каким он должен быть в 2018 году и что такое UX дизайн
Нравится статья?

Понравится и работать с нами.
НачатьПри разработке сайтов мы часто сталкиваемся с тем, что клиенты уделяют непропорционально много внимания визуальной составляющей сайта, или «обертке» — бесконечно правят, бьются за оттенки серого и двигают кнопки на 2 пикселя то влево, то вправо. При этом задача, которую должен решать сайт, и набор функций, которые для этого нужны, остаются на втором плане.
Мы ни в коем случае вас не виним — это нормально. Я ничего не понимаю в автомобилях, и если сейчас начну объяснять, какую машину я хочу, то это будет что-то вроде «небольшую, недорогую, красную». Конечно, не от цвета или размера будет зависеть, как далеко я на ней уеду. Так же как не от цвета кнопки зависит, сколько продаж принесет ваш новый сайт.
Вам обертку или конфету?
Дизайн — это не то, как продукт выглядит и воспринимается. Дизайн — это то, как он работает.
— Стив Джобс
Джобс сказал это, когда термин «UX дизайн» еще не изобрели, но говорил он именно о нем. Давайте разберемся, что это такое и чем отличается от традиционного подхода к дизайну.
Традиционный дизайн — это визуальный облик интерфейса (цвета, формы, размеры, композиция). То есть чтобы было «красиво».
Задача UX дизайна (от англ. User Experience — «опыт пользователя») — чтобы было полезно, удобно и приятно.
Здесь важна не только и не столько картинка, сколько процесс взаимодействия пользователя с сайтом и выполнение цели — продажи. Такой дизайн должен буквально за ручку провести посетителя от первого касания к конверсии, сделав это четко, быстро и ненавязчиво.

Как UX дизайнеры (или, скорее, UX проектировщики) решают эту задачу:
-
Основа UX — структура и навигация, то есть расположение элементов сайта и удобное перемещение между ними. На сайте должно быть просто ориентироваться, находить нужную информацию и делать заказ.
- Количество разделов, их иерархия и структура каталога продуктов — все это входит в понятие архитектуры сайта. Это важный параметр не только для удобства пользователей, но и для успешного продвижения сайта в поисковых системах. Для построения правильной архитектуры разработчик обычно работает вместе с SEO оптимизатором.
- Грамотная подача товаров и услуг — еще один ключ к эффективности сайта. Проработанная посадочная страница или карточка товара, качественные фотографии и тексты — проектировщик создает подходящие шаблоны и запрашивает контент у клиента.
-
Собственно, дизайн
И, наконец, визуальный стиль — цвета, формы, шрифты. Но как конфета остается вкусной и без обертки, так и работа с правильно спроектированным сайтом не должна зависеть от того, в какой стиль его обернут. Вспомните, как вы выбираете новый для вас тип товара или услуги в Интернете — ориентируясь на цвета сайта или все-таки на полноту информации и удобство заказа?
Что еще почитать: Идеальный каталог для продвижения сайта
UX дизайн на практике
Чтобы не ошибиться на каждом из этих шагов и создать сайт, который будет максимально отвечать потребностям пользователей, мы стараемся получить максимум информации о бизнесе клиента, изучаем целевую аудиторию и сайты крупных конкурентов. UX дизайнер — уже не художник, а скорее аналитик и инженер.

Вместо чистого творчества UX проектирование опирается на:
-
Бенчмаркинг (исследование сайтов конкурентов)
Если в вашей нише есть явные лидеры, то скорее всего они уже все необходимое придумали и внедрили до вас, потратив на разработку немалые деньги. И результатом, по всей видимости, довольны.
-
Принципы юзабилити
Рекомендации по юзабилити (структуре и навигации на сайтах) основаны на многочисленных исследованиях паттернов восприятия человека — как мы смотрим на сайт, куда хотим нажать, где ищем нужную информацию. И все же эта область знаний слишком обширна и быстро меняется, чтобы полагаться только на базовые принципы — решающее значение здесь имеют профессионализм и опыт проектировщика.
-
Результаты тестирований
Сторонники data driven design (дизайна, основанного на данных) уверены: то, что работает на одном сайте, может не работать при продвижении другого, поэтому продукт необходимо многократно тестировать на реальных пользователях. Метод затратный, но эффективный, особенно если сайт без видимых причин показывает низкую конверсию.
Что еще почитать: Юзабилити в теории и в реальности: как и зачем тестировать сайт
А что все-таки с оберткой?
Есть базовые принципы, которые подтверждаются исследованиями: красный цвет хорошо работает для скидок, призыв к действию должен быть контрастным, а сочная картинка на главной вызывает у посетителя эмоциональный отклик. Все это давно известно и повсеместно используется современными дизайнерами, как и десятки других проверенных приемов.
Есть еще кое-что: в тренде минимализм, или так называемый «чистый» дизайн — четкие линии, крупные элементы, много свободного пространства. Угадайте, почему?
Дизайн все больше уступает функциональности и учится как можно меньше отвлекать от сути.
Просто посмотрите на гигантов любой отрасли — они все к этому пришли. Если раньше можно было наблюдать дизайн без юзабилити, то сейчас нередко встречается юзабилити «без дизайна» (на самом деле с дизайном, просто минималистичным). Такой дизайн фокусируется на удобстве и на контенте — ничего лишнего.

Яркий пример функционального дизайна — Связной
Все остальное — дело вкуса. Не существует идеального оттенка, который взорвет ваши продажи — есть только оттенок, который нравится лично вам. Ни вы, ни дизайнер не знаете идеальный размер кнопки заказа, но дизайнер хотя бы знает, какой размер уместен в созданной им композиции, а вы — нет. Разработчик знает, что вот такое расположение элемента в большинстве случаев улучшает пользовательский опыт на сайте, а вы опираетесь только на свои предпочтения.
Коротко о главном
- Сайт должен решать задачу пользователей и делать это оптимальным способом. А больше он ничего никому не должен.
- Самый важный этап создания сайта — проектирование. Никогда не заказывайте сайт без предварительного проектирования.
- Дизайн в традиционном смысле, то есть визуальный стиль сайта, играет второстепенную роль. Идеально, если он вызывает позитивные эмоции, не отвлекая при этом от содержания сайта.
- Скорее всего изменение оттенка или сдвиг элемента на 5 пикселей не повлияет на продажи, но может испортить композицию. Доверяйте дизайнеру.
aevrika.ru
Правильный дизайн сайта: критерии хорошего качества
Здравствуйте! Вновь на связи автор блога Workip. В основу любого сайта положен дизайн. Если он некачественный, то минимум предвидится плохое продвижение и эффективность, какой бы классный контент не публиковался. Этого ведь не нужно? Тогда давайте смотреть, как грамотно подойти к делу.
Правильный дизайн сайта соответствует ряду критериев качества. О них речь пойдет дальше. Также дам несколько практических рекомендаций, которые подойдут для многих информационных проектов, в частности, для блогов.
5 критериев выбора хорошего дизайна для сайта
Этой темой интересуюсь достаточно давно. Раньше долго пытался просчитать какой должен быть дизайн сайта для достижения максимальной эффективности. Знаете, к каким выводам пришел несколько лет назад? Я думал, чем он красивее, ярче, чем больше различных мелькающих элементов, тем лучше. Нет! Я сильно заблуждался, так как хорошие варианты дизайна должны быть не только красивыми, но и не отвлекать от основного контента и способствовать «визуальному комфорту». В ряде случаев, чем проще, тем лучше.
Хороший дизайн сайта должен соответствовать следующим условиям:
- не оттягивать на себя внимание от основной информации;
- способствовать комфортному визуальному восприятию контента;
- визуально облегчать навигацию по сайту;
- побуждать к действию;
- хорошо запоминаться.
Вот 5 главных критериев при выборе правильного дизайна сайта, который имеет все шансы на успех. Как думаете, легко найти подходящий вариант? На своем опыте могу сказать, что задачка не из легких. Будет разумно детально продумать все нюансы и обратиться к профессиональному дизайнеру.
Теперь предлагаю рассмотреть несколько конкретных рекомендаций, которые связаны с пятью вышеописанными критериями. Если знаете о других важных нюансах, которые не упоминаются ниже, то поделиться мнением можно в комментариях. Мне всегда будет интересно узнать что-то новое.
Практические рекомендации к правильному дизайну
Теория — это, конечно, хорошо. Как же быть с практикой? Не буду «лить воду», сразу к делу. В правильном дизайне сайта для повышения эффективности проекта и удобства пользователей стоит учесть 5 технических нюансов:
- Адаптивная версия. Речь идет о дизайне, который учитывает возможность адаптации под устройства с различными разрешениями экранов. Он отлично смотрится на компьютерах и мобильных устройствах. Внимание, речь не о 2 разных версиях — для ПК и мобильных, а об одной адаптивной.
- Подборка безопасных цветов. В дизайне желательно применять только «безопасные» html цвета. Они визуально комфортно и аккуратно смотрятся. Посмотрите в интернете, есть специальные таблицы с образцами.
- Нормальная ширина рабочей области. На моем блоге ей является зона основного контента и правая боковая колонка (сайдбар). Для отображения на компьютере вполне нормальной шириной данной области будет 980 px, на мобильных устройствах — 320 px.
- Удобочитаемый шрифт. К примеру, подойдет шрифт Arial с размером 14-16 px для основного контента и от 18-20 px для заголовков. При этом шрифт должен четко выделяться и хорошо смотреться на фоне страницы.
- Отсутствие лишних динамических элементов. Летающие и бегающие зверюшки, мерцающие иконки и прочая динамическая графика может сильно «утяжелить» проект, как с технической стороны, так и с точки зрения легкости восприятия.
Это такие «глобальные» параметры качества. Теперь рассмотрим какие элементы хорошего дизайна могут оказаться крайне полезными. В зависимости от специфики конкретного сайта желательно заранее обдумать необходимость включения следующих элементов дизайна:
- Меню. Одновременное использование верхнего и нижнего меню может способствовать увеличению количества кликов на одного посетителя. Улучшаются поведенческие факторы.
- Поиск по сайту. Позволяет быстро найти нужную информацию. Кто в её поиске будет просматривать десятки, сотни, а иногда и тысячи публикаций?
- Хлебные крошки. Удобны для навигации. Пример на картинке.
- Рубрики. Это не меню, а своеобразная структура сайта из нескольких разделов. Если напротив каждого раздела будет интересная иконка, то можно привлечь больше внимания.
Информационный блок со списком лучших публикаций. Статьи из категории ТОП могут вызвать повышенный интерес. - Плавающий блок. Всегда остается на виду при прокрутке странице вниз и должен хорошо гармонировать с общим дизайном. Отлично подходит для рекламы.
- Кнопки для взаимодействия с социальными сетями. В конце статьи можно поставить блок «поделиться», а в другом месте выбрать расположение иконок для перехода в нужные социальные группы и страницы. Также можно задуматься о необходимости и полезности вывода различных виджетов социальных сетей.
- Формы для комментариев, обратной связи, подписки.
- Оформление структуры комментариев и стандартных картинок, которые для них используются.
- Кнопка для быстрого перелистывания страницы наверх. Удобно пользоваться в больших статьях. Обратите внимание на стрелочку, которая появляется в правой нижней части страницы.
- Навигация по страницам.
- Страница с 404 ошибкой. Если там будет просто надпись об ошибке, то велика вероятность, что пользователь просто закроет сайт. Если же добавить предложение просмотреть другие популярные статьи, то ситуация может улучшиться.
На этом пока всё. Основная цель, которую я преследовал при написании этой статьи — это максимально чётко, по возможности кратно описать каким должен быть хороший дизайн для сайта, который ориентирован на успешное продвижение. Если подробно посмотрите мой блог, то увидите, что описанные выше технические тонкости здесь тоже учитываются. Конечно, еще есть что улучшать. К совершенству можно стремиться до бесконечности.
Подписывайтесь на бесплатную рассылку, оставляйте комментарии и оценки, добавьте Workip в закладки. В общем, оставайтесь на связи и узнаете еще много интересного.
Все еще продолжается эксперимент по раскрутке блога с нуля. Данная статья написана в его рамках. Все подробности здесь.
Знаете, где заказать шикарный дизайн? Вот моя рекомендация.
Успехов в поисках или создании самого классного дизайна. Ну и, конечно же, отличного настроения и побольше удачи! До связи.
workip.ru
Что такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
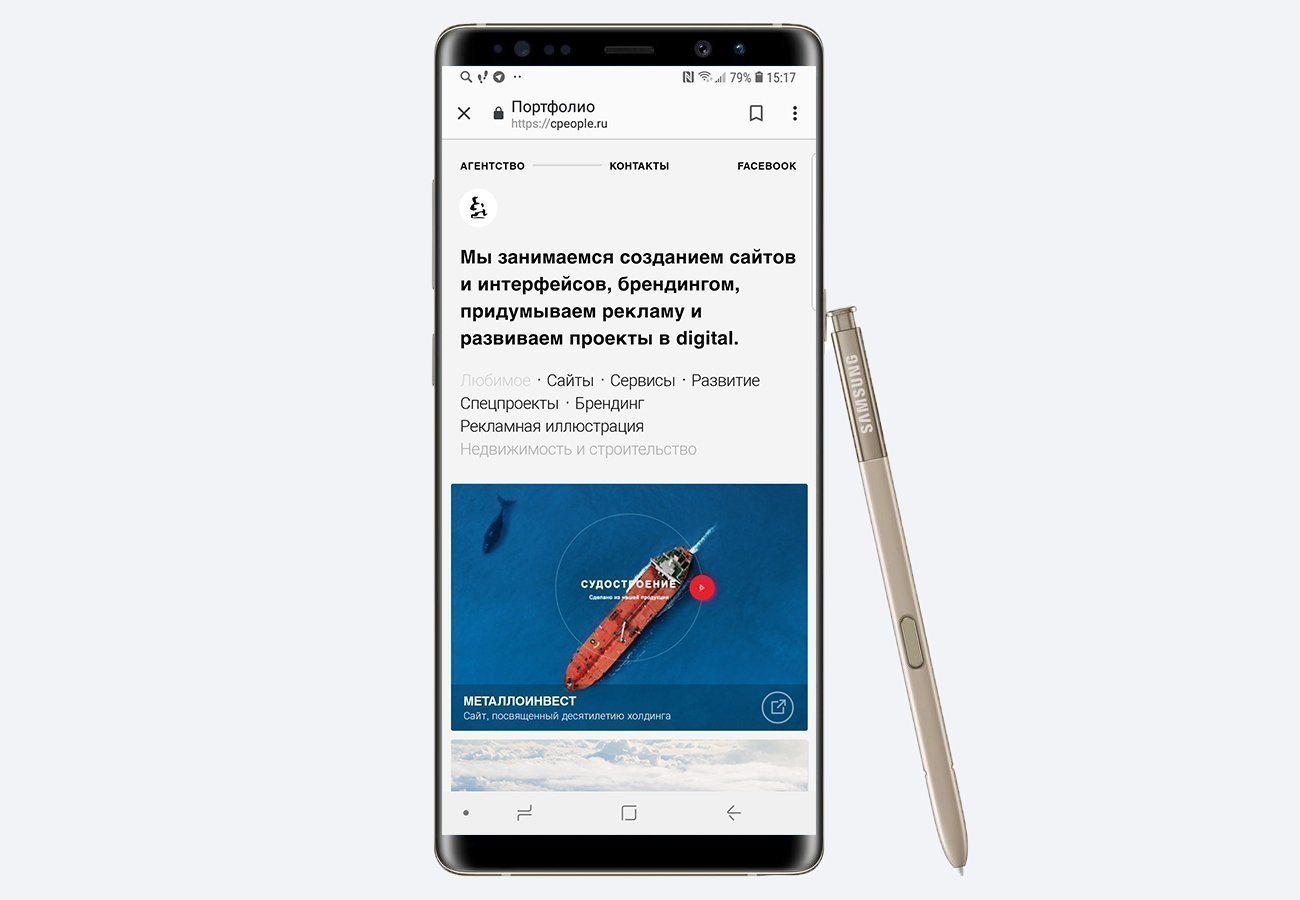
 Сайт CreativePeople отлично смотрится на любом устройстве
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
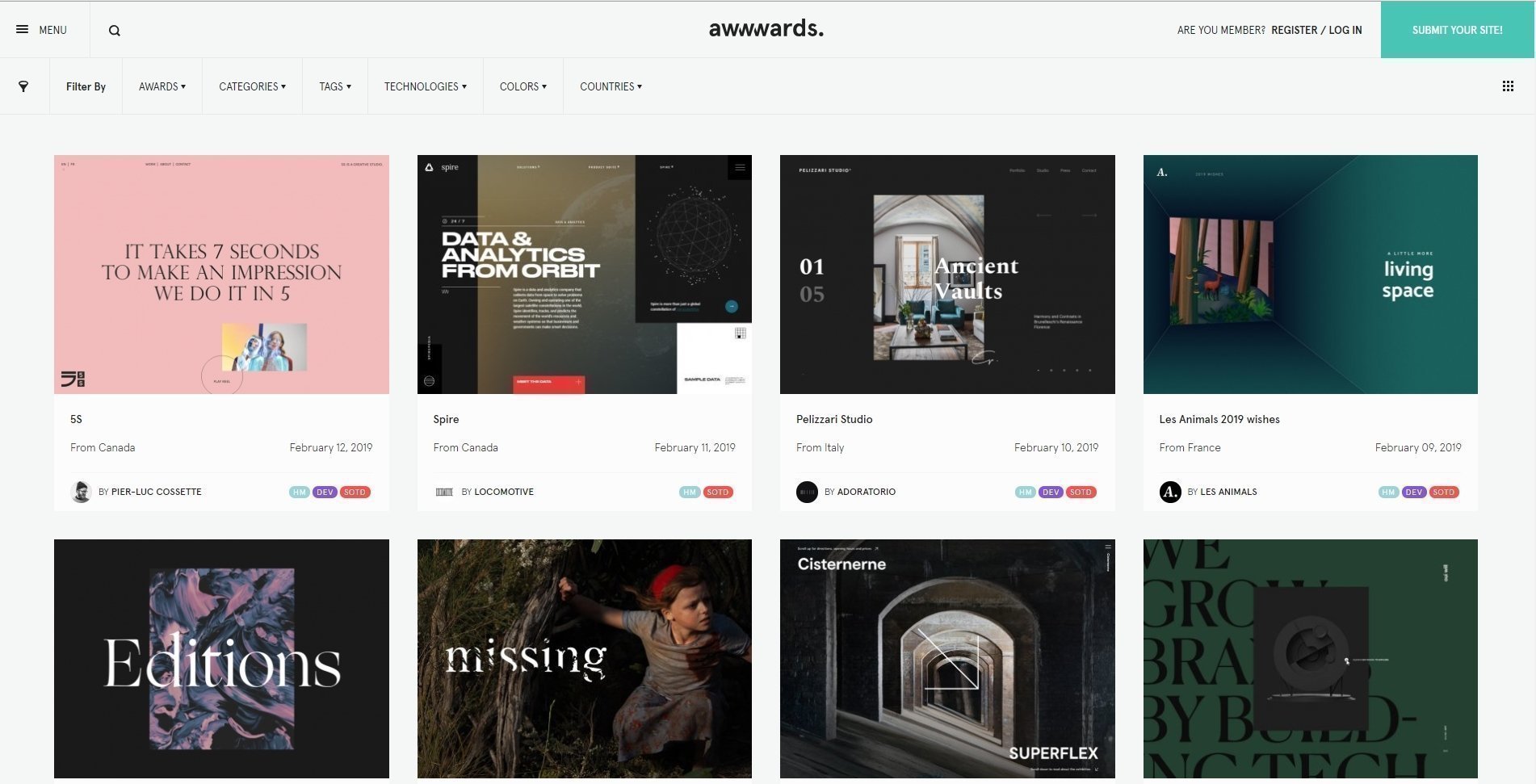
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
 Сайт Awwwards — отличное место для поиска вдохновения
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Почему простой дизайн сайта лучше с научной точки зрения / Habr
Исследование, проведенное Google, имело два ключевых вывода:- Пользователю нужно всего 1/50 до 1/20 секунды, чтобы оценить, красивый сайт или нет.
- «Визуально сложные» сайты оцениваются как менее красивые, чем их простые аналоги.
Другими словами, исследование показало — чем проще дизайн, тем лучше.
Но почему?
В этой статье мы на примерах рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют важную роль в упрощении вашего веб-дизайна и помогут увеличить конверсию.
Приступим!
Что же такое «прототип» сайта?
Если я скажу «мебель», какой образ появится у вас в голове?
Если вы похожи на 95% людей, вы подумаете о стуле.
Если я спрашиваю, какой цвет ассоциируется с «мальчик», вы думаете «синий» (а девочка — «розовый» и т.д.)
Прототип — это основной ментальный образ, который ваш мозг создает для классификации всего, с чем вы взаимодействуете. От мебели до сайтов у вашего мозга есть шаблон того, как все должно выглядеть и чувствовать.
В сети прототипы распадаются на более мелкие категории. У вас есть разные, но конкретные психологические образы для социальных сетей, сайтов, электронной коммерции и блогов. Если на каком-либо из этих сайтов что-то отсутствует в вашем ментальном образе, вы закрываете сайт на сознательном и подсознательном уровнях.
Если бы я сказал «сайт модной женской одежды», вы могли бы представить что-то вроде этого:
А теперь посмотрим на прототип сайтов «интернет-магазина одежды», заметили, что они все очень похожи и имеют схожую структуру сайта? (даже если этот сайт из другой страны).
Сходство совсем не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Такой структурой они оправдывают ваши ожидания относительно того, как должен выглядеть сайт электронной коммерции.
Что такое когнитивная беглость?
Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, дизайн и структура которых вам инстинктивно понятны.
Когнитивная беглость проистекает из другой области поведения, известной как «Эффект простого воздействия», которая гласит, что люди предпочитают знакомые им вещи.
Это правило действует и онлайн. Мы привыкли, что подписка на сайте размещена в правом углу сайта, а логотип компании в верхнем левом углу.
Если ваши посетители обусловлены определенным дизайном сайтов в вашей категории, отклонение от них может подсознательно поставить вас в категорию «менее красивых».
Это вовсе не означает, что вы должны просто «делать то, что делают все остальные». Вы должны знать, какие варианты дизайна сайта являются прототипами для вашей категории. Обязательно проверьте и найдите доказательства, что именно этот дизайн является прототипом в вашей категории.
Не проводя исследования, многие дизайнеры делают плохой выбор. Например, многие сайты электронной коммерции используют автоматический слайдер прокрутки изображений продуктов, но исследование за исследованием показывает, что автоматический слайдер губит конверсию.
Что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет чувствовать себя достаточно знакомым, так что посетителям не нужно тратить умственные усилия на поиск нужного продукта или кнопки, и вместо этого они могут сосредоточиться на том, зачем пришли на ваш сайт.
Однако, когда уровень беглости низкий, вы сразу это почувствуете. Возьмите онлайн-магазин галстуков Skinny Ties, который до редизайна не выглядел как сайт электронной коммерции:
До:
После:
Несколько ключевых изменений привели к огромным результатам:
- Простой и понятный дизайн и структура сайта;
- Гораздо более «открытый» дизайн с грамотным использованием пробелов;
- Изображения содержат один продукт с высоким разрешением и контрастными цветами.
Давайте ознакомимся со статистикой этого редизайна.
Всего через две с половиной недели результаты были ошеломляющими:
Сам по себе редизайн, хотя и симпатичный, не является революционным. Сайт точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единую стилистику на всех страницах.
Визуальная обработка информации и сложность сайта
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо, исследователи обнаружили сильную корреляцию «эстетически привлекательных» сайтов среди различных демографических групп.
Например, участникам с докторской степенью не понравились очень красочные веб-сайты.
В результате исследования не было разработано никаких конкретных универсальных принципов проектирования. Единственное, что было универсальным — это визуально сложный веб-сайт имел меньшую визуальную привлекательность.
Почему простой дизайн с научной точки зрения легче обрабатывать
Причина, по которой «визуально лёгкие» веб-сайты считаются более красивыми, отчасти объясняется тем, что при низкой сложности не требуется, чтобы наши глаза и мозг работали так же усердно, чтобы декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз посылает информацию в мозг, чтобы понять, что я имею в виду:
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы. Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. е. чем больше визуальная сложность), тем больше работы приходится выполнять глазу для передачи информации в мозг.
Каждый элемент передает тонкую информацию
При разработке сайта знайте, что каждый элемент — текст, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это добавлением ненужных элементов или изображений, что увеличивает визуальную сложность веб-сайта и ломает общую эстетику.
Оптимизация страницы для обработки визуальной информации, в частности, упрощение прохождения информации от глаза к мозгу, — это передача как можно большего количества информации минимальным количеством элементов.
Рассмотрим на примере редизайн логотипа MailChimp.
Когда они хотели, чтобы бренд «вырос», они не добавили обычное «Мы работаем с электронной почтой с 2001 года! Три миллиона человек доверяют нам! Вот почему мы классные! Бла бла бла…»
Было:
Стало:
Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто читается как «Отправьте лучший E-mail») и добавили еще более простую анимацию для основного продукта.
Mailchimp прошел еще один редизайн логотипа в 2018 году:
Каковы были руководящие принципы для второго крупного редизайна?
Простота была первостепенной:
Значок Фредди уже давно является основной маркой нашего бренда.
Мы немного упростили его, внесли изменения в его форму и проработали мелкие детали, чтобы он выглядел великолепно при любом размере.В процессе итерации и уточнения мы разработали шрифт, который гармонирует со значком Фредди.
«Рабочая память» и Святой Грааль обращения
Согласно исследованию психолога из Принстона Джорджа А. Миллера, мозг взрослого человека способен хранить от пяти до девяти «кусочков» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, противостоять отвлекающим факторам и, самое главное, направлять процесс принятия решений.
На «веб-сайте с низкой сложностью и прототипами» пять-девять «кусочков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение, куда нажать.
Когда вы отклоняетесь от ожиданий — цена оказалась выше, чем ожидалось, негорманичная цветовая схема и нет симметрии, сайт загружался долго, фотографии были плохого качества — рабочая память обрабатывает эти ненужные «куски» вместо того, чтобы заниматься важными вещами.
Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что она уже знает, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и движется дальше.
Вот почему очень важно знать ваших посетителей, если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все это поможет вам сделать дизайн «знакомым» и создать правильное первое впечатление.
7 способов создать простой сайт
- Исследуйте свою аудиторию и сайты, которые они посещают больше всего.
Посмотрите тематические исследования об изменениях дизайна в вашей категории. - Создайте коллаж для своего сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости.
Расположите элементы там, где посетители ожидают их найти. - Не добавляйте лишние элементы, если они не сообщают о том, что волнует вашего посетителя.
- Меньше значит больше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбец вместо трех; больше пробелов вместо большего количества «элементов».
- Убедитесь, что ваш сайт соответствует ожиданиям по ценам, эстетике, скорости и т. д.
- Сохраняйте оригинальность. «Прототип» сайта не означает, что каждый аспект вашего сайта должен соответствовать этой форме.
Не думайте о своем сайте, как об уникальном произведении искусства.
Сделайте его простым и знакомы для пользователей.
Заключение
Если посетитель при взаимодействии с вашим сайтом не может полагаться на свой предыдущий опыт, он не задумывается, насколько инновационным является ваш сайт. Он просто задается вопросом, почему вещи не там, где они «должны быть».
Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать более важные вещи своей рабочей памятью, чтобы им было легче сказать «да».
Больше подобных статей можно читать на моём телеграм-канале (proroas). Пишу о маркетинге и web-аналитике.
Высоких вам конверсий!
habr.com
Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
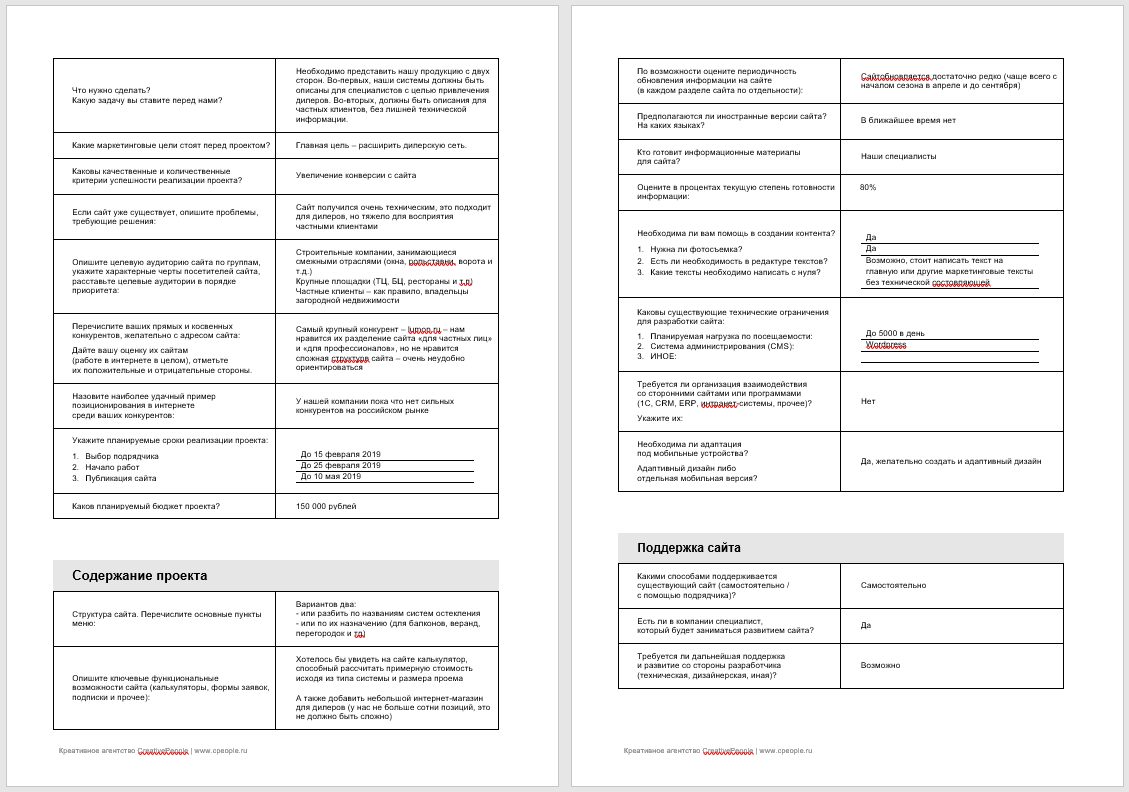
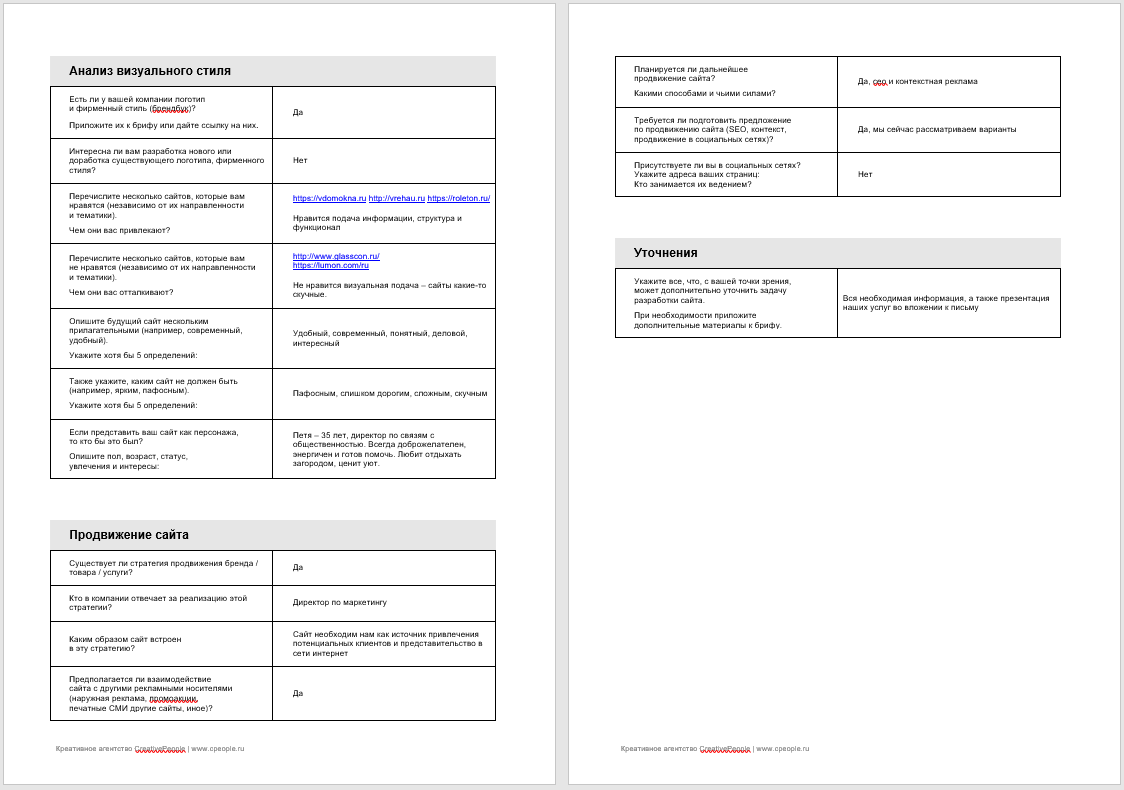
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
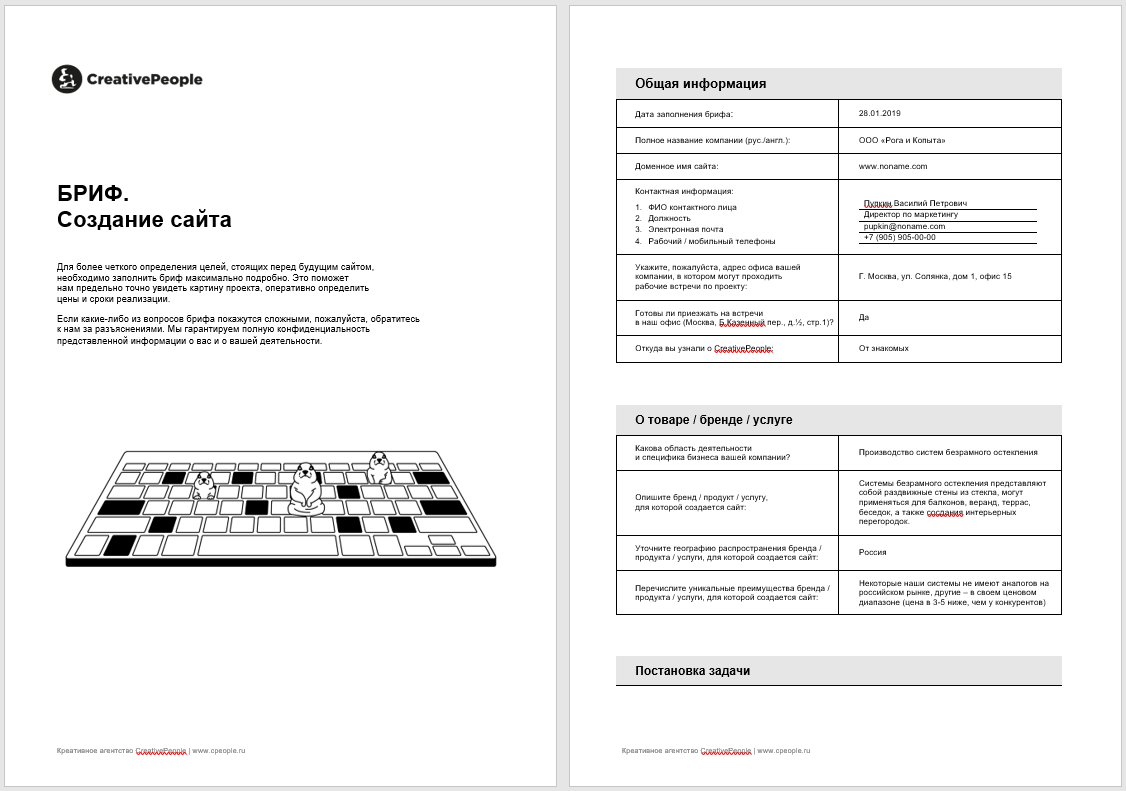
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифаПрежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
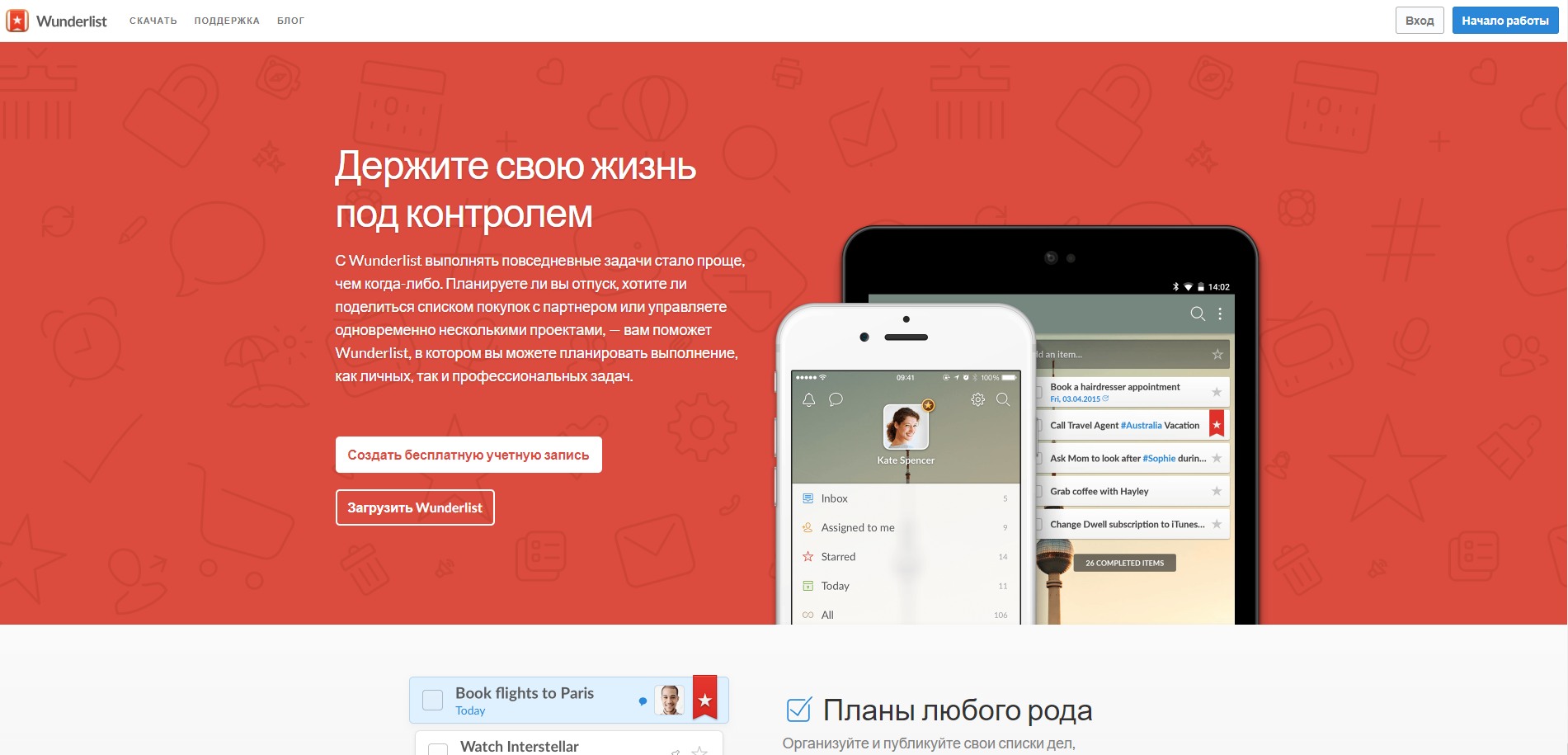
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
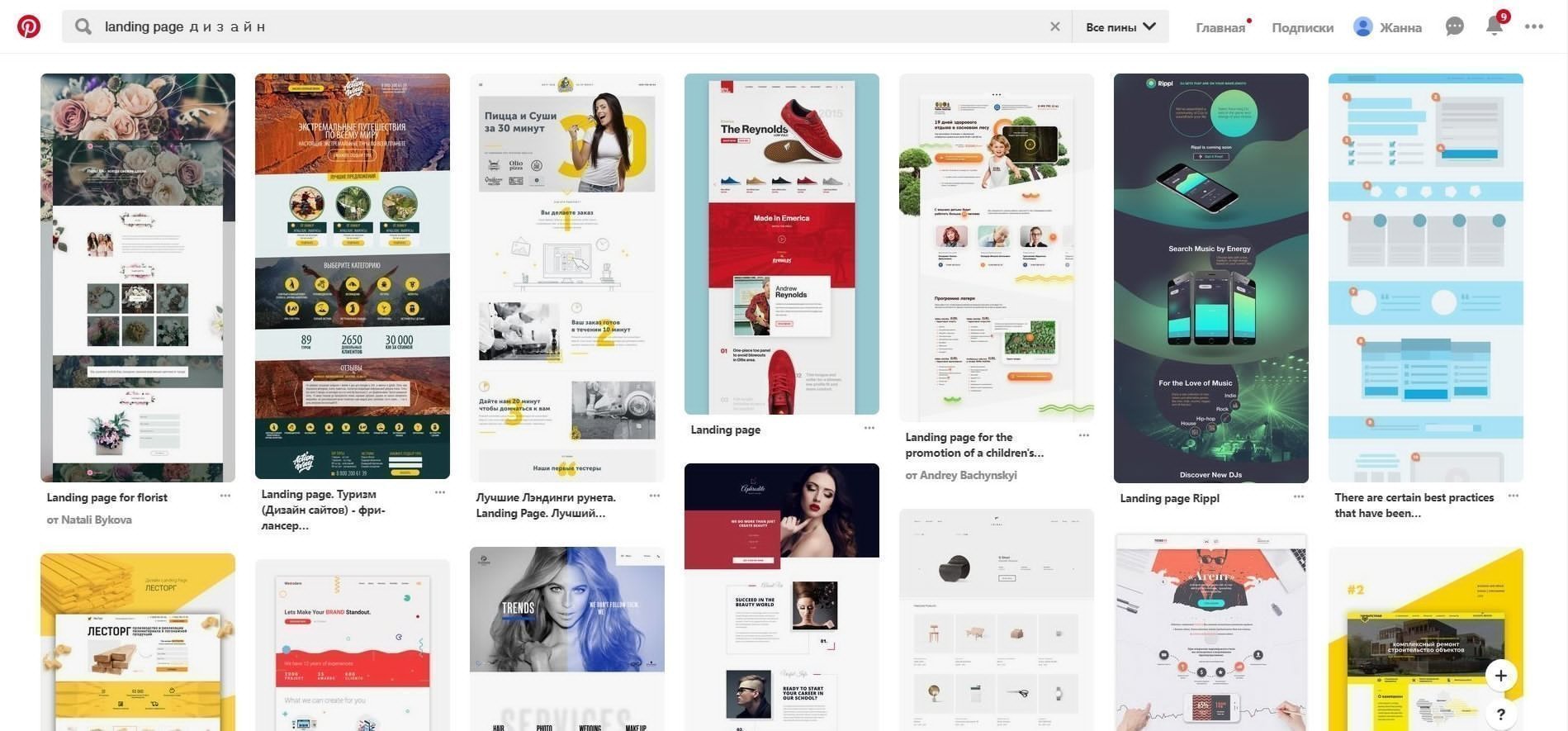
 Яркий пример Landing Page — вся основная информация на одной странице
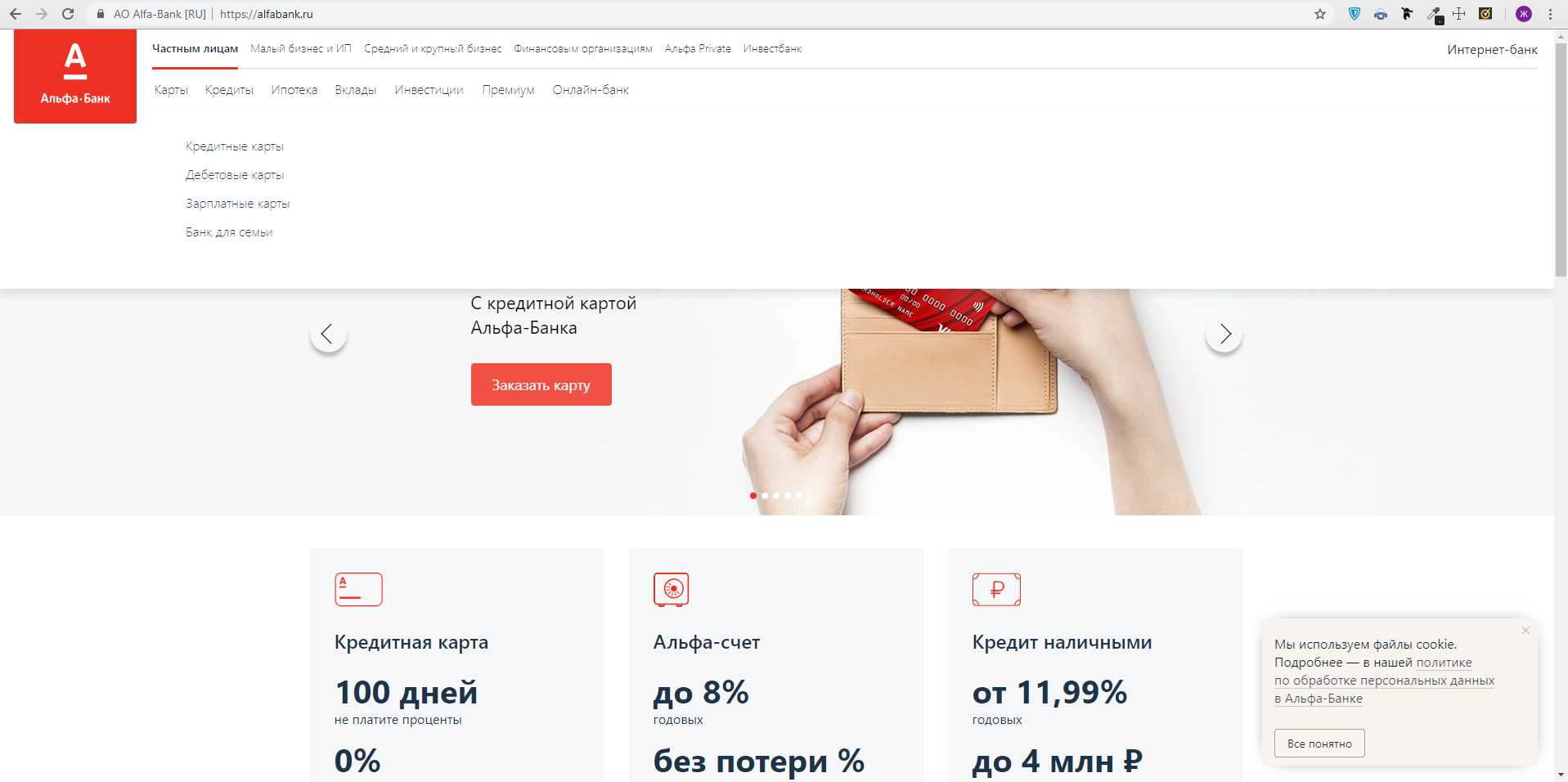
Яркий пример Landing Page — вся основная информация на одной страницеОтличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
 Сайты банков — классический пример корпоративных сайтов
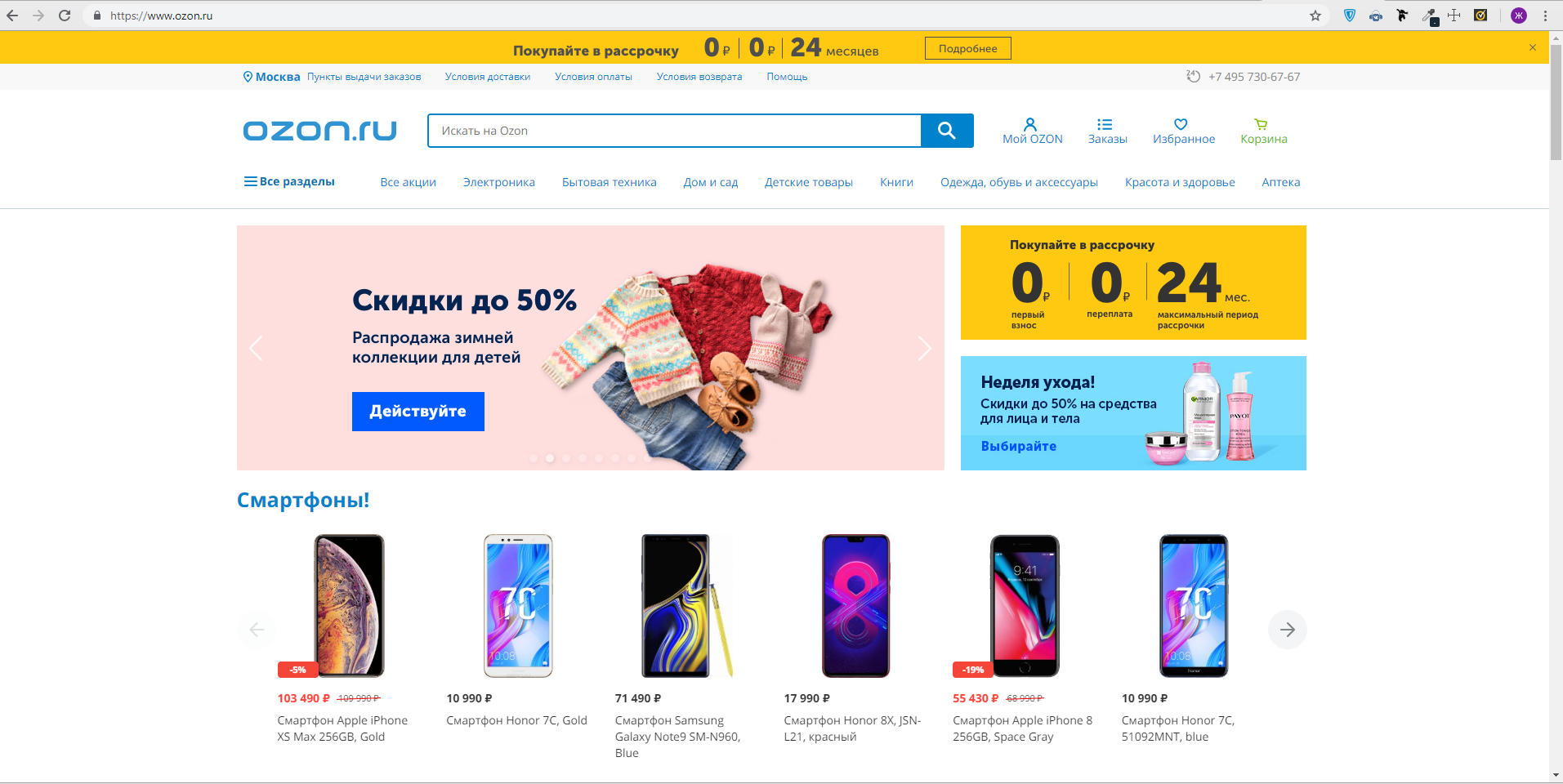
Сайты банков — классический пример корпоративных сайтовЭти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.
 OZON.ru — один из самых популярных интернет-магазинов России
OZON.ru — один из самых популярных интернет-магазинов РоссииКогда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
 Без подбора референсов не обходится ни один проект
Без подбора референсов не обходится ни один проектК этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
1ps.ru
Каким должен быть дизайн сайта в 2020
Развитие любого бизнеса – непростое дело. Приходится заниматься всем сразу: вы думаете о маркетинговых стратегиях, создании новых продуктовых линеек и росте компании. Все это происходит в один и тот же день и в одной и той же голове (вашей).
С таким количеством текущих задач digital-продвижение может отойти на второй план. Однако это станет серьезной ошибкой.
Британские ученые (нет) из Harvard Business Review недавно провели исследование насчет того, что именно заставляет людей совершать покупки на определенном сайте. Оказалось, что если покупатели чувствуют себя в безопасности, комфортно и непринужденно, находясь на сайте, то у вас становится гораздо больше шансов не просто «продать» им, но и сделать их постоянными клиентами.
Правильный дизайн сайта имеет главное значение в создании этого ощущения. Находясь на сайте, который прост и удобен, посетители испытывают больше положительных эмоций, а это повышает вероятность покупки.
Таким образом, хотя такие вещи, как имидж компании, отличные отзывы и качественный продукт, являются самыми очевидными способами вызвать интерес у посетителей, от дизайна сайта зависит, заслужит ли компания доверие или нет.
Есть несколько проверенных лайфхаков дизайна, позволяющих выделиться из толпы. Они помогут превратить посетителей вашего сайта в постоянных клиентов. Не волнуйтесь, речь не пойдет о банальностях вроде «адаптивного дизайна» – это слишком очевидно.
Вот пять главных трендов веб-дизайна и UX, которые работают на ваш бизнес.
1. Видео на лендинге
Внедрение видео в дизайн сайта не представляет никакой сложности. 78 процентов интернета пользователей смотрят видео онлайн каждую неделю и не испытывают проблем со скоростью.
Мало вставить старые видосы с YouTube. Вместо этого шагните на новый уровень, создав видео-лендинг.
Вы можете настроить это видео так, чтобы там был прямой призыв к действию на определенной странице, например, с помощью Salesforce. Или вы можете снять какое-то реально крутое, захватывающее видео, которое автоматически воспроизводится на главной странице сайта. Любой из этих подходов может, во-первых, дать посетителю дополнительную информацию, а во-вторых усилить контакт с ним. Оба улучшат UX и впечатление пользователей о вашем сайте (и компании) в целом.
Согласно исследованию Vidyard и Demand Metric «State of Video Marketing 2017», в котором приняли участие 159 специалистов и предпринимателей в сферах B2B и B2C, 69% трафика веб-сайта приходится на видео, а 70% участников сообщили, что видео конвертирует лучше, чем другие формы контента.
2. Параллакс-скроллинг
Хотя тотальная цифровизация, несомненно, улучшила многие аспекты нашей повседневной жизни, у нее есть и негативное влияние: люди стали совсем ленивы. Настолько ленивы, что даже нажать кнопку может быть лень.
Используйте параллакс-скроллинг.
Этот эффект неравномерной прокрутки помогает боролся с ленью посетителей, делая сайт привлекательным и интересным. С помощью простой прокрутки пользователи получают все новую и новую информацию, скролля страницу, и получают ее в неожиданной форме.
Популярность параллакс-прокрутки увеличила среднюю «длину» одностраничников и сделала на столь важной информацию, которая находится на первом экране, так как до нижней части «простыни» стали добираться больше людей. В конечном итоге это упрощает расстановку приоритетов между блоками контента и повышает вероятность того, что ваш пользователь увидит все, что требуется.
Например, проект Make Your Money Matter использовал эффект с красочно проиллюстрированной временной шкалой, проходящей как по горизонтали, так и по вертикали. Она отлично захватывает внимание!
3. Анимированные призывы к действию
Призывы к действию (CTA) в дизайне сайта – неприятная необходимость. Факт остается фактом: ваши посетители не будут знать, что делать, если вы явно не укажете им на это. И еще раз. И еще.
Однако просто поставить кнопку уже недостаточно. Люди видят кучу стимулов и call-to-action постоянно, поэтому чтобы выделить ваш CTA, нужно что-то другое.
Добавление небольшого количества анимации к вашим конверсионным элементам может дать отличный эффект. Это может быть простой эффект, привлекающий внимание пользователей. Человек с большей вероятностью выполнит нужное действие, если CTA захватывает внимание и если этот элемент интерактивен. Ведь иногда так и хочется нажать кнопку, которая явно отзывается на ваши движения мышкой, замечали? 🙂
Нужны примеры? Хорошо. Скажем, Airbnb использует приложение Lottie для создания графических анимаций поверх своих CTA на всех сайтах и в приложениях.
4. Индивидуальная типографика
Каждому сайту нужен хорошо оформленный текст, но времена скучных Times New Roman, Arial или любого другого стандартного шрифта давно прошли. Сделайте тексты более привлекательными с помощью уникальной типографики, которая сделает запоминающимся стиль компании и одновременно улучшит восприятие текста.
Пример нестардартной типографики в дизайне сайта. Актуально в 2020
Эта типографика может принимать различные формы (в буквальном смысле) или использоваться в разных областях сайта. Некоторые компании могут использовать ее в своем логотипе, а другие — применять собственный шрифт во всем дизайне сайта, чтобы привлечь внимание к важному контенту, (например, в призыве к действию в новостной рассылке). В конечном счете, выбор того, как и где использовать особый шрифт, остается за вами.
5. Искусственный интеллект
Несмотря на всплеск продаж в интерент-магазинах по сравнению с обычными, люди все еще хотят живого человеческого общения. Вероятно, это является одной из причин того, что искусственный интеллект во всех его формах настолько популярен.
ИИ в дизайне сайтов может принимать разные формы; некоторые популярные примеры – машинное обучение, персонализация и чат-боты. Машинное обучение и персонализация в некоторой степени схожи и дают чувство собственной «особенности» пользователю, что, в свою очередь, способствует повышению лояльности к компании.
Ну а чат-боты влияют на конверсию напрямую. Смысл использования чат-ботов в интерфейсе вашего сайта связана с обслуживанием клиентов. Они могут задавать вопросы и быстро получать ответы в режиме реального времени. И это можно красиво визуализировать.
Quartz – отличный пример чат-бота в мобильных приложениях. Благодаря интерфейсу живого диалога и веселым мемам пользователи с большой вероятностью вернутся, чтобы развлечься (вместо того, чтобы читать скучную новостную статью где-то еще).
Пример использования чат-бота
Вкладывая деньги и время в дизайн сайта, вы сможете создать лояльную клиентскую базу, которая будет покупать снова и снова. Существует множество других элементов дизайна, которые вы можете включить в свой маркетинг, но есть общие правила:
- Сделайте так, чтобы пользователи чувствовали себя комфортно
- Нужно презентовать компанию нужным образом
- Акцентируйте внимание на важные призывы к действию
- Дайте пользователям информацию, необходимую для осознанного выбора.
mcocos.ru





