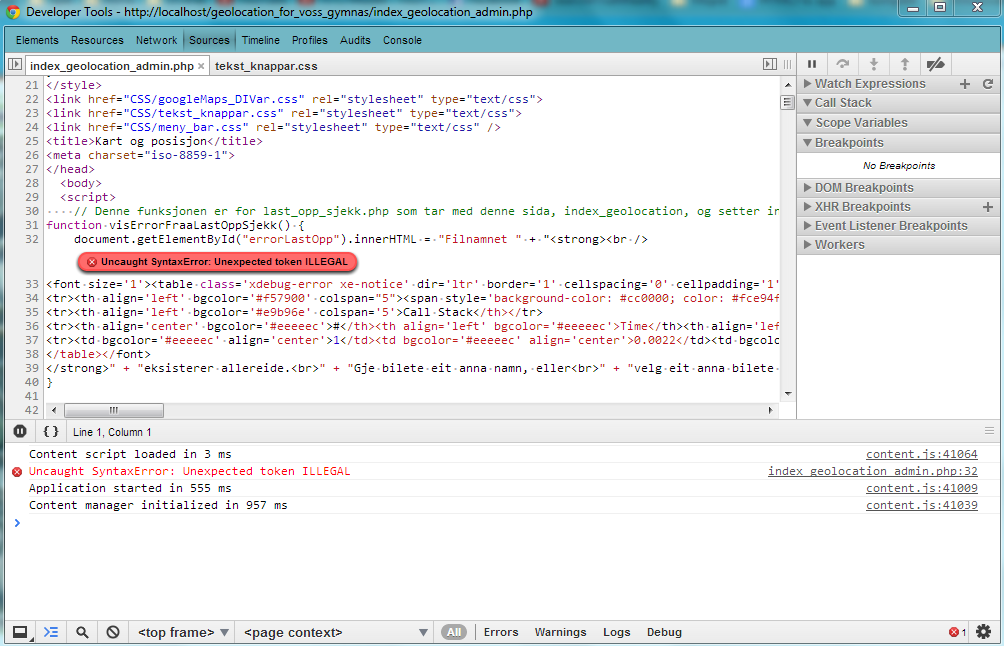
Выполняем php-код внутри js-скриптов
С ребятами работаем уже 2 года. Отличная команда, отличный подбор программистов.
Практически в любое время суток есть связь с руководителями. Критичные вопросы можно решить даже в 2 часа ночи (для нас как интернет-проекта это очень важно).
Время, когда начинали сотрудничество с Атлантом сейчас вспоминается с легкой ухмылкой. А тогда -
все было очень плохо.
Решили кардинально изменить сайт — старый «снести» и перейти на 1С-Битрикс.
Разработку сайта поручили фрилансеру. Он все сделал, сверстал сайт. Но прямо перед запуском у него случились какие-то трудности, 2 недели мы без связи. О нем ничего плохого сказать не могу, но — факт на лицо. Мы остались с недоработанной копией сайта (более 30 критичных доработок).
Как быть в такой ситуации — понятия не имели. Стали искать среди Золотых партнеров Битрикса, которые могли бы нам помочь в сложившейся ситуации.
Написали порядка сотни запросов.
Ответ от Атланта выделялся среди всех! Стоимость за работы оказалась одной из самых низких. Уверенность придавала пошаговая инструкция, что ребята собираются сделать с сайтом.
В итоге, запустили сайт, работаем с ними и ни разу не пожалели!
В первые 6 месяцев после начала сотрудничества — у нас рост продаж в 2 раза. Ставим любые, даже самые сложные задачи. Все выполняется.
Удобно, что все в одном месте: работы по сайту, 1С, хостинг, seo, дизайн и т.д.
Андрей Рудый ( Директор — LEDPremium )
Для Чего Используется JavaScript и PHP?
Программирование. Для некоторых это нечто странное и кажется, что находится в той же области, что и ракетостроение. Для других это может быть хобби — занятие, которым вы бы занимались, чтобы расслабиться после долгого рабочего дня. И еще есть третья группа — люди, которые ежедневно используют программирование для работы.
Для некоторых это нечто странное и кажется, что находится в той же области, что и ракетостроение. Для других это может быть хобби — занятие, которым вы бы занимались, чтобы расслабиться после долгого рабочего дня. И еще есть третья группа — люди, которые ежедневно используют программирование для работы.
Независимо от того, к какой группе вы относитесь, в любом случае — программирование — это отличный карьерный путь. При этом есть много разных языков программирования, которые вы могли бы изучать и использовать — какой из них лучший? Чтобы это выяснить, лучше всего использовать два языка одновременно, сравнивая и противопоставляя их. В этом уроке PHP или JavaScript мы собираемся сделать именно это. Тем более с запуском Node.js JavaScript стал использоваться также и для серверной разработки.
Мы начнем с краткого описания основных причин, по которым люди предпочитают изучать программирование. После этого мы перейдем к тому, для чего используется PHP и для чего используется JavaScript. Наконец, после отбора основных критериев нашего сравнения, мы попробуем узнать, какой из двух языков программирования (PHP или JavaScript) вы должны изучать.
Наконец, после отбора основных критериев нашего сравнения, мы попробуем узнать, какой из двух языков программирования (PHP или JavaScript) вы должны изучать.
Введение
Несмотря на то, что мы постоянно слышим о программировании, редко, когда обычный человек задумывается «зачем мне учиться программировать?», и не приходит к единственному выводу —
Прежде всего, давайте предположим, что вы хотите изучать программирование исключительно из личного интереса и не хотите менять свою карьеру. Ничто иное как программирование может быть отличным инструментом для тренировки вашего мозга. Это верно для всех подобных увлечений, которые требуют много размышлений, но программирование действительно может творить чудеса.
Если вы решили обратиться к программированию из-за смены карьеры, вы можете получить множество преимуществ.
И, наконец, у нас есть очевидная причина изучить программирование и выяснить, какой из двух языков (PHP или JavaScript) лучше изучать.
Программирование широко известно и считается высокооплачиваемой сферой. Можно подумать, что это скоро изменится, учитывая популярность профессии, но, похоже, это не так. Конечно, поскольку сегодня много людей, которые хотят попасть в сферу ИТ, просто чтобы получить работу, конкуренция как никогда высока. Тем не менее, этот навык требует много усилий, времени, терпения и самоотдачи, если вы хотите ему научиться.
Итак, как вы можете видеть, есть много разных плюсов и преимуществ для обучения программированию, и вы не должны думать, что зарплата программиста — это единственное преимущество в этой работе. Поскольку теперь вы можете лучше понять профессию программиста в целом, давайте перейдем к обсуждению отдельных языков программирования по теме «PHP или JavaScript». Мы начнем с PHP.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
PHP
Итак … Для чего используется PHP язык программирования?
PHP — это популярный язык сценариев, который в основном используется в области веб-разработки. Если вы новичок в программировании, вы можете сказать — так это не «язык программирования»? Так и есть — часть «сценариев» означает, что язык PHP позволяет автоматизировать определенные конкретные процессы, тем самым экономя много времени и избегая ручного программирования.
Язык PHP был создан в 1994 году Расмусом Лердорфом. С тех пор он получил множество различных обновлений и теперь считается одним из самых популярных языков программирования в области веб-разработки. PHP язык программирования имеет несколько особенностей — давайте быстро пробежимся по ним.
Прежде всего, язык PHP считается отличным выбором, если вы хотите работать быстро. Это связано с тем, что хорошо сделанный PHP-фреймворк сможет принимать и выполнять различные задачи, тем самым значительно ускоряя весь процесс разработки. Разработка стала доступной благодаря постоянно растущему сообществу PHP и проектами с открытым исходным кодом во всем мире — этот момент будет очень важен позже в нашем сравнении «PHP или JavaScript».
PHP — это удобный язык сценариев для командной работы. Если вы изучаете программирование, скорее всего, вы хотите стать разработчиком в компании. Это означает, что вам придется работать с командой людей, что не всегда так просто! При этом, если компания использует PHP для своих потребностей в разработке веб-платформы, вводный процесс и процесс обучения должны быть очень плавными. Поскольку в Интернете много информации о языке (это справедливо для обоих языков программирования в этом сравнении PHP или JavaScript), работодатели более гибки в привлечении менее опытных разработчиков, поскольку они знают, что есть много полезного контента, который можно легко найти в сети.
Поскольку в Интернете много информации о языке (это справедливо для обоих языков программирования в этом сравнении PHP или JavaScript), работодатели более гибки в привлечении менее опытных разработчиков, поскольку они знают, что есть много полезного контента, который можно легко найти в сети.
Теперь, когда вы немного познакомились с общей идеей языка сценариев и знаете, для чего используется язык PHP, давайте перейдем к JavaScript.
JavaScript
Для чего используется JavaScript? Язык JavaScript (или иногда просто JS) очень похож на PHP в том смысле, что он также является языком сценариев, который автоматизирует конкретные процессы. JS был создан в 1995 году (на год моложе PHP) Бренданом Айчем. Язык JavaScript, как видно из названия, тесно связан с Java — эти два языка имеют очень похожий синтаксис.
Вы обнаружите, что JavaScript часто считается более «гибким», чем, например, PHP. В основном из-за того, что JS очень легко вставляется в большинство веб-страниц, в то время как некоторые расширения страниц могут вызывать проблемы с такими языками программирования, как PHP. Это то, о чем нужно помнить, сравнивая PHP или JavaScript.
Это то, о чем нужно помнить, сравнивая PHP или JavaScript.
Несмотря на то, что мы поговорим об этом чуть позже, в сравнении PHP или JavaScript важно отметить, что оба этих языка сценариев, очень популярны и имеют огромные онлайн-сообщества. Поддержка сообщества очень важна, и мы скоро поговорим о том, почему это так.
Итак, после всего вышесказанного у вас теперь должно быть достаточно хорошее представление о том, для чего используется язык JavaScript. Все, что осталось сейчас — это провести фактическое сравнение PHP или JavaScript, верно? Прежде чем мы это сделаем, важно определить критерии сравнения. Как только мы их выделим, будет проще сравнить два языка сценариев друг с другом.
Критерии Сравнения
Есть много разных аспектов, которыми обладают хорошие языки программирования. Обычно это смесь всех критериев. Они помогают решить, использовать язык или нет. Тем не менее, существуют определенные критерии, которые являются «обязательными» — без них язык программирования либо будет очень трудно выучить, либо он вообще не будет стоить вашего времени.
Для этого сравнения PHP или JavaScript я выбрал три пункта: популярность, простота использования и зарплата. Давайте кратко рассмотрим их, прежде чем углубляться в сравнение.
Популярность
Как я уже говорил ранее, поддержка сообщества очень важна, когда речь идет о хорошем языке программирования. Но почему так? Конечно, приятно знать, что этот язык любит и ценит огромное количество людей во всем мире, но есть и практические применения.
Некоторое время назад ко мне подошел друг и сказал, что он решил изучать программирование и выбрал какой-то новый язык для начала (я не могу вспомнить его название). Когда мы встретились примерно через неделю, он, как мне показалось, расстроился. Когда я спросил его, что не так, он сказал, что должен отказаться от изучения языка программирования, который ему нужен — о нем нет информации в Интернете.
Хотя это довольно специфический случай, на самом деле такие вещи случаются гораздо чаще, чем вы ожидаете. Вот почему популярность важна — если язык программирования популярен, вы можете быть уверены, что будет много информации, учебных пособий и руководств по его успешному изучению в Интернете. Это очень важно для начинающих!
Вот почему популярность важна — если язык программирования популярен, вы можете быть уверены, что будет много информации, учебных пособий и руководств по его успешному изучению в Интернете. Это очень важно для начинающих!
Простота Использования
Несмотря на то, что здесь всё может показаться очевидным, на самом деле это довольно спорно. Я объясню.
Если вы новичок в области программирования, вам, вероятно, захочется выбрать как можно более легкий путь. Это означает, что вы можете выбрать действительно простой язык программирования, пропустить все сложные аспекты и, таким образом, учиться очень быстро. Хотя это звучит довольно привлекательно, есть много старичков в этой сфере, которые считают, что нужно делать наоборот. Они говорят, что если вы начнете с простого языка, вы полностью упустите смысл программирования и потеряете возможность обрести некоторые ценные навыки.
Несмотря на противоречия, простота использования языка программирования все еще остается горячей темой для начинающих программистов — каждый пытается найти самый легкий для изучения язык. Вот почему я включил этот момент в сравнение PHP или JavaScript.
Вот почему я включил этот момент в сравнение PHP или JavaScript.
Зарплата
Я не думаю, что мне нужно много говорить про этот аспект — он очевиден. Некоторые языки программирования предлагают более высокую заработную плату, чем другие, что делает их гораздо более привлекательными для изучения. Мы увидим, как это работает в реальном сравнении PHP или JavaScript.
PHP Или JavaScript — Что Следует Изучать?
Я рассмотрю каждый из пунктов в отдельности, кратко описав, как два языка программирования соотносятся по каждому из пунктов. В конце концов, мы увидим, есть ли явно превосходящий язык сценариев в споре PHP или JavaScript.
Какой Язык Более Популярен?
Несмотря на то, что популярность является чем-то субъективным для анализа, один поиск в Google покажет вам, что и PHP, и JavaScript являются очень популярными языками сценариев. Было бы почти невозможно выделить «более популярный», но на самом деле в этом нет необходимости. Независимо от того, что вы выберете для изучения, вы найдете много информации о PHP и о JavaScript в Интернете.
Какой Легче Использовать?
В сети существует множество противоречивых мнений, но общее мнение заключается в том, что JavaScript гораздо легче выучить, чем PHP, хотя вначале это может показаться противоположным. Всё потому, что у него довольно крутая кривая обучения, когда вы начинаете разбираться в некоторых особенностях.
Где Выше Зарплаты?
Согласно Glassdoor.com, разработчик PHP может рассчитывать на заработок почти в $94,000 в год, или около $7,830 в месяц. С другой стороны, разработчики JavaScript, по оценкам, зарабатывают $72,500 в год, что составляет чуть более $6,040.
Итак, какой из языков программирования побеждает, PHP или JavaScript? Хоть PHP язык программирования имеет лучшую зарплату, JavaScript, как правило, легче освоить. В конечном итоге все сводится к вашим личным предпочтениям.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Это конец сравнения «PHP или JavaScript». Я надеюсь, что представленная информация была полезна для вас. Помните — в конце концов, результаты выбора зависят от вас. До скорого!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
PHP и Javascript.
 Отличия языков и области применения в 2019 году | itGap.ru
Отличия языков и области применения в 2019 году | itGap.ruВ этой статье мы не будет давать советы для выбора PHP или JavaScript, так-как понятное дело, что оба языка используются в разных целях. Мы дадим вам подробную информацию об этих языках и сравним их как языки программирования, а не как инструменты.
Javascript и PHP являются универсальными языками сценариев, которые подходят для веб — разработки. Однако Javascript — это язык сценариев на стороне клиента, а PHP — язык сценариев на стороне сервера. Эти два языка могут использоваться независимо и совместно, и они могут творить чудеса.
Некоторые популярные сайты, такие как Facebook, Wikipedia, Flickr и Yahoo, были созданы с использованием Javascript и PHP. Wordpress , один из самых популярных CMS, построен с использованием PHP и Javascript.
Эта статья должна помочь вам лучше понять эти два языка.
Javascript — один из самых популярных и широко используемых языков сценариев в мире. Такие гиганты, как Netflix, Walmart и Paypal, создают интернет-приложения на основе JavaScript. Изначально он использовался для создания интерактивных веб-страниц, но сегодня вы можете создавать веб-сайты (Node.js), мобильные приложения и даже игры. Будучи языком программирования на стороне клиента, он работает в браузере. Каждый браузер имеет движок Javascript для выполнения кода. Например, движок Javascript в браузере Firefox — SpiderMonkey, а в Chrome — V8.
Такие гиганты, как Netflix, Walmart и Paypal, создают интернет-приложения на основе JavaScript. Изначально он использовался для создания интерактивных веб-страниц, но сегодня вы можете создавать веб-сайты (Node.js), мобильные приложения и даже игры. Будучи языком программирования на стороне клиента, он работает в браузере. Каждый браузер имеет движок Javascript для выполнения кода. Например, движок Javascript в браузере Firefox — SpiderMonkey, а в Chrome — V8.
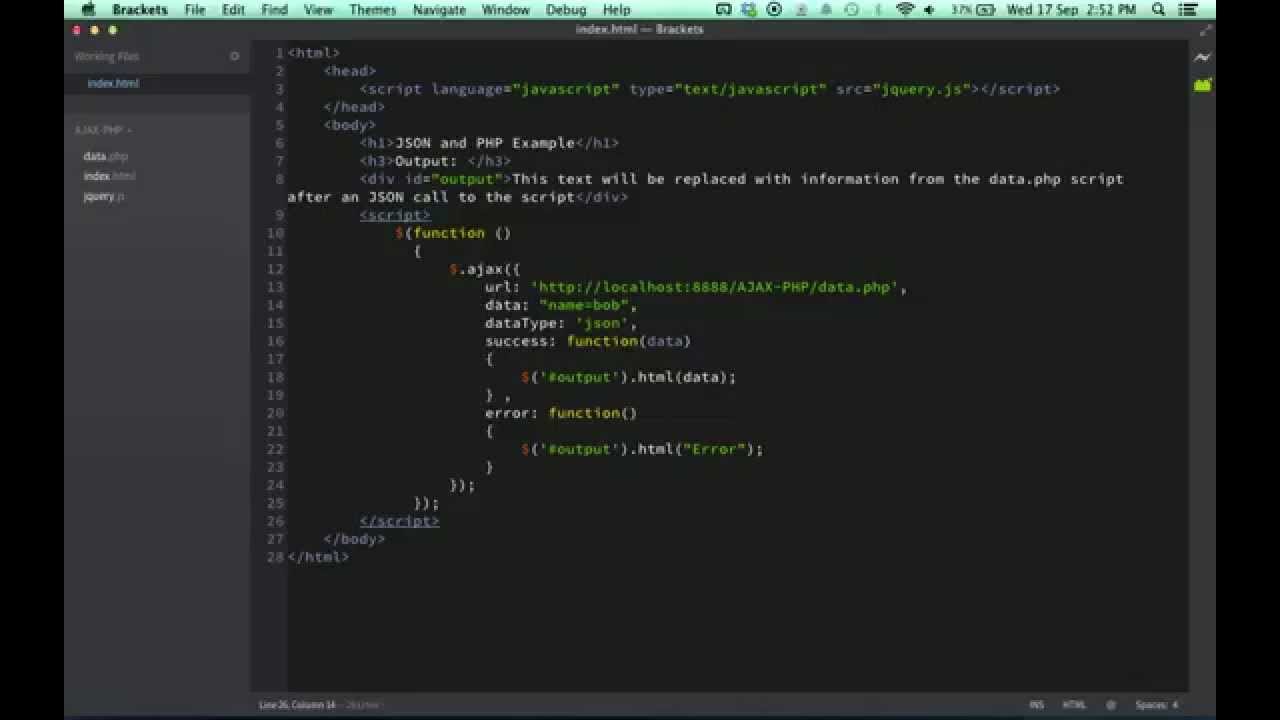
Вот пример кода на Javascript:
PHP — широко используемый универсальный язык сценариев с открытым исходным кодом, особенно подходящий для веб-разработки на стороне сервера. PHP используется для создания динамических и интерактивных сайтов.
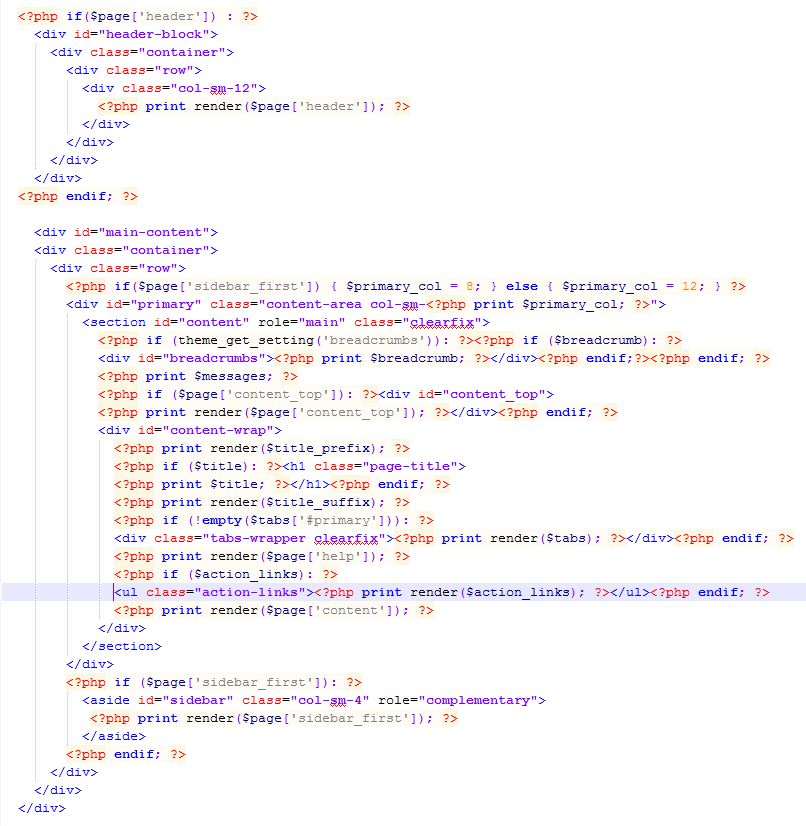
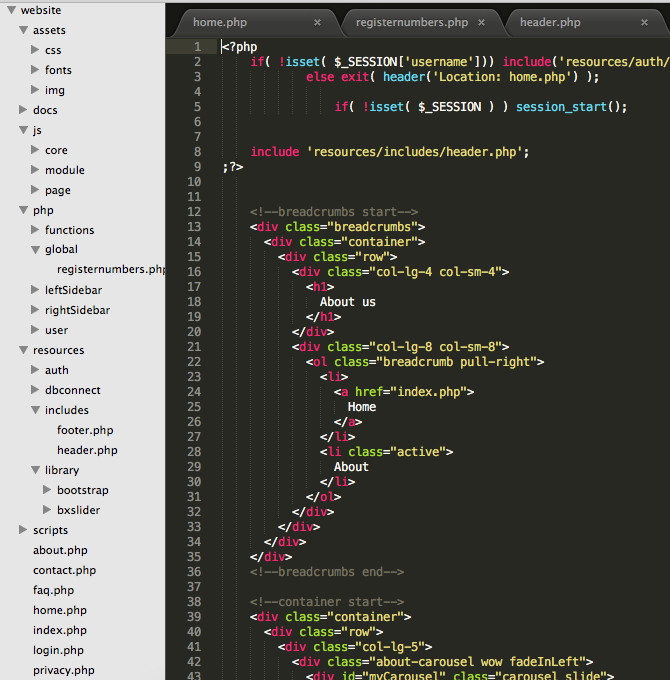
В данном примере PHP-код встроен в HTML-код и имеет специальные инструкции начала и конца обработки . Это позволяет вам входить и выходить из «режима PHP».
PHP отличается от клиентского JavaScript, поскольку код выполняется на сервере, и в результате генерируется конечный HTML код, который затем отправляется клиенту. Клиент, который в данном случае использует браузером, получает результаты выполнения этого скрипта, но основной PHP код скрыт. Скрипт на PHP может собирать данные формы, генерировать динамическое содержимое страницы или отправлять и получать файлы cookie. Сценарии PHP используются на стороне сервера, в сценариях командной строки, и вы также можете писать сценарии PHP для настольных приложений. PHP работает практически на всех основных операционных системах, таких как Microsoft Windows, macOS, RISC OS, Linux, а также на веб-серверах, таких как Apache, IIS и многих других.
Клиент, который в данном случае использует браузером, получает результаты выполнения этого скрипта, но основной PHP код скрыт. Скрипт на PHP может собирать данные формы, генерировать динамическое содержимое страницы или отправлять и получать файлы cookie. Сценарии PHP используются на стороне сервера, в сценариях командной строки, и вы также можете писать сценарии PHP для настольных приложений. PHP работает практически на всех основных операционных системах, таких как Microsoft Windows, macOS, RISC OS, Linux, а также на веб-серверах, таких как Apache, IIS и многих других.
PHP и Javascript: Особенности языков
Чем они похожи и чем они отличаются? Несколько существенных особенностей
Тип языка
И PHP, и Javascript являются языками сценариев. Тем не менее, PHP-код выполняется на сервере, и в результате получается чистый HTML-код, который возвращается в ответ браузеру. Код Javascript выполняется в браузере, а не на сервере, поэтому они называются языками сценариев на стороне клиента и на стороне сервера. Известно, что Javascript запускался только в браузере до появления Node.js. Node.js — это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом, которая выполняет код JavaScript вне браузера. Node.js позволяет разработчикам использовать JavaScript для серверных сценариев для создания динамического содержимого веб-страницы перед ее отправкой в веб-браузер пользователя. С Node.js вам не нужны два разных языка на стороне клиента и на стороне сервера.
Известно, что Javascript запускался только в браузере до появления Node.js. Node.js — это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом, которая выполняет код JavaScript вне браузера. Node.js позволяет разработчикам использовать JavaScript для серверных сценариев для создания динамического содержимого веб-страницы перед ее отправкой в веб-браузер пользователя. С Node.js вам не нужны два разных языка на стороне клиента и на стороне сервера.
Открытый исходный код, следовательно, БЕСПЛАТНО
PHP с открытым исходным кодом, разработан и поддерживается большим сообществом и имеет хорошую базу поддержки. Поскольку это бесплатно, все, что вам нужно для начала работы с PHP — это PHP-парсер, веб-сервер (такой как Apache) и веб-браузер, такой как Google Chrome. Javascript — это реализация ECMAScript, а ECMAScript — это открытый стандарт, но не с открытым исходным кодом. Загрузки Javascript бесплатны, нет необходимости платить за скрипты, написанные на Javascript.
Простота
Javascript — это не язык разметки, такой как HTML или CSS, а язык программирования. Следовательно, если вы знаете другой язык программирования, изучение JavaScript будет для вас намного проще. Аналогичным образом, PHP также рассматривается как язык программирования, который легко выучить.
Оба языка являются интерпретируемыми языками, что означает, что вы можете вносить изменения в свой код и запускать его снова, чтобы увидеть эффект без необходимости перекомпиляции кода.
Схожесть
Javascript — это асинхронный однопоточный язык программирования по сравнению с PHP, который является многопоточным и асинхронным. Вы можете использовать Ajax с Javascript, чтобы внести асинхронную функциональность. Ajax — это асинхронный JavaScript и XML, который используется на стороне клиента как группа взаимосвязанных методов веб-разработки для создания асинхронных веб-приложений.
Независимость от платформы
И Javascript, и PHP не зависят от платформы. PHP может работать на всех основных операционных системах, таких как Linux, Windows, Mac и Solaris, а также на веб-серверах, таких как Apache, IIS и Lighttpd. Javascript может работать в любом браузере, таком как Google Chrome, Mozilla Firefox, Safari, Internet Explorer и так далее.
PHP может работать на всех основных операционных системах, таких как Linux, Windows, Mac и Solaris, а также на веб-серверах, таких как Apache, IIS и Lighttpd. Javascript может работать в любом браузере, таком как Google Chrome, Mozilla Firefox, Safari, Internet Explorer и так далее.
Безопасность
PHP более безопасен, чем Javascript, так как код PHP не виден в браузере. Код Javascript уязвим и подвержен угрозам безопасности. Вы можете защитить свой код Javascript с помощью инструментов обфускации и использовать лучшие методики разработки, такие как использование SSL/HTTPS и так далее.
Доступ к базе данных
Взаимодействовать с базой данных с использованием серверного языка, такого как PHP, просто, однако Javascript, являющийся языком интерфейса, нуждается в среде для прямого доступа к базе данных. С введением Node.js, JavaScript получает возможность выполнять задачи, которые могут выполнять другие языки программирования на стороне сервера.
Заключение
Javascript
Аналитические отчеты говорят, что JavaScript в настоящее время используется более чем 94 процентами веб-сайтов. Вы также можете создавать веб-страницы, которые хорошо работают в различных браузерах, платформах и устройствах, комбинируя JavaScript, HTML5 и CSS3.
Вы также можете создавать веб-страницы, которые хорошо работают в различных браузерах, платформах и устройствах, комбинируя JavaScript, HTML5 и CSS3.
В интернете доступно множество фреймворков JavaScript, таких как AngularJS, ReactJS, NodeJS и т.д. Благодаря использованию этих фреймворков время и усилия на разработку значительно сокращаются для веб-сайтов и приложений на основе Javascript. JavaScript позволяет программистам легко создавать масштабные веб-приложения.
JavaScript — самый популярный язык программирования, используемый около 10 миллионами разработчиков по всему миру.
Вы также должны узнать о различных библиотеках JavaScript, инфраструктурах, инструментах и объединить несколько библиотек и структур для использования JavaScript в соответствии с требованиями проектов.
PHP
Если вы хотите разработать полноценный веб-сайт и разместить его на хостинге, тогда PHP может быть вашим предпочтительным выбором. Код PHP прост, он бесплатный, и ваш код может работать на любой платформе. У него огромный набор стандартных библиотек, поэтому разработка приложений происходит быстро. Список популярных фреймворков на PHP: Laravel, Symfony, Zend, CodeIgnitor и многие другие. Если вы знакомы с объектно-ориентированным программированием и знакомы с использованием библиотек и фреймворков, тогда PHP должен быть вашим выбором, так как он имеет большую поддержку сообщества разработчиков!
Подводя итог, вы можете использовать любой из них или оба совместно в зависимости от ваших потребностей разработки приложений.
Если эта информация была для вас полезной, просим поставить лайк и подписаться на наш канал.
Альтернатива if/else и switch: литералы объектов в JavaScript
Сложные условия в JS всегда были источником лишнего кода. Однако использование литералов объектов в JavaScript может избавить вас от этой проблемы. Давайте разберёмся, как это работает.
Литерал объекта в JavaScript — это список пар ключ-значение, перечисленных через запятую и обёрнутый фигурными скобками.
Допустим у нас есть функция, которая принимает на вход рифмованную фразу на английском сленге кокни и возвращает её значение. Если использовать конструкцию if/else, то код будет выглядеть следующим образом:
function getTranslation(rhyme) {
if (rhyme.toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme.toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}Выглядит так себе. Этот код не только плохо читается, но и использует повторяющийся вызов функции toLowerCase().
Чтобы уменьшить количество кода, мы можем использовать дополнительную переменную или конструкцию switch.
function getTranslation(rhyme) {
switch (rhyme.toLowerCase()) {
case "apples and pears":
return "Stairs";
case "hampstead heath":
return "Teeth";
case "loaf of bread":
return "Head";
case "pork pies":
return "Lies";
case "whistle and flute":
return "Suit";
default:
return "Rhyme not found";
}
}Такой код выглядит чище, но это не предел. К тому же, в случае использования более сложных условий, можно случайно пропустить break и спровоцировать баги.
Альтернатива
Мы можем достичь той же функциональности используя объект. Вот пример, который выглядит гораздо аккуратнее:
function getTranslationMap(rhyme) {
const rhymes = {
"apples and pears": "Stairs",
"hampstead heath": "Teeth",
"loaf of bread": "Head",
"pork pies": "Lies",
"whistle and flute": "Suit",
};
return rhymes[rhyme.toLowerCase()] ?? "Rhyme not found";
}Мы используем объект, ключи которого выполняют роль условий, а значения — результатов. Затем, с помощью квадратных скобок, мы проверяем наличие нужной строки. Так как полученная строка может быть null или undefined, то мы используем оператор Nullish coalescing (??). Таким образом бы избавляемся от null-значения, но не исключаем случай, что результат может быть равен нулю или false.
function stringToBool(str) {
const boolStrings = {
"true": true,
"false": false,
};
return boolStrings[str] ?? "String is not a boolean value";
}Это немного надуманный пример, но он иллюстрирует то, как использование ?? помогает избежать багов.
Подробнее о способах обработки undefined в JavaScript.
Сложная логика
Для организации более сложных условий вы можете использовать в качестве значений свойств функции.
function calculate(num1, num2, action) {
const actions = {
add: (a, b) => a + b,
subtract: (a, b) => a - b,
multiply: (a, b) => a * b,
divide: (a, b) => a / b,
};
return actions[action]?.(num1, num2) ?? "Calculation is not recognised";
}В этом коде мы выбираем необходимую функцию по ключу, а затем вызываем её с двумя аргументами. Так как мы используем опциональную цепочку, то функция вызовется только, если она существует. В противном случае вернётся дефолтное значение.
Вывод
Каждая условная конструкция имеет свою область применения. Для литералов объектов в JavaScript это длинные списки условий и сложные условия, которые можно реализовать с помощью функций.
Источник Don’t Use If-Else and Switch in JavaScript, Use Object Literals
Node.js против PHP: эпическая битва за разработчиков
Классический голливудский сюжет: битва двух старых друзей, которые разошлись. Часто трение начинается, когда один приятель пробуждает интерес к тому, что всегда было невысказанной областью другого приятеля. В версии этого фильма на языке программирования именно введение Node.js превращает приятельский щелчок в противостояние: PHP и JavaScript, два партнера, которые когда-то вместе правили Интернетом, но теперь сражаются за долю разработчиков.
Раньше партнерство было простым. JavaScript обрабатывал небольшие детали в браузере, в то время как PHP управлял всеми задачами на стороне сервера между портом 80 и MySQL. Это был счастливый союз, который продолжает поддерживать многие важные части Интернета. В WordPress, Drupal и Facebook люди вряд ли смогут хоть минуту просидеть в сети, не столкнувшись с PHP.
Затем какой-то умный ребенок обнаружил, что он может запустить JavaScript на сервере. Внезапно отпала необходимость в использовании PHP для создания серверных стеков следующего поколения.Один язык — это все, что нужно для создания Node.js и фреймворков, работающих на клиенте. «JavaScript везде» стало для некоторых мантрой.
С того момента, как JavaScript стал популярным. Разработчики Node.js теперь могут выбирать между постоянно расширяющейся коллекцией отличных фреймворков и каркасов: React, Vue, Express, Angular, Meteor и др. Список длинный, и самая большая проблема — выбрать между отличными вариантами.
Некоторые смотрят на бум Node.js как на доказательство того, что JavaScript решительно побеждает, и есть много необработанных данных, чтобы поддержать эту точку зрения.GitHub сообщает, что JavaScript — самый популярный язык в его коллекции репозиториев, и его кузен TypeScript также быстро развивается. Многие из самых крутых проектов написаны на JavaScript, и многие из самых популярных хэштегов ссылаются на него. Тем временем PHP переместился с третьего места на четвертое в этом рейтинге и, вероятно, еще больше упал по количеству пресс-релизов, выпусков продуктов и других моментов, активно рекламируемых на рынке.
Но шумиха уходит, и программное обеспечение может жить десятилетиями.Большая часть базы кода PHP не собирается переноситься и продолжает обслуживать большие части текста, который мы читаем каждый день. По некоторым оценкам, 40 процентов просматриваемых страниц в той или иной форме начинаются с PHP. Частично это связано с тем, что PHP продолжает возрождаться. За последние несколько лет внутренности систем, работающих на PHP, были полностью переписаны. Это не тот PHP-код, на котором работал ваш дедушка или бабушка.
Быстрый и своевременный компилятор PHP предоставляет ответы быстрее, чем когда-либо, благодаря тем же интеллектуальным методам, которые использовались в Node.js Revolution. Теперь PHP 7.2 и HHVM предлагают многие из тех же умных оптимизаций на лету, которые V8 привнес в Chrome и Node.js. Более того, в HHVM есть Hack, умный диалект PHP, который предлагает полную поддержку сложных функций программирования, таких как лямбды, обобщения и коллекции. Так что, если вам нужны эти функции, вам не нужно искать более полнофункциональный стек.
Конечно, концовка еще не написана. На каждого программиста, кричащего о чистоте и молодости Node.js и простоте JavaScript повсюду, найдется другой, который доволен глубокой кодовой базой и давно понятой стабильностью PHP.Сможет ли старый тупица отбить выскочку на стороне сервера? Сможет ли JavaScript свергнуть своего старого друга, чтобы добиться мирового господства? Положите еще одну порцию попкорна в микроволновую печь и откиньтесь на спинку кресла.
Где побеждает PHP: смешивание кода с контентом
Вы печатаете, вкладываете мысли в текст для своего веб-сайта, и вы хотите добавить ветку к процессу, небольшой оператор if-then, чтобы он выглядел красиво, скажем , в зависимости от некоторого параметра в URL. Или, может быть, вы хотите смешать текст или данные из базы данных.С PHP вы открываете волшебные теги PHP и начинаете писать код в считанные секунды. Шаблоны не нужны — все шаблоны! Нет необходимости в дополнительных файлах или сложных архитектурах, только программируемые логистические возможности у вас под рукой.
Где побеждает узел: разделение проблем
Смешивание кода с контентом — это костыль, который может в конечном итоге нанести вам вред. Конечно, забавно смешивать код с HTML в первые два или три раза. Но вскоре ваша кодовая база превращается в запутанную логику.Настоящие программисты добавляют структуру и отделяют косметический слой от логического. Новым программистам он понятнее и проще в обслуживании. Фреймворки, работающие на Node.js, созданы программистами, которые знают, что жизнь лучше, когда модель, представление и контроллер разделены.
Где побеждает PHP: база глубокого кода
Сеть заполнена кодом PHP. Самые популярные платформы для создания веб-сайтов (WordPress, Drupal, Joomla) написаны на PHP. С открытым исходным кодом не только платформы, но и большинство их плагинов.Код PHP есть повсюду, и он ждет, когда вы загрузите, измените и используете для своих нужд.
Где Node побеждает: более современные функции
Конечно, существуют тысячи отличных файлов PHP с открытым исходным кодом, но некоторые из них представляют собой подключаемые модули WordPress 12-летней давности, которые надеются и молятся, чтобы кто-нибудь их загрузил. Для каждой современной версии Symfony есть пыльная, давно забытая библиотека, которую никто не обновляет.
Кто хочет часами, днями или неделями обезьянничать с кодом, который не обновлялся годами? Узел.Плагины js не только новее, они были созданы с полным знанием последних архитектурных подходов. Они были созданы программистами, которые понимают, что современные веб-приложения должны передавать клиенту большую часть интеллекта.
И хотя у JavaScript есть много мелких особенностей, которые сводят некоторых с ума, по большей части это современный язык, который обладает современным синтаксисом и несколькими полезными функциями, такими как замыкания. Вы можете легко перенастроить и расширить его, сделав возможными такие мощные библиотеки, как jQuery.Вы можете передавать функции как объекты. Зачем себя ограничивать?
Где выигрывает PHP: простота (вроде)
В PHP немногое: несколько переменных и базовых функций для манипулирования строками и числами. Это тонкий слой, который ничего не делает, кроме перемещения данных с порта 80 в базу данных и обратно. Вот что он должен делать. Современная база данных — это волшебный инструмент, и есть смысл переложить на него тяжелую работу. PHP — это подходящая степень сложности для работы, которая не должна быть сложной.
Опять же, если вы программист, который хочет больше, чем просто взаимодействовать с базой данных и форматировать результаты, теперь вы можете делать больше с PHP, не зажимая носа. HHVM Facebook добавляет поддержку Hack, полноценного языка, наполненного современными функциями, такими как аннотации типов, обобщения и лямбда-выражения. Использование этого ограничивает ваш код запуском только на HHVM, но это не самое худшее в мире. Это очень быстро.
Где Node побеждает: десятки языковых опций
Если пользователи PHP счастливы получить доступ к Hack, им следует подумать о переходе в мир Node.js, потому что многие основные языки могут быть скомпилированы для работы в JavaScript. Существуют хорошо известные варианты, такие как Java, C # или Lisp, и множество других, например Scala, OCaml и Haskell. Есть даже подарки для ностальгирующих любителей BASIC или Pascal. Этот список языков, которые компилируются в JavaScript от Джереми Ашкенаса, довольно обширен. Кроме того, двоюродные братья JavaScript, такие как TypeScript и CoffeeScript, предлагают несколько разные и улучшенные подходы к одной и той же игре.
Где побеждает PHP: клиентское приложение не требуется
Все разговоры об использовании одного и того же языка в браузере и на сервере — это хорошо, но что, если вам не нужно использовать какой-либо язык в браузере? Что делать, если вы отправляете данные в формате HTML? Что, если вы создаете спартанский, статический веб-сайт, который будет предоставлять только то, что необходимо, без интерактивных украшений? Браузер открывает его, и нет никаких проблем или сбоев, вызванных пропусками потоков JavaScript, которые пытаются создать страницу в браузере из двух десятков вызовов веб-сервисов.Чистый HTML работает чаще, чем что-либо еще, и PHP оптимизирован для этого. Зачем использовать JavaScript в браузере? Создайте все на сервере и не перегружайте этот маленький браузер на маленьком телефоне.
Где выигрывает Node: служебные вызовы реже, чем HTML-толстые PHP-вызовы
Хотя безумные AJAX-веб-приложения HTML5 могут иметь слишком много движущихся частей, они крутые и очень эффективные. Как только код JavaScript находится в кеше браузера, единственное, что движется по проводам, — это новые данные.Здесь нет тонны разметки HTML, и нет повторных попыток загрузки всей страницы. Только данные изменились. Если вы готовы потратить время на создание удобного веб-приложения на стороне браузера, вы получите большую выгоду. Node.js оптимизирован для доставки данных и только данных через веб-службы. Если ваше приложение сложное и содержит много данных, это хорошая основа для эффективной доставки.
Где побеждает PHP: SQL
PHP был создан для сосуществования с MySQL и его многочисленными вариантами, такими как MariaDB.Если MySQL не совсем прав, есть и другие отличные базы данных SQL от Oracle и Microsoft. Ваш код может измениться с некоторыми изменениями в ваших запросах. Огромный мир SQL не заканчивается на его границах. Некоторые из наиболее стабильных и хорошо разработанных кодов будут взаимодействовать с базой данных SQL, а это означает, что все эти возможности также могут быть легко интегрированы в проект PHP. Это может быть не одна идеальная счастливая семья, но большая. Не только это, но и мир баз данных постепенно становится лучше, поскольку разработчики находят способы добавить в базу данных больше интеллекта, чтобы вам не нужно было так много работать.
Где Node.js выигрывает: JSON
Если вам нужен доступ к SQL, в Node.js есть библиотеки для этого. Но Node.js также использует JSON, лингва-франка для взаимодействия со многими новейшими базами данных NoSQL. Это не значит, что вы не можете получить библиотеки JSON для своего стека PHP, но есть что-то подвижное в простоте работы с JSON при использовании JavaScript. Это один синтаксис от браузера к веб-серверу и базе данных. Двоеточие и фигурные скобки везде работают одинаково.Одно это спасет вас от многих часов разочарования.
Где побеждает PHP: скорость кодирования
Для большинства разработчиков написание PHP для веб-приложений кажется более быстрым: без компиляторов, без развертывания, без файлов JAR или препроцессоров — просто ваш любимый редактор и несколько файлов PHP в каталоге. Ваш опыт будет разным, но когда дело доходит до быстрой совместной работы над проектом, PHP — хороший инструмент для использования.
Где Node.js выигрывает: скорость приложения
Написание кода JavaScript немного сложнее, если вы считаете фигурные скобки и круглые скобки, но когда это будет сделано, ваш Node.js код может летать. Механизм обратного вызова великолепен, потому что избавляет вас от жонглирования потоками. Ядро хорошо продумано и спроектировано так, чтобы делать все это за вас. Разве не этого все хотят?
Где побеждает PHP: Конкурс
Битва за сердца и умы разработчиков PHP все еще продолжается. Команда HHVM и команда Zend упорно трудятся, чтобы предоставить быстрый код для всех. Появляются независимые тесты, и все доводят код до предела. Это означает только лучшую производительность.
Где побеждает Node.js: Солидарность
Вам действительно нужны две разные кодовые базы? Конечно, конкуренция помогает, но вскоре следует фрагментация. Что происходит, когда ваш код работает только на одном из двух? Конкуренция не принесет никакой пользы, если вам придется потратить недели или месяцы на переписывание кода. В то время как Node.js несколько лет назад пережил собственное раскол, с запуском io.js, вселенная Node.js с тех пор воссоединилась, придав ему языковую солидарность, которой вскоре могут захотеться разработчики PHP.
Где побеждает PHP: базовые приложения
За последние несколько лет несколько разработчиков запустили веб-приложения и были разочарованы медлительностью. JavaScript, который управляет всеми этими движущимися частями, может быть десятками тысяч байтов, а иногда и сотнями тысяч. Когда все пакеты прибывают, они должны быть проанализированы, скомпилированы и, наконец, выполнены — и все это для доставки нескольких байтов, таких как температура и прогноз.
Противодействие этому безумию рококко можно найти в командах, создающих генераторы статических сайтов (463 на момент написания) и урезанных веб-страницах в формате AMP.PHP — это естественный выбор для любой команды, которая хочет сконцентрировать все внимание на сервере, чтобы не перегружать клиента.
Где побеждает Node.js: Richness
Людвиг Мис ван дер Роэ, архитектор зданий, однажды сказал: «Лучше меньше, да лучше». Роберт Вентури, другой архитектор, подошел и возразил: «Меньше скучно». Смартфоны обладают большей мощностью, чем комната, полная компьютеров Cray. На настольных компьютерах есть видеокарты с несколькими вентиляторами, чтобы они охлаждались во время всей обработки.Почему мы должны избавиться от кода и жить как жертва эпохи депрессии в романе Стейнбека? Прожигать жизнь. Большие привлекательные веб-сайты, заполненные кодом JavaScript, привлекают внимание, впечатляют и, прежде всего, забавны. Конечно, неприлично тратить такую большую полосу пропускания на несколько бит данных, но пропускная способность никогда не была дешевле. Живи немного!
Где выигрывают оба: Headless
Слово «headless» относится к PHP-коду, запущенному на сервере. Недавно некоторые из ведущих PHP-приложений, таких как Drupal, заглянули через проход и были поражены сложными пользовательскими интерфейсами, созданными фреймворками JavaScript, такими как React, Angular или Vue.Вместо того, чтобы пытаться конкурировать с ними, они отказываются от контроля над клиентом и сосредотачиваются на том, чтобы хорошо выполнять работу с серверной частью на сервере.
Если вы довольно много вложили в PHP-код, работающий на сервере, это может быть способом использовать лучшее из обоих подходов. Старый установленный код PHP действует как входная дверь в базу данных, дважды проверяя запросы, очищая данные и, как правило, предоставляя всю бизнес-логику. Клиентская сторона — это прогрессивное веб-приложение, написанное с использованием последней версии JavaScript.Когда ему нужна информация, он отправляет запрос AJAX к коду PHP.
Это может не иметь смысла для тех, кто начинает с нуля, но если вы годами полагались на PHP и хотите двигаться вперед постепенно, это может быть удачным компромиссом.
Где выигрывают оба: микросервисы и бессерверные
Растущие микросервисы или бессерверные парадигмы предлагают способ для кода JavaScript и PHP сосуществовать с сервером и уживаться. Оба решения разделяют работу на десятки более мелких сервисов или функций, которые могут работать независимо и оставаться в своих рамках.Некоторые части, обычно более старые и наиболее стабильные разделы приложения, могут запускать PHP. Остальные части, часто более новые, будут написаны на Node.js. Язык POST или GET может быть lingua franca, который их всех объединяет.
Copyright © 2019 IDG Communications, Inc.
Когда миграция — правильная идея и как это сделать, Разработка программного обеспечения
По правде говоря, все не так просто.У обеих платформ есть сильные и слабые стороны. Для некоторых целей PHP является лучшим инструментом, но иногда Node.js может предложить больше для конкретного проекта. Прочтите, чтобы узнать, что у каждого из них получается лучше всего, когда лучше всего перейти на Node.js и как это сделать.
Основы PHP— это декларативный язык сценариев общего назначения, используемый для разработки на стороне сервера. Он был создан в 1994 году и использовался для создания оригинального WordPress, а также Joomla и Drupal.
Несмотря на свой возраст, PHP в настоящее время составляет
для обработки на стороне сервера.83,4% всех сайтов, код которых известен, используют хотя бы часть PHP. Отчасти привлекательность объясняется невысокой стоимостью. Все функции и обновления PHP имеют открытый исходный код и бесплатны.
Кроме того, язык гибкий и поощряет инновации. Поскольку PHP интерпретирует запросы на стороне сервера, он предоставляет больше интерактивных функций, чем простой HTML.
Сильные стороны
Есть причина, по которой более трех четвертей Интернета используют PHP. Он был разработан для Интернета, легко встраивается в HTML и имеет глубокую кодовую базу.Разработчики могут использовать его для создания блогов и веб-сайтов с динамическими функциями за очень короткое время.
Одна из сильных сторон PHP — это поддержка баз данных.
CMS, построенная, например, на PHP и MySQL, достаточно интуитивно понятна, так что любой может обновлять контент и выполнять базовые задачи управления после простого обучения.
PHP выдержал испытание временем. Он зрелый и портативный, может работать практически на любой платформе. Язык снова и снова доказывал свою надежность для работы на стороне сервера.Когда возникает проблема, PHP пользуется огромным сообществом поддержки. Разработчики могут легко найти помощь в устранении непредвиденных проблем или найти обходной путь для сложных ситуаций.
Наконец, у PHP низкий входной барьер. Его синтаксис похож на C, что упрощает изучение и более прощает ошибки, чем многие языки. Ошибки убивают конкретный поток, а не весь процесс. Это означает, что даже в «спагетти-коде» будут ошибки.
Слабые стороны
Срок погашения — это актив, но он также может быть недостатком.Возраст PHP означает, что существует множество устаревших плагинов, которые могут создавать задержки или привносить слабые места в систему. Важно тщательно проверять все новые плагины, чтобы убедиться, что они все еще поддерживаются.
В PHP есть проблема с разделением задач. Шаблон «Модель-Представление-Контроллер» (MVC) — лучшая практика для масштабируемой веб-разработки — разделяет логические компоненты приложения: данные, поведение и представление. Это обеспечивает постоянную читаемость, удобство обслуживания и масштабируемость веб-приложений.
PHP, однако, имеет тенденцию смешивать HTML и синтаксис языка внутри файлов HTML. Представления и бизнес-логика не разделены, что трудно читать (не говоря уже о поддержании). Приложения с большой кодовой базой становятся невероятно трудоемкими в обслуживании. Кроме того, из-за запутанной логики сложно расширить приложения PHP новыми функциями.
Наконец, декларативный стиль PHP может стоять на пути создания команды. Гибкость делает код громоздким, когда задействовано несколько человек.Команды можно писать где угодно, поэтому добавления одного человека могут оказаться сложными для поиска и обнаружения другими разработчиками. Это представляет проблему при добавлении новых членов в группу обслуживания.
Node.js
Node.js — это среда выполнения, которая использует JavaScript для разработки серверных приложений.
. Впервые он был написан Райаном Далем после того, как он разочаровался в ограничениях существующих веб-серверов. Он намеревался найти лучшее решение, в конечном итоге создав первую версию Node.js в 2009 году.
Хотя это новинка по сравнению с PHP, популярность составляет
. Он поддерживает полмиллиона веб-сайтов и продолжает расти, причем в этом числе широко представлены бизнес и промышленность. За Node.js стоит энергичное сообщество разработчиков, и постоянно выпускаются новые модули.
Возможность единого языка стека побуждает разработчиков экспериментировать с Node.js. Наличие JavaScript повсюду улучшает возможность повторного использования кода.Разработчики внешнего и внутреннего интерфейса могут легко координировать свои действия при использовании одного и того же языка,
и меньших затрат. Полученный код также легче поддерживать.
Помимо простоты, Node.js предлагает высокую производительность. Он имеет непрерывные соединения с сервером, более короткую цепочку обработки запросов и более быстрый движок в Chrome V8 Virtual Engine.
Переход на Node.js не приводит к значительному снижению гибкости. Это неоптимизированный фреймворк без жестких зависимостей или строгих соглашений, которым должны следовать разработчики.
Наиболее интересным для компаний, ориентированных на рост, является Node.js —
. Его управляемая событиями архитектура имеет встроенную асинхронную обработку. Модель неблокирующего ввода-вывода снижает нагрузку на отдельные процессоры и позволяет обрабатывать больше запросов, чем многопоточные решения.
Кэширование модулей увеличивает масштабируемость инструмента. Модули загружаются и инициализируются при первом вызове. Впоследствии они остаются постоянно доступными для дальнейшего использования.
Слабые стороны
Однопоточность и событийность означает, что Node.js плохо приспособлен для процессов, интенсивно использующих ЦП. Он сталкивается с проблемами при редактировании и создании графики, аудиовизуальном редактировании, преобразовании структуры данных, сложных вычислениях (например, рендеринг HTML-шаблона), архивировании и разархивировании, а также управлении параллельными запросами.
Node.js относительно новый. За меньшую зрелость приходится платить: хотя сообщество большое и активное, может быть сложно оценить качество отдельных модулей. Отсутствует надлежащий надзор за утверждением публикации модулей, поэтому разработчики должны внимательно проверять будущие модули на наличие исправлений ошибок, обновлений и других признаков того, что они все еще поддерживаются.
Когда переключаться
Node.js — это замечательно, но не всем стоит планировать переход. Есть веские причины остаться на PHP.
Что можно получить с помощью Node.js со всеми этими аргументами в пользу PHP?
Язык унифицированного стека впечатляет, но одна особенность выделяется как причина его растущей популярности: диспетчер пакетов узлов. Это крупнейший в мире реестр пакетов, на момент печати которого насчитывается более 350 000 пакетов.Для сравнения: это больше, чем весь репозиторий Perl CPAN, собранный за более чем 20 лет.
НПМ очень активен. Каждую неделю 160 человек загружают свой первый пакет в реестр, и пользователи устанавливают до 18 миллиардов пакетов в месяц.
Этот яркий и исчерпывающий ресурс является важным преимуществом для разработчиков. Это сокращает время разработки, затрачиваемое на утомительные общие задачи, позволяя разработчикам сосредоточиться на конкретных функциях и облегчая поддержку кода.
Есть нечто подобное для PHP, называемое Composer. В нем много полезных модулей, но он не входит в стандартную комплектацию и не так полон и не активен, как диспетчер пакетов узлов.
С учетом всех обстоятельств, наилучшие варианты использования Node.js включают:
6 лучших практик по миграции на Node.js
Как и в случае любой миграции, переход на Node.js влечет за собой определенные нарушения. Следование этим передовым методам сделает переход максимально плавным.
Подготовка персонала так же важна, как и подготовка данных. Предоставьте ресурсы для группового обучения, учитывающие различные уровни навыков членов команды в работе с JavaScript и Node.js. Настройте обучение перед миграцией, чтобы все были на одной странице. Это должно включать такие концепции JavaScript, как асинхронное программирование, область видимости, типы данных, аргументы функций, функции и объекты в JavaScript, а также обратные вызовы. Определите сотрудников, которым может потребоваться дополнительная поддержка или наставничество.
Выберите хорошую команду, которая займется ранними этапами перехода. Их успех служит нескольким целям. Это доказывает жизнеспособность Node.js, получает поддержку процесса и дает другим командам уверенность последовать их примеру, когда придет их очередь.
Ранее упоминалось, что 160 разработчиков публикуют свой первый модуль в NPM каждую неделю. Хотя это многообещающий признак активности и инноваций, это действительно приводит к некоторой неуверенности в отношении качества модулей.Могут быть серьезные ошибки, которые еще не были обнаружены, или даже вредоносный код, который нельзя не заметить при беглой проверке. Установите строгие процедуры использования новых модулей. Либо выберите хорошо протестированные, популярные модули с хорошими рейтингами, либо просмотрите код более малоизвестных модулей, чтобы убедиться, что они не представляют угрозы.
Существующие системы часто бывают сложными и требуют настройки для интеграции. Поскольку Node.js очень гибок, команды могут изобретать разные решения одних и тех же проблем.Это затрудняет объединение компонентов и бесперебойную работу в команде, чем это необходимо. Стандартизация методов интеграции снижает эту сложность и способствует более плавной работе команды.
Использование серверов для получения исправлений зависимостей также может привести к нежелательным изменениям. Используйте функции термоусадочной упаковки и блокировки, чтобы повысить согласованность и контроль обновлений. Отладка становится проще, когда легко увидеть, какие изменения произошли от какой зависимости.
Хотя Node.js является новым, он не настолько нов, что не существует устоявшихся практик для достижения наилучших результатов. Например:
Когда WordPress объявил о переносе акцента с PHP на Node.js в 2015 году, многие предположили, что это «конец PHP». Были некоторые свидетельства того, что это было больше, чем шумиха. Calypso был полностью написан на JavaScript с использованием Node.js и React. Поскольку на WordPress приходится четверть крупнейших сайтов в мире и 59% всех сайтов, это, похоже, нанесло серьезный удар по популярности PHP.
Однако обновления, такие как PHP 7.0 и Hack / HHVM, добавили в PHP больше функциональных возможностей. Поскольку в этих обновлениях решены некоторые из наиболее насущных проблем, некоторые разработчики считают, что для перехода на Node.js. нет достаточной потенциальной выгоды. В кругах разработчиков также есть аргумент, что Node.js слишком нова, чтобы ее принимать.
Еще неизвестно, займет ли кто-нибудь доминирование или что-то совершенно новое затмит их обоих.На данный момент PHP является безопасным выбором для многих проектов, но Node.js может расти, поскольку компании все больше интересуются масштабируемостью и IoT.
Подходит ли Node.js для вашего следующего приложения? Разработчики Concepta расскажут о плюсах и минусах и составят план развития, который ставит ваши бизнес-цели на первое место. Чтобы начать работу, запишитесь на бесплатную консультацию!
php-парсер — npm
Эта библиотека javascript анализирует код PHP и преобразует его в AST.
Установка
Эта библиотека распространяется с npm:
npm установить php-parser --save
Использование
// инициализируем фабричный класс парсера php
var fs = require ('fs');
var path = require ('путь');
var engine = require ('php-parser');
// инициализируем новый экземпляр парсера
var parser = new engine ({
// некоторые варианты:
parser: {
extractDoc: правда,
php7: правда
},
ast: {
withPositions: правда
}
});
// Получить AST из указанного источника
var eval = parser.parseEval ('echo «Hello World»;');
// Получение массива токенов (аналогично функции php token_get_all)
var tokens = parser.tokenGetAll (' Пример вывода AST
{
'вид': 'программа',
'дети': [
{
'вид': 'эхо',
'аргументы': [
{
'вид': 'строка',
'isDoubleQuote': правда,
'значение': 'Привет, мир'
}
]
}
]
} Обзор API
Основной API предоставляет класс со следующими методами:
- parseEval (String | Buffer): анализировать код PHP в режиме eval (без открытых тегов php)
- parseCode (String | Buffer, String filename): анализировать код PHP с помощью открытых тегов php.
- tokenGetAll (String | Buffer): получает список всех токенов из указанного ввода.
Вы также можете передать параметры, которые изменяют поведение анализатора / лексера.
Документация
Связанные проекты
- prettier / plugin-php: Плагин Prettier PHP
- babel-preset-php: предустановка Babel для преобразования синтаксиса PHP в JavaScript. Он может запускать подмножество PHP в браузере или в Node.js .
- wp-pot: создать файл pot для плагинов и тем WordPress
- кран: PHP Intellisense / завершение кода для VS Code
- php-unparser: создает код, использующий формат стиля, рекомендованный PSR-1 и PSR-2.
- php-writer: обновите скрипты PHP из их AST
- ts-php-Inspections: Обеспечение проверки кода PHP, написанного на машинописном тексте .
- php-reflection: API отражения для файлов PHP
- vscode-phpunit: vscode расширение phpunit
- lua2php: транспилятор Lua в PHP
Вы можете добавить сюда свой собственный проект, открыв запрос на выпуск.
Лицензия
Эта библиотека выпущена в соответствии с условиями лицензии BSD-3.
Отлаживайте код PHP и JavaScript одновременно
Веб-приложения обычно состоят из кода PHP и JavaScript: код PHP выполняется на стороне сервера, а код JavaScript выполняется в браузере. С помощью PhpStorm вы можете легко отлаживать PHP-код, чтобы проверить, что происходит на сервере, изменить переменные и так далее. Мы также можем отлаживать JavaScript, запущенный в браузере, запустив сеанс отладки JavaScript из IDE.
В этом руководстве представлен обзор одновременной отладки кода PHP и JavaScript из PhpStorm.
Перед запуском
Перед тем, как начать отладку, убедитесь, что у вас установлен и правильно настроен модуль отладки. PhpStorm поддерживает отладку с помощью двух самых популярных инструментов: Xdebug и Zend Debugger. Эти инструменты нельзя использовать одновременно, потому что они блокируют друг друга. Чтобы избежать этой проблемы, вам необходимо обновить соответствующие разделы в файле php.ini, как описано в разделах «Настройка Xdebug» и «Настройка Zend Debugger».
Откройте активный файл php.ini в редакторе:
В диалоговом окне «Настройки / Предпочтения» Ctrl + Alt + S щелкните PHP.
На открывшейся странице PHP щелкните рядом с полем интерпретатора интерфейса командной строки.
В открывшемся диалоговом окне «Интерпретаторы интерфейса командной строки» в поле «Файл конфигурации», доступном только для чтения, отображается путь к активному файлу php.ini. Щелкните Открыть в редакторе.
Затем установите отладочные букмарклеты PhpStorm или одно из отладочных расширений браузера и расширение расширения Chrome JetBrains, как описано в разделе Live Edit в HTML, CSS и JavaScript.
Прослушивание входящих отладочных подключений
В PhpStorm включите прослушивание входящих отладочных подключений, щелкнув на панели инструментов или выбрав в главном меню.Это гарантирует, что PhpStorm среагирует при запуске сеанса отладки и автоматически откроет окно инструмента отладки. Перед запуском сценария убедитесь, что либо установлена точка останова, либо включен параметр «Прервать первую строку в сценариях PHP» на странице «Отладка» диалогового окна «Параметры / настройки» Ctrl + Alt + S .
Запустите отладчик JavaScript
В зависимости от ваших предпочтений или требований приложения вы можете использовать встроенный веб-сервер PhpStorm для локального запуска нашего приложения или использовать любой другой веб-сервер, работающий локально или на удаленном компьютере.
Используйте встроенный веб-сервер
Отладчик JavaScript в PhpStorm можно запустить из редактора или из окна инструмента «Проект» с помощью команды контекстного меню. Если выбранный файл является файлом PHP, будут доступны две записи. Важно выбрать первый, отмеченный значком, который запустит отладчик JavaScript.
После запуска мы можем размещать точки останова в коде JavaScript и использовать отладчик JavaScript.
Использовать внешний веб-сервер
При использовании локального веб-сервера, такого как Apache или Nginx, или при разработке на удаленном веб-сервере, машине Vagrant или Docker, мы можем запустить отладчик JavaScript, используя конфигурацию запуска / отладки. .
Создайте конфигурацию запуска / отладки
Выполните одно из следующих действий:
В открывшемся диалоговом окне «Запуск / отладка конфигураций» щелкните на панели инструментов и добавьте новую конфигурацию отладки JavaScript.
Введите полный URL-адрес страницы, которую мы хотим отладить на веб-сервере. При желании предоставьте некоторые сопоставления, чтобы PhpStorm мог определить, где найти локальные файлы относительно удаленного URL-адреса. Это требуется только тогда, когда у нас другая структура проекта локально и на удаленном сервере.Обратите внимание, что если вы развертываете приложения PHP с помощью PhpStorm, сопоставления будут повторно использоваться из конфигурации развертывания.
После создания конфигурации вы можете запустить сеанс отладки JavaScript с панели инструментов PhpStorm:
Запустить сеанс отладки PHP из браузера
Мы будем следовать подходу отладки с нулевой конфигурацией. В браузере мы можем использовать отладочные букмарклеты PhpStorm или одно из расширений отладки браузера для запуска сеанса отладки PHP.Это даст указание серверу PHP установить соединение с PhpStorm и открыть отладчик. Обратите внимание, что среда IDE может сначала попросить вас предоставить необходимые сопоставления путей. После подключения отладчика мы сможем одновременно отлаживать как JavaScript, так и PHP. PhpStorm будет переключаться между отладчиками по мере необходимости.
Запускать отладчик JavaScript и PHP одновременно
На предыдущих шагах мы запускали отладчик JavaScript и PHP отдельно. При использовании Xdebug мы можем передать нашему серверу параметр XDEBUG_SESSION_START URL, чтобы начать отладку PHP одновременно с отладкой JavaScript.Мы можем сделать это, используя индивидуальную конфигурацию запуска / отладки. Создайте конфигурацию запуска / отладки, как вы делали ранее, и не забудьте добавить параметр XDEBUG_SESSION_START = some-session-name URL, например ? XDEBUG_SESSION_START = phpstorm :
Устранение неполадок
Я не могу разместить точки останова в частях JavaScript файла php
В настоящее время установка точек останова PHP и JavaScript в одном файле не поддерживается. Например, в следующем коде нельзя установить точки останова JavaScript:
<сценарий> / * код javascript * /
Чтобы иметь возможность отлаживать код PHP и JavaScript одновременно, переместите код JavaScript в отдельный файл .js и укажите на него ссылку из HTML:
Затем мы можем разместить точки останова PHP в файле php и установить точки останова JavaScript в файле js.
Последнее изменение: 8 марта 2021 г.
С PHP на JavaScript с помощью Node.js | Винсент Десмарес
Я был разработчиком PHP более 10 лет и недавно перешел в мир полного стека JS.Я уже был знаком с JavaScript. У меня была фаза jQuery, затем приложение Angular, и я наконец начал использовать React.
Когда я был новичком в PHP, я встроил его в файлы HTML. Мой код был беспорядочным. Поэтому я начал использовать фреймворки, чтобы попытаться организовать это: ZF1 и ZF2. Со временем подход, ориентированный на API, оставил мне сервер, состоящий из сгенерированного REST API и нескольких сотен строк пользовательского кода.
Поскольку только небольшая часть наших проектов была на PHP, возник вопрос; мы могли бы избавиться от этого? И если бы мы могли, каковы были бы затраты и выгоды? В этой статье я делюсь своим опытом для тех, кто, как и я, хочет уйти из мира PHP и твердо принять JS FullStack.
В этой статье я представлю вам в основном свое путешествие на стороне сервера от PHP к Node.js, и не буду говорить о Webpack, React и других интерфейсных технологиях JS.
Основные изменения в нашем стекеNode.js - это главный компонент нашего нового стека. Он выполняет программы JavaScript с большой скоростью.
Он выполняет свою работу настолько хорошо, что многие инструменты, ранее написанные на языках низкого уровня, теперь имеют свои аналоги в JavaScript. Установка собственных программ была настолько утомительной, что нам пришлось использовать Ansible, чтобы развернуть наш стек.Поскольку наши новые инструменты выбора теперь зависят только от Node.js, единственное, что нам нужно установить на сервере, - это NVM (Node Version Manager): инструмент, предназначенный для установки Node.js.
Как правильно установить Node.js с помощью NVM
Использование диспетчера пакетов ОС или установка Node.js вручную быстро привели к множеству проблем, когда мы пытались сменить версию. Итак, мы использовали NVM.
Настроить очень просто:
После установки мы смогли:
- Установить другой узел.js в одной системе с помощью одной команды
- Легкое переключение между этими версиями Node.js
Еще лучше, NVM работает в Linux, Mac и Windows благодаря nvm-windows.
Когда я начинал изучать JavaScript во время учебы, он считался языком мусора, «к сожалению, необходимым» для создания динамических веб-сайтов. Так что я никогда не тратил время на ее изучение. В основном я узнал о JavaScript из сообщений в блогах и ответов о переполнении стека. Сожалею .
Сделайте перерыв и RTFM!Я не был готов начать использовать современные инструменты или фреймворк JavaScript.JavaScript в 2017 году - это совсем другой язык с такими современными функциями, как:
- Классы
- Обещания (теперь встроены в язык)
- Оператор разрушения и распространения
- Модули и загрузчики модулей
- Карты / наборы и их слабые версии
- Async / Await
Итак, потребовалось время, чтобы просмотреть большой материал, чтобы правильно изучить Javascript. Веб-сайт Babeljs.io дал мне лучший обзор того, что такое программирование на JavaScript в настоящее время.
Composer - действительно хороший инструмент, но он медленный. У NPM такая же проблема, поэтому вместо нее мы выбрали Yarn . Это более быстрая альтернатива NPM.
В моем последнем проекте у нас было около сотни зависимостей. Среди нашей команды из 10 разработчиков у нас было как минимум 2 модификации папки node_modules в день .
(10 dev + 3 env) * 2 установки / день * 60 дней * 3 мин / установка = 78h
Действительно, две недели были потрачены на просмотр загрузчиков и чтение Reddit.Трех минут достаточно, чтобы добавить к стоимости проекта, но слишком мало, чтобы переключиться на другую задачу разработки.
Снизив время установки с 3 минут до 1 минуты с помощью Yarn, мы сэкономили 46 часов фокуса! Это хорошая сделка, если вы спросите меня.
Код говорит сам за себя. Вот минимальный пример API на основе:
- Express, облегченный JavaScript-эквивалент Zend Framework 2 / Symfony
- Sequelize, альтернатива Doctrine
- Epilogue, альтернатива Apigility
С несколькими строками кода мы получили настраиваемый и расширяемый REST API.
Создав более 50 конечных точек API с помощью Apigility, мы убедились, что создание конечных точек REST возможно И эффективно.
Epilogue без проблем сгенерировал наши 10 конечных точек. Мы смогли включить некоторый собственный код в рабочий процесс по умолчанию для обработки сложных правил, таких как права пользователей. То, что невозможно было сгенерировать, было разработано как простые конечные точки Express RPC с помощью Sequelize.
Это правда, что Zend Framework 2 имеет гораздо больше возможностей, чем Express.Но Express оказался элегантным, компактным и достаточным для всех наших нужд. Ничего не пропустили.
Возможность добавлять подсказки типа ввода и возврата к нашим сценариям PHP, только когда это необходимо, была одной из функций, которые мне больше всего нравились в этом языке.
PHP имеет мощную, но гибкую систему типов.В течение многих лет я думал, что не существует способа обеспечить такую же поддержку типов без принятия решения о переходе на TypeScript.
Я ошибался.
Я обнаружил Flow , также известный как Flow-type, и начал с легкостью добавлять типы в мои файлы JavaScript.
Flow - простой в установке инструмент:
Это easy opt-in, нам просто нужно было добавить однострочник вверху файлов, которые мы хотели отслеживать:
/ * @flow * / или // @flow
Затем команда « проверка потока » дает полный отчет на основе выведенных типов.
Если ваш проект использует транспилятор, такой как Babel, могут быть добавлены новые правила для обработки подсказок типов Flow внутри кода JavaScript, например, в PHP:
В PHP сбой скрипта означал, что запрос не обслуживается.С Node.js, если сервер выходит из строя, веб-сайт не работает. Поэтому нам пришлось управлять нашими процессами.
Мы переключились с Supervisord на отличного соперника, написанного на JavaScript:
❤ PM2 (также известный как Process Manager 2) ❤
С большим энтузиазмом, так как это мой любимый выбор из этой статьи
Имея преимущество для установки через Yarn PM2 имеет и другие преимущества. Он поддерживает все функции мониторинга Supervisord, а - еще . Он отслеживает загрузку и память каждого процесса и может быть настроен для их перезагрузки при изменении их кода.
Одна команда «pm2 list» выводит краткий обзор управляемых процессов.«pm2 monit » предоставит подробное представление о том, что происходит для каждого процесса в реальном времени. Кроме того, ведение журнала стало проще, так как по умолчанию мы могли использовать собственный console.log () /. Warn () /. Error ().
Визуализируйте результаты своих услуг и можете отслеживать настраиваемые показатели.Еще лучше, хотя область Supervisord ограничена управлением процессами, PM2 также может заменить некоторые сценарии развертывания простым файлом конфигурации:
Файл конфигурации, который позволяет легко определять и развертывать ваши процессы.PM2 для меня является одним из самые большие преимущества перехода на полный стек JavaScript.Тем не менее, мы можем использовать его с любым языком, но он не настолько интегрирован.
Phing использовался для трех целей в наших проектах:
- Настройка проекта
- Скрипты
- Сохранение полезных команд
В мире JavaScript конфигурационная часть может выполняться с помощью файла .env с отличная библиотека DotEnv. Это позволяет нам использовать переменные среды для настройки нашего приложения. Это хорошая практика из методологии приложения «Двенадцать факторов», справочник, который мы используем ежедневно.
Скриптовая часть Phing больше не нуждалась в инструментах, поскольку все наши скрипты были либо связаны с конфигурациями программного обеспечения за пределами мира PHP, например, Supervisord, которого у нас больше нет, либо могут быть созданы как независимые сценарии оболочки в несколько минут.
В конце концов, единственная роль, которую выполнял бы Финг, - это сохранение команд и их псевдонимы. И с этим прекрасно справляется Yarn (или NPM):
Таким образом, мы могли полностью избавиться от Phing и вызывать наши команды следующим образом:
yarn run db-migrate
При разработке на PHP я решил использовать PhpStorm, a коммерческая IDE, так как бесплатные казались медленными и не имели плагинов.
В JavaScript есть более допустимые варианты. Мы должны были использовать VsCode, редактор, сделанный на JavaScript, который активно поддерживается сообществом и Microsoft.
VsCode logoДо сих пор у нас был большой опыт использования VsCode. Он быстрый, с отличным механизмом автозаполнения и отличным сообществом.
Возможность определять, какие плагины используются в проекте, и делиться их конфигурацией - это потрясающе. Любой может одним щелчком мыши начать кодирование сразу же, предварительно настроив все плагины.
В PHP было кое-что классное. PSR. Эти стандарты действительно полезны для определения того, как должен быть написан код.
Мы настроили наши IDE в соответствии с PSR1 и 2. Поскольку функции автокоррекции не было, каждый должен был ее применить. Это не было большим успехом.
Prettier приходит на помощь для JavaScript. Prettier - это самоуверенный форматтер кода, который удаляет все оригинальные стили и гарантирует, что весь выводимый код соответствует единому стилю каждый раз, когда вы сохраняете файл.
Красивее в действии. Иллюстрация Скотта Заубера.Больше никаких споров, никаких тренировок, никакого бесполезного времени, потраченного на слияние модификаций только для стилей.
Все в команде использовали его, и он ЛЮБИЛ его! Кодировать строгий минимум стиля, позволяя Prettier позаботиться о деталях, было потрясающе.
Преимущества:
- Наш стек легче установить и развернуть
- Нам больше не нужно переключать контекст между языками
- Мы больше не полагаемся на сложные сценарии установки
Недостатки:
- Требовался много исследований, чтобы создать стек, соответствующий нашим потребностям
- Нам пришлось организовать много тренингов, чтобы научиться кодировать на Javascript в 2017 году
Мы смогли быстро сгенерировать сервер API, как мы это делали в PHP.Мне не хотелось ничего оставлять во время перехода, все инструменты, на которые мы перешли, были эквивалентны или лучше, чем раньше.
Мы хотим, чтобы вы сделали решительный шаг и преуспели в этом переходе. Не стесняйтесь комментировать эту статью, если вы хотите получить более подробную информацию или у вас возникнут проблемы с какими-либо действиями. Если вы находитесь в районе залива и хотите, чтобы я рассказал об этом на встрече или организовал семинар, пожалуйста, дайте мне знать!
Matters - это стартап-студия, создающая альтернативные продукты завтрашнего дня.Базируется в Париже и Сан-Франциско. Напишите нам в Твиттере @matterstech или отправьте милое письмо на [email protected] для получения более подробной информации.
php.js tutorial - Использование функций PHP в JavaScript
Введение в php.js
php.js - это библиотека JavaScript, позволяющая выполнять высокоуровневых операций , таких как преобразование строки во время или получение определенного формата даты в JavaScript.
Используя php.js, вы можете писать высокоуровневые PHP-функции для низкоуровневых платформ JavaScript (например, браузеров, V8 JavaScript Engine и т. д.).
В этом всеобъемлющем учебнике по php.js вы узнаете о сотнях функций php.js с примерами.
История
php.js был запущен в начале 2009 года Кевином ван Зонневельдом и Бреттом Замиром.
Это проект с открытым исходным кодом, работающий под лицензией MIT. К тому времени многие разработчики внесли свой вклад в проект и проекту 81 год.На момент написания этой статьи выполнено 4%.
Многие другие проекты, такие как Ext for Yii, node.js, ShaniaTwain.com, KillBugs, XSoftware Corporation, TwiPho, mediacode, Sprink, Harmony Framework, так или иначе успешно использовали php.js.
Преимущества изучения php.js
Вы сэкономите много времени, так как с помощью php.js вы можете выполнять высокоуровневые операции в браузерах и / или на стороне клиента.
Вы можете использовать свои концепции, полученные из функций PHP, на другом языке (JavaScript).
Получить php.js
Вы можете скачать его с Github (https://github.com/kvz/phpjs/).
Вы можете загрузить его с http://phpjs.org. Фактически, они предоставляют вам очень хороший вариант компиляции и загрузки различных файлов js в соответствии с вашими требованиями.
Шаг 1: Нажмите
, скомпилируйте , и вы получите это:Шаг 2: выберите функции, которые вы хотите:
Шаг 3: выберите, хотите ли вы (i) включить пространство имен (по умолчанию - нет) (ii) вы хотите, чтобы сжатая функция (iii) дала имя вашему файлу js (iv) щелкните по компиляции.Если ваш набор функций совпадает с ранее созданным, вам будет предложено загрузить этот файл, иначе ваш набор функций будет скомпилирован в новый файл пакета js и будет загружен.
w3resource предоставил вам варианты загрузки файлов php.js.
После того, как вы загрузили файл, добавьте его на веб-страницу, например:
И напишите код JavaScript, например:
Далее: php.js: функция checkdate ()
5 практических аспектов, которые необходимо знать на примерах кода
В то время как популярность Node.js растет, популярность PHP падает. В этом контексте в этом посте будут подробно рассмотрены 5 практических аспектов использования Node.js для PHP-разработчиков, которые необходимо знать. Это будут вещи, о которых никто не говорит и не пишет, пора начинать.
Оглавление #
- Node.js для разработчиков PHP (не Node.js по сравнению с PHP)
- Node.js для разработчиков PHP практическая сторона
- Выполнение кода Node.js является асинхронным и непоследовательным
- Node .js обещает возможности. Узел.js бесшовно по сравнению с PHP
- Докеризация приложения Node.js проще простого по сравнению с PHP
- Заключение
Node.js для разработчиков PHP (не Node.js и PHP) #
Этот фрагмент представляет собой список вещи, которые вы как разработчик PHP должны знать и научиться эффективно использовать Node.js. Напротив, этот пост не является описанием Node.js и PHP, где PHP разбит. Я использовал оба языка. Я начал писать больше Node.js в 2016 году. Когда я начал, я столкнулся с некоторыми трудностями, так как до этого я привык к PHP на работе более 7 лет.К концу 2012 года была выпущена книга, посвященная Node.js для PHP-разработчиков.
В этом сообщении блога не будет рассказываться о том, что такое PHP или Node.js, вы можете прочитать об этом в других сообщениях. Я также не буду много говорить о неблокирующем вводе-выводе или цикле событий. Тем не менее, некоторые из них будут прояснены при обсуждении практических аспектов написания хорошего кода Node.js.
Node.js для разработчиков PHP, практическая сторона #
PHP существует с 1995 года и, как сообщается, до сих пор используется 79.% веб-сайтов, отслеживаемых W3tech (не могу сказать, весь ли это Интернет). Так что очень высоки шансы, что вы использовали PHP или развернули что-то написанное на PHP. Например, с растущей тенденцией:
WordPress используют 63,7% всех веб-сайтов, чью систему управления контентом мы знаем. Это 39,0% всех веб-сайтов, отслеживаемых W3Tech.
С другой стороны, Node.js был выпущен в 2009 году. Крупные технологические компании, такие как Linked In и Paypal, начали применять его к 2011–2013 годам по разным причинам, например, по микросервисам.Согласно опросу разработчиков Stack Overflow от 2020 года:
Второй год подряд Node.js занимает первое место, так как его использует половина респондентов.
Не секрет, что Node.js становится очень популярным в последние 5 лет.
Итак, разработчик PHP должен знать пять практических вещей, чтобы стать отличным инженером-программистом Node.js. Node.js для PHP-разработчиков похож в некотором смысле, но также отличается в некоторых других аспектах, некоторые из которых описаны ниже:
Node.js выполняется асинхронно и непоследовательно #
Это поведение, которое обманывает многих разработчиков PHP. В PHP код выполняется последовательно, сначала строка 1, затем 2 и так далее. В Javascript и особенно в Node.js это может быть не так. Потенциально вы можете оставить вещи на заднем плане с хорошим использованием обещаний и обратных вызовов.
Ниже приведен модифицированный пример кода с объяснением, взятым из моего репозитория с открытым исходным кодом currency-api:
асинхронная функция getExternal (fromCurrency, toCurrency, onDate) {
const rate = await getRate (fromCurrency, toCurrency, onDate);
дб.query (
`INSERT INTO exchange_rates (from_currency, to_currency, rate, on_date) VALUES (?,?,?,?) ON DUPLICATE KEY UPDATE rate =?`,
[fromCurrency, toCurrency, rate, onDate, rate]
) .then (result => {
if (result.affectedRows === 0) {
console.error (`Обменный курс $ {rate} для $ {fromCurrency} на $ {toCurrency} на $ {onDate} не может быть сохранено`);
}
}). catch (err => {
console.log (`Ошибка при записи в базу данных:`, err);
});
консоль.log (`Полученный из API обменный курс $ {rate} для $ {fromCurrency} на $ {toCurrency} из $ {onDate});
return {fromCurrency, toCurrency, onDate, rate};
}
Если вы присмотритесь, то этот невинно выглядящий
db.queryв строке 3 был отодвинут на задний план. Таким образом, он будет выполняться, как показано ниже:- Получить скорость
- Выполнить запрос вставки в фоновом режиме
- Пока вставка выполняется, функция уже возвращает скорость
- Если есть проблема в запросе вставки, она регистрируется в catch
Нет готового способа сделать что-то подобное в PHP.Это первое, что ставит в тупик разработчиков PHP. Это затрудняет понимание Node.js для PHP-разработчиков. Такое асинхронное выполнение кода также затрудняет поиск правильной трассировки стека в случае ошибок в Node.js.
Если честно, в 2020 можно легко использовать async await. Несмотря на то, что это синтаксический сахар для промисов, он делает асинхронное программирование намного проще. Когда я начал в эпоху Node 4/6 около 2016 года с обратными вызовами и обещаниями, это была совсем другая игра.Тем не менее, будьте осторожны, когда не следует использовать async-await (как указано выше), а просто выполнять обещания, а затем и ловить. Однако не запутайтесь в аду обещаний в процессе. Ад обещаний похож на следующую итерацию ада обратных вызовов.
Совет от профессионалов: чтобы узнать, какие функции ES6 вы можете использовать с какой версией Node.js, ознакомьтесь с ними на node.green.
Еще один совет от профессионалов:
Четные версии Node.js являются LTS, а нечетные - нет. Так что используйте Node 14 или 16, а не 13 или 15 в производстве.
Если углубиться в непоследовательное выполнение, то здесь большую роль играет обещание и его сила.Возможность одновременного выполнения задач отлично подходит для Node.js и javascript в целом.
Node.js обещает возможности #
Обещания асинхронны, вы можете запускать их одновременно. Есть способы сделать это. Вы можете участвовать в гонке 3 обещания и получить результат от самого быстрого. Вы даже можете выполнить
promise.all, где, если одно обещание отклоняется, вся операция останавливается. Пожалуйста, прочтите больше оPromise.race,promise.allиpromise.anyв этом великолепном сравнении.Имея это в виду, вы можете попробовать другие библиотеки NPM для ограничения параллелизма обещаний или даже одновременной фильтрации обещаний. Кое-что из этого можно сделать с помощью ReactPHP. Но он не включен ни в собственный PHP, ни даже в PHP 8. Это что-то новое, о котором вы можете подумать в Node.js для PHP-разработчиков.
Перейдем к следующему пункту, процесс не должен умирать в Node.js, как в PHP.
Процесс Node.js является длительным, в отличие от PHP #
PHP должен умереть не в том смысле, что он не будет использоваться.В том смысле, что все процессы PHP должны умереть. PHP на самом деле не предназначен для длительных задач / процессов. В PHP, когда в начале обработки поступает новый HTTP-запрос, после отправки ответа процесс завершается. Вот как работает PHP. Это создает потребность в FPM и других серверах. Вы можете утверждать, что более 20 лет назад PHP изначально был бессерверным. Я оставляю это на ваше усмотрение.
С другой стороны, Node.js - это длительный процесс. Это позволяет вам обмениваться информацией между запросами, поскольку один и тот же сервер / процесс обрабатывает несколько запросов.Благодаря длительному процессу вы можете легко использовать такие вещи, как мемоизация в памяти и пул соединений для базы данных. Это открывает другие возможности, такие как подсчет «нет». например, одновременных запросов к этому процессу.
Пример мемоизации #
Если вы не знаете мемоизации.
Мемоизация - это функция высшего порядка, которая кэширует другую функцию. Он может превратить некоторые медленные функции в быстрые. Он сохраняет результат вызова функции после первого раза в кеш, поэтому, если вы снова вызовете функцию с теми же аргументами, она найдет его в кеше.
Его можно использовать в Node.js, но не в PHP изначально. Некоторый обходной путь возможен в PHP, например, сохранение возвращаемого значения функции в Redis.
Ниже приведен пример кода мемоизации на экспресс-маршруте с p-memoize:
const ONE_MINUTE_IN_MS = 60000;
const options = {
maxAge: ONE_MINUTE_IN_MS,
cacheKey: (arguments_) => arguments_.join (','),
};app.get ('/ api / products', async (req, res, next) => {
try {
const memGetProducts = pMemoize (products.getMultiple, options);
res.json (ожидание memGetProducts (req.query.page || 1, req.query.search));
} catch (err) {
next (err);
}
});
Явным преимуществом этого является меньшая нагрузка на хранилище данных. В течение 1 минуты он ответит тем же ответом для тех же параметров. Вывод функции
products.getMultipleкэшируется в памяти на минуту. Это делает ответы очень быстрыми. Желательно узнать больше о мемоизации javascript.Пример пула соединений с MySQL #
Еще одна вещь, которая невозможна из-за умирающего процесса в PHP, - это пул соединений. Согласно Википедии:
В разработке программного обеспечения пул соединений - это кэш соединений с базой данных, поддерживаемый таким образом, чтобы соединения можно было повторно использовать, когда потребуются будущие запросы к базе данных. Пулы соединений используются для повышения производительности выполнения команд в базе данных.
Итак, у вас будет 5 соединений в пуле, и если вы хотите выполнить 5 запросов к базе данных, это можно сделать одновременно.Это экономит время как на подключение к базе данных, так и на выполнение запроса. Это легко сделать в Node.js, но не так просто в PHP.
Помните о количестве доступных подключений и поддерживайте оптимальный размер пула подключений.
Например, если вы используете Kubernetes и ваше приложение имеет 5 модулей с размером пула соединений 2. Это означает, что в вашей базе данных всегда будет 10 открытых соединений, даже если запросы не выполняются.
Время для примера пула соединений с базой данных MySQL с модулем MySQL npm:
var pool = mysql.createPool ({
connectionLimit: 5,
host: 'example.org',
user: 'app',
password: 'pass',
database: 'schema'
});для (var i = 0; i <5; i ++) {
pool.query ('SELECT 1 + 1 AS solution', function (err, rows, fields) {
if (err) {
throw err;
}
console.log (строки [0] .solution);
});
}Приведенный выше код будет запускать один и тот же запрос 5 раз параллельно с 5 подключениями MySQL, взятыми из пула подключений.Я хотел бы сделать это на PHP из коробки.
По моему опыту, Node.js очень хорошо работает с Mysql. Если вы хотите попробовать объединение соединений с Mongo DB, вот пример Mongo.
При длительном процессе, как разработчику, вам нужно быть более осторожным с утечками памяти и хорошо выполнять домашнюю работу.
Именно здесь Node.js для PHP-разработчиков нуждается в некотором изменении в понимании того, как выполняется код. С другой стороны, это большое преимущество в Node.js для разработчиков PHP.
Отладка в Node.js проще, чем в PHP #
Построчная отладка кода - важная часть опыта разработчиков для любого языка программирования. Для отладки кода PHP вы можете использовать такие надстройки, как X-Debug, с некоторыми настройками IDE. X-Debug, мягко говоря, сложно настроить. Вам необходимо установить его, включить расширение. После этого настройте его правильно с помощью IDE, например PHPStorm.
По сути, простота - это последнее, что вы скажете о запуске X-debug.Если все это не настроено правильно с контейнером докеров, а настройки IDE также легко загрузить.
С другой стороны, запустить собственный отладчик узла или даже ndb намного проще по сравнению с PHP и X-debug. С использованием VS Code отладка приложения Node.js настолько проста, что это может сделать даже пещерный человек.
Откройте «Настройки»> «Настройки» и в поле поиска введите «отладка узла». На вкладке «Расширения» должно быть одно расширение с названием «Отладка узла». Отсюда щелкните первое поле: «Отладка»> «Узел: автоматическое присоединение» и установите для раскрывающегося списка значение «Вкл.».Вы почти готовы к работе. Да, это действительно так просто.
Затем установите несколько точек останова в коде VS, скажем,
index.jsи в узле типа терминала--inspect index.js.БУМ! Ваш пошаговый отладчик Node.js работает в редакторе VS Code без особых усилий. Хорошее отличие от PHP в том, что нет необходимости устанавливать другое расширение, включать его и настраивать, чтобы иметь возможность отлаживать программу. Нет необходимости устанавливать дополнительное расширение - это преимущество Node.js для разработчиков PHP.
Следующий пункт также касается улучшения опыта разработчика при обновлении даже нескольких основных версий языка.
Обновление основных версий в Node.js происходит без проблем по сравнению с PHP #
Переход даже на несколько основных версий в Node.js - это беспроблемный процесс. Обновление с PHP 5.x до PHP 7.x занимает от недели до месяца в зависимости от размера и сложности проекта.
По моему личному опыту, я обновил микросервисы Node.js с версии 0.12 к 4 в прошлом. Недавно я обновил приложение с Node.js 10 до 14. Все мои обновления основной версии Node.js прошли легко.
Некоторые незначительные изменения package.json были единственными небольшими проблемами, с которыми я столкнулся. После развертывания редко возникали проблемы, связанные с совместимостью кода. В качестве дополнительного бонуса производительность при обновлении основных версий обычно была выше.
С другой стороны, обновить PHP было непросто. Обновление младшей версии для приложения с PHP 5.4-5,6 было не так уж и громоздко. Но переход с PHP 5.6 на 7.2 для относительно большого приложения был проблемой. Это заняло много времени и потребовало нескольких изменений composer.json. Проверить это тоже было непростой задачей. Хорошей стороной обновления основной версии PHP, несомненно, было повышение производительности.
Отметим, что PHP-приложения, с которыми я работал, были старше, чем приложения Node.js. Ваш опыт наверняка может отличаться от моего.
Докеризация узла.js проще простого по сравнению с PHP #
Популярность Docker неуклонно растет в последние 5 лет. Он изменил то, как мы, инженеры-программисты, работаем с момента его выпуска. Вы также должны использовать Docker для локальной разработки. Имея это в виду, докеризация приложения PHP может быть сложной задачей в зависимости от того, как расположены компоненты и сложности приложения. И наоборот, для докеризации приложения Node.js требуется меньше усилий, а процесс - легкий ветерок.
Ниже приведен пример файла докеров для приложения PHP Laravel с Apache.
ОТ композитора: 1.9.0 как сборка
WORKDIR / app
COPY. / app
RUN composer global require hirak / prestissimo && composer installFROM php: 7.3-apache-stretch
RUN docker-php-ext-install pdo pdo_mysqlEXPOSE 8080
COPY --from = build / app / var / www /
COPY docker / 000-default.conf /etc/apache2/sites-available/000-default.conf
COPY .env.example /var/www/.env
RUN chmod 777 -R / var / www / storage / && \
echo "Listen 8080" >> / etc / apache2 / ports.conf && \
chown -R www-data: www-data / var / www / && \
a2enmod rewriteПреимущество этого образа Docker для Laravel заключается в том, что PHP связан с apache в том же образе. Можно утверждать, что это лучший способ сделать это, чем разделение PHP и Apache на два образа докеров.
Также обратите внимание на многоступенчатую сборку докера в приведенном выше образе докера. Установка Composer выполняется в другом образе, а вывод копируется в основной. Если бы мы использовали PHP-FPM и Nginx в разных образах докеров, это было бы сложнее.Потребуется управлять двумя разными образами докеров.
Теперь пора взглянуть на Dockerfile для Node.js.
ОТ узла: 14-alpine в качестве базыWORKDIR / src
COPY package.json package-lock.json / src /
COPY. / src
EXPOSE 8080FROM base as production
ENV NODE_ENV = production
RUN npm installCMD ["node", "index.js"]
FROM base as dev
ENV NODE_9ENV = development npm
config set unsafe-perm true && npm install -g nodemon
RUN npm install
CMD ["npm", "start"]As Node.js имеет встроенный веб-сервер, Dockerfile намного чище.
Когда вы устанавливаете узел, к нему прилагается npm. Это избавляет от необходимости устанавливать пакеты на другом этапе сборки докера.
В приведенном выше файле Dockerfile многоступенчатая сборка докеров используется для разделения образов докеров для производства и разработки. Наличие связанного менеджера пакетов (npm) и наличие веб-сервера как части языка / среды выполнения - это нечто иное в Node.js для разработчиков PHP. Если вас больше интересует стыковка узла.js, следуйте пошаговым инструкциям по этому руководству. Кроме того, nodemon устанавливается только на этапе разработки, так как он будет использоваться только для разработки.
- Выполнение кода Node.js является асинхронным и непоследовательным
