Счётчик количество просмотров записи плагин WordPress Post Views Counter — info-effect.ru
Привет! Сегодня я покажу вам как добавить на свой сайт счётчик количества просмотров записей WordPress. Вы сможете наблюдать сколько просмотров у ваших записей. В админ-панели и на сайте, на странице записи, будет установлен счётчик, который показывает сколько раз просматривали запись. Очень простой и полезный плагин!
Установить плагин Post Views Counter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Post Views Counter. Здесь вы сможете настроить плагин.
General settings.
— Post Types Count, отметьте типы страниц, для которых будут считаться просмотры.
— Counter Mode, выберите режим счётчика. Рекомендуется по умолчанию.
— Post Views Column, показывать просмотры в админ-панели.
— Restrict Edit, запретить редактирования плагина для всех, кроме админа.
— Count Interval, интервал подсчёта для одного пользователя.
— Reset Data Interval, удалить данные подсчёта старше 30 дней (по умолчанию).
— Flush Object Cache Interval, интервал для кэширования данных. Эта функция используется , только если кэш статичного объекта обнаружен и интервал больше , чем 0 (ноль). Просмотры счетчика будут собираться и храниться в кэше объектов вместо базы данных , а затем будет асинхронно сбрасываться в базу данных в соответствии с заданным интервалом.
— Exclude Visitors, исключить просмотры на выбор: роботы, авторизованные пользователи, гости, по ролям пользователей.
— Exclude IPs, исключить по ip-адресу.
— Tools, инструменты. Здесь можно импортировать или удалить все просмотры.
— Deactivation, поставьте здесь галочку и сохраните настройки, перед тем как удалить плагин.
— Сохраните изменения.
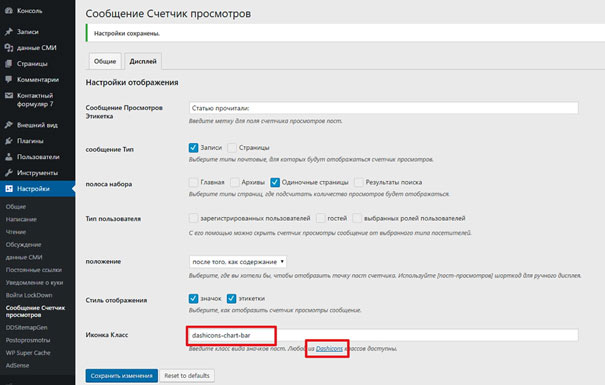
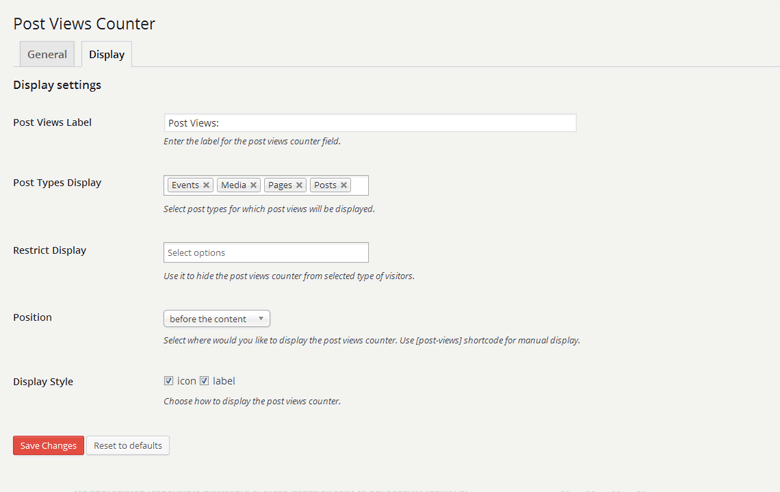
Display settings.
— Post Views Label, укажите свою надпись для счётчика.
— Post Type, типы постов, на которых будет отображаться счётчик просмотров.
— Page Type, тоже самое, только типы страниц.
— User Type, можно скрыть счётчик для выбранных пользователей.
— Position, выбрать позицию отображения счётчика, до или после записи. Если выбрать вариант Manual, счётчик можно будет добавить на сайт с помощью шорткода (указан в описании).
— Display Style, показывать иконку и лейбл счётчика.
— Icon Class, можно указать класс своей иконки.
— Сохраните изменения.
Всё готово! После сохранения настроек, счётчик просмотров будет отображаться на странице каждой записи!
Обратите внимание! Количество просмотров записей или страниц, можно будет наблюдать прямо из админ-панели WordPress!
Вот так просто и быстро можно следить за количеством просмотров на своём сайте!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Статистика и анализ — Поддержка
На вашей странице статистики имеется набор изящных диаграмм, графиков и списков, которые показывают вам количество посещений вашего сайта, самые популярные посты и страницы и многое другое. Это руководство поможет вам понимать статистику и тенденции сайта.
В этом руководстве
Доступ к статистике
Нажмите пункт Статистика на консоли для просмотра статистики сайта. Если у вас есть несколько сайтов, нажмите Сменить сайт для выбора сайта, по которому будет отображаться статистика.
Если у вас есть несколько сайтов, нажмите Сменить сайт для выбора сайта, по которому будет отображаться статистика.
При открытии страницы «Статистика» по умолчанию открывается представление «Посещаемость». Здесь вы можете использовать фильтр, чтобы просматривать посещаемость по дням, неделям, месяцам или годам. При нажатии на счётчик «Подписчики» открывается список людей, которые подписались на публикации вашего сайта.
Посещаемость
Просмотры и посетители
Двумя основными единицами измерения трафика являются просмотры и посетители.
- Один просмотр засчитывается, когда посетитель загружает или перезагружает страницу.
- Один посетитель засчитывается, когда система впервые видит пользователя или браузер за выбранный промежуток времени.
Посетитель — это человек, который просматривает ваш сайт. Посетитель может просматривать
Посетитель может просматривать
Еженедельный показатель уникальных посетителей иногда может быть меньше, чем сумма ежедневных посетителей за ту же неделю. Также общее количество посещений за месяц может быть меньше, чем сумма по неделям. Это связано с тем, что в течение недели или месяца один посетитель может заходить на сайт несколько раз.
Вы также можете заметить, что количество ваших посетителей отстает от количества просмотров. Это связано с тем, как мы обрабатываем числа. Обычно о
Итоговый годовой показатель представляет собой сумму месячных показателей.
На графике столбец, выделенный другим цветом, указывает период времени (день, неделя, месяц или год), выбранный в данный момент на графике. Статистика за этот период времени будет отображаться под графиком. При нажатии на другой столбец на графике будет выбран период времени для этого столбца, а информация под графиком обновится, чтобы отобразить статистику за этот период времени.
Статистика за этот период времени будет отображаться под графиком. При нажатии на другой столбец на графике будет выбран период времени для этого столбца, а информация под графиком обновится, чтобы отобразить статистику за этот период времени.
Как выполняется подсчёт трафика
Ниже представлена информация, которая не отражается в статистике.
- Ваши посещения собственного общедоступного сайта при выполненном входе в учётную запись WordPress.com.
- Переходы из браузеров, которые не поддерживают javascript или не загружают изображения.
- GoogleBot и другие поисковые роботы.
- Посещение общедоступного сайта авторизованными и зарегистрированными пользователями.
Если ваш сайт закрыт для посещения, учитываются просмотры вами и другими зарегистрированными пользователями вашего сайта. Если ваш веб-сайт поддерживает плагины, вы можете контролировать, какие просмотры пользователей будут учитываться в вашей статистике для частных сайтов.
Просмотр публикаций и страниц, защищённых паролями (кроме просмотров владельцами или участниками сайта) на общедоступных сайтах будут учитываться в вашей статистике. В случае если пользователи не смогут ввести действительный пароль для просмотра страницы, система перенаправит их на страницу с ошибкой 404 и они не смогут просматривать защищённое паролем содержимое.
Отметки «Нравится» и комментарии
В графике «Посещаемость» также присутствуют вкладки для просмотра статистики по количеству отметок «Нравится» и комментариев на вашем сайте. Щёлкните вкладки отметок «Нравится» или комментариев, чтобы вывести на экран столбчатый график с соответствующей статистикой.
Записи и страницы
В этом разделе со статистикой будут перечислены посты и страницы, которые получили наибольшее количество просмотров за период времени, указанный вами в верхней части страницы.
- Просмотр для записи или страницы засчитывается только при использовании прямой ссылки на эту страницу/запись или при просмотре всей записи в разделе Чтиво.
- Если посетитель читает запись во время посещения главной страницы вашего сайта, то просмотр этой записи не будет засчитан, вместо этого такой просмотр будет учитываться в общем количестве просмотров.
Просмотры записей и страниц включены в общее количество просмотров вашего сайта. Однако они могут не учитываться в общем количестве просмотров. Существует множество просмотров, которые не привязаны к URL-адресу записи или страницы. Страницы категорий, тегов, дат и архива авторов, а также страницы результатов поиска являются примерами других видов просмотров, которые учитываются только в общем количестве просмотров. В статистике данная информация содержится в разделе «Главная/архивы». Учтите, что если у вас есть статическая главная страница на вашем сайте, этот раздел может относиться к:
- Странице вашего блога (записей), если она есть на вашем сайте.

- Любой странице архива блога, например сообщению за определённый месяц, в определённой категории или от определённого автора.
Любым просмотрам статической главной страницы вашего сайта, которые перечислены под заголовком этой страницы.
Что означает цветной график рядом с заголовком страницы или записи?
Рядом с отдельными заголовками записей или страниц вы можете увидеть такой график. В зависимости от выбранного цвета консоли график может быть синего, оранжевого или другого цвета. Цветной график обозначает количество записей и страниц, опубликованных в течение выбранного периода времени.
На примере выше запись под названием Yellowstone National Park была опубликована 15 сентября.Ключевые слова
Это термины, слова и фразы, которые люди используют в поисковых системах (например, Google, Yahoo или Bing) для поиска записей и страниц в вашем блоге либо на сайте WordPress.com.
- Поисковые запросы не включают в себя запросы, используемые читателями в поиске виджетов или в любой другой форме поиска.

- Если мы не знаем ключевых слов, мы отображаем их как неизвестные ключевые слова. В некоторых поисковых системах ключевые слова не отображаются по соображениям безопасности. Google, например, шифрует подавляющее большинство поисковых запросов с 2013 года.
Скачанные файлы
В этом разделе перечислены файлы, которые были загружены посетителями вашего сайта, и указано количество загрузок. Загрузки засчитываются для всех разрешенных типов видеофайлов, аудиофайлов и документов.
Обратите внимание, что каждый запрос файла фиксируется в вашей статистике. Количество загрузок также увеличивается, когда файл открывается непосредственно в браузере или загрузка вообще не закончилась. Ваши собственные запросы также учитываются в статистике.
Что касается аудиофайлов подкастов, имейте в виду, что многие приложения для подкастов загружают файлы автоматически. Загрузка не обязательно означает, что подкаст был воспроизведен.
⚠️
Статистика загрузки файлов в настоящее время недоступна для сайтов, использующих сторонние плагины или темы.
Просмотры по странам
Вы можете увидеть, сколько просмотров по странам вы получили за день, неделю, месяц и год.
Если WordPress.com не может определить местоположение ваших посетителей, их просмотры не будут учитываться в этом графике.
Нажмите значок > в верхней части для открытия расширенного графика, в котором просмотры представлены по странам.
Щёлкните, чтобы увеличитьЭтот вид статистических данных представляет собой подсчёт числа переходов читателей по внешним ссылкам, которые отображаются на вашем сайте. Это могут (помимо прочего) следующие ссылки.
- Ссылки, которые вы добавляете в контент своего поста или страницы.
- Ссылки, размещённые вашими читателями в комментариях.
- Ссылки в списке ссылок на другие блоги.
- Ссылки на медиафайлы
- Ссылки на изображения в галерее
Источники переходов
В разделе по источникам переходов перечислены другие блоги, веб-сайты и поисковые системы, которые направляют на ваш сайт.
Просмотр связан с источником перехода, если посетитель попадает на страницу вашего сайта после нажатия на ссылку на сайте реферера.
Если вы видите стрелку вниз рядом с источником перехода, вы можете щёлкнуть на нее, чтобы увидеть более подробную информацию. Например, при раскрытии пункта «Поисковые системы» будет показана информация по источникам перехода из конкретных поисковых систем (Google, Bing и т. д.).
Нажмите значок > для просмотра более подробного списка источников переходов.
Щёлкните, чтобы увеличить📌
Количество источников переходов может не совпадать с общим количеством просмотров. Не все посетители попадут на ваш сайт, перейдя по ссылке на другом сайте. Посетители могут ввести ваш URL-адрес непосредственно в веб-браузере, нажать ссылку в электронному письме или нажать ссылку в другом приложении, которое после этого загрузит браузер.
Источники переходов, помечаемые как спам
Откуда берутся источники переходов, помечаемые как спам?
Иногда на сайты пробираются интернет-боты для создания трафика. Такие источники переходов не влияют на безопасность вашего сайта, однако они могут быть нежелательными в вашей статистике. Если источник перехода пометить как спам, трафик от него будет удалён из статистики.
Такие источники переходов не влияют на безопасность вашего сайта, однако они могут быть нежелательными в вашей статистике. Если источник перехода пометить как спам, трафик от него будет удалён из статистики.
Чтобы пометить источник перехода как спам, сделайте следующее.
- Перейдите на страницу Статистика.
- Найдите нужный источник перехода и щёлкните на значок многоточия (три точки), расположенный рядом с ним.
- Нажмите Пометить как спам.
Ссылка на этот источник перехода отправится в ваш личный список заблокированных ссылок источников перехода, отмеченных как спам, и больше не будет отображаться.
Напротив каждой записи (за исключением некоторых рефереров в белом списке, например WordPress.com) рядом с количеством просмотров стоит знак многоточия, который можно активировать щелчком мыши.
Щёлкните, чтобы увеличитьЕсли вы сразу же передумаете, можете перейти по ссылке Не спам, которая появится в том месте, где ранее отображалась ссылка Спам:
Однако, как только вы уйдете со страницы статистики, вы не сможете отменить это действие.
📌
Если вы пометите сайт или источник переходов как спам, это не повлияет на вашу статистику. Такой источник переходов не появится на вашей странице со статистикой.
Авторы
Этот счётчик позволяет увидеть объём трафика, созданного каждым автором; это может быть полезно, если на вашем сайте есть несколько пользователей. При нажатии на имя откроются наиболее популярные записи и страницы, опубликованные каждым из авторов, и количество просмотров по каждому из них.
Могут ли авторы видеть мою статистику?
Статистику могут видеть все пользователи вашего сайта: администраторы, редакторы, авторы и участники. Если ваш сайт поддерживает использование плагинов, вы можете открыть меню Инструменты → Маркетинг → Посещаемость → Статистика сайта и выбрать роли пользователей, которым будет видна статистика сайта.
Тенденции
После вкладки «Посещаемость» располагается вкладка «Обзор». На странице Обзор представлен обзор статистики по вашему сайту, чтобы вы могли просматривать и анализировать долгосрочные тенденции.
На странице Обзор представлен обзор статистики по вашему сайту, чтобы вы могли просматривать и анализировать долгосрочные тенденции.
На экране «Обзор» представлена следующая информация.
- Частота публикаций: визуализация тенденций публикаций, показывает количество опубликованных записей и время их публикации.
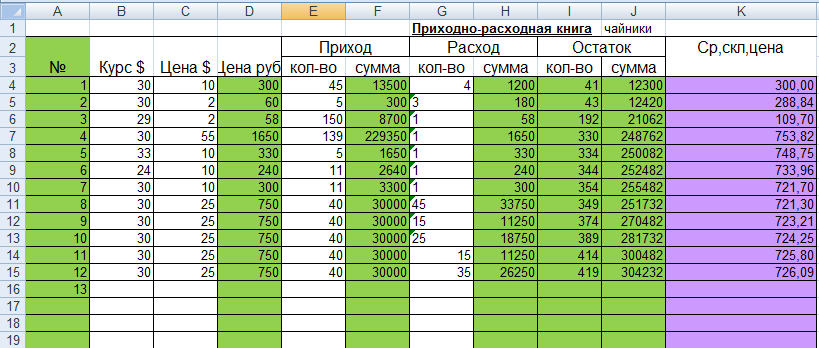
- Просмотры за всё время: таблица с цветовой маркировкой, в которой показано общее количество просмотров и среднее количество просмотров за день месяца.
- Сводка по последней записи: количество просмотров, отметок «Нравится» и комментариев по вашей последней записи.
- Самый популярный день и час: в какое время дня и день недели ваш сайт просматривают больше всего.
- Метки и рубрики: количество просмотров по наиболее популярным меткам и рубрикам за предыдущие семь дней.
- Статистика сайта за год: сводка по действиям на сайте с начала года.

- Общее число подписчиков: общее количество подписчиков, полученных из учётных записей WordPress.com, подписок по электронной почте и через подключённые социальные сети.
- Подписчики: список недавних подписчиков.
- Посты, просмотры и посетители за все время: общее количество постов, просмотров и посетителей вашего сайта, а также наиболее удачный день с точки зрения количества просмотров за всё время.
- Комментарии: просмотр списка людей, оставивших больше всего комментариев на вашем сайте, а также списка наиболее комментируемых записей и страниц.
- Публикация: количество подписчиков в каждой из подключённых социальных сетей.
Реклама
Если включена опция WordAds, то при выборе вкладки Реклама появится статистика по рекламе, размещённой на вашем сайте.
Важная информация о статистике по рекламе:
- Ваш сайт должен быть зарегистрирован в WordAds, чтобы появилась эта опция.

- WordAds добавлена в тарифные планы Pro, Premium (Legacy), Business (Legacy) и eCommerce (Legacy)
- Ваш сайт должен быть доступным для активации на WordAds и в разделе статистики Реклама.
- Выборка статистики по рекламе осуществляется с рекламного сервера раз в день. Статистика не отображается в реальном времени.
- Статистика по рекламе является приблизительной, и в нее могут быть внесены изменения. Окончательные данные формируются в течение месяца, следующего за месяцем, в котором они были получены.
Для получения дополнительной информации о программе WordAds, а также для просмотра ответов на часто задаваемые вопросы ознакомьтесь с этим полезным руководством.
Загрузка статистики
Отчёты со статистикой можно загрузить в файле CSV, процедура описана ниже.
- Перейдите к разделу Статистика на консоли.
- Нажмите заголовок модуля на странице статистики, например «Записи и страницы», «Ссылающиеся», «Страны» и т.
 д.
д. - Прокрутите вниз экрана.
- Нажмите ссылку Загрузить данные в формате CSV.
- Сохраните этот файл на свой компьютер.
Часто задаваемые вопросы
Я могу использовать Google Analytics? Почему количество просмотров меньше, чем количество лайков?Читатели могут поставить вашей записи отметку «Нравится», не посещая при этом ваш сайт, например через раздел Чтиво. Поскольку они фактически не посещали ваш сайт, подобная оценка вашего поста не считается посещением.
Могу ли я разместить на своем сайте счетчик посещений/просмотров? Как я могу просмотреть статистику за период, предшествующий текущему месяцу?При просмотре трафика по дням статистика предлагается только за прошлый месяц.
При просмотре статистики за определённый день веб-адрес заканчивается датой, которую вы просматриваете. Например, https://wordpress.com/stats/day/yourgroovysite.com?startDate=2021-06-11, где 2021-06-11 означает дату просмотра.
Эту дату можно отредактировать для перехода к любой дате в формате год-месяц-день.
Какие данные о посетителях моего сайта попадают в статистику?В статистике отслеживается и хранится следующая информация о посетителях вашего сайта:
- количество просмотров постов и страниц;
- показы видео;
- переходы по исходящим ссылкам;
- URL-адреса источников перехода и ключевые слова;
- Страна
С целью классификации этой информации в статистике используются такие данные, как IP-адрес, идентификатор пользователя WordPress.com (авторизованного), имя пользователя WordPress.com (авторизованного), агент пользователя, URL-адрес посещаемого сайта, URL-адрес источника перехода, временная метка события, язык браузера и код страны. При этом никакие из этих данных не доступны владельцам сайта. Например, владелец сайта может увидеть, что определенный пост имеет 285 просмотров, но он не может видеть, какие именно пользователи/учетные записи просмотрели этот пост. Более того, журналы статистики с этой информацией храняются только 28 дней.
Более того, журналы статистики с этой информацией храняются только 28 дней.
Отключите Jetpack от старого сайта. После этого статистика на WordPress.com будет отображаться корректно.
Ваша оценка:
sql server 2008 r2 — Подсчет ответов один раз в 30 дней SQL
Приведенный ниже код является одним из подходов, который дает ваш пример вывода. Однако, если вы добавите выберите «Cust1», «100», «4/20/13» , результат все равно будет Cust1 100 1 , потому что все они находятся в пределах 30 дней после каждого предыдущего ответа на опрос и т. д. первый будет засчитан. Это желаемое поведение?
ВЫБЕРИТЕ CustID, SurveyID, COUNT(*) AS CountResponse
ОТ #ОпросыВзято
ГДЕ (НЕ СУЩЕСТВУЕТ
(ВЫБЕРИТЕ 1
ИЗ #SurveysTaken AS PriorSurveys
ГДЕ (CustID = #SurveysTaken.CustID)
И (SurveyId = #SurveysTaken. SurveyId)
И (ResponseDate >= DATEADD(d, - 30, #SurveysTaken.ResponseDate))
И (дата ответа < #SurveysTaken.ResponseDate)))
СГРУППИРОВАТЬ ПО CustID, SurveyID
SurveyId)
И (ResponseDate >= DATEADD(d, - 30, #SurveysTaken.ResponseDate))
И (дата ответа < #SurveysTaken.ResponseDate)))
СГРУППИРОВАТЬ ПО CustID, SurveyID
В качестве альтернативы вы можете разбить год на произвольные 30-дневные периоды, сбрасывая их с каждым новым годом.
ВЫБЕРИТЕ CustID, SurveyID, COUNT(*) AS CountResponse
ОТ (ВЫБРАТЬ РАЗЛИЧНЫЕ CustID, SurveyID, YEAR(ResponseDate) AS RepsonseYear,
DATEPART(DAYOFYEAR, ResponseDate) / 30 AS ThirtyDayPeriod
FROM #SurveysTaken) AS SurveysByPeriod
СГРУППИРОВАТЬ ПО CustID, SurveyID
Вы также можете просто перейти по месяцам.
ВЫБЕРИТЕ CustID, SurveyID, COUNT(*) AS CountResponse
ОТ (ВЫБЕРИТЕ РАЗЛИЧНЫЕ CustID, SurveyID, YEAR(ResponseDate) AS ResponseYear,
МЕСЯЦ (дата ответа) КАК месяц ответа
FROM #SurveysTaken) AS SurveysByMonth
СГРУППИРОВАТЬ ПО CustID, SurveyID
Вы можете использовать 30-дневные периоды от произвольной даты эпохи. (Возможно, извлекая дату первого создания опроса из другого запроса?)
(Возможно, извлекая дату первого создания опроса из другого запроса?)
ВЫБЕРИТЕ CustID, SurveyID, COUNT(*) AS CountResponse
FROM (SELECT DISTINCT CustID, SurveyID, DATEDIFF(D, '1/1/2013', ResponseDate) / 30 AS ThirtyDayPeriod
FROM #SurveysTaken) AS SurveysByPeriod
СГРУППИРОВАТЬ ПО CustID, SurveyID
Последний вариант произвольных тридцати периодов состоит в том, чтобы основывать их на первом ответе клиента на рассматриваемый опрос.
ВЫБЕРИТЕ CustID, SurveyID, COUNT(*) AS CountResponse
ОТ (ВЫБЕРИТЕ РАЗЛИЧНЫЕ CustID, SurveyID, DATEDIFF(DAY,
(ВЫБЕРИТЕ МИН.(дата ответа)
ИЗ #SurveysTaken AS FirstSurvey
ГДЕ (CustID = #SurveysTaken.CustID)
И (SurveyId = #SurveysTaken.SurveyId)), ResponseDate) / 30 AS ThirtyDayPeriod
FROM #SurveysTaken) AS SurveysByPeriod
СГРУППИРОВАТЬ ПО CustID, SurveyID
Существует одна проблема, с которой вы сталкиваетесь при использовании трюка с эпохой/периодом: подсчитываемые опросы происходят только один раз за период, но не обязательно с разницей в 30 дней.
20 лучших плагинов таймера обратного отсчета для WordPress и как их использовать
5…4…3…2…1… Взлет!
Обратный отсчет — отличный способ привлечь внимание, особенно если вы запускаете ракету в космос. Но знаете ли вы, что вы также можете использовать их, чтобы увеличить доход от продаж, вызвать ожидание новых продуктов и поддерживать интерес читателей, пока вы выполняете техническое обслуживание своего сайта?
В этом посте мы рассмотрим плагины обратного отсчета для WordPress. Во-первых, мы увидим , почему вы можете использовать таймер обратного отсчета на своем сайте WordPress. Затем мы рассмотрим 20 лучших плагинов таймера обратного отсчета. Наконец, мы рассмотрим создание таймера с помощью HurryTimer.
Сообщение начинается через 3…2…1…
Содержание
- Что такое плагин обратного отсчета?
- Различные виды плагинов обратного отсчета
- 20 лучших плагинов обратного отсчета
- Добавление таймера с помощью плагина HurryTimer
- Время вышло!
Что такое плагин обратного отсчета?
Плагин обратного отсчета позволяет отображать часы где-то на вашем сайте, которые отсчитывают время до какого-либо события. Вы, наверное, видели один из них, используемый для обозначения предстоящего запуска продукта или для обратного отсчета до окончания распродажи .
Вы, наверное, видели один из них, используемый для обозначения предстоящего запуска продукта или для обратного отсчета до окончания распродажи .
Они выглядят примерно так:
Различные виды плагинов обратного отсчета
Существуют различные виды обратного отсчета, каждый из которых предназначен для разных целей. В целом их можно разделить на две большие категории:
- Целевые страницы. Они сообщают о будущем событии, например о запуске продукта. Они также иногда используются для отображения сообщений или обратного отсчета в режиме обслуживания.
- На основе продаж. Они используются, чтобы помочь вам продавать больше товаров. Некоторые отображают всплывающий таймер, который побуждает клиентов завершить покупку, в то время как другие выделяют распродажи или купоны, срок действия которых скоро истечет.
Зачем использовать плагин обратного отсчета?
Существует множество причин, по которым вы можете захотеть использовать таймер обратного отсчета. Кратко рассмотрим лишь некоторые из них.
Кратко рассмотрим лишь некоторые из них.
Страх упустить выгоду (FOMO)
Когда дело доходит до маркетинга, FOMO является одной из самых мощных сил, известных человеку. Никто не хочет чувствовать себя обделенным, особенно при сравнении себя со своими друзьями, коллегами или конкурентами.
Некоторые плагины обратного отсчета включают функцию «место осталось» или «осталось билетов», что является отличным способом привить вашим читателям FOMO.
Таймер обратного отсчета Evergreen имеет эту функцию. Демонстрация того, что многие другие люди приобрели ваш продукт, может побудить клиентов «не остаться в стороне».
Создайте предвкушение нового запуска
Если вы запускаете новый продукт или веб-сайт в ближайшем будущем, плагин обратного отсчета — отличный способ создать предвкушение. Для этого вы можете использовать плагин Coming Soon или Maintenance Mode.
Подготовка к предстоящей распродаже
Как и в случае запуска новых продуктов, предвкушение — это отличный способ максимизировать доход от предстоящей распродажи. Наличие таймера обратного отсчета в заголовке или на боковой панели — отличный способ выделить предстоящее событие, не будучи навязчивым.
Наличие таймера обратного отсчета в заголовке или на боковой панели — отличный способ выделить предстоящее событие, не будучи навязчивым.
Срочно! Эта распродажа скоро истечет!
Срочность — чрезвычайно эффективный способ увеличить количество покупок. Когда времени становится мало, его воспринимаемая ценность возрастает. Таким образом, когда срок действия предложения истекает через короткий промежуток времени (предпочтительно минут или часов ), клиенты, как правило, ценят его больше.
При обновлении
Наконец, плагины обратного отсчета — это простой и удобный способ привлечь внимание посетителей, когда ваш сайт находится в стадии разработки или технического обслуживания. Многие плагины (которые мы рассмотрим ниже) предлагают эту функциональность.
20 лучших плагинов обратного отсчета
Теперь давайте рассмотрим несколько разных плагинов обратного отсчета. Некоторые из них предназначены для любого вида обратного отсчета, в то время как другие предназначены для конкретных случаев использования, таких как WooCommerce.
1. Ultimate Addons для Elementor
Наши собственные Ultimate Addons для Elementor имеют таймеры обратного отсчета среди элементов, которые вы можете использовать с компоновщиком страниц.
Существует три типа счетчиков: фиксированный таймер для незавершенных работ или других событий, вечнозеленый таймер, уникальный для каждого посетителя, и повторяющийся таймер для распродаж и предложений FOMO.
Каждый из них является частью Ultimate Addons для Elementor и может быть полностью настроен. Вы можете изменить цвета, шрифты, общий вид, установить таймер, установить повторяющиеся таймеры и контролировать все, что связано с ними.
Начните работу с Ultimate Addons для Elementor
2. HurryTimer
HurryTimer — это бесплатный плагин, созданный для маркетологов. Вы можете показывать уникальный таймер для каждого посетителя, запускать повторяющиеся/повторяющиеся таймеры, проводить кампании с фиксированной продолжительностью, выбирать, что произойдет, когда таймер истечет, и многое другое.
HurryTimer — один из самых гибких плагинов таймера!
Он также интегрирован с WooCommerce. Вы можете отображать таймер обратного отсчета на страницах продуктов, чтобы увеличить количество конверсий. Узнайте больше о WooCommerce в нашем блоге.
3. POWR Pack
Этот плагин представляет собой набор из более чем 60 дополнений. Вы устанавливаете их по отдельности из панели управления WordPress. Эти надстройки включают, среди прочего, контактную форму, социальную ленту и таймер обратного отсчета.
Это хороший способ добавить функциональность, не прибегая к большому количеству отдельных плагинов.
Одним из таких дополнений является таймер обратного отсчета. Вы можете вести обратный отсчет до события или окончания акции. Вы также можете подсчитать и показать количество людей, которые приобрели товар.
Начало работы с пакетом POWR
4. Дополнение обратного отсчета календаря событий
Это дополнение предназначено для подключаемого модуля «Календарь событий», который позволяет создавать календарь на вашем сайте WordPress. Надстройка позволяет отображать предстоящие события в стиле таймера обратного отсчета. Это полезно, если на вашем сайте отображаются конференции, мероприятия или другие важные события.
Надстройка позволяет отображать предстоящие события в стиле таймера обратного отсчета. Это полезно, если на вашем сайте отображаются конференции, мероприятия или другие важные события.
Начните работу с дополнением обратного отсчета календаря событий
5. Таймер обратного отсчета Ultimate
Таймер обратного отсчета Ultimate поставляется с 3 макетами и 10+ дизайнами. Вы можете настроить практически все, включая цвета, фон, анимацию и многое другое.
Он также интегрируется с самыми популярными компоновщиками страниц, такими как Gutenberg, Elementor и Beaver Builder, что означает, что он будет хорошо работать с Astra.
6. Обратный отсчет, скоро, техническое обслуживание – обратный отсчет и часы
Простой бесплатный плагин, он делает именно то, на что указывает название. Вы можете создать обратный отсчет, который скоро появится, или страницу обслуживания с помощью мощного настройщика. Чтобы добавить обратный отсчет, просто вставьте шорткод.
Начало работы с обратным отсчетом и часами
7.
 JetElements
JetElementsС помощью JetElements вы можете выбрать один из нескольких таймеров обратного отсчета в соответствии с вашими потребностями. Существует фиксированный таймер для событий или незавершенных страниц, вечнозеленый таймер, уникальный для каждого посетителя, и повторяющийся таймер для распродаж и рекламных акций.
Плагин поставляется с полным набором параметров настройки, поэтому вы можете настроить каждый аспект своего таймера в соответствии с вашим брендом. Вы можете настроить цвета, шрифты и другие элементы стиля, а также настроить все различные типы таймеров и управлять ими.
Являетесь ли вы опытным веб-дизайнером или только начинаете, JetElements — отличный выбор для вывода ваших страниц Elementor на новый уровень. Попробуйте сегодня и убедитесь, как легко создавать динамичный, привлекательный контент для своего веб-сайта.
8. Kleor Easy Timer
Easy Timer — это бесплатный плагин, который позволяет вам легко добавлять таймер (с прямым или обратным отсчетом) на ваши страницы, сообщения и виджеты. Все настраивается с помощью шорткода, который позволяет точно настроить таймер.
Все настраивается с помощью шорткода, который позволяет точно настроить таймер.
9. Таймер обратного отсчета Evergreen
Этот плагин позволяет создавать индивидуальные таймеры для каждого посетителя вашего сайта. Вы можете создавать неограниченное количество таймеров и настраивать метки и цвета каждого из них.
Также возможно перенаправление на другую страницу. Уникальной особенностью является возможность иметь «места/билеты/места» как часть вашего обратного отсчета.
10. Stratum
Stratum — это коллекция из 20+ бесплатных виджетов Elementor для разных разделов сайта. У них легкий и понятный дизайн, а также набор опций настройки. Коллекция включает в себя виджет Elementor с таймером обратного отсчета.
Вы можете установить время до секунд и настроить его стиль (ширину, интервал, цвета и шрифты).
Stratum Pro предоставляет расширенные возможности настройки и приоритетную поддержку. Вы получаете возможность перенаправить, скрыть или показать собственное сообщение после истечения таймера обратного отсчета. Вам также разрешено добавлять контент до запуска счетчика Elementor и после его окончания.
Вам также разрешено добавлять контент до запуска счетчика Elementor и после его окончания.
11. Блок обратного отсчета
Если вы используете Гутенберг для создания своих страниц, вам обязательно стоит попробовать этот плагин! Он добавляет блок таймера обратного отсчета в редактор Gutenberg. Вы можете настроить цвета, даты и другие функции.
Лучше всего то, что он очень легкий и никак не повлияет на время загрузки вашей страницы.
Начало работы с блоком обратного отсчета
12. Ожидание
Ожидание — простой плагин, позволяющий создать простой таймер обратного отсчета за считанные секунды. Вы можете настроить цвета таймера обратного отсчета, ширину, высоту, переходы, шрифты и многое другое.
Когда вы закончите, вы можете добавить его с помощью короткого кода.
Начните работу с плагином ожидания
13. Основные надстройки для Elementor
Этот плагин содержит более 70 надстроек, улучшающих Elementor, популярный конструктор страниц. Одним из таких дополнений является Countdown, которое позволяет создать красивый таймер обратного отсчета. Вы можете настроить цвета, стиль макета и другие элементы дизайна.
Одним из таких дополнений является Countdown, которое позволяет создать красивый таймер обратного отсчета. Вы можете настроить цвета, стиль макета и другие элементы дизайна.
Если вы являетесь пользователем Elementor, вам будет приятно узнать, что Astra поставляется с более чем 230 готовыми шаблонами веб-сайтов, многие из которых созданы с помощью популярного конструктора страниц.
Начните работу с основными надстройками для Elementor
14. Таймер обратного отсчета продаж
Этот плагин позволяет создавать таймер обратного отсчета для продаж и купонов. Все настраивается с помощью шорткодов. Вы также можете отображать количество оставшихся продуктов, процент проданных товаров и многое другое.
Начало работы с таймером обратного отсчета продаж
15. Виджет обратного отсчета
Простой плагин Widget Countdown делает именно то, что следует из его названия. Он создает обратный отсчет в виджете. Вы можете добавить неограниченное количество таймеров, а затем настроить поля секунд, минут, часов и дней.
Базовая версия бесплатна. Премиум-варианты добавляют дополнительные функции, такие как анимационные эффекты, профессиональную поддержку и другие типы кнопок.
Начало работы с виджетом обратного отсчета
16. Таймер обратного отсчета для Elementor
Этот плагин позволяет добавлять таймер обратного отсчета на страницы, созданные с помощью Elementor, известного плагина для конструктора страниц. Он очень прост в использовании и позволяет добавить таймер на основе файлов cookie и таймер, который сбрасывается/повторяется через определенное время.
Начните работу с таймером обратного отсчета для Elementor
17. Finale Lite – Таймер обратного отсчета продаж и скидка для WooCommerce
Разработанный для WooCommerce, этот плагин позволяет добавить таймер обратного отсчета продаж на ваш сайт WordPress. Его легко настроить, и он может работать с флэш-распродажами, сезонными акциями, скидками по купонам и другими типами предложений.
Начало работы с Finale Lite
18.
 Обратный отсчет времени оформления заказа для WooCommerce
Обратный отсчет времени оформления заказа для WooCommerceЕсли вы используете WooCommerce, вам стоит попробовать этот плагин. Как только пользователь добавляет товар в корзину, появляется таймер обратного отсчета. Вы можете отображать таймер с помощью шорткода, на верхней панели или в баннере.
Начало работы с обратным отсчетом времени оформления заказа для WooCommerce
19. Режим обслуживания WP
Этот плагин добавляет на ваш сайт страницу режима обслуживания. На этой странице вы можете настроить сообщение, добавить фоновое фото, форму подписки и включить таймер обратного отсчета, который будет отображаться, когда техническое обслуживание будет завершено.
Вы также можете использовать его для создания страницы скоро.
Начало работы с режимом обслуживания WP
20. Страница скоро появится, режим обслуживания и целевые страницы от SeedProd
С более чем миллионом активных установок этот плагин довольно популярен. Он позволяет отображать пользовательские страницы, которые скоро появятся, режим обслуживания, целевые страницы и пользовательские страницы 404.
Вы можете использовать один из более чем 100 готовых шаблонов, настроить свой дизайн с помощью интерфейса перетаскивания и изменить десятки других параметров.
Добавление таймера с помощью плагина HurryTimer
Давайте рассмотрим использование одного из этих плагинов. В этом примере мы будем использовать HurryTimer, так как он бесплатный и простой в использовании. Существуют как бесплатные, так и платные версии плагина, но в этом руководстве мы будем использовать только бесплатную версию.
Шаг 1. Загрузите и установите плагин
Сначала загрузите плагин из репозитория WordPress. Если вы хотите использовать более продвинутые функции, вы можете приобрести HurryTimer Pro на их веб-сайте.
Затем загрузите и активируйте плагин.
Шаг 2: Перейдите к плагину
На боковой панели WordPress перейдите к HurryTimer > Добавить кампанию.
Шаг 3: Заполните настройки
Сначала дайте название вашей кампании (обратному отсчету). Теперь вы увидите четыре вкладки, каждая из которых имеет ряд различных параметров.
Теперь вы увидите четыре вкладки, каждая из которых имеет ряд различных параметров.
Кратко пройдемся по каждой вкладке.
Расписание
На этой главной вкладке можно запланировать появление таймера обратного отсчета. Вы можете выбрать, будет ли обратный отсчет однократным, повторяющимся или вечным. Таймеры Evergreen динамически генерируются для каждого посетителя.
Наконец, вы можете выбрать, когда таймер будет завершен.
WooCommerce
Эта вкладка позволяет отображать таймеры на определенных страницах товаров. Вы можете выбрать, какие категории продуктов (или конкретные продукты) отображать таймер и положение таймера.
Действия
На этой вкладке вы можете добавить «действия». К ним относятся скрытие таймера обратного отсчета, отображение сообщения, перенаправление после клика, изменение настроек интеграции WooCommerce и многое другое.
Чтобы использовать более одного действия, вам необходимо приобрести профессиональную версию плагина.
Внешний вид
Наконец, эта вкладка позволяет изменить внешний вид вашего времени. Он довольно прост в использовании и включает в себя цвета шрифта, выравнивание и многое другое.
Наиболее важным разделом является область заголовка . Этот текст будет отображаться над вашим таймером обратного отсчета.
Шаг 4. Публикация и просмотр
Завершив настройку таймера, нажмите «Опубликовать». Когда страница перезагрузится, вы увидите короткий код.
Скопируйте этот шорткод и вставьте его туда, где вы хотите, чтобы появился таймер обратного отсчета. В этом примере мы добавим его в заголовок с помощью конструктора верхних и нижних колонтитулов Astra.
Вуаля! Теперь у вас есть таймер!
Старайтесь не злоупотреблять таймерами. Их сила проистекает из их дефицита. Итак, если у вас есть таймеры обратного отсчета, работающие без остановки, читатели не поверят, что они что-то упускают. Постарайтесь ограничить их одним или двумя максимум в месяц.






 д.
д. SurveyId)
И (ResponseDate >= DATEADD(d, - 30, #SurveysTaken.ResponseDate))
И (дата ответа < #SurveysTaken.ResponseDate)))
СГРУППИРОВАТЬ ПО CustID, SurveyID
SurveyId)
И (ResponseDate >= DATEADD(d, - 30, #SurveysTaken.ResponseDate))
И (дата ответа < #SurveysTaken.ResponseDate)))
СГРУППИРОВАТЬ ПО CustID, SurveyID