Облачные IDE для веб-программистов / Хабр
Здравствуйте, уважаемые коллеги и друзья! Меня зовут Евгений, в начале данной статьи я расскажу Вам о 4-ех облачных IDE для веб-разработчиков, а потом о новой online среде разработки, цель которой объединить возможности самых мощных IDE (например: webstorm), простой дизайн Sublime Text и новые решения.
Часть 1. Мир online-IDE
В сфере облачных сред разработки уже существует множество игроков, большинство из них либо уже прогорели, либо имеют слишком урезанные возможности по сравнению с offline IDE. Несмотря на такую ситуацию, есть 4 продукта, которые обладают неплохим функционалом:
- Koding
- Cloud 9
- ShiftEdit
- Codeanywhere
Koding
Первое впечатление от Koding — приятное. Красивый интерфейс, мягкие тона. Возможность развернуть виртуальную машину с поддержкой php, ruby, python, node. js и perl, которую можно настроить посредством ssh терминала.
js и perl, которую можно настроить посредством ssh терминала.
Через некоторое время я столкнулся с проблемами. Вначале я не мог скрыть панели, которые занимали пол экрана, потом убрать терминал. Не получалось и добавить свой ftp-сервер, потому что там нет такой функции, что очень удивляет!
Сам редактор исходного кода основан на Ace-editor. Работает гладко, но в нем нет всех тех возможностей, что есть в offline-IDE (например умного auto-complete).
Koding обладает множеством социальных функций. В ней можно вступать в сообщества и делиться сообщениями в общей ленте, а также участвовать в парном программировании. На данный момент продукт всё ещё находится в стадии открытой beta-версии.
Koding является условно-бесплатной и включает в себя следующие тарифы:
Вывод: интересная и красивая IDE c социальными функциями, без возможности добавления своего ftp, с механизмом развертывания виртуального сервера, удобного способа управления проектами, не совсем понятным интерфейсом и малофункциональным редактором исходного кода. Ссылка
Ссылка
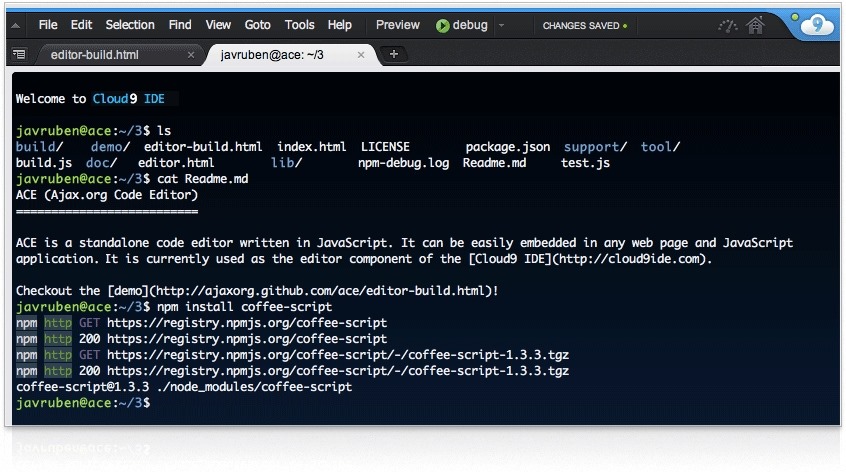
Cloud 9
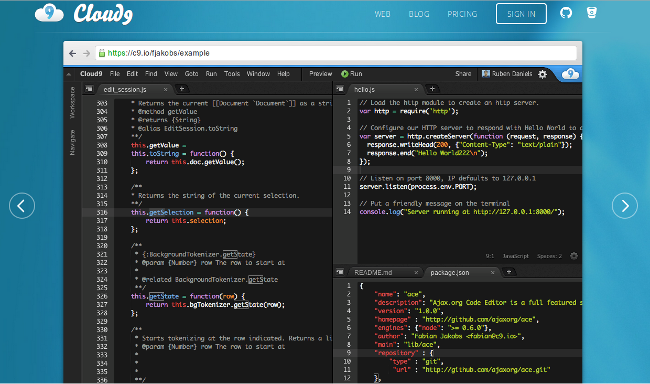
При первом запуске, Cloud9 предлагает выбрать или добавить проект. Его можно создать на основе виртуального сервера, ftp или ssh.
После этого открывается окно приветствия, на котором определяется тип отображения интерфейса (full ide, minimal editor, sublime text), цветовая тема и другие настройки. Слева расположен удобный файловый менеджер, поддерживающий drag & drob. Дизайн интерфейса выглядит стандартно, но эстетично.
Рабочую область можно разделить на несколько частей. Для исходного кода используется редактор «Ace-editor». Он разрабатывается командой Cloud9. Стоит заметить, что «Ace-editor» в их IDE, обладает меньшим числом багов, чем тот, что лежит в открытом доступе.
Cloud9 имеет такие полезные функции, как поиск по файлами, Go to Symbol/command/line, редактор изображений и историю файловых изменений. Также стоить учесть, что её исходный код находится в открытом доступе и любой желающий без коммерческой цели может его запустить на своем сервере (Ссылка).
При разработке сайтов в данной IDE, их результат можно посмотреть в отдельном блоке интерфейса. Этот «preview» обладает одной необычной возможностью, которая заключается в том, что сайт можно виртуально проверить в разных браузерах и на разных устройствах. Данная технология предоставлена компанией «Sauce labs».
В Cloud9 имеется окно настроек, в котором можно изменить комбинации клавиш, выбрать тему подцветки редактора, подобрать размер табуляций и так далее. Недавно появилась светлая тема интерфейса в плоском стиле.
При работе в ней я часто сталкивался с проблемами торможения интерфейса и зависания системы, а иногда и вовсе недоступности среды разработки, что плохо влияет на скорость создания сайтов.
Cloud9 является условно-бесплатной и имеет следующие тарифы:
Вывод: Cloud9 обладает большим набором функций, нестабильностью и зависаниями, возможностью управления проектами, создания виртуального сервера, добавления ftp доступа, тестирования сайтов в разных браузерах, на разных устройствах, просмотрщиком изображений и красивым редактором с небольшим набором функций. Ссылка
Ссылка
ShiftEdit
При первом знакомстве с ShiftEdit сразу бросается в глаза устаревший дизайн интерфейса, из эпохи Windows XP. Рассматриваемая среда разработки поддерживает ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3. Файловый менеджер обладает не только стандартными возможностями, но и ещё механизмом drad & drop.
Редактор исходного кода использует бесплатную версию «Ace-editor» с присущими ей багами и небогатыми возможностями по сравнению с offline IDE. ShiftEdit обладает панелью навигации по коду и live режимом, который, к сожалению, мне так и не удалось нормально запустить как год назад, так и сейчас.
В данной среде разработки есть множество разных настроек: действие при открытии изображений, размер табуляций и шрифта у редактора кода, безопасность и так далее. Для просмотра изображений используется Pixir.
ShiftEdit условно-бесплатной и имеет следующие тарифы:
Вывод: данная среда разработки проста, имеет тяжелый и медленный интерфейс, поддержку ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3, непонятный live-режим, неплохой файловый менеджер, а также она использует хороший, по меркам online-IDE, редактор «Ace-editor». Ссылка
Ссылка
Codeanywhere
Codeanywhere отличается от своих конкурентов тем, что имеет приложения под Android и iOS. К сожалению, они не очень хорошо адаптированы к мобильным платформам, как и их web-версия.
IDE является условно-бесплатной и имеет пять тарифов.
Она обладает стандартным, но стильным интерфейсом, где все на своих местах. В ней можно развернуть Development box для html5, node.js, php, ruby, c++ и python. Она поддерживает sftp, ftp, ssh, drobbox и google drive, а её редактор исходного кода работает на «CodeMirror». Как и большинство web-редакторов, она не имеет умного auto-complete, функций рефакторинга и остальных важных и удобных возможностей offline собратьев.
В системе можно выбрать кодировку, всевозможные опции редактора, определить, каким языком программирования отображать конкретный формат файла, указать тему подцветки из трех вариантов или создать собственную через интерфейс, изменить комбинации клавиш и так далее.
Вывод: данный продукт в отличии от своих конкурентов использует «CodeMirror» для редактора исходного кода, имеет функцию развертывания виртуального сервера, поддерживает sftp, ftp, ssh, drobbox и google drive, обладает drag & drop файловым менеджером и эстетичным интерфейсом. Ссылка
Ссылка
Заключение первой части: рынок online-IDE развивается медленно, её продукты стараются использовать все больше преимуществ online перед offline, забывая о важных возможностях desktop IDE, таких как: умный auto-complete и рефакторинг кода. Три из четырех продуктов обладают темным дизайном, поэтому можно предположить, что это тренд в дизайне online-IDE. Большинство из рассмотренных сред разработки поддерживают возможность создания виртуального сервера, drag & drop файлового менеджера, имеют условно-бесплатную бизнес-модель и используют редактор «Ace-editor». Практически все online-IDE не адаптированы под мобильные платформы, хотя это должно быть одним из их преимуществ. Среди существующих игроков больше всего выделяется Cloud9, с его неплохим редактором кода и функцией тестирования сайтов на любом устройстве.
В следующих статьях планирую рассмотреть по конкретным метрикам и критериям облачные среды разработки и desktop IDE, которые основаны на web технологиях.
Часть 2. Другая online-IDE.
Меня зовут Евгений, я веб-программист (5 лет) и проектировщик интерфейсов (7 лет). В 15 лет увлекся темой сред разработки, языков программирования и методов трансляции. В 17 лет создал полноценную IDE с интерпретатором под язык Object Pascal, а в дальнейшем провел множество экспериментов с компиляторами, языками программирования и java byte code.
Все началось с желания ускорить процесс своей работы, поэтому в течение двух лет я изучал новые технологии, придумывал способы упрощения кодинга, экспериментировал с интерфейсом и только потом стал писать исходный код online-IDE.
Решение сделать среду разработки в браузере было принято по пяти причинам:
- Хорошее знание веб-технологий.
- Простота реализации необычного интерфейса.
- Возможность открыть IDE на любом устройстве и в любом браузере без установки.
- Доступность эффективных инструментов на любой мобильной платформе (например firebug не только на ПК, но и на планшете).

- Механизм межсерверных вычислений, позволяющий реализовать множество интересных идей.
Каждый день в свободное от работы время я занимался его разработкой и при достижении версии 0.2 alpha я стал делать в нем сайты. Так я смог найти множество багов и проверить на практике необычный интерфейс. Какие-то решения убрал, какие-то добавил, но со временем стало уже понятно, что проект стал выходить за рамки «just for fun», про него стали спрашивать программисты, и
Перед тем, как их задать, я хочу рассказать об его цели и текущих результатах его разработки.
Цель: создать облачную IDE для веб-программистов, которая бы упрощала и ускоряла их работу, за счет объединения возможностей самых мощных IDE (например: webstorm), простого дизайна Sublime Text и новых решений (слово «инновации» уже раздражает).
Планируемые возможности:
- Умный auto-complete.
- Функции рефакторинга.
- Live-режим (даже с php файлами).
- DOM-инспектор с консолью, который можно использовать в любом браузере, в том числе и на мобильных устройствах.
- Файловый контроль версий.
- Поддержка sftp, dropbox, github и google drive.
- Расширенный файловый менеджер.
- Возможность работы с локальными файлами.
- Специальный интерфейс под мобильные устройства.
- API для разработки плагинов.
- Поддержка многофайловых snippet’ов (например, Вы решили вставить слайдер на главную страницу сайта, и с использованием многофайлового snippet’а можно добавить не только код-заглушку, но и загрузить на сайт в автоматическом режиме файлы слайдера и вставить ссылки на них в соответствующие места исходника).
- Репозиторий плагинов и snippet’ов.
- Современные технологии упрощенного программирования (emmet, easy motion и т.

- Удобное управление проектами.
- Работа с psd файлами.
- Парное программирование.
- Разворачивание сервера для тестирования своего кода.
- Поддержка популярных языков программирования и веб-технологий.
- Функции генерации кода.
- Простой, стильный и необычный интерфейс, упрощающий работу.
- Несколько полезных социальных функций, таких как объединение в группы.
- Простой графический редактор и просмотрщик изображений.
- Реализация интересных технологий, основанных на межсерверных вычислениях (например: анализ исходного кода на лету).
Сейчас уже готова архитектура, основные функции работы с ftp и исходным кодом, а также простой и удобный механизм управления проектами. В системе реализовано множество необычных интерфейсных решений, которые немного упрощают работу. В проектах запоминаются открытые файлы, ссылки в live-режиме, открытые ftp-сервера и все раскрытые в них папки.
Более подробно о среде разработки и необычных интерфейсных решениях я расскажу в следующих статьях, потому что на данный момент мне надо определить,какой минимальный функционал необходим Вам, как разработчикам сайтов, чтобы Вы смогли им эффективно пользоваться.
Для 1.0 alpha версии я планирую доработать интерфейс и реализовать следующие функции:
- Умный auto-complete для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- Функцию быстрого перехода по ключевым элементам исходного кода (тэги, функции, классы, переменные и т.д., как в Subime Text).
- Полную поддержку Live-режима.
- Расширенный двухколонный файловый менеджер (в стиле total commander).
Поэтому, пожалуйста, напишите список функций online-IDE, которые для Вас важны
 Вначале самые значимые. Например:
Вначале самые значимые. Например:- Умный auto-complete для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- и т.д.
Я надеюсь, что Вы отнесетесь к этому вопросу серьезно, потому что Ваши ответы важны для меня и дальнейшего развития этого проекта.
P.S.: тех, кто хотел бы помочь в разработке или в дизайне online-IDE, прошу написать мне личное сообщение, я надеюсь, что Вы найдетесь, ведь вместе мы сможем сделать всё гораздо быстрее.
P.S. 3: со своей стороны, я хочу поблагодарить ХабрХабр за предоставление бесплатного корпоративного блога по тарифу «Стартап», спасибо Вам большое!
P.S. 4: тех, кто читает статью 30-31 числа, «С наступающим», а тех, кто >= 1 января — «С новым 2015 годом»!
Онлайн компилятор: подборка лучших компиляторов для C++, PHP, Python
Не всегда есть доступ к любимой IDE или время на ее запуск. Но когда нужно быстро проверить какой-то простой функционал или воплотить новую идею, пригодится онлайн-компилятор.
Но когда нужно быстро проверить какой-то простой функционал или воплотить новую идею, пригодится онлайн-компилятор.
Онлайн-компиляторы — инструменты для преобразования кода программиста в машинный, понятный для компьютера. В данном случае речь идет, в том числе, и о написании и выполнении программы. Обычно для этого используют IDE-интегрированную среду разработки, специальные приложения. Обычно IDE очень комплексные и требуют много памяти. Впрочем, для некоторых задач есть возможность сохранить время и ресурсы и справиться с помощью браузера. C++, PHP, Python, Java, C#, Go — можно найти решения как для популярных языков, так и для более нишевых.
Чтобы вы не тратили время на поиск среди десятков сайтов, мы выбрали несколько лучших сервисов, которые упростят вашу жизнь.
Содержание
Многоязычные компиляторы
Online IDE
Среди преимуществ этого редактора — предложения. Стоит ввести одну букву, и вам будут доступны варианты автодополнения, что поможет сохранить время. Компилятор поддерживает работу с несколькими файлами, позволяет их импортировать с компьютера. Кроме того, созданный код можно загружать или делиться им онлайн, сохраняя в облаке. Удобная работа с терминалом — его содержимое тоже можно очищать, копировать или отправлять, доступна функция аргументов командной строки. Еще из приятностей — редактор поддерживает темный режим и не нуждается в регистрации.
Компилятор поддерживает работу с несколькими файлами, позволяет их импортировать с компьютера. Кроме того, созданный код можно загружать или делиться им онлайн, сохраняя в облаке. Удобная работа с терминалом — его содержимое тоже можно очищать, копировать или отправлять, доступна функция аргументов командной строки. Еще из приятностей — редактор поддерживает темный режим и не нуждается в регистрации.
IDEONE
Характерная черта — в отличие от многих других компиляторов этот поддерживает не только самые популярные языки, но и ассемблер, Фортран и тому подобное. Здесь есть три уровня доступа к коду — публичный (он будет отображаться на отдельной странице), секретный (доступен только по ссылке), частный (сможете просматривать только вы при условии регистрации). IDEONE имеет еще некоторые ограничения для незарегистрированных пользователей — время выполнения программы. При наличии аккаунта он составляет 15 секунд, без — 5.
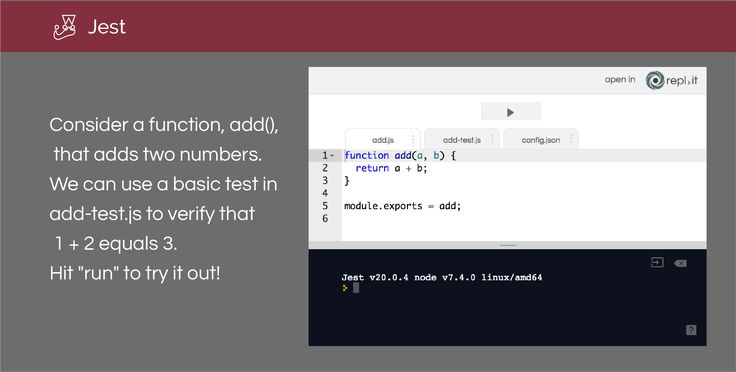
Repl.it
Этот сервис дает достаточно много возможностей, он максимально приближен к десктопной IDE. Во-первых, здесь можно создавать целостную структуру проекта, разделяя код не только по разным файлам, но и по директориям. Разрешено использовать систему контроля версий, подключить имеющийся репозиторий с GitHub или создать новый. Можно воспользоваться дебагером, устанавливать переменные среды, подсоединить базу данных, пригласить людей для совместной работы. Здесь также отображаются предложения, пока вы пишете. И все это — бесплатно. В платной версии доступно неограниченное количество частных репозиториев, большая скорость и объем памяти.
Во-первых, здесь можно создавать целостную структуру проекта, разделяя код не только по разным файлам, но и по директориям. Разрешено использовать систему контроля версий, подключить имеющийся репозиторий с GitHub или создать новый. Можно воспользоваться дебагером, устанавливать переменные среды, подсоединить базу данных, пригласить людей для совместной работы. Здесь также отображаются предложения, пока вы пишете. И все это — бесплатно. В платной версии доступно неограниченное количество частных репозиториев, большая скорость и объем памяти.
CodingGround
Довольно простой редактор, без широкого спектра возможностей, но удобный, когда надо быстро проверить что-то в пределах одного файла. Поддерживает более 70 языков и технологий, можно делиться кодом. Вообще это один из проектов ресурса TutorialsPoint, поэтому сайт можно использовать и для обучения — здесь есть много как платных курсов, так и бесплатных детальных туториалов.
OneCompiler
Эта платформа позволяет работу с 40 языками программирования, а также с фронтендовими фреймворками и различными диалектами SQL. Для каждого варианта подают небольшой туториал с базовыми понятиями. Компилятор поддерживает ввод для программы. Из интересных возможностей вне собственно запуска кода, для зарегистрированных пользователей есть большой сборник задач по программированию разного уровня сложности.
Для каждого варианта подают небольшой туториал с базовыми понятиями. Компилятор поддерживает ввод для программы. Из интересных возможностей вне собственно запуска кода, для зарегистрированных пользователей есть большой сборник задач по программированию разного уровня сложности.
GeeksForGeeks
Опять учебный ресурс с платными и бесплатными материалами. Компилятор относится ко второй категории. Доступны несколько популярных языков, можно загружать файлы с компьютера, добавлять входные данные. Редактор предлагает автодополнение, имеет систему комбинаций клавиш для различных операций. В общем — все, чтобы запустить код быстро и просто, даже с мобильного устройства.
W3Schools
Это еще одна известная платформа с курсами, туториалами, упражнениями и тестами. Онлайн-компиляторы предлагают для тех языков, которые можно изучать на сайте — PHP, Java, C++, C#, R, Python, JavaScript, Go и другие. Также есть редакторы для работы с HTML, CSS, SQL и тому подобное. Ресурс имеет простой минималистичный интерфейс, без продвинутых функций.
Компилятор для C, C++
OnlineGDB
Компилятор поддерживает несколько языков, но в первую очередь предназначен для C и C++. Среди характеристик — возможность работы с многочисленными файлами, наличие дебаггера. Интересная функция «beautify», автоматически форматирующая код, в частности отступы в нем, в соответствии со стандартами.
Компилятор для работы с C#
DotNetFiddle
Этот онлайн компилятор C# поддерживает еще F# и VB.NET. Он позволяет делиться кодом, как для просмотра, так и для совместной работы. Также есть различные режимы работы — для консольного приложения, скрипта, по шаблону MVC и с фреймворком Nancy. А еще имеется опция «tidy up» — если ручная расстановка отступов отнимает много времени.
Компилятор для web-разработки
CodeSandbox
На этой платформе можно работать с HTML и многочисленными JavaScript библиотеками и фреймворками — React, Vue.js, Node.js и многими другими технологиями. Поддерживается создание иерархической структуры проекта, можно подсоединить профиль GitHub. А еще — развернуть разработанное приложение на одном из предложенных сервисов. Среди возможных недостатков — вся ваша работа будет в публичном доступе. Частные проекты можно разрабатывать в платной версии.
А еще — развернуть разработанное приложение на одном из предложенных сервисов. Среди возможных недостатков — вся ваша работа будет в публичном доступе. Частные проекты можно разрабатывать в платной версии.
Компилятор для Go
The Go Playground
Это компилятор от официального сайта Go. Возможности довольно ограничены, есть лишь пространство для работы с кодом и консоль для вывода. Поэтому если нужно быстро проверить небольшой участок кода, сервис справится, а для более широкого функционала можно воспользоваться Repl.it, Online IDE, Online GDB или иной площадкой, что поддерживает Go.
Компилятор для Java
JDoodle
Здесь можно выбирать версию языка, задавать аргументы командной строки, добавлять ввод. Также есть возможность совместной работы над кодом, который можно использовать для проведения интервью. Сервис поддерживает более 70 языков, однако особенно он полезен для разработки на Java. Например, именно для нее есть два типа компилятора — базовый, когда нужно быстро выполнить несколько строк кода, и продвинутый — для структуры из многочисленных файлов, работы с чтением и записью к документам
тестируем код прямо в браузере
Отобрали лучшие онлайн-компиляторы. Некоторые из них умеют работать с десятками языков программирования, другие заточены под конкретные технологии.
Некоторые из них умеют работать с десятками языков программирования, другие заточены под конкретные технологии.
Содержание:
- Мультиязычные онлайн-компиляторы
- Python онлайн-компиляторы
- JavaScript онлайн-компиляторы
- PHP онлайн-компиляторы
- Java онлайн-компиляторы
Мультиязычные онлайн-компиляторы
Repl.it — среда для совместной работы с кодом в браузере. Поддерживает более 50 языков, среди которых C, C++, C#, Java, Python, R, JavaScript.
Особенности:
- Есть шаблоны — например, для Django, React.js, Vue, Rails.
- Интеграция с GitHub — можно открывать свои репозитории сразу на Repl.it.
- Возможность поделиться проектом с другими пользователями, есть режим совместной работы.
В бесплатной версии доступно многопользовательское сотрудничество, 500 МБ хранилища и 500 МБ памяти, 0.2 — 0.5 vCPUs. Есть также платная версия с приватными проектами, хостингом до 5 реплов, 5 ГБ хранилища, 2 ГБ памяти и 2 vCPUs.
Если нужны не только языки программирования, но и интерактивные терминалы для работы с MySQL и MongoDB, попробуйте сервис JDoodle. Это инструмент для онлайн-обучения, у которого есть режим совместного использования. Вы можете компилировать код на разных языках и разбираться с базами данных прямо в браузере.
Пример кода на Pascal
Если нужен не только компилятор, но и другие технологии, попробуйте сервис Coding Ground. Эта платформа предоставляет доступ к 75+ языкам программирования и технологиям. Вы можете использовать встроенный редактор Markdown и запускать Bash Shell в браузере. Кроме того, на сайте есть учебные материалы, в том числе бесплатные справочники и платные видеокурсы.
Ещё один мощный сервис — Ideone. Это онлайн-компилятор и инструмент отладки, который позволяет прямо в браузере выполнять код на более чем 60 языках программирования и их версиях.
Особенности:
- Поддерживаются не только популярные языки, но и Ассемблер, Ada95, COBOL, Fortran и т.
 д.
д. - Есть шаблоны и примеры кода.
- Можно выбрать режим доступности кода: общедоступный, частный, секретный (только по ссылке).
В Ideone есть ряд ограничений для пользователей. Например, время компиляции/интерпретации не должно превышать 10 секунд. Максимальное время исполнения для гостей — 5 секунд, для зарегистрированных пользователей — 15 секунд. Размер выделенной оперативной памяти не превышает 256 МБ.
Python онлайн-компиляторы
Для проверки кода на Python подходит сервис Online Python. Здесь представлена простая IDE, которая поддерживает загрузку с компьютера и скачивание кода в виде файла с расширением *.py. Вы можете работать над проектом совместно с коллегами, поделившись ссылкой. В редакторе поддерживается тёмная тема.
В многоязычных компиляторах тоже очень хорошая поддержка Python. Например, на Repl.it есть вторая и третья версии языка, Python with Turtle для обучения, фреймворк PyGame и движок Pyxel для создания игр, библиотека Tkinter для разработки графического интерфейса, а также шаблоны для Django, Multi-Page Flask и даже ботов для Discord.
JavaScript онлайн-компиляторы
Если вам нужен JavaScript онлайн-компилятор, то JSFiddle — один из лучших вариантов. Он позволяет проверить любое сочетание JavaScript, HTML и CSS.
Особенности:
- Поддержка библиотек и фреймворков: Angular, React, Vue, Lodash, jQuery.
- Поддержка CSS, SCSS, SASS, PostCSS, Normalized CSS.
- Режим совместной работы над проектом.
JavaScript, как и Python, есть во всех многоязычных онлайн-компиляторах. Так что если вам не требуется поддержка препроцессоров и постпроцессоров, библиотек и фреймворков, то можно выбрать любой сервис.
PHP онлайн-компиляторы
Лучший выбор для проверки кода на PHP — Sandbox на сайте Online PHP Functions. Здесь можно выбрать версию языка, начиная с 4.4.9 и до последней. На сайте также есть подсказки по функциям PHP. Они выполнены в виде шпаргалок, разбитых на темы: Arrays, Date and Time, Math и так далее. Есть и пошаговые туториалы.
Выполнить код на PHP можно и с помощью многоязычных онлайн-компиляторов. Однако они не предлагают такой большой выбор версий. Более того, практически везде отсутствует последняя версия языка.
Однако они не предлагают такой большой выбор версий. Более того, практически везде отсутствует последняя версия языка.
Java онлайн-компиляторы
Если требуется Java онлайн-компилятор, попробуйте Codiva.io. В нём нет такого разнообразия языков, как на других сервисах. Кроме Java поддерживаются только C и C++.
Особенности:
- Компиляция кода по мере его ввода.
- Поддержка автозаполнения на Java.
- Есть консоль для интерактивного ввода данных пользователем.
Можно также использовать компилятор Java на сайте OnlineDGB. Здесь есть встроенный отладчик и автоматическое форматирование. Вы можете поделиться примерами кода с другими пользователями, сохранить их или скачать в виде файла с расширением *.java.
Чтобы сделать процесс разработки более эффективным, используйте также полезные сервисы для программистов. Как и онлайн-компиляторы, они помогают сэкономить время на решении разных задач.
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Лучшие компиляторы для работы с Python онлайн ~ PythonRu
Если вы собираетесь изучать Python, то процесс начальной установки может озадачить вас. Придется установить Python, затем научиться пользоваться командной строкой для написания кода и интерактивной оболочкой или же установить среду разработки python (IDE).
Вы можете использовать интерактивную оболочку — веб-сайт, который позволяет писать код на Python online, выполнять его и просматривать результаты. При этом не нужно ничего устанавливать. Изучая примеры и основы языка, можно проверять код прямо в браузере. Итак, вот лучшие онлайн-интерпретаторы Python, которые мы нашли.
Python Anywhere
Поддерживает IPython и этим превосходит другие интерпретаторы. IPython — это более продвинутая альтернатива стандартному десктопному или онлайн интерпретатору Python. В нем есть масса полезных функций: форматирование текста, возможность отслеживать значения переменных и результаты выполнения методов объекта в режиме реального времени, чтение установленной документации по разным модулям и многое другое. Не самое необходимое на старте, так что новички могут пропустить эти моменты сейчас и вернуться к ним спустя несколько недель. PythonAnywhere.com является стандартом производительности для всех онлайн интерпретаторов Python 3.
Не самое необходимое на старте, так что новички могут пропустить эти моменты сейчас и вернуться к ним спустя несколько недель. PythonAnywhere.com является стандартом производительности для всех онлайн интерпретаторов Python 3.
Примечание: Сайт на самом деле представляет собой полноценную Python IDE онлайн, которая позволяет создавать и размещать приложения в интернете. Страница “Try IPython” – отличный дополнительный инструмент.
На Python Anywhere
Python Fiddle
Этот инструмент я рекомендую всем, кто уже имеет опыт в программировании, но не с Python. Интерфейс достаточно прост и легок в использовании. Но что более важно, есть масса примеров кода, которые можно запустить одним нажатием.
Изучая примеры на левой боковой панели, можно узнать крутые секреты, которые сделают работу интереснее. А еще можно писать и запускать свой собственный код Python online. Результаты будут отображены в нижней части в панели вывода.
Обращаем внимание, что в Python Fiddle можно делиться своими программами. Это пригодится, если у вас есть учитель, который помогает вам с отладкой, или если вы сотрудничаете с другими разработчиками.
Это пригодится, если у вас есть учитель, который помогает вам с отладкой, или если вы сотрудничаете с другими разработчиками.
На Python Fiddle
Название происходит от REPL (Read-Eval-Print Loop), что является синонимом интерактивной оболочки. Repl.It поддерживает десятки языков, включая Python 2 и Python 3 — онлайн. Так что даже если Python вам не подойдет, вы сможете использовать эту оболочку при изучении C#, Java, Ruby, Lua, ES6 и так далее. Интерфейс прост и его легко настроить под себя. Можно изменить макет, цветовую тему, размер шрифта, отступы, тип переноса и включить автозаполнение. Создание учетной записи позволит сохранять свой код и позже восстанавливать его.
Еще одно огромное преимущество — в Repl.It можно импортировать любой пакет Python, он поддерживает все.
На Repl.it
Trinket
Еще один отличный вариант. В Trinket есть все возможности, описанные ранее: неплохой редактор кода, возможность запустить исходники и делиться ими. Однако Trinket обладает еще двумя преимуществами. Во-первых, можно одновременно открыть множество скриптов в разных вкладках, а во-вторых, можно встроить Trinket в свой сайт.
Во-первых, можно одновременно открыть множество скриптов в разных вкладках, а во-вторых, можно встроить Trinket в свой сайт.
Бесплатная версия не имеет ограничений в использовании, поддерживает только Python 2.X. За полную версию (план Connect) с возможностью работы с Python 3 онлайн придется платить 9 долларов в месяц или 72 доллара в год. Полная версия включает в себя все встроенные модули Python – Numpy, Matplotlib, SciPy и другие.
На Trinket
Ideone
Это инструмент общего назначения вида “попробуй любой язык программирования”. Он не такой разносторонний и не обладает большим количеством функций, как описанные выше варианты. Зато Ideone поддерживает более 60 языков программирования и возможность пометить ваш код как публичный, секретный или приватный.
В Ideone существуют следующие ограничения для кода:
- максимальное время компиляции/интерпретации — 10 секунд;
- максимальное время исполнения для гостей — 5 секунд, для зарегистрированных пользователей — 15 секунд;
- максимальный размер используемой оперативной памяти — 256МБ;
- нет доступа в интернет и нельзя создавать новые файлы при выполнении кода.

В общем, онлайн компилятор python Ideone – удачный выбор, если нужно протестировать небольшую программу, но для более серьезного погружения лучше использовать что-то из предыдущих вариантов.
На Ideone
Бонус: Python Tutor
По сути, это не является интерактивной оболочкой. После написания пользователем кода Python Tutor анализирует его и визуализирует логику кода. В результате получается серия снимков, в которых можно отследить построчно выполнение программы.
Это потрясающий инструмент для новичков! Можно смотреть, как при выполнении программы изменяются разные переменные и выходные данные. Такой подход упрощает исправление багов и других проблем. Программирование может быть сложным на первых порах, а Python Tutor сглаживает кривую обучения и помогает обдумать логику кода.
Также здесь есть экспериментальный режим живого программирования. Он похож на обычный инструмент визуализации, однако, анализ и обновление происходит в режиме реального времени.
На Python Tutor
Совет для изучения Python
После работы с Python 3 в онлайн компиляторе, вы можете полюбить этот язык и выбрать его для решения своих задач. Пройти курсы по Python или посидеть на обучающих сайтах, если у вас нет свободных средств.
Python может быть простым в изучении, но не расстраивайтесь, если вам трудно. Программирование — тяжелое занятие. Сложности не означают, что нужно остановиться. Для дополнительной мотивации можно прослушать некоторые полезные подкасты для программистов.
- ТЕГИ
- IDE
Максим
Я создал этот блог в 2018 году, чтобы распространять полезные учебные материалы, документации и уроки на русском. На сайте опубликовано множество статей по основам python и библиотекам, уроков для начинающих и примеров написания программ.
Python Q https://yandex.ru/q/loves/python Online
Python QCEO Pythonruadmin@pythonru. comhttps://secure.gravatar.com/avatar/b16f253879f7349f64830c64d1da4415?s=96&d=mm&r=gCEO PythonruPythonАлександрРедакторhttps://t.me/cashncarryhttps://pythonru.com/https://yandex.ru/q/profile/cashnc/[email protected] Zabrodin2018-10-26OnlinePython, Programming, HTML, CSS, JavaScript
comhttps://secure.gravatar.com/avatar/b16f253879f7349f64830c64d1da4415?s=96&d=mm&r=gCEO PythonruPythonАлександрРедакторhttps://t.me/cashncarryhttps://pythonru.com/https://yandex.ru/q/profile/cashnc/[email protected] Zabrodin2018-10-26OnlinePython, Programming, HTML, CSS, JavaScript10 лучших IDE и редакторов кода для веб‑разработчиков
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением .html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Что такое IDE и зачем она вамСуществует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.

4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio CodeВ качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEAIntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
3. PyCharmЕсли вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStormЕсли вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
5. WebStormДля разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDEKomodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime TextСтрого говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. BracketsBrackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. AtomAtom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
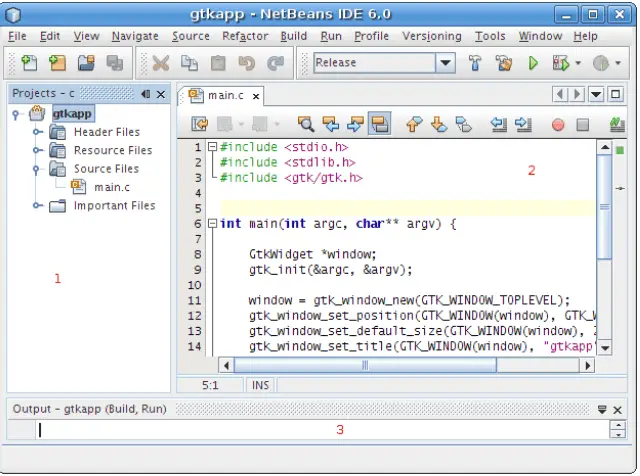
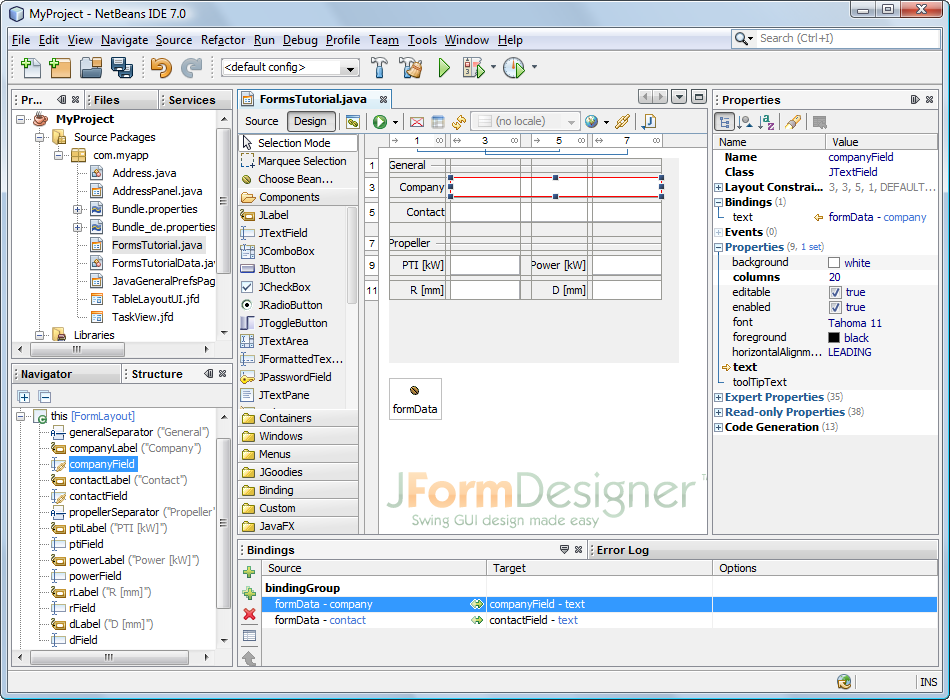
10. NetBeansNetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RUРазумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
Opensource Online IDE – 7 Ответов
6
Лучший ответ
Bespin — это интересный онлайн-редактор, основанный на js, в разработке в первую очередь Mozilla Labs. Он с открытым исходным кодом, сохраняет файлы в облаке, а также поддерживает некоторые SCM (git и svn на данный момент), файлы и совместное использование проектов.
Я создал ShiftEdit Веб-интерфейс IDE
Он использует Bespin и имеет базовую поддержку PHP.
Включает подсветку синтаксиса, встроенный (S) FTP, вкладки, поиск/замену, историю изменений + бесплатно.
Cloud9 IDE включает многообещающую эволюцию эксперимента Mozilla Skywriter/Bespin (см. Mozilla Skywriter был объединен с Ace).
Это открытый исходный код (https://github.com/ajaxorg/cloud9) и поддерживает GitHub.
CodeRun: http://www.coderun.com/
http://online-php.com — Исходное решение для редактирования файлов на вашем FTP-сервере. Особенности базовой требуемой функциональности, Простое развертывание на ваших серверах.
Здесь вы можете писать и делиться функциями PHP.
- www.exorithm.com
CodePad кажется похожим на IDEOne (я не знал об этом, спасибо).
Ещё вопросы
- 1Сортированный объект массива на основе значения [дубликата]
- 1Http-клиент по умолчанию для Android
- 0Как получить доступ к элементу ng-repeat из внутренней пользовательской директивы
- 1Загрузка шаблонов в шаблоны Freemarker без настройки Directory или Class для загрузки шаблонов
- 0Получить текстовое сообщение об ошибке из jqXHR, когда ошибка возникла на сервере по исключению ASP.
 NET
NET - 1Метод обнаружения столкновений
- 0Как использовать собственный фильтр источника захвата в приложении C ++?
- 0показать изображения в беспорядке с помощью ng-повторения в angularjs
- 0получить значение текстового поля в таблице, используя angularjs
- 0Как сделать, чтобы два изображения отсоединились вместе?
- 0Странное поведение с исполняемым файлом с использованием библиотеки SDL
- 0jQuery toggle (), как выбрать элемент dom, который изменяет другой элемент dom
- 1Почему изображения из сети блокируют мой интерфейс ListView при прокрутке?
- 1Пользовательская функция электронной таблицы Google ничего не возвращает
- 1Веб-приложение для iPhone / Android
- 1Как найти индекс кликабельного элемента при делегировании?
- 0javascript новая всплывающая страница в php
- 0Regex, чтобы обнаружить и заменить тег <a>?
- 0Я не могу открыть страницу HTML Customized, используя Python по какой-то причине
- 0PHP, если строка содержит тег <a>
- 1Список атрибутов данных в массив
- 0count_at_date используя Ruby на рельсах
- 0codeigniter — направляет все URI к одному специальному URI, кроме некоторых случаев
- 0Jquery перетаскивается только в jquery min 1.
 5.0 и 1.7.1
5.0 и 1.7.1 - 0Как управлять целевой областью localSCroll независимо от позиции браузера
- 0Удаление обратной косой черты с помощью str_replace
- 0Получить массив конкретных ключей от Firebase, используя Angularfire
- 1Что такое хороший способ объединить значения списка в строку в Python
- 1Seaborn передает kwargs в plt.boxplot ()
- 1Увеличение / уменьшение масштаба мгновенно
- 0Извлечение двух столбцов из разных таблиц в MySQL
- 1Какова сложность времени или обозначение Big O для встроенной функции str.replace () в Javascript?
- 1Какой тип находится внутри универсального контейнера
- 1Очистите эту программу
- 0Выполните действия с динамически созданным div, используя идентификатор [closed]
- 1Сканирование Python Scrapy занимает слишком много времени с использованием выбора элементов xpath с селеном в хром
- 0Установить выбранное значение для раскрывающегося меню
- 1Входящие сообщения в Android
- 1Получение комплексных чисел при расчете внутренних параметров камеры
- 1Сортировка ArrayList <CustomObject>
- 0Как вызвать метод COM в C ++, когда выходной параметр является классом?
- 1Как создать 256-битное шифрование Aes с ключом в приложении C # для Windows Phone?
- 1Странный результат в python с использованием функции multiprocessing.
 Pool?
Pool? - 0проблема с размером наложения миниатюр на адаптивной сетке
- 1Ошибка пересылки путем интеграции Spring SAML (как SP) и SimpleSAML (как IdP)
- 0увеличить регулярное выражение и диапазон символов
- 0Как удалить указатели вектора
- 0Как начать MySQL столбец с конкретным значением приращения?
- 1Обновить мою карту Google после удаления одного из моих «маршрутов»?
- 1Android javax.naming. * Замена?
Топ-5 бесплатных онлайн-сред IDE и компиляторов в 2020 году
В эпоху облачных вычислений не так уж и скучно использовать автономные компиляторы и IDE старой школы. Без сомнения, автономные версии великолепны, но нам приходится устанавливать разные компиляторы для каждого языка вручную в каждой системе физически, что требует много места, а также нелегко переносить код на несколько систем. Но с помощью онлайн-компилятора или IDE к вашему коду можно получить доступ где угодно, никаких настроек и конфигураций не требуется. Без каких-либо аппаратных ограничений облачные компиляторы значительно повышают производительность программиста.
Но с помощью онлайн-компилятора или IDE к вашему коду можно получить доступ где угодно, никаких настроек и конфигураций не требуется. Без каких-либо аппаратных ограничений облачные компиляторы значительно повышают производительность программиста.
Онлайн-компиляторы очень легко запустить и использовать с веб-браузером и активным подключением к Интернету, вот и все. Скомпилируйте, сохраните свой код и получите к нему доступ из любого места без дополнительных затрат на управление и ограничения ресурсов. Эти веб-приложения можно использовать удаленно через любое сетевое соединение или устройство (независимо от платформы). Ошибки/вывод скомпилированной программы могут быть сохранены более удобно. Хотя на рынке доступно множество онлайн-компиляторов, выбрать лучший из них будет сложно, но не волнуйтесь, вот список из 5 лучших бесплатных онлайн-компиляторов. Вы должны попробовать это сразу.
1. GeeksforGeeks IDE
GeeksforGeeks — это самый популярный портал компьютерных наук с множеством замечательных статей и один из лучших веб-сайтов для изучения и практики кода. Он также имеет интеллектуальную IDE, где вы можете молниеносно запускать свой код с помощью пользовательских входных данных. У него есть несколько замечательных особенностей. Напишите или вставьте свой код любого популярного языка программирования в текстовую область и легко запустите свой код в Интернете. Вы также можете загрузить свой код и сгенерировать URL-адрес для удобного обмена.
Он также имеет интеллектуальную IDE, где вы можете молниеносно запускать свой код с помощью пользовательских входных данных. У него есть несколько замечательных особенностей. Напишите или вставьте свой код любого популярного языка программирования в текстовую область и легко запустите свой код в Интернете. Вы также можете загрузить свой код и сгенерировать URL-адрес для удобного обмена.
- Очень легкий, легко заводится, заряжается быстрее всего.
- Измените тему на светлую или темную в зависимости от вашего собственного комфорта.
- Легко переключайтесь на разные языки программирования.
- Запускайте свой код на любом популярном языке, включая C++, Java, Python, Perl, Scala и т. д.
- Ярлыки для экономии вашего времени.
- Загрузите код в свои локальные системы.
- Хорошо работает даже на мобильных телефонах.
- Полностью анонимно для использования без необходимости создания учетной записи.
2. Ideone
Это бесплатный онлайн-компилятор и отладчик, специально разработанный для программистов и разработчиков, где вы можете скомпилировать и запустить свой код с помощью пользовательского ввода всего за несколько секунд. Вы можете скомпилировать любой язык программирования с Ideone. Он также имеет некоторые замечательные функции, такие как вы можете сделать свой код секретным, чтобы поделиться им с определенными программистами, и это лучшая платформа для обмена вашим кодом с участниками вашего проекта.
Вы можете скомпилировать любой язык программирования с Ideone. Он также имеет некоторые замечательные функции, такие как вы можете сделать свой код секретным, чтобы поделиться им с определенными программистами, и это лучшая платформа для обмена вашим кодом с участниками вашего проекта.
- Очень простая загрузка и быстрая платформа для быстрой проверки вашего кода.
- Компиляция на более чем 60 языках программирования.
- Сохраняйте свои коды в организованном порядке и делитесь ими по предоставленной ссылке.
- Полнофункциональное средство отладки, которое делает отладку простой и увлекательной.
- Предоставляет возможность сделать код общедоступным, частным или секретным.
- Встроить исходный код с автоматически сгенерированным кодом javascript.
- Вы можете ввести некоторые примечания с вашим кодом для легкого понимания зрителей.
- полезных ярлыков для простой и быстрой работы.
3. Repl
Repl. it — это онлайн-IDE, которая позволяет пользователям писать код и создавать приложения и веб-сайты с помощью браузера, а также позволяет пользователям обмениваться проектами различными способами. Они также проводят множество конкурсов по программированию с захватывающими призами. У него есть премиальный уровень, называемый планом Hacker, который предоставляет больше места для хранения, частный код и неограниченное количество соавторов в проекте, но вы также можете получить к ним бесплатный доступ в течение 3 месяцев с планом Github Education.
it — это онлайн-IDE, которая позволяет пользователям писать код и создавать приложения и веб-сайты с помощью браузера, а также позволяет пользователям обмениваться проектами различными способами. Они также проводят множество конкурсов по программированию с захватывающими призами. У него есть премиальный уровень, называемый планом Hacker, который предоставляет больше места для хранения, частный код и неограниченное количество соавторов в проекте, но вы также можете получить к ним бесплатный доступ в течение 3 месяцев с планом Github Education.
- Используйте более 60 различных языков программирования, включая Python, Ruby, HTML и Java.
- Обеспечивает очень простую совместную работу в режиме реального времени с вашими товарищами по команде и коллегами.
- Поддерживает интеграцию с GitHub, импорт, запуск и совместную работу над миллионами репозиториев GitHub с нулевой ручной настройкой.
- Мгновенно разместите и разверните свой код по всему миру.
- Массивная поддержка сообщества с более чем 500 000 активных разработчиков еженедельно и более 3 миллионов пользователей.

- Быстрый и креативный пользовательский интерфейс делает процесс кодирования еще более приятным.
4. OnlineGDB
Это онлайн-компилятор и инструмент отладчика для самых популярных языков программирования, таких как C, C++, Python, Java, PHP, Ruby, Perl и т. д. Это очень мощный компилятор, который работает сверхбыстро, поэтому загружает и дает результат мгновенно. Вы также можете использовать язык веб-разработки, включая HTML, CSS, JavaScript и SQL, используя этот онлайн-редактор кода.
- Это первая в мире онлайн-среда разработки, предоставляющая возможность отладки с помощью встроенного отладчика gdb.
- Удобное веб-приложение для программистов, которые любят программировать онлайн.
- Надежная платформа без неожиданных сбоев.
- Сверхмощная отладка, найдите сложные ошибки в вашей базе данных с помощью onlineGDB.
- Вы можете программировать, компилировать, запускать и отлаживать онлайн из любого места и с любого устройства.

5. JDOODLE
Это бесплатный онлайн-компилятор и редактор кода для сохранения, запуска и обмена кодом в любое время и в любом месте без каких-либо настроек и аппаратных ресурсов, а только с активным подключением к Интернету и веб-браузером. Выберите любой из предпочитаемых вами языков программирования, напишите код и оцените результат своего кода.
- Компилятор для более чем 70 языков программирования.
- Вы можете легко встроить свой блог или веб-сайт.
- Онлайн интерактивный терминал для MySQL и MongoDB.
- Мощный инструмент отладки, который поможет вам исправить ваш код.
- Лучше всего подходит для совместной работы и однорангового программирования.
- История выполнения, чтобы легко найти ваши предыдущие коды.
- Вы можете сохранить код локально на свои диски.
- Изменяемый размер шрифта и темная тема для защиты глаз.
Без обид, но автономные компиляторы очень скучны в использовании, и если вы новичок, то настройка автономной среды программирования в вашей компьютерной системе может стать головной болью, лучше вы можете использовать эти замечательные бесплатные онлайн-среды IDE и начать кодирование. В настоящее время доступно множество коммерческих вариантов, но в соответствии с вашими потребностями этих бесплатных компиляторов более чем достаточно для отработки кода.
В настоящее время доступно множество коммерческих вариантов, но в соответствии с вашими потребностями этих бесплатных компиляторов более чем достаточно для отработки кода.
Топ-7 лучших онлайн-IDE и интерпретаторов Python в 2022 году
A код редактор — это инструмент, в котором любой разработчик или дизайнер может писать и редактировать свои программные приложения. Редакторы кода обычно легковесны и отлично подходят для обучения. Однако, как только ваш проект станет более обширным и сложным, вам потребуются такие инструменты, как отладчик, для тестирования и отладки вашего кода; вот где на сцену выходят IDE.
IDE (интегрированная среда разработки) — это набор интегрированных приложений, которые лучше понимают ваш код, чем текстовый редактор. IDE обеспечивает автоматизацию сборки, анализ кода, тестирование и отладку.
Эти функции могут значительно ускорить вашу работу. Недостатком является то, что IDE намного тяжелее редакторов кода и требуют примерной конфигурации оборудования. Кроме того, поначалу их нелегко использовать, потому что они предоставляют так много элементов управления.
Кроме того, поначалу их нелегко использовать, потому что они предоставляют так много элементов управления.
Если вы не хотите устанавливать IDE на свой ПК или Macbook, вы также можете использовать интерактивные IDE. Поскольку облачная инфраструктура в настоящее время быстро расширяется, вы можете делать практически все в Интернете, и IDE или редакторы кода не являются исключением.
Python онлайн ideЛучшая Python онлайн IDE для работы в 2022 году.
- AWS Cloud9 для Python
- Кодовые пространства Visual Studio
- Ноутбуки Microsoft Azure
- Google Codelabs
- Онлайн-переводчик Python.org
- Замена
- SymPy.org
Сейчас разработчики не хотят заниматься установкой и настройкой IDE. Вместо этого они хотят запустить свою программу, не тратя средств на установку и настройку, и именно здесь в игру вступает онлайн-идеология Python.
Давайте рассмотрим один за другим онлайн-идеал Python и интерпретаторы, доступные для разработчиков.
AWS Cloud9 — это онлайновая облачная интегрированная среда разработки (IDE), которая позволяет писать, запускать и отлаживать код в браузере. Чтобы начать работу с AWS Cloud9, у вас должна быть правильно настроена среда разработки AWS Cloud9 EC2. Затем, когда вы открываете среду, AWS Cloud9 открывает IDE для этой среды в вашем веб-браузере.
ПРОВЕРИТЬ AWS CLOUD9 IDE
Visual Studio CodespacesVisual Studio Codespace — это среда разработки, размещенная в облаке. Он содержит среду в «бэкэнд» половине Visual Studio Codespaces. Здесь происходят все вычисления, связанные с разработкой программного обеспечения, включая компиляцию, отладку и восстановление.
Когда вам нужно поработать над новым проектом, взять новую задачу или просмотреть PR, вы можете развернуть облачную среду, и Visual Studio Codespaces настроит ее правильно.
VS Codespace автоматически настраивает все, что вам нужно для работы над вашим проектом, включая исходный код, среду выполнения, отладчик, компилятор, редактор, настраиваемые конфигурации файлов точек и соответствующие расширения редактора.
Вы также можете получить к нему доступ из локального кода Visual Studio. Наконец, вам нужно установить расширение Codespace из торговой площадки.
CHECKOUT VISUAL STUDIO CODESPACE
Блокноты Microsoft AzureЕсли вы хотите начать свою карьеру в области машинного обучения, а также разрабатывать и запускать код из любого места с помощью блокнотов Jupyter, тогда блокнот azure — это ваш инструмент. Это бесплатно, и вы можете поделиться своими блокнотами с другими разработчиками.
Основное преимущество использования лазурных записных книжек заключается в том, что Microsoft Azure создает его через него, он всегда доступен и доступен из любого браузера, в любой точке мира.
Вы также можете использовать их рекомендуемые проекты, такие как облачная служба Azure для разработки машинного обучения.
Блокноты Azure поддерживают Python2 , Python3 , R и F# .
ПРОВЕРЬТЕ НОУТБУК AZURE
Google CodelabsGoogle Developers Codelabs — это онлайн-инструмент рабочей области, который обеспечивает практический опыт кодирования. Вы можете выполнять любую программу машинного обучения на этой платформе. Если вы новичок в разработке машинного обучения и Python является вашим основным языком, то онлайн-платформа Google Codelabs — это инструмент для всего, что вам нужно.
ОФОРМИТЬ GOOGLE CODELABS
Онлайн-интерпретатор Python.orgИнтерпретатор Python от python.org — один из самых быстрых виртуальных онлайн-терминалов для выполнения Python онлайн. Он включает в себя следующие функции, чтобы помочь нам.
- Вы можете легко скопировать и вставить свои команды в консоль терминала.
- IPython предлагает мощные функции самоанализа объектов.
CHECK OUT PYTHON. ORG
ORG
Repl. — это ведущая в мире онлайн-платформа для кодирования, на которой вы можете совместно работать, компилировать, запускать, совместно использовать и развертывать Python онлайн. Он предлагает кодирование на более чем 50 языках программирования. Вы можете использовать зап. Это бесплатная интегрированная среда разработки для совместной работы в браузере для кодирования вашего проекта.
ПРОВЕРИТЬ REPL.IT
SymPy.OrgОнлайн-оболочка для SymPy – это простое веб-приложение, основанное на Google App Engine ( GAE GAE). Это идеальный инструмент для запуска кода Python онлайн в ваших веб-браузерах.
sympy.org предоставляет графический интерфейс на основе HTML/JS для ввода исходного кода и визуализации вывода. Он запрашивает сервер для оценки команд пользователя.
Одним из его ограничений является использование одного экземпляра в Google App Engine. В результате все запросы на оценку ставились в очередь перед выполнением какой-либо команды или кода.
CHECK OUT SYMPY.ORG
ЗаключениеЕсли вы новичок в разработке или опытный игрок, вам нужна IDE (интегрированная среда разработки) или редактор кода, чтобы продемонстрировать свои навыки программирования. IDE — это набор небольших программ, который состоит из стандартных инструментов разработчика в едином удобном графическом пользовательском интерфейсе (графическом пользовательском интерфейсе).
Преимущество использования интерактивной IDE заключается в том, что проекты могут быть доступны в любом месте; никаких настроек и конфигураций не требуется. Кроме того, нет аппаратных ограничений, поскольку вся информация хранится в облаке .
Похожие сообщенияЛучшие онлайн-IDE
Онлайн-курсы Python
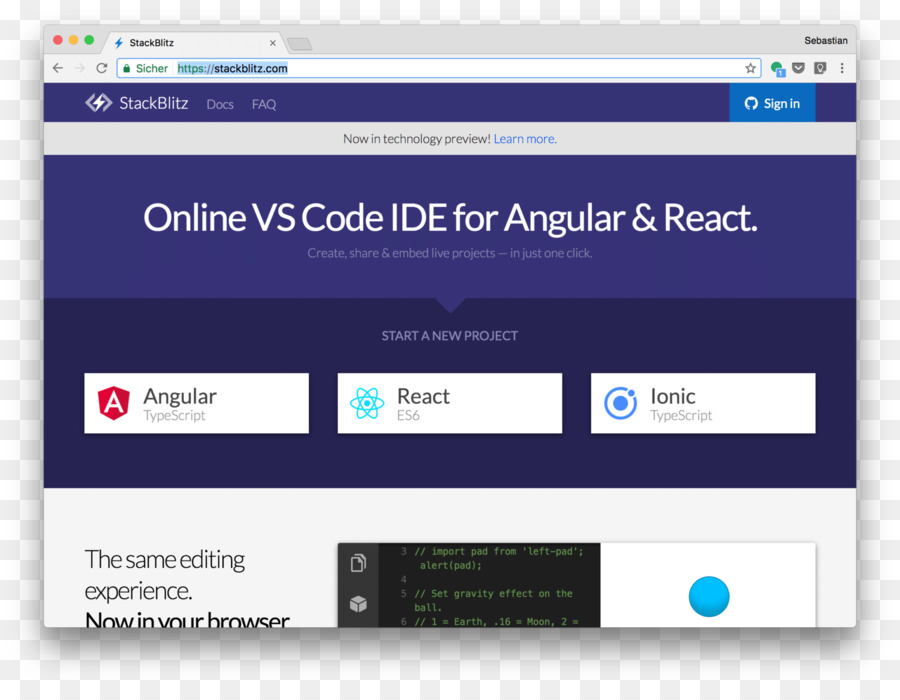
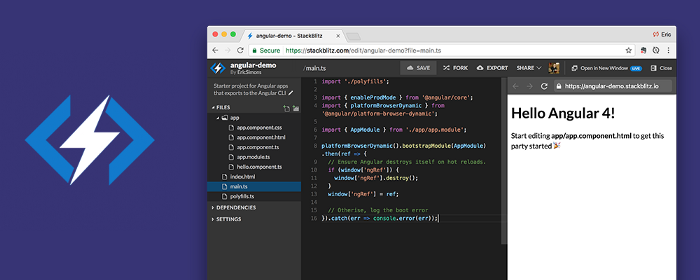
StackBlitz | Instant Dev Environments
Оставайтесь в потоке с мгновенными возможностями разработки. Больше не нужно часами копать/извлекать/устанавливать локально — просто нажмите и начните программировать.
Больше не нужно часами копать/извлекать/устанавливать локально — просто нажмите и начните программировать.
Загрузите новую среду за 90 115 миллисекунд.
Ежемесячно любим миллионами разработчиков
в крупнейших компаниях мира
Мгновенный опыт разработки
Значительно сократить время выхода на рынок с помощью непревзойденно безопасных, мгновенно воспроизводимых полнофункциональных сред разработки , который загружается в миллисекундах.
Мгновенные отчеты об ошибках
Создавайте оперативные шаблоны с нулевыми издержками, чтобы ваши пользователи могли надежно отправлять сообщения об ошибках, отфильтровывая настоящие проблемы от всего остального.
Делитесь полными средами, используя только URL-адрес, и никогда больше не запускайте тяжелые локальные установки для простого отчета об ошибке .
Интерактивная документация
Используйте StackBlitz SDK для встраивания и взаимодействия с фактический код в ваших фактических документах, блоге или веб-сайте.
Быстрое прототипирование
Ускорьте весь процесс разработки с помощью горячей перезагрузки в режиме реального времени в самой быстрой из когда-либо созданных сред разработки.
Сотрудничайте удаленно на различных устройствах, отправляйте и получайте мгновенные отзывы и быстрее выходите на рынок.
«Возможность мгновенного открытия и совместного использования сред позволила
значительно снизить нагрузку на нашу команду поддержки для воспроизведения ошибок и обеспечения быстрого внедрения инноваций».Стивен Флуин Ведущий специалист по связям с разработчиками в Google
Bleeding Edge
Работает на WebContainers, первая операционная система на основе WebAssembly , которая загружает полные среды разработки за миллисекунд, безопасно в браузере16.
А как насчет других сетевых IDE?
В отличие от StackBlitz, устаревшие онлайновые IDE работают на удаленных серверах, и передают результаты обратно в ваш браузер. Такой подход дает мало преимуществ с точки зрения безопасности и почти во всех отношениях обеспечивает худший опыт по сравнению с вашей локальной машиной.
StackBlitz решает эти проблемы, выполняя все вычисления внутри вашего браузера . Это использует десятилетия инноваций в области скорости и безопасности, а также открывает ключевые преимущества разработки и отладки (см. ниже).
| Устаревшие сетевые IDE | ||
| Время загрузки | Миллисекунды | Минуты |
| Нулевая задержка сети | ||
| Работа в автономном режиме | ||
| Легко отлаживать разбитые контейнеры | ||
| Сброс сломанных контейнеров | Обновление страницы | Невозможно |
«StackBlitz — первая онлайн-среда IDE
, модель вычислений которой мне понятна. ”
”Том Престон-Вернер основатель Github и инвестор в StackBlitz
Используйте сеть
для создания сети.Полная отладка Node.js с помощью Chrome Dev Tools
Отлаживайте внутренние приложения так же легко, как и внешние, используя мощные инструменты , уже поставляемые в ваш браузер.
Запуск серверной части во внешнем интерфейсе
Если он может работать на Node.js, он может работать и в веб-контейнерах StackBlitz, включая внутренние функции и библиотеки, что означает, что вы можете запускать серверы. В вашем браузере.
Свежая и быстрая среда при загрузке каждой страницы.
Переустановить node_modules так же просто, как обновить страницу, а поскольку установка пакетов StackBlitz выполняется на несколько порядков быстрее, чем локальная, установка пакетов теперь является тривиальной задачей.
Нулевая задержка.
 Работать оффлайн.
Работать оффлайн.Отсутствие внешних серверов для подключения означает отсутствие задержек между нажатиями клавиш и редактором, а подключение к Интернету не требуется.
«Это, безусловно, только вопрос времени, когда локально установленные IDE
пойти по пути Walkman. »Рич Харрис Создатель Svelte и SvelteKit
Инвестиции в будущее
Мы работаем и инвестируем в самые быстрорастущие проекты с открытым исходным кодом , чтобы сделать мгновенные, безопасные по умолчанию вычисления на основе браузера доступными для всех.
“
StackBlitz открывает возможности запуска в один клик с полным стеком, работающим в браузере — это меняет правила игры. »Илья Григорик Главный инженер Shopify
Смотрите сами.Загрузите новую среду за 90 115 миллисекунд.
 Создать новый проект
Создать новый проектWeb IDE | Гитлаб
- Открыть Web IDE
- При просмотре файла или списка файлов репозитория
- При просмотре запроса на слияние
- Поиск файлов
- Палитра команд
- Подсветка синтаксиса
- Темы
- Линии выделения
- Schema based validation
- Predefined schemas
- Custom schemas
- Configure the Web IDE
- Commit changes
- Reviewing changes
- View CI job logs
- Switching merge requests
- Switching branches
- Markdown editing
- Просмотр в реальном времени
- Включить просмотр в реальном времени
- Интерактивные веб-терминалы для Web IDE
- Конфигурация исполнителя
- Файл конфигурации Web IDE
- Запуск интерактивных терминалов в Web IDE
- Синхронизация файлов с веб-терминалом
- Ограничения
- Устранение неполадок
- В правом верхнем углу страницы выберите Открыть в Web IDE , если он виден.
- Если Открыть в Web IDE не отображается:
- Выберите () рядом с Edit или Gitpod в зависимости от вашей конфигурации.
- Выберите Открыть в Web IDE из списка, чтобы отобразить его в качестве параметра редактирования.
- Выберите Открыть в Web IDE , чтобы открыть редактор.
- Перейдите к вашему мерж-реквесту.
- В правом верхнем углу выберите Код > Открыть в Web IDE .
- Базовую раскраску синтаксиса для различных программ, сценариев и разметки. языки, такие как XML, PHP, C#, C++, Markdown, Java, VB, Batch, Python, Ruby, и Цель-C.
- IntelliSense и поддержка проверки (отображение ошибок и предупреждений, предоставление интеллектуальное завершение, форматирование и структурирование) для некоторых языков. Например: TypeScript, JavaScript, CSS, LESS, SCSS, JSON и HTML.
- Представлено в GitLab 13.0.
- Темная тема Full Solarized Dark, представленная в GitLab 13.1.
- Темы Full Solarized Light и Monokai, представленные в GitLab 13.6.
9 Процесс разработки интегрирован в Web IDE (редактор упрощает среду разработки)
внести изменения в ваши проекты, предоставив расширенный редактор с
совершить постановку.
Откройте веб-IDE
Используйте . Сочетание клавиш для открытия Web IDE. Вы также можете открыть Web IDE при просмотре файла из списка файлов репозитория, и из мерж-реквестов:
При просмотре файла или списка файлов репозитория
При просмотре запроса на слияние
Поиск файлов
Средство поиска файлов позволяет быстро открывать файлы в текущей ветке,
поиск фрагментов пути к файлу. Поиск файлов запускается с помощью сочетания клавиш Команда + p , Управление + p или t (когда редактор не в фокусе). Введите имя файла или фрагменты пути к файлу, чтобы
начать видеть результаты.
Поиск файлов запускается с помощью сочетания клавиш Команда + p , Управление + p или t (когда редактор не в фокусе). Введите имя файла или фрагменты пути к файлу, чтобы
начать видеть результаты.
Палитра команд
Вы можете просмотреть все доступные команды для управления содержимым редактора, нажав клавишу F1 , когда редактор находится в фокусе. После этого в редакторе появится полный список доступных команд для работа с содержимым редактора. Редактор поддерживает команды для мультикурсорного редактирование, свертывание блоков кода, комментирование, поиск и замена, навигация предупреждения и предложения редактора и многое другое.
Некоторым командам назначены сочетания клавиш. Палитра команд отображает этот ярлык рядом с каждой командой. Вы можете использовать этот ярлык для вызова команду, не выбирая ее в палитре команд.
Полный список сочетаний клавиш в Web IDE см.
Список сочетаний клавиш.
Подсветка синтаксиса
Как и ожидалось от IDE, подсветка синтаксиса для многих языков в Web IDE делает прямое редактирование еще проще.
В настоящее время Web IDE предоставляет:
Поскольку Web IDE основана на редакторе Monaco Editor, вы можете найти более полный список поддерживаемых языков в Репозиторий языков Монако. Под капотом, Monaco использует библиотеку Monarch для подсветки синтаксиса.
Если вам не хватает поддержки подсветки синтаксиса для какого-либо языка, мы подготовили краткое руководство о том, как добавить поддержку для отсутствующего языка.
Темы
История версий
Все темы, которые GitLab поддерживает для подсветки синтаксиса, применяются ко всему экрану Web IDE. Вы можете выбрать тему из настроек вашего профиля.
| Темная тема Solarized | Темная тема |
|---|---|
Выделенные линии
Web IDE построена с помощью Web Editor. Это позволяет Web IDE совместно использовать те же основные функции для выделения и ссылки на определенные строки в редактируемых файлах описано для веб-редактора.
Проверка на основе схемы
Введена проверка на основе предопределенных схем в GitLab 13.2 с флагом схема_линтинг . Отключено по умолчанию.
В GitLab с самостоятельным управлением по умолчанию эта функция недоступна. Чтобы сделать его доступным для всего экземпляра, попросите администратора включить флаг функции с именем schema_linting .
Эта функция не может быть включена или отключена для каждого проекта.
На GitLab.com эта функция доступна.
Вы не должны использовать эту функцию для производственных сред.
Web IDE обеспечивает поддержку проверки для определенных файлов JSON и YAML с использованием схем на основе хранилища схем JSON.
Предопределенные схемы
Web IDE имеет встроенную проверку определенных файлов. Эта функция поддерживается только для
файлы *.gitlab-ci.yml .
Пользовательские схемы
Представлено в GitLab 13.4.
Web IDE также позволяет определять пользовательские схемы для определенных файлов JSON/YAML в вашем проекте.
Вы можете сделать это, определив запись схемы в файле . внутри
корень репозитория. Вот пример конфигурации: gitlab/.gitlab-webide.yml
gitlab/.gitlab-webide.yml
схемы:
- ури: https://json.schemastore.org/package
соответствие:
- пакет.json
- ури: https://somewebsite.com/first/raw/url
соответствие:
- data/release_posts/unreleased/*.{yml,yaml}
- ури: https://somewebsite.com/second/raw/url
соответствие:
- "*.meta.json"
Каждая запись схемы поддерживает два свойства:
-
uri: укажите здесь абсолютный URL-адрес файла определения схемы. Схема из этого URL-адреса загружается при открытии соответствующего файла. -
соответствует: список совпадающих путей или глобальных выражений. Если схема соответствует определенного шаблона пути, он применяется к этому файлу. Пожалуйста, приложите шаблон в кавычках, если он начинается со звездочки (*), он применяется к этому файлу. Если шаблон начинается со звездочки (*), заключите его в кавычки. В противном случае файл конфигурации не является допустимым YAML.
В противном случае файл конфигурации не является допустимым YAML.
Настройка веб-IDE
Представлено в GitLab 13.1.
Web IDE поддерживает настройку определенных параметров редактора с помощью .editorconfig файлов. При открытии файла отображается
Web IDE ищет файл с именем .editorconfig в текущем каталоге.
и все родительские каталоги. Если файл конфигурации найден и содержит настройки
которые соответствуют пути к файлу, эти настройки применяются к открытому файлу.
Web IDE в настоящее время поддерживает следующие параметры .editorconfig :
-
indent_style -
indent_size -
END_OF_LINE -
TRIM_TRAILING_WHITESPACE -
TIM_WIDTH_WHITESPACE -
TIB_WIDTH -
TIB_WIDTH -
- Начиная с GitLab 12.7 файлы размещаются автоматически.

- В GitLab 12.9 удалена поддержка промежуточных файлов, чтобы предотвратить потерю неподготовленных данных. Все ваши текущие изменения должны быть зафиксированы или отменены.
После внесения изменений выберите Подтвердить в левом нижнем углу, чтобы просмотреть список измененных файлов.
После того, как вы завершили свои изменения, вы можете добавить сообщение фиксации, зафиксировать изменения и напрямую создать запрос на слияние. Если у вас нет напишите доступ к выбранной ветке, вы видите предупреждение, но все еще можете создать новую ветку и запустить мерж-реквест.
Чтобы отменить изменение в конкретном файле, выберите Отменить изменения об этом файл на вкладке изменений. Чтобы отменить все изменения, щелкните значок корзины на правый верхний угол боковой панели изменений.
Просмотр изменений
Перед фиксацией изменений вы можете сравнить их с предыдущей фиксацией переключившись в режим просмотра или выбрав файл из списка изменений.

Дополнительный режим просмотра доступен при открытии запроса на слияние, который показывает предварительный просмотр разницы мерж-реквеста, если вы зафиксируете свои изменения.
Просмотр журналов заданий ЭК
Вы можете использовать Web IDE, чтобы быстро исправить неудачные тесты, открыв ответвление или мерж-реквест в Web IDE и открытие журналов неудавшихся работа. Вы можете получить доступ к статусу всех заданий для самого последнего конвейера и задания. трассировки текущего коммита, нажав кнопку Pipelines вверху Правильно.
Состояние конвейера также постоянно отображается в строке состояния внизу оставил.
Переключение мерж-реквестов
Чтобы переключаться между вашими авторскими и назначенными мерж-реквестами, выберите раскрывающийся список в верхней части боковой панели, чтобы открыть список мерж-реквестов. Вы должны зафиксировать или отменить все свои изменения перед переключением на другое слияние. запрос.
Переключение ветвей
Для переключения между ветвями текущего репозитория проекта выберите раскрывающийся список в верхней части боковой панели, чтобы открыть список филиалов.
 Вы должны зафиксировать или отменить все свои изменения перед переключением на
разная ветвь.
Вы должны зафиксировать или отменить все свои изменения перед переключением на
разная ветвь.Редактирование уценки
История версий
- Поддержка вставки изображений, представленная в GitLab 13.1.
- В GitLab 14.3 появилась предварительная версия параллельной разметки Markdown.
Для редактирования файлов Markdown в Web IDE:
- Перейдите в свой репозиторий и перейдите на страницу Markdown, которую вы хотите изменить.
- Выберите Открыть в Web IDE , и GitLab загрузит страницу на вкладке в редакторе.
- Внесите изменения в файл. GitLab поддерживает GitLab Flavored Markdown (GLFM).
- После внесения изменений выберите Подтвердить на левой боковой панели.
- Добавьте сообщение о фиксации, выберите ветку, в которую вы хотите зафиксировать, и выберите Зафиксировать .
При редактировании вы можете загружать локальные изображения, вставляя их непосредственно в файл Markdown.
 Изображение загружается в тот же каталог и по умолчанию называется
Изображение загружается в тот же каталог и по умолчанию называется image.png. Если другой файл с таким же именем уже существует, числовой суффикс добавляется автоматически. добавлено к имени файла.Существует два способа предварительного просмотра содержимого Markdown в Web IDE:
- В верхней части вкладки файла выберите Preview Markdown для предварительного просмотра форматирования.
в вашем файле. Вы не можете редактировать файл в этом представлении.
- Чтобы добавить в файл дополнительные изменения, выберите Редактировать .
- Щелкните правой кнопкой мыши или используйте сочетание клавиш
Command/Control + Shift + Pи выберите Preview Markdown , чтобы переключить панель предварительного просмотра Markdown в реальном времени.
Просмотр в реальном времени
Переименован с Оценка на стороне клиента на Live Preview в GitLab 13.
 0.
0.Вы можете использовать Web IDE для предварительного просмотра проектов JavaScript прямо в браузере. Эта функция использует CodeSandbox для компиляции и связывания JavaScript, используемого для предварительно просмотреть веб-приложение.
Дополнительно для публичных проектов доступна кнопка Открыть в CodeSandbox для переноса содержимого проекта в общедоступный проект CodeSandbox в быстро поделиться своим проектом с другими.
Включить предварительный просмотр в реальном времени
С включенным предварительным просмотром в реальном времени вы можете предварительно просматривать проекты с файлом
package.jsonи основная точка входаLive Preview включен для всех проектов на GitLab.com. Если вы администратор самоуправляемого экземпляра GitLab, и вы хотите включить Live Preview:
- На верхней панели выберите Menu > Admin .
- На левой боковой панели выберите Настройки > Общие .

- Прокрутите до Web IDE и выберите Expand :
- Выберите Включить просмотр в реальном времени и выберите Сохранить изменения .
В GitLab 12.9 и более поздних версиях сторонние ресурсы и библиотеки, необходимые для Live Preview, размещены по адресу
https://sandbox-prod.gitlab-static.net, когда он включен. Однако некоторые библиотеки по-прежнему обслуживаются другими сторонними сервисами, что может быть или не быть желательным в вашей среде.Пример
package.json:{ «основной»: «index.js», "зависимости": { "вью": "последний" } }Интерактивные веб-терминалы для Web IDE
Перенесено из GitLab Ultimate в GitLab Free в версии 13.1.
ВниманиеИнтерактивные веб-терминалы для Web IDE в настоящее время находятся в бета-версии . Общие исполнители GitLab.com пока не поддерживают интерактивные веб-терминалы.
 поэтому вы должны использовать свой собственный частный бегун, чтобы использовать эту функцию.
поэтому вы должны использовать свой собственный частный бегун, чтобы использовать эту функцию.Интерактивные веб-терминалы дать проекту мейнтейнеров доступ пользователя к терминалу для взаимодействия с бегуном непосредственно из GitLab, в том числе через Web IDE.
Конфигурация бегунка
Некоторые вещи должны быть настроены в runner для интерактивного веб-терминала на работу:
- Бегун должен иметь
[session_server]настроен правильно. Для этого раздела требуется как минимум значение session_timeoutlisten_addressзначение. Еслирекламный_адресне определен, используетсяlisten_address. - Если вы используете обратный прокси-сервер с экземпляром GitLab, веб-терминалы должны быть включено.
Если у вас открыт терминал и задание завершило свои задачи, терминал блокирует выполнение задания на время, указанное в
примечание[сеанс_сервер].пока вы не закроете окно терминала. session_timeout
session_timeout Не все исполнители поддерживается. Функция синхронизации файлов поддерживается только в исполнителях Kubernetes.
Файл конфигурации веб-IDE
Чтобы включить терминалы Web IDE, необходимо создать файл
.gitlab/.gitlab-webide.ymlвнутри корня репозитория. Этот файл очень похож на файл.gitlab-ci.ymlсинтаксис, но с некоторыми ограничениями:- Глобальные блоки (например,
before_scriptилиafter_script) не могут быть определены. - В этот файл можно добавить только одно задание с именем
терминал. - Только ключевые слова
изображение,сервисы,теги,before_script,скриптипеременныеразрешено использовать для настройки задания. - Для подключения к интерактивному терминалу должно быть активно задание терминала
 и работает, иначе терминал не сможет подключиться к сеансу задания.
По умолчанию ключевое слово
и работает, иначе терминал не сможет подключиться к сеансу задания.
По умолчанию ключевое слово скриптаимеет значениеsleep 60для предотвращения задание от завершения и дать Web IDE достаточно времени для подключения. Это означает что, если вы переопределите значение по умолчаниюзначение сценария, вы должны добавить команду что будет поддерживать работу, напримерsleep.
Например, с этим файлом конфигурации:
терминал: # Это может быть любой образ, имеющий необходимую среду выполнения для вашего проекта. изображение: узел: 10-альпийский до_скрипта: - обновление апк сценарий: спать 60 переменные: RAILS_ENV: "тест" NODE_ENV: «тест»После запуска терминала отображается консоль и можно получить доступ файлы репозитория проекта.
При использовании ключевого слова
imageсоздается контейнер с указанным изображением. Если вы используете исполняющую оболочку или исполнитель SSH,imageне действует.
Задание терминала зависит от филиала. Файл конфигурации, используемый для запуска и настройте терминал именно в выбранной ветке Web IDE. Если в ветке нет файла конфигурации, отображается сообщение об ошибке.
Запуск интерактивных терминалов в Web IDE
Если для текущего пользователя доступны интерактивные терминалы, кнопка Terminal отображается на правой боковой панели Web IDE. Нажмите эту кнопку, чтобы открыть или закройте вкладку терминала.
После открытия на вкладке отображается кнопка Запустить веб-терминал . Эта кнопка может быть отключена, если среда настроена неправильно. Если да, то статус сообщение описывает проблему. Вот несколько причин, по которым Запуск веб-терминала может быть отключен:
-
.gitlab/.gitlab-webide.ymlне существует или настроен неправильно. - Для проекта нет активных частных исполнителей.
Если активно, нажатие кнопки Запустить веб-терминал загружает представление терминала и начинаем подключаться к терминалу бегуна.
 В любое время на вкладке Терминал можно закрыть и снова открыть, при этом состояние терминала не изменяется.
В любое время на вкладке Терминал можно закрыть и снова открыть, при этом состояние терминала не изменяется.Когда терминал запущен и успешно подключен к бегунку, то в терминале появляется приглашение оболочки бегуна. Отсюда вы можете войти команды, выполняемые в среде бегуна. Это похоже для запуска команд в локальном терминале или через SSH.
Во время работы терминала его можно остановить, нажав Остановить терминал . Это отключает терминал и останавливает работу терминала бегуна. Отсюда, выберите Перезапустить терминал , чтобы начать новый сеанс терминала.
Синхронизация файлов с веб-терминалом
История версий
- Представлено в GitLab 12.0.
- Перенесено с GitLab Ultimate на GitLab Free в версии 13.1.
Изменения файлов в Web IDE можно синхронизировать с работающим веб-терминалом. Это позволяет пользователям тестировать свои изменения кода в предварительно сконфигурированном терминале.
примечание Окружающая среда.
Окружающая среда.С терминалом синхронизируются только изменения файлов в Web IDE. Изменения, сделанные в терминале, , а не , синхронизируются с Web IDE. Эта функция доступна только для исполнителей Kubernetes.
Чтобы включить синхронизацию файлов с веб-терминалом,
.gitlab/.gitlab-webide.ymlфайл должен иметь настроенную службуwebide-file-sync. Вот пример конфигурация для проекта Node JS, который использует этот сервис: терминал: # Это может быть любой образ, имеющий необходимую среду выполнения для вашего проекта. изображение: имя: узел: 10-альпийский Сервисы: - имя:Registry.gitlab.com/gitlab-org/webide-file-sync:latest псевдоним: webide-file-sync точка входа: ["/bin/sh"] команда: ["-c", "sleep 5 && ./webide-file-sync -project-dir $CI_PROJECT_DIR"] порты: # Исполняемый файл `webide-file-sync` по умолчанию использует порт 3000. - номер: 3000- Исполняемый файл
webide-file-syncдолжен запускаться после проекта каталог доступен. Вот почему мы должны добавить
Вот почему мы должны добавить sleep 5к команде -
$CI_PROJECT_DIR— это предопределенная переменная CI/CD для бегунов GitLab. Здесь находится репозиторий вашего проекта.
После того, как вы настроили веб-терминал для синхронизации файлов, когда веб- терминал запущен, Состояние терминала отображается в строке состояния.
Изменения, внесенные в ваши файлы через Web IDE, синхронизируются с запущенным терминалом когда:
- Control + S (или Command + S на Mac) нажимается при редактировании файла.
- Вы выбираете любую область вне редактора файлов после редактирования файла.
- Файл или папка созданы, удалены или переименованы.
Ограничения
Web IDE имеет несколько ограничений:
- Интерактивные терминалы
находятся в стадии бета-тестирования и будут улучшаться в следующих выпусках.
 В то же время, пользователь может иметь только один
активный терминал одновременно.
В то же время, пользователь может иметь только один
активный терминал одновременно. Файлы LFS можно визуализировать и отображать, но их нельзя обновить и зафиксировать с помощью Web IDE. Если файл LFS изменен и отправлен в репозиторий, указатель LFS в репозитории перезаписывается измененным содержимым файла LFS.
Поиск и устранение неисправностей
- Если текст терминала серый и не отвечает, то терминал остановился и его больше нельзя использовать. Остановленный терминал можно перезапустить, нажав Перезапустить терминал .
- Если на терминале отображается Ошибка подключения , терминал не может подключиться к бегуну. Пожалуйста, попробуйте остановить и перезапустить терминал. Если проблема не устранена, дважды проверьте конфигурацию бегуна.
13 лучших браузерных IDE, о которых должен знать каждый программист
Хорошая среда разработки необходима каждому программисту.
 Независимо от того, разрабатываете ли вы новейшие веб-приложения или впервые изучаете язык, среда, которую вы используете, должна быть удобной и простой в использовании.
Независимо от того, разрабатываете ли вы новейшие веб-приложения или впервые изучаете язык, среда, которую вы используете, должна быть удобной и простой в использовании.IDE (интегрированные среды разработки) предназначены для облегчения написания кода разработчиками. Большинство из них представляют собой автономные программы, устанавливаемые на жесткий диск компьютера.
Многие браузерные IDE подходят для написания кода в облаке. У большинства из них есть ограничения по сравнению с их автономными аналогами, но они постоянно совершенствуются. Независимо от того, что вы планируете делать, почти для любого использования есть IDE.
1. Лучшая профессиональная онлайн-среда IDE: AWS Cloud9
Когда Amazon купила Cloud9 IDE в 2016 году, она уже была фаворитом среди разработчиков. Полная интеграция с Amazon Web Services делает ее, пожалуй, самой мощной и расширяемой онлайн-платформой для разработки, доступной в настоящее время. Онлайн-среда IDE сочетает в себе редактор кода с терминалом и мощными инструментами отладки.

Cloud9 также имеет режим парного программирования, аналогичный совместному использованию VS Live, позволяющий совместное удаленное программирование в командах. Нужно быстрое прототипирование? Облако 9дает вам прямой доступ к сервисам AWS через встроенный помощник терминала.
2. Лучшая бесплатная онлайн-среда разработки: CodeTasty
CodeTasty — это полнофункциональная облачная IDE в облаке, которую можно быстро и просто настроить.
Поддерживаются все основные языки, а также линтинг и транспиляция для Typescript. Сам редактор представляет собой полноценную виртуальную среду разработки с терминалом и окнами вывода. CodeTasty является бесплатным и полностью функциональным, хотя доступны платные уровни для большего количества вариантов проекта и совместной работы.
3. Лучшая онлайн-IDE для начинающих: Codeacademy
Codecademy сочетает в себе онлайн-среду IDE с уроками для обучения кодированию от новичка до эксперта.
 Их разнообразный каталог охватывает популярные языки, включая Python, JavaScript, CSS, HTML и Ruby.
Их разнообразный каталог охватывает популярные языки, включая Python, JavaScript, CSS, HTML и Ruby.Наряду с изучением языка Codeacademy предлагает платные курсы Pro и Pro Intensive , предназначенные для изучения всех предметов. Экспертные курсы по машинному обучению, разработке через тестирование и веб-разработке — это лишь некоторые из доступных курсов.
4. Лучшая онлайн-среда разработки для художников: p5.js
Библиотека p5.js основана на JavaScript и предоставляет инструменты для создания интерактивного искусства с помощью кода. Вместо того, чтобы устанавливать библиотеку и запускать локальный сервер, веб-редактор p5.js позволяет мгновенно писать код онлайн.
Библиотека p5.js не только создает красивые визуальные эффекты, но и предлагает возможности для взаимодействия. В нашем учебном пособии по анимации роботов с голосовым управлением показано, как быстро и легко можно создавать реактивное искусство с помощью p5.
 js.
js.5. Лучшая онлайн-среда разработки для Python: Codevny
Онлайн-среда Python IDE должна быть быстрой, простой в использовании и иметь терминал для тестирования. Codenvy предоставляет все эти вещи и многое другое. Codenvy не зависит от языка, и каждый экземпляр IDE представляет собой независимую среду разработки.
Дополнительные пакеты и модули можно установить с помощью онлайн-терминала. Codenvy — это надежный инструмент для разработки и совместной работы, способный практически во всех формах современной разработки.
6. Лучшая онлайн-среда разработки для JavaScript: JSFiddle
Возиться с JavaScript? Попробуйте JSFiddle с шаблонными проектами, чтобы быстро воплотить идеи веб-приложений в жизнь.
JSFiddle полностью бесплатен (с поддержкой рекламы) и используется такими гигантами, как Google и Facebook, вместе с тысячами разработчиков.
7. Лучшая онлайн-среда разработки для пользователей GitHub: Gitpod
Хотя на первый взгляд концепция GitHub IDE может показаться странной, она имеет большой смысл.
 Gitpod существует как способ редактирования файлов на GitHub в браузере. Расширение для браузера добавляет на страницу GitHub кнопку, при нажатии которой открывается рабочая область для текущего проекта.
Gitpod существует как способ редактирования файлов на GitHub в браузере. Расширение для браузера добавляет на страницу GitHub кнопку, при нажатии которой открывается рабочая область для текущего проекта.Редактирование происходит в среде IDE на основе VS Code. Встроено параллельное сравнение кода, а также комментарии для совместной работы в команде. Gitpod — это уникальная идея, которая в настоящее время находится на стадии бесплатной бета-версии для публичных и частных репозиториев.
8. Лучшая онлайн-среда разработки для Ruby и Ruby on Rails: Repl.it
Ruby занимает особое место в сердцах многих программистов. Его легко читать, лаконично писать, и он является основой всегда модной платформы Ruby on Rails. Онлайн-IDE для Ruby должна быть смелой, простой и эстетически приятной. В Repl.it есть среды как для Ruby, так и для Ruby on Rails, и это идеальное место для оттачивания ваших навыков.
Если вы хотите создавать красивые вещи для Интернета, Codepen.
 io — это место для вас. IDE работает как альбом для эскизов для всех видов веб-разработки. Огромное сообщество всех уровней навыков постоянно расширяет границы возможного в браузере.
io — это место для вас. IDE работает как альбом для эскизов для всех видов веб-разработки. Огромное сообщество всех уровней навыков постоянно расширяет границы возможного в браузере.Еженедельный информационный бюллетень Spark — это коллекция лучших ручек за неделю вместе с подкастом Codepen Radio. Помимо своего сообщества, Codepen предлагает множество других замечательных функций для программистов и веб-разработчиков.
10. Лучшая онлайн-среда разработки для детей: Small Basic
Детям сложно начать программировать. Small Basic включает в себя удобный для детей онлайн-редактор, который прощает синтаксис кода. Язык удобочитаем, но достаточно близок к реальному коду, чтобы быть полезным.
Включенная библиотека охватывает рисование, ввод текста, звук и даже некоторые базовые сетевые функции. Посмотрите несколько простых проектов по программированию для детей на платформе, чтобы понять, подходит ли это вам!
11. Лучшая блочная IDE для детей: Tynker
Родители и дети учатся вместе с блочной платформой Tynker.
 Есть несколько бесплатных курсов, позволяющих опробовать сервис, но ежемесячная подписка за 7,50 долларов дает вам гораздо больше. У Tynker есть обширная библиотека курсов по программированию, играм, оборудованию и моддингу Minecraft для детей от семи лет и старше.
Есть несколько бесплатных курсов, позволяющих опробовать сервис, но ежемесячная подписка за 7,50 долларов дает вам гораздо больше. У Tynker есть обширная библиотека курсов по программированию, играм, оборудованию и моддингу Minecraft для детей от семи лет и старше.12. Лучшая онлайн-среда разработки для Arduino/IOT: веб-редактор Arduino
Возможно, неудивительно, что лучшим местом для программирования плат Arduino в режиме онлайн является собственный редактор Arduino Create Web. Хотя он все еще находится в зачаточном состоянии, он работает так же, как автономная IDE. Наряду с редактором кода в браузере также доступны менеджер библиотек и последовательный монитор.
В настоящее время поддерживается только официальные платы Arduino и несколько других, однако в будущем поддержка будет расширена. Одним из предостережений этой IDE является необходимость загрузки небольшой программы-моста для доступа к USB-портам и загрузки кода.
13. Лучшая онлайн-среда IDE для визуального программирования оборудования: XOD.
 io
ioXOD — визуальный программатор с открытым исходным кодом для плат Arduino. Каждый блок представляет собой устройства и датчики, и вы можете создавать связи между ними, перетаскивая линии из каждого узла.
Библиотека поставляется с множеством узлов для различных целей, и наборы узлов объединяются в новые узлы для чистых, читаемых блоков.
К сожалению, браузерная версия XOD не поддерживает прямую загрузку на доски. Однако существует режим имитации, который будет тестировать программу без необходимости подключения платы.
Программирование в облаке
Многие из IDE в этом списке способны делать почти все, что требуется программисту. Тем не менее, большинство из них имеют некоторые ограничения. У многих есть подписка для покрытия расходов, и все они требуют постоянного подключения к Интернету для правильной работы.
Автономные IDE удобны тем, что не требуют подключения к Интернету, и многие из них, включая Microsoft Visual Studio и VS Code, являются мощными и бесплатными.

Онлайн-компиляторы C, C++, Java, Python, PHP, терминалы и редакторы
Технологии обработки данных
Питон-3
R Программирование
Матлаб/Октава
Matplotlib
NumPy
SciPy
Популярные языки программирования
С
С++
С#
Ява
Котлин
PHP
Перл
Питон
Рубин
Скала
Свифт
ВБ.
 Нет
Нет
Онлайн-терминалы
Терминал Linux
Терминал Python
Рубиновый терминал
PHP-терминал
Луа-терминал
R Терминал
Терминал Node.js
Терминал NumPy
Терминал SciPy
Октавный терминал
Технологии веб-разработки
Угловой JS
Начальная загрузка
УС-3
Кофескрипт
D3.
 js
jsHTML-5
Джаваскрипт
JQuery
Jquery Mobile
JqueryUI
Обработка.js
Машинопись
P5.js
VueJS
Редакторы документов
AsciiDoc
Латекс
Уценка
MathML
реструктуризация
Текс
Онлайн-компиляторы и интерпретаторы
Ада (Комар)
Алгол-68
Угловой JS
Сборка
Авк
Баш Шелл
Бефунге
Brainf**k
С
Бурундук БЕЙСИК
Кложур
Кобол
КолдФьюжн
C99 Строгий
С++
С++ 0x
С++ 11
С#
Дротик
D Язык
Встроенный C
Эрланг
Эликсир
Фактор
Фантом
Сокол
Фортран-95
Форт
F#
Бесплатный базовый
заводной
ГО
Хаксе
Хаскелл
иласм
Интеркал
ЗНАЧОК
Ява
Ява 8
Java MySQL
JSP
юлия
Джейтон
Котлин
Кш Шелл
Лисп
ЛОЛКОД
Луа
Матлаб/Октава
Мальболге
Моцарт-ОЗ
Нимрод
Узел.
 JS
JSОбъектив-C
OCaml
Паскаль
ПАРИ/ГП
Пешка
Перл
Перл MySQL
PHP
PHP MySQL
Веб-просмотр
Щука
Пролог
Питон
Питон-2.
 7
7Python MySQL
Рекс
Рубин
Рубин MySQL
Ржавчина
R Программирование
Скала
Схема
Малый разговор
Смл/Нью-Джерси
Симула
SQLite SQL
Свифт 4.

- Начиная с GitLab 12.7 файлы размещаются автоматически.



 д.
д.