НОУ ИНТУИТ | Лекция | Обработка запросов с помощью PHP
< Лекция 15 || Лекция 4: 1234
Аннотация: Лекция посвящена изучению способов отправки данных на сервер и их обработке с помощью PHP. Рассматриваются основные понятия клиент-серверных технологий. Рассматривается понятие HTML-формы и отправка данных с ее помощью. Дается краткая характеристика методов Post и Get. Рассматривается механизм получения данных из HTML-форм и их обработка с помощью PHP. Пример – создание формы для регистрации пользователей на сайте, отправка «универсального письма» всем зарегистрировавшимся.
Ключевые слова: PHP, сервер, клиент, архитектура клиент-сервер, архитектура, запрос, TCP/IP, Z39.50, HTTP, определение процессов, сеанс, производительность, безопасность данных, сеть, компьютер, сервер WWW, сервер приложений, файловый сервер, архивирование, Web-сервер, http-сервер, Internet, протокол передачи данных, Apache, information, server, IIS, SUN, application server, IBM, Oracle, статистика, интерфейс, hypertext transfer protocol, протокол передачи гипертекста, идентификатор ресурса, URL, URN, MIME, multipurpose, internet mail, exchange, доступ, smtp, NNTP, FTP, gopher, WAIS, proxy, принцип запрос/ответ, программа, код возврата, тело сообщения, полный запрос, простой запрос, GET, POST, head, метод отправки запросов, HTML, пароль, html-форма, тег, form, input, Action, method, имя программы, команда, отправка, submit, файл, методы передачи данных, строка запроса, radio button, стандартный ввод, переменная окружения, REMOTE_ADDR, REMOTE_HOST, имя хоста, HTTP_REFERER, REQUEST_METHOD, QUERY_STRING, SCRIPT_NAME, HTTP_USER_AGENT, PHP-скрипт, имя переменной, значение, переменная, $HTTP_POST_VARS, $HTTP_GET_VARS, массив, $_REQUEST, $_POST, $_GET, директива, register_globals, файл настроек, параметр, адрес, getenv(), пустой элемент, пользователь, Хакер
Основы клиент-серверных технологий
intuit.ru/2010/edi»>В самом начале курса мы уже говорили о том, что PHP – это скриптовый язык, обрабатываемый сервером. Сейчас мы хотим уточнить, что же такое сервер, какие функции он выполняет и какие вообще бывают серверы. Если речь идет о сервере, невольно всплывает в памяти понятие клиента. Все потому, что эти два понятия неразрывно связаны. Объединяет их компьютерная архитектура клиент-сервер. Обычно, когда говорят » сервер «, имеют в виду сервер в архитектуре клиент-сервер, а когда говорят » клиент » – имеют в виду клиент в этой же архитектуре. Так что же это за архитектура? Суть ее в том, чтобы разделить функции между двумя подсистемами: клиентом, который отправляет запрос на выполнение каких-либо действий, и сервером, который выполняет этот запрос. Взаимодействие между клиентом и сервером происходит посредством стандартных специальных протоколов, таких как TCP/IP и z39.50. На самом деле протоколов очень много, они различаются по уровням. Мы рассмотрим только протокол прикладного уровня HTTP (чуть позднее), поскольку для решения наших программистских задач нужен только он.
Сервер представляет собой набор программ, которые контролируют выполнение различных процессов. Соответственно, этот набор программ установлен на каком-то компьютере. Часто компьютер, на котором установлен сервер, и называют сервером. Основная функция компьютера-сервера – по запросу клиента запустить какой-либо определенный процесс и отправить клиенту результаты его работы.
Клиентом называют любой процесс, который пользуется услугами сервера. Клиентом может быть как пользователь, так и программа. Основная задача клиента – выполнение приложения и осуществление связи с сервером, когда этого требует приложение. То есть клиент должен предоставлять пользователю интерфейс для работы с приложением, реализовывать логику его работы и при необходимости отправлять задания серверу .
Услугами одного сервера чаще всего пользуется несколько клиентов одновременно. Поэтому каждый сервер должен иметь достаточно большую производительность и обеспечивать безопасность данных.
Логичнее всего устанавливать сервер на компьютере, входящем в какую-либо сеть, локальную или глобальную. Однако можно устанавливать сервер и на отдельно стоящий компьютер (тогда он будет являться одновременно и клиентом и сервером ).
Существует множество типов серверов. Вот лишь некоторые из них.
- Видеосервер
Такой сервер специально приспособлен к обработке изображений, хранению видеоматериалов, видеоигр и т.

- Поисковый сервер предназначен для поиска информации в Internet.
- Почтовый сервер предоставляет услуги в ответ на запросы, присланные по электронной почте.
- Сервер WWW предназначен для работы в Internet.
- Сервер баз данных выполняет обработку запросов к базам данных.
- Сервер защиты данных предназначен для обеспечения безопасности данных (содержит, например, средства для идентификации паролей).
- Сервер приложений предназначен для выполнения прикладных процессов.
С одной стороны взаимодействует с клиентами, получая задания, а с
другой – работает с базами данных, подбирая необходимые для обработки
данные.

- Сервер удаленного доступа
- Файловый сервер обеспечивает функционирование распределенных ресурсов, предоставляет услуги поиска, хранения, архивирования данных и возможность одновременного доступа к ним нескольких пользователей.
Обычно на компьютере- сервере работает сразу несколько программ- серверов. Одна занимается электронной почтой, другая распределением файлов, третья предоставляет web-страницы.
Из всех типов серверов нас в основном интересует сервер WWW. Часто
его называют web-сервером, http-сервером или даже просто сервером.
Что представляет собой web-сервер? Во-первых, это хранилище
информационных ресурсов. Во-вторых, эти ресурсы хранятся и
предоставляются пользователям в соответствии со стандартами Internet
(такими, как протокол передачи данных HTTP ).
В качестве примеров web-серверов можно привести сервер Apache группы Apache, Internet Information Server (IIS) компании Microsoft, SunOne фирмы Sun Microsystems, WebLogic фирмы BEA Systems, IAS (Inprise Application Server) фирмы Borland, WebSphere фирмы IBM, OAS (Oracle Application Server).
На рис. 4.1 и в таблице 4.1 приведена статистика использования
различных серверов среди всех доменов Internet от NetCraft
http://news. netcraft.com/.
netcraft.com/.
Рис. 4.1. Статистика использования ведущих web-серверов
| Разработчик | Февраль 2004 | Проценты | Март 2004 | Проценты | Изменение |
|---|---|---|---|---|---|
| Apache | 31703884 | 32280582 | 67.20 | -0.01 | |
| Microsoft | 9849971 | 20. 88 88 | 10099760 | 21.02 | 0.14 |
| SunONE | 1657295 | 3.51 | 1651575 | 3.44 | -0.07 |
| Zeus | 755227 | 1.60 | 762716 | 1.59 | -0.01 |
Как видно из приведенной таблицы, сервер Apache занимает лидирующие
позиции. Все, что мы когда-либо будем говорить о web-серверах,
ориентировано на Apache, если не указано иное. О том, как установить
его на свой компьютер, мы уже рассказывали в самой первой лекции. А
теперь, как было обещано, обратимся к протоколу HTTP.
А
теперь, как было обещано, обратимся к протоколу HTTP.
Дальше >>
< Лекция 15 || Лекция 4: 1234
PHP Обработка форм
❮ Назад Дальше ❯
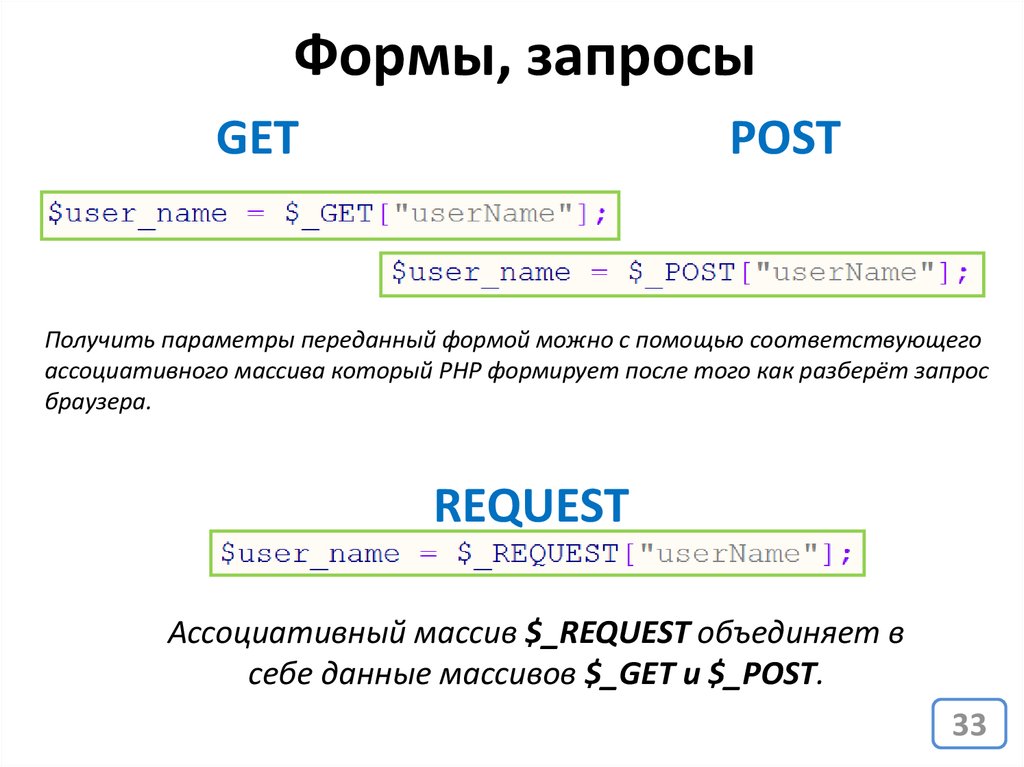
Для сбора данных формы используются PHP-глобальные $ _жет и $ _пост.
PHP-Простая HTML-форма
В приведенном ниже примере показана простая HTML-форма с двумя полями ввода и кнопкой Submit:
Пример
<html>
<body>
<form action=»welcome.php» method=»post»>
Name: <input type=»text» name=»name»><br>
E-mail: <input type=»text» name=»email»><br>
<input type=»submit»>
</form>
</body>
</html>
Когда пользователь заполняет форму выше и нажимает кнопку Submit, данные формы отправляются для обработки в файл PHP с именем «Welcome. php». Данные формы передаются с помощью метода HTTP POST.
Для отображения отправленных данных можно просто повторить все переменные. «Welcome. php» выглядит следующим:
«Welcome. php» выглядит следующим:
<html>
<body>
Welcome <?php echo $_POST[«name»]; ?><br>
Your email address is: <?php echo $_POST[«email»]; ?>
</body>
</html>
Выход может быть что-то вроде этого:
Welcome Html
Your email address is [email protected]
Такой же результат может быть достигнут с помощью метода HTTP GET:
Пример
<html>
<body>
<form action=»welcome_get.php» method=»get»>
Name: <input type=»text» name=»name»><br>
E-mail: <input type=»text» name=»email»><br>
<input type=»submit»>
</form>
</body>
</html>
и «welcome_get.php» выглядит так:
<html>
<body>
Welcome <?php echo $_GET[«name»]; ?><br>
Your email address is: <?php echo $_GET[«email»]; ?>
</body>
</html>
Приведенный выше код довольно прост. Однако, самое главное не хватает. Необходимо проверить данные формы для защиты сценария от вредоносного кода.
Однако, самое главное не хватает. Необходимо проверить данные формы для защиты сценария от вредоносного кода.
Подумайте безопасности при обработке PHP форм!
Эта страница не содержит никакой проверки формы, она просто показывает, как можно отправлять и извлекать данные формы.
Однако на следующих страницах будет показано, как обрабатывать PHP-формы с учетом безопасности! Правильная проверка данных формы важна для защиты вашей формы от хакеров и спамеров!
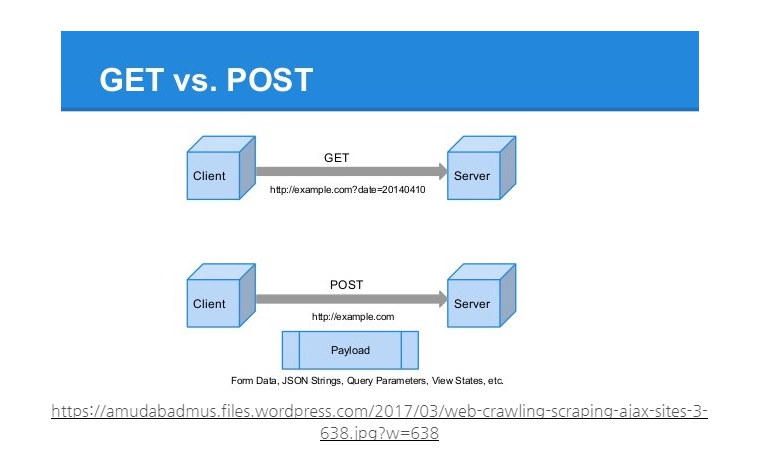
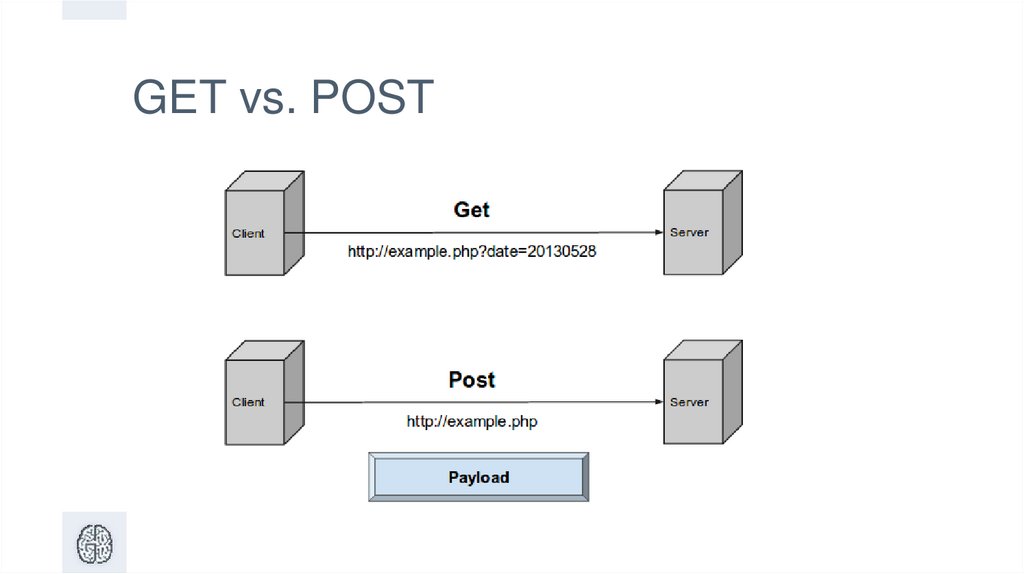
Получить VS. Post
Оба Get и POST создать массив (например, Array (ключ = > значение, Key2 = > value2, Key3 = > валуе3,…)). Этот массив содержит пары «ключ-значение», где ключи — это имена элементов управления формы, а значения — входные данные пользователя.
Как Get, так и POST рассматриваются как $ _жет и $ _пост. Это глобальные, что означает, что они всегда доступны, независимо от области видимости-и вы можете получить к ним доступ из любой функции,
класс или файл без необходимости делать ничего особенного.
$ _жет-это массив переменных, передаваемых текущему сценарию через параметры URL.
$ _пост-это массив переменных, передаваемых текущему сценарию с помощью метода HTTP POST.
Когда использовать Get?
Информация, отправляемая из формы с методом GET, видна всем (все имена переменных и значения отображаются в URL-адресе). Get также имеет ограничения на объем отправляемой информации. Ограничение составляет около 2000 символов. Однако, поскольку переменные отображаются в URL-адресе, можно закладка страницы. Это может быть полезно в некоторых случаях.
Get может использоваться для отправки не конфиденциальных данных.
Примечание: Get никогда не должны использоваться для отправки паролей или другой конфиденциальной информации!
Когда использовать POST?
Информация, отправляемая из формы с методом POST, невидима для других (все имена и значения внедряются в тело HTTP-запроса) и не имеет ограничений на объем отправляемой информации.
Кроме того, POST поддерживает расширенные функциональные возможности, такие как поддержка многокомпонентного двоичного ввода при загрузке файлов на сервер.
Однако, поскольку переменные не отображаются в URL-адресе, невозможно закладка страницы.
Разработчики предпочитают публикацию для отправки данных формы.
Далее, давайте посмотрим, как мы можем обрабатывать PHP формирует безопасный способ!
❮ Назад Дальше ❯
Как получить информацию, отправленную через почтовый метод в PHP?
Улучшить статью
Сохранить статью
Нравится Статья
- Последнее обновление: 17 фев, 2022
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы научимся получать информацию с помощью метода post в PHP. В PHP мы можем использовать метод $_POST как суперглобальную переменную, которая используется для управления данными формы. После того, как мы нажмем кнопку отправки, страница отправит данные через метод публикации. Мы можем использовать данные после их сохранения в переменной в соответствии с нашими требованиями.
После того, как мы нажмем кнопку отправки, страница отправит данные через метод публикации. Мы можем использовать данные после их сохранения в переменной в соответствии с нашими требованиями.
Пример 1: В этом сначала мы заполняем данные формы, затем она отправляет почтовым методом самому себе и запрашивает данные формы, и мы можем сохранить данные в переменной и использовать в соответствии с программой. Если мы не вводим данные в форму, она дает пользователям сообщение, как показано ниже.
PHP
|
Output:
Пример 2: В этом примере мы можем понять, как отправить данные в другой файл с помощью метода POST.
- Во-первых, важно понимать, что имена файлов написаны правильно, иначе данные не будут передаваться точно.
- Как вы можете видеть на рисунке ниже, URL-адрес изменяется после того, как мы нажимаем кнопку отправки, указывая на то, что данные из файла index.
 html отправляются в файл post.php с помощью метода POST.
html отправляются в файл post.php с помощью метода POST.
index.html
|
2.
 0034
0034
if ( $_SERVER [ "REQUEST_METHOD" ] == "POST" ) {
$name = $_POST [ 'имя' ];
$age = $_POST [ 'возраст' ];
if ( empty ( $name ))
echo "Please enter name" ;
ELSE ( пусто ( $ )
ECHO
ECHO 99 ECHO 3999.
.; else
echo "$name $age лет." ;
}
?>
Выход:
Like
Сохранить статью
Связанные статьи
Обработка форм | CodePath Cliffnotes
Основы форм
Это базовая HTML-форма.
Проще всего указать все ошибки над формой. Можно написать более сложный код, который выделял бы каждое поле ввода, в котором есть ошибка.
Повторное отображение формы
Если в форме есть ошибки, то форма должна быть повторно отображена для пользователя и предварительно заполнена последними отправленными данными. Пользователям было бы очень неприятно, если бы им пришлось заново заполнять всю форму.
Чтобы добавить значения, HTML-форма, показанная ранее, будет изменена для включения значений, выводимых PHP.



 0038
0038 
 html отправляются в файл post.php с помощью метода POST.
html отправляются в файл post.php с помощью метода POST.