сервер | Веб-разработка на PHP
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Процессы
Давайте теперь посмотрим, для чего нужен веб-сервер. Ответ на этот вопрос требует небольшой подготовки.
Единицей исполнения в операционных системах является процесс. Это некоторая абстракция внутри ОС (имеется в виду, что процесс невозможно представить визуально). Любая запущенная программа представляет собой либо один процесс, либо набор процессов. Например, в браузерах одна вкладка, как правило, — это один процесс. Особенность процессов в том, что они изолированы друг от друга. Например, сбой в одном процессе не влечёт за собой остановку работы других. Такое свойство процессов можно наблюдать в тех ситуациях, когда одна из вкладок браузера начинает тормозить и в конце концов зависает (и её не всегда удаётся закрыть!). В это время можно без проблем продолжать использовать другие вкладки.
Внутри себя процесс может делиться на потоки, но эта деталь не влияет на описываемую тему, поэтому я её опускаю. Подробнее о менеджменте процессов можно прочитать в книгах по операционным системам.
Подробнее о менеджменте процессов можно прочитать в книгах по операционным системам.
Посмотреть список процессов в Linux можно командой ps aux либо top
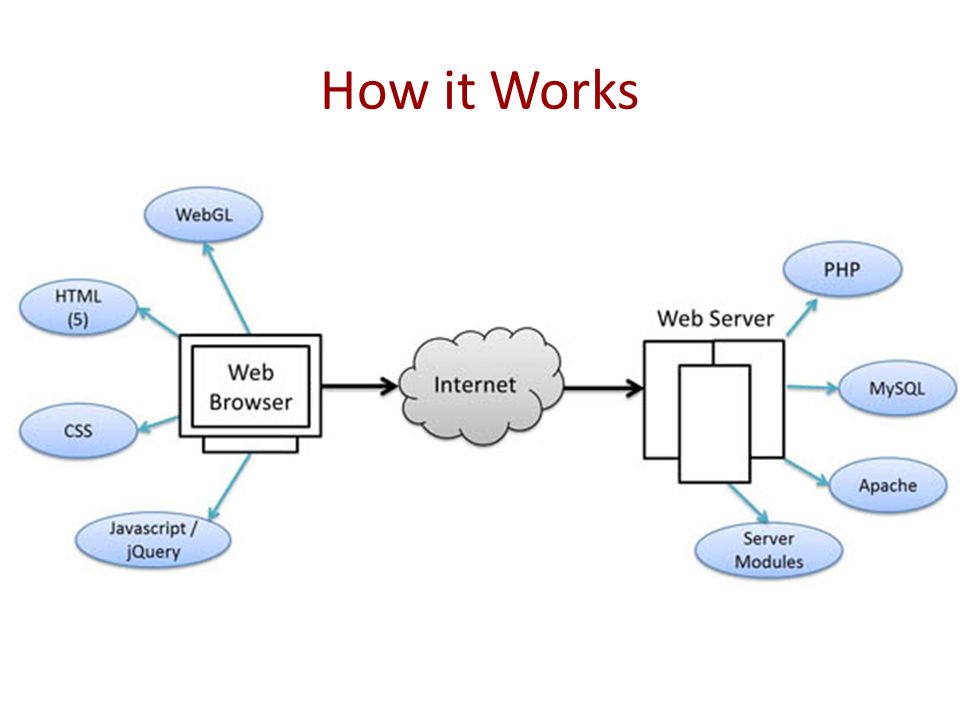
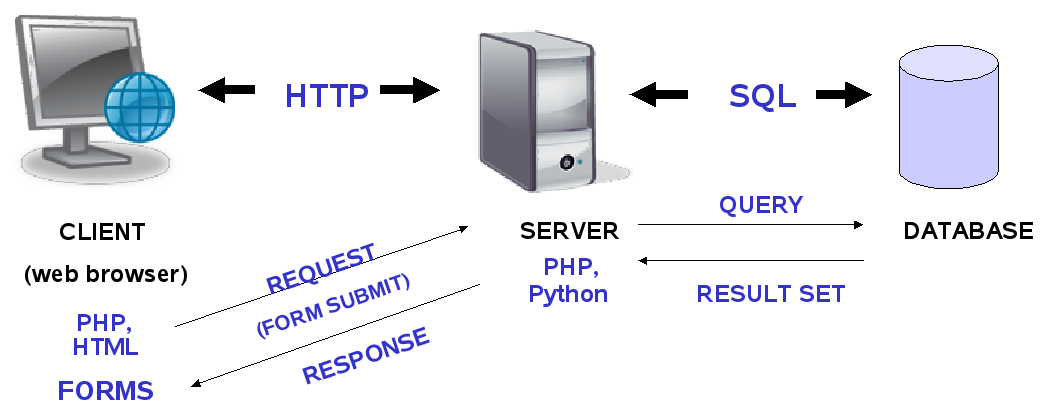
Понимание процессов тесно связано с сетевым взаимодействием. Взаимодействие между двумя компьютерами в сети — всегда сводится к взаимодействию двух процессов. Другими словами, нельзя взять и подключиться к компьютеру в целом — можно подключиться только к конкретному процессу конкретной программы. Происходит это так: одна программа, которая хочет, чтобы к ней можно было подключаться по сети, при запуске начинает слушать сетевой сокет. Такая программа называется сервером. Другая программа к ней подключается. Такая программа называется клиентом. В случае веба, сервер — это конкретный веб-сервер, например, nginx, а клиент — это браузер.
Здесь нужно сделать небольшую ремарку насчёт «слушать сетевой сокет». Сетевое взаимодействие между программами двух компьютеров осуществляется с помощью протокола TCP, поверх которого уже работает HTTP. Для обращения к другому компьютеру нужно знать два параметра: IP-адрес и порт. Так вот «слушать сетевой сокет» означает занять определённый порт (на определённом сетевом интерфейсе) и дать возможность обращаться к процессу через него. Именно по номеру порта операционная система понимает, к какому процессу пытаются обратиться.
Для обращения к другому компьютеру нужно знать два параметра: IP-адрес и порт. Так вот «слушать сетевой сокет» означает занять определённый порт (на определённом сетевом интерфейсе) и дать возможность обращаться к процессу через него. Именно по номеру порта операционная система понимает, к какому процессу пытаются обратиться.
Браузер, благодаря DNS, получает IP-адрес компьютера, на котором расположен сайт указанного домена (например, google.com). А вот откуда он знает порт, на котором висит веб-сервер в ожидании входящих запросов? Ответ на этот вопрос очень простой: существует соглашение, согласно которому веб-сервер, обслуживающий сайт по протоколу HTTP, слушает порт 80, а протокол HTTPS обслуживается на порту 443. Но так бывает не всегда. Во время локальной разработки обычно используются другие порты, например, 3000, или 4000. Сам номер не принципиален, главное, что он доступен для веб-сервера, и вы обращаетесь через браузер именно к нему. Порт указывается через двоеточие после названия сайта, например
Порт указывается через двоеточие после названия сайта, например www.google.com:80.
Веб-сервер
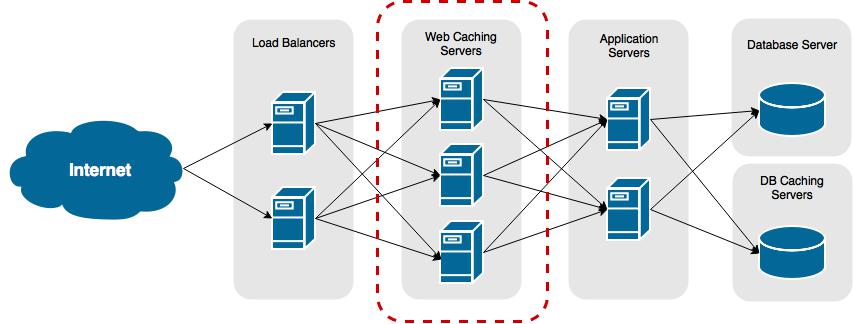
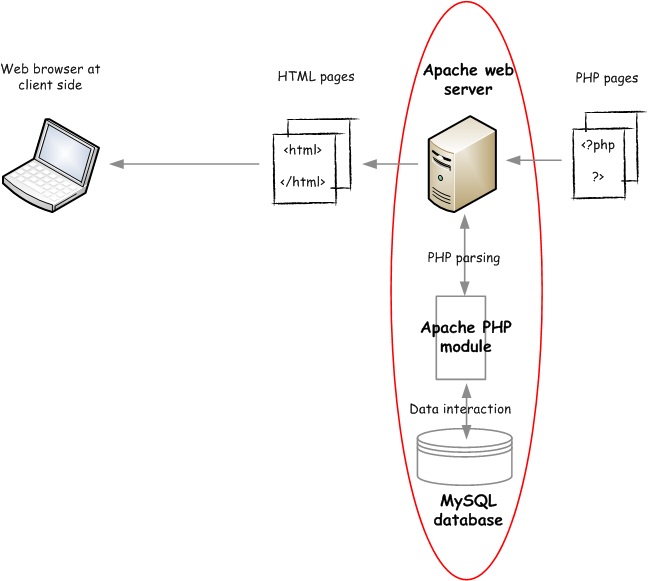
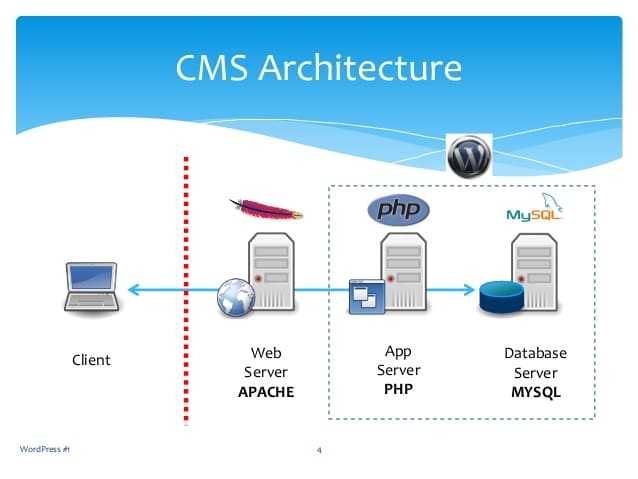
Веб-сервер — специализированная программа для обслуживания сайтов. Один веб-сервер может обрабатывать практически любое число сайтов (Virtual Hosts в HTTP). В общем случае он перенаправляет входящие сетевые запросы на код сайтов, получает от них ответ и возвращает его браузеру. Кроме главной функции, у веб-серверов огромное число вспомогательных. Среди них кеширование, перезапись запросов, раздача статики (например, картинки), reverse proxy, балансировка нагрузки и многое другое. Веб-сервера ничего не знают про то, на чём написан сайт. Все способы взаимодействия веб-сервера и сайта на любом языке стандартизированы. Благодаря этому веб-серверов существует не так много, и все они могут работать с сайтами, написанными на чём угодно.
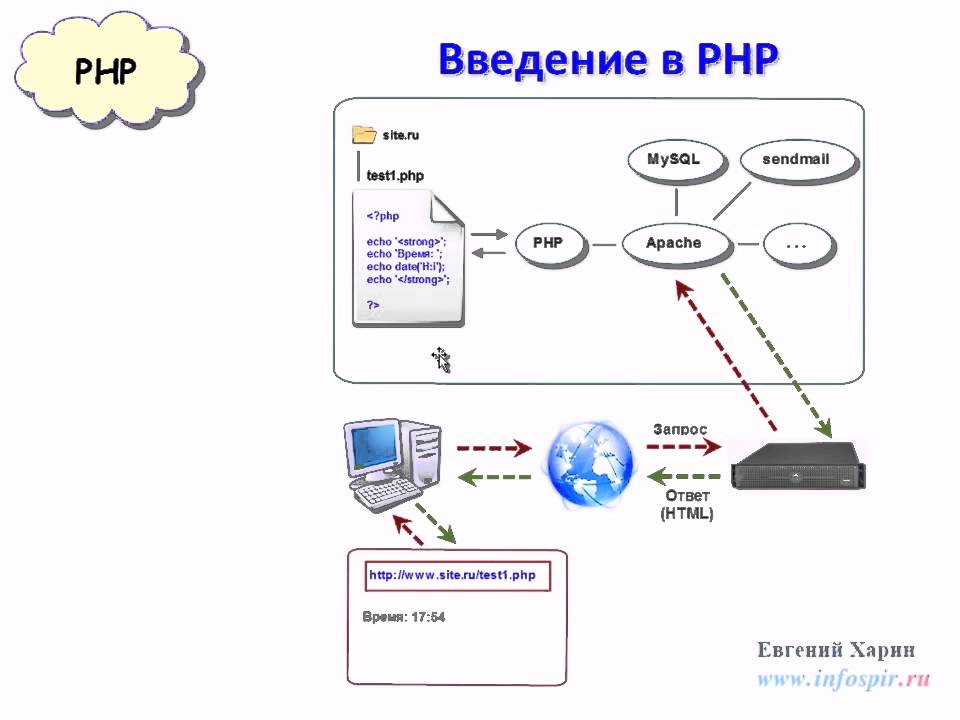
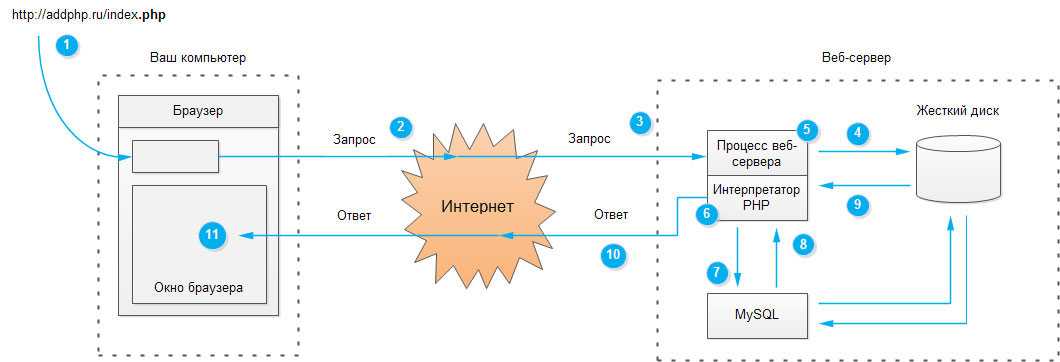
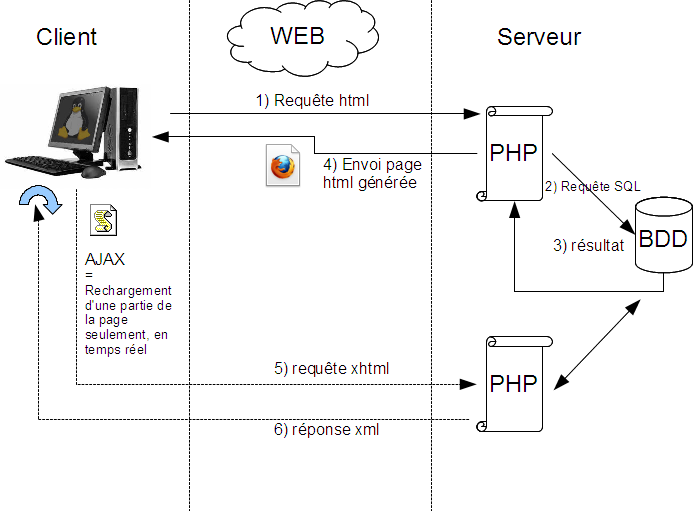
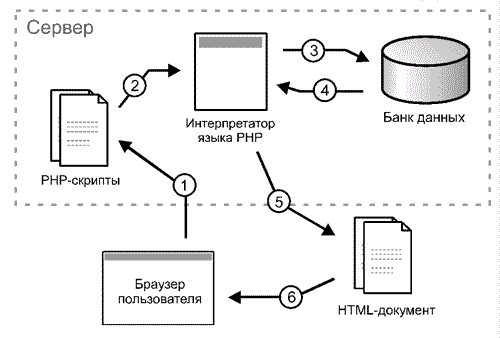
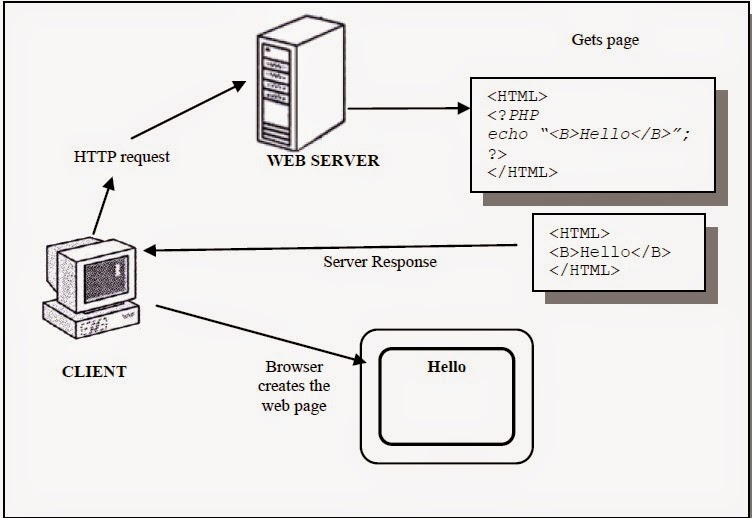
Первым и самым простым способом взаимодействия веб-сервера с сайтом был CGI (Common Gateway Interface). Этот стандарт сразу разрабатывался с учётом того, что сервер не должен зависеть от того, на чём написан сайт. Он основан на переменных окружения. По сути, сайт представляет из себя исполняемый файл, который запускается веб-сервером во время обработки входящего запроса и передаёт в него все параметры запроса через переменные окружения. Всё, что требуется от скрипта, — это вернуть HTTP-ответ в стандартный вывод (STDOUT). Общий алгоритм работы выглядит так:
Этот стандарт сразу разрабатывался с учётом того, что сервер не должен зависеть от того, на чём написан сайт. Он основан на переменных окружения. По сути, сайт представляет из себя исполняемый файл, который запускается веб-сервером во время обработки входящего запроса и передаёт в него все параметры запроса через переменные окружения. Всё, что требуется от скрипта, — это вернуть HTTP-ответ в стандартный вывод (STDOUT). Общий алгоритм работы выглядит так:
- Клиент запрашивает страницу сайта.
- Веб-сервер принимает запрос и устанавливает переменные окружения (через них приложению передаются данные и служебная информация).
- Веб-сервер перенаправляет запросы через стандартный поток ввода (stdin) на вход вызываемой программы.
- CGI-приложение выполняет все необходимые операции и формирует результаты в виде HTML.
- Сформированный гипертекст возвращается веб-серверу через стандартный поток вывода (stdout). Сообщения об ошибках передаются через поток ошибок (stderr).

- Веб-сервер передаёт результаты запроса клиенту.
Очень важно осознать, что в режиме CGI, скрипт, который представляет из себя сайт (как программу), запускается на каждый запрос заново. Это значит, что вся логика инициализации отрабатывает для каждого запроса по новой, а после выполнения запроса, ничего не остаётся (скрипт просто завершается). Если между запросами есть некоторое состояние (например, пользователь что-то сохранил), то его нужно отправлять в какое-то хранилище, файловую систему (создать файл) или базу данных.
Реализации
Лучший локальный портативный веб-сервер с поддержкой PHP – База знаний Timeweb Community
AidSoul
3.7K
3 комментария
USBWebserver – самый маленький веб-сервер с поддержкой с Apache, PHP, MySQL и PHPMyAdmin для Windows. Его можно перенести на любой цифровой носитель информации (SD-карту, флешку, диск) и запустить.
Состав сборки USBWebserver
Состав сборки с PHP 7.4:
- PHP 7.4.27;
- Apache 2.4.52;
- PhpMyAdmin 5.1.3;
- MySQL 5.7.36.
Состав сборки с PHP 8.0:
- PHP 8.0.16;
- Apache 2.4.52;
- PhpMyAdmin 5.1.3;
- MySQL 5.7.36.
Состав сборки с PHP 8.1:
- PHP 8.1.3;
- Apache 2.4.52;
- PhpMyAdmin 5.1.3;
- MySQL 5.7.36.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Где скачать
|
PHP |
cloud.mail.ru |
GitHub |
|
PHP-7.4 |
https://cloud.mail.ru/public/9ZjY/V2WNVS4fX |
php/7. |
|
PHP-8.0 |
https://cloud.mail.ru/public/S6QR/nmcUMcxc5 |
|
|
PHP-8.1 |
https://cloud.mail.ru/public/D8vz/upQCZgg5z |
php/8.1 |
Сборку можно скачать с помощью github.com, выполнив следующую команду:
git clone https://github.com/aidsoul/USBWebServer -b
Также можно добавить в конец строки конкретную версию. Пример:
git clone https://github.com/aidsoul/USBWebServer -b php/7.4
Как использовать USBWebserver
- В папке с сервером запустить файл usbwebserver.exe.
- По необходимости во вкладке «Settings» можно сменить язык программы.

- Домашняя страница: http://localhost/
- PhpMyAdmin: http://localhost/phpmyadmin/
- Логин и пароль базы данных: root, usbw.
Настройки программы и сервера
Вы можете изменить настройки программы и сервера, перейдя во вкладку «Settings», или отредактировать их вручную – все файлы настроек находятся в папке «Settings». Для редактирования настроек PHP используйте файл my.ini.
Администрирование
echo -e «Все про серверы, сети, хостинг и еще раз серверы» >/dev/pts/0
Рекомендуем
Веб-сервер— есть ли простой сервер разработки PHP?
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 46 тысяч раз
При написании веб-приложений на Python очень просто запустить сервер разработки.
Основная функция, которую я ищу, это отсутствие конфигурации. Я хочу что-то вроде сервера разработки GAE, где вы просто передаете каталог приложения в качестве параметра при запуске сервера.
Есть ли причина, по которой с PHP это сложнее?
- php
- webserver
На самом деле PHP 5.4.0 недавно представил свой встроенный веб-сервер:
cd ~/public_html php -S локальный: 8000
4
Если это возможно на любой используемой вами платформе, PHP 5.4 имеет сервер разработки, подобный Django.
Вам также может понадобиться фрагмент кода, который я использую для обнаружения сервера разработки и воспроизведения двух наиболее распространенных вариантов использования mod_rewrite. (Скрытие index.php в URL-адресах и передача статических файлов для обслуживания)
(Да, для этого есть встроенный переключатель командной строки, но он не совсем соответствует фрагменту кода mod_rewrite, который использует большинство людей, и вызвало у меня ложные ошибки 404 из-за этого несоответствия. )
)
Используйте XAMPP: http://www.apachefriends.org/en/xampp.html Его легко установить и настроить.
РЕДАКТИРОВАТЬ:
начиная с PHP 5.4 (который был выпущен через 2 года после этого ответа) есть встроенный веб-сервер. Сегодня это неточно, пожалуйста, используйте метод, предоставленный k0pernikus в его ответе.
3
Попробуйте использовать пакет
файл- Открыть блокнот
- php -S локальный: 8000
- сохранить файл с расширением .bat => server.bat
- теперь нажмите на
server.bat, ваш сервер готов на http://localhost:8000.
DEP
если вы получили ошибку php не распознает внутреннюю или внешнюю команду затем перейдите к переменной среды и отредактируйте путь к php.exe
"C:\wamp\bin\php\php5.4.3" Обновление
: я разработал версию на основе докера, которую я начал использовать вместо easy_php_dev: localdev
easy_php_dev делает многосайтовую разработку php очень простой и быстрой. Единственным ограничением является то, что он предназначен только для OSX. Раскрытие информации: я автор.
Единственным ограничением является то, что он предназначен только для OSX. Раскрытие информации: я автор.
0
Когда мне нужен быстрый веб-сервер php для локального тестирования, я использую QuickPHP
1
Мы разработали очень маленький сервер разработки, поведение которого аналогично серверу разработки django.
Софт называется sng и работает с php и nginx. Он сделан на javascript и nodejs, его очень легко установить с помощью npm:
npm install sng
AppServ всегда прекрасно настраивает все, что вам нужно!
код visual studio — Можно ли использовать Live-сервер для PHP с автоперезагрузкой при сохранении?
Задавать вопрос
спросил
Изменено 3 месяца назад
Просмотрено 102 тысячи раз
Я попытался использовать расширение Live-Server в VS Code для PHP, но оно открыло только «корень» «обслуживаемой» папки проекта и показало index. в качестве ссылки на загружаемый файл. php
php
Затем я прочитал о веб-расширении Live-Server и установил его, но оно все равно не работало.
(Да, я включил веб-расширение в настройках конфигурации Live-Server в VS Code).
Я также пытался использовать расширение PHP Server, которое хорошо справляется с обслуживанием проекта, вместо использования Apache в XAMPP, но я не нашел способа перезагрузки при сохранении.
Есть ли вообще способ автоматической перезагрузки PHP на сервере PHP?
Требуется ли для веб-расширения Live-Server что-то еще, кроме Live-Server, установленного в VS Code и включения веб-расширения в настройках конфигурации Live-Server?
Я видел, что у некоторых людей это работает в гифках/видео, но мне не удалось это сделать.
- php
- visual-studio-code
- xampp
Прежде всего, я хочу сказать вам, что Live Server, который доступен на рынке визуального кода, является решением вашей проблемы. Он работает в основном со статической веб-страницей, такой как HTML, но также сложно работает с динамическими веб-страницами, такими как PHP, NodeJs и ASP.NET. В следующем примере я покажу вам, как установить работающий сервер, который работает с обеими веб-страницами (статическими и динамическими).
Он работает в основном со статической веб-страницей, такой как HTML, но также сложно работает с динамическими веб-страницами, такими как PHP, NodeJs и ASP.NET. В следующем примере я покажу вам, как установить работающий сервер, который работает с обеими веб-страницами (статическими и динамическими).
- Установите PHP Server и Live Server с торговой площадки VS Code.
- Создайте файл PHP, например index.php, и поместите его в любой подкаталог (скажем, demo) в /var/www/html/, например /var/www/html/demo/
- Установите расширение живого сервера в браузере Chrome и отредактируйте его следующим образом.
- Теперь нажмите кнопку «Go Live» в VS Code. 5. Теперь откройте файл index.php, который находится в /var/www/html/demo/ в VS Code, щелкните правой кнопкой мыши и выберите «Сервер PHP: Перезагрузить сервер», затем «Сервер PHP: Открыть файл в браузере».
- В браузере просто откройте IP-адрес
http://localhost:3000/demo/index.
php
вы увидите, что он работает на реальном сервере с динамической веб-страницей, такой как PHP. Когда вы редактируете и сохраняете файл index.php с работающим кодом VS, он автоматически обновляется на этом IP-адресе.
5
У меня была аналогичная проблема, и я думаю, что нашел обходной путь. Установив php-сервер и live-сервер, перейдите в веб-расширение для live-сервера и отметьте «Мне не нужна настройка прокси». Для фактического адреса сервера введите адрес вашего php-сервера (для меня по умолчанию было http://localhost:3000/), а для адреса живого сервера введите http://127.0.0.1:5500, если вы сохранили адрес живого сервера по умолчанию. и порт. В моем settings.json для «liveServer.settings.useWebExt» было установлено значение true, но по какой-то причине установка значения false для меня не имела значения.
Я не мог понять, как заставить его открывать адрес php-сервера, а не адрес живого сервера, когда нажимаю «go live». Он по-прежнему отображает структуру каталогов, и я думаю, что проблема заключается в том, что живой сервер не находится в рабочем каталоге сервера php, если это имеет смысл. Однако, если вы перейдете на адрес php-сервера (localhost: 3000/), php-страницы у меня сработали, и нажатие Ctrl + S для сохранения обновило страницу правильно.
Он по-прежнему отображает структуру каталогов, и я думаю, что проблема заключается в том, что живой сервер не находится в рабочем каталоге сервера php, если это имеет смысл. Однако, если вы перейдете на адрес php-сервера (localhost: 3000/), php-страницы у меня сработали, и нажатие Ctrl + S для сохранения обновило страницу правильно.
Надеюсь, это поможет!
3
Для автоматической перезагрузки файлов PHP в Visual Studio Код:
- Установите расширение Live Server.
- Установить расширение сервера PHP.
- Сервер конфигурации PHP: (путь конфигурации PHP), (путь PHP).
- Установите расширения Google Chrome Live Server.
- Откройте файл PHP в Visual Studio Code и «Нажмите, чтобы запустить Lie Server».
- Скопируйте адрес открытой страницы и вставьте его в «Адрес живого сервера» в расширении Chrome для живого сервера и нажмите «Применить».
- Снова переключитесь на код Visual Studio, щелкните правой кнопкой мыши файл PHP и выберите «Сервер PHP: перезагрузить сервер», он откроет ваш файл PHP в браузере и просто скопирует IP-адрес и порт (например: http://localhost:3000).
 ) и вставьте его в «Адрес фактического сервера» на действующем сервере расширения Google Chrome и нажмите «Применить».
) и вставьте его в «Адрес фактического сервера» на действующем сервере расширения Google Chrome и нажмите «Применить». - Включить перезагрузку в реальном времени на живом сервере расширения Chrome. Теперь всякий раз, когда вы запускаете свой PHP-файл с помощью «PHP Server: Reload server», он будет перезагружаться автоматически при каждом сохранении.
Примечание: Для того, чтобы автоматически перезагрузить активное автосохранение и установить задержку 400 мс.
поместите этот метатег в свой код, который работает для меня
называется пятисерверным.
Это расширение поддерживает PHP.
Вы должны поместить Fiveserver.config.js в корневой каталог вашего проекта,
это может быть пример конфигурации:
модуль.экспорт = {
php: "/usr/bin/php", // исполняемый файл php
root: 'www', //корневой каталог вашего проекта, куда смотрит liveserver
open: 'index.php', //точка входа в ваш проект php
injectBody: true // включить перезагрузку в реальном времени
}
Также не забудьте добавить тег HTML в свой index. php, иначе он не будет работать (ошибка 404).
Пример index.php, который у меня работает:
php, иначе он не будет работать (ошибка 404).
Пример index.php, который у меня работает:
//index.php
<тело>
Это решение работает для меня, но мне пришлось установить локальную копию php-7.4.24 и настроить расширение PHP_Server для просмотра этого, затем я продолжал получать ошибки mysqli и curl, пока не отредактировал php.ini и не добавил полные пути к расширениям в моей локальной установке php7
extension=»C:\php-7.4.24\ext\php_mysqli.dll»
extension=»C:\php-7.4.24\ext\php_curl.dll «
просто использование следующего не сработало:
extension=»php_mysqli.dll»
extension=»php_curl.dll»
Я сделал все из первого ответа, но я обнаружил, что все, что мне нужно было сделать, это
Установить плагин Live Server для Firefox и VSCode.
Для Laravel я запустил php artisan serve --host 192.168.0.104 --port 8001 Заходим в VSCode внизу справа -> Go Live, затем открывается страница, я ее закрываю
В плагине Firefox я изменил ссылки, Фактический адрес сервера как http://192.


 4
4
 php
php ) и вставьте его в «Адрес фактического сервера» на действующем сервере расширения Google Chrome и нажмите «Применить».
) и вставьте его в «Адрес фактического сервера» на действующем сервере расширения Google Chrome и нажмите «Применить».