Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Бесплатное сжатие изображений онлайн
Он-лайн конвертер
Сделайте любой файл изображений меньше. Все, что вам нужно — это бесплатный онлайн-компрессор изображений. Уменьшите размер файла ваших изображений, фотографий, графики и многого другого с помощью этого универсального инструмента сжатия изображений. Сжатие облегчает загрузку и размещение фотографий в Интернете, а также отправку изображений по электронной почте или, например, по Whatsapp.
Доступны различные варианты сжатия изображений (сжатие JPG и PNG).
Сжатие JPG используется для уменьшения размера файла ваших изображений. Уменьшайте изображения с помощью этого компрессора JPG. Онлайн и бесплатно! Читать далее… Сжатие PNG может уменьшить размер файла ваших фотографий, изображений, графики и других рисунков. Простой в использовании и бесплатный онлайн компрессор PNG. Читать далее…Сжать JPG, PNG, GIF изображения онлайн
Зачем сжимать изображения?
Сжимайте JPG, PNG и GIF изображения онлайн
Необходимо сжать JPG, PNG или GIF изображение онлайн? Тогда вы в нужном месте! В зависимости от ваших потребностей, выберите оптимизацию или сжатие изображения в КБ/МБ. Интересно узнать как сжать изображение, не теряя качества? Давайте посмотрим.
Сжатие изображений без потери качества возможно благодаря автоматическому режиму сжатия. Он обеспечивает оптимальный баланс между визуальным восприятием и размером файла. При использовании этого инструмента размер сжатых изображений будет уменьшен до 70% без визуальной потери качества. Звучит отлично, не так ли?
Как сжать изображение?
- Загрузите JPG, PNG или GIF изображение, которое вы хотите сжать.
- Выберите опцию автоматического сжатия изображения. После этого нажмите кнопку «Сжать».
- Чтобы получить оптимизированное изображение, перейдите на страницу загрузки и нажмите кнопку «Скачать Изображение».
Бесплатный сжиматель фото
Бесплатный сжиматель изображений ResizePixel предоставляет простой в использовании, безопасный и надежный сервис для сжатия фотографий онлайн. С нашим вниманием к деталям и использованием новейших технологий, приоритет номер один для нас — это соответствие ожиданиям всех, кто посещает этот веб-сайт.
JPG-сжатие онлайн
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Мощное сжатие изображений (JPG, GIF и PNG) онлайн без потери качества

Наверное, здесь каждый веб-мастер поймет и поддержит меня, когда дело касается сжатия изображений и фотографий. Это очень важный момент при размещении на сайте статьи с иллюстрацией. Дело в том, что когда изображение бывает большого размера, то это начинает замедлять загрузку страницы веб-ресурса.
Какому пользователю понравиться такое? Поэтому у многих веб-мастеров возникает с этим проблема. В этой статье хочу порекомендовать сервисы, с помощью которых можно сделать сжатие изображений и фото (JPG, GIF и PNG) онлайн без потери качества.
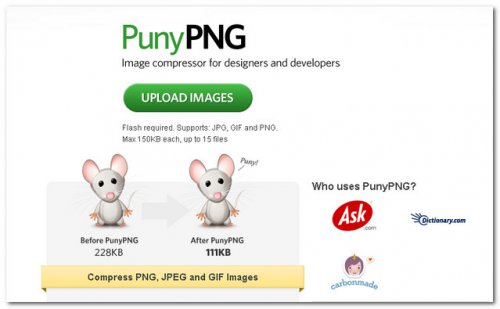
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.

- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.

- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
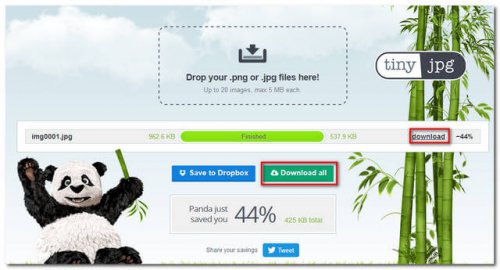
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.

Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).

Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
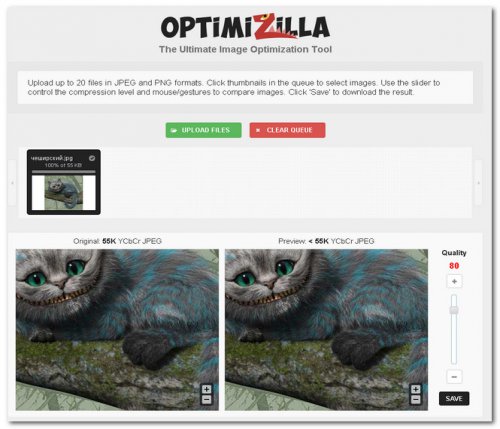
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.

Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
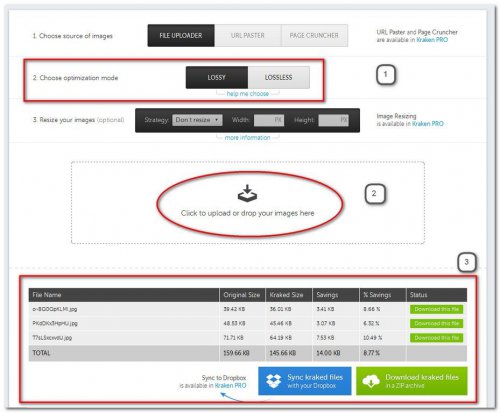
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.

Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда). Обратите внимание, что можно перетащить несколько изображений.
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
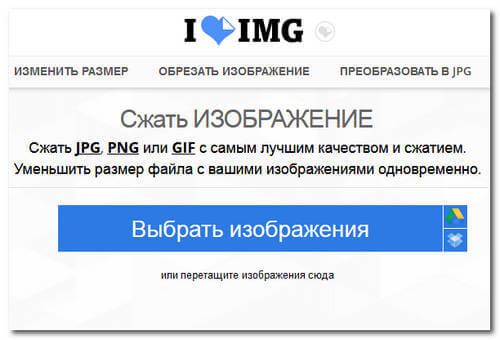
ILoveImg – оптимизация изображений для сайтов
ILoveImg— еще один сервис для сжатия изображений без потери качества. Сервис универсальный и в нем присутствует множество функций, например, изменить размер картинки, обрезать и преобразовать файл изображения в JPEG и в другие форматы.
Но тут нас интересует сжатие картинки. Поддерживает: JPG, PNG или GIF.

Пользоваться сервисом просто: нажимаем на кнопку Выбрать изображение и соответственно выбираем одно или несколько графических файлов.
Далее нажимаем на кнопку Сжать изображения. Результат скачиваем себе на компьютер.
Ссылка ILoveImg.
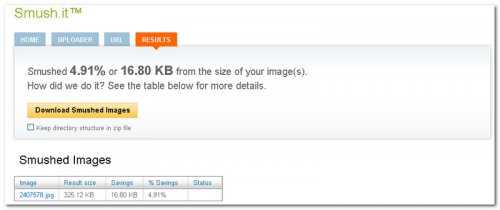
Smush.it – еще один сервис сжатия изображений
Сервис Smush.it использует методы оптимизации конкретного изображения, чтобы удалить ненужные байты из файлов изображений. Этот процесс проходит без потерь качества изображения, который означает, что он оптимизирует изображение без изменения их внешнего вида или качество.

Кстати хочу отметит, что онлайн сервис Smush.it представляет компания Yahoo (американская поисковая система).
Чтобы воспользоваться услугами данного сервиса, нужно пройти во вкладку Uploader и нажимаем на кнопку Select Files and Smush. Выбираем файл изображения и ждем результата.

Чтобы скачать сжатый файл картинки, нажимаем на кнопку Download Smushed Images.
Ссылка Smush.it.
Web Resizer или как сжать фото онлайн
Web Resizer – бесплатный онлайн сервис для оптимизации фотографий. Данный сервис позволяет сжать фото, обрезать фото, изменение ширины и высоты изображения, поворот картинки, настроить контрастность, яркость, насыщенность, преобразование фото в черно-белое. И при этом не требуется регистрация.

Для того чтобы приступить к процессу сжатия фотографии, нужно загрузить ее в сервис, нажав на кнопку Обзор и Upload Image. После можно посмотреть результат До и После сжатия фотографии. Также в панели инструментов можно отредактировать изображение на свой вкус.
Ссылка Web Resizer.
А дальше выбор за Вами, какой выбрать онлайн инструмент для сжатия изображений онлайн без потери качества. Я надеюсь данная статья будет для Вас полезна.
Интересное на сайте:
Добавить комментарий
Конвертировать PNG в JPG онлайн — Convertio
- Video Converter
- MP3 Cutter
- Slideshow Maker
- Add Subtitles to Video
- Flip Video
- Cut Video
- Crop Video
- Resize Video
- Compress Video
- Adjust Video
- Rotate Video
- Filter Video
- Video Maker
- Ещё
- Регистрация
- Вход
- Мои Файлы
Вход Отмена
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы на уменьшить размер файлов PNG на . За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но разница в размере файла очень большая!
Почему я должен использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
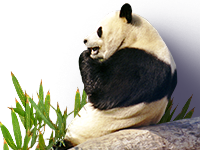
Может кто отличит?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
 Исходный прозрачный PNG
Исходный прозрачный PNG Размер файла 57 КБ против
 Сжатое прозрачное PNG
Сжатое прозрачное PNG Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются.Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Все ненужные метаданные тоже удаляются. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте пирог и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Save for Web , чтобы экспортировать изображения как 24-битные прозрачные файлы PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные индексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
.Сжать файлы PNG онлайн
Чтобы сжать все выходные файлы в ZIP-архив, щелкните значок «» справа, затем нажмите «Добавить в ZIP». Чтобы загрузить один файл, просто щелкните ссылку на файл правой кнопкой мыши и выберите «Сохранить ссылку как …».
| Имя файла | Оригинальный размер | Выходной размер | Сжатый размер | Действия |
|---|
Настройки
Сначала установите качество PNG.Значение качества PNG может быть от 1 (низкое качество изображения и максимальное сжатие) до 100 (лучшее качество, но наименее эффективное сжатие). Настройки не являются обязательными, вы можете закрыть раздел «Настройки», щелкнув «X» справа.
Добавить файлы
Перетащите несколько файлов PNG в раздел «Выбрать файлы».Размер каждого файла PNG может быть до 40 МБ.
Сжать файлы
Пакетное сжатие запускается автоматически при загрузке файлов. Подождите, пока файлы загружаются или сжимаются.
Файлы вывода
Выходные файлы будут перечислены в разделе «Выходные файлы».Чтобы сжать все выходные файлы в ZIP-файл, щелкните значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому как можно скорее загрузите их на свой компьютер или сохраните в онлайн-хранилищах, таких как Google Диск или Dropbox.
Используйте этот компрессор PNG для сжатия изображений PNG для отображения на веб-сайте, публикации в социальных сетях или отправки по электронной почте.
Portable Network Graphics — это формат файлов растровой графики, который поддерживает сжатие данных без потерь. PNG был разработан как улучшенная, не запатентованная замена формата обмена графикой (GIF). PNG использует DEFLATE, непатентованный алгоритм сжатия данных без потерь, включающий комбинацию LZ77 и кодирования Хаффмана. По сравнению с форматами со сжатием с потерями, такими как JPG, выбор параметра сжатия выше среднего задерживает обработку, но часто не приводит к значительному уменьшению размера файла.
Несмотря на то, что PNG был разработан как формат без потерь, кодировщики PNG могут предварительно обрабатывать данные изображения с потерями (чтобы уменьшить количество используемых цветов) для улучшения сжатия PNG. Вот как compresss.com сжимает изображения PNG онлайн.
Copyright © 2020 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он ориентирован на преобразование файлов вместо сжатия файлов.
Сжать JPG / JPEG / PNG онлайн бесплатно | Онлайн UniConverter
Проект партнерства третьего поколения .3g2, .agpp, .3gp
Преобразование 3G2 в MP4, преобразование 3G2 в AVI, преобразование MP4 в 3G2, преобразование 3GP в 3G2, преобразование MP4 в 3GP, преобразование 3GP в MP3, преобразование 3GP в MP4, преобразование 3GP в AVI
Расширенные системы Формат .asf
Преобразование ASF в MP4, преобразование ASF в AVI, преобразование ASF в MP3, преобразование MP4 в ASF
Audio Video Interleave.avi
Преобразование MP4 в AVI, преобразование AVI в MP4, преобразование AVI в MP3, преобразование MKV в AVI, преобразование MOV в AVI, преобразование WEBM в AVI, преобразование SWF в AVI
DivX .divx
Преобразование DIVX в MP4, преобразование DIVX в AVI, преобразование MP4 в DIVX, преобразование AVI в DIVX
Flash-видео .f4v, .flv
Преобразование FLV в MP4, преобразование F4V в MP4, преобразование FLV в WAV, преобразование MP4 в FLV
Используйте для видео на Facebook.mp4
Конвертируйте видео Facebook в MP4, конвертируйте видео Facebook в MP3, конвертируйте видео в формат Facebook
Высокоэффективное кодирование видео h.265
Преобразование h365 в h364, преобразование h364 в h365
Видеофайл MPEG-4 .m4v, .mp4
Преобразование MP4 в MP3, преобразование MP3 в MP4, преобразование AVI в MP4, преобразование MP4 в MPEG4, преобразование WMA в MP4, преобразование MP4 в WMA
Мультимедийный контейнер Matroska.мкв
Преобразование MKV в MP4, преобразование MKV в MP3, преобразование MKV в AVI, преобразование MKV в MOV, преобразование MKV в MOV
Формат файла QuickTime .mov, .qtff
Преобразование MOV в MP4, преобразование MOV в AVI, преобразование MP4 в MOV, преобразование MKV в MOV
MPEG-4, часть 14 .mp4
Преобразование MP4 в MP3, преобразование MP3 в MP4, преобразование AVI в MP4, преобразование WMA в MP4, преобразование DAT в MP4, преобразование RMVB в MP4, преобразование MP4 в MP4
Группа экспертов по кино.mpeg, .mpeg-2, .mpeg-3, .mpeg4
Преобразование MPEG в MP3, преобразование MPEG4 в MP3, преобразование MP4 в MPEG, преобразование MP4 в MPEG2, преобразование AVI в MPEG
Формат обмена материалами .mxf
Преобразование MXF в MP4, преобразование MXF в MOV, преобразование MXF в MP3, преобразование MXF в AVI
Ogg Vorbis Video .ogv
Преобразование MP4 в OGV, преобразование OGV в MP4, преобразование OGV в AVI, преобразование MOV в OGV
Shockwave Flash.swf
Преобразование SWF в MP4, преобразование MP4 в SWF, преобразование SWF в AVI, преобразование SWF в MP3, преобразование SWF в MOV, преобразование SWF в FLA
Мультиплексирование цифровых видео- и аудиопотоков .trp
Конвертировать TRP в MP4, конвертировать MP4 в TRP
Транспортный поток .ts, .mts
Преобразование MTS в MOV, преобразование TS в MP4, преобразование MTS в MP4, преобразование TS в MP3, преобразование MTS в MP3
Используйте для Vimeo Video.vimeo
Преобразование Vimeo в MP4, преобразование Vimeo в MP3, преобразование Vimeo в MOV, преобразование Vimeo в AVI
Видеообъект .vob
Преобразование VOB в MP4, преобразование VOB в MP3, преобразование MP4 в VOB, преобразование VOB в WMV, преобразование VOB в AVI
WEB Media .webm
Преобразование WEBM в MP4, преобразование MP4 в WEBM, преобразование WEBM в MP3, преобразование WEBM в AVI, преобразование AVI в WEBM, преобразование WEBM в MOV, преобразование MOV в WEBM, преобразование WEBM в WMV
Windows Media Video.WMV
Преобразование WMV в MP4, преобразование MP4 в WMV, преобразование MP3 в WMV, преобразование WLMP в WMV, преобразование MOV в WMV, преобразование MPG в WMV, преобразование VOB в WMV
XviD .xvid
Преобразование XVID в MP4, преобразование MP4 в XVID, преобразование AVI в XVID, преобразование XVID в AVI
Использовать для видео YouTube .mp4
Конвертируйте видео с YouTube в MP3, конвертируйте песни YouTube в MP3
pngquant — компрессор PNG с потерями
pngquant — компрессор PNG с потерями
pngquant — это утилита командной строки и библиотека для сжатия изображений PNG с потерями.
Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность . Созданные изображения совместимы со всеми веб-браузерами и операционными системами.
Характеристики
- Генерация высококачественной палитры с использованием комбинации алгоритмов векторного квантования.
- Уникальный алгоритм адаптивного дизеринга, который добавляет меньше шума к изображениям, чем стандартный алгоритм Флойда-Стейнберга.
- Легко интегрируется со сценариями оболочки, графическим интерфейсом пользователя и серверным программным обеспечением.
- Быстрый режим для обработки в реальном времени / большого количества изображений.
 |  |
| Исходный PNG: 75 628 байт | pngquant: 19,996 байт ( 73% меньше) |
Скачать
Текущая версия — 2.12.5 (список изменений, лента, все выпуски).
графический интерфейс
Командная строка
Примечание: не используйте pngquant версии 1.0. Существует огромная разница в качестве и степени сжатия между последними версиями и устаревшей версией, которая поставляется в некоторых дистрибутивах Linux. Для проверки используйте pngquant -v .
Исходный код
Написано на C99. Доступно по GPL или коммерческой лицензии. Проект размещен на GitHub.
git clone git: // github.com / kornelski / pngquant.git Авторы
pngquant разработан Корнелом Лесински и его участниками. Он основан на коде Грега Рулофса и Джефа Посканцера.
Отправляйте отчеты об ошибках или запросы функций на GitHub.
Пожертвовать
Пожертвования приветствуются через PayPal. Спасибо за Вашу поддержку!
Руководство
Для дальнейшего уменьшения размера файла используйте optipng или ImageOptim.
Опции
Полный список параметров см. В pngquant -h .
-
--ext new.png Установить собственное расширение для выходного имени файла. По умолчанию используется
-or8.pngили-fs8.png.-
- качество мин. - макс. Указывает
мин. и макс. — это числа в диапазоне от 0 (худшее) до 100 (идеальное), аналогично JPEG .pngquantиспользовать наименьшее количество цветов, необходимое для соответствия или превышения качества max . Если преобразование приводит к качеству ниже мин. , изображение не будет сохранено (при выводе в стандартный вывод будет выведен 24-битный оригинал), иpngquantзавершится с кодом состояния 99.pngquant --quality = 65-80 image.png-
- скорость N,-sN Компромисс скорости / качества от 1 (перебор) до 10 (самый быстрый). Значение по умолчанию — 3. Скорость 10 дает на 5% более низкое качество, но в 8 раз быстрее, чем значение по умолчанию.
-
- ошибка Обходной путь для IE6, который отображает только полностью непрозрачные пиксели.
pngquantсделает почти непрозрачные пиксели полностью непрозрачными и позволит избежать создания новых прозрачных цветов.-
- версия Распечатать информацию о версии на стандартный вывод.
-
– Считать изображение со стандартного ввода и отправить результат на стандартный вывод.
-
– Останавливает обработку аргументов. Это позволяет использовать имена файлов, начинающиеся с
-. Если вы используетеpngquantв скрипте, рекомендуется поставить это перед именами файлов:pngquant $ OPTIONS - "$ FILE"
Алгоритм
pngquant использует модифицированную версию алгоритма квантования Median Cut и дополнительные методы для устранения недостатков Median Cut.
Вместо разделения блоков с наибольшим объемом или количеством цветов, блоки выбираются для минимизации отклонения от их среднего значения.
Гистограммапостроена с добавлением базовой модели восприятия, которая придает меньший вес зашумленным областям изображения.
Для дальнейшего улучшения цвета гистограмма настраивается в процессе, аналогичном градиентному спуску (Median Cut повторяется много раз с большим весом для плохо представленных цветов).
Наконец, цвета корректируются с помощью итерации Вороного (K-средних), что гарантирует локально оптимальную палитру.
pngquant работает в предварительно умноженном альфа-цветовом пространстве, чтобы придать меньший вес прозрачным цветам.
При повторном отображении диффузия ошибок применяется только к областям, где несколько соседних пикселей квантуются до одного и того же значения, и которые не являются краями. Это позволяет избежать добавления шума в области с высоким визуальным качеством без дизеринга.
