10 важных советов — Соцсети на vc.ru
Привет! Меня зовут Юлия Толокнова и сегодня я поделюсь 10 секретами, как правильно составить шапку профиля в Инстаграм.
382 306 просмотров
Шапка в Инстаграм – первое впечатление о твоем профиле. Именно после ее прочтения пользователи решают, остаться или уйти. Сегодня делюсь с вами полезными советами по оформлению шапки профиля в Инстаграм.
1. Имя
Прошу не путать имя и ник аккаунта. Имя – это жирная строка в шапке профиля, в котором необходимо указать ключевые слова, определяющие основную тему профиля. Эта строка вмещает в себя 30 знаков, поэтому вперед!
Если ваш бизнес локальный, то (помимо ключевых слов) желательно в этой строке указать город.
- ВЯЗАНИЕ. ШАПКИ. МОСКВА – хорошо.
- ДЕЛАЮ ВСЕ И НИЧЕГО – плохо.
- АНЕЧКА или IRINKA IVANOVA – плохо.
Почему последние два примеры плохие?Напомню, что жирная строка в профиле – это поисковая строка, по которой вас могут найти ваши потенциальные клиенты и будущие подписчики.
2. 150 символов, чтобы влюбить в себя
В шапку профиля вмещается 150 знаков, которые поддерживают активные ссылки в виде # и ссылки на профиль через @
Если у вас бизнес-профиль и описание страницы никак не вмещается в 150 символов, вы можете расширить его прямо в приложении. Жмите:
- Редактировать профиль
- Способы связи
Укажите город, а в поле «Точный адрес» введите свой текст. Сохраните.
Но я не рекомендую вам злоупотреблять этой возможностью, такие шапки профиля смотрятся не так красиво, как может показаться. Лучше всю эту подробную информацию закрепить в хайлайтс или под определенным хештегом.
3. Russia or no?
Если ваша аудитория или клиенты говорят на русском, то и шапку стоит писать на своем родном русском языке. Зарубежные цитаты или слова могут сыграть против вас. Вы рискуете потерять потенциального клиента, который не поймет ваших слов и просто не захочет в этом разбираться.
Зарубежные цитаты или слова могут сыграть против вас. Вы рискуете потерять потенциального клиента, который не поймет ваших слов и просто не захочет в этом разбираться.
4. Красивый шрифт
Любите нестандартные тексты? Добавьте необычный шрифт с помощью инструментов LingoJam или Textygram. Инструмент CoolSymbol поможет сделать шапку профиля необычным, если эмодзи вам надоели.
5. С чистого листа
Каждую фразу лучше писать с новой строки для визуальной гармонии и лучшего восприятия. Главное – не сбивайте все в одну кучу. Расставляйте абзацы с помощью, например, бота Telegram @textinstabot
6. Не будь занудой
На старте строки используйте эмодзи для визуального разделения блоков и эмоциональных акцентов, только не перебарщивай. В теле текста (например, посередине предложения) эмодзи лучше не использовать, они будут только отвлекать от самого текста.
7. УТП
В тексте шапки профиля обязательно должно быть УТП (уникальное торговое предложение), т. е. ваши уникальные отличия от другой компании или товаров/услуг, по которым тебя может выделить клиент. Иными словами, УТП должно содержать ответ на вопрос «почему я должен купить именно у вас». УТП должно быть кратким и без воды.
е. ваши уникальные отличия от другой компании или товаров/услуг, по которым тебя может выделить клиент. Иными словами, УТП должно содержать ответ на вопрос «почему я должен купить именно у вас». УТП должно быть кратким и без воды.
Примеры НЕ УТП
- Делаю качественно и быстро
- Самый качественный ремонт квартиры
Примеры УТП
- Курсы мастера по маникюру с трудоустройством
- Стиральный пороше без химикатов
Если аккаунт не продающий, то в шапке должна быть отражена основная миссия и позиционирование, должны быть указаны ваши преимущества, почему люди должны подписаться на ваш блог, чем он интересен, чем уникален и что они в итоге получат от того, если подпишутся на вас.
8. Текст
Текст должен быть живым и понятным каждому. В конце не забудьте указать призыв к действию.
- Присоединяйся
- Подпишись, будет интересно
- Вдохновение в каждой публикации
- Закулисье каждый день
Избегайте штампов со словами «эксклюзивный», «индивидуальный», «дешевле», фразы, начинающиеся с «не» и тд.
Если у вас продающий аккаунт, обязательно используй фразы-триггеры «бонус при покупке», «подарок при первом заказе» и тд.
9. Алло, прием, как слышно
Обязательно в шапке профиля указывайте контакты! Аудитория должна сразу понимать, как можно с вами связаться, если вдруг они решат с вами повзаимодействовать.
Добавьте прямую ссылку на сайт.
Либо добавьте ссылку на оформление заказа, а лучше всего – Mssg.me или TapLink.ru. Оформите там сразу несколько важных ссылок.
- Бесплатная консультация + ссылка на WhatsUp, Messenger или Telegram
- Запросить прайс
- Заказать услугу
- Получить бонус
- Перейти на сайт
- Записаться на семинар
- Записаться на вебинар
10. Проверка
На финальном этапе не забудьте проверить, чтобы ваша шапка выглядела красиво не только с телефона, но и с компьютера.![]()
Возникли вопросы – обращайтесь. Буду рада вашим комментариям!
В моем аккаунте Инстаграм вы найдете больше полезной информации о развитии и продвижении вашего аккаунта.
Как правильно оформить шапку профиля Инстаграм
Шапка профиля в Инстаграм — это первое, на что смотрит пользователь в вашем аккаунте. По первым строчкам человек понимает, что это за страница и интересна ли она ему, поэтому важно грамотно оформить описание и кратко презентовать бренд посетителю. В этой статье мы рассмотрим основные разделы, на которые нужно обратить внимание, и разберем их на примерах.
- Что такое шапка профиля Инстаграм
- Как оформить шапку профиля в Инстаграм org/ListItem»> Секреты и лайфхаки для красивой шапки
- Хорошие и плохие примеры оформления шапок профиля
- Заключение
Что такое шапка профиля Инстаграм
Шапка профиля, или био — это небольшой блок над лентой пользователя, куда можно добавить аватар, ник, имя, описание деятельности, ссылку и текст не длиннее 150 символов: эмодзи, хэштеги, упоминания.
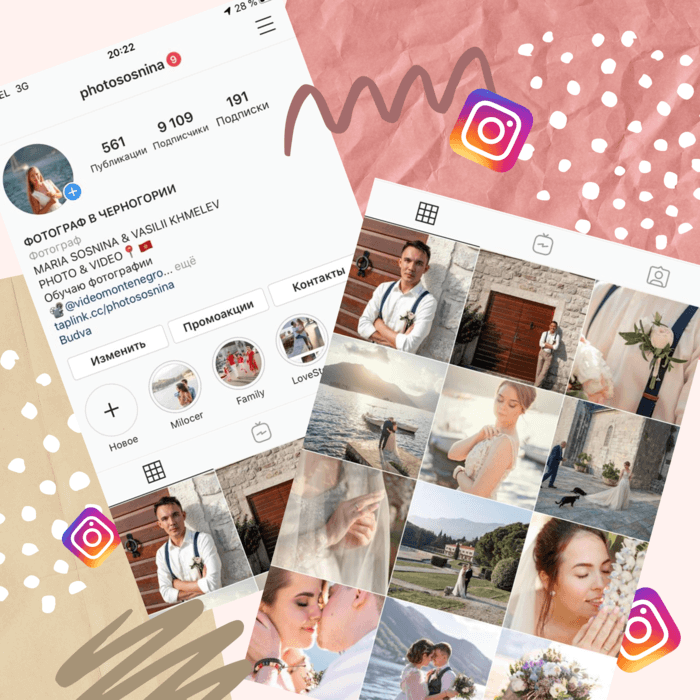
Пример шапки профиля в мобильной версии InstagramА это отображение шапки в десктопной версии:
Пример шапки профиля в десктопной версииПочему важно ее правильно сделать
Шапка профиля должна отвечать нескольким требованиям:
- Информативность. Бренд легко найти в поиске Инстаграм по названию или ключевым словам.
 Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона.
Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона. - Привлекательность. Профиль и шапка отвечают критериям единого оформления. Описание и посты выделяются среди конкурентов.
- Грамотность. Проверяйте текст на ошибки и соблюдайте правила написания постов.
Рекомендуем к прочтению! Узнайте о том, как развивать Instagram:
- «Кто такие гости в Инстаграм и как на них настроить рекламу»,
- «Как набрать подписчиков в Instagram в 2021 году»,
- «Как использовать Guides в Instagram для органического продвижения»,
- «Тренды Instagram 2021, которые сделают ваш аккаунт более вовлекающим для подписчиков»,
- «Как создать контент-план для Инстаграм.

- «Как создать шаблоны для Инстаграм: руководство по креативам»,
- «Что бизнесу публиковать в соцсетях: 23 идеи постов на каждый день + бонус»,
- «Идеи для сторис: подборка из 45 вариантов»,
- «Возможности и интересные фишки Instagram Stories»,
- «Как создать чат-бота в Инстаграм для бизнеса»,
- «Продвижение бизнеса в Instagram для магазинов: подробная инструкция»,
- «Какой бывает реклама в Инстаграм и как ее настроить»,
- «Эффективная таргетированная реклама в Facebook Ads — советы
- «Из чего состоит статистика в Инстаграм и на что она влияет».
Как оформить шапку профиля в Инстаграм
А теперь рассмотрим элементы шапки и выясним, как правильно оформить аккаунт.
Чтобы оформить шапку, нажмите на странице аккаунта «Редактировать профиль».
Настройки шапки профиляАватар
Первое, на что обращает внимание пользователь, — это аватар. Его размер составляет 180 х 180 пикселей, поэтому нельзя использовать мелкие детали. Изображение и текст должны быть видны как в десктопной версии приложения, так и в мобильной.
Его размер составляет 180 х 180 пикселей, поэтому нельзя использовать мелкие детали. Изображение и текст должны быть видны как в десктопной версии приложения, так и в мобильной.
Если у вас личный блог — добавьте на аватар свой портрет, чтобы пользователь понял, кто владелец аккаунта и с кем он будет общаться.
Пример аватара для личного блогаА если у вас бизнес-аккаунт компании — используйте изображение продукта или логотип. Так пользователи смогут увидеть айдентику и понять, что за бренд перед ними. Также вы можете добавить фотографию амбассадора, представителя компании или картинку талисмана.
Вариант логомарка для бизнес-аккаунта компанииПримечание. Логомарк — это иконка логотипа, но без букв и цифр.
Ник и имя
В ник желательно включить имя бренда и ключевые слова. Это поможет пользователю быстро найти компанию или человека в поиске Инстаграм.
Примечание. Никнейм пишется латиницей, поэтому старайтесь избегать неоднозначности, если слово должно звучать на русском языке. К примеру, буква «я» встречается в таких вариантах: «ya», «ja» или «ia». Из-за этого пользователю сложно будет найти вас в поиске. Что делать: расскажите пользователям, как правильно искать компанию.
К примеру, буква «я» встречается в таких вариантах: «ya», «ja» или «ia». Из-за этого пользователю сложно будет найти вас в поиске. Что делать: расскажите пользователям, как правильно искать компанию.
Здесь показан скриншот аккаунта, в названии которого используется ключевой запрос «банк» на латинице.
Пример никнейма компании с ключевым словомВ описании можно указать название компании, ключевые слова о вашей деятельности или ФИО представителя бренда.
Примечание. Имя можно написать не только латиницей, но и кириллицей.
Вариант имени в профиле Инстаграм, в котором указана основная деятельность сервиса SendPulse. По этим ключевым запросам можно быстро найти аккаунт в поискеОписание профиля в Инстаграм
Это информация о бренде, которая помогает пользователю понять, на какую страницу он перешел. Рассмотрим разделы, которые можно добавить в шапку профиля.
Категория вида деятельности
Это краткое описание профиля в Инстаграм — чем занимается компания.
Ниже показаны категории, которые можно выбрать в настройках. Вы можете добавить предложенный вариант из рекомендаций или использовать поиск.
Настройки категории в аккаунте ИнстаграмПрезентация блога или бренда
Это текст, в который можно добавить до 150 символов.
Пример описания профиля: информация об авторе, упоминание каналов и контакты фотографаПримечание. В текст также добавляют эмодзи, упоминания и хештеги.
Если у вас личный блог — расскажите о своих интересах, о себе и поделитесь контактной информацией.
Пример описания, в котором автор говорит о себе и своих интересах, деятельностиВажно! Общайтесь со своими подписчиками на одном языке. Не нужно использовать термины и сложные формулировки, пишите простыми словами. Как создавать эффективные тексты, смотрите на примерах крутого копирайтинга — в нашей статье.
А если вы ведете аккаунт компании — покажите УТП, особенности продукта, добавьте адрес и контакты, которые, например, можно вынести в мультиссылку: сайт, соцсети, видеоматериалы и тому подобное.
Важно! Приложение Инстаграм скрывает часть текста, поэтому пользователь увидит первые 123 символа, как в примере ниже.
Пример плохого описания к профилю, так как текст обрывается на середине предложения, которое является призывом к действиюУпоминание
Это ссылка на другой профиль — это может быть ваш сторонний проект, страница с акциями или аккаунт представителя компании. Упоминание пишется через символ «@».
Ниже показан вариант, как можно использовать упоминания в описании.
Пример, как можно использовать упоминания в описании профиля автораА это упоминание в описании аккаунта компании. Благодаря нескольким профилям бренд смог разделить два вида деятельности: создание семейных фотоальбомов и изготовление крафтовых валенок.
Пример упоминания в описании бизнес-аккаунта компанииХэштег
Помогает пользователям находить посты по определенной тематике: брендовый запрос, подборка, обзор, акционный тег и тому подобное. Например, если у вас в ленте есть обзоры книг — добавьте тег, по которому пользователь сможет изучить соответствующие посты.
Например, если у вас в ленте есть обзоры книг — добавьте тег, по которому пользователь сможет изучить соответствующие посты.
Ссылка
Это может быть мультиссылка, диплинк или URL, ведущий сайт, мессенджер, видеохостинг, маркетплейс и так далее.
Важно! Используйте диплинк, если ссылка ведет на конкретную страницу. URL с UTM-метками полностью не входит в строку и выглядит некрасиво.
Ниже — плохой пример добавления ссылки:
Пример плохого размещения ссылки в шапке профиляЕсли вы указываете только ссылку на сайт или мессенджер, пользователю будет сложно найти другую полезную информацию. Поэтому мы рекомендуем добавлять мультиссылки.
Пример мультиссылки в профилеЧтобы создать мультиссылку, воспользуйтесь конструктором лендингов в сервисе SendPulse. Буквально за пять минут вы сможете добавить необходимые данные и опубликовать мобильный лендинг или посадочную страницу.
Конструктор позволяет работать с текстом, кнопками, обложками, изображениями, товарами, видеоматериалами, вариантами оплаты и FAQ. Также лендинг можно связать с бесплатной CRM, чат-ботами в мессенджерах и email. Таким образом, можно создать омниканальную систему на всех этапах воронки продаж.
Также лендинг можно связать с бесплатной CRM, чат-ботами в мессенджерах и email. Таким образом, можно создать омниканальную систему на всех этапах воронки продаж.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Призыв к действию
Добавляйте в шапку призыв к действию, чтобы мотивировать пользователей пойти с вами на контакт. Например, «Забронируйте место», «Запишитесь на прием», «Свяжитесь с нами», «Подписывайтесь», «Участвуйте в розыгрыше».
Размещение призыва к действию в шапке профиляЭто вариант призыва к действию под ссылкой. Такой способ помогает пользователям увидеть призыв, если часть текста скрыта.
Примечание. Здесь призыв к действию добавлен в адрес компании — строка в настройках «Точный адрес». Помните, что весь текст в этой строке будет переводить на карты и показывать местоположение компании.
Адрес компании
Чтобы добавить адрес в описании, вам понадобится бизнес-аккаунт. На своей странице нажмите «Редактировать профиль», затем перейдите в раздел «Способы связи» и выберите «Адрес компании».
Примечание. После ввода данных обязательно отметьте «Показывать контактную информацию» — и адрес появится на странице.
Настройки адреса компанииПеред вами откроется окно, куда можно ввести точный адрес, а также указать индекс и город.
Настройки местоположения организацииНиже показан пример отображения адреса в описании аккаунта:
Пример отображения адреса в описанииВажно! Адрес работает как ссылка. При нажатии на него пользователю открываются карты, на которых он может посмотреть расположение магазина или офиса компании.
Контакты
Информацию о контактах можно добавить в настройках, указав номер телефона, email и ссылку на WhatsApp.
Важно! Контакты отображаются в приложении на смартфоне в виде кнопок.
Пример контактов в аккаунте: номер телефона и email:
Кнопки с несколькими контактами: номер телефона и emailВариант контактной информации с email:
Одна кнопка с emailПримечание. Facebook запустил новые продукты, например, в приложении Instagram появилась кнопка «WhatsApp», которая перенаправляет клиента в мессенджер, чтобы он мог задать вопрос менеджеру или начать общение с чат-ботом.
Кнопка «WhatsApp» для связки двух приложенийЭто связка WhatsApp Business и Instagram:
Несколько контактных данных: номер телефона и мессенджер WhatsAppДобавить номер телефона и ссылку на WhatsApp можно в разделе «Способы связи»:
Раздел «Способы связи», через который можно добавить контактную информациюОткройте для себя чат-бота в Іnstagram
Конвертируйте подписчиков в постоянных клиентов, автоматизируйте общение с ними и улучшайте продажи.
Создать чат-бота
Кнопки
К описанию можно добавить несколько кнопок: «Смотреть магазин», «Заказать еду», «Забронировать» или «Зарезервировать».
В бизнес-аккаунте вы можете создать интернет-магазин с товарами. Для этого перейдите в «Настройки» и зайдите в раздел «Компания». Внизу страницы будет ссылка «Настроить Instagram Shopping».
Instagram Shopping — это набор функций, которые позволяют пользователю делать покупки через приложение. Вы можете настроить интернет-магазин с карточками товаров и переводить подписчика на сайт или онлайн-кассу. Также в постах можно поставить отметку на продукт, чтобы клиент мог подробнее его изучить.
Рекомендуем к прочтению! Узнайте, как продавать в Инстаграм.
Настройка интернет-магазина в приложении ИнстаграмПеред вами откроется окно, в котором вы сможете начать добавление товаров:
Создание магазина в приложенииНиже — пример отображения кнопки на магазин:
Кнопка «Смотреть магазин» в профилеВ настройках шапки можно выбрать другие кнопки действия, о которых мы говорили выше. С их помощью вы переводите пользователя на партнерский сервис, где клиент заказывает еду или бронирует место.
Это пример кнопок действия в аккаунте:
Кнопки действия в профиле кафеВ сервисе SendPulse появился чат-бот для Instagram. При нажатии на кнопку «Написать» пользователь начинает общение в директ с чат-ботом.
С его помощью вы сможете разгрузить время техподдержки и автоматизировать процесс общения с клиентом. Также вы можете создать сценарий, который поможет проконсультировать пользователя по всем товарам, проинформировать клиента о новых акциях и отправить ссылку на оплату счета.
Рекомендуем к прочтению! Узнайте, как настроить чат-бота в Инстаграм.
Пример, как можно настроить приветственную цепочку чат-ботаСекреты и лайфхаки для красивой шапки
В Instagram можно украсить шапку с помощью дополнительных сервисов. Рассмотрим варианты креативных решений.
Изменить шрифт
Чтобы создать интересный текст — измените шрифт с помощью следующих инструментов.
Сервисов — Piliapp, Fine Words, Хайп Тайп, Fonts For Instagram, LingoJam.
Приложений — I Fonts – Cool & Stylish Fonts for Instagram, Fonts Art, Fontgram.
Например, приложение Fonts Art помогает подключить клавиатуру с готовыми шрифтами и поменять текст напрямую в приложении Инстаграм.
Работа в приложения Fonts ArtTelegram-ботов — @TexterAsBot или @TextMagicBot.
Шрифты в чат-ботеРекомендуется к прочтению! «Бот для Инстаграм: подборка полезных помощников в Telegram».
Это вариант применения декоративных шрифтов в описании:
Вариант использования разных шрифтов в описании профиляПримечание. Не злоупотребляйте декоративными шрифтами. Вы можете выделить ими название или менее важную информацию, но используйте читабельный шрифт для важных описаний.
Добавить символы
Чтобы добавить символы, можно использовать таблицу Юникода, например, в Windows через Microsoft Word. Либо использовать онлайн-ресурс — Cool Symbol.
Выберите понравившийся символ, скопируйте его и вставьте в описание.
Интерфейс сайта Cool SymbolИзменить межстрочный интервал
Сервис Apps4Life поможет вам разбить описание на аккуратные строчки, добавив межстрочный интервал.
Интерфейс ресурса Apps4LifeПримечание. Также вы можете загрузить приложение и пользоваться сервисом со смартфона. Услуга платная.
Хорошие и плохие примеры оформления шапок профиля
В этом разделе рассмотрим хорошие и плохие варианты оформления профиля.
Хороший пример — магазин ортопедических матрасов.
В начале можно заметить яркий логотип и геометку в названии аккаунта. В описании перечислены преимущества бренда и призыв к действию — заказать можно по ссылке ниже. Также указан адрес компании.
Шапка профиля в Инстаграм: примеры оформления разделовПлохой пример — фабрика по изготовлению товаров для сна: матрасы, кровати, подушки и так далее.
На аватаре присутствуют мелкие элементы, которые сложно разобрать. Описание написано сплошным текстом — часть предложений не будет видна, так как ее автоматически скроет Инстаграм.
Описание написано сплошным текстом — часть предложений не будет видна, так как ее автоматически скроет Инстаграм.
Ссылка с UTM-меткой длинная и не вмещается полностью в строку. Но в данном аккаунте есть магазин и для него оформлена кнопка.
Плохой пример оформления шапки профиляХороший пример — лежанки для кошек и собак.
В описании даны преимущества — правда, первую строчку «Товары для питомцев» можно убрать, она дублирует категорию вида деятельности. Далее указан подарок, который стимулирует продажи, а также добавлена информация о скидках и ссылка на маркетплейс.
Пример оформления шапки для магазина товаров для животныхПлохой пример — товары для собак.
Название аккаунта лучше разделить символом «|». Далее идет описание: первые три пункта сделаны хорошо, но хештег не подходит для шапки — это высокочастотный зпрос, а в описание нужно добавлять только то, что касается непосредственно аккаунта.
Отзывы размещаются в отдельном аккаунте — пользователь не будет совершать большое количество переходов, поэтому раздел с отзывами желательно пересмотреть. Ниже есть призыв, но надпись «Директ» можно убрать и оставить только ссылку на WhatsApp.
Ниже есть призыв, но надпись «Директ» можно убрать и оставить только ссылку на WhatsApp.
Хороший пример — туристическое агентство.
Простое и запоминающееся название, за исключением неоднозначности в никнейме — слово «поход» латиницей с большей вероятностью пользователь напишет через «h». В описании перечислены туры, которые можно заказать. Также добавлен тематический хэштег и ссылка на сайт. Не хватает призыва к действию.
Хороший пример оформления шапки для туристического агентстваПлохой пример — гид из Сочи.
Название хорошее, но описание получилось скомканным: из него непонятно, работает ли гид в одиночку или все-таки с командой. Все ссылки можно оформить в мультиссылку. Также не особо корректно использовать URL ресурса, если можно сделать упоминание аккаунта Инстаграм.
Номер телефона можно указать в контактах и дополнительно добавить в мультиссылку.
Плохой пример оформления шапки в аккаунте гида из СочиЗаключение
В этой статье мы рассмотрели оформление шапки профиля и выяснили, какие ключевые моменты привлекают внимание пользователя:
- Аватар должен показывать ваше лицо или отражать бренд: логотип, логомарк, изображение продукта.

- Логин включает в себя название бренда или ключевое слово.
- Имя отражает род деятельности или суть проекта для компании. Если у вас личный бренд — используйте имя и фамилию с добавлением ключевого запроса.
- Описание — это презентация бренда. Вы можете рассказать о себе, своих интересах или УТП компании. Обязательно делите текст на строчки и добавляйте эмодзи там, где это уместно.
- Призыв к действию помогает людям понять, что вы от них хотите. Не забывайте добавлять его в описание.
- Контакты и ссылки — разместите контактную информацию в мультиссылке, а номера телефонов и email добавьте в кнопку «Контакты».
- Если у вас большое количество продукции — подключите интернет-магазин в приложении.
- Хэштеги и упоминания. Если у вас есть смежные проекты или уникальные теги — обязательно расскажите об этом подписчикам.
Создавайте мультиссылки в сервисе SendPulse, а также используйте другие наши инструменты: добавляйте бесплатную CRM-систему, отправляйте email, Viber, SMS и WhatsApp рассылки, подключайте push уведомления, а также настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, Instagram, WhatsApp и Telegram!
Шапка профиля в Инстаграм 2022: как оформить правильно
Шапка профиля в Инстаграм — первое, что бросается в глаза пользователям при входе на Ваш аккаунт. В идеале она должна соответствовать формуле: пришел — увидел — купил (или хотя бы подписался).
В идеале она должна соответствовать формуле: пришел — увидел — купил (или хотя бы подписался).
Если Ваша шапка профиля до сих пор не вызывает такого эффекта у аудитории, то над ней необходимо поработать. В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
Какой должна быть шапка профиля
Оформление шапки профиля в инстаграм включает в себя аватар, название аккаунта, блок текста с описанием и место для ссылки. Чтобы успешно презентовать аккаунт потенциальному клиенту, у Вас есть изображение и 150 символов. Поэтому расскажу по блокам, где и какие фишки применить для этого.
1. Аватар
Первое, что необходимо подобрать — это аватарку для страницы. Вы уже не раз слышали о том, что главное фото должно содержать изображение владельца аккаунта крупным планом или логотип компании. Повторяться не буду. Расскажу только о свежих фишках.
— Сфера
Выбирайте в качестве главного изображение, которое отразит Вашу сферу деятельности даже без прочтения описания. Например, если Вы фотограф, то отлично подойдет аватар с фотоаппаратом в руках.
Например, если Вы фотограф, то отлично подойдет аватар с фотоаппаратом в руках.
— 3D-эффект
Создайте аватарку, выходящую за пределы стандартных размеров, так называемый 3D-аватар. Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
Выход за пределы аватара— Арт-портрет
Как правило, аватарки в стиле арт-искусства выполняются в ярких красках, поэтому сразу бросаются в глаза пользователям. Соответственно такое изображение поможет повысить посещаемость аккаунта.
Арт-искусство— Сториз-эффект
Создайте на фотографии профиля сториз-эффект, это поможет увеличить количество посещений. Кроме обычной розовой рамки, можно сделать зеленое обрамление для аватара, напоминающее активную сториз для категории “Близкие друзья”. Это поможет пользователям почувствовать себя в приоритете, и повысит лояльность к аккаунту.
2. Имя профиля
Не путайте с ником в инстаграм. Имя — строчка под аватаркой, именно она индексируется в поиске Инстаграмм, и по ней Вас смогут найти новые пользователи и клиенты.
— Сфера деятельности
Прописывайте в имени направление своей деятельности. Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
Направление деятельности— Имя владельца
Используйте его только в том случае, если продвигаете личный бренд или являетесь медийной личностью, которая не требует излишнего представления. Если Вы, к примеру, малоизвестный визажист Мария Иванова и укажете просто своё имя, то клиенты вряд ли найдут Вас в поиске.
Имя владельца— ГЕО
Укажите географическое положение в шапке, если у Вас локальный бизнес. Так клиентам будет легче отыскать профиль. При этом указывать город в строке БИО бессмысленно, так как оно не будет индексироваться в поиске instagram.
— Ограничение ЦА
Обозначьте категорию целевой аудитории, с которой Вы работаете, чтобы привлечь максимально релевантный трафик из поиска.
Категория аудитории— Смайлы
Используйте подходящие эмоджи в названии, чтобы выделить аккаунт в поисковой выдаче среди однотипных имен конкурентов.
Эмоджи в имени— Акция
Опишите в названии профиля актуальную акцию, чтобы привлечь внимание аудитории. При этом не упускайте ключевые слова, они нужны отображения Вашего аккаунта в поисковой выдаче.
Актуальная акция3. Описание
Его основная часть не индексируется в поиске, но играет важную роль при знакомстве с профилем. Задача БИО — рассказать о Вас, Вашей деятельности, показать, чем Вы отличаетесь от конкурентов, и почему стоит обратиться именно к Вам.
— Слоган
Используйте его в описании профиля в инстаграме, если Ваш бренд обладает должной популярностью, и слоган работает сам на себя без лишних пояснений и дополнений.
— Список услуг
Разместите список оказываемых услуг в назывном порядке, чтобы при первом посещении профиля пользователь понимал, решите Вы его проблему или нет.
Оказываемые услуги— Условия сотрудничества
Опишите их кратко, например, рабочие часы, возможность и сроки доставки и т.д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
Условия сотрудничестваЛайфхак. Хотите продавать в инстаграм 5 новым клиентам ежедневно? Тогда рекомендуем Вам использовать массовые подписки и лайки, которые считаются самым выгодным способом для привлечения подписчиков и покупателей. Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.pro («Inscale» скидка 40%).
— УТП
Расскажите о Ваших конкурентных преимуществах. При этом избегайте оценочных суждений типа “самый лучший”, “качественный”, “эксклюзивный”, а также заезженных фраз вроде “сертифицированный мастер” и т. д. Покажите, чем Вы реально отличаетесь от конкурентов. Например, для турагента это может быть быстрый подбор тура или предоставление путешествия под ключ за рекордно низкую цену.
д. Покажите, чем Вы реально отличаетесь от конкурентов. Например, для турагента это может быть быстрый подбор тура или предоставление путешествия под ключ за рекордно низкую цену.
— Призыв
Разместите мотивирующий призыв подписаться на Вас, ориентируясь на и интересы ЦА. Например, предложите скидку за подписку.
По теме:
Call to action: 4 формулы + 30 не банальных примеров— Ценность
Покажите, какую пользу Вы принесете подписчикам после сотрудничества, и что они получат после взаимодействия с Вами. К примеру, в аккаунте SMM-щика можно отметить, что Вы выведите страницу клиента в ТОП или приведете новых клиентов. Используйте больше конкретики, и меньше общих фраз.
Выгоды от сотрудничества— Факты
Вместо абстрактных понятий укажите, например, цифры о Вашей компании — статистика, количество успешных проектов или лет на рынке и т.д. Конкретные факты вызывают доверие у клиента и располагают его к покупке.
— Экспертность
Покажите, что являетесь топовым экспертом в своей области, распишите участие в престижных премиях, позиции в профессиональных рейтингах, значимые награды.
Демонстрация экспертностиНа правах рекламы
— Документы
Укажите номера лицензий и сертификатов, на основании которых Вы производите свою деятельность. Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
Основания на деятельность— Подарок
Предложите пользователям подарок за подписку или покупку товаров на определенную сумму денег. Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
Подарки за действие— Актуальные акции
Разместите в описании аккаунта в инстаграм информацию о проходящих акциях, чтобы привлечь пользователей. Только укажите конкретно, например, какую скидку получит клиент и за что. Либо сделайте это в виде хэштега, по которому можно найти публикацию и узнать условия.
Только укажите конкретно, например, какую скидку получит клиент и за что. Либо сделайте это в виде хэштега, по которому можно найти публикацию и узнать условия.
— Анонс мероприятий
Сделайте анонс мероприятий или онлайн-курсов, которые планируются в Вашем профиле в ближайшее время. Расскажите о конкретных датах старта, чтобы подписчики могли подписаться на обновления и ждать выхода мероприятия.
Анонсы— Другие направления
Укажите в БИО отметки аккаунтов через символ @, если Вы ведете несколько проектов. Так пользователи смогут ознакомиться со всеми направлениями Вашей деятельности и повысят охваты на других аккаунтах. Например, в аккаунте женской одежды уместно разместить ссылку на детский шоурум или страничку с косметикой. При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
Ссылки на проектыЛайфхак. Хотите повысить охваты и вовлеченность в соцсетях? Тогда рекомендуем LiveDune, сервис быстро и безопасно сделает аналитику соцсетей и предоставит варианты продвижения. Кликайте и тестируйте 7 дней бесплатно -> LiveDune (Промокод «INSCALE» скидка 30%)
Кликайте и тестируйте 7 дней бесплатно -> LiveDune (Промокод «INSCALE» скидка 30%)
4. Ссылка
Завершающий этап оформления шапки профиля. Люди любят, когда все автоматизировано и без лишних заморочек. Поэтому кликабельная ссылка поможет пользователю быстро совершить нужное Вам действие.
— Сайт
Разместите ссылку на корпоративный сайт компании с УТМ-меткой, чтобы отслеживать эффективность продвижения профиля.
Корпоративный сайт— Онлайн-запись
Реализуйте эту возможность, добавив ссылку на сервис записи клиентов, чтобы они могли самостоятельно выбрать подходящие дату и время для посещения. К тому же это значительно сэкономит Ваше время или время сотрудника на ответы каждому желающему записаться через Директ.
Онлайн-запись— Цены
Дайте ссылку на прайс-лист. Такой подход опять же побережет время на обработку тысячи одинаковых вопросов “а сколько стоит?”
Прайс-лист— Связь
Поместите ссылку на whats-app для связи клиента с Вами. Многим удобнее общаться в мессенджерах. К тому же, например, для интернет-магазинов общение по заказам по номеру телефона внушает больше доверия, нежели переписка в Direct.
Многим удобнее общаться в мессенджерах. К тому же, например, для интернет-магазинов общение по заказам по номеру телефона внушает больше доверия, нежели переписка в Direct.
По теме:
Ссылка на WhatsApp в Инстаграм: 2 способа как добавить + 6 сервисов— Теги
Разместите фирменный тег в теле описания, если он поможет читателям быстрее ознакомиться с Вашей деятельностью. Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
Фирменные теги— Лид-магнит
Вставьте ссылку на скачивание бесплатных материалов, которые послужат ли-магнитом для Вашей аудитории. Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
По теме:
Лид-магнит: 5 примеров + Инструкция (от маркетолога)— Другие площадки
Добавьте ссылку на профиль в другой соц.сети для повышения охватов на всех своих площадках. Только не оставляйте её без подписи, так как некоторые пользователи до сих пор пользуются не всеми социальными платформами.
Другие площадки— Мультиссылка
Объедините с её помощью несколько активных ссылок в одну, избавьтесь от громоздкого описания профиля и создайте страницу-визитку или лендинг, а также оптимизируйте трафик перехода в социальные сети. Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE20” 7 дней бесплатно).
Мультиссылка5. Текст шапки
Выше разобрали фишки по контекстному наполнению каждого блока продающей шапки. Теперь перейдем к визуальному оформлению. Дам несколько советов, как сделать текст в описании удобным и приятным для восприятия.
— Четыре строчки
Блок текста с описанием автоматически обрезается после четвертой строчки. Чтобы увидеть текст полностью, необходимо кликнуть кнопку «подробнее». Поэтому самую важную информацию о себе указывайте только в первых 4-х строках.
Первые строчки— Абзацы
Разделяйте на них описание, публикуйте каждую мысль с новой строки. Это делает текст визуально легким, он не отталкивает, а вот изучать простыню текста явно никто не захочет.
Деление на абзацы— Шрифты
Не используйте в оформлении шапки необычные шрифты, они трудны для прочтения и уменьшают Ваши возможности попасть в поисковую выдачу Instagram. Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
Шрифты и выделения— Эмоджи
Вставляйте смайлы в начале каждой строки описания для визуального разделения блоков и интуитивного восприятия информации. При этом откажитесь от использования эмоджи в середине строк, так как это отвлекает от сути.
— Капс
Выделите ключевые мысли большими буквами, чтобы акцентировать на них внимание. При этом не стоит оформлять все описание капсом, дабы не сделать его слишком громоздким и нечитаемым.
Акцент капсом— Иностранщина
Не увлекайтесь использованием англоязычных слов, даже если Вы репетитор. Сделайте максимально доступное описание на русском языке, чтобы пользователям не приходилось тратить время на перевод Вашей шапки.
Язык описания— Выравнивание
Используйте функцию выравнивания текста по центру, чтобы выделиться среди конкурентов. Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.
Выравнивание посередине— Дополнительное пространство
Если стандартного места для размещения сведений о Вас и компании не достаточно, воспользуйтесь строкой адреса. Она позволяет разместить достаточно большой объем информации, что может служить дополнительным лид-магнитом для Вашего профиля.
Интересно. Хотите сотрудничать с блогером, но переживаете что он накручивает себе статистику? Тогда рекомендуем TrendHero. Сервис покажет реальную активность в профиле и сравнит интересы вашей ЦА и ЦА интересующего блогера. А еще Вы увидите качество его постов и историй по охватам. Кликайте и проверяйте -> TrendHero
коротко о главном
Вы можете миксовать любые лайфхаки для создания своей идеальной шапки профиля в инстаграм. А можете воспользоваться уже готовыми формулами ниже. Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Формула 1:
- Кто я? Как Вы себя позиционируете одним словом — «модель», «копирайтер», «мастер маникюра» и т.
 д.;
д.; - Что я делаю? Чем Вы занимаетесь одним предложением — “веду подготовку к ЕГЭ и ОГЭ”, “создаю кулинарные шедевры”;
- Чем я полезен? Ваше привлекательное предложение — “дарю скидку 10% на первый заказ”, “всем ученикам методические рекомендации в подарок”;
- Как со мной связаться? Ваши контакты, ссылки на соцсети или сайт.
Формула 2:
- Кто я? По аналогии с первым шаблоном — «репетитор», «дизайнер», «бровист» и т.д.;
- Кому я помогаю? Категория целевой аудитории, на которую направлен Ваш контент — “готовлю 10-11 классы к ЕГЭ”;
- Как достигаю результат? Что помогает Вам нести пользу и ценность целевой аудитории — “обучаю по авторской методике”;
- Как протестировать? Возможность затестить Ваш продукт через ссылку на лид-магнит -“смотри первый урок бесплатно”.

Шапка профиля в Инстаграм 2022: как оформить правильно
Шапка профиля в Инстаграм — первое, что бросается в глаза пользователям при входе на Ваш аккаунт. В идеале она должна соответствовать формуле: пришел — увидел — купил (или хотя бы подписался).
Если Ваша шапка профиля до сих пор не вызывает такого эффекта у аудитории, то над ней необходимо поработать. В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
Какой должна быть шапка профиля
Оформление шапки профиля в инстаграм включает в себя аватар, название аккаунта, блок текста с описанием и место для ссылки. Чтобы успешно презентовать аккаунт потенциальному клиенту, у Вас есть изображение и 150 символов. Поэтому расскажу по блокам, где и какие фишки применить для этого.
1. Аватар
Первое, что необходимо подобрать — это аватарку для страницы. Вы уже не раз слышали о том, что главное фото должно содержать изображение владельца аккаунта крупным планом или логотип компании. Повторяться не буду. Расскажу только о свежих фишках.
Повторяться не буду. Расскажу только о свежих фишках.
— Сфера
Выбирайте в качестве главного изображение, которое отразит Вашу сферу деятельности даже без прочтения описания. Например, если Вы фотограф, то отлично подойдет аватар с фотоаппаратом в руках.
Сфера деятельности— 3D-эффект
Создайте аватарку, выходящую за пределы стандартных размеров, так называемый 3D-аватар. Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
Выход за пределы аватара— Арт-портрет
Как правило, аватарки в стиле арт-искусства выполняются в ярких красках, поэтому сразу бросаются в глаза пользователям. Соответственно такое изображение поможет повысить посещаемость аккаунта.
Арт-искусство— Сториз-эффект
Создайте на фотографии профиля сториз-эффект, это поможет увеличить количество посещений. Кроме обычной розовой рамки, можно сделать зеленое обрамление для аватара, напоминающее активную сториз для категории “Близкие друзья”. Это поможет пользователям почувствовать себя в приоритете, и повысит лояльность к аккаунту.
Это поможет пользователям почувствовать себя в приоритете, и повысит лояльность к аккаунту.
2. Имя профиля
Не путайте с ником в инстаграм. Имя — строчка под аватаркой, именно она индексируется в поиске Инстаграмм, и по ней Вас смогут найти новые пользователи и клиенты.
— Сфера деятельности
Прописывайте в имени направление своей деятельности. Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
Направление деятельности— Имя владельца
Используйте его только в том случае, если продвигаете личный бренд или являетесь медийной личностью, которая не требует излишнего представления. Если Вы, к примеру, малоизвестный визажист Мария Иванова и укажете просто своё имя, то клиенты вряд ли найдут Вас в поиске.
Имя владельца— ГЕО
Укажите географическое положение в шапке, если у Вас локальный бизнес. Так клиентам будет легче отыскать профиль. При этом указывать город в строке БИО бессмысленно, так как оно не будет индексироваться в поиске instagram.
Так клиентам будет легче отыскать профиль. При этом указывать город в строке БИО бессмысленно, так как оно не будет индексироваться в поиске instagram.
— Ограничение ЦА
Обозначьте категорию целевой аудитории, с которой Вы работаете, чтобы привлечь максимально релевантный трафик из поиска.
Категория аудитории— Смайлы
Используйте подходящие эмоджи в названии, чтобы выделить аккаунт в поисковой выдаче среди однотипных имен конкурентов.
Эмоджи в имени— Акция
Опишите в названии профиля актуальную акцию, чтобы привлечь внимание аудитории. При этом не упускайте ключевые слова, они нужны отображения Вашего аккаунта в поисковой выдаче.
Актуальная акция3. Описание
Его основная часть не индексируется в поиске, но играет важную роль при знакомстве с профилем. Задача БИО — рассказать о Вас, Вашей деятельности, показать, чем Вы отличаетесь от конкурентов, и почему стоит обратиться именно к Вам.
— Слоган
Используйте его в описании профиля в инстаграме, если Ваш бренд обладает должной популярностью, и слоган работает сам на себя без лишних пояснений и дополнений.
Популярный слоган— Список услуг
Разместите список оказываемых услуг в назывном порядке, чтобы при первом посещении профиля пользователь понимал, решите Вы его проблему или нет.
Оказываемые услуги— Условия сотрудничества
Опишите их кратко, например, рабочие часы, возможность и сроки доставки и т.д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
Условия сотрудничестваЛайфхак. Хотите продавать в инстаграм 5 новым клиентам ежедневно? Тогда рекомендуем Вам использовать массовые подписки и лайки, которые считаются самым выгодным способом для привлечения подписчиков и покупателей. Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.![]() pro («Inscale» скидка 40%).
pro («Inscale» скидка 40%).
— УТП
Расскажите о Ваших конкурентных преимуществах. При этом избегайте оценочных суждений типа “самый лучший”, “качественный”, “эксклюзивный”, а также заезженных фраз вроде “сертифицированный мастер” и т.д. Покажите, чем Вы реально отличаетесь от конкурентов. Например, для турагента это может быть быстрый подбор тура или предоставление путешествия под ключ за рекордно низкую цену.
Отличия от конкурентов— Призыв
Разместите мотивирующий призыв подписаться на Вас, ориентируясь на и интересы ЦА. Например, предложите скидку за подписку.
По теме:
Call to action: 4 формулы + 30 не банальных примеров— Ценность
Покажите, какую пользу Вы принесете подписчикам после сотрудничества, и что они получат после взаимодействия с Вами. К примеру, в аккаунте SMM-щика можно отметить, что Вы выведите страницу клиента в ТОП или приведете новых клиентов. Используйте больше конкретики, и меньше общих фраз.
— Факты
Вместо абстрактных понятий укажите, например, цифры о Вашей компании — статистика, количество успешных проектов или лет на рынке и т.д. Конкретные факты вызывают доверие у клиента и располагают его к покупке.
Конкретные цифры— Экспертность
Покажите, что являетесь топовым экспертом в своей области, распишите участие в престижных премиях, позиции в профессиональных рейтингах, значимые награды.
Демонстрация экспертностиНа правах рекламы
— Документы
Укажите номера лицензий и сертификатов, на основании которых Вы производите свою деятельность. Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
Основания на деятельность— Подарок
Предложите пользователям подарок за подписку или покупку товаров на определенную сумму денег. Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
— Актуальные акции
Разместите в описании аккаунта в инстаграм информацию о проходящих акциях, чтобы привлечь пользователей. Только укажите конкретно, например, какую скидку получит клиент и за что. Либо сделайте это в виде хэштега, по которому можно найти публикацию и узнать условия.
Актуальные предложения— Анонс мероприятий
Сделайте анонс мероприятий или онлайн-курсов, которые планируются в Вашем профиле в ближайшее время. Расскажите о конкретных датах старта, чтобы подписчики могли подписаться на обновления и ждать выхода мероприятия.
Анонсы— Другие направления
Укажите в БИО отметки аккаунтов через символ @, если Вы ведете несколько проектов. Так пользователи смогут ознакомиться со всеми направлениями Вашей деятельности и повысят охваты на других аккаунтах. Например, в аккаунте женской одежды уместно разместить ссылку на детский шоурум или страничку с косметикой. При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
Лайфхак. Хотите повысить охваты и вовлеченность в соцсетях? Тогда рекомендуем LiveDune, сервис быстро и безопасно сделает аналитику соцсетей и предоставит варианты продвижения. Кликайте и тестируйте 7 дней бесплатно -> LiveDune (Промокод «INSCALE» скидка 30%)
4. Ссылка
Завершающий этап оформления шапки профиля. Люди любят, когда все автоматизировано и без лишних заморочек. Поэтому кликабельная ссылка поможет пользователю быстро совершить нужное Вам действие.
— Сайт
Разместите ссылку на корпоративный сайт компании с УТМ-меткой, чтобы отслеживать эффективность продвижения профиля.
Корпоративный сайт— Онлайн-запись
Реализуйте эту возможность, добавив ссылку на сервис записи клиентов, чтобы они могли самостоятельно выбрать подходящие дату и время для посещения. К тому же это значительно сэкономит Ваше время или время сотрудника на ответы каждому желающему записаться через Директ.
— Цены
Дайте ссылку на прайс-лист. Такой подход опять же побережет время на обработку тысячи одинаковых вопросов “а сколько стоит?”
Прайс-лист— Связь
Поместите ссылку на whats-app для связи клиента с Вами. Многим удобнее общаться в мессенджерах. К тому же, например, для интернет-магазинов общение по заказам по номеру телефона внушает больше доверия, нежели переписка в Direct.
Связь с клиентом
По теме:
Ссылка на WhatsApp в Инстаграм: 2 способа как добавить + 6 сервисов— Теги
Разместите фирменный тег в теле описания, если он поможет читателям быстрее ознакомиться с Вашей деятельностью. Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
Фирменные теги— Лид-магнит
Вставьте ссылку на скачивание бесплатных материалов, которые послужат ли-магнитом для Вашей аудитории. Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
По теме:
Лид-магнит: 5 примеров + Инструкция (от маркетолога)— Другие площадки
Добавьте ссылку на профиль в другой соц.сети для повышения охватов на всех своих площадках. Только не оставляйте её без подписи, так как некоторые пользователи до сих пор пользуются не всеми социальными платформами.
Другие площадки— Мультиссылка
Объедините с её помощью несколько активных ссылок в одну, избавьтесь от громоздкого описания профиля и создайте страницу-визитку или лендинг, а также оптимизируйте трафик перехода в социальные сети. Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE20” 7 дней бесплатно).
Мультиссылка5.
 Текст шапки
Текст шапкиВыше разобрали фишки по контекстному наполнению каждого блока продающей шапки. Теперь перейдем к визуальному оформлению. Дам несколько советов, как сделать текст в описании удобным и приятным для восприятия.
— Четыре строчки
Блок текста с описанием автоматически обрезается после четвертой строчки. Чтобы увидеть текст полностью, необходимо кликнуть кнопку «подробнее». Поэтому самую важную информацию о себе указывайте только в первых 4-х строках.
Первые строчки— Абзацы
Разделяйте на них описание, публикуйте каждую мысль с новой строки. Это делает текст визуально легким, он не отталкивает, а вот изучать простыню текста явно никто не захочет.
Деление на абзацы— Шрифты
Не используйте в оформлении шапки необычные шрифты, они трудны для прочтения и уменьшают Ваши возможности попасть в поисковую выдачу Instagram. Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
— Эмоджи
Вставляйте смайлы в начале каждой строки описания для визуального разделения блоков и интуитивного восприятия информации. При этом откажитесь от использования эмоджи в середине строк, так как это отвлекает от сути.
Эмоджи— Капс
Выделите ключевые мысли большими буквами, чтобы акцентировать на них внимание. При этом не стоит оформлять все описание капсом, дабы не сделать его слишком громоздким и нечитаемым.
Акцент капсом— Иностранщина
Не увлекайтесь использованием англоязычных слов, даже если Вы репетитор. Сделайте максимально доступное описание на русском языке, чтобы пользователям не приходилось тратить время на перевод Вашей шапки.
Язык описания— Выравнивание
Используйте функцию выравнивания текста по центру, чтобы выделиться среди конкурентов. Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.![]()
— Дополнительное пространство
Если стандартного места для размещения сведений о Вас и компании не достаточно, воспользуйтесь строкой адреса. Она позволяет разместить достаточно большой объем информации, что может служить дополнительным лид-магнитом для Вашего профиля.
Расширение описанияИнтересно. Хотите сотрудничать с блогером, но переживаете что он накручивает себе статистику? Тогда рекомендуем TrendHero. Сервис покажет реальную активность в профиле и сравнит интересы вашей ЦА и ЦА интересующего блогера. А еще Вы увидите качество его постов и историй по охватам. Кликайте и проверяйте -> TrendHero
коротко о главном
Вы можете миксовать любые лайфхаки для создания своей идеальной шапки профиля в инстаграм. А можете воспользоваться уже готовыми формулами ниже. Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.![]()
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Формула 1:
- Кто я? Как Вы себя позиционируете одним словом — «модель», «копирайтер», «мастер маникюра» и т.д.;
- Что я делаю? Чем Вы занимаетесь одним предложением — “веду подготовку к ЕГЭ и ОГЭ”, “создаю кулинарные шедевры”;
- Чем я полезен? Ваше привлекательное предложение — “дарю скидку 10% на первый заказ”, “всем ученикам методические рекомендации в подарок”;
- Как со мной связаться? Ваши контакты, ссылки на соцсети или сайт.

Формула 2:
- Кто я? По аналогии с первым шаблоном — «репетитор», «дизайнер», «бровист» и т.д.;
- Кому я помогаю? Категория целевой аудитории, на которую направлен Ваш контент — “готовлю 10-11 классы к ЕГЭ”;
- Как достигаю результат? Что помогает Вам нести пользу и ценность целевой аудитории — “обучаю по авторской методике”;
- Как протестировать? Возможность затестить Ваш продукт через ссылку на лид-магнит -“смотри первый урок бесплатно”.
Шапка профиля в Инстаграм 2022: как оформить правильно
Шапка профиля в Инстаграм — первое, что бросается в глаза пользователям при входе на Ваш аккаунт. В идеале она должна соответствовать формуле: пришел — увидел — купил (или хотя бы подписался).
Если Ваша шапка профиля до сих пор не вызывает такого эффекта у аудитории, то над ней необходимо поработать. В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
Какой должна быть шапка профиля
Оформление шапки профиля в инстаграм включает в себя аватар, название аккаунта, блок текста с описанием и место для ссылки. Чтобы успешно презентовать аккаунт потенциальному клиенту, у Вас есть изображение и 150 символов. Поэтому расскажу по блокам, где и какие фишки применить для этого.
1. Аватар
Первое, что необходимо подобрать — это аватарку для страницы. Вы уже не раз слышали о том, что главное фото должно содержать изображение владельца аккаунта крупным планом или логотип компании. Повторяться не буду. Расскажу только о свежих фишках.
— Сфера
Выбирайте в качестве главного изображение, которое отразит Вашу сферу деятельности даже без прочтения описания. Например, если Вы фотограф, то отлично подойдет аватар с фотоаппаратом в руках.
Сфера деятельности— 3D-эффект
Создайте аватарку, выходящую за пределы стандартных размеров, так называемый 3D-аватар. Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
— Арт-портрет
Как правило, аватарки в стиле арт-искусства выполняются в ярких красках, поэтому сразу бросаются в глаза пользователям. Соответственно такое изображение поможет повысить посещаемость аккаунта.
Арт-искусство— Сториз-эффект
Создайте на фотографии профиля сториз-эффект, это поможет увеличить количество посещений. Кроме обычной розовой рамки, можно сделать зеленое обрамление для аватара, напоминающее активную сториз для категории “Близкие друзья”. Это поможет пользователям почувствовать себя в приоритете, и повысит лояльность к аккаунту.
Эффект сторис2. Имя профиля
Не путайте с ником в инстаграм. Имя — строчка под аватаркой, именно она индексируется в поиске Инстаграмм, и по ней Вас смогут найти новые пользователи и клиенты.
— Сфера деятельности
Прописывайте в имени направление своей деятельности. Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
— Имя владельца
Используйте его только в том случае, если продвигаете личный бренд или являетесь медийной личностью, которая не требует излишнего представления. Если Вы, к примеру, малоизвестный визажист Мария Иванова и укажете просто своё имя, то клиенты вряд ли найдут Вас в поиске.
Имя владельца— ГЕО
Укажите географическое положение в шапке, если у Вас локальный бизнес. Так клиентам будет легче отыскать профиль. При этом указывать город в строке БИО бессмысленно, так как оно не будет индексироваться в поиске instagram.
Локация— Ограничение ЦА
Обозначьте категорию целевой аудитории, с которой Вы работаете, чтобы привлечь максимально релевантный трафик из поиска.
Категория аудитории— Смайлы
Используйте подходящие эмоджи в названии, чтобы выделить аккаунт в поисковой выдаче среди однотипных имен конкурентов.
— Акция
Опишите в названии профиля актуальную акцию, чтобы привлечь внимание аудитории. При этом не упускайте ключевые слова, они нужны отображения Вашего аккаунта в поисковой выдаче.
Актуальная акция3. Описание
Его основная часть не индексируется в поиске, но играет важную роль при знакомстве с профилем. Задача БИО — рассказать о Вас, Вашей деятельности, показать, чем Вы отличаетесь от конкурентов, и почему стоит обратиться именно к Вам.
— Слоган
Используйте его в описании профиля в инстаграме, если Ваш бренд обладает должной популярностью, и слоган работает сам на себя без лишних пояснений и дополнений.
Популярный слоган— Список услуг
Разместите список оказываемых услуг в назывном порядке, чтобы при первом посещении профиля пользователь понимал, решите Вы его проблему или нет.
Оказываемые услуги— Условия сотрудничества
Опишите их кратко, например, рабочие часы, возможность и сроки доставки и т. д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
Лайфхак. Хотите продавать в инстаграм 5 новым клиентам ежедневно? Тогда рекомендуем Вам использовать массовые подписки и лайки, которые считаются самым выгодным способом для привлечения подписчиков и покупателей. Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.pro («Inscale» скидка 40%).
— УТП
Расскажите о Ваших конкурентных преимуществах. При этом избегайте оценочных суждений типа “самый лучший”, “качественный”, “эксклюзивный”, а также заезженных фраз вроде “сертифицированный мастер” и т.д. Покажите, чем Вы реально отличаетесь от конкурентов. Например, для турагента это может быть быстрый подбор тура или предоставление путешествия под ключ за рекордно низкую цену.
Отличия от конкурентов— Призыв
Разместите мотивирующий призыв подписаться на Вас, ориентируясь на и интересы ЦА. Например, предложите скидку за подписку.
Например, предложите скидку за подписку.
По теме:
Call to action: 4 формулы + 30 не банальных примеров— Ценность
Покажите, какую пользу Вы принесете подписчикам после сотрудничества, и что они получат после взаимодействия с Вами. К примеру, в аккаунте SMM-щика можно отметить, что Вы выведите страницу клиента в ТОП или приведете новых клиентов. Используйте больше конкретики, и меньше общих фраз.
Выгоды от сотрудничества— Факты
Вместо абстрактных понятий укажите, например, цифры о Вашей компании — статистика, количество успешных проектов или лет на рынке и т.д. Конкретные факты вызывают доверие у клиента и располагают его к покупке.
Конкретные цифры— Экспертность
Покажите, что являетесь топовым экспертом в своей области, распишите участие в престижных премиях, позиции в профессиональных рейтингах, значимые награды.
Демонстрация экспертностиНа правах рекламы
— Документы
Укажите номера лицензий и сертификатов, на основании которых Вы производите свою деятельность. Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
— Подарок
Предложите пользователям подарок за подписку или покупку товаров на определенную сумму денег. Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
Подарки за действие— Актуальные акции
Разместите в описании аккаунта в инстаграм информацию о проходящих акциях, чтобы привлечь пользователей. Только укажите конкретно, например, какую скидку получит клиент и за что. Либо сделайте это в виде хэштега, по которому можно найти публикацию и узнать условия.
Актуальные предложения— Анонс мероприятий
Сделайте анонс мероприятий или онлайн-курсов, которые планируются в Вашем профиле в ближайшее время. Расскажите о конкретных датах старта, чтобы подписчики могли подписаться на обновления и ждать выхода мероприятия.
— Другие направления
Укажите в БИО отметки аккаунтов через символ @, если Вы ведете несколько проектов. Так пользователи смогут ознакомиться со всеми направлениями Вашей деятельности и повысят охваты на других аккаунтах. Например, в аккаунте женской одежды уместно разместить ссылку на детский шоурум или страничку с косметикой. При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
Ссылки на проектыЛайфхак. Хотите повысить охваты и вовлеченность в соцсетях? Тогда рекомендуем LiveDune, сервис быстро и безопасно сделает аналитику соцсетей и предоставит варианты продвижения. Кликайте и тестируйте 7 дней бесплатно -> LiveDune (Промокод «INSCALE» скидка 30%)
4. Ссылка
Завершающий этап оформления шапки профиля. Люди любят, когда все автоматизировано и без лишних заморочек. Поэтому кликабельная ссылка поможет пользователю быстро совершить нужное Вам действие.
— Сайт
Разместите ссылку на корпоративный сайт компании с УТМ-меткой, чтобы отслеживать эффективность продвижения профиля.
— Онлайн-запись
Реализуйте эту возможность, добавив ссылку на сервис записи клиентов, чтобы они могли самостоятельно выбрать подходящие дату и время для посещения. К тому же это значительно сэкономит Ваше время или время сотрудника на ответы каждому желающему записаться через Директ.
Онлайн-запись— Цены
Дайте ссылку на прайс-лист. Такой подход опять же побережет время на обработку тысячи одинаковых вопросов “а сколько стоит?”
Прайс-лист— Связь
Поместите ссылку на whats-app для связи клиента с Вами. Многим удобнее общаться в мессенджерах. К тому же, например, для интернет-магазинов общение по заказам по номеру телефона внушает больше доверия, нежели переписка в Direct.
Связь с клиентом
По теме:
Ссылка на WhatsApp в Инстаграм: 2 способа как добавить + 6 сервисов— Теги
Разместите фирменный тег в теле описания, если он поможет читателям быстрее ознакомиться с Вашей деятельностью. Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
— Лид-магнит
Вставьте ссылку на скачивание бесплатных материалов, которые послужат ли-магнитом для Вашей аудитории. Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
Бесплатные материалы
По теме:
Лид-магнит: 5 примеров + Инструкция (от маркетолога)— Другие площадки
Добавьте ссылку на профиль в другой соц.сети для повышения охватов на всех своих площадках. Только не оставляйте её без подписи, так как некоторые пользователи до сих пор пользуются не всеми социальными платформами.
Другие площадки— Мультиссылка
Объедините с её помощью несколько активных ссылок в одну, избавьтесь от громоздкого описания профиля и создайте страницу-визитку или лендинг, а также оптимизируйте трафик перехода в социальные сети. Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE20” 7 дней бесплатно).
Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE20” 7 дней бесплатно).
5. Текст шапки
Выше разобрали фишки по контекстному наполнению каждого блока продающей шапки. Теперь перейдем к визуальному оформлению. Дам несколько советов, как сделать текст в описании удобным и приятным для восприятия.
— Четыре строчки
Блок текста с описанием автоматически обрезается после четвертой строчки. Чтобы увидеть текст полностью, необходимо кликнуть кнопку «подробнее». Поэтому самую важную информацию о себе указывайте только в первых 4-х строках.
Первые строчки— Абзацы
Разделяйте на них описание, публикуйте каждую мысль с новой строки. Это делает текст визуально легким, он не отталкивает, а вот изучать простыню текста явно никто не захочет.
Деление на абзацы— Шрифты
Не используйте в оформлении шапки необычные шрифты, они трудны для прочтения и уменьшают Ваши возможности попасть в поисковую выдачу Instagram.![]() Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
— Эмоджи
Вставляйте смайлы в начале каждой строки описания для визуального разделения блоков и интуитивного восприятия информации. При этом откажитесь от использования эмоджи в середине строк, так как это отвлекает от сути.
Эмоджи— Капс
Выделите ключевые мысли большими буквами, чтобы акцентировать на них внимание. При этом не стоит оформлять все описание капсом, дабы не сделать его слишком громоздким и нечитаемым.
Акцент капсом— Иностранщина
Не увлекайтесь использованием англоязычных слов, даже если Вы репетитор. Сделайте максимально доступное описание на русском языке, чтобы пользователям не приходилось тратить время на перевод Вашей шапки.
Язык описания— Выравнивание
Используйте функцию выравнивания текста по центру, чтобы выделиться среди конкурентов. Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.
Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.
— Дополнительное пространство
Если стандартного места для размещения сведений о Вас и компании не достаточно, воспользуйтесь строкой адреса. Она позволяет разместить достаточно большой объем информации, что может служить дополнительным лид-магнитом для Вашего профиля.
Расширение описанияИнтересно. Хотите сотрудничать с блогером, но переживаете что он накручивает себе статистику? Тогда рекомендуем TrendHero. Сервис покажет реальную активность в профиле и сравнит интересы вашей ЦА и ЦА интересующего блогера. А еще Вы увидите качество его постов и историй по охватам. Кликайте и проверяйте -> TrendHero
коротко о главном
Вы можете миксовать любые лайфхаки для создания своей идеальной шапки профиля в инстаграм. А можете воспользоваться уже готовыми формулами ниже. Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.
Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Формула 1:
- Кто я? Как Вы себя позиционируете одним словом — «модель», «копирайтер», «мастер маникюра» и т.д.;
- Что я делаю? Чем Вы занимаетесь одним предложением — “веду подготовку к ЕГЭ и ОГЭ”, “создаю кулинарные шедевры”;
- Чем я полезен? Ваше привлекательное предложение — “дарю скидку 10% на первый заказ”, “всем ученикам методические рекомендации в подарок”;
- Как со мной связаться? Ваши контакты, ссылки на соцсети или сайт.

Формула 2:
- Кто я? По аналогии с первым шаблоном — «репетитор», «дизайнер», «бровист» и т.д.;
- Кому я помогаю? Категория целевой аудитории, на которую направлен Ваш контент — “готовлю 10-11 классы к ЕГЭ”;
- Как достигаю результат? Что помогает Вам нести пользу и ценность целевой аудитории — “обучаю по авторской методике”;
- Как протестировать? Возможность затестить Ваш продукт через ссылку на лид-магнит -“смотри первый урок бесплатно”.
Шапка профиля в Инстаграм 2022: как оформить правильно
Шапка профиля в Инстаграм — первое, что бросается в глаза пользователям при входе на Ваш аккаунт. В идеале она должна соответствовать формуле: пришел — увидел — купил (или хотя бы подписался).
Если Ваша шапка профиля до сих пор не вызывает такого эффекта у аудитории, то над ней необходимо поработать. В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
Какой должна быть шапка профиля
Оформление шапки профиля в инстаграм включает в себя аватар, название аккаунта, блок текста с описанием и место для ссылки. Чтобы успешно презентовать аккаунт потенциальному клиенту, у Вас есть изображение и 150 символов. Поэтому расскажу по блокам, где и какие фишки применить для этого.
1. Аватар
Первое, что необходимо подобрать — это аватарку для страницы. Вы уже не раз слышали о том, что главное фото должно содержать изображение владельца аккаунта крупным планом или логотип компании. Повторяться не буду. Расскажу только о свежих фишках.
— Сфера
Выбирайте в качестве главного изображение, которое отразит Вашу сферу деятельности даже без прочтения описания. Например, если Вы фотограф, то отлично подойдет аватар с фотоаппаратом в руках.
Сфера деятельности— 3D-эффект
Создайте аватарку, выходящую за пределы стандартных размеров, так называемый 3D-аватар. Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
— Арт-портрет
Как правило, аватарки в стиле арт-искусства выполняются в ярких красках, поэтому сразу бросаются в глаза пользователям. Соответственно такое изображение поможет повысить посещаемость аккаунта.
Арт-искусство— Сториз-эффект
Создайте на фотографии профиля сториз-эффект, это поможет увеличить количество посещений. Кроме обычной розовой рамки, можно сделать зеленое обрамление для аватара, напоминающее активную сториз для категории “Близкие друзья”. Это поможет пользователям почувствовать себя в приоритете, и повысит лояльность к аккаунту.
Эффект сторис2. Имя профиля
Не путайте с ником в инстаграм. Имя — строчка под аватаркой, именно она индексируется в поиске Инстаграмм, и по ней Вас смогут найти новые пользователи и клиенты.
— Сфера деятельности
Прописывайте в имени направление своей деятельности. Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
— Имя владельца
Используйте его только в том случае, если продвигаете личный бренд или являетесь медийной личностью, которая не требует излишнего представления. Если Вы, к примеру, малоизвестный визажист Мария Иванова и укажете просто своё имя, то клиенты вряд ли найдут Вас в поиске.
Имя владельца— ГЕО
Укажите географическое положение в шапке, если у Вас локальный бизнес. Так клиентам будет легче отыскать профиль. При этом указывать город в строке БИО бессмысленно, так как оно не будет индексироваться в поиске instagram.
Локация— Ограничение ЦА
Обозначьте категорию целевой аудитории, с которой Вы работаете, чтобы привлечь максимально релевантный трафик из поиска.
Категория аудитории— Смайлы
Используйте подходящие эмоджи в названии, чтобы выделить аккаунт в поисковой выдаче среди однотипных имен конкурентов.
— Акция
Опишите в названии профиля актуальную акцию, чтобы привлечь внимание аудитории. При этом не упускайте ключевые слова, они нужны отображения Вашего аккаунта в поисковой выдаче.
Актуальная акция3. Описание
Его основная часть не индексируется в поиске, но играет важную роль при знакомстве с профилем. Задача БИО — рассказать о Вас, Вашей деятельности, показать, чем Вы отличаетесь от конкурентов, и почему стоит обратиться именно к Вам.
— Слоган
Используйте его в описании профиля в инстаграме, если Ваш бренд обладает должной популярностью, и слоган работает сам на себя без лишних пояснений и дополнений.
Популярный слоган— Список услуг
Разместите список оказываемых услуг в назывном порядке, чтобы при первом посещении профиля пользователь понимал, решите Вы его проблему или нет.
Оказываемые услуги— Условия сотрудничества
Опишите их кратко, например, рабочие часы, возможность и сроки доставки и т. д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
Лайфхак. Хотите продавать в инстаграм 5 новым клиентам ежедневно? Тогда рекомендуем Вам использовать массовые подписки и лайки, которые считаются самым выгодным способом для привлечения подписчиков и покупателей. Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.pro («Inscale» скидка 40%).
— УТП
Расскажите о Ваших конкурентных преимуществах. При этом избегайте оценочных суждений типа “самый лучший”, “качественный”, “эксклюзивный”, а также заезженных фраз вроде “сертифицированный мастер” и т.д. Покажите, чем Вы реально отличаетесь от конкурентов. Например, для турагента это может быть быстрый подбор тура или предоставление путешествия под ключ за рекордно низкую цену.
Отличия от конкурентов— Призыв
Разместите мотивирующий призыв подписаться на Вас, ориентируясь на и интересы ЦА. Например, предложите скидку за подписку.
Например, предложите скидку за подписку.
По теме:
Call to action: 4 формулы + 30 не банальных примеров— Ценность
Покажите, какую пользу Вы принесете подписчикам после сотрудничества, и что они получат после взаимодействия с Вами. К примеру, в аккаунте SMM-щика можно отметить, что Вы выведите страницу клиента в ТОП или приведете новых клиентов. Используйте больше конкретики, и меньше общих фраз.
Выгоды от сотрудничества— Факты
Вместо абстрактных понятий укажите, например, цифры о Вашей компании — статистика, количество успешных проектов или лет на рынке и т.д. Конкретные факты вызывают доверие у клиента и располагают его к покупке.
Конкретные цифры— Экспертность
Покажите, что являетесь топовым экспертом в своей области, распишите участие в престижных премиях, позиции в профессиональных рейтингах, значимые награды.
Демонстрация экспертностиНа правах рекламы
— Документы
Укажите номера лицензий и сертификатов, на основании которых Вы производите свою деятельность. Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
— Подарок
Предложите пользователям подарок за подписку или покупку товаров на определенную сумму денег. Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
Подарки за действие— Актуальные акции
Разместите в описании аккаунта в инстаграм информацию о проходящих акциях, чтобы привлечь пользователей. Только укажите конкретно, например, какую скидку получит клиент и за что. Либо сделайте это в виде хэштега, по которому можно найти публикацию и узнать условия.
Актуальные предложения— Анонс мероприятий
Сделайте анонс мероприятий или онлайн-курсов, которые планируются в Вашем профиле в ближайшее время. Расскажите о конкретных датах старта, чтобы подписчики могли подписаться на обновления и ждать выхода мероприятия.
— Другие направления
Укажите в БИО отметки аккаунтов через символ @, если Вы ведете несколько проектов. Так пользователи смогут ознакомиться со всеми направлениями Вашей деятельности и повысят охваты на других аккаунтах. Например, в аккаунте женской одежды уместно разместить ссылку на детский шоурум или страничку с косметикой. При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
Ссылки на проектыЛайфхак. Хотите повысить охваты и вовлеченность в соцсетях? Тогда рекомендуем LiveDune, сервис быстро и безопасно сделает аналитику соцсетей и предоставит варианты продвижения. Кликайте и тестируйте 7 дней бесплатно -> LiveDune (Промокод «INSCALE» скидка 30%)
4. Ссылка
Завершающий этап оформления шапки профиля. Люди любят, когда все автоматизировано и без лишних заморочек. Поэтому кликабельная ссылка поможет пользователю быстро совершить нужное Вам действие.
— Сайт
Разместите ссылку на корпоративный сайт компании с УТМ-меткой, чтобы отслеживать эффективность продвижения профиля.
— Онлайн-запись
Реализуйте эту возможность, добавив ссылку на сервис записи клиентов, чтобы они могли самостоятельно выбрать подходящие дату и время для посещения. К тому же это значительно сэкономит Ваше время или время сотрудника на ответы каждому желающему записаться через Директ.
Онлайн-запись— Цены
Дайте ссылку на прайс-лист. Такой подход опять же побережет время на обработку тысячи одинаковых вопросов “а сколько стоит?”
Прайс-лист— Связь
Поместите ссылку на whats-app для связи клиента с Вами. Многим удобнее общаться в мессенджерах. К тому же, например, для интернет-магазинов общение по заказам по номеру телефона внушает больше доверия, нежели переписка в Direct.
Связь с клиентом
По теме:
Ссылка на WhatsApp в Инстаграм: 2 способа как добавить + 6 сервисов— Теги
Разместите фирменный тег в теле описания, если он поможет читателям быстрее ознакомиться с Вашей деятельностью. Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
— Лид-магнит
Вставьте ссылку на скачивание бесплатных материалов, которые послужат ли-магнитом для Вашей аудитории. Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
Бесплатные материалы
По теме:
Лид-магнит: 5 примеров + Инструкция (от маркетолога)— Другие площадки
Добавьте ссылку на профиль в другой соц.сети для повышения охватов на всех своих площадках. Только не оставляйте её без подписи, так как некоторые пользователи до сих пор пользуются не всеми социальными платформами.
Другие площадки— Мультиссылка
Объедините с её помощью несколько активных ссылок в одну, избавьтесь от громоздкого описания профиля и создайте страницу-визитку или лендинг, а также оптимизируйте трафик перехода в социальные сети. Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE20” 7 дней бесплатно).
Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE20” 7 дней бесплатно).
5. Текст шапки
Выше разобрали фишки по контекстному наполнению каждого блока продающей шапки. Теперь перейдем к визуальному оформлению. Дам несколько советов, как сделать текст в описании удобным и приятным для восприятия.
— Четыре строчки
Блок текста с описанием автоматически обрезается после четвертой строчки. Чтобы увидеть текст полностью, необходимо кликнуть кнопку «подробнее». Поэтому самую важную информацию о себе указывайте только в первых 4-х строках.
Первые строчки— Абзацы
Разделяйте на них описание, публикуйте каждую мысль с новой строки. Это делает текст визуально легким, он не отталкивает, а вот изучать простыню текста явно никто не захочет.
Деление на абзацы— Шрифты
Не используйте в оформлении шапки необычные шрифты, они трудны для прочтения и уменьшают Ваши возможности попасть в поисковую выдачу Instagram. Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
— Эмоджи
Вставляйте смайлы в начале каждой строки описания для визуального разделения блоков и интуитивного восприятия информации. При этом откажитесь от использования эмоджи в середине строк, так как это отвлекает от сути.
Эмоджи— Капс
Выделите ключевые мысли большими буквами, чтобы акцентировать на них внимание. При этом не стоит оформлять все описание капсом, дабы не сделать его слишком громоздким и нечитаемым.
Акцент капсом— Иностранщина
Не увлекайтесь использованием англоязычных слов, даже если Вы репетитор. Сделайте максимально доступное описание на русском языке, чтобы пользователям не приходилось тратить время на перевод Вашей шапки.
Язык описания— Выравнивание
Используйте функцию выравнивания текста по центру, чтобы выделиться среди конкурентов. Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.
Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.
— Дополнительное пространство
Если стандартного места для размещения сведений о Вас и компании не достаточно, воспользуйтесь строкой адреса. Она позволяет разместить достаточно большой объем информации, что может служить дополнительным лид-магнитом для Вашего профиля.
Расширение описанияИнтересно. Хотите сотрудничать с блогером, но переживаете что он накручивает себе статистику? Тогда рекомендуем TrendHero. Сервис покажет реальную активность в профиле и сравнит интересы вашей ЦА и ЦА интересующего блогера. А еще Вы увидите качество его постов и историй по охватам. Кликайте и проверяйте -> TrendHero
коротко о главном
Вы можете миксовать любые лайфхаки для создания своей идеальной шапки профиля в инстаграм. А можете воспользоваться уже готовыми формулами ниже. Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.
Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Формула 1:
- Кто я? Как Вы себя позиционируете одним словом — «модель», «копирайтер», «мастер маникюра» и т.д.;
- Что я делаю? Чем Вы занимаетесь одним предложением — “веду подготовку к ЕГЭ и ОГЭ”, “создаю кулинарные шедевры”;
- Чем я полезен? Ваше привлекательное предложение — “дарю скидку 10% на первый заказ”, “всем ученикам методические рекомендации в подарок”;
- Как со мной связаться? Ваши контакты, ссылки на соцсети или сайт.

Формула 2:
- Кто я? По аналогии с первым шаблоном — «репетитор», «дизайнер», «бровист» и т.д.;
- Кому я помогаю? Категория целевой аудитории, на которую направлен Ваш контент — “готовлю 10-11 классы к ЕГЭ”;
- Как достигаю результат? Что помогает Вам нести пользу и ценность целевой аудитории — “обучаю по авторской методике”;
- Как протестировать? Возможность затестить Ваш продукт через ссылку на лид-магнит -“смотри первый урок бесплатно”.
в 2020 году: лучшие практики и примеры | Костя Степанов
Катя Шокурова, копирайтер Шакуро
Иллюстрация Элени Дебо Заголовок играет ключевую роль в дизайне сайта и задает тон всем остальным его аспектам. Особенно сейчас, в эпоху торжествующего минимализма, когда всякие глазные леденцы зачастую безжалостно, но справедливо изгоняются. Иногда глазу уже не за что зацепиться, поэтому роль оформления шапки сайта значительно возросла.
Иногда глазу уже не за что зацепиться, поэтому роль оформления шапки сайта значительно возросла.
Веб-дизайнеры приложили немало усилий для разработки этой части веб-сайта с учетом творчества и производительности. По данным Google, для формирования мнения о веб-сайте требуется всего 50 мс, а некоторые мнения формируются за невероятные 17 мс. Здесь начинается знакомство потребителей с брендом.
Чтобы узнать, как создать работающую шапку веб-сайта и какие элементы она должна включать, читайте дальше, там будут примеры.
Концепция веб-сайта производителя чая«Жизнь — это первое впечатление. Вы получаете один шанс на это.
Сделай это вечным».
― J.R. Rim
Заголовок веб-сайта — это верхняя часть веб-страницы. Раньше люди понимали заголовки как узкие полоски в верхней части веб-сайтов, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над сгибом главной страницы считается заголовком.
Являясь стратегической частью страницы, которую люди видят в первые секунды загрузки сайта, заголовок действует как своего рода приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли понять, что он предлагает за считанные секунды.
Некоторые дизайнеры делают отдельные заголовки для разных разделов сайта. Например, вы можете сделать большой заголовок для главной страницы и оставить небольшую полосу для других страниц. Но держите его последовательным. Дизайн шапки на внутренней странице должен быть сокращенной версией шапки на главной странице. Это хорошая практика дизайна веб-сайтов.
Архитектурная платформа HomeЗадача шапки — дать пользователям ответы на основные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании, есть ли действующие акции и т.д. на.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик, и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли начальный тест.
Основными элементами шапки веб-сайта обычно являются:
- логотип или идентификатор бренда
- призыв к действию
- текст или заголовок
- элементы навигации
- поиск.
Не обязательно добавлять все сразу. Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны, перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки.
Оставлять заголовок слишком пустым также не рекомендуется. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.
В минималистичных шапках представлены только ссылки на основные разделы сайта и логотип компании. Этот метод особенно полезен при разработке целевых страниц.
Дизайн домашней страницы для фрилансеров Ничто не ограничивает ваше творчество, когда дело доходит до оформления раздела заголовка. Шапка сайта — это площадка, открытая для широкого поля креативных дизайнерских решений, которая должна быть запоминающейся, лаконичной и полезной.
Шапка сайта — это площадка, открытая для широкого поля креативных дизайнерских решений, которая должна быть запоминающейся, лаконичной и полезной.
Давайте пройдемся по основным моментам.
Однозначного ответа на вопрос, какого размера должна быть картинка в шапке сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но сегодня одним из самых сложных аспектов создания веб-сайтов является обеспечение эффективности каждого размера экрана. И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
Так что не зацикливайтесь на точной концепции пикселя, лучше следуйте простым правилам здравого смысла.
Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Для информационных ресурсов отличным выбором будет небольшой заголовок, тогда как для лендингов заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог мельком увидеть, что дальше на странице, и начать прокручивать.
Nielsen Norman Group впервые сформулировала свою теорию о F-образном паттерне чтения в сети в 2006 году, и она не потеряла своей актуальности и по сей день.
Человек, оказавшийся на новом незнакомом сайте, всегда начинает свое визуальное путешествие с верхнего левого угла экрана. И если они не найдут там ожидаемой информации, то страница будет автоматически восприниматься как хитрая и нестандартная, требующая слишком много усилий для понимания.
Логотип. Другое исследование, проведенное NN/g, показало, что пользователям гораздо легче запомнить те бренды, чьи логотипы расположены слева, по сравнению с размещением в центре или справа.
Если у вас логотип круглой формы, то допустимо разместить его в центре экрана, но его эффективность все равно будет ниже по сравнению с теми, которые расположены слева.
Навигация. Обратите особое внимание на то, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок перегружают посетителей. Иногда полная перестройка структуры веб-сайта может быть необходима для того, чтобы освободить место для наиболее важных категорий.
Слишком много ссылок перегружают посетителей. Иногда полная перестройка структуры веб-сайта может быть необходима для того, чтобы освободить место для наиболее важных категорий.
Помогите посетителям легко понять, где они находятся, и как найти дорогу дальше. Используйте эффекты наведения, чтобы направлять пользователей во время навигации.
Призыв к действию. Реализуйте принципы визуальной иерархии для естественного выделения CTA.
Страница продукта Street FashionПостоянные панели навигации или, другими словами, «липкие заголовки» означают, что навигация следует за вами по странице во время прокрутки. Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает вашу общую концепцию дизайна. Хорошая идея как для десктопного, так и для мобильного дизайна:
- Интернет-магазины — корзина всегда перед пользователем.
- Сервисные сайты — постоянно отображается номер телефона или CTA.
Фиксированные заголовки улучшают качество обслуживания клиентов, сохраняя ориентацию пользователей и предоставляя им больше контроля.
Перед созданием шапки продумайте общий стиль веб-сайта и его основную цель.
Если это промо-сайт , предназначенный для презентации продукта, то в дизайне шапки могут быть ссылки на основные разделы, совмещенные с крупным героем на первом экране, так как основная цель такого сайта — эффектно представить продукт. В случае электронной коммерции или бизнес-сайтов, ситуация может быть другой. Пользователю нужно легко ориентироваться, знать о последних акциях, как быстро связаться с менеджером и где посмотреть уже сделанные заказы, поэтому в этом случае шапка может быть более лаконичной, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- поработать над укреплением доверия
- побудить посетителя узнать больше
- быть забавным и т. д.
Выбор зависит от цели конкретного сайта.
Изображение в шапке должно непосредственно нести информацию о бизнесе. Например, если это служба доставки еды, то изображение может изображать опрятного курьера с эстетически привлекательной едой. Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.
Качественные фотографии. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и мотивировать посетителей прокручивать страницу дальше. Для сайтов с яркими изображениями попробуйте сделать заголовок прозрачным. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес веб-сайта, вперед! Пользователи могут прокручивать набор изысканных изображений с высоким разрешением.
Иллюстрации. Изображения заголовков для веб-сайтов должны вызывать правильный отклик и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Не зацикливайтесь только на статичных изображениях.
Добавление видео — одна из самых эффективных идей заголовка веб-сайта. Если есть возможность, попробуйте добавить в шапку тематический видеоматериал. Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию . Это может сделать действительно классные заголовки веб-сайтов. Если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей, анимация — отличная альтернатива.
Мотоциклетный магазин Triumph При разработке шапки сайта дизайнер добавляет туда элементы призыва к действию, такие как «авторизация», «авторизация», «связаться» и т. д. Чтобы привлечь внимание пользователя, чтобы он в нужном действии кнопка должна содержать понятную для покупателя надпись и быть заметной среди прочего контента.
д. Чтобы привлечь внимание пользователя, чтобы он в нужном действии кнопка должна содержать понятную для покупателя надпись и быть заметной среди прочего контента.
Размещение призыва к действию в стратегически значимом месте — это прекрасная возможность побудить пользователей к действию с самого начала, что повысит коэффициент конверсии. Некоторые CTA можно использовать в течение определенного периода времени для продвижения специальных предложений, другие имеют долгосрочное присутствие.
Концепция редизайна лиги Drone RacingВ первую очередь клиент воспринимает названия разделов и информацию, предоставленную компанией: контактные данные, интересные предложения. Поэтому нужно выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда.
Для больших заголовков главной страницы вы можете использовать смелую типографику и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.![]()
Если заголовок будет четко определенным и аккуратным, ваши посетители будут чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок сайта может иметь очень простой вид.
Домашняя страница службы питанияЭто решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшую иконку из трех полосок, при нажатии на которую отображается полное меню. Этот прием используется дизайнерами, когда им нужно сфокусироваться на главном экране.
С точки зрения удобства использования сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для промо-сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео. Для интернет-магазинов этот вариант может быть менее подходящим, так как покупателю важно иметь в быстром доступе корзину, выбранные товары и поле поиска.
Skate Store Универсальность Кейс Шапка должна корректно отображаться не только на десктопной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо подстраиваться под любое мобильное устройство.
Поэтому он должен быть отзывчивым и хорошо подстраиваться под любое мобильное устройство.
Ежедневное использование мобильных устройств привело к тому, что дизайн веб-сайтов выглядит ориентированным на мобильные устройства даже в версиях для настольных компьютеров. Например, реализация больших изображений-героев и гамбургер-меню берет свое начало в мобильном дизайне.
Адаптивный дизайн мебельного магазинаСайт представлен шапкой. Это как уникальная визитная карточка. Поэтому при разработке сайта максимальное внимание уделите шапке.
И последний совет по дизайну шапки веб-сайта: регулярно вносите изменения, чтобы поддерживать актуальность веб-сайта. Используйте некоторые идеи из этой статьи.
Рекомендации по дизайну заголовков веб-сайтов | by tubik
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминам веб-дизайна , мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом. Будучи в некотором роде знаком приглашения, заголовок должен предоставлять основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, заголовок также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленная концепция показывает домашнюю страницу книжного интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой надпись с логотипом, показывающую название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, значок корзины, типичный для веб-сайтов электронной коммерции. и значок поиска.
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, фирменный талисман, фото, представляющее компанию или ее руководителя, фирменные цвета и т. д.
- копировальный блок, задающий тему представляемого товара или услуги
- ссылки на основные категории контента веб-сайта
- ссылки на наиболее важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т.
 д.)
д.) - переключение языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т.д.
В этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сосредоточиться на самом важном. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте посмотрим на пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
Веб-сайт Bjorn Это веб-сайт студии дизайна интерьера. Верхняя часть страницы представляет собой липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части расположен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин» с пометкой с формой. Центральная часть заголовка использует свободное пространство для визуального разделения этих двух блоков.
Центральная часть заголовка использует свободное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну шапки. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, что нужно рассмотреть, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и предоставляет дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их потратить некоторое время на страницу. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Паттерн Гуттенберга достаточно типичен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, которую мы нашли в исследовании Стивена Брэдли, она выделяет четыре активные зоны — и две из них проходят через типичную область заголовка.
Z-паттерн Другая схема имеет Z-паттерн и представленный зигзагообразный вариант характерен для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.![]()
Еще одна модель — F-паттерн, представленная в исследованиях Nielsen Norman Group и показывающая, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части страницы. область содержания. Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи сканируют левую часть содержимого вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, о котором следует помнить: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен быть привлекательным, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом очень тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Журнал Daily BugleДизайн-концепция новостного сайта, представленная выше, включает в себя шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и поле поиска. со значком лупы.
Большой пейзаж Вот еще один веб-сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу.![]() Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
Еще одна вещь, которую следует помнить, это то, что есть разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок, который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые посещают и используют веб-сайты на регулярной основе, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Ice Website Представленная концепция веб-дизайна показывает версию гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку-гамбургер в зоне начального взаимодействия — верхнем левом углу.![]() Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не пользуются веб-сайтами регулярно, и могут быть введены в заблуждение знаком, который отличается высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Липкие заголовки представляют собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой момент взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма, включающим название бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопку-гамбургер, скрывающую ссылки на области навигации.
Мастер-классы по фотографии Еще одна дизайнерская концепция с творческим подходом к оформлению шапки. Первоначальный вид главной страницы включает крайне минималистичный заголовок: он показывает только социальные иконки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Композиция завершается поиском, размещенным в верхней правой части страницы на протяжении всего процесса взаимодействия со страницей и поддерживающим ощущение целостности.![]()
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Веб-сайт пекарниКак видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом товаров, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: шапка любого сайта является стратегически важной зоной взаимодействия для любого сайта. Каждый конкретный случай требует своего подхода, который будет информативным и полезным для конкретной целевой аудитории. Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Вот несколько ссылок на статьи и подборки дизайнов, которые могли бы послужить дальнейшим интересным исследованием темы:
3 макета дизайна: диаграмма Гутенберга, Z-шаблон и F-шаблон
F-образный шаблон для чтения веб-контента
Липкий заголовок Юзабилити: превращение меню в приятный пользовательский опыт
30 интересных примеров заголовков в веб-дизайне0030
Добро пожаловать, чтобы увидеть дизайн от Tubik Studio на Dribbble и Behance
Добро пожаловать в чтение или скачать бесплатно электронную книгу «Проблема.
Примеры и рекомендации │Elementor
Заголовки имеют первостепенное значение для успеха вашего веб-сайта. Они упрощают навигацию, делают ваш бренд заметным и максимизируют взаимодействие с помощью CTA. Узнайте, как правильно оформить заголовки веб-сайтов, чтобы поднять свой веб-сайт и бренд.
Они упрощают навигацию, делают ваш бренд заметным и максимизируют взаимодействие с помощью CTA. Узнайте, как правильно оформить заголовки веб-сайтов, чтобы поднять свой веб-сайт и бренд.
Когда вы посещаете веб-сайт в первый, второй или даже в десятый раз, что вы видите в первую очередь? Для многих из нас это заголовок.
Одна из причин этого заключается в том, что наш взгляд естественно притягивается к самой верхней части страницы. Это как смотреть фильм или читать газетную статью. Вы хотите начать с самого начала истории, а не с ее середины.
И, будем честными, дизайнеры и потребители могут многое сказать о веб-сайте по его заголовку. Вы найдете его брендинг там. Вы получите общий обзор его содержания. Среди прочего вы также можете найти призыв к действию и дополнительную информацию о компании.
Несмотря на то, что заголовок занимает небольшую часть площади, он является одной из самых важных частей сайта и, как таковой, вероятно, получит больше внимания, чем большинство контента на сайте.
Итак, как сделать так, чтобы максимально увеличить вовлеченность?
Во-первых, вы не хотите использовать базовый дизайн заголовка, предоставляемый вашей темой или шаблоном WordPress. Это хорошая отправная точка, но есть еще о чем подумать, когда дело доходит до того, что включать, как это размещать и как спроектировать для максимального удобства использования.
В этой статье вы найдете несколько замечательных примеров заголовков веб-сайтов и советы по их созданию. Если вы здесь для вдохновения в дизайне или для помощи в создании идеального заголовка веб-сайта, у вас будет множество визуальных примеров для проверки.
Содержание
- Что такое шапка сайта?
- Типы заголовков веб-сайтов
- Что должен включать заголовок веб-сайта?
- Рекомендации по дизайну шапки веб-сайта
Что такое заголовок веб-сайта?
Шапка веб-сайта — это верхняя часть веб-сайта, где расположены логотип, навигация и иногда другая информация, ссылки и кнопки.![]()
Например, это заголовок на веб-сайте Elementor:
Заголовок является ценной частью каждого веб-сайта, поскольку он:
- Служит домом для логотипа бренда (и может быть единственным местом, где посетители видят его)
- Дает посетителям первое впечатление о веб-сайте
- Работает как оглавление для сайта
- Облегчает исследовать сайт одним щелчком мыши или поисковым запросом
- Включает кнопки быстрого действия для людей, которые готовы сделать следующий шаг
- Предлагает дополнительную информацию, связанную с компанией, как с ней связаться и многое другое
Несмотря на то, что заголовок служит одинаковой цели от сайта к сайту, вы можете создавать разные типы заголовков. Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Типы заголовков веб-сайтов
1. Однострочный заголовок с логотипом, выровненным по левому краю
Этот заголовок на веб-сайте The Dog Bar является наиболее распространенным дизайном заголовка веб-сайта:
Логотип находится в крайнем левом углу сторона экрана и меню навигации, значок электронной коммерции и CTA находятся в крайнем правом углу.
2. Оптимизированный для мобильных устройств заголовок с гамбургер-меню
HubSpot показывает нам, как выглядит типичный заголовок мобильного веб-сайта:
Опять же, логотип находится в крайнем левом углу. Однако в этом случае навигация и другие ссылки спрятаны под значком гамбургера.
3. Гибридный заголовок для настольных и мобильных устройств
Поскольку границы между мобильными и настольными устройствами стираются, неудивительно, что веб-сайты используют гибридный дизайн заголовка, такой как YOTEL:
. Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
4. Заголовок с мега-меню
Веб-сайты с большим количеством контента не всегда могут позволить себе выбрать, какие категории или страницы попадают в заголовок. Вот почему вы получаете мегаменю, подобное тому, что есть на веб-сайте Digital Agency Network:
В меню верхнего уровня «Агентства» мы видим список местоположений агентств, упорядоченный по местоположению и, скорее всего, по популярности или размеру.
Когда вы заглянете в меню верхнего уровня «Лента», мы увидим похожую, хотя и не идентичную структуру мегаменю:
Канал разбит на новости, тематические исследования и категории блогов. Кроме того, это меню включает в себя пару привлекательных «Избранных сообщений» справа.
Кстати, если вам нужно создать один из них, вы можете легко сделать это с помощью Elementor и JetMenu.
5. Выровненный по левому краю вертикальный заголовок
Ресторан, отмеченный звездой Мишлен The Inn at Little Washington использует боковую панель с выравниванием по левому краю для хранения своего заголовка: другие сервисные предприятия.
6. Заголовок со служебной панелью
Некоторые веб-сайты могут прикреплять служебную панель к верхней части заголовка, как это делает Subway: другая информация о компании или ссылки, которые не помещаются в главное меню.
7. Заголовок с панелью уведомлений
Некоторые веб-сайты могут прикреплять рекламную панель или панель уведомлений к заголовку.![]() В этом примере Urban Outfitters показано, как включить рекламную и служебную панель:
В этом примере Urban Outfitters показано, как включить рекламную и служебную панель:
В то время как рекламные панели могут отображаться под заголовком, чаще всего их размещают над ними и делают их недоступными с помощью «X» в правом углу.
8. Верхний колонтитул с многосайтовой навигацией
Веб-сайты, являющиеся частью семейства сайтов, что является обычным явлением в сфере розничной торговли, могут добавлять над заголовком дополнительную панель с быстрыми ссылками на другие магазины, как это делает Gap. :
Вместо того, чтобы создавать отдельную панель для навигации по нескольким сайтам, эти ссылки отображаются внутри служебной панели Gap.
Что должен включать заголовок веб-сайта?
Давайте посмотрим, что именно относится к дизайну шапки вашего сайта.
Хотите повысить узнаваемость бренда? Тогда логотип должен быть самым первым, что посетители увидят на сайте.
Cosmopolitan — хороший пример для подражания:
Дизайн логотипа красиво выделяется на фоне остального заголовка благодаря яркому цвету и высоким символам.![]() И поскольку размер логотипа соответствует пространству, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
И поскольку размер логотипа соответствует пространству, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
Узнайте, как создать красивый и запоминающийся логотип, здесь.
Навигационные ссылки
Навигация должна улучшить понимание вашими посетителями того, что находится на сайте, а также того, как каждая страница связана друг с другом. Если они могут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
В зависимости от размера вашего веб-сайта вам придется решить, сколько и какие типы навигации вам нужны. Есть основная навигация, вроде той, что вы видите здесь, в заголовке Dollar Shave Club:
Но обратите внимание, что DSC также имеет гамбургер-меню слева. Вот что посетители находят в этой вторичной навигации:
Ссылки над строкой более или менее такие же, как и в основной навигации, но на этот раз они включают ссылки второго уровня.![]()
Ссылки под строкой позволяют DSC сделать все остальные страницы доступными из навигации, не загромождая ее. Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
У каждого веб-сайта есть одно действие или цель, к которой он побуждает посетителей. Хотя веб-сайт будет содержать привлекающие внимание призывы к действию на всех его страницах, было бы неплохо, если бы призыв к действию был в центре внимания посетителей, также поместив его в заголовок.
Massage Envy делает это здесь:
CTA должен быть оформлен так же, как и на сайте. Если вы используете глобальные настройки сайта Elementor для определения глобального дизайна кнопок, они также будут применяться здесь.
Ваш призыв к действию также должен быть размещен в правом конце заголовка. Эта привлекательная ссылка не только привнесет визуальный баланс в заголовок, но и поможет ускорить конверсию.
Это объясняется принципом проектирования Serial Position Effect, который гласит, что люди запоминают первый и последний элементы в серии больше, чем остальные. Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Панель поиска
Веб-сайты с огромными архивами контента или перечнем продуктов значительно выиграют от наличия панели поиска в заголовке.
Mashable — одно из таких цифровых изданий, которое делает следующее:
Здесь следует отметить несколько моментов.
Во-первых, панель поиска представлена не просто увеличительным стеклом. Сочетается со словом «Поиск». Хотя это может быть достаточно узнаваемым значком для многих, лучше не предполагать, что все знают, что это такое. Он также может быть слишком мал сам по себе, чтобы люди могли легко его найти.
Также обратите внимание, что Mashable не перенаправляет пользователей на новую страницу для выполнения поиска. Панель поиска автоматически подставляет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Панель поиска автоматически подставляет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Электронная торговля
Веб-сайты с функциями электронной торговли всегда должны иметь элементы электронной торговли либо в основном заголовке, либо на панели инструментов. Вот как это делает Sephora:
В дальнем правом углу есть три элемента электронной коммерции:
- Войти/Учетная запись (значок персоны)
- Список пожеланий (значок сердца)
- Корзина (значок корзины)
Многие раз эти ссылки электронной торговли представлены только значками. Однако, если вы не уверены, легко ли узнаваемы разработанные вами значки или они выиграют от сочетания с ярлыком, проведите их A/B-тестирование.
Рекомендации по дизайну шапки веб-сайта
Заголовок — это доверенная часть веб-сайта. Хотя вы хотите дать ему индивидуальное вращение, вы не хотите слишком сильно отклоняться от установленных норм.
Вот несколько советов по достижению правильного баланса:
1. Используйте пустое пространство с умом
Мы часто сосредотачиваемся на том, как использовать пустое пространство для улучшения дизайна и содержания страницы. Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Давайте посмотрим, как пустое пространство повлияло на заголовок BBC:
Во-первых, между кнопкой входа и навигацией есть значительное пространство. Это дает логотипу место для сияния, а также побуждает посетителей оптимизировать свой опыт, войдя в систему.
Далее у вас есть навигация с девятью ссылками, расположенными на одинаковом расстоянии друг от друга и с тонкими разделительными линиями между ними. Может быть много категорий для выбора, но интервалы помогут посетителям сосредоточиться на каждой из них по отдельности.
Тогда у вас есть пробел, встроенный в строку поиска. Это полезно для практических целей. Разработав широкую панель поиска, пользователям будет проще ее находить и использовать.![]()
Этот выбор дизайна также является удачным, поскольку он привлекает внимание посетителей к большому белому блоку в конце черной полосы. По сути, панель поиска играет роль CTA.
Вы можете управлять интервалом, создав собственный заголовок с помощью Elementor:
Вы можете редактировать поля и отступы вокруг каждого из элементов в вашем заголовке, а также отступы вокруг каждого элемента внутри блока (например, в навигации пример выше).
2. Создайте пользовательский дизайн заголовка для мобильных устройств
Как правило, Google предлагает, чтобы версия веб-сайта для мобильных устройств и настольных компьютеров содержала один и тот же контент. Я не спорю с этим. Заголовок на рабочем столе должен иметь тот же логотип, ссылки и информацию, что и на мобильном устройстве.
Тем не менее, их дизайн должен отличаться.
В качестве примера возьмем Chick-fil-A. Вот как выглядит заголовок рабочего стола, когда открыта вложенная навигация по меню:
Имеется четыре навигационных ссылки верхнего уровня. Когда один из них открыт, под ним появляется вложенная навигация в виде горизонтальной строки.
Когда один из них открыт, под ним появляется вложенная навигация в виде горизонтальной строки.
Неважно, 4 ссылки или 14. Такая навигация не влезет в шапку мобильного сайта. Итак, вот почему мобильный сайт делает это:
Значок гамбургера в левом углу открывается, чтобы показать полноразмерный вертикальный заголовок. Панель поиска, навигационные ссылки, членская зона Chick-fil-A One и CTA находятся здесь.
Это все тот же контент заголовка с рабочего стола, только с более удобным для мобильных устройств представлением.
Для этого вы можете использовать конструктор пользовательских заголовков Elementor:
Просто переключите адаптивный режим на представление смартфона или планшета и настройте макет, выравнивание, анимацию и все остальное, что вам нужно для этих небольших экранов.
3. Держите заголовок хорошо организованным и хорошо структурированным
Существует ряд причин, по которым кто-то может использовать заголовок на веб-сайте. Вместо того, чтобы заставлять их делать паузу и обдумывать свои варианты, когда они организуют заголовок, чтобы было легко найти именно то, что они ищут, и быстро.
Вместо того, чтобы заставлять их делать паузу и обдумывать свои варианты, когда они организуют заголовок, чтобы было легко найти именно то, что они ищут, и быстро.
Давайте посмотрим, как это делает Asana:
Логотип Asana находится в дальнем левом углу заголовка. Прямо рядом с ним находится навигация. Равноудаленное расстояние между логотипом и всеми навигационными ссылками предполагает, что логотип (то есть домашнюю ссылку) и навигацию следует рассматривать как единое целое. Это основано на принципе проектирования, называемом законом общего региона.
Справа у нас есть значок переключения языка, «Связаться с отделом продаж», «Войти», а также CTA «Попробовать бесплатно». Это мешанина вариантов, но имеет смысл, что они будут отправлены на другой конец заголовка.
Это не единственный способ, которым Asana хорошо справляется с организацией содержимого заголовков. Это то, что «Почему Асана?» под-навигация выглядит так:
Мега-меню отформатировано почти так же, как вы отформатировали бы веб-страницу. Структура выглядит следующим образом:
Структура выглядит следующим образом:
- Тег h3: Почему Asana?
- Теги h4: ОБЗОР, ХАРАКТЕРИСТИКИ, ВСЕ ПЛАНЫ
- Теги h5: Заголовки, выделенные жирным шрифтом под h4s
Цветные значки здесь особо не нужны. Структура навигации и то, как она расположена в раскрывающемся списке, позволяют невероятно легко просматривать содержимое заголовка.
Кстати, вы также можете применить эту идею порядка и иерархии при разработке дополнительных полос, которые будут сопровождать заголовок. Вот хороший пример с сайта East Bay Inn:
Основная панель заголовка — самая большая и яркая из всех. Шрифты также толще и больше по размеру, чем другие. При таком дизайне основное внимание будет уделяться заголовку, а затем посетители могут обращаться к другим баннерам для получения дополнительной информации по мере необходимости.
4. Выбирайте простые шрифты, которые легко читать
Заголовок — не место для творчества при выборе шрифта.![]() Кроме логотипа, конечно.
Кроме логотипа, конечно.
Возьмите Dribbble, например:
Рукописный шрифт — отличный выбор для логотипа. Это уникально, запоминающееся и многое говорит вам о ручной работе, найденной на веб-сайте.
Однако рукописный шрифт — или, честно говоря, любой сильно стилизованный шрифт — будет сложно прочитать на таком маленьком месте, как заголовок. Итак, лучше всего выбрать веб-шрифт с засечками или без засечек для текстовых ссылок и информации.
Еще две вещи, о которых следует помнить:
Когда дело доходит до размера, стремитесь к минимуму 16 пикселей — это относится к основному заголовку, а также к любым полосам, прикрепленным к нему.
Что касается цвета, будьте осторожны с цветовым контрастом. Соотношение между шрифтом и фоном должно быть не менее 4,5:1. Опять же, это относится к заголовку, а также к любой вторичной информации, содержащейся вокруг него.
Если вы создаете полностью настраиваемый заголовок, вы можете установить эти шрифты в редакторе стилей в Elementor. Если вы хотите просто перенять типографику и цвета из остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:
Если вы хотите просто перенять типографику и цвета из остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:
5. Экономно используйте визуальные элементы
Когда дело доходит до использования визуальных элементов, таких как значки, изображения и видео в навигации, у вас должна быть веская причина для этого.
Как мы видели в нескольких примерах выше, значки могут быть полезны для элементов заголовка веб-сайта, таких как панель поиска, корзина покупок, поиск местоположения, переключатель языка и так далее. Просто будьте осторожны с использованием значков, которые необычны или имеют неоднозначную интерпретацию.
Что касается изображений и видео, возможно, вам лучше обойтись без этих громоздких элементов. Если вы уже изо всех сил пытаетесь поддерживать максимальную скорость загрузки своего веб-сайта, добавление файлов изображений в заголовок (кроме логотипа, конечно), вероятно, не лучшая идея.
Тем не менее, есть несколько вариантов использования, когда изображения могут фактически улучшить скорость, с которой посетитель может получить то, что ему нужно, из заголовка и, в частности, из навигации.
Вот действительно отличный пример от MINI USA:
Конечно, MINI мог бы просто перечислить названия каждой из своих моделей. Тем не менее, сопровождающие визуальные эффекты значительно облегчат выбор одного из множества.
Еще одним хорошим вариантом использования изображений в навигации являются мегаменю, блоги или новостные сайты.
Чего следует избегать, так это видео. Видео предназначены для просмотра, и заголовок просто не идеальное место для длительных встреч (даже если это всего 30 секунд).
6. Добавьте анимацию только в навигацию
Анимация не всегда должна быть чрезмерной, чтобы быть эффективной. Например, небольшая анимация, применяемая к навигации, может улучшить внимание и вовлеченность, если все сделано правильно.
Давайте рассмотрим несколько примеров.
Это с веб-сайта Аквариума Флориды:
Когда посетитель наводит курсор на одну из основных навигационных ссылок, остальные исчезают. Это первый эффект анимации, который помогает пользователям сосредоточиться на доступном контенте.
Затем, когда они наводят курсор на вторичный или третичный уровень ссылок, наведенная страница окрашивается в другой цвет, чем остальные.
Target – это еще один веб-сайт, использующий анимацию для привлечения внимания к навигации:
В этом случае мы получаем плавную скользящую анимацию при открытии слайдов навигации второго уровня. Мы также получаем эффект затухания. Однако это относится к странице, а не к навигации.
Вы можете легко применить анимацию к навигации независимо от того, разрабатываете ли вы собственный шаблон заголовка или вставляете навигационное меню на страницу из конструктора страниц Elementor:
Вы найдете эти анимации в разделе «Макет». Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
7. Приклейте
Если вы не разрабатываете веб-страницы с очень небольшим объемом контента, добавление липкого заголовка на ваш веб-сайт, вероятно, является хорошей идеей. Длинные одностраничные веб-сайты, а также веб-сайты с длинными лентами (например, новостные сайты и сайты электронной коммерции) определенно выиграют от него. Таким образом, посетители всегда будут иметь шапку на расстоянии вытянутой руки, независимо от того, как далеко они продвинулись по странице.
У NNG есть несколько полезных советов о том, как создавать липкие заголовки, чтобы они не мешали вашим посетителям и не мешали им:
- Уменьшайте их, когда посетитель начинает прокручивать страницу.
- Создайте сильный контраст между заголовком и содержимым, чтобы посетители знали, где заканчивается одно и начинается другое.
- Сохраняйте анимацию небольшой.
Веб-сайт Champion следует этим правилам, и вы можете увидеть, как это может помочь улучшить качество покупок:
Если вы хотите попробовать этот липкий эффект, вам нужно уметь редактировать свой код (немного).
8. Учитывайте соотношение заголовка и контента при использовании вертикальной навигации
Компания NNG рассказала о вертикальной навигации несколько замечательных вещей: .
Но есть проблема с пространством, о которой стоит подумать.
Горизонтальный коллектор обычно делается тонким. Несмотря на это, многие липкие заголовки будут уменьшаться, когда посетители прокручивают страницу вниз, поэтому в конечном итоге они не занимают много места.
Навигация в стиле боковой панели не имеет такой роскоши, если только она не предназначена для отображения только тогда, когда кто-то щелкает значок меню-гамбургера. Как этот для The Alfond Inn:
Как этот для The Alfond Inn:
Тем не менее, если вы можете сделать свое липкое боковое меню достаточно компактным, вы можете не допустить, чтобы оно стало нарушением работы пользователя. Вот хороший пример того, как это сделать в отеле Delaney:
Ширина боковой панели всего 250 пикселей по сравнению с 1200 пикселями на сайте.
Это руководство проведет вас через процесс создания липкой боковой панели навигации для вашего веб-сайта.
9. Делайте заголовок прозрачным только тогда, когда это имеет смысл
Прозрачные заголовки — это те, в которых элементы все еще присутствуют — логотип, навигация, призыв к действию и т. д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
Одна из главных причин этого заключается в том, что текст может быть очень трудно читать, если он появляется на фоне занятого или с низким цветовым контрастом. Таким образом, если заголовок полностью не исчезает из виду, когда посетитель прокручивает страницу, вы рискуете, что навигация и другой текст в нем станут нечитаемыми, когда они прокручивают определенные части.![]()
Тем не менее, есть некоторые веб-сайты, на которых этот выбор дизайна работает.
Вот как Conti di San Bonifacio решает эту проблему:
Заголовок состоит только из белого логотипа в левом углу и белого значка меню-гамбургера в правом. Вверху каждой страницы находится видео или изображение насыщенного цвета, хорошо контрастирующего с белым. А поскольку сайт настолько перегружен визуальными эффектами, видимость заголовка очень редко нарушается.
Если вам нравится этот минимальный стиль дизайна заголовка веб-сайта, и ваша тема автоматически не предоставляет вам прозрачный фон, узнайте, как настроить его самостоятельно, с помощью этого руководства Elementor.
Привлеките внимание и увеличьте вовлеченность благодаря индивидуальному дизайну шапки
Заголовок — один из самых важных элементов вашего веб-сайта, поскольку соотношение между занимаемым им пространством и преимуществами, которые он дает, не имеет себе равных.
Заголовки служат нескольким целям. Они обеспечивают обзор всего веб-сайта и удобную навигацию по ссылкам, хорошо продуманные мегаменю и панель поиска. Они также являются отличным местом для продвижения вашего бренда с помощью логотипов компании, правильной типографики и цветовых схем. Наконец, они могут максимизировать взаимодействие с помощью CTA, быстрого доступа к электронной торговле и анимации, которая выделяет эти элементы.
Они обеспечивают обзор всего веб-сайта и удобную навигацию по ссылкам, хорошо продуманные мегаменю и панель поиска. Они также являются отличным местом для продвижения вашего бренда с помощью логотипов компании, правильной типографики и цветовых схем. Наконец, они могут максимизировать взаимодействие с помощью CTA, быстрого доступа к электронной торговле и анимации, которая выделяет эти элементы.
Мы обсудили различные типы заголовков и рекомендации по созданию пользовательских заголовков, а также предоставили примеры. Итак, следуйте этому руководству и создайте свой собственный уникальный заголовок для повышения вовлеченности и узнаваемости бренда.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Марк Геркулес
Марк — веб-дизайнер в Elementor. Помимо любви к UI/UX, он любит футбол, путешествия по миру и хороший шницель.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Дизайн шапки веб-сайта: лучшие практики и примеры
Что люди обычно видят в первую очередь при посещении веб-сайта? Однозначно, заголовок. Он устанавливает стандарт качества для остального контента и побуждает пользователя прокручивать дальше. Заголовок играет жизненно важную роль в дизайне веб-сайта, поскольку он также представляет бренд компании.
Вот почему веб-дизайнеры приложили много усилий для создания этой части с учетом изобретательности и производительности. Внешний вид должен быть действительно захватывающим, потому что люди действуют быстро. По данным Google, на формирование мнения о сайте уходит всего 50 мс, а иногда и того меньше — около 17 мс.
Давайте посмотрим, как создать работающую шапку веб-сайта. Продолжайте читать, чтобы открыть для себя ценные советы и примеры различных заголовков.
Концепция веб-сайта производителя чая от Shakuro
Что такое шапка веб-сайта?
Заголовок веб-сайта — это верхняя часть веб-страницы. Когда-то люди создавали узкие заголовки, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над главной страницей считается заголовком.
Будучи стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли быстро понять, что он предлагает.
Некоторые дизайнеры делают отдельные шапки для разных разделов сайта. Например, сделайте большой заголовок для главной страницы и оставьте небольшую полосу для других страниц. Но оно должно быть последовательным. Хорошая практика дизайна веб-сайта — сделать заголовок на внутренней странице сокращенной версией заголовка главной страницы.
Architectural Platform Home by Shakuro
Почему так важен хорошо продуманный заголовок веб-сайта?
Люди, попавшие на новый, незнакомый сайт, следуют схожим схемам сканирования. Nielsen Norman Group широко поддержала эту гипотезу. В 2006 году они впервые сформулировали теорию F-образного шаблона чтения в Интернете.
По этому шаблону пользователи не просто блуждают по сайту — они просматривают его содержимое, пока не найдут что-то интересное, что привлечет их внимание. Обычно люди читают горизонтально, начиная с левого верхнего угла экрана. Здесь находится шапка сайта. Затем глаз перемещается немного ниже и рисует еще одну горизонтальную линию. Наконец, люди прокручивают и берут информацию снизу. В конце концов, карта отслеживания взгляда образует букву F, о которой мы упоминали ранее.
Для веб-дизайнеров и дизайнеров UI/UX крайне важно помнить F-шаблоны. Дизайн шапки веб-сайта должен отражать бренд компании и предоставлять пользователям всю необходимую информацию, не нарушая шаблона. Если заголовок побуждает людей прокручивать страницу вниз, читать дополнительную информацию и нажимать на интерактивные элементы, значит, он разработан идеально.
Если заголовок побуждает людей прокручивать страницу вниз, читать дополнительную информацию и нажимать на интерактивные элементы, значит, он разработан идеально.
«Жизнь — это первое впечатление. Вы получаете один шанс на это. Сделай его вечным».
― J.R. Rim
Что должно быть в шапке сайта?
Задача шапки — дать пользователям ответы на принципиальные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании и так далее.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик, и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли начальный тест.
Основными элементами шапки веб-сайта обычно являются:
- Логотип или идентификатор бренда
- Призыв к действию
- Текст или заголовок
- Контакты
- Ссылки на социальные сети
- Навигационные элементы
- Поле поиска
Не обязательно добавлять все сразу. Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны. Перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки. Оставлять заголовок пустым тоже не лучшая идея. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Таким образом, плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.
Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны. Перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки. Оставлять заголовок пустым тоже не лучшая идея. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Таким образом, плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.
Минималистичные заголовки имеют только логотип компании и ссылки на основные разделы сайта. Этот метод полезен при создании целевых страниц.
Дизайн домашней страницы для фрилансеров от Shakuro
Лучшие практики дизайна шапки веб-сайта
Ничто не ограничивает ваш творческий потенциал, когда дело доходит до разработки шапки. Шапка сайта — это площадка, открытая для широкого поля творческих дизайнерских решений, которая должна быть запоминающейся, лаконичной и ценной.
Давайте пройдемся по основным моментам.
Размер шапки
Однозначного ответа на вопрос, какого размера должно быть изображение шапки сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но это не имеет большого значения. Одним из самых сложных аспектов веб-разработки является обеспечение эффективности экрана любого размера. И даже если два экрана имеют одинаковый размер, разрешение устройств может быть разным, поэтому пользователи все равно не увидят одно и то же.
Вот почему разумно не зацикливаться на концепции точных пикселей. Следуйте простым правилам здравого смысла. Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Небольшой заголовок будет отличным выбором для информационных ресурсов, тогда как для лендингов заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог мельком увидеть, что дальше на странице, и начать прокручивать.
Страница творческой студии с большим заголовком от Гила
Визуальная иерархия
Поскольку люди склонны следовать определенным схемам сканирования глаз при посещении веб-сайтов, цифровой контент должен поддерживать естественное поведение. Что касается оформления шапки, то ее элементы следует располагать по форме буквы F:
Что касается оформления шапки, то ее элементы следует располагать по форме буквы F:
Логотип. Другое исследование, проведенное Nielsen Norman Group, показало, что пользователи намного легче запоминают бренды, логотипы которых расположены слева, по сравнению с логотипами, размещенными в центре или в правильном месте.
Если у вас логотип круглой формы, то допустимо его размещение в центре экрана, но его эффективность все равно будет ниже по сравнению с размещенными слева.
Навигация. Обратите особое внимание на то, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок перегружают посетителей. Иногда полная перестройка структуры веб-сайта может заключаться в том, чтобы освободить место для наиболее важных категорий.
Дайте посетителям понять, где они находятся и как найти дорогу дальше. Используйте эффекты наведения, чтобы направлять пользователей во время навигации.
Призыв к действию. Внедрите принципы визуальной иерархии для естественного выделения CTA.
Целевая страница «Новые финансы» от Conceptzilla
Фиксированный (липкий) заголовок
Постоянные панели навигации, или, другими словами, «липкие заголовки», означают, что навигация следует за вами по странице во время прокрутки. Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает вашу общую концепцию дизайна. Это хорошая идея как для настольного, так и для мобильного дизайна:
- Интернет-магазины — корзина всегда перед пользователем.
- Сервисные веб-сайты – постоянно отображается номер телефона или призыв к действию
Фиксированные заголовки улучшают качество обслуживания клиентов, сохраняя ориентацию пользователей и предоставляя им больший контроль.
Веб-сайт производителя чая от Shakuro с фиксированным заголовком
Сообщение, передаваемое заголовком
Прежде чем разрабатывать заголовок, рассмотрите общий стиль веб-сайта и его основную цель.
Если это промо-сайт, предназначенный для презентации продукта, дизайн шапки может содержать ссылки на основные разделы, совмещенные с крупным героем на первом экране, так как основная цель такого сайта – эффектно представить продукт.
В случае сайтов электронной коммерции или бизнеса ситуация может быть иной. Пользователю нужно легко ориентироваться, знать о последних акциях, как быстро связаться с менеджером и где посмотреть уже сделанные заказы. В этом случае заголовок может быть более лаконичным, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- работа по укреплению доверия
- побудить посетителя узнать больше
- быть забавным и т. д.
Выбор зависит от цели конкретного сайта.
Целевая страница беспроводного зарядного устройства от Conceptzilla
Соответствующие изображения
Изображение в заголовке должно непосредственно нести информацию о бизнесе. Например, если оно представляет службу доставки еды, изображение может изображать опрятного курьера с эстетически привлекательной едой. Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.
Например, если оно представляет службу доставки еды, изображение может изображать опрятного курьера с эстетически привлекательной едой. Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.
Качественные фотографии. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и мотивировать посетителей прокручивать страницу дальше. Для сайтов с яркими изображениями попробуйте сделать заголовок прозрачным. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес сайта, вперед! Пользователи могут прокручивать набор изысканных фотографий с высоким разрешением.
Иллюстрации. Изображения шапки веб-сайта должны задевать правильный аккорд и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Анимация целевой страницы проката снаряжения от Conceptzilla
Видео или анимация
Не зацикливайтесь только на статических изображениях. Добавление видео — одна из самых эффективных идей заголовка веб-сайта. Если есть возможность, попробуйте добавить тематический видеоматериал в шапку. Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию. Это может сделать действительно классные заголовки веб-сайтов. Анимация — отличная альтернатива, если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей.
Веб-сайт Wish Video Platform от Sajon
Хорошо продуманный призыв к действию
При разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «авторизация», «авторизация», « обращайтесь» и т. д. Кнопка должна содержать понятную для клиента надпись и быть заметной среди прочего контента.![]() В противном случае это не привлечет внимания пользователя, поэтому он предпринимает необходимые действия.
В противном случае это не привлечет внимания пользователя, поэтому он предпринимает необходимые действия.
Размещение призыва к действию в стратегически важном месте — это прекрасная возможность побудить пользователей к действию с самого начала, что повысит коэффициент конверсии. Некоторые CTA можно использовать в течение определенного периода времени для продвижения специальных предложений, а другие имеют долгосрочное присутствие.
Целевая страница Deliverest от Shakuro
Лучшие шрифты для шапки сайта
Контент включает в себя множество текстов: контактные данные, интересные предложения, ссылки и баннеры. Поэтому необходимо выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда. Если ваша целевая аудитория — пожилые люди, у них, вероятно, будет слабое зрение, поэтому имейте это в виду при выборе шрифтов.
Для логотипа можно использовать рукописные или замысловатые шрифты, но лучше их избегать где-либо еще в шапке.![]() Что касается текстовых ссылок или информации, выберите шрифты с засечками или без засечек: они будут иметь хорошую читаемость в небольших местах, таких как заголовок. Минимальный размер заголовка должен быть около 16 пикселей вместе с полосами или элементами.
Что касается текстовых ссылок или информации, выберите шрифты с засечками или без засечек: они будут иметь хорошую читаемость в небольших местах, таких как заголовок. Минимальный размер заголовка должен быть около 16 пикселей вместе с полосами или элементами.
Даже если дизайнер выберет красивый шрифт, недостаточная цветовая контрастность может свести на нет все усилия. Придерживайтесь соотношения 4,5:1 между шрифтом заголовка и цветом фона.
Для больших заголовков главной страницы вы можете использовать жирный шрифт и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудночитаемыми.
Интересный выбор шрифта на веб-сайте Santun от Royhan M Khawarizmi
Простой дизайн заголовка
Четкий и аккуратный заголовок позволяет вашим посетителям чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок сайта может иметь очень простой вид.
Здесь пригодится концепция пустого пространства. В дизайне белое пространство равно пустому пространству, свободному от элементов или значков. Это привносит «воздух» в идею, делая визуальную иерархию более заметной. Пустое пространство также уменьшает дизайнерский шум, устраняет перегрузку элементами и облегчает навигацию.
Те же правила можно применить к заголовкам веб-сайтов. Если в заголовке есть логотип компании и панель навигации, между кнопками и изображением должно быть значительное расстояние, особенно если есть кнопка входа. В противном случае люди будут продолжать нажимать не те элементы.
Домашняя страница Meal Service от Shakuro
Строка поиска является обязательной, если веб-сайты принадлежат предприятиям или компаниям электронной коммерции. Этот элемент простой. Однако он также должен подчиняться закону о пробелах. Дизайн шапки должен быть достаточно широким, чтобы включать в себя поле поиска с запросами разной длины: без вырезания, загромождения или наложения. Рекомендуется включить CTA в качестве заполнителя в поле.
Рекомендуется включить CTA в качестве заполнителя в поле.
Скрытая навигация (гамбургер-меню)
Это решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используется дизайнерами, когда им нужно сфокусироваться на главном экране.
С точки зрения удобства использования сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для промо-сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео. Этот вариант может быть менее подходящим для интернет-магазинов, так как покупателю необходимо иметь в быстром доступе корзину, выбранные товары и поле поиска.
Дизайн сайта Масуд Рана с гамбургер-меню в правом верхнем углу
Дизайн мобильного шапки
Шапка должна корректно отображаться не только на десктопной версии сайта, но и на мобильной.![]() Поэтому он должен быть отзывчивым и хорошо подстраиваться под меньшее разрешение.
Поэтому он должен быть отзывчивым и хорошо подстраиваться под меньшее разрешение.
Поскольку доступное пространство значительно меньше, выдвижной ящик или меню для гамбургеров просто необходимы. Там можно разместить ссылки, контакты и дополнительную информацию. Специальные предложения, логотипы и кнопки входа должны оставаться на верхней панели, так как они являются важными элементами взаимодействия с клиентами.
Веб-сайт Lyft: версии для мобильных устройств и настольных компьютеров
Следует также помнить, что мобильные веб-сайты имеют вертикальную иерархию, то есть необходимо переупорядочивать весь широкий и горизонтальный контент, чтобы подогнать его под новый шаблон.
Мобильный трафик значительно увеличился и достиг 58% в 2022 году. Этот факт привел к тому, что дизайн веб-сайтов выглядит ориентированным на мобильные устройства даже в десктопных воплощениях. Например, реализация больших изображений-героев и гамбургер-меню берет свое начало в мобильном дизайне.
В заключение
Подводя итог, можно сказать, что шапка — это визитная карточка веб-сайта. Он должен быть уникальным, легко читаемым и сразу же привлекать внимание. Поэтому при разработке веб-сайта следуйте различным советам из этой статьи, чтобы получить идеально выглядящий заголовок.
Кроме того, необходимо регулярно вносить изменения, чтобы веб-сайт оставался свежим и актуальным. Дизайн шапки сайта может выглядеть фантастически. Однако не имеет значения, если он устарел.
Считаете ли вы, что ваш сайт нуждается в капитальном ремонте? Вам нужен веб-дизайн для нового продукта? Свяжитесь с нами, чтобы получить стильную концепцию, соответствующую бренду компании.
Эта статья была первоначально опубликована в феврале 2020 г. и обновлена Мэри Мур в сентябре 2022 г., чтобы сделать ее более актуальной и полной.
Дизайн заголовков, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр концепции слайдера заголовка
Концепция слайдера жатки
Просмотр веб-заголовка
Веб-заголовок
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
View Paradox — целевая страница SaaS
Paradox — Целевая страница SaaS
Посмотреть модный сайт
Сайт модной одежды
Просмотр веб-заголовка
Веб-заголовок
Просмотр веб-заголовка 3D-ресурсов
Веб-заголовок 3D-ресурсов
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Просмотр Nunito — заголовок героя
Нунито — заголовок героя
Посмотреть дизайн веб-шапки журнала
Дизайн веб-заголовка журнала
Просмотр веб-заголовка
Веб-заголовок
Просмотр минимальной концепции заголовка героя
Минимальная концепция заголовка героя
Просмотр веб-заголовка
Веб-заголовок
View Pakaton — Веб-сайт гольфа
Пакатон — Сайт гольфа
Посмотреть шаблоны Slick Headers Hero
Шаблоны Slick Headers Hero
Посмотреть целевую страницу — минималистичный стиль
Целевая страница в минималистском стиле
Посмотреть целевую страницу липро
Целевая страница липро
Посмотреть портфолио Design Exploration
Разработка портфолио
Посмотреть страницу блога | Сайт стартап-агентства
Страница блога | Сайт стартап-агентства
Агентство View Digital: дизайн главной страницы
Digital-агентство: дизайн домашней страницы
Просмотр Shortlyst Landing — #VisualExploration
Самая короткая посадка — #VisualExploration
Посмотреть креативный веб-сайт электронной коммерции
Креативный веб-сайт электронной коммерции
Посмотреть домашнюю страницу | Сайт стартап-агентства
Домашняя страница | Сайт стартап-агентства
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Дизайн шапки сайта, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Просмотр веб-заголовка
Веб-заголовок
Посмотреть модный сайт
Сайт модной одежды
Просмотр веб-заголовка
Веб-заголовок
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть дизайн веб-сайта электронного обучения.


 Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона.
Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона.

 д.;
д.;



 д.)
д.)