти со 100%-ой непрозрачностью в нижней части рисунка коричневым цветом нарисуйте землю — это будет основой композиции.
Далее не следует отвлекаться на рисование земли, пока лучше сконцентрироваться на перистых облаках.
Наложите сочные цвета заката (#ffa466, #ce6764) при помощи ранее упомянутой кисти с текстурой акрила.
Шаг 3
Давайте выделим небо!
Создайте новый слой и измените его режим наложения на Overlay (Перекрытие). При помощи инструмента Gradient Tool (Градиент) (G) создайте градиент от синего (#335f8e) к прозрачному. Теперь небо выглядит лучше!
Теперь небо выглядит лучше!
Наложение градиента, до и после.
Шаг 4
При помощи мягкой круглой кисти добавьте шелковистые текстуры — это создаст приятный, гармоничный образ. Старайтесь не задерживаться подолгу на одном участке композиции, периодически переключаясь с одного на другой.
Добавьте светло-желтых и синих оттенков. Увеличьте рисунок на 200% и убедитесь, что ваши тени получились «текучими». Здесь важно возвращаться к источнику.
Продолжайте смягчать и смешивать цвета, даже если вам кажется, что можно бы уже добавить еще облаков.
Шаг 5
Добавьте новый корректирующий слой Curves (Кривые).
В канале RGB сделайте кривую высокой, чтобы усилить контраст.
Не упустите возможность применить те навыки, которые мы получили, создавая два предыдущих рисунка.
Перистые облака — не жесткие. Здесь важно рисовать завихрения облаков в разных направлениях так, будто они плывут — это сделает рисунок более характерным и добавит движение.
Продолжите работу над небом, рисуя яркими оранжевыми цветами над землей, чтобы показать, что солнце садится/встает. Подкорректируйте освещение на земле, чтобы оно подчеркивало композицию.
Создайте новый слой, режим наложения — Multiply (Умножение) и прорисуйте землю зеленым цветом.
Уменьшите размер кисти, но увеличьте непрозрачность. Добавьте немного деталей — нарисуйте небольшие участки травы.
Создайте новый слой, режим наложения — Overlay (Перекрытие). Рисуйте яркими желтыми и оранжевыми цветами для создания красивого эффекта солнечного света.
Рисование на планшете требует немало времени и терпения. Не важно, сколько пройдет часов — продолжайте работать.
Напоследок, увеличьте рисунок и приведите детали в порядок. При помощи жесткой круглой кисти со 100%-ой непрозрачностью избавьтесь от нечетких участков. Вы также можете поэкспериментировать с корректирующими слоями, чтобы сделать рисунок еще более эффектным.
До и после использования жесткой кисти.
Вот и последний рисунок облаков. Ниже вы можете найти их все.
Вот и Все!
Не забудьте добавить этот урок в закладки — он поможет вам в будущих работах!
Рисование природы — это один из самых лучших способов развития. Внимательно изучайте источники, и грамотно подходите к рабочему процессу — так вы сможете достичь наилучших результатов.
Надеюсь, вам понравился урок!
Автор: Melody Nieves
Источник:
design. tutsplus.com
tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Облачные документы в Photoshop | Вопросы по технологическому процессу
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Получите ответы на наиболее распространенные вопросы по технологическому процессу с использованием облачных документов в Photoshop.
Наиболее распространенные рабочие процессы для облачных документов в Photoshop включают операции создания, редактирования, сохранения, переименования, отправки, перемещения и удаления, которые выполняются как на iPad, так и на настольном ПК. Чтобы подробнее узнать о наиболее распространенных рабочих процессах в облачных документах, см.:
- Создание, открытие и сохранение облачных документов
- Управление облачными документами и работа с ними
Примечание.Встроенные смарт-объекты поддерживаются в облачных документах.Связанные смарт-объекты поддерживаются только на устройстве, на котором был создан облачный документ.
В случае редактирования документа на нескольких устройствах одновременно возникает конфликт при попытке сохранения изменений в облачные документы.
Вы внесении изменений на различных устройствах рекомендуется сохранить изменения в облако, прежде чем возобновить редактирование на другом устройстве, чтобы избежать конфликта версий.
Как правило, нет, версии облачных документов не учитываются при расчете квоты на хранилище Creative Cloud; однако все размеченные и переименованные версии учитываются при подсчете квоты.
Другие похожие
- Облачные документы Photoshop | Часто задаваемые вопросы
- Создание, открытие и сохранение облачных документов
- Управление облачными документами и работа с ними в Photoshop
Вход в учетную запись
Войти
Управление учетной записью
Фильтры «Рендеринг» в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 07:40:25 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Фильтр «Облака» заполняет выделенную область «облаками» — случайными пятнами, состоящими из основного и фонового цветов.
Чтобы создать более выразительные облака, удерживайте нажатой клавишу Alt (Option в ОС Mac OS) при выполнении команды «Фильтр» > «Рендеринг» > «Облака».
Заполняет выделенную область «облаками» — случайными пятнами, состоящими из основного и фонового цветов, наложенными на исходное изображение в режиме «Разность». После первого выбора этого фильтра фрагменты изображения в шаблоне облачности инвертируются. После повторного применения фильтра создаются узоры в виде разветвлений и прожилок, которые напоминают текстуру мрамора.
Фильтр «Волокна» формирует вид сплетенных волокон, используя основной и фоновый цвета. Вариации цветов можно регулировать с помощью ползунка «Вариации» (более низкое значение создает более длинные полосы одного цвета, более высокое значение увеличивает вариации распределения цвета). Ползунок «Интенсивность» управляет видом каждого волокна. Низкое значение создает длинные волокна, более высокие значения — более короткие волокнистые структуры. Кнопка «Рандомизировать» меняет внешний вид узора, нажимайте ее до тех пор, пока вас не удовлетворит полученный узор. Применение фильтра «Волокна» приводит к замене данных изображения в активном слое на волокна.
Применение фильтра «Волокна» приводит к замене данных изображения в активном слое на волокна.
Для окраски волокон добавьте корректирующий слой карты градиента (См. Корректирующие слои и слои заливки)
Фильтр «Блики» имитирует блики от электрического источника света. В диалоговом окне фильтра ползунок «Яркость» регулирует яркость вспышки, а переключатель «Тип линзы» определяет тип объектива. В поле просмотра устанавливается центр вспышки.
Фильтр «Заливка текстурой» недоступен в Photoshop Elements 12 и более поздних версий.
Фильтр «Заливка текстурой» использует изображение в формате Photoshop в режиме градаций серого в качестве текстурной основы изображения.
Вход в учетную запись
Войти
Управление учетной записью
Превращаем текст в пушистые облака | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создаем новый документ (Ctrl+N) размером 1000 х 600 пикселей. Добавляем новый слой и вставляем на него картинку Blue Sky with Clouds из дополнительных материалов.
Добавляем новый слой и вставляем на него картинку Blue Sky with Clouds из дополнительных материалов.
На стоковом сайте скачиваем максимально большой размер и центрируем фото так, чтобы в середине полотна было как можно меньше облаков. Называем этот слой «Фоновые облака».
Применяем к этому слою стиль Layer — Layer Style — Color Overlay (Слой — Стиль слоя — Наложение цвета). В настройках выбираем цвет #3dacfa.
Выше облаков добавляем корректирующий слой Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни). Настраиваем уровни, чтобы сделать фон светлее.
Для создания эффекта облаков нам понадобится специальная кисть. Мы создадим ее на основе стандартной круглой кисточки.
Активируем Brush Tool(B) (Кисть) и в списке кистей выбираем мягкую круглую кисть. Открываем панель Window — Brush (Окно — Настройки кисти) и переходим на вкладку Brush Tip Shape (Форма отпечатка кисти). Здесь мы настраиваем Spacing (Интервал).
Здесь мы настраиваем Spacing (Интервал).
Затем переходим на вкладку Shape Dynamics (Динамика формы). Настраиваем Size Jitter (Колебание размера), Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма).
Далее переходим на вкладку Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси) и устанавливаем Count Jitter (Колебание счетчика) на 40%. Если у вас большой диметр кисти, то эти настройки нужно увеличить.
Чтобы сохранить кисть, жмем на кнопку меню в правом верхнем углу и выбираем New Brush Preset (Новый набор параметров кисти).
Называем кисть «Облака».
Текстовый эффект в виде облаков — один из моих любимых. И, на самом деле, его проще создать, чем это кажется на первый взгляд.
На новом слое пишем любой текст. Используем цвет #000000.
Кликаем правой кнопкой по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3,6 пикселей.
Далее применяем Filter — Distort — Ripple (Фильтр — Искажение — Рябь) и устанавливаем Amount (Количество) на 55%. После этого можно еще раз применить фильтр Gaussian Blur (Размытие по Гауссу) и затем повторно применить фильтр Ripple (Рябь), чтобы эффект получился насыщеннее.
Создаем новый слой (Shift+Ctrl+N). Называем его «Эффект облаков».
Активируем Brush Tool(B) (Кисть) и выбираем кисть, которую мы создали выше. Выбираем черный цвет (#000000).
Несколько раз проводим по текстовому слою, регулируя непрозрачность кисти во время работы (примерно 30%).
Не беспокойтесь о результате. Позже у вас будет возможность его настроить.
С зажатой клавишей Ctrl выбираем текстовый слой и слой «Эффект облаков». Затем жмем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Переключаем режим наложения слоя «Эффект облаков» на Overlay (Перекрытие) и уменьшаем непрозрачность до 90%.
Также применяем к нему стили слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Фаска и тиснение) и Satin (Глянец). Для этих стилей используем цвета #ffffff и #000000.
Стили слоя можно изменить по вашему вкусу. Также все значения зависят от размера вашего текста.
Так как для создания этого эффекта нужно вручную рисовать кисточкой, то практически невозможно получить два идентичных результата при повторном прохождении урока.
Создаем новый слой и называем его «Текстура облаков». Заполняем его белым цветом (#ffffff).
Заполняем его белым цветом (#ffffff).
Переключаем цвет переднего плана на белый (#ffffff), а заднего — на черный (#000000). Затем применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака).
Дублируем (Ctrl+J) слой «Текстура облаков» и называем копию «Наложение облаков».
Пока что скрываем слой «Наложение облаков», нажав на значок глаза рядом с названием слоя. Кликаем правой кнопкой по слою «Текстура облаков» и выбираем Create Clipping Mask (Создать обтравочную маску).
Переключаем режим наложения слоя «Текстура облаков» на Lighten Color (Светлее).
Переходим Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и настраиваем цвета картинки.
Включаем видимость слоя «Наложение облаков» и переключаем его режим наложения на Screen (Осветление).
Чтобы настроить контрастность текстуры, применяем в виде обтравочной маски корректирующий слой Levels (Уровни) для слоя «Наложение облаков».
Также можете по своему усмотрению подкорректировать размер и положение слоя «Наложение облаков».
Создаем новый слой и вставляем на него изображение Flying Birds из дополнительных материалов. Жмем Ctrl+I, чтобы инвертировать цвета птиц. Переключаем режим наложения слоя на Screen (Осветление) и уменьшаем непрозрачность до 90%.
Затем ластиком (Е) удаляем лишних птиц, оставив только несколько штук.
Добавляем заливку цветом Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет) и выбираем для него цвет #0096ec. Переключаем режим наложения на Color (Цветность) и уменьшаем непрозрачность до 48%.
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) можно настроить тонировку облаков, уменьшить насыщенность и яркость.
Чтобы увеличить контрастность эффекта, применяем корректирующий слой Levels (Уровни).
Для завершения эффекта мы увеличим резкость результата. Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем этот слой «Цветовой контраст».
Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем этот слой «Цветовой контраст».
Применяем к нему Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и устанавливаем радиус на 2 пикселя.
Переключаем режим наложения слоя «Цветовой контраст» на Overlay (Перекрытие).
Чтобы создать фигуру из облаков, сперва выбираем смарт-объект «Эффект облаков». Дважды кликаем по его миниатюре на панели слоев, чтобы открыть содержимое смарт-объекта.
Внутри смарт-объекта скрываем текстовый слой и вставляем картинку с силуэтом колибри.
Для птицы повторяем ту же процедуру обработки, что и для текста. Сначала применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 3,6 пикселя.
Затем добавляем фильтр Ripple (Рябь). Для этого переходим Filter — Distort — Ripple (Фильтр — Искажение — Облака) и устанавливаем Amount (Количество) на 55%. Это значение может быть другим в зависимости от размера объекта.
Это значение может быть другим в зависимости от размера объекта.
В конце проходимся по контуру кистью в виде облаков.
Чтобы увидеть результат, сохраняем (Ctrl+S) смарт-объект и закрываем его.
Обратите внимание, что при замене объекта внутри смарт-объекта каждый раз нужно заново создавать слой «Цветовой контраст».
Поэтому удаляем слой «Цветовой контраст» и добавляем новый пустой. Жмем Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем ее «Цветовой контраст».
Затем применяем Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и устанавливаем радиус на 2 пикселя. Чтобы увеличить резкость эффекта, переключаем режим наложения на Overlay (Перекрытие).
Поздравляю, мы закончили!
В этом уроке вы узнали, как превратить текст или любую фигуру в облака. Надеюсь, вам понравился урок.
PFY
Бесплатные кисти — облака для фотошопа
Главная » Adobe Photoshop, Кисти, Халява » Бесплатные кисти — облака для фотошопа
Опубликовано от Anna Dmitrieva
Обновлено: 12.04.2022
Многие цифровые художники признаются, что рисование облаков – один из самых сложных моментов. Более того для создания коллажей и ретуши фото нужны качественные и реалистичные изображения облаков на прозрачном фоне. На помощь могут прийти Photoshop кисти с облаками, которые мы тщательно отобрали для своих читателей. В набор вошли самые лучшие бесплатные экземпляры, с высоким разрешением и четкостью. Так же в статье вы найдете кисти и инструкцию для рисования облаков, которые станут спасением для цифровых художников и всех, кто увлекается живописью.
Содержание
- Бесплатные Фотошоп кисти – реалистичные облака
- Погодные кисти с облаками для Photoshop
- 8 бесплатных кистей с облаками
- Бесплатные Photoshop кисти для рисования облаков
- Как рисовать облака. Пошаговая инструкция
- Заключение
Найти качественные кисти реалистичных облаков, так же, как и их изображения на прозрачном фоне не так уж просто.
Из более чем двух десятков бесплатных кистей, удалось выбрать 2-3 варианта.
А все дело в том, что некоторые экземпляры были низкого разрешения и давали четкую пиксельную сетку при увеличении, другие – с грубо обработанными краями и границами. И все же, мы готовы вам рекомендовать эти, немногие наборы бесплатных для коммерческого использования кистей с реалистичными облаками.
Погодные кисти с облаками для PhotoshopПривью кистей с природными явлениями
Набор включает в себя следующие бесплатные фотошоп кисти:
- 10 качественных кистей с реалистичными облаками
- 9 кистей поверхности воды, водной ряби
- Кисти с сосульками и снегом
- 2 кисти с молниями и другими погодными явлениями.
Все экземпляры имеют высокое разрешение и качественную обработку. Они отлично подойдут для создания коллажей и фото манипуляций с двойной экспозицией. Например:
Двойная экспозиция с использованием кистей с облаками. Источник – Pinterest.com
Источник – Pinterest.com
Скачать данные кисти с облаками можно по ссылке ниже.
СКАЧАТЬ БЕСПЛАТНО ШРИФТ
Информация о шрифте:
|
Еще один набор из качественных облачных кистей с высоким разрешением доступен для бесплатного скачивания. Здесь вы найдете перьевые, кучевые и дымчатые облака. Пример использования кистей можно увидеть на следующем коллаже.
Привью кистей с облаками
Скачать бесплатной данный набор из 8 кистей можно по следующей ссылке.
СКАЧАТЬ БЕСПЛАТНО ШРИФТ
Информация о шрифте:
|
В данной части статьи мы хотим рекомендовать набор кистей для рисования облаков от цифрового художника AuroraLion. Автор не просто делится собственноручно созданными кистями, но и рассказывает, как лучше их использовать. А так же разрешает бесплатно скачивать для личных и коммерческих целей.
Привью кистей для рисования облаков
В набор вошли 6 кистей, которые автор рекомендует использовать следующим образом:
- Первая кисть подойдет для рисования рыхлой структуры облаков.

- Вторую кисть можно использовать для рисования свето-теневых пятен на облаках.
- Следующие три кисти подойдет для рисования разных вариантов рассеянной текстуры облаков.
- Последняя кисть подойдет для рисования следов от самолетов на небе и таящих облаков.
Вот таким образом втор использует данный набор кистей в своей живописи.
Маяк на фоне облаков. AuroraLion
Скачать представленный набор кистей можно по следующей ссылке:
СКАЧАТЬ БЕСПЛАТНО ШРИФТ
Информация о шрифте:
|
Для рисования неба у каждого классического или цифрового художника свой подход. В данной статье я хочу дать краткую инструкцию по созданию облаков для тех, кто решил воспользоваться набором кистей из предыдущего раздела. Она подойдет как для рисования в Photoshop, так и для других графических редакторов.
В данной статье я хочу дать краткую инструкцию по созданию облаков для тех, кто решил воспользоваться набором кистей из предыдущего раздела. Она подойдет как для рисования в Photoshop, так и для других графических редакторов.
| Изображение | Описание |
| Нарисуйте облако любой формы. Используйте фото реалистичных облаков в качестве референсов | |
| Сотрите некоторые края мягкой кистью, чтобы сделать облака тоньше и мягче. Дорисуйте новые «хвосты облаков» | |
| Для создания отсветов возьмите яркий цвет, например, бирюзовый и нанесите его на необходимые участки. Можно добавлять поверх немного белых полупрозрачных мазков. | |
Затем возьмите более тесный синий и нанесите полупрозрачные круглые мазки в некоторых местах поверх бирюзового. | |
| Добавьте больше темных «хвостов» вашим облакам. | |
| Создайте еще больше слоев с бирюзовыми и голубыми мазками разной прозрачности, чтобы сделать облака более реалистичными. Создайте свечение на заднем плане облаков с помощью мягкой кисти. |
В заключении хотелось бы поблагодарить еще раз тех авторов и дизайнеров, которые размещают в сети свои кисти для бесплатного использования. И познакомить вас с творчеством цифрового художника Эми Хейз.
Он создает очень красивые воздушные, облачные портреты. Уверена, ее творчество вдохновит вас на создание собственных креативов и коллажей. А бесплатные кисти с облаками из нашей подборки помогут вам.
Работа цифрового художника Эми Хейз
Работа цифрового художника Эми Хейз
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков и бесплатных ресурсов! |

Облака в программе Photoshop — YouLoveIt.ru
Шаг 1. Откройте Фотошоп и создайте новый документ. В уроке размер документа равен 2560 x 1440 пикселей. Затем щелкните по слою Background два раза, чтобы получить возможность его редактировать. Теперь пройдите в меню Слой – Стиль слоя – Наложение Градиента (Layer — Layer Styles — Gradient Overlay). Выберите радиальный(Radial) тип градиента, а цвета задайте #ddeffa для начальной точки и #96ccee для конечной.
Шаг 2. Создайте новый слой и с помощью инструмента Рисуем пушистые облака при помощи Эллипс (Ellipse) нарисуйте круг. Подсказка: чтобы построить ровный круг, зажмите клавишу Shift, а если зажмёте еще и Alt, то круг будет строиться от центра.
Шаг 3. Далее нам потребуется создать еще несколько кругов, каждый из которых должен распологаться на новом слое, так Вам будет удобнее их перемещать. Создайте еще один круг – немного меньше, чем первый, и пододвиньте его вправо.
Шаг 4. И еще один круг – рядом с предыдущими. Круги должны располагаться, как на картинке ниже – обратите внимание, что круги немного перекрывают друг друга.
Шаг 5. Добавляем очередной круг – этот должен быть гораздо меньше остальных и располагаться немного выше, чем они.
Шаг 6. И, наконец, еще один, последний круг. Он должен быть побольше, чем остальные и располагаться рядом с предыдущим маленьким. Закончив рисовать круги, объедините полученные слои с кругами в группу, для этого выделите их, удерживая зажатой клавишу Ctrl, после чего нажмите Ctrl + G. Затем сделайте копию группы. После чего в дубликате группы, выделите все слои и в главном меню пройдите Слой – Объединить слои (Layer — Merge Layers). Таким образом, в одной группе у Вас будет один слой со всем облаком целиком, а в другой группе останутся круги на отдельных слоях, что пригодится нам позже в уроке. Видимость оригинальной группы, можно убрать.
Шаг 7. Выберите слой с целым облаком и щелкните по нему два раза, чтобы открыть окно Стиль слоя (Layer Style), где выберите пункт Наложение цвета (Color Overlay). Выберите там белый цвет.
Шаг 8. Теперь выберите пункт Тиснение (Bevel & Emboss). Выберите тип тиснения Внутренний скос (Inner Bevel) и установите настройки, показанные на рисунке ниже:
Шаг 9. Следующий стиль, который мы применим – это Внутреннее свечение (Inner Glow). Необходимые настройки также указаны на картинке:
Шаг 10. Следующий нужный нам стиль – Внутренняя тень (Inner Shadow)
Шаг 11. И, наконец, последний стиль, который мы здесь используем – Тень (Drop Shadow). Конечно, облако, отбрасывающее тень на небо, выглядит несколько странно, но в данном случае это поможет нам лучше выделить наше облако на фоне неба, так как и облако и небо выполнены в похожих цветах.
Шаг 12. Вот такое симпатичное облако получилось у нас с помощью только стилей слоя. Оно уже выглядит очень неплохо, но не помешает сделать его чуть более объемным.
Шаг 13. А добавим объем мы очень просто. Мы создадим несколько дубликатов слоя с облаком с дальнейшей маскировкой каждого из них.
Первым делом уменьшите уровень непрозрачности слоя с облаком до 30%. Затем создайте выделение на основе центрального нижнего круга. Это можно сделать, щелкнув по миниатюре данного слоя в панели слоев, удерживая при этом зажатой клавишу Ctrl. После того как выделение будет создано, создайте дубликат слоя с облаком и пройдите в меню Слой – Слой-маска – Показать выделенную область (Layer — Layer Mask — Reveal Selection). Переместите этот слой ниже первого слоя с облаком.
Шаг 14. Выберите маску созданного слоя и выберите Фильтр – Размытие – Размытие по Гауссу (Filter — Blur -Gaussian Blur). Задайте радиус 20px.
Задайте радиус 20px.
Шаг 15. При таком радиусе круг становится размытым и еле заметным. Если Вы хотите, чтобы его границы были более четкими, задайте радиус поменьше.
Шаг 16. Повторите то же самое и для остальных слоев с кругами. Обратите внимание, что можно разъединить слой и его маску, щелкнув на значке в виде цепи между ними и переместить слой немного в сторону, чтобы создать более интересный эффект. На рисунке это сделано с кругом слева.
Шаг 17. Вот такое облако у нас получилось. Оно уже выглядит объемным и пушистым, но это еще не все.
Шаг 18. Попробуйте добавить в рисунок радугу. Ее можно создать с помощью семи прямоугольников, покрашенных в нужные цвета. Затем следует слить слои с прямоугольниками в один и добавить размытие по Гауссу на ту часть радуги, которая находится под облаком. Это создаст иллюзию того, что радуга находится за облаком и просвечивает сквозь него.
Шаг 19. Теперь создайте выделение в форме облака (кликнув по слою с облаком с Ctrl). Создайте новый слой, раскрасьте его в цвета радуги, применив стилевую настройку Наложение градиента. Затем примените размытие по Гауссу с радиусом не меньше 100px. Переместите его на самый низ в панели слоев.
Шаг 20. Создайте две копии облака, измените их размер и разместите их на экране, как Вам нравится. Обратите внимание, что не надо копировать цвета радуги.
Шаг 21. Теперь можно добавить текст. Выберите красивый шрифт и напишите что-нибудь на картинке.
Шаг 22. Теперь добавим стиль слоя, чтобы надпись выглядела похожей на облако. Настройки показаны на рисунке.
На этом наша работа закончена, у нас получилась симпатичная картинка с пушистыми облаками, которую можно использовать, например, как обои на рабочий стол. Или как фон для рисунка с пони Рейнбоу Дэш.
Теги: Урок Фотошоп Облака в Фотошоп Photoshop Рисуем облака Как нарисовать фон
Источник: prostoykarandash
Рассказать друзьям | Комментировать |
Также интересно
Фильтры визуализации Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление: 27 апреля 2021 г., 07:29:42 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Облака
фильтр создает модель мягкого облака, используя случайные значения, которые варьируются между
цвет переднего плана и фона на панели инструментов.
Чтобы создать более яркое облако, удерживайте Alt (параметр в Mac OS) при выборе «Фильтр» > «Рендеринг» > Облака.
Фильтр «Разностные облака» использует случайно сгенерированные значения, которые различаются между цветом переднего плана и фона в наборе инструментов для создания облачный узор. При первом выборе этого фильтра порции изображения перевернуты в виде облака. Применение фильтра несколько раз создает узоры ребер и прожилок, напоминающие мрамор текстура.
Волокна
фильтр создает вид плетеных волокон, используя передний и задний план
цвета. Вы можете управлять изменением цветов с помощью параметра «Отклонение» (
низкое значение создает более длинные полосы цвета, а высокое значение делает
очень короткие волокна с более разнообразным распределением цвета). Сила
Параметр определяет, как выглядит каждое волокно. Низкая настройка создает разброс
из волокон, в то время как высокие настройки производят короткие, волокнистые волокна.
Рандомизация изменяет внешний вид шаблона; вы можете выбрать этот вариант
пока не найдете понравившийся узор. Когда вы применяете фильтр «Волокна»,
данные изображения на активном слое заменяются волокнами.
Когда вы применяете фильтр «Волокна»,
данные изображения на активном слое заменяются волокнами.
Добавьте корректирующий слой карты градиента для раскрашивания волокна. (См. О регулировке и слои заливки.)
Фильтр Lens Flare имитирует преломление света, вызванное ярким светом. яркий свет в объектив камеры. Вы можете установить яркость вспышки, расположение блика и форма блика (тип объектива). Нажмите в предварительном просмотре в диалоговом окне, чтобы установить положение блика.
Фильтр «Заливка текстурой» недоступен в Photoshop Elements 12 и более поздних версиях.
Фильтр «Заливка текстурой» использует изображение Photoshop в оттенках серого в качестве текстуры для изображения.
Войдите в свою учетную запись
Войти
Управление учетной записью
Советы по добавлению облаков в Photoshop
Вы можете добавить облака к изображению, чтобы создать интересный атмосферный эффект и заменить простое голубое небо. Научиться добавлять облака с помощью Photoshop легко, и это позволит вам создать именно то настроение, которое вы ищете на своих фотографиях.
Научиться добавлять облака с помощью Photoshop легко, и это позволит вам создать именно то настроение, которое вы ищете на своих фотографиях.
Pic by Bessi (доступен под лицензией Pixabay)
Первый метод: Учебное пособие по Easy Cloud Filter
Этот фильтр представляет собой удобный метод, помогающий создать текстуру облачного неба.
Сделайте копию фона
Начните с открытия изображения в Photoshop. Создайте копию фоновой фотографии. Работа над фоновым слоем предотвратит появление облаков неуместными.
Фильтр визуализации облаков
Фильтр визуализации облаков создаст правильную текстуру для вашего неба. Это быстрый и простой способ добавить облака в любую часть фотографии.
Вы можете найти этот фильтр, щелкнув меню фильтров, затем визуализировать и облака.
Pic by Simon (доступно по лицензии Pixabay)
Наложение слоя неба
Выберите фоновый слой, на который вы добавили облака, на панели слоев. Щелкните раскрывающееся меню режима наложения и выберите режим экрана.
Щелкните раскрывающееся меню режима наложения и выберите режим экрана.
Настройка размера текстуры
Возможно, вы захотите изменить размер слоя облаков, чтобы получить естественный эффект. Инструмент рендеринга создаст однородную текстуру для всей фотографии, но размер текстуры может не соответствовать вашей композиции.
Вы можете поэкспериментировать с изменением размера слоя облаков, чтобы создать уникальные эффекты и сделать так, чтобы одни облака выглядели ближе, чем другие.
Нажмите на слой с небом, нажмите на редактирование и произведите свободную трансформацию. Вы увидите, как вокруг слоя появится рамка. Вы можете перетащить эту границу, чтобы изменить размер фотографии вручную. Обязательно удерживайте клавишу Shift, чтобы не исказить его.
Изображение от Kanenori (доступно по лицензии Pixabay)
Добавить маску слоя «Показать все»
Инструмент маски слоя «Показать все слои» делает слои видимыми. Нажмите на слой с небом, выберите «Добавить маску слоя», а затем откройте все, чтобы применить этот эффект к вашему изображению.
Если вы хотите, чтобы облака были в одной части неба, создайте индивидуальное выделение на слое неба. Щелкните параметр маски слоя, а затем откройте или скройте выделение.
Завершающие штрихи
Преимущество использования масок слоя в изображении заключается в том, что вы можете использовать кисть, чтобы сделать части слоя видимыми.
Применение маски слоя «Открыть все» наложит облака повсюду на изображение. Используйте черную кисть, чтобы покрыть участки маски, где вы не хотите, чтобы облака появлялись.
Вы можете использовать белую кисть, чтобы показать некоторые части вашей маски и сделать некоторые области частично видимыми с помощью темно- или светло-серой кисти.
Выберите кисть с мягкими краями, чтобы получить более естественный эффект, и не стесняйтесь экспериментировать с такими инструментами, как размер кисти, непрозрачность и цвет.
Второй метод: смешивание двух изображений
Вместо использования фильтра для создания текстуры можно создать облака в Photoshop путем смешивания двух изображений.
Выберите свой пейзаж
Начните с выбора переднего плана вашей композиции. Выбор должен включать все, что не является небом, которое вы хотите заменить.
Самый простой способ выделить весь пейзаж — использовать опцию быстрого выбора неба. После того, как вы выбрали все небо, нажмите на выделение и инвертирование. Ваш выбор должен охватывать элемент земли.
Этот метод будет работать лучше всего, если у вас есть небо с однородным цветом. Вы добьетесь лучших результатов с инструмент цветового диапазона , если на вашем небе есть цветовой градиент.
Pic by Free-Photos (доступно по лицензии Pixabay)
Создайте новый слой для вашего ландшафта
Вы можете создать новый слой с помощью Command или Control + J или выбрав параметр нового слоя на панели слоев.
Скопируйте и вставьте выделение на новый слой.
Откройте изображение неба
Откройте изображение с облаками или небом, которое вы хотите смешать с пейзажем. Вы можете использовать фотографию, которую вы сделали, или фотографию из бесплатного стока.
Вы можете использовать фотографию, которую вы сделали, или фотографию из бесплатного стока.
Создайте новый слой для неба
Повторите процесс создания нового слоя, скопируйте и вставьте изображение с облаками, которые вы хотите добавить к своим облакам для композиции Photoshop.
Объединение двух изображений
Выберите слой с облаками на панели слоев. Нажмите на него и перетащите, чтобы поместить его за передний план.
Pic by Bessi (доступно по лицензии Pixabay)
Применение градиента
Вы можете сделать свою композицию Photoshop на облаке более естественной, используя градиент. Используйте инструмент градиента и установите прозрачность переднего плана в параметрах градиента.
Выберите линейный вариант, установите нормальный режим и оставьте непрозрачность на 100%. Начните с переднего плана вашего изображения, чтобы применить эффект градиента. Удерживайте клавишу Shift, чтобы создать прямую линию.
Целью применения эффекта градиента является создание эффекта дымки на линии горизонта. Возможно, вам придется пройти через процесс проб и ошибок, чтобы получить эффект градиента в одном месте, где он создаст иллюзию естественной линии горизонта.
Возможно, вам придется пройти через процесс проб и ошибок, чтобы получить эффект градиента в одном месте, где он создаст иллюзию естественной линии горизонта.
Изображение Феликса Миттермайера (доступно по лицензии Pixabay)
Дополнительные вопросы
Вот еще несколько вещей, которые вы должны знать, прежде чем добавлять облака.
- Как визуализировать облака в Photoshop CS6
Учебник должен работать с Photoshop CS6, так как вы найдете фильтр облачного неба и все другие инструменты, упомянутые в этой версии Photoshop. Если вы не видите нужный фильтр, откройте галерею фильтров, чтобы найти его.
- Кисть для облаков Photoshop
Вы можете создать текстуру облачного неба с помощью кисти вместо использования фильтра. Вы можете скачать несколько бесплатных кистей или купить набор кистей, если хотите больше текстур для своих творений.
- Как смешать небо в Photoshop
В нашем руководстве описаны основные шаги, которые необходимо выполнить, чтобы использовать слои и эффект градиента, чтобы добавить небо к пейзажу. Не стесняйтесь экспериментировать с этими инструментами, чтобы создавать более реалистичные композиции.
Не стесняйтесь экспериментировать с этими инструментами, чтобы создавать более реалистичные композиции.
Вы можете использовать параметр преобразования перспективы, чтобы добавить глубины небу, и использовать кисть с низкой непрозрачностью на маске слоя вместо эффекта градиента, чтобы создать естественную линию горизонта.
Фильтр размытия линзы — еще один интересный вариант для создания иллюзии пространства и глубины, и вы должны отрегулировать яркость и контрастность, чтобы совместить два изображения более плавно.
Как добавить на фото настоящие или искусственные облака в Photoshop
Голубое небо прекрасно и заставляет нас думать о солнечных летних днях. Но на картинках голубое небо выглядит скучно. Там мало что происходит. Несколько облаков разбавят монотонность.
Эй! Меня зовут Кара, и как фотограф я всегда ищу способы украсить свои снимки и превратить их из простой Джейн в эпического Эрика! Поскольку я не могу управлять погодой, иногда для этого требуется немного магии Photoshop.
В этом случае я покажу вам, как легко добавить облака на скучное голубое небо двумя способами. Для первого метода мы будем использовать фильтр в Photoshop, чтобы применить искусственные облака. Во-вторых, мы возьмем настоящие облака с другого изображения и добавим их для более реалистичного эффекта. Проверьте это!
Примечание. Приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может немного отличаться.
Содержание
- Как добавить искусственные облака к фотографии в Photoshop
- Шаг 1. Откройте фильтр облаков
- Шаг 2. Измените режим наложения
- Шаг 3. Удалите кистью ненужные области
- Как добавить настоящие облака на фотографию в Photoshop
- Шаг 1. Наложение изображения облака
- Шаг 2. Настройка размера
- Шаг 3. Удаление ненужных областей
Как добавить искусственные облака на фотографию в Photoshop
В программе Photoshop есть очень удобный инструмент, который позволяет быстро добавлять на изображение искусственные облака. Это не требует никаких других изображений и выполняется всего в несколько простых шагов. Давайте посмотрим, как с этим изображением.
Это не требует никаких других изображений и выполняется всего в несколько простых шагов. Давайте посмотрим, как с этим изображением.
Шаг 1: Откройте облачный фильтр
Нажмите Ctrl + J или Command + J на Mac, чтобы дублировать фоновый слой. По сути, нам просто нужен новый слой для применения фильтра.
Затем перейдите к Фильтр в строке меню вверху, перейдите к Render и выберите Clouds .
Не беспокойтесь, если ваше изображение закроется этим пушистым изображением. Это должно случиться!
Шаг 2: Измените режим наложения
Чтобы рассмотреть темные части этого изображения, перейдите к окну режима наложения на панели слоев (по умолчанию будет указано Обычный ). Нажмите на стрелку, чтобы открыть меню режимов наложения и выберите Экран. Светлые части изображения (облака) остаются, а темные исчезают.
Для разнообразия можно изменить размер облачного фильтра. Нажмите Ctrl + T (Command + T) на клавиатуре, чтобы активировать инструмент Transform. Когда вокруг изображения облака появится рамка, просто нажмите и перетащите маркеры, чтобы отрегулировать размер.
Шаг 3. Сотрите ненужные области кистью
Выделив слой с облаками, создайте маску слоя, нажав значок маски слоя в нижней части панели «Слои».
Теперь нажмите B на клавиатуре, чтобы открыть инструмент кисти. Выберите кисть подходящего размера и закрасьте черным цветом те части изображения, где облака не нужны.
Это выглядит довольно хорошо для быстрой работы, но облака немного однородны, чтобы выглядеть как настоящие облака, на мой взгляд. Этот метод фильтра, вероятно, будет лучше всего работать на изображениях с небольшим количеством голубого неба.
Итак, давайте посмотрим, как добавить на изображение настоящих облаков с большим разнообразием.
Как добавить настоящие облака на фотографию в Photoshop
Для этого примера мы возьмем настоящие облака с этой картинки и применим их к нашему изображению поля подсолнухов.
Шаг 1. Наложение изображения облака
Первым шагом является размещение изображения облака поверх поля с подсолнухами. Узнайте больше о наложении изображений с помощью этого руководства.
При открытом изображении облака нажмите Ctrl + A (Command + A) , чтобы выбрать все изображение. Затем нажмите Ctrl + C ( Command + C ) , чтобы скопировать его.
Перейдите к своему базовому изображению, в моем случае к полю подсолнухов. Нажмите Ctrl + V (Cmd + V) , чтобы вставить изображение облака сверху. Если у вас возникли проблемы с копированием этого, ознакомьтесь с нашим более подробным руководством по перемещению выделения здесь.
Опять же, он полностью закроет изображение, но не волнуйтесь. Просто измените режим наложения на Экран , как мы делали в предыдущем примере.
Шаг 2. Настройка размера
Если в последнем примере изменение размера было необязательным, то в этом методе оно, вероятно, будет необходимо. Нажмите Ctrl + T (Command + T) , чтобы открыть инструмент преобразования. Возьмитесь за маркеры и изменяйте размер, пока облака на наложенном изображении не совпадут в правильном месте с базовым изображением.
Убедитесь, что любые нежелательные части изображения облака будут скрыты в основном изображении. В моем случае мне нужно убедиться, что все травинки находятся на поле подсолнечника, где я буду удалять верхнее изображение.
Нажмите Введите , чтобы принять изменения, когда вы будете довольны позиционированием.
Шаг 3. Сотрите щеткой ненужные области
Теперь нам просто нужно избавиться от ненужных частей. Добавьте маску слоя к изображению облака с помощью кнопки маски слоя в нижней части панели «Слои».
Добавьте маску слоя к изображению облака с помощью кнопки маски слоя в нижней части панели «Слои».
Откройте инструмент «Кисть», нажав B на клавиатуре. Закрасьте черным цветом части изображения, которые хотите удалить.
Теперь у меня гораздо более реалистичная сцена, и самое интересное, что это очень просто!
Хотите узнать, как сделать больше удивительных вещей в Photoshop? Посмотрите другие наши уроки, например, как заставить глаза светиться!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать кисть для облака в Photoshop
Создание собственных пользовательских кистей в Photoshop может показаться сложным. Хорошая новость заключается в том, что на самом деле это так же просто, как превратить изображение в оттенки серого и экспортировать его как кисть.
Что угодно можно превратить в кисть, но одной из самых полезных кистей, которыми может владеть фотограф, дизайнер или художник, является кисть для облаков.
Научившись создавать кисть для облаков в Photoshop, вы сэкономите время и получите свободу творчества для создания собственных динамичных и драматических пейзажей.
В этом уроке по Photoshop мы будем создавать четыре разные кисти, давайте начнем!
- Как сделать облачную кисть в Photoshop с помощью изображения
- Как создать кисть для облака в Photoshop, используя кисть по умолчанию
- Как использовать кисть для облака в Photoshop
Как создать кисть для облака в Photoshop, используя изображение
Шаг 1. Импорт фотографии облака
Давайте начнем с создания пользовательской кисти для облаков в Photoshop из уже существующей фотографии.
Откройте новый большой документ в Photoshop, убедившись, что он имеет черный фон.
Перетащите на холст изображение облака на темно-синем небе. Подойдет любой тип облаков и цвет неба, если облака имеют значительный контраст с фоном.
Подойдет любой тип облаков и цвет неба, если облака имеют значительный контраст с фоном.
Шаг 2. Измените оттенки серого для облака
Затем создайте корректирующий слой «Карта градиента от белого к черному» над слоем «Облака».
Мы хотим, чтобы облака казались черными, а небо белым. При создании кисти черная часть изображения будет определять форму кисти. Все, что белое, будет казаться прозрачным.
Шаг 3. Настройка яркости и контрастности
Теперь создайте корректирующий слой «Уровни» над корректирующим слоем «Карта градиента». Мы хотим увеличить контрастность изображения, сделав облака более глубокими черными, а небо — более белым.
Сбалансируйте контраст так, чтобы облака были черными, но все еще имели заметные детали, а небо выглядело почти полностью белым.
Мои точные настройки: 0 черный, 1,43 серый и 158 белый. Однако эти настройки будут меняться от изображения к изображению.
Шаг 4. Маскируйте оставшийся фон
Вероятнее всего, в небе все еще есть остатки темноты. Вернитесь к слою с облаком и добавьте маску слоя.
Вернитесь к слою с облаком и добавьте маску слоя.
Используйте мягкую круглую черную кисть, чтобы скрыть оставшиеся темные пятна на небе. Будьте осторожны, чтобы не оставить резких краев или внезапных изменений цвета. Я предлагаю замаскировать края холста, даже если нет заметных затемнений, просто на всякий случай.
Кроме того, замаскируйте любые области облака, которые вы не хотите видеть на кисти.
Шаг 5. Сохраните и экспортируйте кисть
При необходимости обрежьте лишний холст с помощью инструмента «Обрезка».
Теперь перейдите в Edit > Define Brush Preset и назовите новую кисть.
Если вам нужна только одна кисть сплошных облаков, все готово. Однако, если вы хотите, чтобы кисть можно было использовать более динамично, нам нужно настроить параметры кисти. В этом руководстве Photoshop по кистям облаков мы создадим две статические кисти облаков и две динамические кисти.
Ниже показана наша кисть без примененных настроек.
Шаг 6.
 Изменение параметров кисти
Изменение параметров кистиОткройте новый черный холст, чтобы протестировать работу кисти, и откройте панель «Окно» > «Параметры кисти».
Параметры кисти можно изменить для создания различных видов и эффектов. Тем не менее, эти настройки являются хорошей отправной точкой для большинства кистей с эффектом облаков. Введите следующие настройки кисти.
Форма кончика кистиРасстояние: 125%
Shape Dynamics Size Jitter: 50%
Roundness Jitter: 50%
Scatter: 15%
Count: 2
Режим: Умножение
Выберите пользовательскую кисть для облаков в параметрах кисти
Размер: 5000%
Интервал: 196% 5
30 20 200319 Счетчик: 1
Передача
Колебание непрозрачности: 100%
Шаг 7.
 Сохраните новые настройки
Сохраните новые настройки Наконец, сохраните эти настройки как новую кисть, щелкнув значок квадрата со знаком плюс, расположенный в нижний правый угол панели настроек кисти. Ниже представлена наша кисть с примененными настройками.
Как создать кисть для облаков в Photoshop с помощью кисти по умолчанию
Шаг 1. Нарисуйте базовую мягкую фигуру
Нарисовать собственную кисть для облаков так же просто, и вы можете создать как простую, так и детализированную форму как вам нужно. Вам даже не понадобится планшет.
Сначала создайте новый холст размером не менее 2000 на 2000 пикселей. Вы можете увеличить размер кисти до 5000 пикселей, прежде чем достигнете предела размера кисти Photoshop.
Выберите мягкую круглую кисть по умолчанию и измените ее жесткость на 65%. Уменьшите поток до 1%.
Затем круговыми движениями нарисуйте мягкие черные пятна на белом холсте. Медленно добавляйте цвет, создавая интересные, но мягкие формы внутри облака. Сколько деталей вы предоставите облаку, в конечном итоге зависит от вас. Облако ниже было сделано с помощью мыши.
Сколько деталей вы предоставите облаку, в конечном итоге зависит от вас. Облако ниже было сделано с помощью мыши.
Используйте мягкую круглую кисть-ластик, чтобы скорректировать форму облака и убедиться, что нет резких краев. Это включает в себя обеспечение того, чтобы ни один из цветов не растекался по холсту.
Шаг 2. Настройте яркость и контрастность
Вы можете дополнительно настроить форму облака с помощью уровней.
Увеличьте или уменьшите контрастность в зависимости от того, насколько толстым должно быть ваше облако. Увеличение контраста также сделает края облака более жесткими и четкими. Старайтесь не создавать слишком твердую или темную форму. Всегда лучше создать кисть, с помощью которой можно создать прозрачность, а не слишком непрозрачную кисть.
Настройки Уровней, которые я использовал для осветления своего облака, были следующими: 0 Белый, 1,30 Серый и 252 Черный.
Шаг 3. Сохраните и экспортируйте кисть
Как и раньше, обрежьте лишний холст с помощью инструмента «Обрезка». Перейдите в Edit > Define Brush Preset и назовите новую кисть. Я предлагаю назвать вашу кисть независимо от того, статична она или нет. Т.е. «Статическое облако» или «Динамическое облако».
Перейдите в Edit > Define Brush Preset и назовите новую кисть. Я предлагаю назвать вашу кисть независимо от того, статична она или нет. Т.е. «Статическое облако» или «Динамическое облако».
Шаг 4. Изменение параметров кисти
Создайте новый черный холст, на котором можно протестировать кисть, откройте панель «Окно» > «Параметры кисти» и введите следующие параметры кисти.
Форма наконечника щетки
Распространение: 30%
Динамика формы
Размер Джиттер: 50%
Угол Джайтер: 10%
Джадтерс. 30%
Счет: 2
Колебание счетчика: 100%
Двойная кисть
Режим: Умножение
Выберите пользовательскую кисть для облаков из 002 90 вариантов0319 Размер: 1536
Распространение: 50%
Сброс: 0%
СЧЕТ: 1
.
 сохраните эти настройки как новую кисть, щелкнув значок квадрата и знака плюс, расположенный в правом нижнем углу панели настроек кисти.
сохраните эти настройки как новую кисть, щелкнув значок квадрата и знака плюс, расположенный в правом нижнем углу панели настроек кисти.Если вы переключите кисти перед сохранением, настройки будут потеряны, и вам придется сбросить их при следующем выборе кисти. Я рекомендую сохранить несколько кистей с разными настройками, чтобы у вас было множество различных эффектов облаков, готовых к работе.
Ниже показана наша кисть с примененными настройками.
Как использовать кисть для облаков в Photoshop
Шаг 1. Импортируйте фотографию неба
В Photoshop импортируйте изображение, на которое вы хотите поместить облака. Я буду использовать изображение простого голубого неба. Однако с помощью этих кистей можно добавить больше облаков на уже облачное небо или использовать для создания тумана и других облачных атмосфер.
Шаг 2. Использование статических кистей
Выберите одну из новых настраиваемых облачных кистей. У вас будет четыре: две статические и две динамические кисти.
Чтобы использовать статические кисти, просто выберите кисть, задайте цвет облака, создайте новый слой и нанесите кисть на только что созданный слой.
Шаг 3. Использование динамических кистей
Динамические кисти предназначены для использования в более плавных или перетаскивающих движениях с помощью мыши или графического планшета.
Отрегулируйте непрозрачность и поток кисти, чтобы задать толщину облаков.
Ниже находится наша кисть для изображения, установленная на 100% расход и 100% непрозрачность.
Кисть для ручной росписи лучше всего использовать с более низким значением параметра «Растекание» или «Непрозрачность». Ниже кисть была установлена на 80% непрозрачности и 5% потока. Эти настройки позволят вам медленно строить облако и создавать интересные формы с различными уровнями непрозрачности.
Вот как сделать кисть для облаков в Фотошопе! Возможность создавать свои собственные кисти, будь то из существующего изображения или из нарисованного от руки рисунка, является одной из самых мощных функций Photoshop. Вы даже можете создать несколько разных облачных кистей из одного и того же изображения, просто переключившись и поэкспериментировав с настройками кисти.
Вы даже можете создать несколько разных облачных кистей из одного и того же изображения, просто переключившись и поэкспериментировав с настройками кисти.
Количество кистей, которые вы можете сделать, не ограничено, так почему бы не сделать целый набор и никогда больше не иметь дело с тусклым безоблачным небом
Создание эффекта разноцветного дымового облака в Photoshop
Учебные пособияот Тони Томас 30 ноября 2018 г.
Узнайте, как создать этот привлекательный эффект в Photoshop, используя одно исходное изображение. В этом руководстве рассматриваются различные методы, включая создание точечных кистей, использование градиентных наложений и маскирование текстовых слоев.
Предварительный просмотр
Прежде чем мы перейдем к уроку, вот краткий предварительный просмотр того, что мы будем создавать:
Шаг 1
Мы начнем с создания кисти облака. Загрузите эту бесплатную фотографию облака и откройте ее в Photoshop. Затем сделайте грубый выбор вокруг показанной области и скопируйте его в буфер обмена. Здесь не нужно быть слишком точным, мы исправим это позже.
Загрузите эту бесплатную фотографию облака и откройте ее в Photoshop. Затем сделайте грубый выбор вокруг показанной области и скопируйте его в буфер обмена. Здесь не нужно быть слишком точным, мы исправим это позже.
Шаг 2
Создайте новый документ и установите ширину и высоту 9от 0320 до 2500 пикселей . Это максимальный размер кистей в старых версиях Photoshop, и его должно быть более чем достаточно для нашей кисти. Также установите цвет фона на черный .
Шаг 3
Вставьте выделение из предыдущего шага в новый документ. Можно оставить некоторые области голубого неба, но обязательно избавьтесь от любых жестких белых краев.
Шаг 5
Скопируйте (CMD+J или CTRL+J) слой с облаками и в меню Правка > Преобразовать выберите Отразить по горизонтали , а затем Отразить по вертикали . Переместите дублированный слой вниз и с помощью элементов управления Transform (CMD+T или CTRL+T) попытайтесь выровнять края дублированного слоя с оригиналом, чтобы сформировать почти круг.
Шаг 6
Выберите инструмент «Восстанавливающая кисть» , выберите пресет круглой кисти и установите Твердость от до 85% . Щелкните и перетащите по швам, где встречаются две части облака. Повторяйте по мере необходимости, чтобы смешать облака.
Шаг 7
Откройте окно Channels и щелкните канал Red , затем продублируйте канал.
Шаг 8
Перейдите в меню Image > Adjustments и выберите Levels… (CMD+L или CTRL+L). Перетащите ползунок уровня ввода тени, пока облако не будет полностью изолировано и не будет четких краев.
Шаг 9
Перейдите в меню Изображение > Настройки и выберите Инвертировать (CMD+I или CTRL+I). Затем перейдите в меню Edit и выберите Define Brush Preset.. введите имя и нажмите OK .
Шаг 10
Откройте окно Настройки кисти и введите настройки, как показано ниже:
- Размер: 900 пикселей
- Интервал: 25%0010
- Разброс: 40%
- Колебание непрозрачности: 10%
Когда вы закончите, создайте еще новый пресет кисти с этими настройками.
Шаг 11
Перейдите к File > New… (CMD+N или CTRL+N) и создайте новый 3000 x 2000 пикселей RGB документ с черным фоном .
Шаг 12
Выберите инструмент Type Tool и добавьте текст «ОБЛАКА» со следующими настройками:
- Шрифт: Montserrat
- Размер: 425 пикселей
- Отслеживание: 200
- Цвет: белый
Шаг 13
Перейдите в меню Layer > New и выберите Layer… наша кисть.
Шаг 14
Установите цвет переднего плана на Белый и с помощью нашей новой рассеивающей кисти нарисуйте облака за текстом. Это может занять несколько попыток, чтобы сделать все правильно, не стесняйтесь выбрать все (CMD + A или CTRL + A) и удалить облака, а затем попробуйте еще раз, если вас не устраивает результат.
Шаг 14
Когда вы довольны облаками, пришло время добавить немного цвета. Перейдите в меню Layer > New Fill Layer и выберите Gradient… установите Mode на Linear Burn и нажмите OK .
Перейдите в меню Layer > New Fill Layer и выберите Gradient… установите Mode на Linear Burn и нажмите OK .
В следующем окне; создайте градиент Linear , установите угол 30º и Масштаб 75% .
Затем для самого градиента используйте 5 равноотстоящих цветовых маркеров и установите для них следующие цвета RGB слева направо:
- #5AC7CB
- #57A4F4
- #9F87E9
- #C98AF3
- #EF9DC9
Шаг 15
. маска. Выберите текстовый слой и выберите Показать все в меню Layer > Layer Mask .
Шаг 16
Установите цвет переднего плана на Черный и используйте круглую кисть с жесткостью ~25% тщательно закрасьте области текста, которые вы хотите скрыть. Совет: попробуйте найти шаблоны в облаке и следовать им, чтобы эффект выглядел более реалистично.
Результат и заключение
Вот окончательный результат, вы можете легко персонализировать этот эффект, используя другой текст и пользовательские градиенты или даже использовать другой исходный материал для кисти (например, дым или порошок).
Спасибо, что следили за этим уроком, я надеюсь, что вы узнали некоторые новые методы, и приглашаю вас поделиться своими результатами в комментариях ниже.
Как смешать текст с облаками в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как смешать текст с изображением с помощью Photoshop! В частности, мы узнаем, как смешать наш текст с облаками, чтобы текст выглядел так, будто он парит в небе, а облака проходят перед буквами. Как мы увидим, смешать текст с облаками или с любым фоном очень просто. Все, что для этого нужно, — это изображение, немного текста и ползунок в параметрах наложения Photoshop. Как только вы узнаете шаги, вы сможете быстро смешать текст с любым фоном, который вам нравится. Давайте посмотрим, как это работает!
Как только вы узнаете шаги, вы сможете быстро смешать текст с любым фоном, который вам нравится. Давайте посмотрим, как это работает!
Вот как будет выглядеть окончательный эффект «текст в облаках», когда мы закончим:
Финальный эффект.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте изображение
Для создания эффекта вам понадобится фотография облаков. Я буду использовать это изображение, загруженное из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению. Если мы посмотрим на мою панель «Слои», мы увидим, что я пошел дальше и добавил немного текста, и текст находится на слое «Тип» над фоновым слоем. Я включу текст, щелкнув значок видимости слоя Type :
Я включу текст, щелкнув значок видимости слоя Type :
Включение слоя «Тип» на панели «Слои».
И теперь мы видим слова «творческие облака» (небольшой отход от Adobe «Creative Cloud») перед изображением. Я добавил небольшой градиент и внешнее свечение, чтобы текст было лучше видно:
Добавление текста.
Шаг 3. Откройте параметры наложения Photoshop
В данный момент текст находится перед изображением. Чтобы смешать текст с изображением , мы можем использовать параметры наложения Photoshop. Чтобы открыть параметры наложения, щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Параметры наложения в верхней части списка:
Открытие параметров наложения.
Шаг 4. Используйте ползунки «Смешать, если», чтобы смешать текст с фоном
Откроется диалоговое окно «Стиль слоя». В нижней части диалогового окна находятся два ползунка. Тот, что сверху, помечен как «Этот слой», а тот, что ниже, помечен как «Основной слой». Они широко известны как ползунки Photoshop «Смешать, если», и они позволяют нам смешивать наш текущий выбранный слой со слоями под ним на основе яркости или значений яркости слоев:
Тот, что сверху, помечен как «Этот слой», а тот, что ниже, помечен как «Основной слой». Они широко известны как ползунки Photoshop «Смешать, если», и они позволяют нам смешивать наш текущий выбранный слой со слоями под ним на основе яркости или значений яркости слоев:
Ползунки «Смешать, если» в диалоговом окне «Стиль слоя».
Во-первых, убедитесь, что для параметра Blend If над ползунками установлено значение Серый :
.Blend If должен быть установлен в Gray.
Чтобы смешать текст с фоном, нам нужен только нижний ползунок («Основной слой»). Нажмите на белый треугольник под правой стороной полосы градиента и начните перетаскивать его влево:
Перетащите белый ползунок «Основной слой» влево.
Когда вы достигнете определенной точки, вы увидите, что ваш текст начинает исчезать, открывая облака сквозь буквы. Однако обратите внимание, что переход между текстом и облаками выглядит слишком резким:
.
Первоначальный эффект выглядит довольно плохо.
Шаг 5. Разделите ползунок пополам, чтобы создать плавный переход
Чтобы создать плавный переход между текстом и облаками, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите левую сторону треугольника, чтобы разделить ползунок на две половины. Область между двумя половинами создает плавное смешение текста и облаков за ним. Чем дальше вы раздвинете две половинки, тем более плавным будет переход:
Один ползунок становится двумя.
После разделения ползунка пополам все выглядит намного лучше. Я сейчас настрою эффект:
Разделение ползунка привело к более плавному переходу между облаками и текстом.
Почему нам не нужен черный ползунок для этого эффекта
До сих пор мы использовали только белый ползунок, чтобы смешать облака с текстом. Но есть также черный ползунок под левой стороной полосы градиента «Основной слой». Белый ползунок смешивает самые светлые части изображения с текстом, а черный ползунок смешивает самые темные области.
Белый ползунок смешивает самые светлые части изображения с текстом, а черный ползунок смешивает самые темные области.
Если бы мы смешивали фон другого типа с текстом, мы могли бы также захотеть смешать более темные области. Мы могли бы сделать это, перетащив черный ползунок вправо. Удерживание Alt (Win) / Option (Mac) при перетаскивании черного ползунка разделит ползунок пополам, чтобы создать плавный переход, как мы видели с белым ползунком. Но в этом случае все, что мы в итоге сделали бы, это смешали более темные участки неба с текстом, что выглядело бы неправильно. Мы лишь хотим слиться с облаками. Поскольку облака — самые светлые части изображения, единственный ползунок, который нам нужен для этого эффекта, — белый.
Шаг 6. Отрегулируйте две половины ползунка для точной настройки эффекта
Наконец, следите за своим изображением, пока вы настраиваете левую и правую половину белого ползунка, пока не будете довольны тем, как облака смешиваются с текстом:
Точная настройка эффекта путем регулировки каждой половины ползунка.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}