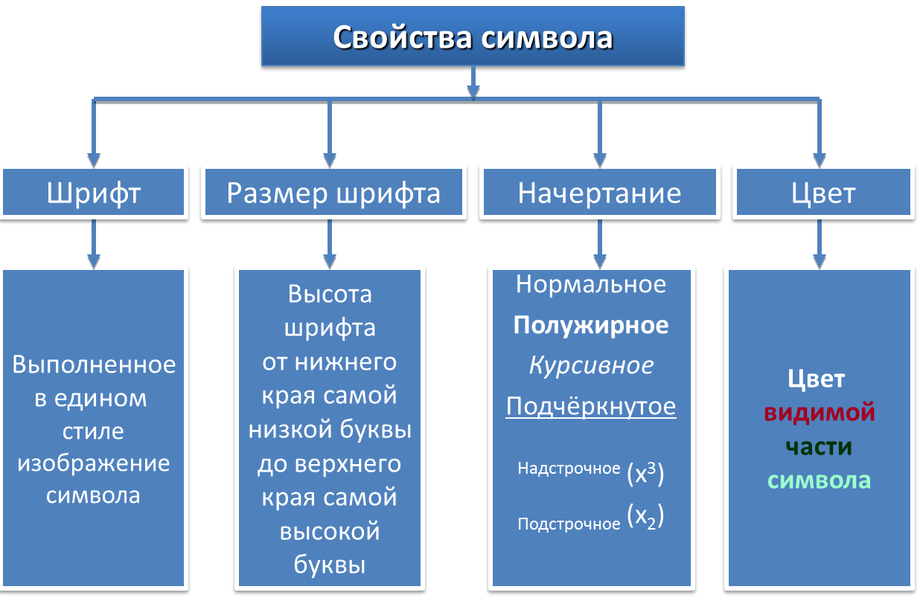
43. Основные свойства текста как объекта редактирования.
Текст (согласно определению семиотиков) – любое сообщение, переданное в какой-либо знаковой системе.
Текст (согласно определению лингвистов) – последовательность языковых знаков, обладающая связностью и целостностью.
Текст (согласно определению литературных редакторов) – законченное речевое произведение, обладающее следующими качествами:
1. информативность,
2. смысловая целостность,
3. синтаксическая связность,
4. литературная обработанность,
5. закреплённость на материальном носителе.
Информативность – способность текста быть носителем законченного сообщения. При анализе информативности оценивается количество информации, её значимость и новизна. Поэтому информативность рассматривают в двух аспектах:
1. количественном – т.е. в отношении информации к знаниям и интересам аудитории; чем больше новой информации, тем лучше, но новая информация всегда должна быть понятной и интересной
2. информационной насыщенности – свойство
изложения, позволяющее использовать
меньшее количество языковых знаков для
передачи большего количества информации
информационной насыщенности – свойство
изложения, позволяющее использовать
меньшее количество языковых знаков для
передачи большего количества информации
44. Информативность и виды текстовой информации.
Информативность – способность текста быть носителем законченного сообщения. При анализе информативности оценивается количество информации, её значимость и новизна. Поэтому информативность рассматривают в двух аспектах:
1. количественном – т.е. в отношении информации к знаниям и интересам аудитории; чем больше новой информации, тем лучше, но новая информация всегда должна быть понятной и интересной
2. информационной насыщенности – свойство изложения, позволяющее использовать меньшее количество языковых знаков для передачи большего количества информации
Виды текстовой информации:
1.
фактуальная и концептуальная; фактуальная
отражает явления действительности и
их взаимосвязи, она формирует в сознании
картину мира, составляет предметно-логическую
основу текста; концептуальная отражает
авторскую оценку и интерпретацию темы,
может быть выражена прямо.
2. подтекстовая – не выраженная прямо, скрытая, проявляющаяся через иронию, намёки; намёк – фраза, предполагающая понимание через догадку; ирония – употребление высказывания в смысле, прямо противоположном буквальному.
3. косвенная, или попутная – сведения, сообщение о которых не является целью текста.
4. по степени значимости:
а) ключевая – важнейшая информация по теме;
б) дополнительная – конкретизирует ключевую информацию;
в) повторная – любое второе или последующее упоминание уже названных реалий, служащее связности и целостности текста;
г) неинформативные фрагменты – рассуждения ни о чём, приёмы демагогии, преувеличения, подталкивание читателей к необоснованным обобщениям; при редактировании их обычно исключают.
45. Смысловая целостность и синтаксическая связность текста.
Смысловая целостность – тематическое и содержательное единство текста, его подчинённость основной идее и смысловая законченность.
Синтаксическая
связность – связь между предложениями, частями
текста. Возможна синтаксическая
связность, которая не предполагает
смысловую целостность, но наоборот быть
не может. Виды:
Возможна синтаксическая
связность, которая не предполагает
смысловую целостность, но наоборот быть
не может. Виды:
1. цепная – каждое последующее предложение связано с предыдущим; здесь обычно используются лексические средства связи:
— повтор одних и тех же слов,
— повтор однокоренных слов,
— синонимический повтор и перифраз,
— тематический повтор (замена словом, близким по тематике),
— замена местоимением одного и того же слова, части высказывания,
— использование слов, указывающих на последовательность событий
2. параллельная – есть первое предложение, с которым связаны все остальные; здесь обычно используются грамматические средства связи:
— союзы
— видовременное единство (использование глагола одного и того же вида, времени)
— синтаксический параллелизм
— неполнота предложения
46.
Основные методические процедуры анализа
и правки. Методы лингвистического и
стилистического эксперимента,
конкретизации. Виды чтения, применяемые
в процессе редактирования, 48. Виды
правки, их характеристика.
Виды чтения, применяемые
в процессе редактирования, 48. Виды
правки, их характеристика.
Методические процедуры анализа и правки:
1. профессиональное чтение; виды:
а) ознакомительное чтение — ознакомление с текстом, выяснение, о чём он, выполняет ли свои функции; отмечаются непонятные с первого прочтения моменты и решается, что делать с текстом – править или отправлять на доработку; на этом этапе создаётся первый прогноз восприятии текста
б) углублённое, или аналитическое чтение – здесь текст анализируется с предметно-логической, композиционной и языковой сторон; найденные ошибки отмечаются, но не исправляются;
2. правка; виды (в порядке увеличения доли вмешательства):
а) правка-вычитка:
— корректорская – задачи: убрать опечатки (виды опечаток – замена букв, пропуск букв, перестановка букв), проверить заголовки, сверка иллюстраций и подписей к ним;
— редакторская – делается после выхода номера, задачи: выявить все недостатки и высказать претензии тем, кто их допустил
б)
правка-сокращение – задача: уменьшить
объём текста. Применяется, если:
Применяется, если:
— текст не укладывается в отведённый ему объём
— текст обладает отрицательными качествами (затянут, нединамичен)
Два приёма (применяются последовательно):
— сокращение частями – из текста убирается фрагмент, представляющий собой законченное смысловое целое
— внутритекстовое сокращение – перестраиваются синтаксические структуры
в) правка-обработка – задача: устранить фактические, логические, композиционные и стил. ошибки и недочёты
г) правка-переделка – применяется, когда материал содержит интересную информацию, но его литературная форма неприемлема
3. шлифовочное, или контрольное, чтение – к нему лучше приступать, спустя некоторое время; обращается внимание на то, всё ли было исправлено и не были ли внесены лишние исправления, стал ли текст более выразительным или потерял выразительность.
Методики редакторского анализа текста:
1.
лингвистический эксперимент. Применяется,
если кажется, что что-то в тексте звучит
не так.
2. стилистический эксперимент. Заключается в придумывании стилистических вариантов текста.
3. конкретизация. Заключается в зрительном, слуховом и пр. представлении текста.
Текст как объект работы редактора. Основные свойства текста
1. Тема : ТЕКСТ КАК ОБЪЕКТ РАБОТЫ РЕДАКТОРА. ОСНОВНЫЕ СВОЙСТВА ТЕКСТА
УЧЕБНЫЕ ВОПРОСЫ:1. Редактор и текст: критерии анализа речевого произведения
2. Основные свойства текста.
2.1. Информативность текста и виды информации.
2.2. Смысловая целостность.
2.3. Синтаксическая связность.
2.4. Литературная обработанность.
2.5. Закрепленность на материальном носителе.
ЛИТЕРАТУРА:
Основная:
1. Накорякова К.М. Литературное редактирование. Общая
методика работы над текстом. Практикум. – М.: Изд. ИКАР, 2006. –
432 с.
2. Накорякова К.М. Справочник по литературному
редактированию для работников средств массовой информации /
К.
 М. Накорякова. – М.: Флинта: Наука, 2010. – 200 с.
М. Накорякова. – М.: Флинта: Наука, 2010. – 200 с.3. Стилистика и литературное редактирование / Под ред. проф.
В.И. Максимова. – М.: Гардарики, 2005.
4. Голуб И.Б. Конспект лекций по литературному
редактированию. – М.: Айрис-пресс, 2010.
5. Голуб И.Б. Стилистика русского языка.-5-е изд. – М.:Айриспресс, 2009. – 448с.
6. Розенталь Д.Э., Джанджакова Е.В., Кабанова Н.П. Справочник по
правописанию, произношению и литературному редактированию. –
М.: Высшая школа, 2010.
ЛИТЕРАТУРА:
Дополнительная литература:
Бельчиков Ю.А. Практическая стилистика современного русского языка. – М.:
АСТР-ПРЕСС КНИГА. – 424 с.
Былинский К.И. Основы и техника литературного редактирования и правки
газетных материалов / К.И. Былинский. – М.; Л.: Гизлегпром, 1948. – 64 с.
Былинский К.И., Розенталь Д.Э. Литературное редактирование. – М., 1957. – 340
с.
Валгина Н.С. Теория текста. – М., 2003. – 270 с.
Виноградов В.В. Проблемы русской стилистики. – М.
 , 1981.
, 1981.Галкин СИ. Техника и технология СМИ: Художественное конструирование
газеты и журнал: Учеб. пособие. – М.: Аспект Пресс, 2005. – 215 с.
Гальперин И.Р. Текст как объект лингвистического исследования. – М., 1981.
Колесниченко А.В. Практическая журналистика: Учебное пособие. – М.:
Изд-во Моск. ун-та, 2010. – 192 с.
Колесников Н.П. Практическая стилистика и литературное редактирование.
Учебное пособие. – М.: ИКЦ «МарТ», Ростов н/Д: Издательский центр «МарТ»,
2003.
Мильчин А.Э. Издательский словарь-справочник. – 3-е изд., испр. и доп. – М.:
ОЛМА-ПРЕСС, 2006. – 558 с.
Мильчин А.Э. Методика редактирования текста. – М.: Логос, 2010. – 524 с.
Мучник Б.С. Культура письменной речи. – М., 2003.
Накорякова К.М. Редактирование материалов массовой информации. – М., 1994.
ЛИТЕРАТУРА:
Дополнительная литература:
Понятие чести, достоинства, оскорбления и деловой репутации: Спорные тексты СМИ и
проблемы их анализа и оценки юристами и лингвистами / Под ред.
 А.К.Симонова и
А.К.Симонова иМ.В.Горбаневского. – М.: Медея, 2004. – 328 с..
Розенталь Д.Э. Практическая стилистика русского языка.– М., 1987.
Розенталь Д.Э. Справочник по русскому языку. Практическая стилистика/ Д.Э.Розенталь. –
М.: ООО «Издательский дом «ОНИКС 21 век»: ООО «Издательство « Мир и Образование»,
2004. – 384 с.
Русская речь в средствах массовой информации: Речевые системы и речевые структуры /
Под ред. В.И.Конькова, А.Н. Потсар. – СПб.: Изд-во С.–Петерб. ун-та, 2011. – 399 с.
Смелкова З.С., Ассуирова Л.В., Савова М.Р., Сальникова О.А. Риторические основы
журналистики. Работа над жанрами газеты: Учеб. пособие. – М.: Флинта: Наука, 2003.
Сметанина С.И. Литературное редактирование для журналистов и специалистов по связям
с общественностью. – СПб.: Изд-во Михайлова В.А., 2008.
Солганик Г.Я. Стилистика текста: Учеб. пособие. – М.: Флинта: Наука, 1997. – 256 с.
Солганик Г.Я. Практическая стилистика русского языка: Учеб. пособие для студ. филол.
 и
ижур. фак. высших учеб. заведений. – М.: Академия, 2006. – 304 с. (Классический
университетский учебник).
Справочная книга редактора и корректора. – М., 2005.
Стандарты по издательскому делу. – М., 1998.
Феллер М.Д. Эффективность сообщения и литературный аспект редактирования. – Львов,
1978.
Язык массовой и межличностной коммуникации. – М.: МЕДИА МИР, 2007. – 576 с.
Советы опытных редакторов
• Ознакомьтесь сначала с текстом в целом,
составьте четкое представление о его
содержании, цели, концепции, композиции.
• Не начинайте правку, не дочитав текст до конца.
• Помните о том, что в любой его части может
быть фактическая неточность, недостоверная
информация, речевая погрешность. Такое
понимание — основа профессионального
критического отношения к тексту. В теории
редактирования это называется установкой на
возможную ошибку.
• Правьте только после того, как точно поняли, в
чем порок текста и как его устранить.

Советы опытных редакторов
• Исправляя конкретную ошибку, помните, что фрагмент
текста, в котором она была, — это элемент целого. При
правке обязательно учитывайте контекст.
• Не задерживайтесь на трудных для правки местах
рукописи надолго. Возвращайтесь к трудному месту
после того, как правка в целом закончена, это поможет
вам выбрать оптимальный вариант c учетом целого.
• Ограничивайтесь минимально необходимыми
исправлениями.
• Внося их, сопоставляйте свой и авторский варианты,
выбирайте лучший.
• Критически относитесь не только к авторскому варианту,
но и к своему. Вы тоже не идеал. Помните об этом.
Термин «текст» (от лат. – textus)
означает связь, буквально – «ткань».
Текст — это законченное речевое
произведение, сообщение, основными
свойствами которого являются
информативность, целостность, связность,
литературная обработанность,
закрепленность на каком-либо материальном
носителе информации.

Информативность текста и виды информации.
Информативность — способность текста быть
носителем законченного сообщения, передавать
информацию. Информативность как важнейшее
свойство текста характеризует количество содержащейся в нем информации, ее важность и
новизну.
Виды информации
•Фактуальная информация свойственна любому тексту и
отражает явления действительности и их взаимосвязи, это
осмысленная автором картина мира, реального или
воображаемого, переданная средствами языка.
•Концептуальная информация отражает авторскую оценку,
интерпретацию темы, явления.
•Подтекстовая информация — прямо не выраженная,
скрытая информация, извлекаемая на основе фактуальной
благодаря способности текста порождать ассоциативные
значения.
•Косвенная информация, т.е. сведения, передача которых
не составляет цель сообщения, но они извлекаются попутно
с основными из его содержания.
По степени важности для темы и месту в
смысловой и синтаксической структуре
выделяется
•информация ключевая — важнейшие
уникальные сведения по теме, которые не могут
быть подсказаны контекстом,
•дополнительная, уточняющая — та, что
развивает и конкретизирует ключевую и
обусловливается ею,
•повторная — любое второе и последующие
упоминания ранее названных реалий.

• И наконец, выделяются фрагменты текста, не
несущие информации вообще.
Вокруг самой грандиозной международной научной программы «Геном
человека» разгорелся жесточайший скандал. Спор идет между американской
частной компанией Celera Genomics и международной общественной организацией
HUGO (Human genomic organization), которые параллельно занимаются
расшифровкой человеческого генома.
Расшифровка генетической памяти, заключенной в спиралях ДНК, сулит
человечеству неисчислимые плюсы, о которых прежде оно могло мечтать только в
сказках. Первый шаг к золотому веку — завершение программы «геном человека», в
которой задействовано более полутора тысяч виднейших биологов мира, в том числе
около семидесяти российских, — будет сделан предположительно уже в ближайшие
годы. Только компания Celera обещает завершить работу уже в следующем году,
HUGO — на два года позже.
Суть спора проста: бизнес хочет все запатентовать и со всего снимать
дивиденды.
 Общество, напротив, — сделать исчерпывающую информацию о
Общество, напротив, — сделать исчерпывающую информацию очеловеческой ДНК доступной и бесплатной для всего мира.
Скандал разрастается, в ход идут самые разные компроматы,
опубликовываются конфиденциальные письма. Противники обвиняют друг друга в
самых разных грехах, среди которых самые безобидные — «тупость» и «преступное
небрежение». На прошлой неделе произошло немыслимое — в научный спор
вклинились президент США Билл Клинтон и британский премьер-министр Тони Блэр.
Оба поддержали HUGO и заявили, что патентовать можно только лекарства, но не
вновь открытые гены.
Они, безусловно, правы. Иначе пришлось бы признать, что Ньютон должен
был бы продавать свои законы на рынке, а Архимеду, когда он, взбудораженный
открытием, выскочил из ванны, не следовало с криками «Эврика!» бегать голому по
улицам, а нужно было немедленно связываться с чиновником из древнегреческого
патентного бюро.
На прошлой неделе произошло немыслимое — в
научный спор вклинились президент США Билл
Клинтон и британский премьер-министр Тони Блэр.

Оба поддержали HUGO и заявили, что
патентовать можно только лекарства, но не
вновь открытые гены. Они, безусловно, правы.
Иначе пришлось бы признать, что Ньютон должен
был бы продавать свои законы на рынке, а
Архимеду, когда он, взбудораженный открытием,
выскочил из ванны, не следовало с криками
«Эврика!» бегать голому по улицам, а нужно было
немедленно связываться с чиновником из
древнегреческого патентного бюро.
Основные свойства текста
Смысловая целостность —
тематическое, содержательное
единство текста, подчиненное
основной идее, его смысловая
законченность.
Смысловые скважины
— Кирпич ни с того ни с сего никогда на голову никому не
свалится. В частности же, уверяю вас, вам он ни в каком
случае не угрожает. Вы умрете другой смертью.
— Может быть, вы знаете, какой именно?..
— Вам отрежут голову!..
— Это почему?
—Потому… что Аннушка уже купила подсолнечное масло,
и не только купила, но даже и разлила.
 Так что заседание
Так что заседаниене состоится.
…
— Простите, — после паузы заговорил Берлиоз,
поглядывая на мелющего чепуху иностранца, — при чем
здесь подсолнечное масло… и какая Аннушка?
Лечебно-профилактические супы, повышающие
работоспособность, разработали столичные ученые-диетологи.
Как сообщили «МК» в НИИ пищеконцентратной
промышленности и специальной пищевой технологии РАСХН,
ученым впервые удалось включить в состав обычных обеденных
блюд — макаронных, рисовых супов, а также овсяной и гречневой
каш — нетрадиционные биоактивные добавки на основе люцерны и
семян льна.
Не исключено, что с момента появления в магазинах пакетиков
с новыми сухими концентратами их будут прописывать диабетикам
и людям с ослабленным иммунитетом. К примеру, пациентам можно
давать суп с люцерной, которая снижает уровень холестерина, а за
счет высокого содержания растительного белка и бета-каротина
обладает общеукрепляющим действием. Также хороша каша с добавлением льняного семени.
 Кроме приятного вкуса и запаха льна
Кроме приятного вкуса и запаха льнаоно придает блюду лечебные свойства, поскольку богато
питательными и биоактивными веществами.
Помимо первых и вторых блюд со льном ученые
разрабатывают льняной попкорн, сладкие подушечки и хлопья для
популяризации полезных добавок среди молодежи.
ТРУДНО СТАТЬ БАНКРОТОМ
Восемь частных магазинов попали в предварительный список банкротов,
подготовленный экспертами правительства столицы.
Мэр Лужков продолжает настаивать на том, чтобы самые плохие магазины были
выставлены на аукцион и обрели более рачительных хозяев. В разгар овощной кампании
хозяйства-поставщики вспомнили о выданных магазинам Москвы еще зимой или весной
кредитных партиях товара. Суммы долгов исчисляются десятками миллионов. Но вместо
того, чтобы, следуя закону о банкротстве, сразу обратиться в суд, директора по
старинке решили взывать к совести должников сверху: начали действовать через мэрию.
Однако, как пояснили корреспонденту «МН» в Департаменте потребительского
рынка и услуг Москвы, несмотря на гигантские суммы задолженностей, правительство не
вправе объявлять какие-либо магазины банкротами.
 По закону, если кредитор не получил
По закону, если кредитор не получилсвои деньги в течение трех месяцев, он вправе потребовать выплаты долга в течение
недели. И только после этого обращения в суд должник считается банкротом. Тем не
менее сотрудники департамента организовали проверку финансово-экономической
документации, а также соблюдения условий приватизации указанных в «черном списке»
магазинов.
Приехав вместе с экспертами департамента в овощной на Ленинградском рынке,
корреспондент «МН» убедился в справедливости претензий совхоза «Московский»,
который более трех месяцев дожидается возвращения семимиллионной задолженности.
Но в отчете слово «банкрот» не употребляется. По закону даже такого рода
задолженности все еще рассматриваются как текущие.
В «черном списке» департамента всего восемь столичных магазинов — кандидатов
в банкроты. Сколько их на самом деле, не знает никто, равно как и хороших. Директор
магазина на Ярославском шоссе А. Кудрявцев должником быть не любит: боясь потерять
поставщиков, он может задержать платежи только на пять дней.

Узнать, каких в Москве больше хозяев — хороших или плохих, — поможет начатая
мэрией всеобщая перепись предприятий сферы потребления.
Основные свойства текста
Связность — это синтаксическое
свойство текста, с помощью
которого
обеспечивается
смысловая целостность.
Синтаксическая связность
В Астраханской области колоссальные
ресурсы природных целебных грязей. Крупнейшие
из них — на соленом озере Баскунчак. Только
баскунчакских грязей свыше 4 млн кубометров, но
они сейчас никак не используются. Уникальное
озеро было и остается пока лишь «всероссийской
солонкой» — поставщиком поваренной соли.
О необходимости создания здесь курорта
говорится с высоких трибун давно, но пока дело с
места не сдвинулось. А местные жители
промышляют продажей вяленой рыбы, пива и
сигарет
.
20. Синтаксическая связность
Основная цель гильдии как новой общественнойорганизации — содействие через лингвистическую
экспертную деятельность профессиональных специалистовязыковедов сохранению и развитию русского языка в
отечественных средствах массовой информации и
современном российском обществе как основного
инструмента в осуществлении гражданами и их
объединениями права свободно выражать мнения и идеи,
передавать, производить и распространять информацию в
целях содействия, сохранения и развития русского языка как
феномена культуры, науки и политики, образования и
информационной среды.

Основные свойства текста.
Литературная обработанность.
Была медведица, да. И два, но они
были взрослые и что-то эта та, но
это же не крохотные. Медведи — это
медведи! Ну, он поменьше, чем
медведица, которая, наверно, лет
двенадцать, как тогда объяснили
там ей. Я впервые еще раз увидел.
Впервые увидел и впервые был…
Основные свойства текста.
Закрепленность на материальном носителе
1. «SOSульки!», «СТАДионНОЕ ЧУВСТВО», «Не(с)частная собственность».
2. Сравните две версии одной и той же фразы из разных изданий комедии
А. Грибоедова «Горе от ума».
Более поздняя: И прослывет у них мечтателем опасным.
И более ранняя: И прослывет у них мечтателем! Опасным!!
3. Муж в бабочке с цветами и кофеваркой.
Муж в бабочке, с цветами и кофеваркой.
4. «Печать и другие средства массовой информации свободны: цензура
массовой информации не допускается».
«Печать и другие средства массовой информации свободны. Цензура
массовой информации не допускается».

«Печать и другие средства массовой информации свободны; цензура
массовой информации не допускается».
5.
105-55-55 –
Пора полы менять.
Текст как объект работы редактора. Основные свойства текста презентация, доклад
Тема :
ТЕКСТ КАК ОБЪЕКТ РАБОТЫ РЕДАКТОРА.
ОСНОВНЫЕ СВОЙСТВА ТЕКСТА
УЧЕБНЫЕ ВОПРОСЫ:
1. Редактор и текст: критерии анализа речевого произведения
2. Основные свойства текста.
2.1. Информативность текста и виды информации.
2.2. Смысловая целостность.
2.3. Синтаксическая связность.
2.4. Литературная обработанность.
2.5. Закрепленность на материальном носителе.
ЛИТЕРАТУРА:
Основная:
1. Накорякова К.М. Литературное редактирование. Общая методика работы над текстом. Практикум. – М.: Изд. ИКАР, 2006. – 432 с.
– М.: Изд. ИКАР, 2006. – 432 с.
2. Накорякова К.М. Справочник по литературному редактированию для работников средств массовой информации / К.М. Накорякова. – М.: Флинта: Наука, 2010. – 200 с.
4. Голуб И.Б. Конспект лекций по литературному редактированию. – М.: Айрис-пресс, 2010.
5. Голуб И.Б. Стилистика русского языка.-5-е изд. – М.:Айрис-пресс, 2009. – 448с.
6. Розенталь Д.Э., Джанджакова Е.В., Кабанова Н.П. Справочник по правописанию, произношению и литературному редактированию. – М.: Высшая школа, 2010.
ЛИТЕРАТУРА:
Дополнительная литература:
Бельчиков Ю.А. Практическая стилистика современного русского языка. – М.: АСТР-ПРЕСС КНИГА. – 424 с.

Былинский К.И., Розенталь Д.Э. Литературное редактирование. – М., 1957. – 340 с.
Валгина Н.С. Теория текста. – М., 2003. – 270 с.
Виноградов В.В. Проблемы русской стилистики. – М., 1981.
Галкин СИ. Техника и технология СМИ: Художественное конструирование газеты и журнал: Учеб. пособие. – М.: Аспект Пресс, 2005. – 215 с.
Гальперин И.Р. Текст как объект лингвистического исследования. – М., 1981.
Колесников Н.П. Практическая стилистика и литературное редактирование. Учебное пособие. – М.: ИКЦ «МарТ», Ростов н/Д: Издательский центр «МарТ», 2003.
Мильчин А.Э. Издательский словарь-справочник. – 3-е изд., испр. и доп. – М.: ОЛМА-ПРЕСС, 2006. – 558 с.
Мильчин А.Э. Методика редактирования текста. – М.: Логос, 2010. – 524 с.
Мучник Б.С. Культура письменной речи. – М., 2003.
Накорякова К.М. Редактирование материалов массовой информации. – М., 1994.
ЛИТЕРАТУРА:
Дополнительная литература:
Понятие чести, достоинства, оскорбления и деловой репутации: Спорные тексты СМИ и проблемы их анализа и оценки юристами и лингвистами / Под ред. А.К.Симонова и М.В.Горбаневского. – М.: Медея, 2004. – 328 с..
А.К.Симонова и М.В.Горбаневского. – М.: Медея, 2004. – 328 с..
Розенталь Д.Э. Практическая стилистика русского языка.– М., 1987.
Розенталь Д.Э. Справочник по русскому языку. Практическая стилистика/ Д.Э.Розенталь. – М.: ООО «Издательский дом «ОНИКС 21 век»: ООО «Издательство « Мир и Образование», 2004. – 384 с.
Русская речь в средствах массовой информации: Речевые системы и речевые структуры / Под ред. В.И.Конькова, А.Н. Потсар. – СПб.: Изд-во С.–Петерб. ун-та, 2011. – 399 с.
Смелкова З.С., Ассуирова Л.В., Савова М.Р., Сальникова О.А. Риторические основы журналистики. Работа над жанрами газеты: Учеб. пособие. – М.: Флинта: Наука, 2003.
Сметанина С.И. Литературное редактирование для журналистов и специалистов по связям с общественностью. – СПб.: Изд-во Михайлова В.А., 2008.
Солганик Г.Я. Стилистика текста: Учеб. пособие. – М.: Флинта: Наука, 1997. – 256 с.
Солганик Г.Я. Практическая стилистика русского языка: Учеб. пособие для студ. филол. и жур. фак. высших учеб. заведений. – М.: Академия, 2006. – 304 с. (Классический университетский учебник).
заведений. – М.: Академия, 2006. – 304 с. (Классический университетский учебник).
Справочная книга редактора и корректора. – М., 2005.
Стандарты по издательскому делу. – М., 1998.
Феллер М.Д. Эффективность сообщения и литературный аспект редактирования. – Львов, 1978.
Язык массовой и межличностной коммуникации. – М.: МЕДИА МИР, 2007. – 576 с.
• Ознакомьтесь сначала с текстом в целом, составьте четкое представление о его содержании, цели, концепции, композиции.
• Не начинайте правку, не дочитав текст до конца.
• Помните о том, что в любой его части может быть фактическая неточность, недостоверная информация, речевая погрешность. Такое понимание — основа профессионального критического отношения к тексту. В теории редактирования это называется установкой на возможную ошибку.
• Правьте только после того, как точно поняли, в чем порок текста и как его устранить.
Советы опытных редакторов
Советы опытных редакторов
• Исправляя конкретную ошибку, помните, что фрагмент текста, в котором она была, — это элемент целого. При правке обязательно учитывайте контекст.
При правке обязательно учитывайте контекст.
• Не задерживайтесь на трудных для правки местах рукописи надолго. Возвращайтесь к трудному месту после того, как правка в целом закончена, это поможет вам выбрать оптимальный вариант c учетом целого.
• Ограничивайтесь минимально необходимыми исправлениями.
• Внося их, сопоставляйте свой и авторский варианты, выбирайте лучший.
• Критически относитесь не только к авторскому варианту, но и к своему. Вы тоже не идеал. Помните об этом.
Текст — это законченное речевое произведение, сообщение, основными свойствами которого являются информативность, целостность, связность, литературная обработанность, закрепленность на каком-либо материальном носителе информации.
Термин «текст» (от лат. – textus) означает связь, буквально – «ткань».
Информативность — способность текста быть носителем законченного сообщения, передавать информацию. Информативность как важнейшее свойство текста характеризует количество содержащейся в нем информации, ее важность и новизну.
Информативность как важнейшее свойство текста характеризует количество содержащейся в нем информации, ее важность и новизну.
Информативность текста и виды информации.
Фактуальная информация свойственна любому тексту и отражает явления действительности и их взаимосвязи, это осмысленная автором картина мира, реального или воображаемого, переданная средствами языка.
Концептуальная информация отражает авторскую оценку, интерпретацию темы, явления.
Подтекстовая информация — прямо не выраженная, скрытая информация, извлекаемая на основе фактуальной благодаря способности текста порождать ассоциативные значения.
Косвенная информация, т.е. сведения, передача которых не составляет цель сообщения, но они извлекаются попутно с основными из его содержания.
Виды информации
По степени важности для темы и месту в
смысловой и синтаксической структуре
выделяется
информация ключевая — важнейшие уникальные сведения по теме, которые не могут быть подсказаны контекстом,
дополнительная, уточняющая — та, что развивает и конкретизирует ключевую и обусловливается ею,
повторная — любое второе и последующие упоминания ранее названных реалий.
И наконец, выделяются фрагменты текста, не несущие информации вообще.
Вокруг самой грандиозной международной научной программы «Геном человека» разгорелся жесточайший скандал. Спор идет между американской частной компанией Celera Genomics и международной общественной организацией HUGO (Human genomic organization), которые параллельно занимаются расшифровкой человеческого генома.
Расшифровка генетической памяти, заключенной в спиралях ДНК, сулит человечеству неисчислимые плюсы, о которых прежде оно могло мечтать только в сказках. Первый шаг к золотому веку — завершение программы «геном человека», в которой задействовано более полутора тысяч виднейших биологов мира, в том числе около семидесяти российских, — будет сделан предположительно уже в ближайшие годы. Только компания Celera обещает завершить работу уже в следующем году, HUGO — на два года позже.
Суть спора проста: бизнес хочет все запатентовать и со всего снимать дивиденды. Общество, напротив, — сделать исчерпывающую информацию о человеческой ДНК доступной и бесплатной для всего мира.
Общество, напротив, — сделать исчерпывающую информацию о человеческой ДНК доступной и бесплатной для всего мира.
Скандал разрастается, в ход идут самые разные компроматы, опубликовываются конфиденциальные письма. Противники обвиняют друг друга в самых разных грехах, среди которых самые безобидные — «тупость» и «преступное небрежение». На прошлой неделе произошло немыслимое — в научный спор вклинились президент США Билл Клинтон и британский премьер-министр Тони Блэр. Оба поддержали HUGO и заявили, что патентовать можно только лекарства, но не вновь открытые гены.
Они, безусловно, правы. Иначе пришлось бы признать, что Ньютон должен был бы продавать свои законы на рынке, а Архимеду, когда он, взбудораженный открытием, выскочил из ванны, не следовало с криками «Эврика!» бегать голому по улицам, а нужно было немедленно связываться с чиновником из древнегреческого патентного бюро.
На прошлой неделе произошло немыслимое — в научный спор вклинились президент США Билл Клинтон и британский премьер-министр Тони Блэр. Оба поддержали HUGO и заявили, что патентовать можно только лекарства, но не вновь открытые гены. Они, безусловно, правы. Иначе пришлось бы признать, что Ньютон должен был бы продавать свои законы на рынке, а Архимеду, когда он, взбудораженный открытием, выскочил из ванны, не следовало с криками «Эврика!» бегать голому по улицам, а нужно было немедленно связываться с чиновником из древнегреческого патентного бюро.
Оба поддержали HUGO и заявили, что патентовать можно только лекарства, но не вновь открытые гены. Они, безусловно, правы. Иначе пришлось бы признать, что Ньютон должен был бы продавать свои законы на рынке, а Архимеду, когда он, взбудораженный открытием, выскочил из ванны, не следовало с криками «Эврика!» бегать голому по улицам, а нужно было немедленно связываться с чиновником из древнегреческого патентного бюро.
Основные свойства текста
Смысловая целостность — тематическое, содержательное единство текста, подчиненное основной идее, его смысловая законченность.
— Кирпич ни с того ни с сего никогда на голову никому не свалится. В частности же, уверяю вас, вам он ни в каком случае не угрожает. Вы умрете другой смертью.
— Может быть, вы знаете, какой именно?..
— Вам отрежут голову!..
— Это почему?
—Потому… что Аннушка уже купила подсолнечное масло, и не только купила, но даже и разлила. Так что заседание не состоится.
Так что заседание не состоится.
. . .
— Простите, — после паузы заговорил Берлиоз, поглядывая на мелющего чепуху иностранца, — при чем здесь подсолнечное масло… и какая Аннушка?
Смысловые скважины
Лечебно-профилактические супы, повышающие работоспособность, разработали столичные ученые-диетологи.
Как сообщили «МК» в НИИ пищеконцентратной промышленности и специальной пищевой технологии РАСХН, ученым впервые удалось включить в состав обычных обеденных блюд — макаронных, рисовых супов, а также овсяной и гречневой каш — нетрадиционные биоактивные добавки на основе люцерны и семян льна.
Не исключено, что с момента появления в магазинах пакетиков с новыми сухими концентратами их будут прописывать диабетикам и людям с ослабленным иммунитетом. К примеру, пациентам можно давать суп с люцерной, которая снижает уровень холестерина, а за счет высокого содержания растительного белка и бета-каротина обладает общеукрепляющим действием. Также хороша каша с добавлением льняного семени. Кроме приятного вкуса и запаха льна оно придает блюду лечебные свойства, поскольку богато питательными и биоактивными веществами.
Также хороша каша с добавлением льняного семени. Кроме приятного вкуса и запаха льна оно придает блюду лечебные свойства, поскольку богато питательными и биоактивными веществами.
Помимо первых и вторых блюд со льном ученые разрабатывают льняной попкорн, сладкие подушечки и хлопья для популяризации полезных добавок среди молодежи.
ТРУДНО СТАТЬ БАНКРОТОМ
Восемь частных магазинов попали в предварительный список банкротов, подготовленный экспертами правительства столицы.
Мэр Лужков продолжает настаивать на том, чтобы самые плохие магазины были выставлены на аукцион и обрели более рачительных хозяев. В разгар овощной кампании хозяйства-поставщики вспомнили о выданных магазинам Москвы еще зимой или весной кредитных партиях товара. Суммы долгов исчисляются десятками миллионов. Но вместо того, чтобы, следуя закону о банкротстве, сразу обратиться в суд, директора по старинке решили взывать к совести должников сверху: начали действовать через мэрию.
Однако, как пояснили корреспонденту «МН» в Департаменте потребительского рынка и услуг Москвы, несмотря на гигантские суммы задолженностей, правительство не вправе объявлять какие-либо магазины банкротами. По закону, если кредитор не получил свои деньги в течение трех месяцев, он вправе потребовать выплаты долга в течение недели. И только после этого обращения в суд должник считается банкротом. Тем не менее сотрудники департамента организовали проверку финансово-экономической документации, а также соблюдения условий приватизации указанных в «черном списке» магазинов.
Приехав вместе с экспертами департамента в овощной на Ленинградском рынке, корреспондент «МН» убедился в справедливости претензий совхоза «Московский», который более трех месяцев дожидается возвращения семимиллионной задолженности. Но в отчете слово «банкрот» не употребляется. По закону даже такого рода задолженности все еще рассматриваются как текущие.
В «черном списке» департамента всего восемь столичных магазинов — кандидатов в банкроты. Сколько их на самом деле, не знает никто, равно как и хороших. Директор магазина на Ярославском шоссе А. Кудрявцев должником быть не любит: боясь потерять поставщиков, он может задержать платежи только на пять дней.
Сколько их на самом деле, не знает никто, равно как и хороших. Директор магазина на Ярославском шоссе А. Кудрявцев должником быть не любит: боясь потерять поставщиков, он может задержать платежи только на пять дней.
Узнать, каких в Москве больше хозяев — хороших или плохих, — поможет начатая мэрией всеобщая перепись предприятий сферы потребления.
Основные свойства текста
Связность — это синтаксическое свойство текста, с помощью которого обеспечивается смысловая целостность.
Синтаксическая связность
В Астраханской области колоссальные ресурсы природных целебных грязей. Крупнейшие из них — на соленом озере Баскунчак. Только баскунчакских грязей свыше 4 млн кубометров, но они сейчас никак не используются. Уникальное озеро было и остается пока лишь «всероссийской солонкой» — поставщиком поваренной соли.
О необходимости создания здесь курорта говорится с высоких трибун давно, но пока дело с места не сдвинулось. А местные жители промышляют продажей вяленой рыбы, пива и сигарет.
А местные жители промышляют продажей вяленой рыбы, пива и сигарет.
Синтаксическая связность
Основная цель гильдии как новой общественной организации — содействие через лингвистическую экспертную деятельность профессиональных специалистов-языковедов сохранению и развитию русского языка в отечественных средствах массовой информации и современном российском обществе как основного инструмента в осуществлении гражданами и их объединениями права свободно выражать мнения и идеи, передавать, производить и распространять информацию в целях содействия, сохранения и развития русского языка как феномена культуры, науки и политики, образования и информационной среды.
Основные свойства текста.
Литературная обработанность.
Была медведица, да. И два, но они были взрослые и что-то эта та, но это же не крохотные. Медведи — это медведи! Ну, он поменьше, чем медведица, которая, наверно, лет двенадцать, как тогда объяснили там ей. Я впервые еще раз увидел. Впервые увидел и впервые был…
Я впервые еще раз увидел. Впервые увидел и впервые был…
Основные свойства текста.
Закрепленность на материальном носителе
«SOSульки!», «СТАДионНОЕ ЧУВСТВО», «Не(с)частная собственность».
2. Сравните две версии одной и той же фразы из разных изданий комедии А. Грибоедова «Горе от ума».
Более поздняя: И прослывет у них мечтателем опасным.
И более ранняя: И прослывет у них мечтателем! Опасным!!
Муж в бабочке с цветами и кофеваркой.
Муж в бабочке, с цветами и кофеваркой.
4. «Печать и другие средства массовой информации свободны: цензура массовой информации не допускается».
«Печать и другие средства массовой информации свободны. Цензура массовой информации не допускается».
«Печать и другие средства массовой информации свободны; цензура массовой информации не допускается».
5. 105-55-55 –
Пора полы менять.
Скачать презентацию
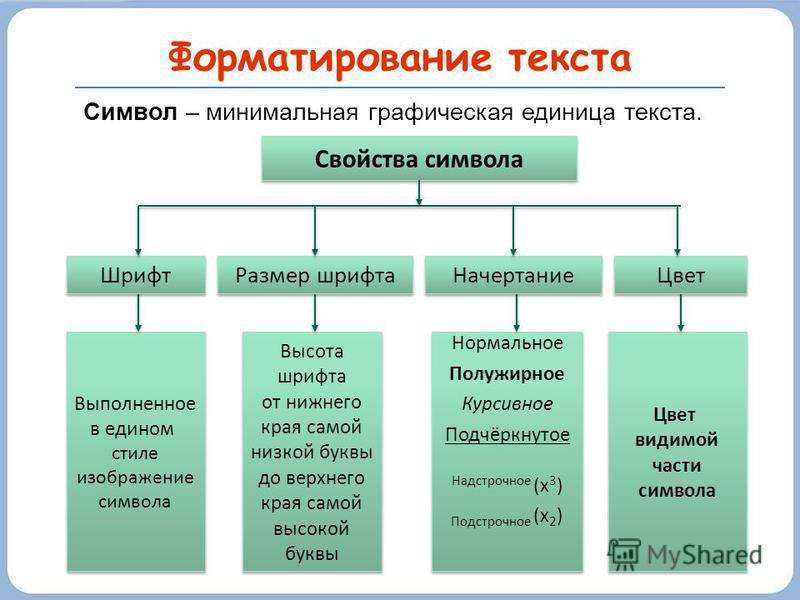
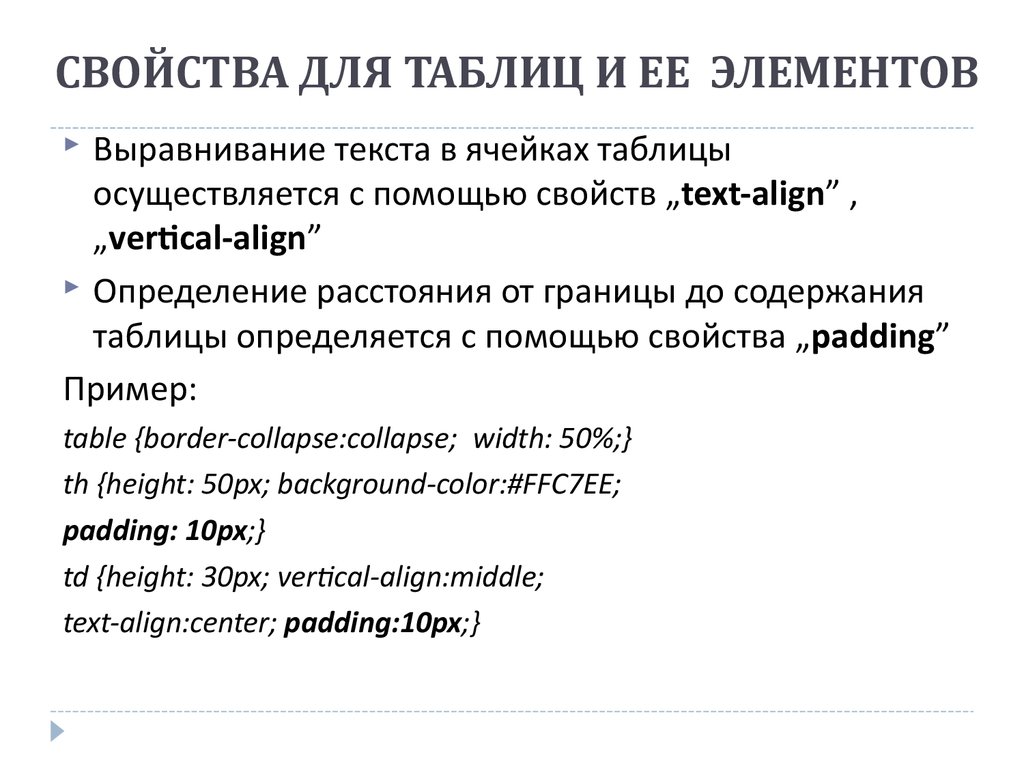
Создание или удаление поля форматированного текста
Вы можете хранить форматированный текст в базе данных Access, используя поле длинного текста (также называемое памяткой) и задав для свойства поля TextFormat значение RichText . Например, вы можете сделать текст полужирным или подчеркнутым, применить разные шрифты к отдельным словам или символам и изменить цвет текста. Вы можете применить форматирование ко всему содержимому поля или его части, когда поле отображается в таблице данных, а также путем редактирования поля с помощью связанного элемента управления в форме или отчете.
Например, вы можете сделать текст полужирным или подчеркнутым, применить разные шрифты к отдельным словам или символам и изменить цвет текста. Вы можете применить форматирование ко всему содержимому поля или его части, когда поле отображается в таблице данных, а также путем редактирования поля с помощью связанного элемента управления в форме или отчете.
В этой статье
Что такое форматированный текст?
Создание поля форматированного текста
Преобразование поля в форматированный текст
Изменить форматированное текстовое поле на обычный текст
Снимите флажок «Только добавление».

Включить форматирование расширенного текста для форм и элементов управления отчетами
Что такое форматированный текст?
Форматированный текст — это текст, отформатированный с использованием стандартных параметров форматирования, таких как выделение полужирным шрифтом и курсивом, недоступных для обычного текста. Вы форматируете данные с помощью обычных инструментов форматирования, таких как лента и мини-панель инструментов. В фоновом режиме Access применяет код форматирования языка гипертекстовой разметки (HTML) к вашим данным. Access использует HTML, поскольку он обеспечивает большую степень совместимости с полями форматированного текста, хранящимися в списках SharePoint.
Access сохраняет форматированный текст с использованием типа данных «Длинный текст», который является единственным типом данных со встроенной поддержкой форматированного текста. Чтобы создать поле для хранения форматированного текста, вы создаете поле «Длинный текст», а затем устанавливаете для свойства TextFormat этого поля значение RichText . Два возможных значения:
Чтобы создать поле для хранения форматированного текста, вы создаете поле «Длинный текст», а затем устанавливаете для свойства TextFormat этого поля значение RichText . Два возможных значения:
Вы установили свойство TextFormat для поля «Длинный текст» в таблице в Представление таблицы и Представление дизайна . После сохранения форматированного текста в поле «Длинный текст» его можно отобразить в форме или отчете с помощью элемента управления «Текстовое поле». Элемент управления текстовым полем имеет свойство TextFormat , которое наследует свое начальное значение от свойства TextFormat поля «Длинный текст». Однако вы можете изменить свойство TextFormat в элементе управления текстовым полем.
В следующей таблице показаны поддерживаемые параметры форматирования форматированного текста:
Значок | Опция | Описание |
Название шрифта | Выбор другого шрифта. | |
Размер шрифта | Выбор размера шрифта. | |
Жирный | Делает выделенный текст полужирным. Если текст уже выделен жирным шрифтом, жирный удаляется. | |
Курсив | Делает выделенный текст курсивом. Если текст уже выделен курсивом, удаляет курсив. | |
Подчеркнуть | Делает текст подчеркнутым. Если текст уже подчеркнут, убирает подчеркивание. | |
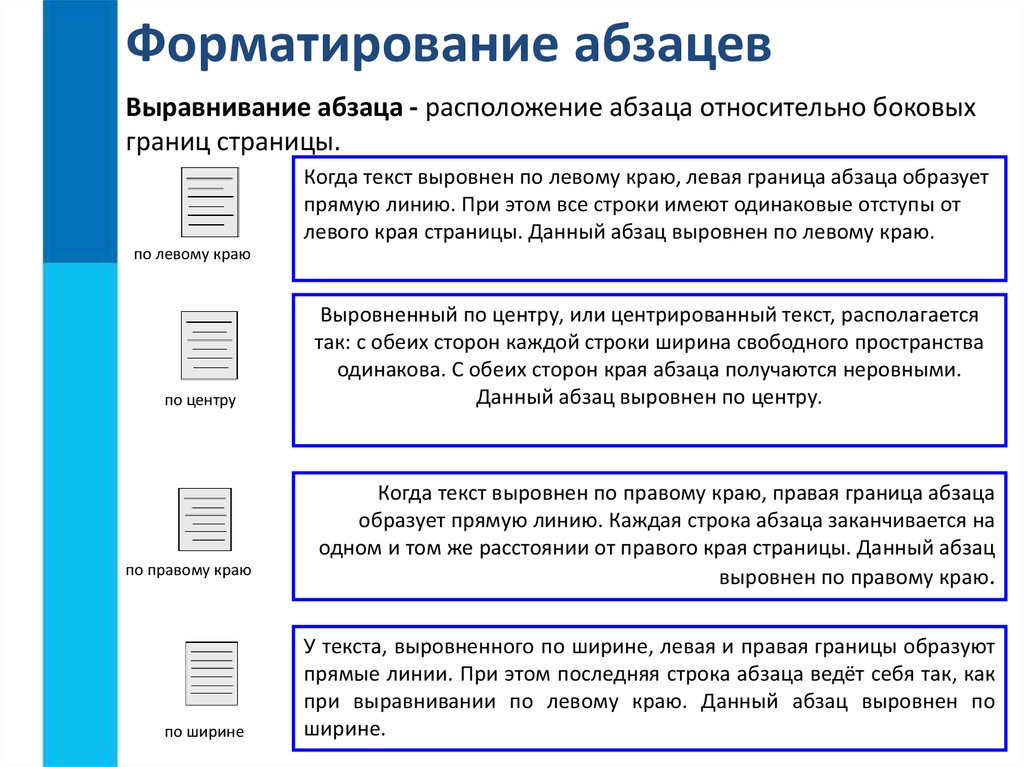
Выровнять по левому краю | Выравнивает текст по левому полю. | |
Центр | Центрирует текст внутри поля. | |
Выровнять по правому краю | Выравнивает текст по правому полю. | |
Нумерация | Начинает нумерацию абзацев. Номер ставится перед каждым абзацем. | |
Пули | Начинает размещать маркер перед каждым абзацем. | |
Цвет шрифта | Выбирает цвет переднего плана шрифта. | |
Цвет выделения текста | Делает текст таким, как будто он был отмечен маркером. | |
Уменьшить отступ | Уменьшает отступ абзаца. | |
Увеличить отступ | Увеличивает отступ абзаца. | |
Слева направо | Заполняет контроль слева направо. | |
Справа налево | Заполняет контроль справа налево. |
Верх страницы
Создать поле форматированного текста
Вы можете создать поле форматированного текста в таблице Представление таблицы или Представление дизайна .
В Техническое описание
Откройте таблицу в Datasheet View .
Выберите Нажмите, чтобы добавить , а затем выберите Длинный текст из списка.
Дважды щелкните заголовок поля и введите значимое имя для нового поля.

Сохраните изменения.
В Дизайн
Откройте таблицу в режиме конструктора .
В сетке конструктора таблиц найдите первую пустую строку. Затем в столбце Имя поля введите имя поля.
В столбце Тип данных выберите Длинный текст .
org/ListItem»>Щелкните внутри поля Text Format и выберите Rich Text .
Сохраните изменения.
В разделе Свойства поля щелкните значок Общие вкладка.
Верх страницы
Изменить поле на форматированный текст
Откройте таблицу, содержащую поле, в представлении «Дизайн» .
В сетке макета таблицы щелкните поле Длинный текст, которое вы хотите преобразовать в форматированный текст.

В разделе Свойства поля щелкните вкладку Общие .
Щелкните поле Text Format и выберите Форматированный текст .
Сохраните изменения.
Верх страницы
Изменить форматированное текстовое поле на обычный текст
Важно При изменении поля с форматированного текста на обычный текст Access выводит предупреждение о том, что все форматирование будет удалено. После того как вы применили изменение к обычному тексту и таблица была сохранена, вы не можете отменить изменение.
Откройте таблицу, содержащую поле, в представлении «Дизайн» .
В сетке макета таблицы щелкните поле Длинный текст, которое вы хотите преобразовать в форматированный текст.
В разделе Свойства поля щелкните вкладку Общие .
Щелкните в поле TextFormat и выберите Plain Text .
org/ListItem»>
Сохраните изменения.
Верх страницы
Очистить свойство «Только добавление»
Чтобы включить форматирование расширенного текста для поля, убедитесь, что свойство Append Only для поля отключено. В противном случае Access скроет текст в поле всякий раз, когда вы помещаете курсор в это поле или в любую форму или элемент управления отчетом, привязанный к этому полю.
Чтобы отключить свойство «Только добавление»
Откройте таблицу в режиме конструктора .
Выберите поле Длинный текст, которое вы хотите изменить, и в нижней части конструктора таблиц на вкладке Общие прокрутите вниз до свойства Добавить только .

Щелкните поле рядом со свойством и выберите Нет из списка.
Сохраните изменения.
Верх страницы
Включить форматирование расширенного текста для форм и элементов управления отчетами
Если вы используете команды на Create , чтобы создать форму или отчет, и вы включили редактирование форматированного текста для базового поля «Длинный текст», результирующий элемент управления «Текстовое поле» наследует набор свойств «Формат текста » для поля «Длинный текст». Если у вас есть данные в поле «Подробный текст» вашей таблицы, эти данные отображаются в текстовом элементе управления в форме или отчете. Однако Access не позволяет редактировать форматированный текст, когда вы вручную добавляете элемент управления в форму или отчет, даже если вы впоследствии привязываете этот элемент управления к полю длинного текста с форматированием форматированного текста.
Однако Access не позволяет редактировать форматированный текст, когда вы вручную добавляете элемент управления в форму или отчет, даже если вы впоследствии привязываете этот элемент управления к полю длинного текста с форматированием форматированного текста.
Открыть форму в режиме конструктора .
На вкладке Design в группе Controls щелкните Text Box .
В пустой области формы щелкните и перетащите мышь, чтобы нарисовать элемент управления.
org/ListItem»>В окне свойств нового элемента управления щелкните вкладку Все .
Щелкните поле свойства Control Source и выберите поле «Длинный текст» из списка.
По умолчанию в списке отображаются поля таблицы, привязанной к вашей форме. Если ваше поле «Длинный текст» находится в другой таблице, используйте этот синтаксис выражения для привязки элемента управления: =[ имя таблицы ]![ имя поля ] . Используйте скобки и восклицательный знак точно так, как показано. Введите имя своей таблицы в первой части выражения и имя поля длинного текста во второй части.
. Например, если у вас есть таблица с именем «Примечания» и полем «Длинный текст» с именем «Поздравления», вы должны ввести эту строку в поле свойства «Источник управления »: =[Примечания]![Поздравления]
Например, если у вас есть таблица с именем «Примечания» и полем «Длинный текст» с именем «Поздравления», вы должны ввести эту строку в поле свойства «Источник управления »: =[Примечания]![Поздравления]На странице свойств, при выбранной вкладке All , найдите и выберите поле свойства Text Format , а затем выберите Rich Text из списка.
Сохраните изменения.
Щелкните текстовую область нового элемента управления, щелкните правой кнопкой мыши текстовую область элемента управления (не метку) и выберите Свойства .
Верх страницы
Текст в Compose | Jetpack Compose
Текст является центральным элементом любого пользовательского интерфейса, и Jetpack Compose упрощает
отображать или писать текст. Compose использует состав своих строительных блоков,
это означает, что вам не нужно перезаписывать свойства и методы или расширять большие классы. чтобы иметь определенный компонуемый дизайн и логику, работающую так, как вы хотите.
чтобы иметь определенный компонуемый дизайн и логику, работающую так, как вы хотите.
В качестве основы Compose предоставляет BasicText и BasicTextField которые являются базовыми для отображения текста и обработки пользовательского ввода. На более высоком
уровень, Compose предоставляет Text и TextField ,
которые компонуются в соответствии с рекомендациями по дизайну материалов. Рекомендуется
используйте их, так как они имеют правильный внешний вид для пользователей Android и включают в себя
другие варианты, чтобы упростить их настройку без необходимости писать много
код.
Отображение текста
Самый простой способ отображения текста — использовать Текст , компонуемый с Строка в качестве аргумента:
@Composable
весело SimpleText () {
Текст("Привет мир")
}
Показать текст из ресурса
Мы рекомендуем использовать строковые ресурсы
вместо жесткого кодирования значений Text , так как вы можете совместно использовать одни и те же строки с вашим
Просмотры Android, а также подготовка вашего приложения к интернационализации:
@Составной
весело StringResourceText () {
Текст (stringResource (R. string.hello_world))
}
string.hello_world))
}
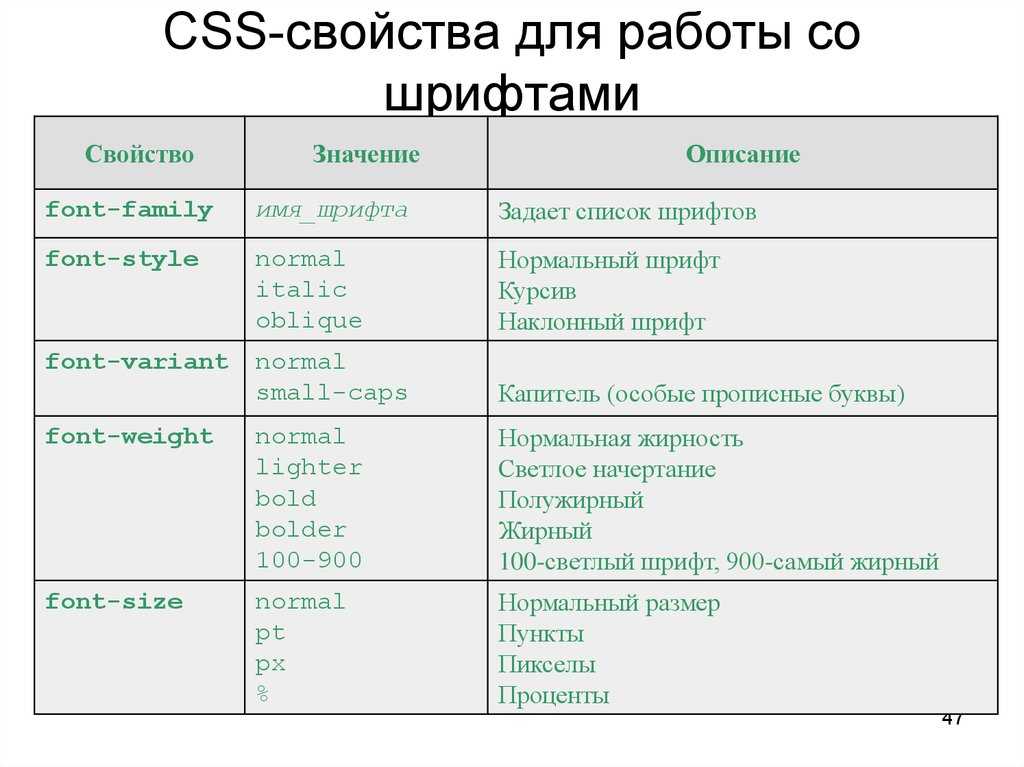
Стилизация текста
Составной объект Text имеет несколько необязательных параметров для стилизации содержимого.
Ниже мы перечислили параметры, которые охватывают наиболее распространенные варианты использования текста. К
посмотреть все параметры Text , рекомендуем посмотреть на Compose Text
источник
код.
Всякий раз, когда вы устанавливаете один из этих параметров, вы применяете стиль ко всему текстовое значение. Если вам нужно применить несколько стилей в одной строке или абзацы, взгляните на раздел о нескольких встроенных стили.
Изменение цвета текста
@Composable
весело BlueText () {
Text("Hello World", color = Color.Blue)
}
Изменение размера текста
@Composable
весело BigText () {
Text("Hello World", fontSize = 30. sp)
}
sp)
}
Выделение текста курсивом
Используйте параметр fontStyle для выделения текста курсивом (или установите другой Стиль шрифта ).
@Составной
весело курсивный текст () {
Text("Hello World", fontStyle = FontStyle.Italic)
}
Выделение текста полужирным шрифтом
Используйте параметр fontWeight для жирного текста (или установите другой FontWeight ).
@Составной
веселый полужирный текст () {
Text("Hello World", fontWeight = FontWeight.Bold)
}
Выравнивание текста
Параметр textAlign позволяет задать выравнивание
текста в пределах компонуемой области поверхности Text .
По умолчанию Текст выберет естественное выравнивание текста в зависимости от его
значение содержания:
- Левый край контейнера
Textдля алфавитов с письмом слева направо, таких как Латиница, кириллица или хангыль - Правый край контейнера
Textдля алфавитов с письмом справа налево, таких как арабский или иврит
@Preview(showBackground = true)
@составной
весело CenterText () {
Text("Привет, мир", textAlign = TextAlign.Center,
модификатор = Modifier.width(150.dp))
}
Если вы хотите вручную установить выравнивание текста Текст компонуемый, предпочтительнее
используя TextAlign.Start и TextAlign.End вместо TextAlign. и  Left
Left TextAlign.Right соответственно, так как они разрешаются к правому краю текста компонуемый в зависимости от предпочтительной языковой ориентации текста. Например, TextAlign.End выравнивает по правому краю для французского текста и по левому краю
для арабского текста, но TextAlign.Right выравнивает по правому краю независимо от того, что
используется алфавит.
Row или Column . Проверять
из документации по основам макета Compose
чтобы узнать больше об этом.Тень
Параметр стиля позволяет задать объект типа TextStyle и настроить несколько параметров, например тень.
Тень получает цвет
для тени, смещения или где она расположена относительно Текст и
радиус размытия, который показывает, насколько размыто это выглядит.
@Preview(showBackground = true)
@составной
весело TextShadow () {
знач. смещение = смещение (5.0f, 10.0f)
Текст(
текст = "Привет, мир!",
стиль = стиль текста (
размер шрифта = 24.sp,
тень = тень(
цвет = Цвет.Синий,
смещение = смещение,
размытиеРадиус = 3f
)
)
)
}
Работа со шрифтами
Текст имеет параметр fontFamily , позволяющий установить шрифт, используемый в
компонуемый. По умолчанию используются семейства шрифтов с засечками, без засечек, моноширинные и курсивные шрифты. включены:
включены:
@Composable
весело Разные шрифты () {
Столбец {
Text("Hello World", fontFamily = FontFamily.Serif)
Text("Hello World", fontFamily = FontFamily.SansSerif)
}
}
Вы можете использовать атрибут fontFamily для работы с пользовательскими шрифтами и гарнитурами.
определено в res/font папка:
В этом примере показано, как определить семейство шрифтов на основе этих шрифтов.
файлов и с помощью функции Font :
val firaSansFamily = FontFamily(
Шрифт(R.font.firasans_light, FontWeight.Light),
Шрифт(R.font.firasans_regular, FontWeight.Normal),
Шрифт(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic),
Шрифт(R.font.firasans_medium, FontWeight.Medium),
Шрифт (R. font.firasans_bold, FontWeight.Bold)
)
font.firasans_bold, FontWeight.Bold)
)
Наконец, вы можете передать этот fontFamily в компонуемый Text . Потому что fontFamily может включать в себя разные веса, вы можете установить вручную fontWeight на
выберите правильный вес для вашего текста:
Столбец {
Text(..., fontFamily = firaSansFamily, fontWeight = FontWeight.Light)
Text(..., fontFamily = firaSansFamily, fontWeight = FontWeight.Normal)
Текст(
..., fontFamily = firaSansFamily, fontWeight = FontWeight.Normal,
fontStyle = FontStyle.Italic
)
Text(..., fontFamily = firaSansFamily, fontWeight = FontWeight.Medium)
Text(..., fontFamily = firaSansFamily, fontWeight = FontWeight.Bold)
}
Чтобы узнать, как установить типографику во всем приложении, просмотрите темы
документация.
Несколько стилей в тексте
Для установки разных стилей в одном тексте компонуемый, вы должны использовать AnnotatedString ,
строка, которую можно аннотировать стилями произвольных аннотаций.
AnnotatedString — это класс данных, содержащий:
- A
Textvalue - А
СписокизSpanStyleRange, эквивалент встроенного стиля с позицией диапазон в текстовом значении - A
ListofParagraphStyleRange, определяющий выравнивание текста, текст направление, высота строки и стиль отступа текста
TextStyle для использования
в Text composable , тогда как SpanStyle и ParagraphStyle предназначен для использования в AnnotatedString .
Разница между SpanStyle и ParagraphStyle это то, что ParagraphStyle можно применить ко всему абзацу, а SpanStyle можно применить к
уровень персонажа. Как только часть текста отмечена ParagraphStyle ,
эта часть отделена от остальных, как если бы у нее был перевод строки в начале
начало и конец.
AnnotatedString имеет безопасный тип
строитель
чтобы упростить создание: buildAnnotatedString .
@Составной
весело MultipleStylesInText () {
Текст(
buildAnnotatedString {
withStyle (стиль = SpanStyle (цвет = Color.Blue)) {
добавить("Н")
}
добавить("привет")
withStyle (стиль = SpanStyle (fontWeight = FontWeight. Bold, цвет = Color.Red)) {
добавить("W")
}
добавить("мир")
}
)
}
Bold, цвет = Color.Red)) {
добавить("W")
}
добавить("мир")
}
)
}
Мы можем установить ParagraphStyle таким же образом:
@Composable
весело ParagraphStyle () {
Текст(
buildAnnotatedString {
withStyle (стиль = ParagraphStyle (lineHeight = 30.sp)) {
withStyle (стиль = SpanStyle (цвет = Color.Blue)) {
добавить("Здравствуйте\n")
}
со стилем(
стиль = SpanStyle(
Вес шрифта = Вес шрифта.Полужирный,
цвет = Цвет.Красный
)
) {
добавить("Мир\n")
}
добавить("Составить")
}
}
)
}
Максимальное количество строк
Чтобы ограничить количество видимых строк в составном Text , установите maxLines параметр:
@Composable
весело Длинный текст () {
Text("привет". repeat(50), maxLines = 2)
}
repeat(50), maxLines = 2)
}
Переполнение текста
При ограничении длинного текста может потребоваться указать TextOverflow ,
который отображается только в том случае, если отображаемый текст усечен. Для этого установите текстовое переполнение параметр:
@Composable
весело OverflowedText() {
Text("Hello Compose".repeat(50), maxLines = 2, overflow = TextOverflow.Ellipsis)
}
API includeFontPadding и lineHeight
includeFontPadding — это устаревшее свойство, которое добавляет дополнительные отступы на основе
метрики шрифта вверху первой строки и внизу последней строки текста.
В Compose 1.2.0 для includeFontPadding по умолчанию установлено значение true.
Теперь мы рекомендуем настройку includeFontPadding в false (что удалит
дополнительное дополнение) с использованием устаревшего API PlatformTextStyle из
Составьте 1. 2.0 и еще больше откорректируйте текст.
2.0 и еще больше откорректируйте текст.
includeFontPadding на false по умолчанию в будущем.
выпуски Compose. Возможность настройки lineHeight не нова — она была доступна
начиная с Android Q. Вы можете настроить lineHeight для Text , используя высота строки , который распределяет высоту строки в каждой строке
текст. Затем вы можете использовать новый LineHeightStyle API для дальнейшей настройки
как этот текст выравнивается внутри пробела и удаляет пробелы.
Вы можете отрегулировать lineHeight , используя текстовую единицу «em» (относительный шрифт
размер) вместо «sp» (масштабированные пиксели) для повышения точности. Подробнее о
здесь задокументирован выбор подходящей текстовой единицы.
@Составной
весело AlignedText () {
Текст(
текст = мой текст,
стиль = LocalTextStyle.current.merge(
Стиль текста(
высота строки = 2.5.em,
стиль_платформы = стиль_текста_платформы(
includeFontPadding = ложь
),
LineHeightStyle = LineHeightStyle(
выравнивание = LineHeightStyle.Alignment.Center,
отделка = LineHeightStyle.Trim.None
)
)
)
)
}
В дополнение к настройке lineHeight теперь вы можете дополнительно центрировать и стилизовать текст
с использованием конфигураций с экспериментальным API LineHeightStyle : LineHeightStyle. и  Alignment
Alignment LineHeightStyle.Trim ( includeFontPadding должен иметь значение false для
Обрезать на работу). Выравнивание и обрезка используют измеренное пространство между строками
текст, чтобы более правильно распределить его по всем строкам, включая одну строку
текста и верхней строки блока текста.
LineHeightStyle.Alignment определяет, как выравнивать линию в пространстве
обеспечивается высотой строки. Внутри каждой строки вы можете выровнять текст по
сверху, снизу, по центру или пропорционально. LineHeightStyle.Trim позволяет вам
чтобы оставить или удалить лишнее пространство в верхней части первой строки и в нижней части
последняя строка вашего текста, сгенерированная из любого lineHeight и Alignment
корректировки. В следующих примерах показано, как выглядит многострочный текст с
различные LineHeightStyle. конфигураций при выравнивании по центру
(  Trim
Trim LineHeightStyle.Alignment.Center ).
| LineHeightStyle.Trim.None | LineHeightStyle.Trim.Both |
| LineHeightStyle.Trim.FirstLineTop | LineHeightStyle.Trim.LastLineBottom |
LineHeightStyle API (Trim) могут работать только
при их использовании вместе с конфигурацией includeFontPadding = false. Дополнительные сведения см. в статье «Исправление заполнения шрифта в записи блога Compose Text».
подробнее о контексте этого изменения, о том, как includeFontPadding работал в представлении
система, а также изменения, внесенные в Compose и новый LineHeightStyle API.
Темы
Чтобы использовать тему приложения для оформления текста, см. темы документация.
Взаимодействие с пользователем
Jetpack Compose обеспечивает детализированную интерактивность в Text . Выбор текста
теперь более гибкий и может быть выполнен в компонуемых макетах. Взаимодействие с пользователем
в тексте отличаются от других составных макетов, так как вы не можете добавить модификатор
к части компонуемого текста Text . В этом разделе освещаются различные API
для обеспечения взаимодействия с пользователем.
Выделение текста
По умолчанию составные элементы недоступны для выбора, что означает, что по умолчанию пользователи не могут
выберите и скопируйте текст из вашего приложения. Чтобы включить выделение текста, вам нужно обернуть
ваши текстовые элементы с SelectionContainer компонуемый:
@Composable
весело SelectableText () {
Контейнер выбора {
Text("Этот текст можно выделить")
}
}
Вы можете захотеть отключить выбор в определенных частях выбираемой области. Сделать
поэтому вам нужно обернуть невыбираемую часть с помощью
Сделать
поэтому вам нужно обернуть невыбираемую часть с помощью DisableSelection составной:
@составной
весело PartiallySelectableText() {
Контейнер выбора {
Столбец {
Text("Этот текст можно выделить")
Текст("Это тоже")
Text("И этот тоже")
ОтключитьВыбор {
Текст("Но не этот")
Text("Ни то, ни другое")
}
Text("Но опять же, вы можете выбрать это")
Text("И этот тоже")
}
}
}
Получение позиции клика по тексту
Чтобы прослушивать клики по Текст , вы можете добавить кликабельный модификатор. Однако, если вы ищете , получите позицию клика в пределах Текст компонуемый, в случае, если у вас есть разные действия на основе
разные части текста, вам нужно использовать ClickableText вместо:
@Composable
весело SimpleClickableText () {
Кликабельный текст(
text = AnnotatedString("Нажми на меня"),
onClick = { смещение ->
Log. d("ClickableText", "$offset -th символ нажат."")
}
)
}
d("ClickableText", "$offset -th символ нажат."")
}
)
}
Щелчок с аннотацией
Когда пользователь нажимает на компоновку Text , вы можете добавить дополнительные
информация к части значения Text , например URL-адрес, прикрепленный к определенному
слово для открытия в браузере, например. Для этого необходимо прикрепить
аннотация, которая принимает тег ( String ), элемент ( String ) и текстовый диапазон
как параметры. Из AnnotatedString эти аннотации можно отфильтровать с помощью
их теги или текстовые диапазоны. Вот пример:
@Составной
весело AnnotatedClickableText() {
val annotatedText = buildAnnotatedString {
добавить("Нажмите")
// Мы присоединяем эту аннотацию *URL* к следующему содержимому
// пока не будет вызвана `pop()`
pushStringAnnotation(тег = "URL",
аннотация = "https://developer. android.com")
withStyle (стиль = SpanStyle (цвет = Color.Blue,
fontWeight = FontWeight.Bold)) {
добавить("здесь")
}
поп()
}
Кликабельный текст(
текст = аннотированный текст,
onClick = { смещение ->
// Проверяем, прикреплена ли к тексту аннотация *URL*
// в месте клика
annotatedText.getStringAnnotations (тег = «URL», начало = смещение,
конец = смещение)
.firstOrNull()?.let { аннотация ->
// Если да, мы записываем его значение
Log.d("URL-адрес клика", annotation.item)
}
}
)
}
android.com")
withStyle (стиль = SpanStyle (цвет = Color.Blue,
fontWeight = FontWeight.Bold)) {
добавить("здесь")
}
поп()
}
Кликабельный текст(
текст = аннотированный текст,
onClick = { смещение ->
// Проверяем, прикреплена ли к тексту аннотация *URL*
// в месте клика
annotatedText.getStringAnnotations (тег = «URL», начало = смещение,
конец = смещение)
.firstOrNull()?.let { аннотация ->
// Если да, мы записываем его значение
Log.d("URL-адрес клика", annotation.item)
}
}
)
}
Ввод и изменение текста
TextField позволяет пользователям вводить и изменять текст. Есть два уровня Реализации TextField :
-
TextField— это реализация Material Design. Мы рекомендуем вам выбрать
эта реализация, как она следует материальному дизайну
методические рекомендации:
Мы рекомендуем вам выбрать
эта реализация, как она следует материальному дизайну
методические рекомендации:- Стиль по умолчанию заполнен
-
OutlinedTextField— это контур версия стайлинга
-
BasicTextFieldпозволяет пользователям редактировать текст с помощью аппаратного или программного обеспечения. клавиатуре, но не содержит украшений, таких как подсказки или заполнители.
@Составной
весело SimpleFilledTextFieldSample() {
var text по помните { mutableStateOf("Hello") }
Текстовое поле(
значение = текст,
onValueChange = {текст = оно},
метка = { Текст ("Ярлык") }
)
}
@Составной
весело SimpleOutlinedTextFieldSample() {
var text по помните { mutableStateOf ("") }
OutlinedTextField(
значение = текст,
onValueChange = {текст = оно},
метка = { Текст ("Ярлык") }
)
}
Styling TextField
TextField и BasicTextField имеют много общих параметров для настройки
их. Полный список для
Полный список для TextField доступен в источнике TextField .
код.
Это неполный список некоторых полезных параметров:
-
singleLine -
maxLines -
стиль текста
@Составной
весело StyledTextField () {
значение var по запоминанию { mutableStateOf("Hello\nWorld\nInvisible") }
Текстовое поле(
значение = значение,
onValueChange = {значение = оно},
метка = {Текст("Введите текст")},
максЛайнс = 2,
textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold),
модификатор = Modifier.padding(20.dp)
)
}
Мы рекомендуем TextField вместо BasicTextField , когда ваш дизайн требует
Материал TextField или OutlineTextField. Однако следует использовать
Однако следует использовать BasicTextField .
при создании проектов, которым не нужны украшения из спецификации материала.
Параметры клавиатуры
TextField позволяет настроить параметры конфигурации клавиатуры, например,
макет или включите автозамену, если она поддерживается клавиатурой. Немного
возможности не могут быть гарантированы, если программная клавиатура не соответствует
варианты представлены здесь. Вот список поддерживаемых клавиатур
варианты:
-
капитализация -
автозамена -
Тип клавиатуры -
имеэкшен
Форматирование
TextField позволяет установить VisualTransformation на входном значении, например, замена символов на * для паролей или
вставка дефисов через каждые 4 цифры номера кредитной карты:
@Composable
весело PasswordTextField () {
var пароль с помощью RememberSaveable { mutableStateOf ("") }
Текстовое поле(
значение = пароль,
onValueChange = { пароль = он },
метка = {Текст("Введите пароль")},
VisualTransformation = ПарольVisualTransformation(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType. Password)
)
}
Password)
)
}
Дополнительные примеры доступны в исходном коде VisualTransformSamples.
Очистка ввода
Обычной задачей при редактировании текста является удаление начальных символов или иное преобразовывать входную строку каждый раз, когда она изменяется.
В качестве модели следует исходить из того, что клавиатура может быть произвольной и большой
редактирует каждый onValueChange . Это может произойти, например, если пользователь использует
автокоррекция, замена слова смайликом или другие функции интеллектуального редактирования. К
правильно справиться с этим, напишите любую логику преобразования с предположением, что
текущий текст передан на onValueChange не имеет отношения к предыдущему или следующему
значения, которые будут переданы в onValueChange .
Чтобы реализовать текстовое поле, которое запрещает начальные нули, вы можете сделать это,
удаление всех ведущих нулей при каждом изменении значения.
@Составной
весело NoLeadingZeroes () {
var ввод с помощью RememberSaveable { mutableStateOf ("") }
Текстовое поле(
значение = ввод,
onValueChange = { новый текст ->
input = newText.trimStart { это == '0' }
}
)
}
Для управления положением курсора при очистке текста используйте TextFieldValue перегрузка TextField как часть государства.
Загружаемые шрифты
Запуск в Compose 1.2-альфа07, вы можете использовать API загружаемых шрифтов в приложении Compose для загрузки Google шрифты асинхронно и используйте их в своем приложении.
Поддержка загружаемых шрифтов, предоставляемых пользовательскими поставщиками, недоступна по адресу момент.
Программное использование загружаемых шрифтов
Чтобы программно загрузить шрифт из приложения, выполните следующие действия. шаги:
шаги:
- Добавьте зависимость:
заводной
зависимости { ... реализация "androidx.compose.ui:ui-text-google-fonts:1.2.1" }Котлин
зависимости { ... реализация ("androidx.compose.ui: ui-text-google-fonts: 1.2.1") } - Инициализировать
GoogleFont.Providerс учетными данными для Google Fonts.@OptIn(ExperimentalTextApi::класс) val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", сертификаты = R.array.com_google_android_gms_fonts_certs )
Параметры, которые получает провайдер:- Уполномоченный поставщик шрифтов для Google Fonts.
- Пакет поставщика шрифтов для проверки подлинности поставщика.
- Список наборов хэшей сертификатов для проверки подлинности
провайдер.
 Вы можете найти хэши, необходимые для поставщика Google Fonts
в
Вы можете найти хэши, необходимые для поставщика Google Fonts
в файл font_certs.xmlв Пример приложения JetChat.
ExperimentalTextApiаннотацию, чтобы иметь возможность использовать загружаемые API-интерфейсы шрифтов в вашем приложении. - Определить
Семейство шрифтовследующим образом:импортировать androidx.compose.ui.text.googlefonts.GoogleFont импортировать androidx.compose.ui.text.font.FontFamily импортировать androidx.compose.ui.text.googlefonts.Font val fontName = GoogleFont("Лобстер Два") val fontFamily = FontFamily( Шрифт (googleFont = fontName, fontProvider = провайдер) )Вы можете запросить другие параметры для вашего шрифта, такие как вес и стиль, с помощьюFontWeightистиль шрифтасоответственно:импортировать androidx.
 compose.ui.text.googlefonts.GoogleFont
импортировать androidx.compose.ui.text.font.FontFamily
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = имя_шрифта, fontProvider = поставщик,
вес = FontWeight.Bold, стиль = FontStyle.Italic)
)
compose.ui.text.googlefonts.GoogleFont
импортировать androidx.compose.ui.text.font.FontFamily
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = имя_шрифта, fontProvider = поставщик,
вес = FontWeight.Bold, стиль = FontStyle.Italic)
)
- Настройте
FontFamilyна используется в вашей текстовой компонуемой функции, и все.Текст( Семейство шрифтов = Семейство шрифтов, текст = "Привет, мир!" )Вы также можете определить Типографика для использования вашFontFamily.val MyTypography = Типография( body1 = стиль текста( Семейство шрифтов = Семейство шрифтов, Вес шрифта = Вес шрифта. Нормальный, размер шрифта = ... ), body2 = стиль текста( Семейство шрифтов = Семейство шрифтов, Вес шрифта = Вес шрифта.
А затем установите типографику на тему вашего приложения: Полужирный,
межбуквенный интервал = ...
),
h5 = стиль текста (
Семейство шрифтов = Семейство шрифтов,
fontWeight = FontWeight.SemiBold
...
),
...
Полужирный,
межбуквенный интервал = ...
),
h5 = стиль текста (
Семейство шрифтов = Семейство шрифтов,
fontWeight = FontWeight.SemiBold
...
),
...
MyAppTheme( типография = MyTypography ) { ...
Пример приложения, реализующего загружаемые шрифты в Compose. вместе с Материалом3, обязательно проверьте Джетчат образец приложения.
Резервные шрифты
Вы можете определить цепочку резервных шрифтов на случай, если шрифт не скачать нормально. Так, например, если у вас есть загружаемый шрифт вот так:
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = fontName, fontProvider = провайдер),
Шрифт (googleFont = fontName, fontProvider = провайдер, вес = FontWeight.Bold)
)
Вы можете определить значения по умолчанию для вашего шрифта для обеих толщин следующим образом:
импортировать androidx.compose.ui.text.font.Font импортировать androidx.compose.ui.text.googlefonts.Font val fontName = GoogleFont("Лобстер Два") val fontFamily = FontFamily( Шрифт (googleFont = fontName, fontProvider = провайдер), Шрифт (resId = R.font.my_font_regular), Шрифт (googleFont = fontName, fontProvider = провайдер, вес = FontWeight.Bold), Шрифт (resId = R.font.my_font_regular_bold, вес = FontWeight.Bold) )
Убедитесь, что вы добавляете правильный импорт.
Определение FontFamily таким образом создает FontFamily , содержащее две цепочки,
по одному на вес. Механизм загрузки сначала попытается разрешить онлайн-шрифт.
а затем шрифт, расположенный в вашей локальной папке ресурсов R.font .
Отладка вашей реализации
Чтобы помочь вам проверить правильность загрузки шрифта, вы можете определить
обработчик отладки сопрограммы. Ваш дескриптор обеспечивает поведение того, что делать в случае
шрифт не загружается асинхронно.
Ваш дескриптор обеспечивает поведение того, что делать в случае
шрифт не загружается асинхронно.
Начните с создания CoroutineExceptionHandler .
обработчик val = CoroutineExceptionHandler { _, throwable ->
// обрабатываем Throwable
Log.e(TAG, "Возникла проблема: ", выбрасываемый)
}
А затем передать его создатьFontFamilyResolver чтобы распознаватель использовал новый обработчик:
CompositionLocalProvider(
LocalFontFamilyResolver предоставляет createFontFamilyResolver(LocalContext.current, обработчик)
) {
Столбец {
Текст(
текст = "Привет, мир!",
стиль = MaterialTheme.typography.body1
)
}
}
Вы также можете воспользоваться isAvailableOnDevice API от провайдера для проверки доступности провайдера и наличия сертификатов. настроен правильно. Для этого вы можете вызвать метод
настроен правильно. Для этого вы можете вызвать метод isAvailableOnDevice который возвращает false, если провайдер настроен неправильно.
val context = LocalContext.current
Эффект запуска (единица измерения) {
если (поставщик.isAvailableOnDevice(контекст)) {
Log.d(TAG, "Успех!")
}
}
Предостережения
Google Fonts требуется несколько месяцев, чтобы сделать новые шрифты доступными для Android.
Существует промежуток времени между добавлением шрифта в
fonts.google.com и когда
он доступен через API загружаемых шрифтов (либо в системе просмотра, либо
в «Составить»). Недавно добавленные шрифты могут не загружаться в ваше приложение с Исключение IllegalStateException .
Чтобы помочь разработчикам отличить эту ошибку от других типов ошибок загрузки шрифта, мы добавили описательные сообщения для исключения в Compose.
с изменениями здесь.
Обычный текст – Мопс
Pug предоставляет четыре способа получения простого текста — то есть любого кода или текстового содержимого, которое должно быть в основном необработанным, непосредственно в отображаемом HTML. Они полезны в разных ситуациях.
В обычном тексте по-прежнему используется интерполяция тегов и строк, но первое слово в строке не является тегом Pug. А поскольку обычный текст не экранируется, вы также можете включить буквальный HTML.
Одной из распространенных ошибок здесь является управление пробелами в отображаемом HTML. Мы поговорим об этом в конце этой страницы.
Встроенный в тег
Самый простой способ добавить обычный текст — встроенный . Первый термин в строке — это сам тег. Все, что находится после тега и одного пробела, будет текстовым содержимым этого тега. Это наиболее полезно, когда содержимое простого текста короткое (или если вы не возражаете против длинных строк).
Это наиболее полезно, когда содержимое простого текста короткое (или если вы не возражаете против длинных строк).
p Это обычный старый текстовый контент.
Это обычный текстовый контент.
Буквальный HTML
Целые строки также рассматриваются как обычный текст, если они начинаются с левой угловой скобки ( < ), что иногда может быть полезно для написания буквальных тегов HTML в местах, которые в противном случае были бы неудобны. Например, одним из вариантов использования являются условные комментарии. Поскольку буквальные теги HTML не обрабатываются, они не закрываются автоматически, в отличие от тегов Pug.
тело p Отступ тега body здесь не имеет значения. p HTML сам по себе не чувствителен к пробелам.
<тело>
Отступ тега body здесь не имеет значения.
HTML сам по себе не чувствителен к пробелам.
Переданный текст
Еще один способ добавить в шаблоны обычный текст — поставить перед строкой символ вертикальной черты ( | ). Этот метод полезен для смешивания простого текста со встроенными тегами, как мы обсудим позже, в разделе «Управление пробелами».
Этот метод полезен для смешивания простого текста со встроенными тегами, как мы обсудим позже, в разделе «Управление пробелами».
р | Труба всегда идет в начале своей линии, | не считая отступов.
Труба всегда идет в начале своей линии, без учета отступов.
Блок в теге
Часто вам могут понадобиться большие блоки текста внутри тега. Хорошим примером является написание кода JavaScript и CSS в тегах script и style . Для этого просто добавьте . сразу после имени тега или после закрывающей скобки, если тег имеет атрибуты.
Между тегом и точкой не должно быть пробела. Простое текстовое содержимое тега должно иметь отступ на один уровень:
. Скрипт. если (используя мопса) console.log('ты классный') еще console.log('использовать мопса')
<скрипт> если (используя мопса) console.log('ты классный') еще console.log('использовать мопса')
Вы также можете создать точечный блок обычного текста после других тегов в родительском теге.
дел. p Этот текст принадлежит тегу абзаца. бр . Этот текст принадлежит тегу div.
<дел>
Этот текст принадлежит тегу абзаца.
Этот текст принадлежит тегу div.
Управление пробелами
Управление пробелами в отображаемом HTML — одна из самых сложных частей в изучении Pug. Впрочем, не волнуйтесь, скоро вы с этим справитесь.
Вам просто нужно помнить два основных момента о том, как работают пробелы. При компиляции в HTML:
- Мопс удаляет углубление и все пробелы между элементами .
- Таким образом, закрывающий тег HTML-элемента будет касаться открывающего тега следующего. Как правило, это не проблема для блочных элементов, таких как абзацы, потому что они по-прежнему будут отображаться как отдельные абзацы в веб-браузере (если только вы не изменили их свойство CSS
display). Однако см. методы, описанные ниже, когда вам нужно вставить пробел между элементами.
- Таким образом, закрывающий тег HTML-элемента будет касаться открывающего тега следующего. Как правило, это не проблема для блочных элементов, таких как абзацы, потому что они по-прежнему будут отображаться как отдельные абзацы в веб-браузере (если только вы не изменили их свойство CSS
- Пресервы для мопсов пробелов внутри элементов, в том числе:
- все пробелы в середине строки текста.

- начальный пробел после отступа блока.
- завершающий пробел.
- разрывов строк в текстовом блоке или между последовательными строками.
- все пробелы в середине строки текста.
Итак... Паг удаляет пробелы между тегами, но оставляет пробелы внутри них. Ценность здесь в том, что он дает вам полный контроль над тем, должны ли теги и/или обычный текст соприкасаться. Он даже позволяет размещать теги в середине слов.
| Вы положили их эм пха | сестрёнка ошиблась эм ля | бле.
Вы поставили ударение не на тот слог.
Компромисс требует, чтобы вы думали и контролировали, соприкасаются ли теги и текст.
Если вам нужно, чтобы текст и/или теги касались — возможно, вам нужна точка, чтобы появиться вне гиперссылки в конце предложения — это легко, так как это в основном то, что происходит, если вы не скажете Пагу иначе.
a ...предложение, заканчивающееся ссылкой | .
...предложение, заканчивающееся ссылкой.
Если вам нужно добавить пробел , у вас есть несколько вариантов:
Рекомендуемые решения
Вы можете добавить одну или несколько пустых строк с конвейером — вертикальную черту с пробелами или без пробелов после нее. Это добавит пробелы в отображаемый HTML.
Это добавит пробелы в отображаемый HTML.
| Не | кнопка # самоуничтожение сенсорный | | мне!
Не мне!
Если для ваших встроенных тегов не требуется много атрибутов, вам может показаться, что проще всего использовать интерполяцию тегов или буквальный HTML в блоке простого текста .
р. Использование обычных тегов может помочь сделать ваши строки короткими, но интерполированные теги могут быть проще для #[em visualize] разделены ли теги и текст пробелами.
Использование обычных тегов поможет сократить строки, но интерполированные теги могут быть легче визуализировать разделены ли теги и текст пробелами.
Не рекомендуется
В зависимости от того, где вам нужен пробел, вы можете добавить дополнительный пробел в начале текста (после отступа блока, вертикальной черты и/или тега). Или вы можете добавить конечный пробел в конце и текста.
ОБРАТИТЕ ВНИМАНИЕ на начальные и конечные пробелы здесь:
| Эй, зацени
a(href="http://example.










 Например, если у вас есть таблица с именем «Примечания» и полем «Длинный текст» с именем «Поздравления», вы должны ввести эту строку в поле свойства «Источник управления »: =[Примечания]![Поздравления]
Например, если у вас есть таблица с именем «Примечания» и полем «Длинный текст» с именем «Поздравления», вы должны ввести эту строку в поле свойства «Источник управления »: =[Примечания]![Поздравления] string.hello_world))
}
string.hello_world))
}
 sp)
}
sp)
}
 font.firasans_bold, FontWeight.Bold)
)
font.firasans_bold, FontWeight.Bold)
)
 Bold, цвет = Color.Red)) {
добавить("W")
}
добавить("мир")
}
)
}
Bold, цвет = Color.Red)) {
добавить("W")
}
добавить("мир")
}
)
}
 repeat(50), maxLines = 2)
}
repeat(50), maxLines = 2)
}
 d("ClickableText", "$offset -th символ нажат."")
}
)
}
d("ClickableText", "$offset -th символ нажат."")
}
)
}
 android.com")
withStyle (стиль = SpanStyle (цвет = Color.Blue,
fontWeight = FontWeight.Bold)) {
добавить("здесь")
}
поп()
}
Кликабельный текст(
текст = аннотированный текст,
onClick = { смещение ->
// Проверяем, прикреплена ли к тексту аннотация *URL*
// в месте клика
annotatedText.getStringAnnotations (тег = «URL», начало = смещение,
конец = смещение)
.firstOrNull()?.let { аннотация ->
// Если да, мы записываем его значение
Log.d("URL-адрес клика", annotation.item)
}
}
)
}
android.com")
withStyle (стиль = SpanStyle (цвет = Color.Blue,
fontWeight = FontWeight.Bold)) {
добавить("здесь")
}
поп()
}
Кликабельный текст(
текст = аннотированный текст,
onClick = { смещение ->
// Проверяем, прикреплена ли к тексту аннотация *URL*
// в месте клика
annotatedText.getStringAnnotations (тег = «URL», начало = смещение,
конец = смещение)
.firstOrNull()?.let { аннотация ->
// Если да, мы записываем его значение
Log.d("URL-адрес клика", annotation.item)
}
}
)
}
 Мы рекомендуем вам выбрать
эта реализация, как она следует материальному дизайну
методические рекомендации:
Мы рекомендуем вам выбрать
эта реализация, как она следует материальному дизайну
методические рекомендации: Password)
)
}
Password)
)
}
 Вы можете найти хэши, необходимые для поставщика Google Fonts
в
Вы можете найти хэши, необходимые для поставщика Google Fonts
в  compose.ui.text.googlefonts.GoogleFont
импортировать androidx.compose.ui.text.font.FontFamily
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = имя_шрифта, fontProvider = поставщик,
вес = FontWeight.Bold, стиль = FontStyle.Italic)
)
compose.ui.text.googlefonts.GoogleFont
импортировать androidx.compose.ui.text.font.FontFamily
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = имя_шрифта, fontProvider = поставщик,
вес = FontWeight.Bold, стиль = FontStyle.Italic)
)
 Полужирный,
межбуквенный интервал = ...
),
h5 = стиль текста (
Семейство шрифтов = Семейство шрифтов,
fontWeight = FontWeight.SemiBold
...
),
...
Полужирный,
межбуквенный интервал = ...
),
h5 = стиль текста (
Семейство шрифтов = Семейство шрифтов,
fontWeight = FontWeight.SemiBold
...
),
...
 compose.ui.text.font.Font
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = fontName, fontProvider = провайдер),
Шрифт (resId = R.font.my_font_regular),
Шрифт (googleFont = fontName, fontProvider = провайдер, вес = FontWeight.Bold),
Шрифт (resId = R.font.my_font_regular_bold, вес = FontWeight.Bold)
)
compose.ui.text.font.Font
импортировать androidx.compose.ui.text.googlefonts.Font
val fontName = GoogleFont("Лобстер Два")
val fontFamily = FontFamily(
Шрифт (googleFont = fontName, fontProvider = провайдер),
Шрифт (resId = R.font.my_font_regular),
Шрифт (googleFont = fontName, fontProvider = провайдер, вес = FontWeight.Bold),
Шрифт (resId = R.font.my_font_regular_bold, вес = FontWeight.Bold)
)