lenchv/RegistrationForm: Форма регистрации и авторизации пользователя, MySQL, JS, PHP, AJAX
GitHub — lenchv/RegistrationForm: Форма регистрации и авторизации пользователя, MySQL, JS, PHP, AJAXФорма регистрации и авторизации пользователя, MySQL, JS, PHP, AJAX
Files
Permalink Failed to load latest commit information.Type
Name
Latest commit message
Commit time
Форма регистрации и авторизации пользователя, MySQL, JS, PHP, AJAX.
После копирования на сервер директории registration-form, форма будет доступна по ссылке <название сайта>/registration-form. Также файлы с директории registration-form можно положить куда угодно на сервер, и форма будет доступна по соответствующей ссылке.
db.sql — дамп базы данных mysql.
Структура файлов:
css/ — файлы стилейreset.css — сбрасывает все стандартные стили элементов
style.css — главный файл стилей формы и страницы пользователя
img/ico — используемые пиктограммы
js/ — java script файлы
main.js — содержит javascript управления регистрационной формой
php/language/ — файлы содержащие языковые конфиги
en.php, ru.php — английский и русский конфиги, соотвтетственно, состоят из ассоциативного массива, описывающего выводимые надписи на странице.
validation.php — файл содержит класс, который проверяет введенные пользователем данные в регистрационной форме, и взводит флаги ошибок, в случае если что-то введено неверно, также, здесь же происходит обработка введенных данных.
Database.php — абстрактный класс для работы с базой данных.

MyDatabase.php — класс, наследуемый от Database, содержит методы для работы с базой данных mydb
view/ — файлы отображения
header.php — заголовочный файл, содержит доктайп, тайтл, подключение стилей.
registration-form.php — формы регистрации и авторизации.
user.php — страница пользователя.
footer.php — подвал сайта.
uploads/img — файлы с изображениями пользователей.
index.php — главный файл, который выводит на страницу необходиымую информацию.
register.php — скрипт обработки регистрации.
auth.php — скрипт авторизации.
city.php — скрипт вывода списка городов из базы данных.
About
Форма регистрации и авторизации пользователя, MySQL, JS, PHP, AJAX
Resources
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.Скрипт регистрации и авторизации на php
Денис 2020.02.28 04:30:32
Aleks, Ваша проблема лечится переходом на MySQLi, т.к. MySQL не работает. Как говорит мануал: «Данное расширение устарело, начиная с версии PHP 5.5.0, и удалено в PHP 7.0.0. Используйте вместо него MySQLi или PDO_MySQL.» При использовании MySQLi вместо mysql_connect необходимо использовать mysqli_connect(). И в дальнейшем проверить скрипт на присутствие в нем функций из устаревшего расширения MySQL.
Администратор:
Согласен MySQL устарел. Но 95% хостингов его все равно поддерживают.
Свернуть обратноAleks, Ваша проблема лечится переходом на MySQLi, т.к. MySQL не работает. Как говорит мануал: «Данное расширение устарело, начиная с версии PHP 5.5.0, и удалено в Читать дальше. ..
..
Aleks 2020.01.12 01:09:02
Скрипт выдает ошибку (Ошибка2…) на другом хостинге Fatal error: Uncaught Error: Call to undefined function mysql_connect() in /home/virtwww/w_workk-ru_1260f2c8/http/scripts/pro/config.php:15 Stack trace: #0 /home/virtwww/w_workk-ru_1260f2c8/http/scripts/pro/ajax_reg.php(4): require_once() #1 {main} thrown in /home/virtwww/w_workk-ru_1260f2c8/http/scripts/pro/config.php on line 15
Как с этим бороться?
Administrator: Вам нужно прописать свои данные хостинга в файле конфигурации
config.php
Для каждого хостинга данные другие:
это пароль, имя вашей базы данных и имя пользователя Свернуть обратноСкрипт выдает ошибку (Ошибка2…) на другом хостинге Fatal error: Uncaught Error: Call to undefined function mysql_connect() in /home/virtwww/w_workk-ru_1260f2c8/http/scripts/pro/config.php:15 Stack trace: #0 /home/virtwww/w_workk-ru_1260f2c8/http/scripts/pro/ajax_reg.
Tronkhame 2017.12.01 00:30:32
Проверяйте, что заливаете. Уже второй скрипт регистрации скачиваю, не работают. В коде есть main.js , в файлах его нет и тп.
Administrator: Проверил что залил. Все прекрасно работает. Скорей всего ошибка где-то у вас. Возможно вы перепутали пути к файлам. Если вы поставили скрипт на свой сайт, то пропишите свои пути к файлам.
$sha=$sh.»scripts/pro/»;
Переменная $sh это ваш сайт, а /scripts/pro/ это папки где находятся файлы скрипта. Замените их на свои.
Файл main.js это проверочный код от сервиса касперского, о том что сайт не содержит вирусов. Он не играет никакой роли в работе скрипта
Свернуть обратноПроверяйте, что заливаете. Уже второй скрипт регистрации скачиваю, не работают. В коде есть main.js , в файлах его нет и тп.
Administrator: Проверил что Читать дальше. ..
..
Практическая работа 4 Тема: «Создание форм регистрации и авторизации на сайте» Теоретическая часть
Лабораторная работа 4
Лабораторная работа 4 Конфигурация web-сервера и язык PHP 1. Скачать веб-сервер Apache отсюда (32 или 64 битную) https://www.apachelounge.com/download/ (Если не установлено визуал студия, то скачать библиотеки
Подробнее Сервис «Электронное правосудие»
1 Доступ к Кабинету сотрудника Сервис «Электронное правосудие» Для входа в Кабинет сотрудника необходимо (см. Рис. 1): 1. В адресной строке веб-браузера ввести адрес, предоставленный техническим специалистом.
Рис. 1): 1. В адресной строке веб-браузера ввести адрес, предоставленный техническим специалистом.
Постулат ISSN УДК
УДК 004.04 Разработка и создание приложения для использования многофункционального интерактивного комплекса в процессе обучения Хорошайлов Вадим Витальевич Сахалинский государственный университет Студент
Подробнее 2 Сценарий из реальной жизни
2018/02/15 03:30 1/6 2 Сценарий из реальной жизни 2 Сценарий из реальной жизни Обзор Этот раздел описывает пошаговый пример из реальной жизни, того как можно использовать веб-мониторинг. Давайте использовать
ПодробнееЛабораторная работа N5. Основы MySQL
Лабораторная работа N5. Основы MySQL Цель работы: Создать две веб-страницы: одну для заполнения базы данных MySQL, а вторую — для вывода на экран содержимого базы данных. Добавить эти веб-страницы (и соответствующие
Добавить эти веб-страницы (и соответствующие
СИСТЕМА УПРАВЛЕНИЯ ИНЦИДЕНТАМИ
СИСТЕМА УПРАВЛЕНИЯ ИНЦИДЕНТАМИ HELP DESK РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ На 13 листах Москва 2010 Содержание 1 ОБЩИЕ СВЕДЕНИЯ… 3 1.1 Авторизация в системе… 3 1.2 Выход из системы… 3 1.3 Изменение настроек
ПодробнееCookies & Session. Cookies
Cookies & Session Cookies PHP прозрачно поддерживает HTTP cookies. Cookies — это механизм хранения данных браузером удаленной машины для отслеживания или идентификации возвращающихся посетителей. Вы можете
Подробнее3. Авторизация на портале
3. Авторизация на портале Чтобы авторизоваться на портале НЭБ необходимо: 1) нажать кнопку «Войти», расположенную в верхней части главной страницы портала; 2) в открывшемся окне ввести свой уникальный
ПодробнееБезопасное программирование на PHP
Безопасное программирование на PHP Комаров Антон, студент 915 группы 15 апреля 2003 г. 1 Содержание 1 Введение. 3 2 Виды уязвимостей. 3 2.1 Глобальные переменные……………….. 3 2.2 Файлы на удаленной
1 Содержание 1 Введение. 3 2 Виды уязвимостей. 3 2.1 Глобальные переменные……………….. 3 2.2 Файлы на удаленной
Сервис Вебим 8.12 С чего начать?
Сервис Вебим 8.12 С чего начать? Инструкция по подключению Этот документ поможет начать работу сотрудникам организаций, которые внедряют сервис Вебим, а также тем, кто хочет попробовать сервис в течение
ПодробнееПереход с Портала в Рабочую область
Загрузка фотографий строящихся домов на Портал Переход с Портала в Рабочую область В этой статье: — Доступ в личный кабинет; — Переход из личного кабинета в Рабочую область. Доступ в личный кабинет Реестр
ПодробнееИнструкции по работе с системой Converis
Инструкции по работе с системой Converis Содержание Инструкции по работе с системой Converis. .. 1 Содержание… 1 Вход в систему… 1 Проверка и подтверждение прикрепленных публикаций… 2 Добавление публикаций
.. 1 Содержание… 1 Вход в систему… 1 Проверка и подтверждение прикрепленных публикаций… 2 Добавление публикаций
2 Сценарий из реальной жизни
2019/04/05 01:04 1/5 2 Сценарий из реальной жизни 2 Сценарий из реальной жизни Обзор Этот раздел представляет пошаговый пример из реальной жизни, того как веб мониторинг может быть использован. Давайте
ПодробнееNaumen Serviсe Desk 4.5. Модуль CTI
Naumen Serviсe Desk 4.5 Модуль CTI Версия Naumen Service Desk 4.5.8 Copyright 2001-2015, NAUMEN СОДЕРЖАНИЕ 1 — Описание модуля CTI 3 2 — Настройка интеграции со стороны сервера IP-телефонии 4 2.1 Вызов
ПодробнееРазработка интернетприложения
Разработка интернетприложения в CMS «WordPress» Часть 1 ТНК 2019 1 CMS (англ. Content management system) — Систе ма управле ния содержи мым (конте нтом), информационная система или компьютерная программа,
ПодробнееИнструкция к программе AnvizB24
Инструкция к программе AnvizB24 1. Назначение. Программа «AnvizВ24» для Windows, предназначена для учета рабочего временем пользователей Битрикс24 по отпечаткам пальцев. Пользователь идентифицируется на
Назначение. Программа «AnvizВ24» для Windows, предназначена для учета рабочего временем пользователей Битрикс24 по отпечаткам пальцев. Пользователь идентифицируется на
2 Сценарий из реальной жизни
2018/03/02 02:07 1/9 2 Сценарий из реальной жизни 2 Сценарий из реальной жизни Обзор Этот раздел описывает пошаговый пример из реальной жизни, того как можно использовать веб-мониторинг. Давайте использовать
Подробнее2 Сценарий из реальной жизни
2018/07/07 21:53 1/9 2 Сценарий из реальной жизни 2 Сценарий из реальной жизни Обзор Этот раздел описывает пошаговый пример из реальной жизни, того как можно использовать веб-мониторинг. Давайте использовать
ПодробнееИнструкция по работе с сайтом
Инструкция по работе с сайтом www.fgostest. ru Для того чтобы принять участие в олимпиадах необходимо пройти регистрацию в системе. Все действия организатора олимпиады осуществляются через личный кабинет.
ru Для того чтобы принять участие в олимпиадах необходимо пройти регистрацию в системе. Все действия организатора олимпиады осуществляются через личный кабинет.
Руководство посетителя Портала
Самарская Губернская Дума ЗАО «Вебзавод» Интернет-портал Самарской Губернской Думы и представительных органов муниципальных образований в Самарской области Руководство посетителя Портала Самара 2014 Оглавление
Подробнее1. Подключение к серверу MySQL
1. Подключение к серверу MySQL Программный продукт MySQL WorkBench предназначен для визуального проектирования баз данных, а также обладает возможностью по управлению сервером MySQL. Чтобы приступить к
ПодробнееВерсия 2.1. Инструкция. TI-Concierge
Версия 2.1. Инструкция TI-Concierge TI-Concierge — программное обеспечение, предназначенное для взаимодействия с панелями и мониторами True IP, а так же для добавления Proximity карт. Платформа Windows
Платформа Windows
Подключение к Скиф БП web
Подключение к Скиф БП web (03.04.2018) Для работы в Скиф БП web рекомендуется использовать браузер Mozilla Firefox Ссылка на загрузку последней версии браузера Firefox 1. Установка сертификатов 1.1 Установка
ПодробнееGasNet FMC System v.3.1
ЗАО «ХОРИС» GasNet FMC System v.3.1 Руководство по установке и настройке системы Санкт-Петербург В содержание этого документа могут быть внесены изменения без предварительного уведомления и ЗАО «ХОРИС»
ПодробнееФорма авторизации и регистрации при помощи HTML5 и CSS3
В этом уроке мы собираемся создать две формы на HTML5, для авторизации и регистрации, которые будут переключаться между собой при помощи псевдо-класса CSS3 — :target. Идея этого урока в том, чтобы показать пользователю форму авторизации и предоставить ссылку для «переключения» на форму регистрации на этой же странице.
Идея этого урока в том, чтобы показать пользователю форму авторизации и предоставить ссылку для «переключения» на форму регистрации на этой же странице.
Обратите внимание, что эти примеры будут работать только в браузерах, которые поддерживают псевдо-класс :target, и вы не должны использовать этот код на действующем сайте без предоставления запасного варианта для старых браузеров.
В статье будет описание примера из Demo 1.
HTML-код
В HTML-коде, мы создадим две формы, при этом вторую скроем при помощи CSS. Вот код, я объясню некоторые интересные части позже.
<div >
<!— hidden anchor to stop jump http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 —>
<a></a>
<a></a>
<div>
<div>
<form action=»mysuperscript.php» autocomplete=»on»>
<h2>Log in</h2>
<p>
<label for=»username» data-icon=»u» > Your email or username </label>
<input name=»username» required=»required» type=»text» placeholder=»myusername or <span>Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.</span><script type=’text/javascript’>
Для просмотра адреса в вашем браузере должен быть включен Javascript.</span><script type=’text/javascript’>
document.getElementById(‘cloak1c9a396c091fd25e8dde066dcc3ce73f’).innerHTML = »;
var prefix = ‘ma’ + ‘il’ + ‘to’;
var path = ‘hr’ + ‘ef’ + ‘=’;
var addy1c9a396c091fd25e8dde066dcc3ce73f = ‘mymail’ + ‘@’;
addy1c9a396c091fd25e8dde066dcc3ce73f = addy1c9a396c091fd25e8dde066dcc3ce73f + ‘mail’ + ‘.’ + ‘com’;
var addy_text1c9a396c091fd25e8dde066dcc3ce73f = ‘mymail’ + ‘@’ + ‘mail’ + ‘.’ + ‘com’;document.getElementById(‘cloak1c9a396c091fd25e8dde066dcc3ce73f’).innerHTML += ‘<a ‘ + path + ‘\» + prefix + ‘:’ + addy1c9a396c091fd25e8dde066dcc3ce73f + ‘\’>’+addy_text1c9a396c091fd25e8dde066dcc3ce73f+'<\/a>’;
</script>»/>
</p>
<p>
<label for=»password» data-icon=»p»> Your password </label>
<input name=»password» required=»required» type=»password» placeholder=»eg. X8df!90EO» />
X8df!90EO» />
</p>
<p>
<input type=»checkbox» name=»loginkeeping» value=»loginkeeping» />
<label for=»loginkeeping»>Keep me logged in</label>
</p>
<p>
<input type=»submit» value=»Login» />
</p>
<p>
Not a member yet ?
<a href=»#tosubscribe»>Join us</a>
</p>
</form>
</div>
<div>
<form action=»mysuperscript.php» autocomplete=»on»>
<h2> Sign up </h2>
<p>
<label for=»usernamesignup» data-icon=»u»>Your username</label>
<input name=»usernamesignup» required=»required» type=»text» placeholder=»mysuperusername690″ />
</p>
<p>
<label for=»emailsignup» data-icon=»e» > Your email</label>
<input name=»emailsignup» required=»required» type=»text» placeholder=»<span>Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.</span><script type=’text/javascript’>
Для просмотра адреса в вашем браузере должен быть включен Javascript.</span><script type=’text/javascript’>
document.getElementById(‘cloakb79adbd351b39bbab97aca37dfb5bc05’).innerHTML = »;
var prefix = ‘ma’ + ‘il’ + ‘to’;
var path = ‘hr’ + ‘ef’ + ‘=’;
var addyb79adbd351b39bbab97aca37dfb5bc05 = ‘mysupermail’ + ‘@’;
addyb79adbd351b39bbab97aca37dfb5bc05 = addyb79adbd351b39bbab97aca37dfb5bc05 + ‘mail’ + ‘.’ + ‘com’;
var addy_textb79adbd351b39bbab97aca37dfb5bc05 = ‘mysupermail’ + ‘@’ + ‘mail’ + ‘.’ + ‘com’;document.getElementById(‘cloakb79adbd351b39bbab97aca37dfb5bc05’).innerHTML += ‘<a ‘ + path + ‘\» + prefix + ‘:’ + addyb79adbd351b39bbab97aca37dfb5bc05 + ‘\’>’+addy_textb79adbd351b39bbab97aca37dfb5bc05+'<\/a>’;
</script>»/>
</p>
<p>
<label for=»passwordsignup» data-icon=»p»>Your password </label>
<input name=»passwordsignup» required=»required» type=»password» placeholder=»eg. X8df!90EO»/>
X8df!90EO»/>
</p>
<p>
<label for=»passwordsignup_confirm» data-icon=»p»>Please confirm your password </label>
<input name=»passwordsignup_confirm» required=»required» type=»password» placeholder=»eg. X8df!90EO»/>
</p>
<p>
<input type=»submit» value=»Sign up»/>
</p>
<p>
Already a member ?
<a href=»#tologin»> Go and log in </a>
</p>
</form>
</div>
</div>
</div>
Мы использовали некоторые из возможностей HTML5. Поле с type=email позволяет браузеру проверить, ввел ли пользователь правильный адрес электронной почты. Мы также использовали атрибут require=required, браузеры, которые поддерживают этот атрибут, не позволят пользователю отправить форму пока это поле не будет заполнено, без использования JavaScript. Атрибут autocomplete=on позволяет заполнять значения, основываясь на ранее введенных пользователем данных.
Теперь два сложных момента. Вы могли заметить две <a href> ссылки в верхней части формы. Это маленькая хитрость, которая позволит вести себя нашей форме правильно, и не «прыгать» на длинных страницах, когда мы нажимаем на ссылку переключения и вызываем псевдо-класс :target.
Вторая маленькая хитрость связана с использованием шрифта с иконками. Мы будем использовать data-attribute для отображения иконок. Установив data-icon=”icon_character” с соответствующим символом в HTML, нам теперь нужно только одно CSS правило для всех значков. Узнайте больше об этой технике здесь: 24 Ways: Displaying Icons with Fonts and Data- Attributes.
CSS
В этой статье, для чистоты кода, я буду опускать все префиксы браузеров, но вы, конечно, можете найти их в исходных файлах. Итак, давайте начнем.
Стили для формы, используя CSS3
Во-первых, давайте зададим нашим формам некоторые общие стили.
#subscribe,
#login{
position: absolute;
top: 0px;
width: 88%;
padding: 18px 6% 60px 6%;
margin: 0 0 35px 0;
background: rgb(247, 247, 247);
border: 1px solid rgba(147, 184, 189,0. 8);
8);
box-shadow:
0pt 2px 5px rgba(105, 108, 109, 0.7),
0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
border-radius: 5px;
}
#login{
z-index: 22;
}
Мы добавили симпатичную тень, которая состоит из двух теней: внутренней, для создания внутреннего голубого свечения, и внешней тени
Теперь зададим стили для текста:
/**** общие стили для текста ****/
#wrapper h2{
font-size: 48px;
color: rgb(6, 106, 117);
padding: 2px 0 10px 0;
font-family: ‘FranchiseRegular’,’Arial Narrow’,Arial,sans-serif;
font-weight: bold;
text-align: center;
padding-bottom: 30px;
}
/** На данный момент только webkit поддерживает background-clip:text; */
#wrapper h2{
background:
-webkit-repeating-linear-gradient(-45deg,
rgb(18, 83, 93) ,
rgb(18, 83, 93) 20px,
rgb(64, 111, 118) 20px,
rgb(64, 111, 118) 40px,
rgb(18, 83, 93) 40px);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
#wrapper h2:after{
content:’ ‘;
display:block;
width:100%;
height:2px;
margin-top:10px;
background:
linear-gradient(left,
rgba(147,184,189,0) 0%,
rgba(147,184,189,0. 8) 20%,
8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
}
Обратите внимание, что на данный момент только webkit-браузеры поддерживают background-clip:text, так что мы будем здесь создавать обрезанный фон только для webkit.
Мы также создали исчезающую линию под заголовком с помощью псевдо-класса :after. Мы используем градиент с высотой 2px и изменяем непрозрачность фона до 0 на обоих концах.
Теперь давайте определим стили для полей формы, чтобы они приятнее выглядели.
/**** advanced input styling ****/
/* placeholder */
::-webkit-input-placeholder {
color: rgb(190, 188, 188);
font-style: italic;
}
input:-moz-placeholder,
textarea:-moz-placeholder{
color: rgb(190, 188, 188);
font-style: italic;
}
input {
outline: none;
}
Мы удалили контур (outline) для полей. Но имейте ввиду: контур позволяет пользователю понять какое поле активное на текущий момент. Поэтому, если вы убираете его, то нужно определить стили для псевдо-классов :active и :focus.
Поэтому, если вы убираете его, то нужно определить стили для псевдо-классов :active и :focus.
/* all the input except submit and checkbox */
#wrapper input:not([type=»checkbox»]){
width: 92%;
margin-top: 4px;
padding: 10px 5px 10px 32px;
border: 1px solid rgb(178, 178, 178);
box-sizing : content-box;
border-radius: 3px;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
transition: all 0.2s linear;
}
#wrapper input:not([type=»checkbox»]):active,
#wrapper input:not([type=»checkbox»]):focus{
border: 1px solid rgba(91, 90, 90, 0.7);
background: rgba(238, 236, 240, 0.2);
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;
}
Здесь мы использовали псевдо-класс :not, задали стили для всех полей, за исключением checkbox.
А теперь самое интересное: шрифт со значками. Поскольку мы не можем использовать псевдо-классы :before и :after в input-ах, мы сделаем небольшую хитрость: мы добавим значок в label, а затем поместить его в input. Я использую библиотеку fontomas, которая содержит множество хороших иконок. Вы можете сами сопоставить иконки с нужной буквой. Помните атрибут data-icon? Именно в него нужно вставить букву. Я использовал data-icon=’u’ для логина, ‘e’ — для электронной почты, ‘p’ — для пароля. После того как я выбрал буквы, я скачал шрифт и использовал fontsquirrel font generator, для конвертации в совместимый формат для @font-face.
Я использую библиотеку fontomas, которая содержит множество хороших иконок. Вы можете сами сопоставить иконки с нужной буквой. Помните атрибут data-icon? Именно в него нужно вставить букву. Я использовал data-icon=’u’ для логина, ‘e’ — для электронной почты, ‘p’ — для пароля. После того как я выбрал буквы, я скачал шрифт и использовал fontsquirrel font generator, для конвертации в совместимый формат для @font-face.
@font-face {
font-family: ‘FontomasCustomRegular’;
src: url(‘fonts/fontomas-webfont.eot’);
src: url(‘fonts/fontomas-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘fonts/fontomas-webfont.woff’) format(‘woff’),
url(‘fonts/fontomas-webfont.ttf’) format(‘truetype’),
url(‘fonts/fontomas-webfont.svg#FontomasCustomRegular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
/** the magic icon trick ! **/
[data-icon]:after {
content: attr(data-icon);
font-family: ‘FontomasCustomRegular’;
color: rgb(106, 159, 171);
position: absolute;
left: 10px;
top: 35px;
width: 30px;
}
Да, нам не нужно создавать класс для каждого значка. Мы использовали content: attr(data-icon), чтобы получить букву с атрибута data-icon, так что мы только должны объявить шрифт, выбрать хороший цвет и его позицию.
Мы использовали content: attr(data-icon), чтобы получить букву с атрибута data-icon, так что мы только должны объявить шрифт, выбрать хороший цвет и его позицию.
Теперь давайте стилизуем кнопку отправки для обоих форм.
/*стили для submit buttons */
#wrapper p.button input{
width: 30%;
cursor: pointer;
background: rgb(61, 157, 179);
padding: 8px 5px;
font-family: ‘BebasNeueRegular’,’Arial Narrow’,Arial,sans-serif;
color: #fff;
font-size: 24px;
border: 1px solid rgb(28, 108, 122);
margin-bottom: 10px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
border-radius: 3px;
box-shadow:
0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset,
0px 0px 0px 3px rgb(254, 254, 254),
0px 5px 3px 3px rgb(210, 210, 210);
transition: all 0.2s linear;
}
#wrapper p.button input:hover{
background: rgb(74, 179, 198);
}
#wrapper p.button input:active,
#wrapper p.button input:focus{
background: rgb(40, 137, 154);
position: relative;
top: 1px;
border: 1px solid rgb(12, 76, 87);
box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0. 2) inset;
2) inset;
}
p.login.button,
p.signin.button{
text-align: right;
margin: 5px 0;
}
Затем мы зададим стили для checkbox-a, здесь ничего особенного нет:
/* styling the checkbox «keep me logged in»*/
.keeplogin{
margin-top: -5px;
}
.keeplogin input,
.keeplogin label{
display: inline-block;
font-size: 12px;
font-style: italic;
}
.keeplogin input#loginkeeping{
margin-right: 5px;
}
.keeplogin label{
width: 80%;
}
Зададим стили для нижней части формы, с помощью повторяющихся линейных градиентов создадим полосатый фон.
p.change_link{
position: absolute;
color: rgb(127, 124, 124);
left: 0px;
height: 20px;
width: 440px;
padding: 17px 30px 20px 30px;
font-size: 16px ;
text-align: right;
border-top: 1px solid rgb(219, 229, 232);
border-radius: 0 0 5px 5px;
background: rgb(225, 234, 235);
background: repeating-linear-gradient(-45deg,
rgb(247, 247, 247) ,
rgb(247, 247, 247) 15px,
rgb(225, 234, 235) 15px,
rgb(225, 234, 235) 30px,
rgb(247, 247, 247) 30px
);
}
#wrapper p. change_link a {
change_link a {
display: inline-block;
font-weight: bold;
background: rgb(247, 248, 241);
padding: 2px 6px;
color: rgb(29, 162, 193);
margin-left: 10px;
text-decoration: none;
border-radius: 4px;
border: 1px solid rgb(203, 213, 214);
transition: all 0.4s linear;
}
#wrapper p.change_link a:hover {
color: rgb(57, 191, 215);
background: rgb(247, 247, 247);
border: 1px solid rgb(74, 179, 198);
}
#wrapper p.change_link a:active{
position: relative;
top: 1px;
}
Теперь, как вы можете видель, у нас есть две симпатичных формы, но нам нужно видеть одновременно только одну из них на экране. Поэтому сейчас самое время для создания анимации!
Создание анимации
Первое, что нужно сделать, чтобы скрыть вторую форму, установить непрозрачность (opacity) равную 0:
#register{
z-index: 21;
opacity: 0;
}
Помните, что наша форма авторизации имела z-index: 22? Мы зададим второй форме z-index:21, поместим её «под» форму авторизации.
А теперь самая интересная часть: переключение формы с использованием псевдо класса :target. Мы будем использовать якоря, чтобы сделать переход. Нормальное поведение якоря — это прыжок на определенный элемент страницы. Но мы не хотим куда-либо «прыгать», мы только хотим «переключить» форму. И тут приходит на помощь наш трюк с использованием двух ссылок в начале страницы. Вместо того, чтобы направить нас ко второй форме, рискуя испытать эффект “прыжка”, мы зададим ссылкам параметр display: none. Это поможет избежать прыжков. Я нашел этот трюк тут: CSS3 create (на французском).
#toregister:target ~ #wrapper #register,
#tologin:target ~ #wrapper #login{
z-index: 22;
animation-name: fadeInLeft;
animation-delay: .1s;
}
Итак, что происходит когда мы нажимаем на кнопку Join us, мы переходим на #toregister. Затем мы создаем анимацию, с помощью селектора ~ находим наш элемент #register. Мы используем анимацию, которую называют fadeInLeft. Так как мы «скрываем» форму, используя нулевую прозрачность, мы будем использовать анимацию, которая блекнет, чтобы форма появилась. Мы также изменили z-index, чтобы форма появилась поверх другой формы.
Так как мы «скрываем» форму, используя нулевую прозрачность, мы будем использовать анимацию, которая блекнет, чтобы форма появилась. Мы также изменили z-index, чтобы форма появилась поверх другой формы.
То же самое происходит и для другой формы.
А вот код для анимации. Мы используем CSS3 animation framework от Dan Eden и адаптировали его для этого урока.
.animate{
animation-duration: 0.5s;
animation-timing-function: ease;
animation-fill-mode: both;
}
@keyframes fadeInLeft {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
Форма, которая «исчезает» будет иметь другую анимацию, которая будет исчезать слева:
#toregister:target ~ #wrapper #login,
#tologin:target ~ #wrapper #register{
animation-name: fadeOutLeftBig;
}
@keyframes fadeOutLeft {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(-20px);
}
}
Теперь Вы можете использовать другие анимации из animate. css: просто настройте класс .animate, и замените название анимации.
css: просто настройте класс .animate, и замените название анимации.
Ну, вот и все. Надеюсь, вам понравился урок!
Обратите внимание, что в некоторых браузерах background-clip: text не поддерживается. В Internet Explorer 9 переходы и анимация не работают, так что не будет переключения формы. В Internet Explorer 8 и ниже псевдо-класс :target не поддерживается, поэтому он не будет работать вообще (вы увидите только форму авторизации).
Демонстрация
Скачать исходные файлы
Перевод статьи с tympanus.net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
wp_login_form() — создание формы входа
Для того, чтобы добавить на сайт на WordPress собственную форму для входа пользователей, можно воспользоваться одним из этих способов.
1-й способ.
Добавьте этот php-код в то место, где хотите вставить форму:
Всего-то одна функция. А теперь параметры:
А теперь параметры:
$args = array( 'echo' => true, 'redirect' => site_url( $_SERVER['REQUEST_URI'] ), 'form_id' => 'loginform', 'label_username' => 'Логин', 'label_password' => 'Пароль', 'label_remember' => 'Запомнить меня', 'label_log_in' => 'Войти', 'id_username' => 'user_login', 'id_password' => 'user_pass', 'id_remember' => 'rememberme', 'id_submit' => 'wp-submit', 'remember' => true, 'value_username' => NULL, 'value_remember' => false );
Если вы хотя бы чуть-чуть знаете html и пару английских слов, то трудностей с пониманием не возникнет. Вообще все эти настройки необязательны, можно спокойно использовать функцию без параметров.
Пожалуй я всё-таки опишу некоторые из переменных.
redirect — указывает, на какую страницу перенаправить пользователя после того, как он залогинился. По умолчанию: текущая страница.
label_log_in — текст кнопки.
remember — нужно ли запоминать значения полей.
value_username — имя пользователя (логин) по умолчанию.
value_remember — значение чекбокса «Запомнить меня».
2-й способ.
Создание формы входа на html.
<form name="loginform" action="<?php bloginfo('url') ?>/wp-login.php" method="post">
<label>Логин<br />
<input type="text" name="log" /></label>
<label>Пароль<br />
<input type="password" name="pwd" /></label>
<label><input name="rememberme" type="checkbox" value="forever" /> Запомнить меня</label>
<input type="submit" name="wp-submit" value="Войти" />
<input type="hidden" name="redirect_to" value="<?php bloginfo('url') ?>/wp-admin/" />
<input type="hidden" name="testcookie" value="1" />
</form>Возможно такой способ вам будет удобнее.
Обратите внимание на скрытое поле redirect_to — оно аналогично параметру redirect в
1-м способе, в атрибуте value укажите страницу, на которую хотите редиректить пользователя после входа на сайт.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как добавить дополнительные поля в форму покупки в 1 клик?
Решение
Для того, чтобы вывести дополнительные свойства в форму покупки в 1 клик, необходимо отредактировать файлы компонента, а затем добавить описание поля в файле templates.php.Инструкция:
Перейдите в список свойств заказа:Магазин → Настройки → Свойства заказа → Список свойств
В поле «Код» указаны коды свойств, которые вы можете вывести в форму регистрации для покупки в 1 клик и сделать обязательными – Ф. И.О., email, телефон, индекс, город, адрес доставки и т.д. Скопируйте код нужного поля.
И.О., email, телефон, индекс, город, адрес доставки и т.д. Скопируйте код нужного поля.
Перейдите в ftp или файловый менеджер (Контент → Структура сайта → Файлы и папки/ajax) и найдите файлы:
one_click_buy_basket.php – форма покупки в 1 клик в корзине
one_click_buy.php – форма покупки в 1 клик в карточке товара
Откройте один из файлов как php.
Найдите строку, в которой задаются поля формы:
"PROPERTIES" => array( 0 => "FIO", 1 => "EMAIL", 2 => "PHONE", 3 => "COMMENT"),
Например, вы хотите добавить поле «Адрес доставки». В списке свойств ему соответствует символьный код ADDRESS. В этом случае фрагмент кода в файле примет вид:
"PROPERTIES" => array( 0 => "FIO", 1 => "EMAIL", 2 => "PHONE", 3 => "COMMENT", 4 => "ADDRESS"),Сохраните изменения и отредактируйте аналогичным образом второй файл, чтобы поля формы были одинаковыми и для корзины, и для карточки товара.
 Результат:
Результат: Как видим, у формы нет подписи. Ее нужно создать в шаблоне веб-формы. Для находим в структуре сайта файл template.php.
Путь к файлу:
-
Контент → Структура сайта → Файлы и папки/bitrix/templates/aspro_mshop/components/aspro/oneclickbuy.mshop/shop/lang/ru/template.php – для решения «Аспро: Маркет»
-
Контент → Структура сайта → Файлы и папки/bitrix/templates/aspro_kshop/components/aspro/oneclickbuy.kshop/shop/lang/ru/template.php – для решения «Аспро: Крутой шоп»
-
Контент → Структура сайта → Файлы и папки/bitrix/templates/aspro_ishop/components/aspro/oneclickbuy.ishop/shop/lang/ru/template.php – для решения «Аспро: Интернет-магазин»
Редактируем его как php. В нашем случае необходимо добавить строку
$MESS['CAPTION_ADDRESS'] = 'Адрес доставки';
Где:
- ADDRESS – символьный код
-
Адрес доставки – подпись для поля формы.

Отредактируйте файл и сохраните изменения.
Далее перейдите в настройки автокеширования и очистите все файлы кеша, чтобы увидеть результаты редактирования.
Проверяем результат на сайте — у формы покупки в 1 клик появилось новое поле «Адрес доставки»:
Внимание! Информация с дополнительно подключенных полей форм не передается через систему почтовых уведомлений. Данные доступны в списке заказов вашего интернет-магазина.
Как сделать поля обязательными для заполнения, читайте здесь.
Пошаговая форма регистрации на Jquery
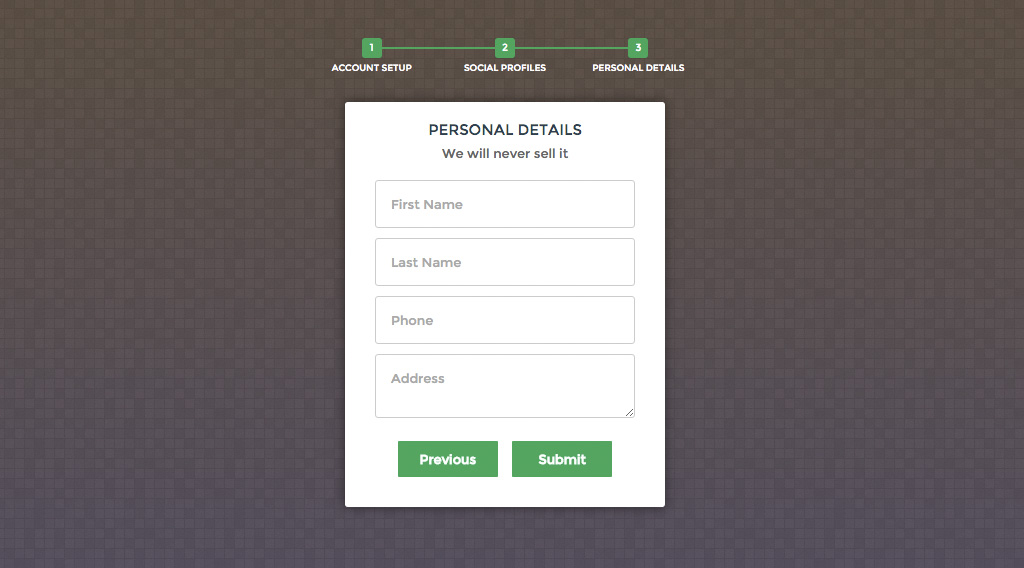
Доброе время суток, друзья. В этом посте хочу рассказать, а точнее показать удобную и очень красивую форму пошаговой регистрации на Jquery. Именно пошаговой, так как не всегда вся информация для заполнения может уместиться на одной странице или в одном модальном окне. Приходится разбивать поля на отдельные страницы или разделы. Но чтобы данные передавались, из окна в окно, лучше делать такую форму без перезагрузки страницы. Вот я и выкладываю такой плагин, который имеет пошаговую регистрацию, разделенную на 3 этапа:
Но чтобы данные передавались, из окна в окно, лучше делать такую форму без перезагрузки страницы. Вот я и выкладываю такой плагин, который имеет пошаговую регистрацию, разделенную на 3 этапа:
- Настройки аккаунта (email, пароль и подтверждение пароля)
- Аккаунты в социальных сетях (twitter, facebook, google plus)
- Персональные данные (имя, фамилия, номер телефона, адрес)
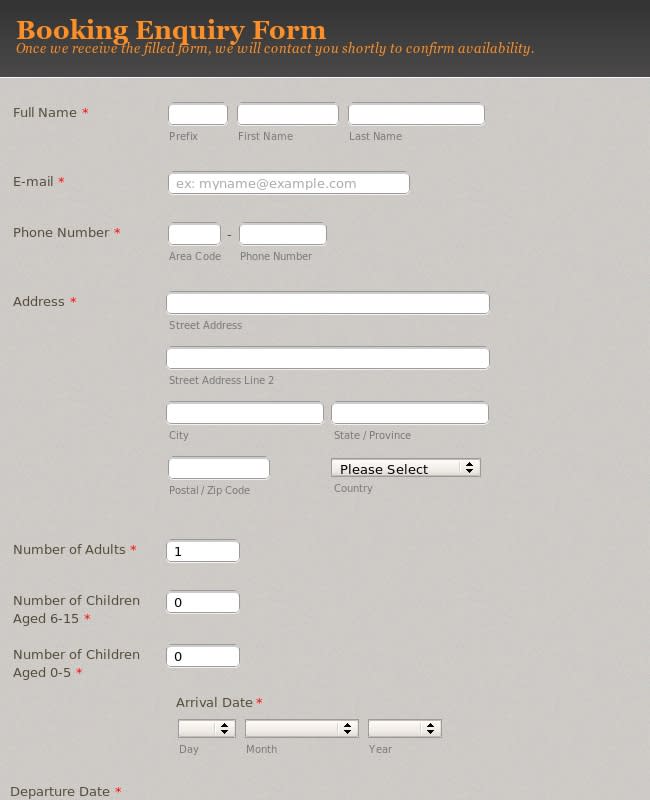
Впрочем вы сами можете посмотреть на эту форму. Сделал скрин:
Конечно, данную форму можно применить и не в регистрации, а скажем в каком-нибудь опроснике или заполнении информации при оформлении заказа в интернет-магазине. Здесь нет никаких проверок, все проверки и работу php вы будете уже делать непосредственно на своей CMS или писать рукописно. Во всяком случае полноценная пошаговая форма на jQuery у Вас уже есть. Да и посмотрите насколько она красивая. Чуваки постарались над дизайном. Форма сделана в минималистичном стиле с зелеными элементами в виде кнопок.
Что еще хочется отметить, вверху формы есть числовые индикаторы окон, которые показывают где вы сейчас находитесь. Нельзя перескочить с 1-ого на 2-ий или с 1-ого на 3-ий, не нажав кнопку «Next». Также во втором и третьем окошках есть кнопка «назад» для случая если вы вспомнили, что ввели неправильную информацию или Вам просто хочется ее проверить.
Думаю, многим можете пригодится данная форма, тем более установить ее на любую CMS не составит труда, а для опытного программиста написать php обработчик для отправки этой формы. Всем пока.
Помогла статья? Угости чашечкой кофе =)
mysqli_affected_rows () | Возвращает количество затронутых строк в предыдущей операции MySQL. |
mysqli_autocommit () | Включает или выключает автоматическую фиксацию изменений базы данных. |
mysqli_change_user () | Изменяет пользователя указанного соединения с базой данных. |
mysqli_character_set_name () | Возвращает набор символов по умолчанию для соединения с базой данных. |
mysqli_close () | Закрывает ранее открытое соединение с базой данных. |
mysqli_commit () | Фиксирует текущую транзакцию. |
mysqli_connect_errno () | Возвращает код ошибки из последнего вызова соединения. |
mysqli_connect_error () | Возвращает описание ошибки из последней ошибки соединения. |
mysqli_connect () | Открывает новое соединение с сервером MySQL. |
mysqli_data_seek () | Настраивает указатель результата на произвольную строку в наборе результатов. |
mysqli_debug () | Выполняет отладочные операции. |
mysqli_dump_debug_info () | Сохраняет отладочную информацию в журнал. |
mysqli_errno () | Возвращает код ошибки для последнего вызова функции. |
mysqli_error_list () | Возвращает массив ошибок для последнего вызова функции MySQLi. |
mysqli_error () | Возвращает последнее сообщение об ошибке для последнего вызова функции MySQLi. |
mysqli_fetch_all () | Выбирает все строки результатов в виде ассоциативного массива, числового массива или обоих. |
mysqli_fetch_array () | Выбирает строку результата как ассоциативный, числовой массив или и то, и другое. |
mysqli_fetch_assoc () | Выбирает строку результата как ассоциативный массив. |
mysqli_fetch_field_direct () | Получить метаданные для одного поля как объекта. |
mysqli_fetch_field () | Возвращает следующее поле в наборе результатов как объект. |
mysqli_fetch_fields () | Возвращает массив объектов, представляющих поля в наборе результатов. |
mysqli_fetch_lengths () | Возвращает длины столбцов текущей строки в наборе результатов. |
mysqli_fetch_object () | Возвращает текущую строку набора результатов как объект. |
mysqli_fetch_row () | Выбирает одну строку данных из набора результатов и возвращает ее как нумерованный массив. |
mysqli_field_count () | Возвращает количество столбцов для самого последнего запроса. |
mysqli_field_seek () | Устанавливает указатель результата на указанное смещение поля. |
mysqli_field_tell () | Возвращает позицию курсора поля, использованного для последнего вызова mysqli_fetch_field () . |
mysqli_free_result () | Освобождает память, связанную с результатом. |
mysqli_get_charset () | Возвращает объект набора символов. |
mysqli_get_client_info () | Возвращает версию клиента MySQL в виде строки. |
mysqli_get_client_stats () | Возвращает клиентскую статистику по процессам. |
mysqli_get_client_version () | Возвращает версию клиента MySQL в виде целого числа. |
mysqli_get_connection_stats () | Возвращает статистику клиентских подключений. |
mysqli_get_host_info () | Возвращает строку, представляющую тип используемого соединения, включая имя хоста сервера MySQL. |
mysqli_get_proto_info () | Возвращает версию используемого протокола MySQL. |
mysqli_get_server_info () | Возвращает версию сервера MySQL. |
mysqli_get_server_version () | Возвращает версию сервера MySQL в виде целого числа. |
mysqli_info () | Возвращает информацию о последнем выполненном запросе. |
mysqli_init () | Инициализирует MySQLi и возвращает ресурс для использования с mysqli_real_connect () |
mysqli_insert_id () | Возвращает автоматически сгенерированный идентификатор, использованный в последнем запросе. |
mysqli_kill () | Просит сервер убить поток MySQL. |
mysqli_more_results () | Проверьте, есть ли еще результаты запроса из нескольких запросов. |
mysqli_multi_query () | Выполняет один или несколько запросов к базе данных. |
mysqli_next_result () | Подготавливает следующий набор результатов из mysqli_multi_query () |
mysqli_num_fields () | Возвращает количество полей в наборе результатов. |
mysqli_num_rows () | Возвращает количество строк в наборе результатов. |
mysqli_options () | Задает дополнительные параметры подключения и влияет на поведение подключения. |
mysqli_ping () | Пингует соединение с сервером или пытается восстановить соединение, если соединение прервано. |
mysqli_prepare () | Подготавливает оператор SQL к выполнению. |
mysqli_query () | Выполняет запрос к базе данных. |
mysqli_real_connect () | Открывает соединение с сервером mysql. |
mysqli_real_escape_string () | Экранирует специальные символы в строке для использования в операторе SQL. |
mysqli_real_query () | Выполняет SQL-запрос. |
mysqli_refresh () | Обновляет таблицы или кеши или сбрасывает информацию сервера репликации. |
mysqli_rollback () | Откатывает текущую транзакцию для базы данных. |
mysqli_select_db () | Выбирает базу данных по умолчанию для запросов к базе данных. |
mysqli_set_charset () | Задает набор символов клиента по умолчанию. |
mysqli_set_local_infile_default () | Отменяет определенный пользователем обработчик для команды load local infile. |
mysqli_set_local_infile_handler () | Установить функцию обратного вызова для команды LOAD DATA LOCAL INFILE. |
mysqli_sqlstate () | Возвращает код ошибки SQLSTATE из предыдущей операции MySQL. |
mysqli_ssl_set () | Используется для установления безопасных соединений с использованием SSL. |
mysqli_stat () | Возвращает текущий статус системы. |
mysqli_stmt_init () | Инициализирует оператор и возвращает объект для использования с mysqli_stmt_prepare () |
mysqli_store_result () | Передает набор результатов из последнего запроса. |
mysqli_thread_id () | Возвращает идентификатор потока для текущего соединения. |
mysqli_thread_safe () | Возвращает, скомпилирована ли клиентская библиотека как поточно-ориентированная. |
mysqli_use_result () | Инициирует получение набора результатов из последнего запроса, выполненного с использованием mysqli_real_query () |
mysqli_warning_count () | Возвращает количество предупреждений из последнего запроса в соединении. |
Форма регистрации пользователя | Регистрация пользователей с помощью PHP и MySQL
В курсе показано, как создать функцию регистрации с помощью PHP и MySQL. В этом курсе мы собираемся изучить и попрактиковаться в создании этой функциональности и как отправлять электронные письма с подтверждением для успешной регистрации пользователя в приложении PHP.
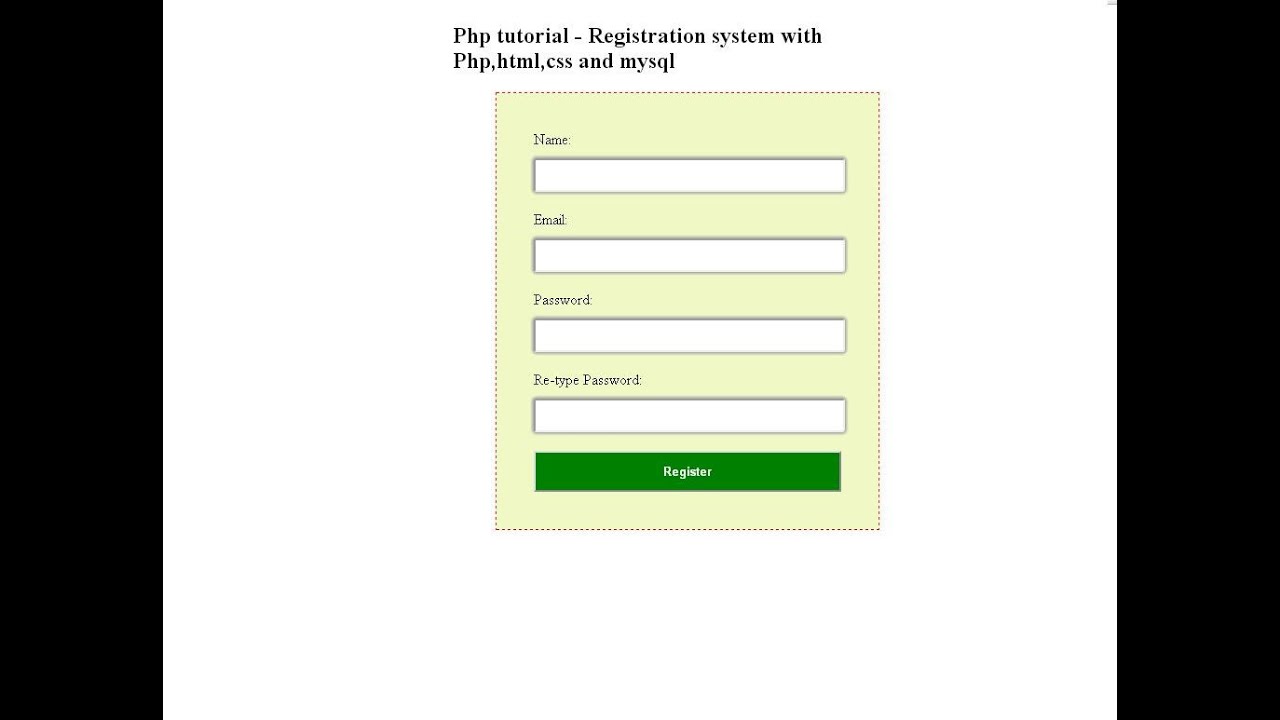
В этом уроке мы узнаем, как создать форму регистрации пользователя в файле PHP.
Регистрационная форма HTML позже будет использоваться для отправки данных в подписку .php скрипт.
Обзор урока
В этом уроке мы узнаем:
- Как создать форму регистрации пользователя
- Мы рассмотрим поля, необходимые для регистрации пользователя
Регистрация пользователя
Чтобы создать пользователя регистрации в приложении PHP, мы должны создать HTML-форму. Форма отвечает за предоставление пользователю возможности отправить необходимую для регистрации информацию. Информация, которую мы собираемся обработать, следующая:
- Имя пользователя
- Электронная почта
- Пароль
- Подтвердите пароль
И имя пользователя, и пароль будут использоваться пользователем для входа в приложение.Электронное письмо используется для отправки пользователю электронного письма с подтверждением, чтобы регистрацию можно было подтвердить, когда пользователь нажимает ссылку для подтверждения.
Исходный код
Это наша начальная разметка HTML для сценария register.php :
Регистрация пользователя
Зарегистрироваться
После урока у вас должен быть регистр .php следующим образом:
Регистрация пользователя
Зарегистрироваться
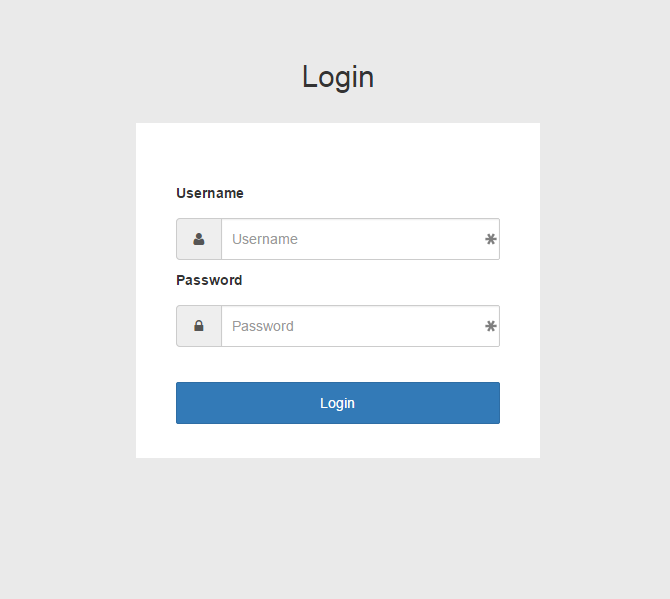
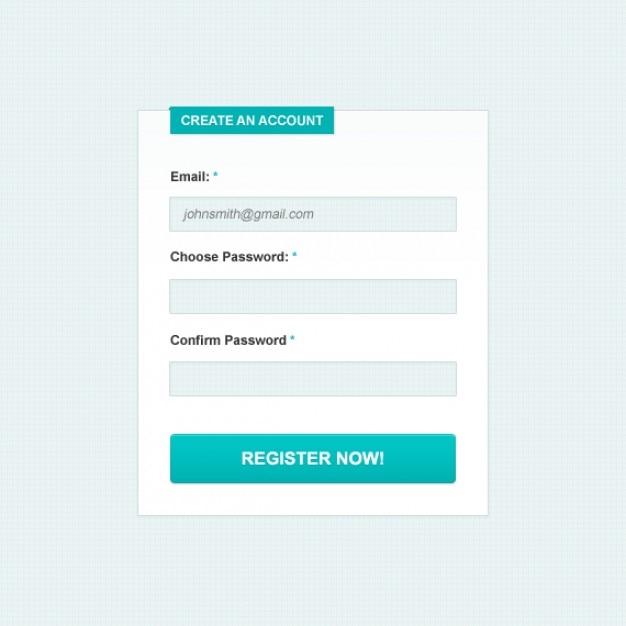
В результате в браузере мы должны увидеть нечто похожее на приведенную ниже Регистрационную форму.
В следующем уроке мы собираемся создать сценарий signup.php для обработки отправленных данных пользователя из формы регистрации пользователя, которую мы создали в текущем уроке.
Build PHP 8 Форма регистрации (регистрации) пользователя с MySQL
Узнайте, как создать базовую систему регистрации пользователей PHP 8, добавить проверку PHP в регистрационную форму, надежно хэшировать пароль и сохранить информацию о пользователе в базе данных MySQL.
Регистрация пользователя — важный процесс в веб-разработке, этот процесс инициирует учетную запись пользователя почти во всех веб-приложениях. Пользователь должен войти в веб-приложение / мобильное приложение, используя учетные данные для входа.
Вы также можете ознакомиться с нашим предыдущим руководством по созданию системы аутентификации пользователей в PHP и MySQL.
Папка и файлы проекта
В этом руководстве мы создадим простую форму регистрации пользователя с использованием PHP 8 и MySQL и рассмотрим следующие концепции:
- Создание регистрационной формы с помощью Bootstrap.
- Получить пользовательские значения из HTML-формы.
- Выполните обязательную проверку формы регистрации.
- Убедитесь, что пользователь уже зарегистрировался с текущим идентификатором электронной почты.
- Надежно хэшировать пароль.
- Глобальное управление сообщениями об успехах и ошибках.
- Сохраните значения регистрационной формы в базе данных MySQL.
\ - регистрация-пользователя на php
| - конфигурация
| --- db.php
| - скрипты
| --- register.php
| - index.php Создание базы данных и структуры таблицы
Используйте MAMP или XAMPP для создания базы данных и таблицы пользователей внутри базы данных.
Создать базу данных `database_name` .
Создайте `table_name` внутри базы данных.
Используйте следующий сценарий SQL для создания пользователей table:
CREATE TABLE `users` (
`id` int (11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
varchar (100) NOT NULL,
varchar (100) NOT NULL,
varchar (50) NOT NULL,
varchar (20) NOT NULL,
varchar (255) NOT NULL,
`date_time` datetime НЕ ПУСТО
) ДВИГАТЕЛЬ = НАБОР ПО УМОЛЧАНИЮ InnoDB = utf8; Создание формы пользователя с помощью HTML и Bootstrap
Код HTML создает форму регистрации пользователя, которая позволяет пользователю вводить значения через эту форму.Мы использовали CSS-фреймворк Bootstrap, который ускоряет создание форм и делает их удобными для мобильных устройств.
Форма регистрации пользователя PHP
Конфигурация базы данных MySQL
Чтобы установить соединение с базой данных, поместите следующий код в файл config / database .php файл.
setAttribute (PDO :: ATTR_ERRMODE, PDO :: ERRMODE_EXCEPTION);
} catch (PDOException $ e) {
echo "Ошибка подключения к базе данных:". $ e-> getMessage ();
}
?> PHP 8 Сценарий регистрации пользователя
Поместите следующий код в скрипты / регистр .php .
query ("ВЫБРАТЬ * ОТ пользователей ГДЕ email = '{$ email}'");
$ rowCount = $ emailCheck-> fetchColumn ();
if (! empty ($ firstname) &&! empty ($ lastname) &&! empty ($ email) &&! empty ($ mobile) &&! empty ($ password)) {
if ($ rowCount> 0) {
$ email_exist = '
Пользователь с электронной почтой уже существует!
';
} еще {
$ password_hash = password_hash ($ пароль, PASSWORD_BCRYPT);
$ sql = $ connection-> query ("ВСТАВИТЬ пользователей (имя, фамилия, адрес электронной почты, мобильный телефон, пароль, дата_время)
ЗНАЧЕНИЯ ('{$ firstname}', '{$ lastname}', '{$ email}', '{$ mobile}', '{$ password_hash}', now ()) ");
if (! $ sql) {
die ("Ошибка запроса MySQL!".mysqli_error ($ соединение));
} еще {
$ success_msg = '
Пользователь успешно зарегистрировался!
';
}
}
} еще {
if (empty ($ firstname)) {
$ emptyError1 = '
Имя обязательно.
';
}
if (пусто ($ lastname)) {
$ emptyError2 = '
Фамилия обязательна. ';
}
if (empty ($ email)) {
$ emptyError3 = '
Электронная почта обязательна.
';
}
if (empty ($ mobile)) {
$ emptyError4 = '
Требуется номер мобильного телефона.
';
}
if (пусто ($ пароль)) {
$ emptyError5 = '
Необходим пароль.
';
}
}
}
?> $ _POST метод извлекает данные пользователя при нажатии на кнопку отправки.
Мы используем запрос SELECT, чтобы узнать адрес электронной почты пользователя. Если адрес электронной почты пользователя уже существует, мы отобразим сообщение пользователю.
Глобальная переменная используется для обертывания всех сообщений об ошибках и успехах, которые мы используем для предупреждения пользователя о конкретном обновлении.
Метод password_hash надежно хеширует пароль и сохраняет его в базе данных в виде длинной строки.
Окончательная реализация сценария регистрации пользователя
Чтобы форма пользователя работала, включите сценариев / регистр.php в файле index.php .
Мы должны отображать глобальные переменные сообщения, чтобы отображать сообщения об ошибках и успешном выполнении.
Форма регистрации пользователя PHP
Заключение
Мы завершили руководство по регистрации пользователя PHP.В этом руководстве мы узнали, как создать пользовательскую форму, реализовать базовую проверку, безопасно хэшировать пароль и сохранить значения пользовательской формы с помощью HTML и PHP-формы в базе данных MySQL.
Вы можете найти полный код этого руководства на GitHub.
laur1s / PHP-Registration-Form: Форма входа и регистрации с использованием PHP, MySQL, jQuery и Bootstrap 3 (скоро обновление bootrsrap 4). Простое развертывание с помощью Docker
GitHub — laur1s / PHP-Registration-Form: форма входа и регистрации с использованием PHP, MySQL, jQuery и Bootstrap 3 (скоро произойдет обновление bootrsrap 4).Простое развертывание с помощью DockerФорма входа и регистрации с использованием PHP, MySQL, jQuery и Bootstrap 3 (скоро обновление bootrsrap 4). Простое развертывание с помощью Docker
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Это безопасная форма входа и регистрации с использованием PHP, MySQL и jQuery с использованием Bootstrap 3.
Формаиспользует подготовленные операторы MySQL и шифрование паролей с использованием SHA-256.
Установка с помощью докера (рекомендуется)
- Клонировать репо
$ git clone https://github.com/laur1s/PHP-Registration-Form.git - Запустите
docker-compose up -dЭто загрузит образы Docker для PHP и MySQL, запустит apache на http: // localhost: 8080 и MySQL на порту 3306 - Если вы хотите остановить службу, просто запустите
docker-compose down
Установка
1.Клонируйте репозиторий в каталог www
$ git clone https://github.com/laur1s/PHP-Registration-Form.git
Настройте базу данных MySQL
Создайте таблицу пользователей, выполнив следующие команды SQL:
-
СОЗДАТЬ БАЗУ ДАННЫХ db; -
USE db; - Выполните следующий оператор SQL:
СОЗДАТЬ ТАБЛИЦУ, ЕСЛИ НЕ СУЩЕСТВУЕТ 'users' ( 'id' int (11) NOT NULL AUTO_INCREMENT, 'username' varchar (100) NOT NULL, 'email' varchar (100) NOT NULL, 'пароль' varchar (255) НЕ NULL, ПЕРВИЧНЫЙ КЛЮЧ ('id') ) ENGINE = InnoDB DEFAULT CHARSET = latin1 AUTO_INCREMENT = 1;-
Использовать
Не стесняйтесь изменять шаблон в соответствии с вашими потребностями и добавлять код, если вы вносите какие-либо улучшения!
Около
Форма входа и регистрации с использованием PHP, MySQL, jQuery и Bootstrap 3 (скоро обновление bootrsrap 4).Простое развертывание с помощью Docker
Ресурсы
Лицензия
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.PHP Form Tutorial & Example: $ _GET и $ _POST
HTML-формы — важная концепция в веб-разработке на PHP.Если вы являетесь разработчиком PHP или хотите им стать, вам следует научиться работать с формами, поскольку они требуются почти на каждом веб-сайте, требующем предоставления информации от пользователей. В этом руководстве мы представим вам полное и подробное руководство по созданию и использованию форм в PHP. Мы начнем с традиционного подхода к обработке форм в PHP, а затем мы увидим примеры того, как работать с формами при использовании интерфейсных библиотек JavaScript, таких как React, Vue и Axios.
Что такое HTML-форма
HTML-форма используется для получения информации от пользователей, посещающих веб-сайт.Технически это HTML-тег, используемый для создания элемента с различными типами элементов управления, такими как простые поля ввода, текстовые области, флажки и переключатели, метки и кнопки и т. Д.
Вы можете отправить данные из форм на сервер для обработки или отправить их по электронной почте.
Вы можете создать форму в HTML с помощью тегов и . Внутри области, определяемой открывающими и закрывающими тегами, вы можете использовать элементы управления для создания элементов формы, в зависимости от того, какую информацию вам нужно получить от пользователей.
В этом уроке мы узнаем о:
- Как и почему мы используем HTML-формы в PHP
- Как создать форму в PHP
- Как использовать метод POST
- Как использовать метод GET
- Как создать простую форму входа и регистрации в PHP
Зачем нужны HTML-формы
В настоящее время большинству веб-приложений требуется способ получения информации от пользователей. Здесь роль HTML-форм, которые используются для того, чтобы пользователи могли отправлять ввод на HTTP-сервер.
Вы можете использовать формы для выполнения нескольких задач, например:
- Разрешение пользователям регистрироваться (создавать новые учетные записи) и входить в систему
- Вставка данных в систему базы данных и выполнение операций CRUD,
- Отправка запросов для поиска в базе данных и т. Д.
Как создать форму в PHP
Фактически, вы создали форму в HTML, которую можно встроить в код PHP.
Вы можете создать форму в HTML с помощью тега .
- Затем вам нужно добавить элементы управления вводом,
- Укажите тип метода HTTP, который будет использоваться для отправки информации на сервер,
- Добавьте URL-адрес отправки, который будет использоваться для обработки данных формы,
Давайте посмотрим на простой пример формы.
Начните с создания папки проекта с помощью следующей команды:
Затем перейдите в папку и создайте файл index.php и добавьте следующее содержимое:
Регистрационная форма
Регистрационная форма
Тег имеет атрибут действия с регистром .php , что означает, что наша форма будет отправлена на URL-адрес th /register.php для обработки с помощью метода POST, указанного в атрибуте method .
Мы добавили элементы управления для создания меток, полей ввода и кнопки отправки.
Теперь давайте воспользуемся встроенным сервером разработки PHP для запуска сервера по адресу 127.0.0.1:8000 . Просто запустите следующую команду из папки вашего проекта:
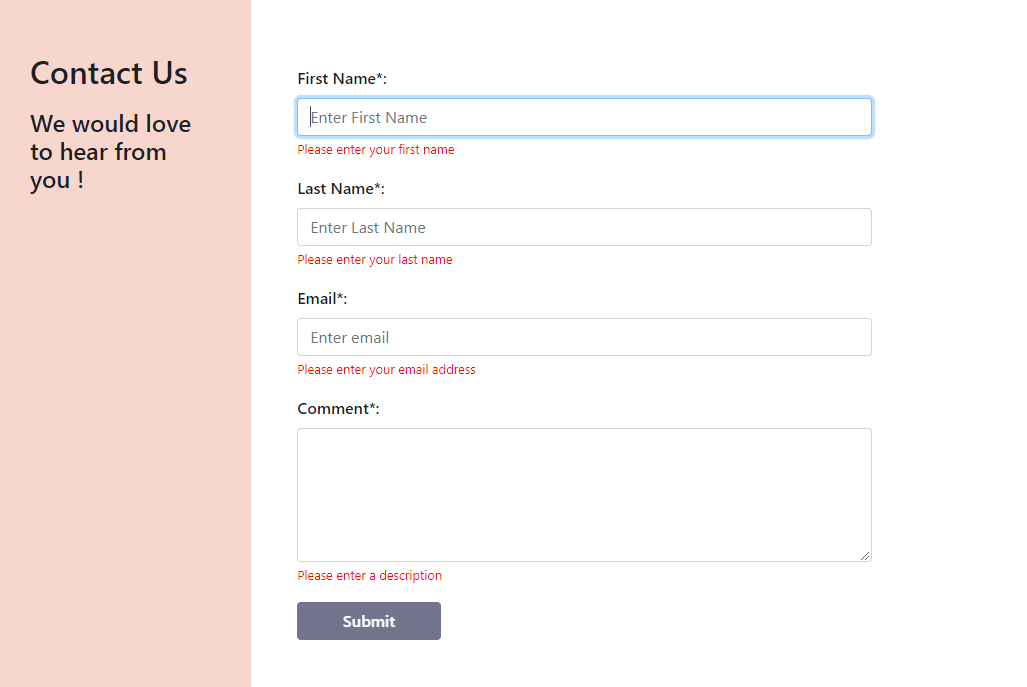
Используя веб-браузер, перейдите по адресу http: // 127.0.0.1: 8000 адрес. Вы должны увидеть следующую форму:
Используя базовые стили CSS, мы можем получить более красивую форму:
Вот код для примера со стилями CSS:
См. Перо Стиль формы CSS от Techiediaries (@techiediaries) на CodePen.
Обработка формы PHP:
$ _POST & $ _GET Массивы В атрибуте action тега формы мы указали регистр .php в качестве URL-адреса файла, который будет обрабатывать форму после ее отправки. Мы также указали POST как метод, который будет использоваться для отправки формы на сервер.
В папке проекта создайте файл register.php и добавьте следующий код, который просто возвращает данные, которые вы отправили через форму:
Поскольку мы указали метод POST в форме, мы можем получить отправленную информацию из массива $ _POST .
Ключи в массиве — это значения, указанные в атрибуте name соответствующего ввода в форме HTML.
Если вы хотите использовать метод GET для отправки данных в вашей форме, вам необходимо указать action = "GET" в вашей форме. В этом случае вы можете получить отправленные данные через массив $ _GET .
Примечание : Обратите внимание, что значения формы, отправленные с помощью метода GET, добавляются к URL-адресу и видны всем через адресную строку браузера.
Вы можете использовать PHP
isset (), чтобы убедиться, что значение существует в массивах$ _POSTили$ _GET, прежде чем пытаться получить к нему доступ. Например:if (isset ($ _ POST ['email'])).
Заключение
Формы — важная часть любого веб-приложения. Таким образом, PHP упрощает доступ к данным отправленных форм через массивы $ _POST и $ _GET .
Вы можете создать форму, используя тег и различные типы элементов управления.
Создание адаптивной регистрационной формы в PHP
Готовы изучить и создать отзывчивую регистрационную форму PHP: с нуля, используя PHP, HTML, CSS, Bootstrap и MySQL? Тогда вы попали в нужное место.
Создайте свою собственную регистрационную форму , подключенную к базе данных MySQL .В этом курсе инструктор шаг за шагом научит вас с нуля, как создать систему входа в систему, которую вы можете настроить в соответствии с вашими потребностями.
Этот курс охватывает все аспекты HTML, CSS, JavaScript, PHP, MySQL, а также Bootstrap Framework для создания регистрационной формы в реальном времени.
Исходный код включен, и инструктор также все объясняет по мере того, как вы продвигаетесь вместе со своим кодом. Таким образом, ваше кодирование станет намного проще и понятнее.
Научитесь пользоваться сценариями Java и ссылаться на файлы начальной загрузки. Вы также узнаете об инструменте под названием EMMET , который значительно ускоряет рабочий процесс HTML и CSS в редакторе скобок.
Вы узнаете следующее:
- Создайте регистрационную форму HTML и CSS, форму входа и образец веб-страницы
- Создайте локальный сервер We bserver с помощью XAMPP и настройте его
- Установите Bootstrap, редактор скобок
- Узнать Пакет EMMET, установленный в редакторе скобок для упрощения рабочего процесса HTML и CSS
- Вы также узнаете, как применять хеширование паролей
- Подключиться к базе данных MySQL с помощью PHP
- Добавить загрузочную программу для оперативности
- Создать базу данных MySql на php для приема пользовательских записей
- Используйте PHP и Java Script для динамического использования.
- Создание сеансов PHP для хранения данных входа пользователя и функции буфера
- Создание различных кнопок для входа и выхода из системы
- Включить Bootstrap Glyphicons
Все включено, чтобы помочь вам легко научиться создавать систему онлайн-регистрации пользователей для вашего веб-сайта. Требуется базовое понимание кодирования, например использование PHP, HTML и CSS. Предоставляется код, и мы проведем вас через каждый шаг, чтобы облегчить понимание кода.
С нетерпением жду!
Счастливого обучения.
Для кого предназначен этот курс:
- Любой, кто хочет узнать больше о PHP, HTML и CSS
- Любой, кто хочет узнать об использовании Bootstrap
- Любой, кто хочет создать онлайн-форму регистрации для своего веб-сайта
- Любой, кто хочет научиться кодировать
- Любой, кто хочет ускорить кодирование с помощью EMMET
Система входа / регистрации PHP PDO с исходным кодом
session_start ();
require_once (‘config.php ‘);
if (isset ($ _ POST [‘submit’]))
{
if (isset ($ _ POST [‘first_name’], $ _ POST [‘last_name’], $ _ POST [’email’], $ _POST [‘пароль’]) &&! Empty ($ _ POST [‘first_name’]) &&! Empty ($ _ POST [‘last_name’]) &&! Empty ($ _ POST [’email’]) &&! Empty ($ _ POST [‘пароль’]))
{
$ firstName = trim ($ _ POST [‘first_name’]);
$ lastName = обрезать ($ _ POST [‘last_name’]);
$ email = trim ($ _ POST [’email’]);
$ пароль = обрезать ($ _ POST [‘пароль’]);
$ options = array («cost» => 4);
$ hashPassword = password_hash ($ пароль, PASSWORD_BCRYPT, $ options);
$ date = date (‘Г-м-д Ч: я: с’);
if (filter_var ($ email, FILTER_VALIDATE_EMAIL))
{
$ sql = ‘select * from members where email =: email’;
$ stmt = $ pdo-> подготовить ($ sql);
$ p = [’email’ => $ email];
$ stmt-> выполнить ($ p);
if ($ stmt-> rowCount () == 0)
{
$ sql = «вставить в элементы (first_name, last_name, email,` password`, created_at, updated_at) значения (: fname ,: lname,: email,: pass,: created_at,: updated_at) «;
попробуйте {
$ handle = $ pdo-> prepare ($ sql);
$ params = [
‘: fname’ => $ firstName,
‘: lname’ => $ lastName,
‘: email’ => $ email,
‘: pass’ => $ hashPassword,
‘: created_at’ => $ date,
‘: updated_at’ => $ date
];
$ handle-> выполнить ($ params);
$ success = «Пользователь успешно создан»;
}
catch (PDOException $ e) {
$ errors [] = $ e-> getMessage ();
}
}
else
{
$ valFirstName = $ firstName;
$ valLastName = $ lastName;
$ valEmail = »;
$ valPassword = $ пароль;
$ errors [] = ‘Адрес электронной почты уже зарегистрирован’;
}
}
else
{
$ errors [] = «Адрес электронной почты недействителен»;
}
}
else
{
if (! Isset ($ _ POST [‘first_name’]) || empty ($ _ POST [‘first_name’]))
{
$ errors [] = «Имя обязательно»;
}
else
{
$ valFirstName = $ _POST [‘first_name’];
}
if (! Isset ($ _ POST [‘last_name’]) || пусто ($ _ POST [‘last_name’]))
{
$ errors [] = ‘Требуется фамилия’;
}
else
{
$ valLastName = $ _POST [‘last_name’];
}
if (! Isset ($ _ POST [’email’]) || empty ($ _ POST [’email’]))
{
$ errors [] = ‘Требуется электронная почта’;
}
else
{
$ valEmail = $ _POST [‘электронная почта’];
}
if (! Isset ($ _ POST [‘пароль’]) || пусто ($ _ POST [‘пароль’]))
{
$ errors [] = ‘Требуется пароль’;
}
else
{
$ valPassword = $ _POST [‘пароль’];
}
}
}
?>
=
stylesheet https: // путь к стеку.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css «целостность =» sha384-MCw98 / SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO61
5
5
5
5
5
5
5
Зарегистрируйте
if (isset ($ errors) && count ($ errors)> 0)
{
foreach ($ errors as $ error_msg)
{
echo ‘
}
}
if (isset ($ success))
{
echo ‘
}
?>