Стиль слоя Обводка в Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 682 Обновлено
Содержание
Где следует использовать «Обводку» (Stroke)
Стиль слоя «Обводка» применяется для добавления обводящих рамок и границ к слоям и формам. Стиль может быть использован для создания сплошных цветных линий, линий с градиентными переходами, а также узорных границ объектов.
Примеры применения:
Настройки и опции стиля слоя «Обводка» (Stroke)
Этот стиль слоя — наиболее простой в применении эффект, назначение настроек интуитивно понятно, но всё-таки пара-тройка нюансов имеется.
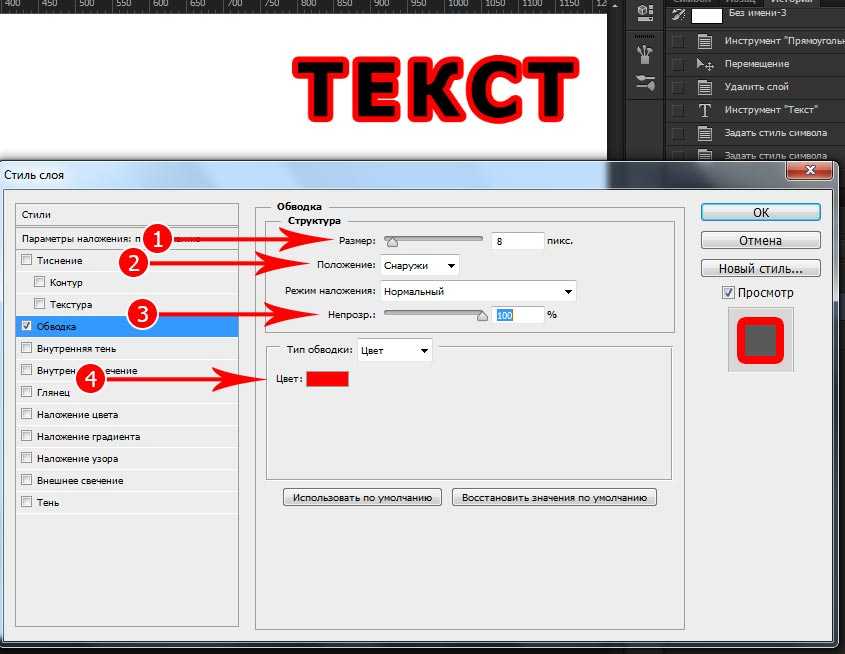
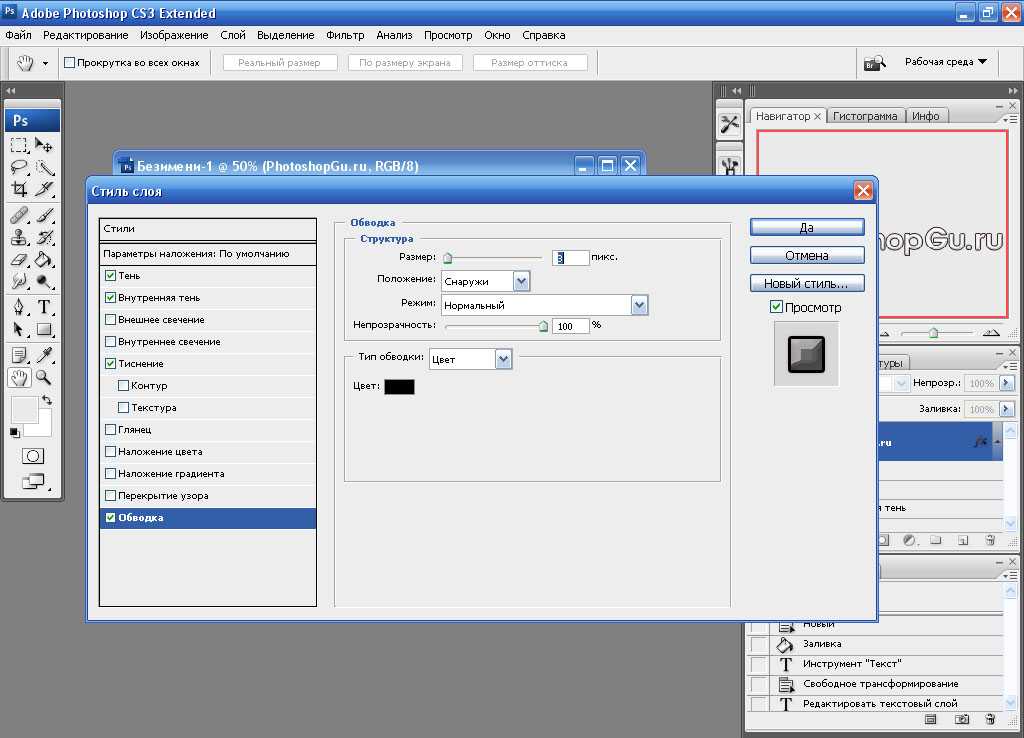
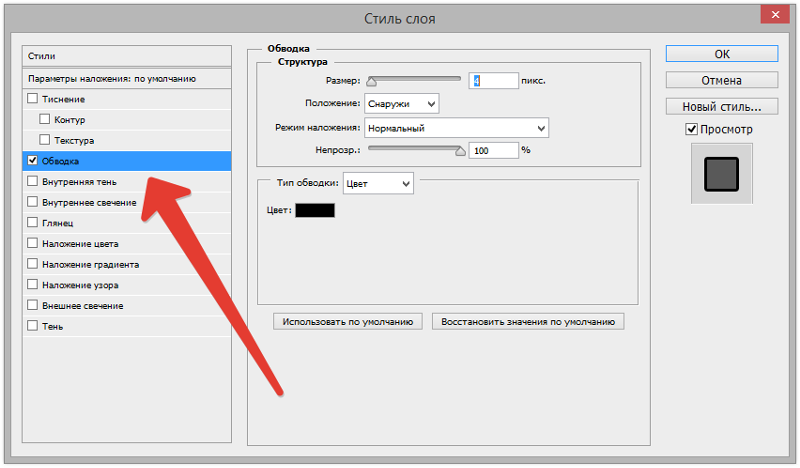
Диалоговое окно
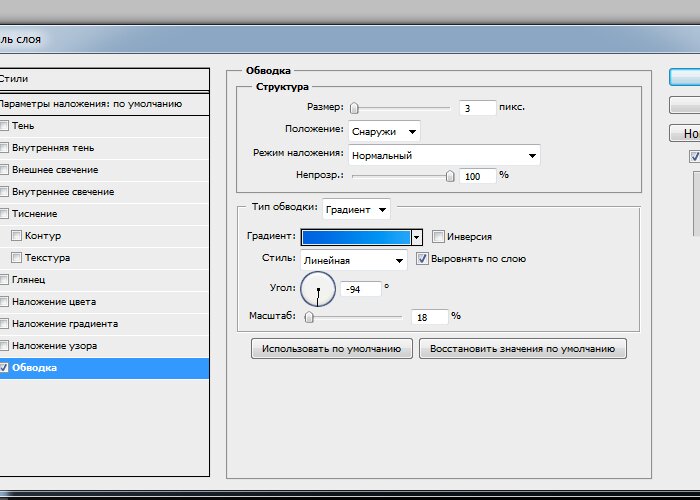
Диалоговое окно стиля русскоязычном и англоязычном Photoshop:
Размер (Size)
С помощью этого ползунка можно изменять толщину обводки, значения указываются в пикселях
Положение (Position)
Интерфейс опции выполнен в виде выпадающего списка, состоящего из трёх пунктов, задающих положение обводки относительно края объекта:
Снаружи (Outside) — обводка находится за краями объекта
Внутри (Inside) — внутри краёв
Из центра (Center) — середина обводки совпадает проходит по краю объекта
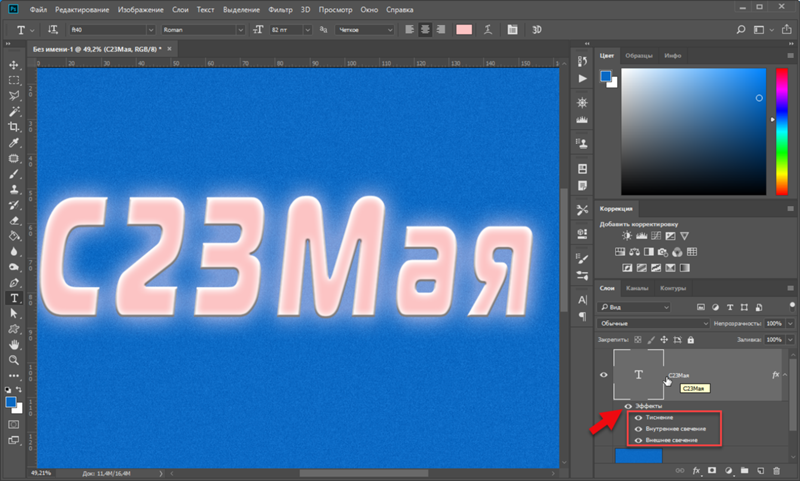
С этим всё понятно. А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss), но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:
А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss), но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:
Режим наложения (Blend Mode)
Задаёт режим наложения обводки к используемому слою и слоям, лежащим под ним. Действует по принципу обычных режимов наложения слоёв.
Непрозрачность (Opacity)
Эта опция регулирует прозрачность обводки. С этим всё понятно, но здесь также присутствует одна особенность.
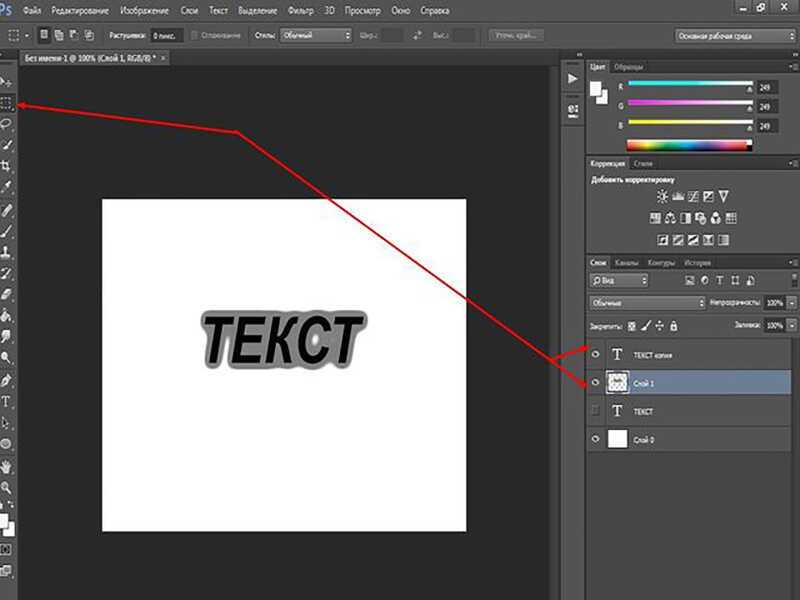
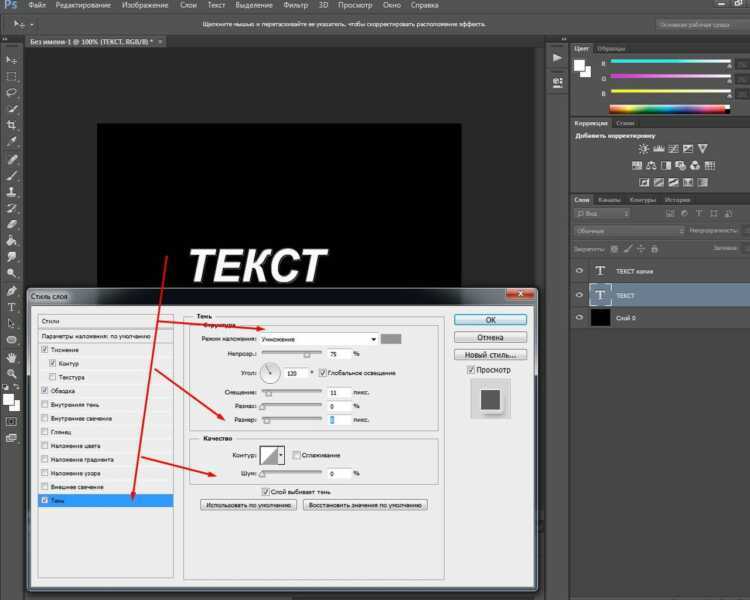
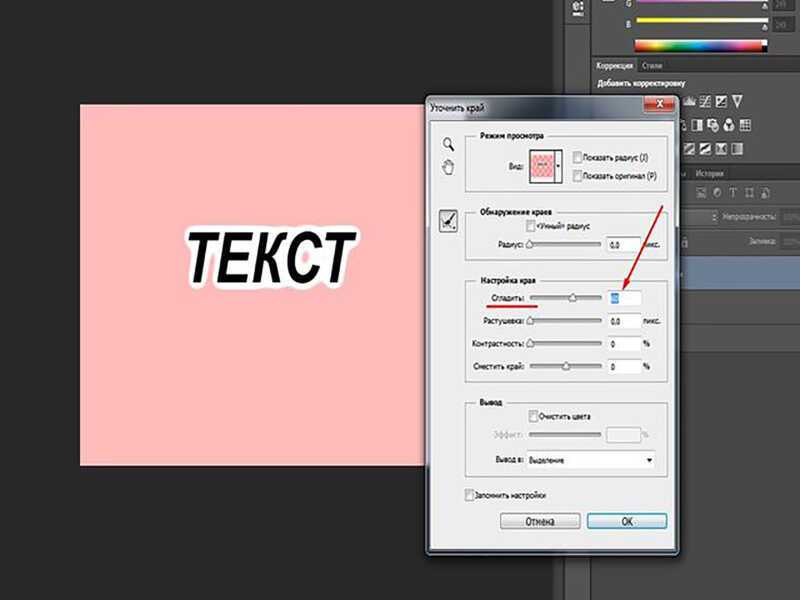
Если обводка имеет положение «Внутри» или «Из центра», то при непрозрачности 0% она скроет перекрываемое ею содержимое слоя. Это видно на примере ниже. К верхнему тексту стиль не применён, к среднему применена обводка в положении «Из центра» с непрозрачностью 100%, а к нижнему тексту применена точно такая же обводка, но с непрозрачностью 0%
Тип обводки (Fill Type)
Эта опция управляет заполнением Обводки. Заполнение может быть трёх вариантов: Цвет (Color), Градиент (Gradient), или Узор (Pattern).
Заполнение может быть трёх вариантов: Цвет (Color), Градиент (Gradient), или Узор (Pattern).
Каждый из этих вариантов дает нам дополнительные возможности для оформления обводки:
С опцией «Цвет» всё понятно — он делает сплошную однотонную заливку, цвет выбирается с помощью нажатия на прямоугольник, расположенный слева от выпадающего списка.
«Узор» заполняет обводку паттерном (готовым узором) по принципу стиля слоя «Наложение узора» (Pattern Overlay).
Опция «Градиент» заполняет тело обводки градиентным заливкой. Вот тут, пожалуй, Photoshop предоставляет нам наибольшее количество вариантов для творчества.
Прежде всего, мы можем настроить градиентную заливку. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay).
Но тут имеется одно важное дополнение, это дополнительный стиль градиента — «Разбивка фигуры», в англ. версии — «Shape Burst»:
Эта опция направляет градиент перпендикулярно краю фигуры или слоя, к которому применяется стиль. С помощью неё мы можем получить полосы вдоль контура слоя. Этот стиль применён к нижнему тексту на рисунке:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Обводка контура и текста в Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 633 Обновлено
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
После того, как мы настроили кисть, снова берём инструмент контура, кликаем правой клавишей мыши внутри контура и в открывшемся контекстном меню нажимаем на пункт «Выполнить обводку контура» (Stroke Path). Открывается новое диалоговое окно, где в раскрывающемся списке выбираем «Кисть»
Результат:
Пишем текст:
Преобразуем текст в контур, как описывается здесь. Для Photoshop CC это делается через вкладку главного меню Текст —> Создать рабочий контур (Type —> Convert to Work Path):
Видимость тестового слоя можно отключить.
Но есть и более интересное решение — применить обводку не к самому слою, а к слой-маске, а под этим слоем с маской разместить какую-либо текстуру.
Итак, я отменяю обводку (Ctrl+Alt+Z), создаю к слою слой-маску и заново применяю обводку, да, ещё я убрал у кисти интервалы.
Внешних изменений не произошло, т.к. под этим слоем фон у меня такого же цвета, а вот на миниатюре маски видны изменения:
Теперь осталось сунуть под этот слой какую-либо текстуру, я выбрал ретро-гранж.
Результат:
Осталось только немного убрать непрозрачность текстуры, и готово, результат Вы можете посмотреть вверху странички.
Заливки и штрихи
Руководство пользователя Отмена
Поиск
Последнее обновление:
12 января 2022 г. , 12:49:30 по Гринвичу
, 12:49:30 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Инструмент «Заливка» заполняет область, цвет которой аналогичен пикселям, по которым вы щелкаете. Вы можете заполнить область цветом переднего плана или узором.
Вы можете заполнить область цветом переднего плана или узором.
Выберите основной цвет.
Выберите инструмент Paint Bucket на панели инструментов.
Задайте нужные параметры на панели параметров инструмента и затем щелкните часть изображения, которую вы хотите заполнить.
Если вы не хотите заполнять прозрачные области в слое можно заблокировать прозрачность слоя в меню Слои панель.
Вы можете указать любой из следующих Paint Bucket опции инструмента:
Краска/узор
Устанавливает цвет переднего плана (Paint) или дизайн узора (Pattern) использовать в качестве заливки.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Настройка низкой непрозрачности позволяет пикселям под мазком краски просвечиваться. Перетащите ползунок или введите значение прозрачности.
Толерантность
Определяет, насколько похожими по цвету должны быть заполненные пиксели.
 низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Все слои
Заполняет одинаковые пиксели на любом видимом слое, который находится внутри уровни, установленные параметрами «Допуск» и «Смежные».
Смежный
Заполняет пиксели одинакового цвета, расположенные рядом друг с другом. Отмените выбор этого параметра, чтобы заполнить все похожие пиксели на изображении, включая те, которые не касаются. Параметр «Допуск» определяет, насколько похожи цвета должны быть.
Сглаживание
Сглаживает края заполненного выделения.
Вы можете использовать слой-заливку, чтобы применить заливку или узор к изображению вместо использования одного из инструментов кисти. Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Укажите цвет переднего плана или фона.
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заливка слоя» или «Правка» > «Заливка». Выбор .
Задайте параметры в диалоговом окне «Заливка» и нажмите «ОК».
Содержание
Выберите цвет в меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать Узор для заполнения узором.
Пользовательский шаблон
Определяет шаблон, который будет использоваться, если вы выберете Шаблон из Используйте меню. Вы можете использовать узоры из библиотек узоров или создавать свои собственные узоры.

Режим
Указывает, как применяемый цветовой узор смешивается с существующие пиксели изображения.
Непрозрачность
Задает непрозрачность применяемого цветового шаблона.
Сохранить прозрачность
Заполняет только непрозрачные пиксели.
Вы можно использовать команду «Обводка» для автоматического обведения цветного контура вокруг выделения или содержимого слоя.
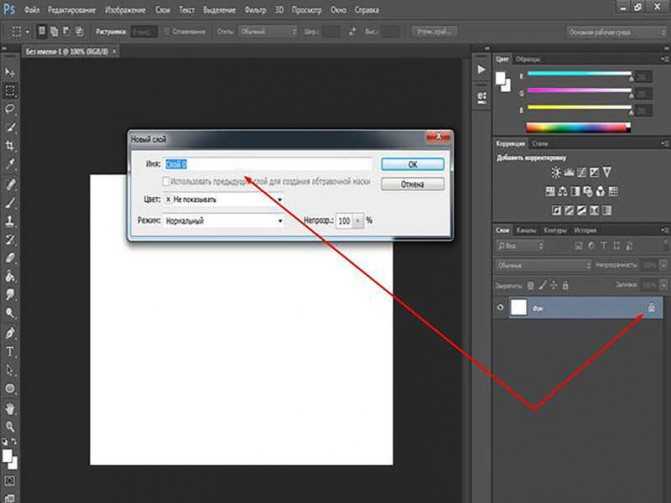
Чтобы добавить контур на фон, необходимо сначала преобразовать его в обычный слой. Фон не содержит прозрачных пикселей, поэтому весь слой очерчен.
Выберите область изображения или слой в Панель слоев.
Выберите «Правка» > «Обводка (контур)».
В диалоговом окне «Обводка» установите любой из следующих параметров. а затем нажмите OK, чтобы добавить контур:
Ширина
Определяет ширину резкого контура.
 Ценности могут
диапазон от 1 до 250 пикселей.
Ценности могут
диапазон от 1 до 250 пикселей.Цвет
Задает цвет контура. Щелкните образец цвета, чтобы выберите цвет в палитре цветов.
Расположение
Указывает, следует ли размещать контур внутри, снаружи или по центру выделения или границ слоя.
Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Введите прозрачность значение или щелкните стрелку и перетащите ползунок.
Сохранить прозрачность
Обводка только областей слоя, содержащих непрозрачные пиксели. Если у вашего изображения нет прозрачности, эта опция недоступна.
Больше похоже на это
- О цветах переднего плана и фона
- О режимах наложения
- Сглаживание краев выделения с помощью сглаживания
- Создание слоев-заливок
- Об узорах
9 Войдите в свою учетную запись
Войти
Управление учетной записью
Photoshop- Borders- Изучите Photoshop 6 Stroke
Photoshop- Borders- Изучите Photoshop 6 Stroke Главная Photoshop Границы Изучите Photoshop 6 StrokeПоиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Изучите Photoshop 6-тактный
Ненавязчивая небольшая функция Photoshop, команда «Обводка», позволяет легко рисовать границы вокруг целых изображений или внутри них. Используйте обводку, чтобы выделить фотографию красочной рамкой, или выделите часть изображения, или обведите слой изображения для создания художественных специальных эффектов. Будьте готовы сделать решительный шаг!
Используйте обводку, чтобы выделить фотографию красочной рамкой, или выделите часть изображения, или обведите слой изображения для создания художественных специальных эффектов. Будьте готовы сделать решительный шаг!
Для практики откройте любое портретное или альбомное изображение. Ну начнем с портрета.
Подходит для обрамления
Если вы развернете окно изображения в Photoshop, изображение будет иметь тонкую черную рамку. (Расширьте окно, перетащив угол или сторону окна наружу с помощью мыши.) Эта линия является всего лишь программным артефактом, однако это удобный способ для Photoshop отделить изображение от окна, в котором оно появляется. Другими словами, это не видимая граница.
Чтобы создать видимую границу, которая отображается в печати или на веб-странице, вам нужно обвести ее. Для начала щелкните цветовую палитру переднего плана и выберите цвет. Черный — стандартный выбор, но рассмотрите возможность использования цвета, который дополняет или контрастирует с доминирующим цветом изображения. В меню «Выбрать» выберите «Все». Затем в меню «Правка» выберите «Обводка».
В меню «Выбрать» выберите «Все». Затем в меню «Правка» выберите «Обводка».
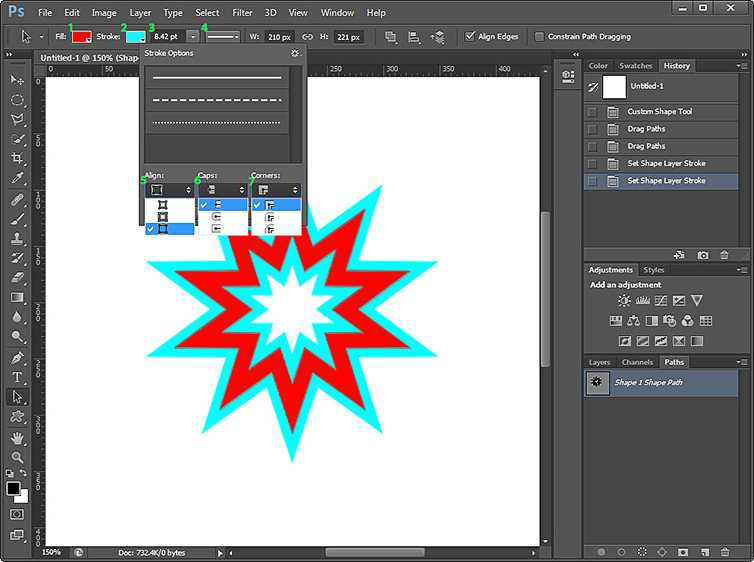
Инсульт
В диалоговом окне «Обводка» можно указать ширину и цвет границы, установить положение границы по отношению к краю изображения и выбрать один из параметров смешивания цветов.
Выберите ширину границы 3 пикселя. Затем выберите цвет, который вы хотите использовать для границы. В разделе «Расположение» выберите «Внутри». Это устанавливает 3-пиксельную границу в пределах края изображения. Если вы выбрали «Центр», будет отображаться только половина 3-пиксельной границы. Если вы выберете Снаружи, граница вообще не будет отображаться.
Возможность установить режим смешивания цветов границы — это хорошо, но в 3-пиксельной строке различия между этими параметрами трудно различимы. Мы рекомендуем оставить режим Нормальный и Непрозрачность на 100%.
Нажмите OK. Нажмите CTRL-D, чтобы удалить линии выделения.
Другой ход
Штрих также полезен на изображении, например, для выделения географического объекта в ландшафте.
Например, у нас есть фотография вулкана Олимп Монс на Марсе, сделанная НАСА. Мы хотели бы выделить кальдеру на вершине вулкана, и для этого хорошо использовать штрих. Для практики вы можете использовать исходное изображение или просмотреть веб-сайт НАСА и скопировать свою собственную планетарную фотографию.
Вместо использования меню «Выбор» щелкните инструмент «Прямоугольная область». Используйте его, чтобы нарисовать прямоугольник на фотографии. Выберите «Обводка» в меню «Правка». Установите размер и цвет обводки. На этот раз вы можете установить местоположение за пределами выделения, если хотите. Опять же, оставьте параметры смешивания по умолчанию. Нажмите OK, затем CTRL-D, чтобы удалить линии выделения.
В качестве альтернативы вы можете использовать инструмент Elliptical Marquee для создания кругового штриха.
Обводка слоя А
В нашем последнем примере обводка становится художественным эффектом, выделяя отдельный слой. Наше изображение представляет собой коллаж из трех слоев.
Наше изображение представляет собой коллаж из трех слоев.
Если у вас нет под рукой многослойного изображения, вы можете попрактиковаться с одним из файлов-примеров Photoshop, например Bear.psd. (В меню «Файл» выберите «Открыть» и перейдите в папку «C:/PROGRAM FILES/ADOBE/PHOTOSHOP 6.0/Samples».) Если сгладить изображение медведя в один слой, получится граница изображения, аналогичная той, что была в нашем первом примере.
Сначала выберите цвет переднего плана для обводки. В палитре «Слои» щелкните, чтобы выбрать слой, который вы хотите обвести. Выберите «Обводка» в меню «Правка». На этот раз для драматического эффекта мы установили ширину обводки на 18 пикселей. Мы также использовали переход «Исключение» с непрозрачностью 90%, что обеспечивает интересный контраст между изображением и цветом смешения.
Теперь ты в гуще событий. Вы использовали команду «Обводка» для создания границ изображения, выделения частей изображения и создания изящных контуров.

 низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
 Ценности могут
диапазон от 1 до 250 пикселей.
Ценности могут
диапазон от 1 до 250 пикселей.