50+ креативных шаблонов для портфолио на WordPress 2019 года
Автор Илья Чигарев На чтение 17 мин. Просмотров 1.1k. Опубликовано
Привет! В нашем мире, мире цифровых технологий, никуда без презентаций! Проекты будут успешнее, если подкрепить их визуальным представлением. То есть создать свою страницу, сайт, используя нужный шаблон портфолио WordPress. Это касается буквально любой сферы деятельности и жизни, потому что, как известно, спрос рождает предложение, и если подать его креативно, даже обыденные вещи станут выглядеть совсем иначе.
Для создания своей страницы, сайта-визитки или сайта, куда будут регулярно приходить за информацией пользователи, прекрасно зарекомендовали себя шаблоны WordPress. Они позволяют в разных стилях оформить страницы (или посадочную страницу), прибегая к поэтапному портфолио, или к разбивке на категории, оформлению. Они просты и удобны в пользовании, а их внешний вид эффектно – в зависимости от задач и целей – отвечает любым требованиям.
50+ крутых и стильных шаблона для сайта портфолио дизайнеров, фотографов, иллюстраторов и других профессий

1. Bridge — 370+ демо
В шаблоне Bridge всегда можно найти то, что нужно. В наборе несколько десятков темплейтов портфолио, все из них:

- устанавливаются в одно нажатие;
- разработаны профи, красивый дизайн и «чистый» код;
- интегрированы с WooCommerce — можно продавать работы онлайн;
- постоянно обновляются и поддерживаются.
Один из самых популярных мультишаблонов WordPress заслуженно любим пользователями.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

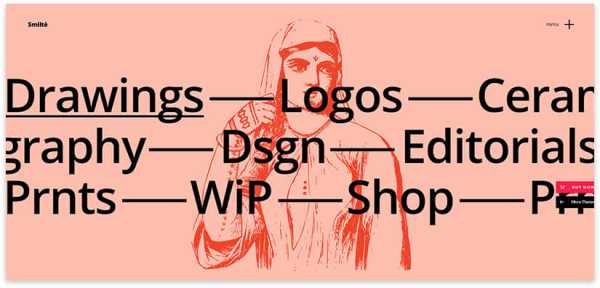
2. Smiltė — креативный вариант
Яркий креативный шаблон с полной адаптивностью. Включено в стоимость:
- плагин визуальных настроек;
- плагин настройки слайдеров;
- подборка анимаций;
- подборка прокруток, увеличения, уменьшения — все для портфолио;
- плагин для онлайн-продажи.
Все вместе образует красивый, динамичный и актуальный в 2019 году темплейт для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

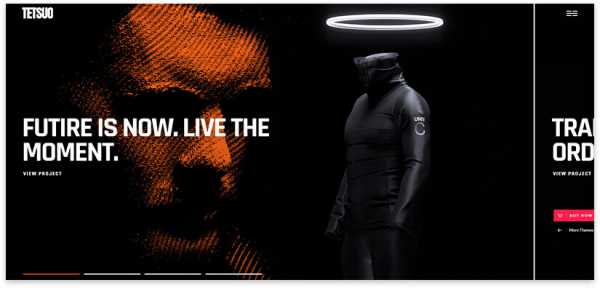
3. Tetsuo — демо в темных тонах
Смелое с точки зрения дизайна решение в темном и белом варианте. Такой сайт сразу же запомнится посетителю, при этом, акцент остается на размещаемых работах. Есть плагин сортировки по портфолио, чтобы пользователь мог выбрать что-либо конкретное. Несколько вариантов хедеров, футеров и других настроек, поменять которые можно из админ-панели без кодинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

4. Tahoe
Подборка из нескольких красочных демо дизайна. Разработчики отмечают в преимуществах:
- адаптацию под все устройства, в том числе — под Retina;
- несколько режимов отображения работ в портфолио с возможностью менять размер, рассматривать более детально;
- возможность отделить каждый элемент для настроек адаптивности;
- включен блог;
Разработка пригодится фотографам, дизайнерам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

5. Kenozoik — портфолио в формате плитки
Еще одна интересная арт-коллекция из набора WordPress theme, которая будет замечательно выглядеть в роли сайта визитки фотографа, художника или веб-дизайнера. Не требуется быть программистом и знать код, чтобы в один клик установить шаблон и затем настроить в режиме интуитивно понятного редактирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

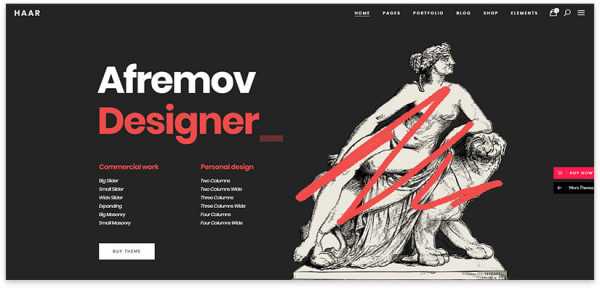
6. Haar — креативные варианты
Дизайн смелый, отчасти даже провокационный. Степень эпатажа можно выбрать — есть разные варианты, каждая тема полностью закончена и готова к установке. Плагин «Карусель» позволяет включить прокрутку по нажатию или бесконечную. Несколько десятков вариантов для хедеров и футеров, отдельно — под мобильные версии. Есть виджеты соцсетей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

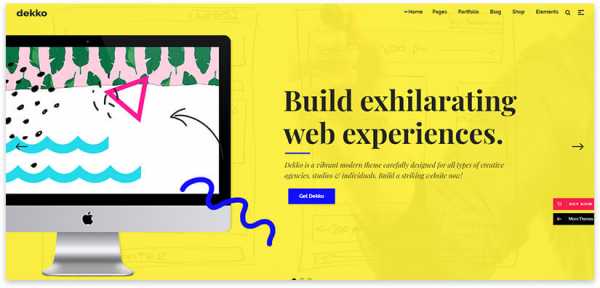
7. Dekko
Современная стилизованная тема, которая подойдет любому фрилансеру. Универсальный «флэт» дизайн смотрится одновременно красиво и не перегружает глаза, не отвлекает от размещенных в портфолио работ. Включены основные плагины, которые входят в стоимость. Интуитивно понятная настройка через админ-панель. При необходимости всегда работает техподдержка.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

8. Dieter
Яркая тема от профессионалов с Behance. Сочетает чистый код, отличную подборку цветовой гаммы и шрифтов. При необходимости, любую из настроек можно поменять, потому что шаблон полностью «визуален» с точки зрения админа. Легкая загрузка работ в портфолио и широкие возможности демонстрации за счет специальных слайдеров. Есть функция блога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

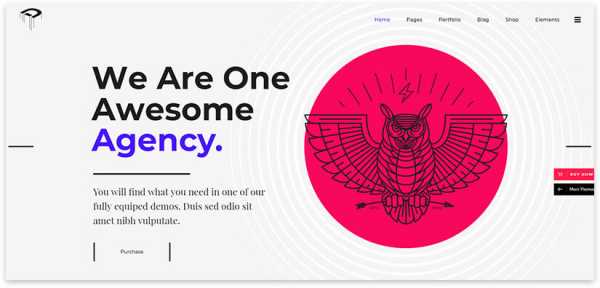
9. Neralbo — портфолио для агенства
Креативная тема в стиле Adaptive Portrolio. Интересные демо, каждый из которых совершенно индивидуален и не похож на другой. Можно выбрать любую заготовку, адаптировать под собственные нужды. Все вариации хорошо смотрятся на мобильных гаджетах. Удобно использовать в роли интернет магазина, а также вести блог. Есть возможность подключения функции баннеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для сайта агенства, веб-студии, фрилансера » Смотреть

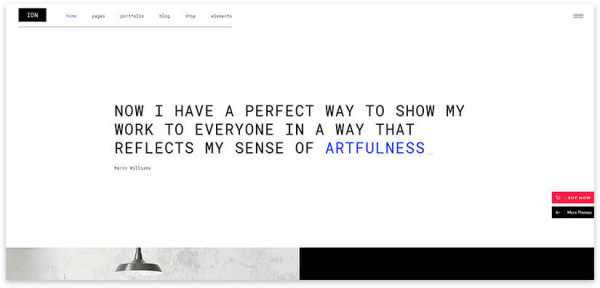
10. Ion — минималистичный стиль
Лаконичный монохромный вариант будет хорошо смотреться на визитке или landing page дизайнера, креативной студии. Простое оформление позволяет показать «лицом» собственные работы. Дополнительно стоит обратить внимание на:
- множество опций типографики;
- визуальный редактор;
- редактор слайдеров;
- виджеты соцсетей.
Удобная WordPress theme, которая пригодится художникам, фотографам, специалистам по рекламе и т.д. Больше минималисчитных вариантов смотрите здесь.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

11. Bolge
«Пусть ваше портфолио засияет!» — гласит слоган авторов темплейта. Это действительно привлекательный, стильный, актуальный в 2019 вариант landing page с широкими параметрами демонстрации своих работ. Адаптивность включена вместе с онлайн-настройками — можно менять дизайн, при этом, результат будет оставаться симпатичным и хорошо отображаться на мобильных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

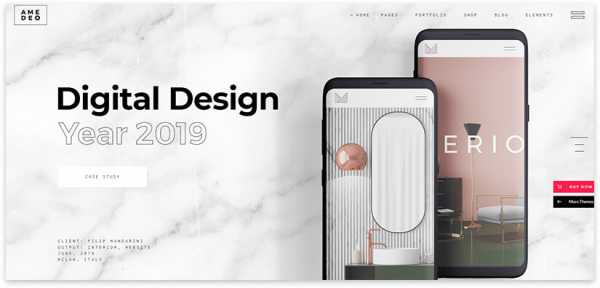
12. Amedeo
Красивое оформление классического лендинга остается достаточно простым и универсальным, чтобы использовать разработку для какой угодно тематики. Комплект включает:
- установку одним кликом;
- визуальные настройки с помощью плагина-редактора;
- опции расширенных контактных форм;
- широкие возможности «сетки» и перемещения блоков.
Универсальная WordPress theme под размещение любых работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

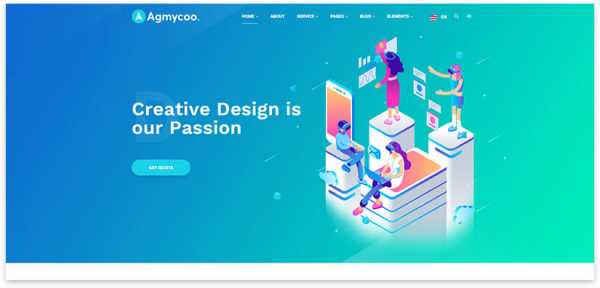
13. Agmycoo — трендовый дизайн
Яркий приятный шаблон сайта с мультифункционалом. Включает:
- 20 хоумпейдж — абсолютно готовы к работе, их можно просто загрузить на свой сервер и поставить собственную графику и тексты;
- 105 дополнительных страниц — от форм заявок до 404;
- 350 блоков в разной стилистике.
На базе разработки можно сделать интернет магазин благодаря популярному плагину WooCommerce и дополнительным настройкам WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

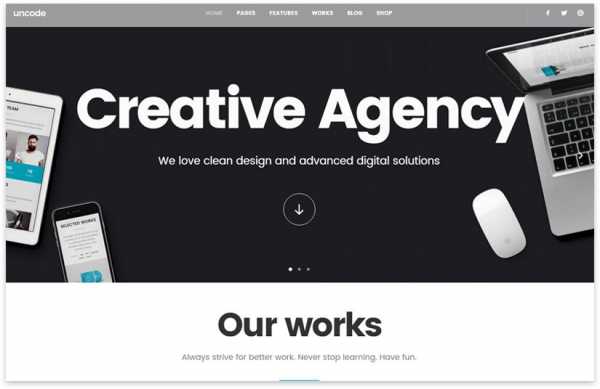
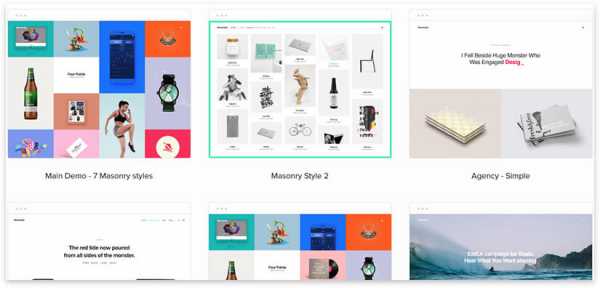
14. Uncode
Это продуманный до мелочей многоцелевой шаблон, который подойдет творческому контингенту, гибкий и отличается хорошей производительностью. Его современный профессиональный дизайн подойдет агентству, интернет-журналу, корпоративному сайту и даже интернет-магазину.
Он имеет множество опций, Google Maps, красивое меню, здесь можно выбирать любой цвет, загружено огромное количество шрифтов, замечательная анимация, но главное, что он очень легко настраивается. Кнопки социальных сетей, а также функция чата, работающая как отдельный плагин, добавляют удобства этому шаблону.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

15. H-Code
Создание портфолио на WordPress станет легким, если ваш выбор падет на этот оригинальный, уникальный и совершенный дизайн. Его возможности настройки производятся с помощью визуального редактора Composer. Его легко импортировать и настроить. Он светлый, свежий и творческий, подойдет любому пользователю, который хочет произвести впечатление.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 темплейтов для сайта психолога, коуча, инфобизнесмена » Смотреть

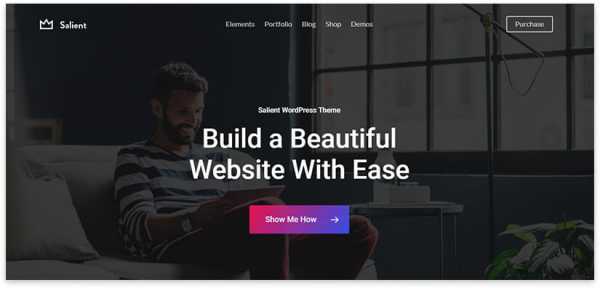
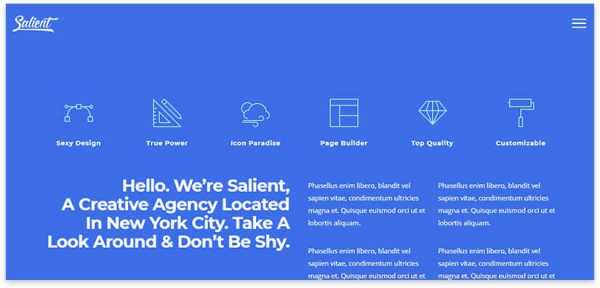
16. Salient
Адаптивная WordPress тема со специальной версией Visual Composer. Эксклюзивная опция шаблона — организация контента в вертикальные слайды. Для быстрой сборки сайта можно взять наиболее подходящие из 200 готовых структурных блоков. Salient предлагает 9 стилей раскладки для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

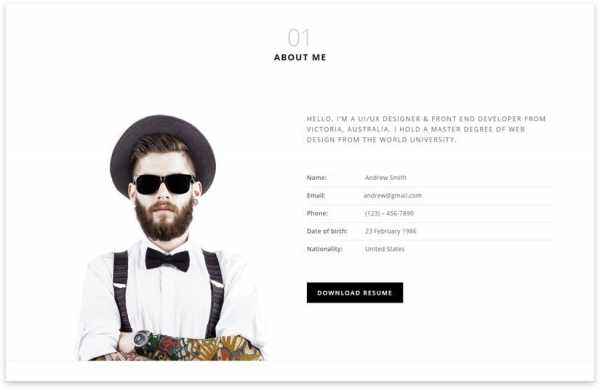
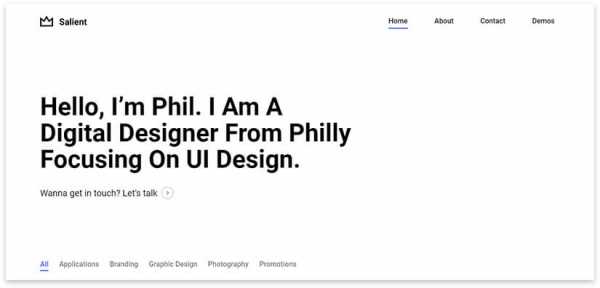
17. Демо: Графический дизайнер
В оформлении использован минималистский подход — белый фон, контрастный шрифт. При скроллинге из-под основного контента появляется темный футер. На главную страницу выведена Masonry фотогалерея с hover эффектами на фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

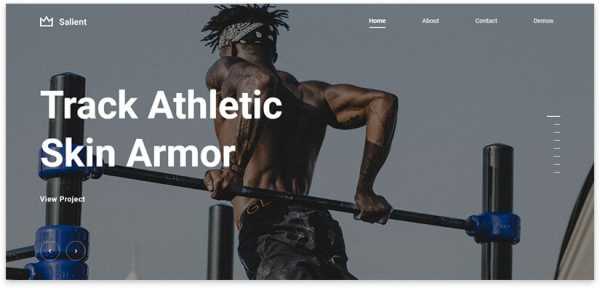
18. Демо: Портфолио-слайдер
Оригинальное демо с темной цветовой схемой и белым шрифтом. Главная страница выполнена в виде вертикального слайдера высотой в 1 экран. При пролистывании активный слайд уменьшается, появляется новый слайд, который затем заполняет весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

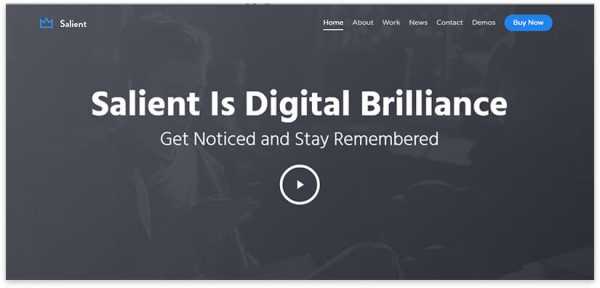
19. Демо: Маркетинговое агентство
Шаблон сайта портфолио для дизайн студии / маркетингового агентства. Главная страница демо напоминает лендинг: описание преимуществ, слайдер отзывов, кнопки с призывом к действию. Первый экран занимает темно-серый блок со ссылкой на вплывающее видео.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

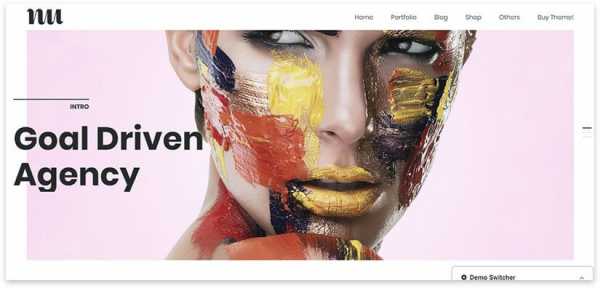
20. Демо: Креативное агентство
Демо сайт для портфолио творческой студии состоит из красочных секций. Первая секция во весь экран использует видео фон, при скроллинге блок переворачивается как грань куба, и его место занимает новая секция.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

21. Adios Portfolio
Изысканный в дизайне и технологически мощный WordPress шаблон, заточенный под портфолио и блоги. Доступный формат оформления примеров работ: 1, 3, 4 столбца и Masonry. Тема протестирована на производительность, адаптивна и seo оптимизирована. В комплекте идут 9 демо уровня Премиум.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

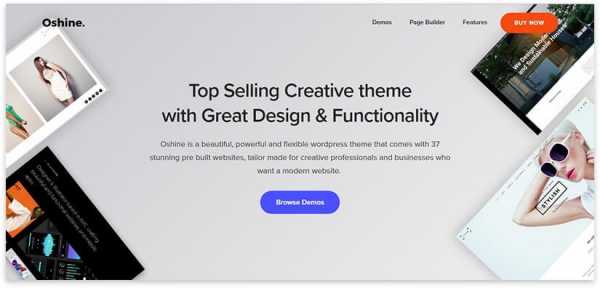
22. Oshine
Многоцелевая тема с неограниченным числом «сеток» для галереи, одна из 10 лучших креативных тем Вордпресс. Oshine позволяет ускорить процесс создания сайта с помощью многочисленных модулей и пакетных операций, быстрого копирования стилей и перетаскивания элементов. Для сборки страниц используется конструктор Tatsu.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

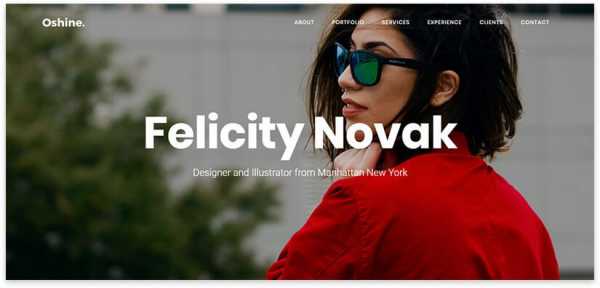
23. Демо: Фриланс дизайнер
Визитка дизайнера сайтов и мобильных приложений, подойдет под landing page. Галерея работ на главной имеет несколько вкладок по категориям, превью фото идут в 3 столбца, что позволяет компактно разместить множество примеров работ. Стоит отметить меняющее цвет и залипающее при скроллинге меню, яркий мега футер с формой заказа.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

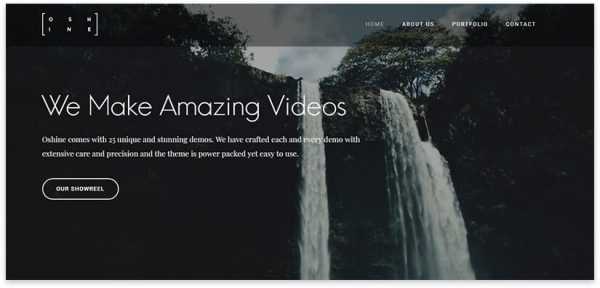
24. Демо: Видеоператор
Лаконичный сайт портфолио для частного видеографа или студии видеосъемки. Первое, что видит посетитель при загрузке сайта — высокий блок с фоном из видео. На страницах демо присутствуют секции с видео на весь экран или в формате картинок-превью с lightbox ссылкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

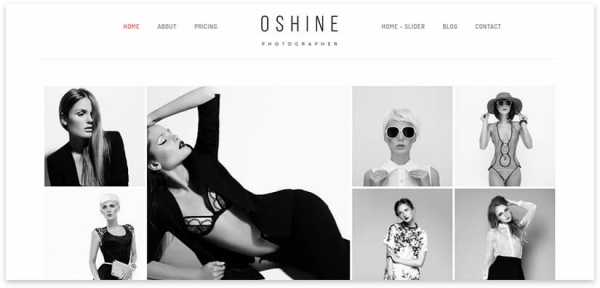
25. Демо: Фотограф / фотостудия
Стильное портфолио фотостудии или частного фотографа. На белом фоне главной страницы размещена галерея фотографий с сеткой Masonry. Изначально черно-белые фото становятся цветными при наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ вариантов для портфолио фотографа 2019

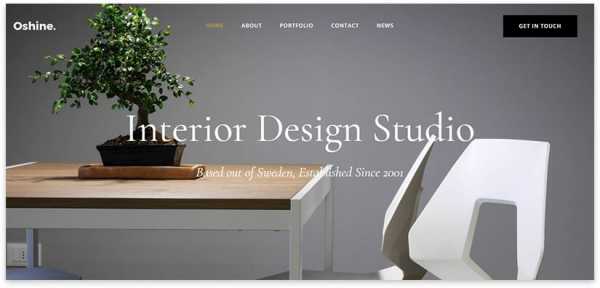
26. Демо: Студия дизайна интерьера
Сайт со светлой цветовой схемой и анимацией при скроллинге. Примерам работ посвящен целый раздел: в общем списке заглавные фото идут в 2 столбца, при переходе по их ссылкам пользователь попадает в раздел проекта со слайдером из всех фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта дизайна интерьера

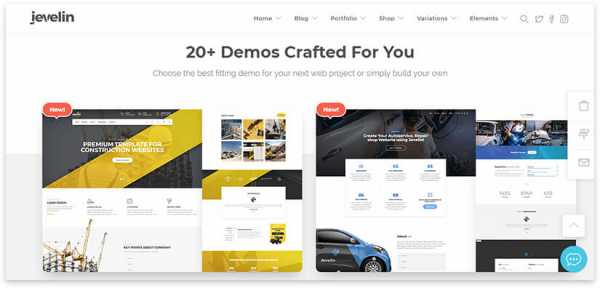
27. Jevelin
Премиальный многофункциональный WordPress шаблон с drag-and-drop конструктором Unyson для бизнес, фриланс и персональных сайтов. В теме 10 готовых вариантов оформления портфолио. Плагин Slider Revolution позволяет организовать демонстрацию примеров работ в форме слайдера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

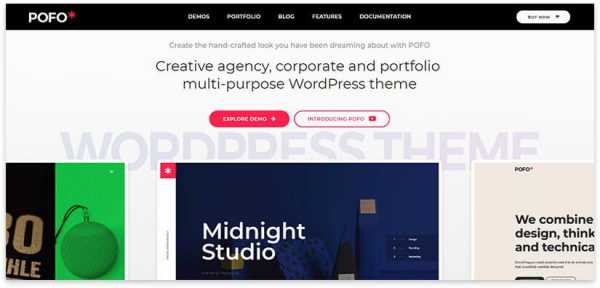
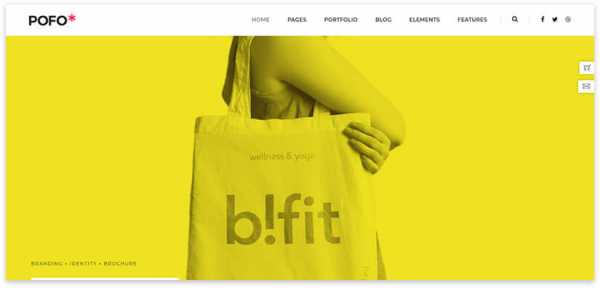
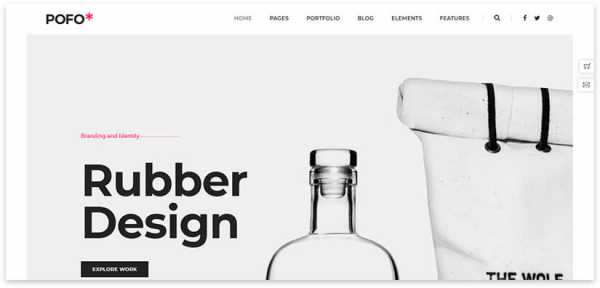
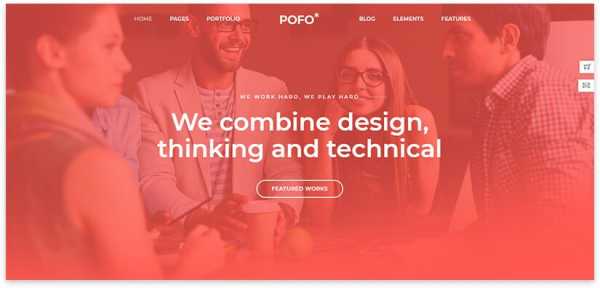
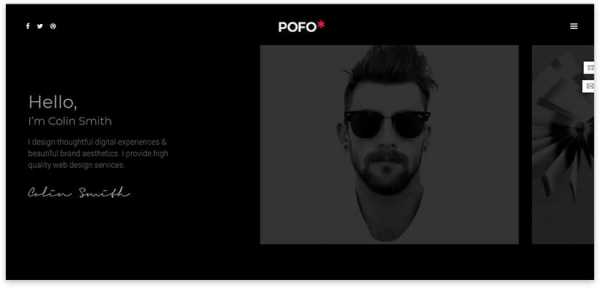
28. Pofo
Креативная адаптивная тема для портфолио и блогов, использующая Visua Composer. Формату портфолио Pofo посвятил несколько оригинальных демо. Они имеют трендовый дизайн и гарантируют потрясающий UX. Для оформления страниц можно применить параллакс и видео фоны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

29. Демо: Parallax портфолио
Стартовая страница демо позволяет разместить несколько важных примеров работ в объемных секциях с параллакс. Сайт использует простые хедер и футер с белым фоном и серым шрифтом. Для портфолио используются: стандартная сетка, Masonry, Metro.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

30. Демо: Брендинговое агентство
Яркое лаконичное демо со светлым фоном и темным футером. В верхней части страницы размещен объемный слайдер для информационных баннеров. При прокрутке элементы новых секций загружаются с эффектом анимации. Для раздела портфолио можно выбрать формат во всю ширину или с полями по бокам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

31. Демо: Креативное агентство
Сайт с красочным дизайном для компании, связанной с креативом. Стартовая страница вместила: баннер с девизом компании, галерею избранных работ, блоки с показателями достижений, логотипы клиентов, форму заказа обратной связи. При скроллинге фон блоков меняет цвет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

32. Демо: Портфолио карусель
Главная страница демо сделана в виде горизонтального слайдера с вертикально-ориентированными слайдами. На каждом из них указано название серии работ и установлена ссылка на раздел с полной галереей. Меню, вызываемое иконкой-бургером, разворачивается на весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

33. Демо: Фрилансер
Невероятно крутое портфолио для фриланс дизайнера. Высота главной страницы — всего 1 экран, при прокрутке ее контент движется горизонтально. Слева размещено резюме фрилансера, справа — слайды, презентующие категории услуг. Черно-белые картинки становятся цветными при получении фокуса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

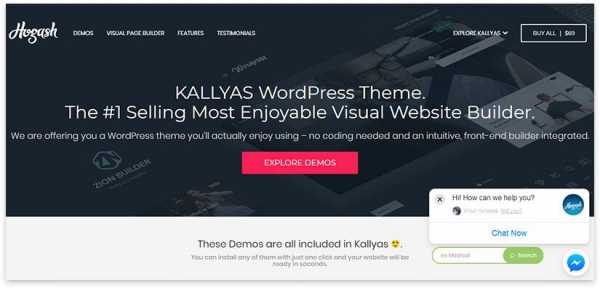
34. Kallyas
Креативная многофункциональная eCommerce тема, применяющая Visual Composer. В шаблоне предусмотрено несколько вариантов портфолио для бизнес проектов. Каждый вариант очень легко персонализировать для демонстрации посетителям полного спектра своих работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

35. Демо: Digital агентство
Красочное демо, дизайн которого построен на использовании белого, синего, голубого и мятного цветов. Баннер и контент украшают яркие графические элементы, начинающие «плавать» при движении курсора по соответствующему блоку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

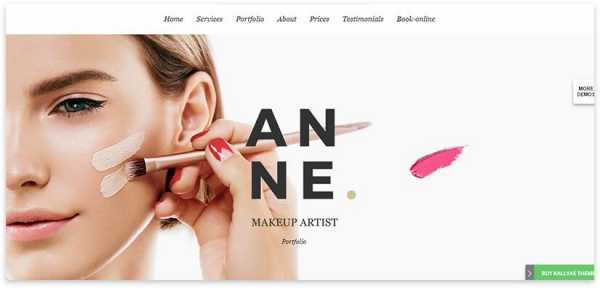
36. Демо: Визажист
Профессиональный сайт портфолио визажиста с parallax и анимацией. Главная страница демо вместила в себя все, что может потребоваться продающему сайту в 2019 году: самопрезентация, цепляющее описание услуг, примеры работ, прайс, отзывы, интерактивная контактная форма.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25+ шаблонов на тему бьюти

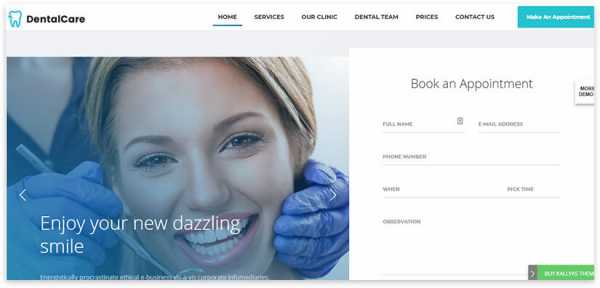
37. Демо: Стоматолог
Оформление страниц в бело-голубых тонах доверительно действует на пользователей. В верхней части сайта расположена форма для бронирования времени посещения. Описание услуг сопровождается тематическими иконками. Есть блоки для анкет специалистов клиники и отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта стоматологии » Смотреть

38. BeTheme
Универсальный шаблон с адаптивной html версткой, совместимый с Visual Composer и Muffin Builder. Генератор раскладок помогает добиться эксклюзивного оформления портфолио. С темой возможно создание видео- и параллакс фонов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

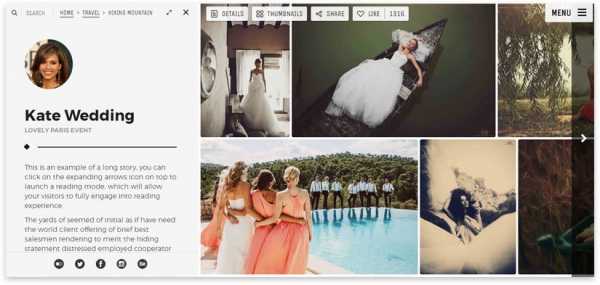
39. Демо: Свадебный видеограф
Портфолио для свадебного фотографа/видеографа. Фоном объемного верхнего баннера установлено превью видео с ссылкой на полную версию, открывающую lightbox блок. Под баннером в 2 столбца идут похожие блоки из последних видео работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 35 шаблонов свадебной тематики » Смотреть

40. Демо: Художник
Демо визитка профессионального художника, базовые цвета дизайна — белый и песочный. Секции страниц применяют шахматный порядок размещения картинок и текста. Часть работ из раздела «Портфолио» выведена на главную.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

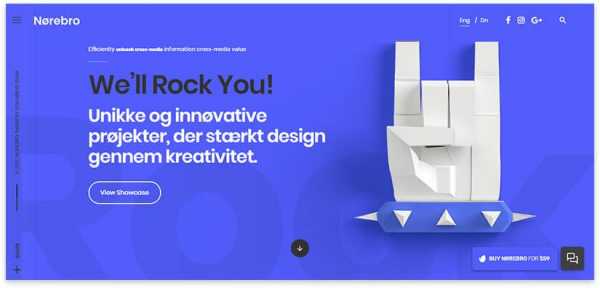
41. Norebro
Универсальный Вордпресс шаблон креативной направленности, работающий с Visual Composer. В тему включены впечатляющие секции для портфолио. Слайдеры, созданные с помощью Revolution Slider, станут эффектной витриной для примеров работ иллюстратора, веб разработчика. Еще 30 вариантов для создания сайта в 2019 году.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

42. Демо: Дизайнер интерьера
Портфолио в виде стильного горизонтального слайдера по ширине и высоте экрана. На слайдах размещена краткая информация о проекте и ссылка на остальные работы серии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

43. Демо: Творческая студия
Готовый сайт в сине-белой гамме подойдет для студии, занимающейся дизайном или рекламной печатью. В демо предусмотрена эффектная портфолио галерея для демонстрации работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

44. WerkStatt
WordPress шаблон для создания креативных, визуально привлекательных портфолио. Drag&Drop функционал предоставлен плагином Visual Composer. Тема позволяет добавлять аудио эффекты для анимации, при кликах и наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

45. Демо: Дизайн студия
Стартовая страница демо — fade-in слайдер из ярких полноэкранных баннеров. Клик по каждому из них переносит на внутреннюю страницу портфолио с формой комментирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

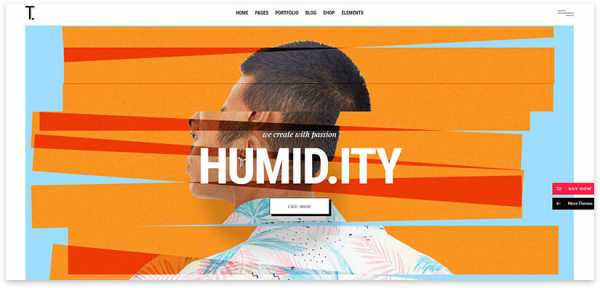
46. Демо: Glitch эффект
Работы портфолио на главной представлены в вертикальном полноэкранном слайдере. Каждый слайд использует Glitch эффект. Внутренние страницы активно применяют параллакс и анимированную подгрузку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Ремонт компьютеров и телефонов » 15 тем

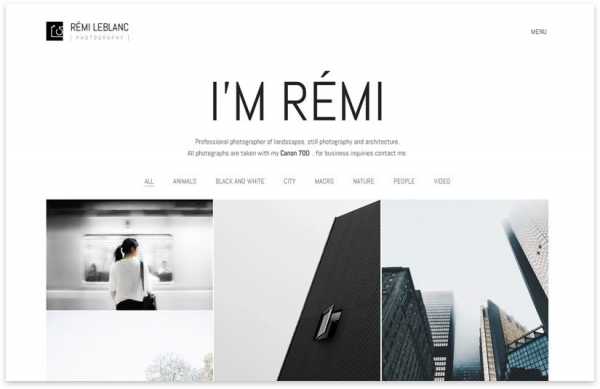
47. Kalium
Шаблон Kalium оформлен в стиле минимализм, он подходит для демонстрации портфолио дизайнера, архитектора, работ профессионального фотографа или агентства. Этот макет легко изменить, буквально перетаскивая мышью нужные блоки. Он хорошо организован, красив визуально и многофункционален.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

48. Moon
Самая лучшая тема WordPress для создания портфолио фотографа
Красивый дизайн в лунной тематике – хороший вариант для творческих блоггеров. Он идеально подходит для всего, что связано с фото или творчеством. К его преимуществам относятся:
- Поддержка нескольких почтовых форматов,
- Самая функциональная оптимизация фотографий,
- Возможность размещения загружаемых галерей,
- Пять навигационных макетов меню,
- Великолепная анимация загрузки,
- Настраиваемые цвета и многое другое.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

49. TheGem
TheGem идеально подходит для презентационных сайтов, он тщательно разработан для различных творческих целей. Имеет гибкие настройки и удобный интерфейс, его продуманные элементы дизайна, стилей помогают в оформлении впечатляющего веб-сайта, который можно сознать буквально в течение нескольких минут. Отличается высокой производительностью при хорошей функциональности.
Его преимущества: более чем 40 уникальных концепций по дизайну, 150 потрясающих демо-страниц, 8 настроек навигации в более чем 20 стилях и т.д. Это хороший шаблон для корпоративных сайтов. TheGem был разработан для высокопроизводительных современных устройств, включая ноутбуки, настольные компьютеры, смартфоны и планшеты, и полностью оптимизирован под любую операционную систему.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

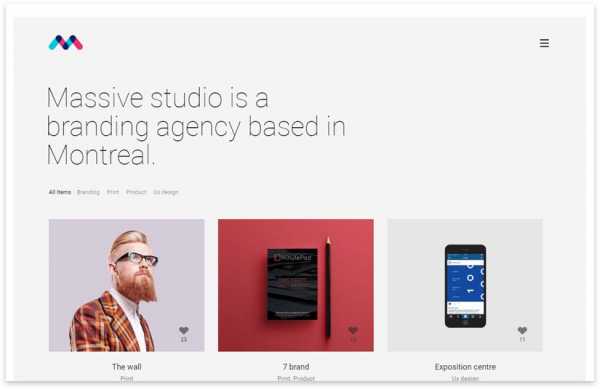
50. Massive Dynamic
На WordPress это один из самых популярных шаблонов. В нем задействованы последние технологии, приятный интерфейс, красивые графические тенденции в дизайне, этот шаблон позволяет выбирать стили.
Преимущества:
- Безупречная навигация,
- 15 пользовательских стилей дизайна, режим слайдов,
- 5 почтовых форматов ( в том числе видео и аудио),
- совместимость с последними версиями популярных браузеров (Chrome, Firefox, Safari, и т.д.)
- 8 пользовательских виджетов от Instagram до подписки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

51. Alpha
Уникальный шаблон WordPress для сайта-портфолио – это Альфа. Слайдер, плавная анимация и быстрая загрузка, отлично интегрируется с любой операционной системой, отлично выглядит на любом компьютере или мобильном устройстве, невероятно прост в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

52. Story
Отзывчивый шаблон, с творческим стилем блога, интерактивными контактными картами, яркой анимацией, оптимизированный под сенсорную прокрутку, современные технологии (CSS и HTML5), а также поддерживающий многоязычный формат.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

53. Lobo
Изюминка этого макета в двух различных меню с подменю на выбор. Этот креативный формат подойдет для портфолио фрилансеров, графических дизайнеров, иллюстраторов, фотографов. Он помогает продемонстрировать свои работы в лучшем виде, очень удобен в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 100 вариантов для сайта визитки
Если у вас есть на примете еще крутые темы для портфолио, то делитесь в комментариях.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.

ichigarev.ru
13 Тем WordPress для создания портфолио дизайнера / WordPress шаблоны / Постовой

В статье представлены 13 бесплатных тем WordPress, которые помогут создать портфолио для любого вида дизайнеров.
Дизайнеры — креативные, творческие люди, которые занимаются дизайном интерьеров, обуви, одежды, веб-дизайном, графическим дизайном и другими направлениями. Чтобы заявить о себе и своих работах им нужно создать свое портфолио.
Портфолио для дизайнера — это, своего рода, визитная карточка. С помощью шаблонов WordPress можно разбить свои работы на категории, к примеру: дизайн логотипа, дизайн интерьера, ландшафтный дизайн и т.п. Также создать галерею работ, написать несколько слов о себе, оставить контактную информацию, добавить отзывы клиентов и, в целом, получить интересное портфолио, которое будет не стыдно показать заказчику.
Смотрите также:
35+ Бесплатных Тем WordPress для создания портфолио
20 HTML шаблонов для создания портфолио фотографа
30 WordPress шаблонов портфолио фотографа
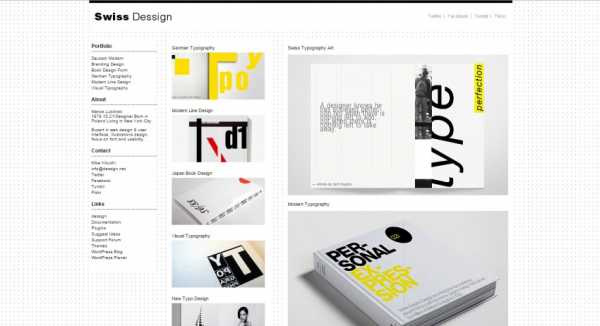
Swiss Theme
Современная и простая тема в светлых тонах. Особенности шаблона: валидный код XHTML+CSS, совместимость с WordPress 3.3+, SEO оптимизирован и др. Распространяется с лицензией Dessign, LLC — Founded in 2010
Portfolio
Бесплатный шаблон WordPress с ярким оформлением. Отлично подойдет для создания портфолио графического дизайнера. Включает настройку цветов, шрифтов и имеет слайд-панель навигации.
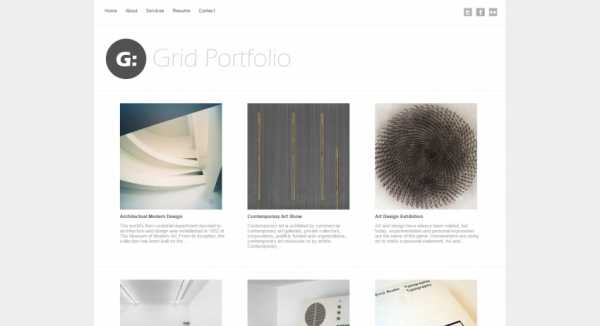
Grid Portfolio
Бесплатный шаблон в светлых тонах с верхним меню и галереей, выполненной в современном стиле минимализм. Содержит также платную версию. Распространяется с лицензией Dessign, LLC — Founded in 2010.
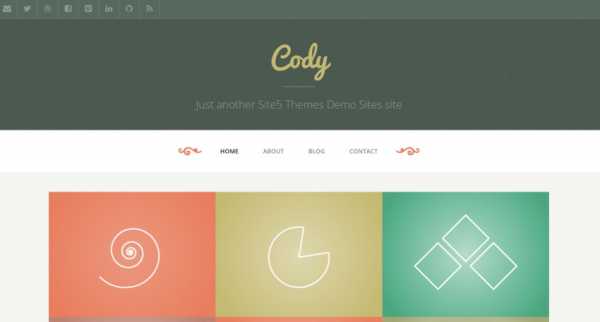
Cody
Бесплатный шаблон WordPress в стиле Flat, который можно использовать для создания портфолио дизайнера, личного сайта и блога. Легко настраивается и содержит кнопки соц. сетей, логотипы. поддержку Google Fonts и другие особенности.
Doke Doke
Адаптивная тема Doke Doke оформлена в нейтральных тонах. Хорошо подойдет для презентации ваших работ. Содержит удобное верхнее меню, галерею, блог.
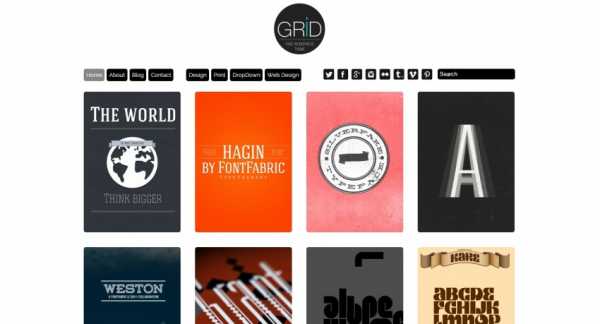
Grid Theme
Стильная тема с симпатичным меню, галереей, блогом. Имеет также платную версию с расширенным функционалом. Распространяется с лицензией Dessign, LLC — Founded in 2010.
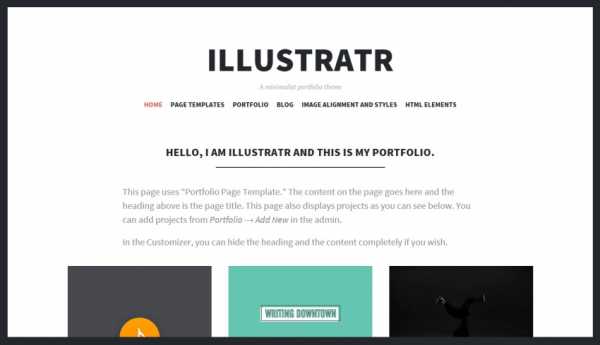
Illustratr
Бесплатная адаптивная тема WordPress для создания портфолио графического дизайнера. Шаблон позволяет легко и гибко настроить вид вашей галереи и сайта в целом.
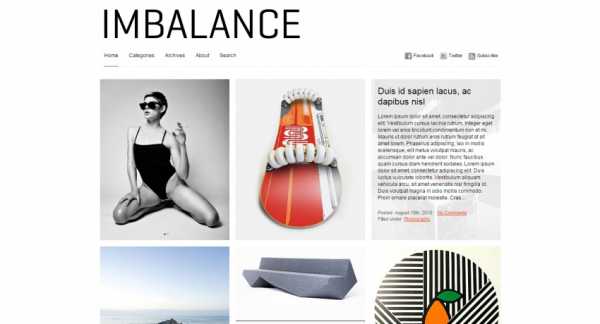
Imbalance Theme
Бесплатный шаблон в стиле минимал. Содержит простое настраиваемое меню с категориями и интересную галерею с описаниями внутри изображения, которое будет доступно при наведении мыши. Отлично подойдет для создания портфолио дизайнера.
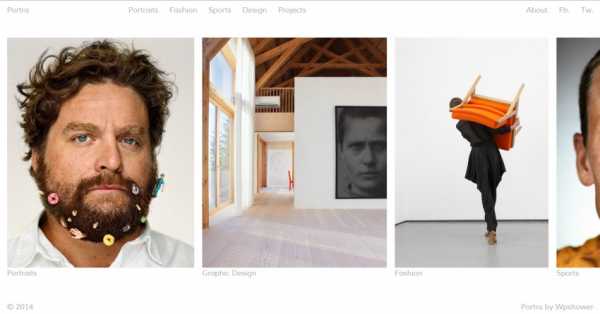
Portra
Бесплатный шаблон в светлом стиле. Особенности: горизонтальная прокрутка, адаптивный дизайн, простое оформление, меню располагается сверху. Портфолио будет отлично выглядеть с этой темой.
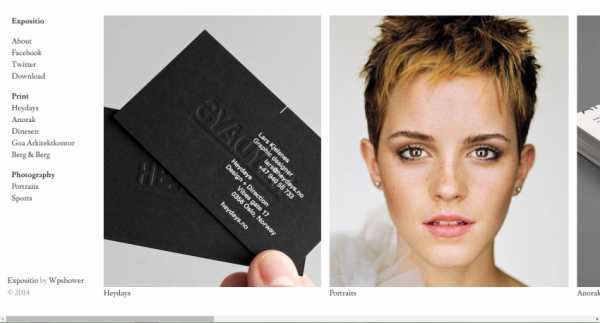
Expositio
Бесплатная тема с горизонтальной прокруткой. Такое портфолио смотрится очень красиво и интересно. В отличии от предыдущей темы, тут меню располагается слева.
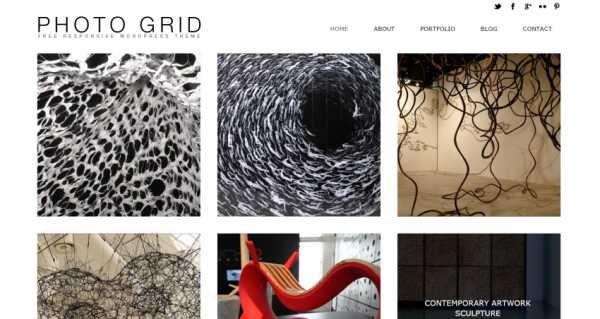
PHOTO GRID
Бесплатная адаптивная тема WordPress. Сделана качественно и просто. Подойдет для любителей и профессиональных дизайнеров, фотографов. Распространяется с лицензией Dessign, LLC — Founded in 2010.
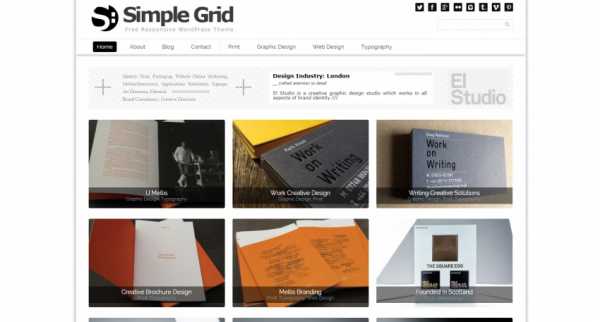
Simple Grid
Бесплатный шаблон в светлых тонах. Особенности Simple Grid: современный стиль, простое меню, описание под каждым изображением, хорошо оптимизирован и быстро загружается. Также имеет премиум версию и распространяется с лицензией Dessign, LLC — Founded in 2010.
postovoy.net
Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных дизайнов-портфолио в современном стиле 2018.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы

Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
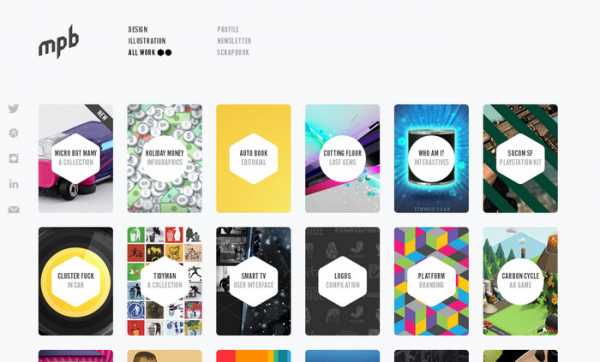
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора

Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика

В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
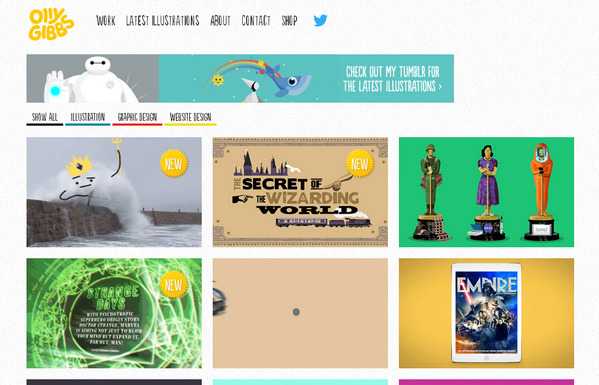
04. Olly Gibbs

Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап

Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда

Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности

Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. Создав зеленый мирок (атмосферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
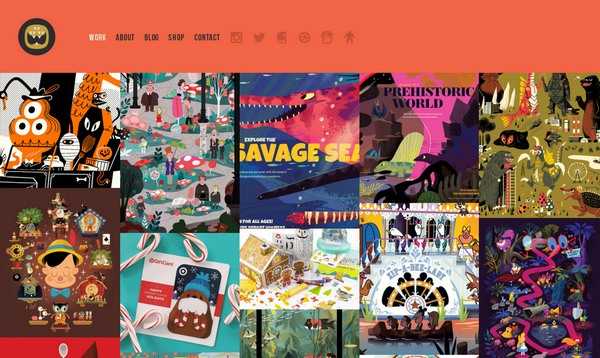
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого

Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
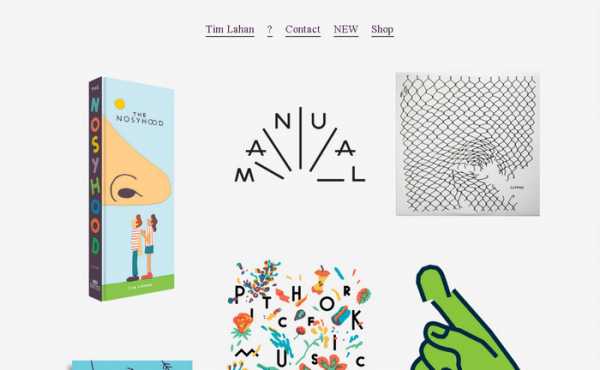
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера

Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии

Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
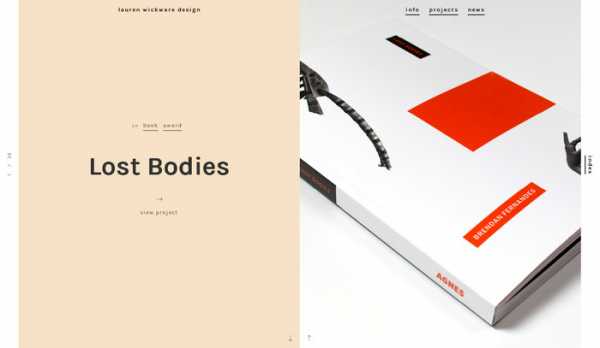
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций

Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
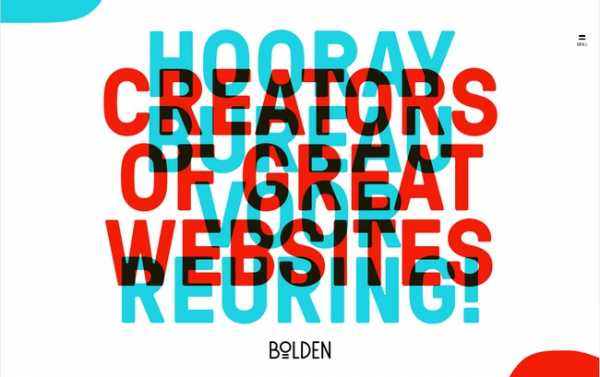
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек

Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
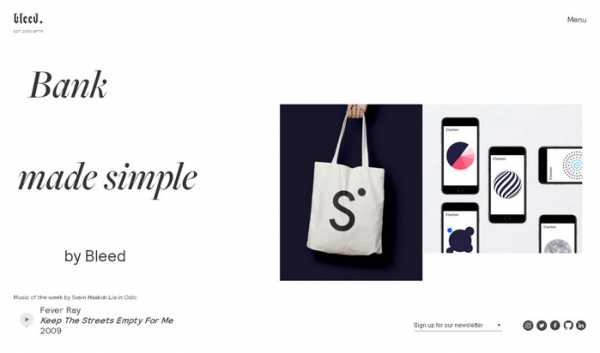
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей

Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита

Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера

Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники

Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
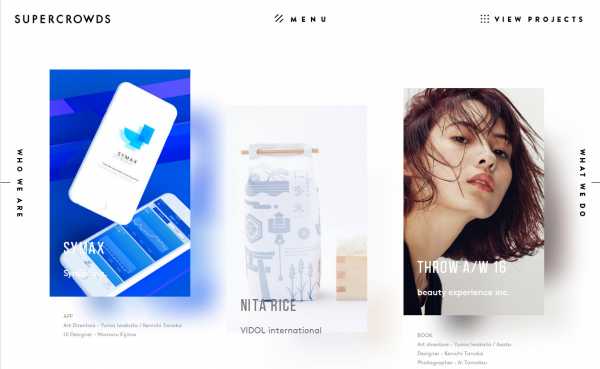
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио

Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа

Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну

Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну

Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
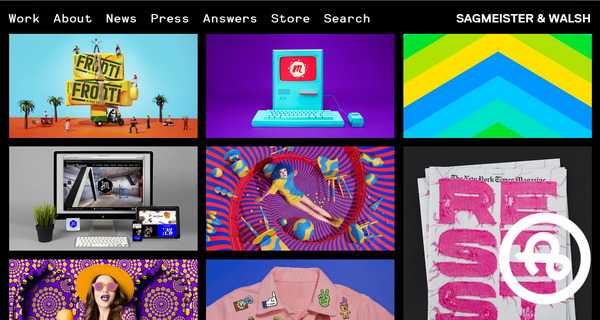
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями

Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…

Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
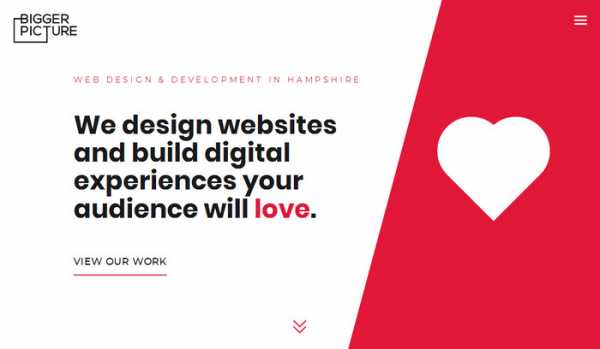
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном

Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе

Современный яркий стиль проявляется в чистом дизайне и эффектном применении интерактива, анимации, графики, элементов геометрии и нестандартной разметки страниц.
26. Uniel
Креативный сайт-портфолио японской студии дизайна

Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами

Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства

Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона

Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям

Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
seo-design.net
примеры. Как оформить портфолио дизайнера? :: BusinessMan.ru
Профессия дизайнера в настоящее время считается довольно популярной. Это действительно так, специалисты в этой области очень востребованы на рынке труда. Самих дизайнеров также очень много, учебные заведения уже давно открыли направление подготовки таких специалистов. Однако большое количество дизайнеров – это те, кто самостоятельно освоил все необходимые инструменты работы благодаря имеющейся на сегодняшней день информации. Она находится как в продаже, так и в свободном доступе. Конечно же, для любого специалиста, особенно начинающего, одним из самых важных моментов является создание портфолио дизайнера.
Немного о профессии
Дизайнеры – это очень многогранные специалисты, они требуются во многих областях. В каждой области имеются свои специфические особенности, которые обязательно нужно учитывать. Именно поэтому в профессии дизайнера очень важна специализация. Здесь это не просто слово, поскольку, например, дизайн интерьера очень сильно отличается от дизайна костюма. Можно сказать, что это абсолютно разные направления. Конечно, это не совсем так, поскольку всех дизайнеров объединяют общие базовые знания, такие как теория цвета, знание основ композиции и т. д.

Какие бывают специализации?
Направлений дизайна действительно много. Стоит отметить наиболее известные и востребованные специализации.
Это одно из популярных направлений дизайна. Основной его задачей является разработка решений по художественному оформлению интерьеров, помещений, идей по световому оформлению и многое другое.
- Графический дизайн
Графический дизайн по праву можно признать самым востребованным направлением на сегодняшний день. К нему относятся полиграфия, брендинг, веб-дизайн, словом, все, что создается с помощью графических программ.
- Промышленный дизайн
Также является важной областью. Здесь можно выделить дизайн бытовой техники, мебели, автомобилей и других товаров. Особенно интересно, что существует даже дизайн механизмов. Он позволяет сочетать необыкновенную точность и красоту.
- Ландшафтный дизайн
Специалисты этого направления занимаются оформлением и благоустройством различных участков и территорий. Основные их занятия – создание искусственных и естественных ландшафтов, в некоторых случаях даже их реставрация, озеленение окружающей среды, флористика.
Немного о портфолио дизайнера
Чтобы найти постоянную работу или просто взаимодействовать с заказчиком, дизайнер обязан предоставить свои работы. Конечно же, они должны быть оформлены таким способом, который позволит заинтересовать работодателя и подтолкнуть его к выбору именно этого исполнителя. Задача действительно не из легких, но существует множество образцов портфолио дизайнера. Примеры можно легко найти в специальной литературе, также стоит попросить совета у более опытных коллег.
Если вернуться к самому термину, «портфолио» обозначает подборку образцов работ, которая за короткий срок позволяет ознакомиться с возможностями и стилистикой творческой деятельности специалиста.

Как правильно подойти к этому вопросу?
Позаботиться о подборе работ лучше заранее. Как только дизайнер начинает свою деятельность, он должен тщательно анализировать все свои работы на предмет того, стоит ли показывать их заказчикам в дальнейшем. Однозначного ответа на вопрос, как оформить портфолио дизайнера, не существует. Здесь каждый должен ориентироваться на собственные возможности и уровень профессиональной подготовки.

Что можно включить в портфолио?
Естественно, это должны быть лучшие работы дизайнера. Самое важное – правильно организовать их. Все работы должны быть разделены на категории: векторная графика, наброски, иконки и т. д. Можно также разработать сортировку по типам работ, например, расположить отдельно визитки, рекламные листовки, логотипы, брошюры, плакаты и другие материалы. К каждой работе желательно сделать небольшое описание и отметить, когда была сделана работа, для кого, какому проекту посвящена, какова цель ее выполнения, сколько на нее было затрачено времени. При таком подходе довольно быстро можно собрать полноценное портфолио дизайнера. Образец оформления всегда можно попросить у более опытных коллег, однако лучше будет разработать свою методику. Ведь индивидуальный творческий подход заметен не только в самих работах, но и в их организации. Чтобы выработать свой метод, стоит посмотреть лучшие портфолио дизайнеров, особенно известных.

Оформление портфолио дизайнера: какой способ выбрать?
Существует несколько путей оформления портфолио. Конечно, работодателю будет гораздо удобнее просматривать работы потенциального сотрудника в электронном виде. К тому же современные технологии позволяют реализовать свои задумки по поводу того, как сделать портфолио дизайнера необычно и оригинально. Многие до сих пор ориентируются на печатный вариант. Для дизайнера в сфере полиграфии такой способ тоже может быть неплохим, поскольку он может показать свои настоящие работы вживую. Например, предоставить работодателю визитки, буклеты, книги, которые специалист разработал.

Создать портфолио дизайнера в электронном виде возможно несколькими способами. Можно создать сайт, видеоролик, презентацию или просто сделать pdf-файл, который легко отправить по электронной почте.
Теперь стоит подробнее рассмотреть все достоинства и недостатки перечисленных методов.
Сайт с портфолио
Первое, на что нужно обратить внимание – не стоит пользоваться бесплатными сервисами для создания сайтов. Сайты, созданные таким способом, обычно заполнены огромным количеством рекламы. Также бесплатные средства обычно не позволяют создать полноценное оформление, которое не стыдно показать работодателям и заказчикам.
В этом случае лучше завести собственный блог с работами, он будет смотреться намного приятнее, чем недоработанный сайт со множеством различной рекламы.
Если вернуться к сайту, то при его разработке необходимо учесть все нюансы. Он должен быть удобен для пользователей. В первую очередь нужно тщательно продумать навигацию, чтобы работодатель сразу нашел нужную ему информацию.
Однозначно можно сказать, что большинство людей предпочитают вертикальный вариант размещения работ в портфолио, поскольку листать вниз намного привычнее для пользователя, чем листать в сторону. Также лучше не перегружать сайт, а тщательно отобрать работы и разместить не слишком большое их количество.

Итак, создавая свой сайт, можно получить полноценное и отлично оформленное портфолио дизайнера. Примеры таких сайтов, уже оформленные успешными коллегами, можно использовать как образец.
Портфолио в формате pdf
Это еще один очень удобный способ реализации. Однако при создании портфолио дизайнера таким образом надо иметь в виду несколько тонкостей.
В начале файла стоит написать небольшое приветствие, представиться и дать немного информации о себе (можно написать о профессиональных интересах, образовании, опыте работы и т. д.). Этот блок не нужно делать слишком большим, он должен кратко и точно отражать ключевую информацию. Не следует размещать на одной странице более 4 работ. Желательно, чтобы все они были одинакового размера. Все страницы портфолио должны быть оформлены в едином стиле. Как уже говорилось выше, не стоит делать файл слишком большим, поскольку работодателю будет сложно воспринять большое количество информации. На последней странице следует указать свои контактные данные и поблагодарить за внимание.
Портфолио в формате презентации
При разработке презентации можно руководствоваться общими правилами для оформления pdf-файла. Однако есть некоторые отличия: здесь для представления информации используются слайды, на них можно накладывать звуковое сопровождение. Пользоваться такой возможностью рекомендуется крайне редко, поскольку это может сильно повлиять на восприятие заказчиком работ дизайнера, и далеко не всегда в лучшую сторону.
Что еще стоит учесть?
Многие работодатели не останавливаются на просмотре работ, которые сделаны дизайнером для каких-либо коммерческих проектов. Иногда они хотят увидеть рисунки и наброски, которые человек делает для души.

В этом случае можно более точно оценить потенциал специалиста, его идеи и возможности на предмет их использования в будущих проектах.
businessman.ru
30+ оригинальных портфолио успешных веб-дизайнеров
Портфолио дизайнера — его визитная карточка, а также едва ли не основной способ найти клиентов. Заказчик, попадая на сайт-портфолио дизайнера, оценивает не только богатую коллекцию работ, но и сам сайт дизайнера. Особенно это касается веб-дизайнеров, ведь по сайта дизайнера будут судить о его работе и потенциалах. Именно поэтому веб-дизайнеру как никому другому стоит уделять особое внимание своему сайту-портфолио. Излишне говорить о том, что успешное портфолио успешного веб-дизайнера должно отличатся от других, иметь свою изюминку, демонстрировать личность автора и его творческий потенциал, быть оригинальным и заметным, стильным и в тоже время понятным. Что ж, сегодня мы предлагаем вам еще одну подборку портфолио зарубежных веб-дизайнеров для вашего вдохновения. Черпайте новые идеи, удивляйтесь и восхищайтесь, творите и удивляйте других. Знакомство с портфолио русских веб-дизайнеров нас еще ждет впереди.
Thibaud

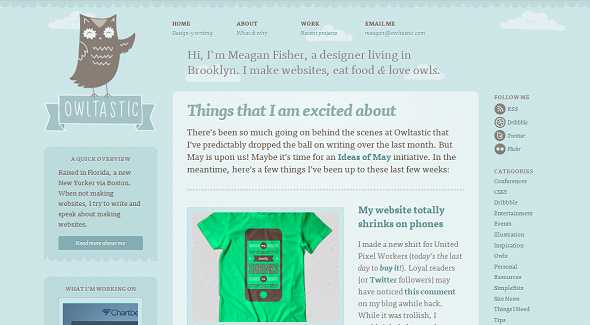
Meagan Fisher

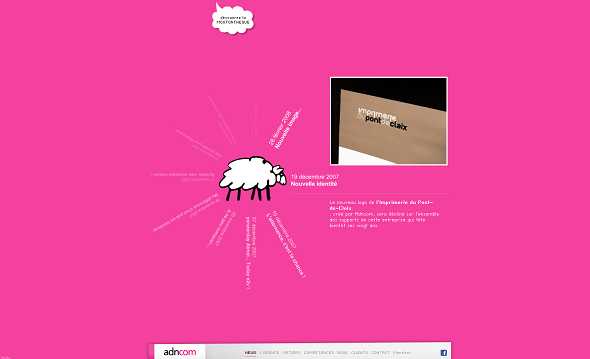
Adncom

Pojeta

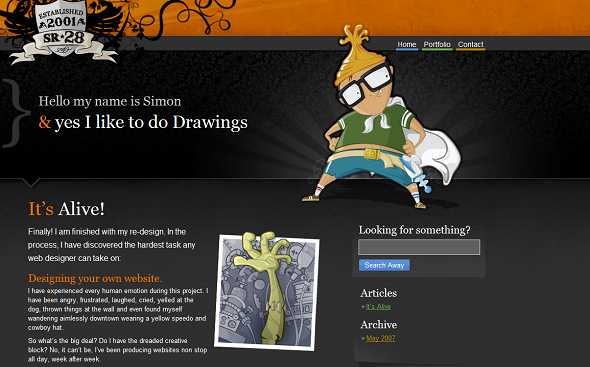
Sr28

Ik Ben Evout

Leihu

Justin bird

Branded07

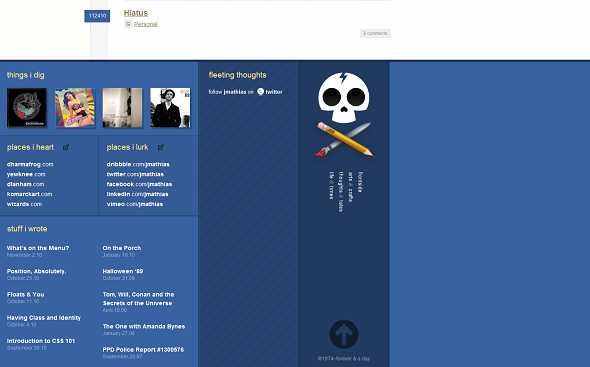
Forever heavy

Nick La

Hello karl

Third culture studios

Kineticshadows

Mediocore

Designer satelier

Оctwelve

By the pond

13creative

Pretty production

Edpeixoto

Giselejaquenod

Matthew Smith

Spoutcreative

Pliniocreative

Emiliano Rodriguez

Billy Bonkers

Mitch Designs

Jesse Willmon

Nisgia

Автор — Дежурка
Также вас могут заинтересовать:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
10 знаменитых дизайнерских портфолио, у которых есть чему поучится
Несмотря на свою знаменитость, эти дизайнеры продолжают наполнять свое онлайн портфолио, что явно вдохновляет зайти на их сайты и посмотреть.

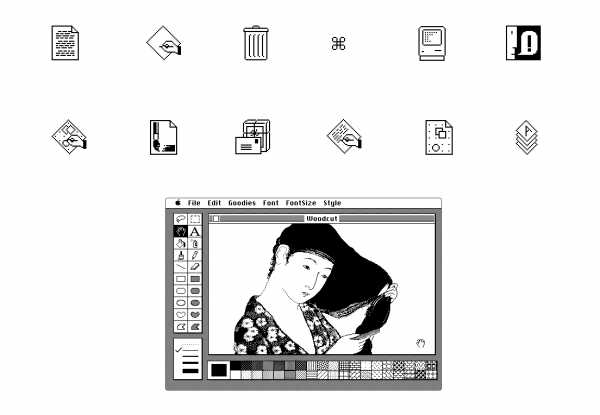
Иконки для Apple Macintosh
Даже если вы не слышали про Сьюзан, вы наверняка пользовались ее иконками на маке, а также она разработала шрифты Chicago, Monaco и Geneva. Разработала тысячи иконок для различных мировых брендов

Питер – английский арт-директор и графический дизайнер. Знаменит тем, что создавал обложки для альбомов музыкальных групп.
В арсенале его портфолио можно увидеть все обложки с 1978 по 2016 года. В 2010 он разработал дизайн формы английской сборной.

Один из первых дизайнеров, вдохновленный компьютерными технологиями. Обладатель золотой медали от Американского института графических искусств.

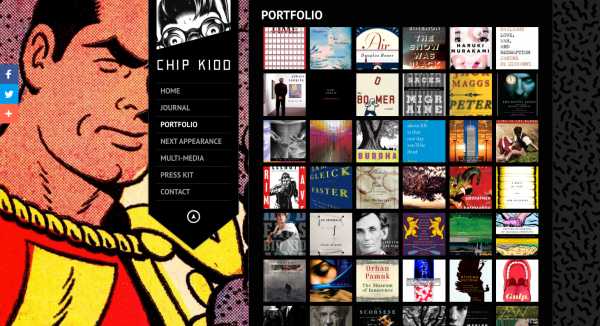
Графический дизайнер знаменит созданием обложек для книг. Издал первую книгу про графический дизайн для детей, его выступление на TED посмотрели более 1,3 млн раз

Награжденный иллюстратор, арт директор и дизайнер Кэйт Моросс знаменита своими энергичными загогулинами. С 2008 года она ярко оформляет клипы, обложки журналов, муралы и многое другое.

Джеймс дважды проводил выставку в Музее современного искусства, описывает себя как “дизайнер для смелых клиентов”. А еще для размещения портфолио он выбрал сайт Behance.

Ее называют “самым влиятельным работающим дизайнером”. Она работала с 200 мировыми брендами.

Этот английский дизайнер знаменит совместной работай с Radiohead. В 2002 выиграл Грэмми за лучшую альбомную обложку.

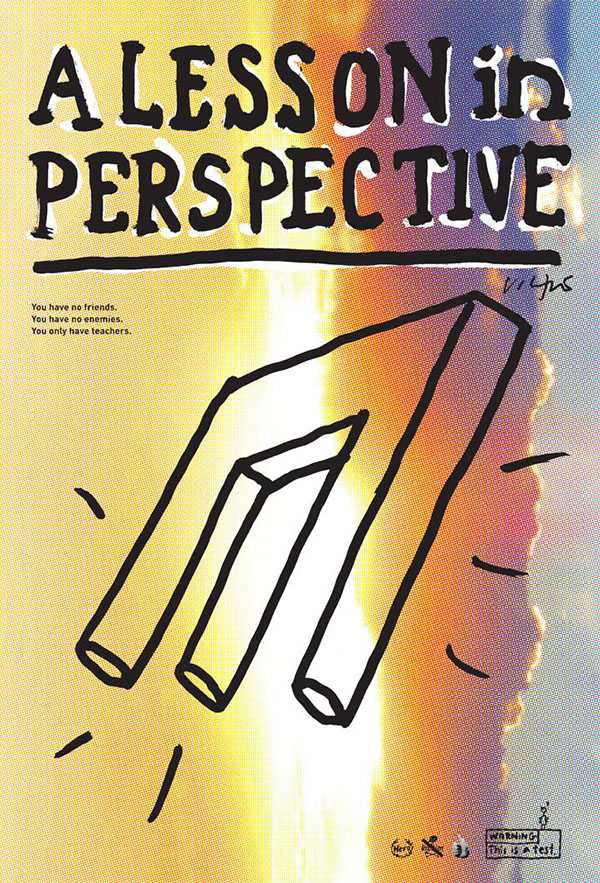
Джон создает красивые дудлы, работы в стиле файн-арт. Одна из веселых его работ – это создание пакета для рвоты в компании Виргин 🙂

Дизайнер, которая отлично работает с типографией и создает волшебные обложки для книг.
Больше вдохновения:
50 самых невероятных упаковок для шоколада
Вдохновение: идолы и шедевры предметного дизайна
Видео подборка: история современного искусства и дизайна
say-hi.me
8 портфолио графических дизайнеров, у которых есть чему поучиться
На какую бы аудиторию не был рассчитан ваш сайт, вы должны понимать, что время людей ограничено. Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Однако стоит понимать и чувствовать границу между безумием (в нашем случае это перебор с визуальными эффектами в ущерб собственно вашим работам) и хорошим сайтом. Вот вам 8 примеров портфолио-сайтов 2017 года, которые остаются одновременно визуально привлекательными и интересными по содержанию.

У Рафаэля за плечами целый багаж наград и опыта, проекты для Nike, Coca-Cola и других. Сейчас он работает в Wieden+Kennedy в Портланде. Не у многих получаются хорошие одностраничники, но Кфури справился на славу.

Дженнифер – дизайнер и иллюстратор из Бостона. Помимо всего прочего, она ещё учится в университете. Когда вы студент, у вас нет большого изобилия работ в портфолио, поэтому из имеющихся надо выжать максимум.

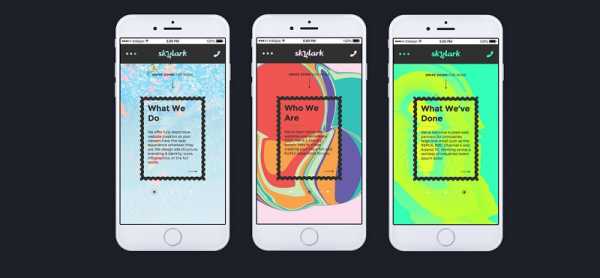
Графический дизайнер из Риги – специалист в различного рода веб-проектах. Вот и к своему портфолио он подошёл со всей душой.

Мэт Уэллер – независимый графический дизайнер из Великобритании, который успел поработать с BBC Radio 1, J Brand Jeans, BSkyB и Vodafone.

Ещё один графический дизайнер из Великобритании. Его портфолио с синеватым оттенком напоминает нам о старых фотографиях. Небольшой, но очень приятный на вид сайт.

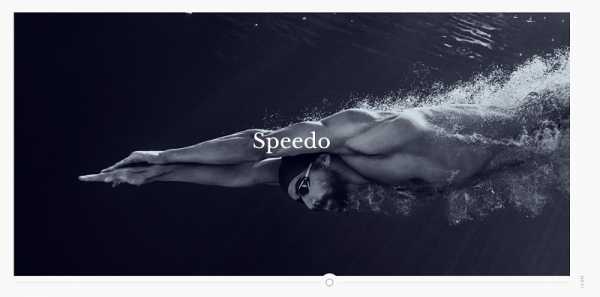
Минималистичное портфолио, представляющее собой слайд-шоу из лучших проектов дизайнера. Кстати, Бен за свою карьеру работал с Honda, Speedo, Bottega Veneta и Shangri-La.

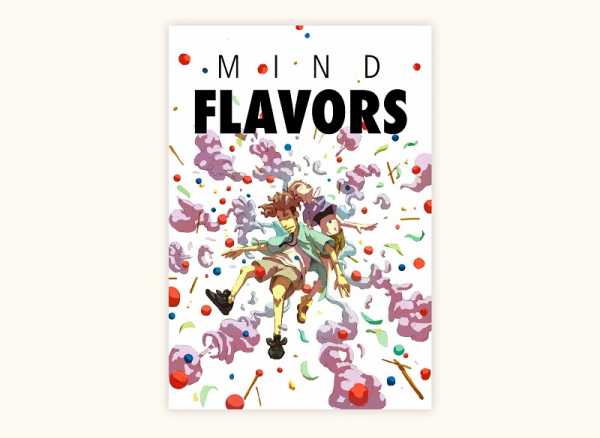
На сайте иллюстратора и графического дизайнера из Франции размещено множество его работ, а визуальные эффекты букв почувствовать атмосферу радушия и веселья.

Ковен – фрилансер из Чикаго – использует в своём портфолио легкие цветовые накладки, чтобы портфолио выглядело разнообразным и привлекало зрителя.
Читайте также:
[В кадре] Анна Сенюк и «Бегущий по лезвию 2049»
10 портфолио фотографов, на которых нужно равняться
7 трендов в иллюстрации 2017 года
say-hi.me
