Как сделать отступ вокруг элемента, разница между margin и padding, тег br
14.07.18 ИТ / CSS 19925
При верстке страниц сайта элементы размещаются в определенном порядке, делаются отступы между ними, как вертикальные, так и горизонтальные. Отступы можно сделать разными способами, наиболее часто используются CSS свойства margin и padding. Какая разница между этими свойствами? Ответ будет дан ниже.
Кроме вышеназванных свойств CSS, отступы можно делать другими средствами, все зависит от выбранного позиционирования. Например, при абсолютном позиционировании можно использовать свойства top, right, bottom, left. При обычном позиционировании элементов применяются свойства margin и padding.
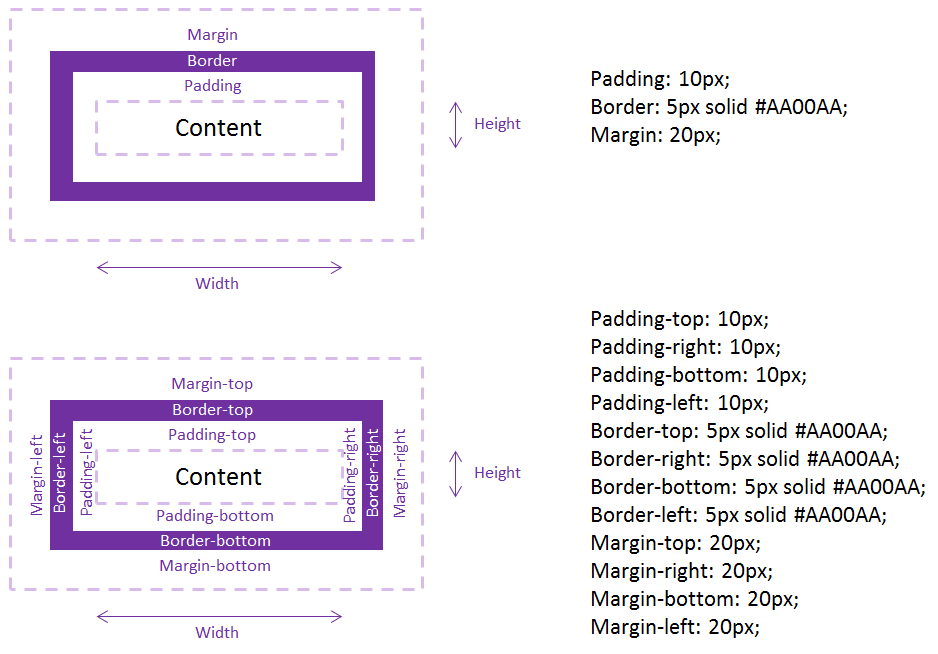
Свойства margin:
- margin-top,
- margin-right,
- margin-bottom,
- margin-left.

Свойства padding
- padding-top,
- padding-right,
- padding-bottom,
- padding-left.
Как видно выше, margin и padding – это просто сокращенные названия свойств, можно сразу указать в таких свойствах все значения отступов через запятую для каждой стороны, а не писать по отдельности. Например, посмотрите на записи ниже – первая запись подробная, вторая запись сокращенная. Какую использовать, решать разработчику.
.class {
margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px;
}
.class {
margin: 1px 2px 3px 4px;
}
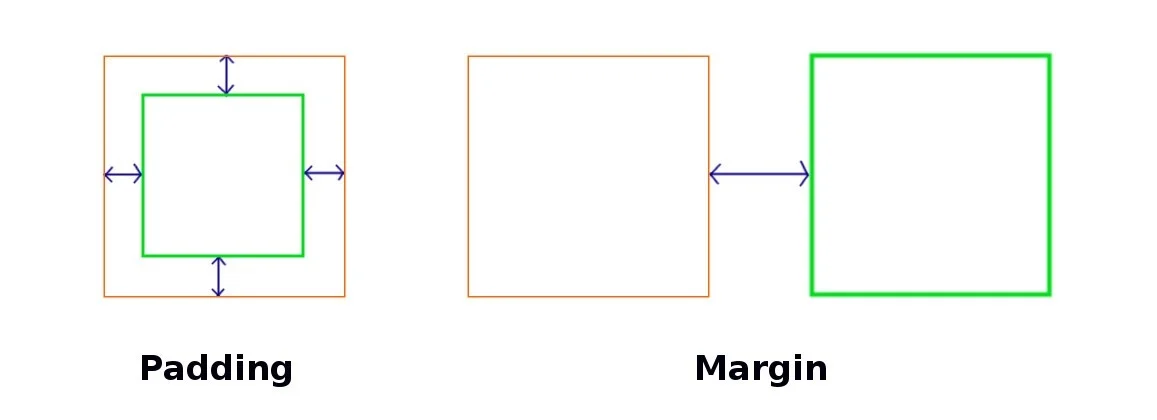
Какая разница между margin и padding? Свойство margin служит для создания внешнего отступа, то есть отступы будут делаться от элемента. А свойство padding создает внутренние отступы, то есть содержимое элемента будет удаленно от его внутренних границ на указанные значения.
Часто можно увидеть, что для вертикальных отступов используется тег br. Это является ошибкой, так как этот тег предназначен для переноса строк текста, а не для верстки страниц сайта. Вместо этого тега следует прописать стили у нужного элемента и задать свойство margin-top или margin-bottom – в результате будут сделаны нужные отступы от элемента.
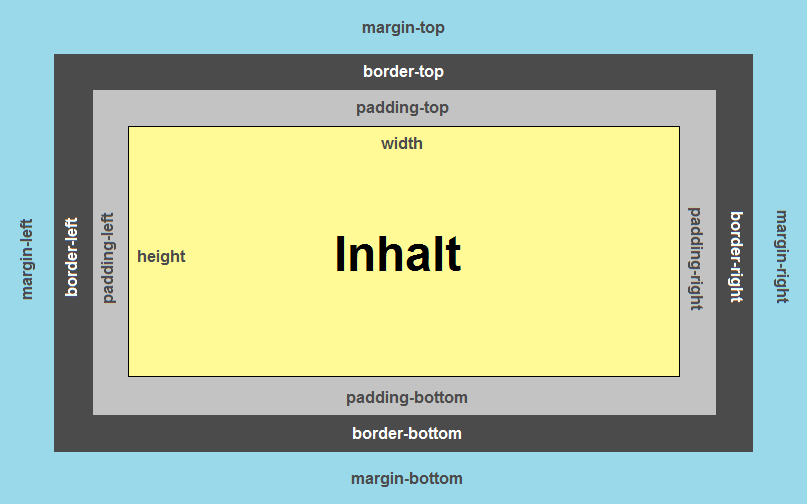
В консоли браузера, можно легко наглядно увидеть, какие отступы заданы для выбранного элемента. Для этого необходимо выбрать элемент и в колонке консоли, где перечислены CSS свойства элемента, пролистать вниз, обычно там есть изображение с отступами вокруг элемента. Там можно увидеть все отступы, включая отступы, созданные свойством border.
Таким образом, важно правильно использовать CSS свойства для задания отступов вокруг элемента. Для упрощения процесса разработки можно воспользоваться специальными средствами, которые покажут существующие значения всех отступов.
поля и отступы — учебник CSS
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
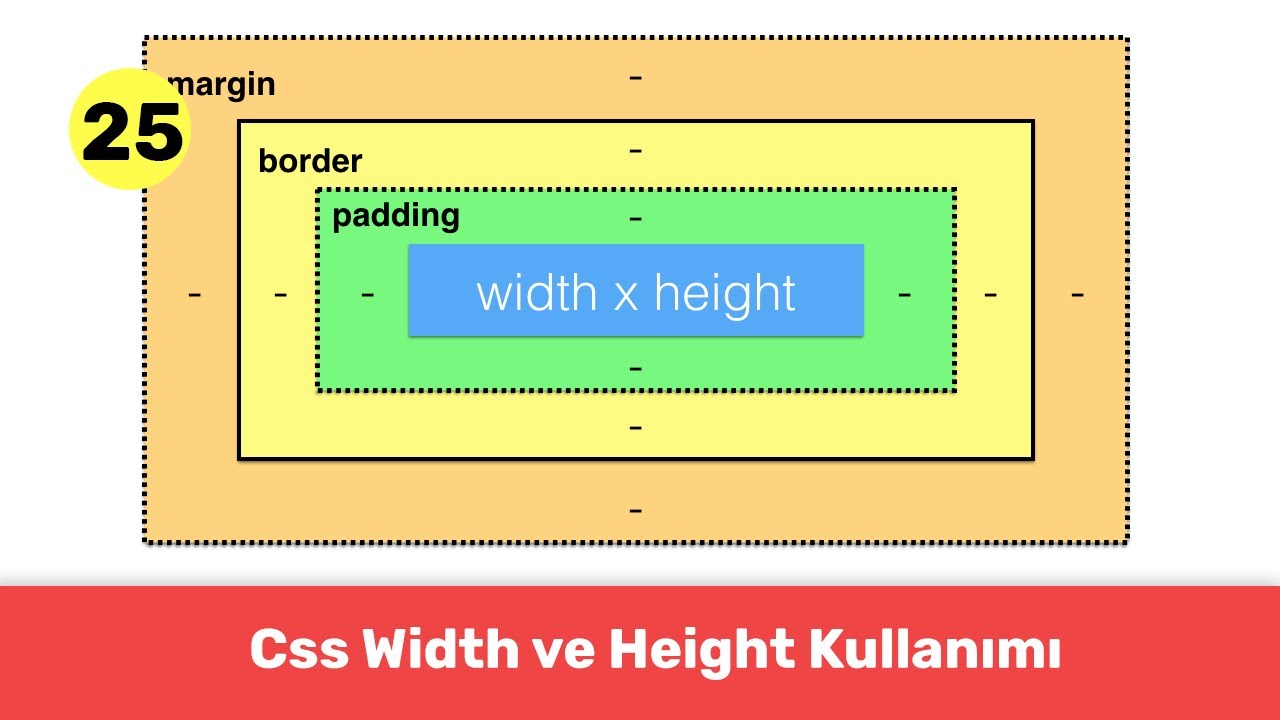
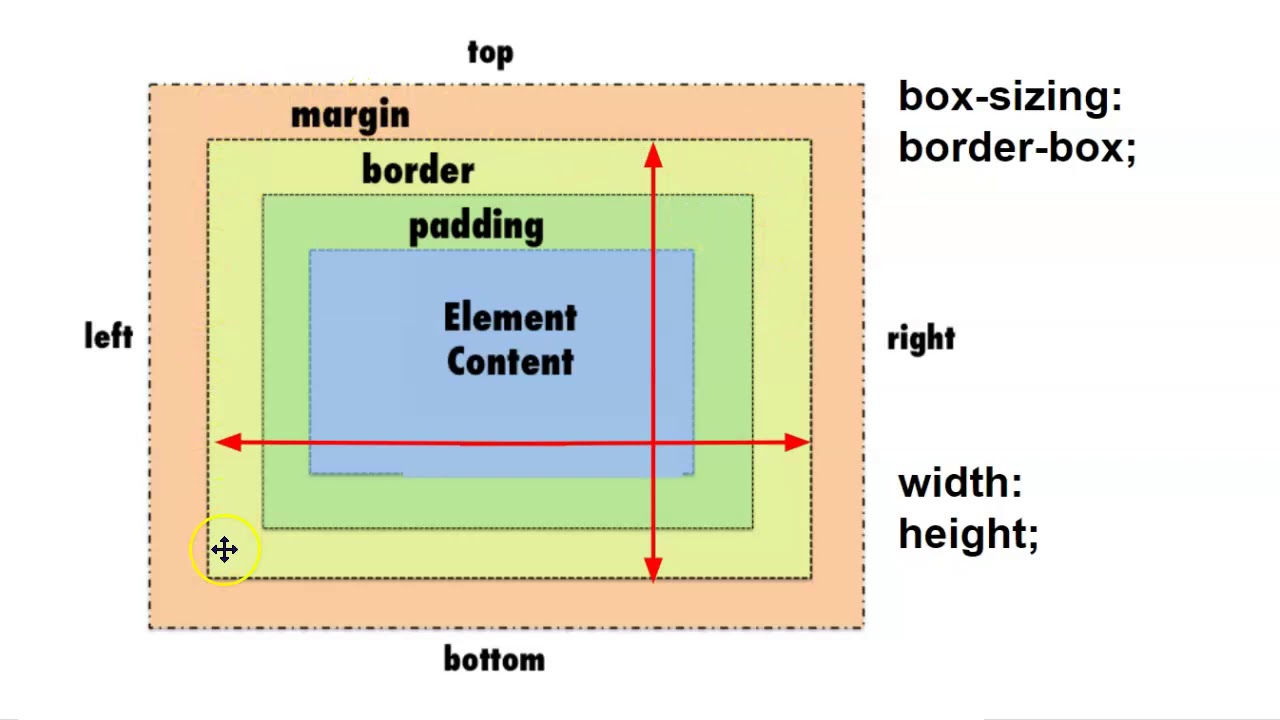
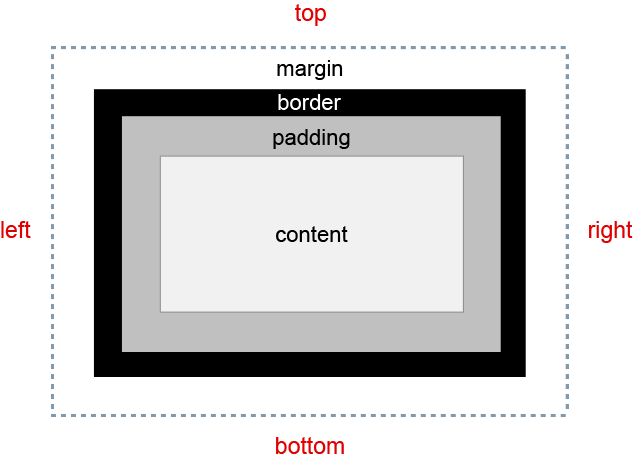
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:
Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
padding-top:значение;padding-right:значение;padding-bottom:значение;padding-left:значение;
Поля:
margin-top:значение;margin-right:значение;margin-bottom:значение;margin-left:значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример:
д. Пример: margin-top: 15px.
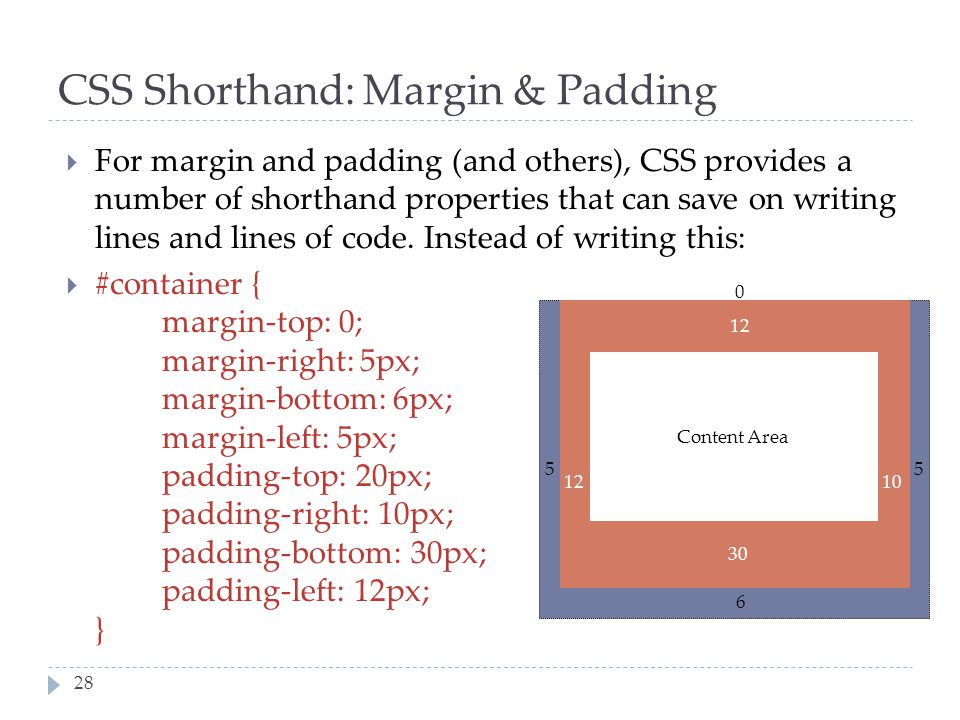
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
-3px), которые иногда бывают весьма полезными.Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 60px, а для нижнего – margin: 30px. Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.
Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях
-18pxразмер поля будет равен:20+(-18)=20—18=2пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел).
 Пример: необходимо сравнить значения полей
Пример: необходимо сравнить значения полей -6pxи-8px. Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что-6>-8. Итоговый размер поля равен-8пикселей. - В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Далее в учебнике: блочные и строчные элементы HTML, свойство display CSS.
Заполнение и поля: Hauptunterschiede und Einsatzbereiche
Lies diesen Leitfaden, um die Unterschiede zwischen Padding und Margins kennenzulernen und zu erfahren, wann und wie beide eingesetzt werden.
Bei Webentwicklung und Design ist Margin eines Elements der Außenraum des Elements selbst, das Padding loopgen der Innenraum um das Element herum. Es ist wichtig zu verstehen, wie unterschiedliche Komponenten wie Padding und Margins zusammenkommen, um Text und Grafiken zu trennen. So kannst du eine Website erstellen, die ordentlich aussieht und leicht zu lesen ist.
Wenn du mehr darüber erfahren möchtest, was Padding und Margins sind und wie sie verwendet werden, deckt dieser Leitfaden alles ab, was du wissen musst.
Padding vs. Margin
Bei der Entwicklung einer Website sind Padding und Margin unerlässlich, um sicherzustellen, dass das Design deiner Website übersichtlich und Elegant ist. Außerdem können sie die Ladegeschwindigkeit deiner Website erhöhen und eine Einheitlichkeit über alle Geräte und Browser hinweg schaffen.
Было ли это дополнение?
Padding ist der Raum zwischen dem Inhalt und dem Border eines Elements. Padding ist wichtig, um zusätzlichen Platz in einem Element zu schaffen und es in einem festgelegten Abstand zu anderen Aspekten einer Website zu halten. Die Verwendung von Padding ist äußerst vorteilhaft, wenn du Textfelder und Bilder trennen und gleichzeitig ausrichten musst.
Die Verwendung von Padding ist äußerst vorteilhaft, wenn du Textfelder und Bilder trennen und gleichzeitig ausrichten musst.
Была ли маржа?
Margin ist der Raum um den Border eines Elements. Der Margin, der ein Element umgibt, informiert den verwendeten Webbrowser darüber, wie viel Platz zwischen unabhängigen Elementen und dem externen Rand der Website-Seite verbleiben soll. Margins können auch verwendet werden, um zwischen verschiedenen Elementen den gleichen Abstand zu halten.
Bevor du mit dem Aufbau einer Website beginnst, solltest du dich am besten mit den Unterschieden und Ähnlichkeiten von Padding und Margin vertraut machen, um sicherzustellen, dass du die richtigen Einstellungen für die Website und sie correkt verwendest.
Собальд дю ден Unterschied zwischen Padding und Margin kennst, kannst du die beste Methode bestimmen, um beides in das Layout und Design deiner eigenen Website zu integrieren.
Оттенок и фолгенден Unterschiede zwischen Padding und Margins:
- Набивка для внутреннего пространства, для внутреннего пространства, для элемента внутреннего пространства, для краевого поля для внутреннего пространства, для внутреннего элемента для внутреннего пространства.

- Es ist nicht möglich, Padding auf Automaticisches Padding einzustellen. Du kannst jedoch Automaticische Einstellungen für Margins verwenden.
- Es ist nicht möglich, отрицательный Werte zu verwenden, wenn du Padding festlegst, aber du kannst sie mit Margins verwenden.
- Padding kann durch das Design anderer Elemente auf einer Website beeinflusst werden. Der Margin wird nicht durch die Gestaltung anderer Elemente auf einer Website beeinflusst.
Wann du Padding vs. Margin verwenden solltest
Es ist wichtig, dass du weißt, wann du beim Aufbau deiner Website Padding vs. Margin verwenden solltest. Sobald du mit den Unterschieden zwischen Margin und Padding vertraut bist, kannst du leichter bestimmen, wann es an der Zeit ist, Margins auf einer Seite zumpletieren und wann du Padding verwenden solltest.
Bevor du mit deinem Website-Entwicklungsprojekt beginnst, solltest du hier einige Dinge über Padding und Margins beachten.
Wann du Padding verwenden solltest:
- Zum Ändern der Größe eines Elements .
 Wenn du den Bereich um ein Element erweitern möchtest, kannst du Padding um es herum hinzufügen oder vergrößern. Dies kann nützlich sein, wenn du mit Interaktiven Elementen wie Schaltflächen oder bildbasierten Links arbeitest.
Wenn du den Bereich um ein Element erweitern möchtest, kannst du Padding um es herum hinzufügen oder vergrößern. Dies kann nützlich sein, wenn du mit Interaktiven Elementen wie Schaltflächen oder bildbasierten Links arbeitest. - Um Platz zwischen Borders und Inhalt hinzuzufügen . Die Verwendung von Padding, um Platz zwischen den Inhalten und dem entsprechenden Border hinzuzufügen, ist eine Möglichkeit sicherzustellen, dass das Design zu anderen Elementen auf der Seite passt. Dies kann dir helfen, den Weißraum deiner Grafik oder Website zu vergrößern, was für das Webdesign von grundlegender Bedeutung ist.
Wann du Margins verwenden solltest:
- Zum Anpassen der Positionierung Eines Elements . Einer der Häufigsten Gründe für die Verwendung von Margins bei der Gestaltung und Entwicklung einer Website ist die Änderung der Position eines bestimmten Elements. Die Verwendung von Margins kann dir helfen, ein Element basierend darauf zu verschieben, ob du es lieber auf deiner Seite zentriert oder rechts oder links positionieren möchtest.
 Du kannst auch wählen, ob das Element fixiert ist und über die Seite scrollt oder ob es an einer Stelle verbleiben soll, wenn der Benutzer scrollt.
Du kannst auch wählen, ob das Element fixiert ist und über die Seite scrollt oder ob es an einer Stelle verbleiben soll, wenn der Benutzer scrollt. - Zum Überlappen von Elementen . Wenn du bestimmte Elemente miteinander überlappen möchtest, kannst du dies mithilfe von Margins tun. Die Verwendung eines отрицательный Margin-Werts ist eine der schnellsten Möglichkeiten, Elemente miteinander zu überlappen.
- Zum Anpassen des Abstands . Das Einstellen des Abstands zwischen Elementen ist viel einfacher, wenn du mit Margins und ihrer Funktionsweise vertraut bist. Das richtige Maß an Leerraum kann den Unterschied zwischen einer attraktiven, gut besuchten Website und der Ablehnung durch potenzielle Kunden ausmachen.
So verwendest du Padding und Margins in CSS
Значения размера, wann du Padding vs. Margins verwenden solltest, kannst du damit beginnen, zu lernen, wie du Padding und Margin mit den CSS-Dateien deiner Website verwenden kannst.
Был ли это CSS?
CSS, или каскадные таблицы стилей, является общедоступным программным обеспечением для компьютера, а также вспомогательным средством для разметки разметки. CSS Wird с HTML verwendet, um Farbschemata und другие визуальные элементы, которые влияют на жизнь. Ohne CSS würde eine Website wahrscheinlich schlicht oder veraltet erscheinen und hätte keinerlei Farbe.
С CSS включает в себя Entwickler для форматирования и стиля макетов веб-сайта, логотипа, шрифта, заполнения и других элементов. Die Verwendung von CSS beetet mehr Möglichkeiten, um Padding und Margins bestimmter Elemente oder Universeller Elemente einer Website festzulegen, je nachdem, wie die Website entwickelt und formatiert wurde.
Margins hinzufügen (CSS)
Wenn du einer Website einen Margin hinzufügen möchtest, kannst du deine eigene CSS-Datei verwenden, um den Prozess zu Rationalisieren und die Margins auf die gesamte Seite anzuwenden. Die Verwendung einer CSS-Datei zur Festlegung von Margins kann dazu beitragen, Zeit zu sparen, ohne dass eine manuelle Bearbeitung jeder einzelnen Seite erforderlich ist, auf der du einen Margin verwenden möchtest.
Um der CSS-Datei deiner Website Margins hinzuzufügen, solltest du daran denken, dass jedes HTML-Element, das du in deine Website, the Margins hat, die beitet und formatiert werden können. Die vier Margins von HTML-Elementen umfassen: ссылки, ссылки, права и ссылки. Wenn du die Margins auf allen Seiten auf den gleichen Betrag festlegen möchtest, kannst du die vereinfachte Eigenschaft Margin verwenden, anstatt jede Seite einzeln festzulegen.
Wenn du beispielsweise einen Abschnitt deiner Website mit einem Margin von 10 px versen möchtest, kann deine CSS-Datei einen Ausschnitt enthalten, der wie folgt aussieht:
#maincontent { margin: 10px; } .
Wenn du jedoch nur den Abstand eines Elements vom unteren Seitenrand beiten möchtest, kann dein CSS-Snippet wie folgt aussehen:
#maincontent { margin-bottom: 10px; } .
Wenn du eine Formatierungsvariante verwendest (ссылки на полях, поля на полях, права на поля или поля на полях), denk daran, dass die festgelegte Zahl die Anzahl der Pixelist, die das Element von der genannten Bezeichnung entfernt erscheint. Wenn du zum Beispiel deinen rechten Margin auf «50 px setzt», wird dein Element 50 px vom rechten Margin der Seite oder dem Element, in demer enthalten ist, angezeit.
Wenn du zum Beispiel deinen rechten Margin auf «50 px setzt», wird dein Element 50 px vom rechten Margin der Seite oder dem Element, in demer enthalten ist, angezeit.
Beachte, dass es auch möglichist, mehr als einen Margin-Wert auf ein Element anzuwenden. Du kannst basierend auf dem aktuellen Layout und der Einrichtung deiner Website 2, 3 or sogar 4 individuelle Margin-Definitionen auf ein Anwenden Element. Wenn du mehr als einen Margin-Wert in ein Element integrieren möchtest, solltest du daran denken, dass diese geladen und nach dem folgenden System angezeigt werden:
- 2 Werte . Die Verwendung von zwei Margin-Werten gilt sowohl für den oberen und unteren als auch für den rechten und linken Margin eines Elements gleichzeitig.
- 3 Верте . 3 Margin-Werte gelten für oben, links und rechts (zusammen) und unten in einem Element.
- 4 Верте . 4 Margin-Werte gelten einzeln, beginnend oben und nach rechts, unten und links.

Mit der Möglichkeit, mehr als einen Margin-Wert zu einem Element hinzuzufügen, kannst du die vollständige Kontrolle darüber behalten, wie das Layout Deiner Website für deine Besucher Lädt, egal ob sie im Internet or auf einem Smartphone Surfen.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Padding (CSS) hinzufügen
Das Hinzufügen von Padding zu einem bestimmten Element auf deiner Website ähnelt dem Hinzufügen von Margins. Deshalb ist es wichtig, den Unterschied zwischen Margin und Padding zu verstehen, bevor du mit deinem Website- oder Blog-Design beginnst.
Ähnlich wie der Margin-Shorthand-Code verwendet der Padding-Shorthand-Code das Wort «Padding» als klaren Indikator dafür, wo Padding in einem Layout eingefügt werden soll. Шляпа Darüber hinaus Padding Vier Seiten..png)
Отступы из 20 пикселей в указанном элементе, а также более широкая площадь для определения текста или размера, используемого для заполнения, каннст дю дайс мит ден folgenden Padding-Optionen tun:
#maincontainer { padding: 20px; }
Das Padding kann auch mit insgesamt bis zu vier Werten angepasst werden. Du kannst eine Universelle Padding-Einstellung verwenden, um alle Seiten des Padding eines Elements gleichzeitig einzustellen, oder du kannst zwei, drei oder alle vier Werte verwenden, wenn du das Padding eines bestimmten Objekts oder Webelements festlegst.
Wenn du bei der Definition des Paddings eines Elements mehr als einen Wert verwendest, solltest du Folgendes beachten:
- 2 Werte . Bei Verwendung von zwei Padding-Werten wird das Padding des Elements sowohl oben als auch unten (mit der ersten Einstellung) zusammen mit links und rechts (mit dem zweiten Wert) angewendet.
- Драй Верте .
 Mit drei Werten wird das Padding eines Elements oben, links und rechts (mit dem zweiten Wert) und dann unten angewendet.
Mit drei Werten wird das Padding eines Elements oben, links und rechts (mit dem zweiten Wert) und dann unten angewendet. - Vier Werte . Wenn du bei der Definition des Padding eines Elements alle vier Werte verwendest, steht jeder einzelne Wert für das obere, rechte, untere und linke Element.
Ein Element, das alle vier Werte verwendet, um sein Padding zu Definieren, kann in deiner CSS-Datei so assehen:
#maincontent { padding: 10px 30px 10px 20px; }
So verwendest du Padding und Margins in HTML
Während viele Webdesigner und -entwickler eine prägnante CSS-Datei verwenden, um verschiedene Elemente und Einstellungen auf der gesamten Website zu laden, ist es auch möglich, HTML zu verwenden, um verslichellischellungen e Elementeinene Padding und Margins, einzubinden. Weinn du weißt, wie du HTML für Padding und Margins verwendest, kannst du beim nächsten Aktualisieren deiner Website Zeit sparen.
Был ли это HTML?
HTML, созданный как язык гипертекстовой разметки, является основным средством веб-программирования для обучения и улучшения веб-сайтов. HTML ist nicht die am häufigsten verwendete Sprache für die Entwicklung von Anwendungen oder Technologien, aber es ist eine grundlegende Sprache, die für die Entwicklung des größten Teils des Webs, das wir heute kennen und lieben, verwendet wurde. Ob du lieber mit dem Traditional Notepad arbeitest, um deine Websites zu erstellen, orer HTML-Editoren verwendest, HTML hat in Bezug auf die Erstellung, Gestaltung und Anpassung von Seiten eine lange Geschichte.
HTML ist nicht die am häufigsten verwendete Sprache für die Entwicklung von Anwendungen oder Technologien, aber es ist eine grundlegende Sprache, die für die Entwicklung des größten Teils des Webs, das wir heute kennen und lieben, verwendet wurde. Ob du lieber mit dem Traditional Notepad arbeitest, um deine Websites zu erstellen, orer HTML-Editoren verwendest, HTML hat in Bezug auf die Erstellung, Gestaltung und Anpassung von Seiten eine lange Geschichte.
Während HTML bei der Entwicklung grundlegender Bausteine und Elemente einer Website viel zu bieten hat, ist es bei der Bearbeitung und Anpassung der Besonderheiten verschiedener Elemente, einschließlich Margins und Padding eines Objekts, weitaus mühsamer in der Anwendung. Bevor sich CSS durchsetzte, wurden Tabellen in der Regel verwendet, um Margins und Padding für bestimmte Elemente einzuführen. Andernfalls muss die Größe der einzelnen Elemente direkt im Code Definiert werden, был для diejenigen, die an einem Responsen und mobilfreundlichen Дизайн интересен и не влияет на функционирование кишечника.
In der Vergangenheit wurden Margin und Padding bei der Verwendung от HTML ggf. wie folgt dargestellt:
Oder du hast eine herkömmliche Tabelleneinstellung verwendet, um Margins und Padding Automaticisch zu verwalten. Eine typeische HTML-Tabelle wird wie folgt angezigt:
Obwohl es möglich ist, grundlegende Einstellungen mit HTML zuреализован, ist es am besten, sowohl HTML as auch CSS zu verwenden, wenn du eine Website für eine vollständige Anpassung entwickelst, insbesondere wenn du bestimmte Margin- und Padding-Einstellungen festlegst. Hier sind einige hilfreiche Tipps für die Verwendung von Padding und Margins: Das Verständnis der Unterschiede zwischen Padding und Margin kann beim Erstellen deines eigenen Website-Wireframes und bei der Auswahl des Layouts und der verschiedenen Elemente für jede von dir erstellte Seite viel bewirken. Mit Mailchimp kannst du jederzeit sicherstellen, dass deine Newsletter, Seiten und Kampagnen die richtigen Paddings und Margins enthalten. Unsere Marketingtools sind für alle zugänglich und einfach zu bedienen. Mit deiner Registrierung gestattest du uns, deine E-Mail-Adresse für Marketingzwecke zu verwenden. Über den Link in unseren E-Mails kannst du unsere Marketinginfos jederzeit abbestellen. Weitere Informationen hierzu findest du in unserer Datenschutzerklärung. спросил Изменено
12 лет, 10 месяцев назад Просмотрено
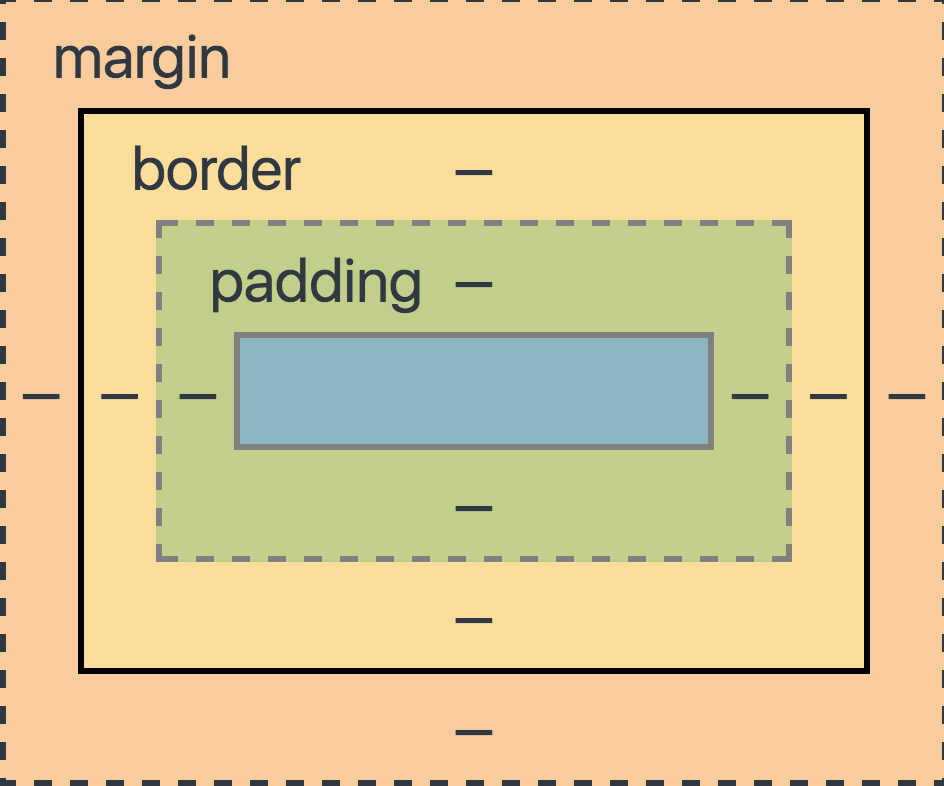
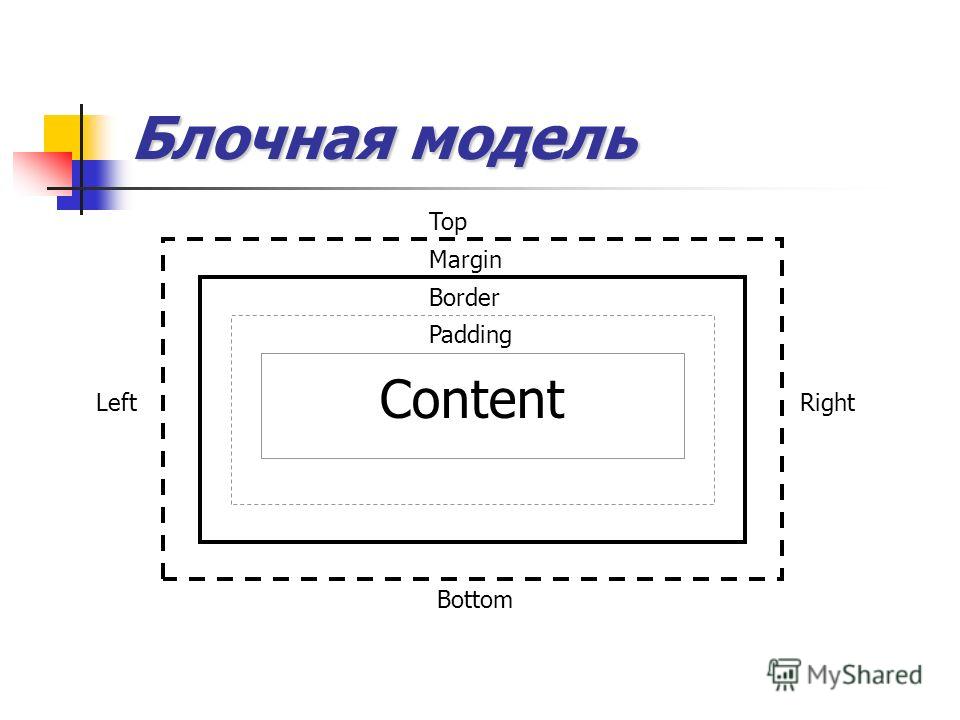
6к раз В W3 CSS, а также в XUL/CSS? (не между CSS и XUL/CSS). 1 Я рекомендую вам эту статью. Схема из той статьи. Заполнение — это пространство ВНУТРИ элемента (внутри границы элемента). Поля — это пространство ВНЕ (вокруг) элемента. 21 Отступы — это область между содержимым и границей, а поля — это область за пределами границы. Для получения пояснений см. блочную модель CSS. Хорошо, некоторые из этих ответов используют запутанную терминологию и неверны. Ширина элемента css не включает отступы, границы или поля. Поэтому неточно говорить, что «заполнение находится внутри элемента». Правильно говорят, что «заполнение находится внутри границы элемента» и «поле находится за пределами границы элемента». Чтобы рассчитать, сколько места занимает ящик (например, только по горизонтали): Меня раздражает, когда люди говорят, что «отступы — это пространство внутри элемента», потому что: у элемента есть отступы, у него есть граница и есть поля. Все этого материала — это за пределами ширины содержимого элемента, и их необходимо учитывать при расчете того, сколько места занимает элемент. Если вы говорите, что «заполнение находится внутри элемента», то вы совершаете ту же ошибку, что и MSIE со своей моделью «ломаного ящика», причиняя невыразимое количество головной боли веб-дизайнерам. <тд> Tipps zur Verwendung von Padding und Margins
 Поля идеально подходят для Arbeit mit dem Außenbereich eines Elements. Sie sind nützlich für größere Elemente, die zusätzliche Komponenten enthalten. Margins können nicht durch externe Stilisierung oder andere CSS-Einstellungen beeinflusst werden, die du auf deiner Website eingerichtet hast.
Поля идеально подходят для Arbeit mit dem Außenbereich eines Elements. Sie sind nützlich für größere Elemente, die zusätzliche Komponenten enthalten. Margins können nicht durch externe Stilisierung oder andere CSS-Einstellungen beeinflusst werden, die du auf deiner Website eingerichtet hast. HTML-таблицы включают в себя все, что нужно, включая каркасные макеты и дизайны веб-сайтов для тестирования, а также их собственную персонализацию.
HTML-таблицы включают в себя все, что нужно, включая каркасные макеты и дизайны веб-сайтов для тестирования, а также их собственную персонализацию. Zusammenfassung: Padding vs. Margin
Abonniere für weitere Marketingtipps, Direkt Direkt Deine Inbox gesendet werden.

css — в чем разница между отступами и полями?

гориз. пробел = ширина + 2 (отступ) + 2 (граница) + 2 (поле)



 Пример: необходимо сравнить значения полей
Пример: необходимо сравнить значения полей 
 Wenn du den Bereich um ein Element erweitern möchtest, kannst du Padding um es herum hinzufügen oder vergrößern. Dies kann nützlich sein, wenn du mit Interaktiven Elementen wie Schaltflächen oder bildbasierten Links arbeitest.
Wenn du den Bereich um ein Element erweitern möchtest, kannst du Padding um es herum hinzufügen oder vergrößern. Dies kann nützlich sein, wenn du mit Interaktiven Elementen wie Schaltflächen oder bildbasierten Links arbeitest. Du kannst auch wählen, ob das Element fixiert ist und über die Seite scrollt oder ob es an einer Stelle verbleiben soll, wenn der Benutzer scrollt.
Du kannst auch wählen, ob das Element fixiert ist und über die Seite scrollt oder ob es an einer Stelle verbleiben soll, wenn der Benutzer scrollt.
 Mit drei Werten wird das Padding eines Elements oben, links und rechts (mit dem zweiten Wert) und dann unten angewendet.
Mit drei Werten wird das Padding eines Elements oben, links und rechts (mit dem zweiten Wert) und dann unten angewendet.