17 лучших бесплатных HTML-редакторов в 2020 году
Что такое редактор HTML?
Преимущества использования редакторов HTML
2 типа редакторов HTML
Текстовый редактор HTML
Редактор WYSIWYG
Список лучших редакторов HTML
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
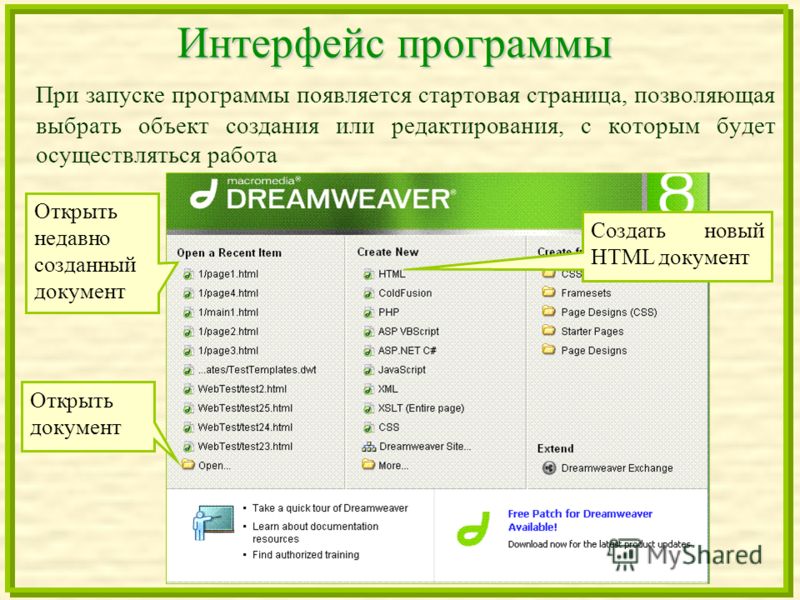
2. Adobe Dreamweaver CC
Ключевая особенность
Плюсы
Минусы
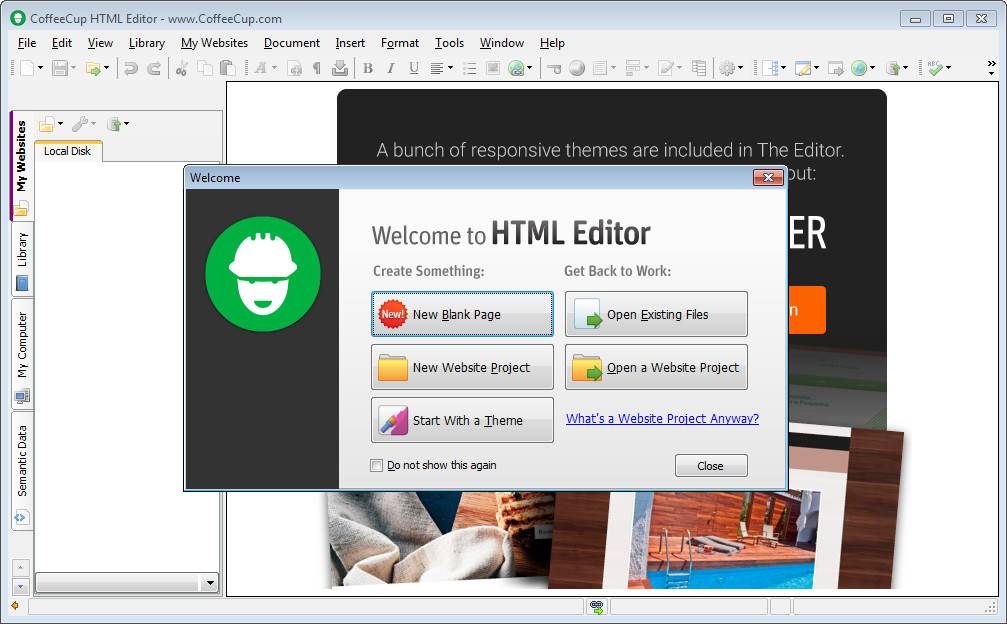
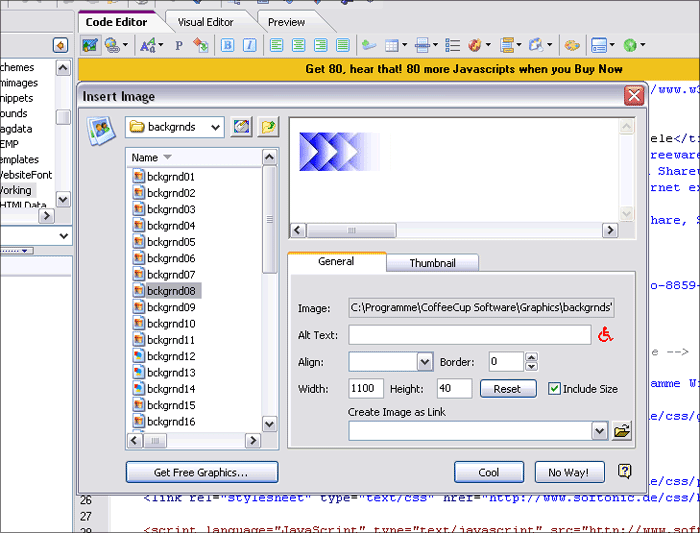
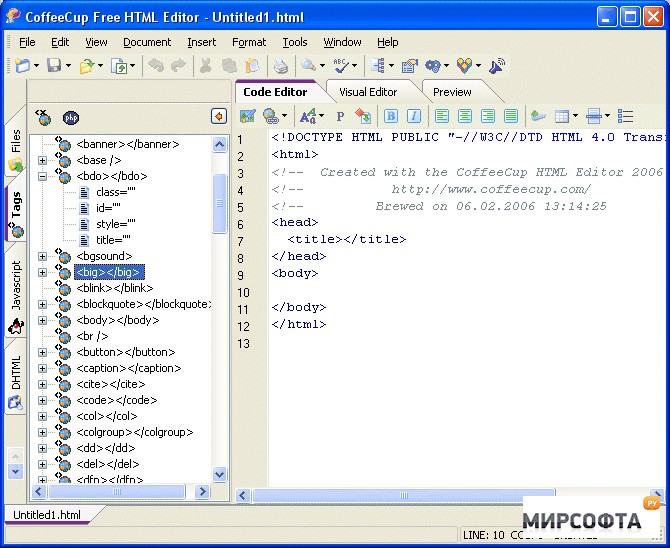
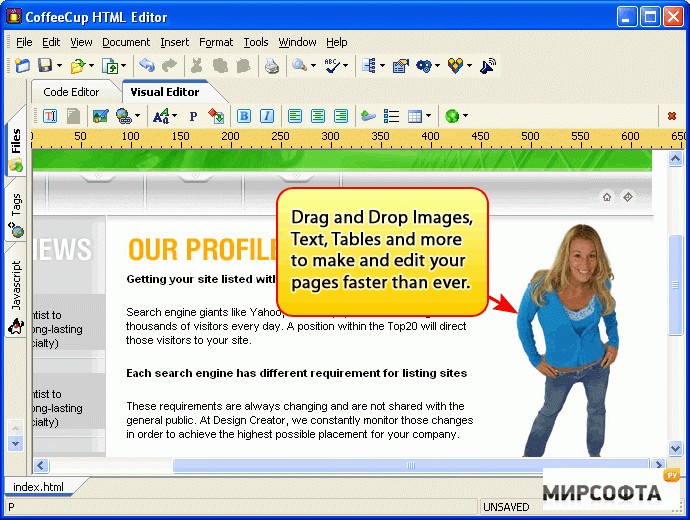
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
4. Aptana Studio 3 (бесплатно)
5. NetBeans (бесплатно)
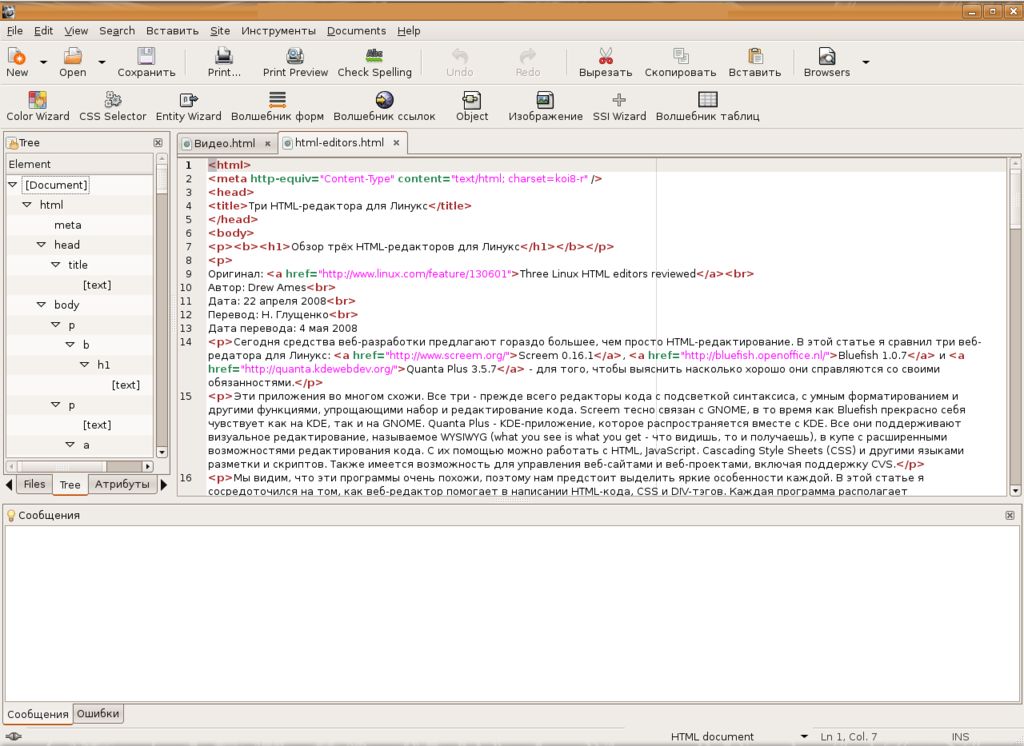
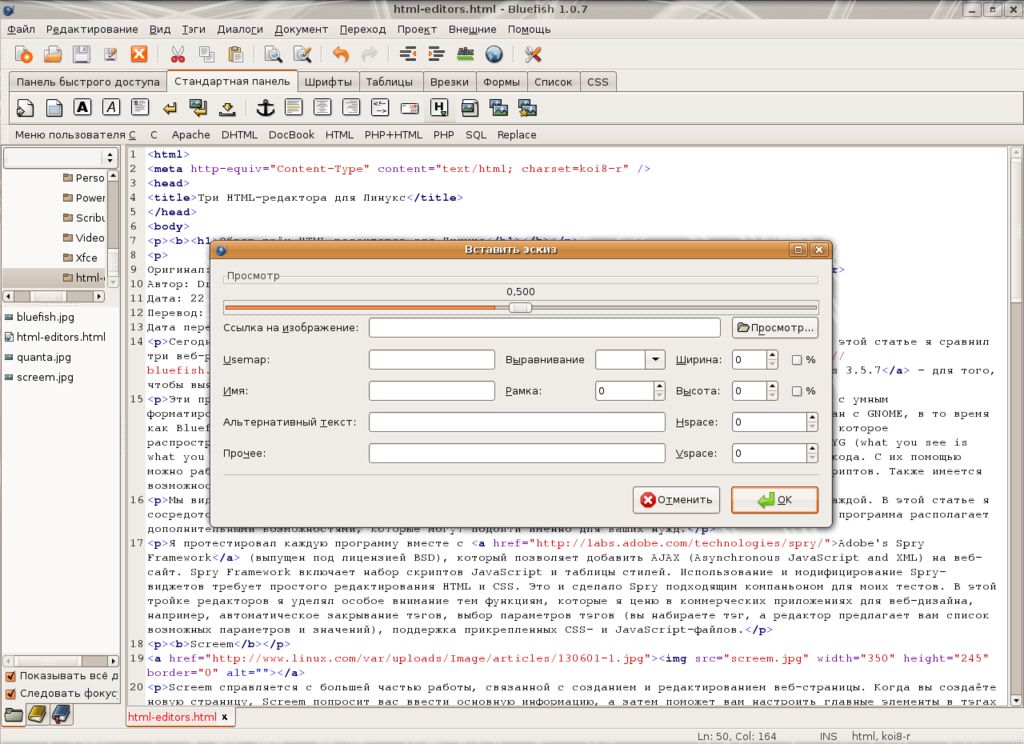
6. Bluefish (бесплатно)
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
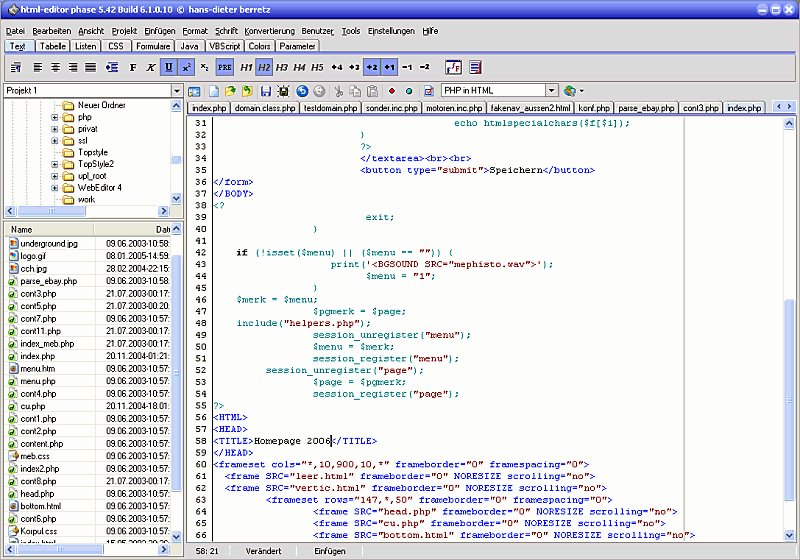
8. Фаза 5 HTML-редактор (бесплатная и платная)
9. Веб-редактор Kompozer (бесплатно)
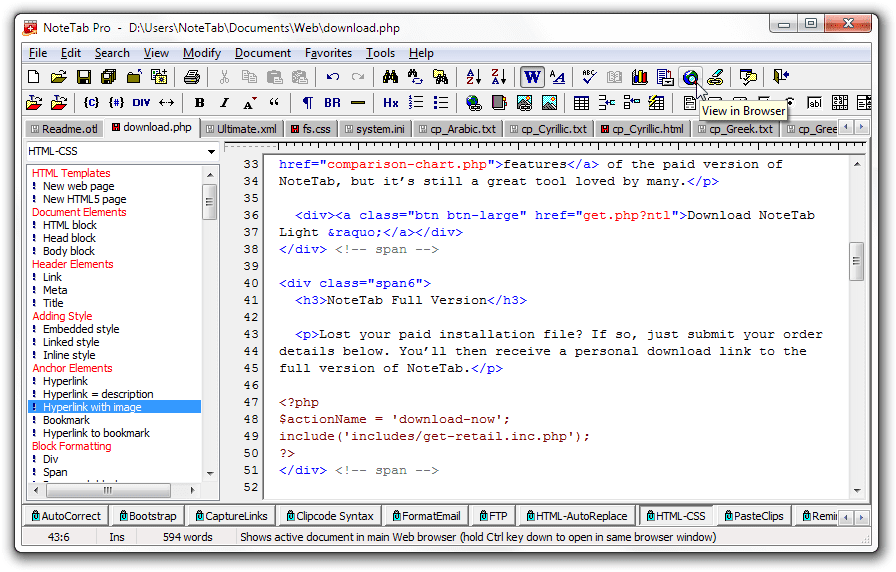
10. NoteTab (бесплатно и платно)
11. Atom – лучший редактор HTML
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Вернуться к списку наших редакторов HTML
12. BareBonesEdit (бесплатно и платно)
BareBonesEdit (бесплатно и платно)
13. CotEditor – бесплатный редактор HTML
14. Скобки – бесплатный текстовый редактор
15. Komodo Edit (бесплатно)
16. TextMate (бесплатно и платно)
17. UltraEdit (бесплатно и платно)
Используете любой другой редактор HTML?
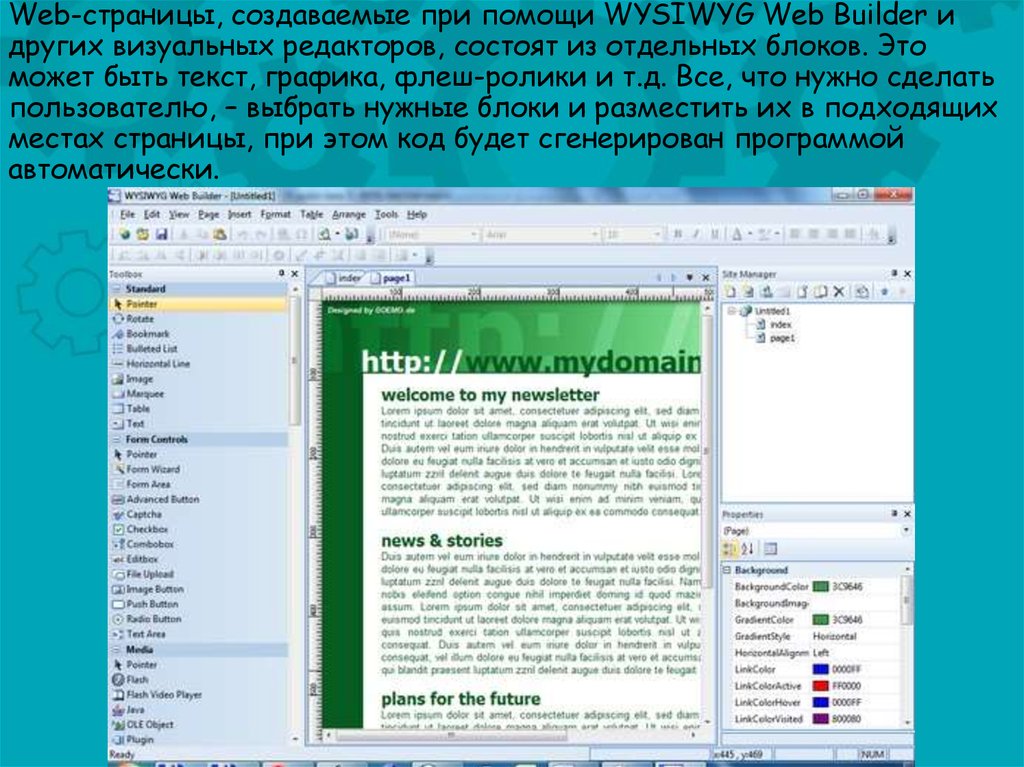
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным. Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Прошли те времена, когда вам нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших редакторов HTML, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или редакторы HTML – самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
Редактор HTML – это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
Редактор HTML – неотъемлемая часть веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, продуманно созданы, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1. текстовый редактор HTML
2.WYSIWYG HTML редактор.
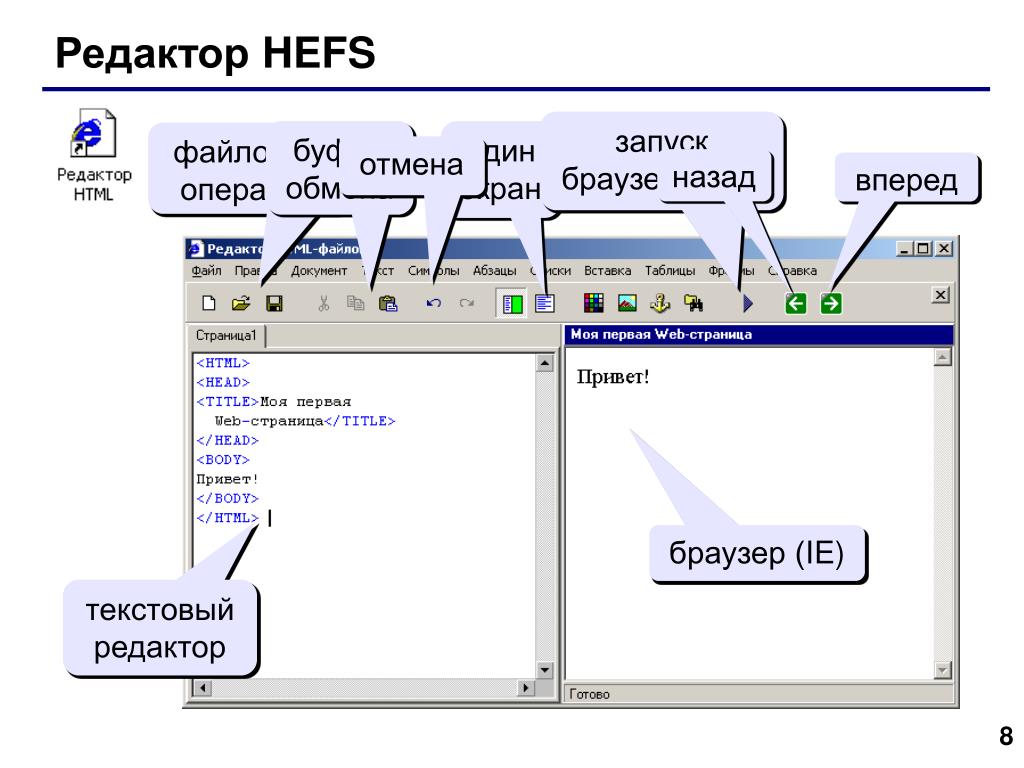
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код так же, как вы его написали. Осторожно! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
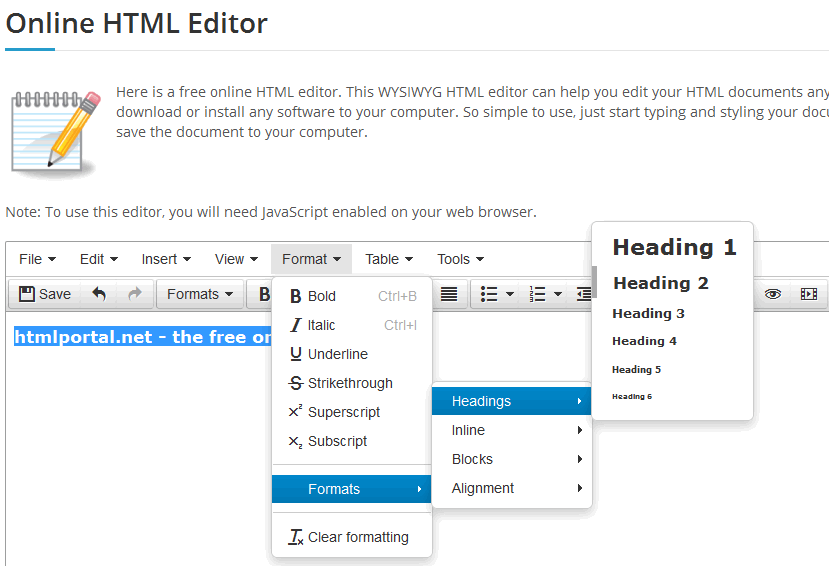
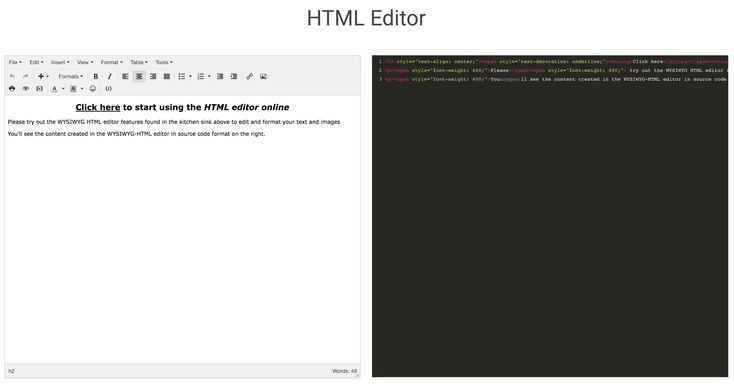
Редактор WYSIWYG
Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Кофейная чашка
- Аптана Студия 3
- NetBeans
- Bluefish
- Возвышенный текст
- Редактор HTML фазы 5
- Композер
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Комодо Править
- TextMate
- UltraEdit
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1.
 Блокнот ++ (бесплатно)
Блокнот ++ (бесплатно)- Notepad ++ – это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически выполняет функцию.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках. Notepad ++ – идеальный выбор для веб-разработчиков ace.
- Параметры с несколькими документами и вкладками.
2. Adobe Dreamweaver CC
Величие программного обеспечения видно из его пользовательского интерфейса. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Ключевая особенность
- Выделенная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т.д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.

- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver – многоязычное программное обеспечение, поддерживающее более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высока.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях: одна – это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями – платная.
- Бесплатная версия – это текстовый редактор, а платная – WYSIWYG-редактор.

- Версия WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку для завершения кода и т.д.
- Автозаполнение тегов, как только вы их вводите.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 – это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему контроля версий Git.

- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
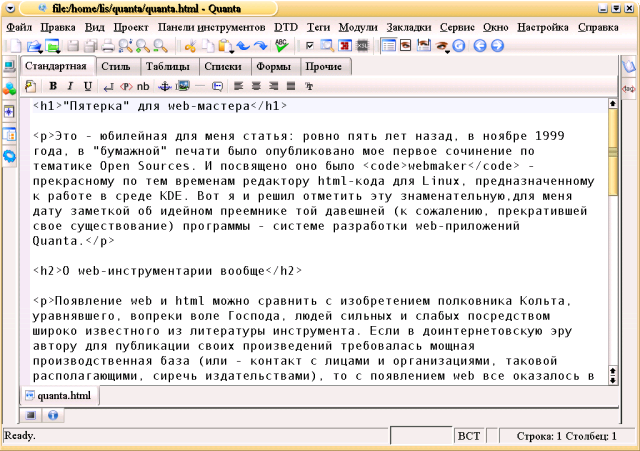
5. NetBeans (бесплатно)
- NetBeans – это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans – это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно при разработке веб-приложений, настольных приложений, а также мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Bluefish (бесплатно)
- Bluefish – еще один мощный HTML-редактор, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.

- Примечательные особенности Bluefish – автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор графического интерфейса пользователя (GUI).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Опция автоматического восстановления для внезапной потери данных, такой как сбой, завершение работы или завершение работы.
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
- Sublime Text – это один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая гамма.

- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Вариант автозаполнения.
- Параметры макросов и сниппетов.
- Вы можете бесплатно скачать Sublime Text и протестировать его. В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Фаза 5 HTML-редактор (бесплатная и платная)
- Phase 5 – впечатляющий немецкий редактор HTML.
- Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Фаза 5 совместима только с Windows.
- HTML-редактор Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.

- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Фаза 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer – это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer – отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить свою панель инструментов.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab – бесплатный текстовый редактор для Windows и Linux.
 Эта полнофункциональная версия HTML-редактора является платной.
Эта полнофункциональная версия HTML-редактора является платной. - Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
11. Atom – лучший редактор HTML
- Atom – еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Умная опция автозаполнения, чтобы дать вам более быстрые результаты.
- Легкий вариант поиска и замены.
 Это бесплатный редактор HTML.
Это бесплатный редактор HTML. - Удобный интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь совсем.
Ваш собственный TemplateToaster поможет вам спасти вас. В этой поисковой охоте на лучший редактор HTML вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster – потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Просто сядь и расслабься!
Программирование или кодирование иногда могут быть действительно утомительными для новичка, даже для профессионала. Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Скачайте и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку наших редакторов HTML
Все еще есть люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit – еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.

- Автозавершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor – бесплатный редактор HTML
- CotEditor разработан только для пользователей Mac.
- CotEditor – открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь различный вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Это позволяет вам создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически выполняет резервное копирование ваших данных во время редактирования.
14. Скобки – бесплатный текстовый редактор
- Brackets – это первоклассный текстовый редактор для Mac.

- Открытый исходный код и бесплатная загрузка текстового редактора.
- Скобки поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная особенность, которая отличает скобки от остальных редакторов HTML, – это функция «Извлечь».
- Функция извлечения позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Просто реализовать JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit – бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.

16. TextMate (бесплатно и платно)
- TextMate – отличный HTML-редактор, специально разработанный для Mac. Есть как бесплатная, так и платная версии.
- Он имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные блоки кода.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17. UltraEdit (бесплатно и платно)
- UltraEdit – один из мощных редакторов HTML, который имеет как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.

- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять файлы.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Что ж, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Используете любой другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что он заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
Мы будем рады услышать от вас то же самое.
Источник записи: https://blog.templatetoaster.com
Редактор HTML платформы NetBeans
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Создание скелета приложения
- Настройка пользовательского интерфейса
- Настройка схемы расположения окон
- Настройка окна «Избранное»
- Выполнение приложения
- Распространение приложения
- Распространение редактора HTML в виде архива ZIP
- Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
- Дополнительные сведения
В этом документе представлена простая процедура быстрого знакомства с процессом работы с платформой NetBeans на примере создания простого редактора HTML. Несмотря на свою простоту, создаваемый редактор HTML оказывается весьма развитым, поскольку в нем повторно используется инфраструктура, предоставляемая платформой NetBeans. Например, без написания какого-либо кода в редакторе HTML реализуется развитая система управления окнами. Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
Например, без написания какого-либо кода в редакторе HTML реализуется развитая система управления окнами. Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
После изучения этого руководства можно перейти к учебной карте по платформе NetBeans. В этой учебной карте содержатся полные руководства, в которых подробно рассмотрен широкий спектр интерфейсов API NetBeans для приложений различных типов. Если процедура создания простейшего приложения «Hello World» читателю уже знакома, можно пропустить это руководство и перейти сразу к учебной карте.
В этом документе представлена среда IDE NetBeans версии 6.7. Если установлена более ранняя версия, обратитесь к версии 6.1 этого документа. Если это первый опыт читателя по работе с платформой NetBeans, рекомендуется перед чтения следующих разделов изучить Руководство по началу работы с платформой NetBeans . Если же требуется изучить не создание приложения на основе платформы NetBeans, а подключаемый модуль NetBeans, см. руководство Начало работы с подключаемыми модулями в среде NetBeans. руководство Начало работы с подключаемыми модулями в среде NetBeans. |
Дополнительно, в целях поиска и устранения ошибок, можно загрузить готовый пример и изучить исходный код.
По завершении изучения этого руководства будет создан редактор HTML, который выглядит следующим образом:
| Это очень простое демонстрационное приложение, но вовсе не игрушка! Это настоящая программа, поддерживающая простое редактирование страниц HTML, с такими возможностями, как автозавершение кода, проверка допустимости и предварительно определенные фрагменты HTML. |
Создаваемый в этом руководстве редактор HTML является функционально насыщенным клиентским приложением на базе платформы NetBeans. Это означает, что основой этого приложения будет ядро среды IDE, которым и является платформа NetBeans. Поверх платформы NetBeans добавляются необходимые модули и исключаются те, которые нужны для среды IDE, но не требуются для данного приложения. Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Создание этого редактора HTML подразумевает создание скелета приложения, исключение ненужных модулей и элементов интерфейса пользователя, а затем настройку окна «Избранное», которое должно открываться по умолчанию при запуске среды IDE. Все эти действия поддерживаются элементами интерфейса пользователя в среде IDE.
Пользователь сможет лично убедиться в том, как легко и просто построить или, точнее, собрать полнофункциональное приложение на платформе NetBeans. В конце этого документа показано, как с помощью WebStart сделать конечный продукт легко загружаемым и запускаемым.
Хотя платформа NetBeans является самостоятельным продуктом, в рамках этого руководства ее не требуется загружать отдельно. Разработка функционально насыщенного приложения выполняется в среде IDE, после чего из приложения исключаются модули, специфичные для среды IDE, но излишние в данном приложении. |
Создание скелета приложения
При создании приложения на базе платформы NetBeans самым первым действием должно стать создание проекта приложения на платформе NetBeans. По умолчанию проект приложения платформы NetBeans имеет в своем составе все модули в составе платформы NetBeans, а также все модули, входящие в среду IDE NetBeans. Поскольку некоторые из этих модулей нам не требуются, их следует исключить.
С помощью мастера создания проекта (CTRL+SHIFT+N) создайте проект приложения на платформе NetBeans из шаблона в категории «Модули NetBeans», как показано ниже:
Нажмите кнопку «Далее» и присвойте проекту приложения на платформе NetBeans имя «NetBeansHTMLEditor». Нажмите кнопку «Готово».
Щелкните правой кнопкой мыши узел проекта, выберите «Свойства» и затем внесите некоторые изменения в диалоговом окне «Свойства проекта» приложения.
На панели «Построение» убедитесь в том, что переключатель установлен в положение «Создать отдельное приложение», т.
 е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
Убедитесь, что используется подходящее название исполняемого файла, и определите текст, который будет выводиться в строке заголовка приложения, как показано ниже:
| При отсутствии собственной заставки используйте представленный ниже образец. |
.
На панели «Библиотеки» диалогового окна «Свойства проекта» имеется список «кластеров». Кластер представляет собой ряд связанных модулей. Следует выбрать только кластеры
ide11иplatform11, как показано ниже:
Затем нажмите кнопку «Разрешить» для добавления требуемых модулей к набору модулей, на которые ссылаются модули, уже задействованные в приложении. Кнопка «Разрешить» исчезает, после чего не должно остаться ошибок, выделенных красным цветом.
Теперь создано подмножество модулей NetBeans, относящихся к редактору HTML. Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Настройка пользовательского интерфейса
В интерфейсе пользователя можно оставить столько функций, сколько позволяют выбранные модули. Например, в редакторе HTML возможно, не будут использоваться некоторые или все пункты меню «Сервис». Также весьма вероятно, что имеются панели инструментов или кнопки на панелях инструментов, без которых можно обойтись. В этом разделе будет настраиваться интерфейс пользователя среды IDE до тех пор, пока не останется набор функций, полностью отвечающий требованиям функционально насыщенного клиентского приложения.
Разверните проект приложения на платформе NetBeans, щелкните правой кнопкой мыши узел «Модули» и выберите «Добавить», как показано ниже:
Откроется мастер создания проекта (CTRL+SHIFT+N). Присвойте проекту имя
Присвойте проекту имя BrandingModule и нажмите кнопку «Далее».
В поле «Основа кодового имени» введите
org.netbeans.brandingmodule.
Нажмите кнопку «Создать слой XML», а затем нажмите кнопку «Готово».
В модуле брэндинга разверните узел
layer.xml. Появятся два подузла:
В узле
<этот слой в контексте>представлены все папки и файлы, зарегистрированные всеми модулями на своих уровнях. Для исключения отдельных элементов щелкните их правой кнопкой мыши и выберите «Удалить», как показано ниже:
Затем в среде IDE будут добавлены теги к файлу layer.xml модуля, в котором после установки модуля удаленные элементы будут скрыты. Например, щелкнув правой кнопкой мыши в области Строка меню/Правка , можно удалить ненужные для редактора HTML пункты из меню «Правка». В результате в файле
В результате в файле layer.xml будут созданы, например, следующие фрагменты:
<folder name="Menu">
<folder name="Edit">
<file name="org-netbeans-modules-editor-MainMenuAction$StartMacroRecordingAction.instance_hidden"/>
<file name="org-netbeans-modules-editor-MainMenuAction$StopMacroRecordingAction.instance_hidden"/>
</folder>
</folder>Результатом приведенного выше фрагмента является удаление функций Начать запись макроса и Завершить запись макроса , обеспечиваемых другим модулем, из меню модулем брэндинга. Чтобы снова вывести их на экран, просто удалите вышеперечисленные теги из файла layer.xml .
С помощью вышеописанного метода скройте необходимое количество панелей инструментов, кнопок панели инструментов, меню и пунктов меню. По завершении обратитесь к файлу
layer.xml. Общий вид должен соответствовать приведенному ниже, в зависимости от удаленных элементов:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd"> <filesystem> <folder name="Menu"> <file name="BuildProject_hidden"/> <folder name="File"> <file name="Separator2.instance_hidden"/> <file name="SeparatorNew.instance_hidden"/> <file name="SeparatorOpen.instance_hidden"/> <file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-SetMainProject.
shadow_hidden"/> <file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/> </folder> <file name="Refactoring_hidden"/> <file name="RunProject_hidden"/> <folder name="Window"> <file name="ViewRuntimeTabAction.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/> </folder> </folder> </filesystem>
Настройка схемы расположения окон
С помощью узла <этот слой в контексте> можно не только удалять существующие элементы, но и изменять их содержимое. Например, этот редактор HTML работает с файлами HTML, поэтому в отличие от стандартной среды IDE, которая работает и с исходными файлами, и с проектами Java, здесь в исходной схеме размещения целесообразно отображать окно Избранное .
Схема размещения элементов окна также описывается в виде файлов на уровнях, хранящихся в папке Windows2 . Файлы в папке Windows2 представляют собой «псевдочитаемые» файлы XML, определяемые интерфейсами API оконной системы. Они довольно сложны для понимания, однако для целей создания редактора HTML не обязательно изучать их полностью (см. ниже).
В узле модуля брэндинга
<этот слой в контексте>найдите вWindows2/КомпонентыиWindows2/Режимыдва файла, выделенные ниже. Эти файлы называются «favorites.settings» и «favorites.wstcref»:
Первый файл определяет, как будет выглядеть элемент и как он создается. Поскольку эти параметры изменять не нужно, вносить изменения в файл не требуется. Второй файл более интересен для наших целей, так как он содержит следующее:
<tc-ref version="2.0">
<module name="org.netbeans.modules.favorites/1" spec="1. 1" />
<tc-id />
<state opened="false" />
</tc-ref>
1" />
<tc-id />
<state opened="false" />
</tc-ref>Несмотря на то, что большая часть файла XML представляется непонятной, по крайней мере одна строка выглядит многообещающе – даже без чтения какой-либо документации очевидно, что путем замены
falseнаtrueможно сделать этот элемент открывающимся по умолчанию. Попробуйте сделать это.
Аналогичным образом можно изменить файл
CommonPalette.wstcrefдля открытия панели компонентов по умолчанию.
Теперь модуль брэндинга должен содержать несколько новых файлов, по одному для каждого из измененных файлов. Фактически эти файлы заменяют собой те, что были найдены на предыдущих этапах. Они были автоматически зарегистрированы в модуля, в файле layer.xml .
Настройка окна «Избранное»
В подпапках папки branding проекта приложения на платформе NetBeans, отображенных в окне «Файлы», можно заменить строки, определенные в исходных файлах NetBeans. В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
Откройте окно «Файлы» и разверните папку
brandingпроекта приложения на платформе NetBeans.
Создайте новую структуру папок в
branding/modules. (Для создания папок в среде IDE можно щелкнуть папку правой кнопкой мыши, затем выбрать пункт раскрывающегося меню «Создать | Прочее», после чего выбрать «Папка» в категории «Прочее». Новой папке должно быть присвоено имяorg-netbeans-modules-favorites.jar. Внутри этой папки создайте иерархию папокorg/netbeans/modules/favorites. В последней папке, т.е.favorites, создайте файлBundle.properties:
Эта структура папок и файл свойств соответствуют структуре в исходных файлах NetBeans, которая связана с окном «Избранное».
Добавьте строки, показанные ниже на рисунке, для замены таких же строк, определенных в соответствующем файле свойств в исходных файлах окна «Избранное»:
Для упрощения этой задачи скопируйте вышеуказанные строки и вставьте их:
Favorites=Файлы HTML
ACT_AddOnFavoritesNode=&Найти файлы HTML...
ACT_Remove=&Remove from HTML Files List
ACT_View=Файлы HTML
ACT_Select=Файлы HTML
ACT_Select_Main_Menu=Выбрать файлы HTML из списка
# JFileChooser
CTL_DialogTitle=Добавить к списку файлов HTML
CTL_ApproveButtonText=Добавить
ERR_FileDoesNotExist={0} не существует.
ERR_FileDoesNotExistDlgTitle=Добавить к списку файлов HTML
MSG_NodeNotFound=Узел документа не найден в списке файлов HTML.В дальнейшем при запуске приложения обратите внимание на то, что текст и заголовки в окне «Избранное» заменены на строки, приведенные выше. Очевидно, что таким образом можно использовать компонент платформы NetBeans и адаптировать его к конкретным требованиям путем брэндинга.
Выполнение приложения
Выполнить созданное приложение совсем не сложно – следует просто щелкнуть узел проекта правой кнопкой мыши и выбрать требуемый пункт меню.
Щелкните правой кнопкой мыши узел проекта и выберите «Очистить и построить всё».
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Выполнить».
После развертывания приложения можно щелкнуть правой кнопкой мыши в окне «Избранное» и выбрать папку, содержащую файлы HTML, а затем открыть файл HTML, как показано ниже:
Итак, создан полноценный, функциональный редактор HTML, созданный без создания какого-либо нового кода на Java.
Распространение приложения
Выберите один из двух способов распространения приложения. Если необходимо поддерживать максимально возможный контроль над приложением, то для его распространения следует выбрать способ установки по сети (JNLP). В этом случае каждый раз, когда требуется обновить приложение, это осуществляется локально, а конечные пользователи извещаются об обновлении, которое они будут получать автоматически при следующем запуске приложения через сеть. В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
Распространение редактора HTML в виде архива ZIP
Для обеспечения расширяемости приложения следует предусмотреть возможность установки пользователями модулей для расширения функциональных возможностей приложения. Для этого вместе с приложением уже поставляется диспетчер подключаемых модулей.
Выберите новый пункт меню «Подключаемые модули» и установите некоторые подключаемые модули, которые будет удобно использовать в редакторе HTML. Просмотрите материалы на Портале подключаемых модулей и найдите несколько подходящих модулей. Конечные пользователи будут обновлять свою локальную установку приложения таким же способом.
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Построить архив ZIP распространения».

Теперь в папке
dist(в окне «Файлы») должен отобразиться файл ZIP, который можно развернуть для просмотра его содержимого:
Средство запуска приложения создается в папке bin , как показано выше. |
Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
Теперь вместо распространения файла ZIP подготовимся к распространению через быструю установку по сети путем точной настройки файла master.jnlp , создаваемого при первом запуске приложения командой «Выполнить приложение JNLP». Даже в том случае, если оно работает, оно еще не готово к распространению. Следует как минимум изменить информационную часть с целью усовершенствования описаний и значков.
Еще одно изменение стандартной инфраструктуры приложения на базе JNLP касается использования общедоступного репозитория JNLP на сайте www.netbeans. org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
Такое хранилище существует и для NetBeans 6.1. В нем содержатся не все существующие в среде IDE NetBeans модули, но достаточное их количество для поддержания работы приложений, не входящих в среду IDE, таких как созданный редактор HTML. Для использования этого хранилища необходимо только изменить platform.properties путем добавления правильного адреса URL:
# совместное использование библиотек из общего репозитория на netbeans.org # этот адрес URL предназначен для файлов JNLP версии release65: jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/
Как только приложение будет запущено как приложение на базе JNLP, все его совместно используемые подключаемые модули будут загружены с netbeans.org и будут использоваться вместе с другими аналогичными приложениями.
Дополнительные сведения
На этом учебный курс по созданию редактора HTML на платформе NetBeans завершен. Дополнительные сведения о создании и разработке приложений на платформе NetBeans приведены в следующих ресурсах:
Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
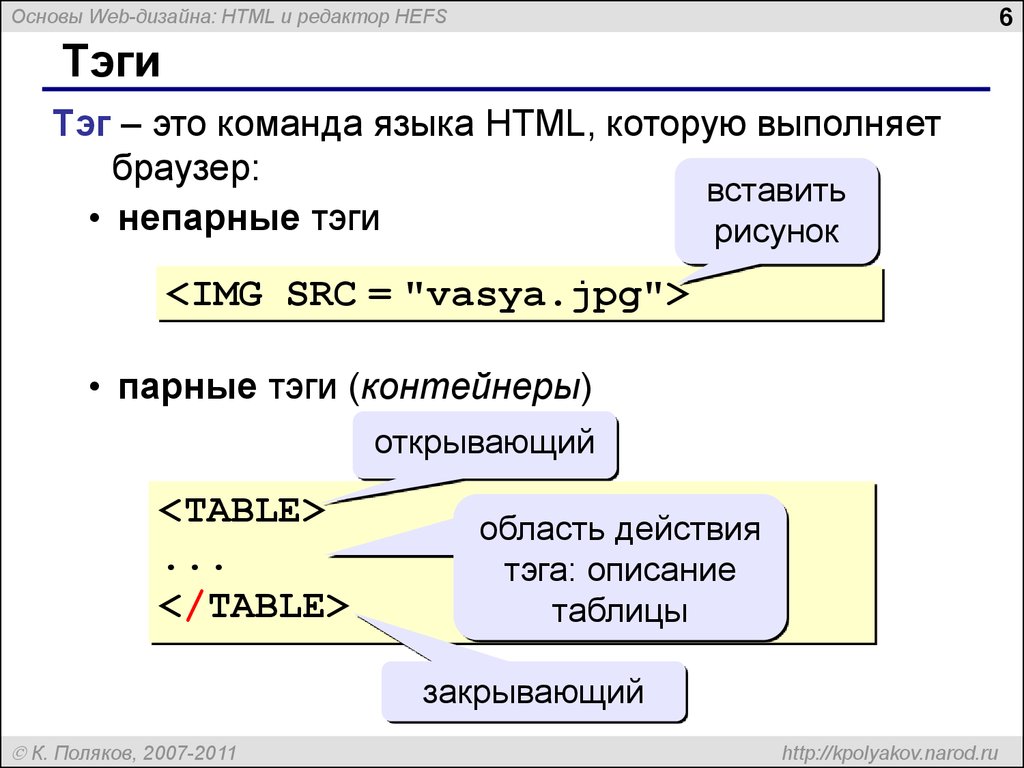
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
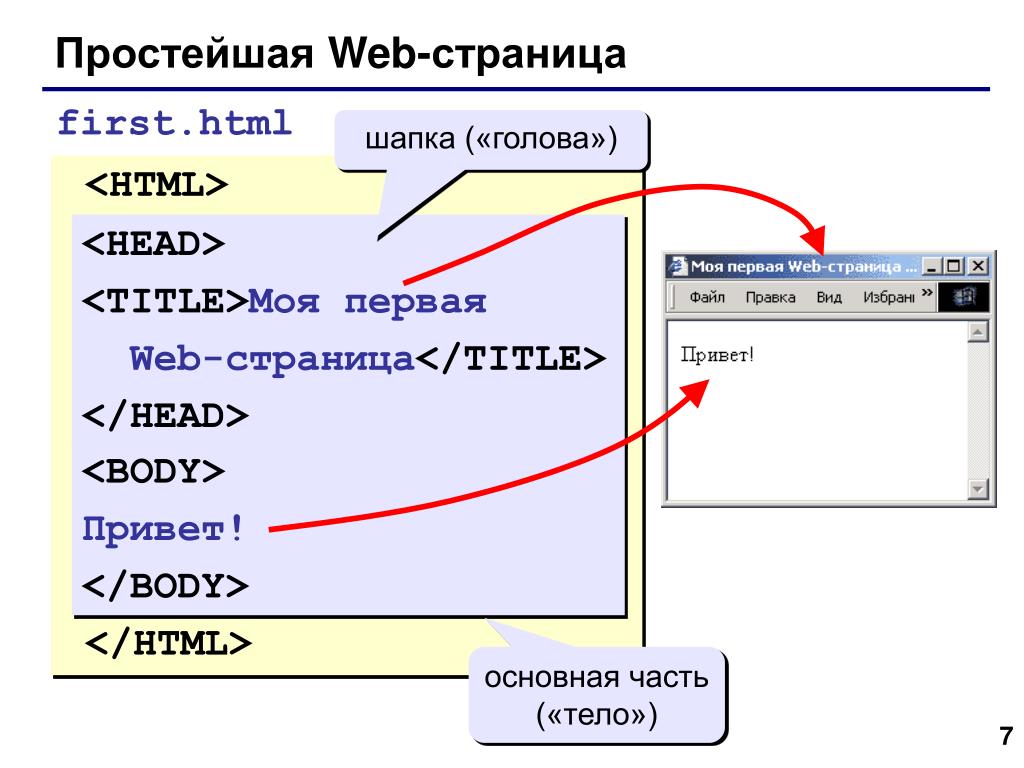
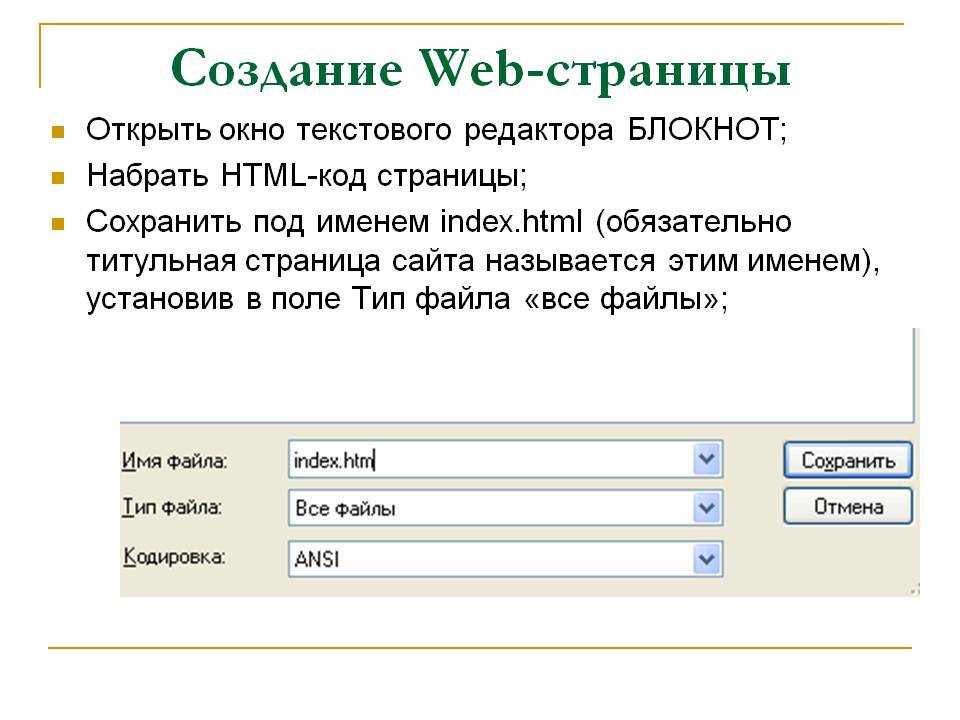
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.

- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.

- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.

- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
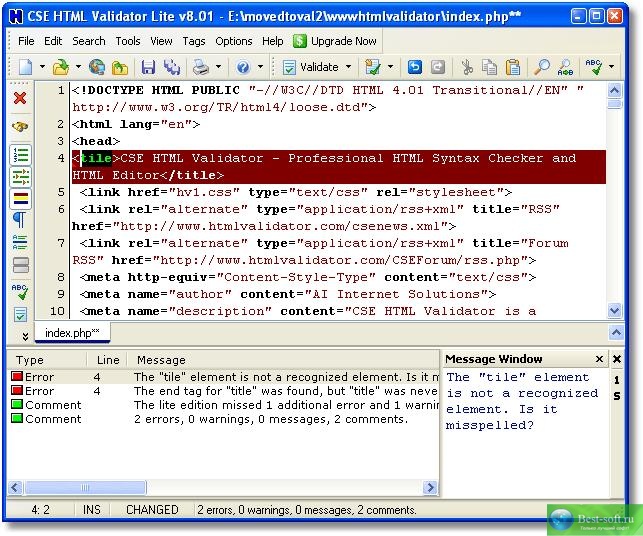
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте,
тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы
поддерживала следующие возможности:
Нужна такая, чтобы
поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками. Сайт представляет собой набор файлов, которые приходится править по отдельности, для чего нужен редактор, умеющий одновременно работать сразу с несколькими документами. При этом файлы удобно открывать в отдельных вкладках, чтобы быстро переходить к нужному документу;
- проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц. На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом. На сегодняшний день наибольшей популярностью
пользуются три браузера: Firefox, Internet Explorer и Opera.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом. На сегодняшний день наибольшей популярностью
пользуются три браузера: Firefox, Internet Explorer и Opera.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www. mozilla.ru/products/firefox/
mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной системой Windows. Это и определило его популярность. Версия IE 7 по удобству приблизилась к своим давним конкурентам, в частности, появились вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML, поэтому для корректного отображения в IE приходится порой отдельно отлаживать код специально под него.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www. apple.com/ru/safari/
apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе веб-страницы и расхождений со спецификацией HTML. Соответственно, программа или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету,
предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат
встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www. w3.org/TR/html4/index/elements.html
w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
2.2 HTML-редактор FrontPage и Dream Weaver. Программы создания Web-страниц
Программы создания Web-страниц
курсовая работа
Как результат развития языка HTML появляются HTML-редакторы. Одним из первых редакторов является FrontPage. Редактор входит в программный пакет MS Office. Этот программный продукт упрощает работу с HTML-языком. Основным недостатком MS FrontPage является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера — совсем другое (особенно это касается Netscape Navigator). Поэтому для создания качественных Web-страниц рекомендуется использовать пакет, который будет рассмотрен ниже.
Основным недостатком MS FrontPage является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера — совсем другое (особенно это касается Netscape Navigator). Странички получаются какими-то кривыми, поэтому для создания качественных Web-страниц рекомендуется использовать пакеты, которые будут рассмотрены ниже.
Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера — совсем другое (особенно это касается Netscape Navigator). Странички получаются какими-то кривыми, поэтому для создания качественных Web-страниц рекомендуется использовать пакеты, которые будут рассмотрены ниже.
Последния версия HTML-редактора этой компании — DreamWeaver 3, который относится к категории WYSIWYG-редакторов, и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и ShockWave технологий, возможность закачки файлов через FTP, поддержка SSI и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG — что вижу, то и получаю). Одна из последних версий HTML-редактора компании Macromedia- DreamWeaver 3, который относится к категории WYSIWYG-редакторов(т.е.What You See Is What You Get), и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG — что вижу, то и получаю).
Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG — что вижу, то и получаю).
Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет избавиться от однотипной работы при создании страниц (например, верстка текста) при помощи использования опции «запись последовательности команд» вы можете записывать последовательность производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver воспроизводит всё в той же последовательности.
Глобальное отличие DreamWeaver от FrontPage в философии. FrontPage полагает, что пользователь абсолютно не способен породить код HTML самостоятельно, поэтому программа должна сделать все за него. DreamWeaver полагает, что пользователь все может сделать сам, а программа должна создать максимальные условия для творчества.
Таким образом, мы видим, что прогресс не стоит на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver.
Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет вам избавиться от однотипной работы при создании страниц (например, верстка текста) при помощи использования опции «запись последовательности команд» вы записываете последовательность производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver воспроизводит все в той же последовательности.
Делись добром 😉
Internet Explorer — создание Web-страниц
Работа в редакторе FrontPage
Начиная работу в редакторе FrontPage, следует отдавать себе отчет, что в результате его применения получается документ HTML, построенный по тем же правилам, что и создаваемый вручную…
MS FrontPage
РОБОТА З РЕДАКТОРОМ WEB- САЙТІВ MICROSOFT FRONTPAGE
Сьогодні пропонуються сотні різноманітних інструментів розробки для WWW, це і HTML-редактори, які вимагають досконального знання HTML, графічні пакети, які передбачають деякого досвіду роботи в HTML, і, нарешті, безумовний лідер в цій області — MS FrontРage. ..
..
MS FrontPage
1. MS FrontPage та його інтерфейс
Для запуску MS FrontPage в меню Пуск виберіть Програми — Microsoft Office — Microsoft FrontPage. При першому відкритті програми Ви побачите у вікні перегляду і редагування сторінок файл нової сторінки з імям new_1.htm…
MS FrontPage
4. Побудова таблиць в редакторі Microsoft FrontPage
Таблиці на сьогодні є одним з найбільш зручних і гнучких засобів організації матеріалу на Web-сторінках; в цій якості вони використовуються практично всіма Web-дизайнерами…
Интернет-технологии и системы
2.5 Публикация баз данных средствами MS FrontPage XP
В условиях высокой стоимости готовых систем управления на основе баз данных для предприятий индустрии гостеприимства Российской Федерации, особенно малых…
Обзор программ для записи и редактирования аудиофайлов
2.1 Редактор
аудиофайл редактор программа
Вид редактора одиночных аудиофайлов Adobe Audition (view edit) — это целая студия по созданию и редактированию звуков с большим наборов инструментов. ..
..
Проектирование программного наполнения конфигуратора топливораздаточных колонок на языке html
1.3 Использование программы Dream Weaver для создания сайтов
Одна из последних версий HTML-редактора компании Macromedia- DreamWeaver 3, который относится к категории WYSIWYG-редакторов(т.е.What You See Is What You Get), и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций…
Розробка навчального web-сайту «Learning English»
2.5 Використання візуальних і не візуальних редакторів при створенні сайту. Візуальні редактори FrontPage і DreamWeaver
У цій главі ми поговоримо про редактори, за допомогою яких можна створювати web-сайти. Отже, як згадувалося раніше, програми створення сайтів діляться на дві основні категорії: візуальні й не візуальні редактори…
Розробка навчального web-сайту «Learning English»
2.5.3 Візуальні редактори FrontPage і DreamWeaver
Найпоширенішими візуальними редакторами для створення сайтів є: FrontPage і DreamWeaver. Програма FrontPage компанії Microsoft є кращою на сьогоднішній день. 80% сайтів в Інтернеті створені за допомогою цього пакета. Незважаючи на те, що це сама потужна програма…
Програма FrontPage компанії Microsoft є кращою на сьогоднішній день. 80% сайтів в Інтернеті створені за допомогою цього пакета. Незважаючи на те, що це сама потужна програма…
Розробка навчального web-сайту «Learning English»
3. РОЗРОБКА ТА ПІДГОТОВКА САЙТУ ДО ЕКСПЛУАТАЦІЇ ЗА ДОПОМОГОЮ ВІЗУАЛЬНОГО РЕДАКТОРА FRONTPAGE
…
Создание web-сайта
II. ОПИСАНИЕ ПРОГРАММЫ MICROSOFT OFFICE FRONTPAGE
2003 Microsoft Office FrontPage 2003 — уникальная программа, с помощью которой с легкостью можно создать сайт. Наличие Справки, множества простых, можно сказать стандартных программ, делают ее незаменимой помощницей для новичков. Для того…
Создание картографического веб-сервиса с использованием API Яндекс.карт и Google
2.4 HTML-редактор AdobeDreamweaver
Dreamweaver — WYSIWYG HTML-редактороткомпании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г. ), выпускаетAdobe [25]…
), выпускаетAdobe [25]…
Создание сайта «Туристическое агентство»
II. Описание программы microsoft office frontpage 2003
В программу Microsoft Office FrontPage 2003, как и во все остальные продукты Microsoft Office System, заложены возможности быстрого сбора, отображения и совместного использования данных…
Создание сайта «Туристическое агентство»
Microsoft Office FrontPage 2003 и Интернет
В программе Microsoft Office FrontPage 2003 имеется несколько средств, предоставляющих доступ в Интернет, с помощью которых можно получить дополнительные сведения или организовать совместный доступ к данным для членов рабочей группы…
Сравнение Microsoft Office 2003 и Open Office.org 3.0.0
1. Текстовый процессор и визуальный редактор Html Writer
Приложение Open Office Writer предназначено для создания текстовых документов. Существуют и другие аналоги Microsoft Word, такие как WordPad или блокнот, но Writer из пакета Open Office значительно превосходит их по своим функциональным возможностям. На первый взгляд…
На первый взгляд…
Самый популярный HTML-редактор в выдаче Google — это афера с поисковой оптимизацией / Хабр
Это история о том, как я случайно обнаружил масштабную аферу с поисковой оптимизацией.
Резюме
Некоторые высокорейтинговые онлайн-инструменты для редактирования или «очистки» HTML, похоже, тайно вставляют ссылки в свои выходные данные, чтобы протолкнуть себя и связанные с ними сайты в рейтинге поисковых систем. Эта афера очень успешна и, похоже, до сих пор оставалась незамеченной.
Инструменты, которые, кажется, делают это, созданы одними и теми же людьми:
- html-cleaner.com
- html-online.com/editor/
- html5-editor.net
- htmlg.com
- … и другие
Жертвами этого стали сайты BoingBoing, официальная футбольная ассоциация Германии и Kaspersky. Забавно, что «хакнутая» статья Касперского посвящена «защите от хакеров».
Обнаружение подозрительного
Итак, вот подробный отчет о том, как я сделал это открытие, вместе с доказательствами, которые я обнаружил.
Все началось с загадки продукта, который я создаю. Продукт представляет собой онлайн-табло, и, несмотря на наличие (что я думаю) надежной стратегии SEO, мне не удалось завоевать желанное первое место на странице результатов поисковой системы. Последние 12 месяцев меня всегда опережал участник под названием «Scorecounter».
Теперь, в связи с особенностями моего продукта, люди делятся ссылками на него и встраивают его на свои веб-сайты, а это означает, что со временем я накапливаю много входящих ссылок. Со временем мой рейтинг SEO станет непревзойденным. У конкурента нет такой заметной виральности, как у меня, но он у меня всегда лучше, чем у SEO. Какой трюк они используют?
Итак, вчера вечером я выпил 2 стакана красного вина и вместо того, чтобы удалять производственную базу данных (как в прошлый раз), я решил разобраться в ней. Я заплатил за подписку Ahrefs и взглянул на «профиль обратных ссылок» Scorecounter. Вот что я нашел:
Я заплатил за подписку Ahrefs и взглянул на «профиль обратных ссылок» Scorecounter. Вот что я нашел:
Scorecounter имеет 3600 входящих ссылок, которые он накопил за очень короткое время. Впечатляющие!
Затем я начал просматривать страницы, содержащие ссылки, и именно здесь у меня возникли подозрения.
Например, я видел сообщение в блоге Немецкой футбольной ассоциации, содержащее ссылку на Scorecounter. Слово, на которое была сделана ссылка, было «оценка» (score), но наличие ссылки здесь не имело абсолютно никакого смысла в контексте статьи. Что происходило?
Вот еще несколько примеров ссылок, которые я нашел на случайных доменах (вам нужно искать на странице «оценка»).
- Macworld Shop
- Intuit Quickbooks
- NBC Washington
- RICE University
Таких страниц там просто куча (посмотрите сами, если у вас есть учетная запись Ahrefs).
Поэтому я написал несколько электронных писем на 1-2 из этих сайтов и спросил их, почему на их страницах есть эти ссылки. Все ли эти сайты продавали ссылки?
Все ли эти сайты продавали ссылки?
Я получил следующий ответ от новостного онлайн-портала:
Спасибо, что обратились к нам. Нет, мы не продаем ссылки ни за какие деньги.На самом деле я использовал очиститель HTML (html-online.com/editor/) с прошлого года, который в первые месяцы работал нормально, как и предполагалось, но несколько недель назад я понял, что инструмент внезапно начал тайно вводить ссылки в содержание HTML документа.
Для нескольких публикаций я не смог обнаружить подобное, но когда я узнал об этом, все сообщения, которые я мог вспомнить, были очищены вручную. Оказывается, к сожалению, некоторые из них, как вы отметили, все еще там. Я сегодня просто найду-и-заменю эту ссылку из всей базы данных для большей безопасности.
Бинго
Ага! Вот в чем был секрет: создатели Scorecounter также сделали онлайн-редактор HTML, который вставляет ссылки по определенным ключевым словам. Прелесть этой аферы в том, что, внедрив ссылки в свой собственный редактор HTML, они создали замечательный цикл положительной обратной связи: чем выше он поднимается в рейтинге поиска, тем больше людей используют его и тем больше секретных ссылок они могут ввести.
Теперь, если вы чувствуете себя очень великодушным, вы можете возразить, что редактор — это инструмент freemium, а добавленные ссылки — это то, как вы платите за бесплатную версию. Что ж, я не чувствую себя великодушным, подозреваю, что и Google тоже.
Помимо улучшения самого HTML-редактора и Scorecounter, я нашел третий продукт, который пользовался всеобщим вниманием:
Кубик Рубика
Ruwix.com создан теми же людьми и посвящен знаменитой головоломке. Опять же, очень легко найти большое количество обратных ссылок на Ruwix.com на случайных сайтах с помощью Ahrefs.com. Каждая из этих статей представляет собой несоответствие в тексте, в который они втиснуты, что показывает мне, что авторы этих статей понятия не имели, что происходит. Взгляните (на странице нужно искать «Rubiks»):
- статья про Sex and the City
- статья с BoingBoing
- статья на Kaspersky.com
UPD: Касперский удалил ссылку, но у меня есть скриншот:
Чтобы узнать, насколько распространена эта инъекция, попробуйте поискать в Google: «Learn how to solve a Rubix Cube with the beginner method». Более 600 посещений на самых разных сайтах. Удивительно, но ссылка даже пробралась в исследовательскую статью (она находится на странице 24, внизу раздела «Ссылки»)!
Более 600 посещений на самых разных сайтах. Удивительно, но ссылка даже пробралась в исследовательскую статью (она находится на странице 24, внизу раздела «Ссылки»)!
Целая сеть инструментов
Покопавшись в обратных ссылках, я обнаружил, что существует целая сеть инструментов, которые являются частью одной операции. У всех одинаковые профили обратных ссылок. Они включают:
- htmltidy.net
- html-css-js.com
- divtable.com
- html-cleaner.com
- html5-editor.net
- htmlg.com
Выполнение поиска в Google по запросу «HTML Editor» показывает, что эти инструменты занимают три верхних позиции в результатах поиска. Это демонстрирует, насколько успешной была эта афера.
Внедрение ссылок упоминается в «Условиях Использования» этих инструментов
Это правда, что «условия использования» по крайней мере одного инструмента содержат следующее:
Мы показываем рекламу и можем случайным образом разместить ссылку на конец очищенных документов.
Я искренне сомневаюсь, что этого отказа от ответственности достаточно, чтобы предотвратить кару от Google. Скоро мы это выясним.
Бесплатный редактор HTML | Программное обеспечение CoffeeCup
Бесплатный HTML-редактор
С 1996 года наши инструменты помогли тысячам процветать в Интернете. От владельцев малого бизнеса, управляющих своим веб-присутствием, фрилансеров и агентств, впечатляющих клиентов звездным дизайном, до крупных корпоративных команд, создающих прототипы и создающих мобильные электронные письма.
(Для бесплатного редактора HTML требуется Windows 7 или выше)
Загрузите наш бесплатный HTML-редактор
Мы предлагаем много
адаптивных дизайнерских решений
Пакет разработчика
Опытные веб-разработчики
Приобретите все необходимое для создания веб-присутствия в Интернете в одном невероятно экономичном пакете. Создайте сайт, добавьте пользовательские веб-формы, примените некоторые специи SEO, а затем уведомите свою аудиторию с помощью настраиваемых электронных писем.
Создайте сайт, добавьте пользовательские веб-формы, примените некоторые специи SEO, а затем уведомите свою аудиторию с помощью настраиваемых электронных писем.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 937 долларов США. Это более 82% экономии!
Пакет сайтов
Создавайте потрясающие веб-сайты для предприятий и организаций. Создавайте новые сайты визуально с помощью популярного приложения Site Designer или редактируйте код существующих проектов вручную с помощью отмеченного наградами HTML-редактора. Этот пакет также включает в себя два классных приложения для управления метриками и SEO-контентом.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 363 доллара США. Это более 64% экономии!
Emails Pack
Лучшее общение начинается с вашего дизайна электронной почты. Этот пакет дает вам возможность создавать удобные для мобильных устройств электронные письма, информационные бюллетени и уведомления о продажах, которые последовательно отображаются во всех почтовых клиентах (даже в Outlook и Yahoo!). Создавайте специальные целевые страницы для своих пользовательских сообщений электронной почты с помощью редактора HTML.
Создавайте специальные целевые страницы для своих пользовательских сообщений электронной почты с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 321 доллар США. Это более 60% экономии!
Набор форм
Сделайте формы для ввода данных уникальными и привлекательными.
Объединение возможностей наших приложений для создания форм дает вам возможность создавать уникальные формы, заполнение которых доставляет массу удовольствия! Создавайте специальные целевые страницы для подтверждения формы с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 376 долларов США. Это более 66% экономии!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создан для настоящих энтузиастов кода
.
Перфекционисты, мастера организации и поклонники SEO, это приложение создано для вас. Кодирование собственных сайтов может быть одной из самых полезных вещей, которые вы можете сделать. С редактором HTML вы справитесь с этой задачей.
Лучше, чем лего!
Подробнее InfoGet Site Designer
Влюбитесь в эти популярные функции бесплатного редактора HTML.
SPEEDY
Начните работу за считанные секунды
Приступайте к работе на своем веб-сайте молниеносно благодаря широкому набору вариантов запуска. Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
У вас уже есть сайт? Открывайте его файлы со своего компьютера или открывайте их прямо с вашего веб-сервера. С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
ИДЕАЛЬНАЯ СТРУКТУРА
Организованность
Логическая структура обеспечивает бесперебойную работу и устраняет такие досадные проблемы, как битые ссылки и изображения. Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.
CLEAN CODE
Кодируйте с уверенностью
В подробном разделе справочника тегов вы найдете нужные теги прямо под рукой. Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Использование этих инструментов помогает создавать корректный код, благодаря которому ваши страницы отображаются последовательно и становятся более доступными для пользователей с ограниченными возможностями и поисковых систем. Каждый раз.
Каждый раз.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Визуальный селектор кода + Предварительный просмотр в реальном времени
Используйте режим предварительного просмотра с разделенным экраном, чтобы просмотреть веб-страницу прямо под кодом. Или используйте внешний предварительный просмотр, чтобы отобразить страницу в другом окне или на втором мониторе. Хотите поэкспериментировать с кодом? Предварительный просмотр в реальном времени показывает, как именно будет выглядеть ваш дизайн во время работы.
Ваш лучший редактор тоже наш.
Любителям кода понравится наш бесплатный редактор. Хотя мы были бы рады, если бы вы получили платную версию! Чтобы показать вам, насколько это круто, вы сможете попробовать все мощные функции, предлагаемые в премиум-версии, в течение первых 21 дня.
Загрузите наш бесплатный HTML-редактор
10 бесплатных HTML-редакторов для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
HTML-редакторы могут значительно облегчить вам жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, улучшенному пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки, — это код, на котором работает Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
Фрагмент HTML-кода HTML разработан таким образом, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения по сравнению с другими языками.
Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения по сравнению с другими языками.
Написание HTML может быть таким же простым, как открытие Блокнота на компьютере, ввод разметки и сохранение в виде файла .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите заняться серьезной разработкой, это не совсем хорошее решение. Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее рутинным.
Редакторы HTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов для веб-разработки.
Зачем нужен HTML-редактор?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный HTML-редактор.
Редактор WordPressНо это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. Что, если вы хотите создать новые HTML-страницы/элементы или даже закодировать свои собственные темы и плагины WordPress? Этот браузерный интерфейс не будет работать.
Автономные загружаемые HTML-редакторы — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress. Они поставляются с приятным, настраиваемым интерфейсом и функциями, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой веб-сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нецелесообразно. И редактор WordPress не подойдет, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы получить работу.
И редактор WordPress не подойдет, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы получить работу.
Что искать в HTML-редакторе
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — индивидуальный процесс. Вероятно, вам придется попробовать несколько, прежде чем вы найдете тот, в который вы влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Вы должны обратить внимание на две важные вещи: платформу/операционную систему и активную разработку.
Помните, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть неполной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда будете выбирать HTML-редактор, находящийся в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать. Кроме того, отсутствие разработчиков, поддерживающих его, означает, что исправления ошибок не будут выпущены. Лучше всего использовать проверенные инструменты.
Кроме того, отсутствие разработчиков, поддерживающих его, означает, что исправления ошибок не будут выпущены. Лучше всего использовать проверенные инструменты.
HTML-редактор может иметь множество косметических функций. Не все из них абсолютно необходимы, и есть некоторые, которые вам могут не понравиться или вообще не понадобиться. Ищите редактора, в котором есть те, с которыми вы хотите работать.
- Подсветка синтаксиса/Цветовое кодирование: Из-за языка разметки HTML, основанного на тегах, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или просмотреть предыдущую версию своего кода, ищите функции контроля версий, в которых хранятся более старые копии. Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потерять работу — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.

- Автозаполнение и предложения: В HTML-редакторе автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения. Он также может автоматически создавать закрывающие теги.
- Свертывание кода: При работе с большим документом свертывание кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров/одновременное редактирование: Функциональность нескольких курсоров позволяет вам писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. В условиях постоянного обновления стандартов HTML и отказа от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML — это язык разметки, а не язык программирования, он не компилируется.
 Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, чтобы вы могли сразу сказать, когда пишете что-то не так.
Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, чтобы вы могли сразу сказать, когда пишете что-то не так. - Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые внесенные вами изменения. Например, вам не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода с расширенными функциями и интеграцией с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на HTML-редакторы, но по сути представляют собой усовершенствованные версии этих инструментов для продвинутых разработчиков.
Также обратите внимание на редакторы WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть точно так же, как в редакторе. Мультибраузерное тестирование и оптимизация по-прежнему требуются. Но это все же может помочь, если вам нравится работать визуально, а не писать HTML.
Мультибраузерное тестирование и оптимизация по-прежнему требуются. Но это все же может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, предоставляющие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Notepad++
Notepad++Известный своей легкой конструкцией Notepad++ — это редактор текста и кода для Windows. Часто это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но при этом имеет множество функций, облегчающих вашу жизнь.
Notepad++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы знаете, что он будет надежно поддерживаться долгие годы.
И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы знаете, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, просмотр с разделением экрана, одновременное редактирование и множество других отличных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы продолжить вашу карьеру веб-разработчика.
Visual Studio Code
Visual Studio CodeБудучи одним из самых популярных редакторов кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. интерфейс, который вы можете настроить по своему вкусу, и расширения для добавления дополнительных функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключаться между инструментами. И он использует интеллектуальную технологию IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git/Github и функции FTP.
Обязательно прочитайте наше руководство по Git и Github.
Наконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый. В этой программе много функций, поэтому она может быть ошеломляющей для новых разработчиков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCupИщете инструмент для работы с HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML/CSS и очистка кода, доступны только в виде пробной версии. Но он поставляется с настройкой пользовательского интерфейса/панели инструментов, завершением кода и предварительным просмотром HTML в моделируемом браузере. Все основные вещи, которые вам понадобятся, есть.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете полный набор инструментов для создания веб-сайтов.
Brackets
BracketsВам нравится легкий дизайн Notepad++, но вы хотите, чтобы программа была специально ориентирована на веб-разработку? Брекеты — идеальное решение. Он работает на Windows, Mac и Linux и обладает достаточным набором функций, чтобы предоставить вам отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, подсветку и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно для создания в WordPress.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, не перегруженным ненужными функциями, которые они никогда не будут использовать.
Komodo Edit
Komodo Edit Компания ActiveState создала Komodo IDE, интегрированную среду разработки с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам просто нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Но если вам просто нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Sublime Text
Sublime TextЭлегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять раздельное редактирование. Он также поддерживает чистоту своего интерфейса с помощью палитры команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Это определенно обеспечивает самый плавный опыт (кстати, это мой личный выбор).
Если вам нравится интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Это определенно обеспечивает самый плавный опыт (кстати, это мой личный выбор).
Atom
AtomРазработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработок в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git/Github для контроля версий и, в первую очередь, поддерживает совместную работу над кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает со всеми основными операционными системами и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS. Он элегантный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Наиболее часто используемые HTML-редакторы для кодирования HTML
Популярность часто является хорошим показателем того, какое программное обеспечение хорошее, а какое нет. Конечно, есть некоторые жемчужины, которые относительно неизвестны, но они набирают обороты по определенной причине. Если программу используют тысячи людей, это безопасный выбор, если речь идет о качестве.
Конечно, есть некоторые жемчужины, которые относительно неизвестны, но они набирают обороты по определенной причине. Если программу используют тысячи людей, это безопасный выбор, если речь идет о качестве.
Согласно опросу разработчиков Stack Overflow за 2018 и 2019 годы, вот самые популярные HTML-редакторы.
- Visual Studio Code была самой часто используемой программой оба года: в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее используемая программа веб-разработки.
- Notepad++ также занимал второе место в оба года: около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, поэтому он явно является главным конкурентом инструментов редактирования HTML. Каждый разработчик любит гладкий редактор и чистый опыт.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но его функции для совместной работы делают его популярным выбором для тех, кто работает в команде.

Цифры не лгут, но не стесняйтесь попробовать менее известный HTML-редактор, если он вам больше нравится. Если что-то не популярно, это не значит, что это плохо.
Лучшие бесплатные HTML-редакторы WYSIWYG
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть лучшим вариантом для вас. Эти инструменты имеют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие из них также позволяют писать код вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный HTML-редактор WYSIWYG: TinyMCE. Вероятно, это самый простой способ создать новые страницы и настроить свой веб-сайт. Но если по какой-либо причине вам не нравится интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon. Основанный на механизме рендеринга Firefox, BlueGriffon представляет собой популярный WYSIWYG-редактор, поддерживающий редактирование исходного кода HTML и CSS. Это также поможет вам работать с такими веб-стандартами, как WAI-ARIA.
- Блокнот HTML: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с портативной версией, которую вам даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor представляет собой редактор HTML/форматированного текста с поддержкой подключаемых модулей и редактирования исходного кода. Его можно загрузить бесплатно, а его минимальный интерфейс довольно легко освоить.
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в основном работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Попробуйте их, если вы не хотите в основном работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Не знаете, какой выбрать?
Notepad++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. Код Visual Studio сильно зависит от функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки HTML, поэтому они отлично подходят, если вам нужно целенаправленное решение. И Atom определенно подойдет, если вам нужны функции для совместной работы или вы просто хотите полностью контролировать свое рабочее пространство.
Какой редактор HTML вы предпочитаете? Сообщите нам в комментариях!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Syntax Highlighter for Post/Page HTML Editor — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Простой в использовании плагин WordPress с интуитивно понятным интерфейсом, который заменяет HTML/текстовый редактор записей и страниц по умолчанию расширенным редактором библиотеки CodeMirror. Стандартный HTML/текстовый редактор записей и страниц WordPress отлично подходит для внесения некоторых пользовательских изменений в HTML-разметку вашего сообщения/страницы, хотя он довольно ограничен. Здесь может помочь «Подсветка синтаксиса для HTML-редактора постов/страниц». С помощью расширенного HTML/текстового редактора вы можете увидеть код с подсветкой синтаксиса и нумерацией строк, чтобы вы могли легко читать HTML-разметку и обнаруживать любые ошибки.
Стандартный HTML/текстовый редактор записей и страниц WordPress отлично подходит для внесения некоторых пользовательских изменений в HTML-разметку вашего сообщения/страницы, хотя он довольно ограничен. Здесь может помочь «Подсветка синтаксиса для HTML-редактора постов/страниц». С помощью расширенного HTML/текстового редактора вы можете увидеть код с подсветкой синтаксиса и нумерацией строк, чтобы вы могли легко читать HTML-разметку и обнаруживать любые ошибки.
Этот плагин дает вам более точный контроль над редактором, его можно настроить на странице настроек плагина. Вы можете выбрать из 36 различных цветовых тем для вашего редактора. Если вам нужны дополнительные параметры, сообщите нам об этом, и мы будем рады их добавить.
Этот плагин просто подключи и работай, никаких утомительных настроек или взломов, просто установите, включите и начните использовать свой новый улучшенный HTML-редактор Post/Page.
Особенности
- Легкий и быстрый
- Безопасный код с использованием четких стандартов кодирования
- Интуитивно понятный интерфейс с множеством настроек
- Кроссбраузерная совместимость (работает в любом современном браузере)
- Совместимость со всеми темами WordPress
- RTL-совместимый (справа налево)
- Перевод готов
Ключевые особенности:
- Подсветка синтаксиса кода
- Огромный выбор цветовых схем (36 тем)
- Нумерация строк
- Обвязка строк
- Редактор разрешает отступ табуляции
- Предварительный просмотр в реальном времени
- И многое, многое другое!
Поддерживаемые языки:
- Текст
- XML
- HTML
- УСБ
- JavaScript
Перевод
Этот плагин готов к переводу и уже переведен на несколько языков. Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы являются актуальными или правильными, поэтому вы можете вносить исправления. Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы являются актуальными или правильными, поэтому вы можете вносить исправления. Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
- Английский (по умолчанию)
- Русский (перевод Милены Киселевой)
- Немецкий (перевод Михаэля)
- Испанский (перевод Рамиро Гарсеса и Патрисио Толедо)
- Голландский (перевод Питера Лендерса)
- Французский (перевод Жана-Мишеля, Теофила Бетеля и Эрве Бузена)
Если вы хотите помочь перевести этот плагин, посетите страницу перевода.
Минимальные системные требования:
- Версия WordPress 4.9 или выше.
- Версия PHP 5.6 или выше.
- Версия MySQL 5.0 или выше.
Рекомендуемые системные требования:
- Версия WordPress 5.
 0 или выше.
0 или выше. - Версия PHP 7.0 или выше.
- Версия MySQL 5.6 или выше.
Вклад
Разработка плагинов — долгая и утомительная работа. Если вам полезен или нравится этот плагин, пожалуйста, найдите время, чтобы:
- Пожертвуйте, чтобы поддержать текущее развитие. Ваш вклад будет принят с благодарностью.
- Оцените и оцените этот плагин.
- Поделитесь с нами или просмотрите репозиторий GitHub, если у вас есть идеи или предложения по улучшению этого плагина.
«Syntax Highlighter for Post/Page HTML Editor» — один из собственных программных проектов Space X-Chimp.
Лицензия
Этот подключаемый модуль распространяется под лицензией GNU General Public License версии 3 (GPLv3) и распространяется бесплатно.
Коммерческое лицензирование (например, для проектов, которые не могут использовать лицензию с открытым исходным кодом) доступно по запросу.
Кредиты
- Значок этого плагина является защищенным авторским правом изображением, созданным командой Space X-Chimp. (С) Все права защищены.
- Баннер этого плагина является защищенным авторским правом изображением, созданным командой Space X-Chimp. (С) Все права защищены.
- Если не указано иное, все изображения созданы командой Space X-Chimp и защищены авторским правом. (С) Все права защищены.
- CodeMirror — это проект с открытым исходным кодом, распространяемый по лицензии MIT.
- Bootstrap от Twitter, Inc., выпущенный по лицензии MIT.
- Bootstrap-checkbox — это проект Василия А., распространяемый по лицензии MIT.
- Font Awesome — проект с открытым исходным кодом, созданный Дэйвом Ганди. Шрифт выпущен под лицензией SIL OFL 1.1. Код выпущен под лицензией MIT.
Ссылки
- Сайт разработчика
- Специальная страница плагина на GitHub
- Специальная страница плагина на WordPress.
 org
org
- Страница настроек плагина.
- HTML-редактор записей и страниц WordPress по умолчанию.
- HTML-редактор Post\Page, предоставляемый этим подключаемым модулем (тема: по умолчанию).
- HTML-редактор Post\Page, предоставляемый этим плагином (тема: ambiance).
Установите «Syntax Highlighter for Post/Page HTML Editor» так же, как и любой другой плагин WordPress.
Автоматически через область администрирования WordPress:
- Войдите в админку вашего сайта WordPress.
- Перейдите к «
Плагины» -> «Добавить новый». - Найдите этот плагин и нажмите «Установить».
- Активируйте этот плагин через вкладку «
Плагины».
Вручную через FTP-доступ:
- Загрузите копию (ZIP-файл) этого плагина с WordPress.org.
- Разархивируйте ZIP-файл.
- Загрузите распакованный каталог в каталог плагинов вашего веб-сайта (
/wp-content/plugins/).
- Войдите в админку вашего сайта WordPress.
- Активируйте этот плагин через вкладку «
Плагины».
После установки и активации пункт меню « Редактор сообщений/страниц » появится в разделе « Настройки » области администрирования. Нажмите на нее, чтобы перейти на страницу настроек плагина.
Дополнительная помощь по установке плагинов
В. Будет ли этот плагин работать на моем веб-сайте wordpress.COM?
A. К сожалению, этот плагин доступен для использования только на веб-сайтах, размещенных на собственном хостинге (wordpress.ORG).
В. Могу ли я использовать этот плагин на своем языке?
А. Да. Этот плагин готов к переводу и уже переведен на несколько языков. Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы являются актуальными или правильными, поэтому вы можете вносить исправления.
 Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!Если вы хотите помочь перевести этот подключаемый модуль, используйте файл POT, который включен и помещен в папку
языков, чтобы создать файл перевода PO. Просто отправьте нам файл PO, и мы включим этот перевод в следующее обновление плагина.В. Как это работает?
A. Просто зайдите на страницу настроек плагина, выберите нужные настройки и нажмите кнопку «Сохранить изменения». Наслаждайтесь своим модным редактором постов/страниц. Это так просто!
Вы можете найти страницу настроек плагина в «Административная область WordPress» -> «Настройки» -> «Редактор записей/страниц».В. Предоставляет ли этот подключаемый модуль подсветку синтаксиса для редактора тем/плагинов?
О. Нет, поддерживает только HTML-редактор постов/страниц.
 Для редактора тем/плагинов вы можете использовать другой мой плагин, который называется Syntax Highlighter for Theme/Plugin Editor.
Для редактора тем/плагинов вы можете использовать другой мой плагин, который называется Syntax Highlighter for Theme/Plugin Editor.В. Требует ли этот плагин модификации темы?
А. Абсолютно нет. Этот плагин полностью настраивается на странице настроек плагина, которую вы можете найти в административной области вашего сайта WordPress.
В. Требуются ли для этого знания HTML или CSS?
A. Этот подключаемый модуль можно настроить, не зная HTML или CSS, с помощью простой в использовании страницы настроек подключаемого модуля. Но вам нужно знать HTML или CSS, чтобы добавлять/удалять/изменять код HTML или CSS с помощью этого плагина.
В. Не работает. Что может быть не так?
A. Как и в случае с любым плагином, возможно, что-то не работает. Невозможно точно сказать, что может быть не так. Наиболее распространенной причиной этого является кеш веб-браузера. Каждый веб-браузер хранит кеш посещаемых вами веб-сайтов (страницы, изображения и т.
 д.), чтобы уменьшить использование полосы пропускания и нагрузку на сервер. Это называется кешем браузера. Очистка кеша браузера может решить проблему.
д.), чтобы уменьшить использование полосы пропускания и нагрузку на сервер. Это называется кешем браузера. Очистка кеша браузера может решить проблему.Если вы отправите запрос в службу поддержки на форуме поддержки плагина на WordPress.org, мы будем рады рассмотреть его и попытаться помочь. Пожалуйста, предоставьте как можно больше информации, включая ссылку на ваш веб-сайт, где можно увидеть проблему.
В. Последнее обновление WordPress не позволяет мне редактировать мой веб-сайт, на котором используется этот плагин. Почему это?
A. Этот плагин не может вызвать такую проблему. Скорее всего, проблема связана с настройками сайта. Это может быть просто кеш, поэтому попробуйте очистить кеш вашего веб-сайта (может быть, вы используете плагин для кеширования или какой-либо веб-сервис, такой как CloudFlare), а затем кеш вашего веб-браузера. Также попробуйте повторно войти на сайт, это тоже может помочь.
В. Куда сообщить об обнаруженной ошибке?
A.
 Сообщения об ошибках очень приветствуются! Пожалуйста, посетите нашу контактную страницу и сообщите. Благодарю вас!
Сообщения об ошибках очень приветствуются! Пожалуйста, посетите нашу контактную страницу и сообщите. Благодарю вас!В. Куда поделиться идеями или предложениями по улучшению плагина?
А. Приветствуются любые предложения! Пожалуйста, посетите нашу страницу контактов и поделитесь. Благодарю вас!
В. Мне нравится этот плагин! Могу ли я как-то помочь?
A. Да, любой вклад очень приветствуется! Пожалуйста, посетите нашу страницу пожертвований. Благодарю вас!
Давно искал подключаемый модуль для улучшения моего HTML-кода, и этот подключаемый модуль прекрасно работает. Текстовый редактор WordPress, сделанный с помощью этого плагина, прост в использовании. Потрясающий.
Делает то, что говорит, настраиваемый, отличные опции, никогда не настроит установку WP без этого. =]
Много тем — мне нравится! Спасибо, Артур 😉
Прочитать все 4 отзыва
«Syntax Highlighter for Post/Page HTML Editor» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Космический Икс-шимпанзе
2.50 — 06.09.2021
- Исправлено: Странное поведение тумблеров (кнопок ВКЛ/ВЫКЛ) на странице настроек плагина. (Спасибо Вернеру Краусу)
2.49 — 19 июля 2021 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.8.
- Обновление платформы: библиотека CodeMirror обновлена до последней версии v5.62.0.
2.48 — 8 марта 2021 г.
- Обслуживание: Обеспечьте совместимость с предстоящей версией WordPress 5.7.
- Техническое обслуживание: улучшена обработка опций. Прямое извлечение параметров из базы данных заменено обратным вызовом «_options». Файл «options.php» с добавленной функцией «_options».
2.47 — 1 января 2021 г.
- Техническое обслуживание: Дата авторского права обновлена для поддержки 2021 года.

2.46 – 8 декабря 2020 г.
- Обслуживание: Обеспечьте совместимость с предстоящей версией WordPress 5.6.
2.45 — 23 октября 2020 г.
- Исправлено: на странице настроек плагина высота поля предварительного просмотра выше его содержимого.
- Обновление платформы: библиотека CodeMirror обновлена до последней версии v5.58.1.
2.44 — 12 октября 2020 г.
- Исправлено: на странице настроек плагина высота кнопок слишком мала по сравнению с шириной.
- Улучшение: страница настроек плагина была переработана. Боковая панель добавлена ко всем вкладкам для удобства использования.
2.43 — 3 октября 2020 г.
- Новая функция: восстановление положения экрана после сохранения изменений. Больше не надоедает возвращаться к началу страницы после нажатия кнопки «Сохранить» на странице настроек плагина.
- Обслуживание: загрузка динамического контента на странице настроек плагина была обновлена до более гибкой.

2.42 — 10 августа 2020 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.5.
- Улучшение: Измените цвет некоторых ссылок на странице «Плагины» на правильные эмоциональные цвета. (Спасибо Абдулле Хусейну)
2.41 — 20 марта 2020 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.4.
- Обслуживание: минимальное требование к версии WordPress установлено на 4.9. Поддержка WordPress 4.8 и ниже прекращена.
- Техническое обслуживание: минимальное требование к версии PHP установлено на 5.6. Поддержка PHP 5.5 и ниже прекращена.
2.40 — 20 января 2020 г.
- Техническое обслуживание: Дата авторского права обновлена для поддержки 2020 года.
2.39 — 11 ноября 2019 г.
- Обслуживание: совместимость с готовящейся версией WordPress 5.3.
- Обновление платформы: библиотека Bootstrap обновлена до последней версии; v3.
 4.1.
4.1. - Обновление платформы: изменен дизайн элемента управления списком.
2.38 — 2 октября 2019 г.
- Обновлен французский перевод. (Спасибо Эрве Бузену)
2.37.1 — 16 июля 2019 г.
- Исправлено: начиная с PHP/7.1 выводит предупреждение: «Примечание: в /inc/php/versioning.php в строке 43 обнаружено неправильно сформированное числовое значение».
2.37 — 9 апреля 2019 г.
- Улучшение: параметры на странице настроек плагина лучше названы, описаны, отсортированы и сгруппированы.
2.36 — 31 марта 2019 г.
- Обновлена платформа: улучшена функция «_scripts_dynamic_js».
- Framework обновлен: улучшено комментирование кода.
- Framework обновлен: улучшен дизайн журнала изменений.
2.35 — 24 марта 2019 г.
- Обновлено фреймворк: Добавлена функция «_plugin», которая возвращает массив с содержимым констант плагина. Упоминание о константах плагина заменено использованием функции «_plugin».

- Framework обновлен: улучшена функция «_settings_link».
- Framework обновлен: улучшена функция «_plugin_row_meta».
- Framework обновлен: улучшено форматирование кода.
- Framework обновлен: улучшено комментирование кода.
- Платформа обновлена: обновлены все файлы перевода.
2.34 — 18 марта 2019 г.
- Улучшение: обновлена система отображения уведомлений
- Улучшено комментирование кода.
- Таблица стилей для серверной части оптимизирована.
2.33 — 01 марта 2019 г.
- Framework обновлен: Файл «page.php» разделен на следующие части: «page.php», «usage.php», «faq.php», «support.php ».
- Framework обновлен: файлы «settings.php», «usage.php», «faq.php», «support.php» перемещены в подпапку «tabs».
2.32 — 24 февраля 2019 г.
- Добавлен французский перевод. (Спасибо Эрве Бузену)
2.31 — 21 февраля 2019 г.
- Значение «Проверено до:» в файле readme изменено на 5.
 1 после полного процесса тестирования и обеспечения совместимости.
1 после полного процесса тестирования и обеспечения совместимости. - Содержание раздела «Часто задаваемые вопросы» раздел обновлен.
- Некоторые тексты исправлены или заменены новыми.
- Все файлы перевода обновлены.
- Улучшено форматирование кода.
- Добавлен класс CSS «.custom-list» для отображения пользовательского списка, который используется на странице настроек плагина.
- Обновлен файл «humans.txt».
2.30 — 11 января 2019 г.
- Обновлено содержание раздела «Использование».
- Улучшено форматирование кода в файле «admin.js».
- Улучшено комментирование кода.
- Дата авторского права обновлена.
- Файлы перевода обновлены.
2.29 — 2 ноября 2018 г.
- Улучшение: Улучшен дизайн страницы настроек плагина.
2.28 — 23 октября 2018 г.
- Улучшение: Улучшен дизайн страницы настроек плагина.
2.
 27 — 9 октября 2018 г.
27 — 9 октября 2018 г.- Обновлено содержание раздела «Инструкции по использованию».
- Улучшен код CSS, который находится в файле «admin.css» и относится к разделу «FAQ».
- Улучшено комментирование кода.
- Файлы перевода обновлены.
2.26 — 7 августа 2018 г.
- Список тем CodeMirror перемещен в отдельную функцию «_get_codemirror_theme_pairs» в файле «functions.php».
- Из файла codemirror-settings.js удалено упоминание бесполезной опции «режим».
- Бесполезная функция «_control_field» удалена из файла «controls.php».
- В файле «settings.php» переменные «языки» и «темы», к которым был добавлен элемент по умолчанию/пустой, переименованы в «языки_плюс» и «темы_плюс» соответственно.
- Некоторые тексты обновлены.
- Файлы перевода обновлены.
- Исправлен перевод на русский язык.
- Исправлен перевод на голландский язык.
2.25 — 24 июля 2018 г.

- Добавлен голландский перевод. (Спасибо Питеру Линдерсу)
- Блок кода, добавляющий динамический JavaScript, перемещен в отдельную функцию «_load_scripts_dynamic_js» в файле «enqueue.php».
- Функция ‘_load_scripts_base’ удалена за ненадобностью.
- Улучшена функция ‘_load_scripts_codemirror’. Удален ненужный вызов констант.
- Улучшена функция ‘_load_scripts_admin’.
- Обновлен баннер Space X-Chimp, расположенный на странице настроек плагина. Изображение «banner.png» удалено.
- Некоторые тексты обновлены.
- Все файлы перевода обновлены.
2.24 — 13 июля 2018 г.
- Блок кода, который ставит в очередь файлы библиотеки CodeMirror, перемещен в отдельную функцию «_load_scripts_codemirror» в файле «enqueue.php».
- Очередь надстроек CodeMirror перемещается в начало очереди перед постановкой в очередь модов CodeMirror.
- Из файла enqueue.php удалено лишнее упоминание константы «_SLUG».

- Все файлы перевода обновлены.
2.23 — 01.07.2018
- Исправлена локализация слова «лицензия». (Спасибо Гарретту Хайдеру @garrett-eclipse)
- Исправлено: дополнение CodeMirror «autorefresh.js» было добавлено в одну из предыдущих версий плагина, но не было включено.
- Добавлен код CSS, который предотвращает изменение формы курсора мыши при наведении курсора на область «Предварительный просмотр» с примером кода.
- Обновлены тексты на странице настроек плагина. Переводы обновляются.
2.22 — 26 июня 2018 г.
- Добавлен код для загрузки дополнений библиотеки CodeMirror.
- Добавлен аддон autorefresh.js в редактор CodeMirror. Код для ручного обновления редактора CodeMirror удален.
2.21 — 12 июня 2018 г.
- Библиотека CodeMirror обновлена до последней версии v5.38.0. Изменена структура каталогов (файлы организованы лучше). Добавлены тестовые файлы для режимов CodeMirror.

- Обновлен метод загрузки модов и тем библиотеки CodeMirror.
- На странице «page.php» константы «_NAME» и «_VERSION» заменены на «$name» и «$version».
2.20 – 4 июня 2018 г.
- Исправлена ошибка, из-за которой данные плагина, хранящиеся в базе данных, не удалялись при удалении плагина.
- Содержимое файла uninstall.php перемещено в файл core.php. Файл uninstall.php удаляется.
- Исправлены некоторые тексты.
2.19 — 20 мая 2018 г.
- Добавлена новая константа «_FILE».
- Добавлена функция, которая запускается при активации плагина. Теперь дата первой активации плагина фиксируется в базе данных.
2.18 — 7 мая 2018 г.
- Добавлено автоматическое управление версиями файлов CSS и JavaScript, чтобы избежать проблем с кэшем.
- Код CSS в файле «admin.css» оптимизирован.
2.17 — 25 апреля 2018 г.
- Исправлена ссылка «Настройки», расположенная в метастроке плагина на странице «Плагины».
 Суффикс «.php» был удален.
Суффикс «.php» был удален. - Исправлена информация, хранящаяся в заголовке файлов перевода.
- Файлы перевода обновлены.
2.16 – 20 апреля 2018 г.
- Обновлены некоторые тексты, исправлены опечатки.
- Все файлы перевода обновлены.
- Информация об авторе плагина (включая имя, ссылки, авторские права и т.д.) была изменена в связи с тем, что плагин стал собственностью SpaceXChimp.
- Обновлен файл «humans.txt».
2.15 – 22 января 2018 г.
- Тексты обновлены.
- Год в тексте авторских прав обновлен.
- Элементы боковой панели переупорядочены.
- Файлы перевода обновлены.
2.14 – 13 ноября 2017 г.
- Плагин полностью протестирован на совместимость с WordPress версии 4.9.
- Код CSS улучшен.
2.13 – 28 октября 2017 г.
- Добавлен перевод на немецкий язык. (Спасибо Майклу)
- Обновлен испанский перевод.
 (Спасибо Патрисио Толедо)
(Спасибо Патрисио Толедо) - Исправлена ошибка, из-за которой сообщение «Привет» нельзя было скрыть.
2.12 — 23 сентября 2017 г.
- По просьбам некоторых пользователей страница настроек плагина, как и раньше, перемещена в пункт подменю в пункте меню верхнего уровня «Настройки».
2.11 — 19 сентября 2017 г.
- Исправлена ошибка, из-за которой отображался пункт подменю «Space X-Chimp» в пункте меню бренда.
- Добавлен фирменный текст нижнего колонтитула на странице настроек плагина.
2.10 — 17 сентября 2017 г.
- Опция жестко закодированного списка HTML заменена функцией PHP, которая динамически создает списки.
- Исправлена ошибка в имени константы PHP.
2.9 — 15 сентября 2017 г.
- Добавлен пункт меню верхнего уровня бренда.
- Пункт подменю плагина переместился в пункт меню бренда.
- Пункт меню плагина переименован.
- Вкладка «Автор» на странице настроек удалена.

- Обновлено содержимое вкладки «Поддержка» на странице настроек.
- Авторские права на файлы плагинов изменены на «Space X-Chimp».
- Вкладка «Поддержка» переименована в «Поддержи меня».
- Вкладка «Использование» переименована в «Инструкции по использованию».
2.8 – 8 сентября 2017 г.
- Данные плагина, сохраненные в базе данных, обновлены до версии 0001.
2.7 — 31 августа 2017 г.
- Добавлен испанский перевод. (Спасибо Патрисио Толедо)
- Функция, отображающая элементы управления на странице настроек, вынесена в отдельный файл «controls.php».
- Функция «_setting» разделена на две функции: «_control_field» и «_control_switch».
- Добавлен класс CSS «control-switch» для флажков с пользовательскими стилями. Теперь плагин «bootstrap-checkbox.js» применяется только к флажкам с классом «control-switch».
- Имя группы параметра «_service_info» переименовано в «_settings_group_si».

- Улучшен файл «admin.css».
- Библиотека Font Awesome интегрирована для использования на странице настроек плагина.
- Кнопка сохранения заменена новой более широкой кнопкой.
- Добавлена дополнительная кнопка сохранения, которая фиксируется в верхнем левом углу.
- Генерация текста справки вынесена в отдельную функцию PHP.
- Префиксы функций PHP изменены на «spacexchimp_p014_.
- Префиксы констант PHP изменены на «SPACEXCHIMP_P014_.
2.6 — 10 августа 2017 г.
- Обновлен русский перевод. (Спасибо Милене Киселевой)
- Навигация по вкладкам изменена.
- Исправлена ошибка, из-за которой боковая панель не скрывалась на мобильных устройствах.
- Код боковой панели перемещен в отдельный файл «sidebar.php».
- Вкладка страницы поддержки перемещена из внешнего источника в код плагина.
- Мой аватар перемещен из внешнего источника в папку плагина.
- Баннер перемещен из внешнего источника в папку плагина.

- Код кнопки PayPal обновлен.
2.5 — 8 августа 2017 г.
- Улучшена таблица стилей в файле admin.css.
- Объявления «!important» в файле admin.css удалены.
- Улучшено форматирование кода в файле admin.js.
- Улучшено комментирование кода.
- Загрузка дополнительного удаленного файла CSS, удаленного из файла admin.js.
- Изменена сортировка постановки скриптов в очередь.
- Вкладка «Семейная» переименована в «Магазин».
- Добавлен рекламный баннер сайта моего магазина.
2.4.1 — 21 июня 2017 г.
- Устранена проблема смешанного содержимого HTTPS путем замены всех ссылок на HTTPS.
- Обновлено содержание раздела «Часто задаваемые вопросы».
2.4 — 16 июня 2017 г.
- На странице настроек плагина исправлен текст кнопок.
- На странице настроек плагина информация о номере версии плагина перемещена в шапку.
- Некоторые упоминания о константах заменены переменными для облегчения доступа.

- Обновлено содержимое вкладки «Использование».
- Обновлено содержимое вкладки «Часто задаваемые вопросы».
- Добавлена загрузка библиотеки jQuery на странице настроек плагина.
2.3 – 4 июня 2017 г.
- На страницу настроек плагина добавлена информация о номере версии плагина.
- Комментарий «Проверено до:» изменен на 4.8 после полного процесса тестирования.
- Файл «version.php» переименован в «versioning.php».
- Файл «versioning.php» обновлен до новой версии.
- Функция «_plugin_version_number» переименована в «_versioning».
2.2 — 26 мая 2017 г.
- Улучшена совместимость с PHP версии 5.2.
- Добавлена функция генерации констант плагина.
- Некоторые константы теперь получают значение из данных заголовка плагина.
- Улучшена функция «_plugin_version_number».
- Добавлен файл «upgrade.php» для будущих обновлений.
2.
 1.1
1.1- Исправлена ошибка, из-за которой отображалось предупреждение «Предупреждение: константы могут оцениваться только как скалярные значения».
2.1 — 24 мая 2017 г.
- Добавлены новые константы: «_SLUG», «_PREFIX», «_SETTINGS» и «_NAME».
- Значение константы «_VERSION» заменено информацией из данных заголовка плагина.
- Все ссылки на имя плагина, слаг, префикс заменены на константы.
- Добавлена функция, отображающая флажки и поля для сохранения настроек плагина в базу данных.
- Добавлен префикс к имени переменной в функции WordPress ‘wp_localize_script’ для предотвращения конфликтов.
- Улучшена функция «_load_scripts_base».
- Атрибут «имя» удален из тега «форма».
- Улучшено форматирование кода.
- Часто задаваемые вопросы раздел обновлен.
2.0.1 — 12 мая 2017 г.
- Исправлена ошибка, из-за которой отображались предупреждения «Предупреждение: Недопустимое смещение строки ‘версия’ in» и «Предупреждение: Недопустимое смещение строки ‘old_version’ in».
 (Спасибо Свену Бриллу)
(Спасибо Свену Бриллу)
2.0 — 8 мая 2017 г.
- Полностью переделан дизайн страницы настроек плагина.
- Префикс «SHighlighterForWPE» изменен на «SHighlighterForPPHTMLE».
- Рекламный баннер удален.
- Раздел «Использование» переименован в «Использование».
- Моя подпись Unicode добавлена в основной файл.
- Кнопка пожертвования заменена на новую.
- Раздел «Пожертвования» переименован в «Поддержка».
- Изображение ‘donate.png’ удалено.
- Опции со страницы настроек перемещены в отдельный файл.
- Раздел «Использование» удален из области боковой панели.
- Добавлены стилизованные описания разделов на вкладке «Настройки».
- Добавлен дополнительный раздел «Поддержка».
- Добавлено меню навигации по вкладкам для страницы настроек.
- Добавлены дополнительные вкладки на странице настроек.
- Код файла «admin.css» улучшен и лучше прокомментирован.

- Файл «bootstrap-checkbox.min.js» переименован в «bootstrap-checkbox.js».
- Интегрирована полная версия платформы Bootstrap.
- Функция «SHighlighterForPPHE_load_scripts» переименована в «SHighlighterForPPHE_load_scripts_admin».
- Функция «SHighlighterForPPHE_prepare» переименована в «SHighlighterForPPHE_load_scripts_base».
- Добавлен код CSS для пользовательских номеров списка на странице настроек плагина.
- Основной шрифт изменен на «Verdana».
- Весь код PHP и HTML лучше отформатирован.
- Переработан шапка на странице настроек плагина.
- Файл «LICENSE.txt» переименован в «license.txt».
- Добавлен файл «humans.txt».
- На странице настроек плагина атрибут «valign=’top’» удален из элемента «tr» HTML-таблицы и добавлен соответствующий аналог в CSS.
- Настройка «_service_info» добавлена в базу данных.
- Добавлена функция управления информацией о номере версии плагина.

- Добавлено сообщение «Привет», которое отображается, когда подключаемый модуль только что установлен.
- Добавлено сообщение «Ошибка», которое отображается, когда пользователь пытается понизить номер версии плагина.
- Исправлен параметр, содержащий путь к исходным файлам во всех файлах перевода.
- Файл POT обновлен.
- Переводы обновлены.
1.0
- Первоначальный выпуск.
0,3
- Релиз-кандидат.
0.2
- Бета-версия.
0,1
- Альфа-версия.
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Текстовый редактор Windows для редактирования HTML-файлов и веб-страниц
Подсветка синтаксиса EditPad Pro автоматически выделяет теги, атрибуты, комментарии и ссылки в ваших HTML-файлах. Это значительно упрощает навигацию по HTML-файлам. Существует простая схема окраски синтаксиса HTML и схема «HTML-сценариев», которая выделяет HTML со встроенным JavaScript и VBScript. Вы можете редактировать эти схемы окраски синтаксиса без каких-либо ограничений, например. для добавления поддержки других встроенных языков сценариев или смешанного содержимого HTML.
Это значительно упрощает навигацию по HTML-файлам. Существует простая схема окраски синтаксиса HTML и схема «HTML-сценариев», которая выделяет HTML со встроенным JavaScript и VBScript. Вы можете редактировать эти схемы окраски синтаксиса без каких-либо ограничений, например. для добавления поддержки других встроенных языков сценариев или смешанного содержимого HTML.
EditPad Pro также поставляется с несколькими схемами навигации по файлам для HTML-файлов. Одна схема дает вам список заголовков HTML, что упрощает переход между разделами длинных веб-страниц. Другой строит полное дерево всех HTML-тегов, предоставляя вам подробное представление о сложном HTML-коде. Вы можете редактировать схемы навигации по файлам без каких-либо ограничений, чтобы они соответствовали вашему собственному дизайну HTML и стилю редактирования. Предоставленные схемы также создают складные диапазоны, позволяя вам скрывать разделы вашего HTML-файла одним щелчком мыши или нажатием клавиши, чтобы получить лучший обзор.
Используйте встроенный клиент EditPad Pro для FTP и SFTP , чтобы загружать файлы HTML на веб-сервер прямо из EditPad Pro. Вы даже можете редактировать веб-страницы непосредственно на сервере через FTP, без предварительной загрузки HTML-файлов на жесткий диск вашего компьютера. EditPad Pro передает файлы в фоновом режиме , поэтому вам никогда не придется ждать загрузки всех файлов или завершения загрузки сохраненного файла. Вы можете сразу перейти к редактированию. Если вы поддерживаете несколько веб-сайтов , EditPad Pro может оставаться подключенным к нескольким серверам.
С помощью команды View|Browser вы можете мгновенно просмотреть веб-страницу, которую вы редактируете, в веб-браузере по умолчанию . Добавьте столько альтернативных браузеров в меню инструментов EditPad Pro, сколько хотите. Мгновенно проверяйте и очищайте файлы HTML с помощью HTML Tidy.
С помощью EditPad Pro вы можете легко поддерживать очень большие веб-сайты . Существует без ограничений на количество файлов, которые вы можете открыть одновременно. Упорядочить HTML-файлы разных веб-сайтов в отдельных проектов для одновременного открытия файлов сайта и их совместного редактирования. Откройте все файлы в папке (и ее подпапках) в проект. Многие команды редактирования EditPad Pro могут работать со всеми файлами в данном проекте одновременно. Быстро переключайтесь между файлами и проектами, нажимая на их вкладках . Перемещайтесь вперед и назад с помощью удобных команд «предыдущая позиция редактирования» и «ранее отредактированный файл». Управляйте длинными списками HTML-файлов и большими веб-сайтами с помощью удобного Боковая панель файлового менеджера , которая может переименовывать, перемещать, копировать и удалять файлы.
Существует без ограничений на количество файлов, которые вы можете открыть одновременно. Упорядочить HTML-файлы разных веб-сайтов в отдельных проектов для одновременного открытия файлов сайта и их совместного редактирования. Откройте все файлы в папке (и ее подпапках) в проект. Многие команды редактирования EditPad Pro могут работать со всеми файлами в данном проекте одновременно. Быстро переключайтесь между файлами и проектами, нажимая на их вкладках . Перемещайтесь вперед и назад с помощью удобных команд «предыдущая позиция редактирования» и «ранее отредактированный файл». Управляйте длинными списками HTML-файлов и большими веб-сайтами с помощью удобного Боковая панель файлового менеджера , которая может переименовывать, перемещать, копировать и удалять файлы.
Коллекция клипов EditPad Pro позволяет легко держать список фрагментов HTML под рукой, готовых для вставки в любые HTML-файлы. Предоставляется образец коллекции. Такой фрагмент может быть одним HTML-тегом, половиной веб-страницы или чем угодно. Клипы могут состоять из частей «до» и «после», которые вставляются вокруг выделения, что очень удобно для вставки открывающей и закрывающей пары HTML-тегов.
Предоставляется образец коллекции. Такой фрагмент может быть одним HTML-тегом, половиной веб-страницы или чем угодно. Клипы могут состоять из частей «до» и «после», которые вставляются вокруг выделения, что очень удобно для вставки открывающей и закрывающей пары HTML-тегов.
Вы можете убедиться, что пишете правильно, используя средство проверки правописания EditPad Pro . Списки слов доступны на многих языках. Вы можете указать EditPad Pro указывать слова с ошибками в текущем файле, текущем проекте, во всех открытых файлах или только в выделенном тексте. Включите динамическое правописание, чтобы EditPad Pro выделял слова с ошибками при вводе . Проверка орфографии работает вместе с окраской синтаксиса, чтобы автоматически пропускать теги HTML и другой текст, написанный не на человеческом языке (т. е. HTML по сравнению с английским).
EditPad Pro обладает одной из самых обширных функций поиска и замены среди всех текстовых редакторов. Быстро найдите часть файла, которую хотите отредактировать. Выделяйте совпадения, сгибайте линии и пропускайте совпадения и файлы. Мгновенно производите множество замен в (прямоугольном) выделении, файле, проекте или во всех файлах во всех проектах. Используйте регулярные выражения и параметры адаптивного регистра для мощных и динамичных поисковых терминов и замен. Умное использование функции поиска и замены EditPad Pro может автоматизировать утомительное редактирование.
Быстро найдите часть файла, которую хотите отредактировать. Выделяйте совпадения, сгибайте линии и пропускайте совпадения и файлы. Мгновенно производите множество замен в (прямоугольном) выделении, файле, проекте или во всех файлах во всех проектах. Используйте регулярные выражения и параметры адаптивного регистра для мощных и динамичных поисковых терминов и замен. Умное использование функции поиска и замены EditPad Pro может автоматизировать утомительное редактирование.
Ключевым преимуществом использования текстового редактора для редактирования HTML-файлов является то, что HTML-теги представляют собой просто текст . Вы можете легко искать и заменять теги HTML, атрибуты HTML или даже целые блоки кода HTML. Хотите заменить устаревшие теги шрифта тегами span с помощью CSS? Это тривиальный поиск и замена в EditPad Pro, но невозможный в большинстве HTML-редакторов WYSIWYG.
Запись и воспроизведение макросов нажатия клавиш для сокращения повторяющихся задач до одной комбинации клавиш. Запишите поиск как часть макроса, чтобы мгновенно редактировать все совпадения поиска любым конкретным способом. Сохраните любое количество макросов, чтобы создать собственную библиотеку высокопроизводительных мастеров редактирования текста. Любой пункт меню или нажатие клавиши может быть записано. Вы можете записать макрос, который запускает все браузеры, которые вы добавили в меню «Инструменты», чтобы создать макрос супер-превью.
Запишите поиск как часть макроса, чтобы мгновенно редактировать все совпадения поиска любым конкретным способом. Сохраните любое количество макросов, чтобы создать собственную библиотеку высокопроизводительных мастеров редактирования текста. Любой пункт меню или нажатие клавиши может быть записано. Вы можете записать макрос, который запускает все браузеры, которые вы добавили в меню «Инструменты», чтобы создать макрос супер-превью.
Инструменты HTML и веб-сайта
Вы можете добавить различные инструменты и утилиты в меню инструментов EditPad Pro через Параметры|Настройки|Инструменты. Вы можете добавить различные браузеры для проверки совместимости вашего веб-сайта. Вы даже можете добавить URL-адреса веб-сайтов, которые затем будут отображаться в веб-браузере по умолчанию.
Этот веб-сайт был полностью создан с помощью EditPad Pro. Я храню исходные файлы как index.page.txt в папке c:\web\source\editpad. Я использую сценарий Perl (созданный с помощью EditPad Pro и добавленный в меню «Инструменты») для создания окончательного файла c:\web\pub\editpad\index. html.
html.
В конфигурации инструментов я создал инструмент с командной строкой file:///c:\web\pub\%FOLDER<1%\%FILENAMENODOT%.html. Если я выберу этот инструмент при редактировании c:\web\source\editpad\index.page.txt, EditPad Pro откроет c:\web\pub\editpad\index.html в моем веб-браузере. %FOLDER
Точно так же я мог бы добавить инструмент с командной строкой //www.editpadpro.com/%FILENAMENODOT%.html для открытия страницы на веб-сервере. Все эти универсальные параметры инструментов настройки четко описаны в справочном файле и руководстве EditPad Pro.
«Я пользуюсь другими инструментами уже много лет, и ни один из них не был так многофункционален, как ваш. Многофункциональный, но не раздутый. Кажется, что все здесь имеет четкую цель и очень хорошо продумано. В наши дни не часто можно встретить программное обеспечение, которое так впечатляюще сосредоточено на своих задачах.
«За пару дней использования EditPad он уже сэкономил мне часы благодаря встроенной поддержке FTP. Редактировать мои веб-сайты еще никогда не было так просто».
Редактировать мои веб-сайты еще никогда не было так просто».
— Саймон Уодсворт
2 апреля 2008 г., Великобритания
«Честно говоря, EditPad Pro — лучшая вещь после нарезанного хлеба, и я рекомендую его всем, кого встречаю. Кому нужны FrontPage или DreamWeaver, когда вы знаете весь код [HTML] и у вас есть такая фантастическая программа, как EditPad Pro?»
— Саймон Томсон,
31 марта 2006 г., Великобритания
«Я просто хочу сказать, что у меня есть Edit Pad Pro и обновления, которые, я думаю, продолжатся уже 2, а то и 3 года, и это НАМНОГО ЛУЧШАЯ инвестиция, которую я когда-либо делал. .
«Буквально нет ни одной вещи, которую я мог бы предложить, чтобы сделать этот продукт лучше или даже улучшить. Я даже пробовал другие, такие как Vim, DreamWeaver, Edit Geneii, Coffee Cup Editor и некоторые другие, и они даже близко не приближаются к богатым функциям, простоте использования и удобству для пользователя, не лишая пользователя возможности компенсировать это. дружелюбие, а не ОДИН из них или даже все вместе взятые. Также Edit Pad Pro в отличие от других очень «трепетно» относится к системным ресурсам, что уже само по себе является большим плюсом.
дружелюбие, а не ОДИН из них или даже все вместе взятые. Также Edit Pad Pro в отличие от других очень «трепетно» относится к системным ресурсам, что уже само по себе является большим плюсом.
«Я был очень удивлен, увидев, сколько моих друзей используют Edit Pad Lite, и моей первой рекомендацией было: «Потратьте деньги и получите PRO, вы НЕ МОЖЕТЕ ошибиться, не то чтобы это действительно было так дорого по сравнению со всеми вы получаете взамен».
— Майкл Боффеммайер,
12 июля 2003 г., Кентукки, США
Выбор бесплатного HTML-редактора для создания веб-сайта
Если вы ищете бесплатный HTML-редактор, который поможет вам создать веб-сайт быстрее и с меньшим количеством ошибок сделал, эта статья должна помочь. Я расскажу о некоторых из лучших редакторов HTML, которые находятся в бесплатном свободном доступе.
Содержание
- Преимущества редактора HTML
- Редактор WYSIWYG или редактор кода?
- Бесплатные редакторы HTML
- Бесплатные редакторы WYSIWYG
- Какой редактор HTML лучше?
Преимущества редактора HTML
Нельзя отрицать, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет таким же функциональным, как и сайт, созданный с помощью редактора HTML. Однако HTML-редакторы имеют несколько функций, которые делают их гораздо лучшим выбором для написания HTML (и другого кода, такого как PHP или Javascript):
Однако HTML-редакторы имеют несколько функций, которые делают их гораздо лучшим выбором для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текст. С редактором HTML вы можете сообщить редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. д.), и он выделит код для вас. Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым кодом в текстовом редакторе, который затрудняет поиск ошибок.
- Автозаполнение тегов. Иногда, особенно при изучении HTML, вы можете забыть имя тега, который вам нужно использовать. Например, вы можете сделать что-то жирным, используя цифру 9.0539 тег, но не могу его запомнить. Ввод символа «меньше» (
- Проверка ошибок. Многие бесплатные HTML-редакторы имеют возможность проверять ваш код на наличие ошибок, которые могли быть допущены по ошибке, что позволяет вам их исправить.
 Обнаружение их перед запуском сайта на Интернет — гораздо более быстрый и эффективный способ создания веб-сайта. сохраните ваш файл, он мгновенно обновится в сети.Это очень быстрый способ опубликовать ваш сайт без необходимости постоянно загружать его через FTP.
Обнаружение их перед запуском сайта на Интернет — гораздо более быстрый и эффективный способ создания веб-сайта. сохраните ваш файл, он мгновенно обновится в сети.Это очень быстрый способ опубликовать ваш сайт без необходимости постоянно загружать его через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли новичкам использовать WYSIWYG-редактор вместо кода. WYSIWYG означает W шляпа Y или S ee I s W шляпа Y или G et и позволяет вам создавать веб-страницы аналогично тому, как вы могли бы использовать Microsoft Слово.
С WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word. Затем редактор возьмет это и создаст для вас HTML-код. В этом есть огромное преимущество, поскольку новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Тем не менее, есть также аргумент, что код, создаваемый этими редакторами, не так чист или читабелен поисковыми роботами, как код, написанный вручную с помощью редактора HTML-кода.
По моему опыту, некоторые WYSIWYG-редакторы работают лучше, чем другие, для создания чистого кода — см. список ниже для рекомендуемых мной WYSIWYG-редакторов.
Бесплатные HTML-редакторы
Ниже приведен список некоторых наиболее популярных бесплатных HTML-редакторов. Это все редакторы на основе кода, которые позволяют вам создавать свои собственные страницы с помощью HTML-кода.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки. Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, наряду с замечательными функциями, такими как автозаполнение элементов, выделение кода, режим разделения экрана и опция без отвлекающих факторов, которая удаляет все меню из редактора, так что вы можете просто написать свой HTML.
 Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени.
Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени. - Кофейная чашка . Еще один очень популярный бесплатный HTML-редактор, который также доступен в профессиональной версии за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который позволяет очень быстро и легко кодировать ваш сайт. Он также поддерживает браузеры HTML5, iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.
- Aptana Studio . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом.
 Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5. - Блокнот++ . Очень популярный редактор, полностью бесплатный и с открытым исходным кодом, который имеет подсветку синтаксиса, а также сворачивание синтаксиса (так что вы можете скрыть разделы кода, чтобы все было аккуратно). Он также имеет автозавершение слов и функций, а также имеет интерфейс WYSIWYG.
- HTML-комплект . Это еще один HTML-редактор, который имеет как бесплатную, так и платную версию и позволяет вам просматривать свой код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах. Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска/замены.
- Луфарь . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом и поддержкой нескольких языков, таких как HTML, PHP, Ruby, Python и многих других.

Бесплатные редакторы WYSIWYG
Если вы еще не знакомы с HTML-кодом, эти редакторы WYSIWG позволят вам легко создать веб-страницу без знания кода.
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- КомпоЗер . Еще один отличный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайтов, палитра цветов, более чистый HTML-код и мощное средство для создания форм.
- CKEditor . Это 10-летний проверенный бесплатный HTML-редактор с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. Он также уделяет большое внимание доступности — созданию веб-сайтов, которые могут использовать слабовидящие с программами чтения с экрана и так далее.
 Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.
Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях. - Редактор Алоха . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. Он также имеет интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и есть отличный инструмент таблицы, который позволяет добавлять таблицы так же, как в Microsoft Word.
- Амайя . Бесплатный WYSIWYG-редактор с открытым исходным кодом от W3C (разрабатывающей веб-стандарты). Он очень простой и предназначен исключительно для редактирования HTML и CSS. Если вам не нужны никакие навороты или свистки, это хороший выбор.
- SeaMonkey . Комплексный набор интернет-приложений с динамическим изменением размера изображения и таблицы, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.

- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет абсолютно точно размещать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучше?
На этот вопрос нет простого ответа, и у многих людей могут быть разные мнения в зависимости от их предпочтений. Лично я использовал Adobe Dreamweaver в течение последних 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший WYSIWYG-редактор, намного превосходящий любую из бесплатных версий с открытым исходным кодом. Представление кода столь же впечатляюще, и само по себе автозаполнение тегов очень ценно.
Его могут использовать как начинающие, так и профессиональные веб-мастера, и это отличный выбор, если вы хотите инвестировать в лучший из возможных редакторов. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свою ленту, если вы выберете этот вариант.
У меня есть серия руководств по Dreamweaver, которые помогут вам найти свою ленту, если вы выберете этот вариант.
В качестве альтернативы мой второй лучший редактор — это Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.
Наконец, вы можете следовать моему руководству «Как создать веб-сайт» для получения более подробной информации о создании вашего первого сайта — вам может даже не понадобиться HTML-редактор, если вы выберете более простой способ установки CMS, такой как WordPress.
(посетили 24 654 раза, 5 посещений сегодня)
10 лучших редакторов HTML (WYSIWYG) Бесплатные и платные опции
Независимо от того, являетесь ли вы новичком в HTML или опытным профессионалом, хороший HTML-редактор поможет вам писать код быстрее благодаря его много полезных функций. Например, подсветка синтаксиса и другие возможности помогают быстрее визуально просматривать код, а также уменьшают количество ошибок.
Существуют различные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся редактор HTML WYSIWYG и IDE.
В этом обзоре мы более подробно объясним, что такое HTML-редактор, представим его различные типы и перечислим 10 лучших HTML-редакторов, которые помогут упростить процесс кодирования.
Давайте углубимся.
Что такое редактор HTML?
Как упоминалось ранее, редактор HTML — это программа, специально разработанная для кодирования HTML и, возможно, CSS или множества других языков программирования. Он включает в себя функции, которые оптимизируют рабочий процесс кодирования.
Функции текстового редактора HTML
Текстовый редактор HTML может включать в себя множество потенциальных функций, таких как:
- Подсветка синтаксиса — функция, которая выделяет ключевые элементы разными цветами, чтобы упростить отслеживание кода. Вы можете визуально различать элементы, чтобы быстро определить, что вам нужно написать дальше.

- Автодополнение — такие компоненты, как закрывающие теги, автоматически вставляются, когда они логически должны появиться. Это экономит ваше время, автоматизируя хороший кусок кода.
- Отладка — Текстовый редактор HTML иногда может включать функцию отладки. Он проверяет ваш код на наличие ошибок и сообщает о них вам. Это избавляет вас от необходимости прочесывать строку за строкой кода, пытаясь увидеть и исправить крошечные ошибки, которые легко пропустить.
- Проверка кода — Некоторые из доступных текстовых редакторов для параметров HTML включают встроенную проверку кода. Это функция, которая проверяет, не содержит ли синтаксис вашего кода ошибок. Хотя он не будет проверять более сложные ошибки, как это делает инструмент отладки, это все же полезная функция. Это экономит ваше время так же, как инструмент отладки.
- Вставка общих элементов HTML — одним щелчком мыши вы можете быстро добавлять элементы HTML без необходимости постоянно вводить их каждый раз, когда вы хотите их использовать, что экономит ваше время.

- Быстрый поиск по коду . Вместо того чтобы искать один компонент в сотнях строк кода, эта функция позволяет искать его. Каждый экземпляр введенного вами ключевого слова выделяется в вашем коде, чтобы вы могли быстро найти то, что вам нужно.
- Поиск и замена — Эта функция позволяет вам не только выполнять поиск по коду, но и изменять все экземпляры искомых ключевых слов на что-то другое. Вам нужно ввести код замены только один раз, а не несколько раз.
Различия между различными текстовыми редакторами
Важно отметить, что существуют разные типы программного обеспечения для редактирования HTML. Существуют типичные параметры текстового редактора HTML и редактор HTML WYSIWYG. Или вы можете полностью перейти на IDE.
Текстовый редактор для HTML и HTML WYSIWYG Editor
Редактор HTML похож на редактор HTML WYSIWYG. Разница между ними в том, что редактор HTML WYSIWYG имеет редактор HTML, который подключен к визуальному редактору.
Часть «WYSIWYG» редактора HTML WYSIWYG означает «Что видишь, то и получаешь». Каждая первая буква фразы становится инициализмом.
Название происходит от того факта, что HTML WYSIWYG включает в себя визуальный редактор, который во многом похож на обычный текстовый процессор, где вы можете добавлять текст и изображения, а затем форматировать их, используя различные стили, шрифты, размеры и другие подобные настройки.
Все, что отображается в HTML-редакторе WYSIWYG, будет отображаться при публикации в Интернете.
После ввода нужного содержимого в HTML-редактор WYSIWYG можно сгенерировать для него HTML-код с помощью компонента текстового редактора HTML. Вы можете сделать все это, не касаясь кода.
После создания HTML-кода его можно скопировать и вставить на страницу вашего сайта.
Редактор HTML WYSIWYG и текстовый процессор
Текстовые процессоры, такие как Microsoft Word или Open Office, аналогичны редактору HTML WYSIWYG. Единственная реальная разница заключается в том, что редактор HTML WYSIWYG имеет редактор HTML, включенный в программу.
Также возможно, что некоторые текстовые процессоры могут иметь гораздо больше параметров и настроек, чем обычный HTML-редактор WYSIWYG.
Редактор HTML по сравнению с IDE
Помимо вышеупомянутых опций, существует также программное обеспечение интегрированной среды разработки (IDE). Это как HTML-редактор профессионального уровня, но он относится к отдельной категории, поэтому это не настоящий текстовый редактор для HTML.
Это связано с тем, что IDE включает в себя дополнительные функции, которых нет даже в лучших HTML-редакторах.
Подробнее см. в разделе 10 лучших программ IDE.
Когда вам нужен HTML-редактор?
Иногда вам может понадобиться HTML-редактор или HTML-редактор WYSIWYG, а иногда вам нужен другой вариант, например текстовый процессор или IDE. Вот общие рекомендации, которые помогут вам определить, какой тип программного обеспечения вам нужен.
Редактор HTML полезен, когда:
- Вы учитесь кодировать HTML.

- Вам необходимо отредактировать файл HTML или CSS.
- Очень важно эффективно писать HTML или другой код, основанный на дизайне, такой как CSS.
- Вам нужен профессиональный инструмент, который поможет уменьшить количество ошибок в коде.
- Простой текстовый процессор или текстовый редактор вам больше не подходят.
Если вам нужно быстро сгенерировать HTML, не касаясь кода, лучше всего подойдет HTML-редактор WYSIWYG.
Имейте в виду, что лучшие HTML-редакторы и вообще любые HTML-редакторы лучше всего подходят для клиентской веб-разработки. Если вы ищете текстовый редактор HTML, который можно использовать для серверной разработки, в большинстве случаев вам лучше использовать IDE.
Лучшие редакторы HTML
Теперь, когда вы знаете, что вам нужно в редакторе HTML, вот список лучших из доступных.
1) Brackets.io
Brackets — HTML-редактор с открытым исходным кодом. Это бесплатно и хорошо поддерживается Adobe и сообществом открытого исходного кода.
Он хорошо работает с HTML, CSS, LESS, SCSS и JavaScript, что делает его идеальным для разработки интерфейса.
Он также включает функцию предварительного просмотра в реальном времени, чтобы сэкономить ваше время. Вместо того, чтобы сохранять файл, загрузите его на свой сервер, а затем просмотрите свой сайт, чтобы увидеть внесенные вами изменения.
Также имеется проверка кода W3C, интеграция с Git и бесплатные расширения с множеством других полезных функций.
Brackets обеспечивает профессиональный опыт и представляет собой простой в использовании текстовый редактор для HTML. Это определенно один из лучших HTML-редакторов, которые вы можете получить.
2) Atom
Atom — еще один бесплатный текстовый HTML-редактор с открытым исходным кодом. Он также хорошо поддерживается сообществом GitHub и является одним из лучших редакторов HTML.
Поддерживает использование нескольких панелей, что означает, что вы можете редактировать несколько файлов одновременно. Это особенно полезно, если вы работаете со взаимосвязанными файлами.
Это особенно полезно, если вы работаете со взаимосвязанными файлами.
Также есть функция автозаполнения, подсветка синтаксиса, поиск и замена. Его пользовательский интерфейс настраивается, и он имеет интеграцию с Git и GitHub.
Он предлагает профессиональный опыт и интуитивно понятен в использовании.
3) Visual Studio Code
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом. Он также хорошо поддерживается Microsoft и сообществом открытого исходного кода.
Он включает в себя основные функции, такие как подсветка синтаксиса, но также есть опция автозаполнения, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Существуют также расширенные функции, такие как отладка и встроенные команды Git, а также множество других доступных расширений.
Visual Studio Code поддерживает HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, JSON, Python и многие другие языки.
Это, безусловно, один из лучших HTML-редакторов, потому что он очень продвинутый и в то же время интуитивно понятный в использовании. Несмотря на то, что у него много функций, пользовательский интерфейс (UI) чистый и хорошо организованный.
4) Sublime Text 4
Если вы ищете один из лучших HTML-редакторов с широкими возможностями настройки, Sublime Text 4 — отличный вариант для рассмотрения. Это бесплатно для базового программного обеспечения с возможностью обновления.
Вы можете быстро искать и находить определенные элементы, он имеет подсветку синтаксиса, а также возможность разделения панели пользовательского интерфейса.
У него понятный и лаконичный интерфейс, поэтому вам легче сосредоточиться на коде.
5) Блокнот++
Notepad++ — это простой и понятный бесплатный HTML-редактор. Он поддерживает HTML, CSS, JavaScript, PHP и почти 80 других языков программирования.
Включает подсветку синтаксиса, автодополнение и список функций, который используется в файле, над которым вы работаете, для быстрого выбора.
Если вы ищете текстовый редактор HTML, который отлично подходит для перехода от начального или среднего уровня веб-разработки, вам следует рассмотреть этот вариант. Он имеет некоторые расширенные функции, не будучи слишком сложным.
Notepad++ также отлично подходит для опытных пользователей, которым нравится идея пользовательского интерфейса без отвлекающих факторов.
6) Vim
Vim — классический выбор и серьезный претендент на звание лучшего HTML-редактора. Он бесплатный и с открытым исходным кодом, включает подсветку синтаксиса и поддерживает более 200 языков программирования.
Некоторые считают его скорее интегрированной средой разработки, чем простым текстовым редактором HTML, благодаря его замечательным расширенным функциям, таким как выделение ошибок и инструмент поиска и замены. Еще одна полезная функция, о которой стоит упомянуть, — это возможность отслеживать все, что вы набираете, чтобы вы могли отменить свои действия неограниченное количество раз.
Vim также обладает широкими возможностями настройки. Например, вы можете создавать свои собственные команды, изменять цвета HTML-редактора и т. д.
7) Komodo Edit
Komodo Edit — бесплатный HTML-редактор, поддерживающий Python, Perl, Ruby, HTML/CSS, Javascript. и другие языки программирования. Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Для большинства разработчиков и начинающих бесплатная версия часто идеальна сама по себе. Но если вам нужны профессиональные функции, например, для бизнеса или проекта уровня предприятия, лучше перейти на Komodo IDE.
Komodo Edit также включает в себя управление проектами и в целом представляет собой профессиональную программу с отличными расширенными функциями.
8) Froala
Если вам нужен WYSIWYG-редактор HTML, а не заурядный HTML-редактор, Froala — отличный вариант премиум-класса.
Он прост в использовании и имеет функцию блоков дизайна, похожую на редактор блоков WordPress Gutenberg. Вы можете выбирать из разных элементов и добавлять их на страницу в один клик. Форматирование выполняется автоматически, и все, что вам нужно сделать в этот момент, — это добавить свой контент. Затем, когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
Вы можете выбирать из разных элементов и добавлять их на страницу в один клик. Форматирование выполняется автоматически, и все, что вам нужно сделать в этот момент, — это добавить свой контент. Затем, когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
Редактор HTML WYSIWYG создается разработчиками для разработчиков и имеет богатый набор функций, а также поставляется со множеством готовых плагинов, которые можно выбрать и использовать в своем проекте.
9) Редактор TinyMCE
Редактор TinyMCE, безусловно, является одним из лучших HTML-редакторов, потому что это бесплатный HTML-редактор WYSIWYG с собственным хостингом.
Это также редактор HTML, который использовался в классическом редакторе WordPress до пятой версии.
Имеется компонент визуального редактора, который работает как стандартный текстовый процессор. Он имеет все классические параметры форматирования, которые вы ожидаете иметь, а также вкладку редактора HTML, где вы можете просматривать, редактировать и копировать сгенерированный HTML.
TinyMCE поставляется с более чем 50 плагинами, которые легко настроить, а также имеет более 100 различных параметров настройки.
10) Dreamweaver
Dreamweaver — это вариант премиум-класса и один из лучших HTML-редакторов, поскольку он выходит далеко за рамки основных функций подсветки синтаксиса и поддерживает множество веб-стандартов, включая HTML и CSS.
Подчеркивание ошибок, чтобы их было легче обнаруживать и исправлять. Прямо в пользовательский интерфейс встроена область редактирования в режиме реального времени, чтобы вы могли оптимизировать рабочий процесс. Это означает, что вам больше не нужно сохранять рабочий файл и загружать его на сервер только для того, чтобы вы могли проверить свой прогресс.
Dreamweaver также имеет поддержку Git, а также современный удобный пользовательский интерфейс.
В заключение
Если вы кодируете HTML в текстовом процессоре или обычном текстовом редакторе, ваш код, скорее всего, будет полон ошибок.







 Эта полнофункциональная версия HTML-редактора является платной.
Эта полнофункциональная версия HTML-редактора является платной. Это бесплатный редактор HTML.
Это бесплатный редактор HTML.



 е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans. 0" encoding="UTF-8"?>
<!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd">
<filesystem>
<folder name="Menu">
<file name="BuildProject_hidden"/>
<folder name="File">
<file name="Separator2.instance_hidden"/>
<file name="SeparatorNew.instance_hidden"/>
<file name="SeparatorOpen.instance_hidden"/>
<file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject.
0" encoding="UTF-8"?>
<!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd">
<filesystem>
<folder name="Menu">
<file name="BuildProject_hidden"/>
<folder name="File">
<file name="Separator2.instance_hidden"/>
<file name="SeparatorNew.instance_hidden"/>
<file name="SeparatorOpen.instance_hidden"/>
<file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject. shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem>
shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem> 1" />
<tc-id />
<state opened="false" />
</tc-ref>
1" />
<tc-id />
<state opened="false" />
</tc-ref>
 org
# этот адрес URL предназначен для файлов JNLP версии release65:
jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/
org
# этот адрес URL предназначен для файлов JNLP версии release65:
jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/




 Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, чтобы вы могли сразу сказать, когда пишете что-то не так.
Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, чтобы вы могли сразу сказать, когда пишете что-то не так.
 0 или выше.
0 или выше. org
org
 Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад! Для редактора тем/плагинов вы можете использовать другой мой плагин, который называется Syntax Highlighter for Theme/Plugin Editor.
Для редактора тем/плагинов вы можете использовать другой мой плагин, который называется Syntax Highlighter for Theme/Plugin Editor. д.), чтобы уменьшить использование полосы пропускания и нагрузку на сервер. Это называется кешем браузера. Очистка кеша браузера может решить проблему.
д.), чтобы уменьшить использование полосы пропускания и нагрузку на сервер. Это называется кешем браузера. Очистка кеша браузера может решить проблему. Сообщения об ошибках очень приветствуются! Пожалуйста, посетите нашу контактную страницу и сообщите. Благодарю вас!
Сообщения об ошибках очень приветствуются! Пожалуйста, посетите нашу контактную страницу и сообщите. Благодарю вас!

 4.1.
4.1.
 1 после полного процесса тестирования и обеспечения совместимости.
1 после полного процесса тестирования и обеспечения совместимости.

 Суффикс «.php» был удален.
Суффикс «.php» был удален. (Спасибо Патрисио Толедо)
(Спасибо Патрисио Толедо)



 (Спасибо Свену Бриллу)
(Спасибо Свену Бриллу)

 Обнаружение их перед запуском сайта на Интернет — гораздо более быстрый и эффективный способ создания веб-сайта. сохраните ваш файл, он мгновенно обновится в сети.Это очень быстрый способ опубликовать ваш сайт без необходимости постоянно загружать его через FTP.
Обнаружение их перед запуском сайта на Интернет — гораздо более быстрый и эффективный способ создания веб-сайта. сохраните ваш файл, он мгновенно обновится в сети.Это очень быстрый способ опубликовать ваш сайт без необходимости постоянно загружать его через FTP. Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени.
Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
 Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.
Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.