Архитектурный паттерн MVC — JavaScript — Дока
Designing is fundamentally about taking things apart… in such a way that they can be put back together. So separating things into things that can be composed that’s what design is.
— Rich Hickey Design. Composition and Performance
Когда мы пишем сложные приложения, нам нужно выполнять различные операции, иногда совершенно друг на друга не похожие:
- обновить данные на сервере;
- показать всплывающее окно после клика пользователя;
- валидировать данные из формы;
- загрузить дополнительные ресурсы, картинки, скрипты;
- вызвать стороннее API и обработать ответ.
Считается хорошим тоном делить отличающийся код на модули, которые отвечают за свои конкретные задачи. Как именно разделить код на модули, по каким критериям и принципам — на эти вопросы старается ответить паттерн MVC.
🏛
Это статья из цикла об архитектуре и шаблонах проектирования. Их необходимость и пользу мы рассматриваем в первой статье из цикла. В этой и других статьях — рассматриваем каждый подход отдельно.
Их необходимость и пользу мы рассматриваем в первой статье из цикла. В этой и других статьях — рассматриваем каждый подход отдельно.
Кратко
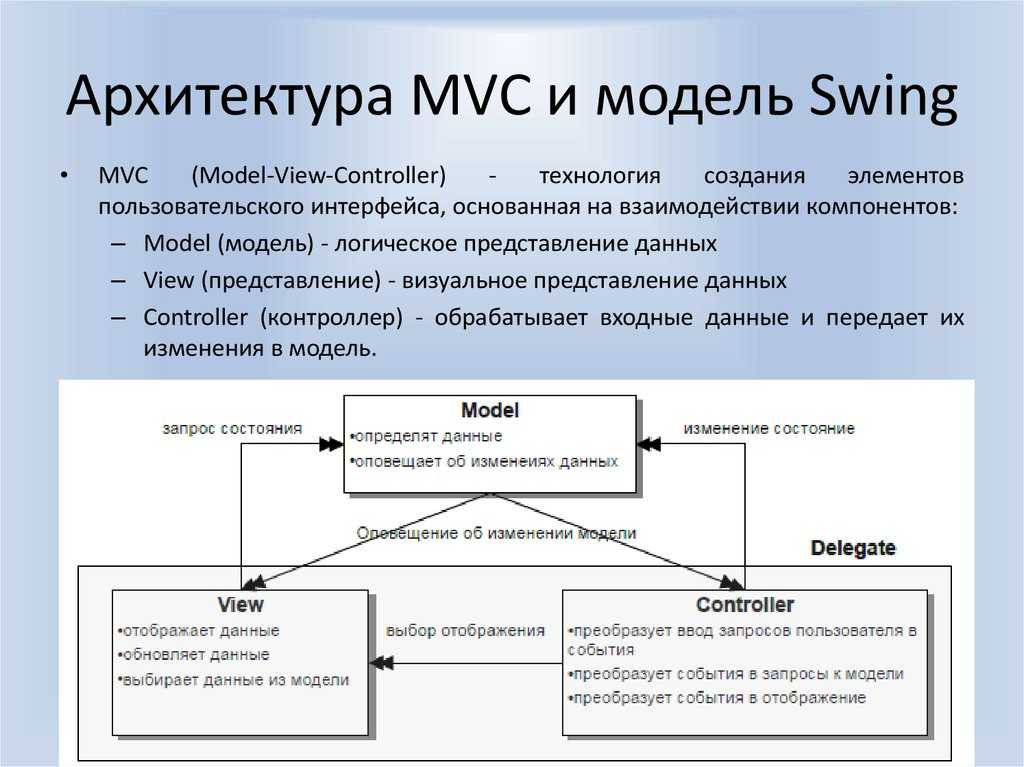
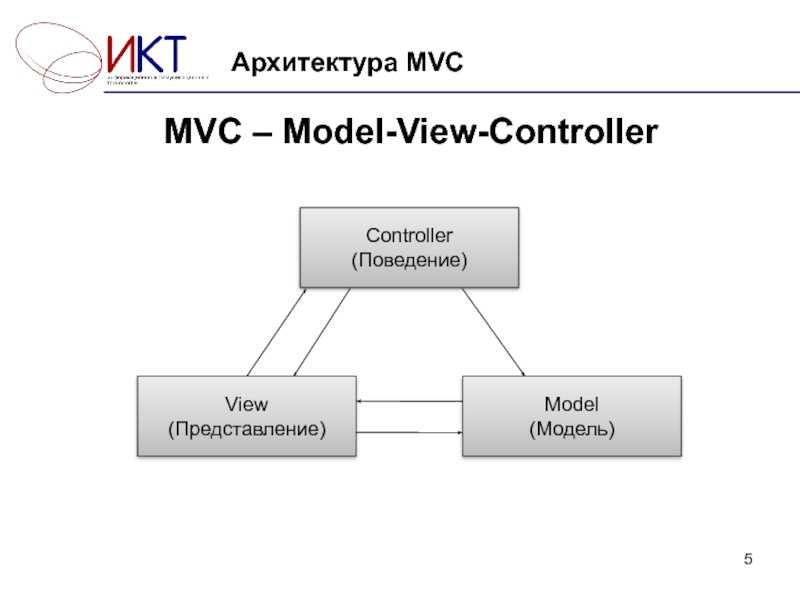
Секция статьи «Кратко»MVC (сокращение от Model—View—Controller) — это архитектурный паттерн, который делит модули на три группы:
- модель (model),
- представление (view),
- контроллер (controller).
Модель содержит данные приложения, за которыми приходит пользователь. Например, список своих заказов в интернет-магазине.
Представление показывает эти данные в понятном для пользователя виде. Например, на свёрстанной странице сайта или в приложении на телефоне.
Контроллеры принимают пользовательские команды и преобразуют данные по этим командам. Например, если пользователь нажимает кнопку «Удалить заказ», то контроллер отмечает этот заказ в модели удалённым.
Компоненты архитектуры
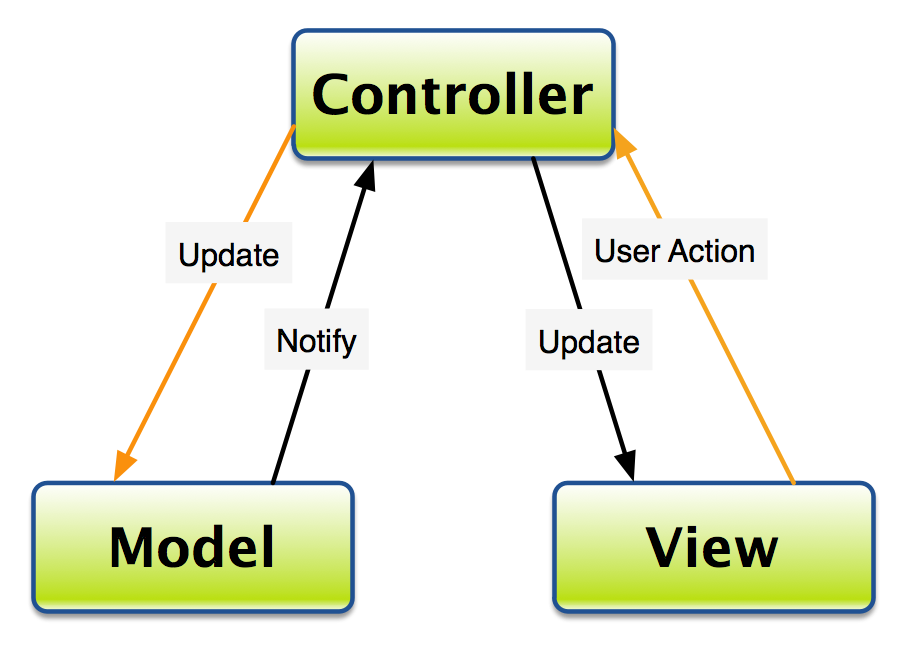
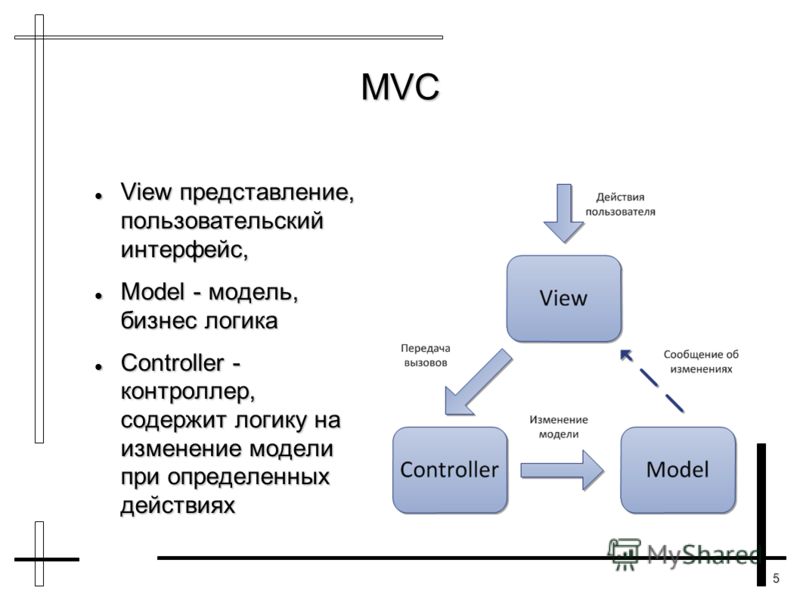
Секция статьи «Компоненты архитектуры»В архитектуре MVC пользователь взаимодействует только с представлением — чаще всего это UI.
🧑💻
Есть приложения, где представлением может быть голосовой или жестовый интерфейс, но в веб-разработке чаще всего представление — это графический пользовательский интерфейс, GUI.
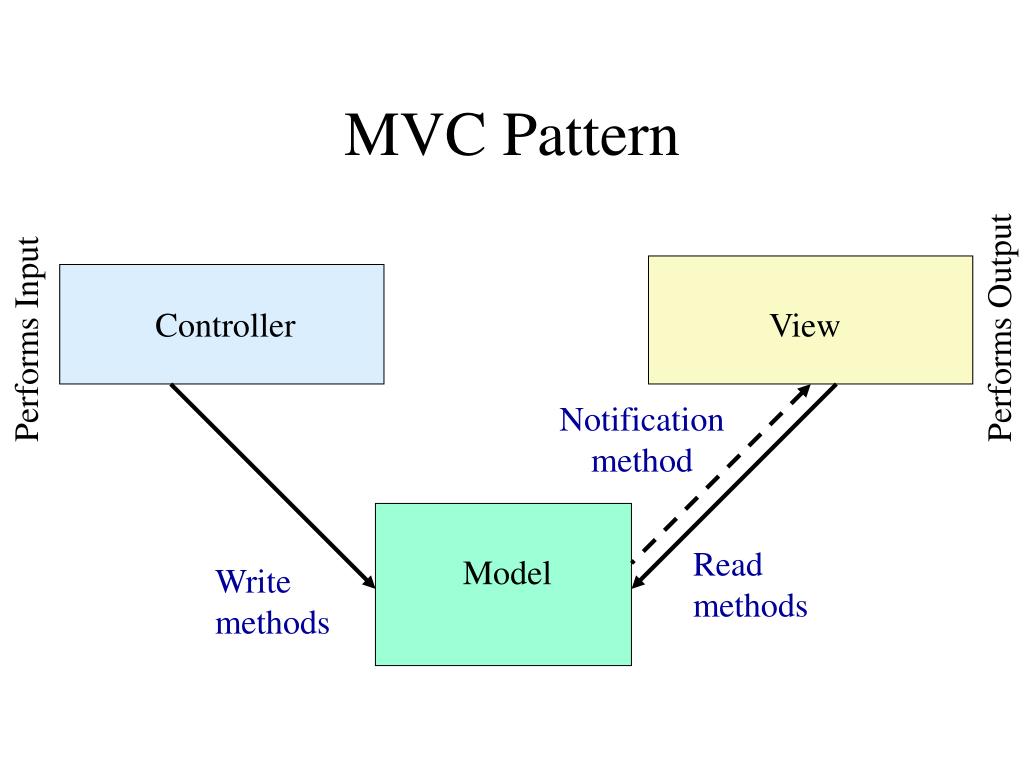
Пользователь подаёт команды программе. Контроллер получает эти команды и преобразует данные в модели. Модель обновляется и уведомляет представление о том, что нужно перерисовать интерфейс, чтобы отобразить изменения в данных.
💡
В классическом MVC события пользователя вызывают контроллер. Иногда события обрабатываются сперва представлением, которое затем вызывает контроллер. Оба подхода возможны и используются.
Представим, что мы хотим написать приложение-фонарик. У него будет два состояния: включён и выключен. Состояния будут переключаться кнопкой «On/Off». Также у него будут кнопки включения дневного и ночного света, которые будут менять цвет лампочки на синий и жёлтый соответственно.
Попробуем написать его, используя паттерн MVC.
Модель
Секция статьи «Модель»Модель содержит данные приложения. Это самый независимый компонент архитектуры, именно от модели зависит, что будет показывать представление, и как будет работать контроллер.
Это самый независимый компонент архитектуры, именно от модели зависит, что будет показывать представление, и как будет работать контроллер.
🐕
Концептуально модель похожа на домен из трёхслойной архитектуры.
В модели мы будем держать состояние фонарика. По умолчанию мы его выключим:
const flashLightModel = { isOn: false, color: "blue",}
const flashLightModel = {
isOn: false,
color: "blue",
}
Когда пользователь включит фонарик, поле is должно будет принять значение true, за это будет отвечать контроллер. Поле color содержит, каким цветом фонарик будет гореть.
Контроллер
Секция статьи «Контроллер»Контроллер принимает команды от пользователя и преобразует данные в модели согласно этим командам. В нашем приложении контроллер будет содержать функцию для переключения состояния фонарика:
const flashLightController = { toggle() { flashLightModel. isOn = !flashLightModel.isOn },}
isOn = !flashLightModel.isOn },}
const flashLightController = {
toggle() {
flashLightModel.isOn = !flashLightModel.isOn
},
}
Контроллер может принимать и обрабатывать данные от представления. Например, мы можем переключать цвет специальными кнопками, тогда контроллер проверит, какую кнопку нажали, чтобы включить нужный цвет:
const flashLightController = { // Остальной код selectColor(e) { const buttonName = e.target.name const buttonColors = { daylight: "blue", nightlight: "yellow", } const preferredColor = buttonColors[buttonName] flashLightModel.color = preferredColor },}
const flashLightController = {
// Остальной код
selectColor(e) {
const buttonName = e.target.name
const buttonColors = {
daylight: "blue",
nightlight: "yellow",
}
const preferredColor = buttonColors[buttonName]
flashLightModel.color = preferredColor
},
}
В примере выше контроллер проверяет, кнопку какого цвета нажали: дневного или ночного.
Представление
Секция статьи «Представление»Представление показывает пользователю данные из модели в удобном и понятном виде. В нашем случае представлением будет собственно фонарик, который может гореть двумя цветами, а также кнопки для его включения и переключения цветов.
<div></div><button type="button" name="power">Включить</button><button type="button" name="daylight">Дневной свет</button><button type="button" name="nightlight">Ночной свет</button>
<div></div>
<button type="button" name="power">Включить</button>
<button type="button" name="daylight">Дневной свет</button>
<button type="button" name="nightlight">Ночной свет</button>
Кроме разметки в представление также можно отнести код, который управляет отображением фонарика:
const flashLightView = { redraw() { const { isOn, color } = flashLightModel const flash = document. querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()
querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()
const flashLightView = {
redraw() {
const { isOn, color } = flashLightModel
const flash = document.querySelector(".flashlight")
flash.classList.add(`has-color-${color}`)
if (isOn) {
flash.classList.add("is-on")
}
},
}
flashLightView.redraw()
А также — код для обработки событий, которые представление будет отдавать контроллеру:
const flashLightView = { // Остальной код initEvents() { const powerButton = document.querySelector(`[name="power"]`) powerButton.addEventListener("click", () => flashLightController.toggle()) // Код для событий других кнопок },}
const flashLightView = {
// Остальной код
initEvents() {
const powerButton = document.querySelector(`[name="power"]`)
powerButton.addEventListener("click", () => flashLightController.
toggle())
// Код для событий других кнопок
},
}
Взаимодействие компонентов
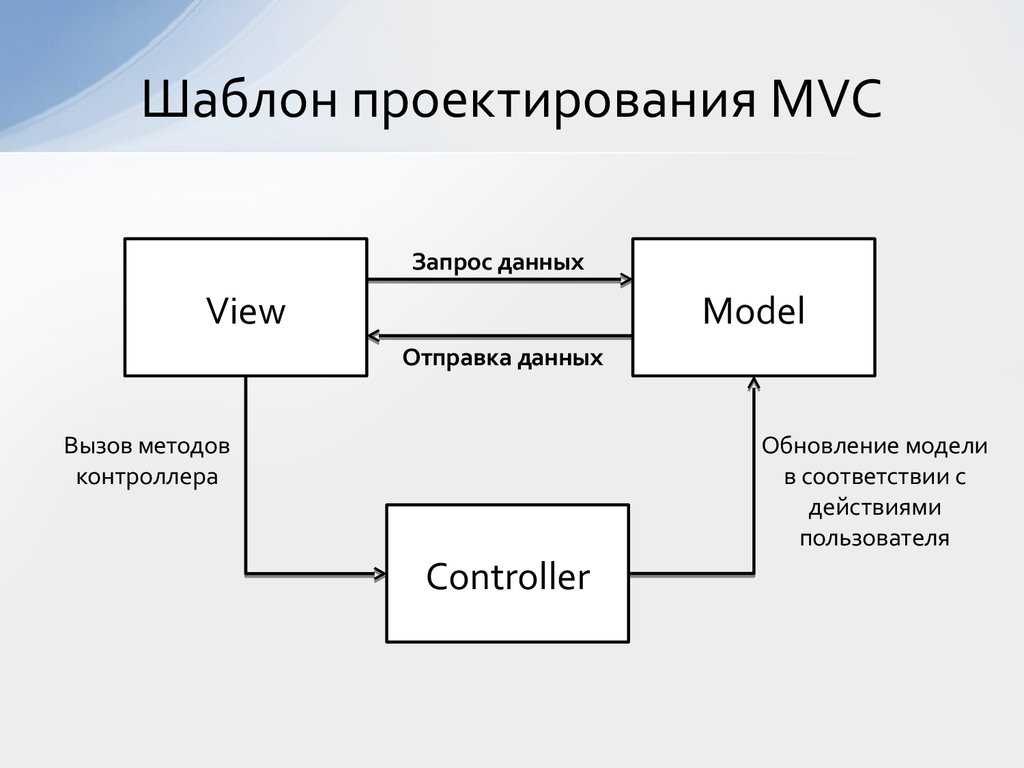
Секция статьи «Взаимодействие компонентов»При использовании архитектуры MVC мы определяем, как компоненты будут общаться друг с другом — то есть определяем потоки данных.
Поток данных
Секция статьи «Поток данных»В классическом MVC стандартом считается, когда данные:
- от пользователя передаются представлению;
- от представления — контроллеру;
- через контроллер обновляется модель;
- модель уведомляет представление о том, что что-то изменилось.
✈️
Это называется однонаправленным потоком данных.
Иногда допускается, что компоненты могут общаться напрямую с другими компонентами не по этой схеме, но мы всё же рекомендуем не отходить от канона.
Представление или контроллер?
Секция статьи «Представление или контроллер?»В MVC часто возникает вопрос, к чему отнести какой-то код: к представлению или контроллеру. В нашем примере выше даже есть такие места.
В нашем примере выше даже есть такие места.
const flashLightView = { // ... initEvents() { const powerButton = document.querySelector(`[name="power"]`) powerButton.addEventListener("click", () => flashLightController.toggle()) },}
const flashLightView = {
// ...
initEvents() {
const powerButton = document.querySelector(`[name="power"]`)
powerButton.addEventListener("click", () => flashLightController.toggle())
},
}
Метод init в представлении может относиться и к контроллеру, если мы решим, что централизованная обработка событий конкретных элементов — это задача контроллера.
Так же с методом select в контроллере:
const flashLightController = { // Остальной код selectColor(e) { const buttonName = e.target.name const buttonColors = { daylight: "blue", nightlight: "yellow", } const preferredColor = buttonColors[buttonName] flashLightModel.
color = preferredColor },}
const flashLightController = {
// Остальной код
selectColor(e) {
const buttonName = e.target.name
const buttonColors = {
daylight: "blue",
nightlight: "yellow",
}
const preferredColor = buttonColors[buttonName]
flashLightModel.color = preferredColor
},
}
Если мы решаем, что обработка событий — это задача представления, то мы можем отнести функцию выбора цвета в представление, а в контроллере оставить лишь метод для изменения цвета:
const flashLightController = { updateColor(color) { flashLightModel.color = color },}
const flashLightController = {
updateColor(color) {
flashLightModel.color = color
},
}
Так как MVC позволяет пользователю обращаться напрямую к контроллеру, то конкретных правил здесь нет, только рекомендации:
- Стоит использовать последовательные правила для контроллера, модели и представления во всём проекте.
- Если правила нарушаются специально, это стоит зафиксировать в документации вместе с причиной.

- Правила стоит выводить из зон ответственности каждого компонента, которые стоит определить заранее.
Как много должен знать контроллер?
Секция статьи «Как много должен знать контроллер?»Другой подобный вопрос, который возникает при работе с MVC — какая зона ответственности у контроллера, где она заканчивается.
🎛
Контроллер, который умеет больше, называется толстым. Тот, который умеет меньше — тонким.
При тонком контроллере знание о том, как преобразовывать данные, находится в модели. Это не всегда полезно, потому что может замусорить код модели, но иногда оправданно. Например, если мы не хотим «размазывать» это знание по нескольким компонентам.
Такая проблема называется проблемой тонкого и толстого контроллера. Разные команды решают её по-своему, исходя из договорённостей и выгод и издержек каждого варианта для своего проекта.
Похожие паттерны
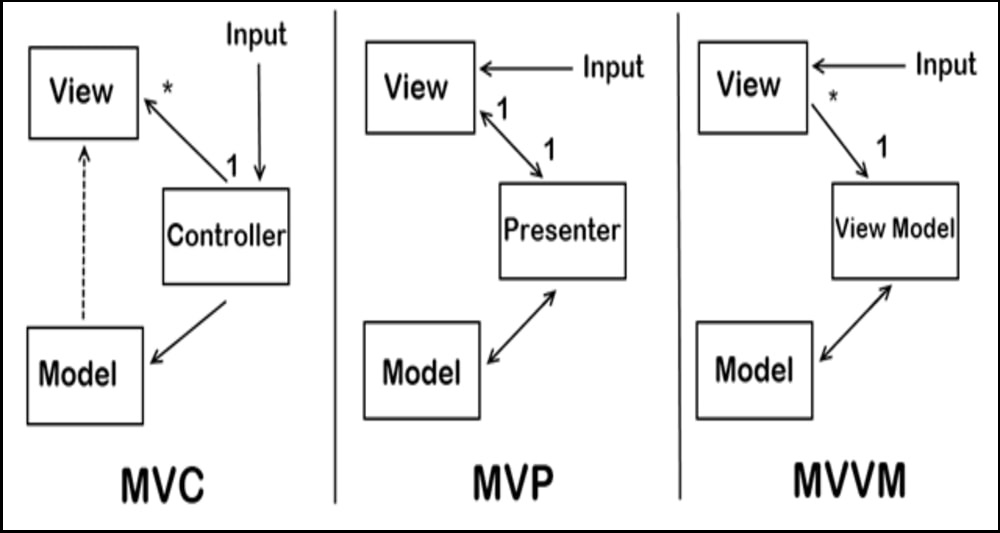
Секция статьи «Похожие паттерны»Кроме MVC вы могли слышать о других вариациях этой аббревиатуры. Каждая из вариаций — это паттерн, слегка отличающийся от MVC спецификой или ответственностью компонентов.
Каждая из вариаций — это паттерн, слегка отличающийся от MVC спецификой или ответственностью компонентов.
🍩
В этой статье мы приводим краткое описание паттерна MVC и его вариаций. Чтобы лучше понять разницу между ними, советуем прочесть статью «MVC and its alternatives».
Model—View—Viewmodel
Секция статьи «Model—View—Viewmodel»В MVVM (сокращение от Model—View—Viewmodel) вместо контроллера используется Viewmodel. Это «надстройка» над представлением, которая связывает данные и представление так, что разработчикам больше не нужно писать самим логику обновления UI и обработки команд пользователя.
Для работы связывания нужен Binder (биндер) — фреймворк, библиотека или целый язык, который автоматически отображает изменения из модели в UI.
👾
Svelte в какой-то степени можно называть биндером, так как он сам занимается связыванием модели и отображения.
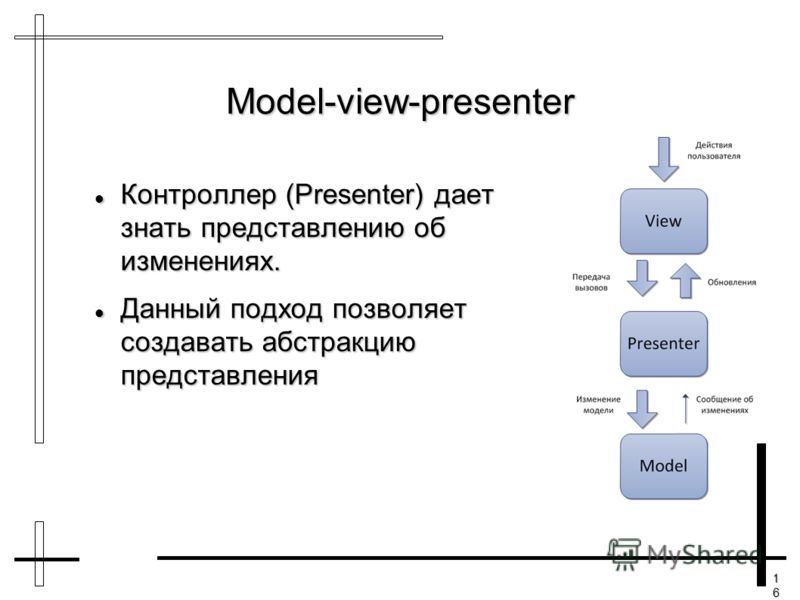
Model-View-Presenter
Секция статьи «Model-View-Presenter»В MVP (сокращение от Model-View-Presenter) место контроллера занимает презентер.
Главное отличие от MVC в том, как расположены компоненты и, соответственно, как передаются данные. Если в MVC данные передавались по кругу, то в MVP компоненты располагаются по линии. На концах находятся модель и представление, а между ними — презентер.
Презентер забирает на себя всю логику обработки данных, обновления представления и обработки пользовательских команд.
Представление в этом случае пассивно: оно не делает ничего, кроме отображения данных так, как ему скажет презентер. Если в MVC представление могло брать форматирование вывода на себя, то в MVP за это тоже будет отвечать презентер.
Плюс такого подхода в том, что не возникает вопросов, какой код к чему относится. Минус — в том, что презентер быстро становится большим и сложным. Приходится разбивать его на модули поменьше, вероятно, добавлять дополнительные «слои».
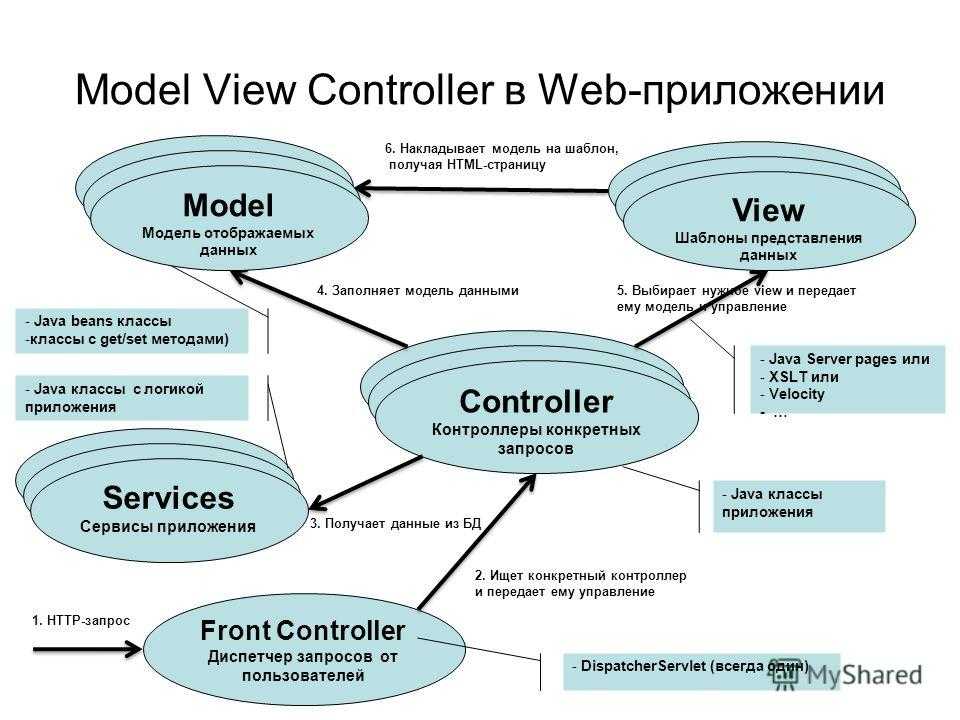
Модель проектирования MVC — что это? PHP и MVC
В этой статье пойдет разговор про модель MVC — что это, каковы принципы и особенности работы. Что такое Контроллер, Модель, Представление в MVC? В качестве примера будет написано приложение на PHP с архитектурой, основанной на MVC.
Что такое Контроллер, Модель, Представление в MVC? В качестве примера будет написано приложение на PHP с архитектурой, основанной на MVC.
Вышеупомянутая аббревиатура расшифровывается как Model — View — Controller. Речь идет о шаблоне проектирования, который построен на основании принципа сохранения представления данных. Согласно этому принципу, данные хранятся отдельно от методов, взаимодействующих с этими данными. Есть и другие, более простые определения модели MVC, позволяющие понять, что это: — шаблон программирования, при использовании которого логика приложения делится на 3 части; — паттерн (pattern) проектирования приложений, включающий в себя ряд более мелких шаблонов.
Также можно отметить важный момент: по сути, MVC — это не паттерн проектирования, как таковой, а, скорее, набор архитектурных принципов и идей, необходимых для построения сложных систем, оснащенных пользовательским интерфейсом. Чтобы каждый раз при употреблении этой аббревиатуры не писать длинное словосочетание про набор архитектурных идей, принято называть MVC паттерном/шаблоном/моделью/схемой.
Сегодня эта модель программной архитектуры широко применяется web-разработчиками. Она дает возможность точно разграничивать задачи и повторно использовать код. Также эта схема развивает модульные системы и позволяет быстро удалять либо добавлять функционал.
Основные составляющие: что такое Контроллер, Модель, Представление в MVC?
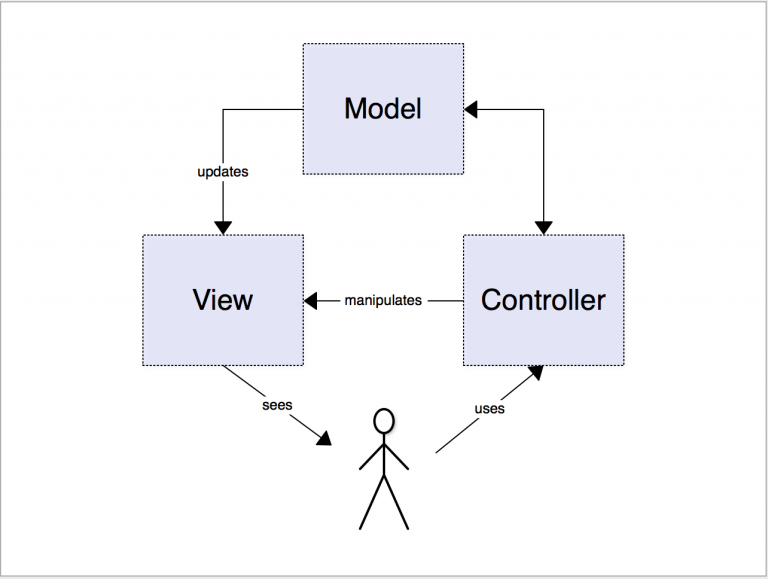
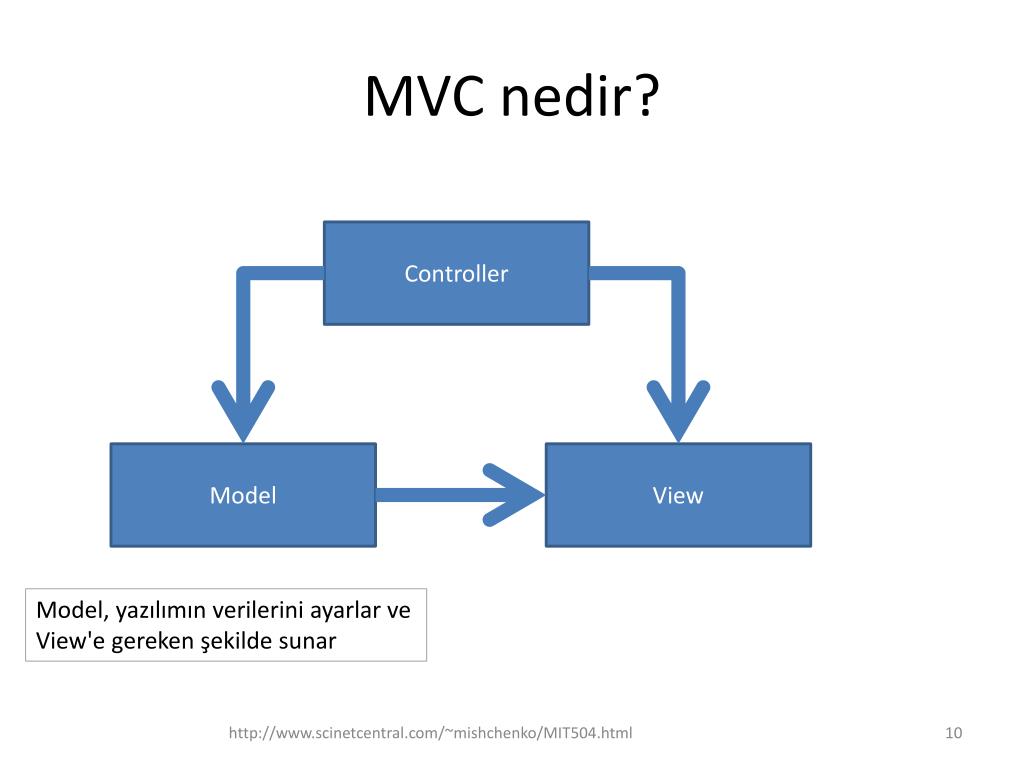
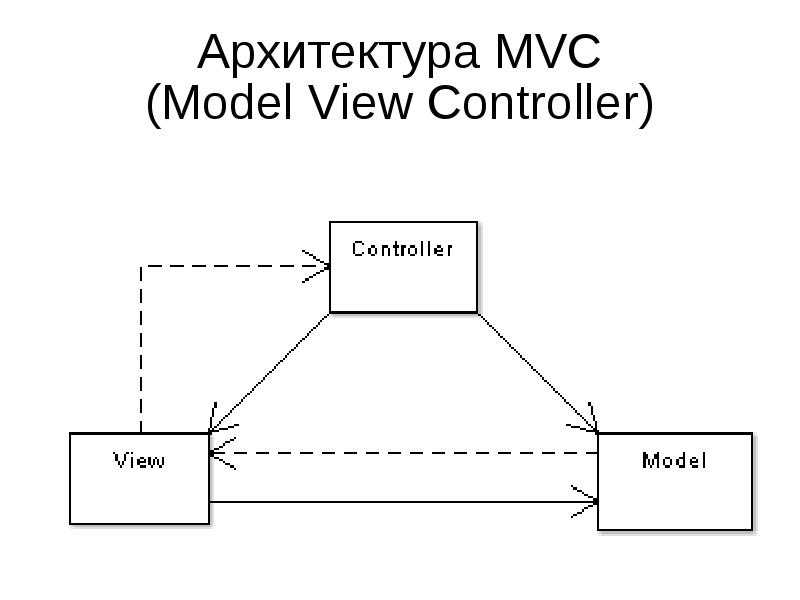
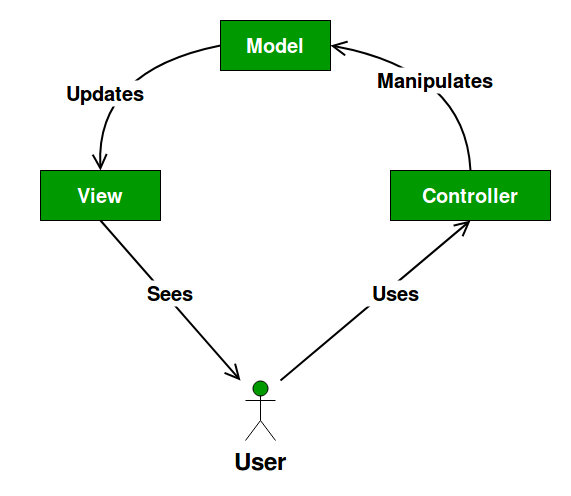
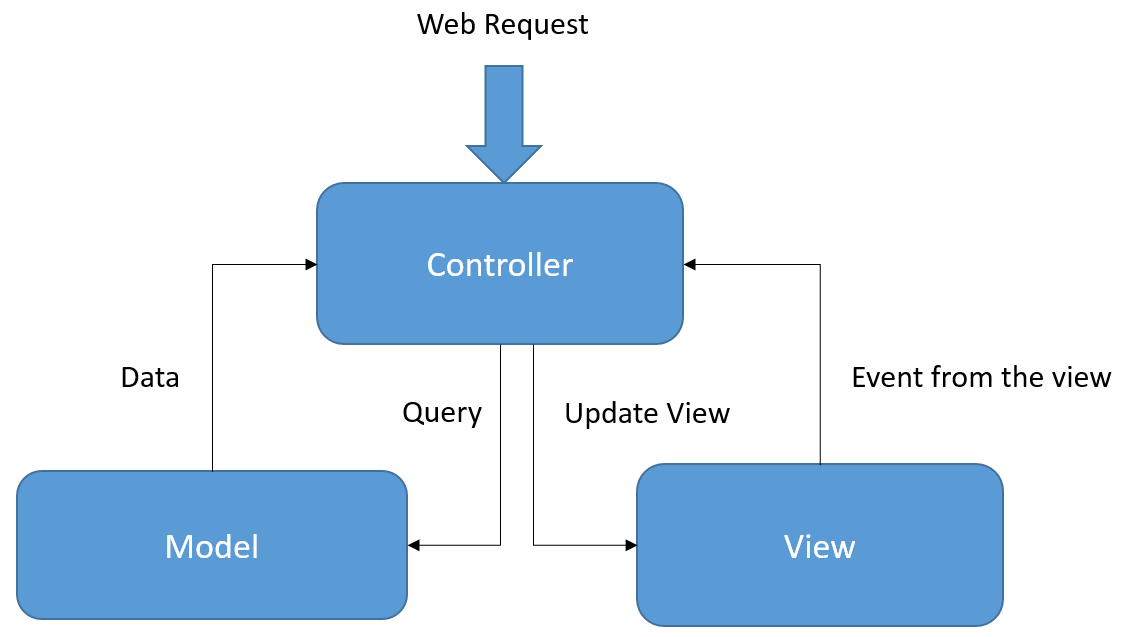
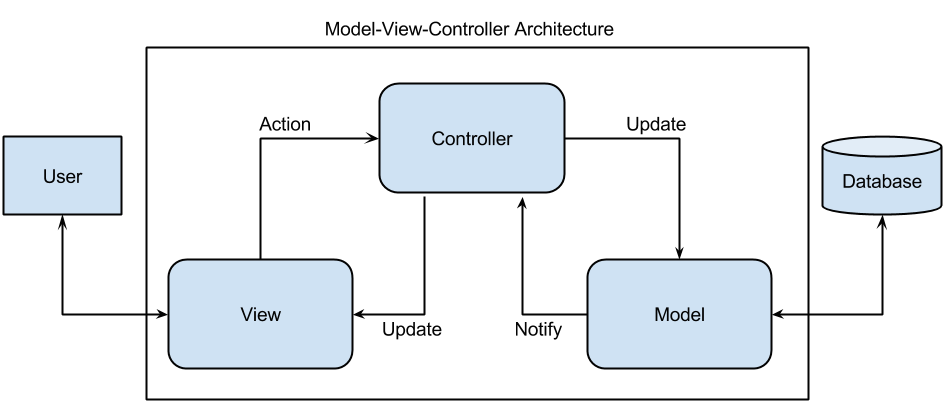
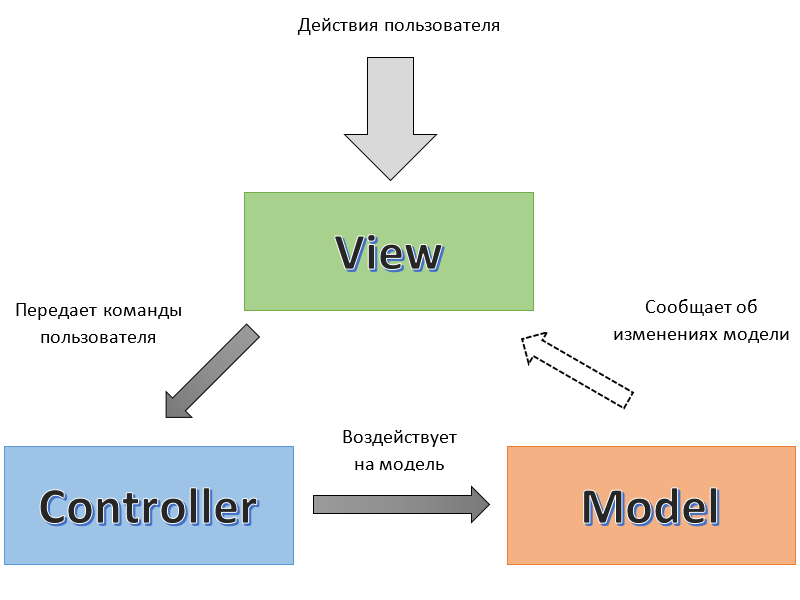
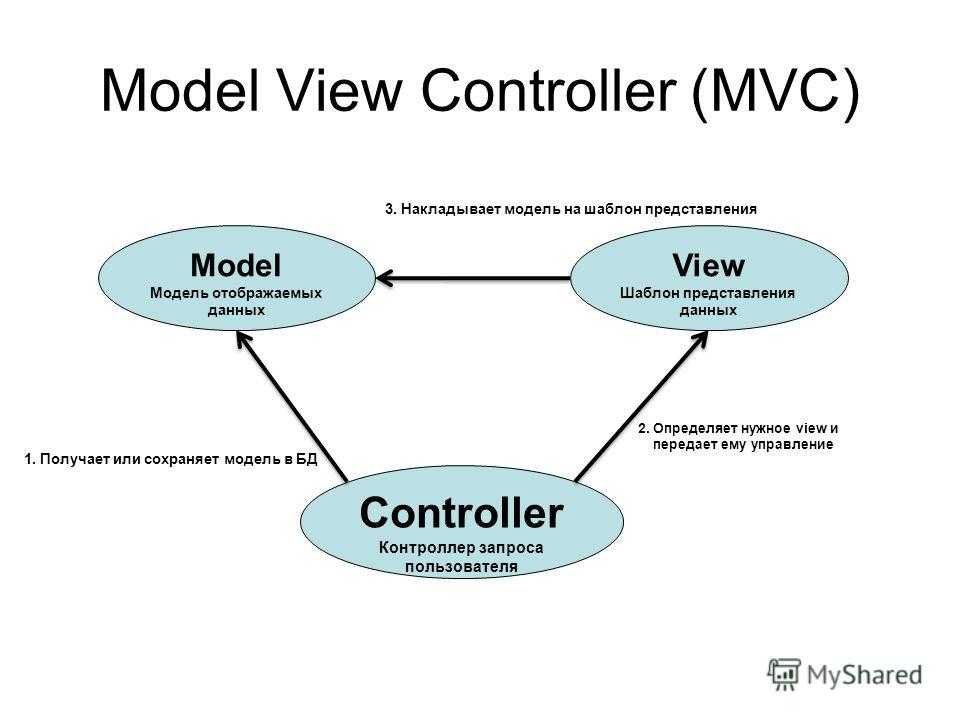
Выделяют 3 основных составляющих — Модель, Представление и Контроллер. Как это выглядит, можно посмотреть на соответствующей диаграмме:
На изображении можно увидеть структуру одностороннего потока данных, а также пути его следования между разными компонентами, плюс взаимодействие между этими компонентами.
Теперь стоит рассмотреть все по порядку.
Модель
Модель — постоянное хранилище данных, которые применяются во всей структуре. Она обеспечивает доступ к информации для просмотра, записи, отбора. Также Model называют мостом между View и Controller.
Что важно отметить? У Model отсутствует информация о том, что случается с данными после их передачи на Controller и View. Главное, за что отвечает компонент, называемый Model, — обработка данных в хранилище, а также их поиск и подготовка для передачи другим составляющим.
Главное, за что отвечает компонент, называемый Model, — обработка данных в хранилище, а также их поиск и подготовка для передачи другим составляющим.
Есть основания говорить, что Model выступает в роли привратника, который дежурит возле хранилища данных и не задает лишних вопросов, однако принимает все запросы, которые к нему поступают. Очень часто именно Модель является наиболее сложной частью MVC паттерна. Также утверждается, что Model представляет собой вершину общей структуры, ведь без нее обеспечить связь между Представлением и Контроллером нереально.
Представление
Благодаря этому компоненту, данным, которые запрашиваются у «Модели», задается вид их вывода. Если упомянуть web-приложение, то во View генерируется и отображается код HTML. Также Представление выполняет перехват действий юзера, после чего осуществляется передача этого действия Controller’у. Характерный пример — кнопка, которая генерируется Представлением. Когда пользователь нажмет кнопку, действие запускается уже в Controller’е.
Важный момент: информация не передается в Controller напрямую (между View и Контроллером нет прямой связи — соединение происходит посредством Модели).
Контроллер
Что же такое Контроллер в MVC? Его задача — обработать информацию, которую вводит пользователь, а также обновить Model. Именно в этой части схемы происходит взаимодействие с пользователем. Можно назвать Controller сборщиком информации. После выполнения этой задачи, Контроллер передает информацию в Model, где и происходит последующая организация хранения. Другой логики, кроме сбора входящей информации, у него нет. Причем Controller подключается лишь к одной Model и к одному View. То есть речь идет о системе с односторонним потоком информацией, где в точках обмена есть один вход и один выход.
Получение задачи на выполнение происходит только после взаимодействия пользователя с Представлением. Причем Контроллер — это не шлюз, и одна из ошибок разработчиков — присваивать ему задачи и функции, относящиеся к Представлению. Другая ошибка — наделять Controllers функциями, отвечающими лишь за обработку и передачу информации из Model во View. Если же вспомнить структуру, можно прийти к выводу, что такое взаимодействие возможно лишь между Models и Views.
Другая ошибка — наделять Controllers функциями, отвечающими лишь за обработку и передачу информации из Model во View. Если же вспомнить структуру, можно прийти к выводу, что такое взаимодействие возможно лишь между Models и Views.
Модель MVC кратко — что это: — шаблон программирования, который может разделять логику приложения на 3 части: • Model — получает данные с помощью Контроллера и выполняет нужные операции с последующей передачей данных в Представление; • View. Получает информацию от Модели, а потом выводит ее для пользователя; • Controller. Выполняет обработку действий пользователя и проверку полученных данных с последующей передачей их Модели.
Рассматривая создание и разработку паттернов MVC, можно написать небольшое PHP web-приложение с соответствующей архитектурой. Больших трудностей это не вызовет.
Начать следует с каркаса:
Что же, проект с основными классами для каждой части паттерна уже есть. Следующий этап разработки — настройка взаимосвязи между частями:
В примере PHP MVC, указанном выше, отсутствует специфический функционал для Контроллера, так как в приложении не определены пользовательские взаимодействия. Зато Представление содержит весь функционал, ведь пример предназначен для демонстрации концепции разработки.
Зато Представление содержит весь функционал, ведь пример предназначен для демонстрации концепции разработки.
Теперь следует расширить пример, чтобы показать, каким образом добавляется функционал Контроллера — для этого надо добавить взаимодействия:
Код был расширен базовым функционалом. Теперь настройка взаимодействий между компонентами выглядит так:
Если запустить код, при нажатии на ссылку можно будет увидеть строку для изменения данных.
Выводы
В статье была рассмотрена базовая теория модели MVC (что это, как работает). Также был представлен пример простого приложения на PHP, отвечающего принципам MVC.
Источник — https://www.sitepoint.com/the-mvc-pattern-and-php-1/.
Шаблоны проектирования MVC и Front Controller
Паттерн Front Controller
Файл .htaccess
Паттерн MVC (Model View Controller)
Front Controller + MVC
Файловая структура
Паттерн проектирования — это архитектурная конструкция, представляющая собой решение проблемы проектирования .
При создании программ, перед разными разработчиками, часто возникают одни и те же типичные задачи.
При этом существует множество способов их решения. Почти наверняка, подобные задачи уже решались ранее и существует, хорошо продуманное решение, составленное экспертами.
Если эти решения описать, систематизировать, то они станут доступны менее опытным разработчикам, которые смогут их использовать как образцы для решения своих задач.
Паттерны как раз описывают хорошие решения таких повторяющихся задач. Обычно паттерн не является законченным образцом кода, который сразу же можно использовать — это скорее идея, концепция, которую можно использовать в подходящей ситуации.
В сфере веб-разработки на PHP повсеместно применяются паттерны Front Controller и MVC.
Паттерн Front Controller
index.php — Фронт контроллер — через этот файл будут проходить все запросы.
Основываясь на определенных правилах, он сам решит, какой файл должен обрабатывать
конкретный запрос. (.*)$ index.php
(.*)$ index.php
Файл index.php:
-- файл index.php --
<?php
// FRONT CONTROLLER
echo ‘front controller’;
?>
Выведет:
front controller
— все запросы перенаправляются на файл index.php
Теперь, в этом файле, мы можем получить информацию о нашем запросе. Например — строку запроса, используя суперглобальный массив $_SERVER с определенным ключем [‘REQUEST_URI’] — URI, который был предоставлен для доступа к этой странице.
Файл index.php:
-- файл index.php --
<?php
// FRONT CONTROLLER
echo ‘front controller <br>’;
// получаем информацию о нашем запросе
echo ‘your request: ‘ . $_SERVER[‘REQUEST_URI’];
?>
Выведет:
your request: /
— мы получили часть запроса по которому пользователь пришел на наш сайт.
Теперь, используя определенный код, мы можем определить, какая часть сайта, какой файл будет обрабатывать этот запрос далее.
Это и есть принцип работы фронтконтроллера:
— получить запрос,
— проанализировать его,
— и передать управление на другой файл.
Паттерн MVC (Model View Controller)
Сам MVC является связкой из трех паттернов: модель, вид и контроллер.
Он предполагает разделение данных, пользовательского интерфейса и управляющей логики на три отдельных компонента. Таким образом, модификация каждого компонента может осуществляться независимо, а структура готового кода является более предсказуемой и удобной.
M — Model — под моделью обычно подразумевается та часть программы, которая работает с данными; часто говорят, что модель реализует бизнес-логику.
На практике модель часто реализуется как класс, у которого есть методы для работы с определенным нобором данных,
например — с записями в таблице базы данных (запросы к базе данных, возвращение ответов из базы данных).
При этом сама модель не имеет никакого отношения к тому, как будут выглядеть данные на странице — будет ли это нумерованный список, таблица или что-то другое.
Модель выполняет манипуляции над данными, и все.
V — View — вид (также используют слово — представление).
Представление отвечает за отображение информации, то-есть за ее визуализацию.
На вход представление получает необходимую информацию, например, массив с данными и реализует ее отображение необходимым образом. Например, отображение товаров в интернет-магазине — списком (первый вариант) или плиткой (второй вариант). При этом данные, которые поступают в наш вид, абсолютно одинаковые.
Отличается лишь то, как мы их показываем пользователю.
C — Controller — обеспечивает связь между пользователем и системой.
Он обрабатывает запрос пользователя,
на основе информации из запроса получает данные из модели,
а так-же использует представление для необходимой визуализации этих данных.
После этого пользователь получает необходимую страницу.
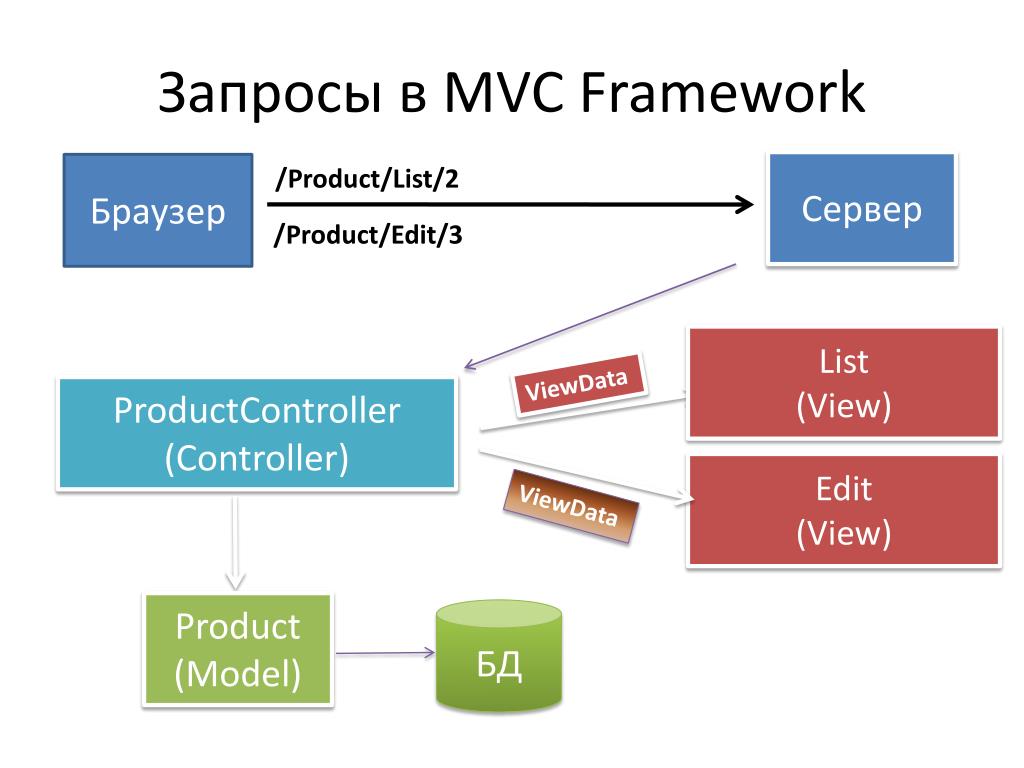
Стоит понимать, что контроллеров, моделей и представлений может быть много, в зависимости от количества разделов, которые мы собираемся реализовать. Например:
Цепочка 1 — отвечает за работу раздела новости: NewsController(Контроллер)- News(Модель)- view.php(Представление),
Цепочка 2 — отвечает за работу раздела товара: ProductController(Контроллер)- Product(Модель)- list.php(Представление).
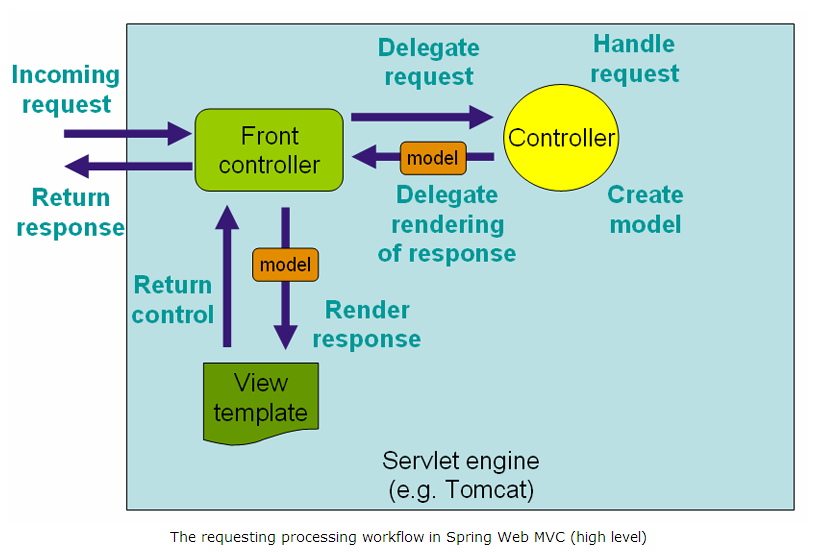
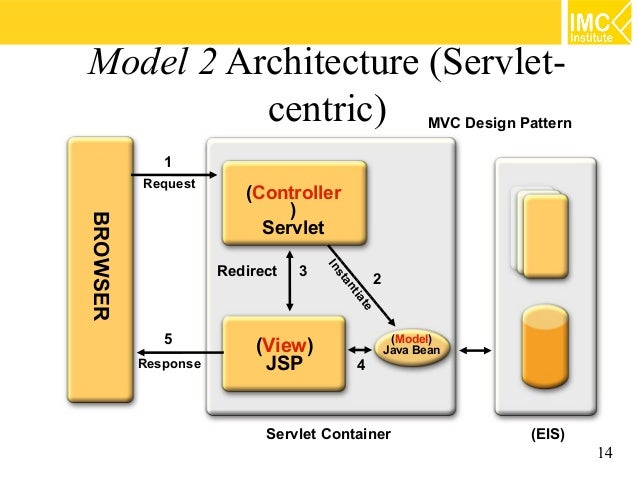
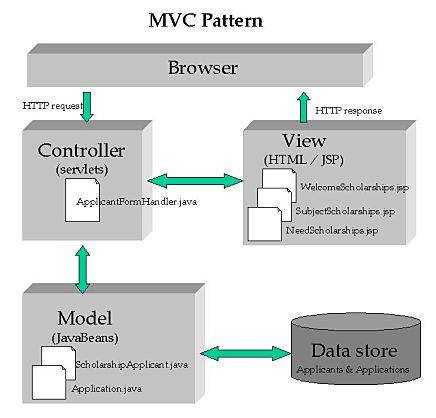
Front Controller + MVC
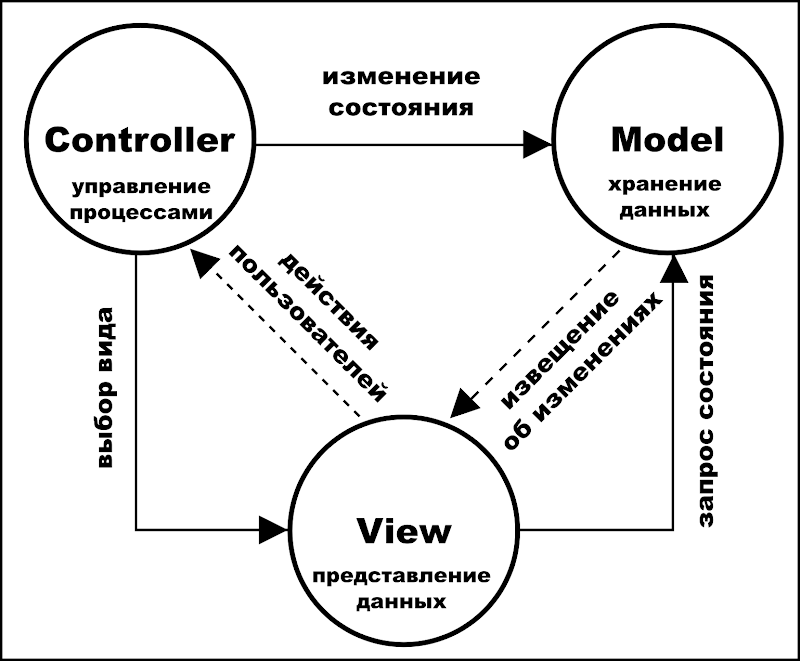
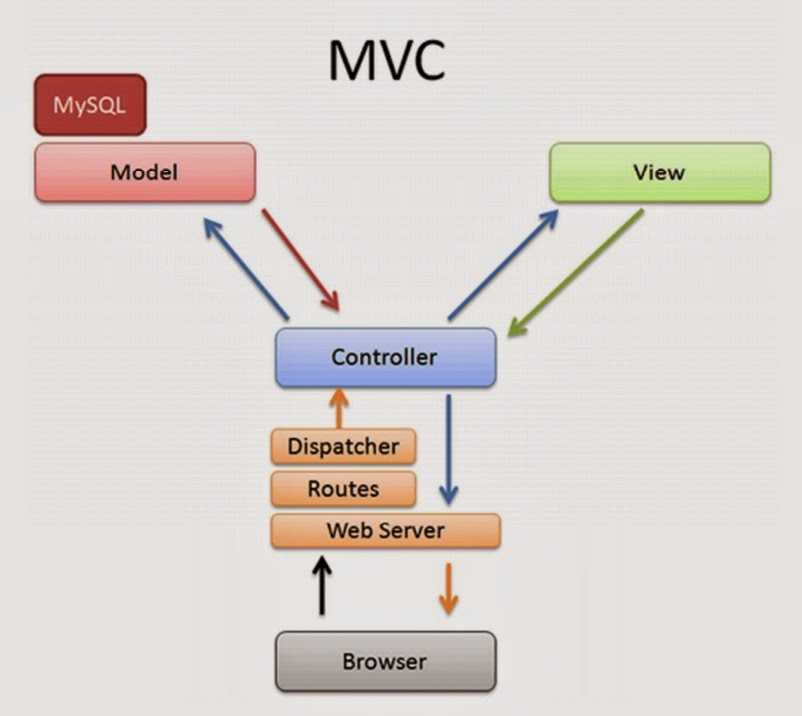
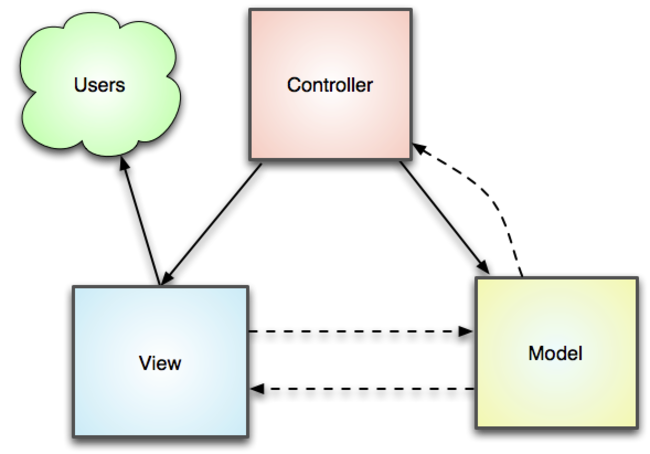
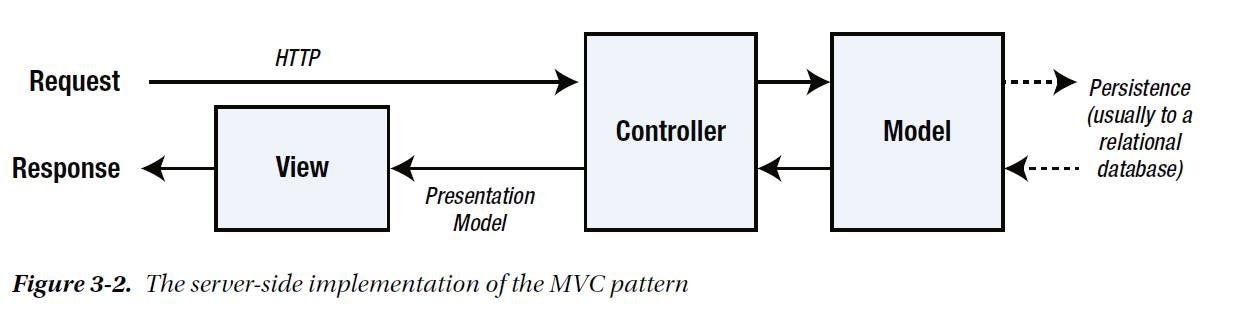
Классическая схема применения паттерна MVC и Front Controller.
— Пользователь послал определенный запрос.
— Этот запрос будет переадресован на наш фронтконтроллер.
— Он является единой точкой входа, и он один на весь сайт.
Здесь мы проводим общие настройки, например, соединение с базой данных.
Так-же запрос пользователя здесь обрабатывает специальный компонент, который назовем — роутер.
Роутер определит: какой именно контроллер должен обработать запрос. После этого фронтконтроллер передает
управление на нужный контроллер, например, на NewsController.
После этого фронтконтроллер передает
управление на нужный контроллер, например, на NewsController.
— Этот контроллер из запроса получит информацию о том, какие новости хочет пользователь,
— далее обратится к модели за нужными данными.
— После получения данных, контроллер использует представления для нужной визиулизации этих данных.
— После этих действий будет отправлен ответ пользователю, то-есть нужная ему страница.
Файловая структура
Файловая структура (FRONT CONTROLLER и ROUTER ) сайта test2:
В корне сайта лежит файл index.php — это наш фронтконтроллер, на который перенаправляются все запросы.
Контроллеры хранятся в папке controllers и имеют названия, которые заканчиваются словом Controller: NewsController, ProductController, ArticleController.
Модели содержатся в папке models и имеют названия, которые соответствуют их сути:
News, Product, Article.
Представления находятся в папке views.
Логично, например, что раздел «новости» может содержать разные страницы, но все они относятся к новостям. Например, список новостей, страница для просмотра конкретной новости, архив новостей и др. Следовательно, один и тот же контроллер (NewsController) может иметь разные представления для этих страниц: index.php — для списка новостей, view.php — для просмотра одной новости, archive.php — список архивных новостей.
Для избежания путаницы эти представления мы будем хранить в одной папке — news.
Точно также поступим и для других представлений.
Позже, в эту структуру мы добавим и другие части для дополнительных возможностей.
Данный способ не является единственно верным. Существует множество подходов к построению Web-сайтов.
Данная структура является удобной, понятной, расширяемой, а также широко используется в современных фреймворках.
<<< Предыдущий Следующий >>>
НаверхНаверх
Что такое шаблон проектирования MVC | Как это работает | Навыки | Scope
Шаблон проектирования MVC также известен как Model-View-Controller. Это распространенный архитектурный шаблон, который используется для проектирования и создания интерфейсов и структуры приложения.
Это распространенный архитектурный шаблон, который используется для проектирования и создания интерфейсов и структуры приложения.
Этот шаблон делит приложение на три части, которые являются зависимыми и связанными друг с другом. Эти конструкции используются для того, чтобы отличать представление данных от того, как данные принимаются пользователем, до отображаемых данных. Эти шаблоны проектирования стали обычным явлением при использовании веб-приложений и для разработки графических интерфейсов.
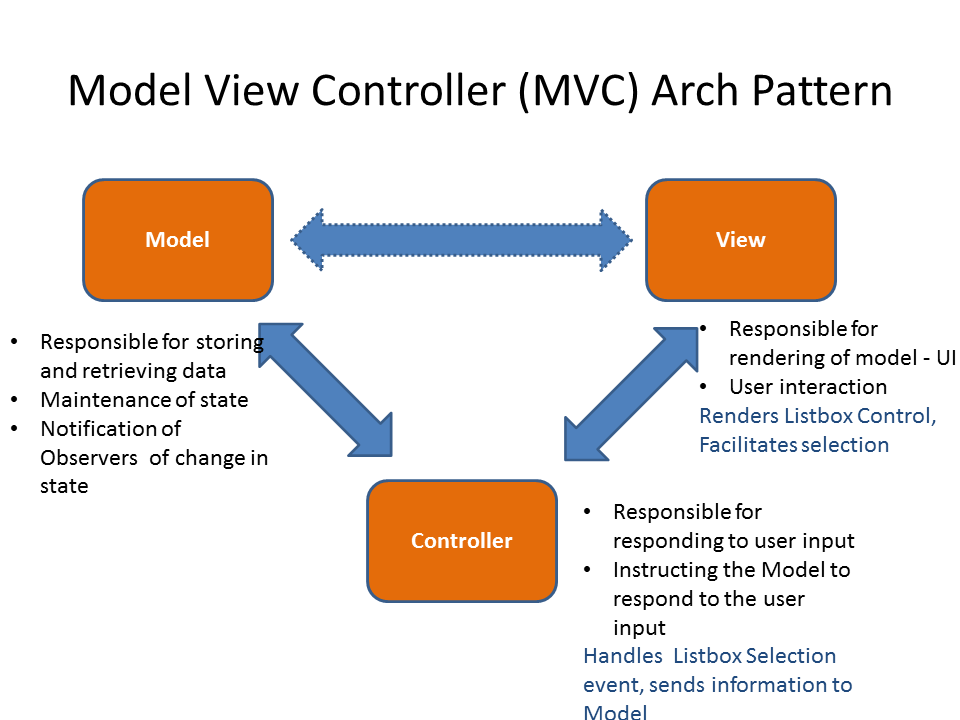
Понимание шаблонов проектирования MVC
Понимание этих шаблонов проектирования легко и просто. Теория расшифровывается как Model-View-Controller Pattern. Функции трех частей:
1. Модель
Эта часть шаблона проектирования является основной и содержит исключительно информацию о приложении. Он не содержит никакой информации о том, как показать данные пользователю. Он не зависит от пользовательского интерфейса. Он контролирует логику и правила применения.
2.
 Вид
ВидЭта часть помогает пользователю просматривать данные модели. Основная задача этой части — получить доступ к данным модели. Раздел просмотра использует диаграмму, таблицу или диаграммы для представления информации. Он также может отображать аналогичные данные и использовать гистограммы и таблицы для различных целей. Это визуализация информации, которую содержит приложение.
3. Контроллер
Большую часть работы выполняет контроллер. Он обеспечивает поддержку ввода и преобразует ввод в команды для приложения. Он используется между моделью и частью вида. Модель и представление взаимосвязаны, поэтому исполнение отражается в части представления.
Как шаблон проектирования MVC упрощает работу?
Сегодня большинство приложений следуют этому шаблону. Это помогает в повторном использовании кода и параллельной разработке. Это делает работу легче и проще. Компоненты, созданные с помощью шаблона проектирования MVC, по своей природе независимы друг от друга. Эта функция помогает разработчикам легко и быстро повторно использовать компоненты и коды в других приложениях.
Эта функция помогает разработчикам легко и быстро повторно использовать компоненты и коды в других приложениях.
Поскольку представление отслеживает данные и управляет тем, как они представляются пользователю, разработчик может использовать одно и то же представление с разными данными для разных приложений. Это экономит много времени и усилий разработчика.
Ведущие компании, использующие шаблон проектирования MVC
Некоторые из ведущих компаний, использующих шаблон проектирования MVC:
- Microsoft
- Иди папочка,
- Делл
- Visual Studio
- Дикая касательная
Что можно сделать с шаблоном проектирования MVC?
Они обычно используются веб-приложениями и для разработки интерфейсов. Некоторые популярные языки программирования, такие как C#, Python, PHP и Java, основаны на теории MVC. Шаблоны проектирования помогают управлять кодом. Разделение компонентов MVC помогает разрабатывать повторно используемые коды, которые легче изучать. Теория MVC используется в наборах инструментов пользовательского интерфейса, таких как Java Swing, Apple Cocoa и библиотеке MFC.
Теория MVC используется в наборах инструментов пользовательского интерфейса, таких как Java Swing, Apple Cocoa и библиотеке MFC.
Работа с шаблоном проектирования MVC
MVC часто используется в веб-приложениях. Представлением в этих приложениях являются файлы HTML или XHTML, созданные приложением.
Контроллер получает входные данные в форме получения входных данных, а затем управляет входными данными и обрабатывает их для модели. Модель содержит данные и правила о процессе выполнения конкретной задачи.
Дублирование кода модели, не относящегося к более высокому уровню, удалено в различных реализациях пользовательского интерфейса. Шаблон MVC обеспечивает основу для решения любых проблем и помогает адаптировать эти решения для каждой машины.
Преимущества
Некоторые из основных преимуществ использования шаблона проектирования MVC:
- Для моделей можно создавать несколько видов
- Разделение обязанностей помогает разработчику в будущих разработках и обновлениях.

- Теория MVC имеет низкое поведение взаимосвязи между моделями, представлениями и контроллерами.
- Несколько разработчиков могут работать над моделями, представлениями и контроллерами одновременно.
- Представления требуемой модели сгруппированы вместе.
Требуемые навыки
Это архитектурный шаблон, используемый в веб-приложениях. Предварительное понимание программирования и веб-приложений будет преимуществом для пользователя. Практика кодирования и написания сценариев, а также базовые знания языков, таких как Python, Java или C#, дадут толчок учащимся и разработчикам. MVC не является полным приложением, и для него обычно требуется уровень службы, уровень доступа к данным или логический уровень.
Почему мы должны использовать шаблон проектирования MVC?
Наиболее важным его применением является отделение представлений от модели и контроллеров. Это помогает разделить отображение и данные и разрешить изменение каждых данных, не затрагивая другие. Он в основном используется для разработки графического пользовательского интерфейса.
Он в основном используется для разработки графического пользовательского интерфейса.
MVC широко используется для веб-приложений в основных программах. Некоторые фреймворки, такие как JavaScript MVC, Ember JS и Backbone, частично поддерживают процесс MVC на стороне клиента.
Объем
Объем этого яркого и требовательного. Почти все ведущие компании и отрасли, основанные на веб-сайтах, используют шаблоны проектирования MVC для разработки пользовательских интерфейсов и моделей.
Кто является подходящей аудиторией для изучения технологий MVC Design Pattern?
Используется в платформах программирования, и подходящей аудиторией для изучения этих конструкций являются разработчики и программисты. Учащиеся должны быть увлечены изучением шаблонов проектирования, а также их использованием и применением в своих проектах.
Как эта технология поможет вам в карьерном росте?
Он так много приготовил для своих разработчиков. Пользователи изучают множество навыков и методов, используя теорию MVC. Существует множество навыков, связанных с этими шаблонами проектирования, и изучение этой технологии поможет учащемуся улучшить не только свои навыки, но и свои будущие перспективы. Эти навыки помогут учащимся в долгосрочной перспективе и обеспечат влиятельный рост в их карьере.
Существует множество навыков, связанных с этими шаблонами проектирования, и изучение этой технологии поможет учащемуся улучшить не только свои навыки, но и свои будущие перспективы. Эти навыки помогут учащимся в долгосрочной перспективе и обеспечат влиятельный рост в их карьере.
Заключение
Понимание этого важно. Эта технология позволяет создавать многоразовые и отдельные модели, которые можно легко модернизировать. Времени на разработку приложений становится меньше, а разработчики создают эффективное приложение. Теория MVC является базовой концепцией компьютерного программирования и помогает в предоставлении нескольких услуг и проектов веб-разработки.
Наконец, разработчику важно понять приемы и методы модели MVC и научиться применять их в своих проектах.
Рекомендуемые статьи
Это руководство по шаблону проектирования MVC. Здесь мы обсудили основную концепцию, область применения, карьеру и преимущества шаблона проектирования MVC. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- MVC ViewData
- TempData в MVC
- Entity Framework в MVC
- Раскрывающийся список MVC
Что такое шаблон Model-View-Controller (MVC) и как он работает?
Для всех, кто разрабатывает веб-приложение, важно понять, как структурировать различные модули приложения. Одной из широко используемых методологий или шаблонов проектирования является структура модель-представление-контроллер (MVC). Он определяет, как пользовательский интерфейс взаимодействует с базовыми моделями данных.
Одной из широко используемых методологий или шаблонов проектирования является структура модель-представление-контроллер (MVC). Он определяет, как пользовательский интерфейс взаимодействует с базовыми моделями данных.
В этом посте я дам простое объяснение того, как работает шаблон модель-представление-контроллер (MVC). Поскольку эта концепция может показаться довольно абстрактной, если вы новичок в программировании или разработке веб-приложений, я буду использовать очень упрощенный пример из повседневной жизни, чтобы помочь вам понять идею.
Если вы не знакомы с тем, как работают веб-приложения, прочтите мой предыдущий пост на эту тему.
Что такое шаблон модель-представление-контроллер (MVC)?
Существует множество различных мнений о том, что такое MVC или как следует понимать этот предмет в целом. На самом деле, люди могут очень увлеченно интерпретировать это определенным образом. Очевидно, что не существует единственного способа объяснения и интерпретации паттерна.
Если у вас есть другой пример или мнение о MVC, которое было бы полезно для понимания того, что это такое, поделитесь им в комментариях ниже!
Важно только то, что вы понимаете, что в нем есть разные взаимосвязанные части и у них своя работа. Это должно помочь вам понять, что такое MVC.
MVC — это в основном модель, используемая в качестве шаблона для разработки настольных приложений и веб-приложений. Это применимо к нескольким различным языкам программирования и платформам веб-приложений, таким как, например, Python и Django или Ruby и Rails. Однако отдельные модули могут иметь разные названия и терминологию в разных платформах.
Связано: Изучаем Python с помощью «Python Crash Course»
MVC отделяет логику от интерфейса
Независимо от того, какой фреймворк вы используете, основная идея MVC заключается в том, что он отделяет логику приложения от его интерфейса. Таким образом, фактические функции хранятся в одном горшке, а визуальный интерактивный пользовательский интерфейс находится в своем собственном горшке.
Но какой смысл в таком сооружении?
Самым большим преимуществом такого разделения является то, что вы можете иметь две отдельные команды, работающие над приложением одновременно. Бэкенд-разработчики сосредоточатся на стороне сервера, а фронтенд-разработчики будут работать над пользовательским интерфейсом.
Читайте также: Back-End разработка против Front-End разработки
Основываясь на этой идее разделения различных модулей, шаблон модель-представление-контроллер делит приложение на три взаимосвязанные части.
Рассмотрим каждую из них подробнее:
1: Модель
Модель — умная часть. Он знает, как обрабатывать данные, хранящиеся в приложении, и как отвечать, например, на запросы информации.
Другими словами, модель мозг приложения. Две другие части не знают, как манипулировать и обрабатывать данные, хранящиеся в приложении.
С другой стороны, модель никогда не говорит двум другим, что делать. Он ничего не знает о том, как работают две другие части (помните, что части взаимосвязаны, но разделены).
Он ничего не знает о том, как работают две другие части (помните, что части взаимосвязаны, но разделены).
2: Вид
Вид красивая часть . На самом деле он мало что знает о том, как все делается, поэтому он не слишком умен. Он просто представляет данные из модели пользователю в соответствующей форме.
Самое главное, представление предназначено для взаимодействия с пользователем. Поэтому независимо от того, о каком приложении мы говорим, представление (или интерфейс) должно быть простым в использовании. Вот что такое взгляд. Меньше — больше!
3: Контролер
Контролер властный менеджер . Он стоит между моделью и видом, координируя все шоу.
Всякий раз, когда контроллер получает запрос от пользователя (напрямую или через представление), он запускает модель. И когда модель доставляет запрошенные данные в правильном формате, контроллер перенаправляет их в представление.
Другими словами, контроллер передает инструкции модели и извлекает из нее информацию. Более того, эта информация находится в форме, подходящей для того, чтобы представление представило ее пользователю. (Помните, вид не слишком умный!)
Более того, эта информация находится в форме, подходящей для того, чтобы представление представило ее пользователю. (Помните, вид не слишком умный!)
Все еще со мной?
Вся концепция подхода модель-представление-контроллер может показаться немного абстрактной, если вы совершенно не знакомы с ней.
Чтобы дать вам лучшее представление о том, что происходит на самом деле, давайте рассмотрим более практический пример.
Простой пример MVC: покупка мороженого
… потому что все любят мороженое!
Итак, давайте предположим, что это жаркий день, и вы идете в свое любимое кафе с мороженым. Но какое это имеет отношение к модели-представлению-контроллеру?
Рассмотрим следующий рабочий процесс в магазине мороженого с использованием трех отдельных частей MVC, о которых мы только что говорили:
1: Запрос от пользователя к контроллеру
Прежде всего, вы идете к человеку, управляющему заведением, и заказываете банановый сплит. ( запрос ).
Вас встречают с улыбкой, принимают заказ и просят сесть. Поскольку заведует хозяин (контроллер ), они передают ваш заказ сотруднику, ответственному за приготовление блюда.
2: Контроллер запускает модель
Сотрудник ( модель ) точно знает, как приготовить вкусный банановый сплит. Вы знаете, какие ароматизаторы использовать, как правильно разрезать банан пополам и какой посыпкой украсить все это. Итак, сотрудник приступает к работе, и вскоре все готово!
3: Модель выдает вывод на просмотр через контроллер
После этого сотрудник передает блюдо владельцу ( контроллер ). Затем владелец говорит официанту ( посмотреть ) принести вам поднос. И вот он, вкусный десерт именно такой, как вы хотели.
Краткий обзор
Итак, давайте рассмотрим отдельные шаги:
- Сначала пользователь отправляет запрос контроллеру.
- Контроллер сообщает модели, что делать.

- Затем модель получает все необходимые данные из базы данных.
- Затем модель передает эти данные контроллеру в правильном виде.
- Затем контроллер передает все это представление.
- И, наконец, представление представляет его пользователю.
Конечно, в мороженом может пройти некоторое время, прежде чем вы получите свой заказ после всех этих шагов. Но когда дело доходит до веб-приложений, все это происходит в мгновение ока. То есть, когда все идет гладко!
Кроме того, база данных в этом примере состоит из вкусов мороженого, фруктов и посыпки. В реальной жизни веб-приложение хранит всевозможные данные от своих пользователей. Каждый щелчок, каждый лайк, каждый комментарий, каждое сообщение, которое вы когда-либо отправляли — объем информации и данных о вас и обо мне невероятен!
Кроме того, имейте в виду, что представление также взаимодействует с пользователем, особенно в веб-приложениях. Следовательно, запрос не обязательно идет напрямую от пользователя к контроллеру. В этом случае представление — это пользовательский интерфейс, то есть браузер, в котором пользователь отправляет запросы контроллеру. В мороженом можно, например, сделать новый заказ у официанта. Затем они передавали его на контроллер.
В этом случае представление — это пользовательский интерфейс, то есть браузер, в котором пользователь отправляет запросы контроллеру. В мороженом можно, например, сделать новый заказ у официанта. Затем они передавали его на контроллер.
Заключительные мысли: как работает шаблон Model-View-Controller?
Шаблон проектирования модель-представление-контроллер (MVC) является общей концепцией разработки приложений как для настольных компьютеров, так и для веб-приложений. Однако поначалу вся идея может показаться немного абстрактной. Вот почему я подумал, что практический пример может помочь вам понять это легче.
Понимание шаблона MVC имеет решающее значение, прежде чем вы начнете разрабатывать свои собственные приложения, или, по крайней мере, чрезвычайно полезно. Это помогает отделить логику приложения от его интерфейса.
Таким образом, вы можете отделить все функции друг от друга. Это позволяет вам настраивать их по отдельности, не нарушая случайно ваше прекрасное приложение.
Как я упоминал ранее, существует множество различных мнений о том, что такое MVC и как его следует интерпретировать. Мой пример и интерпретация — это всего лишь один из способов увидеть все это целиком.
Тем не менее, поделитесь своими мыслями и идеями в комментариях ниже или отправьте мне сообщение!
Удачного кодирования!
– Микке
Шаблоны проектирования во Flutter. Часть 1 (MVC) | Яшвант Кумар
Шаблон проектирования — это то, что всегда было очень загадочным термином для разработчиков, и мы очень сильно путаемся между термином «Архитектура программного обеспечения» и «Шаблоны проектирования». шаблон проектирования и архитектура программного обеспечения.
Архитектура программного обеспечения — это способ организации и сборки всех компонентов системного программного обеспечения. Как они общаются друг с другом. И ограничением управляется весь пользовательский интерфейс.

Итак, если мы рассмотрим это определение, мы обнаружим три важных аспекта:
- Как все компоненты системного программного обеспечения организованы и собраны: Архитектурный шаблон API
- Ограничения, на которых держится весь пользовательский интерфейс: Атрибуты качества
Шаблон проектирования можно определить как обычное повторяющееся решение повторяющихся проблем при разработке программного обеспечения. Шаблоны проектирования не могут быть связаны с готовым дизайном, который будет непосредственно использоваться в коде, но его можно понимать как описание или шаблон для решения любой общей проблемы, которая может возникнуть во многих ситуациях.
Итак, если мы пройдемся по этому определению, мы обнаружим, что
- Это решение повторяющихся проблем разработки программного обеспечения.
- Это не образец кода, который будет непосредственно использоваться в проекте.
- Это просто шаблон, который помогает решить любую проблему, возникающую при разработке программного обеспечения.

Итак, пройдя через оба определения, мы узнали, что оба они могут быть дифференцированы на основе
Объем: — Архитектура программного обеспечения имеет универсальную область , она должна управляться на более высоком уровне , например Конфигурация сервера и т. Д. В то время как шаблон проектирования имеет область уровня Lowe , которая входит в шаблон внутреннего кода проекта.
Работа:- Архитектура программного обеспечения — это организация и сборка компонентов таким образом, чтобы их взаимодействие было очень удобным и безопасным. Принимая во внимание, что шаблон проектирования — это то, как создаются компоненты.
Итак, я надеюсь, что это сравнение развеет сомнения между архитектурой программного обеспечения и шаблоном проектирования. Итак, получив часть знаний о том, что такое шаблон проектирования на самом деле, мы начнем с нескольких известных шаблонов проектирования, которые в основном используются при разработке флаттера. Итак, прежде всего, мы начнем с самого базового шаблона MVC и увидим, как MVC используется во Flutter.
Итак, прежде всего, мы начнем с самого базового шаблона MVC и увидим, как MVC используется во Flutter.
MVC означает контроллер представления модели, и его основная работа состоит в том, чтобы иметь отдельную кодовую базу, он направлен на разделение кода и области ответственности при разработке программного обеспечения. Основное внимание в MVC уделяется отделению интерфейса проекта от функциональности и данных, которые используются в приложении. Поскольку мы все знаем, что аккуратные и упорядоченные вещи всегда просты в использовании и обслуживании, то же самое и с MVC, он делает кодовую базу аккуратной и упорядоченной, и он достигает этого с помощью трех своих компонентов.
- Модель: — Модель компрометации источника данных, это может быть откуда угодно DB, API, JSON и т. д. В некоторых случаях это может состоять из некоторой бизнес-логики.
- View:- View — это пользовательский интерфейс, то есть отображение данных и получение данных от пользователя.

- Контроллер: — Он содержит бизнес-логику, т. е. контроль того, какие данные будут отображаться пользователю, обработку пользовательского ввода и т. д. модульный код, который делает код повторно используемым, а также помогает в параллельной разработке. Работать над проектом становится очень легко, так как это не повлияет на другие части проекта, если что-то изменится в одной части. Поэтому для того, чтобы их разделить, нужен коммуникационный поток, в котором они будут взаимодействовать друг с другом и обеспечивать функционирование проекта.
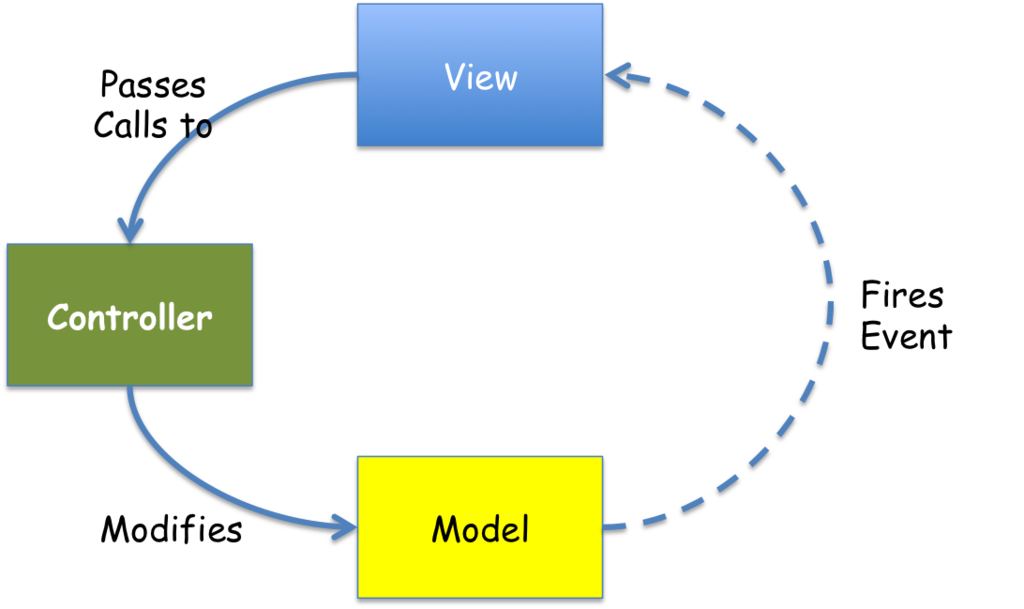
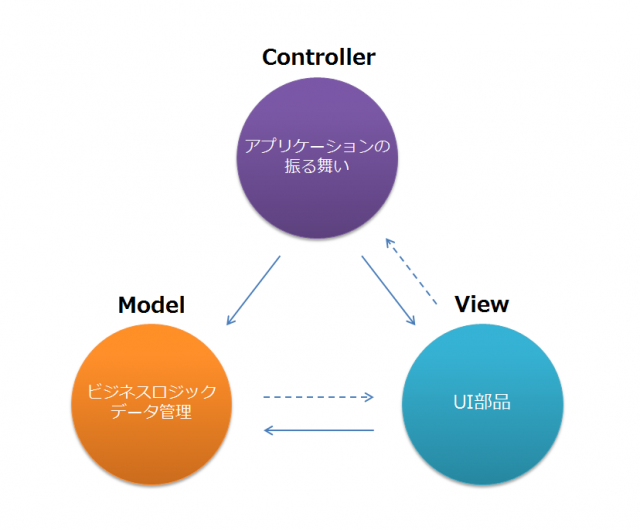
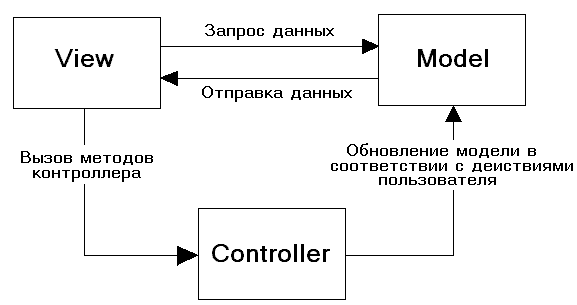
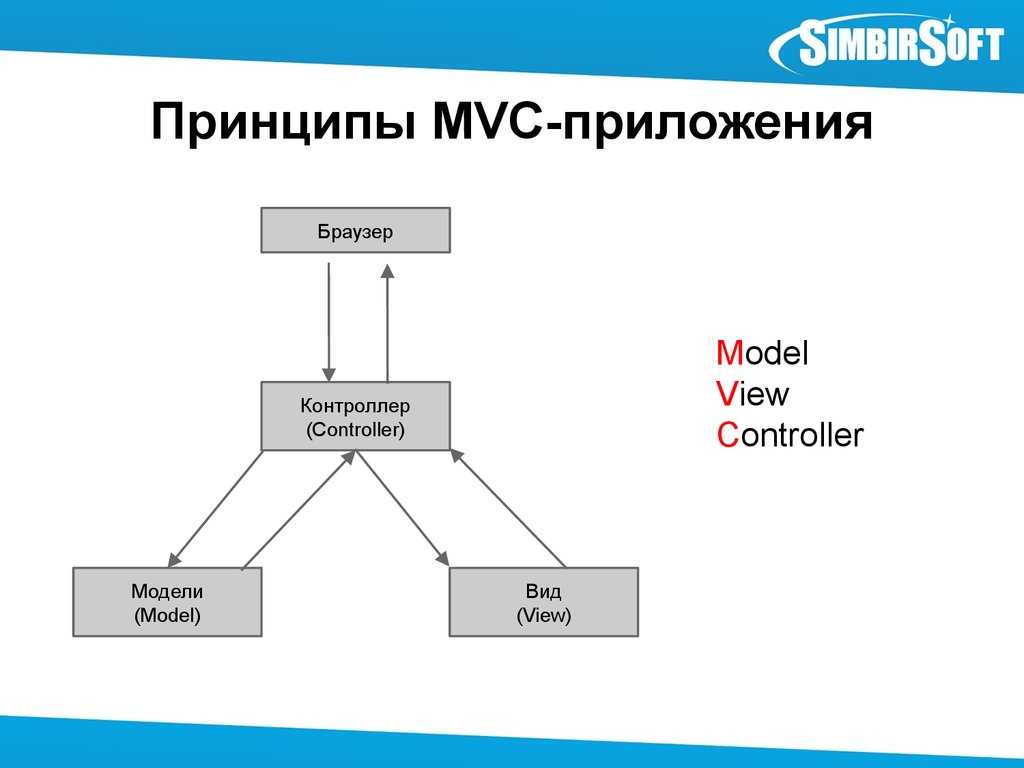
Итак, как видно из следующей блок-схемы, пользователь взаимодействует с частью проекта View, которая помогает пользователю видеть данные и вводить данные в контроллер через представление. Контроллер Active как мозг проекта выполняет расчет или манипулирование данными от пользователя или берет данные из модели для работы с ней и предоставляет их в представление, которое показывает нужные данные пользователю. Здесь мы обнаруживаем, что представление показывает и получает данные, но напрямую не взаимодействует с моделью, это контроллер, который играет роль между представлением и моделью в манипулировании данными и представлении данных.
 Представление и модель тесно связаны с контроллером, т. е. представление знает, как общаться с контроллером, контроллер знает, как общаться с моделью и моделью, а представление работает вместе, не зная друг о друге.
Представление и модель тесно связаны с контроллером, т. е. представление знает, как общаться с контроллером, контроллер знает, как общаться с моделью и моделью, а представление работает вместе, не зная друг о друге.Если вы еще не установили Flutter SDK или все еще знакомитесь с ним:
Давайте углубимся в кодовую часть для более глубокого понимания процесса: —
1. Сначала Создайте новый проект, а затем очистите весь код в файле main.dart. Введите команду ниже в терминале: —
flutter create yourProjectName
93.4.1Как объяснялось выше, класс модели создается для обоих счетчиков: —
Контроллер создается следующим образом. В основном обеспечивает взаимодействие с моделью:
Контроллер затем привязывается к файлу view.dart, так что функции увеличения и уменьшения могут работать, как показано на рисунке.

Найдите версию кода на Github по адресу:
Новое приложение Flutter. Этот проект является отправной точкой для приложения Flutter. Несколько ресурсов, которые помогут вам…
github.com
Design Pattern — это типичный инструмент Quintessential в крупномасштабных приложениях в нативных приложениях, который вы также можете практиковать во флаттере. В этом блоге объяснялся только MVC, но это будет серия блогов, а в следующих блогах мы расскажем о MVP, MVVM, CLEAN и т. д.
Если вы еще не использовали шаблоны проектирования во Flutter, я надеюсь, что это Статья предоставила вам ценную информацию о том, что это такое, и что вы дадите ей шаблоны проектирования — попробуйте. Начните использовать их для своих приложений Flutter !!
Не стесняйтесь связаться с нами:
И читать другие статьи с FlutterDevs.com
FlutterDevs работает над Flutter уже довольно давно. Вы можете связаться с нами через Facebook и Twitter по любым вопросам, связанным с флаттером.


 isOn = !flashLightModel.isOn },}
isOn = !flashLightModel.isOn },}
 querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()
querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()








 Представление и модель тесно связаны с контроллером, т. е. представление знает, как общаться с контроллером, контроллер знает, как общаться с моделью и моделью, а представление работает вместе, не зная друг о друге.
Представление и модель тесно связаны с контроллером, т. е. представление знает, как общаться с контроллером, контроллер знает, как общаться с моделью и моделью, а представление работает вместе, не зная друг о друге.