Заливки и обводки
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:27 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Заливка» выполняет заливку области, близкой по цвету к пикселям, которые вы щелкаете. Область можно также залить фоновым цветом или узором.
Область можно также залить фоновым цветом или узором.
Выберите основной цвет.
Активизируйте инструмент «Заливка» на панели инструментов.
Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область изображения, которую требуется залить цветом.
Чтобы заливка не заполняла прозрачные области слоя, закрепите прозрачность слоя на панели «Слои».
По желанию можно задать следующие параметры инструмента «Заливка»:
Раскрасить / Узор
Устанавливает основной цвет (Раскрасить) или оформление узора (Узор) в качестве заливки.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Допуск
Определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.

Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Все слои
При установленном флажке будут окрашиваться все видимые слои с учетом значений, заданных параметром «Допуск» и «Смежные пикселы».
Смежные пикселы
Окрашивает пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы закрашивать все пиксели идентичного цвета на всем изображении, даже если вы на них не щелкаете. «Допуск» определяет, насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
Сглаживание
Сглаживает края выделенной области заливки.
Чтобы применить заливку или узор к изображению, не прибегая к использованию какой-либо кисти, можно создать слой заливки.
Укажите основной или фоновый цвет.
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
Выберите «Редактирование» > «Залить слой» или «Редактирование» > «Залить выделенное».
Задайте параметры в диалоговом окне «Выполнить заливку», и затем нажмите «ОК».
Содержание
Выберите цвет из меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», затем выберите нужный цвет из палитры «Выбор цвета». Выберите узор для заливки узором.
Пользовательский узор
Задает узор для использования при выборе «Узор» в меню «Использовать». Можно использовать узоры из библиотеки узоров или создать свои личные узоры.

Режим
Задает режим смешивания цветного узора с имеющимися пикселями в изображении.
Непрозрачность
Задает непрозрачность применяемого цветного узора.
Сохранить прозрачность
Выполняет заливку только непрозрачных пикселей.
Для автоматической обводки контура выделения или целого слоя используется команда «Обвести».
Чтобы выделить контур фонового слоя, его необходимо преобразовать в обычный изобразительный слой. Фоновый слой не содержит прозрачных пикселей, поэтому выделяется контур всего слоя.
Выделите область в изображении или слой на панели «Слои».
Выполните команду «Редактирование» > «Выполнить обводку выделенной области».
Задайте по своему усмотрению любой из следующих параметров в диалоговом окне «Обвести», затем нажмите «ОК», чтобы обвести контур:
Ширина
Задает ширину четкого контура.
 Значения выбираются в диапазоне от 1 до 250 пикселей.
Значения выбираются в диапазоне от 1 до 250 пикселей.Цвет
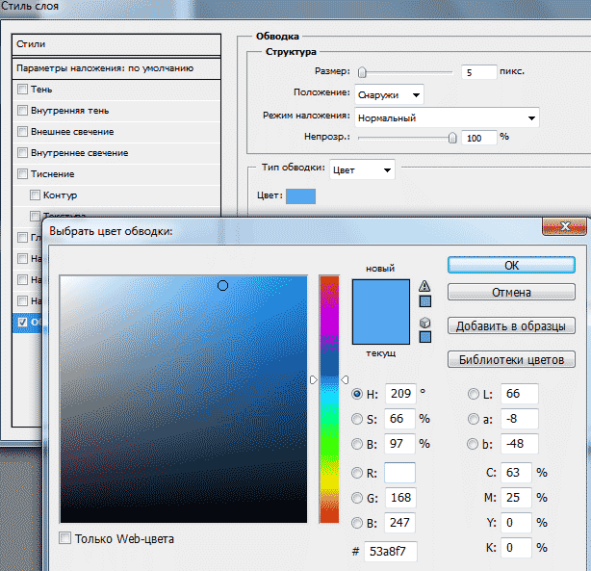
Задает цвет обводки. Нажмите палитру образцов, чтобы вызвать палитру «Выбор цвета» для выбора желаемого цвета.
Расположение
Задает положение контура: внутри, снаружи или в центре над границами выделенной области или слоя.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Введите значение непрозрачности или нажмите стрелку и перетащите ползунок.
Сохранить прозрачность
Обводит только области, содержащие непрозрачные пиксели на слое. Если изображение не содержит прозрачных областей, этот параметр недоступен.
Справки по другим продуктам
- Основной и фоновый цвет
- Режимы смешивания
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Создание слоев заливки
- Узоры
Вход в учетную запись
Войти
Управление учетной записью
Как в Фотошопе сделать контур изображения • Дигмаст
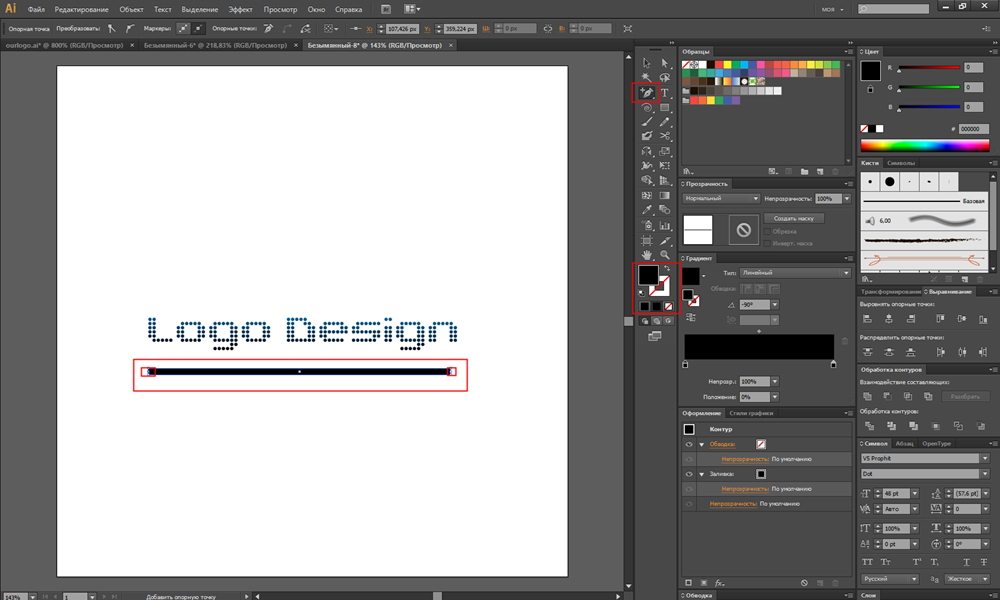
youtube.com/embed/R8gyB0LutkA» frameborder=»0″ allowfullscreen=»»>В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
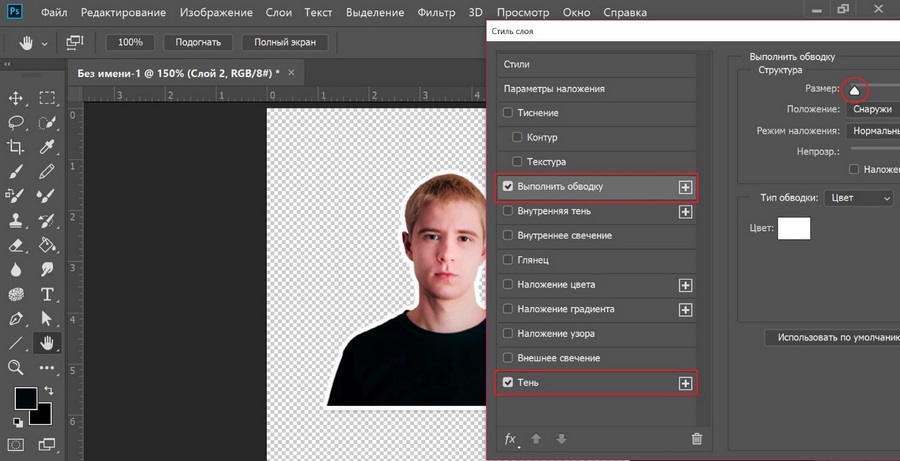
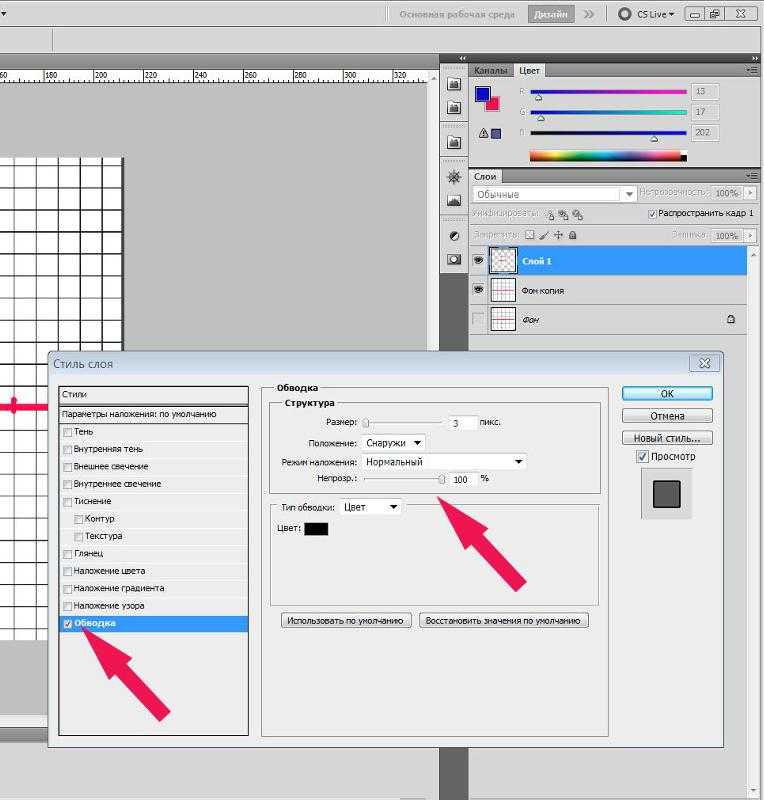
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т. к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Как в Фотошопе сделать контур изображения
4.3 — Оценок: 16
как ее сделать и настроить
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор.
Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2021, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Более детально тема Фотошоп раскрыта в данном курсе. Здесь вас научат с нуля разбираться в данном редакторе и плюс сможете с этими знаниями хорошо зарабатывать.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
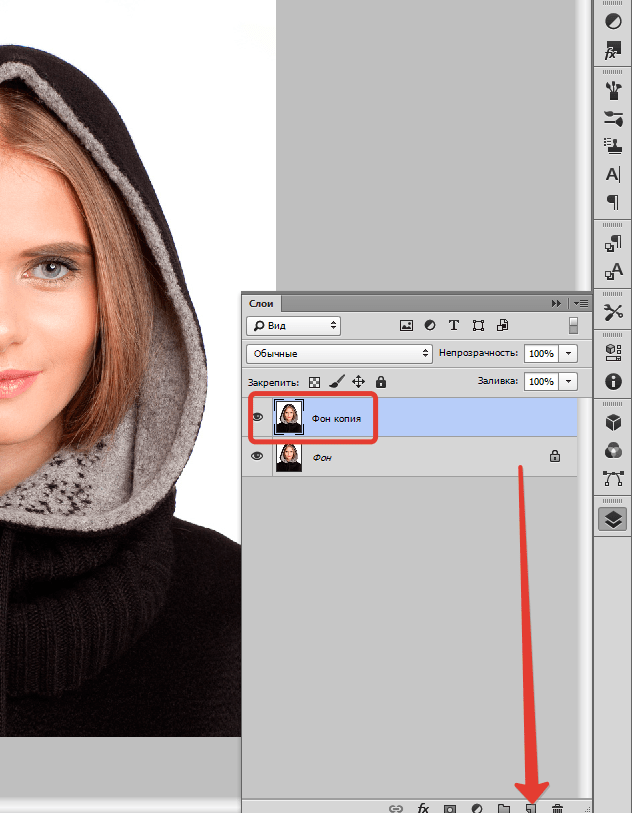
Второй слой
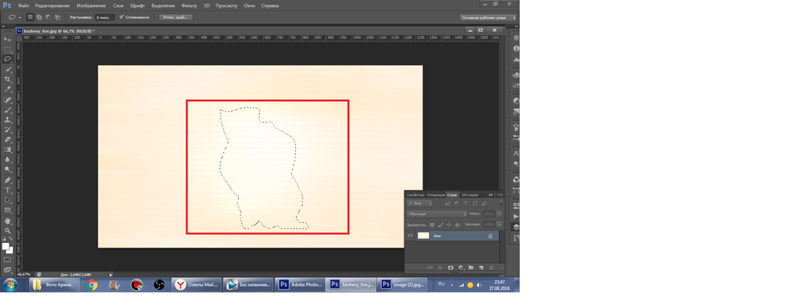
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL
и нажмите на иконку
«Т»
в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
После этого у вас ваш текст должен выделиться пунктирной линией. - Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
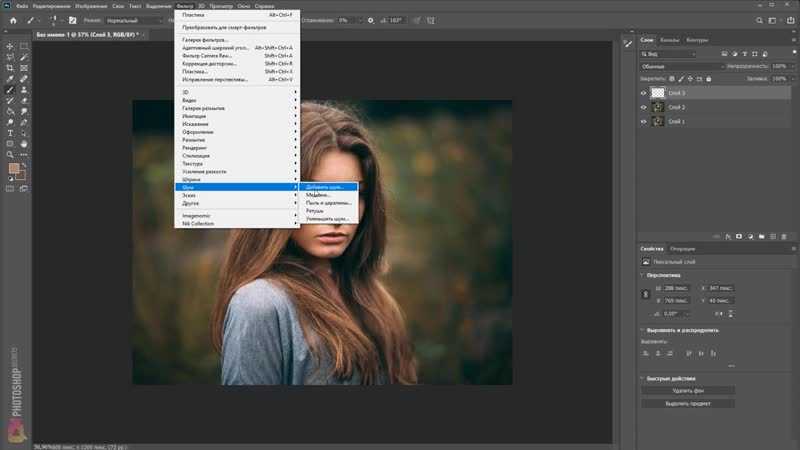
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить» . В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК
. - И следующим шагом нам нужно будет выбрать и сменить на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс . Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73
вы получите скидку
10%
от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
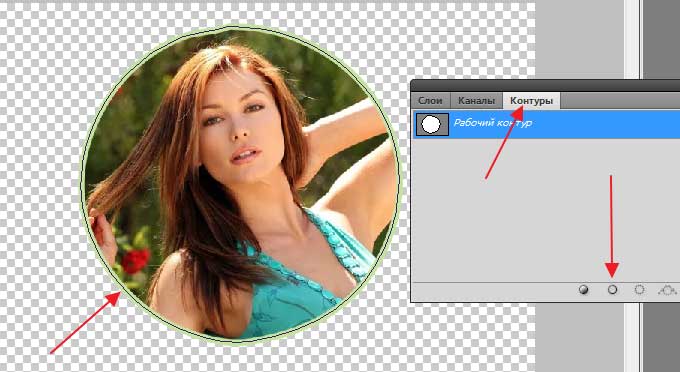
Простая обработка прямоугольных изображений
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену
Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену
.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.

3. Нажатием на иконку стилей fx
внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения
рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность
, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки
открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Произвольная обводка — фигуры
На заготовку я наложил скриншот космических леденцов с Ali и хочу обвести в овал само изображение. Как это сделать.
Сперва я растрирую слой. Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
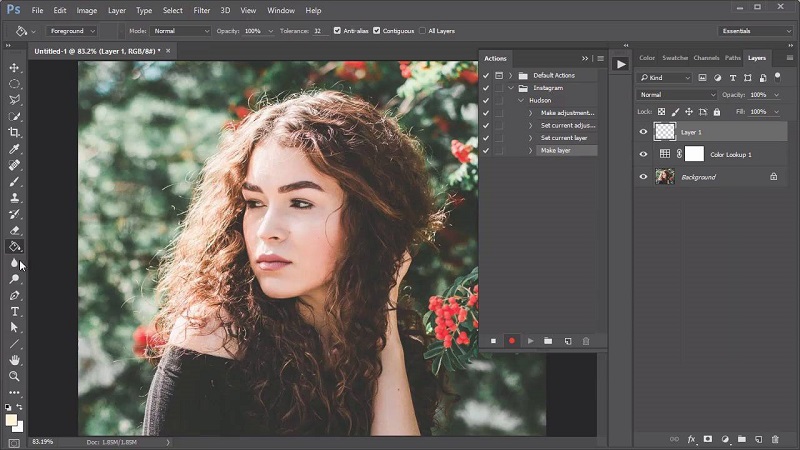
В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
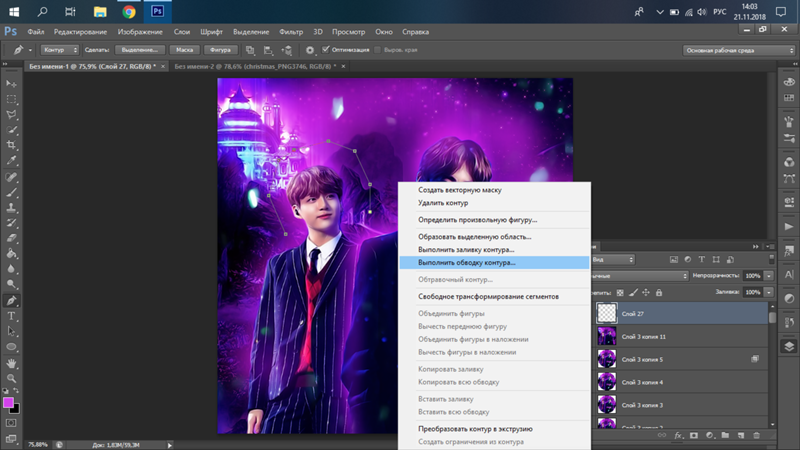
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
В этот раз можно использовать положение «Снаружи» и «По центру».
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате
». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте
, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как можно сделать обводку ещё лучше?
Но в 2021 году простой обводкой уже никого не удивишь.
Но ничего страшного, ведь в Adobe Photoshop CS6 есть намного больше полезных функций. Например, тень или подсветка.
И первое мы трогать не будем, а вот с подсветкой стоило бы и заморочиться.
Ведь при правильном подборе можно сделать надпись намного красивее.
Здесь нужно выбрать слой с текстом, после чего внизу найти пункт, который отвечает за тени.
Выберите тот цвет, который вы хотите сделать подсветку.
А после этого вам нужно будет настроить эту самую подсветку.
Там вы сможете изменить её интенсивность, угол и распыление.
Как только вы найдёте оптимальное состояние, вы сможете сохранить его как шаблон, чтобы в будущем не тратить лишнее время.
А ещё можно вернуться к прошлому способу.
Там при помощи обводки вы сможете сделать не просто интересную фигуру, но и плавный переход.
Для этого вам нужно будет выбрать два цвета, один из которых – цвет букв, а второй – тот, в который будет переход.
После возьмите в руки градиент и воспользуйтесь им для создания обводки.
А также можно настроить тиснение.
В таком случае буква получится не просто красивой, но и реалистичной. А если ещё и сдвинуть его по углу, то получим очень красивую букву с точечным тиснением.
Она будет выглядеть очень современно.
P.S. Возможно вам интересна будет запись: «Фотошоп для начинающих с нуля: полное руководство»
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
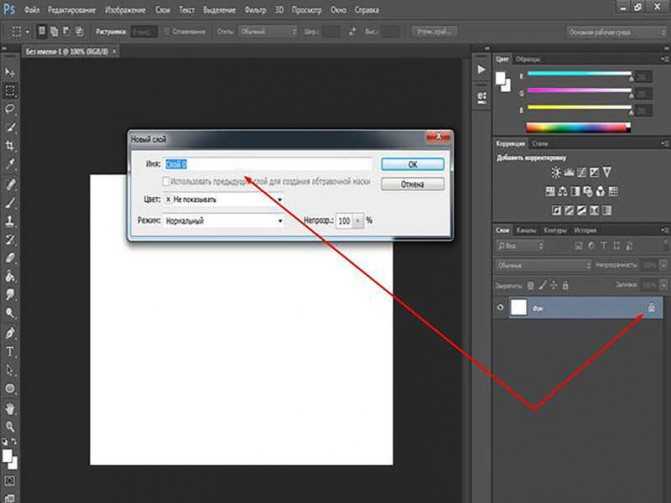
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «О отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Как обрезать изображения в Photoshop до определенного размера [Совет]
- Блог Hubspot
- HubSpot.
 com
com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Джинни Минео
Обновлено:
Опубликовано:
Вы когда-нибудь танцевали кадрирование в Photoshop? Ты знаешь о чем я говорю. Вам нужно обрезать и изменить положение фотографии в Photoshop, поэтому вы щелкаете и перетаскиваете квадрат, чтобы получить ширину 536 пикселей … но ваш курсор продолжает приземляться на 532 пикселя или 546 пикселей, а не на 536, которые вам нужны.
Всему виной пухлые пальцы, маленькие экраны или просто плохая координация, но попытки получить точные размеры путем перетаскивания просто разочаровывают.
Было бы неплохо просто обрезать изображение до нужных размеров с первой попытки? Что ж, вам повезло — это очень легко сделать.
Мы проведем вас через шесть шагов, описанных ниже, и вы будете на пути к кадрированию всех необходимых изображений в кратчайшие сроки. Вот как это сделать…
Как обрезать изображения в Photoshop
1) Откройте изображение, которое хотите обрезать. Мы собираемся использовать это изображение щенка, способного к а-ДОР, бегущего по полю, потому что… почему бы и нет.
2) Выберите инструмент обрезки на левой панели инструментов.
3) Нажмите на первый раскрывающийся список
после инструмента обрезки на верхней панели инструментов. Выберите «Ш x В x Разрешение».4) Введите желаемые размеры ширины и высоты, обязательно добавив единицу измерения, которую вы хотите использовать после (пиксели ИЛИ дюймы). Также выберите разрешение, необходимое для фотографии.
На самом деле не имеет значения, какое разрешение вы укажете в поле разрешения, если изображение предназначено для Интернета, но 72 ppi должно сработать. Если это изображение будет использоваться в печати, потребуется более высокое разрешение (не менее 300 ppi).
Если это изображение будет использоваться в печати, потребуется более высокое разрешение (не менее 300 ppi).
5) После того, как вы введете значения, вы увидите предварительный просмотр кадрированного изображения. Переместите обрезанные границы в нужное место на фотографии.
Обратите внимание, что если вы измените размер обрезанного предварительного просмотра, он останется в тех же размерах, которые вы установили.
6) Нажмите Enter, и ваше изображение будет обрезано! Теперь у вас есть великолепный крупный план этого очаровательного щенка.
Довольно просто, да? Что еще вы хотите узнать о Photoshop? Оставляйте свои идеи в комментариях — если мы о них напишем, мы вам отблагодарим!
Темы: Советы по фотошопу
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/marketing/photoshop-keyboard-shortcuts-list»>
Как использовать Photoshop: учебник Photoshop для начинающих с закладками
26 окт. 2020 г.
hubspot.com/marketing/free-photoshop-filters-plugins»>Как встроить своих коллег в любую ситуацию с помощью Photoshop: пошаговое руководство
30 марта 2016 г.
hubspot.com/marketing/photoshop-indesign-illustrator-adobe-keyboard-shortcuts»>Как добавить текст в анимированный GIF с помощью Photoshop [Быстрый совет]
03 сентября 2014 г.
hubspot.com/marketing/crop-images-in-photoshop-to-specific-ratios-ht»>3 совета по началу работы с Photoshop [+Обучающие видео]
09 сентября 2013 г.
71 ярлык Photoshop, который поможет вам редактировать фотографии на профессиональном уровне [+ PDF-памятка]
07 января 2022 г.
17 лучших фильтров и плагинов Photoshop 2020 года
18 мая 2018 г.
Photoshop, InDesign, Illustrator и многое другое: шпаргалка по сочетаниям клавиш Adobe [инфографика]
01 мая 2015 г.
Как обрезать изображения в Photoshop до определенного размера [Быстрый совет]
10 октября 2013 г.
Где находится инструмент обрезки и как обрезать изображения в Photoshop
Обрезка фотографии в Photoshop не может быть слишком сложной, верно? В конце концов, вы, вероятно, уже являетесь профессионалом в кадрировании на своем телефоне, когда публикуете фотографии в Instagram.
Здравствуйте! Я Кара, профессиональный фотограф и любитель всего, что связано с фотографией. Хотя я всегда стремлюсь сделать свою композицию правильной в камере, иногда фотография может потребовать небольшой корректировки при постобработке. Возможно, вы захотите выровнять линию горизонта или сфокусироваться ближе на объекте.
Как вы можете себе представить, Photoshop предлагает дополнительные параметры, которые превосходят возможности обычного инструмента кадрирования. Узнайте, как обрезать изображение в Photoshop здесь!
Примечание: приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы используете версию для Mac, они будут выглядеть немного иначе.
Содержание
- Где находится инструмент кадрирования в Photoshop
- Как использовать инструмент кадрирования для кадрирования изображения в Photoshop
- Шаг 1. Выберите инструмент кадрирования
- Шаг 2: Установите соотношение сторон
- Шаг 3: Crop The Image
- Особые особенности инструмента Crop
- Выпрямить
- накладки
- УДАЛИТЬСЯ Photoshop
Где находится инструмент кадрирования в Photoshop
Самый быстрый способ найти инструмент кадрирования — использовать сочетание клавиш C .
 Вы также можете найти инструмент обрезки в свойствах> Панель быстрых действий при выборе изображения или на панели инструментов.
Вы также можете найти инструмент обрезки в свойствах> Панель быстрых действий при выборе изображения или на панели инструментов.Как использовать инструмент обрезки для обрезки изображения в Photoshop
Теперь, когда вы нашли инструмент обрезки, выполните следующие действия, чтобы обрезать изображение.
Шаг 1: Выберите инструмент кадрирования
Откройте изображение, которое вы хотите обрезать, в Photoshop и выберите инструмент кадрирование из панели инструментов слева. Вы также можете нажать C на клавиатуре. Вокруг изображения появится рамка обрезки.
Шаг 2. Установите соотношение сторон
Если вы хотите сохранить то же соотношение сторон (то же соотношение ширины и высоты), выберите Исходное соотношение в раскрывающемся меню на панели параметров вверху.
Вы также можете выбрать один из популярных форматов изображения, включая 4×5 (Instagram), 5×7, 16×9 и другие.
 Если вы хотите свободно обрезать изображение до любой высоты и ширины, выберите «Соотношение 90 162».
Если вы хотите свободно обрезать изображение до любой высоты и ширины, выберите «Соотношение 90 162». Кроме того, вы можете выбрать определенный размер в пикселях в полях справа от раскрывающегося списка соотношения сторон. В первом поле ширина, во втором поле высота.
Шаг 3. Обрезка изображения
Установив соотношение сторон, вы можете взяться за ручки на границе обрезки, чтобы переместить ее туда, где вы хотите обрезать изображение. Когда вы будете довольны обрамлением, нажмите Введите или щелкните галочку в правой части панели параметров.
Специальные возможности инструмента кадрирования
Вот и все! Основная обрезка проста в использовании и очень похожа на то, что вы, возможно, уже использовали на своем телефоне.
Однако мы говорим о Photoshop. Инструментом кадрирования можно сделать гораздо больше, чем просто обрезать изображение.
Выпрямление
Следующая функция справа от размерных полей — инструмент выпрямления.
 Щелкните инструмент, чтобы выделить его, затем вы можете выбрать две точки на изображении.
Щелкните инструмент, чтобы выделить его, затем вы можете выбрать две точки на изображении.После того, как вы выбрали две точки, программа рассматривает их как линию горизонта и автоматически поворачивает изображение, чтобы сделать линию прямой.
Вы также можете выпрямить фотографию вручную, наведя указатель мыши за пределы одного из углов изображения, пока не появится изогнутая стрелка. Нажмите и перетащите, чтобы повернуть в нужное положение.
Наложения
Следующий инструмент полезен для создания ярких композиций. Возможно, вы знаете о правилах композиции, таких как правило третей или золотое сечение. Может быть сложно создать вольный стиль и убедиться, что ваш объект попадает в ту область изображения, где он должен быть.
При кадрировании вы можете накладывать эти направляющие композиции, чтобы получить четкое представление о том, где разместить объект во время кадрирования.
На этом изображении вы можете видеть, что я выбрал наложение Золотого сечения.
 Обратите внимание на линии, которые появляются на изображении. Теперь я могу перемещать рамку обрезки и/или изменять размер изображения до тех пор, пока эти антилопы не упадут на пересекающиеся линии золотого сечения, а затем обрезать.
Обратите внимание на линии, которые появляются на изображении. Теперь я могу перемещать рамку обрезки и/или изменять размер изображения до тех пор, пока эти антилопы не упадут на пересекающиеся линии золотого сечения, а затем обрезать.Удалить обрезанные пиксели
Флажок Удалить обрезанные пиксели позволяет решить, хотите ли вы обрезать изображение с разрушением или без него. Другими словами, если вы обрезаете изображение, когда флажок установлен, пиксели стираются.
Если флажок не установлен, пиксели сохраняются. Вы все равно сможете увидеть эти пиксели за пределами обрезанной области позже, если захотите.
Content-Aware
Content-Aware box — это одна из впечатляющих функций Photoshop, которая делает вашу жизнь как фотографа намного проще.
Например, что если вам нужно повернуть изображение, чтобы выровнять линию горизонта, но при этом вы обрезаете нужный угол изображения? Или что, если вам просто нужно немного больше изображения справа, чтобы ваш объект попал на одну из этих пересекающихся линий в наложении композиции?
Это можно сделать, установив флажок Content-Aware .

Если этот флажок установлен, вы можете позволить границе обрезки свисать с края изображения. Когда вы нажмете кадрирование, вместо того, чтобы оставить пустое пространство, программное обеспечение сделает все возможное, чтобы заполнить его пикселями, соответствующими изображению.
Это:
Становится этим:
Это не идеально, но все же довольно круто и определенно полезно для заполнения небольших частей кадра. Он также работает лучше, когда фон не так занят. Например, добавить больше песка на пляж.
Обрезка изображений в Photoshop
Вот и все! Как и следовало ожидать, инструмент обрезки в Photoshop не является обычным инструментом обрезки. Вы можете получить свой основной урожай, но вы можете сделать с ним гораздо больше.
Ищете другие полезные советы и рекомендации по Photoshop? Не забудьте проверить больше наших блогов!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.
 Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.Узнайте, как обрезать изображение в Photoshop за несколько простых шагов
(Изображение предоставлено Ханной Рук / Digital Camera World)Adobe Photoshop CC — это мощный инструмент для редактирования фотографий, который позволяет обрезать, редактировать, ретушировать и улучшать изображения, а также многое другое. В нем так много инструментов обработки, таких как применение настроек цвета и света, лечение пятен, удаление отвлекающих факторов или даже замена неба (откроется в новой вкладке) . Независимо от того, используете ли вы его для создания сюрреалистических коллажей или ретуши портретов, знание того, как обрезать изображение, — это навык, который вы будете использовать все время.
Существует множество различных причин, по которым вам может потребоваться обрезать изображение, например, чтобы улучшить его композицию, сделать его симметричным или соответствовать определенному соотношению.
 Существует несколько различных способов обрезки изображения в Adobe Photoshop CC (откроется в новой вкладке), в зависимости от того, для чего вы собираетесь его использовать. Это очень быстрый и очень простой процесс, который займет у вас всего несколько секунд.
Существует несколько различных способов обрезки изображения в Adobe Photoshop CC (откроется в новой вкладке), в зависимости от того, для чего вы собираетесь его использовать. Это очень быстрый и очень простой процесс, который займет у вас всего несколько секунд.• Это лучшие бесплатные плагины Photoshop вы можете скачать
Следуйте этим простым инструкциям, и вы быстро станете мастером кадрирования. Конечно, все программное обеспечение для редактирования фотографий (открывается в новой вкладке) позволит вам обрезать изображения, и применяются аналогичные шаги.
1. Откройте изображение в Photoshop
(Изображение предоставлено Ханной Рук / Digital Camera World)2. Выберите инструмент обрезки на панели инструментов слева
(Изображение предоставлено Ханной Рук / Digital Camera World) (Изображение предоставлено Ханной Рук / Digital Camera World)Какой коэффициент вы используете, будет зависеть от того, для чего вы используете изображение.
 Если вы публикуете его в Instagram, вы захотите использовать кадрирование 4:5, но большинство фотографов будут использовать соотношение 3:2, поскольку это соотношение используется в 35-мм фотографии. Если вы обрезаете изображение для показа на телевизоре или мониторе, 16:9 — это то, что вы видите на большинстве компьютеров и смартфонов с ветровым стеклом.
Если вы публикуете его в Instagram, вы захотите использовать кадрирование 4:5, но большинство фотографов будут использовать соотношение 3:2, поскольку это соотношение используется в 35-мм фотографии. Если вы обрезаете изображение для показа на телевизоре или мониторе, 16:9 — это то, что вы видите на большинстве компьютеров и смартфонов с ветровым стеклом.4. Отрегулируйте кадрирование с помощью перетаскивания углов и краев с помощью курсора
(Изображение предоставлено Ханной Рук / Digital Camera World)По краям и в углу изображения есть точки, где вы можете настроить размер обрезки — соотношение останется прежним, это просто означает, что вы можете увеличить одну область.
5. Когда вы будете довольны позиционированием, щелкните галочкой на верхней панели инструментов, чтобы применить новые настройки.
(Изображение предоставлено Ханной Рук / Digital Camera World) изменить или сохранить изображение, если вы не нажмете галочку. Если вас не устраивают ваши изменения, вы можете щелкнуть крестик, и он вернет его к оригиналу.
6. Если у вас нет дальнейших правок, которые нужно применить, вы можете сохранить как или экспортировать для Интернета
Окончательное изображение (Изображение предоставлено Ханной Рук / Мир цифровых камер) новая вкладка)(открывается в новой вкладке)
Просмотр сделки (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
599,88 $
(открывается в новой вкладке)
9 9 Посмотреть сделку (откроется в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
599,99 $
(открывается в новой вкладке)
Посмотреть предложение (открывается в новой вкладке)
Показать больше предложений
Узнайте, как удалить 9016 9016 фон в Photoshop , изменить размер изображения или создать фантастическую бурю в чашке с помощью этих простых уроков
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Изучая журналистику и связи с общественностью в Университете Западной Англии, Ханна полюбила фотографию благодаря модулю фотожурналистики.




 Значения выбираются в диапазоне от 1 до 250 пикселей.
Значения выбираются в диапазоне от 1 до 250 пикселей. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать. После этого у вас ваш текст должен выделиться пунктирной линией.
После этого у вас ваш текст должен выделиться пунктирной линией.
 com
com Вы также можете найти инструмент обрезки в свойствах> Панель быстрых действий при выборе изображения или на панели инструментов.
Вы также можете найти инструмент обрезки в свойствах> Панель быстрых действий при выборе изображения или на панели инструментов. Если вы хотите свободно обрезать изображение до любой высоты и ширины, выберите «Соотношение 90 162».
Если вы хотите свободно обрезать изображение до любой высоты и ширины, выберите «Соотношение 90 162».  Щелкните инструмент, чтобы выделить его, затем вы можете выбрать две точки на изображении.
Щелкните инструмент, чтобы выделить его, затем вы можете выбрать две точки на изображении. Обратите внимание на линии, которые появляются на изображении. Теперь я могу перемещать рамку обрезки и/или изменять размер изображения до тех пор, пока эти антилопы не упадут на пересекающиеся линии золотого сечения, а затем обрезать.
Обратите внимание на линии, которые появляются на изображении. Теперь я могу перемещать рамку обрезки и/или изменять размер изображения до тех пор, пока эти антилопы не упадут на пересекающиеся линии золотого сечения, а затем обрезать.
 Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела. Существует несколько различных способов обрезки изображения в Adobe Photoshop CC (откроется в новой вкладке), в зависимости от того, для чего вы собираетесь его использовать. Это очень быстрый и очень простой процесс, который займет у вас всего несколько секунд.
Существует несколько различных способов обрезки изображения в Adobe Photoshop CC (откроется в новой вкладке), в зависимости от того, для чего вы собираетесь его использовать. Это очень быстрый и очень простой процесс, который займет у вас всего несколько секунд. Если вы публикуете его в Instagram, вы захотите использовать кадрирование 4:5, но большинство фотографов будут использовать соотношение 3:2, поскольку это соотношение используется в 35-мм фотографии. Если вы обрезаете изображение для показа на телевизоре или мониторе, 16:9 — это то, что вы видите на большинстве компьютеров и смартфонов с ветровым стеклом.
Если вы публикуете его в Instagram, вы захотите использовать кадрирование 4:5, но большинство фотографов будут использовать соотношение 3:2, поскольку это соотношение используется в 35-мм фотографии. Если вы обрезаете изображение для показа на телевизоре или мониторе, 16:9 — это то, что вы видите на большинстве компьютеров и смартфонов с ветровым стеклом.