Отладка Java-сервлетов / Habr
Несмотря на то, что я пишу на Java уже 2 месяца (о да, это срок 🙂 ), я ни разу не запускал remote debugger. При разработке на GWT этого делать и не нужно — оно как-то само всё это делает. 🙂 Но вот настала весна, моё GWT приложения распустилось, и хочет, чтобы я его выложил на сервер. Но вдруг выяснилось, что просто так оно работать не захотело. А почему, я понять не могу. И значит мне нужен дебагер.Принцип работы наверное любого удалённого отладчика (remote debugger) прост — контейнер (это может быть и какой-либо сервлет-контейнер, и php-интерпритатор. Полагаю, что интерпритаторы Ruby, Perl, Python работают аналогичным образом), который выполняет приложение настраивается таким образом, что при запуске приложения он либо начинал слушать определенный порт, либо сам пытался коннектиться куда-либо.
Для того, чтобы заставить Java-машину включить отладчик и повесить его на определённый порт, нужно указать в командной строке следующие параметры:
-Xdebug -Xrunjdwp:transport=dt_socket,address=8000,server=y,suspend=n
Для того, чтобы tomcat запускался всегда с этими параметрами, вам придётся поправить старт-скрипт. В моём случае это /etc/init.d/tomcat5.5.
После того, как вы перезапустите tomcat при помощи вашего исправленого скрипта, вы можете проверить, запустился ли дебагер, попытавшись подключиться к указаному вами порту. В моём случае это порт 8000:
telnet localhost 8000
Если подключиться не удалось, значит вы что-то сделали не так. Если вам всё же повезло, то вы можете смело открывать свою любимую IDE, конфигурировать её на работу с вашей Java-машиной (я уверен, что теперь вы сможете делать это более вдумчиво) и наслаждаться работой.
habr.com
Использование визуального отладчика
В этом документе даны указания по использованию визуального отладчика для поиска ошибок и отладки программного кода для визуальных элементов вашего приложения графического интерфейса. Визуальный отладчик приложений можно использовать в приложениях Java или JavaFX с графическим интерфейсом.
В этом разделе мы рассмотрим использование визуального отладчика на примере игры «Анаграммы». В этом разделе мы продемонстрируем, как сделать снимок графического интерфейса пользователя приложения и затем использовать этот снимок для поиска исходного кода, добавления прослушивателей в событие и просмотра журнала событий компонентов графического интерфейса пользователя.
Содержание

Для работы с этим учебным курсом требуется следующее программное обеспечение и ресурсы.
Примечание о JUnit. Если библиотеки JUnit не были установлены во время установки IDE, то при попытке отладки приложения появится сообщение о отсутствующем ресурсе с предложением установить JUnit.
Создание снимка графического интерфейса пользователя
В данном учебном курсе в качестве примера будет использована игра «Анаграммы», приложение Java для настольного компьютера, с простым графическим интерфейсом, входящим в набор примеров мастера создания проекта. После создания проекта вы начнете процесс отладки и сделаете снимок графического интерфейса приложения.
- Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.
- В категории «Примеры» > Java выберите «Игра Анаграммы». Нажмите кнопку «Далее».
- Укажите местоположение проекта. Нажмите ‘Готово’.
При нажатии на кнопку ‘Готово’ IDE создает проект, который открывается в окне ‘Проекты’.
- Нажмите кнопку ‘Отладка’ на панели инструментов (Ctrl-F5; ⌘-F5 в Mac) для запуска сеанса отладки.
Также вы можете щелкнуть правой кнопкой мыши узел проекта в окне ‘Проекты’ и выбрав ‘Отладка’.
Когда начнется сеанс, среда IDE запустит игру «Анаграммы» и откроет окно «Отладка».
Дополнительные сведения о работе с отладчиком см. в разделе Запуск и отладка проектов приложений Java в документе Разработка приложений в IDE NetBeans.
- В главном меню выберите «Отладка» > «Сделать снимок графического интерфейса пользователя».
При выборе пункта «Сделать снимок графического интерфейса пользователя» среда IDE сделает моментальный снимок графического интерфейса пользователя и откроет снимок в главном окне.

В этом руководстве по использованию визуального отладчика окно «Отладка» использоваться не будет.
Работа с визуальным отладчиком
Снимок графического интерфейса пользователя — это средство визуальной отладки, помогающее найти исходный код для компонентов графического интерфейса пользователя. Иногда исходный код для компонентов графического интерфейса пользователя бывает трудно найти, а снимок позволяет найти исходный код по графическому интерфейсу, вместо поиска во всём коде проекта. Можно выбирать компоненты из снимка и вызывать задачи из всплывающего меню, чтобы просматривать исходный код компонента, показывать прослушиватели и создавать точки останова в компонентах.
Поиск исходного кода компонентов
В этом упражнении будет продемонстрировано использование снимка графического интерфейса пользователя для поиска строк исходного кода, в которых объявляется и определяется компонент. При выборе компонента на моментальном снимке графического интерфейса пользователя можно использовать всплывающее меню для вызова различных команд.
Команды также можно вызвать из окна ‘Навигатор’. Для этого щелкните правой кнопкой мыши компонент и выберите команду во всплывающем меню.
- На снимке графического интерфейса пользователя нажмите кнопку «Определить».
При выборе компонента на снимке среда IDE отобразит подробные сведения о выбранном компоненте в окне «Свойства». Если окно ‘Свойства’ не отображается, выберите ‘Окно > Свойства’ в главном меню.

Среда IDE также отображает местоположение компонента в иерархии формы в окне навигатора.

- Щелкните кнопку «Определить» правой кнопкой мыши и во всплывающем меню выберите пункт «Перейти к объявлению компонента».
При выборе команды «Перейти к объявлению компонента» среда IDE открывает файл исходного кода в редакторе и перемещает курсор на ту строку в коде, в которой объявляется guessButton.

- Щелкните кнопку «Определить» правой кнопкой мыши на моментальном снимке и выберите «Перейти к исходному коду компонента».
При выборе команды «Перейти к исходному коду компонента» среда IDE открывает файл исходного кода в редакторе и перемещает курсор на строку исходного кода компонента JButton.

На снимке графического интерфейса можно воспользоваться командой ‘Перейти к добавлению иерархии’, чтобы найти строку исходного кода, где компонент добавляется в соответствующий контейнер. По умолчанию команда ‘Перейти к добавлению иерархии’ отключена. Включить эту команду можно в окне ‘П
netbeans.org
пару слов о breakpoints / Habr
О чем эта статья
Это продолжения моей вчерашней статьи об отладке приложений для Android без исходного кода на Java (если кто-то её не читал — я очень советую начать с неё). Вчера я давал пошаговую инструкцию как настроить и начать использовать связку Apk-tool плюс NetBeans. Два последних пункта там звучали примерно так:
13. Установите breakpoint на интересующую вас инструкцию… blah-blah-blah…
14. Сделайте что-нибудь в приложении, что бы ваша breakpoint сработала. После этого вы сможете делать пошаговую отладку, просматривать значения полей и переменных и т.д.
Дальше, в разделе «Подводные камни», я рассказывал почему мы не может начать отладку приложения с самого начала, например поставив breakpoint на какую-нибудь инструкцию метода onCreate(...) в activity, с которой начинает выполняться приложение.
В этой статье я расскажу как всё же можно начать отлаживать приложение без исходного кода на Java с самого начала. Эта статья опять-таки не для новичков. Нужно как минимум понимать синтаксис ассемблера Smali и уметь ручками патчить .smali файлы, грамотно вписывая туда свой код.
Инструменты
Нам снова нужны Apk-tool 1.4.1 и NetBeans 6.8 — причем именно эти устаревшие на сегодняшний день версий. С более новыми версиями заставить работать отладку у меня не получается. И судя по дискуссиям на тематических форумах — не только у меня.
Установку Apk-tool и NetBeans я уже описывал во вчерашней статье, но всё же повторюсь. NetBeans устанавливается по умолчанию, просто кликаем Next-Next-Next в мастере установки. Установка Apk-tools заключается в обычном извлечении файла apktool.jar из архива в любую папку.
Как поставить breakpoint в самом начале приложения
Идея в общем-то простая. Нужно найти activity, которая стартует в приложении первой, и вписать бесконечный цикл в начало метода
onCreate(...) этой activity. Приложение стартует и сразу после вызова конструктора этой activity будет вызван метод onCreate(...). В результате управление попадёт в наш бесконечный цикл. Пока цикл будет там крутиться, мы неспеша присоединим отладчик к работающему приложению, поставим breakpoint сразу после нашего бесконечного цикла, а потом воспользуемся возможностями отладчика и сделаем так что бы управление из этого цикла вышло. И сразу же попало на наш breakpoint. Как видим, всё элементарно.В этом разделе дана пошаговая инструкция. Инструкция написана для Windows, но скорее всего будет работать на Linux и Mac OS.
Пожалуйста в точности следуйте инструкции — это важно!
- Декодируйте ваш .apk файл в директорию
tempс помощью Apk-tool. Не используйте опцию-d:java -jar apktool.jar d my.app.apk temp
В результате в директорииtemp/smaliу вас будет куча .smali файлов. - В файле
temp/AndroidManifest.xmlнайдите activity с<intent -filter="-filter"> <action android:name="android.intent.action.MAIN"> <category android:name="android.intent.category.LAUNCHER"> </intent>
Это и есть activity которая стартует в приложении первой. - Нашли activity которая стартует в приложении первой? Теперь найдите .smali файл, в котором реализован класс для этой activity (как правило это потомок класса
android.app.Activity). Ищите в глубине директорииtemp/smali. - Теперь найдите в этом классе метод
onCreate(...)и сразу после вызова (обычно этот вызов идёт в самом начале)invoke-super {p0, p1}, Landroid/app/Activity;->onCreate(Landroid/os/Bundle;)V
вonCreate(...)впишите следующий код::debug sget v0, Lmy/activity/class/MyActivity;->debugFlag:I if-nez v0, :debug
Внимательный читатель вероятно уже догадался, что этот код и есть тот бесконечный цикл о котором мы говорили раньше. Естественно, вместоMyActivityдолжно использоваться реальное имя activity, а вместоv0в этом коде можно использовать любой подходящий локальный регистр. Если подходящего регистра нет — добавьте его, отредактировав директивы.localsи/или.registersсоответствующим образом. - Также добавьте в класс поле
.field static debugFlag:I = 0x01
иначе код бесконечного цикла в предыдущем пункте не заработает. - Пересоберите директорию
tempобратно в ваш .apk файл, опять-таки без опции-d:java -jar apktool.jar b temp my.app.apk
Конечно, оригинальныйmy.app.apkстоит где-нибудь перед этим сохранить.
Теперь у нас есть пропатченый my.app.apk. В начало метода onCreate(...) в классе той activity, с которой начинается выполнение приложения, мы вписали бесконечный цикл. Что ж, берите этот пропатченый my.app.apk и следуйте пошаговой инструкции из моей вчерашней статьи (см. раздел «Отладка»). Учтите, что на девятом шаге этой инструкции, после того как вы запустите приложение, вы увидите черный экран. Это нормально, так и должно быть! Это просто означает, что сразу после запуска приложения был вызван наш пропатченый метод onCreate(...) и управление попало в наш бесконечный цикл. Если через некоторое время Android предложит вам закрыть приложение потому что оно не отвечает — откажитесь и идите дальше строго по инструкции!
На двенадцатом шаге инструкции откройте в NetBeans тот .java файл, в котором находится пропатченный вами метод onCreate(...). Воспользуйтесь кнопкой «пауза» на панели отладки в NetBeans. Затем в этом открытом .java файле поставьте breakpoint на первую инструкцию после кода бесконечного цикла, который вы вписали в onCreate(...). Потом, пользуясь функцией просмотра и редактирования переменных в отладчике NetBeans, поменяйте значение поля debugFlag на 0 и кликните на кнопку «продолжить отладку» на панели отладки в NetBeans. Управление выйдет из бесконечного цикла и тут же попадёт на ваш breakpoint.
Всё, теперь можно спокойно отлаживать приложение фактически с самого начала — с первого вызова самого первого метода onCreate(...)!
Пару слов про waitForDebugger()
Читатель, который немного в теме, наверное читал на тематических форумах про использование метода
android.os.Debug.waitForDebugger() для тех же целей, для которых мы в этой статье используем бесконечный цикл. И этот самый читатель вероятно удивлён, что мы тут нагородили какой-то огород с циклом, хотя можно было бы просто вписать в начало нашего onCreate(...) вызов всего одного статического метода:invoke-static {}, Landroid/os/Debug;->waitForDebugger()VЗаметьте, метод вызывается без параметров, а значит не нужно мучиться с добавлением локальных регистров если нету подходящего. Казалось бы — красота! Чего ещё надо?
В теории — ничего не надо, бери да пользуйся. Но на практике всё чуток сложнее. По факту фокус с android.os.Debug.waitForDebugger() работает далеко не всегда и не у всех. У многих (в том числе и у меня) сразу после вызова android.os.Debug.waitForDebugger() приложение действительно «замирает» и ждёт когда к нему присоединится отладчик. Это видно даже в DDMS — напротив приложения появляется маленький значок «красный жук». Но как только мы присоединяем отладчик к приложению, управление тут же переходит на следующую инструкцию после android.os.Debug.waitForDebugger() и приложение начинает выполняться дальше без остановки. Мы просто не успеваем поставить breakpoint после android.os.Debug.waitForDebugger(). Обсуждение по этому поводу см. например тут.
Почему android.os.Debug.waitForDebugger() у кого-то работает так, а у кого-то эдак — мне пока что неизвестно. Может в комментариях кто-то даст пояснения по этому поводу. Также в комментариях можно и нужно задавать вопросы по статье. Постараюсь ответить по-возможности оперативно, но если буду тупить — пожалуйста наберитесь терпения. Постараюсь ответить всем.
Happy debugging!
habr.com
Отладка JavaScript при помощи настоящего отладчика
Новый отладчик JavaScript, встроенный в Firefox, поможет писать код быстро и без ошибок. В последней версии отладчика Firefox мы откроем простое приложение, а затем запустим debugger.html, использовав клавиатурную комбинацию Option + Cmd + S на Mac или Shift + Ctrl + S в Windows. Отладчик разделён на три панели: панель списка файлов, панель исходного кода и панель инструментов.

Панель инструментов разделена на кнопки для вызова инструментов, выражения для отслеживания, точки остановки, стек вызовов и области.

Перестаньте использовать console.log
В этом примере мы используем debugger.html, чтобы отладить приложение по шагам и найти значение переменной.
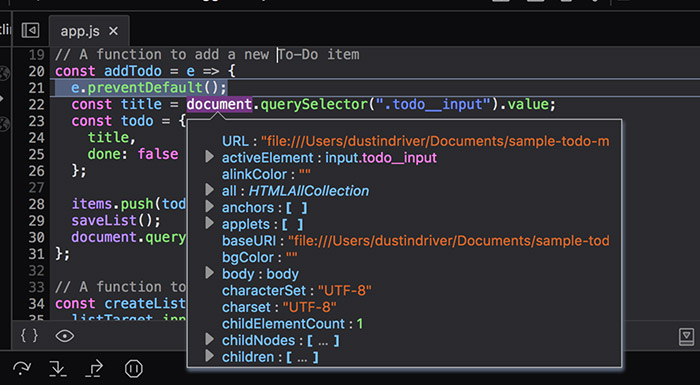
Мы можем использовать debugger.html, чтобы заглянуть в исходный код приложения, просто добавив breakpoints. Эти точки говорят отладчику остановить выполнение программы на указанной строке. В этом примере мы добавим breakpoints на строке 13 файла app.js.

Теперь добавьте задачу в список. Код остановится в функции addTodo, и мы сможем залезть в исходный код, чтобы посмотреть введённое значение и многое другое. Наведите курсор на переменную, чтобы увидеть её значение и другие свойства. Вы сможете посмотреть свойства anchors, applets, дочерние элементы и так далее.

Вы также сможете посмотреть всю эту информацию в панели «Области».
Теперь, когда выполнение скрипта приостановлено, его можно выполнить по шагам, используя кнопки в панели инструментов. Назначение кнопки «Возобновить/Пауза» очевидно. «Перешагнуть через» перешагивает через текущую строку кода, «Зайти в» заходит в вызываемую функцию, а «Выйти из» выполняет скрипт до выхода из текущей функции.

Также можно использовать выражения для отслеживания, чтобы следить за значением переменной. Введите выражение в поле «Выражения для отслеживания«, и отладчик будет следить за ним по мере того, как вы выполняете код по шагам. В примере, приведенном выше, можно добавить выражения «title» и «to-do«, и отладчик выдаст их значения, когда они станут доступны. Это особенно полезно в следующих случаях:
- Когда выполняете код по шагам и следите за изменением значений;
- Отлаживаете один и тот же кусок исходного кода несколько раз и хотите оценить одни и те же выражения;
Вы также можете использовать debugger.html, чтобы отладить приложения React/Redux. Вот как это работает:
- Найдите компонент, который вы хотите отладить.
- Посмотрите на общий вид компонента (функции в классе).
- Добавьте breakpoints в соответствующие функции.
- Остановите выполнение и посмотрите на статус и свойства компонента.
- Стек вызовов упрощён, поэтому вы сможете увидеть код о приложения, чередующийся с кодом фреймворка.
Также debugger.html позволяет увидеть скрытый или сжатый код, который может вызывать ошибки. Это полезно, когда вы имеете дело с популярными фреймворками, вроде React/Redux. Отладчик знает про компоненты, на которых вы остановили выполнение кода, и покажет упрощённый стек вызовов, компонент и свойства.
Инструменты разработчика с открытым исходным кодом
Проект debugger.html был запущен около двух лет назад одновременно с полной переработкой инструментов разработчика, встроенных в Firefox. Мы хотели перестроить инструменты разработчика, используя современные веб-технологии.
JavaScript необходим для любого продвинутого веб-приложения, поэтому надёжный отладчик – ключевая часть набора инструментов для разработчиков.
Мы хотели создать быстрый, легкий в использовании и адаптируемый отладчик. Мы решили использовать популярные веб-технологии, чтобы работать в тесной взаимосвязи с сообществом разработчиков.
debugger.html построен при помощи React, Redux и Babel. Компоненты React легковесные, тестируемые и легкие в разработке. Мы используем React Storybook для быстрого прототипирования пользовательского интерфейса и документирования общих компонентов.
Наши компоненты протестированы с помощью Jest и Enzyme, что упрощает итерации обновления пользовательского интерфейса. Это упрощает работу с различными JavaScript-фреймворками.
front-end код на Babel позволяет отображать класс компонента и его функции в левой панели. А также фиксировать breakpoints к функциям так, чтобы они не перемещались, когда вы изменяете исходный код.
Действия Redux – это чистый API для пользовательского интерфейса, но они также могут быть использованы для создания отдельного отладчика CLI JS. В хранилище Redux есть селекторы для выбора текущего состояния отладки.
Модульное тестирование вызывает действия Redux и симулирует ответы браузера. Интеграционные тесты отладчика управляют браузером с отладчиком действий Redux. Функциональная архитектура сама по себе разработана так, чтобы быть тестируемой.
Мы полагались на сообщество разработчиков Mozilla на каждом этапе. Проект был размещён на GitHub, и наша команда связывалась с разработчиками по всему миру, чтобы получить их поддержку.
Когда мы начинали, автоматизированное тестирование было критически важным компонентом для разработки в сообществе. Тесты предотвращали регрессию и документировали поведение, которое легко можно было пропустить. Поэтому одним из шагов, которые мы предприняли, было добавление модульного тестирования действий в Redux и типов Flow для хранилища Redux. Сообщество помогло нам удостовериться, что тесты во Flow и Jest гарантировали, что все файлы задокументированы и протестированы.
Как разработчики, мы верим, что инструменты тем надёжнее, чем больше людей включилось в процесс их создания. Наша основная команда всегда была маленькой (2 человека). Но в среднем в нашей работе принимало участие 15 разработчиков в неделю. Сообщество вносит разнообразие во взглядах, что помогает справляться с возникающими трудностями и создавать функционал, о котором мы и не мечтали. Теперь мы формируем стек вызовов для 24 различных библиотек. Мы также показываем карту привязок в WebPack и Angular в дереве исходного кода.
Мы планируем переместить все инструменты разработчика Firefox на GitHub, чтобы они могли быть использованы и улучшены широкой аудиторией.
Мы будем рады вашему участию. Зайдите на страницу проекта debugger.html на GitHub, чтобы начать. Мы создали подробные инструкции, чтобы помочь запустить отладчик на вашем компьютере. Используйте его, чтобы выполнять отладку JavaScript-кода для чего угодно: браузеров, терминалов, серверов, смартфонов, роботов. И, если вы видите, как его можно улучшить, дайте нам знать через GitHub.
Вы можете загрузить текущую версию Firefox (и инструментов разработчика) здесь.
Данная публикация представляет собой перевод статьи «Debugging JavaScript With A Real Debugger You Did Not Know You Already Have» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Пять инструментов отладки JavaScript, о которых полезно знать / RUVDS.com corporate blog / Habr
Вы смотрите на код и не можете понять — почему! Почему он делает нечто неожиданное, и в общем-то, если не близится дедлайн, интересное. Однако от всех этих неожиданностей, в любом случае, надо избавляться.Прежде чем вы, бросив всё остальное, кинетесь складывать в кучу найденные где-то строчки программ, которые, вроде бы, способны решить вашу задачу, ответьте пожалуйста на три вопроса:
- Выполнение каких действий вы ожидаете от своей программы?
- Почему вы ожидаете этого от программы?
- Делает ли программа то, что вы от неё ожидаете?
Если вы не можете ответить на первых два вопроса — желаю удачи в копипасте, но, если вы знаете — что вы ожидаете от кода и почему — существуют инструменты, которые способны помочь вам понять, делает ли код то, чего от него ждут.
После того, как вы убедитесь в том, что ваши ожидания относительно некоего фрагмента программы оправдались, либо вы смогли исправить ошибку — переходите к следующему фрагменту и проверяйте его. Вот несколько полезных инструментов, которые помогут вам вывести ошибки на чистую воду.
Проверка значений переменных
Начнём, вне основного списка отладочных средств, с самого простого и очевидного. Команда
console.log() может оказаться весьма полезной для проверки таких вещей, как переменные, объявленные с помощью var и let, константы, объявленные с использованием const, объекты arguments и this. В момент вывода значения эти данные актуальны, но знайте о том, что иногда консоль Chrome выводит данные, обновлённые после выполнения программы. С осторожностью относитесь к данным, после которых идёт светло-синий значок с белой буквой «i».
Работа в браузере: с осторожностью относитесь к выведенным данным, после которых находится светло-синий значок с белой буквой «i». Возможно, эти данные были обновлены после выполнения программы
№1: инструменты разработчика Chrome — отладчик
Более надёжной альтернативой использования
console.log() является отладчик Chrome. Для того, чтобы им воспользоваться, добавьте команду debugger в ту строку вашего кода, в которой вам хотелось бы исследовать значения переменных. Сохраните файл, затем откройте панель инструментов разработчика Chrome, например, следующими командами:iOS: Cmd + Opt + I
Windows: Ctrl + Shift + IПерейдите к странице, код которой исследуете, скажем, это может быть что-то вроде
localhost:PORT_NUMBER или адрес страницы на разрабатываемом сайте, либо, если страница уже открыта, перезагрузите её. Исполнение приостановится на команде debugger и вы сможете исследовать программу.
Работа в браузере: исполнение приостановится на команде debugger и вы сможете исследовать программу
Использование команды debugger аналогично добавлению точки останова из панели Sources в браузере, но основное отличие, на которое стоит обратить внимание, заключается в том, что точки останова привязаны к номерам строк. Предположим, вы поставили точку останова на строке 20, а затем переработали код и удалили строку 8. То, что было в строке 20, теперь окажется в строке 19 и вам придётся переставить на новое место точку останова. Подробности об отладке в Chrome и разные полезные сведения об этом процессе можно узнать, обратившись к документации.
Обратите внимание на то, что похожие средства отладки имеются в браузерах Firefox, Safari и Edge.
Инструменты разработчика Chrome — вкладка Network
Если вы не знаете точно, выполнен ли запрос к серверу, перейдите к вкладке Network инструментов разработчика Chrome. Посмотрите на список вызовов для запроса, в котором вы не уверены. Вы можете проверить код состояния запроса, просмотреть заголовки запроса и другие сведения о нём.
Работа в браузере: вкладка Network инструментов разработчика Chrome показывает запросы к серверу. Щелчок по строке запроса позволяет просмотреть заголовки и другие сведения
№2: React Developer Tools
Если ваше приложение основано на React и нужно проверить значения свойств или состояний, вам стоит познакомиться с расширением React Developer Tools для Chrome. Оно немедленно станет вашим лучшим другом.
Добавив в Chrome это расширение и перейдя на страницу, созданную с помощью React, вы увидите в консоли разработчика вкладку React, которая выводит значения свойств и состояния для элемента, по которому вы щёлкнете.
Работа в браузере: вкладка React показывает значения свойств и состояния если они существуют для выбранного элемента
№3: отладка серверного кода и Node Inspect
Итак, вы уверены в том, что программа работает, что данные уходят на сервер, но не знаете, правильно ли Node или Express маршрутизируют и обрабатывают запрос. Если вы используете приложение, в исходный код которого взглянуть не можете, например, это некое API стороннего сервиса, тогда почитайте документацию. Если же вы сами разрабатываете и поддерживаете сервер, тогда вам стоит познакомиться с Node Inspect.
Node Inspect похож на инструменты разработчика Chrome, но предназначен он для серверного кода. Прежде чем пользоваться этим средством, проверьте версию Node, она должна быть не ниже 6.6, и версию Chrome, которая должна быть не ниже 55. Если эти требования выполнены, откройте командную строку и выполните команду следующего вида:
node --inspect PATH_TO_YOUR_SERVER_FILEПосле этого вы должны увидеть сообщение, в котором нам наиболее интересна ссылка.
Отладка серверного кода: включение отладчика Node
Эту ссылку надо открыть в браузере, после чего можно будет воспользоваться знакомыми инструментами для отладки серверного кода.
Если вы стремитесь быть на переднем крае прогресса в области отладки, взгляните на этот материал, где рассмотрена настройка окружения для одновременной отладки клиентских и серверных JavaScript-программ в одном и том же окне инструментов разработчика Chrome.
№4: проверка ответа сервера — Postman
Если вы уверены в том, что запрос отправлен на сервер, но вы не знаете точно, как выглядит то, что пришло в ответ, или даже в том, пришло ли что-нибудь вообще, разобраться в ситуации вам поможет Postman. Хотя этот товарищ и не супермен из комиксов, нескольких разработчиков он точно спас.
Postman — это настольное приложение, его надо скачать и установить. Оно позволяет выбрать вид запроса (среди них — GET, POST, PUT, PATCH, DELETE), добавить нужную вам конечную точку, а если надо — то и данные для аутентификации, и отправить запрос на сервер. Ответ сервера появится в приложении на вкладке Body.
Работа в Postman: выберите вид запроса, введите сведения о конечной точке, данные для аутентификации, и нажмите кнопку Send. Ответ сервера появится на вкладке Body
Этот инструмент очень удобен в случаях, когда нужно удостовериться в том, что с сервера приходит именно то, чего вы от него ожидаете, то есть, убедиться в том, что функция на клиенте, которая обрабатывает ответы сервера, сможет разобраться с полученными данными. Подробности о работе с Postman можно найти в его документации.
№5: синтаксические ошибки и Webpack
В борьбе с синтаксическими ошибками весьма полезен линтер, подключённый к текстовому редактору, например, ESLint. Сообщения об ошибках в консоли браузера или в командной строке также обычно помогают понять, на что стоит обратить внимание и какую строку стоит искать в тексте для исправления синтаксической ошибки. Ещё одно полезное средство проверки синтаксиса, хотя и менее известное в таком качестве — это Webpack. Да — это тот же самый Webpack, который используют для компиляции модулей.
Если Webpack не может собрать модуль, он выдаст сообщение об ошибке, из которого можно узнать много полезного. Поэтому, если вы обновляете страницу, а в браузере ничего нового не появляется, взгляните на то, что Webpack выводит в терминале и проверьте, может ли он скомпилировать то, с чем вы пытаетесь работать.
Работа с Webpack: Если Webpack не может скомпилировать код, он выдаст ошибку и сведения о том, где именно, с точностью до символа в строке, она произошла.
Итоги: что делать, если ошибка не исчезает
Если вам, несмотря ни на что, не удаётся справиться с ошибкой, подготовьте краткий и точный вопрос, задайте его руководителю, сослуживцу, или попросите совета на каком-нибудь подходящем форуме. Вашу проблему наверняка удастся решить.
Уважаемые читатели! Как вы ищете ошибки в JavaScript-коде?
habr.com
Как производится отладка JavaScript с помощью debugger в Firefox: описание приложения и инструкция

От автора: console.log может много сказать о приложении, но с его помощью нельзя по-настоящему заниматься отладкой кода. Новый JS дебагер в Firefox поможет вам писать код быстрее и без багов. Статья про принцип работы этого отладчика.
В этом примере мы откроем очень простое приложение, с помощью которого легко делается отладка JavaScript. Само приложение работает на базовых open source JS фреймворках. Откройте его в последней версии Firefox Developer Edition и запустите debugger.html с помощью комбинации клавиш Option + Cmd + S на Mac или Shift + Ctrl + S на Windows. Отладчик разделен на 3 панели: панель со списком файлов, панель кода и панель инструментов.

Панель инструментов разделена на тулбар, выражения для отслеживания, точки останова, стек вызовов и области.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПрекратите использовать console.log
Нам хочется использовать console.log для отладки кода. Просто добавляем вызов в код, чтобы узнать значение переменной, и все, так ведь? Такой подход будет работать, но он громоздкий и долгий. В этом пример мы будем пошагово выполнять приложение с помощью debugger.html для поиска значения переменной.
С помощью debugger.html можно погружаться вглубь код, просто добавив точку останова на строке. Точки останова ставят отладчик на паузу, чтобы вы могли посмотреть код. В этом примере мы добавим точку останова на строку 13 файла app.js.

Теперь добавьте задачу в список. Код остановится на функции addTodo, и мы сможем посмотреть в коде значение поля. Наведите курсор на переменную, чтобы увидеть ее значение и т.д. Так можно посмотреть якоря, апплеты, дочерние элементы и т.д.:

Эту же информацию можно найти на панели Области.
Когда скрипт на паузе, можно пошагово выполнять его строки с помощью тулбара. Кнопки Возобновить/Пауза делают именно то, что написано. Кнопка Перешагнуть выполняет текущую строку кода, Зайти – заходит внутрь функции, Выйти – выполняет текущую функцию до выхода из ее вызова.

Следить за значением переменной моно также с помощью выражений для отслеживания. Просто введите выражение в поле Выражения для отслеживания, и отладчик будет следить за ним во время выполнения кода. В примере выше можно добавить выражения title и to-do, и отладчик разобьет значения, когда они будут доступны. Особенно полезно, когда:
Вы пошагово выполняете код и следите за изменением значения;
Вы отлаживаете один и тот же код много раз и хотите увидеть общие значения;
Вы пытаетесь понять, почему эта чертова кнопка не работает.
С помощью debugger.html также можно проводить отладку приложений React/Redux. Как это работает:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПерейдите к компоненту, который хотите отладить.
Смотрите схему компонента слева (функции в классе).
Добавьте точки останова в подходящие функции.
Нажмите паузу и следите за свойствами и состояниями компонента.
Стек вызова упрощен, поэтому вы видите код приложения в перемешку с фреймворком.
debugger.html позволяет смотреть запутанный или минифицированый код, который может вызывать ошибки. Особенно полезно при работе с общими фреймворками типа React/Redux. Дебагер знает о компоненте, на котором вы нажали паузу, и покажет упрощенный стек вызова, схему компонента и свойства. Ниже разработчик, Amit Zur объясняет, как он использует отладчик кода в Firefox на JS Kongress:
Если хотите подробно изучить новый debugger.html, зайдите на Mozilla Developer Playground. Мы создали серию уроков, чтобы помочь разработчикам научиться эффективно использовать инструмент для отладки кода.
Инструменты разработчика с открытым исходным кодом
Проект debugger.html был запущен примерно 2 года назад вместе с полным пересмотром Firefox DevTools. Мы хотели перевести DevTools на современные технологии, открыть их разработчикам по всему миру. А так как технология открыта, она может свободно вырасти в то, что маленькая группа в Mozilla и не могла себе представить.
JS – основа любого продвинутого веб-приложения, поэтому мощный отладчик был основной частью набора инструментов. Мы хотели создать что-то быстрое, легкое в использовании, адаптирующееся – способное отлаживать любой новый JS фреймворк. Мы решили использовать популярные веб-технологии, так как хотели работать ближе к сообществу. Этот подход улучшил бы сам отладчик – если бы мы приняли Webpack и начали внутренне использовать билд инструмент и карты исходников, мы бы захотели улучшить сопоставление исходников и горячую перезагрузку.
debugger.html написан на React, Redux и Babel. Компоненты React легкие, тестируемые и легко проектируемые. Для быстрого прототипирования UI и документации общих компонентов мы используем React Storybook. Это упрощает работу с разными JS фреймворкам (типа React). Babel front-end позволяет делать такие вещи, как показывать класс Component и его функции в левом сайдбаре. Мы также можем устанавливать точки останова на функции, и они не сдвинутся, если вы измените код.
Действия Redux – это чистый API для UI. Однако их также можно использовать для создания независимого CLI JS Debugger. В хранилище Redux есть селекторы для запроса текущего состояния отладки. Наши юнит тесты запускают действия Redux и имитируют ответы браузера. Интеграционные тесты приводят браузер в действие с Redux действиями отладчика. Сама функциональная архитектура спроектирована для тестирования.
Мы полагались на сообщество разработчиков Mozilla на каждом шаге. Проект был выложен на GitHub, и наша команда достучалась до разработчиков по всему миру, и они откликнулись. В самом начале для сообщества были критичны автоматические тесты. Тесты проводили регресс и документировали поведение, которое легко можно не доглядеть. Именно поэтому один из первых шагов был – написание юнит тестов для действий Redux и типов Flow для хранилища Redux. Фактически, сообщество обеспечило, что покрытие Flow и Jest помогло убедиться в том, что каждый файл был написан и протестирован.
Как разработчики, мы считаем, что инструменты тем сильнее, чем больше вовлечено разработчиков. Наша основная команда всегда была маленькая (2 человека), но в среднем за неделю было 15 помощников. Сообщество дало нам разные точки зрения, что помогло нам предвидеть сложности и написать функции, о которых мы и не могли мечтать. Сейчас мы форматируем стеки вызовов под 24 библиотеки. О многих мы даже не знали. Мы также показываем карты Webpack и Angular в дереве исходников.
Мы планируем перенести все Firefox DevTools на GitHub, чтобы их могли использовать и улучшать больше людей. Мы с радостью примем вашу помощь. Можете перейти на страницу нашего проекта debugger.html на GitHub. Мы написали целый список инструкций по запуску отладчика на своей машине, где вы можете менять все, что хотите. Используйте его для отладки JS кода для чего угодно – браузеров, терминалов, серверов, телефонов, роботов. Если видите, что можно улучшить, пишите нам на GitHub.
Автор: Dustin Driver
Источник: https://www.smashingmagazine.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотретьwebformyself.com
Отладка Java приложений на удаленной машине
При разработке Java приложений иногда возникают ошибки, которые сложно или долго воспроизвести локально, на рабочей машине. В таких ситуациях можно воспользоваться специальным протоколом связи между отладчиком и виртуальной машиной Java. Называется этот протокол Java Debug Wire Protocol (JDWP) и его поддержка реализована в IntelliJ IDEA и Eclipse.
Далее я покажу как настроить отладку удаленного приложения в популярных Java IDE.
Настройка IntelliJ IDEA для отладки удаленного приложения
1. Откройте проект в IDE
2. В меню выберите Run -> Edit Configurations
3. Создаем новую конфигурацию (нажимаем +), выбираем Remote
4. Копируем аргументы для JVM, указываем адрес удаленной машины 5. Запускаем Java приложение с указанными настройками
$ java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar application.jar
6. В идее ставим брейкпоинт и запускаем Remote конфигурацию
7. Пользуемся дебагером 🙂
Настройка Eclipse для отладки удаленного приложения
1. Запускаем проект
2. В меню выбираем Run -> Debug Configurations -> Remote Java Application
3. В настройках указываем Connection Type: Standart (Socket Attach), Host, Port: 5005
4. Запускаем Java приложение c настройками JVM для JDWP:
$ java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar application.jar
5. Пользуемся отладчиком
Важно!
По соображениям безопасности JDWP должен быть обязательно отключен на продакшен серверах, т.к. протокол не использует никакой аутентификации и позволяет выполнить произвольный Java кодblog.x25.ru




