Pagination Адаптивное разбиение страницы CSS уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать Адаптивное разбиение на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть сайт с большим количеством страниц, вы можете добавить какую-то разбивку на страницы на каждой странице:
Пример
.pagination {
display: inline-block;
}
.pagination a {
color:
black;
float: left;
padding: 8px
16px;
text-decoration: none;
}
Активная и парящая нумерация страниц
Выделите текущую страницу с помощью класса .active и используйте селектор :hover для изменения цвета каждой ссылки страницы при перемещении указателя мыши на них:
Пример
.pagination a.active {
background-color:
#4CAF50;
color: white;
}
. pagination a:hover:not(.active) {background-color: #ddd;}
pagination a:hover:not(.active) {background-color: #ddd;}
Закругленные активные и парящие кнопки
Добавьте свойство border-radius, если требуется округленная кнопка «активно» и «Hover»:
Пример
.pagination a {
border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Парящий эффект перехода
Добавьте свойство transition к ссылкам страницы, чтобы создать эффект перехода при наведении курсора:
Пример
.pagination a {
transition: background-color .3s;
}
Bordered Pagination
Используйте свойство border для добавления границ к разбиению на страницы:
Пример
.pagination a {
border: 1px solid #ddd; /* Gray
*/
}
Закругленные границы
Совет: Добавьте округленные границы к вашему первому и последнему звену в разбиении на страницы:
Пример
.
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination
a:last-child {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
Расстояние между ссылками
Совет: Добавьте свойство margin , если не хотите группировать ссылки на страницы:
Пример
.pagination a {
margin: 0 4px; /* 0 is for top
and bottom. Feel free to change it */
}
Размер разбиения на страницы
Измените размер разбиения на страницы с помощью свойства font-size:
Пример
.pagination a {
font-size: 22px;
}
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например, <div>) вокруг него с text-align:center
Пример
.center {
text-align: center;
}
Другие примеры
Пример
Сухарях
- Home
- Pictures
- Summer 15
- Italy
Другой вариант разбиения на страницы-это так называемые «панировочные сухари»:
Пример
ul. breadcrumb {
breadcrumb {
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: «/\00a0»;
}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Bootstrap — Pagination (навигационный блок для пагинации)
В этой статье рассмотрим процесс создания такого элемента веб-интерфейса как навигационный блок для пагинации. В Bootstrap 3 и 4 этот элемент интерфейса реализуется с помощью компонента Pagination.
В Bootstrap 3 и 4 этот элемент интерфейса реализуется с помощью компонента Pagination.
Что такое пагинация
Пагинация – это постраничный вывод данных. Т.е. это такой вывод, когда данные выводятся не все сразу, а небольшими частями (страницами).
Для перемещения по этим частям (страницам) используется навигационный блок.
Компонент Pagination фреймворка Bootstrap как раз и предназначен для создания этого элемента интерфейса, т.е. навигационного блока.
Создание навигационного блока для пагинации
В Bootstrap 3 навигационный блок имеет следующую структуру:
<nav aria-label="Последние новости">
<ul>
<li><a href="#"> Предыдущая </a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav>
Элемент nav в этом фрагменте играет роль обёрточного контейнера.
Кроме этого, вспомогательным технологиям желательно ещё пояснить, что это за блок навигации. Осуществляется это действие посредством атрибута aria-label.
Разметка навигационного блока для пагинации в Bootstrap выполняется с помощью маркированного списка. Каждая навигационная ссылка в этом блоке – это элемент a, обёрнутый в li и помещённый в ul.
Визуальное оформление навигационного блока в Bootstrap осуществляется с помощью класса pagination, который необходимо добавить к ul.
Структура навигационного блока в Bootstrap 4:
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>
Обратите внимание, что в Bootstrap 4 к элементам li и a необходимо добавить классы.
Использования вместо текстовых надписей значков или иконок
Пример навигационной панели для пагинации, в которой в качестве контента некоторых ссылок используются значки:
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li>
<a href="#">
Первая
</a>
</li>
<li>
<a href="#" aria-label="Предыдущая">
<span aria-hidden="true">«</span>
<span>Предыдущая</span>
</a>
</li>
<li>
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#" aria-label="Следующая">
<span aria-hidden="true">»</span>
<span>Следующая</span>
</a>
</li>
<li>
<a href="#">
Последняя
</a>
</li>
</ul>
</nav>
Изменение состояния навигационной ссылки
Изменения состояния ссылок в навигационной панели выполняется с помощью классов disabled и active.
<!-- Bootstrap 3 -->
<nav aria-label="Последние новости">
<ul>
<li><a href="#"> Предыдущая </a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav>
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>
Класс disabled устанавливает ссылки CSS объявление pointer-events: none.
Ещё один способ отключить функциональности ссылок — это не использовать элемент а.
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li>
<span>Предыдущая</span>
</li>
<li>
<span>1</span>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">Следующая</a>
</li>
</ul>
</nav>
Изменение размеров навигационного блока
В Bootstrap 3 и 4 изменить размеры навигационного блока можно с помощью классов pagination-lg и pagination-sm. Выполняется это посредством добавления одного из этих классов к классу pagination.
Выполняется это посредством добавления одного из этих классов к классу pagination.
Первый класс (pagination-lg) используется тогда, когда необходимо увеличить размеры навигации, а второй (pagination-sm) — когда уменьшить.
<!-- Bootstrap 4 -->
<!-- Увеличенные размеры навигационного блока -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>
<!-- Уменьшенные размеры навигационного блока -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>
Выравнивание навигационного блока
В Bootstrap 3 выравнивание навигационной панели для пагинации осуществляется с помощью классов для выравнивания текста.
<!-- Bootstrap 3 -->
<!-- По центру -->
<nav aria-label="Последние новости">
<ul>
...
</ul>
</nav>
<!-- По правому краю -->
<nav aria-label="Последние новости">
<ul>
...
</ul>
</nav>
В Bootstrap 4 выравнивание навигационной панели для пагинации осуществляется с помощью flex-классов.
<!-- Bootstrap 4 -->
<!-- По центру -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
...
</ul>
</nav>
<!-- По правому краю -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
...
</ul>
</nav>
Компонент Pager (Bootstrap 3)
Pager – это компонент Bootstrap 3, который предназначен для создания простой навигации по страницам или другим материалам сайта. Состоит этот компонент из 2 кнопок (ссылок).
Состоит этот компонент из 2 кнопок (ссылок).
Один из самых распространенных вариантов применения этой навигации — это сделать так, чтобы первая кнопка осуществляла переход к более новой записи на сайте, а вторая — к более старой.
Синтаксис компонента Pager:
<!-- Bootstrap 3 -->
<nav aria-label="Навигация по страницам сайта">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>
Изменение расположения кнопок
По умолчанию, кнопки компонента Pager выравниваются по центру. Но кроме этого варианта, Bootstrap 3 позволяет их ещё выровнять по разным краям. Осуществляется это посредством добавления к первой кнопке класса previous, а ко второй — next. Класс previous выравнивает ссылку по левому краю, а next – по правому.
<!-- Bootstrap 3 -->
<nav aria-label="Навигация по страницам сайта">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>
Отключение функциональности кнопки
Перевод кнопки в отключенное состояние осуществляется посредством добавления к ней класса disabled.
<!-- Bootstrap 3 -->
<nav aria-label="Навигация по страницам сайта">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Предыдущая</a></li>
<li><a href="#">Следующая <span aria-hidden="true">→</span></a></li>
</ul>
</nav>
Пейджинг в PHP: Разбиение записей на страницы
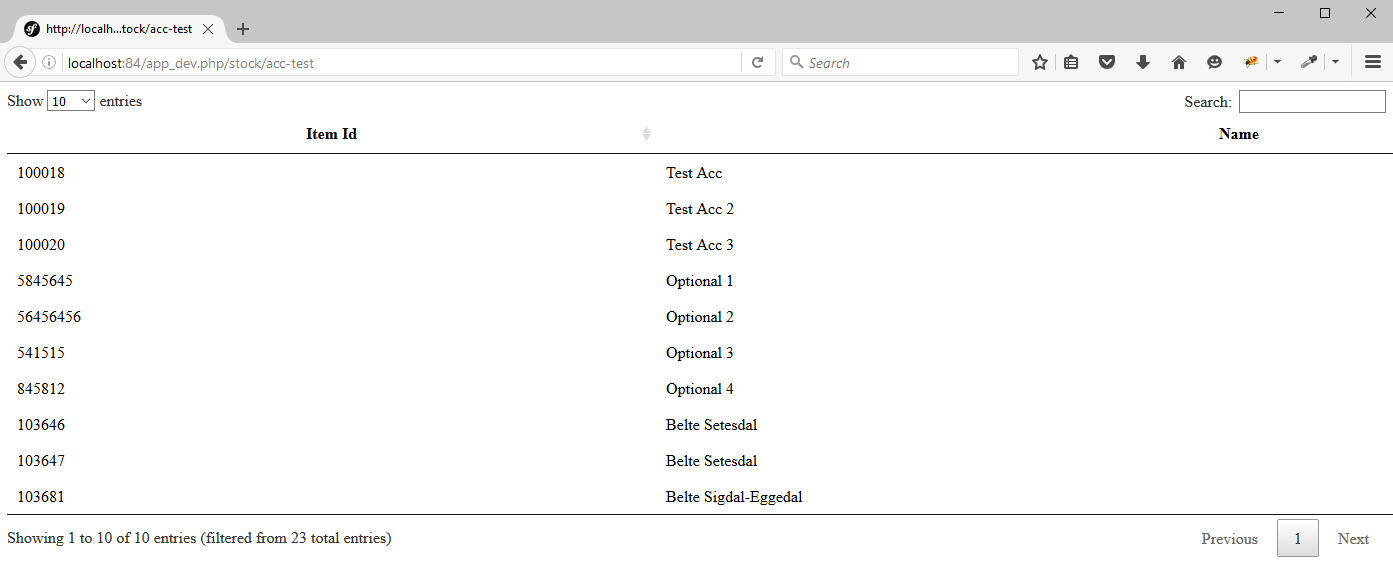
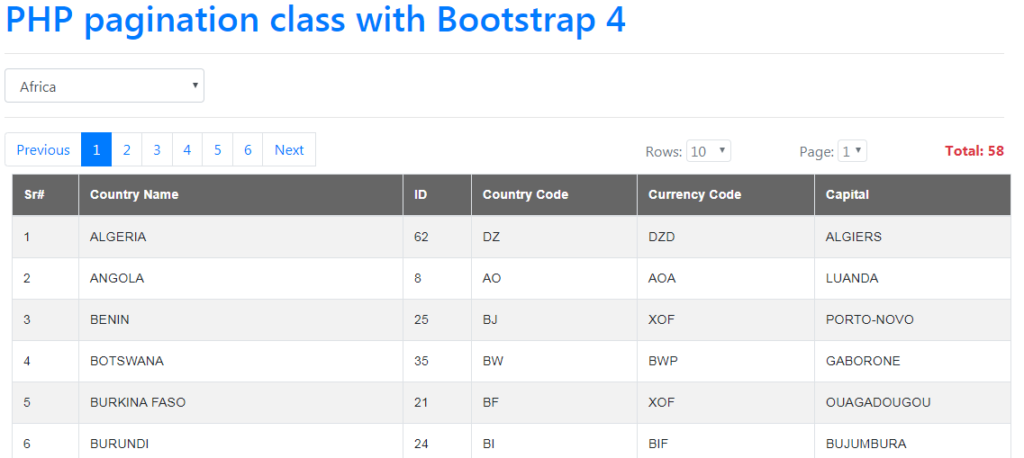
Если в таблице больше записей (скажем, более 100), то будет неудобно отображать все записи на одной странице и просить посетителей прокрутить вниз, чтобы увидеть все записи. Это также замедлит процесс загрузки записей. Так что лучше разбить все собранные записи на разные страницы с фиксированным количеством записей на страницу (скажем десять записей на страницу).Концепция пейджинга
Из, скажем, 100 записей мы отобразим первые от 1 до 10 записей, а затем дадим ссылку в конце для отображения следующих 10 записей. При нажатии на эту ссылку мы отобразим от 11 до 20 записей. В то же время пользователь может захотеть вернуться к первым страницам с 1 по 10, поэтому мы будем отображать другую ссылку с надписью «Предыдущая». Таким образом, мы можем двигаться вперед или назад, чтобы перемещаться между страницами.
Мы также можем отображать ссылки для всех десяти страниц, чтобы пользователи могли напрямую переходить со 2-й страницы на 7-ю.
В то же время пользователь может захотеть вернуться к первым страницам с 1 по 10, поэтому мы будем отображать другую ссылку с надписью «Предыдущая». Таким образом, мы можем двигаться вперед или назад, чтобы перемещаться между страницами.
Мы также можем отображать ссылки для всех десяти страниц, чтобы пользователи могли напрямую переходить со 2-й страницы на 7-ю.Теперь проверьте наш новый код: Bootsrap Paging Classes
Here is an example of records displayed using Paging functions| Name | Class | Mark |
| Babby John | Four | 69 |
| Giff Tow | Seven | 88 |
| Crelea | Семь | 79 |
| Большой Нос | Три | 81 |
| Reppy Red | Six | 79 |
| PREV | 1 2 3 4 | NEXT |
 Убедитесь, что у вас есть соединение Mysql PDO с базой данных.
Также прочитайте статью о том, как отображать данные из таблицы MySQL здесь. Мы будем
используя некоторые команды sql, такие как sql limit, order by и т. д., чтобы вы могли ссылаться на них в
наш раздел sql.
Убедитесь, что у вас есть соединение Mysql PDO с базой данных.
Также прочитайте статью о том, как отображать данные из таблицы MySQL здесь. Мы будем
используя некоторые команды sql, такие как sql limit, order by и т. д., чтобы вы могли ссылаться на них в
наш раздел sql.Теперь у нас есть одна таблица с почти 35 записями. Мы будем используйте для этого студенческую таблицу, и вы можете использовать пример кода в конце этого руководство по загрузке файла дампа MySQL для создания таблицы вместе с сценарий.
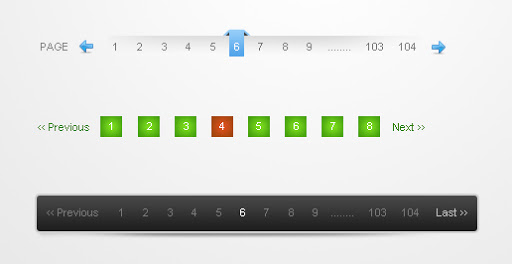
Расширенный скрипт подкачки Php
Вышеупомянутое меню становится еще лучше, если у вас есть больше записей. Для более чем 1000 записей и если у вас есть 10 записей на странице, вы должны показать 100 ссылок внизу страницы. Это может быть дополнительно упрощено в расширенном скрипте для создания ссылок в группах. Нажмите здесь, чтобы загрузить код и проверить демонстрацию расширенного пейджинга php. Но лучше сначала понять базовый сценарий.Бэкэнд или внешний пейджинг
Здесь мы обсудили пейджинг на задней панели, когда данные собираются по частям.
Как Google Chart используется для создания пейджинга во внешнем интерфейсе →
При подкачке бэкэнда каждый раз наш скрипт будет собирать небольшой кусок записей из бэкенда и отображать то же самое. Он снова возвращается, чтобы собрать другой набор записей на основе требований пользователя. Какой из них лучше ?
Количество записей
Если количество записей больше, используйте внутренние сценарии для сбора на основе выбора пользователя. Скажем, если вы хотите отобразить 10 записей из 1000, тогда лучше использовать внутренние сценарии и собирать каждый набор записей по мере необходимости.Если у нас всего 30 записей и мы хотим отобразить 10 записей на странице, мы можем загрузить все 30 записей и показать набор из 10 записей с помощью средства навигации. Здесь нам не нужно снова запускать внутренние сценарии, чтобы собрать другой набор из 10 записей.
Скорость
Загрузка в первый раз может занять больше времени, но, поскольку операция выполняется на внешнем интерфейсе, скорость будет лучше, если мы будем использовать пейджинг на внешнем интерфейсе.
Функциональность
В обоих случаях это одинаково, и с помощью библиотеки диаграмм Google мы можем предоставить пользователям хороший инструмент, однако того же можно добиться путем кодирования или использования разных библиотек при использовании внутренних сценариев.| Script | Описание |
|---|---|
| Скрипт пейджинга | PHP Script Часть базового сценария пейджина |
| Управление заголовком | Измените порядок в списке, щелкнув заголовок столбца |
| Расширенный пейджинг | Сценарий расширенного пейджинга с внешним и внутренним пейджингом |
| Пейджинг Ajax | Пейджинг без перезагрузки страницы с помощью Ajax |
| Удалить запись | Пейджинг Ajax с опцией удаления записи |
| Демо | Пример Описание | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Базовый пейджинг | Демонстрация базового скрипта пейджинга | ||||||||||||||||||||||||||
| Пользовательский выбор0009 | |||||||||||||||||||||||||||
| Ссылка на заголовок | Сортировка порядка записей пейджинга по различным заголовкам столбцов
ДЕМО: базовый сценарий пейджинга → DEMO: настраиваемый пейджинг PHP II (количество записей на странице) → ДЕМО: Индивидуальная сортировка в скрипте пейджинга III → ← Подпишитесь на наш канал YouTube здесь Эта статья написана командой plus2net. plus2net.com
Пишите сюда свои комментарии, предложения, ошибки, требования и т.д. Деталь ©2000-2022 plus2net.com Все права защищены во всем мире Политика конфиденциальности Заявление об отказе от ответственности Методы PHP: Онлайн-класс с разбиением на страницы
С Кевином Скоглундом Понравилось 35 пользователям Продолжительность: 1ч 11м
Уровень мастерства: средний
Дата выпуска: 15. Начать бесплатную пробную версию на 1 месяц Детали курса Узнайте, как разбить список элементов или записей базы данных на страницы с помощью PHP. В этом курсе Кевин Скоглунд рассматривает основы нумерации страниц — полезного шаблона проектирования для разбиения больших наборов данных на более мелкие, более управляемые разделы. Он предоставляет варианты использования и показывает, как написать фактический PHP-код для поиска записей и отображения определенного количества на странице. Затем он показывает, как разбивать записи из базы данных SQL на страницы, добавлять ссылки на страницы и использовать объектно-ориентированное программирование для определения функций разбиения на страницы внутри одного класса и создания ссылок между страницами. Каждая глава содержит практические уроки программирования, которые помогут вам улучшить свои навыки работы с PHP. | ||||||||||||||||||||||||||

 com .
https://www.plus2net.com
com .
https://www.plus2net.com .great учебники
.great учебники 06.2021
06.2021