
Подготовка к работе
Итак, для продолжения разбора работы с темизацией Drupal 7 нам понадобится шаблон сайта. Мы продолжим работать с сайтом из части курса посвященной представлениям, вы же можете использовать любой свой сайт, принцип работы везде будет одинаков.
Подключим нашу тему, и расположим созданные нами блоки по ее регионам:

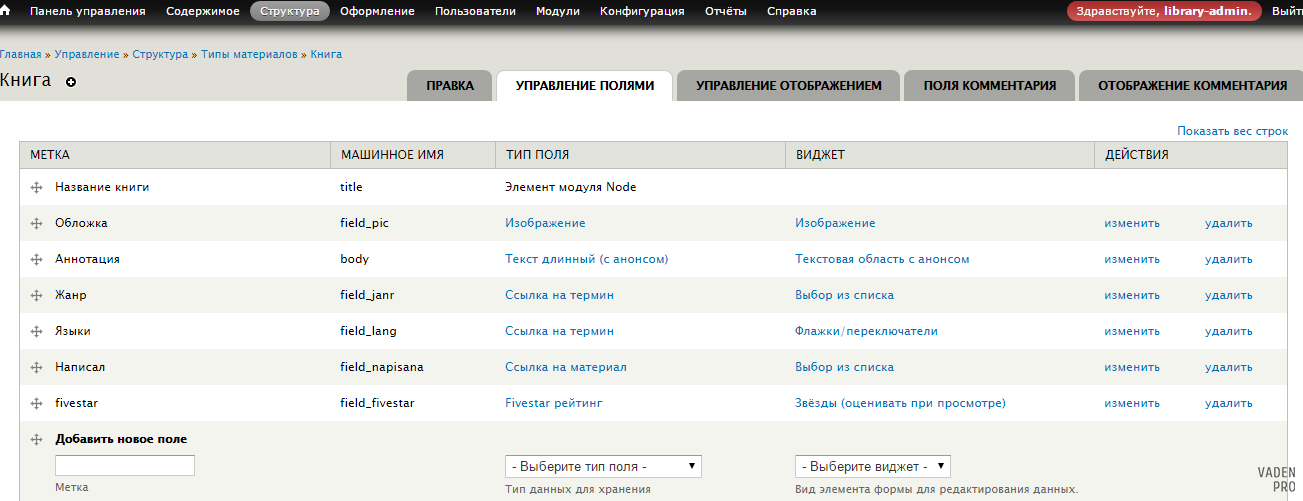
Разбирать будем на примере шаблона страницы книги. В целом самый обычный шаблон, со следующими полями:

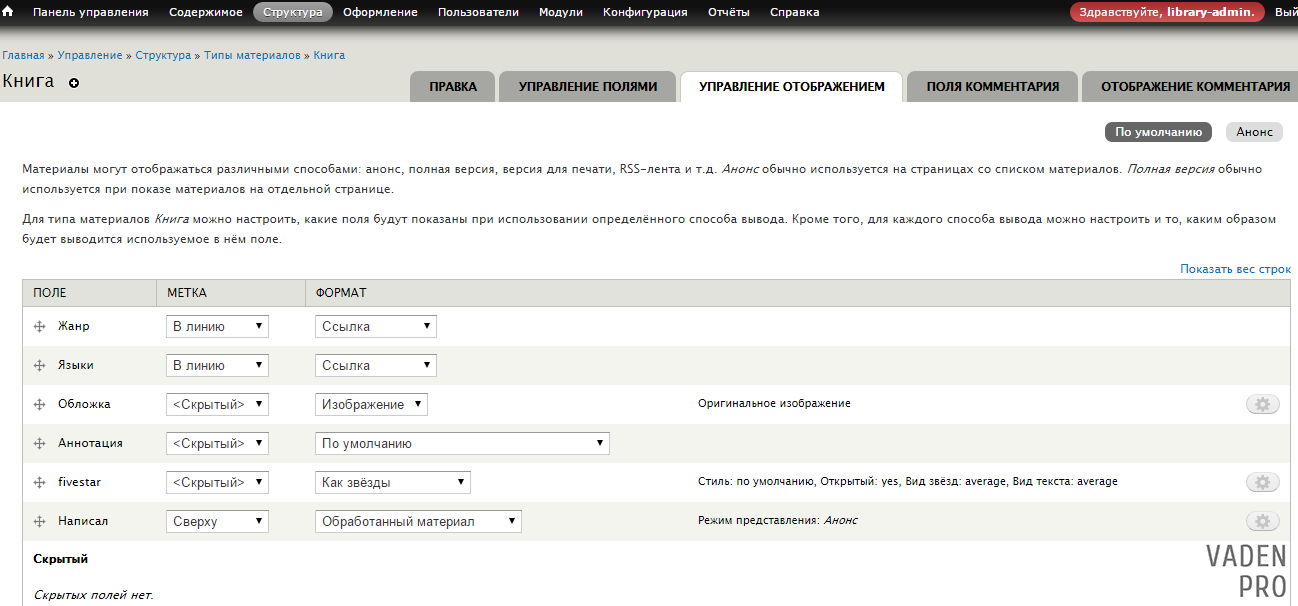
Настроенными для вывода следующим образом:

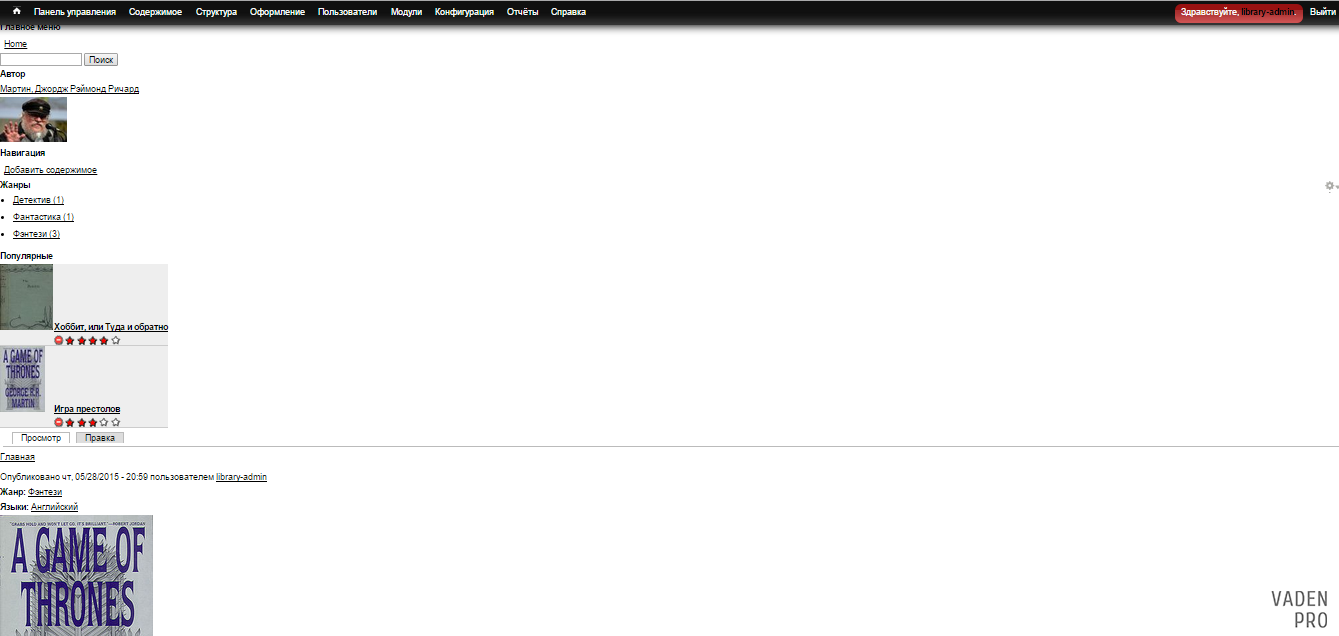
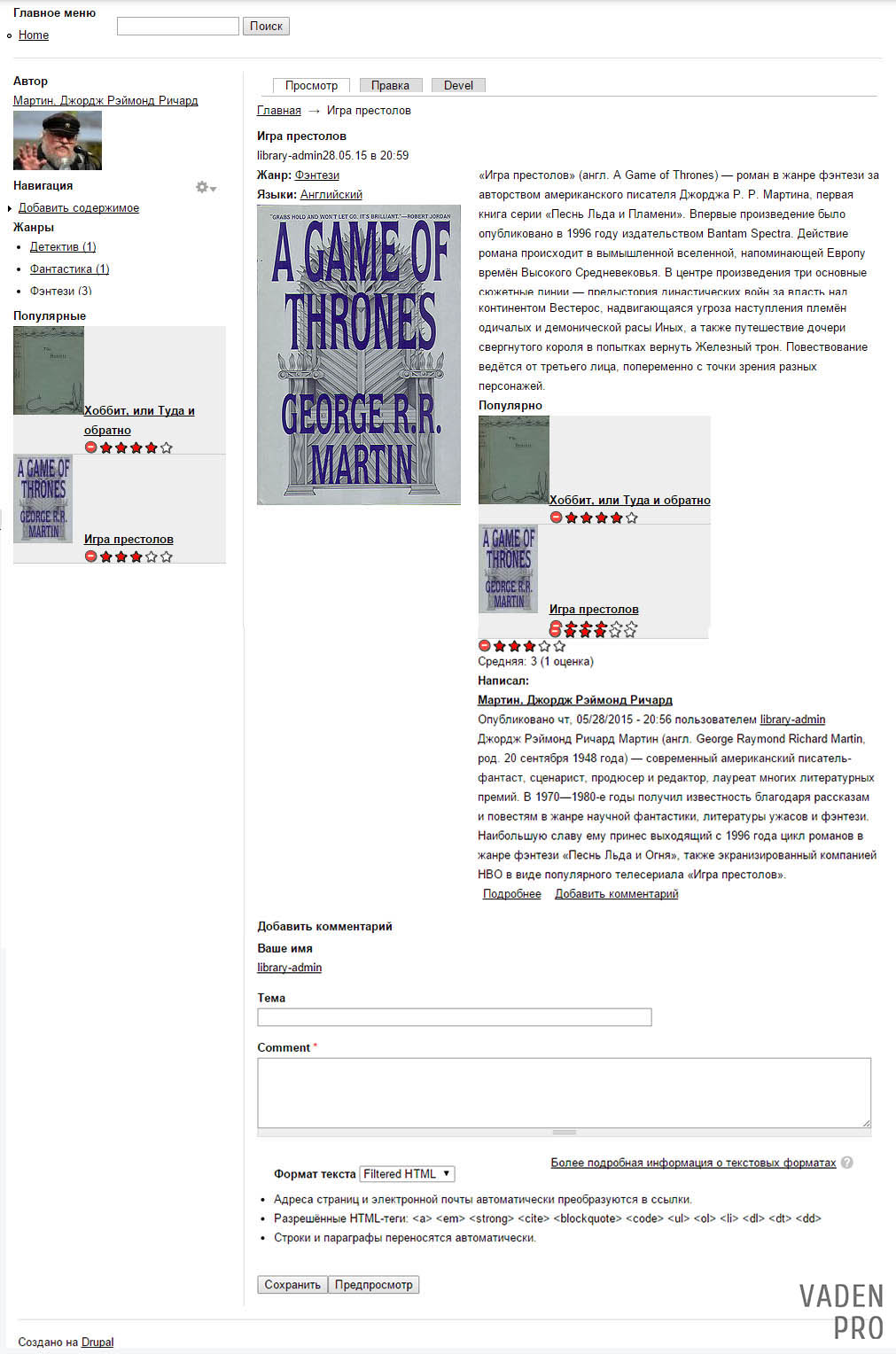
Поскольку цсс у нас пока еще вообще не написан страница книги будет выглядеть следующим образом:

Тобишь необходимый для работы HTML код уже есть, осталось добавить чуть CSS чтобы привести все в порядок. Полностью оформить Вы можете все сами, я же пока ограничусь просто корректным расположением регионов сайта:

Если что-то не понятно по начальной конфигурации сайта для работы можно спросить в комментариях или же ознакомиться с предыдущими главами курса.
page.tpl.php и node.tpl.php в чем разница?
Начнем с разбора того какой шаблон и для чего необходим.
page.tpl.php
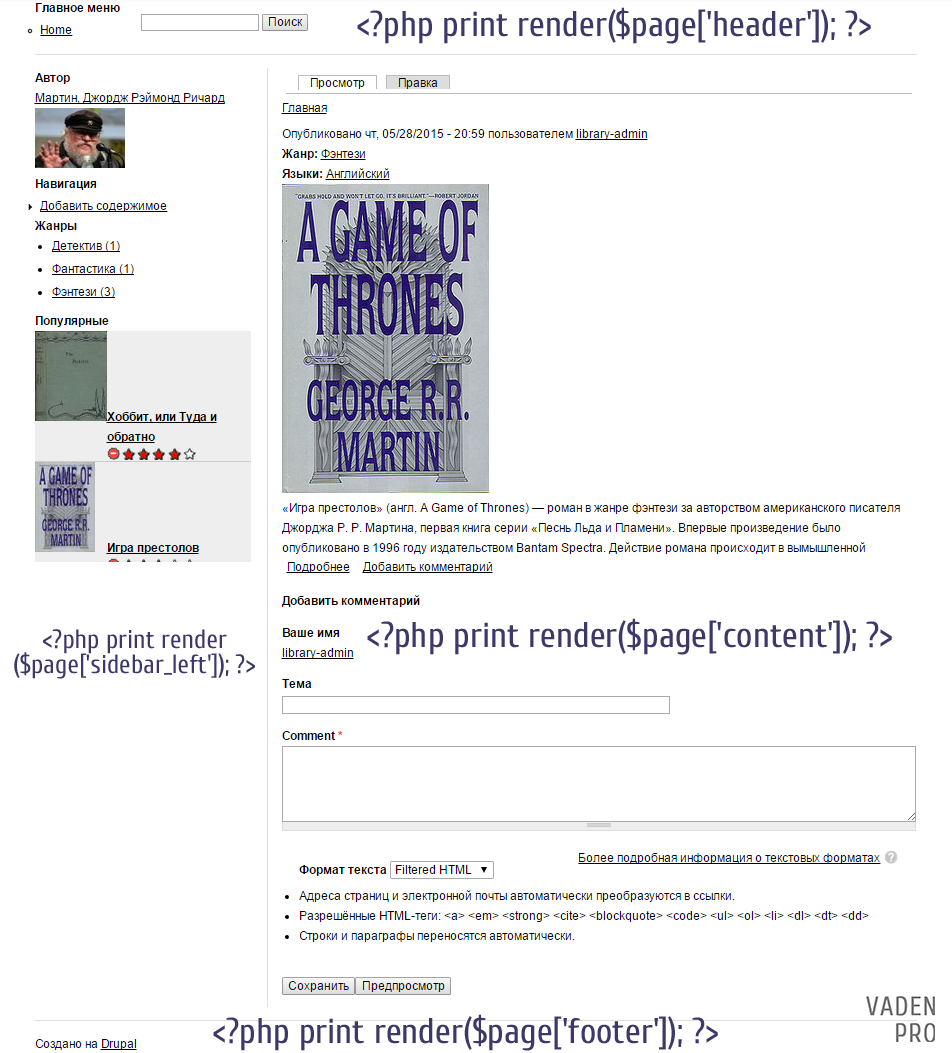
Как я уже говорил в предыдущем уроке, page.tpl.php используется в Drupal для вывода основных регионов страницы сайта:

Для чего стоит его использовать? Создав разные шаблоны для разных типов материала мы можем:
- Поменять при необходимости местами вывод регионов сайта для разных типов материала
- Добавить дополнительные элементы на страницу (вывести хлебные крошки над контентом, вывести в коде дополнительные блоки и тд).
- Убрать из вывода не нужные нам регионы сайта
- Добавить свои обертки и классы регионам сайта специфичные для конкретного типа материала
Тобишь в целом, если нас исходно все устраивает в конфигурации нашего родного page.tpl.php, то создавать новые под разные типы материалов нет необходимости. Даже более того, это не желательно, ведь в случае переделки сайта в будущем, множество шаблонов page—[системное имя Вашего типа материала].tpl.php может серьезно усложнить работу над сайтом.
Как подключить page—[системное имя Вашего типа материала].tpl.php?
В отличие от шаблонов ноды, которые Drupal увидит сразу без всяких заморочек, для подключения page—[системное имя Вашего типа материала].tpl.php необходимо его предварительно активировать, добавив в файл template.php следующий код:
//добавляем шаблоны типам материалов
function mytheme_preprocess_page(&$vars, $hook) {
if (isset($vars['node'])) {
$vars['theme_hook_suggestions'][] = 'page__'. str_replace('_', '--', $vars['node']->type);
}
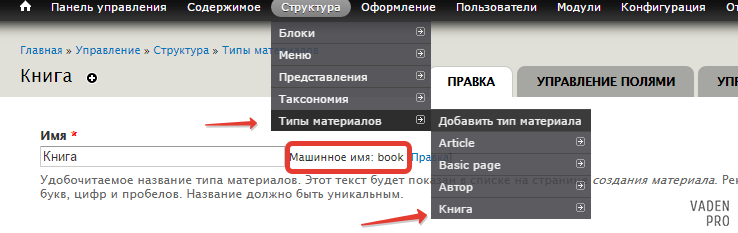
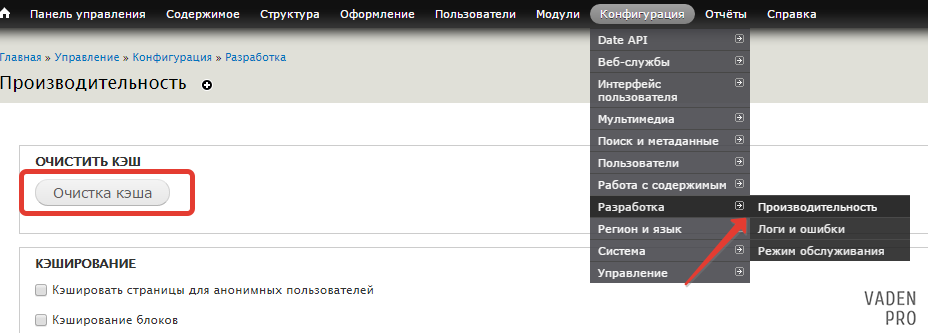
}Теперь просто копируем наш page.tpl.php, меняем название скопированного нами файла на page—[системное имя Вашего типа материала].tpl.php. Системное имя можно посмотреть тут:

В итоге название нового файла у нас вышло page—book.tpl.php. В него мы вносим необходимые нам коррективы стандартного файла (к примеру, выведем сюда хлебные крошки, а у стандартного page.tpl.php удалим их).
Также важный момент, чтобы все заработало, после подключения нового шаблона типа материала необходимо очистить кеш сайта. Только тогда Drupal его увидит. После того, как наш шаблон подключился, изменения в нем будут вступать в силу мгновенно.

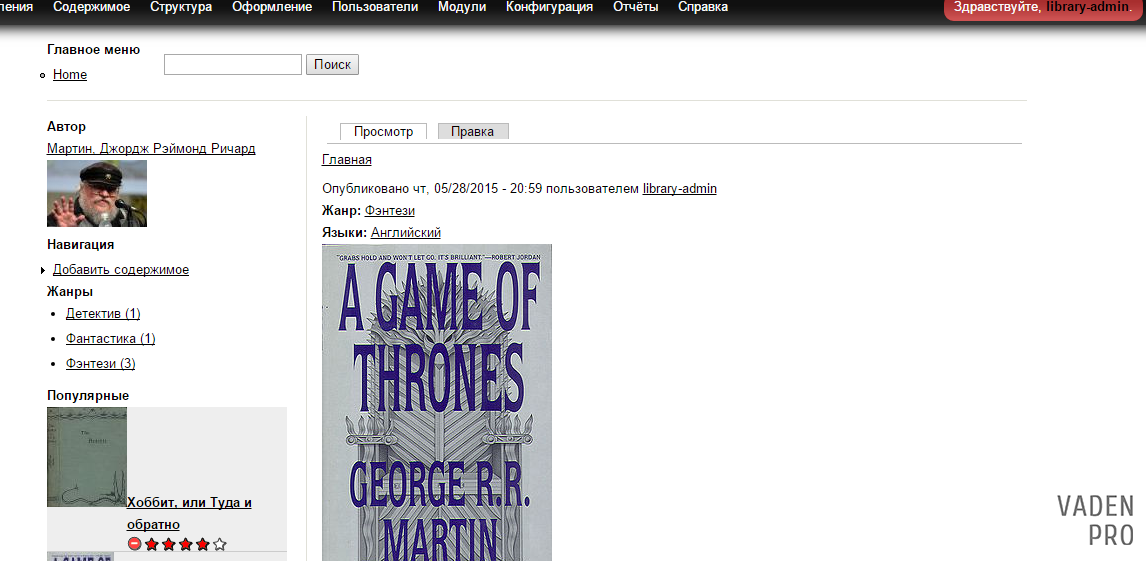
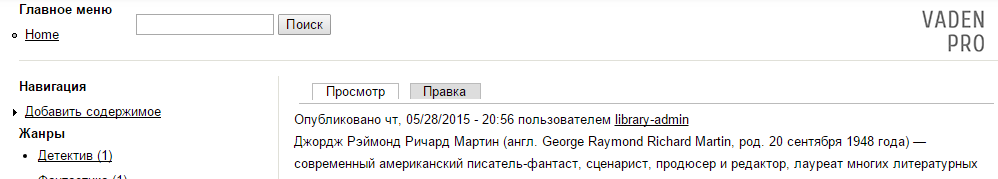
Итак, проверяем. Страница любого другого типа материала:

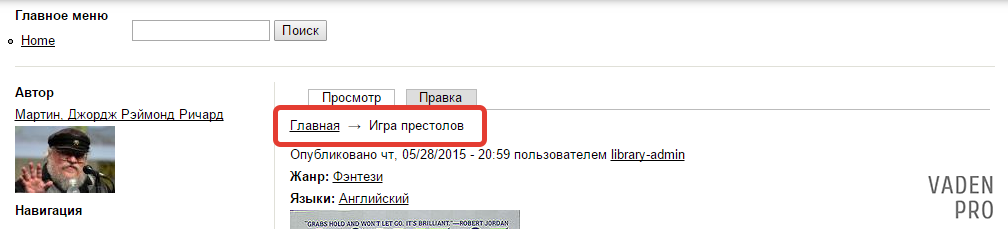
Страница типа материала книга:

Как видим, все подключилось.
С содержимым любого региона страницы мы можем работать через блоки, которые в них выведены, но для полноценного оформления страницы нам явно не достает оформления основного содержимого нашей страницы.
node.tpl.php
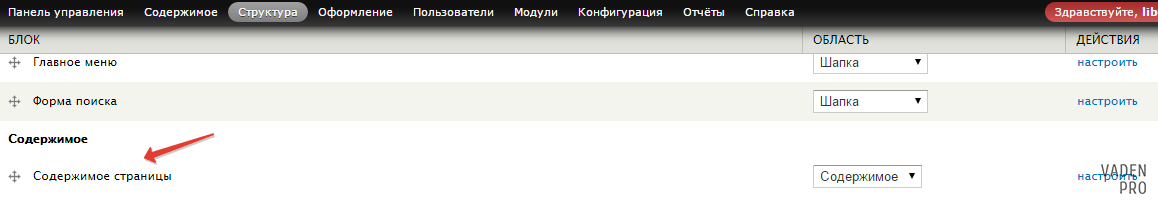
Данный шаблон соответствует содержимому следующего блока:

Тобишь то, что мы выводим в содержимое страницы (содержимое ее полей и тд), следует оформлять используя node.tpl.php.
Для темизации дефолтного представления, как и в случае с page можно использовать просто node.tpl.php, чтобы работать с конкретным типом материала используем node—[системное имя Вашего типа материала].tpl.php шаблон, для нашего случая это node—book.tpl.php.
Как подключить node—[системное имя Вашего типа материала].tpl.php?
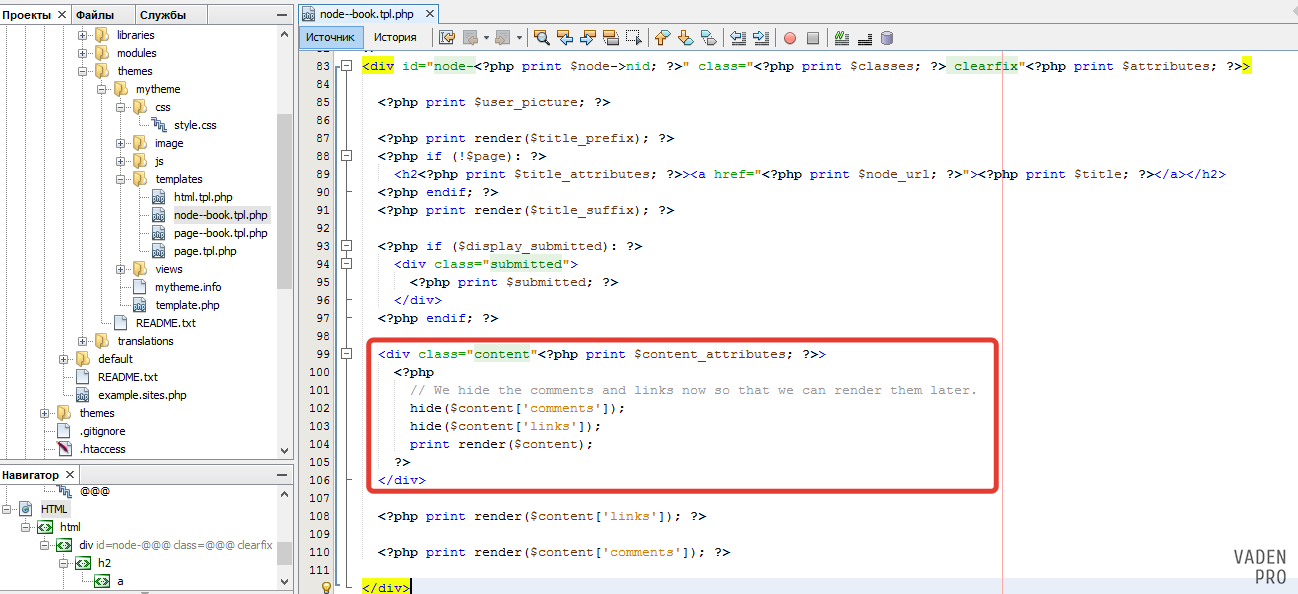
Создаем файлик с таким названием в нашей теме, и вставляем в него код из базового шаблона, который мы найдем в директории корень сайта/modules/node/node.tpl.php. В итоге получится что-то вроде:

Для темизации интерес в первую очередь представляет выделенный фрагмент кода, остальное выводит стандартные обертки друпала и системную информацию, можно при желании даже очистить шаблон до состояния:
<?php print render($content);
И далее дописать свой код, но это уже на Ваше усмотрение, для начала я рекомендую все же использовать базовый шаблон.
После, как и с любым шаблоном tpl.php , очистим кеш, чтобы сайт его увидел.
Он выведет все содержимое страницы, как оно передается на страницу по-умолчанию.
Темизация содержимого страницы
Для продолжение дальнейшей работы необходимо установить себе модуль Devel .
Чтобы узнать что передается нам на страницу перед выводом контента (см выделенный блок кода на скрине выше) добавим функцию dpm() в которую поместим интересную нам переменную. Эта функция выведет в сисетмных сообщениях все, что друпал передает в переменную, которая в нее вписана.
В итоге у нас вышло:
<div<?php print $content_attributes; ?>>
<?php
hide($content['comments']);
hide($content['links']);
//выводим содержимое страницы
dpm($content);
print render($content);
?>
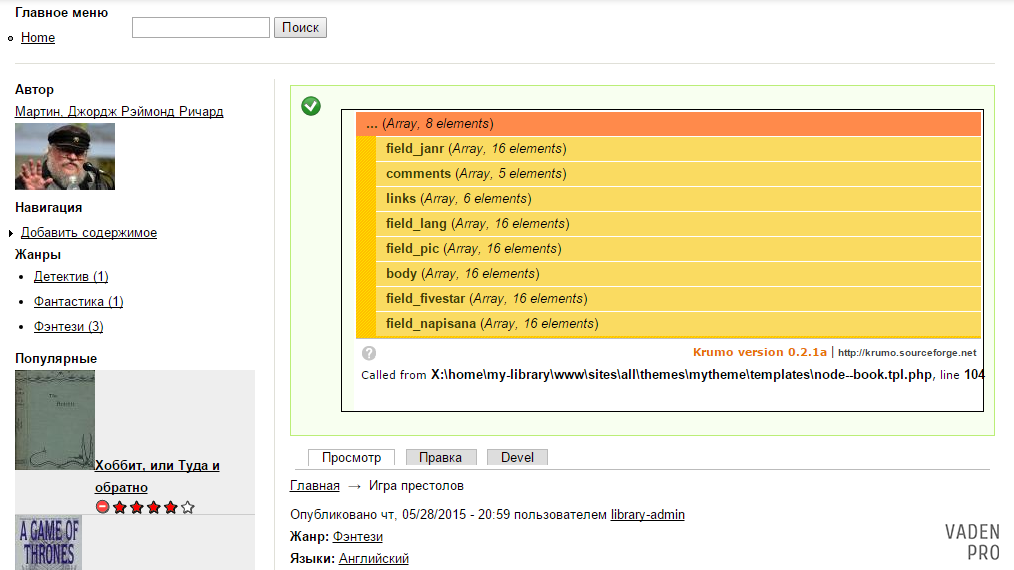
</div>И на экране появилось (если произошло что-то непонятное, то убедитесь что установлен Devel, поскольку dpm это функция этого модуля):

Это то, что отдает Drupal для вывода на страницу.
Рассмотрим основные приемы, которые нам могут понадобиться для подобающего оформления страницы:
Изменение порядка полей
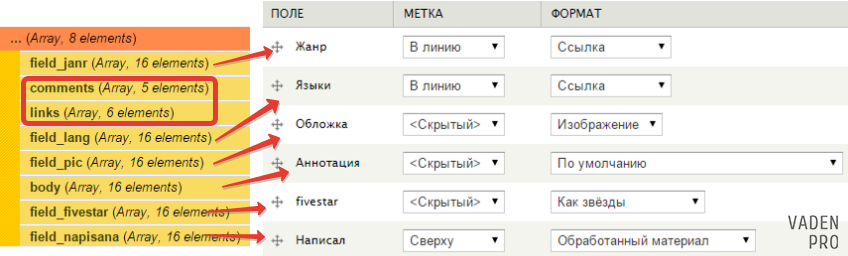
Как видим, обычные поля отдаются в том же порядке и с теми же настройками, что и в настройках отображения нашей страницы:

Перетаскивая поля на данной странице (структура/типы материалов/наш тип материала/управление отображением
Исключение составляют лишь комментарии и линки, которые друпал отдает по-умолчанию и не дает нам доступа к ним из админки.
Убрать из вывода на страницу ненужные элементы
Чтобы вывести комментарии и линки в том месте ноды, где нам это необходимо, как мы могли уже заметить, используется следующий прием: они убираются из стандартного вывода при помощи функции hide() и выводятся в нужном месте шаблона.
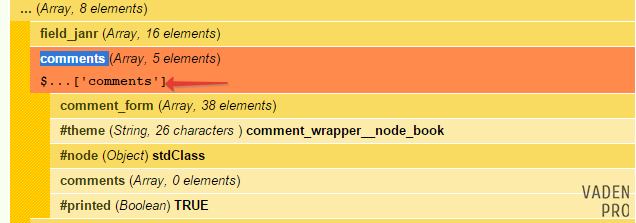
Итак, 2 раза кликаем на интересующее нас поле и копируем нужную нам для работы информацию:

Синтаксис:
hide($переменая, которая находится в dpm[что мы из него только что скопировали]);
Ну а выводится обычным
print $переменая, которая находится в dpm[что мы из него только что скопировали];
— в случае, если это простое значение или же
print render($переменая, которая находится в dpm[что мы из него только что скопировали]);
— если имеем дело с массивом с несколькими значениями.
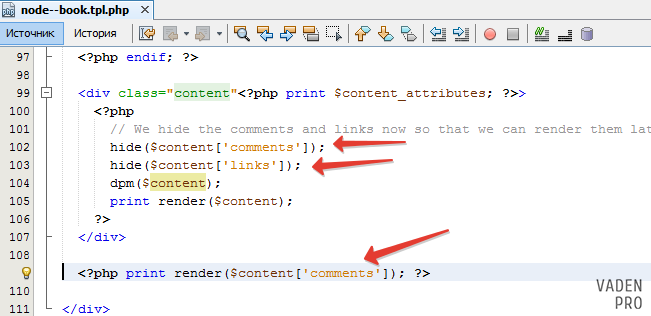
Давайте уберем из шаблона линки полностью, а комментарии выведем после контента, в итоге вышло:

Создание оберток
Очень часто необходимо добавить дополнительный контейнер, который бы включал в себя поле или группу полей, чтобы потом было удобно это все оформлять, для этого используем
Давайте расположим поля жанр, язык и обложка книги по левой стороне страницы, а все остальные поля по правой, добавив им обертки.
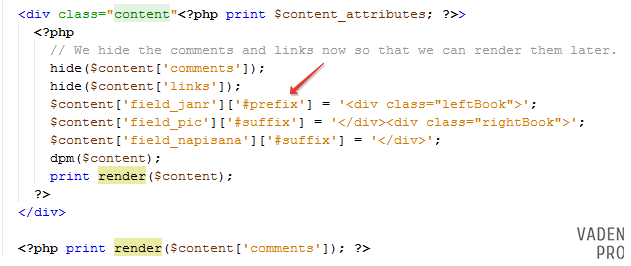
Так же как и в прошлом случае, делаем двойной клик на интересном нам поле, копируем полученный код и при помощи [‘#prefix’] добавляем то, что должно вывестись перед полем, а [‘#suffix’] после. В итоге у меня вышло:

Пара строк CSS и вуаля, наши елементы страницы стали на свои места как мы и хотели:
.leftBook {
display: inline-block;
vertical-align: top;
width: 250px;
}
.rightBook {
display: inline-block;
vertical-align: top;
width: 455px;
}
Вывести свой блок между полями страницы
Также очень частой задачей является необходимость вывести между полями страницы какой-то свой блок, к примеру с кнопками лайков и тд, который не имеет отношения к этим полям. Рассмотрим как это делать правильно.
Давайте выведем под текстом анонса, перед звездочками, блок из сайдбара с популярными книгами.
Заходим на страницу блоков сайта, нажимаем редактирование нашего блока, нам понадобятся 2 значения из строки браузера:

Первое это название модуля, которым создан данный блок, второе- его системное имя. Они могут быть любыми, это не важно.
Теперь заходим в наш код и при помощи функции
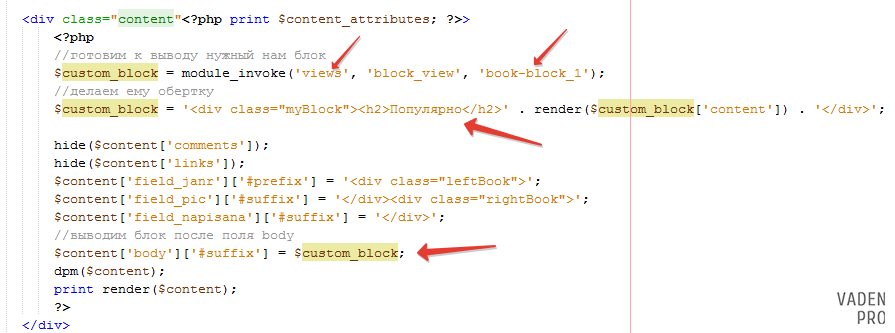
module_invoke('модуль из адресной строки', 'block_view', 'айди блока');Получим наш блок, запишем его в переменную, добавим ему обертку и выведем там, где нам необходимо на странице. В нашем примере это выглядит так:

Код, который использовался для вывода блока:
//готовим к выводу нужный нам блок
$custom_block = module_invoke('views', 'block_view', 'book-block_1');
//делаем ему обертку
$custom_block = '<div><h3>Популярно</h3>' . render($custom_block['content']) . '</div>';
//выводим блок после поля body
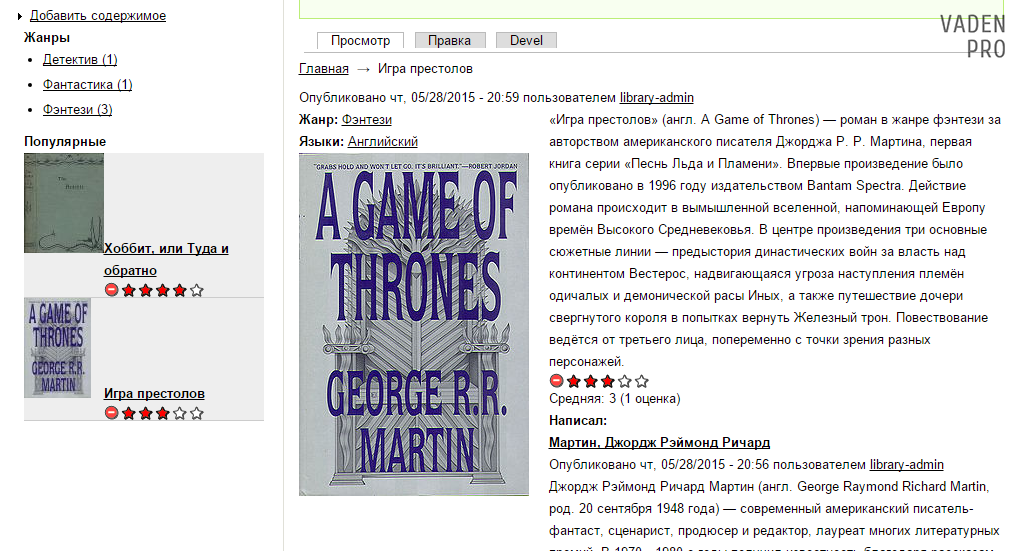
$content['body']['#suffix'] = $custom_block;В итоге получили:

При желании теперь из сайдбара этот блок можно убрать.
Обратите внимание!
- В PHP для объединения разных по типу частей строки используется точка:

- Обычный текст , которым мы делаем обертки, берется в кавычки
- Модификации в страницу мы вносим ДО строчки с выводом в печать переменной с которой работаем ( в нашем случае это
print render($content);)
Вывести заголовок страницы, автора и дату создания
Итак, страица уже практически собрана, остались последние штрихи, поскольку шаблон типичный, то стоило бы вывести в него еще заголовок страницы из админки, и нормально автора и дату публикации.
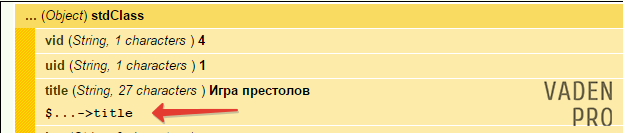
Как Вы уже могли догадаться, в переменной $content мы его не найдем- там только содержимое страницы, необходимая нам информация хранится в переменной $node, вставляем ее в наш dpm() и извлекаем нужные нам значения:



Чтобы вывести заглавие и автора нам ничего особого не понадобится, а для вывода даты воспользуемся функцией
format_date(данные о дате, 'custom', 'как их вывести')
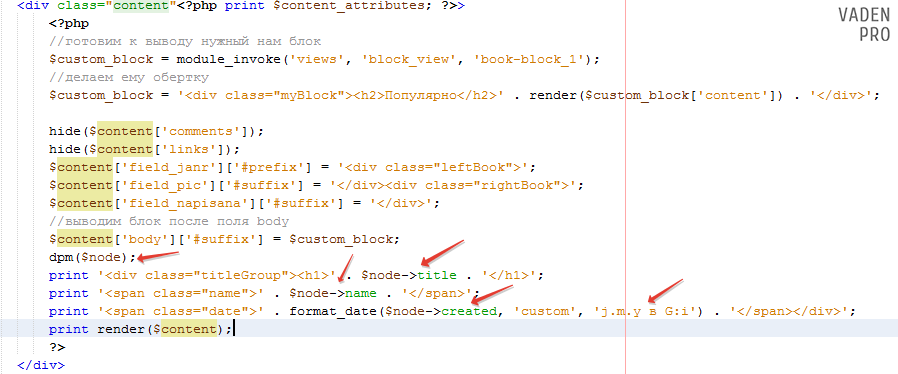
И выведем их просто над нашим содержимым страницы, в итоге наш код выглядит следующим образом:

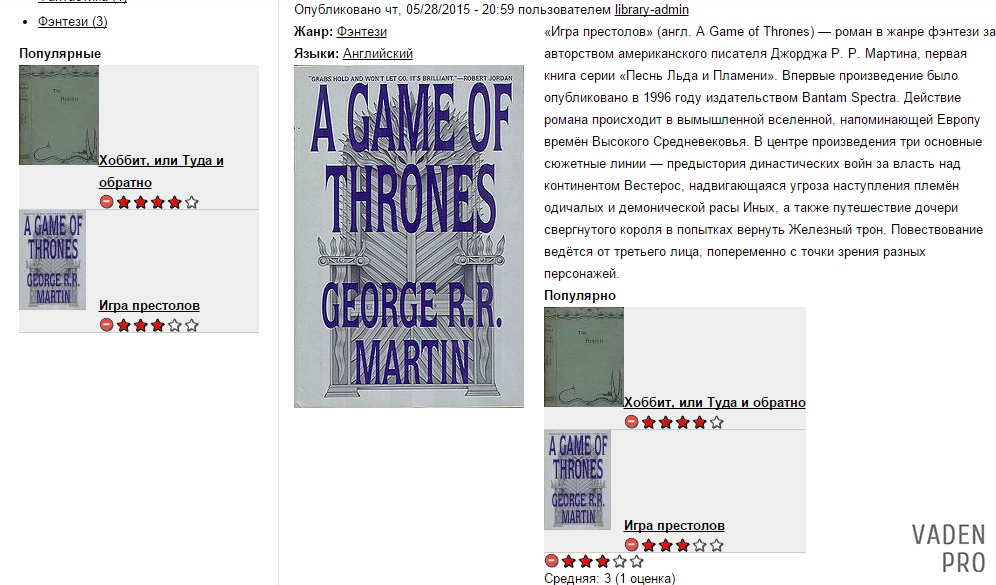
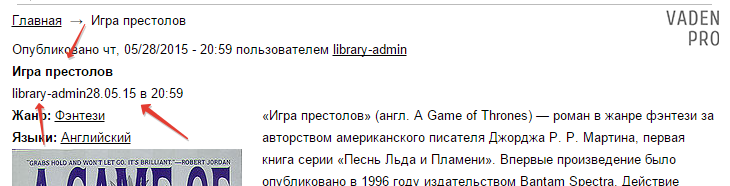
А на странице появилась необходимая нам информация:

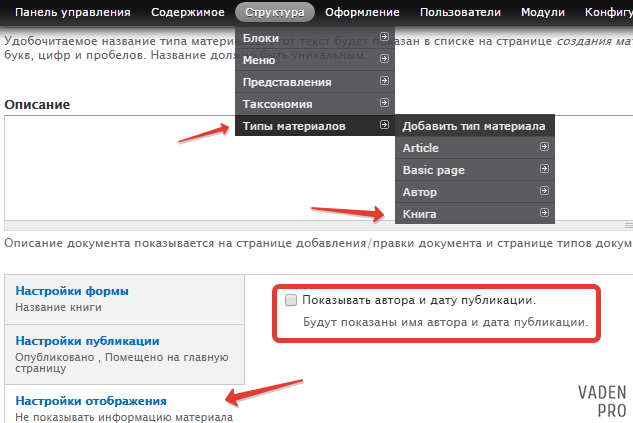
Осталось отключить вывод системной подписи «Опубликовано чт, 05/28/2015 — 20:59 пользователем library-admin» это делается снятием галочки на странице редактирования типа материала:

На этом работу с шаблоном node.tpl.php можно считать завершенной.
Итоги работы с node.tpl.php
О темизации полей страницы, аннонса материала который тут был выведен в поле, и комментариев мы поговорим в дальнейших уроках курса.
Теперь удалим наш dpm() из node.tpl.php, чтобы он не выводил ненужной теперь информации. Весь код страницы, который мы получили в итоге:
<div<?php print $attributes; ?>>
<?php print $user_picture; ?>
<?php print render($title_prefix); ?>
<?php if (!$page): ?>
<h3<?php print $title_attributes; ?>><a href="<?php print $node_url; ?>"><?php print $title; ?></a></h3>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($display_submitted): ?>
<div>
<?php print $submitted; ?>
</div>
<?php endif; ?>
<div<?php print $content_attributes; ?>>
<?php
//готовим к выводу нужный нам блок
$custom_block = module_invoke('views', 'block_view', 'book-block_1');
//делаем ему обертку
$custom_block = '<div><h3>Популярно</h3>' . render($custom_block['content']) . '</div>';
//убираем из вывода среди полей комментарии и линки
hide($content['comments']);
hide($content['links']);
//добавляем обретки полям
$content['field_janr']['#prefix'] = '<div>';
$content['field_pic']['#suffix'] = '</div><div>';
$content['field_napisana']['#suffix'] = '</div>';
//выводим блок после поля body
$content['body']['#suffix'] = $custom_block;
//выводим перед содержимым страницы ее заглавие, дату создания и автора
print '<div><h2>' . $node->title . '</h2>';
print '<span>' . $node->name . '</span>';
print '<span>' . format_date($node->created, 'custom', 'j.m.y в G:i') . '</span></div>';
//выводим на экран уже обработанное содержимое страницы
print render($content);
?>
</div>
<?php
//выводим под контентом комментарии
print render($content['comments']);
?>
</div>Ее скриншот:

Подводя итоги
В Drupal важно понять какой шаблон и для чего он использует и откуда он берет информацию, выводимую в этом шаблоне. После появления этого понимания работа с ним становится очень простой и быстрой.
В этом уроке мы разобрали как на страницу вывести необходимый нам html код, создав тем самым удобный фундамент для дальнейшего доведения страницы до желаемого нам состояния при помощи обычного CSS.
Оценок: 17 (средняя 5 из 5)
Создание новой темы. Часть вторая: page.tpl.php.
Разберем подробнее HTML-структуру странички. Тема та же — стандартная Bluemarine.
После того, как мы посмотрели исходник готовой страницы, самое время немного полазить по файлам .tpl.php. Исключительно для понимания структуры. Сегодня мы их все еще менять не будем.
Итак, главный, центровой файл page.tpl.php в студию!
Что мы видим тут по сравнению со вчерашними наблюдениями? Как и следовало из расширения — это обычный PHP-файл. Поскольку PHP в душе уже сам шаблон, то почему бы его и не использовать по прямому назначению? Итак, до вызова этого файла в переменных $head, $styles, $scripts и т.д. находятся уже сгенерированные куски нашей страницы. А в этом шаблоне мы их собственно и выводим в том порядке, в котором хочется дизайнеру/верстальщику.
<body>
<table border=»0″ cellpadding=»0″ cellspacing=»0″>
Главное в этом фрагменте — начинается таблица с id #header. В файлах *.css часть ее свойств будут наследованы от вышестоящих элементов (в нашем случае body), часть будет описана для всех таблиц в целом, а некоторые свойства — непостредственно для данной таблицы. То есть если мы хотим что-то изменить в отображении верхней полоски — нам надо рыть внутри свойств этой таблицы.
<?php if ($logo) { ?><?php print $base_path ?>» title=»<?php print t(‘Home’) ?>»><?php print $logo ?>» alt=»<?php print t(‘Home’) ?>» /><?php } ?>
<?php if ($site_name) { ?><?php print $base_path ?>» title=»<?php print t(‘Home’) ?>»><?php print $site_name ?><?php } ?>
<?php if ($site_slogan) { ?><?php print $site_slogan ?><?php } ?>
Ячейка с id #logo. Уже наверное понятно, что если нам что-то надо от этой ячейки — добро пожаловать в секцию #logo { … } файла .css.
Обращаем внимание, что картинка-логотип не имеет своего отдельного id и даже класса. С одной стороны, если сильно прижмет, можно и поправить этот файл (но не рекомендуется делать до начала соответствующего урока!), либо обращаться к этой картинке как #logo img { } (то есть ко всем картинкам элемента #logo, что в данном случае прокатит, поскольку в нем всего одна картинка). Зачем нам переопределять свойства картинки? Ну вдруг захотим размер поменять, или рамочкой обвести. Дизайнеры — они такие непредсказуемые.
Для тех, кто не умеет в уме вычищать теги <?php ?>, смотрим во что в результате превращается этот кусок шаблона:
<td>
<a title=»Home» href=»/»>
<img alt=»Home» src=»/themes/bluemarine/logo.png»/>
</a>
<h2>
<a title=»Home» href=»/»>Drupal</a>
</h2>
</td>
Отступы и переводы строк сделаны мной для удобства чтения. На самом деле не совсем мной, а очень полезным Firebug’ом. Так что если еще не поставили его себе — срочно исправить упущение.
Маленькое отступление, чтобы не запутывать пытливых читателей: это плагин при разборе страницы самопроизвольно меняет местами свойства внутри тэгов. Например, если просмотреть исходник страницы, то тег <img> на самом деле выглядит так: <img src="/themes/bluemarine/logo.png" alt="Home" />. То есть как и в шаблоне, сначала идет свойство src, и только потом alt. Просьба не пугаться, шаблон выводится строго посимвольно.
<?php if (isset($secondary_links)) { ?><?php print theme(‘links’, $secondary_links, array(‘class’ =>’links’, ‘id’ => ‘subnavlist’)) ?><?php } ?>
<?php if (isset($primary_links)) { ?><?php print theme(‘links’, $primary_links, array(‘class’ =>’links’, ‘id’ => ‘navlist’)) ?><?php } ?>
<?php print $search_box ?>
<?php print $header ?>
В этой ячейке с id #menu выводятся первичные и вторичные ссылки (если определены конечно). Вот эта конструкция <?php if (isset($primary_links)) { ?> отвечает за вывод частей шаблона. И поэтому, если $primary_links не определены, то ничего туда и выводиться не будет. Если обратили на это внимание еще в прошлом фрагменте, то не вывелся целиком <div> со слоганом сайта. Для чего такие сложности? Просто без использования такой конструкции если не будет слогана, то останутся его уши в виде открывающего и закрывающего тега . А это может изрядно попортить дизайн.
<table border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr>
Тут начинается самое интересное — таблица контента. С понятным id.
<?php if ($sidebar_left) { ?><?php print $sidebar_left ?>
<?php } ?>
Сайдбар — это столбики слева и справа от основного тела сайта. Туда выводятся разные блоки. Например меню, блок входа и т.д. Собственно ширину это колонки можно легко задать в свойствах #sidebar-left. Ну и как уже догадались, если у нас никаких блоков ни слева ни справа нет, то вся ячейка просто не выводится.
<?php if ($mission) { ?><?php print $mission ?><?php } ?>
<?php print $breadcrumb ?>
<?php print $title ?>
<?php print $tabs ?>
<?php print $help ?>
<?php print $messages ?>
<?php print $content; ?>
<?php print $feed_icons; ?>
Уже натренировав глаз на предыдущих кусках, легко заметить, что сюда просто выводятся уже сгенериованные куски странички — мисиия (если есть), путь текуще странички, заголовок страницы, закладки, подсказки и собственно контент.
<?php if ($sidebar_right) { ?><?php print $sidebar_right ?>
<?php } ?>
<div>
<?php print $footer_message ?>
</div>
<?php print $closure ?>
</body>
</html>
Ну и что у нас осталось незатронутым? Правый сайдбар и подвал странички. Общая структура страницы должна быть уже ясна.
Соответственно, если нам будет нужно поменять оформление шапки сайта, изменить размеры колонок (уже понятно, что в данной теме подразумевается трехколоночный дизайн, сделанный таблицей), то вопросов, к каким элементам обращаться, возникнуть уже не должно.
Остальные файлы.tpl.php | Drupalace.ru
Настало время поговорить о том, как создать шаблон любой страницы. Может, вам когда-нибудь придётся делать такой сайт, в котором, например, конкретная страница должна содержать дополнительные поля, или подключать скрипты (не засовывать же их в шаблоны всех страниц из-за одной страницы!), или ещё что-нибудь. Потребностей много, а реализация далеко не для всех является очевидной.
Допустим, вам надо поменять страницу с конкретным материалом. Если у вас не стоит модуля pathauto, то она запишется так: http://mysite.ru/node/10(nid материала). Чтобы перекрыть эту страницу, нам надо создать у себя в папке темы файл page-node-10.tpl.php и засунуть туда код ВСЕЙ страницы с этим материалом. Потом не забудьте почистить кэш — http://mysite.ru/admin/settings/performance — очистить кэш (clear all cached data).
Другой пример. Вам надо ко всем материалам определённого типа добавить скрипт, который красиво обрабатывает фотографии, склеивая их в слайдшоу. И ещё засунуть туда css, который был бы полезен только для этих материалов. Безусловно, подключать эти скрипты и стили в исходный шаблон node.tpl.php было бы глупо — во-первых, скорее всего, если там нет нужных фотографий скрипт не работал бы, а только тянул лишние килобайты. Да и лишний css нам тоже ни к чему.
Поэтому решение всех бед будет таким:
- Создаём файл node-имя_материала.tpl.php (например, node-story.tpl.php)
- Подключаем необходимые файлы:
- Чистим кэш на сайте
<?php drupal_add_js(path_to_theme() . '/script.js', 'theme'); ?> <?php drupal_add_css(path_to_theme() .'/style.css', 'theme', 'all', FALSE); ?>
И будет вам счастье. Ещё раз напоминаю — таким образом можно заменить ЛЮБУЮ страницу сайта. Достаточно посмотреть на её урл, и заменить в нём все слэши / на знаки тире -, а название сайта на слово page, чтобы получился шаблон страницы. То есть если страницы выглядит как http://drupalace.ru/node/add/lesson, то шаблон её будет выглядеть так: page-node-add-lesson.tpl.php.
Надеюсь, с этим понятно. В следующем уроке поговорим о шаблонах для модуля CCK, и как их правильно перекрывать в своей теме.
Шаблоны контроллера [Документация InstantCMS]
На этой странице рассмотрена только работа с шаблонами из контроллера, то есть их подключение. Внутреннее устройство самих шаблонов рассмотрено в соответствующем разделе.
Инициализация
Для работы с шаблонами внутри контроллера нужно получить экземпляр класса cmsTemplate:
$template = cmsTemplate::getInstance();
или обратиться к свойству объекта контроллера
$this->cms_template;
Т.е. в данном примере $template будет одно и тоже, что и $this→cms_template.
Вывод шаблона
Шаблоны относящиеся к текущему компоненту должны находиться в папке /templates/default/controllers/{имя компонента} и иметь расширение *.tpl.php.
Рассмотрим вывод шаблона на примере компонента example.
Создадим файл /templates/default/controllers/example/hello.tpl.php:
<h2>Hello world! My name is <?php html($name); ?>.</h2>
Шаблон представляет из себя файл, содержащий HTML-разметку и PHP-инструкции для вывода данных. В нашем случае в шаблоне будет выводиться переменная $name. Значение этой переменной будет передаваться из контроллера. Функция html() в шаблоне выводит содержимое переменной (через htmlspecialchars()).
Чтобы вывести созданный шаблон внутри экшена контроллера нужно использовать метод render($template_name[, $data]) полученного ранее объекта $template:
class example extends cmsFrontend{
public function actionIndex(){
// инициализируем систему шаблонов
$template = cmsTemplate::getInstance();
// выводим шаблон /templates/default/controllers/example/hello.tpl.php
$template->render('hello', array('name' => 'Vasiliy'));
}
}или вот так, что будет равнозначно:
class example extends cmsFrontend{
public function actionIndex(){
// выводим шаблон /templates/default/controllers/example/hello.tpl.php
$this->cms_template->render('hello', array('name' => 'Vasiliy'));
}
}Метод render($template_name[, $data[, $request]]) принимает три аргумента:
Название файла шаблона (без .tpl.php) — файл будет браться из папки шаблонов данного компонент
Шаблоны страниц и нод в Drupal 7
Страница обслуживания
maintenance-page—[offline].tpl.php
maintenance-page.tpl.php — шаблон страницы обслуживания. Отображается когда включен режим обслуживания сайта. И часто эта страница выглядит некрасиво, если её не менять. Для этого и существует шаблон maintenance-page.tpl.php.
maintenance-page—offline.tpl.php — шаблон страницы, отображающийся при ошибках, связанных с базой данных.
У этих двух шаблонов есть особенность — они включают в себя полную разметку HTML страницы, т.е. содержит всю страницу целиком, включая head и body.
Шаблоны нод
node—[type|nodeid].tpl.php
Пожалуй самые используемые шаблоны, т.к. довольно часто необходимо изменить разметку для ноды или для всех нод одного типа. Например, необходимо сделать страницу товара. У товара есть поля, которые необходимо вывести в определённых местах страницы. Это можно сделать очень просто, создав шаблон для определённого типа ноды товара.
Базовый шаблон, используемый для отображения любых нод называется node.tpl.php.
- node—nodeid.tpl.php где nodeid — ID ноды. Шаблон используется если необходимо изменить разметку конкретной ноды. Например шаблон node—1.tpl.php задает разметку для первой ноды.
- node—type.tpl.php где type — тип ноды. Если необходимо указать разметку для всех нод одного типа используется этот шаблон. Например node—article.tpl.php задаёт разметку для всех нод типа article.
Шаблоны страниц
page—[front|internal/path].tpl.php
Базовый шаблон для страниц: page.tpl.php.
- page—node—edit.tpl.php — задаёт шаблон страницы редактирования и создания ноды.
- page—node—1.tpl.php — задаёт шаблон страницы для ноды с id.
- page—node.tpl.php — шаблон для всех страниц с нодой.
- page—front.tpl.php — очень полезный шаблон, использующийся для отображения главной страницы сайта.
- page—taxonomy.tpl.php — шаблон страницы для терминов таксономии
- page—taxonomy—term—1 — шаблон страницы для термина таксономии с tid = 1
UPD: Этим способом можно переопределить шаблон страницы Drupal, выводимой через модуль Views. Для этого нужно создать новый шаблон page--[viewurl], где viewurl — путь страницы. Например, для страницы http://site.ru/views-page/ нужно создать шаблон с именем page—views-page.tpl.php.
Подробнее про шаблоны views я написал в отдельной статье: Шаблоны блоков, страниц, полей для модуля views Drupal 7.
UPD: В Drupal 7 нет стандартных шаблонов для страниц ошибок 404, 403. Так же, по умолчанию нет возможности объявить свой шаблон страницы для отпределённых типов нод. Но это легко реализуется. Как это сделать можно прочитать здесь: Создание кастомных шаблонов в теме Drupal 7.
Про шаблоны блоков, комментариев и полей вы можете почитать в соотвествующей статье: Шаблоны блоков, комментариев и полей Drupal 7.
Так же, есть очень хорошая статья (Drupal 7 Template (Theme Hook) Suggestions) на официальном сайте Drupal, где описываются еще шаблоны форума, голосований, таксономии и т.д.: https://drupal.org/node/1089656
<?php
$bar = ‘bar’;
$foo = ‘foo’;
if (isset(
$bar)):if (isset($foo)) echo «Both are set.»;
elseif (isset($foo)):
echo «Only ‘foo’ is set.»;
else:
echo «Only ‘bar’ is set.»;
endif;
?>
Disconsider the dumb logic and focus on the elseif line. If you try it yourself you will get a PHP EXCEPTION error saying: syntax error, unexpected ‘:’ .
Now, you may think the fix is to have the sub-if enclosed in between { } instead of being a single line statement, like this:
<?php
$foo = ‘foo’;
$bar = ‘bar’;
if (isset($bar)):
if (isset($foo)) {
echo «Both are set.»;
}
elseif (isset($foo)):
echo «Only ‘foo’ is set.»;
else:
echo «Only ‘bar’ is set.»;
endif;
?>
Wrong! The error remains. Exactly the same EXCEPTION as before…
Well, here is what I found: if you put a semicolon (;) AFTER the curly bracket (}) which resides immediately before the elseif statement, then the error is gone! Try it:
<?php
$foo = ‘foo’;
$bar = ‘bar’;
if (isset($bar)):
if (isset($foo)) {
echo «Both are set.»;
};
elseif (isset($foo)):
echo «Only ‘foo’ is set.»;
else:
echo «Only ‘bar’ is set.»;
endif;
?>
Weird enough, if you go back to the first example and DOUBLE the semicolon immediately before the elseif statement, it will also work:
<?php
$foo = ‘foo’;
$bar = ‘bar’;
if (isset($bar)):
if (isset($foo)) echo «Both are set.»;;
elseif (isset($foo)):
echo «Only ‘foo’ is set.»;
else:
echo «Only ‘bar’ is set.»;
endif;
?>
But, it doesn’t end there. You can also do this:
<?php
$foo = ‘foo’;
$bar = ‘bar’;
if (isset($bar)):
if (isset($foo)): echo «Both are set.»;
elseif (isset($foo)):
echo «Only ‘foo’ is set.»;
else:
echo «Only ‘bar’ is set.»;
endif;
?>
However, in this last example, the logic gets totally scrambled! The elseif will now belong to the sub-if instead of the first if, and the rest of the logic will all behave as a «one single statement» in response to the first if only. Very confusing and error prone (be careful).
The differences are very subtle and can deceive the eyes (especially while debugging). For this reason, I strongly suggest the first example from this answer: when using IF-ELSEIF blocks (AKA «Alternative Syntax»), if another IF is required inside it, enclose it in between {} and don’t forget to add a semicolon after the last }. Example:
<?php
if (isset($bar)):
if (isset($foo)) {
echo «Both are set.»;
};
elseif (…):
?>
Maybe the truth is that someone screwed up in the language parsing process for those PHP Block Alternative Statements or failed to document this very important detail!
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Мобильный
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
NINEJKH / php-tpl: простой шаблонный движок PHP
перейти к содержанию Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Мобильный
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
the-phil / tpl: PHP tpl, класс обработки блочного шаблона
перейти к содержанию Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Мобильный
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
Использование PHP-кода в Smarty TPL FILE
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,