- Статья
- Чтение занимает 8 мин
Чтобы опубликовать отчеты и связанные с ними элементы в библиотеке SharePoint, можно опубликовать содержимое с помощью таких средств разработки Службы Reporting Services , как конструктор отчетов, или передать содержимое средствами сайта SharePoint.
Сайты SharePoint используют веб-адреса, отличные от адресов сервера отчетов служб Службы Reporting Services в собственном режиме. Веб-иерархия сайта SharePoint включает веб-приложение SharePoint, сайт верхнего уровня, необязательные вложенные сайты и библиотеки. Необходимо знать правила создания URL-адреса, определяющего сервер SharePoint и расположение объектов иерархии сайта SharePoint, на котором будет опубликован отчет или связанные с ним элементы.
Необходимо знать правила создания URL-адреса, определяющего сервер SharePoint и расположение объектов иерархии сайта SharePoint, на котором будет опубликован отчет или связанные с ним элементы.
К элементам, связанным с отчетом, относятся общие источники данных, вложенные отчеты, детализированные отчеты и ресурсы, например файлы веб-изображений. Отчет, опубликованный в библиотеке SharePoint, должен указывать расположение таких связанных элементов в библиотеке SharePoint.
Примеры в этом разделе помогут создавать URL-адреса для отчетов и связанных с ними элементов в ваших системах отчетности.
Иерархия сайта
При настройке сервера отчетов для запуска в режиме интеграции с SharePoint для адресации элементов, обрабатываемых и управляемых сервером отчетов, используется веб-иерархия SharePoint.
Для доступа к содержимому сервера отчетов и его защите могут быть использованы следующие элементы веб-иерархии. Прочие объекты (списки, страницы и т. д.) не используются для доступа к содержимому сервера отчетов и в данной таблице не описаны.
| Объект | Описание |
|---|---|
| Веб-приложение SharePoint | Веб-приложение SharePoint может быть установлено как на изолированном сервере, так и в составе фермы, содержащей коллекцию виртуальных серверов. Веб-приложение имеет URL-адрес (например, http:*//servername*) и может содержать несколько сайтов. |
| Сайт | Сайт является либо родительским сайтом для веб-приложения, либо вложенным сайтом. |
| Библиотека SharePoint | Библиотека содержит документы или папки. Библиотека и папка являются единственными объектами сайта, в которых могут храниться отчеты, модели отчетов, общие источники данных и внешние изображения. |
| Item | Элементы сервера отчетов, на которые можно ссылаться по URL-адресу, включают в себя определения отчетов (для основного или вложенного отчета), модели отчетов, общие источники данных и внешние изображения. |
Синтаксис и правила формирования URL-адресов
Каждый элемент сервера отчетов в библиотеке характеризуется полным URL-адресом, который состоит из префикса протокола, имени сервера, сайта, библиотеки, имени и расширения файла.
URL-адрес сервера SharePoint указывается при развертывании на сервере отчетов проекта сервера отчетов или модели отчетов из среды SQL Server Data Tools (SSDT) .
Чтобы узнать имя сервера, откройте браузер и найдите библиотеку SharePoint, в которой необходимо опубликовать отчет. Имя сервера указывается сразу после префикса протокола, например http:*//servername*.
Конечная точка-посредник для URL-адреса служб Службы Reporting Services не поддерживается. Конечная точка прокси включает номер порта, например http:*//servername:8080/reportserver*.
При развертывании отчета или источника данных необходимо указывать URL-адрес сайта и вложенного сайта SharePoint, если он есть. В URL-адресе имя сайта находится сразу после имени сервера, например https://*servername/site* или https://*servername/site/subsite*.
В Microsoft Office SharePoint Server 2007 или веб-приложении SharePoint Server 2010 сайт и дочерний сайт часто соответствуют вкладкам на основном сайте. Чтобы узнать имя сайта, выберите Корневая папка, а затем Все содержимое сайта. Прокрутите страницу до конца и найдите раздел Сайты и рабочие области. В этом разделе отображается список сайтов.
Чтобы узнать имя сайта, выберите Корневая папка, а затем Все содержимое сайта. Прокрутите страницу до конца и найдите раздел Сайты и рабочие области. В этом разделе отображается список сайтов.
При развертывании отчета или связанного элемента в библиотеке SharePoint необходимо указывать URL-адрес этой библиотеки. Точная структура URL-адреса для библиотеки зависит от версии SharePoint.
В Microsoft Windows SharePoint Services 3.0 или SharePoint Foundation 2010 библиотека указывается сразу после имени сервера, например https://*servername/*Shared Documents.
В Office SharePoint Server 2007 или SharePoint Server 2010библиотека указывается после имени сайта и дочернего сайта. Например, https://*servername/site/*Documents.
Чтобы узнать путь к новой библиотеке SharePoint или к незнакомому сайту, откройте браузер и найдите библиотеку SharePoint, в которой должен быть опубликован отчет. Если библиотека пуста, передайте в нее любой файл. Чтобы открыть окно Свойства , щелкните правой кнопкой мыши этот файл и выберите пункт Свойства . Адрес файла содержит URL-адрес, который необходим для публикации.
Если библиотека пуста, передайте в нее любой файл. Чтобы открыть окно Свойства , щелкните правой кнопкой мыши этот файл и выберите пункт Свойства . Адрес файла содержит URL-адрес, который необходим для публикации.
К элементам, которые хранятся в библиотеке SharePoint, необходимо обращаться по полным URL-адресам, которые начинаются с веб-приложения (https://*server*) как корневого узла и заканчиваются именем файла, к которому вы обращаетесь.
Имя файла, указанное в URL-адресе, должно включать расширение.
Для зависимых элементов в отчетах, публикуемых на сайте SharePoint, нельзя использовать относительные URL-адреса. Например, нельзя указать относительный URL-адрес для ссылки на общий источник данных, модель отчета или вложенный отчет. Для каждого элемента должен всегда указываться полный URL-адрес в библиотеке SharePoint. Невозможно предсказать, где будет расположен зависимый файл, поскольку отсутствует стандартная иерархия для сайтов, которую можно было бы использовать при синтаксическом анализе формата URL-адреса.
При публикации или передаче отчета, который содержит зависимые элементы, ссылки на них необходимо задавать после публикации отчета. Не гарантируется, что ссылки, которые правильно работали в режиме предварительного просмотра в конструкторе отчетов, будут работать после его публикации. Дополнительные сведения см. в подразделе Публикация в библиотеке SharePoint из средств разработки этого раздела.
URL-адреса для внешних изображений
Определение отчета может включать изображения, которые хранятся в виде внешних файлов. Ссылаться на эти файлы можно в определении отчета, указывая полный URL-адрес файла изображения. Он может храниться как на сайте SharePoint, так и на удаленном компьютере.
Важно!
Если внешний URL-адрес изображения указывает на сайт SharePoint, то при предварительном просмотре отчета в построителе отчетов появляется значок разорванного изображения. После передачи отчета на сайт SharePoint и обработки отчета в подключенном режиме значок разорванного изображения появляется, если имеются только разрешения View Items .
Независимо от режима работы сервера отчетов ссылки на файлы внешних изображений в отчете должны быть полными URL-адресами. Кроме того, использование ссылок на внешние изображения обычно требует настройки учетной записи для автоматической обработки отчета.
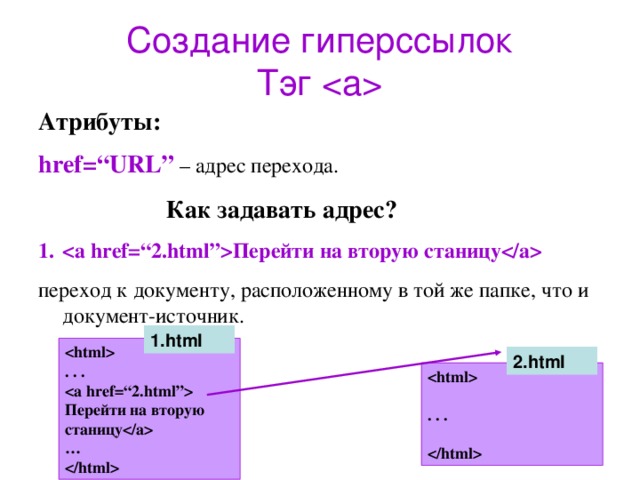
Задание вложенных отчетов и детализированных отчетов
Вложенные отчеты должны находиться в той же папке, что и главный отчет. Нельзя указывать относительную папку.
Чтобы указать детализированные отчеты, включите в выражение URL-адрес. Например, чтобы указать отчет с именем SalesDetails в качестве детализированного, в окне действия для текстового поля или текста-заполнителя установите в параметре ReportName следующее выражение:
="https://site/subsite/documentlibrary/SalesDetails.rdl"
При создании или формировании URL-адреса для элемента, расположенного на сайте SharePoint, следует помнить, что слова Personal и Sites являются зарезервированными именами сайта по умолчанию.
Примеры URL-адресов
При публикации элементов в библиотеке SharePoint необходимо указывать полный URL-адрес целевой библиотеки. Полный URL-адрес SharePoint включает веб-приложение SharePoint, сайт, библиотеку, папку (необязательно), имя и расширение файла. В следующем примере приведено несколько примеров синтаксиса, которым следует пользоваться.
| Назначение | Пример URL-адреса |
|---|---|
| Сервер SharePoint. | https://TestServer |
| Сайт или дочерний сайт сервера SharePoint. | https://TestServer/toplevelsite/subsite |
| Образец отчета Company Sales в папке Общие документы в развертывании Windows SharePoint Services или SharePoint Foundation 2010 . | https://TestServer/TestSite/Shared%20Documents/Company%20Sales.rdl |
Образец отчета «Company Sales» (Продажи компании) в папке Documents/Doc на экземпляре Office SharePoint Server или SharePoint Server 2010 . | https://TestServer/TestSite/Documents/Doc/Company%20Sales.rdl |
| Образец отчета «Продажи компании» в папке Центр отчетов на экземпляре Office SharePoint Server или SharePoint Server 2010 . | https://TestServer/TestSite/Reports/Doc/Company%20Sales.rdl |
Если публикация отчетов и связанных с ними файлов в библиотеке производится при помощи средства разработки отчетов, все файлы перед добавлением проверяются. При передаче отчетов и связанных файлов с помощью действия Передача из библиотеки SharePoint никакая проверка не проводится. Является ли файл допустимым, будет неизвестно до тех пор, пока к отчету не будет осуществлен доступ для управления, изменения или запуска.
Примечание
Для публикации отчетов на сайте SharePoint из среды SQL Server Data Tools (SSDT)может понадобиться добавить сайт SharePoint в список надежных расположений в браузере Internet Explorer.
Общие источники данных
При публикации общего источника данных из средства разработки отчетов задается свойство проекта TargetDataSourceFolder. Это свойство определяет папку целевого источника данных и должно представлять собой URL-адрес библиотеки SharePoint. В отличие от служб Службы Reporting Services в собственном режиме, указание относительных путей недопустимо. Если папка в пути библиотеки документа не существует, она будет создана.
При публикации общего источника данных (RDS-файла) на сайте SharePoint, его расширение изменяется на RSDS. После этого он не может быть ни сохранен локально с сайта SharePoint, ни импортирован в существующий проект служб Службы Reporting Services . Общие источники данных с расширениями RDS и RSDS не являются взаимозаменяемыми.
Общие источники данных из конструктора отчетов
При публикации общего источника данных из проекта конструктора отчетов необходимо либо указать URL-адрес целевой библиотеки, либо оставить это поле пустым. В отличие от служб Службы Reporting Services в собственном режиме, указание относительных путей недопустимо. Если папка в пути библиотеки документа не существует, она будет создана. Если поле папки целевого источника данных оставить пустым, источник данных будет опубликован в папке целевого отчета.
В отличие от служб Службы Reporting Services в собственном режиме, указание относительных путей недопустимо. Если папка в пути библиотеки документа не существует, она будет создана. Если поле папки целевого источника данных оставить пустым, источник данных будет опубликован в папке целевого отчета.
Имена файлов
Имя файла в URL-адресе элементов отчета должно включать расширение, определяющее тип файла. При публикации элементов отчета из средства разработки отчетов расширение имени файла добавляется автоматически. Если элемент отчета передается в библиотеку SharePoint, необходимо указать расширение файла.
Если не указать расширение файла для элементов, передаваемых на сайт SharePoint, возникнет ошибка rsInvalidDataSourceReference . Имена файлов не могут содержать символы, которые воспринимаются приложениями SharePoint как недопустимые в именах файлов. Не включать следующие знаки: # % & * : < > ? / { | }.
Различия между передачей и публикацией
Если отчеты и связанные файлы публикуются с помощью конструктора отчетов или построителя отчетов, все файлы перед добавлением проверяются. При передаче отчетов и связанных файлов с помощью действия Передача из библиотеки SharePoint никакая проверка не проводится. Является ли файл допустимым, будет неизвестно до тех пор, пока к отчету не будет осуществлен доступ для управления, изменения или запуска.
При передаче отчетов и связанных файлов с помощью действия Передача из библиотеки SharePoint никакая проверка не проводится. Является ли файл допустимым, будет неизвестно до тех пор, пока к отчету не будет осуществлен доступ для управления, изменения или запуска.
Передача опубликованного элемента
После публикации или передачи элемента в библиотеку SharePoint перед его обновлением необходимо извлечь этот элемент из библиотеки. Пока отчет извлечен пользователем, только этот пользователь будет иметь разрешение на изменение отчета. После окончания работы с отчетом его необходимо вернуть.
Если отчет передан или опубликован без предварительного извлечения (например, при передаче элемента с тем же именем, что и у существующего), то сервер отчетов производит его извлечение, добавление новой версии существующего элемента, а затем возврат документа.
Внешние изображения как ресурсы
Сервер отчетов, работающий в собственном режиме, поддерживает понятие ресурса, который определяется как произвольный файл, хранение и защита которого обеспечивается сервером отчетов, однако он не обрабатывает его содержимое. В собственном режиме это может быть файл любого типа.
В собственном режиме это может быть файл любого типа.
Когда сервер отчетов работает в режиме интеграции с SharePoint, для ресурса используется более узкое определение. Сервер отчетов поддерживает ресурсы для хранимых отчетов, ссылающихся на внешние изображения. Это относится к отчетам, которые являются моментальными снимками или копиями, сохраняемыми для внутреннего использования.
См. также:
опубликовать отчет в библиотеке SharePoint
Публикация общего источника данных в библиотеку SharePoint
Диалоговое окно страниц свойств проекта
Что такое URL? Все про URL адреса ᐈ Структура, виды, форматы, примеры
Поднимите глаза к адресной строке браузера — и вы увидите URL страницы.
URL — это уникальный адрес, который ведет на ресурс в интернете. С его помощью вы делитесь интересными веб-страницами, публикацией из Instagram или видео на YouTube с друзьями.
В этой статье расскажем, что такое URL-адрес, рассмотрим его структуру и принцип работы, а также разберемся, как узнать URL сайта 👇
Из статьи вы узнаете:
- Что такое URL
- Структура URL-адреса
- Виды URL
- Форматы URL
- Сокращенные ссылки
- Как узнать URL сайта
- Советы по созданию URL
- Что запомнить о URL
Что такое URL
🔎 URL (Uniform Resource Locator — унифицированный указатель ресурса) — это адрес ресурса в интернете. Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера:
Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера:
Ваш браузер принимает адрес страницы, переводит доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.
URL и доменное имя — это разные понятия. URL-адрес ведет к определенному файлу или странице, а имя домена помогает узнать, какой IP-адрес у всего веб-сайта или сервера.
Структура URL-адреса
Вернемся к URL-адресу статьи: https://hostiq.ua/blog/what-is-url/. Он привел вас на эту веб-страницу. Однако это не единственная функция, которую выполняют URL.
С помощью URL можно перейти на определенное место на веб-странице, например третий раздел, или отследить, откуда посетитель перешел по ссылке. С последним помогут дополнительные параметры в URL — UTM-метки, которые взаимодействуют с инструментами аналитики.
Функциональность адреса веб-страницы зависит от структуры URL: количества частей, из которых он состоит. Детально разберем каждую на примере: https://hostiq.ua/blog/what-is-url/
Этот URL-адрес состоит из трех частей: протокол, доменное имя и путь к странице на сервере.
Протокол
Первая часть URL-адреса указывает, какой протокол использует сервер и веб-страница для передачи данных на ваш компьютер.
Протокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать данные.
Традиционно большинство сайтов используют протокол передачи гипертекста HTTP или его безопасную версию — HTTPS. Во втором случае передача данных между веб-сервером и веб-браузером происходит в зашифрованном виде. В примере выше видно протокол HTTPS.
Браузеры поддерживают протоколы HTTP и HTTPS по умолчанию. Потому прописывая ссылку в адресной строке, можно упускать протокол. Браузер подставит его автоматически.
Браузер подставит его автоматически.
Пример URL-адреса без протокола 👉 hostiq.ua/blog/what-is-url/
Более того, не все браузеры отображают протокол в адресной строке. Например, в Chrome URL-адрес выглядит так:
Протокол HTTPS не отображается в ChromeЧтобы увидеть протокол, дважды кликните левой кнопкой мыши по URL-адресу:
Протокол HTTPS отображается в ChromeВеб-браузеры обрабатывают не только протоколы HTTP и HTTPS. Вот несколько дополнительных протоколов:
- FTP — протокол для передачи файлов. Например, ftp://username@name-of-server.
- Mail-To — откроет почтовый клиент на вашем компьютере. Например, mailto://[email protected].
Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео о том, что такое HTTP и HTTPS!
Доменное имя
 Что такое домен в ссылке
Что такое домен в ссылкеDNS переводит доменное имя в IP-адрес. Без DNS и доменных имен пришлось бы запоминать цепочки из чисел вроде 37.115.50.237. Читайте в нашем блоге детальнее про работу DNS.
1212 доменных зон для любых проектов!
.com .shop .agency .travel .app .blog .best .cat .top .info
Выбрать домен
Порт
Протоколы работают в паре с портами. Для протокола HTTP используется порт 80 по умолчанию, для HTTPS — 443. Так как это стандартные значения, прописывать порт в адресе сайта не обязательно. Потому в нашем примере он упущен. Если же для работы ресурса нужен другой порт, его обязательно нужно указать. Вы встретите порты на странице авторизации в cPanel, например. Порт прописываем после доменного имени через двоеточие.
Путь к странице
Чтобы открыть главную страницу сайта, потребуется только протокол и доменное имя: https://hostiq. ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq.ua/blog/what-is-url/.
ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq.ua/blog/what-is-url/.
Часть URL-адреса, которая идет после домена, называется путем. После пути может стоять вопросительный знак или символ # — это разделитель между путем и следующими опциональными частями. В нашем случае путь — это финальная часть URL.
Что такое путь в ссылкеПростые сайты построены таким образом, что путь отображает структуру файлов на сервере. Если страница About Us — это файл about.html в корневой папке домена, то ее URL-адрес будет http://example.com/about.html.
Сайты на CMS, например WordPress, используют базу данных для динамического создания страниц. Таким образом, хоть для сайта нет папки blog и файла с именем what-is-url, мы получаем этот URL: https://hostiq.ua/blog/what-is-url/.
Параметры
Параметры — это данные, которые браузер сообщает веб-серверу. Он использует их, чтобы выполнить дополнительные команды, перед тем как отдать содержимое ресурса.
В URL-адресе https://hostiq.ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
Представим, вы ввели «купить игрушки» в поисковой строке Google. URL в адресной строке сразу будет изменен:
Что такое параметры в ссылкеПараметры — это динамическая составляющая URL-адреса сайта. К ним также относят UTM-метки, о которых мы говорили в начале статьи.
Якорь
Якорь — это ссылка на другую часть того же ресурса, например раздел статьи или видео. Находится якорь после символа «#».
Что такое якорь в ссылкеНужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Виды URL
Выделяют два вида URL: статический и динамический.
📌 Статический URL — это постоянный адрес, который не меняется. Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Обновление таких страниц занимает много времени. Потому для часто обновляемых сайтов, например интернет-магазинов или форумов, используют динамические URL-адреса.
📌 Динамические адреса страниц генерируются в ответ на запросы пользователей. Пример: http://example.com/dresses?color=red&size=m
В примере видно, что динамические адреса содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы.
Динамические адреса можно встретить на сайтах, построенных на CMS. Контент сайта хранится в базе данных и выводится для отображения на страницах по запросу. Также динамический URL формируется, когда вы пользуетесь фильтрами или поиском на сайте.
Форматы URL
Кроме вида, выделяют также формат URL-адресов. При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
Рассмотрим следующие форматы URL:
- транслитерация,
- латиница,
- кириллица,
- ЧПУ.
Транслитерация
Такие адреса легко читать и запоминать. Пример: https://hostiq.ua/blog/hosting/chto-takoe-hosting
Здесь сразу можно сделать вывод, что страница ответит на вопрос «Что такое хостинг?». Поисковые системы легко распознают в подобных адресах ключевые слова, что также положительно влияет на SEO.
Латиница
Это URL-адреса, переведенные на английский язык. Пример: https://hostiq.ua/blog/hosting/what-is-hosting
Этот вариант универсальный, ведь понятен любому пользователю и, как и с транслитерацией, поисковым системам.
Кириллица
Такие адреса содержат в себе кириллические буквы. Пример: https://hostiq.ua/blog/hosting/что-такое-хостинг
Этот формат используют чаще всего в паре с интернационализированными доменными именами.
Интернационализированные, или IDN домены — это имена, зарегистрированные с символами национального алфавита государства. Например, национальный-банк.укр полностью состоит из кириллических символов.
Кириллические URL имеют существенный недостаток. При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Такая автозамена происходит, потому что существует перечень допустимых символов для использования в URL. Буквы кириллического алфавита туда не входят. Минусом будет не только длина ссылки. Поисковым роботам тяжелее распознавать такие адреса, что влияет на SEO.
ЧПУ
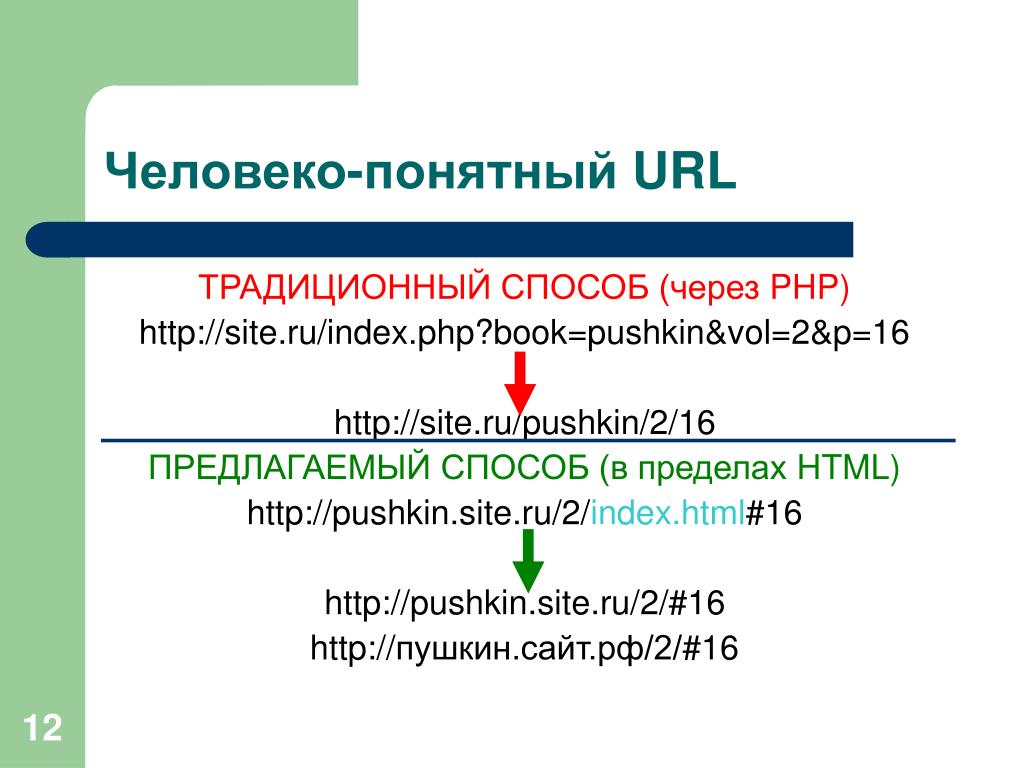
Человекопонятные адреса, также известные как ЧПУ или семантические URL-адреса, состоят из логических частей. Они показывают фактическое имя просматриваемой веб-страницы и в то же время отображают ее место в структуре сайта.
| Стандартный URL-адрес | Семантический URL-адрес |
http://example. com/?continent=3&country=15&city=54 com/?continent=3&country=15&city=54 | http://example.com/europe/urkaine/kiev |
Второй вариант URL-адреса сразу дает понять, что мы найдем информацию о Киеве, то есть очевиден контекст. Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Семантические URL также оказывают положительный эффект на SEO. Поисковые системы распознают ключевые слова в них и страница поднимается в выдаче.
Сокращенные ссылки
Длинный URL-адрес может показаться читателю запутанным и порой небезопасным. Используйте сервисы сокращения ссылок, чтобы сделать их более привлекательными.
Следуйте нескольким правилам:
- Используйте только проверенные инструменты для сокращения URL-адресов, например Bitly. Ненадежные сервисы могут закрыться через месяц. Тогда ваши сокращенные ссылки перестанут работать: перейти на исходный URL не получится.
- Не используйте сокращенные URL-адреса для гиперссылок.
 URL в любом случае скрыт за текстом.
URL в любом случае скрыт за текстом. - Сокращенные ссылки в основном полезны для публикации в социальных сетях, для текстов email-рассылок и в видео. Не используйте их повсюду. Некоторые пользователи не доверяют сокращенным ссылкам и, как следствие, не переходят по ним.
- Если URL-адрес уже короткий, например hostiq.ua/blog/what-is-url/, лучше поделиться исходной версией.
Статья по теме:
Как быстро сократить ссылку: 8 сервисов
Читать статью
Как узнать URL сайта
Есть несколько способов, которые помогут определить URL-адрес ресурса.
Наиболее простой — скопируйте URL из адресной строки в браузере. Для этого кликните левой кнопкой мыши по URL и используйте комбинацию клавиш CTRL+C.
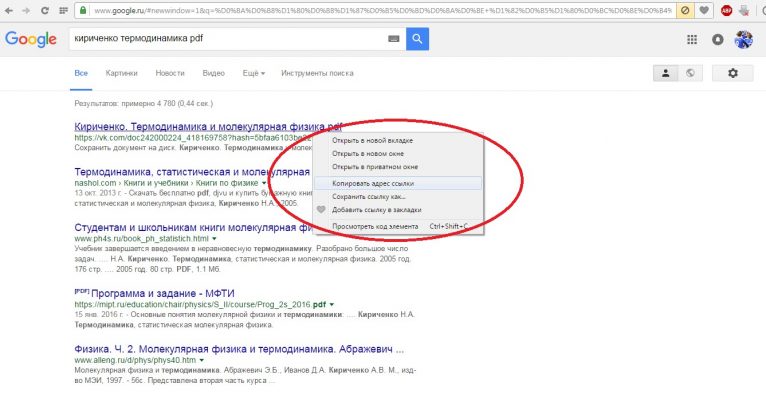
Если же вам нужен URL-адрес изображения, кликните правой кнопкой мыши по картинке и выберите из контекстного меню опцию «Copy image address»:
Как скопировать ссылку на картинкуПохожие действия нужно проделать, если хотите получить ссылку, спрятанную в текст. В этом случае из контекстного меню выберите опцию «Copy link address»:
В этом случае из контекстного меню выберите опцию «Copy link address»:
После копирования ссылка перемещается в буфер обмена. Используйте ее в новой адресной строке. Также ее можно переслать в сообщении или разместить в текстовом документе.
Советы по созданию URL
Основная часть URL-адреса — это доменное имя. При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
📍 Также обратите внимание на несколько рекомендаций:
- Используйте ключевые слова. Это поможет в продвижении вашего сайта. Но не стоит злоупотреблять ими: поисковые системы могут заподозрить сайт в спамных методах продвижения.
- Не используйте большое количество символов в URL-адресе. В качестве альтернативы используйте инструменты для сокращения ссылок.
- Используйте буквы латинского алфавита в ссылках.
 Такие страницы легче продвигать в поисковых системах.
Такие страницы легче продвигать в поисковых системах. - Замените нижнее подчеркивание «_» в URL-адресе на дефис «-».
- Используйте только нижний регистр в ссылке.
- Избегайте пробелов, знаков препинания и лишних символов.
Введите имя для вашего сайта
и проверьте, в какой зоне домен свободен для регистрации
Проверить домен
Что запомнить о URL
- URL-адрес — это уникальный адрес, который ведет на страницу в интернете.
- URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Браузер подставляет их автоматически.
- Удобный и популярный формат URL-адреса — семантический. По нему пользователи и поисковые роботы смогут заранее понять, какая информация находится на странице.
- Узнать URL сайта можно посмотрев в адресную строку браузера.

- Создавая URL-адреса для сайта, следуйте набору определенных правил: используйте ключевые слова, буквы латинского алфавита, избегайте пробелов, знаков препинания и лишних символов.
Надеемся, что эта информация и практические советы по работе с URL-адресом были полезны для вас: вы узнали, что такое URL сайта, а также из чего состоит адрес сайта. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой.
30 примеров URL-адресов | Что это такое, где они написаны и для чего нужны?
URL-адреса (унифицированные локаторы ресурсов) или локаторы ресурсов адресатолько используется для обнаружения веб-страница и его содержимое на сетевом сервере.Эти адреса записываются на адресная строка браузера, чтобы он отправлял запрос по сети и, как кульминацию процесса, можно было визуализировать на персональных компьютерах содержимое сайта, размещенного на удаленном сервере.
URL-адреса позволяют вам найти любой тип ресурса на любом компьютере с интернетом. В основном используется в браузерах. Он объединяет имя компьютера, предоставляющего информацию, каталог, в котором он расположен, имя файла и протокол, который будет использоваться для извлечения данных.
Когда вы вводите URL-адрес или адрес в браузере или щелкаете гиперссылку, применение.
Серверы, называемые корневыми серверами, отвечают за выбор запросов и серверов. DNS установить соответствие между названиями страниц и адресами IP эквиваленты.
примеры URL
- https://www.google.com
- https://www.10ejemplos.com
- https://www.yahoo.com
- https://www.yahoo.com.mx
- https://10ejemplos.com/category/gramática
- ftp://ftp.descagas.com
- ftp://ftp.filesftp.com
- https://www.ejemplode.com/12-clases_de_espanol/48-ejemplo_de_triptongo.html
- https://www.google.mx
- https://www.
 yahoo.es
yahoo.es - www.facebook.com
- www.youtube.com
- www.yahoo.es
- www.wikipedia.org
- youtube.com
- en.wikipedia.org
- http://www.direccion.org/ejemplo/item.html
- https://pinguinodigital.com/blog/ejemplos-sobre-que-es-una-url/
- https://disenowebakus.net/imagenes/logo-akus.jpg
- https://www.latimes.com/espanol/comida/hoyla-que-necesito-saber-para-hacer-mi-propia-comida-para-gatos-20190221-story.html#:~:text=%C2%BFQu%C3%A9%20tipo%20de%20carne%20podemos,uso%20de%20la%20vitamina%20E.
- https://definicion.de/taekwondo/
- http://hazgrandestuscomidas.com/blog/como-preparar-un-increible-pasticho-de-carne-en-salsa-bechamel/
- https://okdiario.com/salud/tecnicas-medir-pulso-4673064
- https://www.youtube.com/watch?v=CM4CkVFmTds
- https://cnnespanol.cnn.com/
- https://www.tocacuatro.com/
- https://blog.virtualianet.com/buscar-imagenes-libres-derecho-autor-google/
- https://themeisle.com/blog/what-is-a-website-url/
- https://www.
 goya.com/es/recipes/caraotas-negras
goya.com/es/recipes/caraotas-negras - www.amazon.com/
Части URL
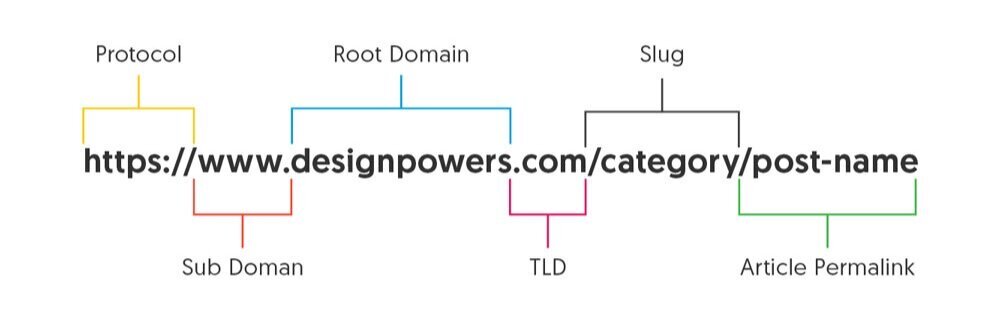
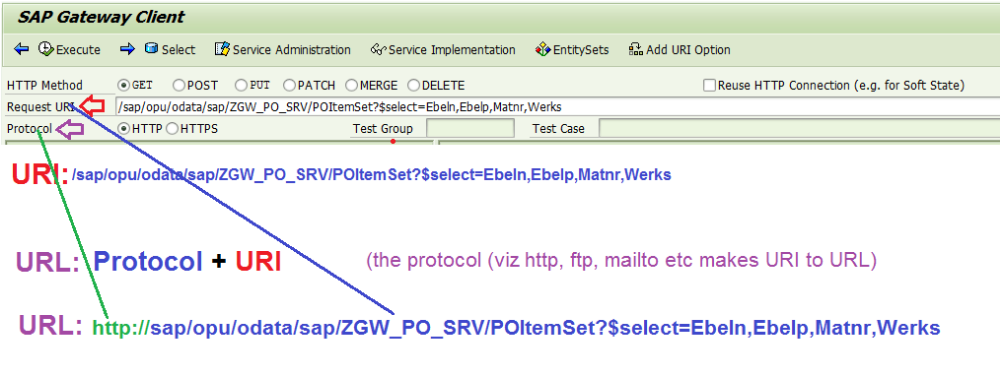
Что такое URL веб-сайта? Вкратце, это три основных элемента:
- Протокол: HTTP или HTTPS.
- Доменное имя (включая TLD), которое идентифицирует сайт.
- Путь, ведущий к определенной веб-странице.
Пример 1: https://websitebuilders.com
Это URL главной страницы этого веб-сайта. Давайте посмотрим на разные части URL:
- Протокол HTTP.
- TLD или домен верхнего уровня — это .com, указывая на то, что это, вероятно, коммерческий сайт.
- Доменное имя узнатьнет.com, что дает представление о том, о чем сайт (узнать об Интернете).
- Поддомен WWW, что означает Всемирная паутина. Новые сайты не часто используют это, но многие сайты, которые существуют уже давно, все еще используют. Указывает, что контент по этому адресу предназначен для публичного просмотра.

- После имени домена нет косой черты (/) или дополнительного текста, поэтому это домашняя страница или указатель для этого домена.
Пример 2: https://www.facebook.com/Learn-the-Net-330002341216/
Это URL-адрес страницы Learn the Net в Facebook.
- Протокол протокол HTTPS. Facebook использует HTTPS (безопасную версию HTTP), потому что вам нужно войти в систему, чтобы использовать его, а также потому, что они хранят и используют много ваших личных данных и информации.
- TLD — это .com, что указывает на то, что Facebook, вероятно, является коммерческим сайтом (так и есть).
- Доменное имя facebook.com.
- Они используют субдомен WWW. Вероятно, из соображений удобства использования (некоторые люди по-прежнему ожидают, что все доменные имена будут начинаться с www, хотя это и не обязательно).
- Маршрут Изучите сеть-330002341216, который идентифицирует конкретный ресурс (страницу) на вашем сервере.

Пример 3: ftp://aeneas.mit.edu/
Этот URL-адрес относится к FTP-серверу Массачусетского технологического института.
- Протокол FTP o Протокол передачи файлов. Он используется не для взаимодействия с документом в браузере, а для загрузки и скачивания файлов.
- TLD — это .образование, что указывает на то, что сайт управляется колледжем или университетом.
- Доменное имя mit.edu указывает на то, что оно принадлежит или контролируется из Массачусетского Технологического Института. Существует связь между этим доменом и содержимым образование.
- Поддомен Эней.
- Имя хоста мит.эду
- Маршрута нет, так что это индекс файловая система.
Где находится URL-адрес?
URL-адрес находится в верхняя часть окна браузер в адресной строке или омнибоксе, в зависимости от окна вашего браузера. На настольных компьютерах и ноутбуках, если ваш браузер не отображается в полноэкранном режиме, URL-адрес всегда будет виден.
На настольных компьютерах и ноутбуках, если ваш браузер не отображается в полноэкранном режиме, URL-адрес всегда будет виден.
В большинстве браузеров смартфоны и планшеты, адресная строка, содержащая URL-адрес, исчезнет при прокрутке вниз и покажет домен только тогда, когда он виден. Когда адресная строка не видна, прокрутите страницу вверх. Если отображается только домен, при касании адресной строки отображается полный адрес.
Как открыть URL
Вы можете открыть URL-адрес, щелкнув гиперссылка. Например, часто гиперссылки на странице имеют цвет, отличный от остального текста, и при наведении курсора на слово с гиперссылкой оно автоматически выделяется.
Если URL находится в печатный материал (например, электронное письмо или журнал), где есть гиперссылка, вы можете открыть страницу, введя URL-адрес в адресной строке браузера. Если URL находится в электронном письме, он также может быть copiar y подобрать в адресной строке.
Какие символы не разрешены в URL?
Большинство людей понимают, что пробелы в URL-адресах запрещены. Однако также важно понимать, как описано в RFC 1738, что строка URL может содержать только буквенно-цифровые символы и персонажи! $-_ + * ‘(). Любые другие символы, необходимые в URL-адресе, должны быть закодированы.
Является ли IP-адрес таким же, как URL-адрес или веб-адрес?
Нет. IP-адрес — это уникальный номер который назначается каждому устройству в сети. Во Всемирной паутине доменному имени назначается уникальный IP-адрес. При вводе (например, computerhope.com) DNS преобразует доменное имя в IP-адрес, который маршрутизаторы используют для поиска веб-сервера. Доменное имя используется вместо IP-адреса, поскольку оно людям легче запомнить. Например, легче запомнить «computerhope.com», чем IP-адрес типа «216.58.216.164».
семантические URL-адреса
Несмотря на свой технический характер, URL-адреса представляют собой удобочитаемая точка входа для веб-сайта. Их можно запомнить и ввести в адресную строку браузера любой желающий. Люди лежат в основе Интернета, поэтому считается лучшей практикой создавать то, что называется семантические URL-адреса. В семантических URL-адресах используются слова с неотъемлемым значением, которое может понять любой человек, независимо от его технических знаний.
Их можно запомнить и ввести в адресную строку браузера любой желающий. Люди лежат в основе Интернета, поэтому считается лучшей практикой создавать то, что называется семантические URL-адреса. В семантических URL-адресах используются слова с неотъемлемым значением, которое может понять любой человек, независимо от его технических знаний.
Лингвистическая семантика, конечно, не имеет отношения к компьютерам. Вы, наверное, часто видели URL-адреса, которые выглядят как комбинации случайных символов. Но создание удобочитаемых URL-адресов имеет много преимуществ:
- Вам легче ими манипулировать.
- Он проясняет для пользователей информацию о том, где они находятся, что делают, что читают или с чем взаимодействуют в Интернете.
- Некоторые поисковые системы могут использовать эту семантику для улучшения рейтинга связанных страниц.
« 120 примеров личных местоимений
30 примеров негативного отношения »
Пример: Обновление URL-адреса вашего сервиса в веб-карте.
 —Portal for ArcGIS
—Portal for ArcGISНаверх
В этом примере обновляется URL-адрес сервиса, на который ссылается веб-карта. Это удобно, если URL сервиса изменился, и вы не хотите, чтобы пользователи удаляли и повторного добавляли сервис во всех веб-картах. Существует множество причин, по которым URL сервиса может измениться. Например, сервис может быть перемещен на новый сервер, может измениться название сервиса, или сервис может оказаться перемещенным в другую папку на сервере или может измениться префикс домена сервера.
При запуске скрипта вам потребуется указать следующую информацию:
- URL-адрес для доступа к Portal for ArcGIS. Это может быть URL-адрес ArcGIS Web Adaptor, например, https://webadaptorhost.domain.com/webadaptorname, или URL-адрес компьютера с порталом, например, https://portal.domain.com:7443/arcgis. В URL-адресе необходимо указать полное доменное имя компьютера.
- Имя пользователя и пароль для учетной записи, которая имеет права администратора портала.

- Тип элементов, который будет обновлен. Укажите «Веб-карта», чтобы обновить все веб-карты портала.
- URL-адрес сервиса, на который ссылаются веб-карты, например, http://webadaptorhost.domain.com/webadaptorname/rest/services/folderA/ServiceAreas/MapServer.
- Новый URL-адрес сервиса, который будет использоваться в веб-картах, например, http://webadaptorhost.domain.com/webadaptorname/rest/services/folderB/ServiceAreas/MapServer.
В следующем примере URL-адрес картографического сервиса http://webadaptorhost.domain.com/webadaptorname/rest/services/folderA/ServiceAreas/MapServer заменяется на URL-адрес http://webadaptorhost.domain.com/webadaptorname/rest/services/folderB/ServiceAreas/MapServer во всех веб-картах портала:
python updateWebmapServices.py https://webadaptorhost.domain.com/webadaptorname admin pass.word "type: Web Map" http://webadaptorhost.domain.com/webadaptorname/rest/services/folderA/ServiceAreas/MapServer http://webadaptorhost.domain.com/webadaptorname/rest/services/folderB/ServiceAreas/MapServer
#!/usr/bin/env python
# Requires Python 2.7+
# Sample Usage:
# python updateWebmapServices.py <sourcePortal> <sourceAdmin> <sourcePassword>
# <query> <oldUrl> <newUrl>
import urllib
import json
import argparse
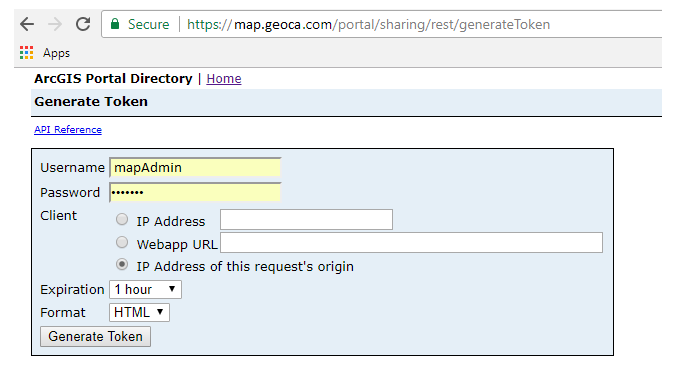
def generateToken(username, password, portalUrl):
'''Retrieves a token to be used with API requests.'''
parameters = urllib.urlencode({'username' : username,
'password' : password,
'client' : 'referer',
'referer': portalUrl,
'expiration': 60,
'f' : 'json'})
response = urllib.urlopen(portalUrl + '/sharing/rest/generateToken?',
parameters).read()
try:
jsonResponse = json.loads(response)
if 'token' in jsonResponse:
return jsonResponse['token']
elif 'error' in jsonResponse:
print jsonResponse['error']['message']
for detail in jsonResponse['error']['details']:
print detail
except ValueError, e:
print 'An unspecified error occurred. '
print e
def searchPortal(portalUrl, query=None, totalResults=None, sortField='numviews',
sortOrder='desc', token=None):
'''
Search the portal using the specified query and search parameters.
Optionally provide a token to return results visible to that user.
'''
# Default results are returned by highest
# number of views in descending order.
allResults = []
if not totalResults or totalResults > 100:
numResults = 100
else:
numResults = totalResults
results = __search__(portalUrl, query, numResults, sortField, sortOrder, 0,
token)
if not 'error' in results.keys():
if not totalResults:
totalResults = results['total'] # Return all of the results.
allResults.extend(results['results'])
while (results['nextStart'] > 0 and
results['nextStart'] < totalResults):
# Do some math to ensure it only
# returns the total results requested.
'
print e
def searchPortal(portalUrl, query=None, totalResults=None, sortField='numviews',
sortOrder='desc', token=None):
'''
Search the portal using the specified query and search parameters.
Optionally provide a token to return results visible to that user.
'''
# Default results are returned by highest
# number of views in descending order.
allResults = []
if not totalResults or totalResults > 100:
numResults = 100
else:
numResults = totalResults
results = __search__(portalUrl, query, numResults, sortField, sortOrder, 0,
token)
if not 'error' in results.keys():
if not totalResults:
totalResults = results['total'] # Return all of the results.
allResults.extend(results['results'])
while (results['nextStart'] > 0 and
results['nextStart'] < totalResults):
# Do some math to ensure it only
# returns the total results requested. numResults = min(totalResults - results['nextStart'] + 1, 100)
results = __search__(portalUrl=portalUrl, query=query,
numResults=numResults, sortField=sortField,
sortOrder=sortOrder, token=token,
start=results['nextStart'])
allResults.extend(results['results'])
return allResults
else:
print results['error']['message']
return results
def __search__(portalUrl, query=None, numResults=100, sortField='numviews',
sortOrder='desc', start=0, token=None):
'''Retrieve a single page of search results.'''
params = {
'q': query,
'num': numResults,
'sortField': sortField,
'sortOrder': sortOrder,
'f': 'json',
'start': start
}
if token:
# Adding a token provides an authenticated search.
params['token'] = token
request = portal + '/sharing/rest/search?' + urllib.
numResults = min(totalResults - results['nextStart'] + 1, 100)
results = __search__(portalUrl=portalUrl, query=query,
numResults=numResults, sortField=sortField,
sortOrder=sortOrder, token=token,
start=results['nextStart'])
allResults.extend(results['results'])
return allResults
else:
print results['error']['message']
return results
def __search__(portalUrl, query=None, numResults=100, sortField='numviews',
sortOrder='desc', start=0, token=None):
'''Retrieve a single page of search results.'''
params = {
'q': query,
'num': numResults,
'sortField': sortField,
'sortOrder': sortOrder,
'f': 'json',
'start': start
}
if token:
# Adding a token provides an authenticated search.
params['token'] = token
request = portal + '/sharing/rest/search?' + urllib. urlencode(params)
results = json.loads(urllib.urlopen(request).read())
return results
def updateWebmapService(webmapId, oldUrl, newUrl, token, portalUrl):
'''Replaces the URL for a specified map service in a web map.'''
try:
params = urllib.urlencode({'token' : token,
'f' : 'json'})
print 'Getting Info for: ' + webmapId
# Get the item data.
reqUrl = (portalUrl + '/sharing/content/items/' + webmapId +
'/data?' + params)
itemDataReq = urllib.urlopen(reqUrl).read()
itemString = str(itemDataReq)
# Find the service URL to be replaced.
if itemString.find(oldUrl) > -1:
newString = itemString.replace(oldUrl, newUrl)
# Get the item's info for the addItem parameters
itemInfoReq = urllib.urlopen(portalUrl +
'/sharing/content/items/' +
webmapId + '?' + params)
itemInfo = json.
urlencode(params)
results = json.loads(urllib.urlopen(request).read())
return results
def updateWebmapService(webmapId, oldUrl, newUrl, token, portalUrl):
'''Replaces the URL for a specified map service in a web map.'''
try:
params = urllib.urlencode({'token' : token,
'f' : 'json'})
print 'Getting Info for: ' + webmapId
# Get the item data.
reqUrl = (portalUrl + '/sharing/content/items/' + webmapId +
'/data?' + params)
itemDataReq = urllib.urlopen(reqUrl).read()
itemString = str(itemDataReq)
# Find the service URL to be replaced.
if itemString.find(oldUrl) > -1:
newString = itemString.replace(oldUrl, newUrl)
# Get the item's info for the addItem parameters
itemInfoReq = urllib.urlopen(portalUrl +
'/sharing/content/items/' +
webmapId + '?' + params)
itemInfo = json. loads(itemInfoReq.read(),
object_hook=__decodeDict__)
print 'Updating ' + itemInfo['title']
# Post back the changes overwriting the old map
if(itemInfo['ownerFolder'] is not None):
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/' + itemInfo['ownerFolder'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.urlencode(
{'text' : newString}
))
else:
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.
loads(itemInfoReq.read(),
object_hook=__decodeDict__)
print 'Updating ' + itemInfo['title']
# Post back the changes overwriting the old map
if(itemInfo['ownerFolder'] is not None):
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/' + itemInfo['ownerFolder'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.urlencode(
{'text' : newString}
))
else:
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/items/' + webmapId +
'/update?' + params ,
urllib. urlencode(
{'text' : newString}
))
# Evaluate the results to make sure it happened
modResponse = json.loads(modRequest.read())
if modResponse.has_key('error'):
raise AGOPostError(webmapId, modResponse['error']['message'])
else:
print 'Successfully updated the urls'
else:
print 'Didn\'t find any services with ' + oldUrl
except ValueError as e:
print 'Error - no web map specified'
except AGOPostError as e:
print e.webmap
print 'Error updating web map ' + e.webmap + ': ' + e.msg
# Helper functions for decoding the unicode values in the webmap json.
def __decodeDict__(dct):
newdict = {}
for k, v in dct.iteritems():
k = __safeValue__(k)
v = __safeValue__(v)
newdict[k] = v
return newdict
def __safeValue__(inVal):
outVal = inVal
if isinstance(inVal, unicode):
outVal = inVal.
urlencode(
{'text' : newString}
))
# Evaluate the results to make sure it happened
modResponse = json.loads(modRequest.read())
if modResponse.has_key('error'):
raise AGOPostError(webmapId, modResponse['error']['message'])
else:
print 'Successfully updated the urls'
else:
print 'Didn\'t find any services with ' + oldUrl
except ValueError as e:
print 'Error - no web map specified'
except AGOPostError as e:
print e.webmap
print 'Error updating web map ' + e.webmap + ': ' + e.msg
# Helper functions for decoding the unicode values in the webmap json.
def __decodeDict__(dct):
newdict = {}
for k, v in dct.iteritems():
k = __safeValue__(k)
v = __safeValue__(v)
newdict[k] = v
return newdict
def __safeValue__(inVal):
outVal = inVal
if isinstance(inVal, unicode):
outVal = inVal. encode('utf-8')
elif isinstance(inVal, list):
outVal = __decode_list__(inVal)
return outVal
def __decode_list__(lst):
newList = []
for i in lst:
i = __safeValue__(i)
newList.append(i)
return newList
class AGOPostError(Exception):
def __init__(self, webmap, msg):
print 'ok'
self.webmap = webmap
self.msg = msg
# Run the script.
if __name__ == '__main__':
parser = argparse.ArgumentParser()
parser.add_argument('portal',
help=('url of the Portal (e.g. '
'https://portal.domain.com:7443/arcgis)'))
parser.add_argument('username', help='username')
parser.add_argument('password', help='password')
parser.add_argument('query', help='search string to find content')
parser.add_argument('oldUrl', help='the URL to replace')
parser.add_argument('newUrl', help='the new URL')
# Read the command line arguments.
args = parser.parse_args()
portal = args.
encode('utf-8')
elif isinstance(inVal, list):
outVal = __decode_list__(inVal)
return outVal
def __decode_list__(lst):
newList = []
for i in lst:
i = __safeValue__(i)
newList.append(i)
return newList
class AGOPostError(Exception):
def __init__(self, webmap, msg):
print 'ok'
self.webmap = webmap
self.msg = msg
# Run the script.
if __name__ == '__main__':
parser = argparse.ArgumentParser()
parser.add_argument('portal',
help=('url of the Portal (e.g. '
'https://portal.domain.com:7443/arcgis)'))
parser.add_argument('username', help='username')
parser.add_argument('password', help='password')
parser.add_argument('query', help='search string to find content')
parser.add_argument('oldUrl', help='the URL to replace')
parser.add_argument('newUrl', help='the new URL')
# Read the command line arguments.
args = parser.parse_args()
portal = args. portal
username = args.username
password = args.password
query = args.query
oldUrl = args.oldUrl
newUrl = args.newUrl
# Get a token for the source Portal for ArcGIS.
token = generateToken(username=username, password=password,
portalUrl=portal)
# Get a list of the content matching the query.
content = searchPortal(portalUrl=portal,
query=query,
token=token)
for item in content:
if item['type'] == 'Web Map':
updateWebmapService(item['id'], oldUrl, newUrl, token=token,
portalUrl=portal)
print 'Update complete.'
portal
username = args.username
password = args.password
query = args.query
oldUrl = args.oldUrl
newUrl = args.newUrl
# Get a token for the source Portal for ArcGIS.
token = generateToken(username=username, password=password,
portalUrl=portal)
# Get a list of the content matching the query.
content = searchPortal(portalUrl=portal,
query=query,
token=token)
for item in content:
if item['type'] == 'Web Map':
updateWebmapService(item['id'], oldUrl, newUrl, token=token,
portalUrl=portal)
print 'Update complete.'Отзыв по этому разделу?
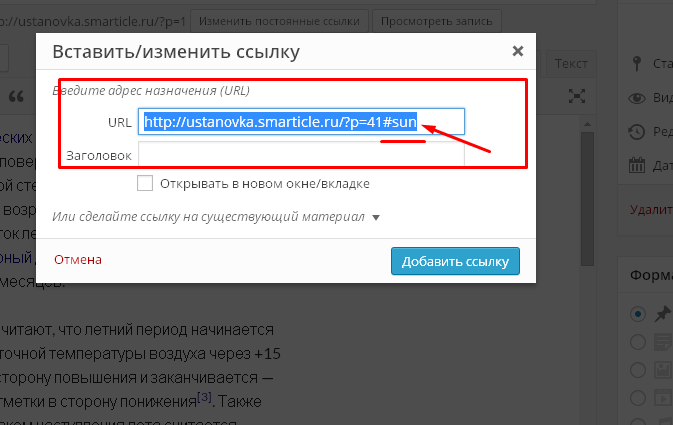
Настройка разных значений по умолчанию для формы с помощью строки запроса в URL-адресе
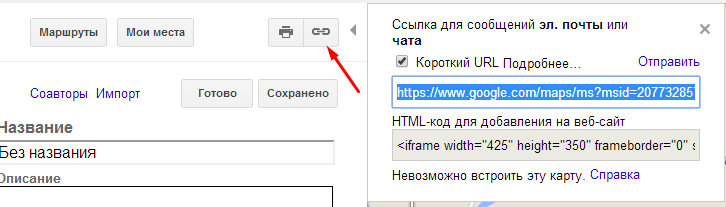
Создав форму, вы можете с помощью строки запроса настроить её URL-адрес вне приложения Smartsheet.
При переходе пользователя по настроенной ссылке в поля формы будут подставлены значения из URL-адреса. Такой приём полезен, если требуется, чтобы одну и ту же форму могли заполнять несколько пользователей и для каждого из них в некоторых полях использовались разные значения по умолчанию. Чтобы реализовать такую возможность, создайте URL-адрес с уникальной строкой запроса для каждого пользователя.
Такой приём полезен, если требуется, чтобы одну и ту же форму могли заполнять несколько пользователей и для каждого из них в некоторых полях использовались разные значения по умолчанию. Чтобы реализовать такую возможность, создайте URL-адрес с уникальной строкой запроса для каждого пользователя.
Например, отдел продаж использует форму для записи телефонных звонков клиентам. Эту форму отправляет каждый представитель отдела продаж, поэтому все звонки клиентам перечислены в одном месте и легко доступны менеджеру. Форма выглядит следующим образом:
Добавление строки запроса к URL-адресу формы
Чтобы создать строку запроса для URL-адреса формы, выполните указанные ниже действия.
- В строке меню выберите пункт Формы > Управление формами.
- Наведите указатель мыши на форму, которая должна распространяться с помощью настраиваемых URL-адресов.
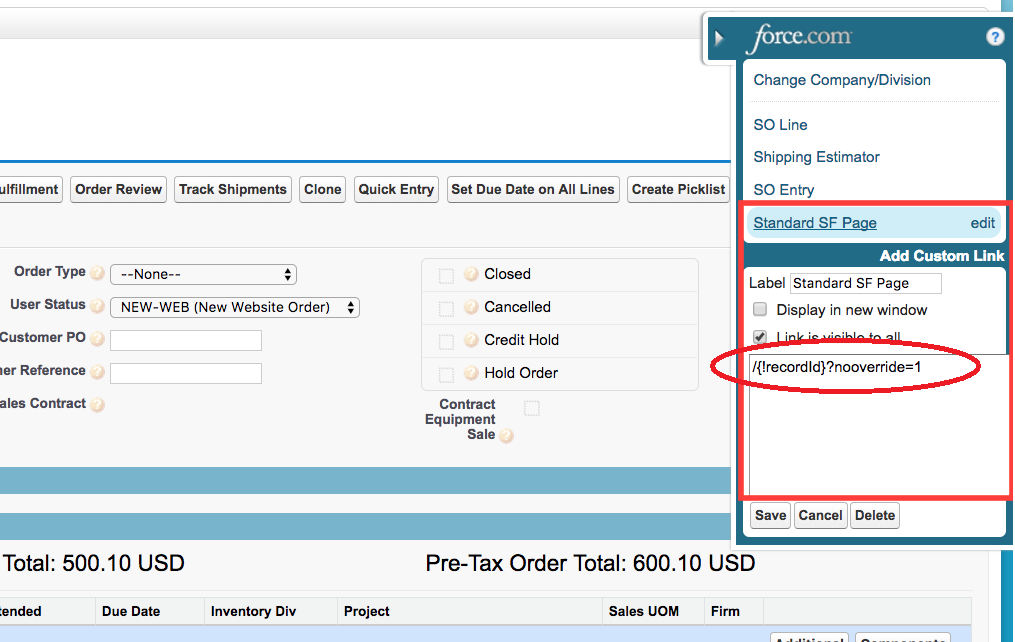
- Выберите пункт Скопировать URL-адрес формы .

- Вставьте URL-адрес в электронной таблице или любом текстовом редакторе.
- В конце URL-адреса введите вопросительный знак (?).
- Пример:
https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?
В более ранних версиях Smartsheet можно было использовать символ амперсанда (&). В текущих версиях для добавления первой строки запроса к URL-адресу требуется использовать вопросительный знак.
- Пример:
- Введите имя поля формы, которое требуется заполнить.
- Например, нужно заполнить поле Представитель именем одного из представителей отдела продаж: https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?Представитель
Указывайте поля формы с учётом регистра.
- Например, нужно заполнить поле Представитель именем одного из представителей отдела продаж: https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?Представитель
- Введите знак равенства (=).
- Пример:
https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?Представитель=
- Пример:
- Введите значение по умолчанию.

- Для примера укажем в качестве имени представителя «Мария Иванова»: https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?Представитель=Мария%20Иванова
Если в параметрах формы установлен флажок Позволить отправителю получить копию формы данных, с помощью строк запроса можно автоматически выбирать этот параметр в форме и указывать адрес электронной почты по умолчанию. Для передачи информации в данное поле используйте переменную ECA. Пример:
https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?ECA[email protected]
- Для примера укажем в качестве имени представителя «Мария Иванова»: https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?Представитель=Мария%20Иванова
- Отправьте настроенный URL-адрес соответствующим пользователям.
- Для примера мы отправим ссылку Марии. Когда она перейдёт по ссылке, в поле Представитель будет указано её имя, поэтому ей не потребуется вводить его вручную.
Чтобы добавить в URL-адрес несколько полей, укажите их через символ амперсанда (&). Пример:
Пример:
https://app.smartsheet.com/b/form/6145a2c33c4e42e68bf53900e4a4845b?Представитель=Мария%20Иванова&[email protected]
Использование специальных символов в строке запроса
В этом разделе приведён полный список специальных символов (которые также называются escape-символами).
URL-адреса не могут содержать пробелы. Чтобы включить в URL-адрес пробел или другой специальный символ, нужно использовать код с символом процента. В таблице ниже представлены некоторые распространённые специальные символы и соответствующие коды. Используйте эти коды в строке запроса для добавления в форму значений в кодировке ASCII.
| Символ | Код в URL-адресе |
| Пробел | %20 |
| Знак равенства (=) | %3D |
| Символ процента (%) | %25 |
| Символ номера (#) | %23 |
| Символ доллара США ($) | %24 |
| Амперсанд (&) | %26 |
| Гравис (`) | %60 |
| Двоеточие (:) | %3A |
| Левая угловая скобка (<) | %3C |
| Правая угловая скобка (>) | %3E |
| Левая квадратная скобка ([) | %5B |
| Правая квадратная скобка (]) | %5D |
| Левая фигурная скобка ({) | %7B |
| Правая фигурная скобка (}) | %7D |
| Кавычки (“ ”) | %22 |
| Знак плюса (+) | %2B |
| Знак «собака» (@) | %40 |
| Косая черта (/) | %2F |
| Точка с запятой (;) | %3B |
| Вопросительный знак (?) | %3F |
| Обратная косая черта (\) | %5C |
| Карет, крышка (^) | %5E |
| Вертикальная черта (|) | %7C |
| Тильда (~) | %7E |
| Апостроф (‘) | %27 |
| Запятая (,) | %2C |
Что такое url? Для чайников.

URL – это один из тех технических терминов, о которых почти любой должен был услышать хоть раз в жизни. Уверены, что у вас как минимум есть общее представление о том, что это действительно такое, но точное описание может вас заинтересовать. Если достаточно просто попробовать описать, то это адрес сайта в Интернете, но за кулисами прячется чуть больше, чем просто адрес. В этой статье мы попытаемся ответить на вопрос, что такое URL-адрес веб-сайта.
Это одна из тех тем, где ты углубляешься больше и больше, пока продолжаешь искать информацию. Но сегодня попробуем коротко и без лишних слов разбросать все по полочкам. Итак, содержание нашей статьи будет таким:
- что такое URL адрес
- протокол
- домен
- путь
- дополнительные компоненты
Что таке URL-адрес сайта?
URL расшифровывается как Унифицированный указатель ресурса, это, по сути, является адресом сайта. URL используется для определения того, где размещен сайт во всемирной сети интернет. Например, вы вводите https://google.com в своем браузере, и он использует эту информацию, чтобы найти, где находятся все ресурсы, которые использует сайт Google, и кто обслуживает этот сайт.
Например, вы вводите https://google.com в своем браузере, и он использует эту информацию, чтобы найти, где находятся все ресурсы, которые использует сайт Google, и кто обслуживает этот сайт.
Возьмем для примера наш сайт, URL которого https://wphost.me . URL можно разделить на три основных элемента: Протокол, Имя домена и Путь. Не волнуйтесь, если эти три слова не упростили, а больше усложнили ситуацию, дальше мы все объясним по очереди.
1) Протокол
Первая часть URL – это протокол. Это можно сравнить с понятием «язык», то есть протокол указывает язык, который компьютеры используют для общения друг с другом через Интернет. Как вы могли заметить, веб-сайты обычно используют HTTP или защищенный протокол HTTPS. Однако есть дополнительные, менее известные большинству пользователей протоколы, такие как FTP или IMAP, которые, возможно, вы когда-то встретите в практике. На сегодняшний день большинство сайтов работает через протокол HTTPS, раньше для этого необходимо было покупать специальный сертификат, теперь наш хостинг предоставляет сертификат бесплатно для каждого вашего сайта, что вы у нас размещаете.
На сегодняшний день большинство сайтов работает через протокол HTTPS, раньше для этого необходимо было покупать специальный сертификат, теперь наш хостинг предоставляет сертификат бесплатно для каждого вашего сайта, что вы у нас размещаете.
2) Домен
Вторая часть – это та часть URL, о которой люди знают больше всего, она называется Доменное имя. Этот фрагмент текста можно было бы в повседневной жизни сравнить с адресом проживания человека, то есть эта информация четко указывает, где искать сайт.
Вот как это работает. Возьмем для примера Google. Для доступа к сайту Google вашему браузеру понадобится определенный “компьютерный” адрес, называемый IP-адрес, он будет выглядеть примерно так для домена гугл – 172.217.3.110. Как видите, такой адрес довольно сложно запомнить и трудно потом использовать. Для решения этой проблемы используется доменное имя, например www.google.com.
Когда вы вводите это доменное имя в своем браузере, оно отправляется в “базу данных”, известную как система доменных имен (DNS). Здесь, введенное вами доменное имя превращается в IP-адрес, позволяющий вашему браузеру получить информацию о сервере, где размещено содержимое сайта. Поэтому, когда вы вводите домен google.com в своем браузере, он проходит через DNS, превращается в 172.217.3.110, и браузер получает фактическую “прописку” сайта Google в сети.
Здесь, введенное вами доменное имя превращается в IP-адрес, позволяющий вашему браузеру получить информацию о сервере, где размещено содержимое сайта. Поэтому, когда вы вводите домен google.com в своем браузере, он проходит через DNS, превращается в 172.217.3.110, и браузер получает фактическую “прописку” сайта Google в сети.
Еще один нюанс относительно доменного имени. Доменное имя заканчивается суффиксом, который когда-то имел целью обозначать тип веб-сайта, для которого домен используется. Если у вас .com – это домен для коммерческих сайтов, .org для организаций, .edu для образовательных сайтов и тому подобное. Чтобы купить домен определенного типа для своего сайта, вам нужно воспользоваться услугой Регистрации доменных имен
3) Путь
Третий компонент URL – это Путь, что обозначает «ресурс», к которому вы хотите получить доступ на сайте. Это может быть страница, публикация, файл или просто любой тип содержимого, который может иметь веб-сайт, именно путь указывает серверу, какую часть сайта вы хотите видеть / скачать через браузер.
Дополнительные компоненты URL-адреса
Мы описали три основных компонента URL-адреса, но есть еще некоторые дополнительные компоненты, с которыми вы можете встречаться время от времени. Дополнительные компоненты перечислены ниже:
- Субдомен: это в определенном техническом смысле то же, что и домен. Владелец домена может создавать дополнительные “дочерние” домены для своих целей, которые называются субдомен. Например, help.wphost.me указывает на субдомен help, созданный для домена wphost.me, чтобы разместить базу знаний. Домен и субдомен могут обслуживать различные сайты, они могут быть размещены на физически разных серверах.
- Порт: иногда в конце названия домена может быть указан через “двоеточие” номер порта, данная информация нужна, чтобы указать серверу, который обслуживает указанный домен, тип информации / услуги, что вы хотите получить. Для открытия сайта по протоколу HTTP номер порта равен 80, а по HTTPS используется 443 (эти два номера не нужно указывать в адресе сайта, браузер их использует автоматически).
 Если вы пытаетесь получить доступ к сервису FTP (еще один протокол передачи данных) – то нужно использовать порт 21, например.
Если вы пытаетесь получить доступ к сервису FTP (еще один протокол передачи данных) – то нужно использовать порт 21, например. - Запрос: запрос – это строка, которой предшествует ‘?’ знак, эта информация используется для передачи дополнительных данных на сервер. Возможно, вы заметили это при поиске в Google. Для поиска слова ” wphost.me ” в Google вы можете воспользоваться URL-ом https://www.google.com/search?q=wphost.me . Здесь часть, “? q = wphost.me ” – это Запрос, который сообщает серверам Google о том, что именно вы хотите искать.
- Фрагмент / якорь: это идентификатор, который может использоваться для навигации к определенной части веб-страницы. Он расположен в конце URL-адреса, а предшествует ему знак “#”. Пример, ссылка на эту часть статьи https://wphost.me/ru/other-ru/chto-takoe-url-dlya-chajnikov/#url5
Вот и все на сегодня, надеемся, мы смогли без лишней “воды” объяснить, что такое URL-адрес веб-сайта. Если у вас есть какие-то вопросы, не стесняйтесь спросить нас в комментариях ниже. Также вы можете просмотреть другие статьи нашего блога , где мы пытаемся написать о сложных вещах простыми словами.
Если у вас есть какие-то вопросы, не стесняйтесь спросить нас в комментариях ниже. Также вы можете просмотреть другие статьи нашего блога , где мы пытаемся написать о сложных вещах простыми словами.
Что такое URL (унифицированный указатель ресурсов)?
Обновлено: 05.12.2021 автором Computer Hope
Также известный как интернет-адрес или веб-адрес , URL-адрес ( унифицированный указатель ресурсов ) представляет собой URI и стандартизированное соглашение об именах для адресации документов, доступных через Интернет и интрасеть. URL-адрес позволяет компьютеру найти и открыть веб-страницу на другом компьютере в Интернете. Пример URL-адреса: https://www.computerhope.com, URL-адрес веб-сайта Computer Hope.
- Обзор URL.
- Где находится URL-адрес?
- Как открыть URL.
- Как я могу создать свой собственный URL-адрес?
- Какие символы не разрешены в URL-адресе?
- Понимание более сложных URL-адресов и параметров.

- Является ли IP-адрес таким же, как URL-адрес или веб-адрес?
- Связанная информация.
- Интернет-помощь и поддержка.
Обзор URL-адреса
Ниже приведена дополнительная информация о каждом разделе URL-адреса HTTP для этой страницы.
http:// или https://
«HTTP» означает протокол передачи гипертекста. Это позволяет браузеру узнать, какой протокол он собирается использовать для доступа к информации, указанной в домене. Протокол «HTTPS» является сокращением от «Безопасный протокол передачи гипертекста» и указывает, что информация, передаваемая по HTTP, зашифрована и защищена. После HTTP или HTTPS следует двоеточие ( : ) и две косые черты ( // ), отделяющие протокол от остальной части URL-адреса.
Кончик
URL-адрес не является явным для адресов HTTP или HTTPS; FTP, TFTP, Telnet и другие адреса также считаются URL-адресами и могут отличаться от нашего синтаксиса.
www.
Затем «www» означает World Wide Web и используется для различения контента. Эта часть URL-адреса не обязательна и может быть опущена много раз. Например, ввод «http://computerhope.com» все равно приведет вас на веб-сайт Computer Hope. Часть адреса также может быть заменена важной подстраницей, известной как субдомен.
computerhope.com
Далее, «computerhope.com» — это доменное имя веб-сайта. Последняя часть домена известна как суффикс домена или TLD. Он используется для определения типа или местоположения веб-сайта. Например, «.com» — это сокращение от «commercial», «.org» — это сокращение от «organization», а «.co.uk» — это Великобритания. Доступно несколько доменных суффиксов. Чтобы получить домен, вы должны зарегистрировать имя через регистратора доменов.
/жаргон/у/
Далее, «жаргон» и «u» — это каталоги, в которых находится веб-страница на сервере. В этом примере веб-страница состоит из двух каталогов. Чтобы найти файл на сервере, он должен находиться в каталоге /public_html/jargon/u . Каталог public_html — это каталог по умолчанию, содержащий HTML-файлы большинства серверов.
Каталог public_html — это каталог по умолчанию, содержащий HTML-файлы большинства серверов.
url.htm
Наконец, url.htm — это фактическая веб-страница в домене, который вы просматриваете. Завершающий .htm — это расширение файла веб-страницы, указывающее, что файл является HTML-файлом. Другие распространенные расширения файлов в Интернете включают .html, .php, .asp, .cgi, .xml, .jpg и .gif. Каждое из этих расширений файлов выполняет разные функции, как и все типы файлов на вашем компьютере.
- См. наше определение index.htm для получения дополнительной информации об этом важном файле.
Кончик
Как вы могли заметить, протокол, домен, каталоги и файлы разделяются косой чертой ( / ).
Где находится URL-адрес?
URL-адрес обычно находится в верхней части окна браузера в адресной строке или омнибоксе. На настольных компьютерах и ноутбуках URL всегда виден, если ваш браузер не отображается в полноэкранном режиме. В большинстве браузеров для смартфонов и планшетов адресная строка, содержащая URL-адрес, исчезает при прокрутке вниз и показывает домен только тогда, когда он виден. Когда адресная строка не видна, прокрутите страницу вверх. Если отображается только домен, при нажатии на адресную строку отображается полный адрес.
В большинстве браузеров для смартфонов и планшетов адресная строка, содержащая URL-адрес, исчезает при прокрутке вниз и показывает домен только тогда, когда он виден. Когда адресная строка не видна, прокрутите страницу вверх. Если отображается только домен, при нажатии на адресную строку отображается полный адрес.
Кончик
Большинство страниц обмена видео, таких как YouTube, также имеют ссылки для обмена под видео или в самом видео. Использование этих ссылок для обмена — еще один способ получить URL-адрес видео.
Как открыть URL-адрес
Вы можете открыть URL-адрес, щелкнув гиперссылку. Например, нажатие «гиперссылки» в этом абзаце открывает страницу с описанием гиперссылок.
Если URL-адрес находится в печатном материале (например, электронной почте или журнале), где он не является гиперссылкой, вы можете открыть страницу, введя URL-адрес в адресной строке браузера. Если URL находится в электронном письме, его также можно скопировать и вставить в адресную строку браузера.
- Как скопировать и вставить текст в документ или другую программу.
Кончик
Некоторые печатные материалы могут также содержать QR-код, который необходимо отсканировать, чтобы открыть веб-страницу на смартфоне.
Как я могу создать свой собственный URL-адрес?
Многие сайты социальных сетей, такие как Instagram, или торговые платформы, такие как Etsy, позволяют вам иметь собственные каталоги, которые ссылаются на вашу страницу. Например, профиль Facebook Computer Hope находится по адресу «facebook.com/computerhope». Однако этот URL не является полный URL-адрес , но специальный раздел, посвященный вашему профилю пользователя.
Чтобы создать полностью уникальный URL-адрес, такой как «computerhope.com», вам необходимо получить личный домен у регистратора доменных имен. Эти компании позволяют вам приобретать доменные имена, которые можно прикрепить к вашему веб-сайту или перенаправить на любую веб-страницу по вашему выбору.
Обычно вам необходимо продлевать свой домен ежегодно. Домены оцениваются на основе их конкурентоспособности и исторического использования. Суффиксы домена, такие как .com , .net или .org также влияют на цену. После покупки доменные имена могут быть переданы между регистраторами или связаны с другими веб-сайтами, пока вы владеете доменом.
Популярные регистраторы доменных имен включают:
- Домены Google
- GoDaddy
- Недорогое имя
- CloudFlare
Разработчики веб-сайтов, такие как Wix, Weebly и Squarespace, также позволяют приобретать собственные доменные имена, автоматически привязанные к вашему пользовательскому веб-сайту.
Какие символы не разрешены в URL-адресе?
Большинство людей понимают, что пробелы в URL запрещены. Однако также важно понимать, как описано в RFC 1738, что строка URL-адреса может содержать только буквенно-цифровые символы и символы !$-_+*'(),. Любые другие символы, необходимые в URL-адресе, должны быть закодированы.
Понимание более сложных URL-адресов и параметров
Когда URL-адрес указывает на скрипт, выполняющий дополнительные функции, в конец URL-адреса добавляется дополнительная информация (параметры). Например, URL-адрес поисковой системы, указывающий на страницу результатов поиска, включает параметр со словами поискового запроса.
Ниже приведен пример URL-адреса, указывающего на страницу поиска Computer Hope с параметром поискового запроса «example search».
https://www.computerhope.com/cgi-bin/search.cgi?q=example%20search
В этом URL-адресе указан файл сценария search.cgi в каталоге cgi-bin. Поскольку этот файл заканчивается на .cgi, предполагается, что это сценарий Perl.
После имени файла сценария ? (вопросительный знак). Знак вопроса в URL-адресе отделяет URL-адрес от всех параметров или переменных, отправляемых сценарию. В приведенном выше примере параметр равен 9.0059 q=пример%20поиск . «q» — это имя переменной, а «example%20search» — это значение этой переменной. Поскольку в URL-адресе не допускаются пробелы, пробел кодируется как %20. Во многих сценариях + (плюс) также используется для обозначения пробела.
Поскольку в URL-адресе не допускаются пробелы, пробел кодируется как %20. Во многих сценариях + (плюс) также используется для обозначения пробела.
В нашем примере сценарий будет использовать его при выполнении, потому что есть переменная. Скрипты также не ограничены только одной переменной. Если скрипту требуется несколько переменных, каждую переменную можно разделить с помощью и 9.0006 (амперсанд), как показано в примере ниже.
https://www.computerhope.com/cgi-bin/search.cgi?q=example%20search&example=test
В приведенном выше примере есть две разные переменные. Переменная «q» равна «поиск примера», а переменная «пример» равна «тесту». Если бы скрипт искал переменную примера , она могла бы быть обработана и выполнить дополнительную функцию.
IP-адрес совпадает с URL-адресом или веб-адресом?
Нет. IP-адрес — это уникальный номер, присваиваемый каждому устройству в сети. Доменному имени присваивается уникальный IP-адрес во Всемирной паутине. При вводе (например, computerhope.com) DNS преобразует доменное имя в IP-адрес, который маршрутизаторы используют для поиска веб-сервера. Доменное имя используется вместо IP-адреса, потому что его легче запомнить людям. Например, проще запомнить «computerhope.com», чем IP-адрес вроде «216.58.216.164». См. наш IP-адрес для получения дополнительной информации об IP.
При вводе (например, computerhope.com) DNS преобразует доменное имя в IP-адрес, который маршрутизаторы используют для поиска веб-сервера. Доменное имя используется вместо IP-адреса, потому что его легче запомнить людям. Например, проще запомнить «computerhope.com», чем IP-адрес вроде «216.58.216.164». См. наш IP-адрес для получения дополнительной информации об IP.
Кончик
Вы можете думать о доменном имени как о фотографии дома, а об IP-адресе — как об адресе дома. Картинка дает вам представление о том, как выглядит дом, но без адреса вы никогда не сможете найти этот дом.
- Имеют ли значение заглавные буквы и пробелы в интернет-адресах?
- Как создать небольшой удобный для чтения URL.
- Как скопировать ссылку или URL веб-страницы.
- Подсказка для автоматического заполнения URL-адреса.
- Интернет-помощь и поддержка.
Адрес, Компьютерные сокращения, cURL, Интернет, Интернет-термины, Интранет, IP-адрес, Открытый URL-адрес, SEO-термины, URI, Сокращение URL-адресов, термины веб-дизайна, Whack
Структура, примеры, типы и многое другое
Глоссарий
20 сентября 2022 г.
Линда Д.
8 мин Чтение
URL-адрес (унифицированный указатель ресурса) — это тип универсального идентификатора ресурса (URI), который обеспечивает способ доступа к информации с удаленных компьютеров, таких как веб-сервер и облачное хранилище.
Содержит различные элементы, в том числе сетевой протокол связи, поддомен, доменное имя и его расширение.
К счастью, владельцы сайтов могут изменять свои URL-адреса. Хорошо продуманный URL-адрес может стать мощным инструментом для улучшения взаимодействия с пользователем, что приведет к повышению эффективности поисковой оптимизации (SEO). Таким образом, оптимизация URL-адресов может стать отличным способом повысить рейтинг вашего сайта на страницах результатов поисковых систем (SERP).
В этой статье рассказывается все, что вам нужно знать о том, что такое URL-адрес, от определения до примеров, его общей структуры и того, как создавать собственные URL-адреса.
Загрузить глоссарий для начинающих веб-мастеров
Что такое URL?
URL-адрес, сокращение от универсального указателя ресурса, представляет собой веб-адрес, указывающий на определенный веб-сайт, веб-страницу или документ в Интернете.
Что такое пример URL-адреса
Полный URL-адрес Hostinger — / , и ввод его в адресной строке браузера приведет пользователей на наш сайт. То же правило применяется к https://www.microsoft.com/ и https://www.linux.org/.
Тем не менее, URL-адреса могут быть более конкретными.
Например, URL-адрес /tutorials/ ведет пользователей на нашу страницу Tutorials , а /tutorials/how-to-make-a-website является полным URL-адресом нашей статьи How to Make a Website на Учебники Hostinger .
URL-адреса также могут направлять пользователей в определенный раздел на веб-странице.
/tutorials/how-to-make-a-website#6_Optimize_Your_Website_for_SEO_and_Conversions
Приведенный выше URL, например, отправляет пользователей на совет номер 6 из Как сделать сайт статья.
Наконец, каждое загруженное изображение имеет собственный URL-адрес, что позволяет пользователям получать к нему прямой доступ. Следующий URL ведет к избранному изображению нашей статьи Как создать веб-сайт
/tutorials/wp-content/uploads/sites/2/2021/08/how-to-make-a-website-1.png .
Какова структура URL-адреса
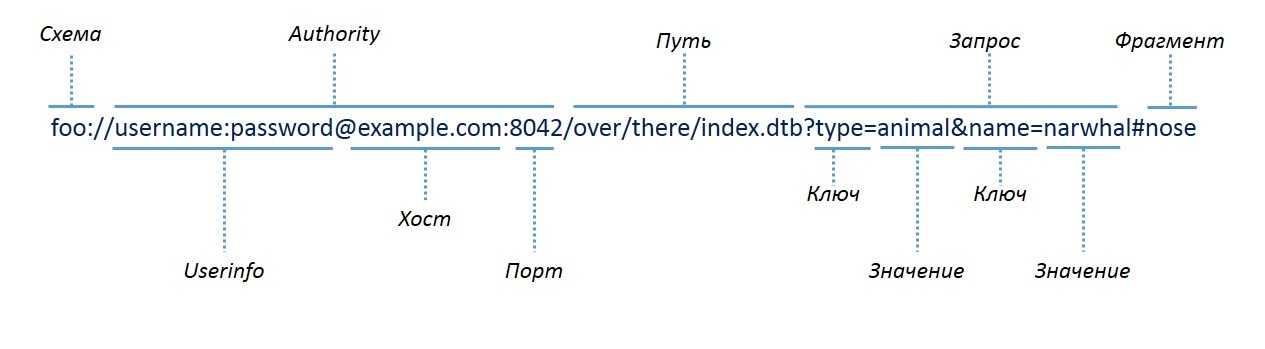
Как видно из изображения, унифицированный указатель ресурсов (URL) состоит из нескольких частей. Чтобы помочь вам лучше понять, давайте углубимся в структуру URL.
HTTP или HTTPS
HTTP (протокол передачи гипертекста) и HTTPS (защищенный протокол передачи гипертекста) — это сетевые протоколы связи между веб-серверами и веб-браузерами. Они передают сообщения, извлекают информацию через систему доменных имен (DNS) и возвращают ее в браузер.
Разница между HTTP и HTTPS заключается в том, что последний шифрует процесс передачи данных. Этот протокол безопасности лучше защищает веб-сайт и является важным фактором повышения рейтинга в результатах поиска.
Еще одно отличие состоит в том, что HTTPS использует номер порта 443 протокола управления передачей/протокола Интернета (TCP/IP), зашифрованного протоколом безопасности транспортного уровня (TLS). В то же время URL-адрес HTTP использует номер порта TCP/IP 80.
Важно! Веб-браузеры также могут обрабатывать другие протоколы, включая FTP и mailto. Первый позволяет обмениваться файлами между разными веб-хостами, локальными или удаленными. Последний направляет пользователей на определенный адрес электронной почты.
www (субдомен)
Субдомен состоит из любых слов или фраз, стоящих перед первой точкой URL. Что касается всемирной паутины, www является наиболее распространенным типом. Это указывает на то, что веб-сайт доступен через Интернет и использует HTTP для связи.
Кроме того, владельцы сайтов могут использовать любое слово в качестве поддомена для целей организации веб-сайта, поскольку оно указывает на определенный каталог из основного домена. Некоторые из самых популярных опций — «блог» и «новости».
Некоторые из самых популярных опций — «блог» и «новости».
Например, пока hostinger.com использует www, субдомен для нашей страницы базы знаний — «поддержка». Следовательно, URL-адрес support.hostinger.com .
Доменное имя
Доменное имя — это то, что пользователи вводят в адресную строку своего браузера, чтобы попасть на веб-сайт. Он состоит из имени сайта и расширения, например, hostinger.com.
Каждое имя уникально и представляет соответствующие IP-адреса. Этот уникальный IP-адрес указывает на сервер веб-сайта. Другими словами, это помогает пользователям легко получать доступ к веб-сайтам.
Расширение домена
Также называется доменом верхнего уровня (TLD). Это бит, следующий за именем веб-сайта. Используется примерно для 53% всех веб-сайтов. .com является самым популярным расширением.
Вот типы расширений TLD, которые следует использовать:
- Общий TLD (gTLD) . В эту категорию входит большинство популярных расширений, включая .com , .org , .net .
- TLD с кодом страны (ccTLD) . Как следует из названия, этот TLD указывает на страну, территорию или географическую область. ccTLD состоит из двух букв, основанных на международных кодах стран, таких как .uk , .in и .sg .
- Спонсируемый TLD (sTLD) . Этот тип расширения спонсируется и используется для определенных организаций. Например, Tralliance Registry Management Company, LLC спонсирует .travel , а DotAsia Organization Ltd. спонсирует .asia .
- Новый рДВУ (нДВУ) . Это новое поколение расширений домена. По сути, любой TLD, запущенный после 12 января 2012 г.
 , является новым gTLD, включая .online 9.0222 , .store и .tech .
, является новым gTLD, включая .online 9.0222 , .store и .tech .
Путь к ресурсу
Путь к ресурсу — это часть справа от ДВУ. Его часто называют структурой папок веб-сайта.
Путь к ресурсу предоставляет дополнительную информацию веб-серверу, позволяя ему направлять пользователей в определенное место. Ряд путей к ресурсам может указывать на определенную страницу, запись или файл.
URL-адрес может иметь более одного пути к ресурсам. Когда это произойдет, знак косой черты (/) будет разделять каждый из них. Чем больше путей к ресурсам содержит URL-адрес, тем более конкретным является местоположение.
Параметры
Параметры — это строки запроса или переменные URL. Это часть URL-адреса, следующая за вопросительным знаком.
Параметры содержат ключи и значения, разделенные знаком равенства (=). Кроме того, URL-адрес может иметь несколько переменных. В этом случае символ амперсанда (&) будет разделять их.
С точки зрения вариантов использования параметров, вот некоторые из наиболее распространенных:
- Перевод. Наличие кода страны в строке запроса переводит веб-страницу на язык соответствующей страны.
- Поиск. Параметр поиска предоставляет результаты поиска из внутренней поисковой системы веб-сайта.
- Фильтрация. Для разделения отдельных полей, таких как тема, цвет, ценовой диапазон и регион, владельцы сайтов могут использовать параметр фильтрации.
- Пагинация. Этот параметр особенно полезен для сайтов электронной коммерции, позволяя владельцам сайтов сортировать контент.
- Отслеживание. Обычно содержит коды модуля отслеживания Urchin для отслеживания трафика из рекламных и маркетинговых кампаний.
Что такое синтаксис URL
Синтаксис относится к набору правил. В случае синтаксиса URL-адреса он устанавливает, какие компоненты и символы разрешены в URL-адресе. Вот как выглядит общий синтаксис URL-адреса:
Вот как выглядит общий синтаксис URL-адреса:
http://subdomain.domain-name.domain-extension/path-to-resource?parameters
Кроме того, унифицированные локаторы ресурсов могут содержать только цифры, буквы и следующие символы ()!$-‘_*+.
Чтобы использовать другие символы, владельцы сайтов должны перевести их в программный код. Например, поскольку URL-адреса не могут содержать пробелы, владельцы сайтов часто используют для их замены знак плюс, дефис или %20.
URL-адреса могут содержать якорную ссылку, также называемую переходом на страницу или идентификатором фрагмента. Элемент представлен знаком номера (#), который отмечает определенную часть внутри ресурса.
Если HTML-файл содержит переход на страницу, веб-браузер перейдет непосредственно к выбранному разделу. Для видео- или аудиодокумента современный веб-браузер найдет отметку времени, которую представляет якорь, и воспроизведет ее соответствующим образом.
Какие существуют типы URL-адресов
В общем, наиболее популярными типами URL-адресов являются абсолютные и относительные.
Абсолютный URL содержит полную информацию, от протокола до пути к ресурсам или параметрам. Для сравнения, относительный URL-адрес включает только путь к ресурсам.
В зависимости от функции, вот некоторые другие типы унифицированных локаторов ресурсов:
- Канонические URL-адреса. Владельцы сайтов могут использовать их в случае дублирования контента. Установка одного URL-адреса в качестве канонического — это способ сообщить поисковым системам, какой интернет-адрес следует сканировать и индексировать.
- URL-адреса обратного вызова. Они относятся к домашнему месту назначения, когда пользователи завершают процесс во внешней системе.
- Тщеславные URL-адреса. Также известные как настраиваемые короткие URL-адреса, это легко запоминающиеся веб-адреса. Как правило, удобный URL-адрес представляет собой перенаправление более длинного URL-адреса.
 Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Где находится URL-адрес
URL-адрес обычно можно найти в адресной строке в верхней части окна веб-браузера. На ноутбуках и настольных компьютерах URL-адрес веб-сайта всегда будет отображаться в адресной строке, когда пользователи прокручивают веб-страницу.
В случае мобильных устройств поведение браузера по умолчанию приводит к исчезновению URL-адреса, как только пользователи начинают прокручивать страницу вниз. Однако он снова появится, когда пользователи прокрутят страницу вверх.
Как открыть URL-адрес
Если вы знаете полный URL-адрес веб-сайта, введите его в адресной строке — это один из самых простых способов открыть URL-адрес. Если нет, есть несколько других способов сделать это:
- Щелчок по гиперссылке.
 Это может быть текст, значок или изображение, которое ссылается на другой HTML-файл в Интернете. Пользователи могут идентифицировать гиперссылку, наведя указатель мыши на связанный текст или графику. Затем в нижней части окна появится URL-ссылка, сообщающая пользователям, куда их приведет ссылка.
Это может быть текст, значок или изображение, которое ссылается на другой HTML-файл в Интернете. Пользователи могут идентифицировать гиперссылку, наведя указатель мыши на связанный текст или графику. Затем в нижней части окна появится URL-ссылка, сообщающая пользователям, куда их приведет ссылка. - Сканирование QR-кода. Сокращенный от кода быстрого ответа, это черно-белый штрих-код, читаемый цифровыми устройствами. Он хранит множество типов данных, включая веб-ссылки, информацию об учетной записи и сведения о шифровании.
- Копирование и вставка. Если вы встретите URL-адрес веб-сайта без ссылок или QR-кода, скопируйте и вставьте его в адресную строку, чтобы открыть его.
Как создать URL-адрес
Чтобы создать уникальный URL-адрес, например hostinger.com , microsoft.com или linux. , найдите надежного регистратора, который зарегистрирует доменное имя от вашего имени. org
org
Регистратор — это аккредитованная ICANN компания для управления резервированием и продлением доменов. Google Domains , CloudFlare, и Domain.com являются одними из самых популярных регистраторов. Тем не менее, люди могут получить собственное имя от хостинговой компании, предлагающей эти услуги регистрации, включая Hostinger .
Вот общее пошаговое руководство по покупке домена:
- Убедитесь, что имя доступно. Для этого можно запустить поиск с помощью чекера. Введите желаемое имя и расширение -> нажмите Поиск . Затем он предоставит вам список доступных имен.
- Перейти к оформлению. На этом шаге вы выберете период регистрации. Как правило, регистратору требуется минимальный срок в один год. Тем не менее, некоторые регистраторы предлагают период регистрации до десяти лет.

- Завершите процесс регистрации. После авторизации платежа регистратору потребуется заполнить форму настройки, которая может включать ваше имя, адрес электронной почты, адрес и контактную информацию. Не забудьте правильно ввести все данные.
- Подтвердить право собственности на имя. Ссылка для подтверждения должна появиться в электронном письме, которое вы используете для регистрации, через несколько минут после завершения процесса регистрации. Если не приходит, можно отправить запрос из панели управления.
Поскольку регистрация не является разовой покупкой, каждый владелец должен следить за сроками действия своего домена.
Заключение
Единый указатель ресурса (URL) — это полный веб-адрес, указывающий на определенный файл в Интернете. Например, URL-адрес может привести пользователей к веб-сайту, веб-странице или изображению.
Структурно URL-адрес состоит из нескольких элементов:
- HTTP или HTTPS.
 Это сетевой протокол связи, соединяющий веб-серверы и веб-браузеры. Последний более безопасен, чем первый.
Это сетевой протокол связи, соединяющий веб-серверы и веб-браузеры. Последний более безопасен, чем первый. - www. Также называется субдоменом. Это часть перед первой точкой URL. Владельцы сайтов также могут использовать любые слова или фразы для целей организации своего сайта.
- Доменное имя. Также известный как адрес сайта, это то, что пользователи вводят в своих браузерах, чтобы перейти на веб-сайт.
- Расширение домена. Это часть, следующая за доменным именем, например, .com и .org .
- Путь к ресурсу. Разделенный знаком косой черты (/), этот элемент содержит дополнительную информацию об адресе веб-сайта.
- Параметры. Их часто называют строками запроса или переменными URL. Знак вопроса (?) указывает на параметр.
Чтобы создать и изменить URL-адрес сайта, пользователям необходимо будет зарегистрировать домен через надежного регистратора. В качестве альтернативы вы можете обратиться к надежному хостинг-провайдеру, предлагающему такие услуги по регистрации.
В качестве альтернативы вы можете обратиться к надежному хостинг-провайдеру, предлагающему такие услуги по регистрации.
Подробнее об URL-адресах
Что такое черный список URL-адресов
Сравнение URI и URL-адресов
Как перенаправить домен
Что такое URL-адреса Часто задаваемые вопросы
В этом разделе приведены ответы на некоторые из наиболее распространенных вопросов об унифицированном указателе ресурса (URL).
Как мне найти свой URL?
Вы можете получить собственное доменное имя у регистратора или хостинг-провайдера, предлагающего эту услугу регистрации. Как правило, процесс включает:
1. Создание уникального имени.
2. Запуск поиска по имени.
3. Регистрация выбранного имени.
Как заблокировать URL-адрес?
Вот четыре способа заблокировать URL-адрес:
Отредактируйте файл hosts. Перенаправьте доменное имя на ваш IP-адрес локального хоста, чтобы заблокировать веб-сайт.
Используйте расширение Google Chrome. Пользователи Windows и Mac могут установить расширение для блокировки сайтов, например BlockSite.
Пользователи Windows и Mac могут установить расширение для блокировки сайтов, например BlockSite.
Установите блокировщик сайтов на iOS и Android. После установки пользователи могут добавлять веб-сайты и приложения в свой черный список, нажав зеленый значок плюса.
Используйте встроенный родительский контроль. В Windows 10 родители могут создать дочернюю учетную запись, чтобы добавить черный список.
Является ли URL-адрес таким же, как IP-адрес или веб-адрес?
Короче говоря, нет. IP-адрес представляет собой строку чисел, указывающую на компьютер или веб-сервер в сети. Между тем, адрес веб-сайта является удобной заменой IP-адреса. Это то, что пользователи вводят в своем браузере, чтобы перейти на веб-сайт. Например, hostinger.com — это доменное имя и полный URL-адрес для доступа к нашему веб-сайту. С другой стороны, hostinger. не является адресом веб-сайта. Это полный URL-адрес для доступа к нашей статье Как создать веб-сайт . com/tutorials/how-to-make-a-website
com/tutorials/how-to-make-a-website
Линда — писатель цифрового контента в Hostinger. Она увлечена всем, что связано с разработкой веб-сайтов, и стремится поделиться своими знаниями, чтобы помочь другим добиться успеха в Интернете. В свободное время Линда слушает музыку, смотрит фильмы и наслаждается природой.
Еще от Линды Д.
Что такое URL? Руководство для начинающих и примеры
URL означает унифицированный указатель ресурсов. Это один из основных строительных блоков Интернета.
URL-адрес позволяет браузеру получать ресурсы с сервера.
Типичным примером URL-адреса является URL-адрес веб-сайта, например www.example.com . Когда вы вводите URL-адрес в строку URL-адреса, браузер получает информацию, стоящую за адресом, и отображает ее как веб-сайт.
Вот структура URL:
Это руководство научит вас всем основам URL.
Вам не нужны технические знания или опыт программирования, чтобы следовать этому руководству.
Если вы просто любопытный ученик, это руководство для вас. Если вы являетесь владельцем веб-сайта, например, блоггером, вам также будет полезна информация, содержащаяся в этом руководстве.
Давайте начнем с рассмотрения различных частей URL.
Понимание частей URL-адресов
Вероятно, вы видели в своей жизни тысячи разных URL-адресов.
- https://www.example.com/blog/what-is-a-url#introduction
-
https://example.com -
https://example.com/resources?key1= value1&key2=value2
Некоторые URL-адреса короткие и лаконичные, а другие нечитаемые и длинные.
Но из чего состоит URL? Несмотря на то, что вы, возможно, видели бесконечно длинные URL -адреса, все они состоят из этих 7 основных частей:
- Протокол
- SubdomaN
- Доменное имя
- Порт
- .
 все URL-адреса должны иметь все эти части на месте.
все URL-адреса должны иметь все эти части на месте.Например, вы обычно не указываете порт, параметры запроса или фрагмент. Но все же стоит понимать, как работают все части URL.
Давайте подробно рассмотрим каждую часть URL.
1. Протокол
Протокол — это самая первая часть URL-адреса. Иногда его еще называют схемой .
For example:
http ://www.example.comThe URL protocol specifies a set of rules based on which a resource is:
- Transferred
- Formatted
- Displayed
Наиболее популярным протоколом является протокол HTTP.
HTTP означает протокол передачи гипертекста. Это означает, что страница будет отображаться в гипертекстовом формате. Формат гипертекста относится к HTML, который используется для создания веб-сайтов. Гипертекст как концепция означает, что помимо текста данные состоят из гипермедиа, например ссылок или изображений.

В наши дни вы уже не так часто видите HTTP.
Вместо этого вы используете HTTPS, который является более безопасной версией протокола HTTP. В конце этого руководства вы найдете более подробное объяснение разницы между HTTP и HTTPS.
Как вы понимаете, HTTP — не единственный существующий протокол. Другие популярные протоколы включают в себя:
- FTP или протокол передачи файлов. Как следует из названия, этот протокол может передавать файлы через Интернет.
- SMTP или единый протокол передачи почты. Этот протокол можно использовать для отправки электронных писем с почтовых серверов.
Например, URL-адрес FTP может выглядеть примерно так:
ftp://alice_jones:BlfExP#[email protected]/data.gz
2.
 Субдомен
СубдоменСубдомен — это часть, предшествующая фактическому имени домена. Наиболее распространенным поддоменом является поддомен www . Это в основном означает, что веб-сайт является частью всемирной паутины.
http:// www .example.comПоддомен также может быть другим, чем www . Обычно веб-сайты используют поддомены, чтобы разделить свой веб-сайт на логические части.
Например:
- blog.example.com
- Store.example.com
- Поддержка. Example.com
Здесь Блог , Store и Support . Пример . Как следует из названий, эти поддомены разбивают веб-сайт на логические группы в зависимости от содержания.
3. Домен
Имя домена — это наиболее запоминающаяся часть URL-адреса. Это название сайта. Доменное имя используется для передачи информации о веб-сайте.

Например:
http://www. example.comДомен может быть разбит на:
- Имя домена , например example в example.com , TopLevel 2
- .com в example.com
Каждый веб-сайт имеет уникальный домен. Два сайта не могут иметь один и тот же домен. Доменное имя действует как уникальный адрес веб-сайта.
Раньше доменное имя было просто IP-адресом, например 241.152.131.208 . Но поскольку его трудно запомнить, вместо него используется удобочитаемое имя.
Но за кулисами браузер по-прежнему использует IP-адрес для перехода на веб-сайт. Это происходит с помощью DNS (системы доменных имен). Он переводит удобочитаемое доменное имя в IP-адрес сайта. Браузер использует это для поиска веб-сайта с использованием IP-адреса домена.
Теперь давайте подробнее рассмотрим часть домена верхнего уровня домена.

Домен верхнего уровня (TLD)
Домен верхнего уровня (TLD) — это «расширение» в имени домена.
Наиболее распространенными TLD являются .com , .org или .net .
Первоначально TLD использовались для выражения того, о чем сайт. Например, сайт с TLD:
- .com означает, что контент является коммерческим.
- .org относится к сайту организации.
- .edu относится к образовательному сайту.
- .gov относится к правительственному сайту.
В наши дни распространенные TLD, такие как .com , .org и .net , могут появляться на любом сайте без ассоциаций.
TLD можно разделить на три категории:
- gTLD для родовых доменов верхнего уровня. Например, .com , .org или .
 net . gTLD являются наиболее распространенными TLD. Они используются веб-сайтами по всему миру. Любой может получить один из рДВУ.
net . gTLD являются наиболее распространенными TLD. Они используются веб-сайтами по всему миру. Любой может получить один из рДВУ. - сДВУ для спонсируемых доменов верхнего уровня. Например, .gov , .edu , .mil . Только проверенные спонсируемые организации могут использовать сДВУ.
- ccTLD для доменов верхнего уровня с кодом округа. Например, .us , .uk , .eu . Эти нДВУ нацелены на конкретную страну. Вы можете распознать ccTLD по двум буквам. Только ccTLD может состоять из двух букв. Все остальные TLD имеют более двух букв.
Если вам интересно, вот полный список всех возможных TLD.
Забавный факт : Обычно используемый TLD .io на самом деле является ccTLD. Это относится к Британской территории в Индийском океане. Но стартапы и технологические компании часто используют его, хотя он не имеет ничего общего с Британской территорией в Индийском океане
4.
 Порт
ПортПорт URL — это «ворота», через которые браузер может получить доступ к ресурсам на сервере.
http://www.example.com:80Причина, по которой вам не нужно указывать порт, заключается в том, что в протоколах HTTP он вставляется автоматически.
- HTTP автоматически использует порт 80.
- HTTPS автоматически использует порт 443.
Но если протокол не является HTTP или HTTPS, указание порта является обязательным.
Например, если вы используете протокол FTP для передачи файлов, вы должны указать порт в URL-адресе.
5. Путь к файлу
URL-адрес указывает, из какого каталога вы хотите получить доступ к файлам на сервере.
Но какие файлы? Веб-сайт — это не файл, не так ли?
Когда вы используете URL-адрес для посещения веб-сайта, вы фактически используете браузер для получения и отображения файлов с удаленного сервера.
Этот сервер ничем не отличается от вашего локального компьютера, на котором хранятся ваши личные файлы.

На вашем компьютере путь к файлу может иметь вид
users/john/desktop/video.mp4.На веб-сервере у вас может быть аналогичная файловая структура.
https://www.example.com /users/john/music.mp3.Обратите внимание, что в наши дни URL-адрес обычно не отражает файловую структуру на веб-сервере. Вместо этого путь URL определяет структуру навигации сайта. Таким образом, реальные пути к файлам в URL-адресах больше не встречаются.
6. Параметры запроса
Помимо доступа к URL-адресу с URL-адресом, вы можете задать запрос в URL-адресе.
Выполняет действие на сервере, где находятся запрошенные ресурсы.
Запрос URL-адреса начинается с добавления вопросительного знака после URL-адреса.
Например, на Youtube вы можете поделиться видео так, чтобы оно начиналось с определенного времени.
Это возможно благодаря запросу URL.
Например, вот видео, которое начинается с 11 секунды:
https://youtu. be/8qI8z-RGh54?t=11
be/8qI8z-RGh54?t=11 Теперь взгляните на URL. В конце написано ?t=11 . Это простой запрос, который использует проигрыватель Youtube для запуска видео на 11-й секунде. Попробуйте изменить номер на что-то другое, например. 30.
Говоря о ссылках на Youtube, вы когда-нибудь замечали, что общедоступными ссылками на Youtube являются youtu.be , а не youtube.com ?
.be — это ccTLD, принадлежащий Бельгии.
Но URL Youtube не имеет ничего общего с Бельгией. Youtube использует .be , чтобы сделать общие ссылки как можно короче. Это облегчает их размещение в твитах или на других платформах с ограничениями по количеству символов. Это хитрый трюк от Youtube.
7. Фрагмент
Другая необязательная часть URL-адреса — это фрагмент. Это также обычно называют якорем URL.
Фрагмент URL-адреса начинается с хэштега (#), за которым следует слово или слова.

Фрагмент ведет к вторичному ресурсу по URL-адресу.
Например, вот URL-адрес с привязкой к определенной части сообщения в блоге.
https://www.example.com/blog/what-is-a-url# введениеФрагмент обычно используется для направления пользователя к определенной части веб-страницы. Когда вы щелкаете URL-адрес с фрагментом, страница прокручивается до определенной части.
Удивительно! Теперь у вас есть отличное понимание того, что такое URL. С этого момента вы будете видеть URL совсем по-другому.
Далее давайте подробнее рассмотрим протоколы HTTP и HTTPS.
HTTP против HTTPS
Когда-то HTTP был основным протоколом, используемым для доступа к веб-сайтам.
Однако в наши дни преобладает HTTPS.
По сути, HTTPS — это безопасная версия HTTP.
HTTPS использует SSL для шифрования соединения между клиентом и сервером. Таким образом, хакерам становится сложнее перехватывать запросы. Любой владелец веб-сайта может изменить HTTP на HTTPS за считанные минуты.

Таким образом, если вы видите сайт, который не использует HTTPS, скорее всего, этот сайт не является качественной страницей. Когда веб-сайт не использует HTTPS, вы получаете предупреждение браузера о незащищенном сайте.
Если веб-сайт использует HTTPS, эта проблема исчезла. Вместо предупреждения рядом с URL-адресом есть значок замка.
Обратите внимание, что значок замка не означает, что пользоваться самим сайтом безопасно. Вместо этого это означает, что подключение к сайту безопасно.
URL и URI
До сих пор эта статья была посвящена URL. Но, возможно, вы также слышали об URI.
URI или универсальный идентификатор ресурса является родительской категорией всех URL-адресов. URI — это последовательность символов, которая отделяет один ресурс от другого.
Подкатегории URI:
- URL (унифицированный указатель ресурсов). Например, https://www.example.com .
- URN (Единый номер ресурса). Например, urn:isbn:0-486-27557-4 .

Реальная аналогия понимания разницы между URI и URL выглядит следующим образом:
- Имя человека похоже на URI . Он идентифицирует человека, не сообщая его местонахождение.
- Адрес человека подобен URL-адресу . Он определяет физическое местонахождение человека.
URL-перенаправления
Любой, кто пользовался Интернетом, сталкивался с ситуацией, когда страница автоматически перенаправляется на другую страницу.
Например, если вы вводите URL-адрес и попадаете на другой URL-адрес, вы были перенаправлены.
Перенаправление — это широко используемый метод, который перенаправляет посетителей с одного URL-адреса на другой. Владелец домена может очень легко настроить перенаправление для перенаправления трафика на любую страницу в Интернете.
Но зачем перенаправлять страницу?
Типичным примером является изменение URL-адреса. Представьте, что у вас есть веб-страница, которая получает массу трафика, но вам нужно изменить ее URL-адрес.
 Чтобы не потерять весь трафик, вы можете перенаправить посетителей, обращающихся со старым URL-адресом, на новый URL-адрес.
Чтобы не потерять весь трафик, вы можете перенаправить посетителей, обращающихся со старым URL-адресом, на новый URL-адрес.Например:
- На веб-сайте example.com есть руководство по созданию песни на example.com/song-tutorial-2022 .
- Когда год изменится на 2023, URL-адрес не будет более точным. Таким образом, они решают изменить URL-адрес на example.com/song-tutorial-2023 .
- Теперь проблема в том, что любой, кто попытается получить доступ к example.com/song-tutorial-2022 , получит сообщение об ошибке.
- Чтобы исправить это, владелец example.com перенаправляет трафик с example.com/song-tutorial-2022 с по example.com/song-tutorial-2023 .
- Если кто-то попытается получить доступ к старой странице, он автоматически перейдет на новую страницу.
Узнайте больше о перенаправлении страниц в JavaScript.

Далее поговорим о том, как работают сокращатели URL. Спойлер: они используют редиректы!
Сокращатели URL: как они работают?
Вы когда-нибудь видели ссылку вроде bit.ly/3kdd92jdkef , которая ведет на какую-нибудь популярную страницу, например, на Amazon или Youtube?
Это пример сокращения URL.
Это распространенный метод, который делает подробные и длинные URL-адреса более короткими и лаконичными. Например, социальные платформы, такие как Twitter, имеют строгие ограничения на количество символов. Чтобы разместить ссылку в посте, она должна быть короткой.
Но как работает программа для сокращения ссылок?
Сокращатель URL работает путем перенаправления трафика.
Как вы помните, домен может перенаправлять трафик на любую веб-страницу, которая ему нравится. Сокращатель URL-адресов — это не что иное, как обычный домен, предназначенный для редиректов.
Вот как это работает:
- У вас есть домен для сокращения URL, например bitly .

- Когда вы вводите URL-адрес инструмента, он создает новый битовый URL-адрес , который перенаправляет на нужную страницу.
- Когда ваш друг открывает URL-адрес бит , срабатывает перенаправление и ведет на нужную страницу.
URL Часто задаваемые вопросы
Что такое WWW?
WWW означает World Wide Web. Это система, которая соединяет все общедоступные веб-сайты, доступные через Интернет.
Все общедоступные веб-сайты относятся к WWW .
Обратите внимание, что Интернет — это не то же самое, что Интернет. Интернет — это всего лишь одно из приложений, созданных поверх Интернета.
Всемирная паутина состоит из трех неотъемлемых частей:
- Протокол HTTP l обеспечивает передачу данных между клиентами и серверами. Другими словами, браузер может получить доступ к веб-сайтам по протоколу HTTP.
- Каждый веб-сайт имеет уникальный указатель ресурса (URL) , через который к нему можно получить доступ.

- HTML или Язык гипертекстовой разметки — это формат файлов для создания веб-страниц. Одним из важнейших компонентов Интернета является возможность связывать ресурсы с помощью гиперссылок.
Почему на некоторых сайтах нет WWW?
Обычный веб-сайт выглядит примерно так:
https://www.example.comНо вы могли заметить, что вместо этого некоторые URL-адреса выглядят так:
https://example.comВ этом URL отсутствует часть www .
Но неясно, почему он существует в URL-адресе. Вопреки мнению многих, www не принадлежит протоколу HTTP .
Вместо этого www является примером поддомена.
Например, если есть домен example.com , он может иметь поддомены, например:
- app.example.com
- mail.example.com
- www.
 example.com
example.com
Но на самом деле вам не нужно www в URL-адресе. Веб-сайт, который не использует www , работает точно так же, как тот, который использует. Владелец домена может легко избавиться от www , если захочет.
Единственными причинами, по которым веб-сайт может по-прежнему использовать www , являются:
- Хост домена хочет разместить множество служб в одном домене (например, приложение , почта , блог ). В этом случае сохранение основного веб-сайта в поддомене www соответствует тому, чтобы он работал на том же уровне, что и другие службы. ( app.example.com , mail.example.com , blog.example.com , www.example.com )
- Использование www со временем стало традицией.
Сколько стоит домен?
Домен обычно стоит 10-20 долларов в год.

Цена зависит от регистратора доменного имени и типа домена.
Но как видите, это действительно не дорого.
Например, если вы хотите приобрести домен для себя, я предлагаю сделать имя + фамилия + TLD . Например, bobjones.com .
Это замечательно, если вы однажды решите создать портфолио, веб-сайт или блог.
Отличное место для покупки домена у BlueHost.
Что такое URL-фишинг?
Фишинг по URL-адресу — это распространенный способ заманить человека ввести свои учетные данные на мошеннический сайт, выглядящий как законный.
Обычно фишинг осуществляется по электронной почте.
Фишер отправляет выглядящее законным сообщение с URL-адресом на вредоносный сайт.
Проблема в том, что трудно определить, является ли сайт фишинговым или нет.
Если вы получили подозрительное письмо:
- Игнорировать отображаемое имя. Дисплей электронной почты может отображать все, что захочет отправитель.
 Вместо того, чтобы доверять отображаемому имени, посмотрите на адрес электронной почты. Таким образом, вы можете убедиться, что он действительно исходит из доверенного домена.
Вместо того, чтобы доверять отображаемому имени, посмотрите на адрес электронной почты. Таким образом, вы можете убедиться, что он действительно исходит из доверенного домена. - Подтвердите домен. Фишинговые URL-адреса обычно написаны с небольшими ошибками. Когда получатель быстро просматривает URL-адрес, он не может отличить его от законного сайта. Например, examplesite.com можно заменить чем-то вроде examplessite.com . Если URL написан с ошибкой, это хороший признак того, что сайт является фишинговым.
- Проверьте ссылку. Лучший способ избежать фишинга — не переходить по ссылкам в электронном письме. Вместо этого вы должны перейти на сайт с помощью Google. Однако, если вы не можете избежать нажатия, вам следует сначала проверить, является ли ссылка законной. Например, вы можете ввести подозрительную ссылку на такой инструмент, как phishtank.com, чтобы проверить ссылку.
Что такое URL Slug?
Слаг URL-адреса — это часть URL-адреса после последней обратной косой черты.

Например, он может идти сразу после имени домена или после пути к файлу.
Вот несколько примеров URL-слагов, выделенных жирным шрифтом:
-
https://www.example.com/ what-is-a-url -
https://www.example.com/blog /2022/10/07/ what-is-http
Что такое черный список URL-адресов?
Черный список URL-адресов — это список небезопасных URL-адресов, IP-адресов и доменных имен. Эти домены удалены из поиска властями.
Веб-пользователи не могут получить доступ к URL-адресам, занесенным в черный список, даже случайно.
Резюме
Сегодня вы узнали, как работает URL.
URL-адрес или унифицированный указатель ресурсов — это уникальный адрес, ведущий к ресурсам в Интернете.
Каждый веб-сайт в Интернете имеет уникальный URL-адрес, по которому к нему можно получить доступ.
Чтобы открыть веб-страницу:
- Вы вводите URL-адрес в адресную строку браузера.

- Браузер использует этот адрес для запроса файлов, составляющих сайт.
URL-адреса бывают разных видов и форм. Некоторые URL-адреса многословны и длинны, тогда как другие короткие и лаконичные.
Ведь любой URL состоит из этих 7 частей:
- Домен
- Субдомен
- Имя домена
- Порт
- Путь к файлу
- Параметры запроса Fment 016
Спасибо за внимание!
Дополнительная литература
Более 50 модных словечек веб-разработки
Что такое API?
Что это такое, значение, типы, примеры и части
URL-адреса (унифицированные локаторы ресурсов) или локаторы ресурсов — это уникальные адреса, используемые для поиска веб-страницы и ее содержимого на сетевом сервере
Эти адреса указываются в адресной строке браузера, чтобы он отправлял запрос по сети, и, как кульминация процесса, появилась возможность визуализировать на персональных компьютерах содержимое сайта, размещенного на удаленном сервере.

ПРИМЕЧАНИЕ. URL-адреса
позволяют вам найти любой тип ресурсов на любом компьютере в Интернете. Он используется в основном в браузерах. Он объединяет имя компьютера, который предоставляет информацию, каталог, в котором он расположен, имя файла и протокол, который будет использоваться для восстановления данных.При вводе URL-адреса или адреса в браузере или при нажатии на гиперссылку создается запрос.
Серверы, называемые корневыми, отвечают за отбор запросов, а DNS-серверы устанавливают соответствие между именами страниц и эквивалентными им IP-адресами.
ПРИМЕЧАНИЕ :
При вводе URL в браузере, если вы делаете это без указания сервера, программа по умолчанию использует веб-протокол, то есть httpКогда запрос поступает на сервер, он проверяет его и по адресу находит документ.
Иногда серверу необходимо подключиться к другому серверу для получения информации; в этом случае он действует как клиент этого другого сервера.

URL состоит из строки символов, расположенных следующим образом:
https://disenowebakus.net/imagenes/logo-akus.jpg
ПРИМЕЧАНИЕ:
http: // указывает подпротокол, запрашиваемый с сервера. Один и тот же сервер в Интернете может предлагать разные ресурсы с разными услугами и соответствующими им протоколами.Первая часть URL-адреса сразу за двумя полосами содержит тип протокола, используемого при обмене информацией, в данном случае http:
Примеры протоколов:
- http , документ
- ftp , ftp, передача файлов
- новости , новости, новости Usenet
- телнет , телнет, удаленный доступ
Вторая часть URL-адреса соответствует имени домена, в котором расположены данные или служба, и, возможно, порту подключения.
В этом примере:
disenowebakus.net/
Иногда в URL-адресе отображается номер порта, 16-разрядное число, позволяющее идентифицировать активные подключения к веб-серверу, на котором размещен сайт.

Некоторые ресурсы или службы являются стандартизированными протоколами и всегда используют один и тот же номер порта.
Последняя часть содержит путь к ресурсу внутри сервера, в дополнение к собственному имени ресурса:
/images/logo-akus.jpg
Браузеры позволяют сохранять наиболее посещаемые URL-адреса в специальное меню, которое в Internet Explorer называется избранным.
Таким образом, достаточно щелкнуть мышью, чтобы получить доступ к ранее сохраненному URL-адресу.
ТРЮК :
Если вы хотите узнать URL-адрес гиперссылки, наведите на нее курсор. Появится значок с одной рукой, и вы увидите URL-адрес в строке состояния, расположенной в нижней части экрана вашего браузера.Многие URL-адреса не включают имя файла в конце, а вместо этого заканчиваются или указывают на каталог
Когда сервер получает запрос с именем адреса вместо файла, он ищет в этом каталоге документ по умолчанию, обычно называется index.
 html, который возвращается для просмотра.
html, который возвращается для просмотра.В некоторых случаях URL-адрес не имеет завершающей косой черты, указывающей на то, что это каталог, поскольку сервер добавляет его автоматически.
Имя файла по умолчанию может отличаться в зависимости от настроек сервера.
Некоторые серверы используют имя файла default.html вместо index.html.
Если сайт использует программирование на стороне сервера для создания страниц, файл будет называться index.php или index.asp.
Уточните у администратора того сервиса, куда вы собираетесь вешать свой сайт, как называется файл по умолчанию.
Некоторые серверы отображают содержимое каталога, если не находят файл по умолчанию. Убедитесь, что у вас есть файл по умолчанию, чтобы ваши каталоги не отображались в браузере в глазах любопытных.
Дизайн URL
Тим Бернерс-Ли сказал, что если бы он знал, что сеть будет такой же популярной, как она есть, ему следовало бы лучше подумать о поиске альтернативы части URL.

Первоначально это был код, читаемый машиной, но на практике он предоставляется пользователям таким образом, что его следует рассматривать как элемент дизайна.
В принципе, правильно указывать полные URL-адреса, но желательно запрограммировать веб-серверы так, чтобы они отвечали только с доменом
Имя нашего домена очень важно, так как многие пользователи будут искать нас прямо через него .
При выборе вы должны думать о простоте, легкости запоминания и легкости правильного написания.
В случае составных терминов есть три разумные возможности:
- Соединить слова (javivegas.com)
- Используйте сокращения (jvegas.com)
- Использовать скрипт (javi-vegas.com)
Самый распространенный ток выбирает первый вариант. Объедините два слова, создав новое «киберслово».
Второй полезен, когда количество объединяемых слов увеличивается или из-за проблем с благозвучием в результате слияния.
Последнего следует избегать, потому что люди часто забывают об этой маленькой детали (сценарии).
 между файлами и каталогами..
между файлами и каталогами..Наконец, исследования показывают, что пользователи часто читают URL-адреса, пытаясь восстановить структуру сайта, который они посещают.
Это должно побудить нас следовать определенным указаниям URL-адресов на всем сайте:
- Делайте это как можно короче (чем длиннее, тем больше шансов)
- Использовать естественный язык, пользователь сможет его произнести, а значит, рассказать им остальное
- Всегда используйте строчные буквы, противоположное является источником ошибок
- По возможности избегайте использования специальных символов
Стабильный URL-адрес
URL-адрес — это путь, по которому другие страницы будут генерировать к нам трафик.
Важно, чтобы генерируемый трафик находил свое назначение, для чего необходимо позаботиться о стабильности URL-адресов наших страниц.
Когда сайт реорганизуется, он должен поддерживать URL-адреса как минимум шестимесячной давности и перенаправлять пользователя на новый адрес.

Рекомендуется использовать сообщения, уже указанные в протоколе http, в частности 301, указывающее, что страница была перемещена навсегда, с помощью которой приличный браузер должен обновить ссылку в избранном, и 302, указывающее, что перемещение временный.
Стабильность URL-адресов позволит нам публиковать их различными способами, всегда стремясь увеличить посещаемость нашего сайта.
В этом смысле важно публиковать не только URL-адрес домашней страницы, но, по возможности, тот, который напрямую относится к рекламируемому предмету, что не позволяет пользователю искать его на сайте.
Что такое URL-ссылка?
Перейти к содержимому
Независимо от того, являетесь ли вы владельцем бизнеса или блоггером, вам нужно, чтобы ваш веб-сайт отображался в результатах поиска Google, если вы хотите развивать свой бренд в Интернете. Поисковая оптимизация (SEO) — это процесс, который может этого добиться. SEO веб-сайта имеет много различных факторов, основным из которых является то, что вы создаете контент на своем веб-сайте, адаптированный к поисковым запросам, которые ищут люди.
 Однако одним элементом SEO, который легко упустить из виду, является URL-адрес. Несмотря на небольшой размер, URL-адрес вашего веб-сайта оказывает значительное влияние на успех вашего бизнеса в Интернете.
Однако одним элементом SEO, который легко упустить из виду, является URL-адрес. Несмотря на небольшой размер, URL-адрес вашего веб-сайта оказывает значительное влияние на успех вашего бизнеса в Интернете.Так что же такое URL-ссылка? И как вы можете сделать свой SEO-дружественным? Это руководство научит вас всему, что вам нужно знать, и расскажет следующее:
- Что такое URL веб-сайта
- Из каких трех частей состоит URL-адрес
- 6 шагов к созданию оптимизированного для SEO URL-адреса вашего веб-сайта
Что такое URL веб-сайта
URL-адресозначает «унифицированный указатель ресурсов». URL-адрес — это местоположение веб-страницы или файла, которые были добавлены в Интернет. Вы можете увидеть URL-адрес веб-страницы в адресной строке веб-браузера. URL-адреса состоят из трех частей, каждая из которых имеет важное значение для SEO.
Из каких трех частей состоит URL-адрес
Каждый URL-адрес состоит из следующих частей:
- Идентификатор протокола
- Доменное имя
- Слизень
Давайте посмотрим, как каждая из этих частей влияет на ваш успех в Google.

1. Идентификатор протокола
Идентификатор протокола веб-сайта сообщает веб-браузеру, как отправлять и получать информацию. Большинство веб-сайтов используют в качестве идентификатора протокола «HTTP» или «HTTPS». За этой частью URL следует двоеточие и две косые черты, например:
- http:// веб-сайт.com
- https:// веб-сайт.com
Так в чем разница между этими двумя?
Добавление «s» ко второму идентификатору протокола означает, что веб-сайт имеет сертификат безопасности SSL. Другими словами, весь веб-сайт зашифрован для повышения безопасности. В результате любой, кто заполняет форму на веб-сайте HTTPS, знает свою информацию, такую как пароли и номера кредитных карт, в безопасности от посторонних глаз.
Советы по SEO для идентификатора протоколаЧтобы оптимизировать URL-адрес для SEO, необходимо использовать идентификатор протокола HTTPS. Google ценит дополнительный уровень кибербезопасности, потому что он защищает своих пользователей.
 Фактически, 93% результатов веб-сайтов Google состоят из веб-сайтов HTTPS. Поскольку Google заботится о HTTPS, вы тоже должны это делать, если хотите появиться на их платформе.
Фактически, 93% результатов веб-сайтов Google состоят из веб-сайтов HTTPS. Поскольку Google заботится о HTTPS, вы тоже должны это делать, если хотите появиться на их платформе.Когда вы создаете веб-сайт с постоянным контактом, ваш URL-адрес будет автоматически использовать идентификатор протокола HTTPS, упрощая для вас эту часть процесса SEO.
2. Доменное имя
Вторая часть URL-адреса — это доменное имя. Эта часть сообщает вам, на каком веб-сайте вы находитесь. Если бы вы просто ввели доменное имя в адресную строку, вы бы попали на домашнюю страницу веб-сайта. Доменное имя состоит из двух частей: имени веб-сайта и «домена верхнего уровня» (TLD).
TLD может принимать одну из следующих распространенных форм:
- .com — для большинства веб-сайтов
- .edu – для образовательных сайтов
- .gov — для государственных веб-сайтов
Когда вы объединяете имя веб-сайта и TLD, вы получаете доменное имя, которое выглядит следующим образом: веб-сайт.
Советы по SEO для названий веб-сайтов com.
com.Чтобы оптимизировать имя вашего веб-сайта для SEO, убедитесь, что оно:
- Короткий . Название вашего веб-сайта должно содержать не более 15 символов.
- Легко запомнить . Если название вашего веб-сайта запоминающееся, это увеличивает шансы, что кто-то его найдет. Это означает, что ваш сайт получит больше трафика.
- Легко пишется – Избегайте необычного написания слов, даже если они кажутся броскими или крутыми. Если имя вашего веб-сайта написано с ошибкой, вы потеряете ценный трафик веб-сайта.
- Состоит из букв. . Аналогично, используйте только буквы в названии вашего веб-сайта. Странные символы и цифры часто сбивают с толку искателей.
- О бренде . Наконец, вы хотите, чтобы посетители легко узнавали название вашего веб-сайта и сразу ассоциировали его с вашим брендом.
Уделяя приоритетное внимание этим качествам в названии вашего веб-сайта, вы привлечете больше трафика на веб-сайт и улучшите свое появление.
Советы по SEO для TLD
Затем стратегически выберите свой TLD. Наиболее распространенным является «.com», поэтому его легче всего запомнить пользователям веб-сайта. Тем не менее, «.edu» и «.gov» могут придать авторитетность вашему веб-сайту. Старайтесь избегать других доменов верхнего уровня, отличных от «.com», таких как «.biz» или «.info», поскольку они получают значительно меньший трафик веб-сайта и кажутся спамом.
3. Путь (он же
слизень )Третья и последняя часть URL-адреса называется путем, хотя в мире маркетинга она более известна как «слаг». Но что такое слаг URL? Несмотря на глупое название, это один из самых серьезных элементов вашего URL с точки зрения SEO.
Слаг отвечает за указание веб-браузеру, на какую страницу перейти на определенном веб-сайте. Это часть, следующая за TLD, показанная здесь: https://www.website.com/ blog/keyword.
Удобный для SEO слаг является конкретным, релевантным и коротким.
 Он сообщает Google и пользователям веб-сайта, что представляет собой связанная веб-страница. Поскольку это так важно, давайте обсудим его оптимизацию немного подробнее.
Он сообщает Google и пользователям веб-сайта, что представляет собой связанная веб-страница. Поскольку это так важно, давайте обсудим его оптимизацию немного подробнее.6 шагов для создания SEO-оптимизированного URL-адреса вашего веб-сайта
Вот как вы можете усовершенствовать свой URL-слаг, чтобы он соответствовал нашим советам по SEO.
Шаг 1. Используйте целевое ключевое слово в слаге
Целевым ключевым словом будет слово, которое лучше всего описывает содержимое страницы вашего веб-сайта. Наличие целевого ключевого слова для страниц вашего веб-сайта важно, поскольку оно позволяет Google лучше понять, как обслуживать ваш веб-сайт в поисковой системе. Если вы учитель рисования и хотите, чтобы в поисковой системе отображались «уроки рисования», одна из страниц вашего веб-сайта должна быть посвящена этому ключевому слову.
В этом случае ваш слаг должен содержать ключевое слово «уроки рисования» и выглядеть так: https://www.website.com/ art-lessons
URL-адрес является одним из наиболее важных мест для включения вашего целевого ключевого слова в дизайн веб-сайта SEO.
 Поскольку у URL-адреса очень мало места (по сравнению с копией вашей веб-страницы, тегом заголовка SEO и мета-описанием), использование вашего ключевого слова в этом месте имеет большой вес. Google принимает это к сведению.
Поскольку у URL-адреса очень мало места (по сравнению с копией вашей веб-страницы, тегом заголовка SEO и мета-описанием), использование вашего ключевого слова в этом месте имеет большой вес. Google принимает это к сведению.Кроме того, пользователи веб-сайта также обращаются к вашему слагу, чтобы получить краткий обзор того, о чем ваша веб-страница. Если он содержит ключевое слово, они будут знать, что ваша веб-страница имеет отношение к их поиску.
Избегайте наполнения ключевыми словамиНаполнение ключевыми словами — это практика чрезмерного использования вашего ключевого слова в попытке показать больше в результатах поиска Google. Тем не менее, это красный флаг в глазах Google. Наполнение ключевыми словами — это «черная шляпа» SEO-практики, означающая, что Google не одобряет ее и уменьшит вашу видимость в поисковой системе, если они поймают вас за этим.
URL-адрес с заполнением ключевыми словами выглядит примерно так: https://www.website.
 com/ art-lessons-art-lessons-art-lessons
com/ art-lessons-art-lessons-art-lessons Шаг 2. Сделайте слаг как можно короче
Удобный для SEO слаг короткий. Почему это? Короткий слаг выглядит лучше для пользователей веб-сайта и поисковых систем, поскольку его легче читать. Сохраняя текст коротким, вы также избегаете усечения URL-ссылки. Когда пользователи могут видеть всю вашу URL-ссылку, они чувствуют себя более комфортно, нажимая на нее.
Сравните эти два URL-адреса и решите для себя, какой из них более удобочитаем и привлекателен:
- https://www.website.com/why-should-you-hire-a-professional-dog-walker-when-you-work-from-home-and-other-important-dog-walking-information
- https://www.website.com/professional-dog-walker
Более короткий URL-адрес менее перегружен текстом и, следовательно, более удобочитаем.
Избегайте использования «стоп-слов»Чтобы оптимизировать слаг, удалите все «стоп-слова». Стоп-слово — это слово, которое разбивает ключевое слово в ваших слагах, например союз или предлог.
 Некоторые общие примеры:
Некоторые общие примеры:- «и»
- «в»
- «в»
- «как»
- «для»
- И т. д.
Удаляя стоп-слова, вы упрощаете слаг, сохраняя при этом его общее значение. В свою очередь, читатели все равно смогут понять, о чем веб-страница. Например, предположим, что ваше целевое ключевое слово — «лучший личный тренер в Нью-Йорке». Результирующий URL-адрес может выглядеть следующим образом:
.- URL-адрес с стоп-слова : https://www.website.com/ лучший-личный-тренер-в-нью-йорке
- URL без стоп-слова : https://www.website.com/ best-personal-trainer-new-york
В данном случае «the» и «in» являются стоп-словами. Удаляя их, вы упрощаете свой URL-адрес и по-прежнему делаете тему понятной для Google и ее пользователей.
Шаг 3.
 Используйте дефис для разделения слов в слаге
Используйте дефис для разделения слов в слагеЧтобы еще больше улучшить читабельность вашего URL-адреса, убедитесь, что вы разделяете все слова в слаге дефисом. Вместо этого вы можете использовать другие типы допустимых знаков препинания, но дефисы — лучший выбор для целей SEO. Это потому, что их легче всего читать людям.
В свою очередь, большинство разработчиков веб-сайтов автоматически используют дефисы в своих URL-адресах, включая постоянный контакт.
Шаг 4. Используйте все строчные буквы в URL-адресе
Веб-сайты часто имеют несколько версий URL-адресов. Некоторые могут быть полностью строчными буквами, в то время как другие используют несколько прописных букв. Взгляните:
- Вариант 1 : https://www.website.com/ ключевое слово-ключевое слово
- Вариант 2 : https://www.website.com/ Ключевое слово-Ключевое слово
Все ваши URL должны быть строчными буквами.
 Почему это?
Почему это?Большинство пользователей Интернета вводят строчные буквы при поиске в Интернете. Если они ищут ваш URL-адрес в нижнем регистре, но ваш официальный URL-адрес использует заглавные буквы, они окажутся на странице с ошибкой 404.
Шаг 5. Избегайте использования динамических параметров
Динамические параметры — это инструкции в URL-слаге, которые сообщают веб-браузеру о переходе к определенной части веб-страницы. Например, если у вас длинная веб-страница, динамический параметр может привести пользователя к определенному разделу на полпути вниз.
Легко идентифицировать динамические параметры в вашем URL, так как они содержат следующие символы:
- Вопросительные знаки (?)
- Амперсанды (&)
- Знаки равенства (=)
В URL-слаге они будут выглядеть так:
- Без динамических параметров : https://www.website.com/ ключевое слово
- Динамические параметры : https://www.
 website.com/ ключевое слово1?ключевое слово2=слово&слово2
website.com/ ключевое слово1?ключевое слово2=слово&слово2
URL-адрес с динамическими параметрами выглядит беспорядочно и его гораздо труднее прочитать. Динамические параметры также мешают оптимизации ключевых слов. Вы, вероятно, не могли догадаться, какое целевое ключевое слово было в URL-адресе динамического параметра, и Google тоже.
Не говоря уже о том, что динамические параметры делают URL-адреса намного длиннее, что, как мы уже установили, является плохим ходом для SEO.
Шаг 6. Оптимизируйте структуру URL-адресов, уменьшив количество папок в слаге
Удобный для SEO URL максимально упрощен. Это означает, что он не использует ненужные папки. Чтобы определить папку в URL-слаге, найдите косую черту: «/». Почему URL-адрес вашего веб-сайта должен использовать папки в первую очередь?
Допустим, вы занимаетесь присмотром за домашними животными и ухаживаете за несколькими видами домашних животных, включая собак, кошек и птиц.
 На вашем веб-сайте есть общая страница службы присмотра за домашними животными, которая ссылается на подстраницы, посвященные конкретным домашним животным. Таким образом, результирующие URL-адреса выглядят так:
На вашем веб-сайте есть общая страница службы присмотра за домашними животными, которая ссылается на подстраницы, посвященные конкретным домашним животным. Таким образом, результирующие URL-адреса выглядят так:- https://website.com/ присмотр за животными/собаки
- https://website.com/ присмотр за животными/кошки
- https://website.com/ присмотр за домашними животными/птицами
Чтобы упростить URL-адреса, удалите папку «присмотр за домашними животными» из слага и просто используйте целевое ключевое слово отдельно. Таким образом, ваши слаги будут выглядеть так:
- https://website.com/ собаки
- https://website.com/ кошки
- https://website.com/ птицы
Ненужные папки отвлекают внимание от целевого ключевого слова вашей веб-страницы.
 Имея там больше ненужных слов (например, в папке), Google будет оценивать вашу веб-страницу как менее релевантную для целевого ключевого слова веб-страницы. Таким образом, ваша веб-страница будет отображаться ниже, чем конкурирующие страницы, которые только используют целевое ключевое слово в своем ярлыке.
Имея там больше ненужных слов (например, в папке), Google будет оценивать вашу веб-страницу как менее релевантную для целевого ключевого слова веб-страницы. Таким образом, ваша веб-страница будет отображаться ниже, чем конкурирующие страницы, которые только используют целевое ключевое слово в своем ярлыке.Создайте URL-ссылку, оптимизированную для SEO, сегодня
Теперь вы знаете, что такое URL-ссылка и основные правила создания URL-адресов, оптимизированных для SEO. Делая URL-адреса короткими, сфокусированными и ориентированными на ключевые слова, вы улучшите внешний вид своего веб-сайта и станете на один шаг ближе к привлечению большего количества трафика из Google.
Когда вы используете SEO-дружественный конструктор веб-сайтов Constant Contact, вы сможете создать собственный URL-адрес для каждой веб-страницы, оптимизированной для SEO. Кроме того, надежные службы поддержки Constant Contact помогут вам с любыми вопросами по оптимизации. Чтобы создать новый оптимизированный для SEO веб-сайт, выполните следующие действия:
- Использовать конструктор сайтов Constant Contact
- Выберите и зарегистрируйте свое оптимизированное для SEO доменное имя
- Оптимизируйте свой URL для SEO
- Купите и опубликуйте свой веб-сайт
- Начните привлекать новых бесплатных посетителей из Google на свой сайт!
Выполнив эти шаги, вы получите красивый пользовательский веб-сайт, готовый как можно скорее появиться в результатах поиска Google.
 Кроме того, вы получите доступ ко многим полезным инструментам и ресурсам для повышения производительности веб-сайтов Constant Contact.
Кроме того, вы получите доступ ко многим полезным инструментам и ресурсам для повышения производительности веб-сайтов Constant Contact.Попробуйте наш конструктор веб-сайтов
Получите сайт с индивидуальным дизайном всего за несколько минут с помощью нашего интеллектуального конструктора веб-сайтов. Вы можете использовать этот инструмент и бесплатно посмотреть, как будет выглядеть ваш сайт. Если вам нравится ваш сайт, зарегистрируйтесь в Constant Contact, чтобы оживить его и поделиться им со всем миром!
Бесплатная регистрация
9 частей URL, которые вы должны знать. если вы планируете создать веб-сайт | Джозеф Пайрам
Для вашего следующего интервью или если вы планируете создать веб-сайт
Фото Наташи Ребукас на UnsplashКаждый веб-сайт, который вы когда-либо посещали, состоит как минимум из 3 из этих 9 частей. Каждый поиск Google генерирует их каждый раз. Почти гарантировано, что вы их видели, однако до сегодняшнего дня вы, вероятно, никогда не задумывались о них дважды.
 Если вы планируете иметь веб-сайт, даже если вы не планируете создавать его самостоятельно, полезно немного узнать об анатомии URL-адреса, тем более что они определяют не только местонахождение вашего сайта, но и предоставляют подробности на его страницах.
Если вы планируете иметь веб-сайт, даже если вы не планируете создавать его самостоятельно, полезно немного узнать об анатомии URL-адреса, тем более что они определяют не только местонахождение вашего сайта, но и предоставляют подробности на его страницах.URL означает унифицированный указатель ресурсов, который является еще одним термином для адреса веб-сайта или ресурса на нем. Он не только указывает местонахождение ресурса (страницы, видео, файла и т. д.) в Интернете, но также дает информацию о запросе, номере страницы или даже архитектуре веб-сайта. Простой веб-адрес будет состоять как минимум из 3 частей (например, https://medium.com) или до 9 в случае сложного URL-адреса. 9 частей URL-адреса — это протокол (или схема), поддомен, доменное имя, домен верхнего уровня, порт, путь, запрос, параметры и фрагмент.
Сложная структура URL-адреса- https ://
Протокол , также известный как схема, является первой частью URL-адреса.
 Он представляет собой наборы правил, которые определяют, как файлы отображаются, форматируются или передаются через Интернет. Например, когда адрес вводится в браузере, часть http , обозначающая протокол передачи гипертекста, сообщает ему, что страница должна отображаться в гипертекстовом формате (HTML). Другие протоколы включают протокол передачи файлов (ftp) для передачи файлов и протокол передачи одной почты (SMTP), используемый почтовыми серверами для отправки электронных писем. Кстати, http s — это защищенная версия http.
Он представляет собой наборы правил, которые определяют, как файлы отображаются, форматируются или передаются через Интернет. Например, когда адрес вводится в браузере, часть http , обозначающая протокол передачи гипертекста, сообщает ему, что страница должна отображаться в гипертекстовом формате (HTML). Другие протоколы включают протокол передачи файлов (ftp) для передачи файлов и протокол передачи одной почты (SMTP), используемый почтовыми серверами для отправки электронных писем. Кстати, http s — это защищенная версия http.- https:// видео .google.co.uk
Поддомен. Наиболее распространенным субдоменом является «www», который является общим символом для любого ресурса в Интернете. Однако обычно указывается тип ресурса, который должен доставлять браузер. В случае приведенного выше URL-адреса мы видим, что тип данных, запрашиваемых с сервера, относится к видео.

- https://видео. google .co.uk
Доменное имя — это фактическое имя веб-сайта. «Среда» в «medium.com» или «google» в «google.com». Доменные имена должны быть уникальными, поскольку они буквально определяют адрес веб-сайта. На заре Интернета вам действительно приходилось вводить IP-адрес, чтобы перейти на определенный сайт. Позже вместо них стали использовать слова, так как их было легче запомнить.
- https://video.google .co.uk
Домен верхнего уровня (TLD) также известен как расширение домена . Это «com», который появляется в конце простых адресов веб-сайтов, таких как bing. ком . В этой части указывается, какой контент будет на сайте. «.com» в основном использовался для 90 634 коммерческих 90 635 сайтов (хотя сегодня он используется для обозначения любого веб-сайта), тогда как «.org» обычно используется для обозначения того, что веб-сайт принадлежит организации.
 Когда дело доходит до покупки домена, расширение домена может решить, насколько это дорого. Например, «.vegas», как правило, дороже, чем «.com» или «.net». В приведенном выше примере «.co.uk» — это домен верхнего уровня.
Когда дело доходит до покупки домена, расширение домена может решить, насколько это дорого. Например, «.vegas», как правило, дороже, чем «.com» или «.net». В приведенном выше примере «.co.uk» — это домен верхнего уровня.- https://video.google.co.uk: 80
Порт — это зарезервированный канал, используемый для определенных целей. Различные типы серверов будут использовать разные порты. Например, порты веб-сервера отличаются от портов файлового сервера. Порт по умолчанию для стандартных HTTP-серверов — 80, тогда как безопасные веб-сайты используют HTTPS, для которого требуется номер порта 443. Браузеры должны подключаться к определенному порту, чтобы получить доступ к ресурсам на этом сервере.
- https://video.google.co.uk:80/ videoplay
Путь , используемый для указания того, в каком каталоге на сервере хранятся запрашиваемые ресурсы (файлы, видео, аудио и т. д.).
 В настоящее время путь, который появляется в большинстве URL-адресов, не отражает принудительно структуру каталогов на сервере. Вместо этого пути используются для определения маршрута в навигационной структуре веб-сайта. Например, когда вы редактируете страницу на Medium, структура пути имеет вид https://medium.com/p/some_number/edit 9.0635 . Термин «редактировать» в URL указывает, что это страница, на которой вы редактируете свои блоги. В приведенном выше URL-адресе путь имеет какое-то отношение к воспроизведению видео, следовательно, «видеовоспроизведение».
В настоящее время путь, который появляется в большинстве URL-адресов, не отражает принудительно структуру каталогов на сервере. Вместо этого пути используются для определения маршрута в навигационной структуре веб-сайта. Например, когда вы редактируете страницу на Medium, структура пути имеет вид https://medium.com/p/some_number/edit 9.0635 . Термин «редактировать» в URL указывает, что это страница, на которой вы редактируете свои блоги. В приведенном выше URL-адресе путь имеет какое-то отношение к воспроизведению видео, следовательно, «видеовоспроизведение».- https://video.google.co.uk:80/videoplay ?
Запрос. Много раз при поиске на веб-сайте или в поисковой системе вы увидите вопросительный знак в URL-адресе страницы, на которой отображаются ваши результаты. На google.com, если вы выполняете поиск по ключевому слову, вы увидите «/search?», добавленный после «.com». Знак вопроса сообщает браузеру, что выполняется запрос к базе данных, в которой хранятся данные.

- https://video.google.co.uk:80/videoplay? docid = -7234293487129834 и hl = e n
Параметры — это фактические значения, запрашиваемые при выполнении поиска. Параметр может быть поисковым запросом, числом, зашифрованным значением или любыми другими данными, которые можно найти в базе данных. Скопируйте и вставьте следующий адрес в адресную строку браузера, чтобы увидеть обувь:
https://www.amazon.com/s?k= обувь- https://video.google.co.uk:80/videoplay?docid=-7234293487129834&hl=en #00h02m30s
Наконец, адрес является необязательным компонентом веб-сайта . ему предшествует хэш, и он указывает на вторичные ресурсы, которые могут быть частью страницы, например, нижним колонтитулом или боковой панелью. Часто фрагмент представляет собой атрибут
idэлемента HTML.

 URL в любом случае скрыт за текстом.
URL в любом случае скрыт за текстом. Такие страницы легче продвигать в поисковых системах.
Такие страницы легче продвигать в поисковых системах.
 yahoo.es
yahoo.es


 domain.com/webadaptorname/rest/services/folderB/ServiceAreas/MapServer
domain.com/webadaptorname/rest/services/folderB/ServiceAreas/MapServer '
print e
def searchPortal(portalUrl, query=None, totalResults=None, sortField='numviews',
sortOrder='desc', token=None):
'''
Search the portal using the specified query and search parameters.
Optionally provide a token to return results visible to that user.
'''
# Default results are returned by highest
# number of views in descending order.
allResults = []
if not totalResults or totalResults > 100:
numResults = 100
else:
numResults = totalResults
results = __search__(portalUrl, query, numResults, sortField, sortOrder, 0,
token)
if not 'error' in results.keys():
if not totalResults:
totalResults = results['total'] # Return all of the results.
allResults.extend(results['results'])
while (results['nextStart'] > 0 and
results['nextStart'] < totalResults):
# Do some math to ensure it only
# returns the total results requested.
'
print e
def searchPortal(portalUrl, query=None, totalResults=None, sortField='numviews',
sortOrder='desc', token=None):
'''
Search the portal using the specified query and search parameters.
Optionally provide a token to return results visible to that user.
'''
# Default results are returned by highest
# number of views in descending order.
allResults = []
if not totalResults or totalResults > 100:
numResults = 100
else:
numResults = totalResults
results = __search__(portalUrl, query, numResults, sortField, sortOrder, 0,
token)
if not 'error' in results.keys():
if not totalResults:
totalResults = results['total'] # Return all of the results.
allResults.extend(results['results'])
while (results['nextStart'] > 0 and
results['nextStart'] < totalResults):
# Do some math to ensure it only
# returns the total results requested. numResults = min(totalResults - results['nextStart'] + 1, 100)
results = __search__(portalUrl=portalUrl, query=query,
numResults=numResults, sortField=sortField,
sortOrder=sortOrder, token=token,
start=results['nextStart'])
allResults.extend(results['results'])
return allResults
else:
print results['error']['message']
return results
def __search__(portalUrl, query=None, numResults=100, sortField='numviews',
sortOrder='desc', start=0, token=None):
'''Retrieve a single page of search results.'''
params = {
'q': query,
'num': numResults,
'sortField': sortField,
'sortOrder': sortOrder,
'f': 'json',
'start': start
}
if token:
# Adding a token provides an authenticated search.
params['token'] = token
request = portal + '/sharing/rest/search?' + urllib.
numResults = min(totalResults - results['nextStart'] + 1, 100)
results = __search__(portalUrl=portalUrl, query=query,
numResults=numResults, sortField=sortField,
sortOrder=sortOrder, token=token,
start=results['nextStart'])
allResults.extend(results['results'])
return allResults
else:
print results['error']['message']
return results
def __search__(portalUrl, query=None, numResults=100, sortField='numviews',
sortOrder='desc', start=0, token=None):
'''Retrieve a single page of search results.'''
params = {
'q': query,
'num': numResults,
'sortField': sortField,
'sortOrder': sortOrder,
'f': 'json',
'start': start
}
if token:
# Adding a token provides an authenticated search.
params['token'] = token
request = portal + '/sharing/rest/search?' + urllib. urlencode(params)
results = json.loads(urllib.urlopen(request).read())
return results
def updateWebmapService(webmapId, oldUrl, newUrl, token, portalUrl):
'''Replaces the URL for a specified map service in a web map.'''
try:
params = urllib.urlencode({'token' : token,
'f' : 'json'})
print 'Getting Info for: ' + webmapId
# Get the item data.
reqUrl = (portalUrl + '/sharing/content/items/' + webmapId +
'/data?' + params)
itemDataReq = urllib.urlopen(reqUrl).read()
itemString = str(itemDataReq)
# Find the service URL to be replaced.
if itemString.find(oldUrl) > -1:
newString = itemString.replace(oldUrl, newUrl)
# Get the item's info for the addItem parameters
itemInfoReq = urllib.urlopen(portalUrl +
'/sharing/content/items/' +
webmapId + '?' + params)
itemInfo = json.
urlencode(params)
results = json.loads(urllib.urlopen(request).read())
return results
def updateWebmapService(webmapId, oldUrl, newUrl, token, portalUrl):
'''Replaces the URL for a specified map service in a web map.'''
try:
params = urllib.urlencode({'token' : token,
'f' : 'json'})
print 'Getting Info for: ' + webmapId
# Get the item data.
reqUrl = (portalUrl + '/sharing/content/items/' + webmapId +
'/data?' + params)
itemDataReq = urllib.urlopen(reqUrl).read()
itemString = str(itemDataReq)
# Find the service URL to be replaced.
if itemString.find(oldUrl) > -1:
newString = itemString.replace(oldUrl, newUrl)
# Get the item's info for the addItem parameters
itemInfoReq = urllib.urlopen(portalUrl +
'/sharing/content/items/' +
webmapId + '?' + params)
itemInfo = json. loads(itemInfoReq.read(),
object_hook=__decodeDict__)
print 'Updating ' + itemInfo['title']
# Post back the changes overwriting the old map
if(itemInfo['ownerFolder'] is not None):
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/' + itemInfo['ownerFolder'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.urlencode(
{'text' : newString}
))
else:
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.
loads(itemInfoReq.read(),
object_hook=__decodeDict__)
print 'Updating ' + itemInfo['title']
# Post back the changes overwriting the old map
if(itemInfo['ownerFolder'] is not None):
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/' + itemInfo['ownerFolder'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.urlencode(
{'text' : newString}
))
else:
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/items/' + webmapId +
'/update?' + params ,
urllib. urlencode(
{'text' : newString}
))
# Evaluate the results to make sure it happened
modResponse = json.loads(modRequest.read())
if modResponse.has_key('error'):
raise AGOPostError(webmapId, modResponse['error']['message'])
else:
print 'Successfully updated the urls'
else:
print 'Didn\'t find any services with ' + oldUrl
except ValueError as e:
print 'Error - no web map specified'
except AGOPostError as e:
print e.webmap
print 'Error updating web map ' + e.webmap + ': ' + e.msg
# Helper functions for decoding the unicode values in the webmap json.
def __decodeDict__(dct):
newdict = {}
for k, v in dct.iteritems():
k = __safeValue__(k)
v = __safeValue__(v)
newdict[k] = v
return newdict
def __safeValue__(inVal):
outVal = inVal
if isinstance(inVal, unicode):
outVal = inVal.
urlencode(
{'text' : newString}
))
# Evaluate the results to make sure it happened
modResponse = json.loads(modRequest.read())
if modResponse.has_key('error'):
raise AGOPostError(webmapId, modResponse['error']['message'])
else:
print 'Successfully updated the urls'
else:
print 'Didn\'t find any services with ' + oldUrl
except ValueError as e:
print 'Error - no web map specified'
except AGOPostError as e:
print e.webmap
print 'Error updating web map ' + e.webmap + ': ' + e.msg
# Helper functions for decoding the unicode values in the webmap json.
def __decodeDict__(dct):
newdict = {}
for k, v in dct.iteritems():
k = __safeValue__(k)
v = __safeValue__(v)
newdict[k] = v
return newdict
def __safeValue__(inVal):
outVal = inVal
if isinstance(inVal, unicode):
outVal = inVal. encode('utf-8')
elif isinstance(inVal, list):
outVal = __decode_list__(inVal)
return outVal
def __decode_list__(lst):
newList = []
for i in lst:
i = __safeValue__(i)
newList.append(i)
return newList
class AGOPostError(Exception):
def __init__(self, webmap, msg):
print 'ok'
self.webmap = webmap
self.msg = msg
# Run the script.
if __name__ == '__main__':
parser = argparse.ArgumentParser()
parser.add_argument('portal',
help=('url of the Portal (e.g. '
'https://portal.domain.com:7443/arcgis)'))
parser.add_argument('username', help='username')
parser.add_argument('password', help='password')
parser.add_argument('query', help='search string to find content')
parser.add_argument('oldUrl', help='the URL to replace')
parser.add_argument('newUrl', help='the new URL')
# Read the command line arguments.
args = parser.parse_args()
portal = args.
encode('utf-8')
elif isinstance(inVal, list):
outVal = __decode_list__(inVal)
return outVal
def __decode_list__(lst):
newList = []
for i in lst:
i = __safeValue__(i)
newList.append(i)
return newList
class AGOPostError(Exception):
def __init__(self, webmap, msg):
print 'ok'
self.webmap = webmap
self.msg = msg
# Run the script.
if __name__ == '__main__':
parser = argparse.ArgumentParser()
parser.add_argument('portal',
help=('url of the Portal (e.g. '
'https://portal.domain.com:7443/arcgis)'))
parser.add_argument('username', help='username')
parser.add_argument('password', help='password')
parser.add_argument('query', help='search string to find content')
parser.add_argument('oldUrl', help='the URL to replace')
parser.add_argument('newUrl', help='the new URL')
# Read the command line arguments.
args = parser.parse_args()
portal = args. portal
username = args.username
password = args.password
query = args.query
oldUrl = args.oldUrl
newUrl = args.newUrl
# Get a token for the source Portal for ArcGIS.
token = generateToken(username=username, password=password,
portalUrl=portal)
# Get a list of the content matching the query.
content = searchPortal(portalUrl=portal,
query=query,
token=token)
for item in content:
if item['type'] == 'Web Map':
updateWebmapService(item['id'], oldUrl, newUrl, token=token,
portalUrl=portal)
print 'Update complete.'
portal
username = args.username
password = args.password
query = args.query
oldUrl = args.oldUrl
newUrl = args.newUrl
# Get a token for the source Portal for ArcGIS.
token = generateToken(username=username, password=password,
portalUrl=portal)
# Get a list of the content matching the query.
content = searchPortal(portalUrl=portal,
query=query,
token=token)
for item in content:
if item['type'] == 'Web Map':
updateWebmapService(item['id'], oldUrl, newUrl, token=token,
portalUrl=portal)
print 'Update complete.'

 Если вы пытаетесь получить доступ к сервису FTP (еще один протокол передачи данных) – то нужно использовать порт 21, например.
Если вы пытаетесь получить доступ к сервису FTP (еще один протокол передачи данных) – то нужно использовать порт 21, например.
 , является новым gTLD, включая .online 9.0222 , .store и .tech .
, является новым gTLD, включая .online 9.0222 , .store и .tech . Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса. Это может быть текст, значок или изображение, которое ссылается на другой HTML-файл в Интернете. Пользователи могут идентифицировать гиперссылку, наведя указатель мыши на связанный текст или графику. Затем в нижней части окна появится URL-ссылка, сообщающая пользователям, куда их приведет ссылка.
Это может быть текст, значок или изображение, которое ссылается на другой HTML-файл в Интернете. Пользователи могут идентифицировать гиперссылку, наведя указатель мыши на связанный текст или графику. Затем в нижней части окна появится URL-ссылка, сообщающая пользователям, куда их приведет ссылка.
 Это сетевой протокол связи, соединяющий веб-серверы и веб-браузеры. Последний более безопасен, чем первый.
Это сетевой протокол связи, соединяющий веб-серверы и веб-браузеры. Последний более безопасен, чем первый. все URL-адреса должны иметь все эти части на месте.
все URL-адреса должны иметь все эти части на месте.
 Субдомен
Субдомен

 net . gTLD являются наиболее распространенными TLD. Они используются веб-сайтами по всему миру. Любой может получить один из рДВУ.
net . gTLD являются наиболее распространенными TLD. Они используются веб-сайтами по всему миру. Любой может получить один из рДВУ. Порт
Порт
 be/8qI8z-RGh54?t=11
be/8qI8z-RGh54?t=11 


 Чтобы не потерять весь трафик, вы можете перенаправить посетителей, обращающихся со старым URL-адресом, на новый URL-адрес.
Чтобы не потерять весь трафик, вы можете перенаправить посетителей, обращающихся со старым URL-адресом, на новый URL-адрес.


 example.com
example.com 
 Вместо того, чтобы доверять отображаемому имени, посмотрите на адрес электронной почты. Таким образом, вы можете убедиться, что он действительно исходит из доверенного домена.
Вместо того, чтобы доверять отображаемому имени, посмотрите на адрес электронной почты. Таким образом, вы можете убедиться, что он действительно исходит из доверенного домена.




 html, который возвращается для просмотра.
html, который возвращается для просмотра.
 между файлами и каталогами..
между файлами и каталогами..
 Однако одним элементом SEO, который легко упустить из виду, является URL-адрес. Несмотря на небольшой размер, URL-адрес вашего веб-сайта оказывает значительное влияние на успех вашего бизнеса в Интернете.
Однако одним элементом SEO, который легко упустить из виду, является URL-адрес. Несмотря на небольшой размер, URL-адрес вашего веб-сайта оказывает значительное влияние на успех вашего бизнеса в Интернете.
 Фактически, 93% результатов веб-сайтов Google состоят из веб-сайтов HTTPS. Поскольку Google заботится о HTTPS, вы тоже должны это делать, если хотите появиться на их платформе.
Фактически, 93% результатов веб-сайтов Google состоят из веб-сайтов HTTPS. Поскольку Google заботится о HTTPS, вы тоже должны это делать, если хотите появиться на их платформе. com.
com.
 Он сообщает Google и пользователям веб-сайта, что представляет собой связанная веб-страница. Поскольку это так важно, давайте обсудим его оптимизацию немного подробнее.
Он сообщает Google и пользователям веб-сайта, что представляет собой связанная веб-страница. Поскольку это так важно, давайте обсудим его оптимизацию немного подробнее. Поскольку у URL-адреса очень мало места (по сравнению с копией вашей веб-страницы, тегом заголовка SEO и мета-описанием), использование вашего ключевого слова в этом месте имеет большой вес. Google принимает это к сведению.
Поскольку у URL-адреса очень мало места (по сравнению с копией вашей веб-страницы, тегом заголовка SEO и мета-описанием), использование вашего ключевого слова в этом месте имеет большой вес. Google принимает это к сведению. com/ art-lessons-art-lessons-art-lessons
com/ art-lessons-art-lessons-art-lessons  Некоторые общие примеры:
Некоторые общие примеры: Используйте дефис для разделения слов в слаге
Используйте дефис для разделения слов в слаге Почему это?
Почему это? website.com/ ключевое слово1?ключевое слово2=слово&слово2
website.com/ ключевое слово1?ключевое слово2=слово&слово2  На вашем веб-сайте есть общая страница службы присмотра за домашними животными, которая ссылается на подстраницы, посвященные конкретным домашним животным. Таким образом, результирующие URL-адреса выглядят так:
На вашем веб-сайте есть общая страница службы присмотра за домашними животными, которая ссылается на подстраницы, посвященные конкретным домашним животным. Таким образом, результирующие URL-адреса выглядят так: Имея там больше ненужных слов (например, в папке), Google будет оценивать вашу веб-страницу как менее релевантную для целевого ключевого слова веб-страницы. Таким образом, ваша веб-страница будет отображаться ниже, чем конкурирующие страницы, которые только используют целевое ключевое слово в своем ярлыке.
Имея там больше ненужных слов (например, в папке), Google будет оценивать вашу веб-страницу как менее релевантную для целевого ключевого слова веб-страницы. Таким образом, ваша веб-страница будет отображаться ниже, чем конкурирующие страницы, которые только используют целевое ключевое слово в своем ярлыке. Кроме того, вы получите доступ ко многим полезным инструментам и ресурсам для повышения производительности веб-сайтов Constant Contact.
Кроме того, вы получите доступ ко многим полезным инструментам и ресурсам для повышения производительности веб-сайтов Constant Contact. Если вы планируете иметь веб-сайт, даже если вы не планируете создавать его самостоятельно, полезно немного узнать об анатомии URL-адреса, тем более что они определяют не только местонахождение вашего сайта, но и предоставляют подробности на его страницах.
Если вы планируете иметь веб-сайт, даже если вы не планируете создавать его самостоятельно, полезно немного узнать об анатомии URL-адреса, тем более что они определяют не только местонахождение вашего сайта, но и предоставляют подробности на его страницах. Он представляет собой наборы правил, которые определяют, как файлы отображаются, форматируются или передаются через Интернет. Например, когда адрес вводится в браузере, часть http , обозначающая протокол передачи гипертекста, сообщает ему, что страница должна отображаться в гипертекстовом формате (HTML). Другие протоколы включают протокол передачи файлов (ftp) для передачи файлов и протокол передачи одной почты (SMTP), используемый почтовыми серверами для отправки электронных писем. Кстати, http s — это защищенная версия http.
Он представляет собой наборы правил, которые определяют, как файлы отображаются, форматируются или передаются через Интернет. Например, когда адрес вводится в браузере, часть http , обозначающая протокол передачи гипертекста, сообщает ему, что страница должна отображаться в гипертекстовом формате (HTML). Другие протоколы включают протокол передачи файлов (ftp) для передачи файлов и протокол передачи одной почты (SMTP), используемый почтовыми серверами для отправки электронных писем. Кстати, http s — это защищенная версия http.
 Когда дело доходит до покупки домена, расширение домена может решить, насколько это дорого. Например, «.vegas», как правило, дороже, чем «.com» или «.net». В приведенном выше примере «.co.uk» — это домен верхнего уровня.
Когда дело доходит до покупки домена, расширение домена может решить, насколько это дорого. Например, «.vegas», как правило, дороже, чем «.com» или «.net». В приведенном выше примере «.co.uk» — это домен верхнего уровня. В настоящее время путь, который появляется в большинстве URL-адресов, не отражает принудительно структуру каталогов на сервере. Вместо этого пути используются для определения маршрута в навигационной структуре веб-сайта. Например, когда вы редактируете страницу на Medium, структура пути имеет вид https://medium.com/p/some_number/edit 9.0635 . Термин «редактировать» в URL указывает, что это страница, на которой вы редактируете свои блоги. В приведенном выше URL-адресе путь имеет какое-то отношение к воспроизведению видео, следовательно, «видеовоспроизведение».
В настоящее время путь, который появляется в большинстве URL-адресов, не отражает принудительно структуру каталогов на сервере. Вместо этого пути используются для определения маршрута в навигационной структуре веб-сайта. Например, когда вы редактируете страницу на Medium, структура пути имеет вид https://medium.com/p/some_number/edit 9.0635 . Термин «редактировать» в URL указывает, что это страница, на которой вы редактируете свои блоги. В приведенном выше URL-адресе путь имеет какое-то отношение к воспроизведению видео, следовательно, «видеовоспроизведение».