Как сделать обводку букв в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
Для начала создаем новый документ, для этого нажимаем «CTRL+N».
Далее вводим в соответствующие ячейки данные, как на картинке. Опытные пользователи, которые будут использовать свои фоновые иллюстрации, могут самостоятельно подобрать размер.
Далее я помещу фоновую картинку (вы сможете найти её в приложении к этому уроку). Для этого заходим в меню Файл и выбираем строку «Поместить встроенные».
Зажимаем «SHIFT» и при помощи инструмента «Перемещение» растягиваем вставленную иллюстрацию к краям рабочего полотна.
Теперь приступаем к написанию текста. Слева, на панели инструментов выбираем значок «Текст».
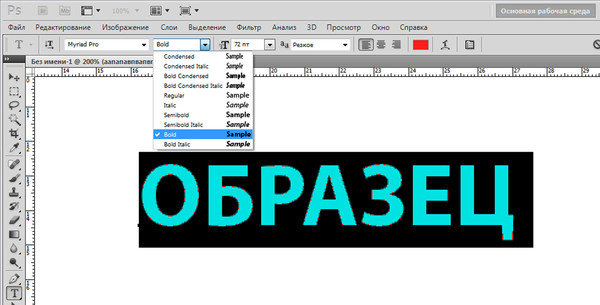
Сверху в панели настроек выбираем шрифт – Arial, начертание – Black, размер – 250. Цвет букв значения не имеет, поскольку мы потом будем его менять, в соответствии с обводкой.
Итак, я написала слово «АЗБУКА». Но буквы стоят слишком близко друг к другу.
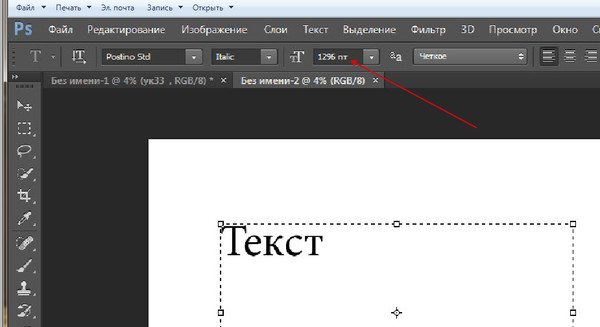
Чтобы изменить расстояние между буквенными символами, вызовем панель настроек.
В выпадающем меню «Окно» находим строку «Символ». Активируем его, рядом с надписью появится галочка, а на экране вы увидите новое окошко.
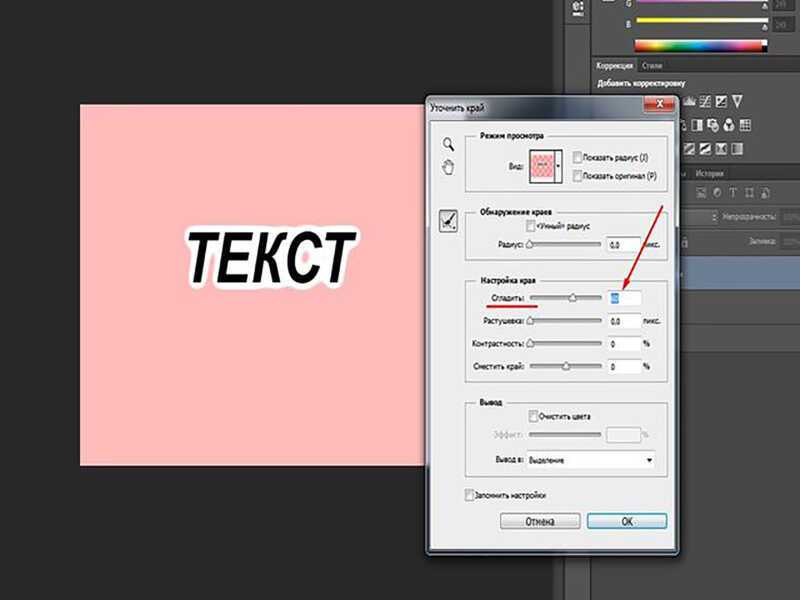
Здесь мы видим все основные настройки для текста. Нас интересует строка, которая обведена красной рамкой. По умолчанию она пустая, но для нашей задачи следует вписать туда значение 250. Если вы используете другой шрифт или размер рисунка будет другой, вам нужно будет самостоятельно подобрать значение расстояния.
Вот, как выглядит теперь надпись.
Теперь приступаем к оформлению многоцветной обводки букв.
В моем представлении каждый новый контур будет находиться на расстоянии от предыдущего.
Стоя на панели слоёв, кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
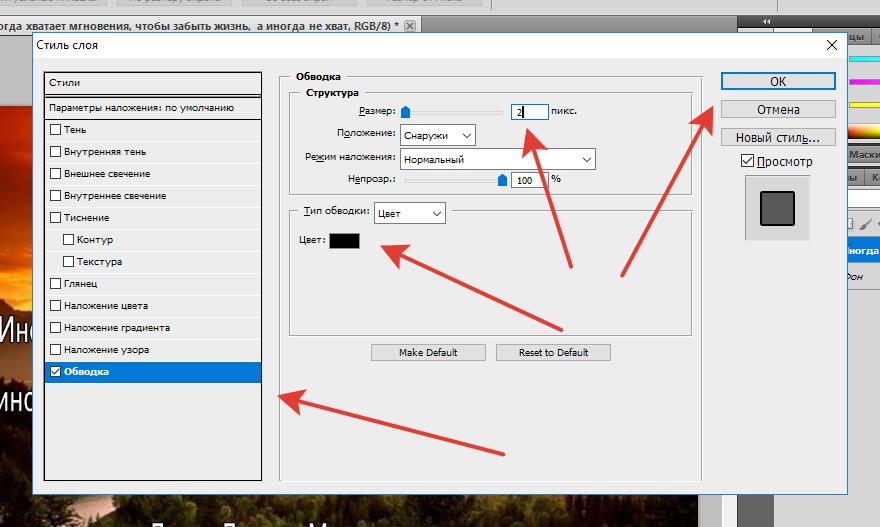
Появится окно «Стиль слоя». Это окно разделено на две группы: слева находится список всех параметров, справа – блок с настройками каждого параметра. Для доступа к этим настройкам, кликните на соответствующую строку слева.
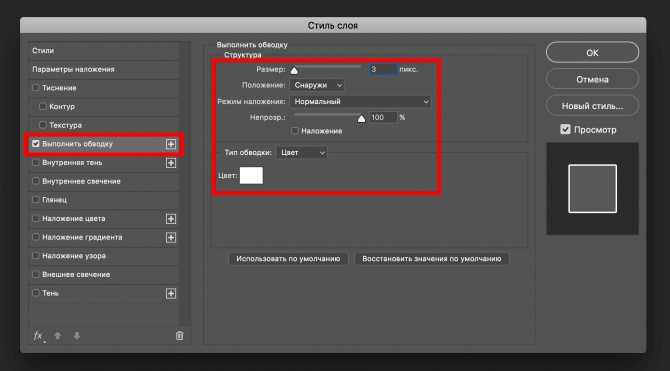
Нас интересует строка «Выполнить обводку». Кликаем на нее и справа вводим данные, как на картинке.
(ВАЖНО!) Я планирую, что моя обводка будет размером в 10 пикселей, дальше будет пустой зазор также в 10 пикселей, и так далее по нарастающей. Т.е., при создании каждого нового слоя с обводкой мы ОБЯЗАТЕЛЬНО меняем параметр «Размер» (10, 20, 30 и т.д.).
Определяя цвет обводки, я взяла образец с изображения. Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
У нас появился первый слой обводки. Теперь делаем прозрачную прослойку.
Для этого кликаем на значок с плюсиком рядом со строкой «Выполнить обводку».
У нас появился дубликат стиля обводки. Кликаем на него и приступаем к изменениям настроек.
Как вы помните, в каждом новом слое обводки мы меняем параметр «Размер», в этом ставим 20.
Параметр «Непрозрачность» ставим 0. Это будет прозрачная прослойка.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 30.
«Непрозрачность» — ставим 100.
Цвет выбирайте на свой вкус. Я выбрала зеленый.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 40.
«Непрозрачность» — ставим 0.
И в последний раз нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 50.
«Непрозрачность» — ставим 100.
Цвет — желтый.
Трехярусную обводку мы сделали. Продолжать манипуляции в данном случае смысла не имеет, поскольку линии обводки начнут наползать друг на друга.
Теперь давайте подберем цвет букв. Для этого вовсе не нужно входить в параметры настроек текста. Достаточно активировать строку «Наложение цвета» и выставить в настройках нужные значения:
Режим наложения – нормальный;
Непрозрачность – 100%;
Образец цвета я выбрала на картинке.
Вот, что у нас получилось.
Очень гармоничная, весёлая картинка получилась. Прекрасно подойдет для стенда с буквами в детском саду. А куда бы вы подобный применили эффект?
Поделитесь идеями.
И удачи вам в творческих начинаниях!
Урока «Как сделать обводку букв в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Многослойная обводка текста в Фотошоп / Creativo.one
Многослойная обводка текста в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомМногослойная обводка текста в Фотошоп
Многослойная обводка текста в Фотошоп
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- # Комментарии
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
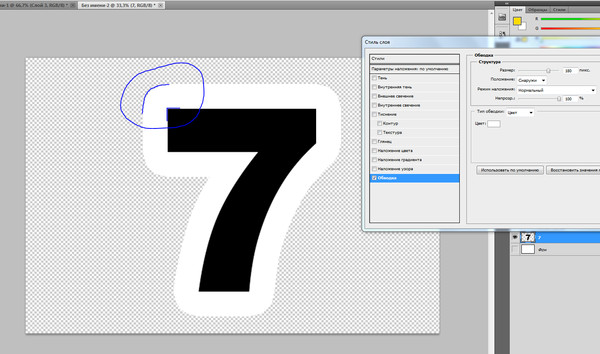
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
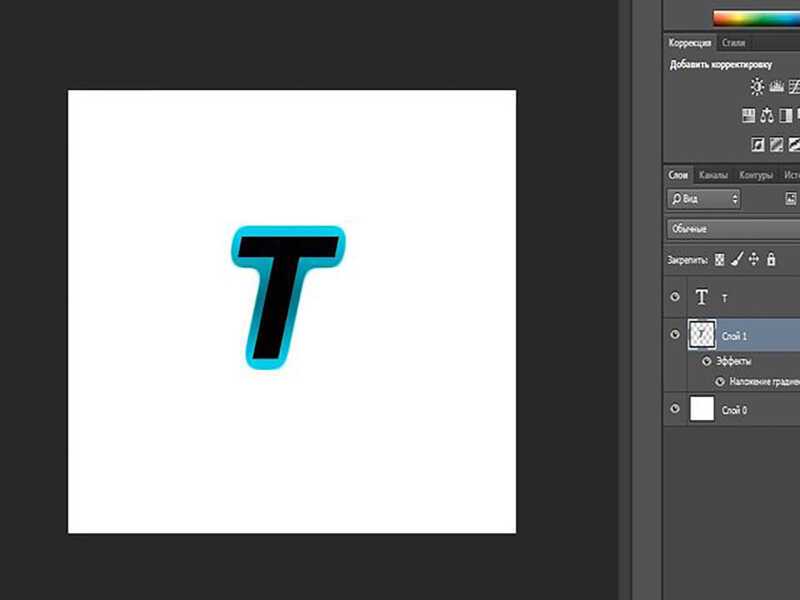
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Источник: photoshopessentials.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать обводку текста в фотошопе двумя классными способами?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 542 Опубликовано Обновлено
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
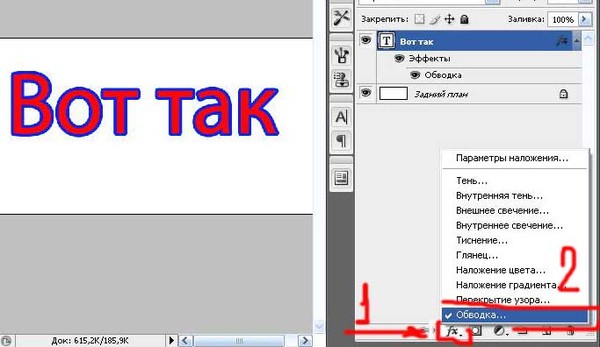
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка».
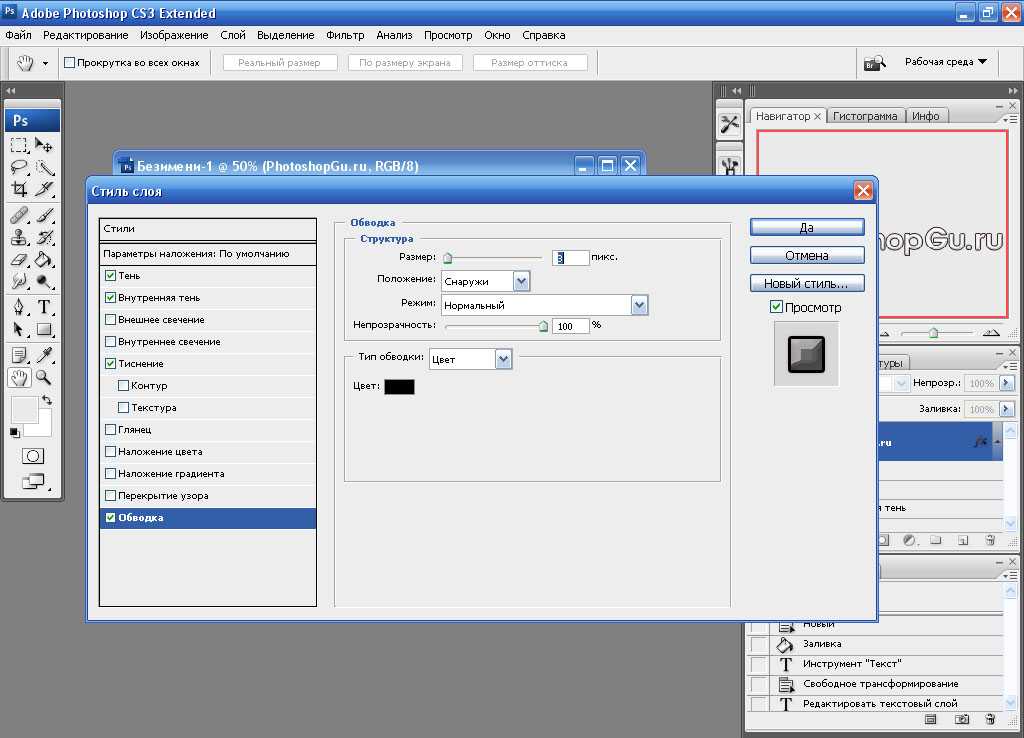
 Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами. - В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
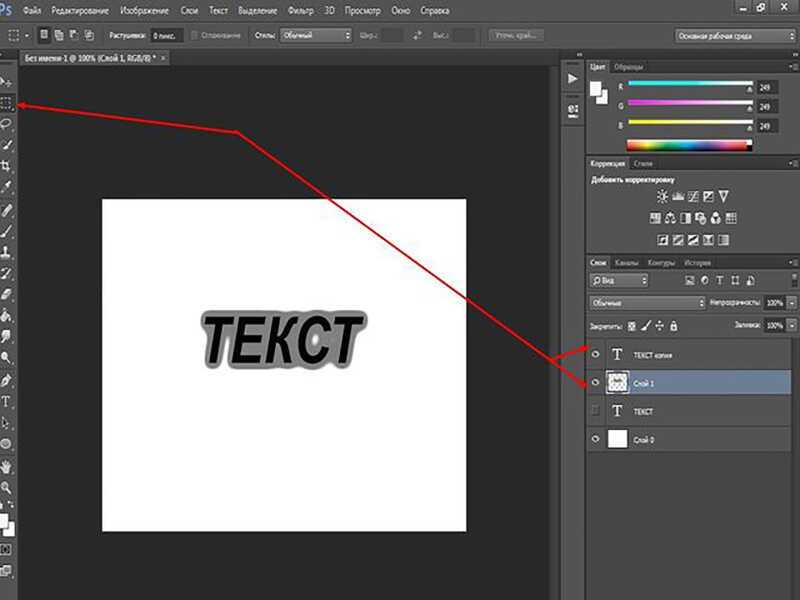
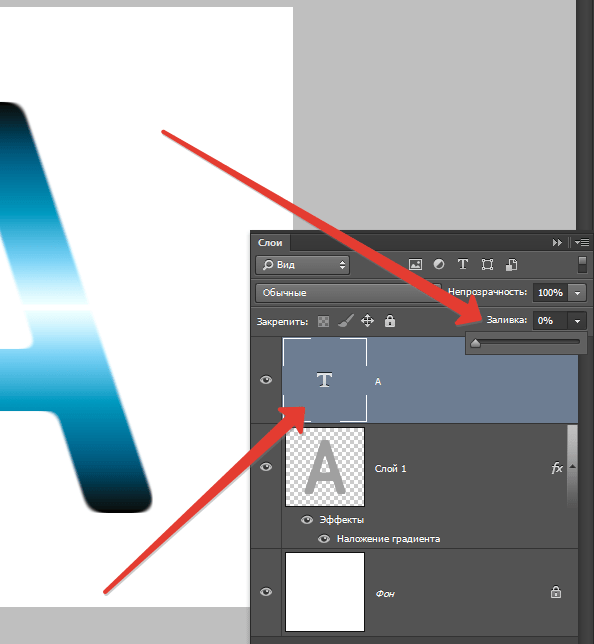
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
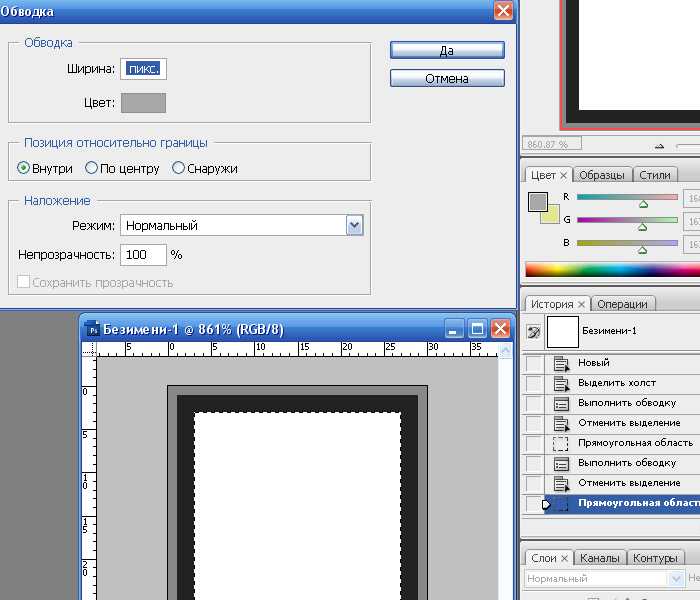
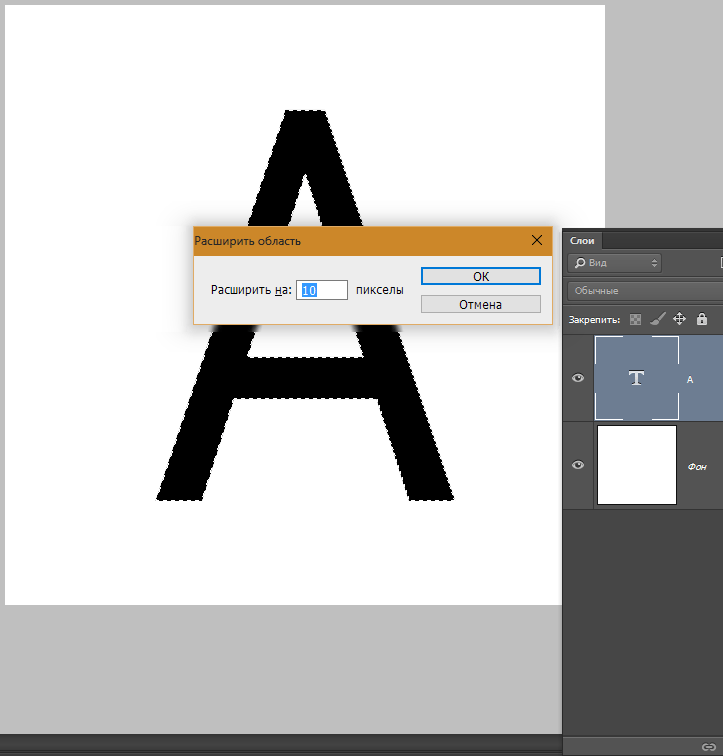
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще).
 Ну а дальше заливаем выделенную область и смотрим на результат.
Ну а дальше заливаем выделенную область и смотрим на результат. - А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить [urlspan]этот классный видеокурс[/urlspan]. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»; cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»; cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»; cachedBlocksArray[132495] = «window.
 yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-143’, blockId: ‘R-A-188774-143’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»+»ipt>»;
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-143’, blockId: ‘R-A-188774-143’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»+»ipt>»;Оцените автора
Как в фотошопе сделать контур изображения или текста
Содержание:
- Обрамление фото
- Сложный контур
- Альтернативный более простой вариант
- Надписи
- Видео инструкция
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как в фотошопе сделать шрифт с обводкой
Главная » Разное » Как в фотошопе сделать шрифт с обводкой
Как сделать чёрную обводку текста в Фотошопе | World-X
Социальные сети переполнены картинками с текстом (графические SMM посты), будь-то цитата Великого человека или очередной «лайфхак». Любая надпись смотрится более выгодно на фоне тематического изображения, и как следствие, привлекает к себе больше внимания, нежели текстовое сообщение.
Но чтобы цитируемый текст не потерялся на заднем плане, следует его выделить. Самый распространённое цветовое решение — это белые буквы с чёрной обводкой. В этом случае, надпись предстанет в контрастном оформлении, и проявится даже на самом пёстром фоне.
Для воплощения собственных идей можно воспользоваться различными инструментами. В сети Интернет вы обнаружите даже онлайн-сервисы, которые специализируются именно на создании таких «открыток». Но мы предлагаем вам наиболее универсальный способ нанесения текста на картинку по средствам программы Photoshop.
Но мы предлагаем вам наиболее универсальный способ нанесения текста на картинку по средствам программы Photoshop.
Как сделать текст с обводкой?
1. Запустите графический редактор Photoshop (фотошоп), откройте заготовленную картинку (комбинация клавиш «Ctrl + O»).
2. Далее воспользуйтесь инструментом «Текст» (буквенная клавиша «T» в английской раскладке). И напишите текст вручную или при помощи функции «Копировать / Вставить» (для вставки скопированного текста — «Ctrl + V»).
3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
4. Теперь обратите внимание на правую панель со слоями. Помимо основного слоя появился текстовый. Щёлкаем по нему правой кнопкой мыши и выбираем пункт»Параметры наложения».
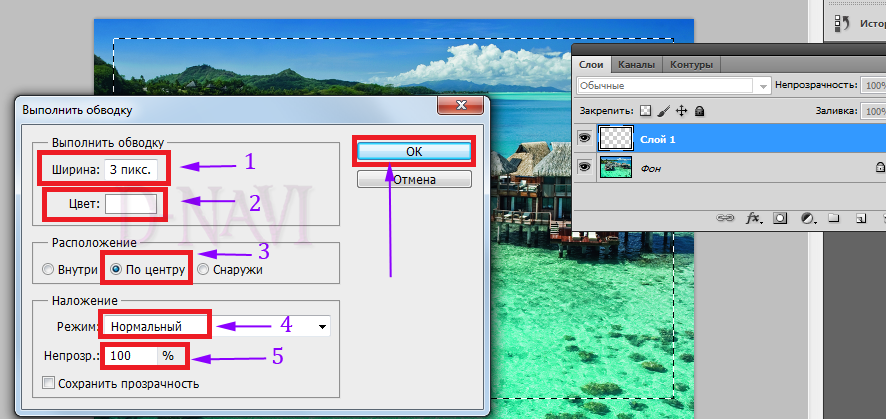
5. В появившемся диалоговом окне в левой колонке жмём «Обводка». А в центральной области задаём настройки отображения (толщина линии в пикселях, цвет линии и т. д.).
д.).
6. Всё, как только вы выставили параметры , жмите кнопку «ОК» для применения изменений. Готовую «открытку» можно сохранить в доступном формате «JPEG” (по сочетанию клавиш «Ctrl + Shift + S»).
Вместо послесловия
Вот таким нехитрым способом можно в несколько щелчков нанести надпись на любое изображение. А благодаря контрастной обводке, оно никогда не потеряется среди сотен других социальных постов.
Делаем в Фотошоп текст с многослойной обводкой
В последних версиях Photoshop появились полезные улучшения стиля слоя. В этом коротком уроке вы узнаете, как использовать новые функции стиля слоя, чтобы добавить несколько эффектов обводки к объекту, используя только один слой. Давайте начнем!
Скачать архив с материалами к уроку
Шаг 1
Для этого эффекта мы будем использовать фон, заполненный узором (паттерном) из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. В панели Символ (Character) установите следующие параметры: название шрифта — Anja Eliane Normal, размер — 135 pt, цвет # e7bd4f, Кернинг (Kerning) – Оптический (Optical), для того чтобы избежать перекрытия обводки установите Трекинг (Межбуквенный интервал, Tracking) – 150, нажмите на значок все прописные буквы.
Вы можете использовать любые настройки в панели Символ, но обязательно измените межбуквенный интервал (Трекинг).
Примечание переводчика: Для того чтобы заполнить фон паттерном (узором), скачайте архив с паттерном (узором) и разархивируйте его, затем перейдите в Файл – Открыть, в появившемся окне выберите путь к паттерну (узору) и откройте его. После того как вы открыли файл перейдите в Редактирование – Определить узор, в появившемся окне присвойте имя паттерну (узору) и нажмите ок.
Шаг 2
Дважды щелкните левой кнопкой мыши по текстовому слою для того чтобы открыть Стиль Слоя (Layer Style) и добавить обводку.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #cd4949
Шаг 3
В результате у нас получится текст с обычной красной обводкой
Шаг 4
Нажмите на значок + справа от эффекта Обводка (Stroke). Это добавит еще один экземпляр Обводки (Stroke) поверх первого эффекта.
Это добавит еще один экземпляр Обводки (Stroke) поверх первого эффекта.
Выберите новый эффект Обводка (Stroke), и измените размер (Size) на 3 и непрозрачность (Opacity) на 0 %.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 3 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949
Шаг 5
В результате мы получим прозрачную область между текстом и красной обводкой
Шаг 6
Добавьте еще один экземпляр Обводки (Stroke).
Порядок экземпляров обводки является важной частью создания эффекта. Вы можете управлять порядком наложения обводки, для этого выберите экземпляр, который хотите переместить, и нажмите значок переместить эффект вверх или переместить эффект вниз в нижней части окна Стиль слоя (Layer Style).
Переместите новый экземпляр в самый низ.
Шаг 7
После перемещения измените размер обводки на 8 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 8 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949
Шаг 8
Добавьте еще один экземпляр и переместите его в самый низ. Измените размер на 10 и непрозрачность на 100%, установите цвет #16a2b3.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 10 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #16a2b3
Шаг 9
Как вы уже заметили, мы добавляем прозрачную обводку поверх большей непрозрачной обводки, для того чтобы создать эффект двойной обводки вокруг текста.
Шаг 10
Вы также можете изменить положение обводки и выполнить обводку внутрь текста. Для этого создаете еще один экземпляр, переместите его в самый низ, затем измените его размер на 1 и непрозрачность на 0%.
Для этого создаете еще один экземпляр, переместите его в самый низ, затем измените его размер на 1 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 1 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #16a2b3
Шаг 11
Добавьте еще один экземпляр, переместите его в самый низ. Измените его размер на 4 и увеличьте непрозрачность до 100 %, установите цвет #c28c36.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 4 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #c28c36
Вы можете поэкспериментировать с последовательностью, размером, непрозрачностью и цветом до 10 различных экземпляров эффекта обводки. Чтобы добавить к тексту несколько эффектов обводки, используете только один слой и один стиль слоя. Не стесняйтесь оставлять свои комментарии к уроку и делиться результатом, который у вас получился.
Чтобы добавить к тексту несколько эффектов обводки, используете только один слой и один стиль слоя. Не стесняйтесь оставлять свои комментарии к уроку и делиться результатом, который у вас получился.
Автор: Kelby One
Как сделать обводку текста в Фотошопе
Как сделать обводку текста в программе фотошоп? Для этого запускаем программу и выбираем во вкладке Файл / Открыть. Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Написав текст, мы создаём для него обводку. Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки. Мы сразу видим, что обводка появилась, но давайте сделаем её покрасивее. Для этого добавляем немного пикселей, например, пять, и меняем цвет чёрный на белый. Цвет белого шрифта шесть букв «F». Получился не плохой вариант, но мы видим, что на белом фоне обводка сливается, и её мы не видим. Для того, чтобы избавиться от этого, можно добавить тени. Для этого также кликаем два раза на вкладку Тень, открываются настройки, и мы начинаем немного редактировать.
Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки. Мы сразу видим, что обводка появилась, но давайте сделаем её покрасивее. Для этого добавляем немного пикселей, например, пять, и меняем цвет чёрный на белый. Цвет белого шрифта шесть букв «F». Получился не плохой вариант, но мы видим, что на белом фоне обводка сливается, и её мы не видим. Для того, чтобы избавиться от этого, можно добавить тени. Для этого также кликаем два раза на вкладку Тень, открываются настройки, и мы начинаем немного редактировать.
Я для себя предпочитаю сменить угол изображения тени, чтобы она была справа и снизу. Теперь мы видим, что тень теперь здесь появилась. Кроме этого, здесь можно изменить размеры тени и её смещение. Мы видим, что установлено 5 пикселей. Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Если вам хочется что-то ещё здесь попробовать сделать или добавить какие-то функции и визуальные настройки, то здесь очень большое поле для работы, и вы можете для себя попробовать, что-то более подходящее. Теперь я нажимаю ОК, моя картинка готова, осталось только её сохранить. Если мы готовим её для своего сайта, то мы сохраняем её для WEB. Здесь подбираем по размеру и внешнему виду. Из предложенных вариантов выбираем тот, который нам больше подходит. Нажимаем сохранить, присваиваем имя и сохраняем.
Как обвести текст в фотошопе: быстро и красиво
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти курс для начинающих веб-дизайнеров. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
контурный текст в фотошопе | Render.
 ru
ruJavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
ребята. я понимаю что вопрос очень дилетантский. . но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета.. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
. но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета.. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
а в фотошопе …хмм. я конечно могу извращаться и дальше — накладывать один слой с текстом на другой.. ну и так далее.. но это еще раз подтверждает то что я НЕ ЗНАЮ МЛИН КАК СДЕЛАТЬ ПРОЩЕ
хмм.. ну серьезно.. подскажите ..
Guest
#2
#2
Layer
Layer style
Stroke
или в палитре слоев Add a Layer style и галочку на Stroke
Guest
#3
#3
Самое главное забыли тебе сказать,
Fill Opacity слоя поставь на ноль.
Guest
#4
#4
>Самое главное забыли тебе сказать,
>Fill Opacity слоя поставь на ноль.
Только не Fill Opacity слоя, просто Fill без всяких Opacity
Guest
#5
#5
мм. . как же убрать заливку то? обводка понятна.. а внутри букв то?
. как же убрать заливку то? обводка понятна.. а внутри букв то?
Guest
#6
#6
мм.. извиняюсь.. поспешил. спасибо всем за разъяснение… ))))
как я понял , желательно естессна, что бы текст был в отдельном слое.. что впрочем не мешает , даж помогает… но все таки жаль, что нет простого пути более.. (fireworks рулит , так сказать в данно вопросе.. жаль что функции несколько у этих программ отличаются… )
Guest
#7
#7
Taurus, бы не сказал что этот способ сложный, еси хорошо выучить маршрут мыши то его мона за 20 секунд делать . …
…
з.ы. я в fireworks не работал, есть ли там такие гибкие настройки обводки как в Photoshop ?(градиентная обводка, текстурная, я думаю в этой сфере Photoshop рулит больше =))
Guest
#8
#8
рулит больше. .согласен.. но мне надо было просто для бекграунда сделать такой эффект.. и проще действительно в fireworks
а фотошоп естественно более продвинутый продукт.. но макромедия сделала вроде и не для конкурирования с адобовским фотошопом.. да и дистибутив 25 метров (точно не помню) тоже кое-что значит.. fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
Применение нескольких штрихов к тексту в Photoshop
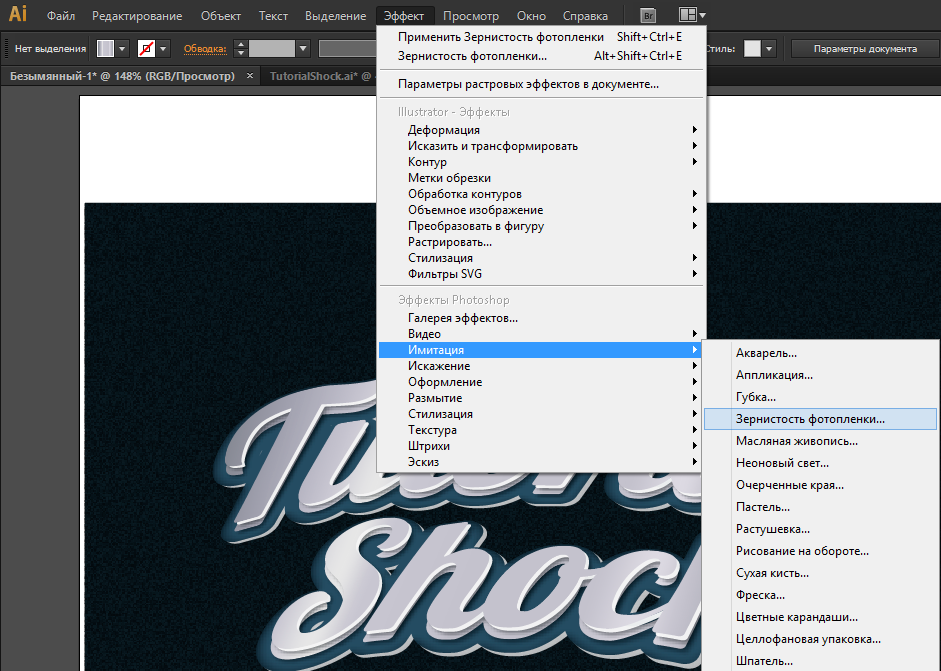
Примечание к версии: Используете Photoshop CC 2020 или более позднюю версию? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться только одним, что обычно позволяет нам добавить Photoshop.
Вот пример результата, к которому мы будем стремиться. В этом случае вокруг букв было добавлено три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько хотите:
Начнем!
Шаг 1.
 Создайте новый документ
Создайте новый документНачните с создания нового пустого документа Photoshop. Перейдите в меню File в верхней части экрана и выберите New или просто нажмите сочетание клавиш Ctrl+N (Победа) / Command+N (Mac). В любом случае открывается диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установлю для своего документа ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей на дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст к нашему документу, нам понадобится Photoshop Type Too l. Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта, который вы хотите использовать для эффекта. я буду использовать Arial Black для моего текста, и я выберу размер шрифта 60 pt . Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, что использую я:
.Выберите шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте свой текст. Я напечатаю слово «УДАР». После того, как вы добавили свой текст, нажмите на установите флажок на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте свой текст, затем щелкните галочку на панели параметров, чтобы выйти из принятия текста.
Шаг 5. Добавьте стиль слоя «Обводка»
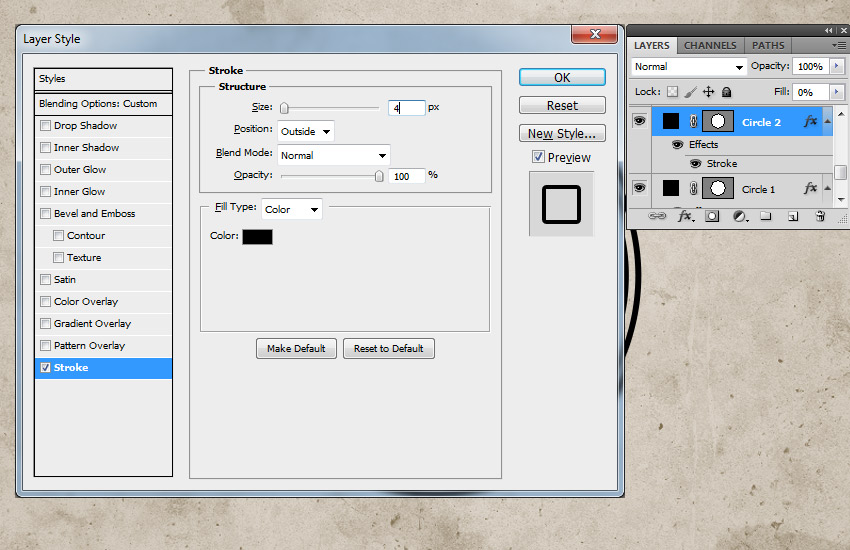
После добавления текста щелкните значок Layer Styles в нижней части палитры слоев и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя» с параметрами «Обводка» в средней колонке, и вокруг вашего текста в окне документа появится красная обводка (красный — цвет обводки по умолчанию):
Вокруг текста появляется красная обводка.
Шаг 6. Отрегулируйте размер и положение обводки
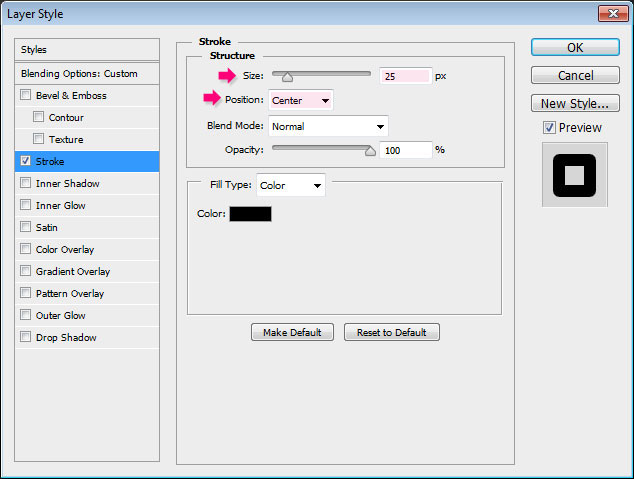
Размер обводки по умолчанию составляет 3 пикселя, что означает, что толщина обводки составляет 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться снаружи букв, а не внутри них. . Я собираюсь увеличить размер штриха до 6 px , перетащив ползунок Size в верхней части диалогового окна вправо, и я собираюсь установить Position для этого первого штриха на Inside , что поместит всю толщину штрих внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Штрих после изменения его размера и положения.
Шаг 7. Установите «Заливку» текста на 0%
Теперь, когда у меня есть первый контур обводки вокруг моего текста, я больше не хочу видеть свой реальный текст. Все, что я хочу видеть, это штрих, очерчивающий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону. Лучшее решение — просто скрыть текст из поля зрения, оставив видимыми стили слоя. Фотошоп позволяет сделать это очень легко.
Выделив текстовый слой, перейдите в верхнюю часть палитры слоев. Вы увидите две опции: «Непрозрачность» и «Заливка». Вы можете скрыть текст, уменьшив значение непрозрачности до 0%, но параметр непрозрачности влияет на все в слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9.0003 Заполнить значение значением 0% :
«Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9.0003 Заполнить значение значением 0% :
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
Уменьшение значения Заливки скрывает текст, но сохраняет видимость стилей слоя.
Шаг 8: Дублируйте текстовый слой
Пока все хорошо. Мы добавили один штрих вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одной обводки к текстовому слою (или любому типу слоя), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные обводки к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и/или размер каждого штриха!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать слой. Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
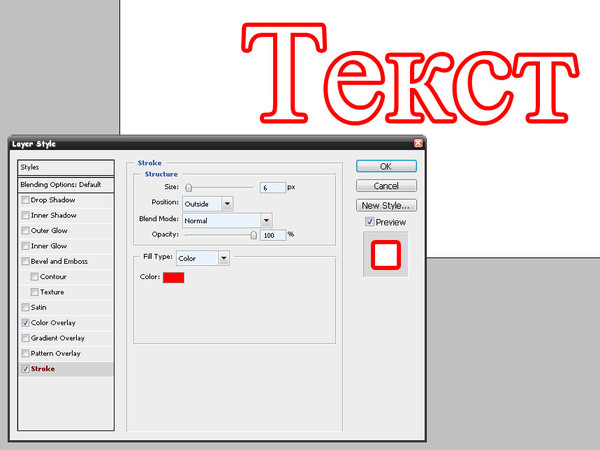
Видите значок «fx» справа от текстового слоя в палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри него)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Дважды щелкните значок , чтобы вернуться к диалоговому окну Layer Style, затем выберите Stroke в нижней части списка стилей слоя в левой части диалогового окна. Вы увидите параметры для Stroke в средней колонке.
Во-первых, измените цвет обводки, щелкнув образец цвета в середине диалогового окна, которое вызовет палитру цветов Photoshop . Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
После того, как вы выбрали новый цвет для обводки, измените Поместите штриха на Снаружи , чтобы переместить штрих за пределы букв. Вы можете оставить размер обводки прежним.
Измените Положение обводки на Снаружи.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть две штрихи вокруг ваших букв. Исходный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, — снаружи. Изменив положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам видеть их оба одновременно:
Теперь текст очерчен двумя штрихами, один внутри букв, а другой снаружи.
Нет необходимости останавливаться на двух штрихах, тем более, что добавить больше штрихов так же просто!
Шаг 10. Дублируйте исходный текстовый слой еще раз
Когда исходный текстовый слой все еще выделен в палитре слоев, нажмите Ctrl+J (Win) / Command+J (Mac), чтобы еще раз продублировать слой, поместив его новую копию непосредственно над оригиналом. Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также увеличим ее размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и исходный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы открыть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Stroke в нижней части списка. слева для доступа к параметрам обводки:
Дважды щелкните значок «Эффекты слоя», чтобы открыть диалоговое окно «Стиль слоя», затем выберите «Обводка» в списке слева.
Шаг 11. Выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет из палитры цветов . Я снова выберу красный, тот же цвет, который был использован для исходной обводки. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
.Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите к верхней части параметров обводки и увеличьте Size обводки. Моя обводка в настоящее время имеет размер 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки устанавливается снаружи, также как и предыдущая обводка. И поскольку предыдущий штрих находится на слое выше слоя, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе. Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего мазка, чтобы он располагался снаружи предыдущего мазка.
Новая обводка теперь выглядит как толстая красная обводка вокруг двух предыдущих обводок снаружи:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельных обводки вокруг нашего текста, и мы можем продолжать добавлять больше, если захотим, продолжая дублировать исходный текстовый слой, выбирая его снова в палитре слоев, возвращаясь к параметрам обводки. , выбрав новый цвет для обводки, а затем увеличив размер обводки, пока она не станет видна за пределами предыдущих обводок.
Преимущество этого эффекта в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя». , выбрав «Обводка» из списка слева от диалогового окна, а затем изменив параметры обводки. Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Самый простой способ обвести текст в Photoshop CC 2021
Одним из наиболее распространенных применений Photoshop является работа с текстом, будь то создание постеров, редактирование изображений или даже просто создание уникальных типографских дизайнов. Один из способов стилизовать текст — добавить контур вокруг него, что мы и рассмотрим в сегодняшнем уроке. Самый быстрый способ обвести текст в Photoshop — применить к нему обводку с помощью меню «Параметры наложения», которое мы вскоре подробно рассмотрим.
Выделение текста в Photoshop требует совершенно иного подхода, чем тот, который вы обычно делаете в векторных приложениях, таких как Illustrator или Affinity Designer. Чтобы сделать это в Photoshop, нам нужно применить обводку вокруг текста, что является довольно распространенным подходом независимо от программного обеспечения, но в Photoshop это работает с помощью корректирующих слоев и эффектов слоя. Давайте уточним.
Как обвести текст в Photoshop
Следующее видеоруководство проведет вас через весь процесс, шаг за шагом, менее чем за 4 минуты:
youtube.com/embed/9ldpG4GUPD0″ frameborder=»0″ allowfullscreen=»»>Продолжайте читать письменные инструкции.
СодержаниеКонтурный текст
Работа с обводкой
|
Обводка текста
В этом первом разделе урока мы рассмотрим, как обвести текст контуром и настроить его свойства, такие как размер, стиль и цвет.
Шаг 1: Создайте текст на холсте
Для начала нам нужно нанести текст на холст. Если у вас уже есть какой-то текст, вы можете перейти к шагу № 2.
Возьмите Text Tool и щелкните на холсте, чтобы применить текст:
Нажмите, чтобы увеличить Вы можете изменить шрифт, стиль, размер и цвет текста, используя меню параметров инструмента в верхней части экрана. Пожалуйста, обратитесь к видеоруководству выше, если вам нужна дополнительная помощь.
Пожалуйста, обратитесь к видеоруководству выше, если вам нужна дополнительная помощь.
Шаг 2. Примените обводку к тексту с помощью меню «Параметры наложения»
После того, как вы разместили текст, все, что вам нужно сделать, чтобы обвести его контуром, — это добавить эффект обводки к слою.
Если вы посмотрите в правый нижний угол экрана, вы должны увидеть Слои меню. В меню слоев вы должны увидеть специальный слой для вашего текста: текстовый элемент будет иметь свой собственный слой в меню слоев, обведенный красным выше.
Щелкните правой кнопкой мыши меню и выберите Параметры наложения . Это откроет следующее меню: Выбор параметра «Обводка» слева позволит вам применить контур к вашему тексту.
Все, что вам нужно сделать, чтобы обвести текст в Photoshop, это выбрать параметр Обводка из списка в меню «Параметры наложения», расположенном слева: Как выглядит ваш текст после применения обводки.
«Штрих» — еще один термин для контура. После применения вы должны увидеть контур по умолчанию вокруг вашего текста, который мы будем редактировать дальше на следующем шаге.
Шаг 3. Измените свойства контура
После того, как вы выбрали параметр «Обводка», вам будут предложены настройки, которые вы можете изменить: Свойства обводки выделены выше красным.
Это меню позволит вам указать свойства контура вокруг вашего текста. Они следующие:
- Размер : этот ползунок позволяет изменить размер контура вокруг текста с шагом в пикселях ( px ). Сдвинув его вправо, вы увеличите его размер, а если сдвинете влево, то уменьшите.
- Режим наложения : этот параметр позволяет изменить режим наложения штриха/контура. Так как цель состоит в том, чтобы просто обвести текст в Photoshop, мы оставим значение , обычное значение .
- Непрозрачность : Если вы хотите, вы можете сделать свой контур частично прозрачным, используя этот параметр.
 Сохранение его на уровне 100% оставит его полностью непрозрачным.
Сохранение его на уровне 100% оставит его полностью непрозрачным. - Тип заливки : по умолчанию обводка/контур будет заполнен сплошным цветом. Однако, если вы хотите заполнить его градиентом или узором, вы можете сделать это, используя этот параметр.
- Цвет : При нажатии на цветную полосу откроется меню выбора цвета, где вы сможете выбрать цвет контура вокруг текста.
В меню Stroke вы также увидите настройку, помеченную как Position . Можно выбрать один из трех вариантов:
- Снаружи : Это нанесет контур вокруг внешних краев вашего текста, не заполняя внутреннюю часть.
- Внутри : это применит контур только вокруг внутренних краев вашего текста, не выплескивая его наружу.
- Центр : Этот вариант объединяет два предыдущих варианта. При выборе половина контура будет применена к внешнему краю вашего текста, а другая половина — к внутреннему краю.

На приведенной ниже диаграмме показаны три варианта Position : различные положения штриха, которые вы можете выбрать.
Выберите цвет, размер и стиль контура текста и нажмите кнопку OK , когда закончите, чтобы применить изменения.
Работа с обводками
Теперь, когда мы рассмотрели, как обводить текст в Photoshop, давайте рассмотрим некоторые из различных способов, которыми вы можете пожелать работать с вашими обводками (также известными как обводки).
Как отредактировать контур после его применения
После того, как вы применили обводку к тексту в Photoshop, вы заметите, что к текстовому слою был добавлен новый корректирующий слой: новый эффект слоя будет добавлен к текстовый слой в качестве подслоя.
Если вы хотите позже отредактировать обводку вокруг текста, вы можете просто дважды щелкнуть корректирующий слой с надписью «обводка», и меню «Параметры наложения» снова заполнится, что позволит вам изменить свойства обводки.
Как применить несколько контуров к тексту
Процесс, используемый для контура текста в Photoshop, можно повторить, чтобы добавить несколько контуров вокруг текста. Это может быть полезно, если вы хотите добавить отступ между текстом и контуром, как я сделал в дизайне эскиза.
Для этого снова щелкните правой кнопкой мыши текстовый слой и выберите в меню «Параметры наложения». Повторите все шаги, описанные ранее в этом уроке, и ваша новая обводка будет применена поверх первой созданной вами обводки. план.
Как и в случае с первой созданной вами обводкой, слой эффектов будет добавлен в качестве подслоя для текста в меню «Слои» в дополнение к исходному слою обводки.
Как удалить контур из текста
Наконец, вам может быть интересно, как удалить обводку в Photoshop, если вам больше не нужен контур вокруг текста. Это довольно простая задача, и вы можете решить ее двумя способами:
Вариант 1. Удалите контур, отключив его видимость
Вы можете удалить контур текста, отключив видимость слоя эффектов.
Для этого найдите маленький значок глаза слева от имени/метки слоя: щелчок по значку глаза рядом со слоем отключит видимость слоя.
Щелчок по значку выключит видимость слоя эффектов, тем самым удалив контур из текста.
Преимущество использования этого подхода заключается в том, что он является временным и может быть отменен позже, если вы захотите. Просто щелкните значок глаза еще раз, чтобы снова включить видимость контура.
Вариант 2. Полностью удалите эффект слоя.
Если вы уверены, что не захотите вернуть этот контур позже и хотите, чтобы он исчез навсегда, его можно относительно легко удалить.
Чтобы удалить обводку в Photoshop, выберите слой с эффектом и щелкните значок корзины в правом нижнем углу меню. Вы можете навсегда удалить слой эффектов, выбрав его и щелкнув значок корзины, обведенный красным выше.
Это удалит обводку, тем самым удалив контур из вашего текста.
Заключение
Использование эффектов слоя, конечно же, не единственное средство выделения текста в Photoshop. Вы также можете создать выделение вокруг текста, увеличить выделение, а затем заполнить его чем угодно. Однако использование эффектов слоя через меню «Параметры наложения» быстрее и проще, а также предоставляет больше возможностей для стилизации контура.
Вы также можете создать выделение вокруг текста, увеличить выделение, а затем заполнить его чем угодно. Однако использование эффектов слоя через меню «Параметры наложения» быстрее и проще, а также предоставляет больше возможностей для стилизации контура.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как выделить текст в Photoshop, чтобы он выделялся
- Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку» текста, что является одним из многих способов настройки текста на изображениях в Photoshop.
- Один из простых способов сделать текст более заметным поверх изображений — добавить внешний вид контура к вашему шрифту в Photoshop, что можно сделать за четыре шага.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы создаете флаер или публикуете информацию о мероприятии.
Однако бывают случаи, когда предпочитаемый фон фотографии делает текст сверху неразборчивым, даже если вы пытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, сделав его читаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долл. США в Adobe)
Как обвести текст в Adobe Photoshop CC 2020
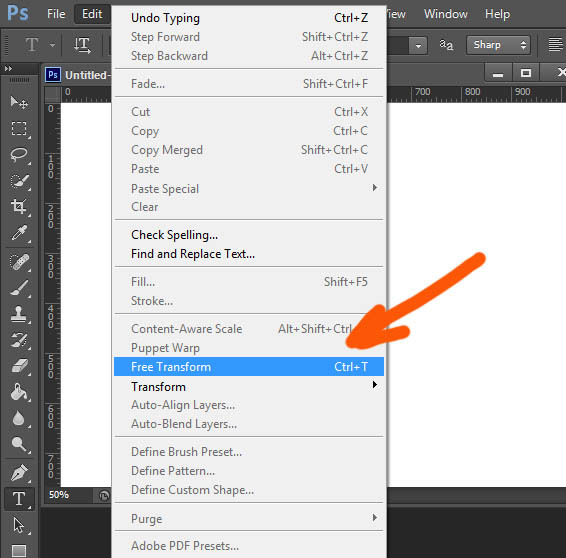
1. Загрузите фотографию в Photoshop, которую вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» в раскрывающемся списке. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню. Эмма Уитман/Business Insider 2. Выберите фотографию, которую хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
Выберите фотографию, которую хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить к изображению текст. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера, чтобы вместить окружающий контур.
4. Как только вы добавите текст, будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу довольный размером контура, я вернулся и попробовал немного более тонкий эффект контура, на котором остановился для окончательного изображения. Эмма Уитман/Business Insider 5. Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как изменить размер слоя в Photoshop в 4 простых шага
Как удалить фон изображения в Photoshop двумя разными способами
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Как создать контурный текст в Photoshop — Brendan Williams Creative
Контурный текст отлично подходит для плакатов, листовок и других маркетинговых материалов, а в Photoshop его очень легко сделать. Создание этого текста добавляет креативности вашим проектам, поскольку текст можно размещать поверх других изображений, в то время как центр остается прозрачным, чтобы сквозь него был виден фон.
В этом уроке вы познакомитесь с двумя разными способами обводки текста как с прозрачным центром, так и без него. Таким образом, у вас будет как можно больше вариантов стилизации!
Существует три метода создания контурного текста в Photoshop, каждый из которых имеет свои плюсы и минусы. Давайте начнем с одного из моих любимых, который использует стили слоя.
Давайте начнем с одного из моих любимых, который использует стили слоя.
Вариант 1. Использование стилей слоя
С помощью стилей слоя вы можете применять к своим слоям несколько эффектов, таких как градиентные наложения, тени и, конечно же, контурные текстовые эффекты!
Преимущество использования стилей слоя для применения эффектов к вашим слоям заключается в том, что текст не преобразуется во что-то еще во время процесса. Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Чтобы создать контурный текст с помощью стилей слоя, необходимо выполнить несколько простых шагов. Сначала создайте текст, выбрав инструмент Текст на панели инструментов (T) .
Затем введите текст на холсте.
Далее перейдите на панель Layers и выберите текстовый слой.
Затем нажмите кнопку fx внизу панели Layers .
Затем выберите Stroke в параметрах всплывающего меню. Кроме того, вы можете дважды щелкнуть текстовый слой, чтобы открыть панель «Стиль слоя», а затем выбрать «Обводка» в меню слева.
Затем вы увидите панель Layer Style , где вы можете получить доступ к настройкам обводки.
Первое, что нужно изменить в настройках Stroke , это размер штриха. Переместите ползунок Size влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Имейте в виду, что размер штриха напрямую связан с положением штриха. Вы можете установить положение штриха на Снаружи , Внутри или Центр .
Разница между этими параметрами заключается в том, что Снаружи помещает штрих за пределы края текста, а Внутри помещает штрих внутри края текста. Наконец, Center равномерно распределяет обводку между внутренней и внешней частями текста. Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Параметр Режим наложения позволяет смешивать обводку с другими слоями в Панель слоев . Существует несколько режимов наложения, которые вы можете выбрать, но эффект режима наложения не дает хорошего результата при применении к обводке текста. Таким образом, вы должны установить режим наложения Нормальный .
Для параметра Opacity я рекомендую оставить значение 100%, чтобы штрих выглядел непрозрачным. Если вы уменьшите непрозрачность, ваш штрих станет более прозрачным.
Существует три варианта типа заливки: Цвет , Градиент и Шаблон .
При установке Fill Type на Color , вы можете щелкнуть цветную заливку (под параметром типа заливки) и открыть панель выбора цвета, где у вас будет несколько вариантов цвета для обводки.
Вы также можете установить Тип заливки на Градиент , и вы можете персонализировать градиент, применяемый к вашей обводке, разными способами.
Например, щелкнув поле градиента, вы можете открыть Редактор градиентов , где вы можете выбрать пресет градиента или создать градиент самостоятельно.
Последним вариантом в типе заливки является Pattern . Это позволяет вам применить предустановку шаблона или пользовательский шаблон к вашему штриху.
После настройки обводки текста необходимо сделать ее внутреннюю часть прозрачной. Таким образом, вы можете закончить создание эффекта контура.
Для этого перейдите на панель Layers и снова нажмите кнопку fx . Но на этот раз выберите Параметры наложения из всплывающего меню.
Затем найдите параметр Advanced Blending в настройках Blending Options .
Оттуда установите Fill Opacity на 0%
Наконец, нажмите Ok , чтобы подтвердить действие и закрыть панель Layer Styles .
К концу процесса ваш текст превратится в контурный текст с прозрачным центром.
Основное преимущество этого метода в том, что если снова включить текстовый инструмент (T) вы все еще можете редактировать свой текст. Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Вариант 2. Преобразование текста в слой-фигура
Этот метод позволяет создать эффект контура, превратив текст в фигуру. Имейте в виду, что вы больше не можете редактировать текст после преобразования текста в фигуру. Поэтому убедитесь, что ваш текст именно такой, каким вы хотите его видеть, прежде чем преобразовывать его в фигуру. Этот метод дает больше творческих возможностей при изменении контурного текста.
Вот шаги, которые вам нужно выполнить. Сначала напишите текст на холсте.
Затем перейдите на панель Layers и выберите текстовый слой.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape .
Теперь ваш текст будет успешно преобразован в фигуру, и вы увидите значок фигуры рядом с миниатюрой текста на панели «Слои» .
После этого перейдите на панель инструментов и выберите инструмент Форма (У) .
Затем перейдите на панель параметров и установите Fill на прозрачный и Stroke на сплошной цвет.
Параметры обводки можно настроить с помощью значков на панели настроек обводки , которые расположены в следующем порядке: Сплошной цвет , Градиент или Узор , чтобы добавить творческие эффекты к контуру.
Вы можете изменить Ширина штриха на панели параметров тоже.
После выполнения вышеуказанных шагов ваш текст будет успешно преобразован в контурный текст.
Вы можете еще больше персонализировать контурный текст, превратив его обводку в пунктирные или пунктирные линии. Эти параметры также находятся на панели параметров .
Вариант 3. Использование контурного шрифта
Как было показано в предыдущих разделах, создать контурный текст очень просто. Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Поэтому, если вы не хотите создавать контурный шрифт с нуля, вы можете просто загрузить бесплатный контурный шрифт.
Для вашего удобства я выбрал для вас контурный шрифт: шрифт Londrina Outline , дружественный и неформальный шрифт, доступный в Google Fonts .
Кстати, в Google Fonts есть множество замечательных шрифтов, доступных для загрузки. Более того, шрифты Google бесплатны для коммерческого и личного использования!
Чтобы загрузить шрифт, перейдите на страницу Londrina Outline на странице шрифта и нажмите «Загрузить семейство» в правом верхнем углу экрана.
Затем найдите загруженный шрифт на своем компьютере, и вы заметите, что он отображается в виде zip-файла.
Чтобы использовать шрифт, вам потребуется извлечь файл шрифта из ZIP-архива. Для этого щелкните правой кнопкой мыши ZIP-папку и выберите Извлечь все.
Будет создана новая папка, содержащая файл шрифта.
Дважды щелкните новую папку, чтобы найти файл шрифта.
Затем дважды щелкните файл шрифта ttf и щелкните Install , чтобы установить шрифт на свой компьютер.
В следующий раз, когда вы откроете Photoshop, вы найдете новый шрифт на панели символов .
Как только вы найдете свой шрифт, вы можете сразу начать его использовать!
Итак, хотите ли вы использовать ваш текущий любимый шрифт для создания контурного текста, воспользоваться эффектами обводки слоя формы или просто загрузить новый шрифт, эти три варианта упрощают создание контурного текста в Photoshop.
Если у вас остались вопросы по работе с текстом в Photoshop, ознакомьтесь с моим исчерпывающим руководством по использованию текста в Photoshop.
Удачного редактирования!
Как обвести текст в Photoshop
Среди наиболее полезных и эффективных инструментов, предлагаемых Photoshop для улучшения текста, есть функция «Обводка», которую можно использовать для применения границы контура к тексту, вставленному в изображение. Это может придать дополнительный акцент определенным элементам вашего изображения, таким как инструкции по направлению, цифры, логотипы и т. д.
Давайте посмотрим, как обвести текст в Photoshop.
Содержание
- Обводка текста в Photoshop с помощью Stroke
- Как обвести фигуру в Photoshop?
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Обводка текста в Photoshop с помощью Stroke
Шаг 1: Откройте изображение, куда вы вставите текст, который хотите выделить. Затем вставьте текст в изображение, выбрав инструмент T , который можно найти на боковой панели, где основаны все основные инструменты Photoshop.
В качестве альтернативы, если вы создаете изображение с нуля, где не будет фонового изображения, вы можете просто вставить только текст. Выберите цвет фона по вашему выбору или оставьте его прозрачным.
Шаг 2: После добавления текста щелкните вкладку Слой > Стиль слоя > Обводка .
Другой способ открыть окно Stroke — щелкнуть слой, связанный с вставленным текстом, а затем щелкнуть маленький значок FX > Stroke .
Шаг 3: Окно «Обводка» предоставляет несколько параметров настройки, когда речь идет об обводке текста. Вы можете настроить каждое поле на настройку, которая вас устраивает. К ним относятся:
Размер : Это самый важный инструмент настройки в Stroke, поскольку он определяет, насколько большой будет сама граница. Вы не хотите устанавливать его слишком высоко, так как это перегрузит ваш текст. В любом случае либо используйте ползунок, либо введите конкретное значение в соседнее поле. Удобно, как только вы это сделаете, Photoshop предварительно просмотрит изменение в реальном времени.
Позиция : Вы можете выбрать из следующего: Снаружи , Внутри , и Центр . На изображении ниже я использовал Outside .
Режим наложения : Это поле предлагает широкий спектр параметров, которые могут эффективно изменить внешний вид текста.
Непрозрачность : Это определяет, насколько прозрачной будет граница контура. По умолчанию он установлен на 100%, но уменьшение его до более низкого значения может лучше подойти для вашего текста.
Тип заливки : Последний раздел связан с тем, как выглядит внутренняя часть контура. уже установлено на Color , но вы также можете выбрать один из вариантов Gradient и Pattern . Например, заливка контура красным или черным цветом обычно дополняет белый текст.
В конечном счете, когда дело доходит до достижения правильного баланса с точки зрения применения контура к вашему тексту, который улучшает его внешний вид, все сводится к пробам и ошибкам. Photoshop предоставляет более чем достаточно инструментов в Stroke, поэтому поэкспериментируйте с приведенными выше параметрами, пока не найдете подходящий.
Шаг 4: Если вы довольны выбором обводки, нажмите OK .
В демонстрационных целях для изображения ниже мы включили три слоя текста, чтобы вы могли видеть различия: первый верхний слой был создан с помощью инструмента Text , а нижние текстовые слои имеют стандартный контур с помощью цвета . заполните и шаблоном , примененным к ним.
Как обвести фигуру в Photoshop?
Точно так же, как мы применяли контур к тексту в Photoshop, вы также можете добавлять контур к фигурам.
В этом примере я вставил обычную форму стрелки в существующее изображение. Он уже красный, но добавление контура может сделать его еще более заметным и, как правило, просто сделать его лучше по сравнению с отсутствием рамки на фигуре.
Шаг 1: Выберите фигуру в разделе Layers . Перейдите на вкладку Слой > Стиль слоя > Обводка .
Шаг 2: Повторите процесс, описанный в предыдущем разделе. Я добавил белый контур.
Как видите, он выглядит заметно иначе, чем без контура.
Чтобы подчеркнуть разницу в различных настройках Позиция , другая стрелка под первой была установлена на Внутри .
Рекомендации редакции
- Северокорейские хакеры создают поддельные предложения о работе, чтобы украсть важные данные
- Хотите увеличить GPU на 72% бесплатно? AMD только что доставила один — вот как его получить
- Как смотреть День искусственного интеллекта Теслы сегодня вечером и чего ожидать
- MacBook против ноутбуков с Windows: вот как выбрать
- Этот опасный хакерский инструмент теперь находится на свободе, и последствия могут быть огромными
Как создать эффект двойной обводки текста в Photoshop с помощью стилей слоя
Работа с текстом в Photoshop
В этом кратком руководстве по Photoshop для начинающих вы узнаете, как использовать стили слоя Photoshop для создания простого и привлекательного текстового эффекта двойного мазка. Вот что мы сделаем:
Стили слоя в Photoshop
Стили слоя или эффекты слоя в Photoshop позволяют легко добавлять к любому слою такие эффекты, как тени, свечение, штриховки, цветовые наложения и другие. Комбинируя эффекты в диалоговом окне «Стиль слоя», вы можете создавать интересные образы, которые можно применить к тексту, фигурам, блокам цвета и т. д. В старых версиях Photoshop можно было добавить только одну тень, одну обводку и так далее. Однако новая функция в Photoshop CC позволяет нам применять один и тот же эффект более одного раза, чем мы сейчас и займемся. Вы добавите два штриха к одному и тому же фрагменту текста, чтобы создать симпатичный текстовый эффект. Вот как это сделать!
Комбинируя эффекты в диалоговом окне «Стиль слоя», вы можете создавать интересные образы, которые можно применить к тексту, фигурам, блокам цвета и т. д. В старых версиях Photoshop можно было добавить только одну тень, одну обводку и так далее. Однако новая функция в Photoshop CC позволяет нам применять один и тот же эффект более одного раза, чем мы сейчас и займемся. Вы добавите два штриха к одному и тому же фрагменту текста, чтобы создать симпатичный текстовый эффект. Вот как это сделать!
Создайте новый файл и добавьте текст
1. Создайте в Photoshop новый пустой файл размером 1000 x 500 пикселей. В этом примере мы создаем простую графику для использования в Интернете, поэтому установите разрешение 72 ppi. Если бы это изображение требовалось для печати, вы бы установили разрешение 300 пикселей на дюйм.
2. Теперь добавим текст в новый документ. Я использую бесплатный шрифт, который я люблю, под названием Folk. Вы можете скачать это здесь. Для этого упражнения вы можете использовать любой жирный жирный шрифт, но этот текстовый эффект очень хорошо работает с тяжелым нарисованным от руки шрифтом, таким как Folk.
Выберите инструмент «Текст», нажав T на клавиатуре, или щелкните инструмент «Текст» на панели инструментов.
3. На панели параметров в верхней части экрана установите размер шрифта на 280 pt (вам может потребоваться увеличить или уменьшить его, если вы используете другой шрифт). Установите цвет на ярко-синий — Hex #0099ff.
Чтобы изменить цвет шрифта, просто щелкните образец цвета на панели параметров, и палитра цветов откроется автоматически.
Установив параметры, щелкните один раз документ и введите текст.
Когда вы закончите добавлять текст, щелкните любой другой слой на панели «Слои» или нажмите кнопку «Подтвердить» на панели параметров.
5. Теперь вы добавите штрихи к только что созданному новому текстовому слою. Щелкните слой «Тип», чтобы убедиться, что он выбран, затем щелкните значок «Эффекты слоя» в нижней части панели «Слои». В раскрывающемся меню будет предложено множество различных эффектов, нажмите «Обводка».
6. Откроется диалоговое окно «Эффекты слоя», в котором будут показаны варианты добавления обводки к слою. Убедитесь, что флажок «Предварительный просмотр» установлен, чтобы вы могли видеть свои изменения по мере их внесения.
- Установите размер 5 пикселей
- Установить положение внутри
- Оставьте режим наложения «Нормальный» и непрозрачность 100 %
- Щелкните образец цвета и измените цвет на белый.
Теперь это будет выглядеть так, как будто ваш текст стал немного странным, потому что он находится на белом фоне, и вы добавили вокруг него белую обводку. Далее мы добавим еще один штрих, и он будет выглядеть намного интереснее.
7. Нажмите на слово Обводка в левой части окна Стиль слоя, под только что добавленной обводкой (которая будет отмечена флажком).
- Установите размер 8 пикселей
- Установите положение снаружи.
- Оставьте режим наложения «Нормальный» и непрозрачность 100 %
- Нажмите на образец цвета и измените цвет на такой же ярко-синий — Hex #0099ff
На этом этапе мы могли бы закончить этот эффект, он выглядит красиво, но я хочу показать вам, как продолжить в окне Layer Style, чтобы добавить тень.
8. Пока не нажимайте OK. Нажмите на слово Drop Shadow в нижней левой части окна Layer Style. Вы собираетесь добавить тонкую тень того же цвета, что и текст, но с достаточной тенью, чтобы слегка приподнять ее над страницей. Теперь вы увидите параметры тени.
Режим наложения «Умножение» по умолчанию, но если в настоящее время он не установлен на Умножение , измените его в раскрывающемся меню.
- Установите такой же ярко-синий цвет — шестнадцатеричный #0099ff — это даст тонкую тень, а не тяжелую темную.
- Установить непрозрачность на 100%
- Для этого примера подходит любой угол
- Установить расстояние до 10 пикселей
- Установить разброс на 10%
- Установить Размер на 10%
Нажмите OK. Ваш текстовый эффект должен выглядеть примерно так:
Самое классное здесь то, что ваш текст все еще можно редактировать как обычно, и двойной штрих будет применен мгновенно. Как я упоминал ранее, этот эффект хорошо работает с короткими рисованными шрифтами, но вы можете создавать интересные эффекты, используя эти стили с любым шрифтом.
Как я упоминал ранее, этот эффект хорошо работает с короткими рисованными шрифтами, но вы можете создавать интересные эффекты, используя эти стили с любым шрифтом.
Я надеюсь, что этот урок Photoshop был вам полезен, и я был бы очень признателен, если бы вы им поделились. Большое спасибо! 🙂
Инструктор
Привет, я Дженнифер.
Я обучаю Adobe Education Trainer и преподаю Photoshop, Illustrator и InDesign более 15 лет.
Я также работаю иллюстратором и дизайнером, поэтому я не только помогаю людям изучать Photoshop, но и использую его каждый день для своей работы.
Другие руководства в Photoshop Type Guide:
Одним из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop является использование сочетаний клавиш. Эта гигантская шпаргалка для печати показывает все сочетания клавиш для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, подписавшимся на информационный бюллетень Photoshop Bootcamp.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Ну а дальше заливаем выделенную область и смотрим на результат.
Ну а дальше заливаем выделенную область и смотрим на результат.  Сохранение его на уровне 100% оставит его полностью непрозрачным.
Сохранение его на уровне 100% оставит его полностью непрозрачным.