google chrome ruler — Google Suche
AlleShoppingBilderVideosMapsNewsBücher
Suchoptionen
Tipp: Begrenze die Suche auf deutschsprachige Ergebnisse. Du kannst deine Suchsprache in den Einstellungen ändern.
Page Ruler
chrome.google.com › webstore › detail › page-ruler
22.08.2022 · Page Ruler is an extension that lets you measure distances (in pixels) on a webpage. It draws a rectangular ruler when you move your mouse …
Better Ruler · Ad Added Simple Ruler 12 · Grids & Rulers · Linetef
Grid Ruler
chrome.google.com › grid-ruler › joadogiaiabhmggdifljlpkclnpfncmj
15.04.2014 · It allow you to creates vertical and horizontal grids, Photoshop style. It has a ruler to measure distance between your grids too.
How to enable view of rulers in Chrome DevTools? — Stack Overflow
stackoverflow.com › questions › how-to-enable-vie…
The rulers are to the left of and above your viewport. You can click on the numbers to set the width and height to that size. Rulers.
You can click on the numbers to set the width and height to that size. Rulers.
Google Chrome disable screen ruler — Stack Overflow
How to hide the ruler when look element in chrome? — Stack Overflow
How to show full ruler lines in the Chrome inspector? — Stack Overflow
Disable the new device emulation ruler without turning off emulation
Weitere Ergebnisse von stackoverflow.com
Smart — Page Ruler, Chrome Extension
rbrahul.github.io › Smart-Webpage-Ruler
Smart webpage ruler to measure shape, size and everything you need. … It works based on elements position not on assumption.
PageLiner — Free guideline and ruler browser extension
pageliner.com
Free guideline and ruler browser extension for designers and developers. … please create an issue on GitHub or use the support form in Chrome Web Store.
Feature Request: Device mode ruler guides — Google Groups
groups.google.com › 2-gtdenhhD0
When turned on, it shows rulers for the selected element. … message because you are subscribed to the Google Groups «Google Chrome Developer Tools» group.
… message because you are subscribed to the Google Groups «Google Chrome Developer Tools» group.
27 Best chrome extensions for web developers [2022] | Disbug Blog
disbug.io › apps › chrome-extensions-for-developers
Page Ruler Redux is a chrome extension that allows you to view the width, height, and position of any element on a webpage.
Google Chrome extension that helps you to read long texts on web …
www.youtube.com › watch
13.02.2018 · Reading Ruler — Google Chrome extension that helps you to read long texts on web pages …
Dauer: 0:47
Gepostet: 13.02.2018
15 must-have Chrome extensions for designers — Bannerwise
www.bannerwise.io › blog › must-have-15-chrome-…
Pageruler. Keep your designs pixel perfect with Pageruler. This handy tool allows you to draw a ruler to get pixel dimensions and positioning …
Расширение Page Ruler для Google Chrome — Артём Санников
artemsannikov. ru › … › Google Chrome
ru › … › Google Chrome
Скачать расширение Page Ruler. Скачать расширение можно на официальной странице расширения в интернет-магазине Google Chrome.
Ähnliche Suchanfragen
PAGE Ruler
Dimensions Chrome extension
Better ruler
Page Ruler extension
Chrome developer Tools ruler
Grid ruler
Smart page Ruler
Pixel Ruler
15 обязательных расширений Chrome для дизайнеров
Работа дизайнера очень интересна и полна творчества. Тем не менее, каждая работа в определенной степени связана с хлопотами и скучным ручным трудом. Чтобы сделать вашу жизнь немного проще, мы перечислили 15 наших любимых расширений Chrome, которые повышают эффективность, расширяют творческие возможности или делают работу более увлекательной. По общему признанию, три инструмента внизу на самом деле не являются расширениями Chrome. Однако они нам настолько понравились, что мы все же включили их в этот список.
1. Colorzilla
Никому не нравятся проблемы с шестнадцатеричным кодом. Вы захотите создать медийную рекламу с теми же фирменными цветами, что и на веб-сайте. Брендбук не всегда под рукой. По крайней мере, для цветов вам не нужно, если у вас установлен Colorzilla. С помощью ColorZilla вы можете получить показания цвета из любой точки вашего браузера, быстро настроить этот цвет и вставить его в другую программу. Он также имеет множество других отличных функций, что делает его наиболее полным доступным средством выбора цвета.
Вы захотите создать медийную рекламу с теми же фирменными цветами, что и на веб-сайте. Брендбук не всегда под рукой. По крайней мере, для цветов вам не нужно, если у вас установлен Colorzilla. С помощью ColorZilla вы можете получить показания цвета из любой точки вашего браузера, быстро настроить этот цвет и вставить его в другую программу. Он также имеет множество других отличных функций, что делает его наиболее полным доступным средством выбора цвета.
2. Палитра сайта
Если вам нужны все цвета с веб-сайта, тогда вам подойдет палитра сайта. Site Palette генерирует цветовые палитры на основе кодировки веб-сайта. Он также позволяет создавать общие ссылки и загружать автоматически сгенерированные шаблоны Sketch.
3. WhatFont
Вы когда-нибудь пытались выяснить, какой шрифт используется на веб-сайте, который вам действительно нравится? И как часто вы появлялись с пустыми руками? WhatFont распознает шрифт, используемый для любой копии, с которой вы сталкиваетесь в своем браузере, наведя на нее курсор. Довольно полезно, когда вы работаете в агентстве, и ваш клиент забыл название шрифта, который он хочет использовать в своей медийной рекламе…
Довольно полезно, когда вы работаете в агентстве, и ваш клиент забыл название шрифта, который он хочет использовать в своей медийной рекламе…
4. Загрузчик изображений
Если вам когда-либо понадобится массово загружать изображения с веб-страницы, Image Downloader — это расширение для вас. Это особенно полезный инструмент для агентств и издателей, которые создают большой объем медийной рекламы для клиентов малого и среднего бизнеса, не располагающих слишком большими ресурсами. Image Downloader имеет некоторые дополнительные функции, которые позволяют фильтровать изображения на странице по ширине, высоте и URL-адресу или настраивать ширину отображения изображения, столбцы, размер границы и цвет.
5. Pageruler
С помощью Pageruler ваши дизайны будут идеальными. Этот удобный инструмент позволяет рисовать линейку, чтобы получить размеры в пикселях, а также позиционировать и измерять элементы на любой веб-странице.
6. Линейка дизайнеров
Линейка дизайнеров — это простая экранная линейка, позволяющая дизайнерам измерять что-либо в Интернете. Действительно простой, хотя он включает в себя несколько очень полезных опций, таких как раскрывающееся наложение и размер шрифта.
7. Corporate Ipsum
Не уверен, что мы решаем здесь настоящую проблему, но Corporate Ipsum генерирует случайную корпоративную чепуху, которая отличается от общего lorem ipsum тексты. Что особенно полезно в этом инструменте, так это то, что он генерирует контент-заполнитель по словам или абзацам. Определенная экономия времени!
8. Изменение размера окна
Цифровые дизайнеры хотят знать, подходят ли их проекты для различных разрешений экрана. Window Resizer позволяет вам эмулировать разрешение экрана или браузера, чтобы вы могли тестировать свои проекты в любом из них. Отличный инструмент для окончательной проверки вашего дизайна.
Отличный инструмент для окончательной проверки вашего дизайна.
9. Dark Reader
Это расширение для защиты зрения позволяет создавать темные темы для веб-сайтов в ночном режиме на лету. Dark Reader инвертирует яркие цвета, делая их высококонтрастными и удобными для чтения ночью. Вы можете настроить яркость, контрастность, фильтр сепии, темный режим, настройки шрифта и список игнорирования. Перед установкой отключите подобные расширения.
10. Расширение Pexels для Chrome
Каждый ценит время от времени немного вдохновения. Расширение Pexels для Chrome показывает вам красивую фотографию каждый раз, когда вы открываете новую вкладку браузера. Это расширение заставит вас удивляться пару раз в день. Pexels — один из многих отличных поставщиков стоковых фотографий, который предлагает множество бесплатных материалов.
11.
 Easy Screen Capture
Easy Screen Capture Этот инструмент для захвата экрана является отличной альтернативой большинству существующих решений, поскольку он часто обновляется и позволяет экономить ваши скриншоты в PNG, а также PDF-файлы или поделиться ими напрямую. Easy Screen Capture также позволяет вам определить папку по умолчанию для ваших снимков экрана, а расширение предлагает некоторые базовые инструменты редактирования, так что вам не придется открывать, редактировать и сохранять файл.
12. RescueTime для Google Chrome™
Вы заняты весь день, почти все дни недели. Однако к концу недели трудно вспомнить, что именно вы делали. Не говоря уже о конце месяца. Звучит знакомо? RescueTime помогает получить представление о проделанной работе. Например, если вы тратите свое время на создание медийной рекламы для клиентов, вы сможете увидеть, сколько часов вы потратили на какие проекты для каких клиентов.
13. TinyJPG/TinyPNG
TinyJPG/TinyPNG Трудно не заметить , так как рано или поздно любой будет использовать TinyPNG для изменения размера, сжатия или обрезки изображений. В основном он используется для соблюдения ограничений рекламных сетей на размер файлов или просто для того, чтобы сделать ваш веб-сайт быстрее и интереснее с лучшим сжатием. Если по какой-либо причине изображения, которые вы хотите использовать для своих медийных объявлений, довольно тяжелые, TinyPNG — это то, что вам нужно.
14. Fontsquirrel
Не все файлы шрифтов очень стабильны в Интернете. По этой причине Bannerwise принимает только файлы шрифтов .ttf. Если у вас нет файла .ttf вашего шрифта, вы можете преобразовать его с помощью генератора веб-шрифтов Fontsquirrel. Обратите внимание, что ваши шрифты должны иметь законное право на веб-встраивание. Это означает, что в определенной степени вы должны владеть авторскими правами на шрифт, который используете.
15.
 Coolors.co
Coolors.co Если вам нужно немного цветового вдохновения для ваших креативов, Coolors.co поможет вам создать цветовую схему. Coolors.co также создает цветовые схемы на основе изображений и позволяет настраивать и уточнять такие свойства, как температура, оттенок и насыщенность. Coolors.co предлагает удобные форматы экспорта и позволяет хранить все в облаке.
И последнее, но не менее важное: мы хотели бы отметить, что наша платформа, Bannerwise, также является довольно изящным инструментом. Это поможет вам создать красивые персонализированные медийные объявления в один миг.
Ознакомьтесь с некоторыми примерами или узнайте больше, связавшись с нами!
Линейка страниц :: add0n.com
Линейка страниц :: add0n.comВаше расширение только что обновлено! Вы можете ознакомиться с новыми изменениями на этой странице.
Ваш ввод имеет значение
Обзор
| Реклама |
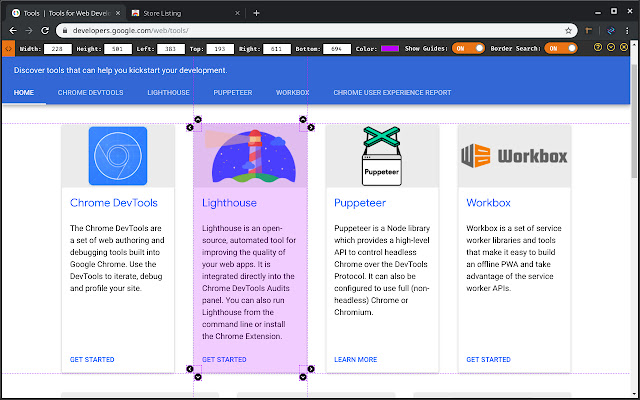
 Когда вам нужно измерить размер объекта (ширину, высоту, начальную и конечную точки), нажмите кнопку действия. Расширение рисует для вас сетку. Кроме того, вы можете использовать указатель мыши, чтобы вставить линейку нестандартного размера. Используйте пункт контекстного меню правой кнопки мыши над кнопкой действия, чтобы изменить размер или толщину сетки. Вы можете отключить режим измерения, нажав кнопку Escape или щелкнув кнопку действия.
Когда вам нужно измерить размер объекта (ширину, высоту, начальную и конечную точки), нажмите кнопку действия. Расширение рисует для вас сетку. Кроме того, вы можете использовать указатель мыши, чтобы вставить линейку нестандартного размера. Используйте пункт контекстного меню правой кнопки мыши над кнопкой действия, чтобы изменить размер или толщину сетки. Вы можете отключить режим измерения, нажав кнопку Escape или щелкнув кнопку действия.Features
- Отображает пользовательскую линейку со значениями начальной и конечной точек
- Отображает представление пользовательской сетки пикселей
- Отображает справочное поле
- Загружает запрошенные функции с GitHub
Что такое «Линейка сетки страниц» расширение и как оно работает?
Это расширение при необходимости вставляет интерактивную сетку на текущую вкладку. Пользователь может рисовать линейку в любом положении.
 Он содержит значения начальной и конечной точек в пикселях. Также он отображает ширину и высоту линейки. Вы также получите справочное поле в верхней левой части окна.
Он содержит значения начальной и конечной точек в пикселях. Также он отображает ширину и высоту линейки. Вы также получите справочное поле в верхней левой части окна.рекомендуется расширение «Блокировка паролем для WhatsApp Web» для браузеров Chrome, Edge и Firefox
Это расширение добавляет функцию защиты паролем в WhatsApp Web. Он требует, чтобы пользователь ввел пароль для доступа к интерфейсу, а также может автоматически блокировать интерфейс, когда компьютер неактивен для дополнительной безопасности. Подробнее здесь.
Что нового в этой версии?
Пожалуйста, проверьте раздел Журналы.
Как мне создать линейку?
Сначала нажмите кнопку действия, чтобы расширение вставило представление сетки для вас. Теперь используйте указатель мыши, чтобы нарисовать линейку. Вы можете нажать на страницу, чтобы скрыть линейку или перерисовать ее в новом месте.

Как скрыть вид сетки?
Есть два способа выйти из режима сетки и вернуться в обычный режим просмотра. Либо нажмите кнопку действия, пока она синего цвета, либо сфокусируйте страницу и нажмите клавишу Escape.
Почему это расширение не поддерживает единицы измерения «см» или «мм»?
Не существует точного способа преобразования единиц измерения пикселей в см или миллиметры. На основе PPI вашего экрана (плотность пикселей или разрешение экрана компьютера) возможно приблизительное преобразование. Но так как это не точно, текущая версия расширения не поддерживает эти единицы.
Рекомендуемый контент
Обзоры
Пожалуйста, следите за чистотой отзывов, избегайте ненормативной лексики и не публикуйте личную информацию. Кроме того, рассмотрите возможность поделиться своим ценным вкладом в официальном магазине.
Что нового в этой версии?
Наведите указатель мыши на узел, чтобы увидеть дополнительные сведения
Нужна помощь?
Если у вас есть вопросы о расширении или идеи по его улучшению, опубликуйте их на сайте поддержки. Не забудьте сначала просмотреть отчеты об ошибках, поскольку, скорее всего, о вашем вопросе/отчете об ошибке уже сообщалось или для него опубликовано обходное решение.
Не забудьте сначала просмотреть отчеты об ошибках, поскольку, скорее всего, о вашем вопросе/отчете об ошибке уже сообщалось или для него опубликовано обходное решение.
Разрешения объясняются
| Разрешение | Описание |
|---|---|
| хранение | для сохранения внутренних настроек |
| contextMenus | для добавления параметров контекстного меню, вызываемого правой кнопкой мыши |
| activeTab | для внедрения представления сетки на активной вкладке действия пользователя |
| сценариев | аналогично разрешению activeTab |
Последние записи в блоге на add0n.com
Этот продукт выпущен под публичной лицензией Mozilla, версия 2.0
Сообщить о нарушении
- Этот сайт является бесплатным веб-хостингом обслуживание. Содержимое каждой страницы предоставляется отдельным разработчиком (разработчиками), а не этой службой веб-хостинга.


 Он содержит значения начальной и конечной точек в пикселях. Также он отображает ширину и высоту линейки. Вы также получите справочное поле в верхней левой части окна.
Он содержит значения начальной и конечной точек в пикселях. Также он отображает ширину и высоту линейки. Вы также получите справочное поле в верхней левой части окна.