Как установить виджет на сайт?
arrow_back_iosВопросыcheck_circle
Инструкции для популярных конструкторов сайтов:- WordPress
- Joomla
- Drupal
- 1С Битрикс
- Tilda
- NetCat
- OpenCart
- MODx
- uCOZ
- Squarespace
- Платформа LP
- Shopify
- Webflow
- Atilekt
- Flexbe
Инструкция для других систем управления сайтом:
- Откройте настройки виджета и кликните Код виждета.
- Выставьте параметр Как показывать виджет? равным В месте установки кода сразу.
- Нажмите кнопку Скопировать под кодом виджета.
- Перейдите в свою панель управления сайтом и откройте страницу, где желаете разместить виджет.
- Вставьте новый блок для кода виджета. Обычно этот блок содержит «HTML» в своем названии.

- Вставьте в созданный блок скопированный ранее код. Сохраните изменения.
- Убедитесь, что виджет появился на сайте. Если нет, то похоже ваша система не поддерживает выполнение сторонних скриптов. В этом случае воспользуйтесь инструкцией ниже для прямой вставки фрейма с виджетом.
Инструкция для отображения виджета в попапе или на панели справа:
- Сначала разместите виджет в самом корневом блоке страницы, следуя инструкции выше. Убедитесь, что виджет появляется в месте установки кода.
- Выставьте параметр Как показывать виджет? в нужное вам значение.
- Появится блок Код кнопки для показа виджета. Нажмите Скопировать ссылку кнопки.
- Перейдите в свою панель управления сайтом и откройте страницу, где желаете разместить кнопку для отображения виджета.
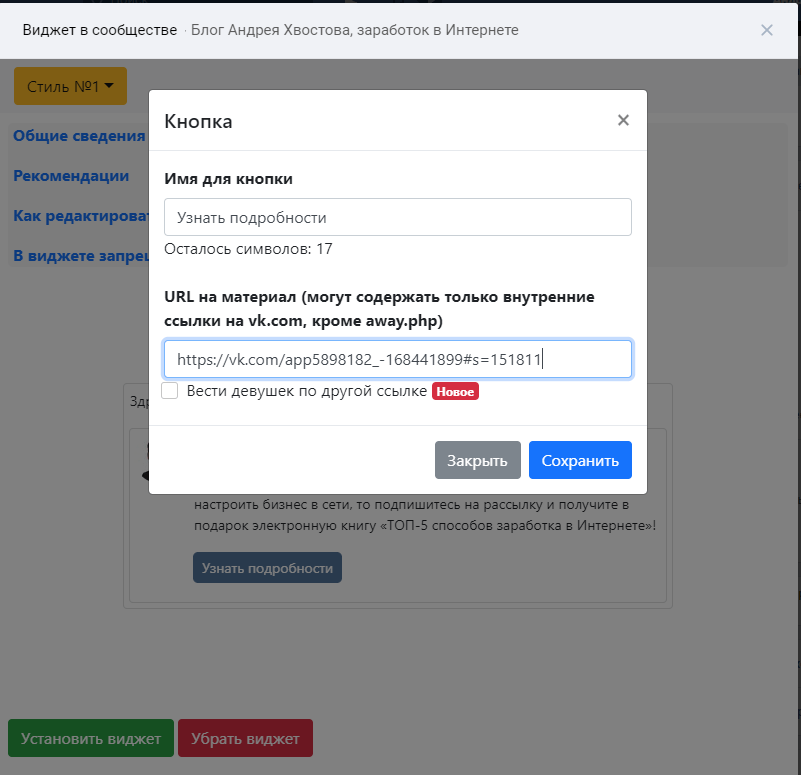
- Вставьте новый блок для кнопки.
 Перейдите в настройки этой кнопки.
Перейдите в настройки этой кнопки. - В настройках должен быть параметр «Ссылка» или «URL». Вставьте туда скопированную ранее ссылку. Сохраните изменения.
- Убедитесь, что виджет появляется при клике по кнопке.
Вы можете вместо кода виджета вставить блок iframe с содержимым виджета:
- Перейдите в свою панель управления сайтом и откройте страницу, где желаете разместить виджет.
- Вставьте новый HTML-блок для фрейма с виджетом.
- Вставьте в созданный блок следующий код:
<iframe src="ПРЯМАЯ_ССЫЛКА_НА_ВИДЖЕТ"></iframe>
- Затем перейдите в настройки виджета в Bukza и кликните Код виждета.
- Скопируйте прямую ссылку на виджет.
- Вернитесь в редактирование блока кода на вашем сайте и вставьте в него скопированную ссылку вместо текста ПРЯМАЯ_ССЫЛКА_НА_ВИДЖЕТ.
 При необходимости измените высоту 1000px на нужную вам.
Сохраните изменения.
При необходимости измените высоту 1000px на нужную вам.
Сохраните изменения. - Убедитесь, что виджет появился на сайте.
Если не удалось установить виджет на сайт, напишите на [email protected]. Мы постараемся помочь.
Не нашли ответа на ваш вопрос?
Задайте его нам на
mail_outline
Зачем нужны виджеты на сайт и как их установить
Виджеты на сайте помогают решать разнообразные задачи бизнеса: сбор данных, повышение конверсии, информирование посетителей и многое другое. В этой статье разберем, что такое виджет, какими они бывают, как их создавать и добавлять на сайт.
- Что такое виджет и зачем он нужен
- Разновидности виджетов для сайта
- Как добавить виджеты на сайт
- Заключение
Что такое виджет и зачем он нужен
Виджет — это небольшое приложение, которое устанавливают на сайт в дополнение к основному функционалу. Визуально отображается на экране в виде интерактивного блока.
Визуально отображается на экране в виде интерактивного блока.
Когда нужно добавить новые возможности, модернизация сайта с помощью разработчиков может оказаться затратным и сложным делом. В таком случае проще использовать виджеты.
Виджеты на странице сайта привлекают внимание и помогают удержать пользователя. Например, поп-ап с выгодным предложением, всплывающий, когда посетитель собирается закрыть вкладку, или встроенные ролики с YouTube.
Этот инструмент способствует увеличению заявок и конверсий. Интерактивные значки обратного звонка, онлайн-чата или мессенджера напоминают о себе посетителю и подталкивают его к общению с менеджерами. Встроенные отзывы из различных источников, калькулятор и таймер обратного отсчета помогают быстрее принять решение. Иногда для этого используется виджет с имитацией очереди из клиентов.
Виджеты упрощают взаимодействие с сайтом, с помощью них удобно сообщить пользователям всю нужную информацию: местоположение офиса на Google картах, тарифы и цены в таблице, разные оповещения. Встроенные публикации из Инстаграм позволяют увидеть контент без перехода в соцсеть, а для тех, кто хочет подписаться на социальные сети компании, тоже имеются соответствующие виджеты.
Встроенные публикации из Инстаграм позволяют увидеть контент без перехода в соцсеть, а для тех, кто хочет подписаться на социальные сети компании, тоже имеются соответствующие виджеты.
Клиенты не пропустят эти уведомления!
Используйте всплывающие окна, чтобы информировать посетителей сайта о новостях, распродажах, статусе заказа и других важных событиях.
Разновидности виджетов для сайта
Существует много разных виджетов, практически под любые потребности. Разберем наиболее полезные и популярные.
Чат-бот
Чат-бот — незаменимый помощник при ведении бизнеса. Если менеджер долго не отвечает на вопрос в онлайн-чате, клиент не захочет ждать и уйдет к конкурентам. Чат-бот на связи 24/7.
Инструмент позволяет автоматизировать часть этапов воронки продаж и доводить до менеджера только заинтересованных в покупке посетителей. В ряде случаев через чат-бот даже можно принимать оплату.
Этот инструмент используют для сбора данных пользователей и получения информации из внешних систем с помощью запроса API, но эта функция реализована далеко не во всех чат-ботах.
В SendPulse есть чат-боты для Telegram, Instagram, Facebook и WhatsApp. Их функционал несколько различается, но основные функции доступны во всех ботах.
По умолчанию подключена приветственная серия сообщений, которая приходит пользователю после подписки на бота. Стандартный ответ сработает, если на входящее не прописана конкретная команда. Также есть сообщение после отписки. Все цепочки можно откорректировать или же создать новые вручную. Переменные позволяют персонализировать рассылку.
В сообщение можно добавить кнопки: для перехода к следующему сообщению, с внешней ссылкой или с оплатой. После клика на последнюю клиент окажется на странице выбранной платежной системы и сможет быстро оплатить заказ. Сейчас доступны PayPal, Fondy и Stripe.
Настройка оплаты в чат-боте SendPulseЧат-бот сохраняет данные, которые вводят пользователи в специально отведенные поля, и выдает сообщение об ошибке, если данные указаны некорректно.
Можно сегментировать подписчиков бота с помощью фильтра или путем присвоения тега и делать более целевые рассылки. Также доступна сегментация в настройках рассылки по дате или заданным условиям.
Также доступна сегментация в настройках рассылки по дате или заданным условиям.
Блок «Действие» позволяет:
- установить переменную для последующей фильтрации аудитории;
- открыть чат с менеджером — в случае, если посетителю нужна персональная консультация;
- отписать пользователя от бота;
- добавить и убрать тег;
- создать сделку и добавить ее в CRM — для этого требуется интеграция чат-бота с CRM-системой;
- отправить вебхук — то есть передать информацию о событии в систему для дальнейшей работы с клиентом.
C помощью блока «Запрос API» можно быстро отправлять и получать информацию из внешних систем: например, найти данные о товаре в каталоге или зарегистрировать пользователя на мастер-класс. Подробнее об этом функционале — в базе знаний.
Различия чат-ботов обусловлены особенностями соцсетей. Например, в Телеграм-боте можно прикреплять аудио- и видеофайлы, а для чат-ботов в Инстаграм и Фейсбук предусмотрены карточки товаров с кнопкой оплаты внутри.
В SendPulse виджеты подписки многоканальные — легко подключить их для нескольких соцсетей и мессенджеров или сразу для всех.
Настройка виджета сайта: выбор формыВ SendPulse можно управлять чатами с подписчиками ботов во всех мессенджерах через единый чат. Это экономит время и помогает держать все под контролем.
Рекомендуем к прочтению:
- «Как легко создать бота в Telegram для своего бизнеса»;
- «Чат-боты в Facebook Messenger для бизнеса: как начать их использовать прямо сейчас»;
- «Как создать чат-бота в Инстаграм для бизнеса»;
- «Что такое WhatsApp бот, чем он полезен и как его создать — полный пошаговый гайд»;
- «Учимся создавать приветствие чат-бота. Важные правила и примеры из жизни»;
- «Пишем текст для чат-бота: особенности и советы»;
- «Примеры чат-ботов: удачные решения, которые можно использовать в бизнесе»;
- «Как SendPulse создавал своего чат-бота. Делимся лайфхаками и советами».

Обратный звонок
Потенциальный клиент заинтересовался продуктом и хочет обсудить условия, но рабочий день закончился, или он сам занят на данный момент — для таких случаев на сайте стоит разместить виджет обратного звонка. Обычно он выглядит как небольшой кружок в правой части экрана, внутри которого значок телефона. При нажатии открывается форма для сбора данных, куда можно вписать свой номер и дополнительную информацию.
Пример виджета обратного звонкаЭтот инструмент помогает не упустить клиентов. Чтобы получить больше лидов, можно пообещать скидку тому, кто оставит свой номер в течение минуты, например.
Существуют разные модификации Callback виджета. В некоторых сервисах после того, как пользователь отправил свой номер, на устройстве менеджера автоматически начинается набор. Так клиенту не приходится долго ждать, что влияет на его отношение к компании.
Pop-up
Поп-ап представляет собой всплывающее окно с оповещениями: об использовании cookies, о выгодных акциях и промокодах, с предложением подписаться и так далее. Такие виджеты помогают заинтересовать посетителя и подтолкнуть его к целевому действию, способствуют увеличению времени нахождения на сайте и росту конверсий. Можно настроить появление оповещений через определенное время или при попытке покинуть страницу.
Такие виджеты помогают заинтересовать посетителя и подтолкнуть его к целевому действию, способствуют увеличению времени нахождения на сайте и росту конверсий. Можно настроить появление оповещений через определенное время или при попытке покинуть страницу.
Поп-апы не должны занимать много пространства и быть навязчивыми. Сделайте так, чтобы их легко можно было убрать — иногда элемент закрытия плохо видно, или окно выскакивает несколько раз, это сильно раздражает.
В дизайне поп-апа стоит использовать яркие цвета, чтобы сделать его заметным. Полезно также оценить его влияние на посетителей, например, при помощи фокус-групп. Наверняка вы видели оповещения о том, что «стали победителем розыгрыша призов на сайте» — постарайтесь максимально отойти от такого оформления, из-за которого хочется сразу закрыть сайт.
Рекомендуем к прочтению: «Всплывающие окна на сайте для сбора контактов: как использовать их грамотно».
Онлайн-чат
Если у вас нет большого наплыва клиентов, вместо чат-бота можно попробовать онлайн-чат. Если у посетителей сайта возникнут вопросы, они напишут сообщение, и менеджер их проконсультирует.
Полезно добавить виджет на сайт, чтобы клиенты могли задавать вопросыОбычно у таких виджетов есть возможность вести переписку как через личный кабинет, так и с помощью отдельных приложений. Иногда у менеджера отображаются страницы, просмотренные пользователем.
Для таких виджетов обычно доступны интеграции с системами аналитики и CRM.
Виджеты соцсетей и мессенджеров
Если вы развиваете социальные сети компании, можно использовать их виджеты для сайта. Это поможет набрать больше подписчиков и успешно продвигать аккаунты в соцсетях, что положительно скажется на продажах.
Виджет соцсетей можно разместить на главной странице, в разделе «О нас», на странице с контактами, в футере.
Виджет для сайта с публикациями из Инстаграм-аккаунтаВиджеты мессенджеров будут полезны, если в них происходит основное общение менеджеров с клиентами. Если пользователю не нужно искать номер компании на сайте и потом вводить его на телефоне, а можно написать сразу — это повышает шансы на получение заявки.
Если пользователю не нужно искать номер компании на сайте и потом вводить его на телефоне, а можно написать сразу — это повышает шансы на получение заявки.
Виджет email подписки
С помощью такого виджета можно увеличить базу подписчиков email рассылки. Email маркетинг — эффективное средство для стимулирования продаж, удержания клиентов и повышения лояльности. Посмотрите статистику в нашей статье, чтобы убедиться в этом.
Пример виджета подписки на email рассылкуФорму подписки можно создать в сервисе SendPulse. Она может быть плавающая, встроенная, фиксированная или в формате поп-апа. Для удобства добавлено несколько готовых шаблонов.
Создание формы подписки в SendPulseКалькулятор
Виджеты-калькуляторы полезны в сферах, где нужны предварительные расчеты: например, магазины строительных материалов и стройфирмы, сервис клининга, пошив одежды, логистика и так далее.
Пример виджета-калькулятораКалькулятор помогает удержать пользователей на сайте, усилить интерес к продукту и получить больше заявок.
Google карты
Если у вас есть офлайн-точки, используйте виджет Google карт с возможностью построить маршрут. Чем больше на сайте контактной информации, тем больше посещений в офлайне. Наличие реального офиса, в который можно прийти, укрепляет представление о надежности бизнеса.
Виджет на страницу сайта с Google картамиРазместите список адресов с указанием телефона и режима работы, если точек несколько — так клиенты смогут выбрать наиболее удобный для них.
Отзывы
Наличие отзывов внушает доверие и способствует продажам. Но пользователи должны видеть, что их пишут реальные люди. Для этого интегрируйте на сайт отзывы с Google, Facebook, AliExpress, Apple Store и других площадок. Так потенциальные клиенты смогут узнать мнение состоявшихся покупателей, посмотреть информацию о них и убедиться, что оценки не куплены.
Виджет для сайта с отзывами из GoogleВ таких виджетах доступны фильтры, с помощью которых можно настроить показ так, как вам хочется: только положительные отзывы, от конкретных авторов и так далее. Формат слайдера используется, когда блок с отзывами размещают в зоне контента. Формат сетки — когда для них отведена отдельная страница.
Формат слайдера используется, когда блок с отзывами размещают в зоне контента. Формат сетки — когда для них отведена отдельная страница.
Советуем ознакомиться: «Как отвечать на негативные отзывы клиентов».
Таймер
Обратный отсчет создает эффект срочности, придает ценности продукту в представлении посетителей и подталкивает их к совершению покупки.
Например, вы устроили распродажу, и скидки действуют только до конца дня. Разместите виджет с таймером и напишите, что в ближайшее время такие щедрые предложения не планируются. Только не стоит обманывать пользователей и запускать таймер снова и снова, иначе эффект срочности перестанет работать.
Виджет обратного отсчета можно использовать для создания праздничной атмосферы, как в примере ниже. Напоминание о празднике стимулирует к поиску подарков и новым покупкам.
Таймер с отсчетом до наступления Нового годаКак добавить виджеты на сайт
Виджеты формируются с помощью JavaScript‑кода, который вставляется в нужном месте в HTML-код сайта.
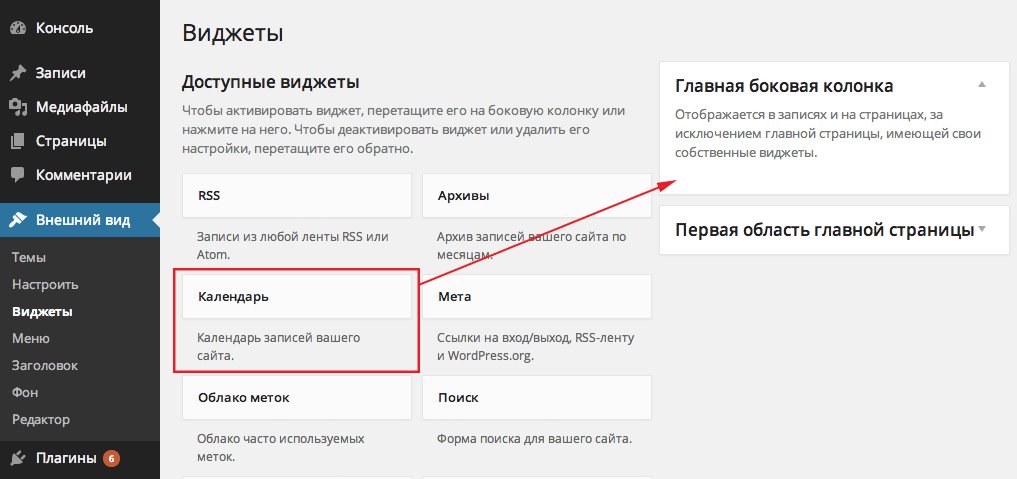
Для сайтов на WordPress предусмотрены стандартные виджеты, которые можно добавить через панель управления в настройках внешнего вида. Если этих виджетов недостаточно, можно найти и установить подходящий плагин.
В конструкторах сайтов, например, например, Wix, можно размещать блоки с виджетами: онлайн-запись, чат, соцсети, виджет товара и так далее.
Добавление виджета в конструкторе WixСоздать и добавить виджеты на сайт удобно с помощью специальных сервисов, например, Elfsight. Алгоритм примерно одинаковый. Вы создаете свой виджет с нуля или на основе готового шаблона. Сервис выдает код, который требуется вставить в структуру сайта. Обычно для этого нужно открыть настройки блока интернет-страницы, добавить блок HTML и вставить код виджета в соответствующее поле. Затем сохранить настройки и опубликовать страницу.
В нашей базе знаний можно прочитать о том, как создать в SendPulse виджет подписки на чат-бота и добавить его на сайт.
Пример кода для установки виджета подписки на чат-бота от SendPulseЗаключение
Мы разобрали, как установить виджеты на сайт и зачем это нужно. Расширяйте функционал сайта с их помощью, расширяйте клиентскую базу и увеличивайте конверсию.
Расширяйте функционал сайта с их помощью, расширяйте клиентскую базу и увеличивайте конверсию.
Рекомендуем добавить виджет чат-бота SendPulse для автоматизированной обработки заявок. Также советуем попробовать другие наши инструменты: сервисы email, SMS и Viber рассылок, удобный конструктор лендингов и мультиссылок, сервис web push уведомлений и бесплатную CRM-систему.
Добавление веб-виджета (классического) на ваш веб-сайт или в справочный центр – справка Zendesk
Эми Спаниер- Отредактировано
Группа документации Zendesk
Каков мой план?
Fastpath: Центр администрирования > Каналы > Классический > Веб-виджет
Веб-виджет (классический) можно добавить на любую страницу вашего веб-сайта или в справочный центр.
Веб-виджет (классический) полностью оптимизирован для работы на мобильных устройствах и не влияет на страницу
время загрузки.
Эта статья содержит следующие темы:
- Добавление веб-виджета (классического) в сайт
- Добавление веб-виджета (классического) в помощь центр
Статьи по теме:
Вы не можете использовать аутентификацию SSO в самом Web Widget (Classic). Однако вы можете ограничить доступ, настроив систему единого входа в справочном центре или на веб-сайте, на котором размещен виджет. См. Параметры единого входа в Zendesk и Использование содержимого справочного центра с ограниченным доступом с помощью веб-виджета (классическая версия).
Добавление веб-виджета (классического) на ваш веб-сайт
Вы можете добавить веб-виджет (классический) на любую страницу своего веб-сайта. После добавления кода виджета
на ваш веб-сайт, управление изменениями осуществляется в Zendesk Support и с помощью расширенной настройки
API-интерфейсы и обновления JavaScript отражаются в виджете, где бы он ни отображался.
После добавления кода виджета
на ваш веб-сайт, управление изменениями осуществляется в Zendesk Support и с помощью расширенной настройки
API-интерфейсы и обновления JavaScript отражаются в виджете, где бы он ни отображался.
Чтобы добавить веб-виджет (классический) на свой веб-сайт
- В Центре администрирования щелкните значок Каналы () на боковой панели, затем выберите Классический > Веб-виджет .
- Щелкните вкладку Настройка , если она еще не выбрана.
- Под полем кода нажмите Копировать в буфер обмена .
- Если вы хотите добавить виджет на свой веб-сайт, перейдите на веб-страницу, на которой вы хотите
добавьте виджет, затем вставьте код перед закрывающим HTML
- Убедитесь, что ваш брандмауэр разрешает веб-виджет
(Классический), чтобы появиться.

Если вы еще этого не сделали, убедитесь, что вы настроили компоненты своего виджета. Для получения информации о настройку веб-виджета (классического) с помощью API-интерфейсов JavaScript см. в документации для разработчиков.
Если веб-виджет (классический) не отображается на страницах за пределами вашего справочного центра, скорее всего есть Параметр Требовать вход включен в настройках безопасности Гида (см. Ограничение доступа к справочному центру для пользователей, выполнивших вход конечные пользователи).
Веб-виджет (классический) отображает содержимое справочного центра, доступное для просмотра пользователю. Когда Требовать вход в включен, и только справочный центр и Контекстный
Переключатели Help включены в настройках администратора вашего веб-виджета (классического), веб-виджет
(Классический) не будет загружаться для неаутентифицированных пользователей.
Добавление веб-виджета (классического) в справочный центр
Вы можете добавить веб-виджет (классический) в свой справочный центр, чтобы он отображался на каждой странице вашего справочного центра.
В некоторых тарифных планах можно ограничить страницы, на которых отображается веб-виджет (классический). ваш справочный центр с помощью Web Widget (Classic) API.
Чтобы добавить веб-виджет (классический) в свой справочный центр
- В центре администрирования щелкните значок
- Щелкните вкладку Настройка , если она еще не выбрана.
- Щелкните переключатель Добавить в справочный центр .

Добавляет веб-виджет (классический) на каждую страницу вашего центр помощи. Дополнительные сведения см. в разделе Настройка темы справочного центра.
В некоторых тарифных планах можно ограничить страницы, на которых веб-виджет (классический) появляется в вашем справочном центре с помощью кнопки
Вернуться к началу
Как добавить виджеты на ваш сайт
Поддержка > Дизайн и создание вашего веб-сайта > Добавление вашего контента
Как добавить виджеты на ваш сайт
Перейти к разделу
Что такое виджет?
Как создать виджет
Как разместить виджет
Полный список виджетов веб-сайта
Что такое виджет?
Виджет — это инструмент, который позволяет выполнять функции или интегрировать различные сервисы на ваш веб-сайт Create без каких-либо знаний HTML-кода.
Примеры некоторых из наших лучших виджетов включают сетку рекомендуемых продуктов, значки социальных сетей, карты Google и ленту Instagram, и это лишь некоторые из них. Посмотреть полный список >>
Все наши виджеты бесплатны для использования с подпиской Create и могут использоваться в любом месте вашего сайта, где есть редактор. Так, например, вы можете добавить их на страницы контента вашего сайта или в подробное описание продукта вашего магазина.
Создание и добавление виджетов на ваши веб-страницы очень просто, как вы узнаете ниже:
Как создать виджет
Войдите в свою учетную запись Создать учетную запись
Нажмите на Контент
Нажмите Виджеты в меню слева
Нажмите кнопку Добавить виджет
Выберите тип виджета, который вы хотите создать
Настройте виджет в соответствии со своими требованиями
Сохраните изменения
Как разместить виджет
Нажмите Content в верхнем меню
Нажмите Редактировать эту страницу (значок карандаша) рядом со страницей, которую вы хотите отредактировать
Нажмите на + Добавить блок кнопка
В фильтрах «Добавить блок» выберите фильтр Пользовательский в категории «Блоки, которые включают.
 ..»
..»Нажмите и перетащите пользовательский блок в нужное место на странице
Значок-заполнитель будет добавлен к блоку
Щелкните значок + и в раскрывающемся меню выберите Виджет
Выберите значок S настроек и выберите виджет, который вы хотите отобразить в этом блоке
Полный список виджетов веб-сайта
Сетка рекомендуемых товаров — отображение до 12 изображений товаров в адаптивной сетке.
Баннер веб-сайта — добавьте скользящий баннер со ссылками на продукты, страницы или внешние веб-сайты.
Кнопка «Поделиться» в LinkedIn — Поделитесь новостями своего веб-сайта в LinkedIn, добавив кнопку LinkedIn «Поделиться».

Ссылки на социальные профили — отображение ссылок на подключенные профили в социальных сетях на вашем веб-сайте.
Кнопки «Поделиться в социальных сетях» — Отображение кнопок «Поделиться» для ваших профилей в социальных сетях на вашем веб-сайте.
Комментарии Facebook — Отображение окна комментариев Facebook на вашем веб-сайте.
Доска Pinterest — Отображение профиля пользователя Pinterest, доски или отдельной булавки на вашем веб-сайте.
SoundCloud — Позвольте вашим посетителям проигрывать музыкальные треки из SoundCloud прямо на вашем сайте.
Лента Instagram — отображение последних фотографий из ленты Instagram в виде слайд-шоу или галереи.

Pinterest «Приколи!» Кнопка . Поощряйте посетителей прикреплять ваши изображения и фотографии к своим доскам Pinterest.
Кнопка «Твитнуть» в Твиттере — Поощряйте посетителей делиться вашими страницами и контентом в Твиттере
Кнопка Facebook «Нравится» . Поощряйте посетителей «Нравится» вашим страницам и продуктам, добавив этот виджет на свой веб-сайт.
Кнопка PayPal «Купить сейчас» . Добавьте покупку на страницу своего веб-сайта и предоставьте своим клиентам возможность совершить разовый платеж с помощью узнаваемой кнопки PayPal «Купить сейчас».
Twitter Feed — Отображение последних твитов на вашем веб-сайте.
Слайдер продуктов категории — прямые ссылки на «активные» продукты в выбранной категории и отображение их в виде слайд-шоу.



 Перейдите в настройки этой кнопки.
Перейдите в настройки этой кнопки. При необходимости измените высоту 1000px на нужную вам.
Сохраните изменения.
При необходимости измените высоту 1000px на нужную вам.
Сохраните изменения.


 ..»
..»

