8 бесплатных JS-плагинов для обрезки изображений
С помощью JavaScript вы можете создавать довольно классные вещи. К тому же уже существует довольно много плагинов, которые вы можете использовать, чтобы сэкономить время и не писать код «с нуля». На данный момент одной из самых сложных задач является создание пользовательского интерфейса для обрезки изображений.
Инструмент должен поддерживать загрузку изображений с компьютера и интерфейс, в котором было бы удобно обрезать картинку под определенный размер по желанию пользователя. Далее информация об обрезанном изображении передавалась бы на сервер, чтобы изображение обрезалось и сохранялось.
Для реализации этого инструмента «с нуля» потребуется много усилий. Избавьте себя от лишней работы: используйте один из бесплатных плагинов, представленных ниже.
Cropper
На данный момент существует v4.0 beta этого плагина и он является одним из самых лучших JS-скриптов для обрезки изображений в вебе.
Обе версии идентичны по работе, за исключением синтаксиса. В них используются одни из лучших функций для обрезки изображений, существует целый список опций и методов.
При наведении на обрезаемое изображение, вы можете увеличивать и уменьшать его масштаб, покрутив колесико мыши. Также поддерживаются мобильные устройства.
Вы можете добавлять свой функционал с помощью API Cropper, чтобы предоставить возможность пользователям автоматически поворачивать, зумить изображения и задавать картинкам определенные пропорции.
Cropper — просто отличный плагин.
Croppie
Другой вполне рабочий инструмент – Croppie. Он создан на «чистом» JS (vanilla JS) и не требует подключения jQuery или других библиотек. Хороший вариант для разработчиков-минималистов.
Если вы хотите работать с ним с помощью пакетных менеджеров, то он поддерживает npm и Bower. Также вы можете скачать его прямо с gitHub, если так вам нравится больше.
С помощью Croppie вы просто выбираете элемент, который будет окном обрезки и определяете изображение (его можно обновлять динамически). Инструмент работает на «чистом» JS, поэтому я надеюсь, что ваши знания классического JavaScript все еще свежи.
Внутри функции Croppie() есть множество опций для кастомизации, возможность использования функций обратного вызова и многое другое.
jQuery Guillotine
Неизвестно чего ждать от плагина с названием «Гильотина». На самом деле – это просто инструмент для JS обрезки изображений. Хотя в нем есть некоторые «продвинутые» функции. Например, вы можете добавить функцию масштабирования в интерфейс инструмента, чтобы позволить пользователям рассмотреть свои изображения перед обрезкой.
Также в jQuery Guillotine есть замечательный интерфейс для перетаскивания (drag’n’drop), который позволяет позиционировать изображение именно так, как нужно.
Естественно, этот инструмент – бесплатный, а сам код плагина довольно «легкий» — всего 3 Кб.
Имейте в виду, что для работы этого плагина требуется jQuery и если вы ищете что-то на «чистом» JavaScript, этот инструмент вам не подойдет.
Croppic
Плагин с «умным» именем Croppic – еще один инструмент, независимый от jQuery.
С его помощью можно реализовать все основные операции с изображениями: обрезку, перемещение, масштабирование и т.п.
Он выделяется своими многочисленными дополнительными функциями, одна из которых – автоматическая загрузка изображений прямо из вашего браузера. Для работы этой функции требуется веб-сервер и скрипт предпочтительно на языке PHP. Если вы посетите официальную страницу плагина и зайдете в раздел «Документация», то там вы обнаружите описание метода uploadData. Это замечательный метод позволяет загрузить изображением через AJAX. Нельзя сказать, что другие плагины для 
Плюсом этого инструмента является то, что вы можете найти бесплатные PHP скрипты, который будут работать совместно с Croppic. Разве это не замечательно?
React Drop n Crop
React.js есть за что любить. Он быстро становится основным продуктом для создания динамических веб-приложений на JavaScript.
React Drop and Crop – это набор из 2 скриптов. Он использует библиотеку dropzone для загрузки изображения и компонент React Cropper для осуществления его обрезки.
Вы можете ознакомиться с демо-страницей, если вам интересно, как это работает в браузере. Демонстрация возможностей — динамична, поэтому вы можете следить за каждым действием в реальном времени.
Если вы разработчик на React, то React Drop n Crop – это один из скриптов, о котором вы обязательно должны знать.
Tinycrop
Название Tinycrop хорошо отражает предназначение инструмента.
Разработан на «чистом» JavaScript и содержит основные функции, которые вы найдете в больших библиотеках. Но это не означает, что Tinycrop не сможет справиться с обрезкой изображений. Напротив, это идеальный выбор для разработчиков, работающих с «тяжелыми» страницами и медленными HTTP-запросами.
Но это не означает, что Tinycrop не сможет справиться с обрезкой изображений. Напротив, это идеальный выбор для разработчиков, работающих с «тяжелыми» страницами и медленными HTTP-запросами.
На странице плагина на gitHub вы найдете указания по установке с примерами кода по каждой опции Tinycrop.
Если разрабатываете динамические сайты, которые должны загружаться быстро и эффективно, Tinycrop станет вашим лучшим другом.
Jcrop
Плагин Jcrop уже довольно давно является одним из топовых jQuery-инструментов для обрезки изображений в Интернете. Однако, на данный момент — его поддержка и обновление прекратились. За последние нескольких лет в репозитории не было серьезных обновлений, то же самое можно сказать и о демонстрационной странице.
Тем не менее, этот скрипт работает очень хорошо для обработки загрузки изображений совместно с PHP. Большинство веб-разработчиков используют PHP, так как его легко освоить и он работает на большинстве основных веб-серверов, не говоря уже о том, что на нем разработаны все популярные CMS, одной из которых является WordPress.
Jcrop – замечательный свободно распространяемый скрипт для JS обрезки изображений, который поддерживает большое количество браузеров. На него обязательно стоит взглянуть. Только имейте в виду, что этот инструмент вряд ли будет обновляться в ближайшее время.
Smartcrop.js
Smartcrop.js — один из немногих плагинов, который использует технологию, распознающую контент, чтобы помочь пользователям обрезать их изображения.
Разработан на «чистом» JavaScript и имеет свой собственный алгоритм для распознавания лиц и композиций, он «хорошо обрезает» сразу после нажатия на кнопку загрузки изображения.
Это довольно успешное решение, если мы говорим о скриптах с простым интерфейсом. Взгляните на демо-страницу, чтобы узнать как работает плагин. На ней вы увидите оригинальное фото, затем вариант обрезки на основе алгоритма Smartcrop и возможный результат после обрезки.
Это может показаться очень сложным, но вам не придется писать много кода. Все, что будет нужно сделать — это установить скрипт, добавить функцию, которая будет срабатывать на странице и загрузить несколько изображений.
Все, что будет нужно сделать — это установить скрипт, добавить функцию, которая будет срабатывать на странице и загрузить несколько изображений.
Smartcrop.js — первый «умный» плагин, который я видел, и это один адский скрипт.
Оригинал статьи: https://www.webdesignerdepot.com/2018/05/8-free-javascript-image-cropping-scripts-and-plugins/
Перевод: Земсков Матвей
руководство по отложенной загрузке изображений — Дизайн на vc.ru
Перевод материала сооснователя сервиса для оптимизации изображений ImageKit Рахула Нанвани.
{«id»:61079,»url»:»https:\/\/vc.ru\/design\/61079-uskorit-sayt-s-mnozhestvom-kartinok-rukovodstvo-po-otlozhennoy-zagruzke-izobrazheniy»,»title»:»\u0423\u0441\u043a\u043e\u0440\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0441 \u043c\u043d\u043e\u0436\u0435\u0441\u0442\u0432\u043e\u043c \u043a\u0430\u0440\u0442\u0438\u043d\u043e\u043a: \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u043f\u043e \u043e\u0442\u043b\u043e\u0436\u0435\u043d\u043d\u043e\u0439 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0435 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.

 ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/61079-uskorit-sayt-s-mnozhestvom-kartinok-rukovodstvo-po-otlozhennoy-zagruzke-izobrazheniy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0423\u0441\u043a\u043e\u0440\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0441 \u043c\u043d\u043e\u0436\u0435\u0441\u0442\u0432\u043e\u043c \u043a\u0430\u0440\u0442\u0438\u043d\u043e\u043a: \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u043f\u043e \u043e\u0442\u043b\u043e\u0436\u0435\u043d\u043d\u043e\u0439 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0435 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439&body=https:\/\/vc.ru\/design\/61079-uskorit-sayt-s-mnozhestvom-kartinok-rukovodstvo-po-otlozhennoy-zagruzke-izobrazheniy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/61079-uskorit-sayt-s-mnozhestvom-kartinok-rukovodstvo-po-otlozhennoy-zagruzke-izobrazheniy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0423\u0441\u043a\u043e\u0440\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0441 \u043c\u043d\u043e\u0436\u0435\u0441\u0442\u0432\u043e\u043c \u043a\u0430\u0440\u0442\u0438\u043d\u043e\u043a: \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u043f\u043e \u043e\u0442\u043b\u043e\u0436\u0435\u043d\u043d\u043e\u0439 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0435 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439&body=https:\/\/vc.ru\/design\/61079-uskorit-sayt-s-mnozhestvom-kartinok-rukovodstvo-po-otlozhennoy-zagruzke-izobrazheniy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}35 789 просмотров
Изображения важны для каждого сайта и приложения. Невозможно представить себе сайт без рекламного баннера, изображения продукта или логотипа.
Невозможно представить себе сайт без рекламного баннера, изображения продукта или логотипа.
Но изображения часто много весят, и это в первую очередь влияет на размер страницы. Согласно данным сайта HTTP Archive, средний вес страницы на компьютере составляет 1511 КБ. Изображения занимают почти 650 КБ, что примерно 45% от общего числа.
Теперь важно сделать быструю загрузку страницы с изображениями. В этом материале расскажу об отложенной загрузке — методе, который поможет сократить время загрузки страницы и уменьшить её размер, не жертвуя картинками.
Основные возможности — вкратце
Вот видео, демонстрирующее принцип работы. Обратите внимание, как при прокрутке страницы серый плейсхолдер заменяет изображение.
Обратите внимание, как при прокрутке страницы серый плейсхолдер заменяет изображение.
Что такое отложенная загрузка
Это метод, который используют при разработке сайтов и приложений, он позволяет отложить загрузку изображений на странице на более поздний момент времени. Изображения загружаются не сразу при открытии страницы, а только когда появляется необходимость. Это помогает улучшить производительность и экономно использовать ресурсы устройства.
Метод отложенной загрузки можно применить практически ко всему на странице. Например, если в одностраничном приложении JavaScript-файл не нужен пользователю до определённого момента, то лучше вообще не загружать его. Если изображение не требуется сразу, как только пользователь открыл страницу, загрузите его позже, когда оно действительно понадобится.
Если изображение не требуется сразу, как только пользователь открыл страницу, загрузите его позже, когда оно действительно понадобится.
Особенно полезно это будет для пользователей, которые тут же закрывают страницу или взаимодействуют только с её верхней частью.
Инструменты
Основная идея проста — отложить загрузку всего, что не нужно пользователю прямо сейчас. К любому изображению, которое пользователь не видит изначально, можно применить этот метод.
Когда пользователь прокручивает страницу вниз, плейсхолдеры изображений переходят в область просмотра (видимая часть страницы). И изображения загружаются, когда становятся видимыми.
И изображения загружаются, когда становятся видимыми.
С помощью расширения Lighthouse для браузера Google Chrome можно узнать, какие изображения подходят для отложенной загрузки и сколько трафика можно сэкономить. В расширении есть раздел, посвящённый закадровым изображениям.
Также можно использовать анализатор сайтов от ImageKit, чтобы определить, использует сайт отложенную загрузку или нет.
Способы реализации
Изображения на странице можно загружать двумя способами — с помощью тега <img> или с помощью CSS-свойства «background», которое позволяет установить одновременно несколько характеристик фона. Сначала рассмотрим более распространённый тег <img>, а затем перейдём к фоновым изображениям CSS.
Сначала рассмотрим более распространённый тег <img>, а затем перейдём к фоновым изображениям CSS.
Тег <img>
Отложенную загрузку изображений можно разделить на два этапа.
Шаг первый — предотвратить изначальную загрузку изображения. Для изображений, загруженных с помощью тега <img />, браузер использует атрибут тега «src» для запуска загрузки изображения. Не имеет значения, первое это или тысячное изображение в HTML и закадровое ли оно. Если браузер получит атрибут «src», это вызовет загрузку изображения.
Чтобы загрузить изображение через отложенную загрузку, нужно поместить URL-адрес изображения в атрибут «src». Допустим, указываем URL-адрес изображения в атрибуте «data-src» тега «image». Теперь, когда «src» пуст, браузер не начинает загрузку изображения.
Допустим, указываем URL-адрес изображения в атрибуте «data-src» тега «image». Теперь, когда «src» пуст, браузер не начинает загрузку изображения.
Второй шаг — нужно дать установку браузеру, когда загружать изображение. Для этого устанавливаем, что как только изображение (то есть его плейсхолдер) попадает в окно просмотра, начинается загрузка. Чтобы проверить, попало ли изображение в окно просмотра, существует два способа. Рассмотрим оба с помощью рабочих примеров кода.
Загрузка изображений с помощью событий JavaScript
В этом методе используем отслеживание событий прокрутки (scroll), изменения размера (resize), смены ориентации (orientationChange) в браузере.
Когда происходит одно из этих событий, находим все изображения на странице, которые ещё не загружены. Проверяем, какие из них теперь находятся в окне просмотра. Это можно определить с помощью свойств «offset top», «scroll top» и «window height».
Если изображение вошло в окно просмотра, берём URL из атрибута «data-src» и помещаем его в атрибут «src». Это запускает загрузку изображения. Также удаляем класс «lazy», определяющий изображения, которые будут загружаться позже. После загрузки всех изображений удаляем инструменты для отслеживания событий.
Когда прокручиваем, событие прокрутки быстро срабатывает несколько раз. Для повышения производительности добавляем небольшой тайм-аут, регулирующий отложенное выполнение функции загрузки. Ниже рабочий пример такого подхода.
Для повышения производительности добавляем небольшой тайм-аут, регулирующий отложенное выполнение функции загрузки. Ниже рабочий пример такого подхода.
Первые три изображения в примере загружаются заранее. URL-адрес присутствует непосредственно в атрибуте «src» вместо атрибута «data-src». Это необходимо для хорошего пользовательского опыта. Поскольку эти изображения находятся в верхней части страницы, их следует сделать видимыми как можно скорее. Мы не должны ждать события или выполнения JavaScript, чтобы загрузить их.
Загрузка изображений с помощью Intersection Observer API
Intersection Observer API — относительно новый API в браузерах. Он определяет, когда элемент входит в окно просмотра, и начинает действовать. В предыдущем методе приходилось связывать события, учитывать производительность и подсчитывать время появления элемента в окне просмотра.
Он определяет, когда элемент входит в окно просмотра, и начинает действовать. В предыдущем методе приходилось связывать события, учитывать производительность и подсчитывать время появления элемента в окне просмотра.
Intersection Observer API делает процесс проще, помогает избежать вычислений и обеспечивает хорошую производительность.
Ниже — пример использования Intersection Observer API для отложенной загрузки изображений.
Как только API обнаруживает, что элемент вошёл в окно просмотра, используя свойство «isIntersecting», выбираем URL из атрибута «data-src» и перемещаем его в атрибут «src», чтобы запустить отложенную загрузку. Как только это будет сделано, удаляем класс «lazy» из изображения, а также удаляем оттуда обсервер.
Как только это будет сделано, удаляем класс «lazy» из изображения, а также удаляем оттуда обсервер.
Если вы сравните время загрузки изображения двух методов — с отслеживанием событий и Intersection Observer API, — то обнаружите, что с помощью Intersection Observer API загрузка изображения запускается гораздо быстрее, и сайт уже не смотрится «вялым» при скроллинге.
В метод, использующий отслеживание событий, пришлось включить тайм-аут, чтобы сделать его работоспособным, что негативно влияет на работу пользователя, поскольку изображения загружаются с небольшой задержкой.
Однако, как и всё новое, поддержка Intersection Observer API доступна не во всех браузерах. Таким образом, приходится возвращаться к методу отслеживания событий в браузерах, где Intersection Observer API не поддерживается. Учли этот момент в приведённом выше примере.
Таким образом, приходится возвращаться к методу отслеживания событий в браузерах, где Intersection Observer API не поддерживается. Учли этот момент в приведённом выше примере.
Отложенная загрузка фоновых изображений CSS
После тегов <img /> фоновые изображения являются наиболее распространённым способом загрузки изображений для страниц. Для тегов <img /> в браузере простой подход — если URL-адрес изображения доступен, то можно его загрузить.
С фоновыми изображениями CSS не всё так просто. Чтобы загрузить фоновые изображения CSS, браузер должен создать дерево DOM (объектная модель документа), а также дерево CSSOM (объектная модель CSS), чтобы решить, применяется ли стиль CSS к узлу DOM в текущем документе.
Если правило CSS, определяющее фоновое изображение, не применяется к элементу в документе, то браузер не загружает фоновое изображение. Если применяется — загружает.
Поначалу это может показаться сложным, но такой же принцип лежит в основе техники отложенной загрузки фоновых изображений. Так мы обманываем браузер, не применяя свойство CSS «background-image» к элементу, пока этот элемент не попадёт в окно просмотра. Ниже рабочий пример отложенной загрузки фонового изображения CSS.
Здесь следует отметить, что код JavaScript для отложенной загрузки остаётся прежним. Мы используем Intersection Observer API, возвращаясь затем к отслеживанию событий. Хитрость заключается в CSS.
Хитрость заключается в CSS.
Элемент с идентификатором «bg-image» имеет заданное свойство «background-image» в CSS. Однако когда класс «lazy» добавляется к этому элементу, в CSS мы переопределяем свойство «background-image» и меняем его на значение «none».
Так как по правилам комбинация «bg-image» с «.lazy» имеет более высокое предпочтение в CSS, чем просто «bg-image», браузер применяет свойство «background-image: none» к элементу изначально.
Когда прокручиваем страницу вниз, the Intersection Observer (или отслеживание событий) определяет, что изображение находится в окне просмотра, и удаляет класс «lazy». Это изменяет применяемый сейчас CSS и применяет свойство «background-image» к элементу, начавшему загрузку фонового изображения.
Это изменяет применяемый сейчас CSS и применяет свойство «background-image» к элементу, начавшему загрузку фонового изображения.
Улучшить пользовательский опыт
Для компаний в сфере электронной коммерции, которые загружают сотни изображений продуктов на страницу, отложенная загрузка может значительно улучшить производительность начальной загрузки страницы.
Тем не менее многие компании не выбирают отложенную загрузку, потому что считают, что это противоречит обеспечению хорошего пользовательского опыта — плейсхолдеры выглядят непривлекательно, время загрузки кажется довольно продолжительным и так далее.
В этом разделе постараемся решить некоторые проблемы отложенной загрузки изображений, связанные с пользовательским опытом.
1. Правильный дизайн плейсхолдеров
Плейсхолдер — то, что отображается на странице до загрузки изображения. Обычно разработчики используют одноцветный плейсхолдер для изображений или одно изображение в качестве плейсхолдера для всех картинок.
Мы использовали подобный плейсхолдер в нашем примере — везде он выкрашен в сплошной светло-серый цвет. Тем не менее можно сделать лучше. Ниже — примеры использования более удачных вариантов плейсхолдеров.
Тем не менее можно сделать лучше. Ниже — примеры использования более удачных вариантов плейсхолдеров.
Плейсхолдер доминирующего цвета
Этот метод давно используется для результатов поиска изображений в Google и Pinterest.
Может показаться, что это сложно реализовать. Но есть простой способ — сначала уменьшить изображение до пикселя 1×1, а затем масштабировать его до размера плейсхолдера — грубое приближение, но оно помогает легко получить один доминирующий цвет. Используя ImageKit, плейсхолдер доминирующего цвета можно получить с помощью цепного преобразования, как показано ниже.
Размер изображения-плейсхолдера составляет всего 661 байт, по сравнению с исходным изображением, которое имеет размер 12 700 байт — в 19 раз меньше. И это обеспечивает более приятный опыт перехода от плейсхолдера к изображению.
Рабочий пример и код для использования плейсхолдера доминирующего цвета — по ссылке.
Плейсхолдер низкого качества (LQIP)
Есть способ расширить приведённую выше идею использования плейсхолдера доминирующего цвета. Вместо одного цвета можно использовать некачественную размытую версию исходного изображения.
Вместо одного цвета можно использовать некачественную размытую версию исходного изображения.
Это не только выглядит лучше, но сообщает о загрузке и даёт пользователю представление о том, чего ждать в реальном изображении. Этот метод используют Facebook и Medium для изображений на сайтах и в приложениях.
Размер LQIP составляет 1300 байт, это почти в десять раз меньше исходного изображения и значительно лучше с точки зрения пользовательского опыта по сравнению с любым другим видом плейсхолдеров.
Рабочий пример и код для использования техники LQIP — по ссылке.
2. Добавление буферного времени
Добавление буферного времени
 Добавление буферного времени
Добавление буферного времениЧасто пользователи быстро прокручивают страницу, и для загрузки и отображения картинки на экране требуется некоторое время. Событие «load image» может сработать с задержкой, как и плейсхолдеры. Это плохо влияет на пользовательский опыт.
Решение
Вместо того чтобы загружать изображения только тогда, когда они точно входят в окно просмотра, загрузите картинки, когда они, например, в 500 px от края.
С помощью Intersection Observer API можно использовать параметр «`root`» вместе с параметром «rootMargin» (работает по стандартному принципу поля CSS), чтобы увеличить границы рамки.
Вместо того чтобы проверять, равна ли разница между краем изображения и краем окна нулю, с помощью метода отслеживания событий можно использовать положительное число для добавления некоторого порогового значения.
В этом примере используется пороговое значение 500 px для загрузки изображений.
Как понятно из видео ниже (внимательно следите за сетевыми запросами, появляющимися внизу), при прокрутке, когда третье изображение находится в поле зрения, загружается пятое. Когда четвёртое изображение появляется в окне просмотра, загружается шестое.
Так мы даём достаточно времени для полной загрузки изображений, и в большинстве случаев пользователь вообще не увидит плейсхолдер.
Если не заметили ранее, во всех примерах третье изображение (image3.jpg) всегда загружается сразу, даже если оно находится вне области просмотра. Это было сделано в соответствии с тем же принципом: выполнить загрузку немного заранее для лучшего пользовательского опыта.
3. Как избежать смещения содержимого
При отсутствии изображения браузер не знает размеров содержимого, которое должно отображаться в пределах контейнера. Если не задать его с помощью CSS, конечный контейнер не будет иметь размеров, то есть его размеры будут равны 0 x 0 px.
Затем, когда изображение будет загружено, браузер изменит размер контейнера, чтобы он соответствовал изображению. Это изменение приводит к перемещению других элементов и называется смещением содержимого.
Это изменение приводит к перемещению других элементов и называется смещением содержимого.
Как показано в этом материале Smashing Magazine, смещение контента и видео — довольно неприятный опыт для пользователя.
Решение
Этого можно избежать, указав высоту и (или) ширину для конечного контейнера, чтобы браузер мог нарисовать контейнер изображения с известной высотой и шириной.
Позже, когда изображение загружается, так как размер контейнера уже задан и изображение вписывается в него, остальная часть содержимого вокруг этого контейнера не перемещается.
4. Не стоит применять отложенную загрузку для всех изображений
Ещё одна ошибка, которую часто совершают разработчики, — загружают все изображения на страницу с помощью отложенной загрузки. Это может сократить время на начальную загрузку страницы, но также приведёт к плохому пользовательскому опыту, поскольку многие изображения даже в верхней части страницы не будут отображаться до тех пор, пока JavaScript не будет выполнен.
Можно следовать общим принципам, чтобы определить, какие изображения должны быть загружены после.
- Любое изображение, которое присутствует в окне просмотра или в начале страницы, не должно загружаться с помощью отложенной загрузки.
 Это касается любого изображения-заголовка, рекламных баннеров, логотипов. Пользователь должен видеть их, как только страница загрузится. Помните, что мобильные и десктопные устройства будут иметь разные размеры экрана и, следовательно, разное количество изображений, которые будут видны на экране изначально. Таким образом, необходимо учитывать тип устройства, чтобы решить, какие изображения загружать изначально, а какие нет.
Это касается любого изображения-заголовка, рекламных баннеров, логотипов. Пользователь должен видеть их, как только страница загрузится. Помните, что мобильные и десктопные устройства будут иметь разные размеры экрана и, следовательно, разное количество изображений, которые будут видны на экране изначально. Таким образом, необходимо учитывать тип устройства, чтобы решить, какие изображения загружать изначально, а какие нет. - Любое изображение, которое частично видно в окне просмотра, не должно загружаться с помощью отложенной загрузки. Это происходит по принципу, который обсуждался выше, — загружать чуть заранее. Любое изображение, находящееся, допустим, в 500 px от области просмотра, может быть загружено заранее.
- Если страница не длинная, её можно пролистать за несколько движений. Или если за пределами окна просмотра меньше пяти изображений, то отложенную загрузку можно не использовать. Это не принесёт существенной выгоды пользователю с точки зрения производительности.
 Дополнительный JavaScript, который вы загружаете на страницу, чтобы включить отложенную загрузку, компенсирует выигрыш от отложенной загрузки такого небольшого количества изображений.
Дополнительный JavaScript, который вы загружаете на страницу, чтобы включить отложенную загрузку, компенсирует выигрыш от отложенной загрузки такого небольшого количества изображений.
Популярные JavaScript-библиотеки
Поскольку браузеры и способы реализации могут различаться на разных устройствах, лучше всего использовать проверенную библиотеку для отложенной загрузки. Вот список популярных библиотек и плагинов для разных платформ, которые позволят реализовать отложенную загрузку с минимальными усилиями.
- yall.js (Yet Another Lazy Loader) — использует Intersection Observer API и возвращается к отложенной загрузке на основе событий.
 Поддерживает все основные типы элементов HTML, но не «background-image». Также работает на Internet Explorer 11 и старших версиях.
Поддерживает все основные типы элементов HTML, но не «background-image». Также работает на Internet Explorer 11 и старших версиях. - lazysizes — библиотека с обширной функциональностью. Поддерживает адаптивные изображения «srcset» и атрибут «sizes». Высокая эффективность даже без Intersection Observer API.
- jQuery Lazy — простая, основанная на jQuery, библиотека отложенной загрузки.
- WeltPixel Lazy Loading Enhanced — расширение для Magento 2 для отложенной загрузки изображений.
- Magento Lazy Image Loader — расширение для Magento 1.x для отложенной загрузки изображений.
- Shopify Lazy Image Plugin — расширение для Shopify для отложенной загрузки изображений. Платная.
- WordPress A3 Lazy Load — плагин отложенной загрузки изображений для WordPress.
Как проверить, всё ли работает
Самый простой способ — открыть инструменты разработчика в браузере Chrome. Перейдите на вкладку «Сеть» → «Изображения». Здесь при первом обновлении страницы должны загружаться только те изображения, которые должны присутствовать на странице изначально.
Перейдите на вкладку «Сеть» → «Изображения». Здесь при первом обновлении страницы должны загружаться только те изображения, которые должны присутствовать на странице изначально.
Затем, когда вы начинаете прокручивать страницу вниз, другие запросы загрузки изображений будут запускаться и загружаться. Также можно заметить тайминги для загрузки изображения. Это поможет определить проблемы с загрузкой изображений, если таковые имеются, или проблемы с запуском загрузки изображений.
Другой способ — запустить расширение Lighthouse от Google Chrome на странице после внесения изменений и найти предложения в разделе Offscreen images.
Если не работает
Если переживаете за пользователей, чей браузер не поддерживает JavaScript, для них можно показать сообщение о том, почему изображения не загружаются и что нужно перейти на современный браузер или включить JavaScript.
Или можно использовать тег <noscript>, чтобы создать удобный интерфейс для этих пользователей. В треде Stack Overflow рассматриваются проблемы этого тега. Материал будет полезен для всех, чья целевая аудитория — такие пользователи.
Javascript: Создаём зависимые списки с помощью jQuery и AJAX
Зависимые списки — это два и более select-a, в которых список одного select-a зависит от выбранного значения другого. Например выбрав в первом списке страну, второй список заполняется городами выбранной страны.
Такой приём очень популярен ВКонтакте и других соц. сетях.
Сейчас мы создадим простой зависимый список Область → Город.
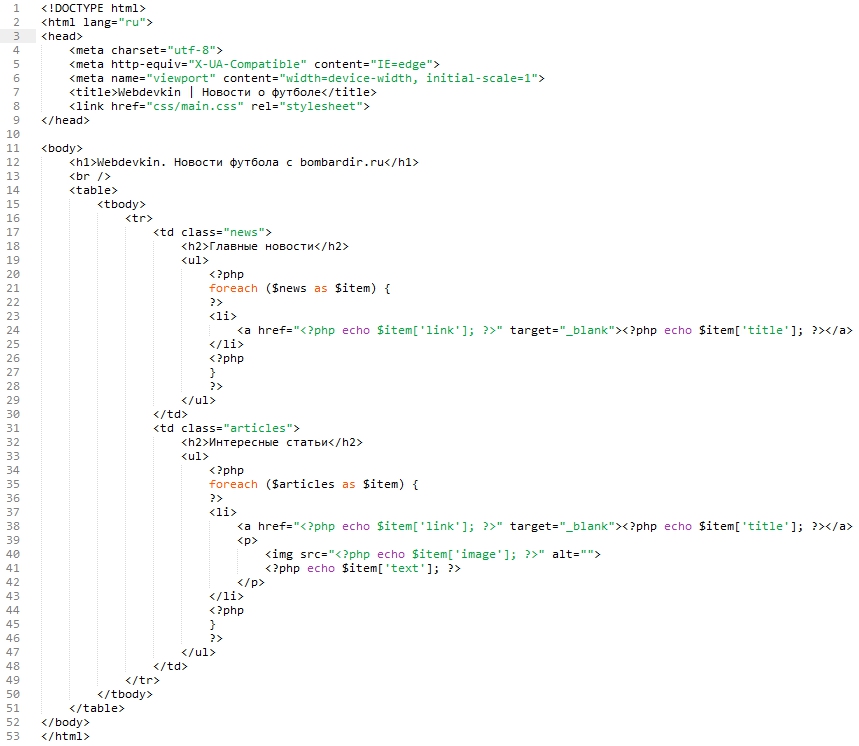
Для начала нам понадобится список областей и городов в формате
<?php // файл city.php $city = array ( 'Москва и Московская обл.' => array ( 0 => 'Москва', 1 => 'Абрамцево', // ... ), 'Санкт-Петербург и область' => array ( 0 => 'Санкт-Петербург', 1 => 'Александровская', // ... ), // ... ); ?>
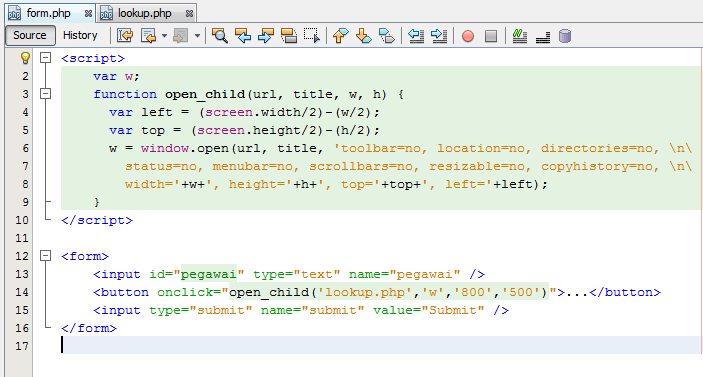
Создаём два select-а, в одном будут области, в другой будут подгружаться города:
<select name="region" onchange="loadCity(this)">
<option></option>
<?php // заполняем список областей
foreach ($city as $region => $cityList)
{
echo '<option value="' . $region . '">' . $region . '</option>' . "\n";
}
?>
</select>
<select name="city" disabled="disabled">
<option>Выберите область</option>
</select>При выборе области, сработает функция loadCity, которая подгрузит список городов. Определим её:
function loadCity(select)
{
var citySelect = $('select[name="city"]');
// послыаем AJAX запрос, который вернёт список городов для выбранной области
$. getJSON('index.php', {action:'getCity', region:select.value}, function(cityList){
citySelect.html(''); // очищаем список городов
// заполняем список городов новыми пришедшими данными
$.each(cityList, function(i){
citySelect.append('<option value="' + i + '">' + this + '</option>');
});
});
}
getJSON('index.php', {action:'getCity', region:select.value}, function(cityList){
citySelect.html(''); // очищаем список городов
// заполняем список городов новыми пришедшими данными
$.each(cityList, function(i){
citySelect.append('<option value="' + i + '">' + this + '</option>');
});
});
}Ну и php скрипт который отдаст в JSON формате список городов конкретной области:
<?php // файл index.php
require_once('city.php');
if (isset($_GET['action']) && $_GET['action'] == 'getCity')
{
if (isset($city[$_GET['region']]))
{
echo json_encode($city[$_GET['region']]); // возвращаем данные в JSON формате;
}
else
{
echo json_encode(array('Выберите область'));
}
exit;
}
?>Примечание: все файлы должны быть в кодировке UTF-8 without BOM, а сервер должен отдавать заголовки с правильно указанным charset (для этого в исходниках есть файл . htaccess).
htaccess).
Пример + Архив с исходниками.
Похожие записиПарсинг JavaScript и AJAX на PHP
Сейчас мы с вами займемся парсингом сайтов, которые подгружают свой контент через AJAX или генерируют его на JavaScript.
На самом деле парсить сайты на AJAX проще, потому что чаще всего данные приходят в формате JSON — и их не нужно парсить, достаточно преобразовать их из джейсона в PHP массив.
Однако, свои нюансы есть и тут. Давайте с ними разбираться.
Парсинг AJAX
Технология AJAX — это обновление части страницы без ее полной перезагрузки. Обновление обычно происходит по какому-нибудь событию — по клику на элемент, по прокрутке страницы или даже по загрузке страницы ее часть начинает подгружаться.
Как происходит обновление — страница шлет запрос на определенный
URL, по обращению на который можно получить кусочек страницы.
Если знать этот URL, то можно курлом отправить на него запрос
и получить этот кусочек страницы, так же, как это делает браузер.
Как получить этот урл: его можно отследить специальными средствами, например, в отладчике браузера Хром. Как это сделать, смотрите в следующем видео:
Тут скоро будет видео.
Возможные проблемы
Чаще всего нет разницы, напрямую мы обращаемся к урл для аякса или это делает браузер. Однако, бывает такое, что сервер отслеживает, откуда пришел запрос.
Это отслеживание заключается в проверке сервером заголовка Referer со значением URL страницы, с которой должен был прийти аякс запрос и/или проверки наличия заголовка X-Requested-With со значением XMLHttpRequest.
Итак, если по вашему обращению на URL для аякса не появляется нужно вам содержимое — попробуйте отправить эти заголовки и страница магическим начнет работать:)
Парсинг JSON
Достаточно часто URL для аякса отдает не готовый HTML код, а данные в формате JSON.
Это нам на руку — ведь их не нужно парсить,
достаточно преобразовать их из джейсона в PHP массив. Это делает функция json_decode(строка в json, true) — первым параметром она принимает
строку в формате JSON, а возвращает массив PHP, в который разобран этот JSON.
Это делает функция json_decode(строка в json, true) — первым параметром она принимает
строку в формате JSON, а возвращает массив PHP, в который разобран этот JSON.
Нюанс: без второго параметра или когда он установлен в false функция json_decode возвращает объект. Работа с этим объектом похожа на работу с объектами phpQuery. В общем-то, как по мне — удобнее работать с массивом, поэтому проще передать второй параметр в значении true.
Парсинг JavaScript
Иногда бывает так, что данные не откуда не грузятся, а уже есть на странице, просто хранятся в массиве JavaScript. Признак: если страница меняется как будто работает AJAX, однако в отладчике никаких аякс запросов нет.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
HTML, CSS, JavaScript, Smarty — Документация docs.cs-cart.ru 4.4.x
Все теги, названия атрибутов пишутся только в нижнем регистре!
Все значения атрибутов обязательно заключаются в двойные кавычки!
Структурирование HTML-кода осуществляется отступами в 4 пробела. Тег
Тег <tr> от тега <table> отступами не отделяется. Структурирование производится только внутри секций body и head.
<html>
<head>
</head>
<body>
<div>Header</div>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<h7>Some table data</h7>
<div>
<table cellpadding="0" border="0">
<tr>
<td>
....
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
Теги Smarty структурируются аналогично (отступы в 4 пробела).
Все шаблоны должны быть проверены на HTML-валидность. В данный момент валидность должна соответствовать стандарту HTML5 (<!DOCTYPE html>)
- Нужно обязательно закрывать ВСЕ теги — читаемость кода с закрытыми тегами намного выше.
 Если тег не имеет закрывающей пары (<hr>, <br>, <img>, <meta>, <input>), то нужно использовать форму
Если тег не имеет закрывающей пары (<hr>, <br>, <img>, <meta>, <input>), то нужно использовать форму <tag_name />(т.е. перед закрывающей скобкой ставится прямой слэш, а перед слэшем — пробел).- Правильно:
<div><p>some text<hr /></p></div> - Неправильно:
<div><p>some text<br></div>
- Правильно:
- Нужно ОБЯЗАТЕЛЬНО соблюдать вложенность тегов:
- Правильно:
<b><i>test</i></b> - Неправильно:
<b><i>text</b></i>
- Правильно:
- При верстке нужно учитывать семантику вложенных тегов.
- В теле HTML не должно быть знаков
&. Должны быть везде&.
Теги должны закрываться непосредственно после содержимого тега, то есть не должно быть переноса строки перед закрывающим тегом.
Исключение: теги
<table><tr><td>. В этом случае перенос строки допускается для улучшения читабельности, но нужно обязательно проверять, чтобы не было символа пробела между содержимым тега<td>и закрывающим тегом</td>.
Для комментариев используется конструкция {* *}.
Чекбоксы в общем случае должны передавать значение Y (заглавный). Есть способ передать Y при наличии галочки и N при ее отсутствии. Можно использовать эту форму в общих случаях, чтобы лишних проверок не делать в скриптах:
<input type="hidden" name="product_data[is_selected]" value="N" /> <input type="checkbox" name="product_data[is_selected]" value="Y" />
ID элемента должен содержать только цифры, буквы и знак подчеркивания и начинаться обязательно с буквы.
- Правильно:
<div></div> - Неправильно:
<div></div>
Не использовать параметр style у элемента. Все стили должны быть объединены в классы находиться во внешнем файле.
Все стили должны быть объединены в классы находиться во внешнем файле.
В автоматизированных тестах иногда нужно привязаться к определенному элементу. Для таких случаев нужно использовать аттрибут data-ct-xxxxxx (ct = cscart test), где xxxxxx — более-менее осмысленное имя элемента. Использовать для привязки классы и ID нельзя.
Изменение src у img, используя jQuery
Вопрос: Возможно ли поменять у рисунка src, используя только jQuery?
Ниже представлен HTML код, следующего вида:
<div> <div> <a href=»#»><img src=»img1_on.gif»></a>
<a href=»#»><img src=»img2_on.gif»></a> </div> </div> |
Когда кто-нибудь кликает на изображение, я хочу, чтобы источник изображения менялся, например, с 1 на 2.
Если это возможно, то что нужно прописать в JS и CSS коде?
Ответ: Да. Используя jQuery
Вы можете использовать функцию jQuery attr(). На пример, если тэг img имеет атрибут id равный ‘my_image’:
<img src=»first.jpg»/> |
Далее, вы можете изменить src с помощью jQuery, следующим образом:
$(«#my_image»).attr(«src»,»second.jpg»); |
Чтобы приделать этот код на событие нажатия кнопки мыши, мы должны написать:
$(«#my_image»).bind(«click», function() { $(«#my_image»). }); |
Чтобы менять изображение, вы должны написать следующее:
$(«img»).bind(«click», function() { var src = ($(this).attr(«src») === «img1_on.jpg») ? «img2_on.jpg» : «img1_on.jpg»; $(this).attr(«src», src); }); |
Возможно, Вам будет интересно ↓↓↓
Как загрузить файлы на сервер с помощью простого JavaScript и PHP
Написание кода для загрузки изображений на сервер с нуля кажется очень сложной задачей. Я собираюсь создать очень простую форму загрузки, чтобы продемонстрировать, как данные файла работают и могут быть переданы.
В этом руководстве мы собираемся создать форму загрузки с HTML , отправить файлы с помощью JavaScript , обработать и загрузить их с помощью PHP .
Обратите внимание, что это не означает, что это полностью функциональный, безопасный, проверенный производственный код.Он просто предназначен для простой и понятной демонстрации того, как создать вашу первую форму загрузки.
Предварительные требования
- Базовые знания HTML
- Базовые знания синтаксиса PHP и структуры кода
- Понимание локальной среды PHP. Если вы не знаете, что это значит, прочтите это руководство о том, как настроить среду MAMP.
Голы
- Создайте с помощью HTML простейшую форму для извлечения файлов с локального компьютера.
- Отправьте данные из HTML-формы в PHP-скрипт с обычным JavaScript.
- Обработайте данные в сценарии PHP и переместите локальные файлы в каталог uploads / на сервере.
Настройка
Как указано в предварительных условиях, вы должны иметь базовые знания PHP и локальных серверных сред.
Если вы уже знаете, как использовать PHP и локальные среды, переходите к следующему разделу.
Если вы используете Mac, вы можете создать сервер с помощью одной команды.Чтобы проверить это, создайте файл с именем test.php в выбранном вами каталоге. Я собираюсь создать каталог под названием local . Полный путь будет: Users / tania / local .
test.php
В приложении "Терминал", которое я открою, нажав ПРОБЕЛ + КОМАНДА и набрав "Терминал", перейдите в каталог, в котором вы создали файл.
Теперь вы можете перейти по адресу http: // localhost: 8888 / test.php и посмотрите результат кода.
Если вы работаете в Windows или не хотите использовать командную строку, настройте MAMP.
Создание формы загрузки в HTML
В корне локального сервера создайте файл index.html . Мы просто создадим быстрый скелет.
0 "/>
Загрузить файлы
Давайте добавим веб-форму HTML в тело .
В этой форме мы используем метод POST HTTP, который используется для отправки данных.Значение multipart / form-data требуется для загрузки файлов в формы.
Отсюда мы создаем тип ввода файла, который принимает массив файлов ( files [] ), и мы указываем , несколько , чтобы можно было выбрать более одного файла. файлов [] могут иметь любое имя - вы можете использовать загрузок [] или изображений [] , но я назвал это файлов [] для простоты.
Наконец, у нас есть кнопка отправки. Поскольку следующим шагом будет добавление скрипта, давайте просто добавим ссылку на файл JavaScript, который мы создадим.
И это все, что нам нужно для просмотра.
index.html
Загрузить файлы
Отправка данных формы через JavaScript
Прямо сейчас нажатие кнопки «Отправить» в форме никуда не денется. Поскольку у нас нет действия
Поскольку у нас нет действия , которое ведет к URL-адресу, форма по умолчанию просто отправит сама себе. Так как index.html - это html-файл, а не PHP-файл, обработка формы на этой странице невозможна. Вместо этого мы отправим форму в PHP через JavaScript.
Создайте файл с именем upload.js .
Сначала давайте определим две переменные - URL-адрес, по которому мы хотим отправить данные, и элемент DOM для формы.
upload.js
const url = 'process.php'
const form = document.querySelector ('форма') Мы собираемся добавить прослушиватель событий, чтобы следить за отправкой формы, но мы предотвратим запуск действия по умолчанию.
form.addEventListener ('submit', (e) => {
e.preventDefault ()
}) Соберем файлы с .files и начать новый интерфейс FormData () .
const files = document.querySelector ('[type = file]'). files;
const formData = новые FormData ();
});
files;
const formData = новые FormData ();
});
Для каждого отправленного файла добавьте его в массив files [] .
for (let i = 0; i Наконец, используйте встроенный Fetch API для POST данных на указанный URL.Вывести ответ в консоль (в целях тестирования).
fetch (url, {
метод: 'POST',
тело: formData,
}). then ((response) => {
console.log (ответ)
}) Вот завершенный upload.js .
upload.js
const url = 'process.php'
const form = document.querySelector ('форма')
form.addEventListener ('submit', (e) => {
e.preventDefault ()
const files = document.querySelector ('[type = file]'). files
const formData = новые FormData ()
for (пусть i = 0; i Теперь - как мы можем проверить, правильно ли проходят все эти данные? Распечатываем данные файла.
Создайте новый файл с именем process.php и распечатайте содержимое суперглобального массива $ _FILES , который будет содержать данные для всех наших файлов.
process.php
Получив этот файл, попробуйте загрузить несколько файлов через форму. Я сделал phplogo.png и testfile1.txt для тестирования и загрузил файл.
В инструментах разработчика под консолью вы должны увидеть такой ответ:
Инструменты разработчика -> Консоль
Ответ {
тип: "базовый",
url: "http: // localhost: 8888 / process.php",
перенаправлено: ложь,
статус: 200,
ок: правда,…
} Если вы видите статус : 200 , это означает, что файл попал по правильному URL-адресу, и этот URL-адрес существует.
Теперь в инструментах разработчика щелкните вкладку Network . Вы должны увидеть имя файла process.php . Щелкните файл, затем нажмите Response . Там вы должны увидеть вывод print_r ($ FILES) . Это будет выглядеть примерно так:
Инструменты разработчика -> Сеть -> Ответ
[файлы] => Массив
(
[name] => Массив
(
[0] => phplogo.png
[1] => testfile1.txt
)
[type] => Массив
(
[0] => изображение / png
[1] => текст / обычный
)
[tmp_name] => Массив
(
[0] => / частный / var / xxx
[1] => / private / var / yyy
)
[error] => Массив
(
[0] => 0
[1] => 0
)
[size] => Массив
(
[0] => 16610
[1] => 12
)
) Теперь мы знаем, что нужные файлы вместе со всеми связанными с ними данными прошли.Успех!
Обработка данных формы с помощью PHP
Теперь, когда мы собираем все файлы из формы и отправляем их на process. php с помощью JavaScript, мы должны переместить данные файла с помощью PHP.
php с помощью JavaScript, мы должны переместить данные файла с помощью PHP.
Во-первых, мы хотим убедиться, что код запускается только тогда, когда запрос POST попадает в файл.
process.php
Мы также хотим убедиться, что файлы прошли.
if (isset ($ _ FILES ['files'])) {
} Создайте каталог в корне вашего проекта с именем uploads . Этот каталог должен иметь права доступа 755 для приема входящих файлов.
На этом этапе мы создадим массив ошибок, зададим путь к каталогу, в который должны идти загрузки, и установим утвержденные расширения.
$ errors = [];
$ path = 'загрузки /';
$ extension = ['jpg', 'jpeg', 'png', 'gif']; Поскольку пользователь может загружать несколько файлов, мы создадим переменную $ all_files , получим количество загружаемых файлов и сделаем цикл для .
$ all_files = count ($ _ FILES ['файлы'] ['tmp_name']);
for ($ i = 0; $ i <$ all_files; $ i ++) {
} Теперь для каждого файла мы получим имя файла, временные данные файла, тип, размер и расширение.
$ имя_файла = $ _FILES ['файлы'] ['имя'] [$ i];
$ file_tmp = $ _FILES ['файлы'] ['tmp_name'] [$ i];
$ file_type = $ _FILES ['файлы'] ['тип'] [$ i];
$ file_size = $ _FILES ['файлы'] ['размер'] [$ i];
$ file_ext = strtolower (end (explode ('.', $ _FILES ['файлы'] ['имя'] [$ i])));
$ file = $ путь.$ file_name; Теперь мы можем установить несколько правил для файлов. Если тип файла отсутствует в утвержденном списке расширений или файл слишком велик, мы добавим его в массив ошибок. Я установил размер файла 2 мегабайта.
if (! In_array ($ file_ext, $ extensions)) {
$ errors [] = 'Расширение запрещено:'. $ имя_файла. ''. $ file_type;
}
if ($ file_size> 2097152) {
$ errors [] = 'Размер файла превышает предел:'. $ имя_файла. ''. $ file_type;
}
$ имя_файла. ''. $ file_type;
} Если ошибок не было, мы можем переместить файл в папку uploads с помощью команды move_uploaded_file .
if (пусто ($ errors)) {
move_uploaded_file ($ file_tmp, $ file);
} Теперь мы можем закрыть цикл для и распечатать ошибки. Это отобразится для нас на вкладке сети, которую мы использовали ранее, чтобы увидеть вывод $ _FILES .
if ($ errors) print_r ($ errors); Сложите все вместе, и вот process.php .
process.php
', $ _FILES [' файлы '] [' имя '] [$ i])));
$ file = $ путь. $ file_name;
if (! in_array ($ file_ext, $ extensions)) {
$ errors [] = 'Расширение запрещено:'. $ имя_файла. ''. $ file_type;
}
if ($ file_size> 2097152) {
$ errors [] = 'Размер файла превышает предел:'. $ имя_файла. ''. $ file_type;
}
if (пусто ($ errors)) {
move_uploaded_file ($ file_tmp, $ file);
}
}
if ($ errors) print_r ($ errors);
}
} А теперь проверьте это.Если вы используете форму для загрузки файлов, вы увидите их в папке uploads . Если вы попытаетесь загрузить слишком большой файл или файл неправильного типа, вы увидите ошибки в ответе Network .
Заключение
Поздравляем, вы успешно создали работающую форму загрузки. Это захватывающий небольшой процесс, если вы никогда раньше не загружали файл или не использовали суперглобальный файл $ _FILES .
Полный исходный код находится на GitHub.
Обратите внимание, что это не полный, безопасный производственный процесс. Вот несколько вещей, которые следует учитывать:
- Отсутствует проверка на стороне JavaScript. Перед отправкой пользователю должно быть показано сообщение об ошибке во внешнем интерфейсе, если его файл имеет неправильный тип.
- Работа с несколькими файлами с одинаковыми именами.
- Этот метод обработки ошибок предназначен только для процесса разработки.
Спасибо за чтение. Я также могу написать о загрузке в Amazon S3 и / или DigitalOcean Spaces, если есть интерес.
PHP: PHP и HTML - Руководство
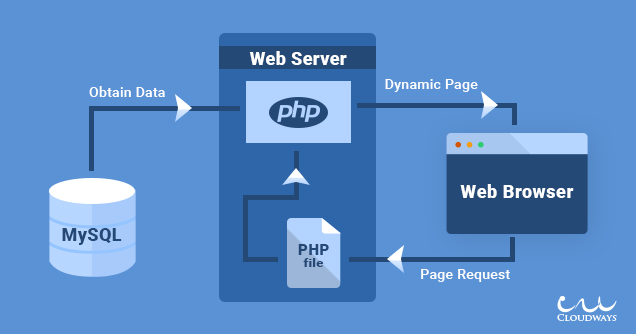
Сценарий:1. Существует php-скрипт, который (возможно, дополненный прямым написанным HTML-кодом) конструирует HTML-страницу с помощью своей команды echo на основе любого алгоритма, в конечном итоге основанного на дополнительных данных из файлов сервера или баз данных.
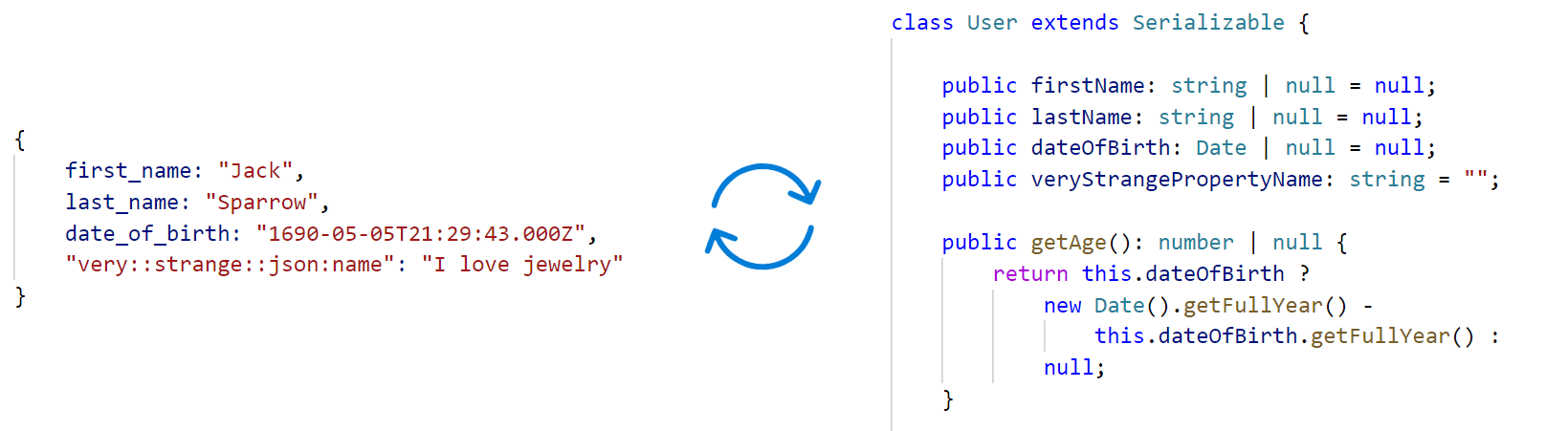
2. Этот php-скрипт приводит к сохранению данных в строковых переменных, которые (возможно) могут содержать произвольные символы, включая управляющие коды (новая строка, табуляция . ..), специальные символы HTML (&, <...) и не-ASCII (международные) символы.
..), специальные символы HTML (&, <...) и не-ASCII (международные) символы.
3. Эти символы, отличные от ASCII, имеют кодировку UTF-8, а также HTML-страница (я настоятельно рекомендую) *)
4. Значения этих строковых переменных PHP должны быть переданы в переменные javascript для дальнейшей обработки с помощью javascript (или напрямую выставляя эти значения в HTML)
Проблема:
небезопасно PHP-выводить такие переменные напрямую в HTML (javascript), потому что некоторые из символов, возможно, содержащихся в них, вызывают неисправность HTML.Эти строки нуждаются в некотором кодировании / экранировании, чтобы стать строками неконфликтующих символов
Решение
Может быть много способов такого кодирования. Следующий вариант кажется мне самым простым:
Переменная PHP с непредсказуемым значением может происходить из какого-то файла, например (или из пользовательского ввода):
$ variable = file_get_content (...)
1. Преобразуйте все байты этой строки в шестнадцатеричные значения и добавьте перед всеми парами шестнадцатеричных цифр%
$ variable_e = preg_replace ("/ (. .) / ","% $ 1 ", bin2hex ($ variable))
.) / ","% $ 1 ", bin2hex ($ variable))
Теперь гарантировано, что новая переменная будет содержать только символы% 1234567890abcdefABCDEF (например,% 61% 63% 0a ...) и может быть безопасно напрямую переведена в HTML :
var variable = "" // это НЕ все люди
Но теперь значение по-прежнему закодировано. Чтобы получить исходное значение переменной, его нужно декодировать: *)
var variable = decodeURIComponent ("")
Теперь значение переменной совпадает с исходным.
*) Я понятия не имею о страницах / данных в кодировке, отличной от UTF-8, особенно о том, как работает decodeURIComponent в таком случае, потому что у меня нет причин использовать другие кодировки и обрабатывать их как сильно устаревшие.
ВНИМАНИЕ: этот подход (как правило) небезопасен против внедрения кода. Я настоятельно рекомендую дополнительно проверить (разобрать) значение в зависимости от конкретного случая.
П. С. Для очень большого количества данных я бы рекомендовал сохранить их в файл на стороне PHP (file_put_content) и прочитать их с помощью javascript через HTTP-запрос.
С. Для очень большого количества данных я бы рекомендовал сохранить их в файл на стороне PHP (file_put_content) и прочитать их с помощью javascript через HTTP-запрос.
Я использую этот подход, так как он требует одной строки кода как на стороне сервера, так и на стороне клиента. Я согласен с утверждением, что не все chaeacters нужно кодировать.
Не наслаждайтесь моим, возможно, глупым решением, если у вас есть идея получше
murphy
Как загружать файлы с помощью Angular и PHP | Бхаратхираджа | JavaScript на простом английском
Как загружать файлы ?. Этот вопрос приходит в голову каждому новичку любого разработчика программирования. Почему, потому что отправка данных (означает пару ключ-значение или данные формы) на сервер отличается от отправки объекта blob (изображения, файлы).
Давайте посмотрим, как загрузить файл с помощью Angular с PHP простым способом. Это не так сложно, как вы думаете. Но когда я был новичком, мне казалось, что загружать файлы слишком сложно. Всякий раз, когда мне приходилось загружать файл, я чувствовал, почему у меня это не работает. Иногда я расстраивался. Но теперь я могу легко выполнять задачи по загрузке файлов.
Но когда я был новичком, мне казалось, что загружать файлы слишком сложно. Всякий раз, когда мне приходилось загружать файл, я чувствовал, почему у меня это не работает. Иногда я расстраивался. Но теперь я могу легко выполнять задачи по загрузке файлов.
Если посмотреть сверху, процесс загрузки файла состоял из трех этапов . И это очень простые этапы.
- Создайте поле ввода с типом файла с простым HTML.
- Создайте объект FormData в JavaScript и прикрепите выбранный файл. Затем передайте FormData с помощью HTTP Client.
- Поймать файл с помощью кода PHP (обычный код захвата файла PHP).
Давайте посмотрим, как загрузить файл с помощью Angular и PHP на пошаговом примере.
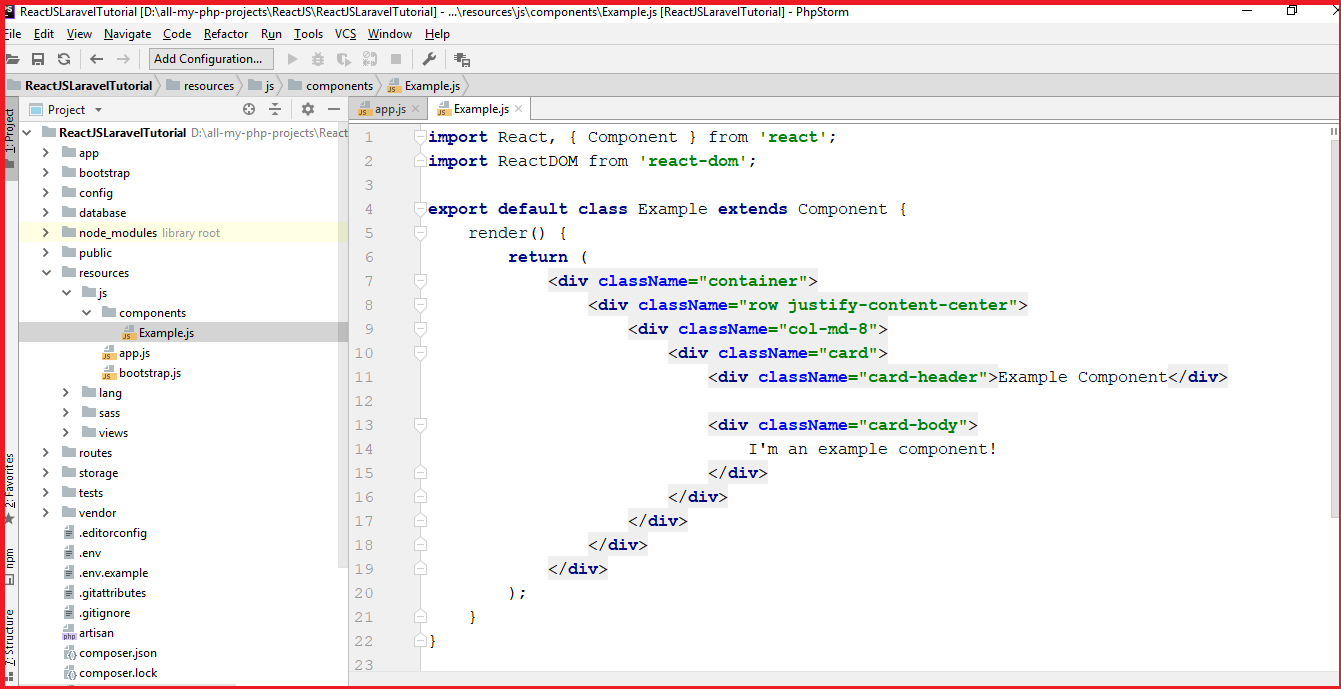
Создайте проект Angular, используя команду ниже.
ng new erp
Добавьте необходимый модуль в приложение .module.ts файл.
Для типа ввода файла нам понадобятся следующие модули.
FormsModule
ReactiveFormsModule
Для отправки данных на сервер нам понадобится модуль ниже.
HttpClientModule
Поэтому добавьте приведенный ниже код в файл app.module.ts .
Я использую Angular Material UI Framework. Это необязательный шаг.
Добавьте Angular Material, используя следующую команду в терминале / командной строке.
ng add @ angular / material
Итак, добавьте приведенный ниже код в свое приложение .module.ts файл.
Откройте файл app.component.html и создайте тип ввода файла, как показано ниже.
Здесь я создал элемент formControl для ссылки на ввод файла.
Функция fileChange () используется для определения размера и расширения файла. Вы можете добавить ограничения, если хотите, когда выбираете файл.
Создайте кнопку для загрузки выбранного файла.
Функция uploadFile () используется для прикрепления файла к объекту formData и отправки с помощью HTTP-запроса.
Сначала создайте элемент formControl для поля ввода в файле app.component.ts .
file = new FormControl ('') Затем создайте переменную для хранения информации о выбранном файле.
file_data: any = ''
Теперь создайте функцию fileChange (), как показано ниже.
В приведенном выше коде
- Проверка, выбран ли файл или нет, с помощью fileList.length
- Затем мы можем получить информацию о файле, используя file.имя, размер файла, тип файла
- Мы можем проверить размер файла. Здесь я ограничиваю размер файла до 4 МБ , используя этот код. (file.size / 1048576) <= 4 . Вы можете изменить это по своему усмотрению.
- Затем создайте объект formData и присоедините функцию using append () .
- Вы можете передать дополнительную информацию в формате пары ключ-значение, также используя функцию append ().

Чтобы отправить файл на сервер, сначала нам нужно создать ссылку для HTTP с помощью конструктора в приложении .component.ts файл.
Затем создайте переменную с IP-адресом сервера.
Теперь вызовите метод post () HTTP-запроса и передайте объект formData, как показано ниже.
Код на стороне клиента окончен. Теперь нам нужно поймать загруженный файл с помощью PHP-сервера. Для этого вам понадобится установленный PHP на вашем компьютере или облачном сервере.
Создайте папку для сохранения загруженного файла на сервере. Здесь я создал папку docs для хранения файлов.
У меня длинный код, улавливающий и сохраняющий файл. Я использовал структуру, чтобы избежать многих проблем. Вы можете найти объяснение в коде.
Надеюсь, вам понравился этот урок.
Даже если вы скопируете и вставите весь вышеуказанный код, он будет работать нормально.
Пример вывода:
Ссылка на полный исходный код: https://github. com/bharathirajatut/angular-examples/tree/master/file-upload-example
com/bharathirajatut/angular-examples/tree/master/file-upload-example
Общая ошибка
Ошибка ниже вы столкнетесь с при загрузке файла , даже если в вашем коде нет ошибки.
Предупреждение : move_uploaded_file (docs / 245f99482bb6035-377112-avpng.png): не удалось открыть поток: в разрешении отказано в
Почему, потому что это связано с разрешением папки с OS . Обычно эта ошибка возникает только в Mac и Linux. Не в окнах.
Solution
В Ubuntu Linux используйте команду ниже, чтобы разрешить загрузку файлов.
sudo chown www-data имя_папки
sudo chmod 0755 -R имя_папки
На Mac щелкните правой кнопкой мыши папку-> Получить информацию-> выберите «Читать и писать для всех».
HTML-тег img
Пример
Как вставить изображение:

Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Тег используется для вставки изображения на страницу HTML.
Изображения технически не вставляются на веб-страницу; картинки
связаны с веб-страницами. Тег создает пространство хранения для указанного изображения.
Тег имеет два обязательных атрибута:
- src - Указывает путь к образу
- alt - Задает альтернативный текст для изображения, если изображение для некоторых причина не может быть отображена
Примечание: Также всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, страница может мерцать, пока изображение нагрузки.
Совет: Чтобы связать изображение с другим документом, просто вложите тег внутрь
тег (см. пример ниже).

Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| alt | текст | Задает альтернативный текст для изображения |
| перекрестное происхождение | аноним использовать учетные данные | Разрешить изображения со сторонних сайтов, которые позволяют использовать доступ из разных источников с холстом |
| высота | пикселей | Задает высоту изображения |
| ismap | ismap | Задает изображение как карту изображений на стороне сервера |
| загрузка | нетерпеливый ленивый | Указывает, должен ли браузер загружать изображение немедленно или откладывать загрузка изображений до выполнения некоторых условий |
| longdesc | URL | Задает URL-адрес подробного описания изображения |
| ссылка на политику | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url | Указывает, какую информацию о реферере использовать при получении изображения |
| размеры | размеры | Задает размеры изображений для разных макетов страниц |
| src | URL | Задает путь к изображению |
| srcset | URL-список | Задает список файлов изображений для использования в различных ситуациях |
| карта использования | #mapname | Задает изображение как карту изображений на стороне клиента |
| ширина | пикселей | Задает ширину изображения |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.

Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Выровнять изображение (с помощью CSS):





Пример
Добавить границу изображения (с помощью CSS):

Пример
Добавить левое и правое поля к изображению (с помощью CSS):

Пример
Добавить верхнее и нижнее поля к изображению (с помощью CSS):

Пример
Как вставить изображения из другой папки или с другого веб-сайта:

Пример
Как добавить гиперссылку к изображению:
Попробуй сам "Пример
Как создать карту изображений с интерактивными областями. Каждый регион представляет собой гиперссылку:
Попробуй сам "Связанные страницы
Учебное пособие по HTML: изображения HTML
Ссылка на HTML DOM: объект изображения
Учебное пособие по CSS: стилизация изображений
Настройки CSS по умолчанию
В большинстве браузеров элемент отображается со следующими значениями по умолчанию:
Копирование и ссылка на изображения (Symfony Docs)
Требуется ссылка на статический файл - например, путь к изображению для тега img ?
Это может быть сложно, если вы храните свои активы вне корня публичного документа.

Ссылки на изображения из файла JavaScript, упакованного через Интернет
Для ссылки на тег изображения из файла JavaScript, требуется файл:
// assets / app.js // возвращает окончательный публичный путь к этому файлу // путь относительно этого файла - например, активы / изображения / логотип.png импортировать logoPath из '../images/logo.png'; let html = ` |
Когда вам требуется (или импортировать ) файл изображения, Webpack копирует его на ваш
выходной каталог и возвращает окончательный, общедоступный путь к этому файлу.
Ссылка на файлы изображений из шаблона
Для ссылки на файл изображения вне файла JavaScript, который обрабатывается
Webpack - как шаблон - вы можете использовать метод copyFiles () , чтобы скопировать эти файлы.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // webpack.config.js
на бис
// ...
.setOutputPath ('общедоступная / сборка /')
+ .copyFiles ({
+ от: './ assets / images ',
+
+ // необязательный целевой путь относительно выходного каталога
+ // к: 'images / [путь] [имя]. [ext]',
+
+ // если включено управление версиями, добавляем и хеш файла
+ // к: 'images / [путь] [имя]. [hash: 8]. [ext]',
+
+ // копировать только файлы, соответствующие этому шаблону
+ // узор: /\.(png|jpg|jpeg)$/
+})
|
Это скопирует все файлы из assets / images в public / build (вывод
дорожка). Если у вас включено управление версиями, скопированные файлы будут
включать хеш на основе их содержимого.
Для рендеринга внутри Twig используйте функцию asset () :
{# assets / images / logo.png был скопирован в public / build / logo. |
Убедитесь, что вы включили параметр json_manifest_path,
который сообщает функции asset () читать окончательные пути из манифеста .json файл. Если вы не знаете, какой аргумент пути передать функции asset () ,
найдите файл в manifest.json и используйте ключ в качестве аргумента.
Как получить фотографии из Instagram с помощью jQuery API
Это первый пост из серии постов про Instagram. Были бы сообщения о работе с Instagram API (с использованием PHP и JavaScript) без сложных классов или других подобных вещей.Просто готовый к использованию код.
И если вы ищете руководство по подключению к Instagram API с помощью чистого JavaScript, посмотрите это.

А теперь вернемся к этому посту - он состоит из трех частей и разных примеров. Как понятно из заголовка, речь идет только о получении фотографий. Остальные методы API будут описаны в следующих постах.
Изменения API Instagram. Токен доступа.
Как создать токен доступа к Instagram
Для всех приведенных ниже примеров требуется токен. Если вы ищете решение, как получить фид Instagram без токена доступа, посмотрите это руководство.
Ниже приведены всего 4 шага, которые позволяют сгенерировать токен доступа:
- Войдите в Instagram и откройте эту страницу https://instagram.com/developer/clients/manage.Instagram может запросить у вас дополнительную информацию - предоставьте ее.
- Нажмите кнопку «Зарегистрировать нового клиента».
- Мы собираемся работать с моим инструментом, поэтому в поле Valid Redirect URIs укажите url инструмента и нажмите «Register». Затем нажмите кнопку «Управление», чтобы получить идентификатор клиента и секрет клиента только что зарегистрированного приложения.


- Используйте свой идентификатор клиента и секрет клиента для создания токена доступа с помощью специального инструмента. Вы также можете найти больше информации там.
Несколько фактов о режиме песочницы
- Все вновь созданные приложения запускаются в режиме песочницы.
- Приложения в режиме песочницы имеют доступ только от до 20 последних носителей владельца токена доступа (и пользователей песочницы, приглашенных в ваше приложение).
- Чтобы избежать этих ограничений, отправьте приложение на утверждение.
1. По идентификатору пользователя
Фактически, это единственный пример в этом посте, который правильно работает в режиме песочницы. Для режима песочницы измените userid на идентификатор владельца токена доступа или просто на self .
var token = 'ваш токен доступа', // узнайте, как его получить ниже
userid = 1362124742, // User ID - получите его в исходном HTML-коде вашего профиля в Instagram или посмотрите следующий пример :)
num_photos = 4; // сколько фото вы хотите получить
$.




Смотрите Pen EyPbBr от Миши (@rudrastyh) на CodePen.light
2. По имени пользователя
Конечно, вы можете каждый раз искать идентификатор пользователя в HTML-коде Instagram.

А вам не кажется, что лучше было бы автоматически получать ID пользователя в коде? Специально для вашего собственного плагина или приложения.Для каждого пользователя вашего приложения намного проще указать имя пользователя, а не идентификатор пользователя.
Этот пример не поддерживается приложениями в режиме песочницы.
var token = 'ваш токен доступа',
username = 'rudrastyh', // rudrastyh - мой логин :)
num_photos = 4;
$ .ajax ({// первый запрос ajax возвращает идентификатор пользователя rudrastyh
URL-адрес: 'https://api.instagram.com/v1/users/search',
dataType: 'jsonp',
тип: 'GET',
data: {access_token: token, q: username}, // на самом деле это просто поиск по имени пользователя
успех: функция (данные) {
консоль.журнал (данные);
$ .ajax ({
url: 'https://api.instagram.com/v1/users/' + data.data [0] .id + '/ media / latest', // указываем ID первого найденного пользователя
dataType: 'jsonp',
тип: 'GET',
данные: {access_token: token, count: num_photos},
успех: функция (данные2) {
console.




Могу ли я получить фотографии определенного пользователя, отфильтрованного по тегу (-ам)?
3. По тегу
Эта функция также очень популярна. Очень просто реализовать.
Но если ваше приложение Instagram находится в режиме песочницы, вы можете получить только свои собственные медиафайлы с тегами. И помните, что ваше приложение имеет доступ только к 20 недавним медиафайлам. Если вы так сильно хотите избежать этих ограничений, вы можете попробовать использовать мой плагин WordPress.
Да, можно. На данный момент у меня нет готового кода для этого, но он есть в моем списке задач.
var token = 'ваш токен доступа',
hashtag = 'wordcamprussia2015', // хэштег без символа #
num_photos = 4;
$ .




Могу ли я получить фотографии по нескольким тегам?
Конечно, можете, но в этом случае вам следует узнать больше о массивах JavaScript - для этого необходимо сделать запрос ajax для каждого хэштега, а затем просто переупорядочить данные результата.
Если не хотите копаться - этот функционал тоже в моем списке задач 🙂
Если у вас возникнут вопросы, оставьте их в комментариях - отвечу всем.
Связанные
Миша Рудрастых
Я очень люблю WordPress, WooCommerce и Gutenberg. 12 лет опыта.
Нужна помощь разработчика? Свяжитесь с нами
URL по умолчанию: null | Должен быть указан в элементах, отличных от формы (или когда форма
не имеет атрибута действия |
метод по умолчанию: "post" | Можно поменять на |
с учетными данными по умолчанию: ложь | Будет установлен на XHRequest. |
тайм-аут по умолчанию: 30000 | Тайм-аут для запросов XHR в миллисекундах (начиная с |
parallelЗагрузки по умолчанию: 2 | Сколько файлов загружается в параллельную обработку (см. Раздел документации по загрузке файлов в очередь для получения дополнительной информации) |
загрузить несколько по умолчанию: ложь | Следует ли отправлять несколько файлов в одном запросе.Если
для этого установлено значение true, тогда элемент ввода резервного файла будет
также имеют атрибут |
фрагменты по умолчанию: ложь | Укажите, хотите ли вы, чтобы файлы загружались на сервер порциями. См. ChunksUploaded для обратного вызова для завершения загрузки. |
forceChunking по умолчанию: ложь | Если |
чанк Размер по умолчанию: 2000000 | Если |
parallelChunk Загрузок по умолчанию: ложь | Если |
retryChunks по умолчанию: ложь | Следует ли повторить попытку фрагмента в случае сбоя. |
retryChunksLimit по умолчанию: 3 | Если |
max Размер файла по умолчанию: 256 | Если не |
paramName по умолчанию: "файл" | Имя передаваемого параметра файла. |
createImageThumbnails по умолчанию: true | Должны ли создаваться эскизы изображений |
maxThumbnailFilesize по умолчанию: 10 | в МБ. Когда имя файла превышает этот предел, эскиз не будет создан. |
thumbnail Ширина по умолчанию: 120 | Если |
thumbnail Высота по умолчанию: 120 | То же, что и |
thumbnailMethod по умолчанию: 'обрезка' | Как изображения должны быть уменьшены в случае, если предоставлены оба значения: |
resizeWidth по умолчанию: null | Если установлено, изображения будут изменены до этих размеров перед загрузкой .
Если предоставлен только один, Функция |
изменить размер Высота по умолчанию: null | См. |
resizeMimeType по умолчанию: null | Тип MIME измененного размера изображения (до его загрузки на сервер).
Если |
изменить размерКачество по умолчанию: 0,8 | Качество измененных изображений. См. |
resizeMethod по умолчанию: 'содержать' | Как изображения должны быть уменьшены в случае, если предоставлены оба значения: |
pxБаза по умолчанию: 1000 | База, которая используется для расчета размера файла. Вы можете изменить это на
1024, если вы предпочитаете отображать кибибайты, мебибайты и т. Д.
1024 технически неверно, потому что |
maxFiles по умолчанию: null | Может использоваться для ограничения максимального количества файлов, которые будут обрабатываться этой Dropzone |
кликабельно по умолчанию: true | Если Вы также можете передать элемент HTML, селектор CSS (для нескольких элементов) или их массив. В этом случае все эти элементы вызовут загрузить при нажатии. |
игнорировать скрытые файлы по умолчанию: true | Следует ли игнорировать скрытые файлы в каталогах. |
принято файлов по умолчанию: null | Реализация по умолчанию Например: Если Dropzone является |
принятоMimeTypes по умолчанию: null | Устарело! Вместо этого используйте acceptFiles. |
autoProcessQueue по умолчанию: true | Если false, файлы будут добавлены в очередь, но очередь не будет
обрабатывается автоматически.
Это может быть полезно, если вам нужен дополнительный ввод данных пользователем перед отправкой
файлы (или, если вы хотите, чтобы все файлы были отправлены сразу).
Если вы готовы отправить файл, просто вызовите См. Документацию по загрузке файлов в очередь. раздел для получения дополнительной информации. |
autoQueue по умолчанию: true | Если false, файлы, добавленные в dropzone, по умолчанию не ставятся в очередь.
Вам нужно будет вызвать |
добавитьRemoveLinks по умолчанию: ложь | Если |
превьюКонтейнер по умолчанию: null | Определяет, где отображать превью файла - если |
скрытый входной контейнер по умолчанию: "body" | Это элемент скрытого поля ввода (которое используется при нажатии на dropzone для запуска выбора файла) будет добавлен к. Это может это важно, если вы используете фреймворки для переключения содержимого вашей страницы. Может быть строкой селектора или непосредственно элементом. |
захват по умолчанию: null | Если null, тип захвата не будет указан Если камера, мобильные устройства пропустят выбор файла и выберут камеру. Если микрофон, мобильные устройства пропустят выбор файла и выберут микрофон. Если видеокамера, мобильные устройства пропустят выбор файла и выберут камеру в режиме видео. На устройствах Apple должно быть установлено значение false.AcceptedFiles может потребоваться должен быть установлен на соответствующий тип MIME (например, «image / *», «audio / *» или «video / *»). |
переименовать имя файла по умолчанию: null | Устарело . Вместо этого используйте |
renameFile по умолчанию: null | Функция, которая вызывается перед загрузкой файла на сервер и переименовывает файл. |
forceFallback по умолчанию: ложь | Если |
| для перевода dropzone можно указать следующие параметры: | |
dictDefaultMessage по умолчанию: см. Описание | |
dictFallbackMessage по умолчанию: см. Описание | |
dictFallbackText по умолчанию: см. Описание | |
dictFileTooBig по умолчанию: см. Описание | |
dictInvalidFileType по умолчанию: см. | |
dictResponseError по умолчанию: см. Описание | |
dictCancelЗагрузить по умолчанию: см. Описание | |
dictUploadCanceled по умолчанию: см. Описание | |
dictCancelUploadConfirmation по умолчанию: см. | |
dictRemoveFile по умолчанию: см. Описание | |
dictRemoveFileConfirmation по умолчанию: см. Описание | |
dictMaxFilesExceeded по умолчанию: см. Описание | |
dictFileSizeUnits по умолчанию: см. Описание | |
| функций, которые можно переопределить, чтобы изменить или расширить поведение по умолчанию: | |
инициализации по умолчанию: функция | Вызывается при инициализации dropzone Вы можете добавить слушателей событий сюда |
параметры по умолчанию: функция | Может быть объектом дополнительных параметров для передачи на сервер, или a Реализация по умолчанию ничего не делает для обычных загрузок, но добавляет соответствующую информацию для фрагментированные загрузки. Это то же самое, что и добавление скрытых полей ввода в элемент формы. |
принять по умолчанию: функция | Функция, которая получает файл
и Если функция done вызывается без аргументов, файл принимается и будет быть обработанным.Если вы передадите сообщение об ошибке, файл будет отклонен, а ошибка сообщение будет отображаться. Эта функция не будет вызываться, если файл слишком большой или не соответствует типам mime. |
блоков загружено по умолчанию: функция | Обратный вызов, который будет вызван, когда все фрагменты будут загружены для файла. |
резерв по умолчанию: функция | Вызывается, когда браузер не поддерживается. Реализация по умолчанию показывает резервное поле ввода и добавляет текст. |
изменить размер по умолчанию: функция | Вызывается для вычисления размеров эскиза. Он получает файл
Эти значения будут использоваться |
файл преобразования по умолчанию: функция | Может использоваться для преобразования файла (например, при необходимости изменить размер изображения). Реализация по умолчанию использует Получает файл |
превьюШаблон по умолчанию: HTML-шаблон | Строка, содержащая шаблон, используемый для каждого отброшенного файл. Измените его, чтобы удовлетворить свои потребности, но убедитесь, что предоставить все элементы. Если вы хотите использовать фактический элемент HTML вместо предоставления строки
в качестве опции конфигурации вы можете создать div с идентификатором |

 Это касается любого изображения-заголовка, рекламных баннеров, логотипов. Пользователь должен видеть их, как только страница загрузится. Помните, что мобильные и десктопные устройства будут иметь разные размеры экрана и, следовательно, разное количество изображений, которые будут видны на экране изначально. Таким образом, необходимо учитывать тип устройства, чтобы решить, какие изображения загружать изначально, а какие нет.
Это касается любого изображения-заголовка, рекламных баннеров, логотипов. Пользователь должен видеть их, как только страница загрузится. Помните, что мобильные и десктопные устройства будут иметь разные размеры экрана и, следовательно, разное количество изображений, которые будут видны на экране изначально. Таким образом, необходимо учитывать тип устройства, чтобы решить, какие изображения загружать изначально, а какие нет. Дополнительный JavaScript, который вы загружаете на страницу, чтобы включить отложенную загрузку, компенсирует выигрыш от отложенной загрузки такого небольшого количества изображений.
Дополнительный JavaScript, который вы загружаете на страницу, чтобы включить отложенную загрузку, компенсирует выигрыш от отложенной загрузки такого небольшого количества изображений. Поддерживает все основные типы элементов HTML, но не «background-image». Также работает на Internet Explorer 11 и старших версиях.
Поддерживает все основные типы элементов HTML, но не «background-image». Также работает на Internet Explorer 11 и старших версиях. php
$city = array (
'Москва и Московская обл.' => array (
0 => 'Москва',
1 => 'Абрамцево',
// ...
),
'Санкт-Петербург и область' => array (
0 => 'Санкт-Петербург',
1 => 'Александровская',
// ...
),
// ...
);
?>
php
$city = array (
'Москва и Московская обл.' => array (
0 => 'Москва',
1 => 'Абрамцево',
// ...
),
'Санкт-Петербург и область' => array (
0 => 'Санкт-Петербург',
1 => 'Александровская',
// ...
),
// ...
);
?> getJSON('index.php', {action:'getCity', region:select.value}, function(cityList){
citySelect.html(''); // очищаем список городов
// заполняем список городов новыми пришедшими данными
$.each(cityList, function(i){
citySelect.append('<option value="' + i + '">' + this + '</option>');
});
});
}
getJSON('index.php', {action:'getCity', region:select.value}, function(cityList){
citySelect.html(''); // очищаем список городов
// заполняем список городов новыми пришедшими данными
$.each(cityList, function(i){
citySelect.append('<option value="' + i + '">' + this + '</option>');
});
});
} Если тег не имеет закрывающей пары (<hr>, <br>, <img>, <meta>, <input>), то нужно использовать форму
Если тег не имеет закрывающей пары (<hr>, <br>, <img>, <meta>, <input>), то нужно использовать форму  attr(«src»,»second.jpg»);
attr(«src»,»second.jpg»);
 files;
const formData = новые FormData ();
});
files;
const formData = новые FormData ();
});
 $ имя_файла. ''. $ file_type;
}
$ имя_файла. ''. $ file_type;
} 


}})
}})