Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
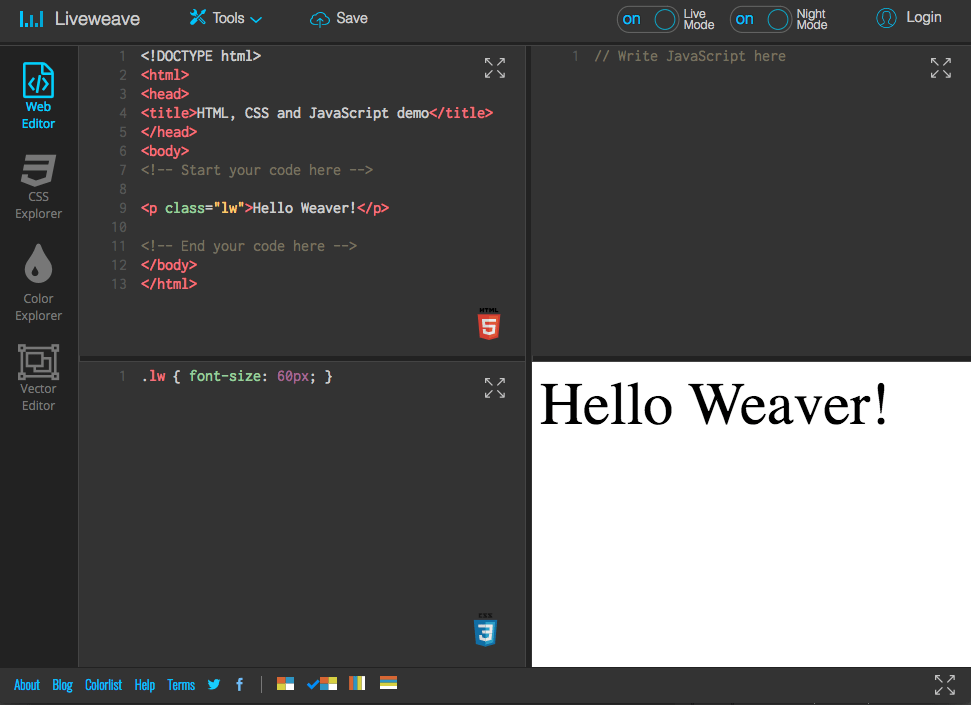
- Liveweave
- Plunker
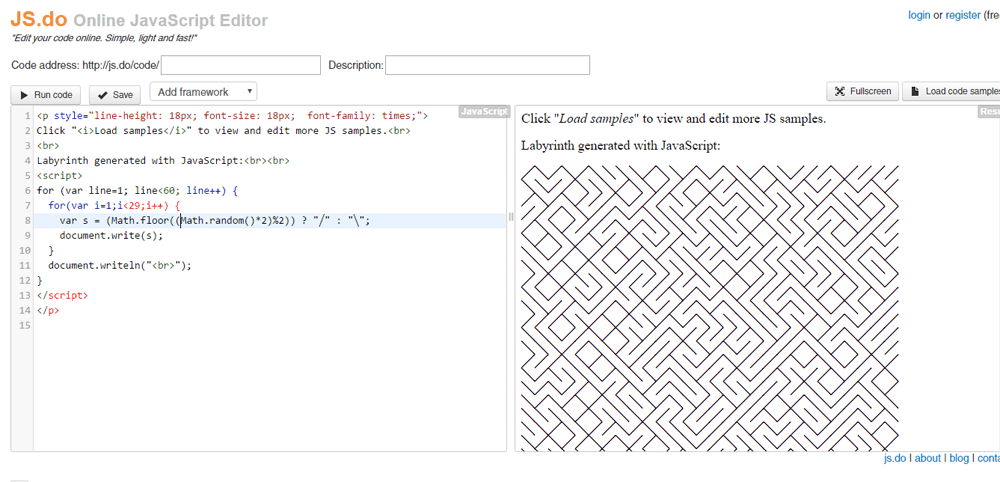
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
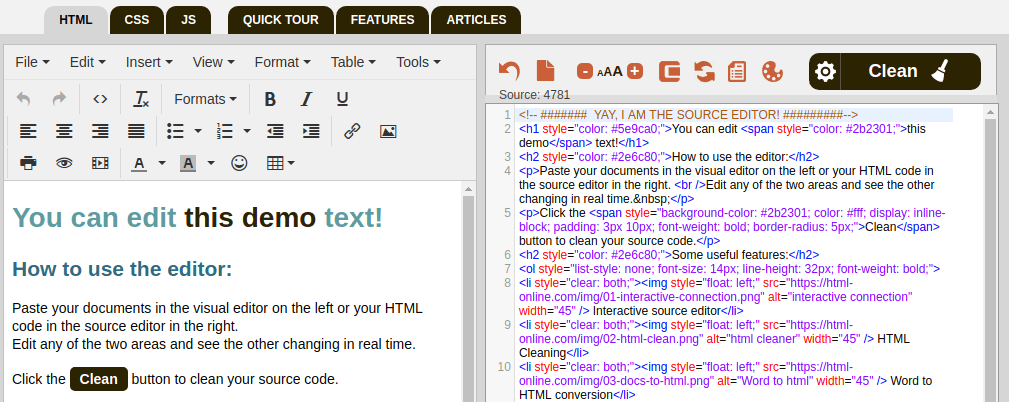
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Онлайн-редактор кода W3Schools — попробуйте сами
С помощью нашего онлайн-редактора кода вы можете редактировать код и просматривать результат в браузере
Попробуйте внешний редактор (HTML/CSS/JS)
Попробуйте внутренний редактор (Python/PHP) /Джава..)
С помощью онлайн-редактора кода W3Schools вы можете редактировать HTML, CSS и JavaScript код и просмотреть результат в браузере.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
«Размер результата» возвращает ширину и высоту окна результата в пикселях (даже при изменении размера окна браузера).
Размером окна можно управлять с помощью полосы между окнами (перетаскиваемый желоб).
Описание значков приведено в таблице ниже:
| Значок | Описание |
|---|---|
| Перейти на www.w3schools.com | |
| Кнопка меню для дополнительных опций | |
| Сохраните свой код (и поделитесь им с другими) | |
| Изменение ориентации (горизонтально или вертикально) | |
| Изменить цветовую тему (темную или светлую) |
Если вы новичок в программировании, мы предлагаем вам начать с HTML и перейти к CSS и JavaScript: PHP, Node.js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift, TypeScript и код VB.NET и просмотрите результат в браузере.
Бегать » RPythonC#C++PHPNode.jsJavaBashClojureFortranGoKotlinPerlRubyScalaSwiftTypeScriptVB.NET Размер результата:
- прог.р
- Ввод
- +
- +
# Эта строка кода нужна нам для отображения графиков в нашем компиляторе
bitmap(file=»out. png»)
png»)
# Создаем вектор кругов
x <- c(10,20,30,40)
# Отображаем круговая диаграмма
круг (x)
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Описание компилятора кода
Раскрывающийся список справа от кнопки «Выполнить» позволяет менять языки программирования.
Выбрав вкладку «ввод», вы можете добавить пользовательский ввод для использования в коде.
Вкладки «+» позволяют вам добавлять дополнительные файлы (для того же языка, на котором вы сейчас работаете) для запуска.
Подсказка: Вы найдете большинство тем выше на нашей домашней странице.
Опубликуйте свой код
Если вы хотите создать свой собственный веб-сайт или веб-приложение, посетите W3Schools Spaces.
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы также можете получить сервер Python или сервер PHP (среди прочего), что позволит вам с легкостью разрабатывать и размещать приложения Python/PHP++.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
Редактор кода содержит множество функций, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Узнать больше
Учиться быстрее
Практика — это ключ к освоению программирования, и лучший способ применить свои знания в области программирования на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет писать и практиковать различные типы компьютеров языки.
Включает много разных языков:
Подробнее
Простое управление пакетами
Получите обзор своих пакетов и легко добавляйте или удаляйте платформы и библиотеки. Затем одним щелчком мыши вы можете вносить изменения в свои пакеты без ручной установки.
Узнать больше
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания интерфейсных или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать больше
Поделитесь своим веб-сайтом со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Подробнее
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
8 лучших онлайн-редакторов кода
Независимо от того, являетесь ли вы разработчиком, программистом или дизайнером, онлайн-редактор кода — это отличный инструмент, который должен быть в вашем наборе. Онлайн-редакторы кода, также называемые облачными редакторами кода, удобны тем, что обычно не требуют настройки. Кроме того, гораздо проще сотрудничать с кем-то через облако, чем через встроенное приложение (привет, парное программирование).
Если вы ищете отличный онлайн-редактор кода, не ищите дальше. Мы искали восемь лучших облачных приложений для редактирования кода (включая IDE). Давай начнем!
Как онлайн-редакторы кода улучшают совместную работу над кодом
Одним из преимуществ использования онлайн-редактора кода (по сравнению с тем, который установлен в вашей операционной системе) является упрощение совместной работы. Все, что вам нужно сделать, это поделиться ссылкой, чтобы пригласить своих коллег — невероятно удобная функция, когда вам нужна помощь в написании, проверке или отладке кода.
{{try-free=»/in-house-ads»}}
8 лучших онлайн-редакторов кода
Ниже представлены лучшие онлайн-редакторы кода, перечисленные в алфавитном порядке. Мы позаботились о том, чтобы включить широкий выбор веб-приложений, от тех, которые просто выполняют свою работу, до других, обладающих расширенными функциями. Независимо от того, ищете ли вы автономный редактор кода или полноценную интегрированную среду разработки, вы обязательно найдете что-то идеальное для ваших нужд!
Облако AWS9
Облако AWS9— это облачная среда разработки, позволяющая писать, запускать и отлаживать код только в браузере. Вы можете запустить Cloud9 на управляемом экземпляре EC2 (Elastic Compute Cloud) или на любом сервере Linux, который поддерживает SSH. Cloud9, конечно же, включает в себя редактор кода, а также встроенный инструмент отладки и удобные функции, такие как подсветка синтаксиса, подсказки кода, автозаполнение и запуск приложений.
Вы можете запустить Cloud9 на управляемом экземпляре EC2 (Elastic Compute Cloud) или на любом сервере Linux, который поддерживает SSH. Cloud9, конечно же, включает в себя редактор кода, а также встроенный инструмент отладки и удобные функции, такие как подсветка синтаксиса, подсказки кода, автозаполнение и запуск приложений.
Не забываем о возможностях совместной работы. С AWS Cloud9 вы можете работать с другими членами команды в режиме реального времени, пользуясь удобной функцией чата.
Цены. Вы можете использовать AWS Cloud9 без дополнительных затрат. Вы платите только за вычислительные ресурсы или ресурсы хранения, необходимые для запуска и хранения вашего кода. Нажмите здесь, чтобы подробнее узнать о том, как работает ценообразование Amazon для Cloud9.
CodePen
CodePen называет себя «социальной средой разработки», ориентированной на фронтенд-дизайнеров и разработчиков. Платформа ориентирована на интерфейсные языки программирования, такие как HTML, CSS и JavaScript, что позволяет вам мгновенно отображать фрагменты кода для совместного использования. Он отлично подходит для демонстраций, учебных пособий и презентаций. Как полноценная IDE, CodePen позволяет создавать и тестировать новые проекты прямо из браузера.
Он отлично подходит для демонстраций, учебных пособий и презентаций. Как полноценная IDE, CodePen позволяет создавать и тестировать новые проекты прямо из браузера.
Сообщество — это важная составляющая CodePen (отсюда и «среда социальной разработки»), поэтому вы обнаружите, что многие творения на сайте общедоступны и имеют открытый исходный код. Как пользователь, вы можете участвовать в еженедельных соревнованиях и просматривать галерею проектов сообщества для ежедневного вдохновения!
Цены: CodePen имеет четыре уровня цен. Бесплатно поставляется с неограниченным количеством общедоступных ручек и коллекций и неограниченным количеством шаблонов. Стартовая версия начинается с 8 долларов в месяц и включает в себя хостинг ресурсов (до 2 ГБ хранилища, 5 МБ на файл), неограниченное количество проектов, предварительный просмотр в реальном времени и многое другое. Разработчик начинается с 12 долларов в месяц, а Супер — с 26 долларов в месяц. Для полного сравнения возможностей каждого плана нажмите здесь.
CodeSandbox
CodeSandbox — это редактор кода, предназначенный для быстрой веб-разработки. Он поддерживает совместную работу в режиме реального времени, интегрируется с Github и даже предоставляет шаблоны для быстрого начала работы. CodeSandbox работает с JavaScript (включая TypeScript) и имеет интерфейсную и полную поддержку. Он поддерживает такие среды пользовательского интерфейса, как Vue, React, Angular, Preact, Svelte, Dojo, CX, Reason и другие. С планом Team Pro вы даже можете получать пакеты npm из собственного пользовательского реестра npm.
Цены: CodeSandbox предлагает бесплатные и платные планы. Независимо от того, являетесь ли вы отдельным человеком или командой из пяти человек, бесплатная версия предлагает множество функций для обучения и экспериментов с CodeSandbox. Team Pro начинается с 15 долларов за редактора в месяц, а Personal Pro — с 9 долларов в месяц. Компания также предлагает индивидуальные планы для организаций, которым нужна расширенная функциональность и большая гибкость. Для полного сравнения планов нажмите здесь.
Для полного сравнения планов нажмите здесь.
Gitpod
Далее следует Gitpod, онлайн-среда разработки, использующая VS Code в качестве редактора кода. Gitpod привносит красоту CI (непрерывной интеграции) в рабочий процесс облачной разработки. Gitpod постоянно создает и тестирует ваши ветки git, так что вам никогда не придется ничего ждать (кхм, зависимостей), прежде чем вы начнете программировать. Эта платформа предназначена для создания удобной рабочей среды для людей, которые пишут код и сотрудничают с другими. Один обозреватель Capterra написал:
«Я работал с Gitpod над проектом фрилансера, в котором я сотрудничал с 4 другими разработчиками. Я смог работать с первой минуты, так как мне дали настроить мою учетную запись, и мне не нужно было ничего скачивать или настраивать на моей машине. Если вы уже работали с VS Code, Gitpod будет вам хорошо знаком. Он имеет всю мощь VS Code из вашего браузера, легко подключается к вашему репозиторию, и вы можете тестировать свой код с помощью его системы CI. Хорошая функция — возможность проверять код прямо из IDE».
Хорошая функция — возможность проверять код прямо из IDE».
Цены: Gitpod можно использовать бесплатно до 50 часов в месяц и включает в себя четыре параллельных рабочих пространства. За 100 часов в месяц вы платите 9 долларов США за пользователя ежемесячно с персональным планом. За неограниченное количество часов и восемь параллельных рабочих мест вы платите 25 долларов США за пользователя в месяц с профессиональным планом. Наконец, план Unleashed стоит 39 долларов на пользователя в месяц и включает 16 параллельных рабочих мест и более. Полную разбивку цен смотрите здесь.
JS Bin
JS Bin — это текстовый редактор, который позволяет вам в режиме реального времени просматривать встроенный код по мере его написания. Вы можете протестировать фрагменты кода прямо в браузере, а затем экспортировать их в виде текстового файла. JS Bin специально разработан для JavaScript и CSS. Пользователи любят его за простой и лаконичный интерфейс. Благодаря функции CodeCasting JS Bin особенно ценен для начинающих, поскольку преподаватели считают его полезным для обучения HTML и CSS.
Цены. Вы можете начать работу с JS Bin бесплатно. JS Bin также предлагает премиум-план за 16 долларов в месяц или 128 долларов в год. С премиальным планом вы получаете неограниченное количество личных и общедоступных корзин, неограниченное количество встраиваний (с пользовательскими темами), 1 ГБ для хранения ваших загруженных ресурсов, уникальные URL-адреса тщеславия и многое другое.
JSFiddle
Если вы ищете что-то легкое, что позволит вам быстро писать код и делиться им, JSFiddle — отличный вариант. Хотя это только интерфейсный редактор, разработчики любят JSFiddle за то, что он бесплатный, предлагает множество шаблонов (например, jQuery, Vue, React, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap) и включает форматирование текста.
Цены: JSFiddle можно использовать бесплатно.
StackBlitz
StackBlitz — это онлайн-среда разработки, которая позволяет создавать проекты Angular и React. Он также построен на Visual Studio Code, поэтому пользователи VS Code наверняка найдут знакомым интерфейс StackBlitz. Также замечательно то, что StackBlitz автоматически развертывает и бесплатно размещает все приложения на своих серверах!
Также замечательно то, что StackBlitz автоматически развертывает и бесплатно размещает все приложения на своих серверах!
Другие примечательные функции включают мгновенные отчеты об ошибках, интерактивную документацию и быстрое прототипирование. StackBlitz также позволяет импортировать пакеты npm и редактировать код в автономном режиме.
Цены: StackBlitz предоставляется бесплатно с неограниченным количеством публичных проектов и репозиториев Github. Для неограниченной загрузки файлов перейдите на план Astronaut, начиная с 8,25 долларов США в месяц. Также доступны групповые и корпоративные планы. Нажмите здесь для более подробной информации!
Visual Studio Code
Visual Studio Code, или сокращенно VS Code, — это автономный редактор исходного кода, который можно использовать бесплатно. Это часть того же семейства продуктов Microsoft, которое также включает Visual Studio, комплексную IDE (созданную для Mac, Windows и Linux). Пользователи хвалят этот онлайн-редактор кода за поддержку нескольких языков программирования (например, Java, Python, Node. js), простой пользовательский интерфейс, настраиваемость и встроенный интерфейс командной строки. Он также включает IntelliSense, который обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Это как подсветка синтаксиса и автозаполнение на совершенно другом уровне. Посмотрите, что один технический руководитель рассказал о своем опыте работы с VS Code на Capterra:
js), простой пользовательский интерфейс, настраиваемость и встроенный интерфейс командной строки. Он также включает IntelliSense, который обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Это как подсветка синтаксиса и автозаполнение на совершенно другом уровне. Посмотрите, что один технический руководитель рассказал о своем опыте работы с VS Code на Capterra:
«Это упростило мой процесс разработки, поскольку я смог заменить Visual Studio на VS Code для большинства моих потребностей в разработке, не связанных с .net. Теперь я использую VS Code для всех облегченных внутренних работ и для всей внешней работы JavaScript. Навигация, поиск и замена, а также интеграция инструментов намного лучше, чем в большинстве полноценных IDE. Задачи и задачи сборки — это золото».
Цены: Visual Studio Code полностью бесплатен для частного и коммерческого использования.
Повышение производительности с помощью редакторов кода
Для разработчиков и программистов поиск подходящего редактора кода может означать огромную разницу, когда речь идет о производительности — это касается как нативных, так и облачных приложений.