Шикарное руководство по пиксель-арту от разработчика Punch Club
Все что вы найдете ниже основано на официальной документации студии Lazy Bear Games по работе над так называемым пиксель-артом — подходу визуализации, основанному на изображении графики из отдельных пикселей, вместо использования трехмерных моделей и текстур, как в большинстве 3D-игр.
Так как команда готовит к выпуску Punch Club 2 в 2017-м году, арт-директор студии Александр Миничев опубликовал великолепное руководство по работе с пиксель-артом. Оно доступно полностью на русском в Google Doc или ниже.
Общие положения

Вся графика рисуется изначально в одинарном (х1) пикселе. В случае игры графический движок сам отрисовывает графику в двойном пикселе или в тройном, если это требуется. Поэтому всю графику мы смотрим и оцениваем именно в х2 пикселе. Арт должен показываться только в х2 пикселе (скриншоты делаются с 200% zoom фотошопа или при экспорте увеличивать изображение в ручную). Тройной пиксель включается в full-screen режиме игры (full HD) и для просмотра работ не предназначен.
Сцены
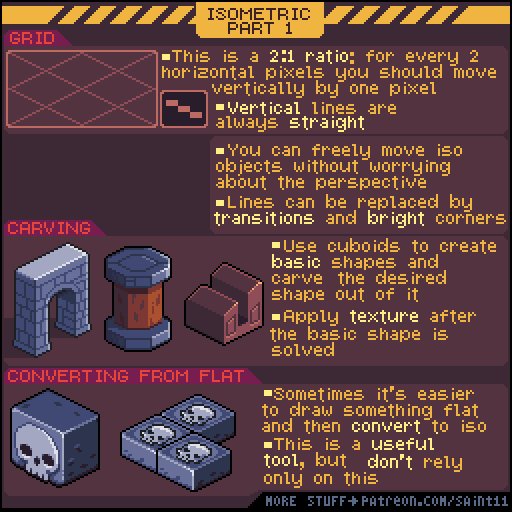
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.


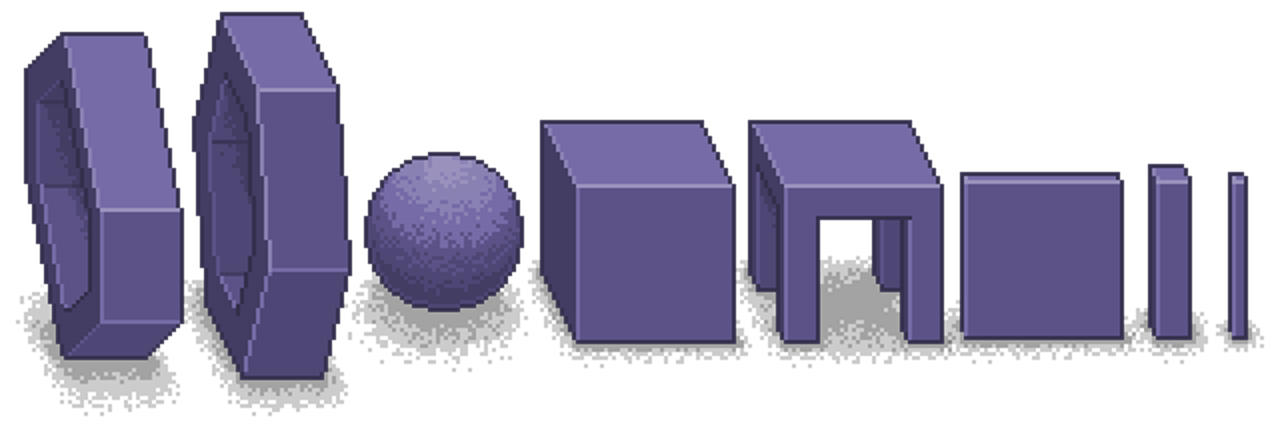
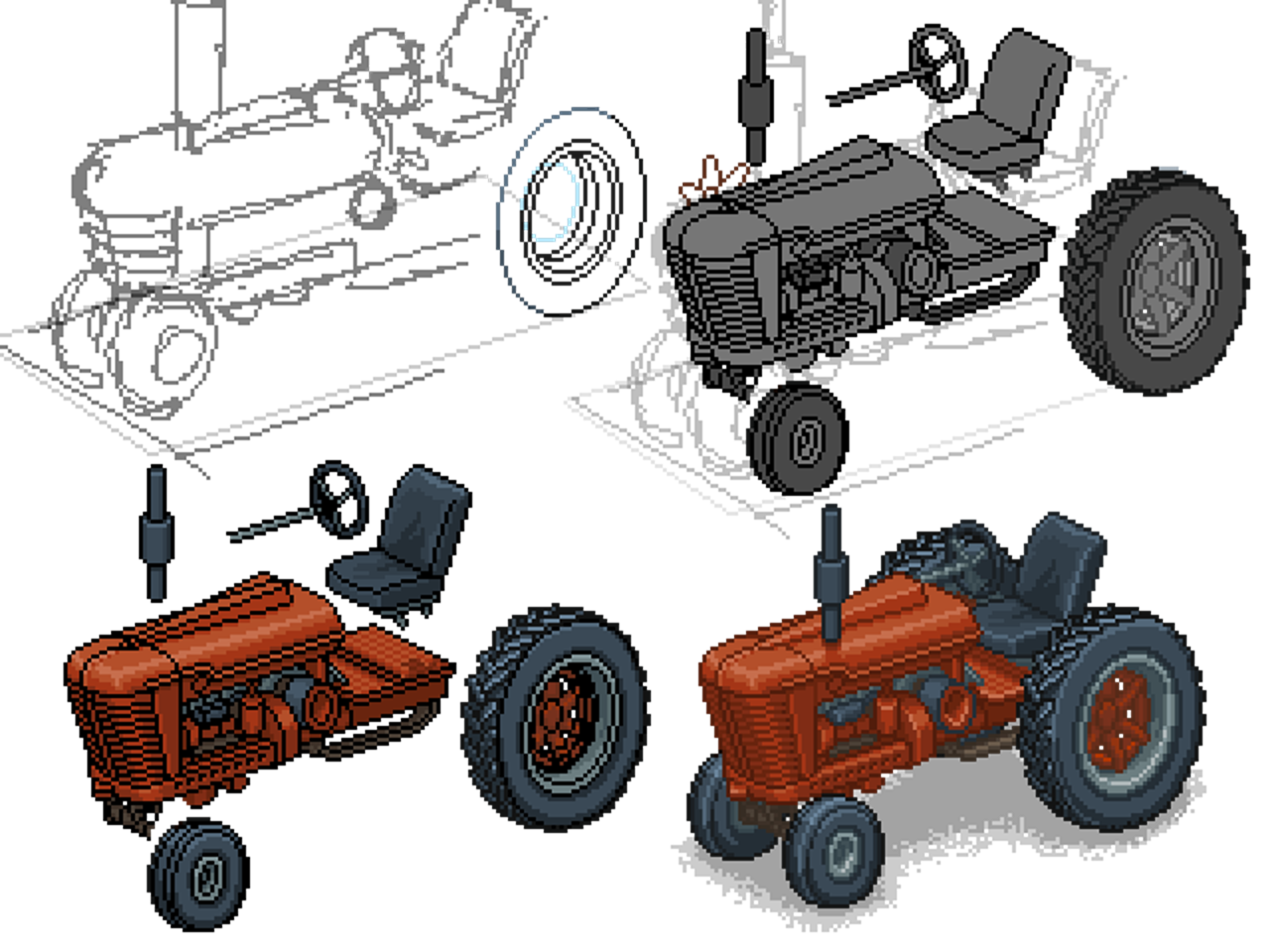
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
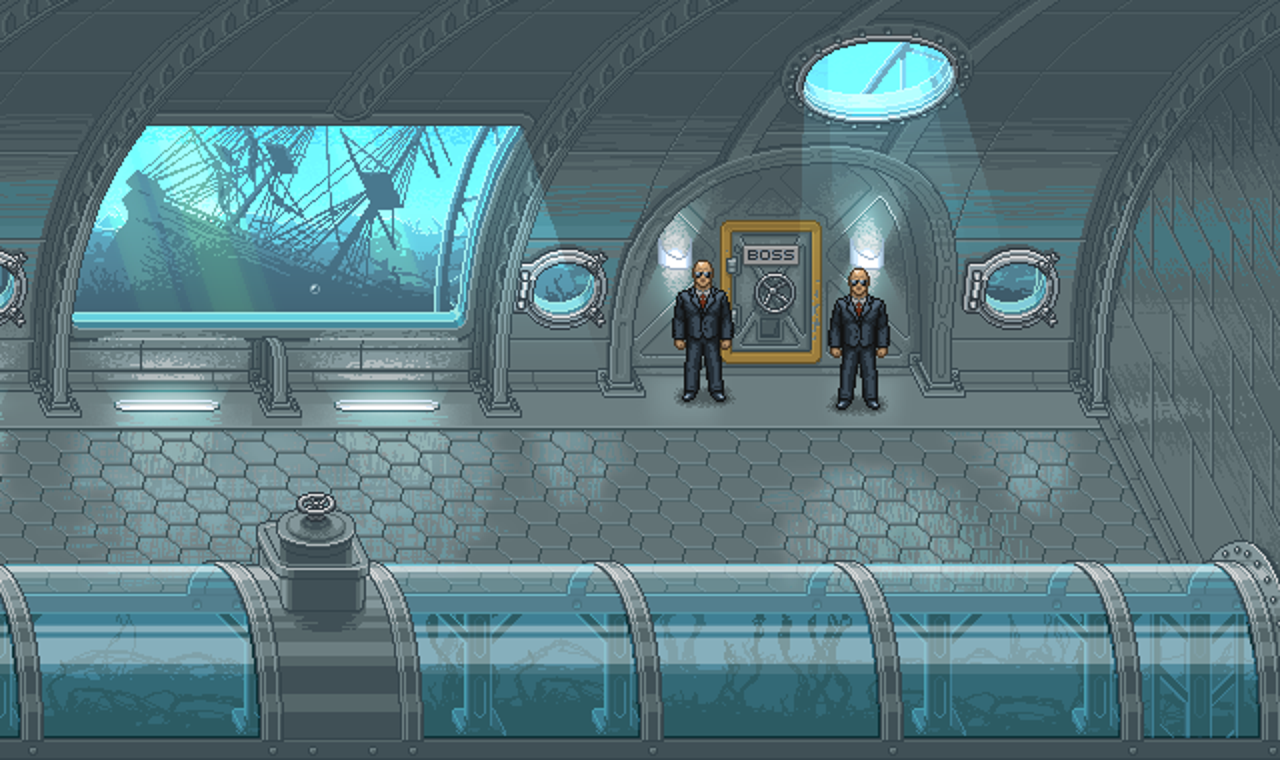
Три типа геометрии сцен.

1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
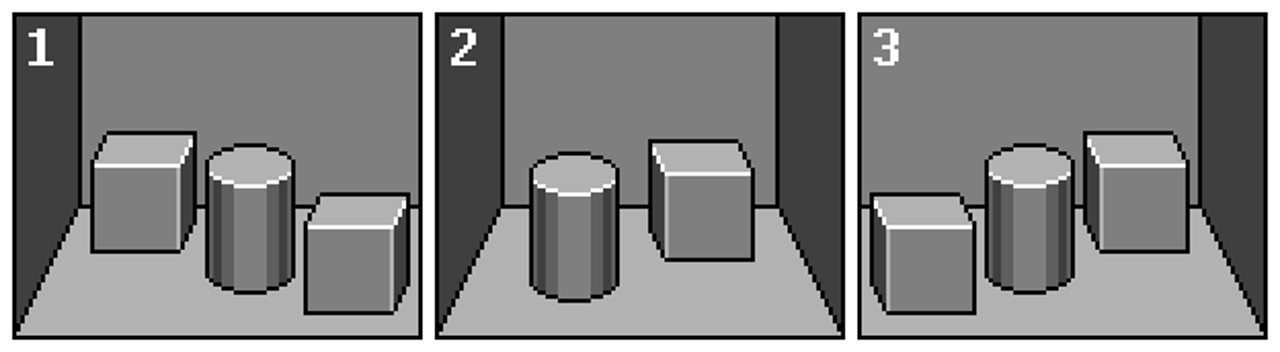
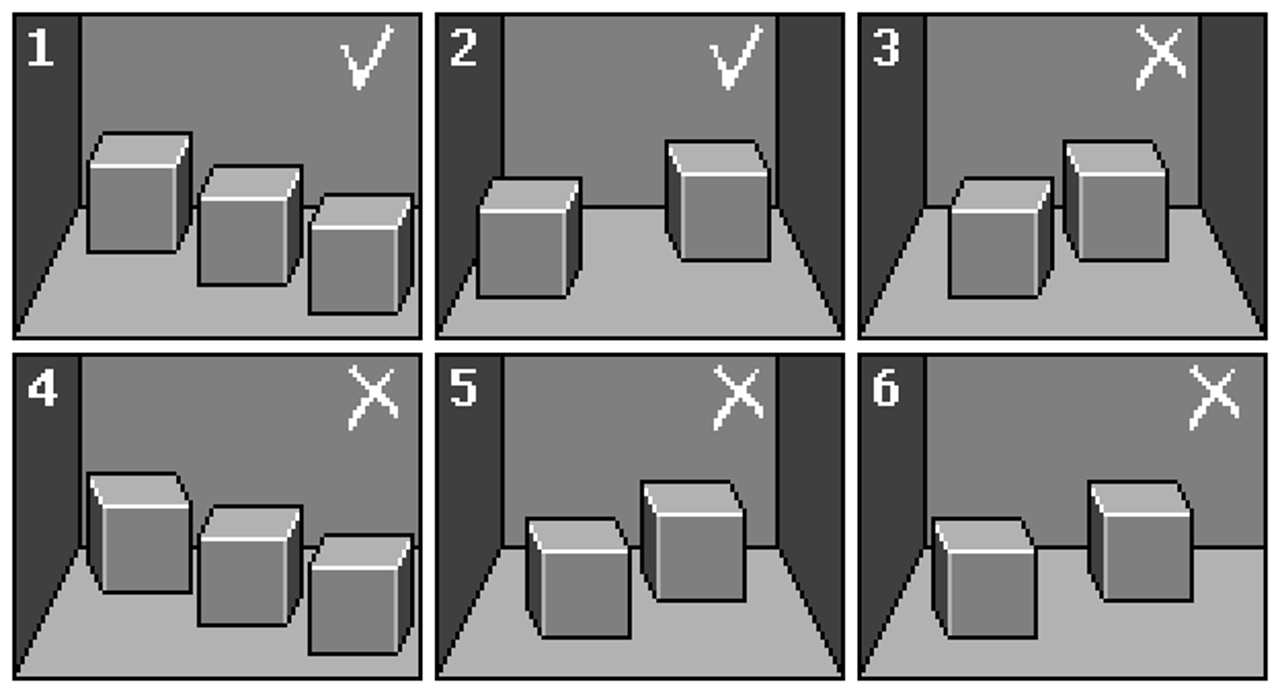
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.

1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.

Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
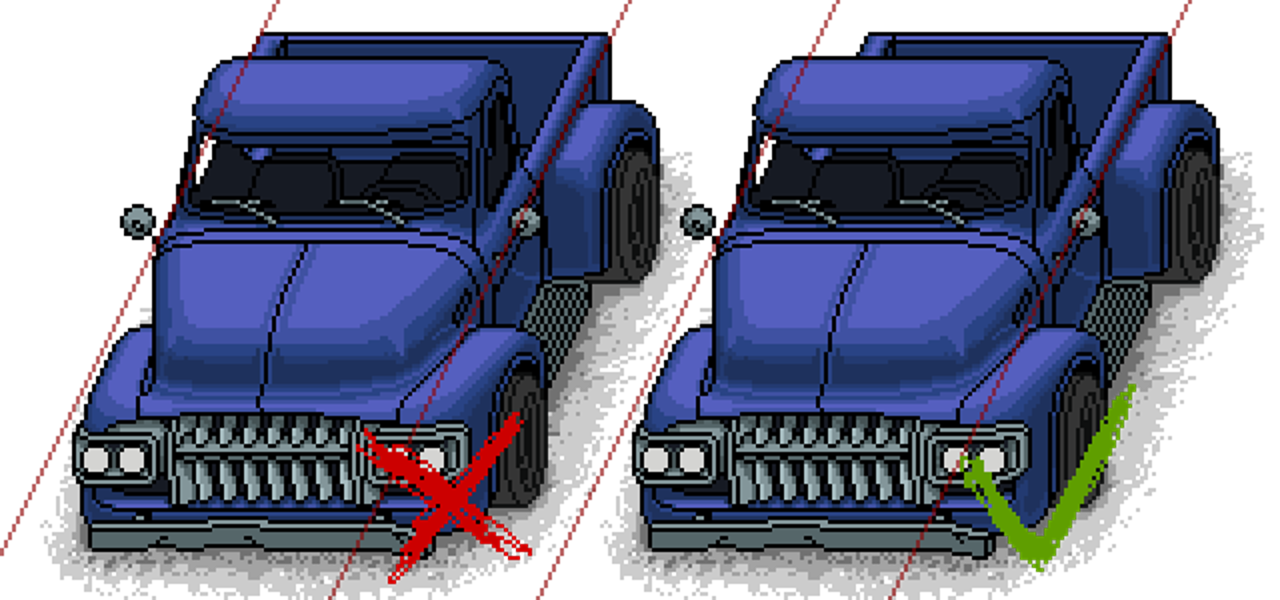
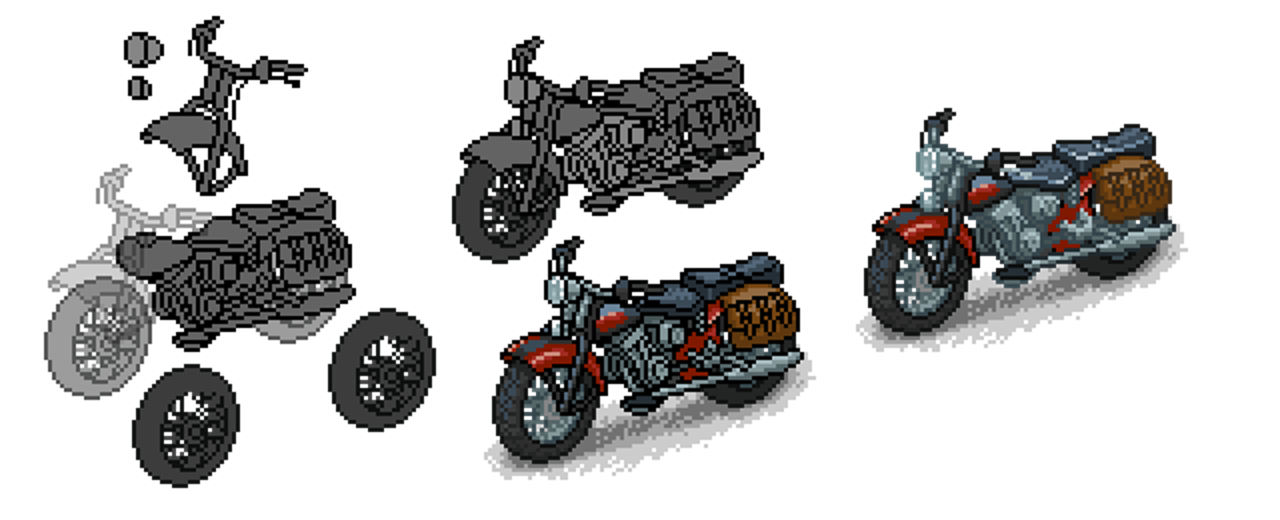
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.

Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
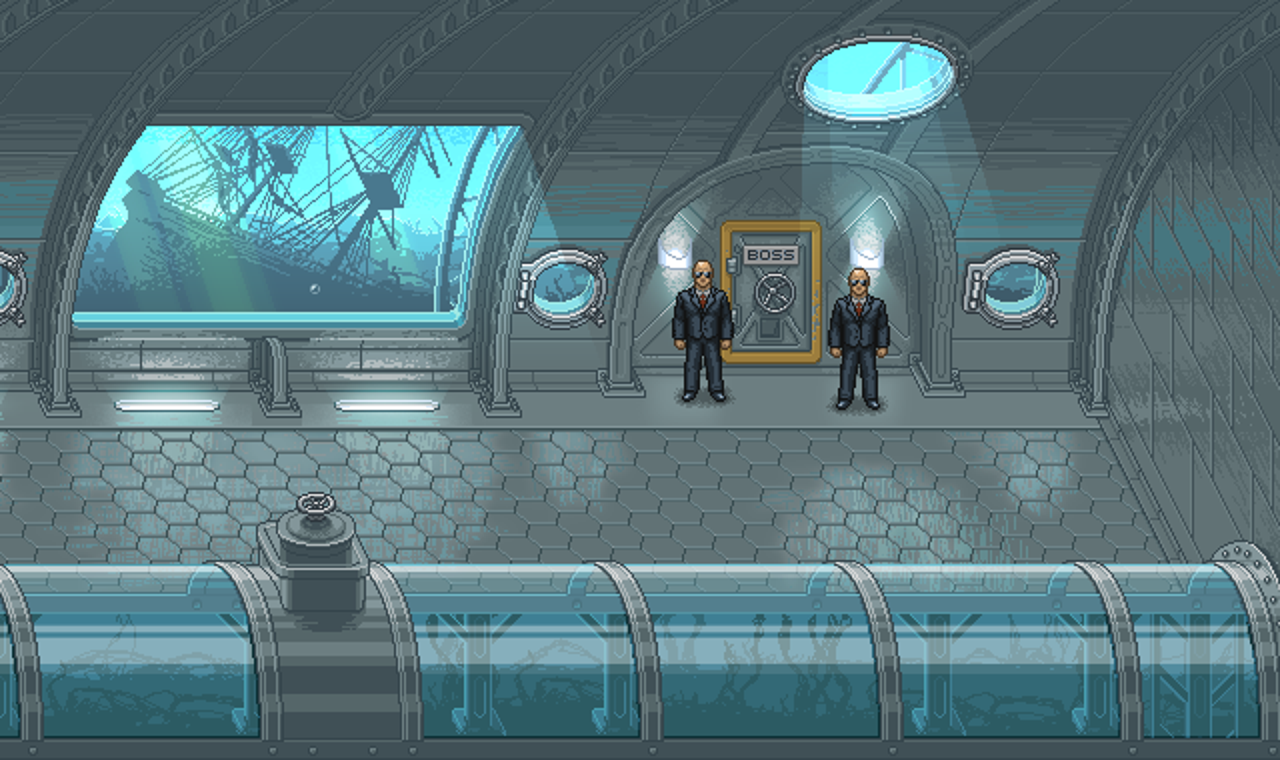
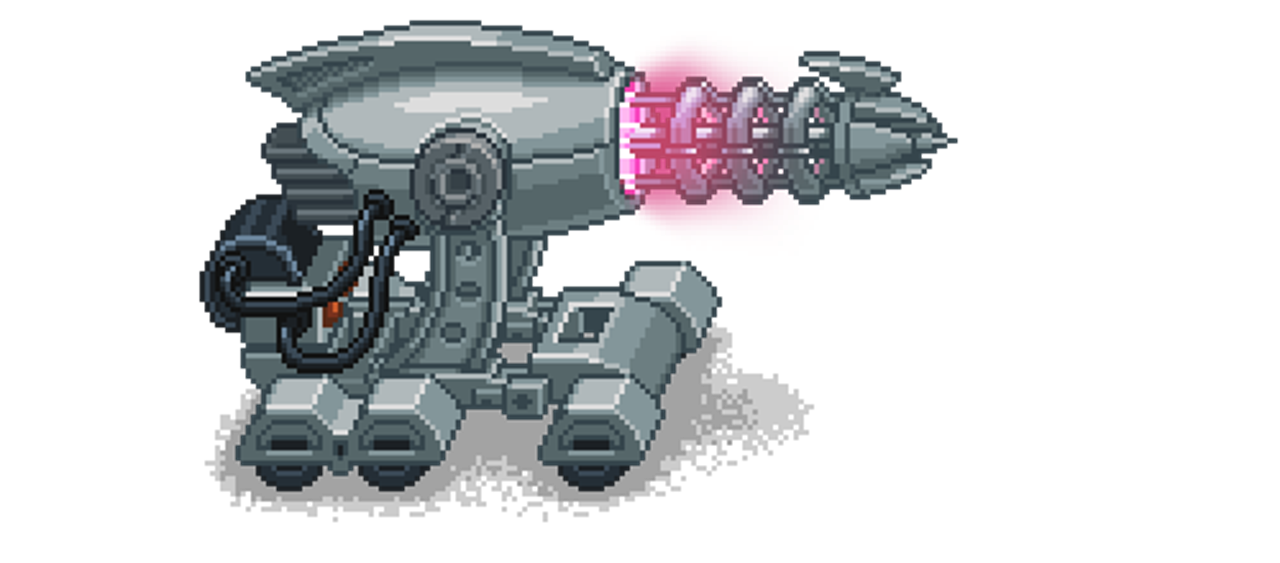
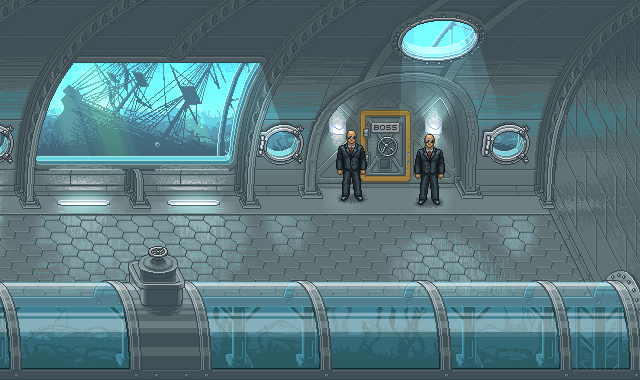
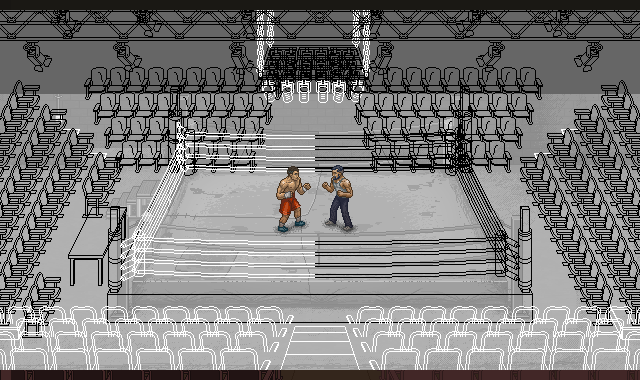
Примеры сцен и объектов




Освещение на сцене и окклюзия
После прорисовки основных статичных объектов прорисовывается окклузия. Все тени объектов и окклюзии чёрные (#000000). Её интенсивность зависит от общей освещённости сцены и состоит из двух слоёв. Первый — более общая тень, второй — подчёркивает более глубокие места.

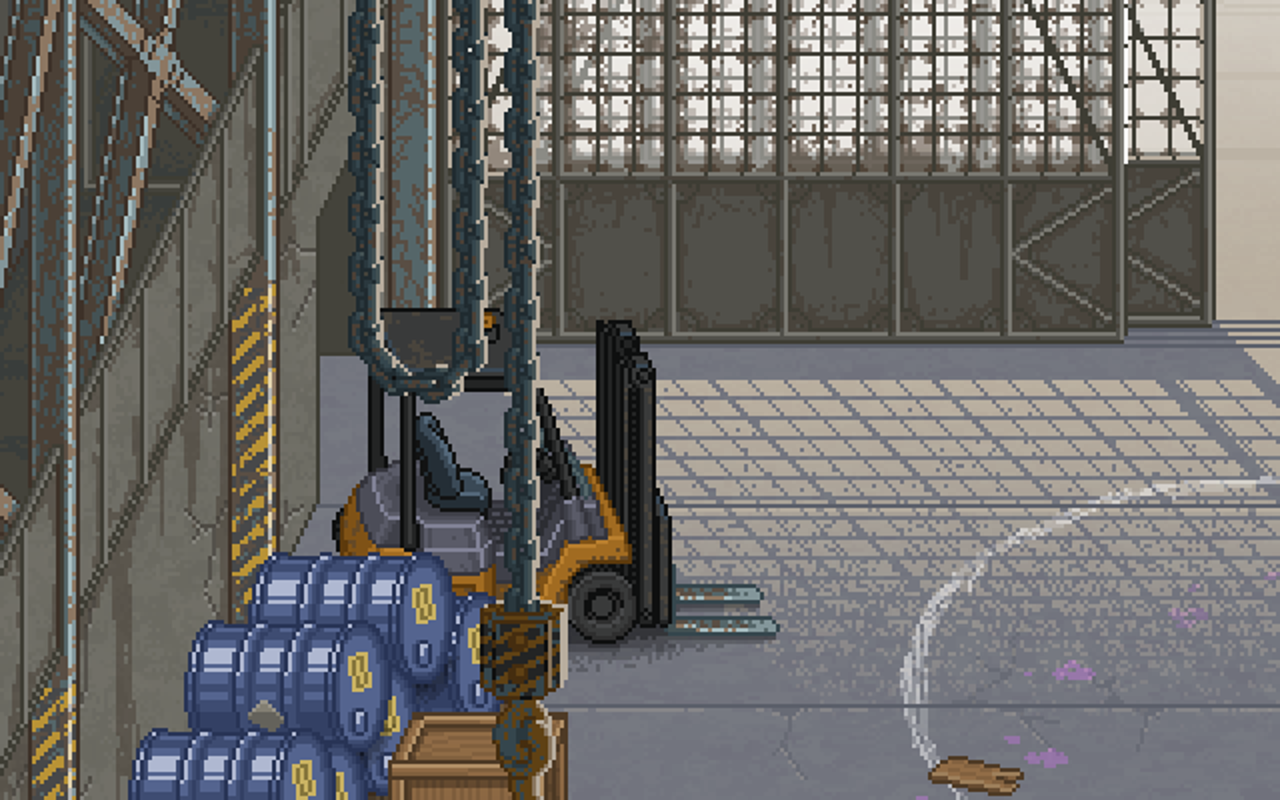
Сцена без окклюзии.

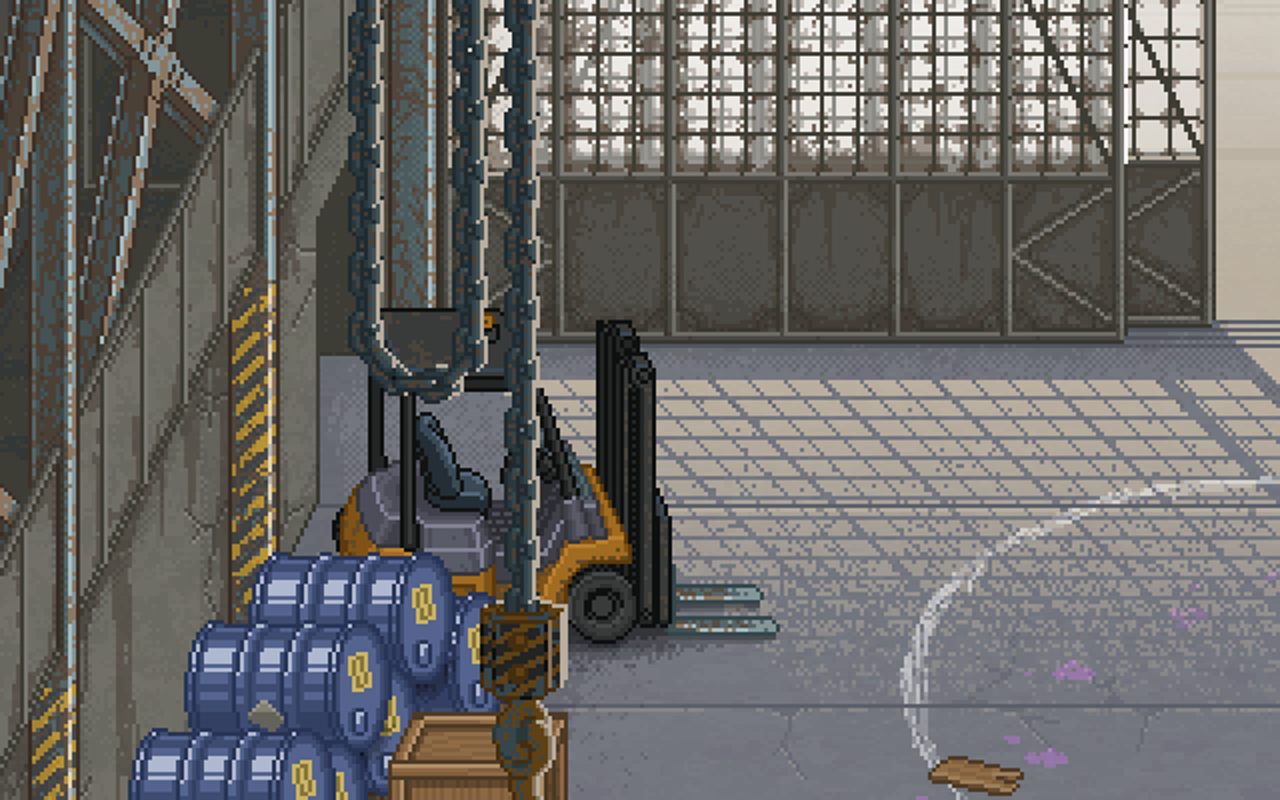
Один слой тени, прозрачность 20%.

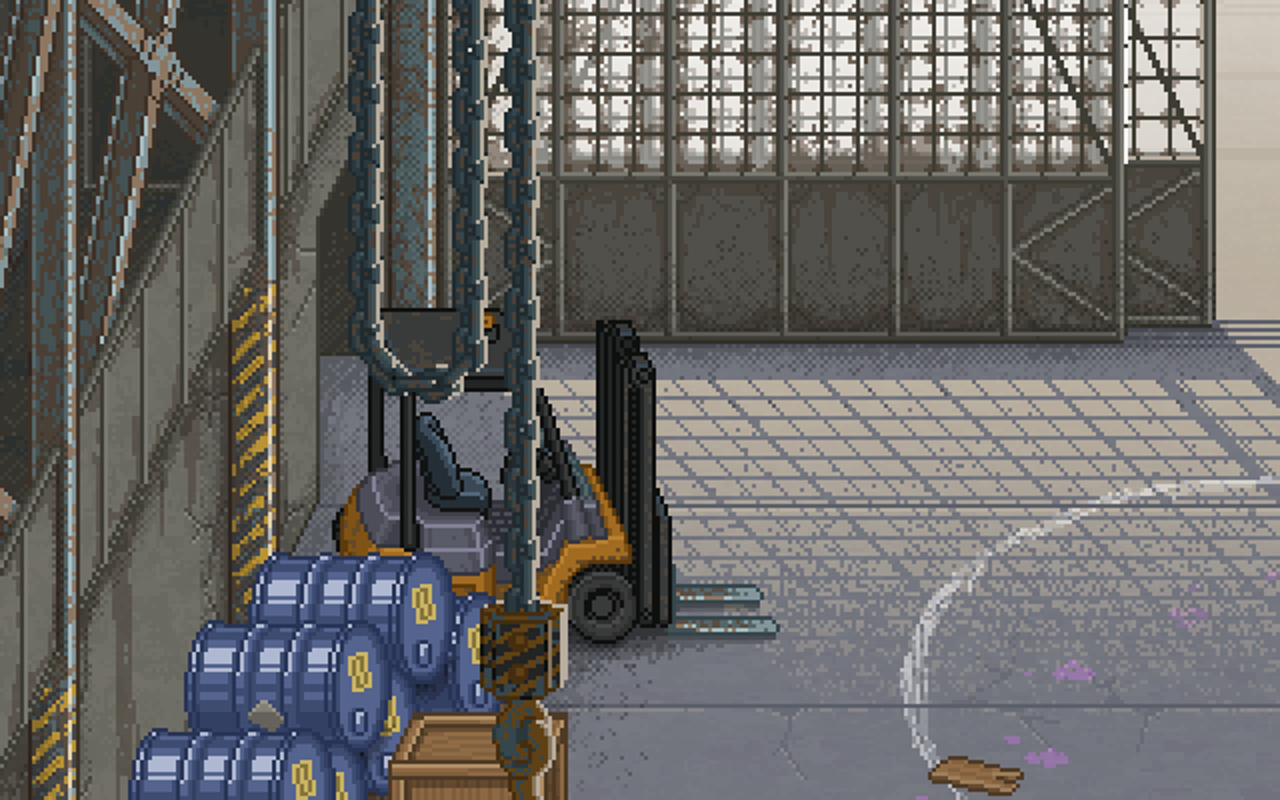
Два слоя теней, прозрачность 20% и 15%.

Сцена без окклюзии.

Один слой тени, прозрачность 10%.

Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.

Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
Объекты
Все объекты имеют контур, даже самые маленькие, как например клавиши на приборных панелях или тонкие провода (за редким исключением). Также все детали объектов тоже имеют свой контур. Каждый контур всегда более тёмный, чем самая тёмная часть объекта. В силуэте объекта и элементов с собственным контуром не используются полупрозрачные пиксели.



Для всего используется ограниченное количество цветов. Для новых объектов можно использовать новые цвета, но желательно обходится имеющимся набором.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет — 20%, для среднего — 20% и для самого малого — 30%. Если всего два слоя для тени то они будут иметь прозрачность — 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.

Форма тени отдельных объектов имеет полностью хаотичный дизеринг.

Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.

Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.

Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.

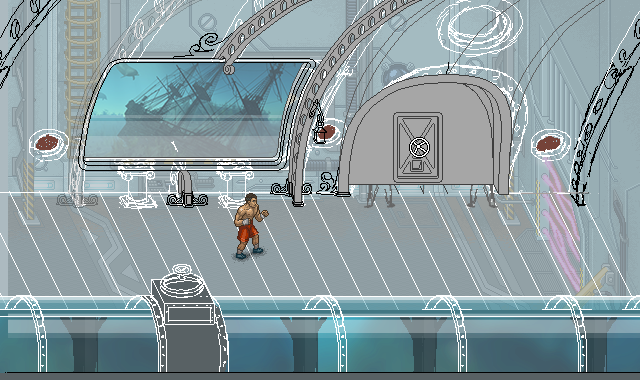
Свет из ворот не перекрывает НПС.

В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Формат сцен
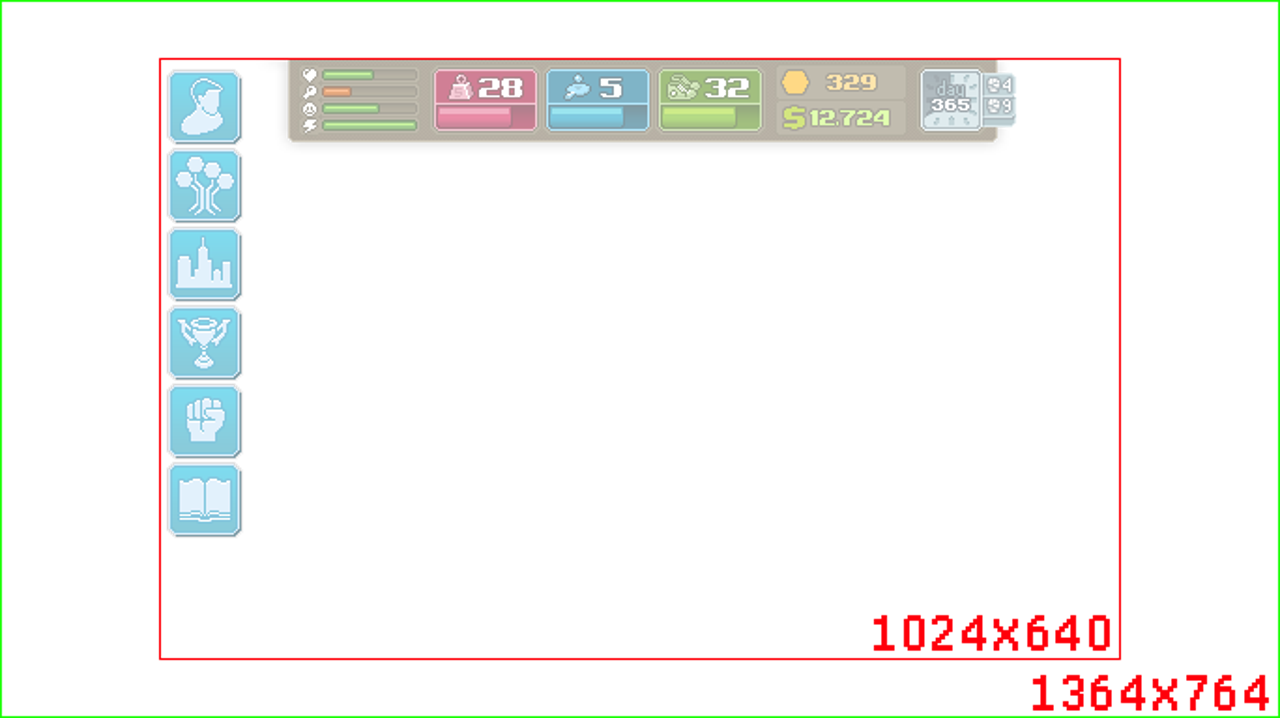
Сцена должна быть одинаково функциональной для всех разрешений. Сцена всегда имеет HUD, который перекрывает часть сцены. Сцена одинаково хорошо должна смотреться в минимальном (1024х640) и максимальном (1364х764) (разрешения указаны в двойном пикселе).

Минимальная область сцены может смещаться по горизонтали. Это настраивается непосредственно в камере в Unity. Поэтому композиция может быть смещена. При малых разрешениях часть сцены просто не попадает в камеру. За пределами этой области и под HUD`ом размещаются второстепенные не интерактивные объекты.
Начало работы над сценой
Любая сцена должна начинаться с чернового наброска, по которому можно сразу судить о том что нужно будет отрисовать, каких пропорций будут объекты и элементы и сколько времени займёт отрисовка сцены целиком.







При проектировании сцены нужно сразу же учитывать зоны проходимые для персонажа. Некоторые объекты не всегда будут естественно смотреться рядом с персонажем из-за отсутствия перспективного сокращения.
27 уроков по созданию пиксельных иллюстраций
Серия уроков, которая поможет освоить принципы создания пиксельных иллюстраций, а также их дальнейшей анимации.
В уроках также нассмотрены несколько программ, которые наилучшим образом подходят для создания пиксельных иллюстраций и персонажей для анимации.
Pixel Game Art Animated Background Tutorial in Photoshop
Pixel Game Art Design in Photoshop: Character animation & background tutorial
How create Pixel Art For Games – Tutorial – 8Bit Graphic Design
Pixel art/ Adam’s Nightmare indie game/ Drawing process
Как рисовать Пиксель Арт в Фотошопе
Speed Pixel Art #2 – A Japanese Tree
My secret way of improving fast
Pixel Art Timelapse: Necromancer Cast Animation
3 PixelArt Techniques/Common Mistakes
How To Draw Isometric Pixel Art | Photoshop Tutorial
How to make City Building background tiles
How To Pixel Art Tutorial Part 1: What Programs?
How To Pixel Art Tutorial Part 2: Basic Heart
How To Pixel Art Tutorial Part 3: Dithering
How To Pixel Art Tutorial Part 4: Form
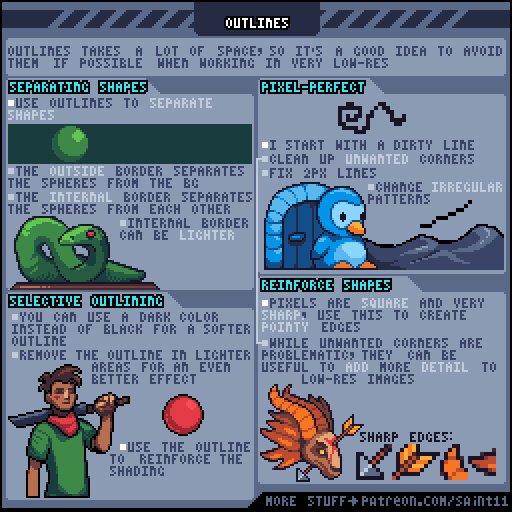
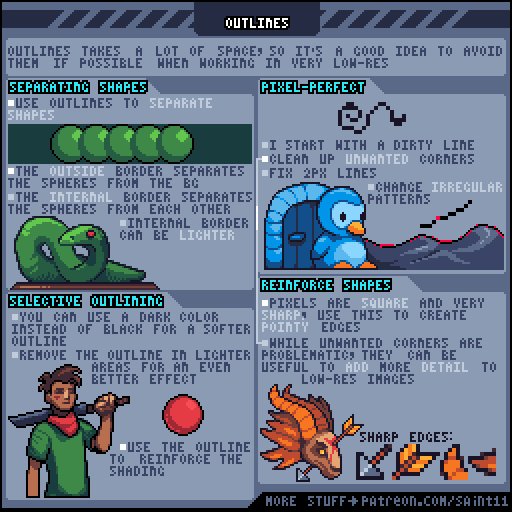
How To Pixel Art Tutorial Part 5: Outlines
How To Pixel Art Tutorial Part 6: Pixel People
How To Pixel Art Tutorial Part 7: Sword & Sworcery
How To Pixel Art Tutorial Part 8: Background
How To Pixel Art Tutorial Part 9: Colour & Depth
How To Pixel Art Tutorial Part 10: Tile Basics
How To Pixel Art Tutorial Part 11: Character Design
How To Pixel Art Tutorial Part 12: Animation Basics
How To Pixel Art Tutorial Part 13: Base Sprite for Animation
How To Pixel Art Tutorial Part 14: Setting Up Layers
How To Pixel Art Tutorial Part 15: Idle Animation
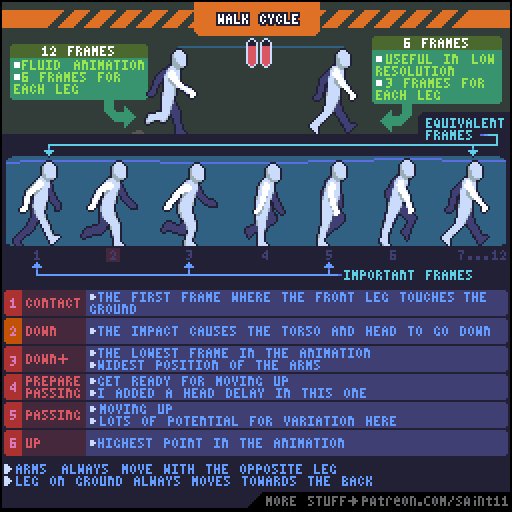
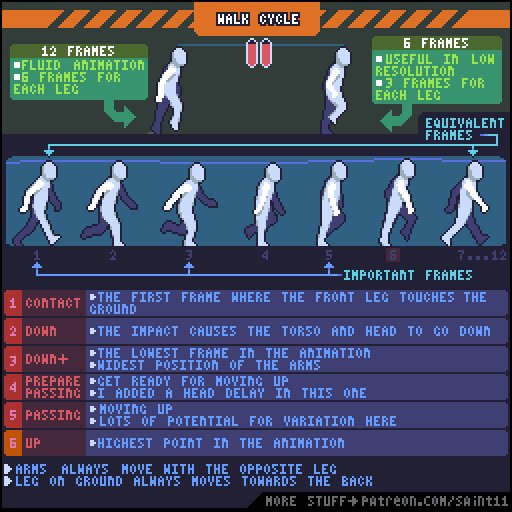
How To Pixel Art Tutorial Part 16: Walk Cycle
Лучшие инструменты и трюки от гуру пиксель арта
[1] Если перевести на русский, то получится Пупырчатый Стэйк))
Обаяние Пиксель Арта
Я склоняюсь к пиксель арту, как к своему избранному средству рисования. Я вижу в нём стилистический выбор, который на мой взгляд, может помочь реализовать уникальные визуальные образы, которые скрыты в сердце видеоигр, гораздо лучше чем большинство продвинутых движков для ААА 3Д игр.
Пиксель арт всегда будет обладать ретро очарованием, которое привлекает пользователей определённого возраста, но я ещё вижу в нём средство, которое помогает найти искусство через ограничения. Для меня это словно видеоигровой импрессионизм. Существует достаточно иконичных и важных деталей в разных стилях пиксель арта, и я верю, что игроки мысленно переносят на них произведения искусства или перспективы красоты. Для меня эта трансформация словно магия, которая оставляет определённое количество информации в воображении пользователей, что, в конечном счете, очень полезно. И ни сколько не обидно, что пиксель арт, когда сделан правильно выглядит чертовски крутым.
Лучшие инструменты для пиксель художника
Основные мои инструменты для создания пиксель арта это Photoshop и Graphics Gale.
Photoshop очень гибок, когда дело доходит до рисования пиксельной графики. Графический планшет хорошо совместим с Gale и имеет плавный ход работы для редактирования изображений в целом. Это особенно удобно для определения главных цветовых палитр, и он также имеет несколько удобных инструментов для быстрого редактирования и фильтрации вашего пиксель арта, доводя результаты до невообразимых высот.
Graphics Gale особенно хорош в анимации по временной линии (time line). Его основной набор инструментов очень похож на Photoshop, когда дело доходит до пиксель арта, в частности Gale имеет поддержку слоёв, но кое в чём другом он сильно превосходит Photoshop, это когда дело доходит до покадровой анимации, которая является одной из основ пиксель арта. Существуют и другие более специализированные средства для пиксель арта, которые нравятся многим художникам, но Gale и Photoshop это мой выбор.
Другой инструмент, который я нахожу очень полезным, когда создаются концепты это Adobe Flash. Он очень хорош для некоторой сложной игровой анимации, позволяя мне смешать вместе пре-анимированные спрайты в более случайной манере. Я нахожу это очень полезным в деле продажи игровых концептов, так как они, таким образом, выглядят гораздо живее, чем статичные скриншоты простых концептов.
Анимация в пикселях может быть жёсткой, особенно из-за того, что большая часть пиксель артовых спрайтов по своей природе небольшого размера и с очень маленьким разрешением, чтобы передать информацию.
Я думаю, что наиболее важная вещь, которую нужно запомнить, когда анимируешь таким маленьким и ограниченным средством, это фокусировка на сильных ключевых кадрах. Если ключевые позы вашего персонажа достаточно сильные, то это может помочь передать его действия и мотивацию почти без дополнений. Кадры появляются на экране на очень малое время, поэтому вам необходимо вложить этот информационный снимок прямо в глаза зрителю, с максимально возможной ясностью. Ограничения по железу, особенно на мобильных устройствах, сокращают количество доступных для персонажа кадров, таким образом сильные ключевые кадры жизненно необходимы, для того чтобы передать весь эффект с небольшим количеством промежуточных кадров.
Вторичная анимация, такая как отдача от оружия, перекрывающаяся одежда и движение волос добавляется к основной анимации, так что она должна быть продуманной и к месту. Она добавляют физических эффектов от спрайтов действия к игроку. Вторичная анимация показывает вес и гравитацию, действующие на персонажа в окружающем его мире. Без них, анимация даже с сильными ключевыми кадрами, обычно смотрится плоско.
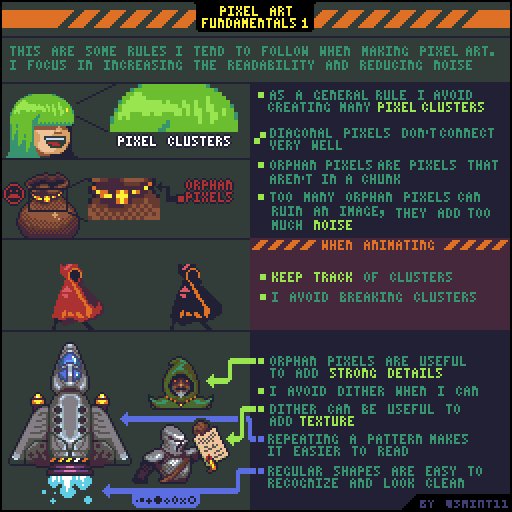
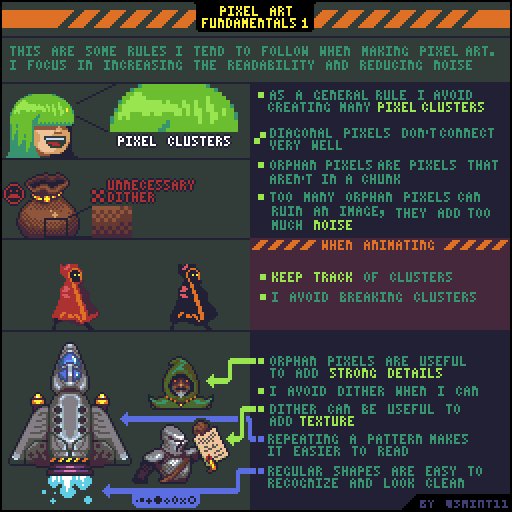
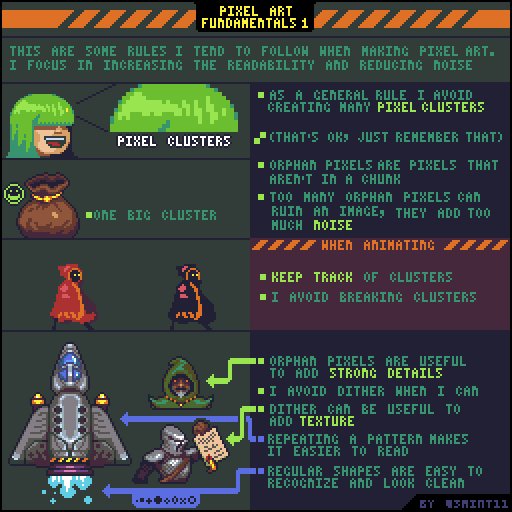
Хитрости и трюки пиксель арта.
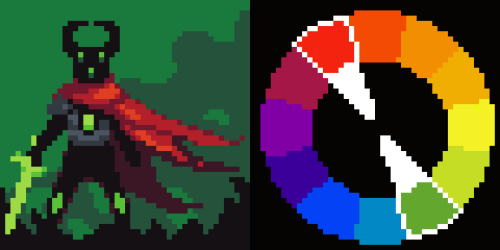
Игровой арт в целом, живёт и умирает благодаря своей читабельности. Если игрок не может легко различить соответствующие объекты и персонажей на фоне или в окружающих их предметах, то у вас проблема. Я думаю (или скорее считаю), что сильные контрасты по свету и цвету очень важны для читабельности, и если вы можете выразить их на раннем этапе вашего дизайна, то убережёте себя от кучи дополнительной работы. Если же вы не можете с первого взгляда понять что происходит в кадре, то вам следует вернуться на шаг назад и выяснить, как решить эту проблему.
Когда цвет используется в пиксель арте, то очень рекомендуется использовать его в ограниченном количестве. Некоторые из наиболее чистейших пиксель художников гордятся тем, что они могут достичь сильного изображения с невероятно малым количеством цветов и это просто сногсшибательно, когда они достигают таких высот. Когда многие художники начинают пикселлизировать (и я был в их числе), они склонны использовать огромное количество разных теней в своих работах. Но результат в таком случае может получиться грязным и с недостатком той ясности, которая склонна для более продуманных работ.
Мы можем использовать все цвета, которые только захотим, но использование большого количества цветов, в результате добавит вам очень много работы по анимированную ваших спрайтов. Вы в буквальном смысле должны поставить каждый пиксель на своё место, а использование большой палитры цветов приведёт вас к большому количеству работы, когда вы начнёте рисовать много кадров. Современные компьютеры сегодня могут обрабатывать большое разнообразие цветов, так что было бы очень неплохо использовать в своей палитре как можно большее количество оттенков. Я твёрдо верю, что большая часть современного пиксель арта выигрывает от своих цветовых решений. Мы больше не ограничены в ярких цветах как это было раньше, так что меня радует тот факт, что я могу использовать цвет в своих работах самыми разнообразными способами. Одно удовольствие работать с палитрой из насыщенных и ненасыщенных цветов, которую я использую в Aporkalypse Now.
Другая более новая техника подразумевает, использование современных эффектов с ретро-пикселями. В адвенчуре The Darkside Detective, над которой я сейчас работаю, у меня появилась возможность соединить вместе богатые градиенты цвета и света с одной стороны и очень простой стиль пиксель арта с другой. В результате получилась игра которая выглядит очень классически, часто сравниваемая с классикой от Lucas Arts нашими сторонниками, но с настроением и атмосферой которые, трудно было достичь используя только традиционные для пиксель арта техники. Такой стиль не подходит для каждой игры, но попал в яблочко для The Darkside Detective.
Сильные силуэты персонажей играют очень важную роль. Я всегда стараюсь определить приблизительную форму персонажа до того как я пойду дальше к деталям и цвету. Ясные силуэты позволяют отличить один предмет от другого, или одного персонажа от другого, и по быстрой игровой природе большинства игр, когда мы не можем точно разглядеть детали вблизи, это очень хорошо помогает игрокам идентифицировать объект на экране быстро и безошибочно. Силуэты также помогают передать настроение или намерения персонажей, и в крохотном мире пиксельных спрайтов они стоят многого от того, что вы не можете физически положить на экран.
Как я и говорил ранее, читабельность очень важна. Вещи, представленные на экране не должны бороться за ваше внимание. Самым важным является нахождение баланса, чтобы удостовериться, что игроки смогут принять участие в действии на экране.
Пиксель арт и геймплей
Пиксель арт может оказывать влияние на дизайн уровней, потому что он основан на плитках в большинстве жанров, но в другом случае я не думаю, что он может влиять на решения в геймплее больше чем другие формы 2Д искусства. Современные механики геймплея, неплохо работают в пиксель арт играх, но добавленная несовместимость современного игрового стиля и визуальных ретро решений придаёт определённый шарм, который я нахожу очень привлекательным.
Пол Конвэй, Пиксель Художник
Оригинал статьи.
Курс пиксель-арта 2 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
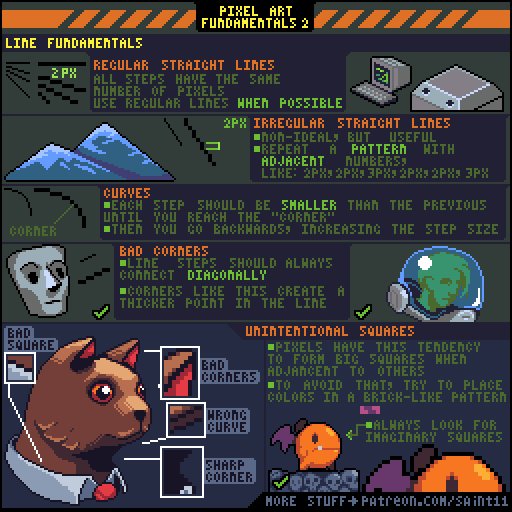
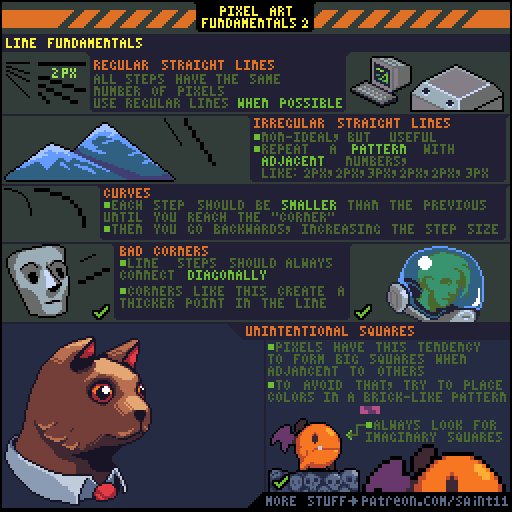
Часть 2: Линии и кривые
Если вы ещё не состоявшийся художник, лучший путь начать рисовать, делать это карандашом, после чего обводить чернилами, затем раскрашивать. То же самое применимо и к пиксель-арту: первый шаг в изображении, это обозначить контуры — этот шаг называется «штриховой рисунок» (Lineart). Штриховой рисунок — это очень важный шаг для достижения хорошего результата. Несколько пикселей вашего изображения, могут являться большей его частью (в противоположность рисованию, где масштаб позволяет больше допущений) так что ошибка в один или два пикселя, может сделать так, что ваш персонаж будет выглядеть искажённым. Для ясности, точность штрихового рисунка является Р-Е-Ш-А-Ю-Щ-Е-Й для успеха пиксель-арта.
1. Прямая
Штриховой рисунок состоит в основном из линий и кривых, и мы начнём обсуждение с прямых линий. Те из вас, кто учился в математическом классе знают, что линия характеризуется её наклоном. Это коэффициент «изменения y», к «изменению x». В этом курсе мы будем представлять этот коэффициент как y:x. Таким образом идеальная диагональная от «слева внизу» к «справа вверху» линия, это прямая 1:1. Вот некоторые простые правила и их коэффициенты, иллюстрирующие эту идею.
В пиксель-арте, линии которые используют эти простые коэффициенты (0:1, 1:2, 1:1, 2:1 и 1:0) называются «идеальные линии». Они делают ваше изображение хорошо выглядящим, потому что глаз без труда может им следовать. Они, это ещё не всё, что вы можете рисовать, вы можете использовать например «вспомогательные» линии, чередуя сегменты длиной 2, с сегментами длиной 1 (для имитации сегментов с длиной 1.5 — смотрите пример изображения). Результат намного менее эстетичен (особенно поскольку изображение увеличено в 4 раза, чтобы вы могли видеть что случилось) и показывает почему это так важно, использовать эти типы линий осторожно. Они всё ещё полезны, и вы научитесь украшать в следующих разделах этого курса.
2. Кривые
Ладно, теперь вы знаете как рисовать линии, но вы далеко не уйдёте, только с прямыми линиями. Позвольте в таком случае рассмотреть кривые, которые более сложны. В отличие от линий, кривые могут быть хорошими или плохими.
Здесь только одно правило, чтобы добиться плавной кривой: длина сегментов будет меняться в прогрессивной манере, и вы должны избегать прямых углов. Ладно, это два правила, но фактически, второе является частью первого. Например: в Зелёной вы можете видеть хорошую кривую, которая следует этому правилу великолепно. (Слева направо, длина 5 4 3 2 2 1 1 1 2 3 3 3 2 1 1 2 2 1 2 1 2 1 1). Красная кривая с другой стороны, бесстыдно пренебрегает (заметьте прямой угол, который появляется в кривой). В конце концов, хорошая техника рисования кривой, это нарисовать кривую рукой (мы получим нечто похожее на красную кривую) и затем поправить её, пока она не будет следовать «правилу». Это гарантирует что кривая будет выглядеть как вам нужно. Вот и всё о кривых. В заключение я оставлю вам несколько простых примеров этого курса. Первое — это дракон, с кривыми иллюстрирующими принципы очерченные выше; второе — это меч, который показывает, что иногда более угловатые линии (посмотрите на наконечник и эфес) могут также быть полезны в некоторых случаях.
Я настоятельно рекомендую вам попрактиковаться в штриховом рисунке, прежде чем вы продолжите чтение — вам нужно это, чтобы завершить остальную часть курса (например я буду использовать дракона, изображённого выше). Если у вас проблемы, вы всегда можете использовать сканированный рисунок.
Курс пиксель-арта 4 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 4: Тень и свет
Сегодня мы перейдём из 2D в 3D, в то время как останемся в 2D. Вы увидите (или нет). С тем что мы обсуждали до сих пор, вы сможете делать красивые штриховые рисунки и рисовать предметы с корректной перспективой. Это хорошее начало, но этого недостаточно чтобы делать пиксель-арт. В этой части мы взглянем на затенение. Это набор техник, которые позволит нам ваять наши пейзажи и персонажей чтобы представить объём (и я избавлю вас от долгого рассказа о традиционной важности этой части, ЭТО ПРОСТО СУПЕР ВАЖНО).
1. Зачем нужна тень?
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!
Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.
Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
2. И как это делать?
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):
Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).
Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
3. Избежать две ошибки
a. Подушечное затенение (Pillow shading)
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.
Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
b. Понимание без понимания
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».
ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.
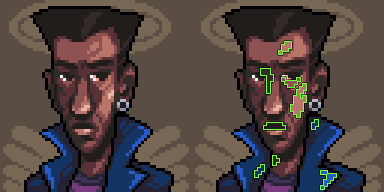
4. Окружающее освещение
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.
Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.
Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.
Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.
Курс пиксель-арта 5 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 5: Цветовые палитры
1. Когда и почему выбирать палитру?
Хороший вопрос, почему в конце концов я начал об этом? Просто потому что палитра — это 50% качества вашей работы. На всём протяжении игры важно иметь последовательные палитры, потому что они существенно способствуют общей атмосфере. В общем, что составляет разницу между хорошей и неудачной графикой, это в значительной степени палитра. «Хорошо, это важно иметь хороший выбор, я сделаю это в конце». А-та-та, конечно нет! Палитра работает от начала до конца, когда вы рисуете пиксель-арт. Для меня это первое и последнее что я делаю: я начинаю с создания стартовой палитры в углу моего изображения, затем я подстраиваю её по мере продвижения, затем, как закончу, я трачу время на улучшение её. Улучшения в основном обусловлены «чутьём», то что вы изучите здесь, может быть поставлено под сомнение: это просто стартовая точка.
2. Магия HSL
a. Обзор
На компьютере, все цвета представлены шестнадцатеричным кодом ( который использует символы 0 1 2 3 4 5 6 7 8 9 A B C D E F) из 6 символов. Например код #000000 — это чёрный, белый — это #FFFFFF, и #FF0000 — чистый красный. Ничего сложного. Этот код может быть разделён на три сегмента из двух цифр (# — это просто признак): первые две цифры относятся к красной компоненте цвета, следующие два — зелёной, и последние два — синей. Через комбинирование этих трёх значений, вы получаете любой цвет. Например, #FF0000 — это чисто красный, потому что красная часть максимизирована (FF), а зелёная и синяя часть равна нулю. Шестнадцатеричные коды могут быть сконвертированы в десятичные для удобства дискуссии (не всем нравится читать шестнадцатеричные коды, как вам и мне) — каждая пара между 00 и FF, это число от 0 до 255. Теперь я выбрал цвет, который я использую в моём пиксель-арте, например пурпурный #6A146A (Красный 106 — Зелёный 20 — Синий 106). Ладно, этот цвет неплох, но он не очень мне подходит… Я хочу что-то более живое, более интенсивное. Я говорю себе, что чтобы сделать это более интенсивным, мне просто нужно увеличить три компоненты… вы говорите, что это только сделает цвет более белым и бледным. Плохо, я затемню немного, уменьшу каждую компоненту на 10… снова промашка! Я затемнил мой цвет, но я не хочу серый… ах ах. Сложно выбрать точные цвета таким образом. Но появляется Зорро, чтобы спасти! ( В данном случае, Зорро — это палитра HSL). Вы конечно знаете, что для нашего мозга неестественно делить цвет на три компоненты (RGB — Red Green Blue, то есть Красный Зелёный Синий). Палитра HSL просто другой способ указать цвет: здесь используются не компоненты RGB, а три компоненты видимые и узнаваемые невооружённым глазом, Hue — оттенок, Saturation — насыщенность, Brightness — яркость. Оттенок между 0 и 360 — это просто цвет: красный (0), жёлтый (60), зелёный (120), голубой (180), синий (240), розовый(300) и Красный (360). Если вы наблюдательны, вы заметили, что два цвета по краям одинаковы. Конечно все промежуточные цвета, между теми которые я упомянул — существуют. Насыщенность между 0 и 100, это интенсивность цвета. Чем более цвет насыщен, тем более он интенсивен. Насыщенность 0 соответствует серому. И яркость от 0 до 100, проще всего для понимания: это определяет стремится цвет к чёрному или белому. Во всех программах по пиксель-арту, представленных в 1 части, вы можете выбрать цвет при помощи HSL, и у вас нет причин не использовать это. Немного практики, и вы сможете легко получить цвет который вы представили, тогда как с RGB это заняло бы много времени.
b. Рампы и оттенки
Теперь, когда вы знаете инструменты для выбора цвета, перейдём к основному вопросу: выбору палитры. Палитра состоит из множества «рамп»: рампа, это группа цветов, чьи оттенки смежны. Например палитра может содержать красную рампу, зелёную рампу и коричневую рампу. Давайте посмотрим пример.
Это бородатый карлик, а ниже палитра, которая использовалась при его создании. Эта палитра содержит три рампы: синюю, красную и оранжевую. (Небольшое замечание, необязательно организовывать палитру как я. Обычно она намного более неряшлива чем эта). В каждой рампе я упорядочил цвета от тёмного (слева) к светлому (справа). Обратите внимание, что чисто белый и чисто чёрный (большие прямоугольники) являются частью двух моих рамп: Потому что эти два цвета имеют насыщенность 0 (белый и чёрный, это чисто серый), они могут принадлежать любой рампе, также и с любым другим серым. Старейшие из вас возможно уже видели изображения из игр Commodore 64. Цветовые палитры отображались на этой машине содержавшей множество оттенков серого, чтобы позволить художникам создавать различные рампы. -Теперь, когда мы знаем основы, нам интересны основные концепции изменения цветового оттенка. Мы имеем склонность верить, что все цвета имеют тот же оттенок и насыщенность, и только яркость меняется когда вы на свету или в тени. Но это не так! Что я не сказал в прошлой части, это что ваши объекты освещены синим небом и жёлтым солнцем, а это значит, что ваш оттенок будет меняться немного на протяжении рампы. Наиболее часто реальность вещей очень сложна, и требует знания освещения которое я не упоминал, но в пиксель-арте вы можете спокойно использовать следующие правила:
-при затемнении увеличивается насыщенность
-при осветлении уменьшается насыщенность
-при затемнении оттенок становится более синим
-при осветлении оттенок становится более жёлтым
Если вы внимательно посмотрите на красную рампу палитры карлика, мы увидим эти тенденции. Цифры говорят сами за себя, вы можете проверить что всё соответствует упомянутым принципам. Вы можете обратить правила относительно насыщенности, для более мягкого вида.
Вот маленький пример от наших друзей профессионалов: дерево из «Seiken Densetsu 3» которое содержит огромную палитру цветов, меняющихся от жёлтого к пурпурному. На изображении не показан весь диапазон, только ярчайший цвет, и два тёмных.
c. Метод Ксенодрогена
Метод Ксенодрогена, названный в честь его изобретателя — это метод выбора точного цвета вашей рампы, без (слишком большой) ошибки. Этот метод не абсолютное для соблюдения правило, но если вы имеете чувство цвета, оно позволит вам создавать красивые рампы. Этот метод базируется на сложном в создании, но лёгком в использовании правиле: «В рампе оттенок, насыщенность и цвет, меняются в одном направлении. Их изменения (вторая производная, математически говоря), также меняются в одном направлении». Мы уже обсудили первое выражение, и мы даже говорили в каком направлении оттенок и насыщенность должны меняться. Второе выражение позволит нам определить количество этих изменений: в рампе, каждое изменение компонента (оттенок, насыщенность и яркость) должно быть больше и больше, или меньше в течение рампы. Представьте 5-цветную палитру, на которые мы будем ссылаться как A, B, C, D и E. Я могу например менять насыщенность на 1 между A и B, и на 5 между B и C, снова на 5 между C и D, и на 12 между D и E. С другой стороны было бы неправильно делать что-то вроде 2 3 2 1 4, что могло бы привести к своего рода эффекту «йо-йо». Подводя итог, я могу менять скорость с которой я меняю оттенок или насыщенность, но я должен менять скорость в том же направлении.
Позвольте взять зелёную рампу для примера: здесь цвет уменьшается по нарастающей, насыщенность увеличивается всё меньше и меньше, и яркость увеличивается всё больше и больше. Обратите внимание, что как описано в предыдущем параграфе, мы можем обратить отношения между яркостью и насыщенностью, для более мягкого (более пастельного) рендеринга: на этой рампе, это наиболее яркие цвета, которые более насыщенные. Последняя деталь метода Ксенодрогена: чем больше цветов на вашей рампе, тем больше вы должны делать мелких изменений. Эта зелёная рампа имеет 5 цветов, поэтому мы делаем маленькие изменения. Если бы у нас было только 3 цвета, здесь были бы вариации в диапазоне 15-20 единиц.
3. Хороший вкус
a. Чёрный и белый
Проблема с использованием чёрного и белого, заслуживает целого параграфа. Обычно, использование этих двух цветов в чистом виде не рекомендуется. Тем не менее есть два исключения (одно для каждого цвета) и гном в начале этого руководства, имеет отношение к этим исключениям. Мы можем использовать чистый белый, на очень светлых поверхностях (эффекты и магические заклинания) или очень зеркальных (металл, драгоценные камни). Как например гном и его металлическая броня. Случай чисто чёрного, более тонок: он не может быть использован для теней, потому что в действительности нет ничего полностью чёрного; обычно есть едва различимый цвет (иногда пурпурный). Он не должен быть использован для украшений или контуров. Единственный подходящий случай, это обводка, чтобы сделать персонажей более заметными в игре, выделить их из окружения. Тем не менее мы строго предостерегаем против использования чёрного «внутри», так как чёрный разделяет детали внутри спрайта, и делает его похожим на грубый набросок.
b. Ловушки
У начинающих есть две тенденции:
-использование перенасыщенных цветов
-использование цветов основанных на предположениях, вместо наблюдений.
Помните, что трава не всегда зелёная, вода и небо не всегда синие, а цвета персонажа могут варьироваться зависимо от тона кожи и освещения. Время дня и окружающий свет — меняют цвет; взгляните вокруг себя, и научитесь. (Если вы смотрите на ваши цвета в RGB, цвет вашей травы (например) не должен быть 00 для красной и синей компонент. Море и небо не должны быть чисто синими, и даже камни, которые нам кажутся серыми, должны иметь некоторые вариации в цвете, следуя этим правилам. Использование HSL может помочь вам избежать попадания в эту ловушку) Я решил завершить эту часть также как начал, и напомнить вам, что эти правила не высечены в камне, а просто советы. Эта часть даёт вам много правил по выбору хороших цветовых палитр, но самые важные вещи — это хороший вкус и практика. Также если вы думаете что можете улучшить вашу палитру за рамками правил, не стесняйтесь делать это. В конечном счёте главное результат.
исправляем типичные ошибки / Блог компании Playgendary / Хабр
Ранее я переводил статью про пиксель-арт для начинающих художников. Вдогонку к ней рассмотрим типичные ошибки новичков и способы их решения — на примере с описанием базовых техник и подходов. В конце материала подборка крутого игрового пиксель-арта для вдохновения.
Когда изучишь основы какой-то темы, кажется, что все просто, но как только начинаешь делать сам — получается так себе. В этой статье разберем распространенные ошибки начинающих пиксель-артистов, и посмотрим, как их избежать. Главное, чему сразу стоит научиться — самокритике. Объективность часто страдает из-за того, что собственные работы слишком дороги сердцу художника. Лучше попросить фидбек у коллег или друзей — возможно, они увидят проблемы, которые не замечаете вы.
Исправление примитивного пиксель-арта
Я нарисовал простенькую картинку, очень похожую на работы начинающих пиксель-артистов. Не поймите меня неправильно — такая иллюстрация может быть очаровательной. Но также она выглядит плоской, ей не хватает гибкости и читаемости. Я люблю арт за возможность оценить мастерство художника. За те навыки и знания, которые он применяет. Подобные работы могут вызывать сильные эмоции, но они никогда не восхищают техникой и стилем.
Работы высокого уровня отражают уникальное и гениальное видение авторов, а также уровень их мастерства. Первое требует серьезного исследовательского подхода и его сложно развить с помощью туториала, поэтому сфокусируемся на втором. Я пошагово исправлю иллюстрацию выше, а в процессе попробую объяснить, почему все-таки она примитивная.
1. Упрощение и перекрашивание
Контуры я трогать не стал. А лишь убрал шейдинг, уменьшил количество цветов и увеличил их контрастность. Читаемость объектов в сцене сразу возросла.
Проблема: слишком много схожих цветов
Каждый цвет должен хорошо различаться, чтобы мы могли использовать его максимально эффективно. Поэтому стоит работать с ограниченными палитрами и разрешением, хотя это и не обязательно в современном мире.
Если цвета слишком похожи, то пиксели будут сливаться друг с другом. Но иногда это именно то, что нужно — например, можно использовать близкие цвета на фоне, чтобы лучше выделить персонажей. Но будьте осторожны.
Проблема: примитивное применение цветов
В процессе рисования мы думаем о том, какого цвета «должны» быть объекты. Листья — ярко-зеленые, небо — ярко-голубое, камни и мыши — серые и так далее. В реальности цвет редко бывает чистым, а отраженный свет может смешивать цвета соседствующих объектов, усложняя палитру.
Не нужно тратить сотни часов на изучение теории цвета, чтобы создать качественный пиксель-арт. Используйте или модифицируйте уже готовые палитры. Проявите наблюдательность и подберите цвета методом проб и ошибок, варьируя уровень яркости и насыщенности. В общем, экспериментируйте.
2. Создаем объем
В предыдущей статье «Пиксель-арт для начинающих: инструкция по применению» я писал, что нужно представлять формы объемными, в 3D. Чтобы передать трехмерность используйте реалистичные тени. Добавляя шейдинг, помните — большинство объектов можно показать с помощью простых форм, тогда базовые очертания не потеряются в обилии деталей. Например, вместо тысяч зеленых листьев верхушку дерева можно представить в виде нескольких зеленых сфер. А птичье гнездо можно изобразить как коричневую миску, а не скопление палочек.
Проблема: пиллоу-шейдинг
Пиллоу-шейдинг (от англ. pillow — подушка) — растяжка тени от контуров к середине объекта, эффект «подушки». Таких теней почти никогда не бывает в реальной жизни, из-за них объект кажется замыленным и нечетким. Зачастую эта проблема идет в паре с использованием большого количества близких цветов.
3. Динамичный дизайн персонажа
Использование цвета и тени во многом помогает, но с жестким и плоским дизайном хороший арт не создать.
Проблема: стереотипный дизайн
Пиксель-арт — это создание работы по сетке. Сетка зачастую заставляет художника отображать объекты с помощью прямых линий. Меньше думайте о линиях и фигурах, а больше о формах с объемом. Подчеркните уникальность каждого объекта: представьте его в движении и попробуйте преувеличить главные черты. Чем «живее» вы представляете картинку у себя в голове, тем проще будет ее показать.
Есть одно простое правило: не создавать ничего с толщиной в один пиксель (кроме контуров). Я называю его «правилом топорных пикселей». Новички чаще всего рисуют выступающие части очень тонкими (например, руки и ноги). Из-за этого возникают проблемы с отображением теней и, соответственно, такие объекты сложно показать трехмерными. В итоге они кажутся плоскими и хлипкими.
4. До и после
Сравните изображения до и после. Как вам? Итоговый вариант выглядит лучше? Ничего страшного, если какие-то детали вам больше нравятся в оригинальной картинке. Моя цель — не заставить вас создавать такой же пиксель-арт, как у меня, а помочь задуматься над тем, что выглядит хорошо и почему. Каждый раз глядя на свой или чужой пиксель-арт, подумайте: что в нем выделяется, с хорошей и плохой точки зрения? Что можно улучшить? Что кажется «неправильным», но при этом дополняет работу?
Самооценивание — одна из многих непростых составляющих творчества. Думайте об этом, как о бесконечном путешествии, а не о соревновании. Нет конечной точки, только удовольствие от созидания и обучения.
Галерея пиксель-арта
Я собрал скриншоты из разных ретро-игр, пиксель-арт которых меня покорил. Здесь игры под разные платформы, разных жанров и стилей — настолько разнообразным может быть пиксель-арт.
Большинство проектов — 90-х годов и начала 2000-х. Для меня этот период — «золотой век» пиксель-арта, когда 3D-графика была еще достаточно примитивной, а инди-разработчики еще не переняли пиксельную эстафету. Каждый из этих скриншотов — прекрасная работа.
Yu-No: Kono Yo no Hate de Koi o Utau Shōjo (PC-98). Elf, 1996 год.
Примечание: часть игры (не показана здесь) — NSFW
Simon the Sorceror (MS-DOS). Infocom, 1993 год
Batman (Famicom/NES). Sunsoft, 1990 год
Street Fighter III: New Generation (Arcade). Capcom, 1997 год
Final Fantasy Tactics Advance (Game Boy Advance). Square Enix, 2003 год
Monster World IV (Mega Drive/Genesis). Westone, 1994 год
Flink (Mega Drive/Genesis). Psygnosis, 1994 год
Dodonpachi (Arcade). CAVE, 1997 год
Star Ocean: Blue Sphere (Game Boy Color). tri-Ace/Enix, 2001 год
Demon’s Crest (Super Famicom/SNES). Capcom, 1994 год
Marvel vs. Capcom: Clash of Super Heroes (Arcade). Capcom, 1998 год
Seiken Densetsu 3 (Super Famicom/SNES). Square, 1995 год
Super Mario World 2: Yoshi’s Island (Super Famicom/SNES). Nintendo, 1995 год
La-Mulana (Windows). GR3 Project, 2005 год
Chaos Engine (Amiga). The Bitmap Brothers, 1993 год
Metal Slug 3 (Arcade). SNK, 2000 год
Final Fantasy VI (Super Famicom/SNES). Square, 1994 год
Miniboss • Уроки по пиксельной графике
Уроки по пиксель-арту
Вот все уроки по пиксельной графике, сделанные Pedro : D
Больше информации на его странице Patreon !

Статья № 8: Сохранение и экспорт Pixel Art

Статья № 7: Работа с линиями

# 79 Jumping 000 000 Артикул № 6 Basic Color Theory

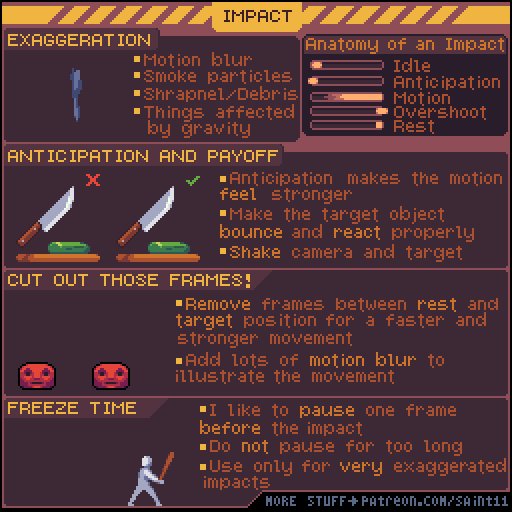
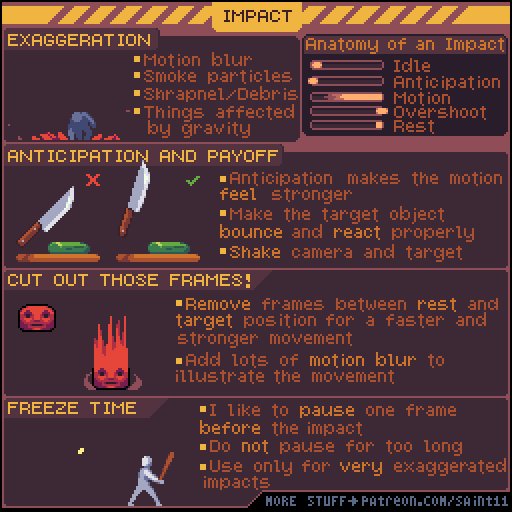
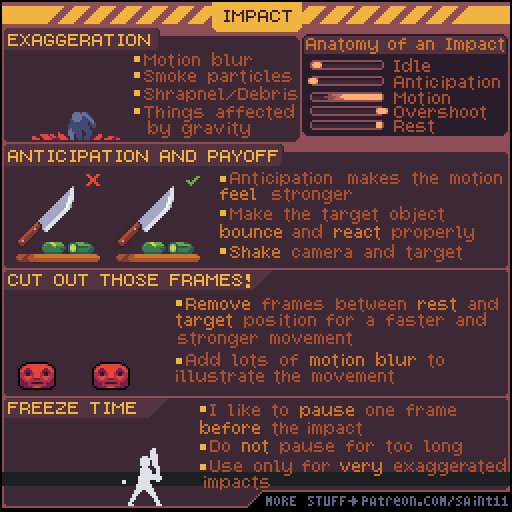
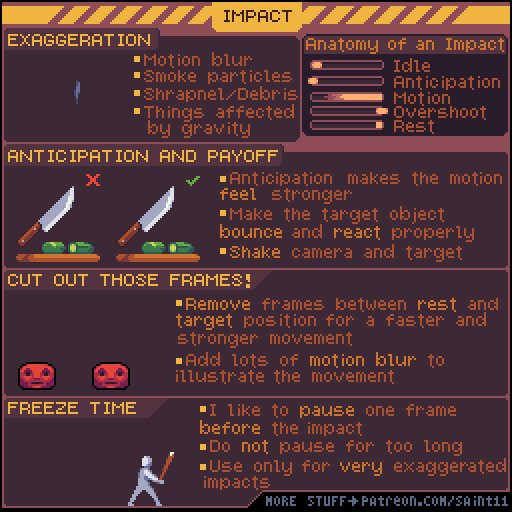
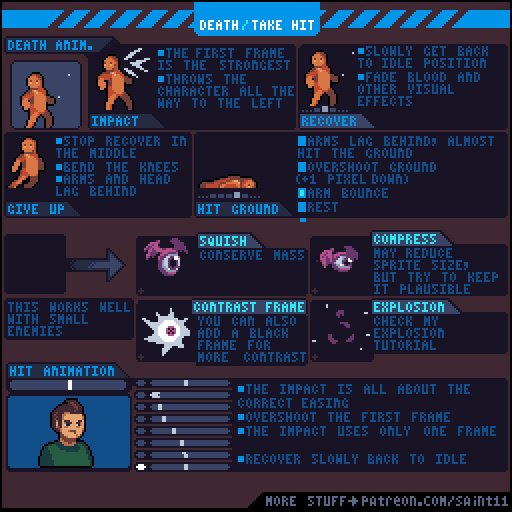
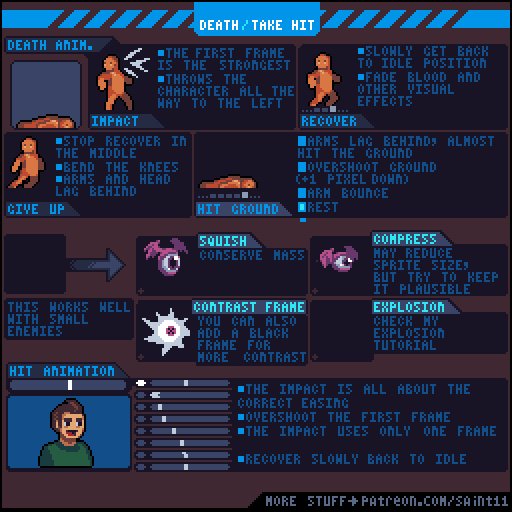
# 78 Impact

Артикул № 5 Basic Shading

Anti-alias 
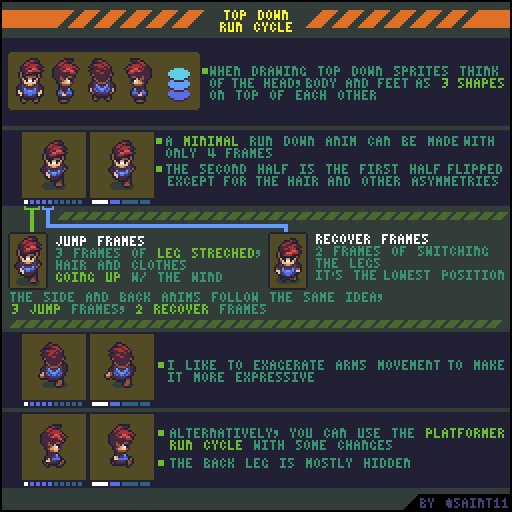
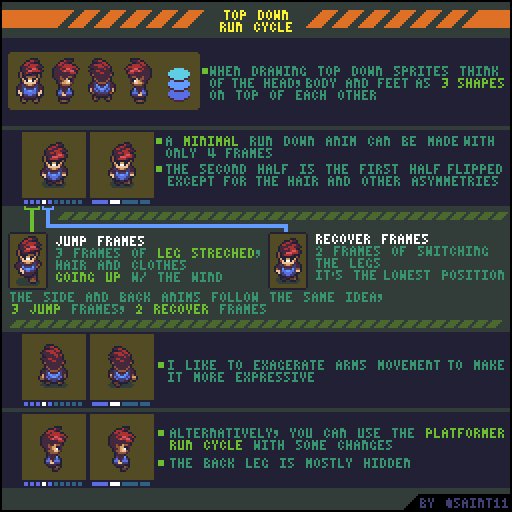
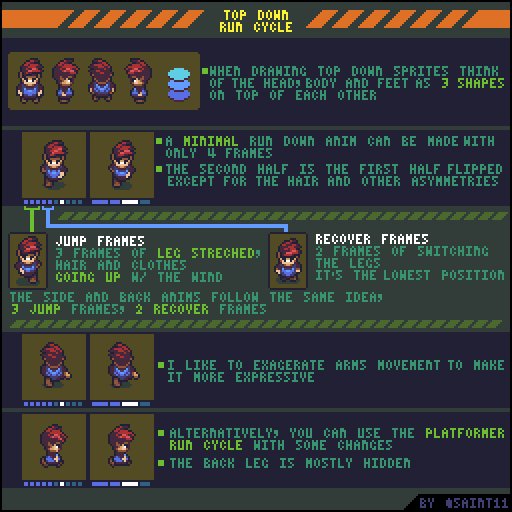
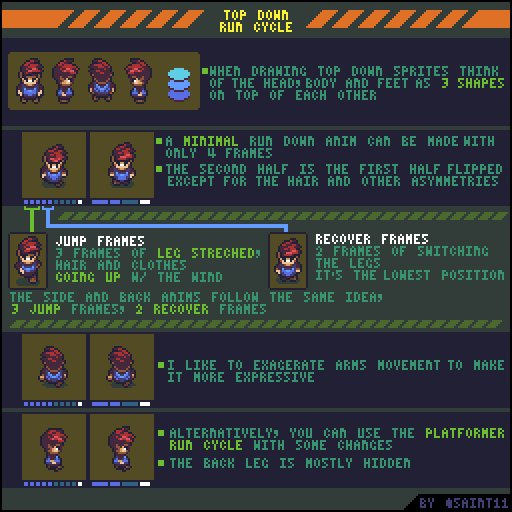
# 77 Уловки сверху вниз
# 76 Анимация атаки сверху вниз
 #
#
 # Цикл ходьбы сверху вниз
# Цикл ходьбы сверху вниз

Артикул № 3 Базовая анимация Aseprite

Статья № 2 Кластерный набросок и раскрашивание

Статья № 1 Как начать рисовать пиксель-арт

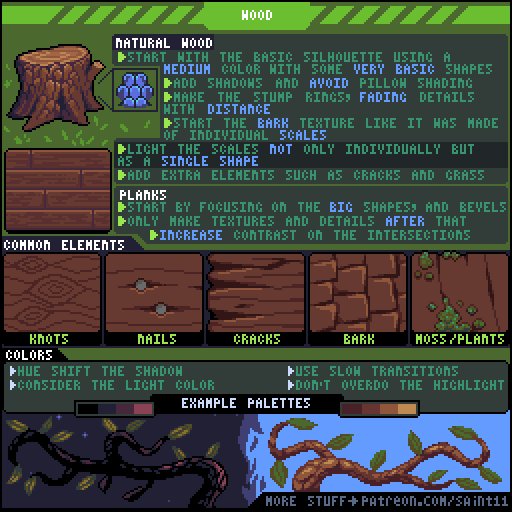
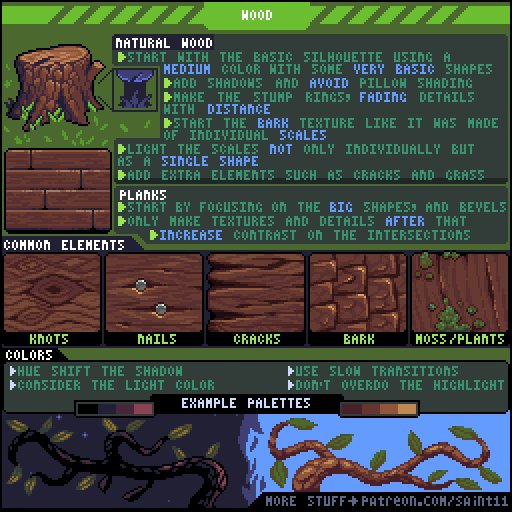
# 73 Мечи 9000 720004 000 Дерево

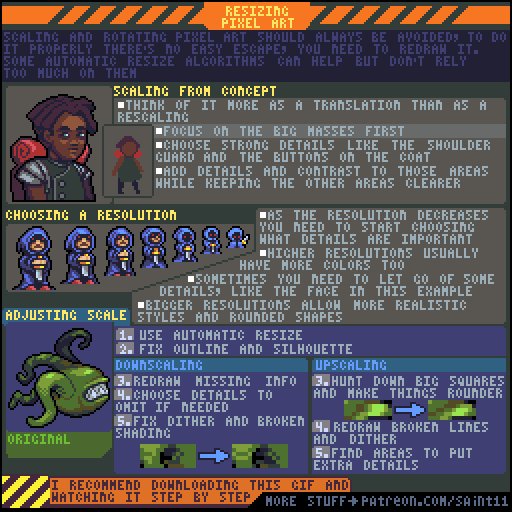
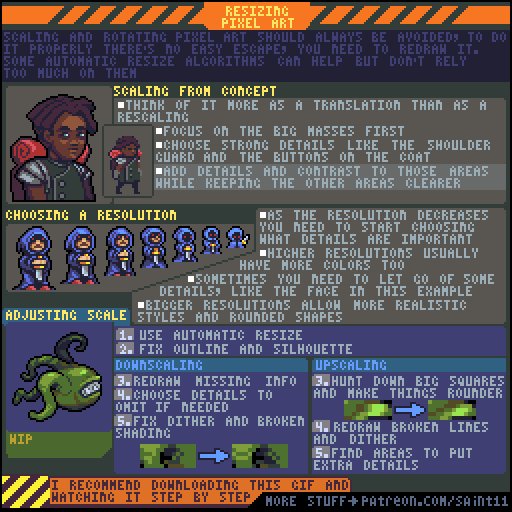
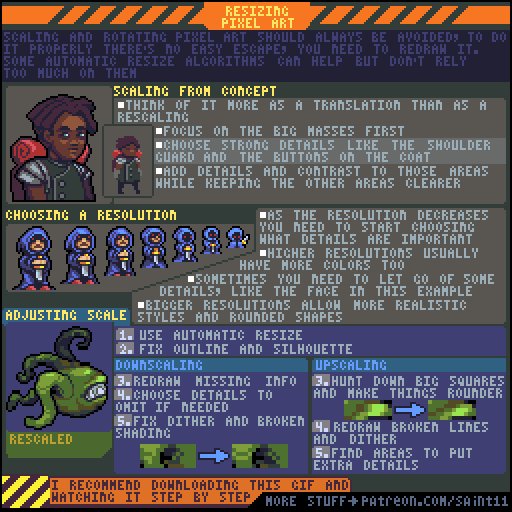
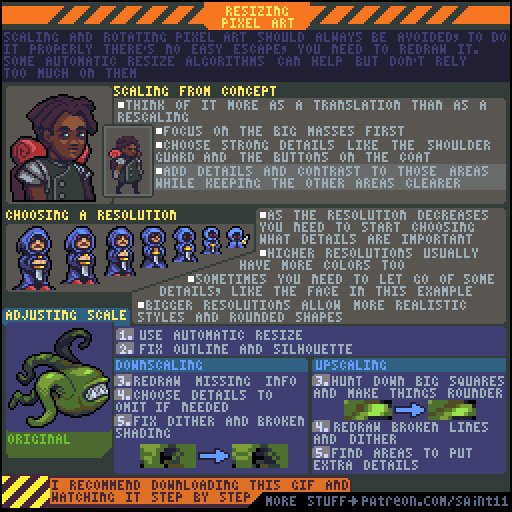
# 71 Изменение размера пиксель-арта

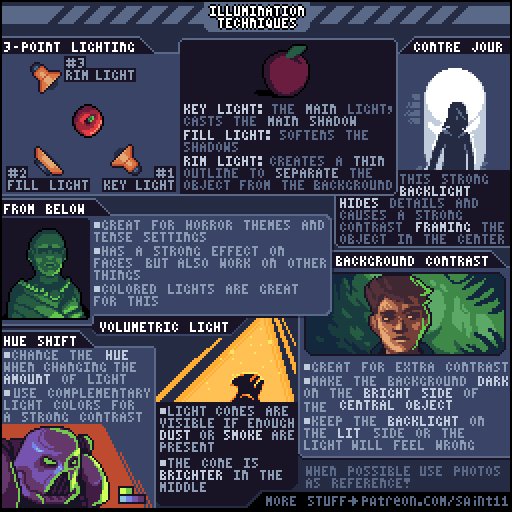
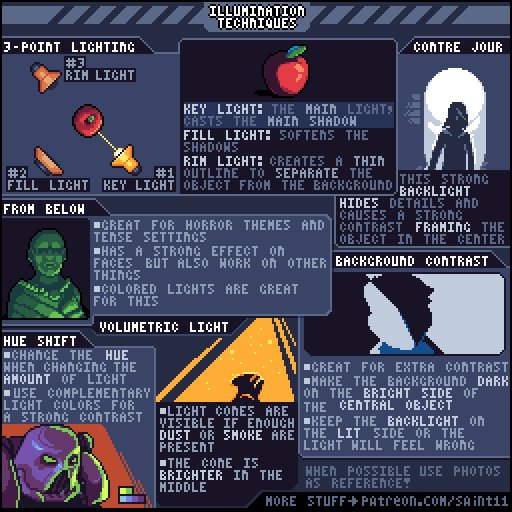
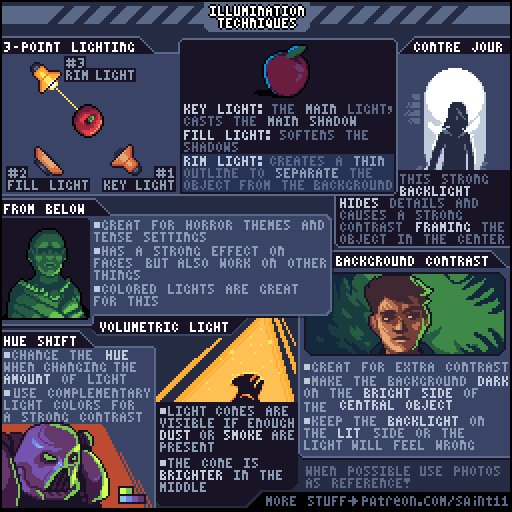
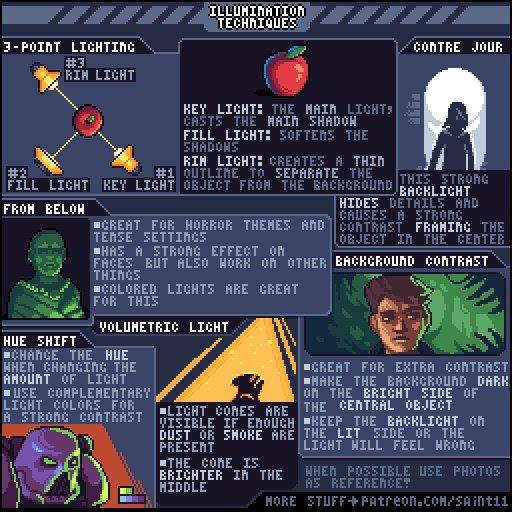
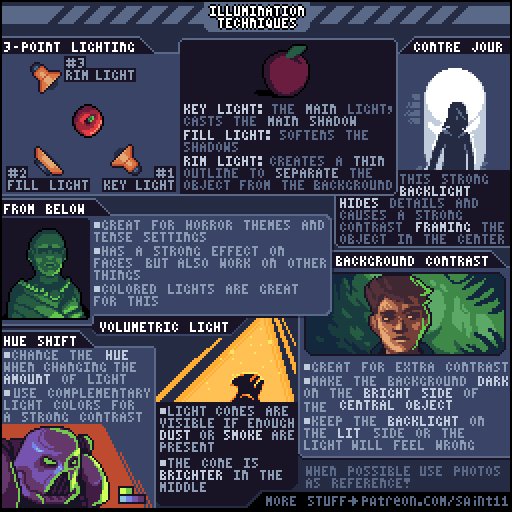
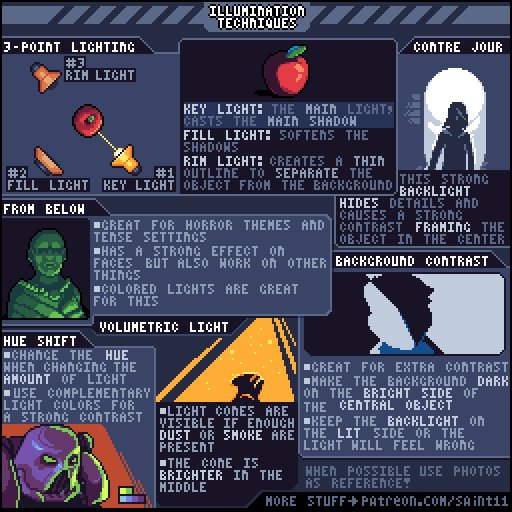
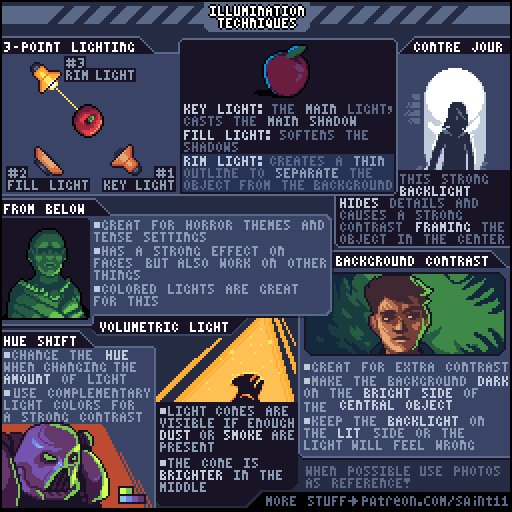
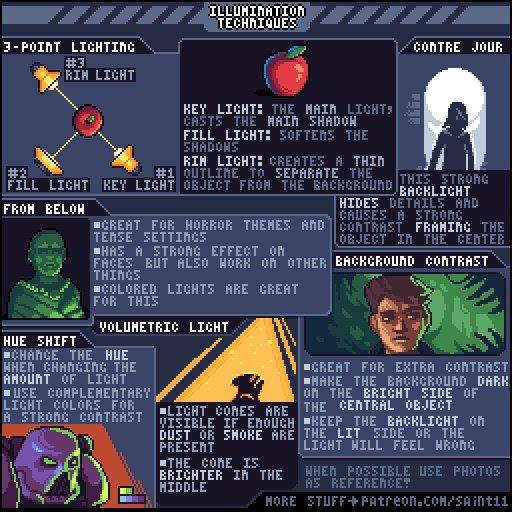
# 70 Методы освещения


# 000 Дизайн

# 67 Голограммы / Призраки
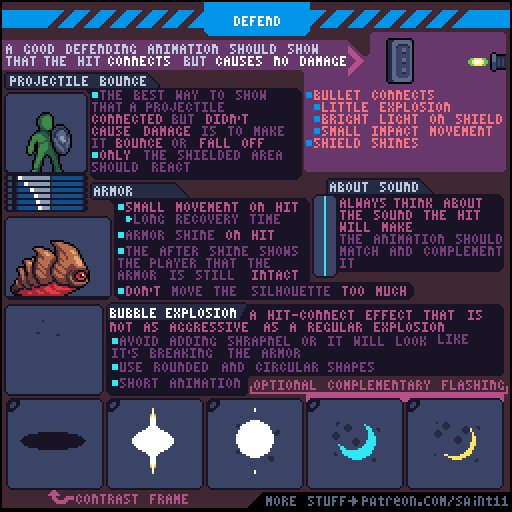
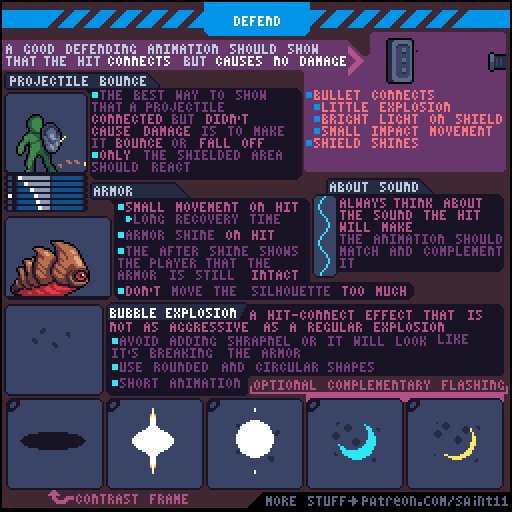
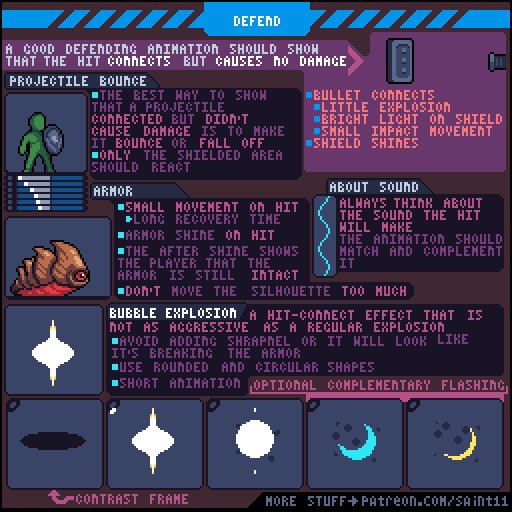
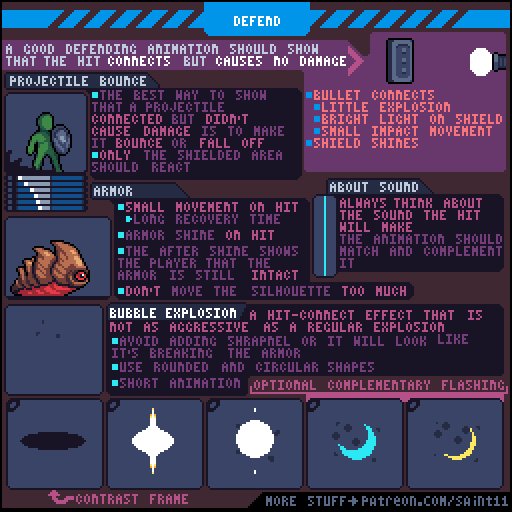
# 66 Защитить / Take Hit

# 65
# 65 Ice Houses

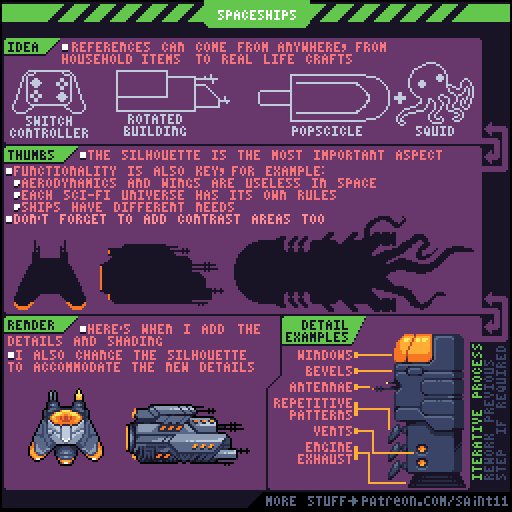
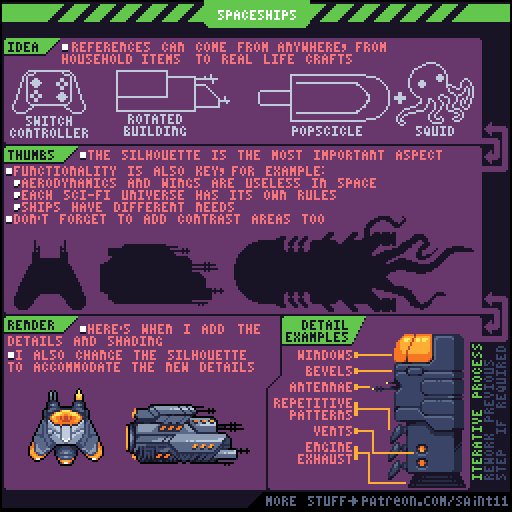
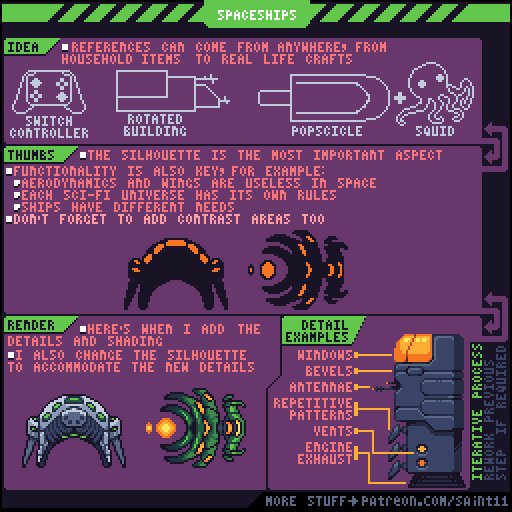
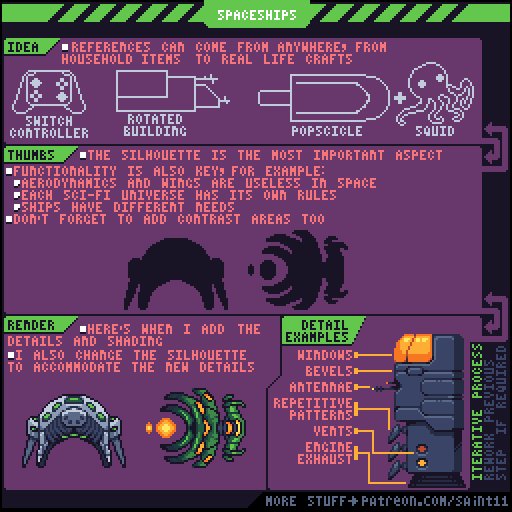
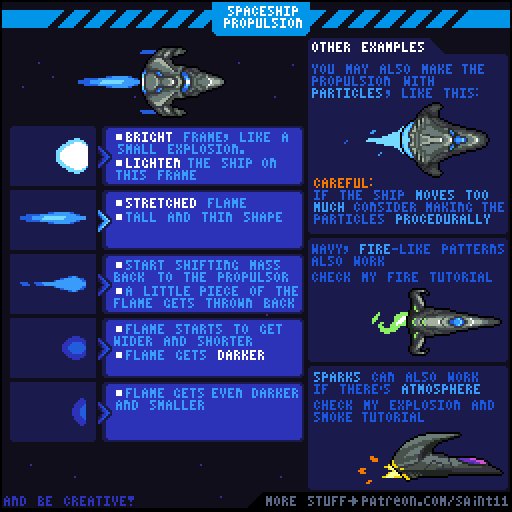
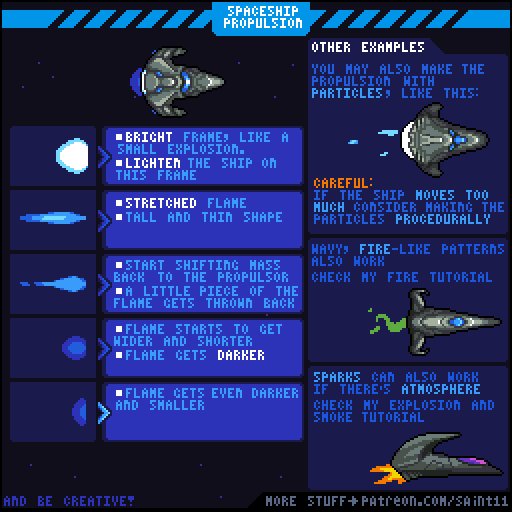
# 63 Космические корабли
 9000 7
9000 7
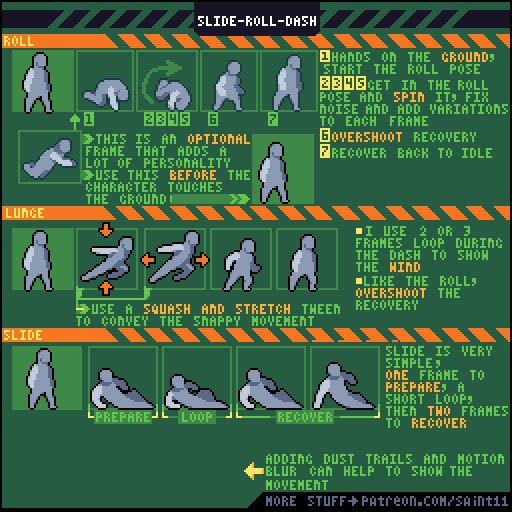
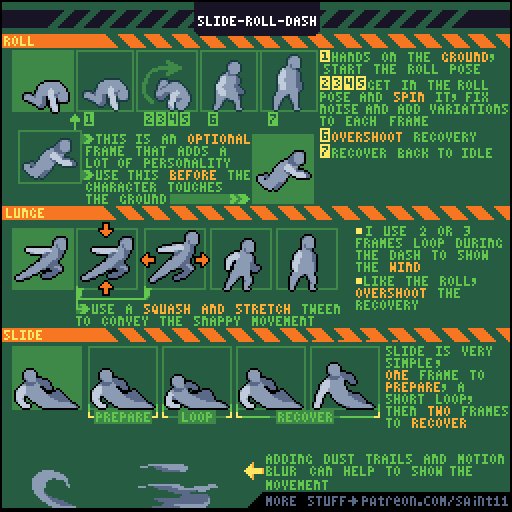
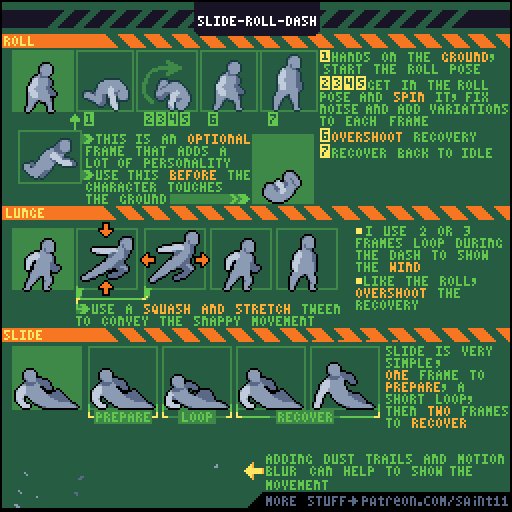
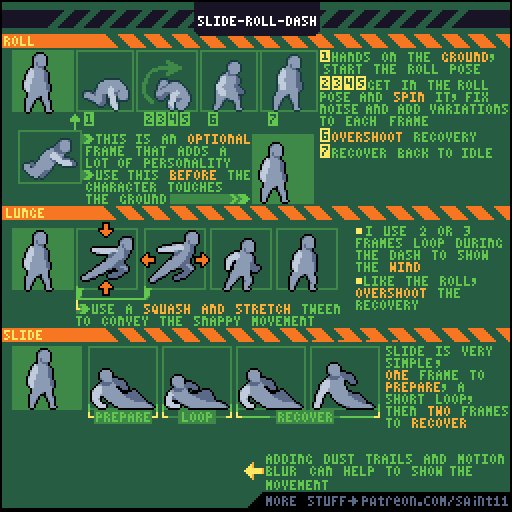
# 62 Slide / Roll / Dash

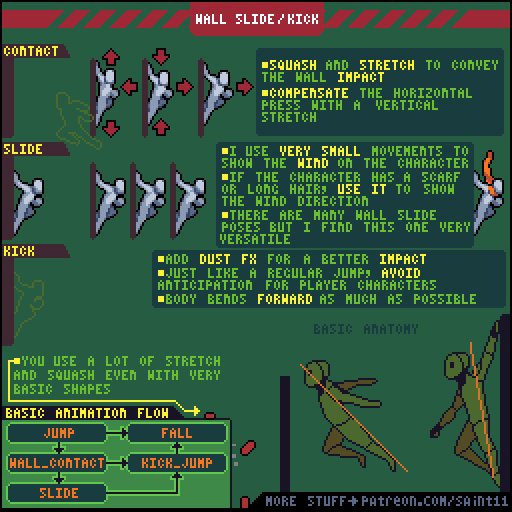
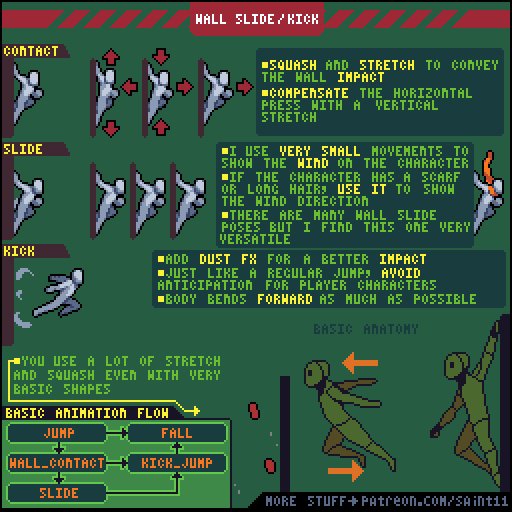
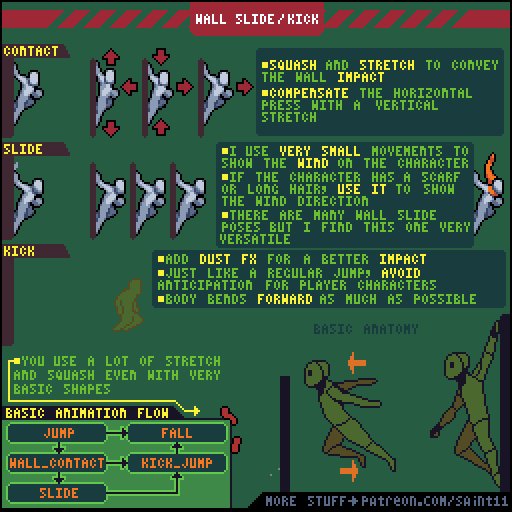
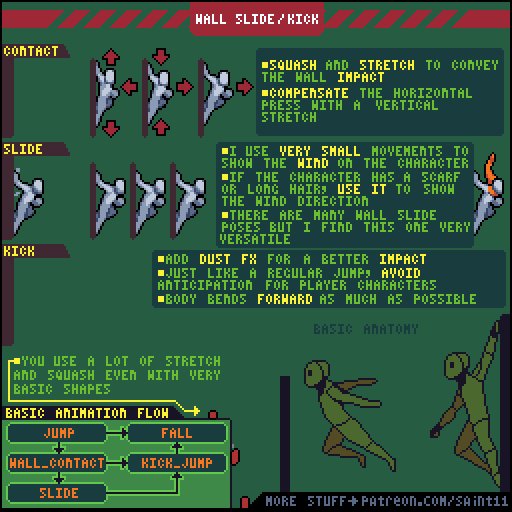
# 61 Настенный слайд / удар

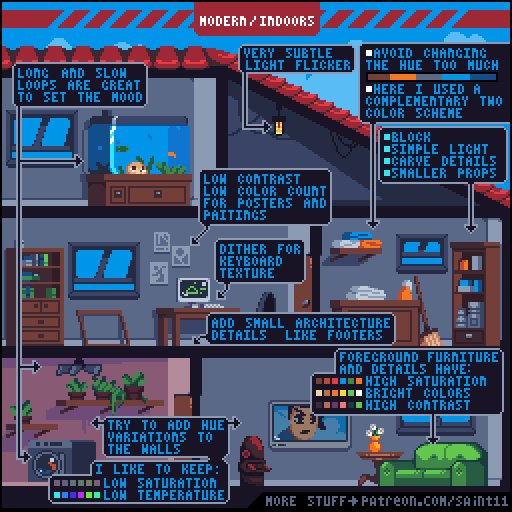
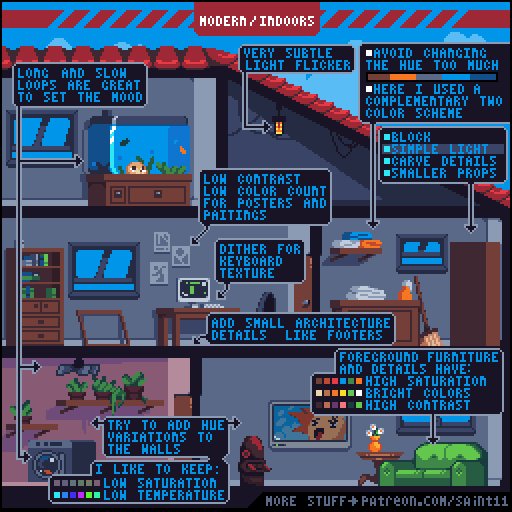
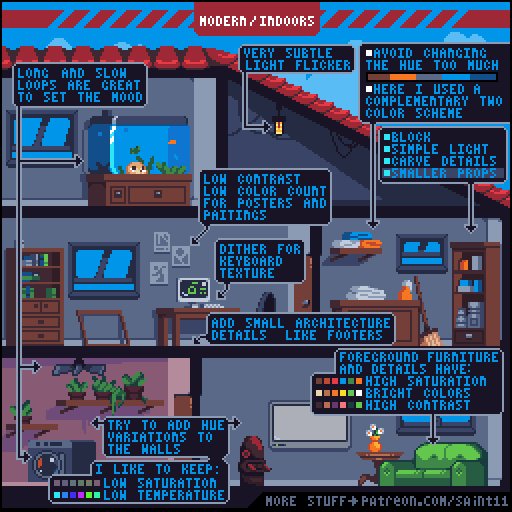
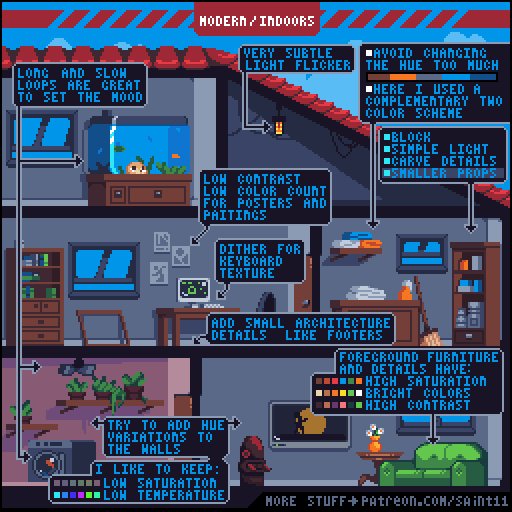
# 60 Современный / в помещении

# 59
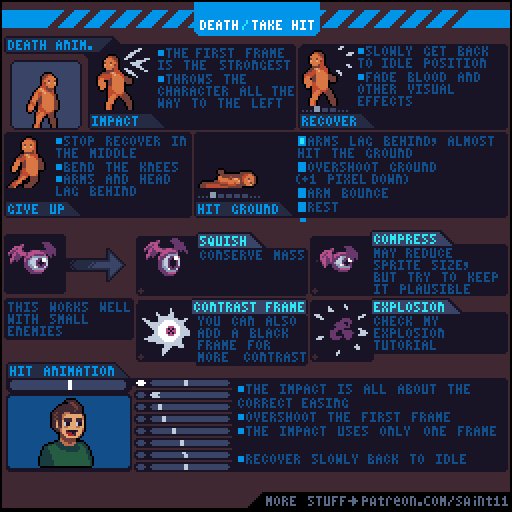
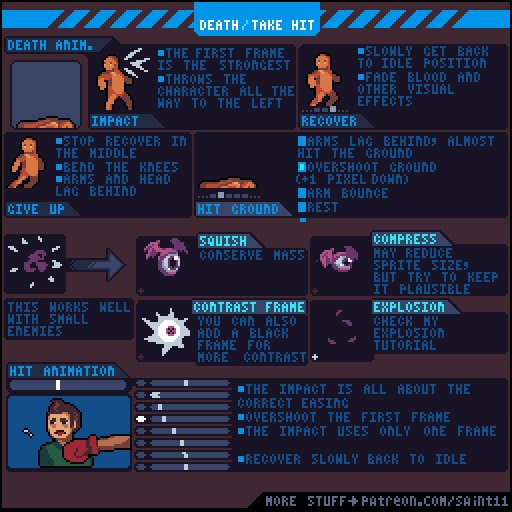
Death / Take Hit 
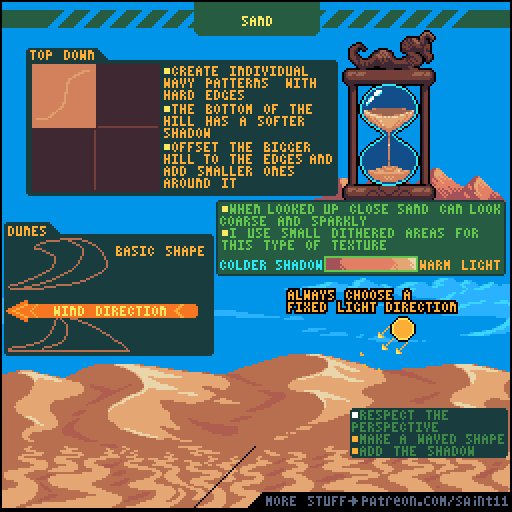
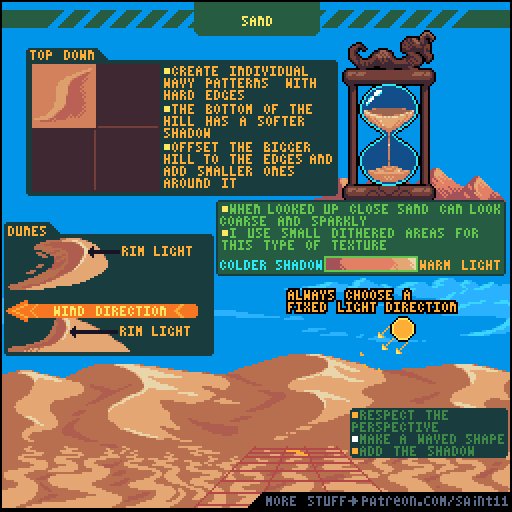
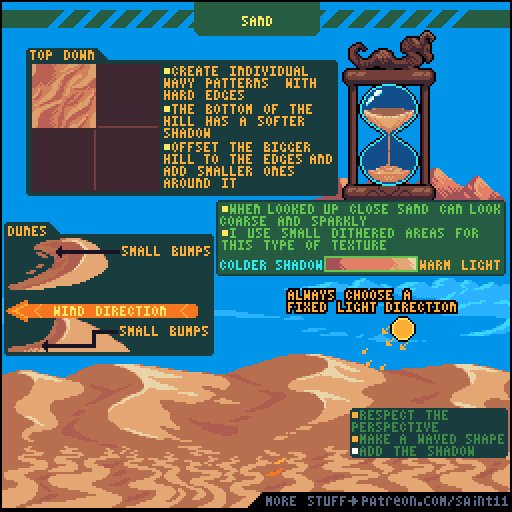
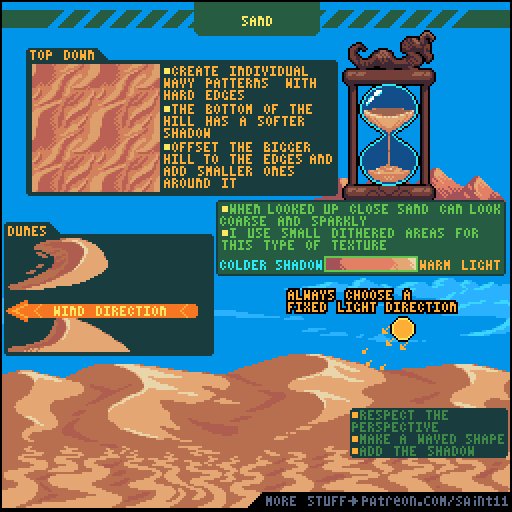
# 58 Песок / пустыня

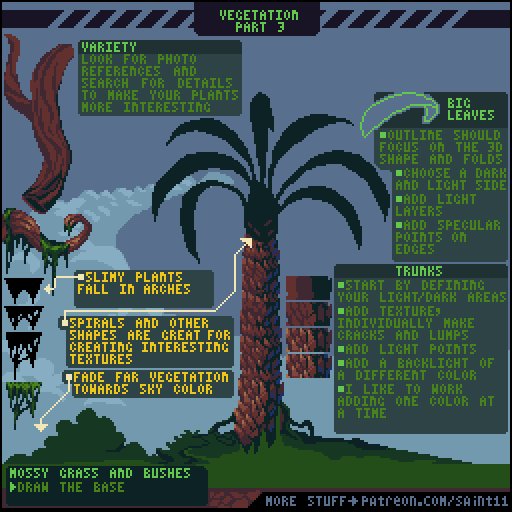
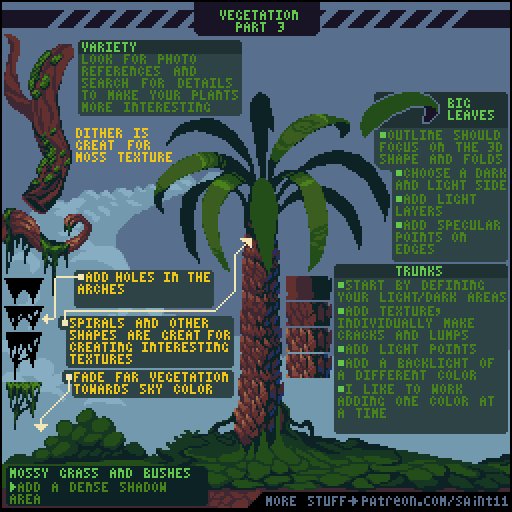
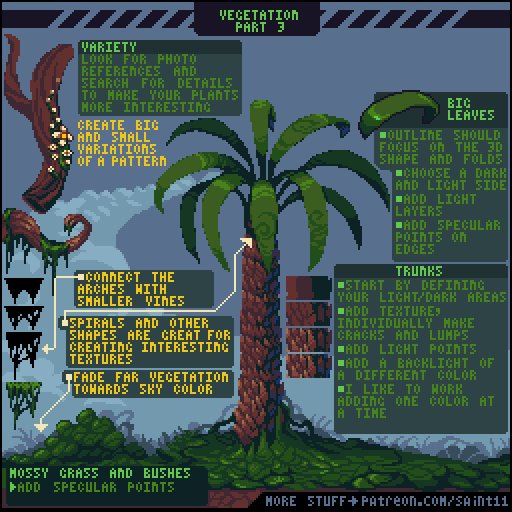
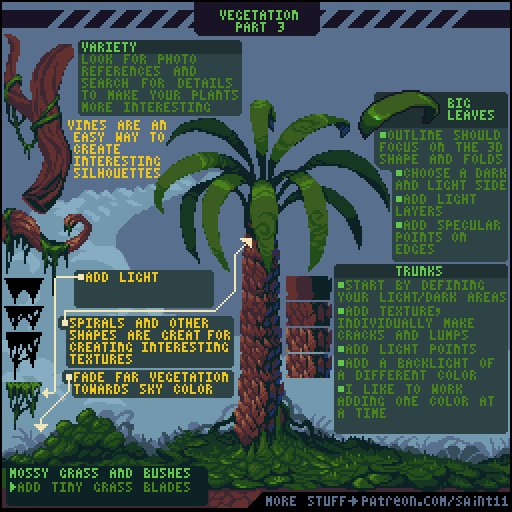
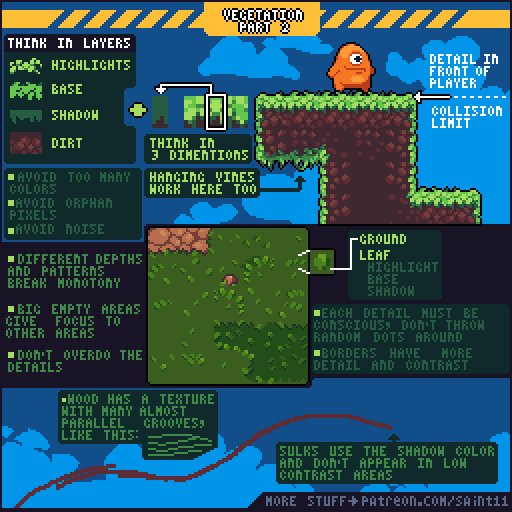
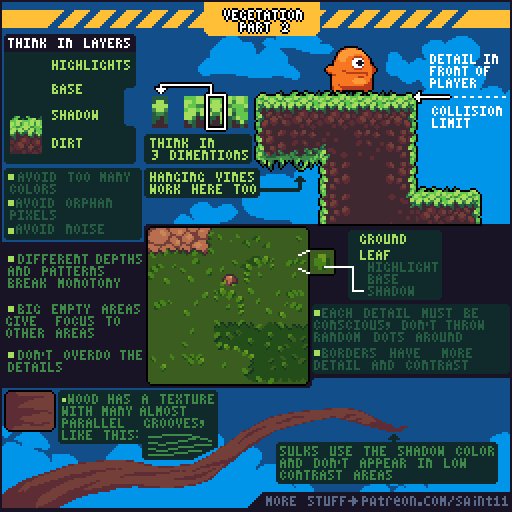
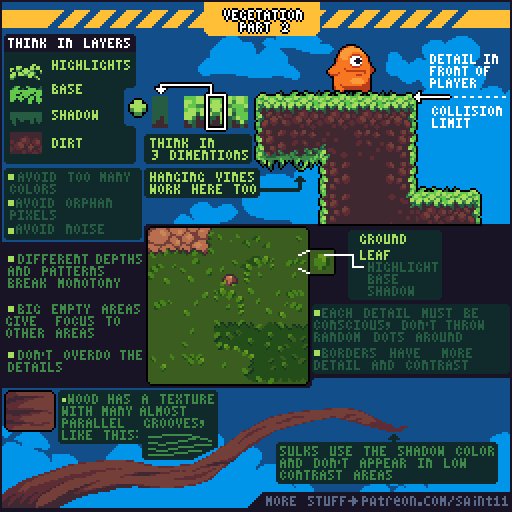
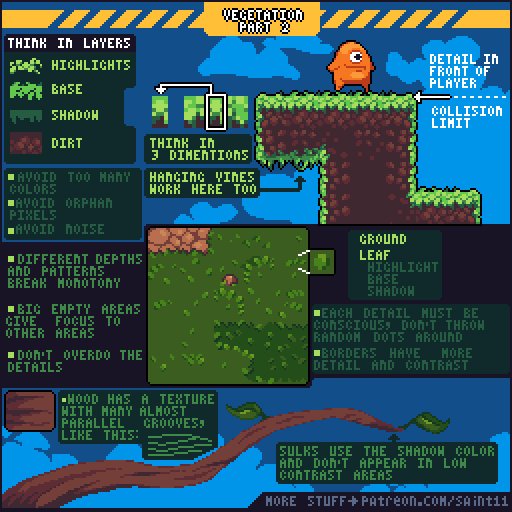
# 57 Растительность (часть 3)

# 56 Остроумие


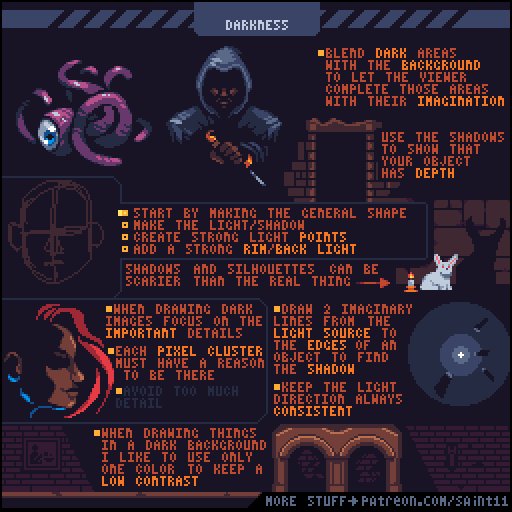
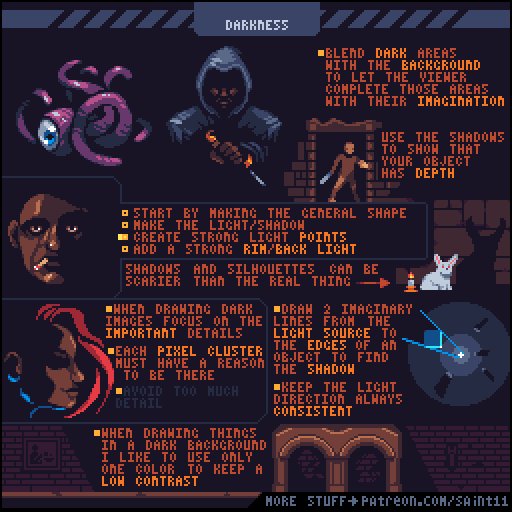
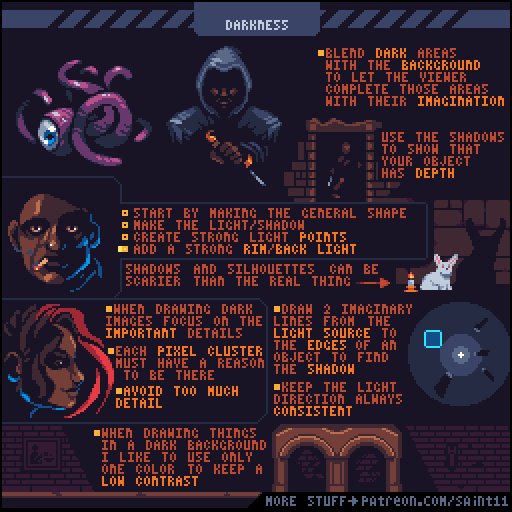
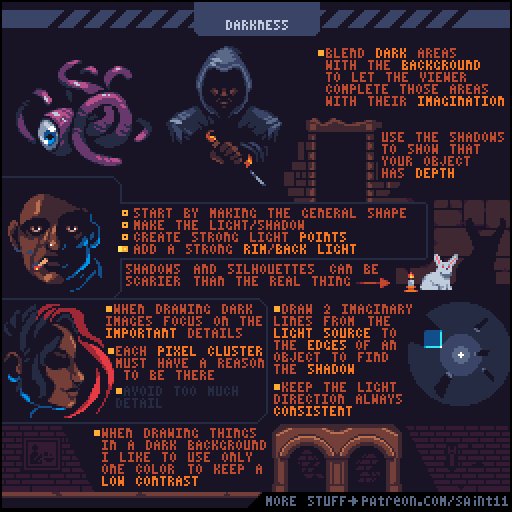
# 53 Тьма

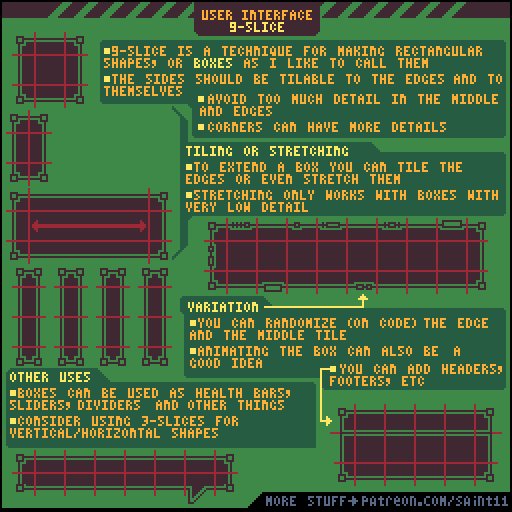
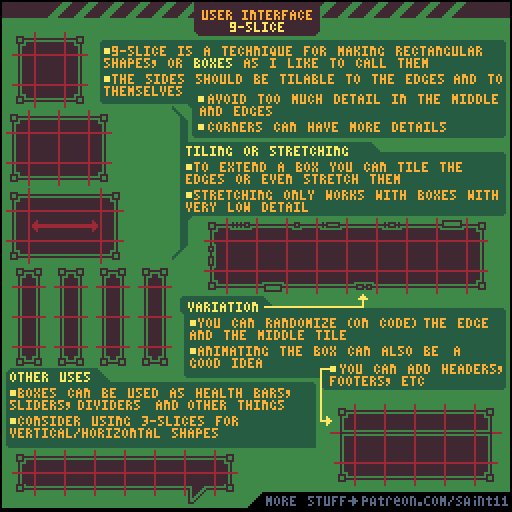
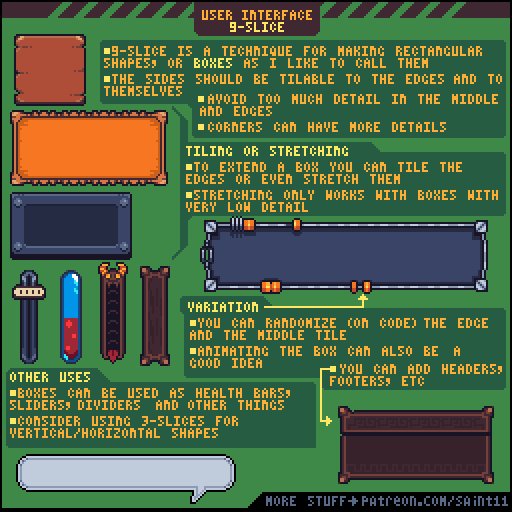
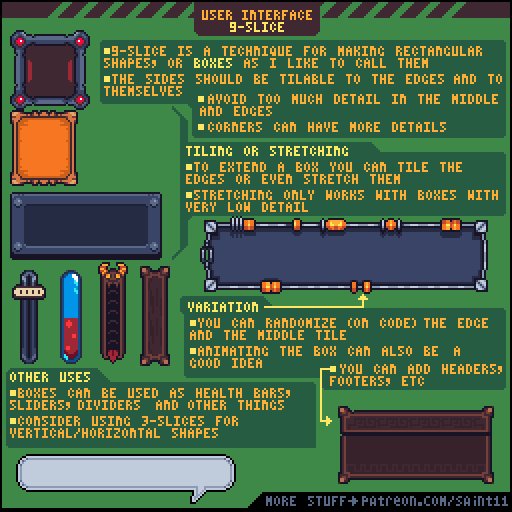
# 52 UI: 9-слойный
51 

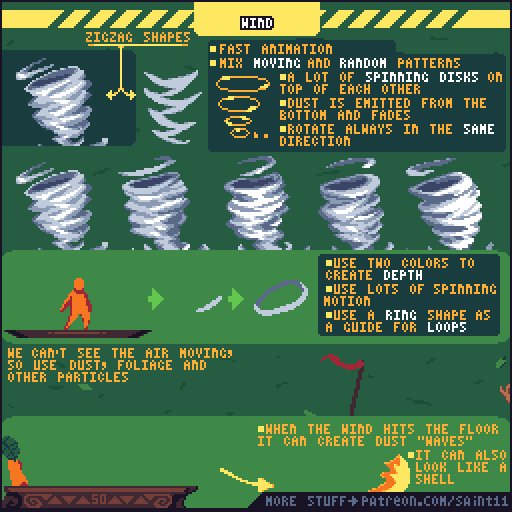
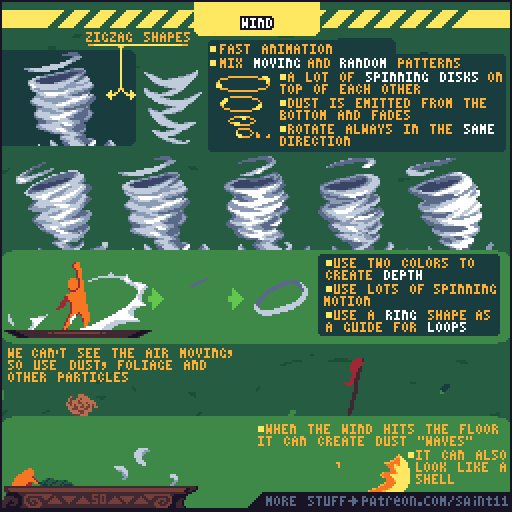
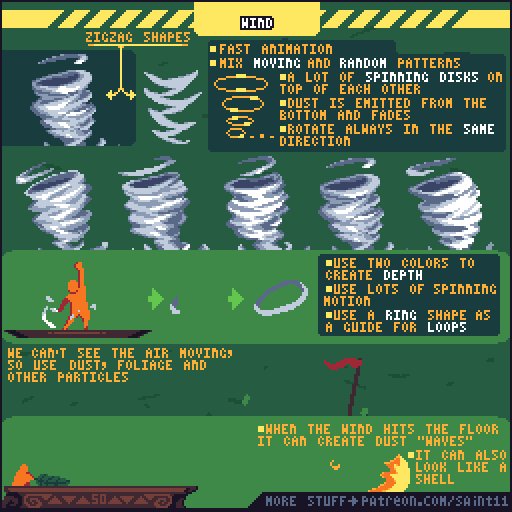
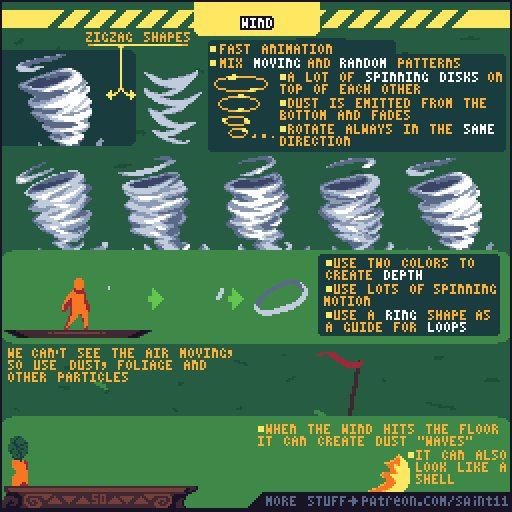
# 50 Wind

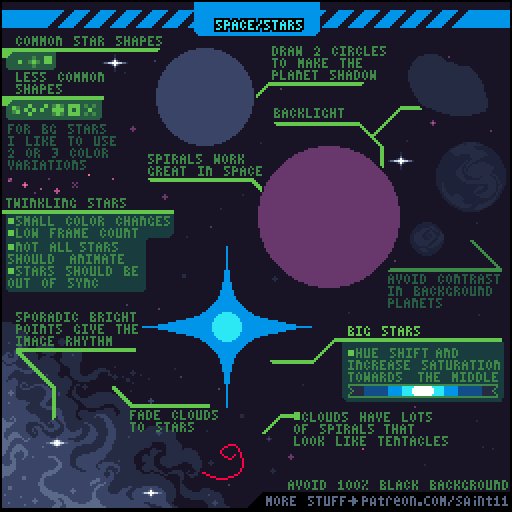
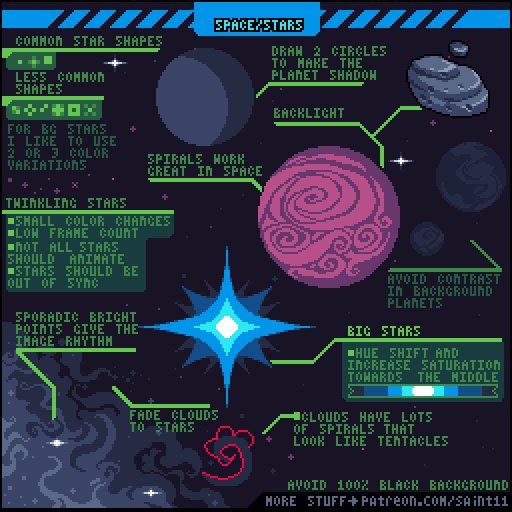
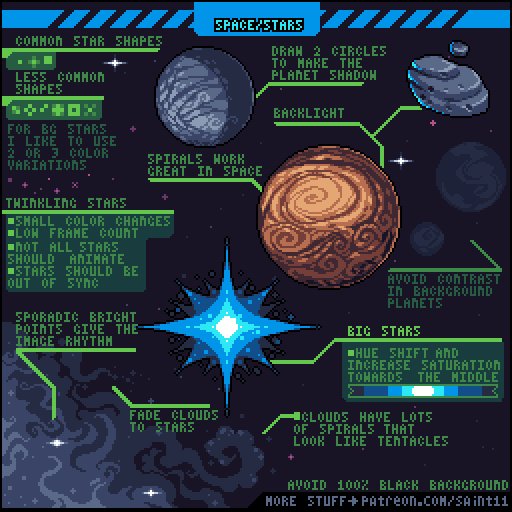
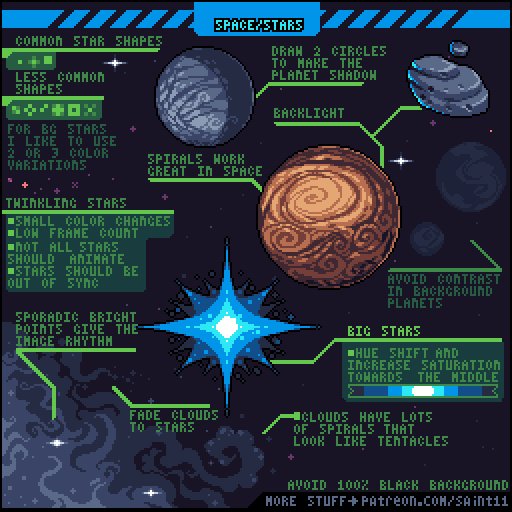
# 49 Пробел / звезды

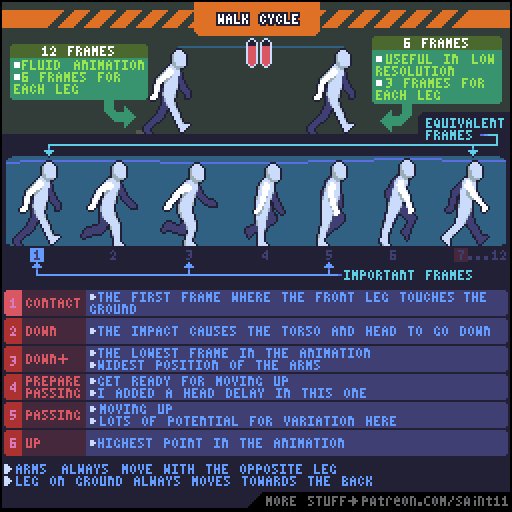
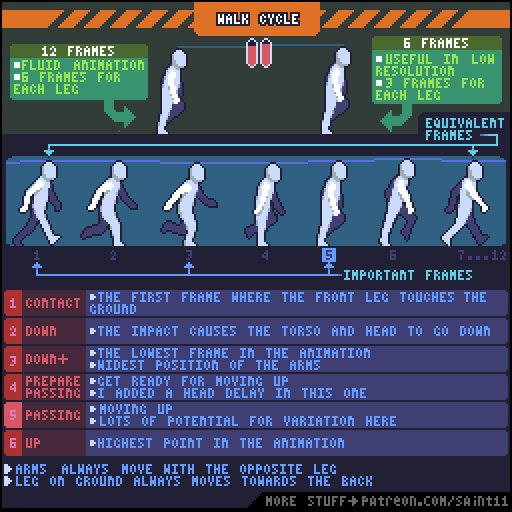
# 48 Цикл ходьбы

# 47 Очертания

# 46 Шаг / рысь четвероногих

# 45
93540003
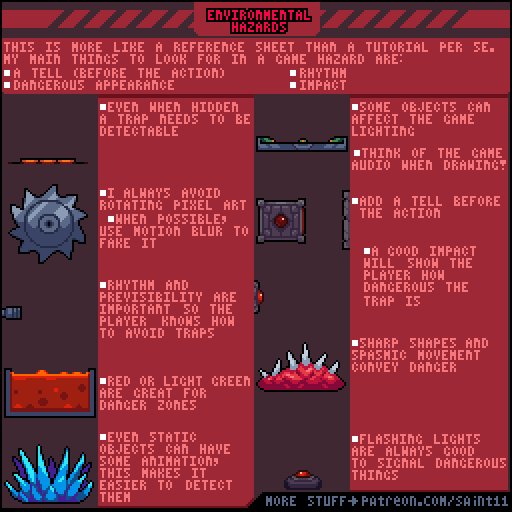
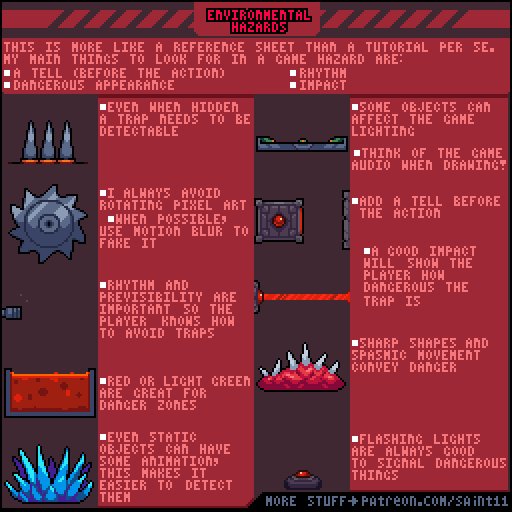
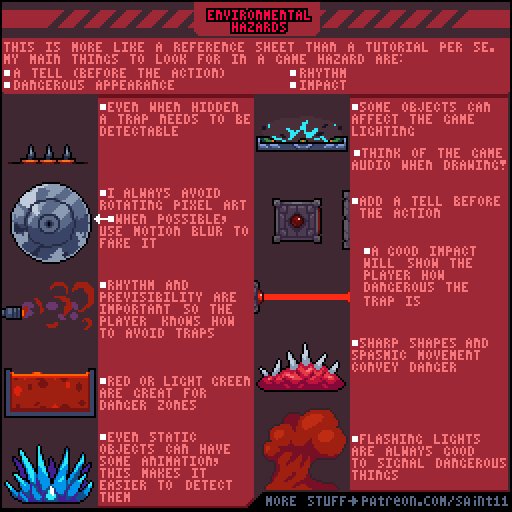
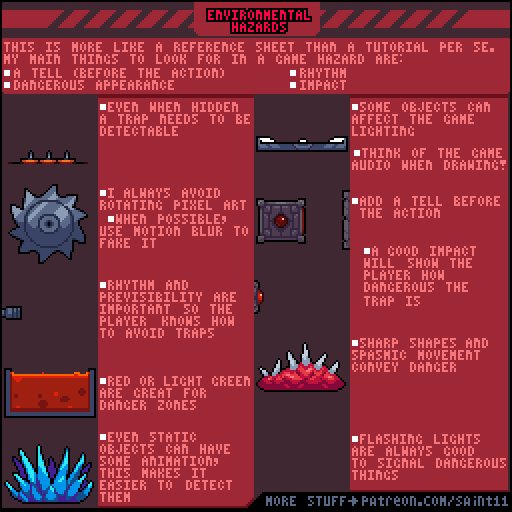
# 43 Опасности для окружающей среды

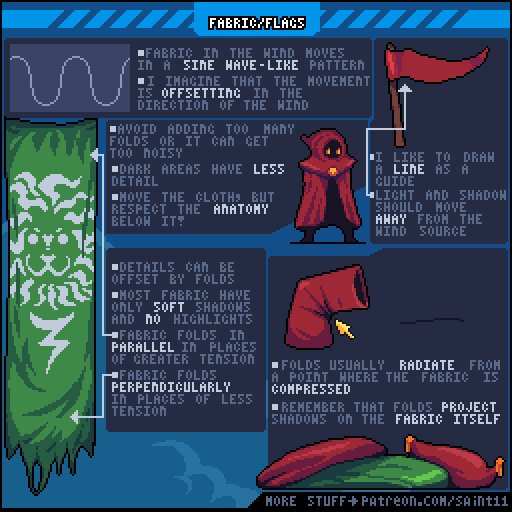
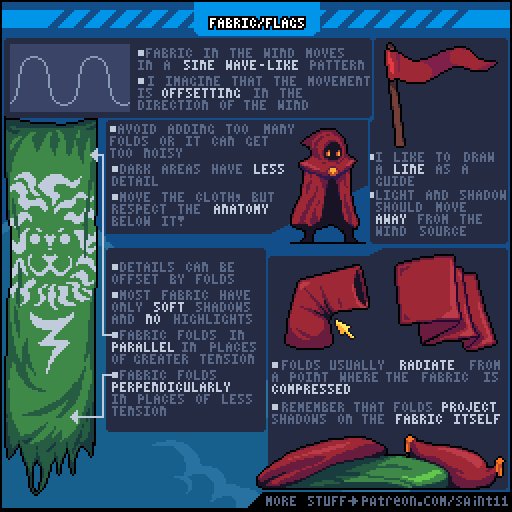
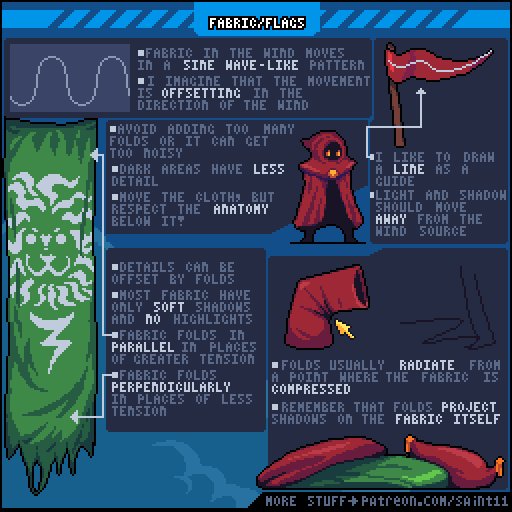
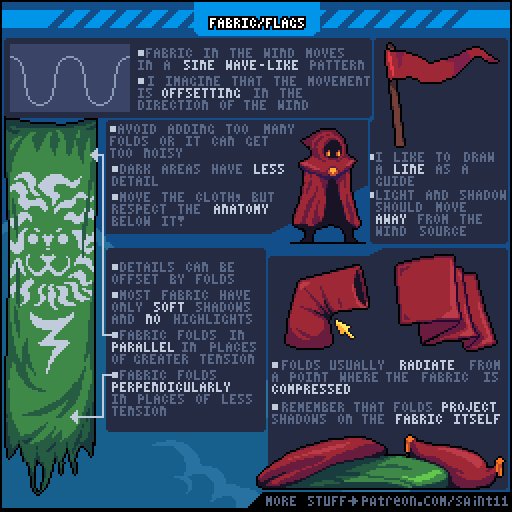
# 42 Ткань / флаги

# 41 Кровь и кишки

# 39 Символ бездействует

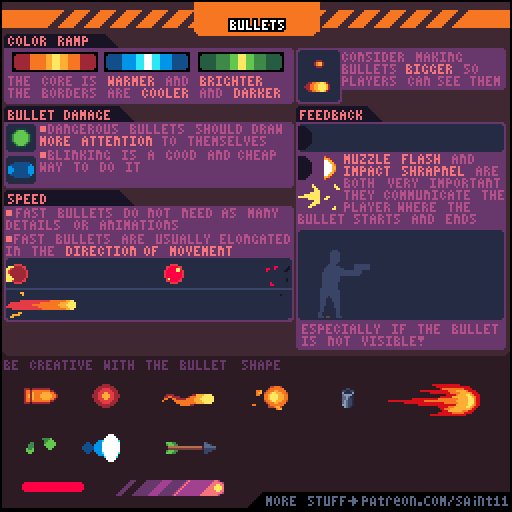
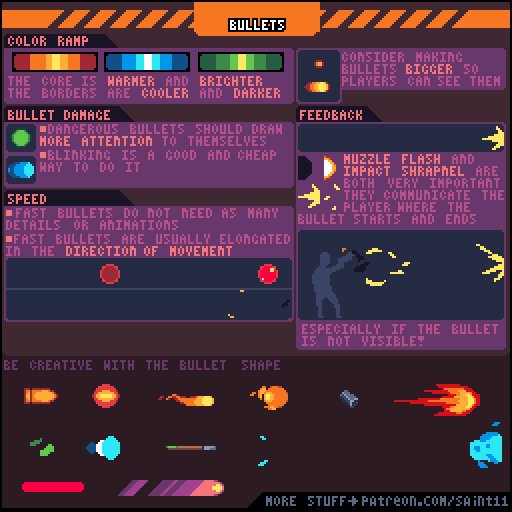
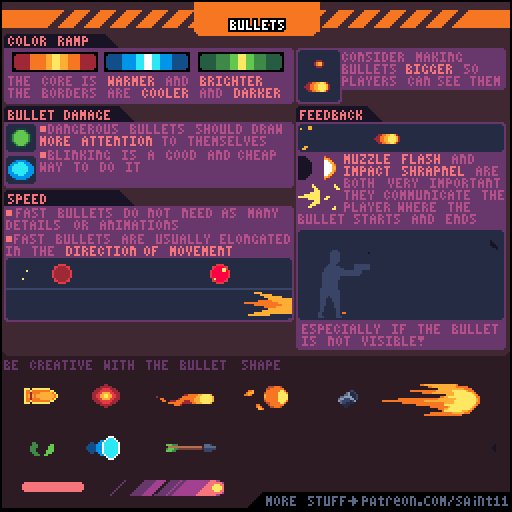
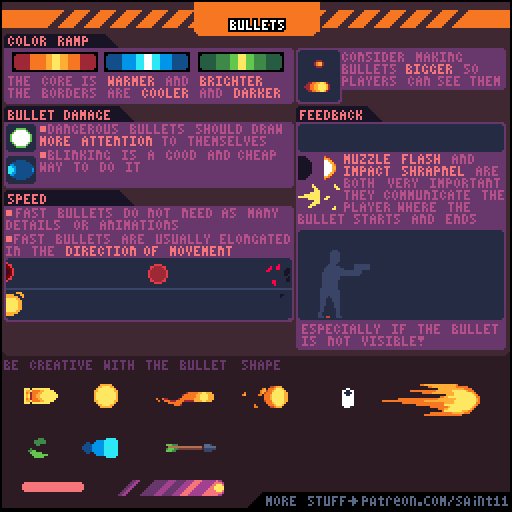
# 38 Bullets

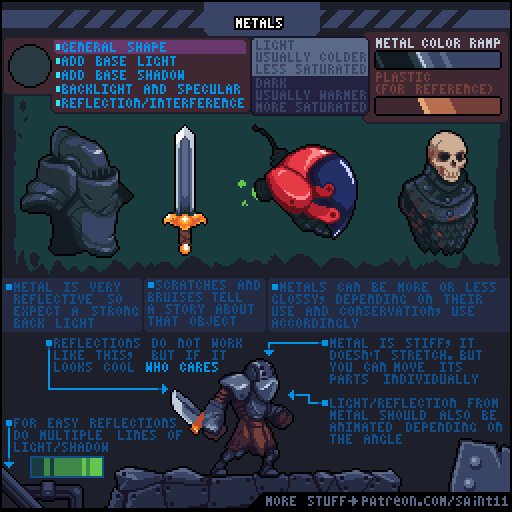
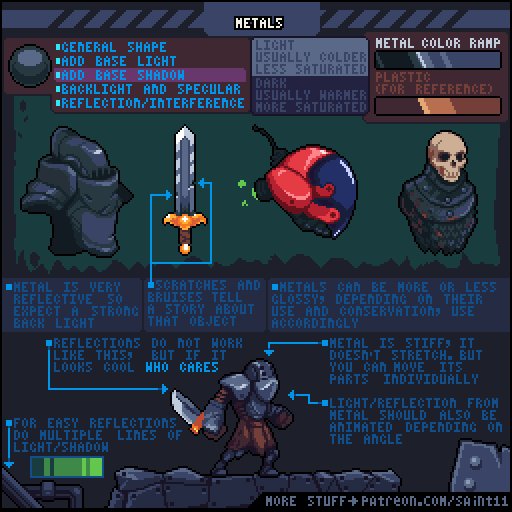
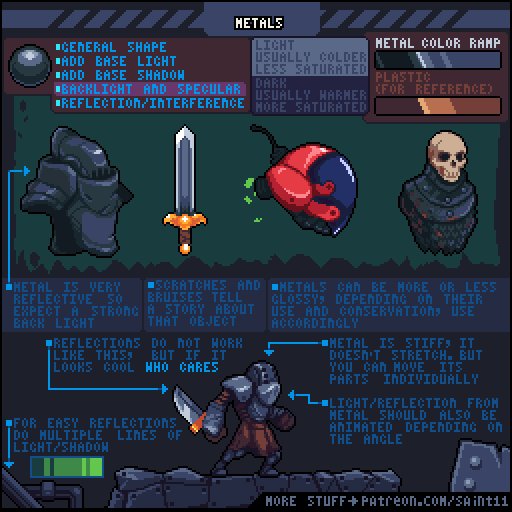
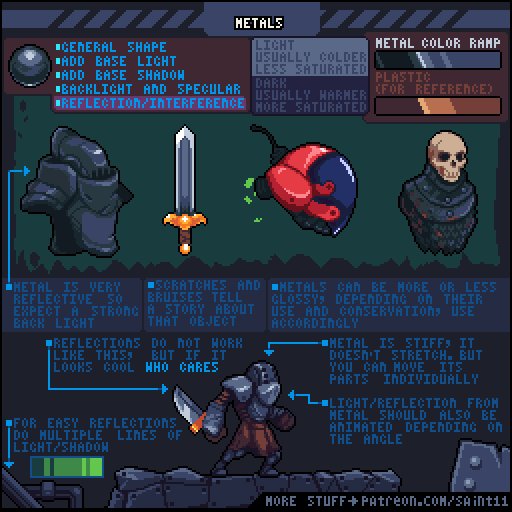
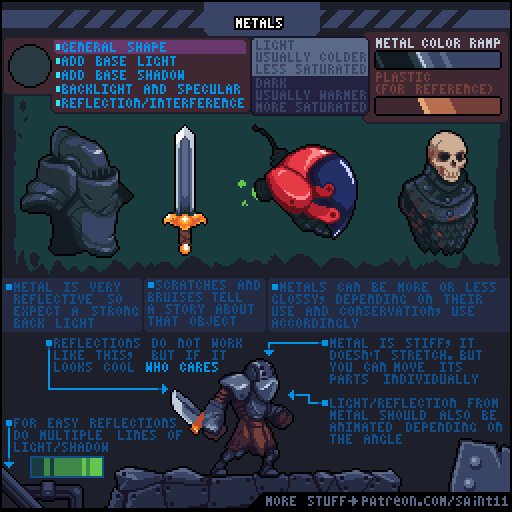
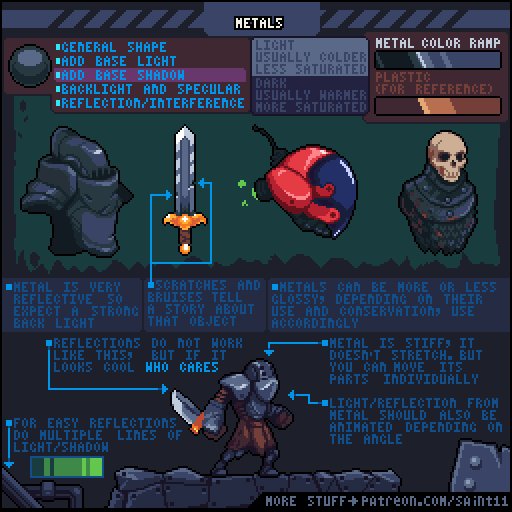
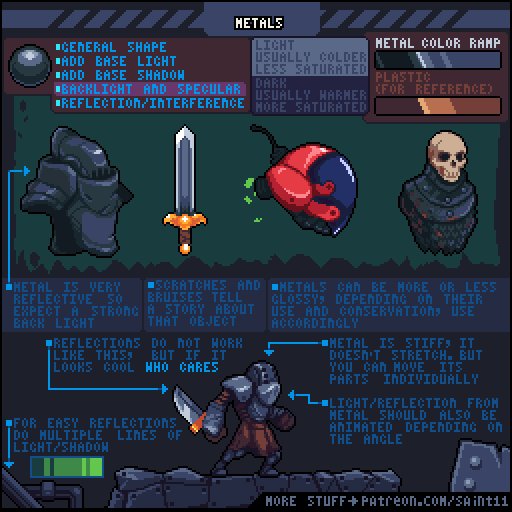
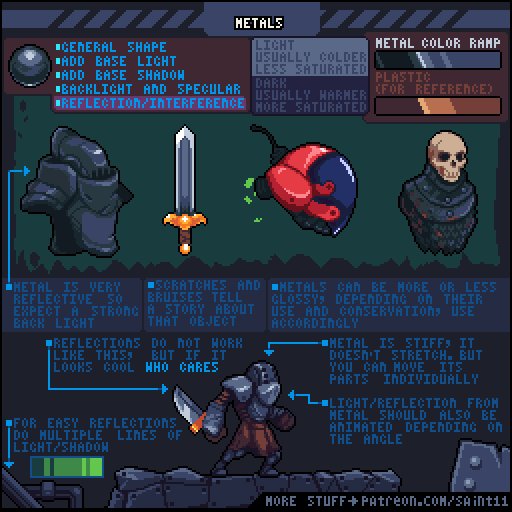
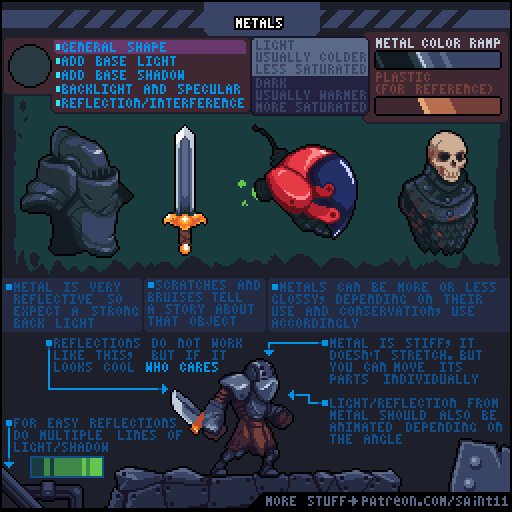
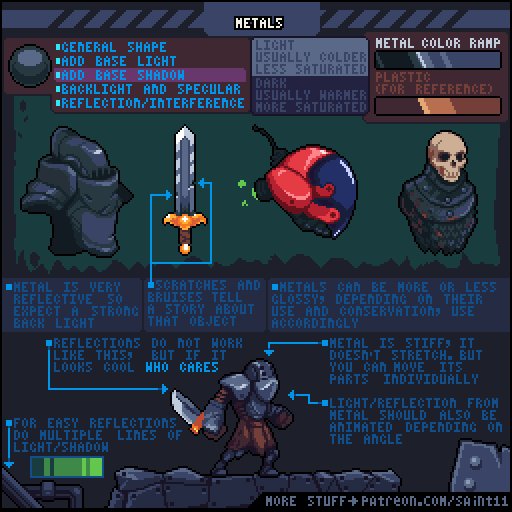
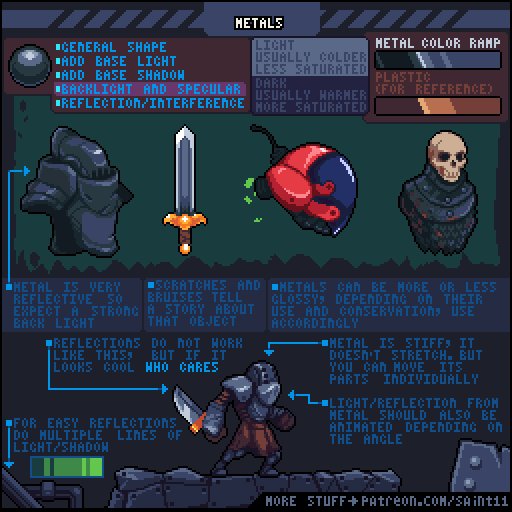
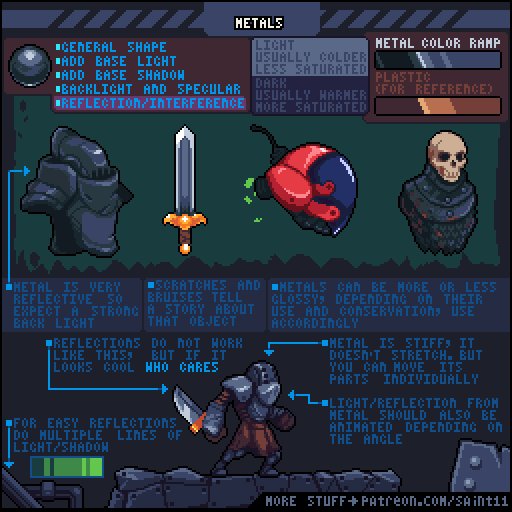
# 37 Металлы



# 35 Размытие в движении
# 34 Городской фон фунты

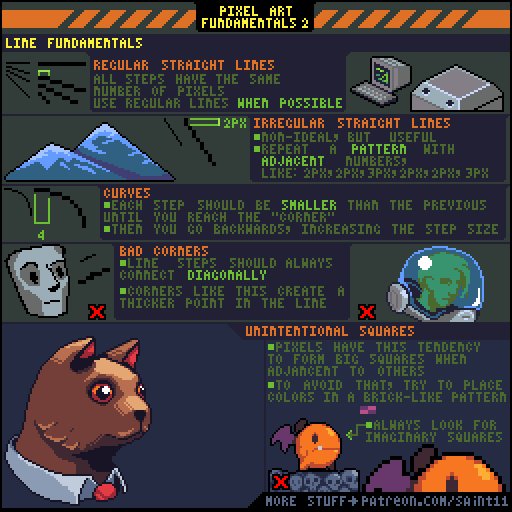
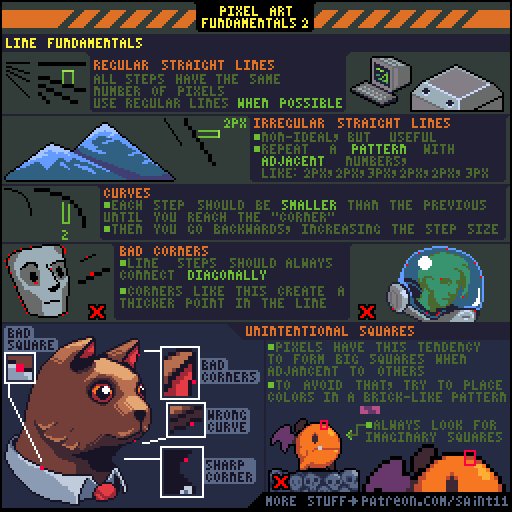
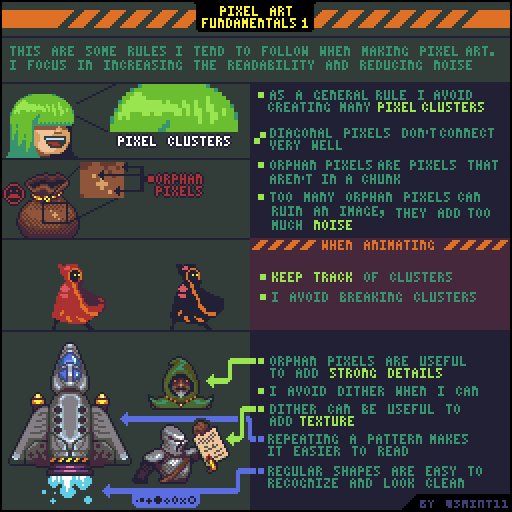
# 33 Основы пиксельного искусства — часть 2

# 32 Учебник по растительности — часть 2

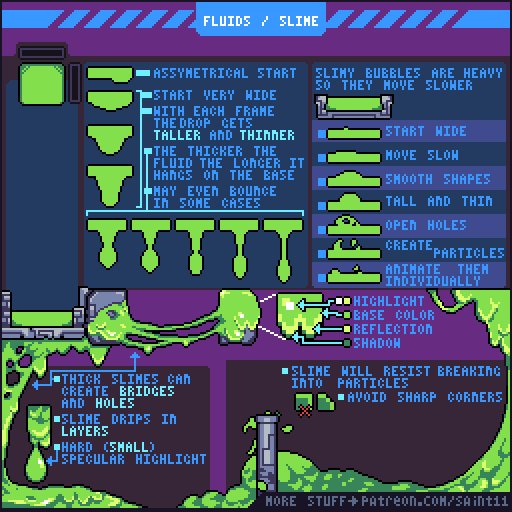
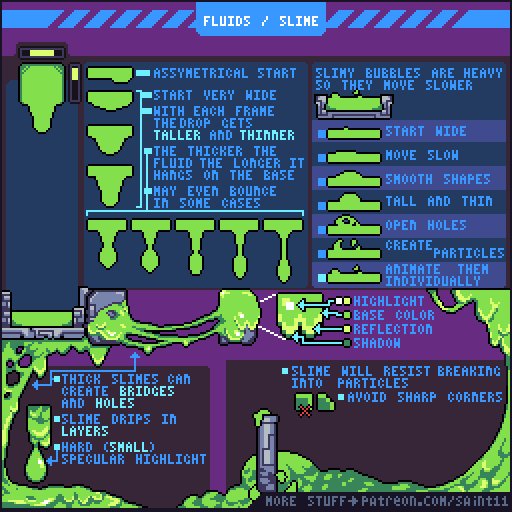
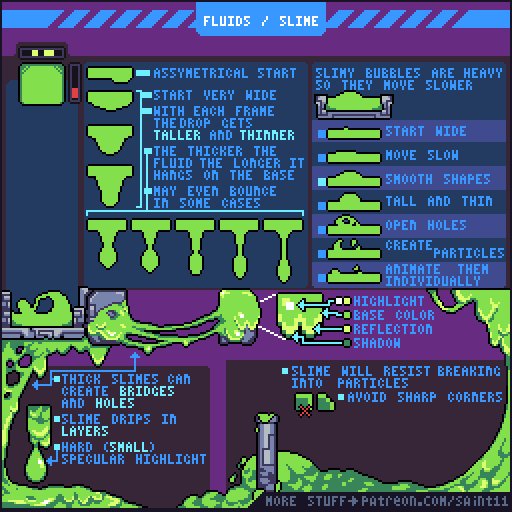
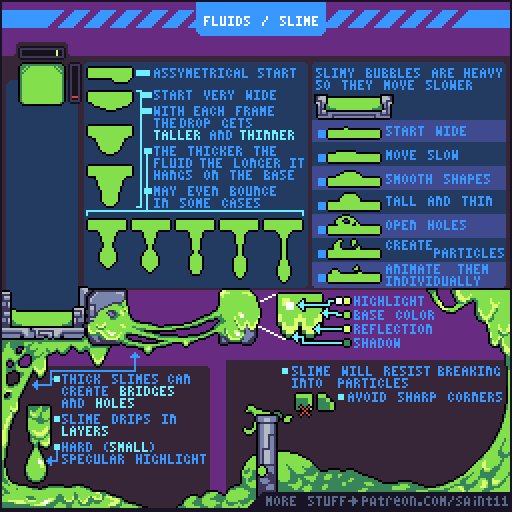
# 31000 Горные породыids / Слизь

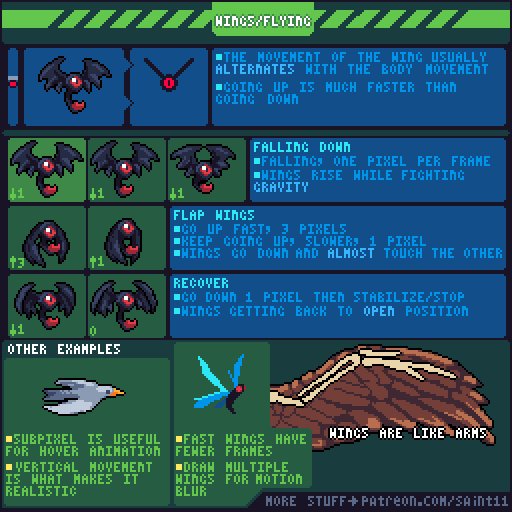
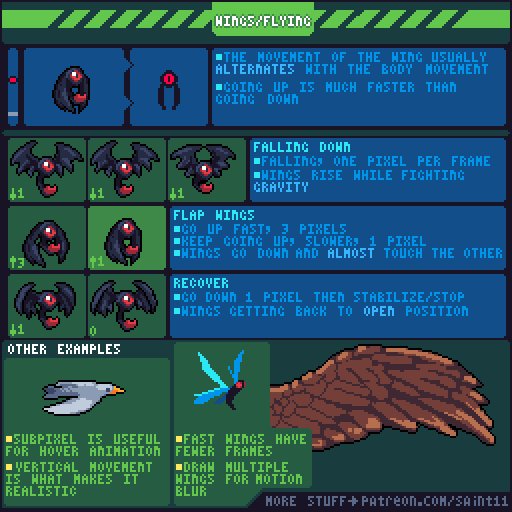
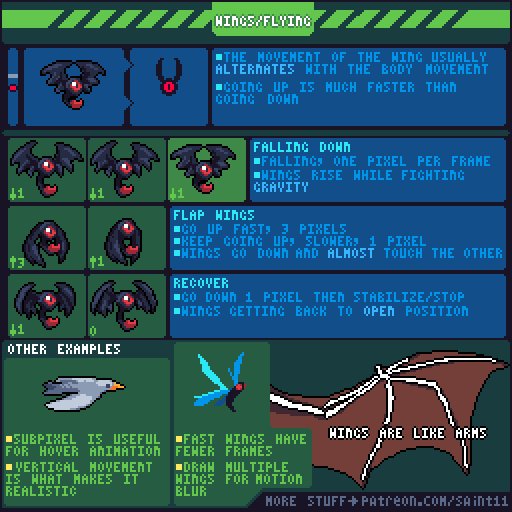
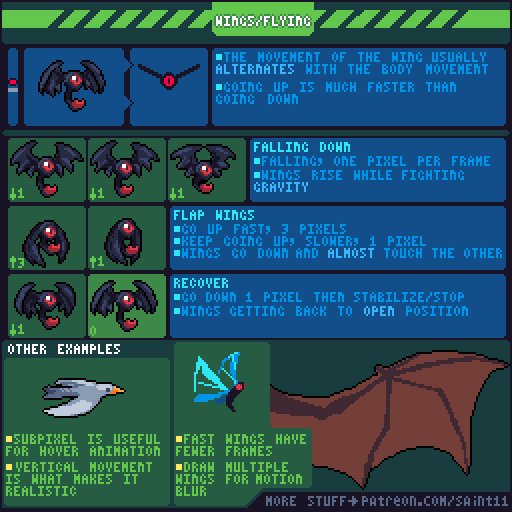
# 29 Крылья / Обучение полету

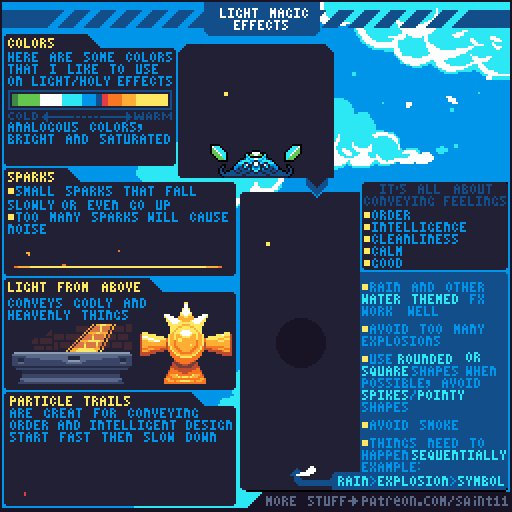
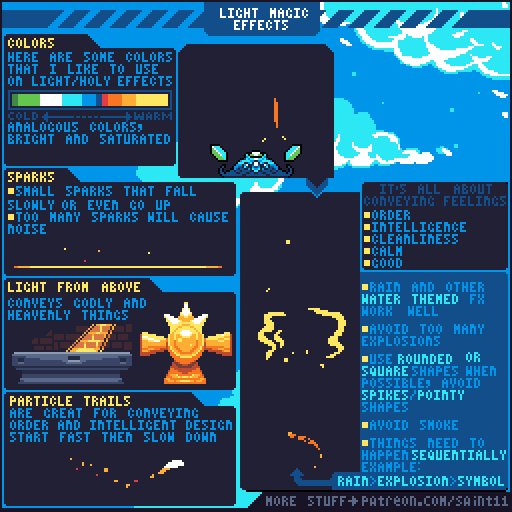
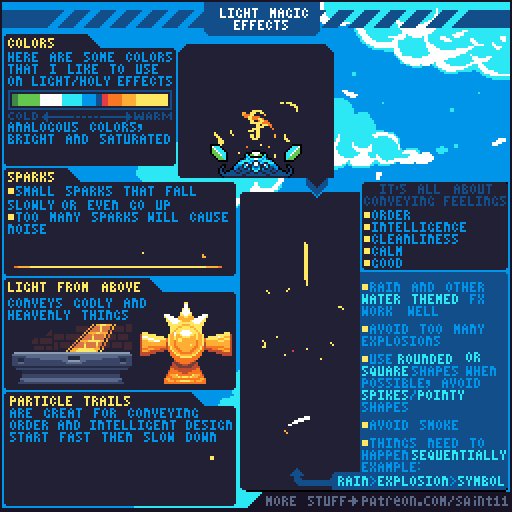
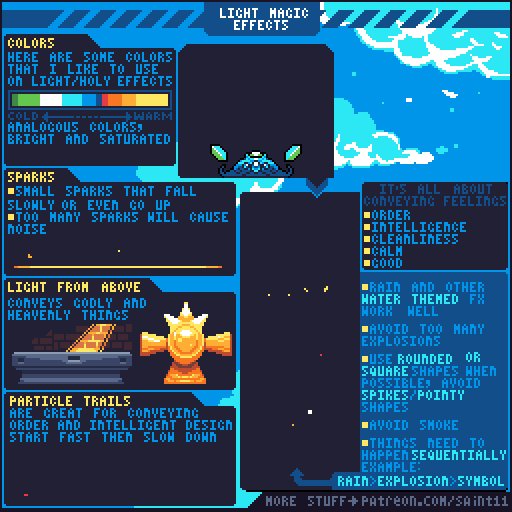
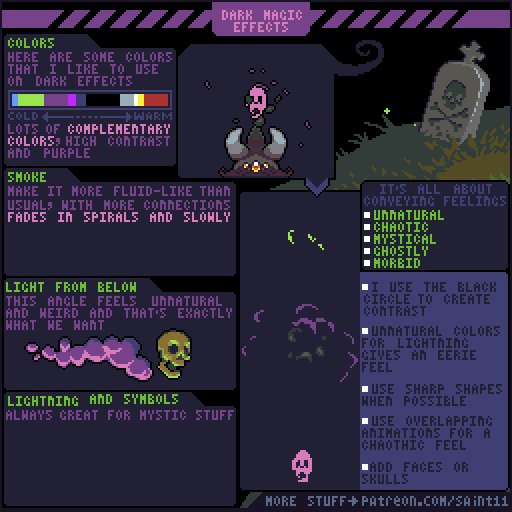
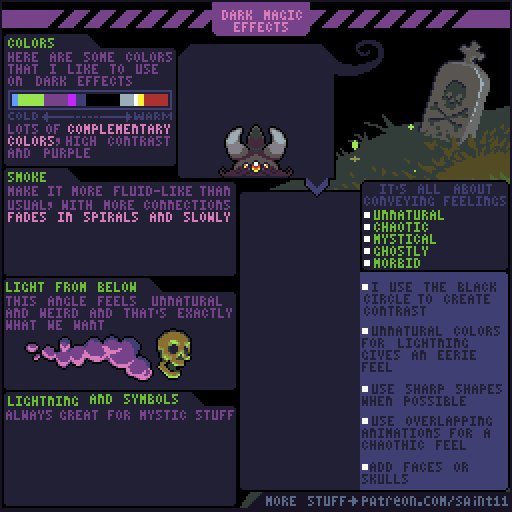
# 28 Световые магические эффекты

# 27 Темные портреты
9048

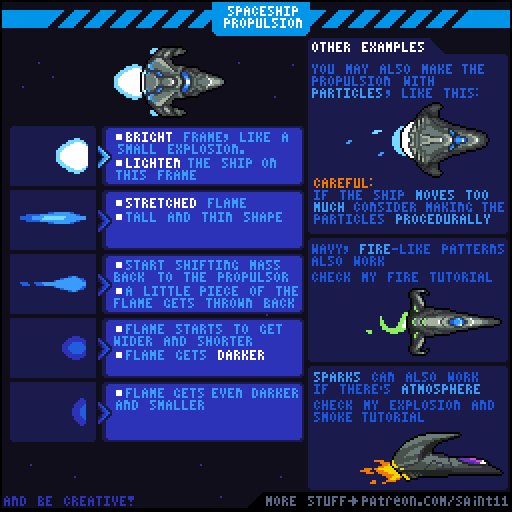
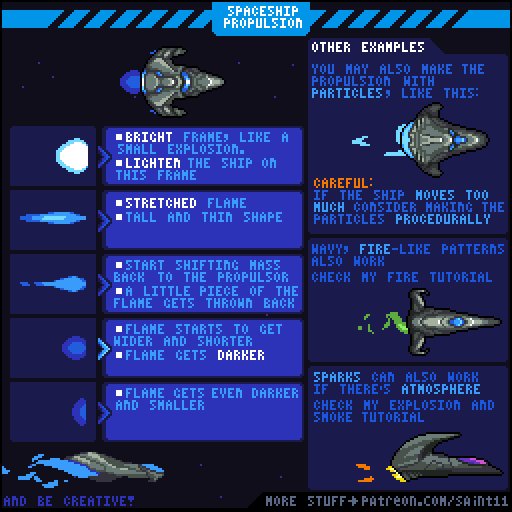
# 25 Учебное пособие по движению космического корабля

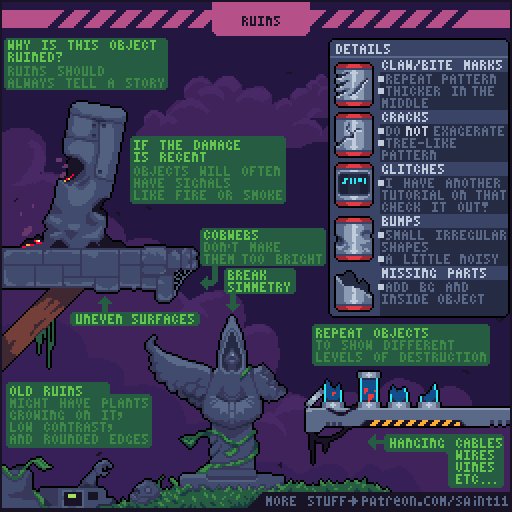
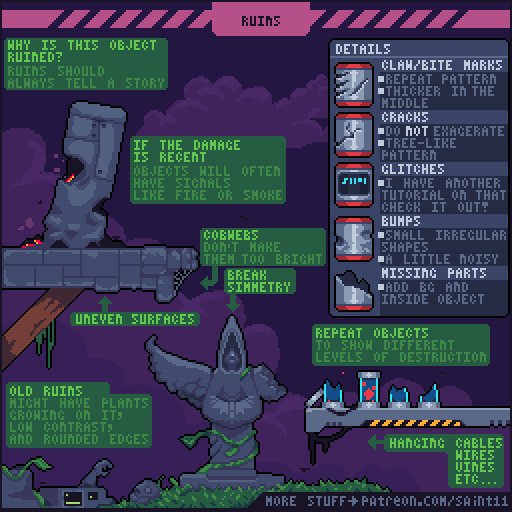
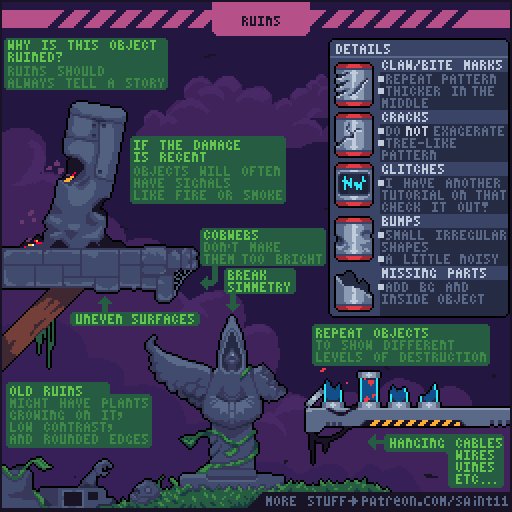
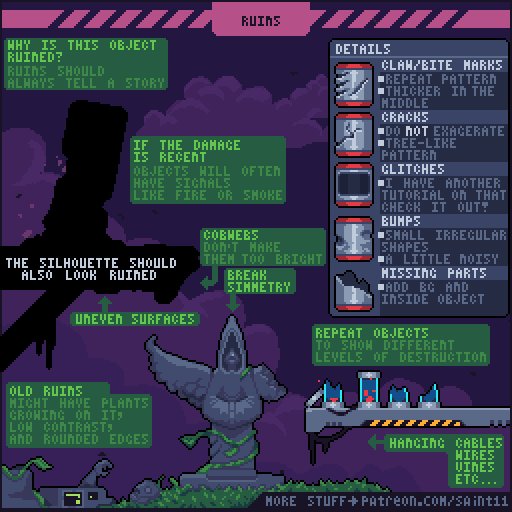
# 24 Учебное пособие по руинам

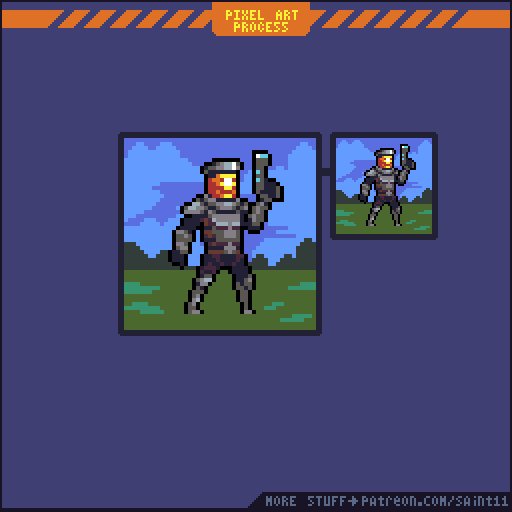
# 23 Процесс пиксельной графики
 87 Текст битового чтения
87 Текст битового чтения
, поэтому я добавил кадры из этого руководства:


9052 8






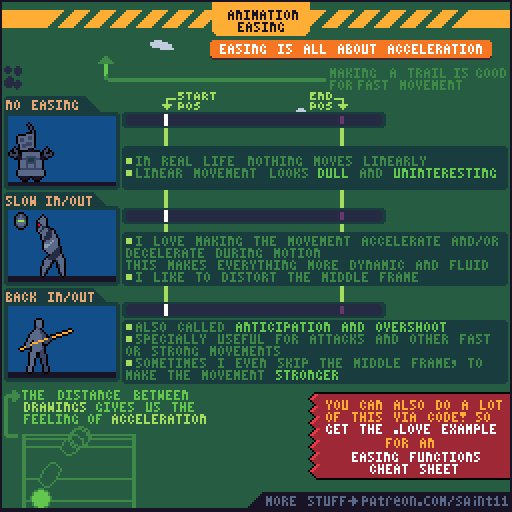
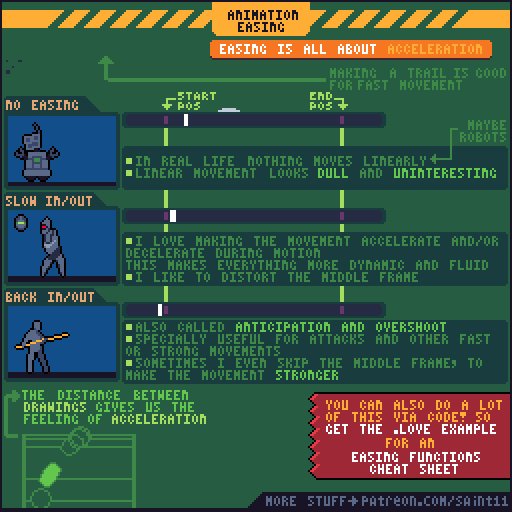
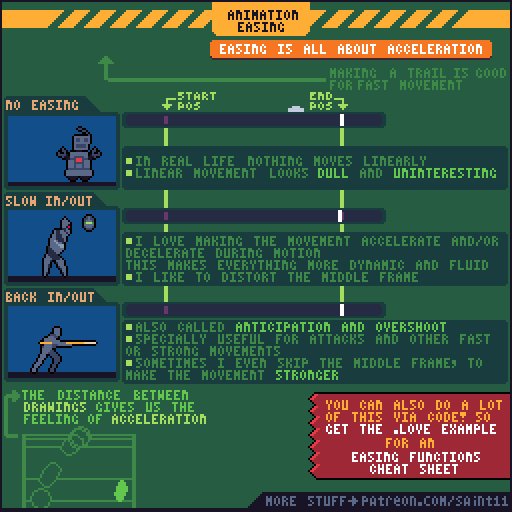
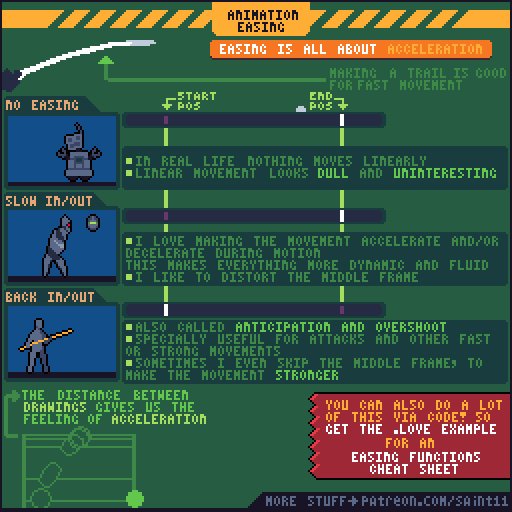
# 22 Animation Easing

# 21 Render Tricks

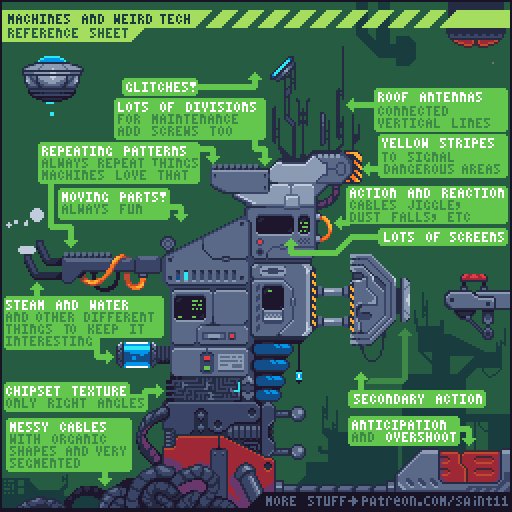
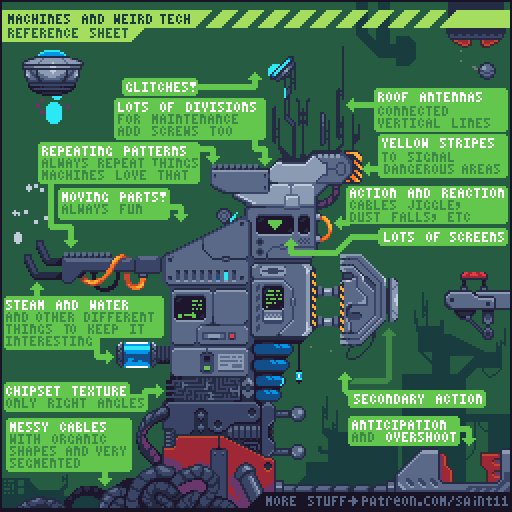
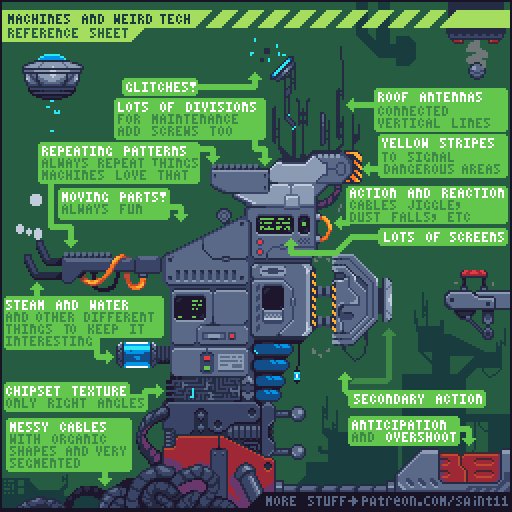
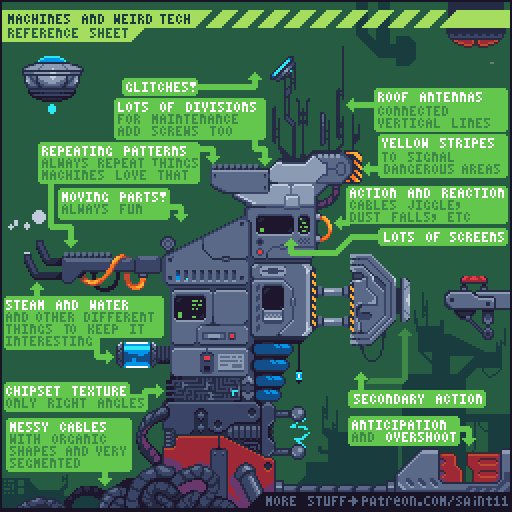
# 19 Machines and Weird Tech Tutorial

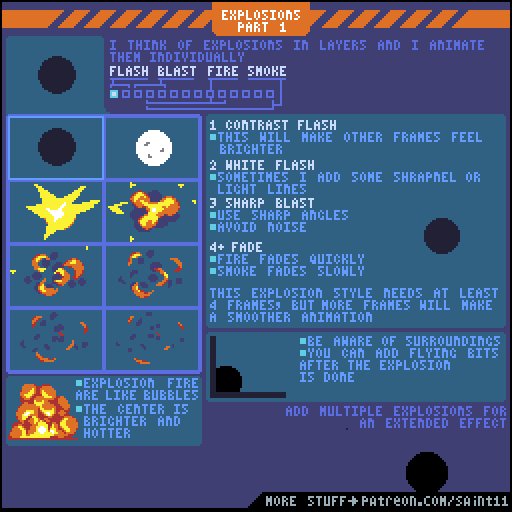
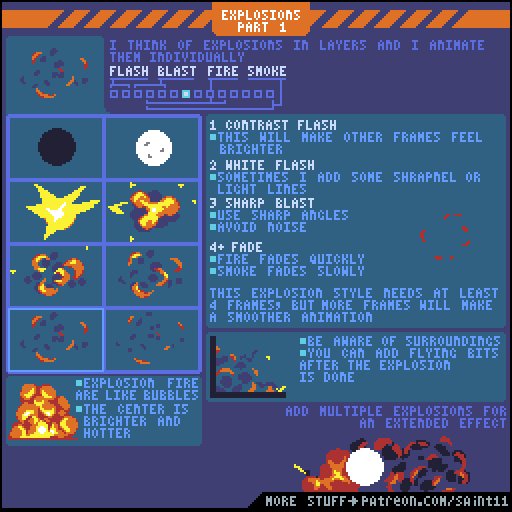
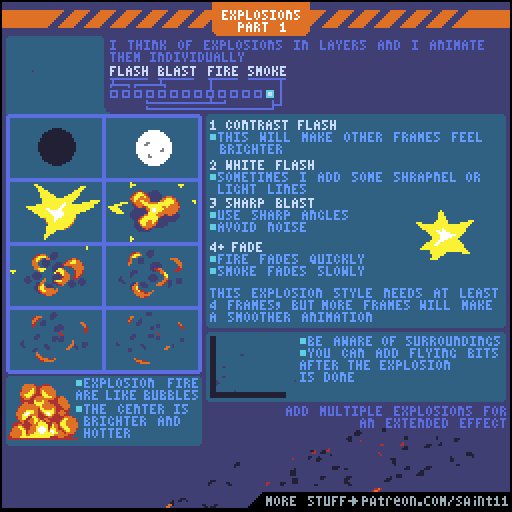
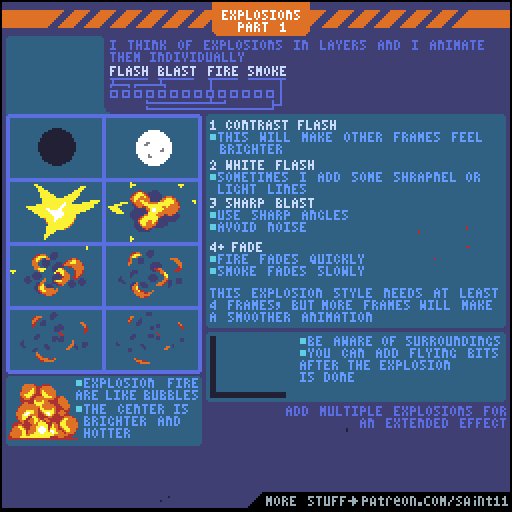
# 18 Explosions — part 1

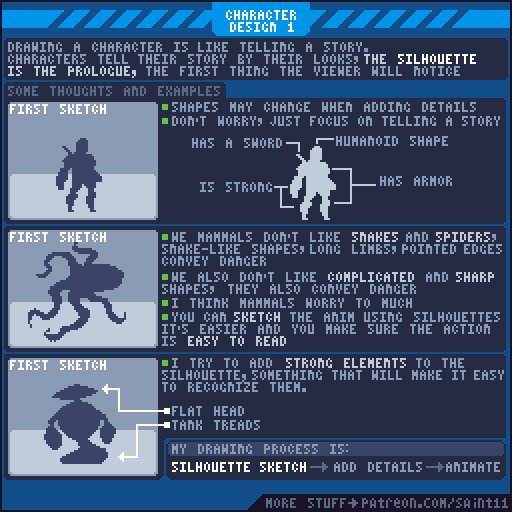
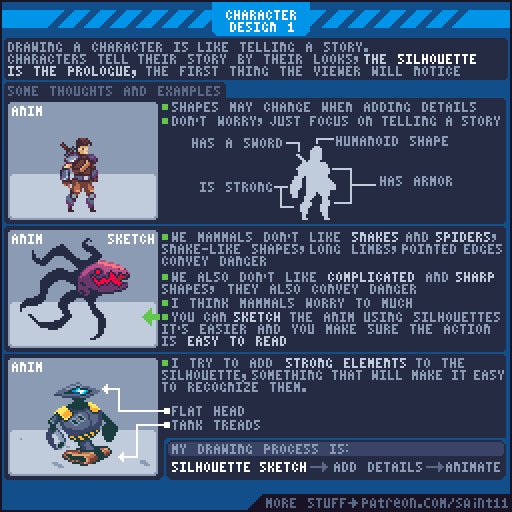
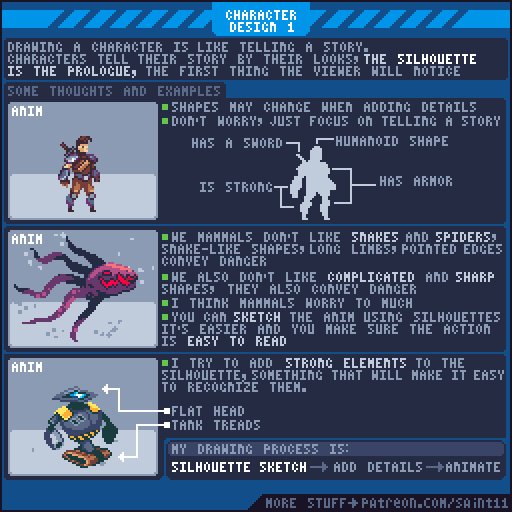
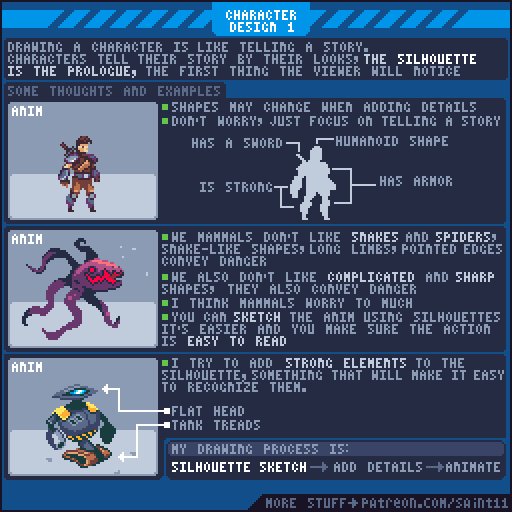
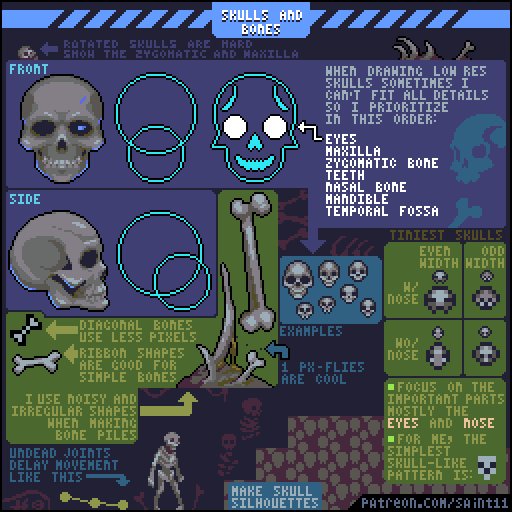
# 17 <1 Pixel Movement Tutorial 88 планирование # 15 Дизайн персонажей 1 # 14 Учебное пособие по черепу и костям # 13 Учебное пособие по растительности — часть 1 67 906 анимационный учебник 



# 11 Пожарный учебник

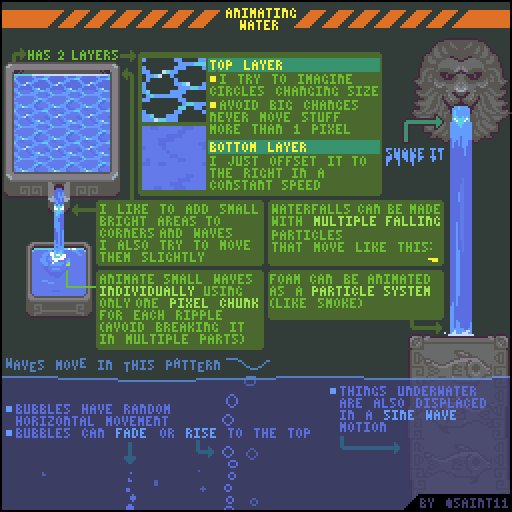
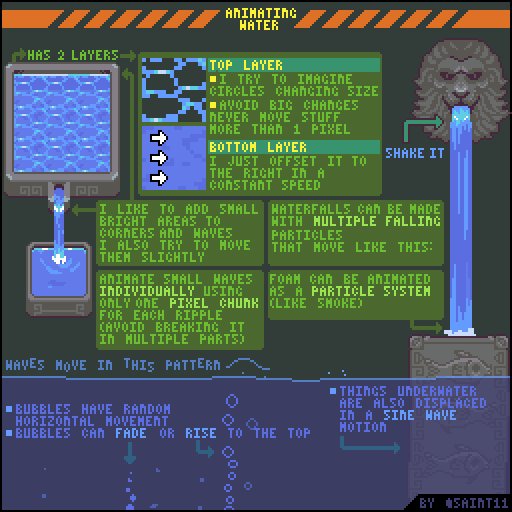
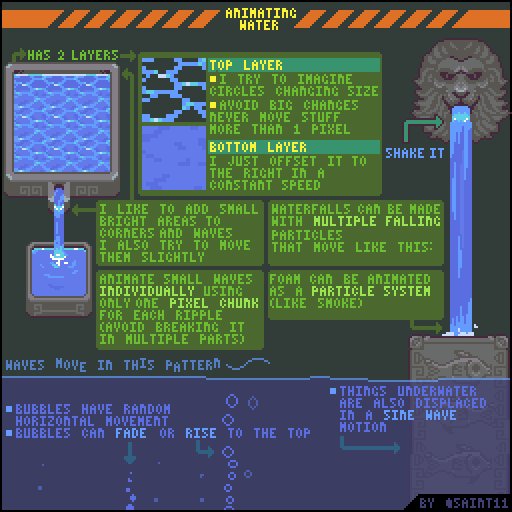
# 10 Учебник по воде

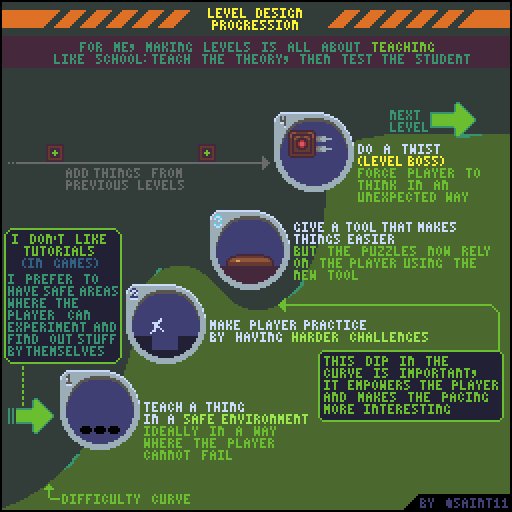
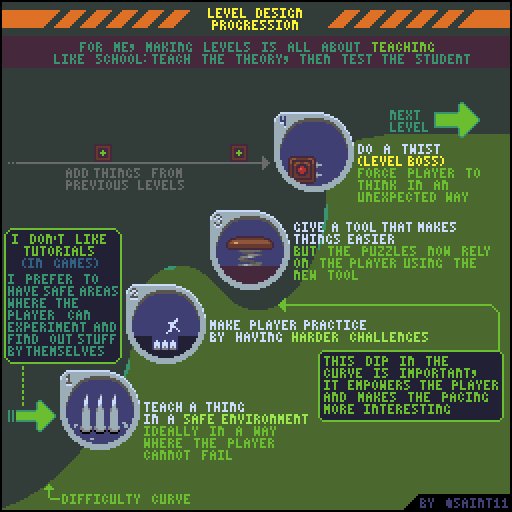
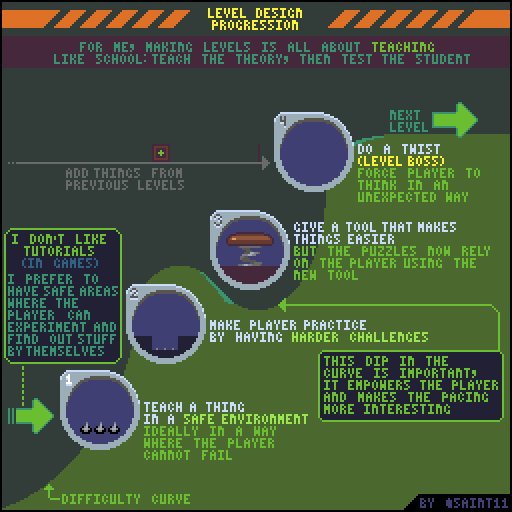
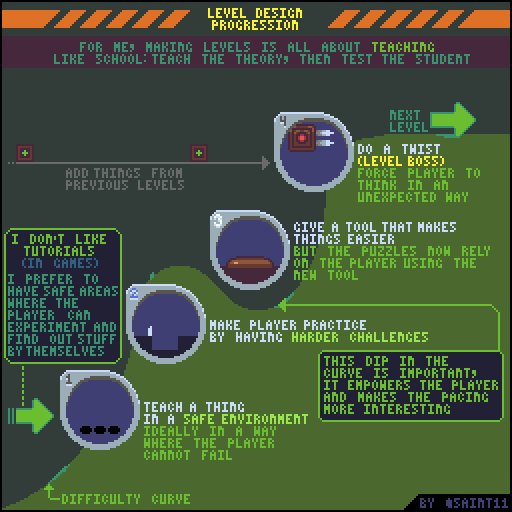
# 9 Прогресс проектирования уровней

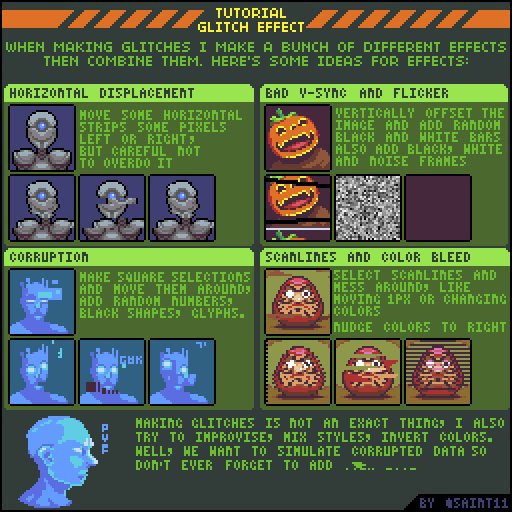
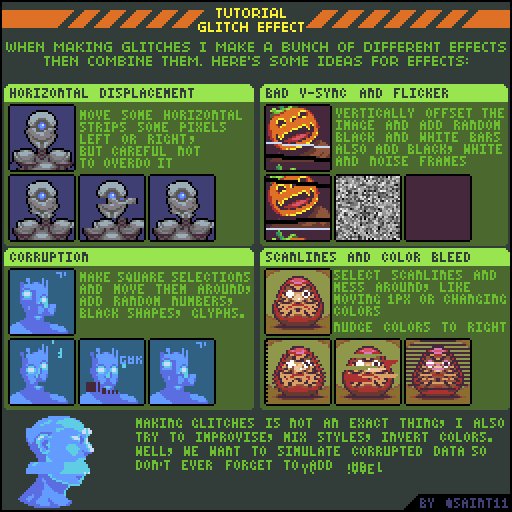
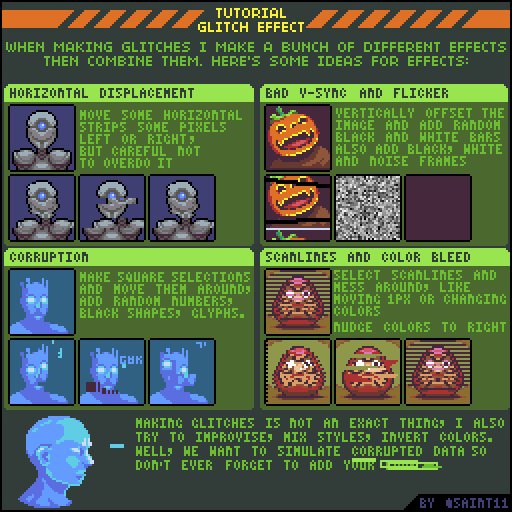
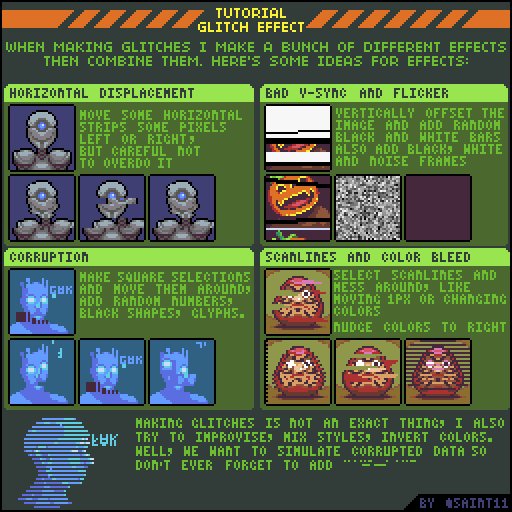
# 8 Учебник по эффекту сбоя

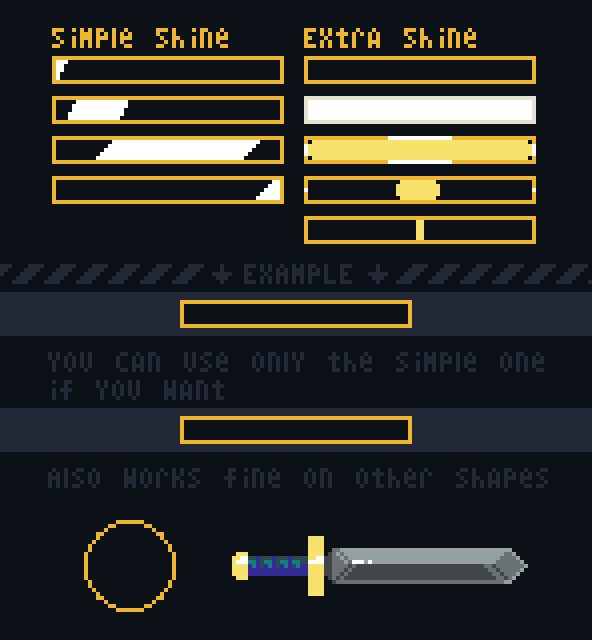
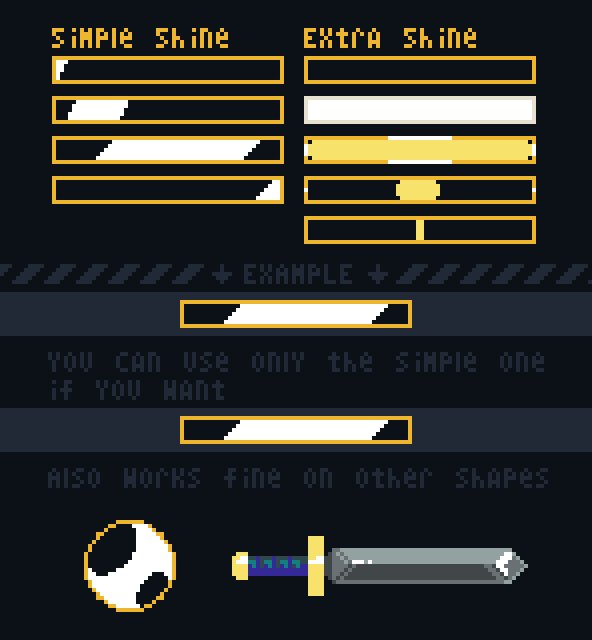
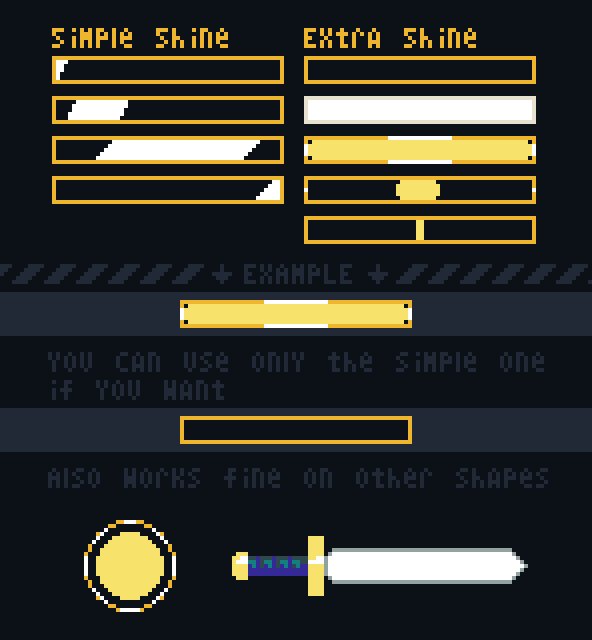
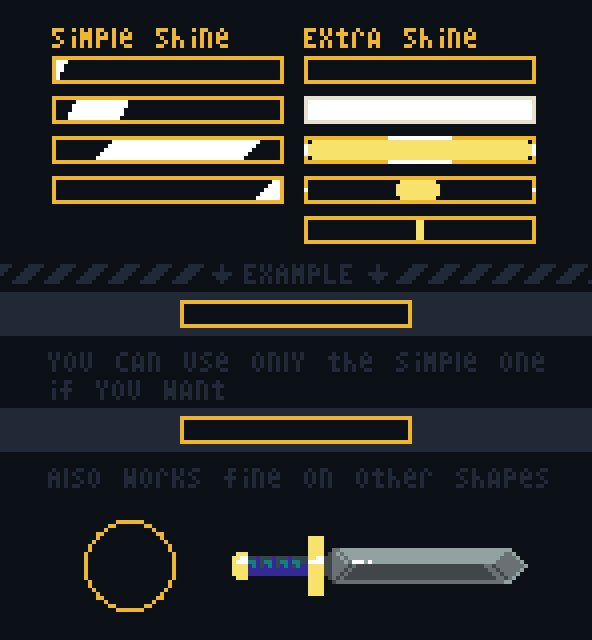
9000 9000 # 6 Цикл запуска сверху вниз # 5 Основы пиксельного искусства # 4 Учебное пособие по простому запуску # 3 Smoke Animation # 3 # 2 Простая анимация атаки # 1 Simple shine Tutorial Я также просто хочу сказать, пожалуйста, не пугайтесь его многословности. Я очень наглядный человек, я лучше учусь по изображениям и диаграммам, чем по описаниям, но по какой-то причине мои уроки, похоже, превращаются в стену текста. Я думаю, что в данном случае это несколько оправдано, поскольку я попытался объяснить вещи, а не просто сказал: «Вот как вы это делаете, вам не нужно знать почему».Иногда эта дополнительная информация может быть полезной. Я всегда думаю о Делии Смит в подобных ситуациях, когда она начала свою программу «Как готовить» и полчаса объясняла, как сварить яйцо. Люди называли это снисходительным и смехотворным, но дело в том, что если вы не знаете, как включить плиту и нагреть воду до точки кипения, вам просто посоветуют « положить яйцо в кастрюлю с водой и варить пять минут тебе совсем не поможет. Иногда действительно нужно все объяснять.Я люблю тебя, Делия ♥ Я очень надеюсь, что некоторые из вас сочтут это полезным. Однако помните, что это всего лишь руководство, основанное на том, что я знаю о пиксельной графике и как я с ней работаю. Со временем вы естественным образом разовьете свои собственные техники, и то, как вы раскрашиваете, будет отражать то, как вы можете раскрашивать в цифровом виде или рисовать традиционно — и все это совершенно нормально. Замечательно, потому что уникальность велика. И, как я уже упоминал в руководстве, есть множество других вещей, которые вы можете изучить, если вам интересно, например, сглаживание, изометрическая пиксельная графика, создание палитр…. Есть так много отличных способов работы с пиксельной графикой и так много замечательных вещей, которые можно создать. Так что удачи, ребята, и не забывайте веселиться. О, и если вы создадите свой первый кусок пиксельной графики с помощью этого урока, мне бы очень хотелось его увидеть. Не стесняйтесь ссылаться на него в комментариях, чтобы я мог посмотреть. — -> Пиксельное искусство: основы для начинающих — Я публикую этот урок как раз к конкурсу по празднованию дня рождения Гасары.Надеюсь, некоторые из вас смогут присоединиться ко мне в создании яркого и радостного марта!




— Основы для начинающих от Gasara на DeviantArt
В последнее время меня довольно часто спрашивают, как я создаю пиксельную графику, какую программу я использую, как создавать аватары …? Я подумал о том, чтобы сделать небольшое небольшое руководство, объясняющее, как я использую пиксельное искусство, но потом мне пришло в голову, что некоторым людям может понадобиться немного больше. Некоторые из вас могут не иметь ни малейшего представления о том, что такое пиксельная графика или как вы ее создаете, но все же захотите попробовать. Это руководство для вас, ребята.Если вы раньше играли с пиксельной графикой или читали другие уроки, то вам, вероятно, это не нужно, но если вы никогда не видели ничего, кроме чьего-то значка на dA, пожалуйста, поднимите стул.
-> Пиксельное искусство: анимация для начинающих
