Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
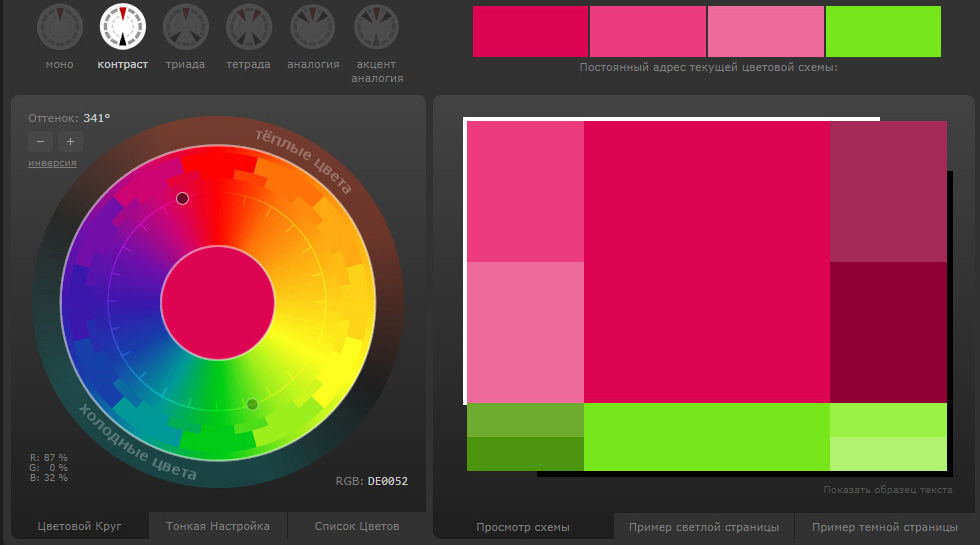
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
colorscheme.ru
Правильные названия цветов и оттенков (таблицы).
Здравствуйте, уважаемые Мастера!
«Гуляя» по просторам интернета, натолкнулась на Таблицу цветов и поняла: вот этого-то мне и не хватало! Специального художественного образования у меня нет, поэтому, когда начинаю описывать цветовую гамму своих работ-призадумываюсь. Правда, некоторые названия цветов в этой таблице меня озадачили…
Надеюсь, эта информация окажется полезной!










www.livemaster.ru
Крутая шпаргалка по сочетанию цветов


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.

Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.

Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.

Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.

www.adme.ru
Таблица сочетания цветов в интерьере
Оформляя свой дом вы неизбежно столкнетесь с необходимостью соотнести несколько цветов между собой. Существует несколько основных правил, зная которые вы с легкостью сможете обустроить любое помещение. В статье представлена таблица сочетания цветов в интерьере, а также много полезных советов и теоретических материалов. В рамках данной статьи вы узнаете про:
- цветовой круг и принцип его построения;
- тона, которые используются в том или ином стиле интерьера;
- как правильно сочетать их в интерьере;
- как выбирать оттенки и как их комбинировать.
Желаем вам удачного прочтения.
 Сочетание цвета в интерьере комнаты
Сочетание цвета в интерьере комнатыТеоретические аспекты сочетания цветов
Каждый дизайнер знает основы взаимодействия цветов и если вы решили самостоятельно оформить дизайн квартиры, то также должны в этом разобраться.
Есть ароматические цвета, к ним относится белый, черный, серый и хроматические. Хроматический круг представляет собой диаграмму, которая состоит из основных цветов: красного, синего и желтого. Смешивая основные цвета, получают вторичные тона.
Главный оттенок и те, что из него образуются, называются родственными, их есть четыре группы: желто-зеленые, желто-красные, сине-красные и сине-зеленые. Они хорошо гармонируют между собой, так как состоят из примеси одинаковых главных цветов.
 Пастельные холодные оттенки
Пастельные холодные оттенкиВ смежных четвертях находятся родственно-контрастные оттенки, их сочетания позволяют получить наиболее богатую гамму. Если сочетать цвета расположенные через один сектор, то они обычно вызывает неприятные ощущения. Противоположно друг другу в четвертях цветового круга расположены контрастные цвета. Их сочетание применяется, когда надо привлечь внимание к определенному месту в интерьере.
Таблица сочетания цветов в интерьере в зависимости от типа помещения
Так как цвет влияет на психоэмоциональное состояние человека и биохимические процессы в организме, в комнатах, имеющих различное назначение, сочетание оттенков при оформлении интерьера будет разным.
 Интерьер гостиной
Интерьер гостинойОсобенно внимательно надо подходить к выбору палитры при оформлении таких помещений как спальня и детская комната, так как они предназначены для отдыха. При неправильном оформлении человек не сможет нормально отдохнуть как физически, так и психологически. Далее представлена таблица сочетания цветов в интерьере, составленная нашими дизайнерами.
| Название помещения | Рекомендуемая палитра сочетания цветов |
|---|---|
| Кухня | Мягкие и спокойные тона: желтый бирюзовый. |
| Прихожая | Тона, повышающие настроение и переваривание пищи: зелёный, бежевый, жёлтый, серебристый, а также их сочетание с красным и голубым. |
| Сочетание цветов в интерьере гостиной | Нейтральные, мягкие тона, которые разбавлены яркими акцентами. |
| Сочетание цветов в интерьере спальни | Пастельные тона и оттенки фиолетового. Учтите, что спальня – это личное пространство, поэтому здесь нет ограничений, и она оформляется по желанию хозяев. |
| Ванная | Светлые тона с голубоватым оттенком, так как они дают чувство свежести и чистоты. |
Что такое цветовой круг, по какому принципу строится и палитра сочетания цветов в интерьере
Профессиональные дизайнеры умеют правильно подбирать палитру сочетания цветов в интерьере, поэтому их работы выглядят привлекательно и гармонично. Для этого они используют инструмент под названием цветовой круг. Что же это такое?
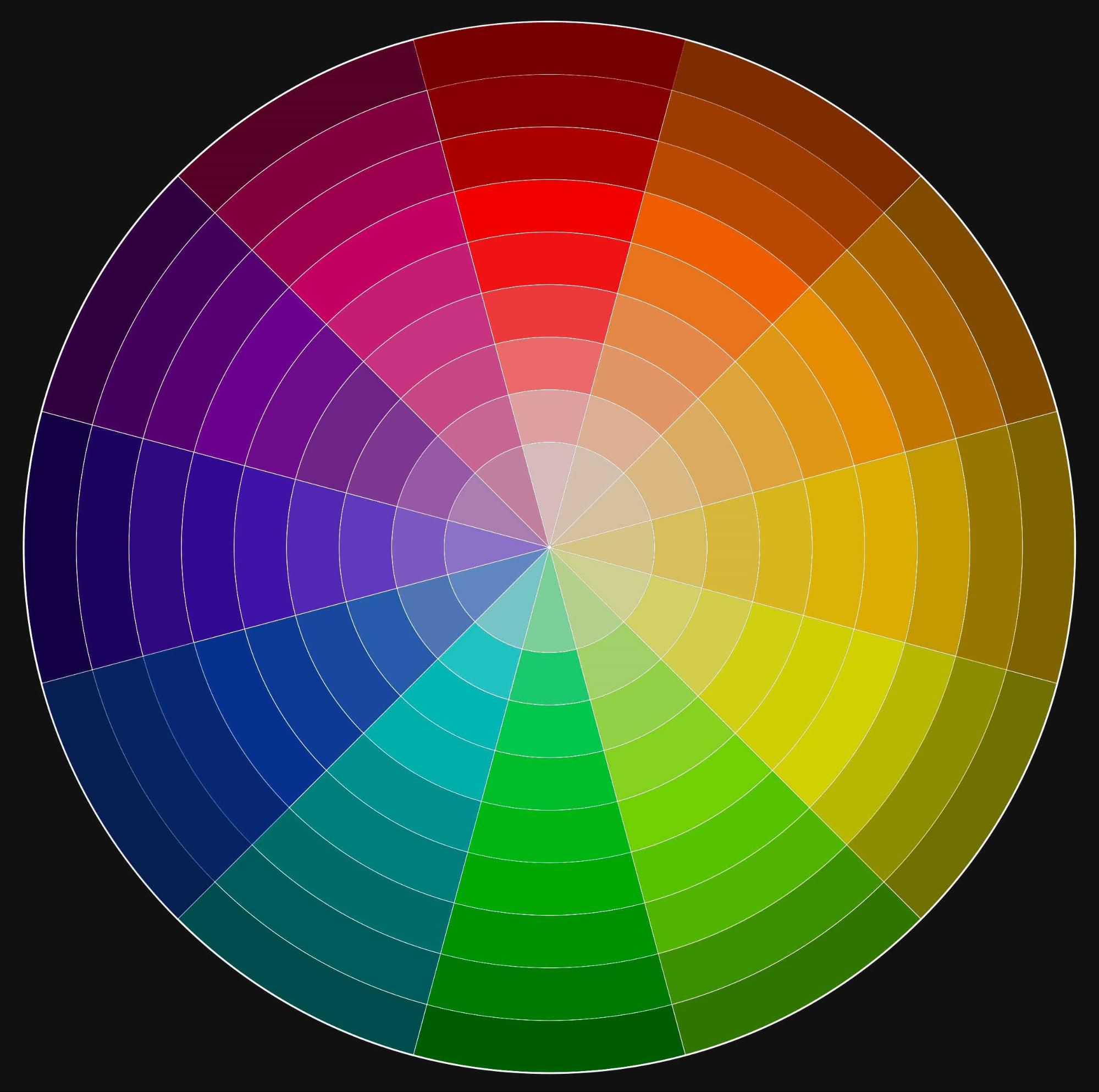
Им называется условное представление видимого спектра солнечного света, на котором обозначают различные варианты цветов. На протяжении многих лет появлялись разные теории, поэтому существует несколько кругов:
 Цветовой круг
Цветовой кругВ секторах круга оттенки размещаются практически в таком порядке, как и в спектре видимого света, а для связки крайних тонов, дополнительно используется условный пурпурный оттенок
Для лучшего понимания правильной сочетаемости необходимо построить цветовой круг. Человек отличает три основных тона: желтый, красный и синий. Все другие получают при смешивании основных между собой, а также основных и производных оттенков. Смешивая основные цвета, получают составные, а оставшиеся пустые клетки заполняют тонами третьего порядка.
Ещё немного теории про сочетание цветов в интерьере – фото таблицы холодных, теплых и нейтральных оттенков
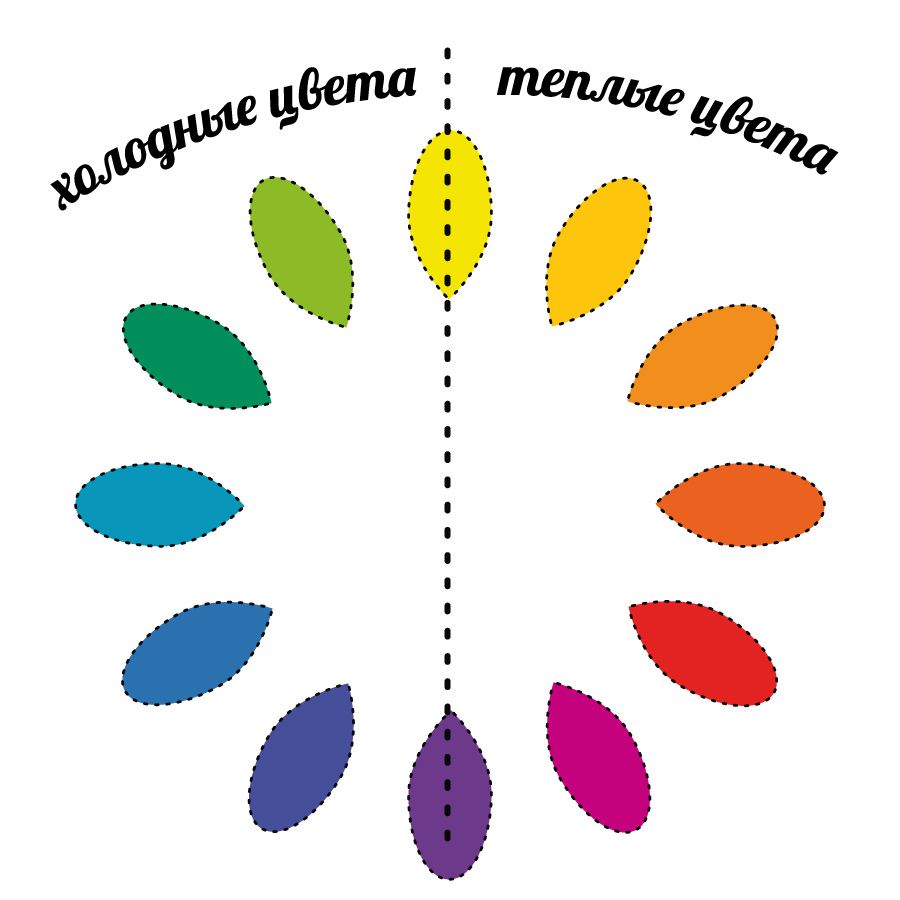
Все что нас окружает, имеет свой окрас, и каждый тон оказывает определенное влияние на организм. Цветовой круг имеет несколько параметров и по одному из них он делится на холодный, теплый и нейтральный. Далее поговорим про сочетание цветов в интерьере, фото таблиц с оттенками прилагается.
 Разделение на теплые и холодные
Разделение на теплые и холодныеТёплые цвета
Чаще всего круг делят пополам, все оттенки желтого воспринимаются нами как теплые. Они подсознательно вызывают у человека чувство тепла, уюта и комфорта, поэтому позволяют создать в комнате приятную и гостеприимную обстановку. Такие тона мы ассоциируем с летом. Как правило, это:
- желтый;
- оранжевый;
- красный;
- фиолетовый.
 Теплые цвета
Теплые цветаХолодные цвета
Все оттенки, которые близки к синему, считаются холодными. Они ассоциируются с зимой, помогают создать в комнате ощущение прохлады и свежести, кажутся чистыми и далекими.
 Холодные цвета
Холодные цветаНейтральные цвета
Оттенки, которые не вызывают у человека чувство тепла или прохлады, называются нейтральными. Если они располагаются рядом с теплыми или холодными оттенками, то сглаживают их воздействие и делают цвет более мягким.
 Нейтральные цвета
Нейтральные цветаВся эта классификация условная, чистые цвета можно встретить только на картинке, в природе они плавно переходят один в другой, поэтому может быть красный как теплого, так и холодного оттенка.
Сочетания цветов в интерьере – раскладки для разных стилей
При создании определенного дизайна надо учитывать не только свои пожелания, а еще знать и выполнять определенные правила. Только так вы сможете правильно оформить свое помещение и не допустить серьезных и грубых ошибок.
Перед тем как изучить раскладки сочетания цветов в интерьере, рекомендуем обратить внимание на основные моменты правильного оформления дизайна:
- выбор основы;
- правильное сочетание теплых и холодных тонов;
- для создания уюта в большой комнате используются теплые тона;
- в маленькой комнате, лучше применять холодные тона, это позволит зрительно увеличить помещение;
- при оформлении кухни или столовой учитывайте, что оттенки могут как усиливать, так и угнетать аппетит;
- в спальне цветовая палитра сочетания цветов в интерьере должна обеспечивать комфортный отдых;
- для каждого стиля интерьера специалисты рекомендуют использовать определенные тона;
 Раскладки сочетаний
Раскладки сочетанийДля каждого стиля присуще свое цветовое решение для сочетания цветов в интерьере. Таблица, представленная далее, раскрывает все рекомендуемые оттенки при оформлении комнаты.
| Название стиля | Рекомендуемые оттенки |
|---|---|
| Классический | Разные тона, но обязательно должен быть белый. |
| Прованс | Голубой, розовый, светло-молочный. |
| Эко – стиль | Коричневый и грязно-зеленый. |
| Хай – тек | Белый, черный и цвет металла. |
| Барокко | Любые пастельные тона. |
| Модерн | Зеленый, синий, коричнево-бежевый. |
| Минимализм | Белый, черный. |
| Пин – ап | Желтый, розовый. |
| Лофт | Зеленый, красный, оранжевый, синий. |
| Кантри | Светло желтый, коричневый, песочный. |
| Футуризм | Салатовый, белый, ультрамариновый, лимонно-желтый. |
Варианты сочетания цветов в интерьере
Цвет играет огромную роль в создании интерьера, с его помощью можно создать комфорт и уют, визуально увеличить или уменьшить пространство, поэтому надо ответственно относиться к такому вопросу, как сочетание.
Комплексное сочетание
Этот вариант считается универсальным. Используются классические оттенки, к ним относятся бежевый, серый и белый. Комбинируя эти тона с другими, вы сможете создать классическое решение, которое будет всегда выглядеть современно и красиво. В таком случае вам не надо будет постоянно менять интерьер комнаты при покупке новой мебели, замене покрытия пола или других элементов.
 Комплексное сочетание
Комплексное сочетаниеТриада или сочетание 3 цветов
Использование трех основных цветов, которые всегда гармонично сочетаются между собой и могут использоваться в равных мерах. Сочетание красного, синего и желтого вызывает прилив эмоций и бодрость. Если они используются в чистом виде, то получается яркое и насыщенное решение. Если же использовать полутона, то оформление комнаты получается менее агрессивным и более комфортным.
 Триада оттенков
Триада оттенковИспользование триады помогает наполнить комнату энергией, поэтому такое решение применяется для оформления гостинной, спортивных помещений и детских комнат, а в кухне или спальне этот дизайн не рекомендуется.
Аналогичное сочетание
Этот вариант предусматривает использование 2-3 типов оттенков, которые в цветовом круге расположены рядом. Вам надо выбрать подходящий, в котором решили оформить комнату и в цветовом круге справа или слева от него выбрать несколько тонов. Данное решение простое и оригинальное, а подобрать два-три аналогичных цвета несложно.
 Аналогичное сочетание
Аналогичное сочетаниеРаздельно-комплементарное сочетание
При комплементарном сочетании используются контрастные оттенки, на цветовом круге они расположены напротив друг друга. При раздельно-комплементарном решении, вместо цвета, расположенного напротив, выбирают оттенок, который находится рядом с ним. Это позволяет создавать контрастные решения, но они получаются не такими напряженными, как при комплементарном сочетании.
 Раздельно-комплементарное сочетание
Раздельно-комплементарное сочетаниеТетрада или сочетание 4 цветов
В этом случае схема состоит из основного цвета и есть еще два, которые его дополняют, а четвертый служит для выделения акцента. Это создает довольно интересный эффект, который вызывает положительные эмоции. В основном такие расцветки предпочитает молодежь или люди, находящиеся в постоянном движении и быстром ритме.
 Тетрада в интерьере
Тетрада в интерьереВолшебство цвета или эффект градиента в интерьере
Градиент в интерьере является современным решением, используемым для оформления разных жилых помещений. Основан он на плавном переходе от темного к светлому тону. Этот способ можно использовать при оформлении различных деталей интерьера.
Эффект градиента помогает внести в комнату свежесть и азарт. Обычно дизайнеры используют различные оттенки синего, так как именно он дает красивое сочетание цветов в интерьере.
 Эффект градиента
Эффект градиентаСпециалисты рекомендуют делать переход таким образом, чтобы более темный тон был у пола, а более светлый у потолка, это позволит зрительно увеличить комнату.
Подбираем сочетание оттенков для разных мест в комнате – таблица с рекомендациями
Для создания в комнате комфортного и уютного пространства важно правильно подобрать цветовые решения при оформлении потолка, пола и стен. При помощи грамотного комбинирования можно даже в маленькую комнату вдохнуть свет и воздух, а большую комнату сделать более теплой и уютной. Далее в статье еще одна таблица сочетания цветов в интерьере, которая поможет вам подобрать оформление разных мест в комнате.
| Варианты оформления пола, стен и потолка | Рекомендуемые решения |
|---|---|
| Контрастное сочетание | Стены делают ярких тонов, пол темным, а потолок светлым. Можно визуально изменить размеры комнаты, скрыть существующие недостатки и выделить преимущества. |
| Актуальный градиент | Потолок светлый, стены немного темнее и темный пол. Переход от темного тона к светлому, позволяет создать гармонию, такое оформление подойдет для любой комнаты. |
| Свет и воздух | Стены и потолок светлые, пол темный. Подойдет для комнаты небольшой площади и с низкими потолками. |
| Противоположности | Потолок светлый, стены темные, пол светлый и наоборот. Этот вариант можно использовать в комнатах с низкими и высокими потолками. |
Психология цвета, или как он влияет на нас?
Проведенные исследования показали, что цвет влияет на настроение человека через его подсознание. На восприятие влияют такие факторы как состояние здоровья, возраст, социальное положение человека и его характер.
 Цвета и расцветки
Цвета и расцветкиНа женщин
Женщины более чувствительны к восприятию цвета и оттенков. Нет четкого разграничения на “мужские” и “женские“ цвета, так как каждый человек индивидуален. Несмотря на это, есть тона, которые больше предпочитают именно женщины:
- синий, он оказывает успокаивающий эффект и его любят как женщины, так и мужчины;
- зеленый, ассоциируется с природой и женским началом, символизирует здоровье и спокойствие;
- бирюзовый, этот оттенок один из самых любимых у женщин;
- фиолетовый – он является представителем ”женского” цвета, подчёркивает загадочность и таинственность женщины;
- розовые тона ассоциируются с женщинами, но это скорее не предпочтение, а приятное правило;
- сиреневый цвет также считается “женским”, он вызывает чувство романтизма и ностальгии.
 Женщины и цвета интерьера
Женщины и цвета интерьераС возрастом, предпочтения в цвете меняются, женщины больше любят розовый, а зеленому отдают меньшее предпочтение, чем в молодости.
На мужчин
Установлено, что мужчины воспринимают приблизительно на 30% меньше оттенков, по сравнению с женщинами. Часто женщины возмущаются, что мужчины не могут оценить их старания при выборе цвета, но это связано с физиологией, так как для них тыквенный и персиковый цвет между собой могут ничем не отличаться.
 Восприятие цвета мужчинами
Восприятие цвета мужчинамиБольшинство мужчин предпочитают синий и разные его оттенки. Некоторые ученые считают, что они его символизируют с чистой водой и ясным небом. Кроме синего, мужчины любят зеленый, но в отличие от женщин, предпочитают более холодные тона. Традиционно они любят черный, а фиолетовый и розовый большинство мужчин не могут терпеть.
На детей
Новорожденные дети видят все в черно-белом окрасе и только после 2 месяцев начинают различать другие цвета. В возрасте 2-5 лет они уже могут различать весь видимый спектр.
Детей привлекает все яркое, поэтому они любят розовые, красные, желтые тона, такие предпочтения сохраняются до 10 лет, после чего ребенку может уже нравится голубой тон и все его оттенки. Девочки предпочитают розовый, фиолетовый цвет, тогда как мальчики больше любят синий и его оттенки.
Сочетание цветов в интерьере: шторы и обои, а также мебель – как комбинировать?
В большинстве случаев текстиль покупают когда в комнате уже выполнен ремонт и расставлена мебель. В таком случае, при подборе нужных тканей возникает много трудностей, влияющих на сочетание цветов в интерьере. Шторы и обои, а также мебель намного проще подбирать одновременно.
 Удачное сочетание цветов Если вы выбираете мебель и текстиль для квартиры в новостройке — сначала определитесь с базовыми оттенками, которые будут преобладать в интерьере. Сейчас в моде сочетание серого цвета в интерьере и фиолетового. В этом случае мебель может быть серой, шторы лучше всего бежевого цвета с узором серого или фиолетового оттенка, декоративные подушки делают из той же ткани, что и шторы, в этом же цвете вбирают и ковер.
Удачное сочетание цветов Если вы выбираете мебель и текстиль для квартиры в новостройке — сначала определитесь с базовыми оттенками, которые будут преобладать в интерьере. Сейчас в моде сочетание серого цвета в интерьере и фиолетового. В этом случае мебель может быть серой, шторы лучше всего бежевого цвета с узором серого или фиолетового оттенка, декоративные подушки делают из той же ткани, что и шторы, в этом же цвете вбирают и ковер.Порядок подбора цвета мебели и текстиля будет следующим:
- определяют первый и второй базовые оттенки;
- обои покупают в светлом оттенке первого цвета;
- мебель в двух разных тонах второго варианта;
- шторы должны быть из ткани с узором, состоящим из первого и второго цвета;
- такая же ткань будет и для декоративных подушек;
- подушки можно сделать из ткани насыщенного первого цвета.
 Яркая комната
Яркая комнатаЭто условный алгоритм и каждый дизайнер может разработать свой, но если вы новичок в этом деле, то ориентируйтесь на описанную технологию и сможете правильно самостоятельно оформить дизайн своего дома.
Какие цвета точно не будут сочетаться?
Категоричного ответа на данный вопрос быть не может. Современная мода отличается экстравагантностью и креативностью. Если раньше сочетание зеленого цвета в интерьере и красного считалось безвкусным, то сейчас этим уже никого не удивишь.
 Гармония и дисгармония, или сочетание цветов в интерьере – таблица.
Гармония и дисгармония, или сочетание цветов в интерьере – таблица.При создании классического интерьера, специалисты не рекомендуют сочетать холодные и теплые тона, но могут быть небольшие яркие включения. Если вы хотите сочетать контрастные цвета, то делать это лучше с полутонами.
10 фактов о возможностях цвета в интерьере, о которых вы точно не знали!
Рассмотрим 10 интересных фактов о влиянии цвета при оформлении интерьера:
- Особенности красного. Его женщины и мужчины воспринимают по-разному, женщины различают малейшие полутона, тогда как мужчины многие оттенки красного не воспринимают.
- Цвет музыки. Ученые установили, что быстрая и веселая музыка у большинства людей ассоциируется с теплыми тонами, тогда как медленные композиции воспринимаются как холодные. Таким образом, изменив музыку в комнате, вы можете поменять восприятие ее интерьера.
 Цвет музыки
Цвет музыки - Хромофобия. Это болезнь, когда человек боится определенного цвета. Ему будет неуютно в комнате, оформленной в раздражающем тоне, это надо учитывать при оформлении интерьера.
- Серый мир. Цветовое решение получается в результате работы головного мозга, который преобразует информацию, полученную от глаз. Зрительные органы человека видят спектр волн, имеющих разную длину, поэтому восприятие цвета зависит от степени освещенности, текстуры, расстояния до объекта, его температуры.
 Серый мир
Серый мир - Дальтонизм. Есть люди, имеющие генетическую особенность, которая не позволяет им правильно различать оттенки. Чаще всего они путают между собой зеленый и красный, если дальтонизм врожденный, а в случае приобретенной патологии, они путают желтый и синий.
- Синий цвет – самый любимый. Проведенный опрос среди мужчин и женщин показал, что самым любимым является именно синий и его оттенки.
- Розовый действует успокаивающе. Он снижает агрессию и делает человека более доброжелательным, поэтому его используют в реабилитационных центрах, исправительных учреждениях.
 Розовый цвет
Розовый цвет - Цвет улучшает вкусовые качества. Лучше всего, чтобы сервиз для кофе был коричневого оттенка, а для шоколада чашки должны быть кремового или оранжевого тона. Желтый пробуждает аппетит.
- Спор о черном и белом. Есть два мнения, какого из этих цветов не существует. Художники утверждают, что нет белого, а черный получается соединением всех цветов. Ученые же утверждают, что белый – это слияние световых волн разной длины, а черный – это отсутствие света.
 Черное и белое
Черное и белое - Самый неприятный цвет. Ученые установили, что самым неприятным цветом является тот, который получен путем смешивания окрасов болотной жижи и экскрементов, в международной классификации он обозначается Pantone 448C.
Видео – закрепим материал по сочетанию цветов в интерьере!
Сочетание цветов в интерьере – 15 фото
tvoidvor.com
Как создать красивую цветовую палитру / Habr
Несмотря на то, что подбор хороших цветов — это искусство, существует несколько трюков, позволяющих упростить выбор красивого цвета. Эта статья состоит из двух частей: в первой я расскажу, что делает палитру хорошей, а во второй выведу формулу, которую можно использовать для подбора красивой палитры.
Цветовые палитры и контраст
Для начала нам нужно сказать, что цвета не существуют в изоляции. Когда мы говорим про красивый цвет, то это не означает, что он светлый или тёмный, насыщенный или выцветший. Когда мы говорим о подборе цветов, то должны думать не столько об отдельных цветах, сколько о наборах цветов, или цветовых палитрах.
Когда мы думаем о наборах цветов, то должны думать об их взаимодействии: должны ли какие-то из них выделяться или смешиваться друг с другом? Это называется контрастом.
Процесс выбора красивых цветов часто сводится к подбору правильных контрастов для вашего дизайна.
Красивость цветов зависит от того, как они работают друг с другом в вашем дизайне. Но когда дело доходит до контраста цветов, но он может образовываться различными способами:
Яркость — это тот тип контраста, который легко визуализировать. На селекторе цветов HSB это соответствует движению вдоль вертикальной оси:
Яркость
В общем случае мы можем просто увеличивать величину контраста между двумя цветами, просто повышая разность их яркости.
Контраст яркости
Хоть это и легко сделать, но этого не достаточно для создания качественных палитр. Цвета варьируются только по величине чёрного и белого и просто не так интересны, как цвета, взаимодействующие в большем количестве измерений. Что приводит нас к…
Тональному контрасту
Тональный контраст мы воспринимаем с точки зрения оттенков (hues) цветов и уровней насыщенности (saturation). Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности
Контраст оттенков
Насыщенность (горизонтальная ось HSB) и контраст насыщенности
Но даже так эти значения по отдельности не могут нарисовать целую картину. Мы по-прежнему можем выбрать цвета, которые, несмотря на отличия в оттенках или насыщенности, всё равно имеют плохой контраст.
Разные оттенки и плохой контраст
Разная насыщенность и плохой контраст
Что здесь происходит? Ответ заключается в том, что различные оттенки имеют разные внутренние тональные значения. Многим людям (в том числе и мне) сложно представить, какие тональные значения могут принимать разные оттенки. И это подводит нас к моему любимому трюку…
Хак с оттенками серого
Если отобразить цвета в оттенках серого, то яркость получившегося серого может служить хорошим показателем значения тонов разных цветов. Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.
Внутренние тональные значения для разных оттенков
Давайте посмотрим, как эти тональные значения выглядят в селекторе цветов HSB. Также заметьте, как изменения тональных значений изменяется в спектре для каждого оттенка (показано в самом правом столбце):
Если мы взглянем на предыдущие примеры, но теперь в оттенках серого, то намного проще сможем сказать, какие цвета имеют высокий и низкий контраст.
Контраст насыщенности: высокий контраст наверху, плохой — внизу.
Контраст оттенков: высокий контраст наверху, плохой — внизу.
Давайте ещё раз взглянем на показанные выше игры, но теперь в градациях серого.
Можно легко заметить, что передний план хорошо выделяется на фоне, интерактивные элементы сильно контрастируют с неинтерактивными, и что если бы игра была в градациях серого, она всё равно оставалась бы играбельной. Самый важный вывод из этого:
Часто и намеренно используйте хак с градациями серого, чтобы визуализировать контрасты, существующие в вашем дизайне.
Красивые контрасты ведут к созданию красивых цветовых палитр, поэтому я представляю вам…
Формулу для выбора красивых цветовых палитр
Давайте применим сделанный выше анализ, но в обратном порядке: начнём с дизайна в градациях серого, а затем перейдём к подбору соответствующих цветов.
1: Определить, где нам нужен контраст
Создайте каркас своего дизайна, а затем решите, в каких областях каркаса нужно больше контраста, а в каких — меньше.
2: Раскрасить дизайн оттенками серого
Попробуйте раскрасить каркас дизайна только оттенками серого. Сделайте так, чтобы области, требующие большего контраста, имели наибольшую разность яркости. Этот шаг нужно делать в конечном разрешении дизайна. Небольшие элементы дизайна (например, логотипы и иконки приложений) требуют особо высокого контраста для выделение мелких элементов.
3: Выбрать базовые оттенки цветов
Выберите базовые оттенки цветов, с которыми хотите работать. Это субъективный этап, и на нём для выбора можно использовать инструменты наподобие ShapeFactory’s Pigment или Adobe Color CC. Забавный факт: некоторые сочетания цветов настолько популярны, что получили статус тропа.
4: Настройте цвета, чтобы иметь соответствующие тональные значения
Подобрав оттенки, найдите интервал тональных значений, при котором оттенок примерно соответствует значению тона серого из нарисованного ранее эскиза. Экспериментируя со значениями яркости и насыщенности, переключайтесь между режимами настоящих цветов и оттенков серого. Ваша задача — получить цветовую палитру, которая при отображении в оттенках соответствует дизайну из этапа 2.
Пример 1
(1) Каркас и (2) предпочтительные контрасты в оттенках серого
(3) Выбранные базовые цвета
Если бы мы хотели прийти к показанной выше цветовой палитре, то должны были бы найти, какие области каждого цвета примерно соответствуют дизайну в градациях серого.
Соответствующие области тональных значений для базовых цветов
Теперь мы можем подбирать сочетания цветов из любого участка этих областей:
(4) Несколько вариантов цветовых палитр
Пример 2
Вот как выглядел этот процесс при разработке моего приложения Overlink:
Процесс слева направо, сверху вниз: каркас, градации серого, базовые цвета, окончательный дизайн
Поздравляю! Надеюсь, это поможет вам выбирать наборы цветов, контрастирующие там, где это нужно, смешивающиеся там, где это не нужно, и в целом выглядящие красиво.
Контраст сам по себе — это не самый решающий аспект для создания отличного дизайна, но он играет важную роль в выборе красивых палитр.
habr.com
Название цветов и оттенков, краткий перечень
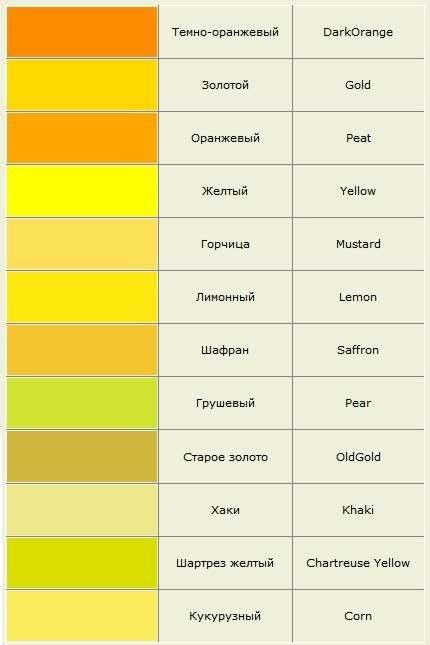
Палитра цветов и оттенков, используемая художниками и дизайнерами, просто поражает. А благодаря изменчивым тенденциям модницы всего мира также старательно изучают колористические схемы, как и модные журналы. Так, привычный всем желтый цвет при детальном рассмотрении делится на: горчичный, золотой, лимонный, шафрановый, канареечный, грушевый, кукурузный, шартрез, весенний бутон, георгиново-желтый, мандариновый, античный золотой… и это далеко не полный перечень его оттенков! Как разобраться в существующем разнообразии оттенков, и главное – нужно ли это вообще? Ведь восприятие цвета сугубо субъективно, на него влияют не только культурные факторы, но и физиологические (способность глаза различать нюансы цвета у разных людей неодинакова от природы). Кроме того, оттенок может казаться более теплым или холодным в зависимости от окружающих его цветов.
Наш обычный солнечный белый свет на самом деле таит в себе весь спектр всевозможных цветов, у каждого из которых есть свое название. Правда, многие из нас знают названия только нескольких основных цветов.
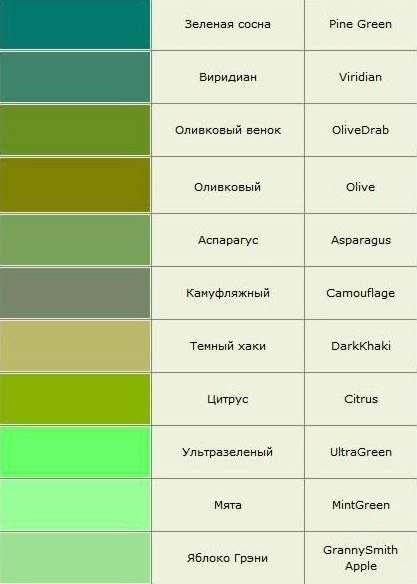
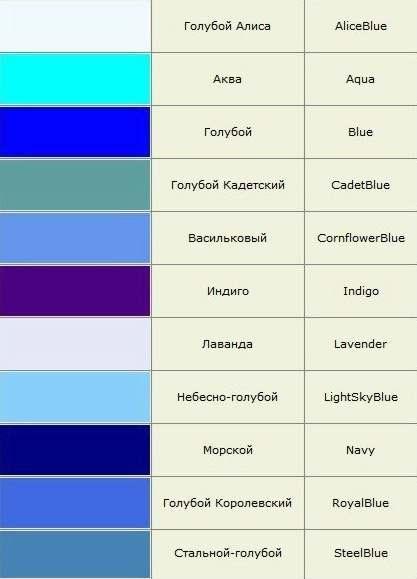
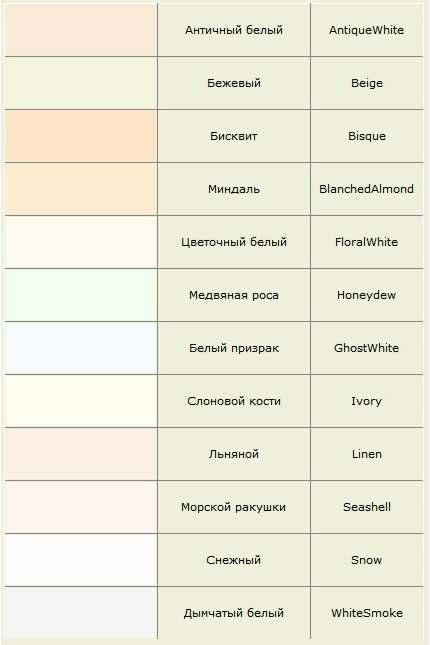
В этом блоге я расскажу вам, как называются цвета и их оттенки. Ниже приведены таблицы и названия. Надеюсь, что эта информация будет для вас очень полезной.
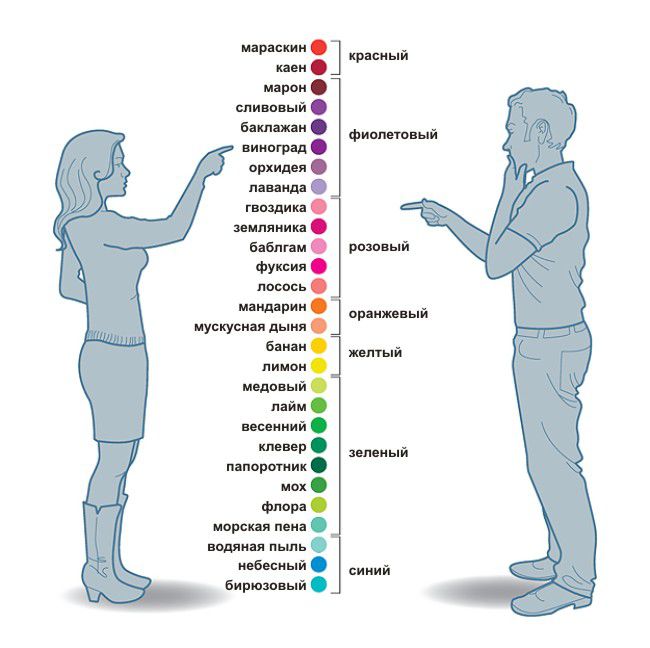
Цветовое восприятие у мужчин и женщин. Парней и девушек сильно отличается друг от друга. Цвета, которые женщины делят на персиковый, нежно-розовый, апельсиновый, еще какой-либо, мужчины называют просто — оранжевый.
Может из-за врожденного чувства прекрасного или еще почему-то женщины лучше различают цвета и знают названия сотен оттенков и цветов.

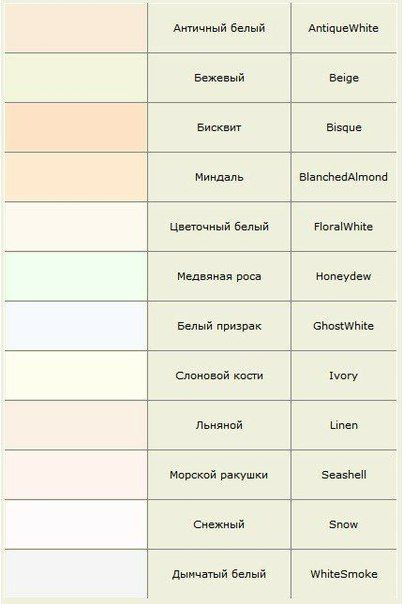
Ниже вы найдете подборку таблиц с названиями основных цветов и оттенков. Кстати, кто бы мог подумать, но у белого тоже есть множество оттенков.
Этот блог с названиями цветов и оттенков будет вам особенно полезен, если вам рассказали о чем то упомянув экзотическое название цвета, типа ультрамарин или охра, а вы не в курсе что это вообще такое. Расширяем кругозор вместе.
Начнем белого. Но как говорилось ранее, это скорее не цвет, а совокупность всех цветов вместе.

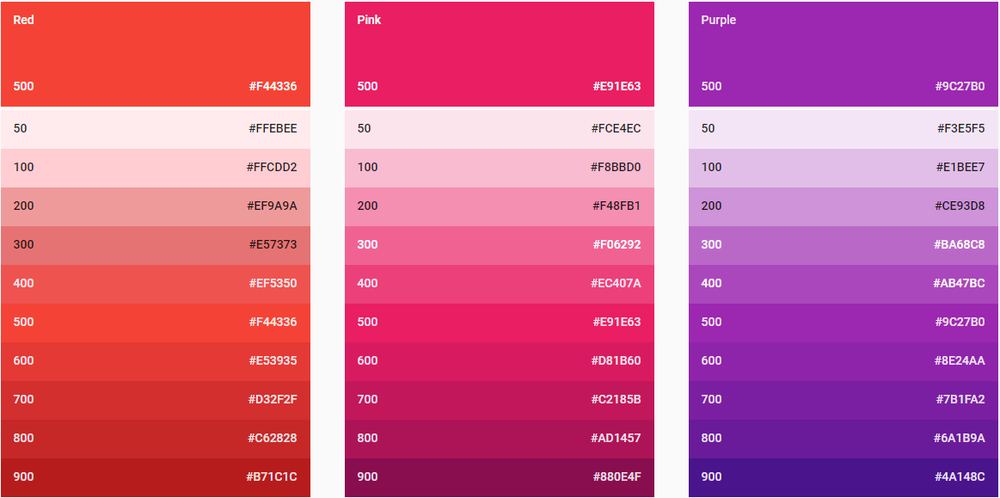
Начнем с начала видимой части спектра — с красного. В таблице ниже приведены образцы и названия оттенков красного, цвета силы и мощи.

Желтый — цвет энергии, радости и Солнца!

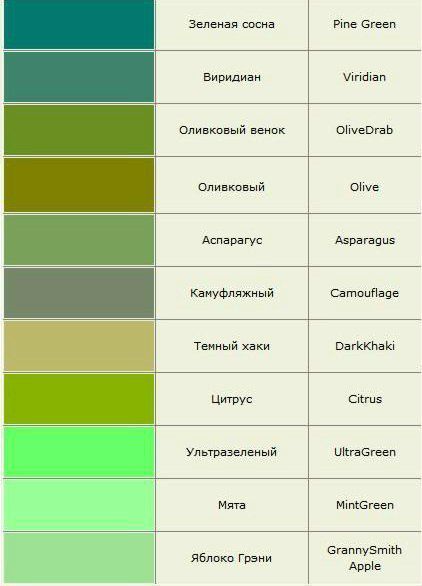
Цвет спокойствия и природы — зеленый со своими оттенками и их названиями.

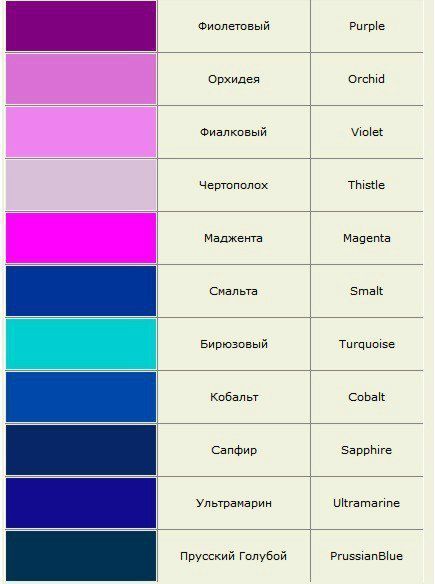
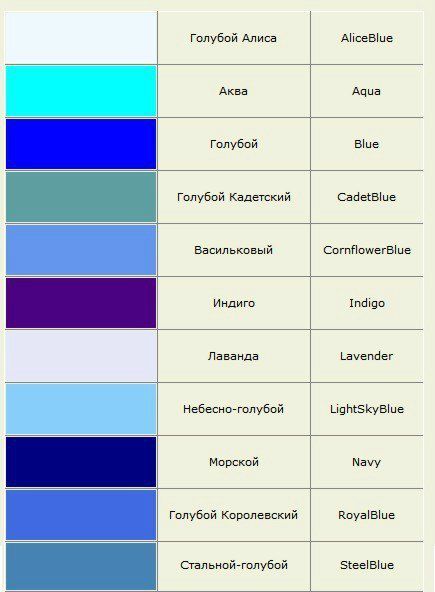
Синий и фиолетовый — окончание спектра.

А вот и те самые персиковые, розовые и прочие оттенки и их названия.

Продолжаем ликбез по названиям цветов и их оттенков.
Многие цвета рождаются смешением остальных, как например оттенки из следующей таблицы.

Коньячно-бронзово-медная таблица цветов и их оттенков.

На очереди морские цвета, и цвета и оттенки характеризующие водную стихию и небо.

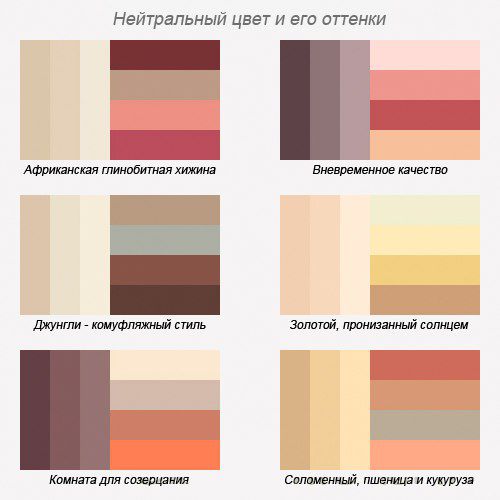
Не 50 как в известной книге, но предлагаем вам подборку названий оттенков серого.

Всем хорошего настроения и ярких красок!
Если вам понравился блог поставьте «лайк»  и добавьте «в избранное», чтобы не потерять!
и добавьте «в избранное», чтобы не потерять!
www.livemaster.ru
Зачем нужны цветовые палитры и как ими пользоваться?
Многие рукодельницы знают, что выбрать подходящие цвета для изделия бывает неимоверно сложно. Но есть доступный способ грамотно подобрать цвета для работы и не испытать необоснованных мук творчества.
В этой статье я расскажу о подборе цветовой палитры, раскрою секреты и поделюсь своим опытом
Есть несколько правил для правильного подбора цвета.
Правило 1. Ограничьте количество цветов.
При выборе цвета очень важно соблюдать баланс. При большом количестве используемых цветов баланса достичь почти невозможно. Поэтому существует основное правило «Трех основных цветов», где вам нужно выбрать только 2-3 цвета из палитры, а все дополнительные цвета должны быть их оттенками.
Как построить цветовую схему:
В этом поможет цветовой круг из 12 цветов — это один из главных инструментов для создания цветовых схем.

Стандартные цветовые схемы
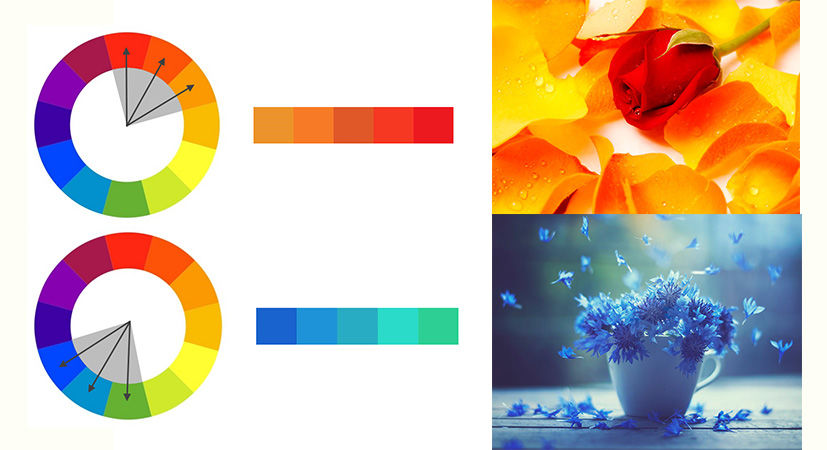
Есть несколько принципов подбора цветовых схем, которые будут полезны:
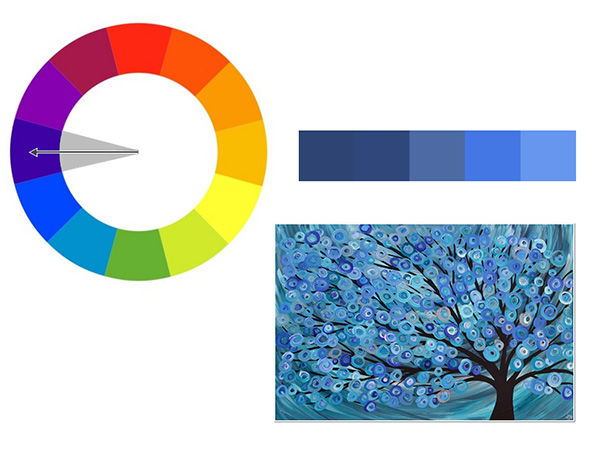
Монохромная (одноцветная) схема. Это самая простая цветовая схема, в которой используются различные оттенки одного цвета. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект. Такие схемы очень хорошо воспринимаются глазом, выглядят элегантно.

Аналоговая схема. В такой палитре используются родственные цвета, то есть те, которые на цветовом круге расположены рядом. Здесь выбирается один доминирующий цвет, а два других дополняют его. Хитрость этой схемы в том, что в цветах варьируется насыщенность, создавая необходимую зрительную нагрузку – можно сделать очень яркое сочетание либо наоборот, использовать оттенки, которые вызовут умиротворение.

Комплементарная схема. Контрастная схема, в которой использованы два противоположных цвета. Эта схема применяется для акцентирования деталей и привлечения внимания. Например, среди зелени яркое красное пятно будет несомненно заметным и сразу притянет все взгляды.

Также существуют кастомизированные палитры или выборочные. Создать такую палитру очень просто – возьмите нейтральную гамму (черно-белая, оттенки черного) и добавьте в нее любой яркий акцент. Такая палитра будет выглядеть свежо и очень эффектно.


Правило 2. Вдохновляйтесь природой.
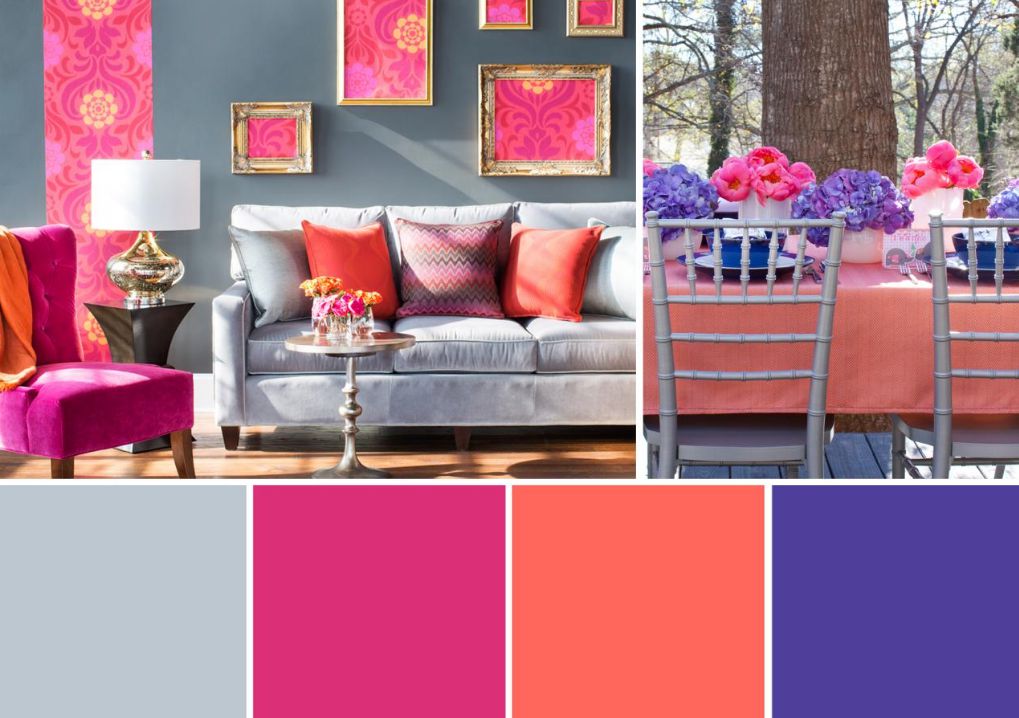
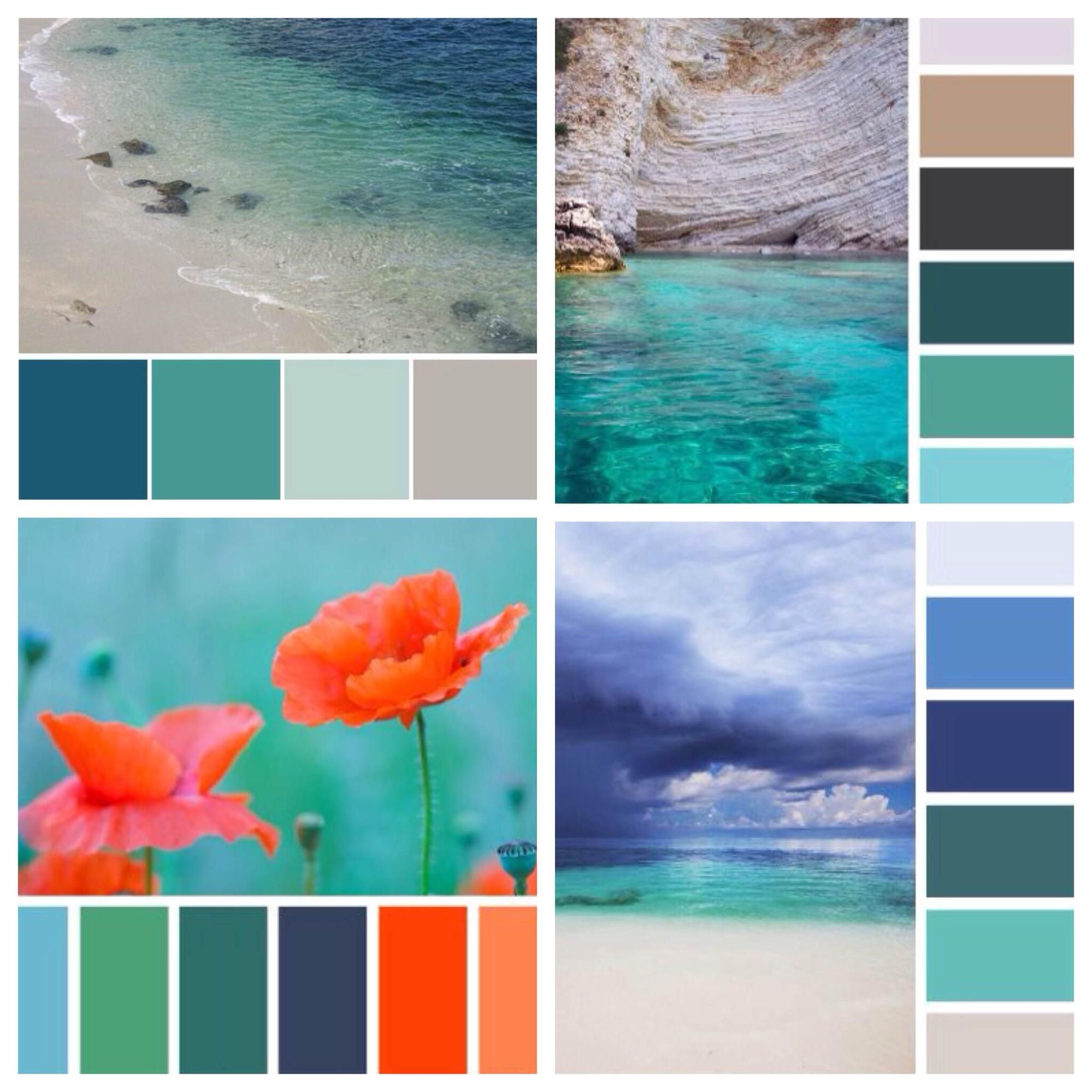
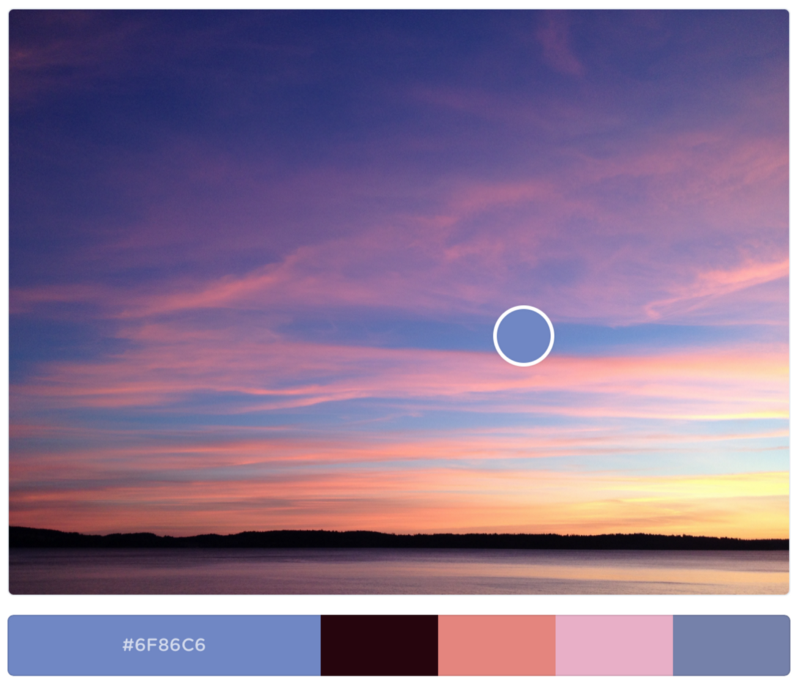
Самые гармоничные цветовые схемы дарит нам Природа. Это те самые сочетания цветов, которые хорошо воспринимаются человеческим глазом и которые Природа математически точно создала для нас.
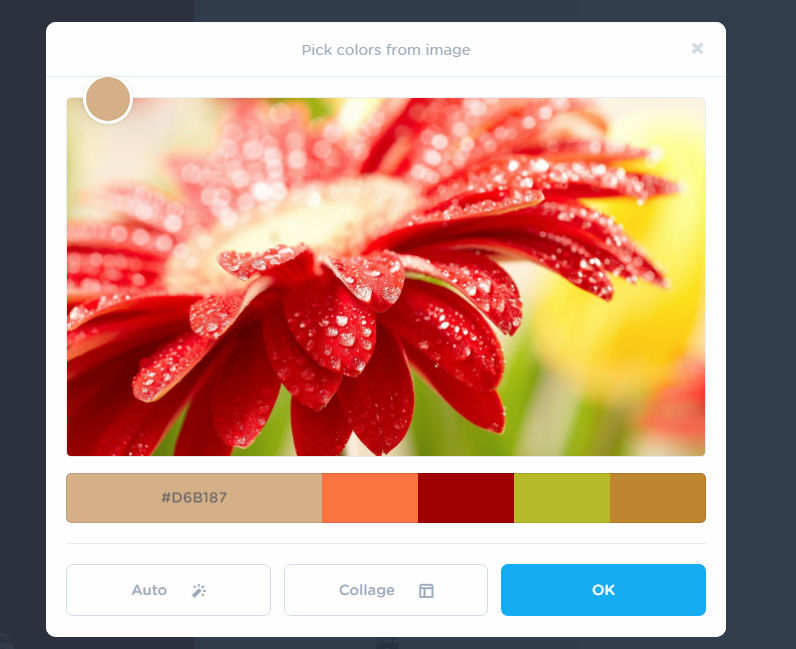
Если вы видите красивую «картинку» — сфотографируйте ее и сделайте новую потрясающую цветовую палитру для работы.
Кроме этого можно черпать вдохновение из палитр дизайнеров, например, DesignSeeds регулярно выкладывают в своем блоге невероятные палитры с указанием цветов и вы можете легко подобрать подходящие цвета для нового пледа или открытки.

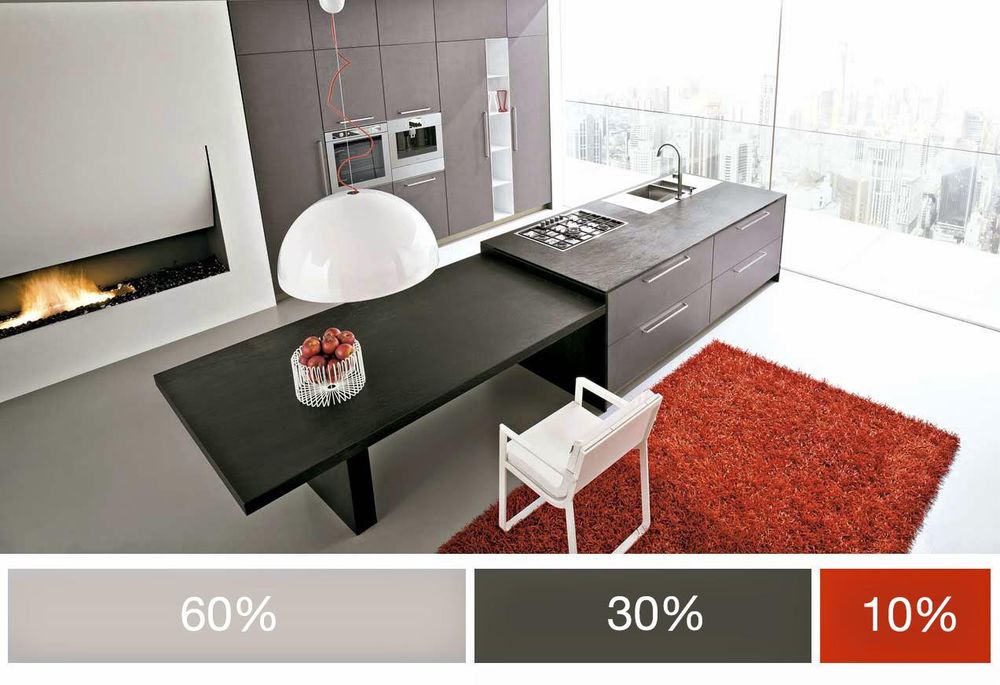
Правило 3. 60-30-10
Это правило любого дизайнера — пропорция 60% + 30% + 10% поможет гармонично «раскрасить» любое пространство. Эта концепция невероятно проста в использовании: 60% — ваш доминирующий оттенок, 30% — вторичный цвет и 10% — цвет акцента. Идея заключается в том, что вторичный цвет поддерживает основной цвет, но отличается от него насыщенностью. А 10% акцента — это то самое яркое пятно, о котором часто любят говорить дизайнеры Такое соотношение позволяет глазу комфортно перемещаться от одной фокусной точки к другой.
Такое соотношение позволяет глазу комфортно перемещаться от одной фокусной точки к другой.


Правило 4. Начинайте с черно-белой гаммы
Когда начинаешь новый проект, так и тянет «поиграть с цветом». Мало того, зачастую именно яркий цвет и становится источником вдохновения (вспомните, как вы стоите перед рядами разноцветной бумаги в магазине и взгляд притягивает какой-то умопомрачительного цвета лист — вы уже видите прекрасную открытку?
Как бы ни было сильно искушение, мы советуем не спешить. Сделайте сначала прототип будущей открытки в оттенках серого (или в других монохромных тонах). Вы увидите общую «картинку» и внедрить в нее другой цвет будет потом несложно.

Правило 5. Не используйте черный цвет.
При подборе цвета для своего проекта никогда не используйте чистый черный цвет. Черный — цвет неестественный, и при размещении его с другими цветами, черный их «задавит». Здесь как раз пригодится Правило 2 — понаблюдайте, ведь в реальности, в природе вы никогда не найдете чистый черный цвет, вам будут встречаться лишь его оттенки.

Правило 6. Используйте цвет для получения эмоций
Творческие люди, как никто другой знают, что цвет может вызывать эмоции и влиять на настроение людей. Поэтому очень важно в вашей работе использовать благоприятные для восприятия цвета. Цвет может как помочь вашему изделию выглядеть выгоднее, так и легко «перечеркнет» всю ценность вашей работы.
Величайший колорист XX века Пьер Боннар сказал: «Цвет не добавляет приятного к дизайну — он его усиливает».
С правилами всё понятно, а как же эти палитры создаются? Инструментов имеется очень много, я хочу рассмотреть некоторые из них, которыми пользуюсь сама.
Необходимые инструменты для создания цветовых палитр
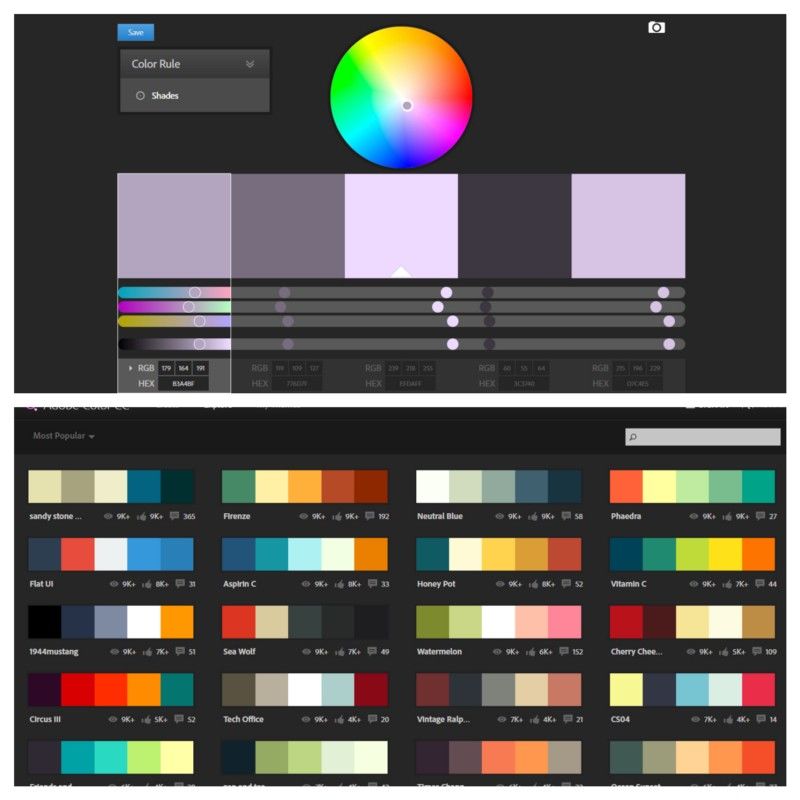
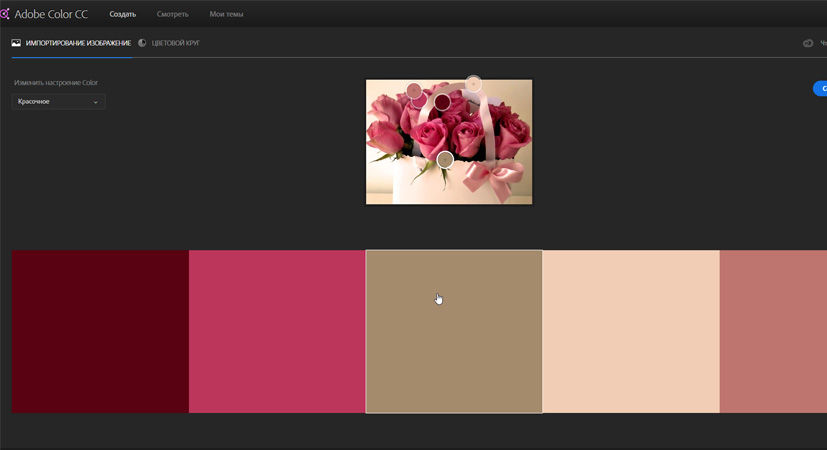
Adobe Color CC — отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет на палитре может быть индивидуально изменен, или выбран в качестве базового цвета, с помощью нескольких простых щелчков мыши. Палитры могут быть сохранены и добавлены в библиотеку, и есть ряд готовых цветовых схем, доступных на сайте.
Можно также загрузить свое изображение и «разложить» его на палитры разной яркости и насыщенности.


ColorScheme — похожий инструмент, который позволяет делать более тонкую настройку палитры.

Здесь не получится загрузить свое изображение, но зато можно выбрать цветовую модель (например, смотреть палитру в цветах Pantone, выбрать симуляцию нарушений зрения, и даже найти соответствие цвета ниток мулине в зависимости от производителя!)

Material Design — крутой гайдлайн по подбору цвета. Кроме описания основ подбора и всех необходимых правил можно найти коллекцию цветов, гармонирующих друг с другом.

Coolors — это мощный инструмент для создания цветовых схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены только одним результатом — можно получить несколько цветовых схем, просто изменив контрольную точку.
Можно загрузить свою фотографию и сделать прекрасную палитру:

И теперь самое интересное) Создали мы палитру, получили цвета, а как же применять их на практике, для подбора цвета пряжи или краски?
Как пользоваться номерами цветов в палитрах?
Это, пожалуй, главный вопрос А ответ будет очень простым.
А ответ будет очень простым.
Во всех цветовых палитрах цвет указывается в виде RGB-цветов, их еще называют WEB-цвета. Обозначаются они обычно комбинацией букв латинского алфавита и цифр, впереди ставится «решетка»:


Из номера такого цвета можно получить аналог в RGB, CMYK или Pantone, а затем подбирать похожие цвета у производителя товаров.
Как это работает
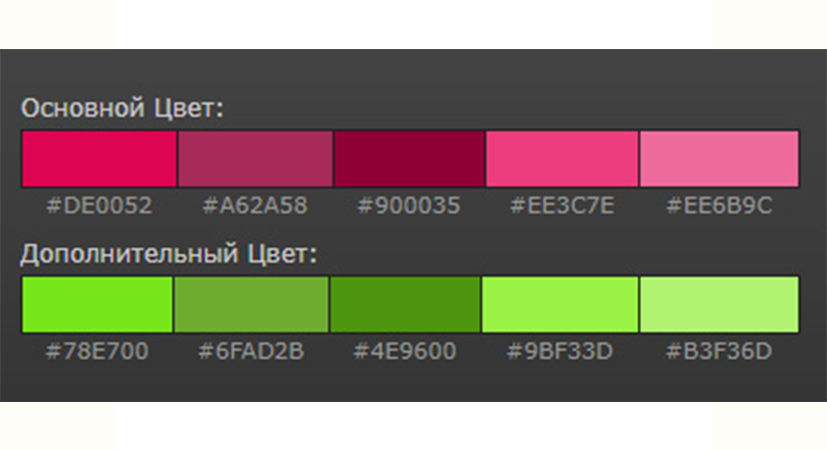
Например, у нас есть прекрасная цветовая палитра от DesignSeeds, где указаны следующие коды цветов:

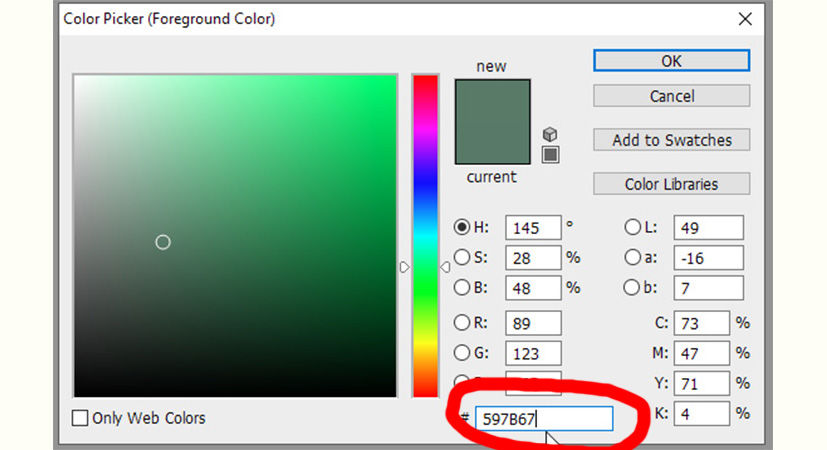
Нам нужен зеленый, его код в палитре #597B67. В фотошопе переходим в настройки цвета и копируем номер цвета в нужное поле:

Мы видим аналог этого цвета в палитрах RGB (89-123-103) и CMYK (73-47-71-4).
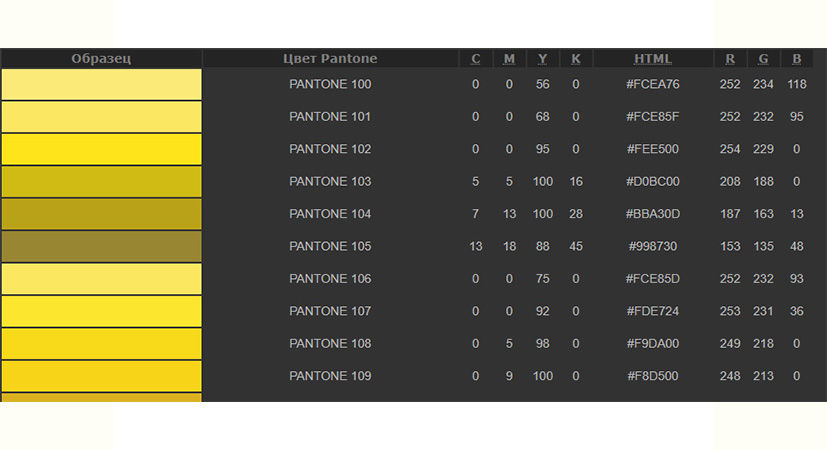
Также можно воспользоваться одним из вышеописанных инструментов. Например, идем на ColorScheme и выбираем раскладку цвета в палитре Pantone — получаем коды цветов в RGB, CMYK и Pantone.

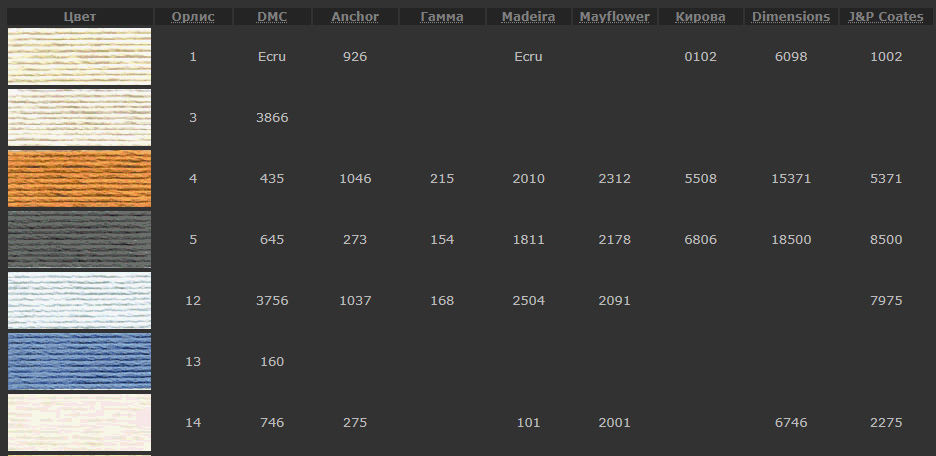
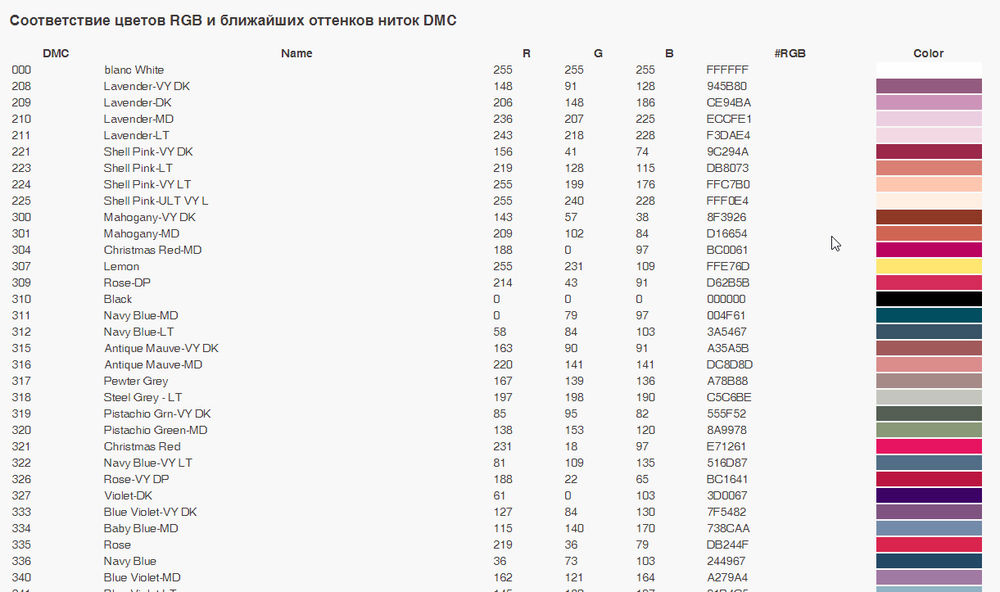
Дальше потребуются данные от производителя. Производители бумаги могут запросить коды CMYK или Pantone и точно подберут цвет бумаги. Для определения цвета краски понадобится Pantone. По ниткам мулине есть в сети довольно обширные справочники по цветам например:

Можно найти подходящий цвет и потом воспользоваться таблицей перевода цветов ниток мулине из одной марки в другую.
Некоторые производители указывают соответствие цвета товара основным цветовым схемам.
Воспользовавшись этими советами вы можете создать собственную цветовую палитру очень легко и успешно использовать ее для создания своих изумительных работ!
А вот пример сочетания цвета в готовом изделии согласно цветовой палитре:


www.livemaster.ru

 Цвет музыки
Цвет музыки Серый мир
Серый мир Розовый цвет
Розовый цвет Черное и белое
Черное и белое