выпадающий список лет
«выпадающий список лет» Выпадающий список лет по умолчанию. С помощью php. Выпадающий список лет javascript.
Скопировать ссылку
Как сделать выпадающий список лет?
Вообще… это интересно… в html существует тип «month», а вот type=»year» — не существует
<input type=»month»>
Результат:
Как вы понимаете… это не совсем то, чтобы хотелось иметь в выпадающем списке лет.
Делаем выпадающий список лет!
Для того, чтобы сделать выпадающий список лет нам понадобится:
Тег select
Тег option
Создать количество строк option с перечнем лет и готово:
Код самого простого выпадающего списка лет:
<select>
<option>выбрать год</option>
<option>2020</option>
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
</select>
Выведем на экран выпадающий список лет html:
выбрать год20202019201820172016Скопировать ссылку
Как сделать выпадающий список лет php?
Для того, чтобы построить выпадающий список в php нам также понадобится ранее приведенные теги:
Тег select
Тег option
Далее нам понадобится php :
Используем «echo» для вывода информации на эран.
Нам потребуется цикл — for
Соберем весь код выпадающего списка в php:
<?
echo ‘<select>
<option>выбрать год</option>’;
for ($i=2016; $i < 2021; $i++) {
echo ‘<option>’.$i.'</option>’;
}
echo ‘</select>’;
?>
Разместим приведенный код выпадающего списка лет на php:
Выпадающий список лет аналогичный, что «html», что «html + php» — но php — как вы наверное поняли имеет явное преимущество… вы можете написать какое…Скопировать ссылку
Как сделать выпадающий список лет php в обратную сторону
Как и в предыдущем пункте создания выпадающего списке лет в php? нам потребуется:
Тег select
Тег option
Далее нам понадобится php :
Используем «echo» для вывода информации на эран.
Нам потребуется цикл — for
Цикл немного переделаем, чтобы список щел в обратную сторону — от большего к меньшему!
Для этого нам потребуется изменить первую строку цикла:
for ($i=2020; $i > 2015; $i—)
Соберем весь код выпадающего списка в php от большего к меньшему:
<?
echo ‘<select>
for ($i=2020; $i > 2015; $i—) {
echo ‘<option>’.
 $i.'</option>’;
$i.'</option>’;}
echo ‘</select>’;
?>
Разместим приведенный код выпадающего списка лет от большего к меньшему:
выбрать год20202019201820172016
Скопировать ссылку
Как получить значение выпадающего списка лет в php
Для того, чтобы получить год из выпадающего списка лет в php нам потребуется:
Тег form.
Метод post
Внутрь помещаем наш выпадающий список.
+ добавляем в «select» атрибут name
name=»example»
В первый option добавляем пустой value
+ — чтобы нельзя было вернуться к первому нулевому пункту…
Далее нам потребуется php:
<?
if($_POST[‘example’])
{
echo $_POST[‘example’] ;
}
else
{
echo ‘Для того, чтобы получить данные из выпадающего списка лет — нужно нажать кнопку «Получить год из выпадающего списка лет».’;
}
?>
Код получения данных из выпадающего списка лет
<?
if($_POST['example'])
{
echo $_POST['example'] ;
}
else
{
echo 'Для того, чтобы получить данные из выпадающего списка лет - нужно нажать кнопку "Получить год из выпадающего списка лет". ';
';
}
?>
<form method="post">
<?
echo'<select required name="example">
<option value>выбрать год</option>';
for ($i=2020; $i > 2015; $i--) {
echo '<option value='.$i.'>'.$i.'</option>';
}
echo '</select>';
?>
<input name="submit" type="submit" value="Отправить">
</form>
Для того, чтобы получить данные из выпадающего списка лет — нужно нажать кнопку «Получить год из выпадающего списка лет.«
Поскольку логика абсолютно аналогична, только используем другой язык программирования, то сильно на этом способе создание выпадающего списка лет в javascript
Теги :
выпадающий список лет
выпадающий список лет php
выпадающий список лет javascript
how_do_drop_down_list_year
Выбор из выпадающего списка в HTML. Создание формы в HTML Html кнопка отправки формы с выпадающим списком
Приветствую всех читателей моего блога. Сегодня я вам расскажу, как делать в html выпадающий список, какие теги и атрибуты нужно использовать, а также для каких целей это вам может понадобиться.
Сегодня я вам расскажу, как делать в html выпадающий список, какие теги и атрибуты нужно использовать, а также для каких целей это вам может понадобиться.
Тег select и создание выпадающего списка
Итак, выпадающий список в html создается с помощью парного тега select , в который помещаются парные теги option . Именно в них записываются все варианты, которые будут предложены при клике на список. Пример:
Выберите животное БыкКороваОвцаКонь
При этом то, что выводится между открывающей и закрывающей частью option , вы увидите на экране, а значение, которое содержится в атрибуте value , будет отправлено на сервер или обработано с помощью скрипта.
Список в html может быть обычным, и с множественным выбором. Чтобы сделать возможность выбирать несколько пунктов, нужно добавить в select пустой атрибут multiple . Чтобы выбрать несколько значений, удерживайте
Другой полезный атрибут – size . Он позволяет выбирать, сколько строк будет показывать в раскрывающемся списке.
Еще один атрибут – disabled . Он делает список недоступным для нажатия и просмотра пунктов, но при этом его видно на странице.
Required – html5-атрибут. Если он задан, форма не будет отправлена без выбора значения из раскрывающегося списка. В общем, он становится обязательным для выбора. Пока атрибут работает далеко не во всех браузерах.
Атрибуты тега option
Собственно, select служит лишь контейнером для пунктов списка, сами они задаются с помощью тега option . У него есть параметр value , как мы уже выяснили, но кроме этого еще есть и другие. Например:
Disabled – делает пункт списка недоступным для выбора. Отображается он будет, но кликнуть на него нельзя.
Selected – элемент будет выбранным по умолчанию. В обычном списке этот атрибут без значения можно задать только одному пункту, во множественном – нескольким.
Важное уточнение для правильной работы
Если результат выбора нужно будет отправить на сервер или обработать через скрипты, то помещайте select в форму, чтобы не возникало никаких ошибок. Дело в том, что раскрывающийся список изначально создавался именно как один из элементов формы.
Дело в том, что раскрывающийся список изначально создавался именно как один из элементов формы.
Для чего нужен select
Обычно он может пригодиться вам, если вы делаете на своем сайте регистрация, либо хотите провести опрос. Элемент имеет недостаток – он не очень хорошо меняет внешний вид через css.
По умолчанию при нажатию на список появляется синяя рамка, таким же цветом выделяются те пункты списка, на которые наведен курсор. Чтобы при нажатии рамка не появлялась, либо выделялась другим цветом, можно написать такой селектор:
Select:focus{
outline: 1px solid orange;
}
Теперь рамка будет оранжевой.
Option тоже можно стилизовать, но вот при наведении на пункт его фон становится синим и через стили это почему-то не меняется.
Option{
background: aqua;
}
Кстати, может кто-то из вас знает, как изменить фоновый цвет при наведении на пункт через css?
Вот, собственно, пока и все по тегу select и его применению. Никаких дополнительных возможностей в html для него не предусмотрено. Все остальные операции с ним можно производить с помощью javascript и php. Например, если вам нужно создать список для выбора года рождения и там может быть 80-100 разных вариантов, не будете же вы вручную их писать?
Никаких дополнительных возможностей в html для него не предусмотрено. Все остальные операции с ним можно производить с помощью javascript и php. Например, если вам нужно создать список для выбора года рождения и там может быть 80-100 разных вариантов, не будете же вы вручную их писать?
Как раз для этого и нужно использовать программирование, а именно цикл. Ну да ладно, это уже тема для другого разговора, а на сегодня это вся информация, которую я хотел вам сообщить. С другими основными тегами в html вы можете познакомиться .
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown ), мы просто использовали и . Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.
Написан на CSS3 и JavaScript. Обычный выпадающий список.
Прозрачный выпадающий список со стилистикой станций метро.
Отличное решение для длинных выпадающих меню.
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.
Сделано в стиле UI, подойдет под UI стилистику сайта.
Dropdown в стиле выбора страны.
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
Описание
Тег
позволяет создать элемент интерфейса
в виде раскрывающегося списка, а также список с одним или множественным выбором,
как показано далее. Конечный вид зависит от использования атрибута size
тега
, который устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным в теге
,
а также может изменяться с помощью стилей. Каждый пункт создается с помощью
тега
, который должен быть вложен в контейнер
. Если планируется отправлять данные
списка на сервер, то требуется поместить элемент
внутрь формы. Это также необходимо, когда к данным списка идет обращение через
скрипты.
Конечный вид зависит от использования атрибута size
тега
, который устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным в теге
,
а также может изменяться с помощью стилей. Каждый пункт создается с помощью
тега
, который должен быть вложен в контейнер
. Если планируется отправлять данные
списка на сервер, то требуется поместить элемент
внутрь формы. Это также необходимо, когда к данным списка идет обращение через
скрипты.
Синтаксис
Пункт 1Пункт 2
Атрибуты
Позволяет перейти к списку с помощью некоторого сочетания клавиш.
Устанавливает, что список получает фокус после загрузки страницы.
Блокирует доступ и изменение элемента.
Связывает список с формой.
Позволяет одновременно выбирать сразу несколько элементов
списка.
Имя элемента для отправки на сервер или обращения через скрипты.
Список обязателен для выбора перед отправкой формы.
Количество отображаемых строк списка. Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Закрывающий тег
Обязателен.
HTML5 IE Cr Op Sa Fx
Тег SELECT … содержимое формы…Атрибуты формы:
- В атрибуте action указывается серверный файл со скриптом, ответственным за основную обработку данных, пересылаемых из формы. Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl .
- Атрибут enctype указывает на тип передаваемой на сервер информации, если это просто текстовые данные — text/plain , если с формой отсылаются файлы, то следует указать multipart/form-data .
- Атрибут method указывает и определяет форму передачи данных. Подробно мы на этом останавливаться не будем, однако следует сказать, что для более надежной передачи следует указать метод post .
Элементы формы html
- Значение атрибута type — text — указывает на то, что это именно текстовое поле
- size — размер текстового поля в символах
- maxlength — максимальное кол-во вмещающихся в поле символов
- value — первоначальный текст в текстовом поле
- name — имя элемента, необходимо для обработки данных в файле-обработчике
Результат:
Результат:
Вместо текста в поле отображается маска — звездочки или кружочки
Результат:
Кнопка submit собирает все данные с формы, введенные пользователем и отправляет их по адресу, указанному в атрибуте action формы.
Результат:
Кнопка возвращает состояние всех элементов управления к первоначальному (очищает форму)
| ASP javascript PHP HTML |
ASP
javascript
PHP
HTML
Результат:
ASP
javascript
PHP
HTML
В html флажок служит для организации множественного выбора, т.е. когда необходимо и возможно выбрать несколько вариантов ответа
| ASP Javascript PHP HTML |
ASP
Javascript
PHP
HTML
Результат:
ASP
Javascript
PHP
HTML
radio кнопка html служит для единственного выбора из нескольких вариантов
Атрибут checked устанавливает сразу элемент отмеченным
Важно: Для элементов radio необходимо, чтобы значение атрибута name у всех элементов в группе было одинаковым: в таком случае элементы будут работать взаимосвязано, при включении одного элемента, другие буду отключаться
Выпадающий список HTML
Рассмотрим пример добавления выпадающего списка:
| 1 2 3 4 5 6 | ASP option > JavaScript option > PHP option > HTML option > select > |
ASPJavaScriptPHPHTML
Результат:
- Выпадающий список состоит из главного тега — select — который имеет закрывающую пару, а каждый пункт списка — это тег option , внутри которого отображается текст пункта
- Атрибут size со значением «1» указывает на то, что список в свернутом виде отображает один пункт, остальные открываются при щелчке на стрелочке меню
- Атрибут selected у пункта (option) указывает на то, что именно этот пункт будет изначально виден, а остальные пункты «свернуты»
Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с атрибутом label (надпись):
| 1 2 3 4 5 6 7 8 9 10 11 12 | ASP option > JavaScript option > PHP option > HTML option > optgroup > ASP по-русски option > JavaScript по-русски option > optgroup > select > |
ASPJavaScriptPHPHTMLASP по-русскиJavaScript по-русски
Для предоставления возможности выбора нескольких пунктов одновременно необходимо добавить атрибут multiple . Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
Текст
Результат:
- Ширина элемента зависит от атрибута cols , который указывает сколько символов помещается по горизонтали
- Атрибут rows определяет количество строк в элементе
Другие элементы
Дополнительные элементы и атрибуты
- Для элементов управления radio и checkbox удобно использовать дополнительные элементы, которые, во-первых, делают привязку текста к самому элементу radio или checkbox, во-вторых, добавляют обводку при клике:
- Атрибут disabled позволяет блокировать элемент, делая его недоступным для изменения пользователем:
| ASP label > |
ASP
В примере создана надпись (тег label) для элемента checkbox . Привязка осуществляется через атрибут id , значение которого указано в атрибуте for надписи.
Результат:
| ASP javascript |
ASP
javascript
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option — именно они задают элементы списка.
Это тег-контейнер, в него вкладываются теги option — именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора — в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple — задает множественный выбор.
2. Size — задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name — имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected — предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value — значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Конвертер валют онлайн — Валютный калькулятор от Альпари
Конвертер валют от Альпари поможет быстро перевести одну валюту в другую по актуальному на рынке Форекс курсу. Все популярные валютные пары в одном конвертере — просто укажите денежные единицы и сумму, и сервис все рассчитает автоматически!
Обратите внимание, что фактическая конвертация средств в Личном кабинете происходит по внутреннему курсу Компании. С актуальными значениями вы можете ознакомиться по ссылке
Курс конвертации на этот день:
Популярные валютные пары для конвертации
USD
RUB
1 USD = 61.5750 RUB
UAH
RUB
1 UAH = 1. 66886 RUB
66886 RUB
GBP
RUB
1 GBP = 69.6097 RUB
YER
PAB
1 YER = 0.00399 PAB
KWD
AFN
1 KWD = 279.505 AFN
ZMK
MYR
1 ZMK = 0.00052 MYR
Обзоры рынков
Фондовые рынки
Премаркет США: буря не закончилась
17 октября 18:39
Товарные рынки
Нефть: все сложно
17 октября 18:36
Криптовалюты
BTC тоже ждет
17 октября 18:33
Валютный рынок
Евро стабилен
17 октября 18:29
Криптовалюты
BTC: попытка роста
14 октября 15:44
Фондовые рынки
Премаркет США: пережить стресс
14 октября 15:40
Товарные рынки
Нефть снова идет вниз
14 октября 15:37
все обзоры
Инвестировать просто!
Forex — это огромный международный обменный пункт, где можно быстро продать или купить валюту почти любой страны онлайн. Вы можете увеличивать свой доход, зарабатывая на разнице курсов. Миллионы людей уже делают это. Присоединяйтесь!
Вы можете увеличивать свой доход, зарабатывая на разнице курсов. Миллионы людей уже делают это. Присоединяйтесь!
Начать торговать
Популярные конвертации валют
- 88 Долларов США в российских рублях
- 38 Долларов США в российских рублях
- 65 Долларов США в российских рублях
- 132 Доллара США в российских рублях
- 5000 Долларов США в российских рублях
- 800 Долларов США в российских рублях
- 54 Доллара США в российских рублях
- 100000 Долларов США в российских рублях
- 53 Доллара США в российских рублях
- 62 Доллара США в российских рублях
- 71 Доллар США в российских рублях
- 47 Долларов США в российских рублях
- 1 Доллар США в российских рублях
- 95 Долларов США в российских рублях
- 57 Долларов США в российских рублях
- 44 Доллара США в российских рублях
- 56 Долларов США в российских рублях
- 250 Долларов США в российских рублях
- 89 Долларов США в российских рублях
- 16 Долларов США в российских рублях
- 48 Долларов США в российских рублях
- 36 Долларов США в российских рублях
- 10000 Долларов США в российских рублях
- 19 Долларов США в российских рублях
- 74 Доллара США в российских рублях
- 320 Долларов США в российских рублях
- 41 Доллар США в российских рублях
Покупайте и продавайте валюту по самым выгодным ценам
Forex — это огромный международный обменный пункт, где можно быстро продать или купить валюту почти любой страны онлайн. Вы можете увеличивать свой доход, зарабатывая на разнице курсов. Миллионы людей уже делают это. Присоединяйтесь!
Вы можете увеличивать свой доход, зарабатывая на разнице курсов. Миллионы людей уже делают это. Присоединяйтесь!
Зарегистрироваться
Калькулятор валют онлайн
В жизни часто случаются ситуации, когда необходимо обменять местную валюту на иностранную. Самым быстрым решением будет воспользоваться онлайн калькулятором валют.
Конвертер валют от Альпари помогает почти моментально рассчитать сумму конвертации в долларах, евро, злотых, рублях, гривнах и других платежных средствах.
Как работает конвертер валют?
В поле «Хочу продать» введите сумму денег, которую необходимо конвертировать. В раскрывающихся списках представлены различные способы конвертации. Чтобы пользователь не ошибся, калькулятор валют содержит информацию:
- международное обозначение;
- полное название валюты.
Точность конвертации
Мы предлагаем прямой доступ к обменным курсам валют в режиме онлайн, благодаря чему вы можете быть уверены в том, что наши данные всегда точны и актуальны.
Какие валюты можно конвертировать?
Наш валютный конвертер использует все наиболее часто встречаемые валютные пары для конвертации. Для того, чтобы ознакомиться со списком достаточно нажать на выпадающий список.
Заполнение опций раскрывающегося списка, собирающих данные или записи из таблицы mysql
Мы можем получить параметры или элементы списка раскрывающегося списка из таблицы MySQL. Здесь записи, которые мы получим из таблицы, будут использоваться для заполнения выпадающего списка. Таким образом, параметры динамически добавляются в список, таким образом, мы получаем гибкость в выборе параметров. Здесь мы сначала заполним список опциями, взятыми непосредственно из таблицы. Затем мы ограничим параметры, добавив предложение WHERE в оператор SQL, который мы используем для извлечения данных из таблицы.Посмотрите этот видеоурок об этом скрипте
» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Например, на первом этапе мы заполняем список именами учащихся. Потом добавим ограничение и будем собирать из таблицы только записи мальчиков. Этот пример можно распространить на любое другое условие, например, на отображение списка штатов с населением, превышающим некоторое значение.
На первом этапе мы узнаем, как получить данные из таблицы MySQL, а затем заполнить список. На втором этапе мы добавим ограничение, используя кнопку точки в поле со списком. Для нашей демонстрации здесь мы будем использовать таблицу учеников, и вы можете скачать / скопировать файл дампа SQL, чтобы создать свою таблицу с данными учеников. Небольшой PHP-код, который мы обсудим, вы можете скопировать и использовать прямо отсюда.
Мы не обсуждаем здесь соединение с частью mysql и предполагаем, что соединение для нас открыто. Здесь вы можете увидеть разные строки подключения mysal, используемые в разных скриптах. Мы начнем с простого SQL-запроса на выборку, используемого для сбора имен и идентификаторов учащихся из таблицы.
Мы начнем с простого SQL-запроса на выборку, используемого для сбора имен и идентификаторов учащихся из таблицы.
включить "config.php"; // Подключение к базе данных с использованием PDO
//$sql="ВЫБЕРИТЕ имя,идентификатор ОТ студента";
$sql="ВЫБЕРИТЕ имя,идентификатор ИЗ порядка учеников по имени";
/* Вы можете добавить предложение order by в оператор sql, если имена должны отображаться в алфавитном порядке */
echo "";// Closing of list box
The list box is here Student NameJohn DeoMax RuinArnoldKrish StarJohn MikeAlex JohnMy John RobAsruidTes QryBig JohnRonaldReckyKtyBigyTade RowGimmyTumyuHonnyTinnyJacklyBabby JohnReggidHerodTiddy NowGiff TowCreleaBig NoseRojj BaseTess PlayedReppy RedMarry ToeeyBinn RottKenn ReinGain ToeRows Noump
Выбор только учащихся мужского или женского пола
Используя условие where, мы можем ограничить список показом только студентов мужского пола. Часть SQL здесь.
Часть SQL здесь.$sql="ВЫБЕРИТЕ имя,идентификатор ОТ студента, ГДЕ секс='мужской' заказ по имени ";Или мы можем отображать только женские
$sql="ВЫБЕРИТЕ имя,id ОТ студента, ГДЕ секс='женский', упорядочить по имени";
Предварительный выбор опции в раскрывающемся списке
При заполнении списка путем получения данных из таблицы мы можем оставить выбранной одну опцию. например, имя ученика «Большой Джон» должно оставаться выбранным по умолчанию. Для этого мы будем использовать одну проверку условия if внутри цикла, и если она совпадает, мы добавим к этой опции «выбрано».Здесь показана часть цикла foreach только для того, чтобы показать необходимые изменения в коде.
foreach ($dbo->query($sql) as $row){//Массив или записи, хранящиеся в $row
если($строка[id]==10){
echo "";
}иначе{
echo "";
}
}
echo "";// Закрытие списка
В этом коде мы заполняем список один раз во время загрузки страницы. Так что это не условное перечисление. Эту загрузку можно изменить, чтобы список заполнялся в зависимости от действий пользователя.
Так что это не условное перечисление. Эту загрузку можно изменить, чтобы список заполнялся в зависимости от действий пользователя.Использование MySQLi
Подробнее о MySQLi и подключении к базе данных читайте здесь. требуют "config.php";// подключение к базе данных
///////////////////////////////
if($r_set = $connection->query("ВЫБЕРИТЕ * от студента")){
echo "<выберите идентификатор=имя имя=имя>";
в то время как ($ row = $ r_set-> fetch_assoc()) {
echo "";
}
эхо "";
}еще{
эхо $connection->ошибка;
} Несколько взаимосвязанных раскрывающихся списков в форме
Мы часто находили более одного раскрывающегося списка, связанного друг с другом. Например, когда страна выбрана из одного раскрывающегося списка, соответствующие штаты этой страны отображаются во втором раскрывающемся списке. Если производитель автомобиля выбран из одного раскрывающегося списка, то во втором раскрывающемся списке будут перечислены все модели этой конкретной марки.
Заполнение 2-го выпадающего списка на основе выбора 1-го →
Редактирование данных выпадающего списка
В этом примере мы использовали таблицу учеников. Этот сценарий можно интегрировать со сценарием редактирования записи для изменения данных таблицы.Использование jQuery и JSON
JSON — это строковый формат обмена данными, а в jQuery есть несколько встроенных библиотек JavaScript, чтобы сократить клиентское кодирование. Используя эти два, мы можем заполнить раскрывающийся список.Заполнение списка данными из таблицы учеников с помощью jQuery →
HTML 5 и список данных
Список данных добавлен в HTML 5. Как и в раскрывающемся списке, пользователи могут выбирать варианты из доступных вариантов и в дополнение к этому они могут добавлять свой собственный текст.Добавление параметров в список данных с использованием данных из таблицы MySQL →
Поиск и устранение неисправностей
Как создать таблицу учеников?
Используйте приведенный здесь дамп SQL студенческой таблицы, создайте базу данных (если ее нет), а затем создайте таблицу с помощью вашего phpMyAdmin.
Я получаю сообщение об ошибке базы данных
Откройте файл config.php или узнайте больше здесь
Введите правильные данные для входа, идентификатор пользователя и пароль.
Мой раскрывающийся список не заполняется.
- Проверьте свой SQL, попробуйте тот же запрос, используя его в вашем PhpMyAdmin.
- Проверьте строку подключения, вы должны подключиться с правильным идентификатором пользователя и паролем к соответствующей базе данных, в которой присутствует наша таблица учеников.
- Попробуйте сначала отобразить имена учащихся, не сохраняя их в списке.
Запустите этот простой код, чтобы отобразить имя и идентификатор ученика.
query($sql) as $row) {
echo "$row[id] , $row[name]
";
}
?> Редактирование и обновление записей, используемых в выпадающем списке →
Управление элементами списка с помощью переключателя → ← Подпишитесь на наш канал YouTube здесь Эта статья написана командой plus2net. com .
https://www.plus2net.com
com .
https://www.plus2net.com
plus2net.com
Подробнее об учебных пособиях по раскрывающимся спискам PHP с демонстрацией
Двойной раскрывающийся список для управления вторым списком на основе выбора первого Включить второй раскрывающийся список после выбора первого списка Двойной выпадающий список часто задаваемых вопросов Управление тремя выпадающими списками Демонстрация двойного выпадающего списка Демонстрация трех выпадающих списков Добавление параметров в список из базы данных Управление параметрами списка с помощью кнопки точки Сохранение значений полей формы после перезагрузки страницы Управление вторым списком с помощью Ajax и PHP Управление тремя списками с помощью Ajax и PHP Выпадающий список с множественным выбором с использованием Ajax
| йогеш | 17-06-2014 |
Я хочу получить данные из базы данных в раскрывающийся список с несколькими вариантами выбора с помощью PHP. Чтобы пользователь мог выбрать несколько элементов в этом раскрывающемся списке. Может ли кто-нибудь помочь мне . Чтобы пользователь мог выбрать несколько элементов в этом раскрывающемся списке. Может ли кто-нибудь помочь мне . Любая помощь приветствуется. | |
| Ди | 15-07-2014 |
| Привет, Спасибо за сообщение. Я пробовал код, но он не работает, список выбора пуст. Я пытаюсь придумать код для выбора почтовых индексов из базы данных. Ниже приведен код;
include «connection.php»; // Соединение с базой данных с использованием PDO ?> | |
| Paul Reay | |
Я обнаружил, что если параметр не выбран, его значение не сохраняется, так что, если я действительно хочу использовать выбранное значение и просто перейти к следующему полю в моей форме, в момент, когда он не сохранит значение. | |
| smo | 25-09-2014 |
| Для этого вам нужен Ajax. При этом, когда вы используете вкладку и переходите к следующему полю, значение будет автоматически сохранено без отправки формы. Вы также можете отправить сообщение, в котором пользователю будет предложено выбрать сначала, прежде чем покинуть или отправить форму. | |
| Митч | 25-11-2014 |
| большое спасибо | |
| anusha | 18-12-2014 |
| plz send me the 4 dropdown list filter search in php using mysql | |
| ross | 18-01-2015 |
| I получить пустой ящик без метки Что я делаю неправильно??? $sql=»ВЫБЕРИТЕ поставщика ИЗ «имя_поставщика» заказать по поставщику»; /* Значения опций добавляются в цикле по массиву */ | |
В своем запросе вы спрашиваете только одного поставщика столбцов, а затем при отображении вы спрашиваете $row[id] и $row[name]. Вы должны выбрать все столбцы, которые вы будете использовать в раскрывающемся списке. Или вы можете вызвать все столбцы, используя подстановочный знак * . Вы должны выбрать все столбцы, которые вы будете использовать в раскрывающемся списке. Или вы можете вызвать все столбцы, используя подстановочный знак * . $sql=»ВЫБЕРИТЕ * FROM supplier_name заказать по поставщику»; | |
| шериф | 10-02-2015 |
| мне нужна помощь!!! у меня есть два элемента в раскрывающемся списке моей html-страницы. поэтому мне нужно, чтобы, если я выбрал первый элемент в своем раскрывающемся списке, он должен был получить некоторые данные xyz из базы данных, и если я выберу второй элемент из раскрывающегося списка, он должен показать другие детали из ту же базу данных. что я должен сделать для этого…. | |
| smo | 10-02-2015 |
Вы можете прочитать двойной раскрывающийся список, чтобы получить соответствующие записи из базы данных. Я хочу получить данные из базы данных, выбрав элемент из двух выпадающих списков………….. .
Как создать выпадающее меню с номерами id вместо имен Я хочу получить данные из базы данных, выбрав элемент из двух выпадающих списков………….. .
Как создать выпадающее меню с номерами id вместо имен Спасибо. echo «<option value=$row[id]>$row[name]</option>»; Измените это на echo «<option value=$row[name]>$row[id]</option>»; | |
| MOnish | 11-12-2015 |
| как я могу изменить сценарий в соответствии со своими потребностями ?? | |
| kishan | 12-12-2015 |
| Sir i can not retrive an image from mysql in dropdownlist | |
| dhananjay | 06-06-2016 |
| запись поиска по выпадающему списку из базы данных должна отображаться в формате таблицы имя моей таблицы gn_user_record.  столбцы в таблице: идентификатор, имя пользователя, пароль, электронная почта, pan_number. он должен отображаться по номеру кастрюли. код в php mysql | |
| hackerz12on | 24-11-2017 |
| После успешного создания раскрывающегося списка, например, если пользователь щелкает значение из раскрывающегося списка. ЕСЛИ он нажимает John Deo, тогда в нужно отобразить Four. Как я могу это сделать?? Вы можете использовать событие onselect раскрывающегося списка, чтобы отобразить элемент div с соответствующим содержимым. Вы можете использовать JavaScript или JQuery. Здесь вы можете увидеть выпадающий список с JQuery. | |
| xyz | 26-01-2019 |
| Мне нужен код, который будет выбирать только выбранное значение из раскрывающегося списка, а затем сопоставлять значение с базой данных, доступной в 2php 901 | |
| Helly | 29-05-2019 |
| если у меня есть раскрывающийся список страны, штата, города и района после нажатия кнопки отправки, он покажет название общества или название квартиры, коммунальные услуги, плату и все данные на столе как мы можем это сделать | |
Пишите сюда свои комментарии, предложения, ошибки, требования и т. д.
д.
Деталь
©2000-2022 plus2net.com Все права защищены во всем мире Отказ от ответственности в отношении политики конфиденциальности
Несколько выпадающих списков с использованием jQuery Ajax и PHP — УЧИТЕСЬ КОДИТЬ
Патрик Морроу
jQuery, PHP, HTML, MySQL
Патрик Морроу
jQuery, PHP, HTML, MySQL
В этом курсе вы узнаете, как заполнить выпадающий список на основе значения другого выпадающего списка. Это обычно используется для стран и штатов.
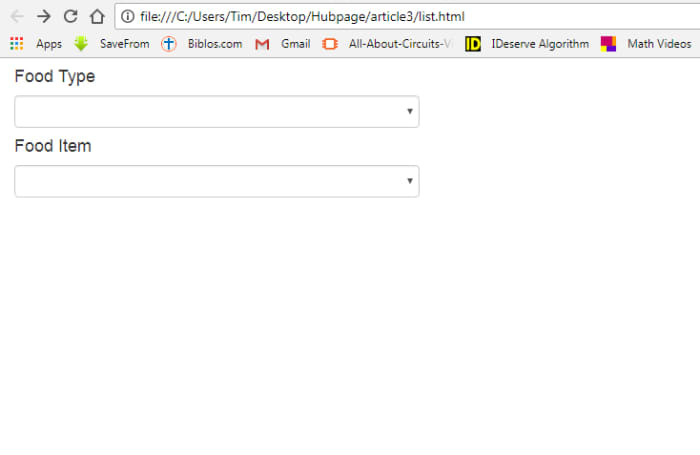
Например:
Вы создадите 4 файла:
dbConfig.php
index.
 php
phpstyle.css
getStates.php
Присоединяйтесь к курсу и получите доступ к высококачественным видеоурокам, объясняющим каждый шаг этого урока. Кроме того, получите доступ к подсказкам и советам, описанным в этом уроке. У вас также будет доступ к инструктору на всякий случай, если у вас возникнут какие-либо проблемы.
ПРИСОЕДИНЯЙТЕСЬ К КУРСУ
ШАГ 1
Мы начнем с рассмотрения отношений, необходимых для нашей базы данных.
Нам понадобится таблица для стран и таблица для штатов.
Две таблицы будут иметь отношение «один ко многим», т. е. в одной стране будет много штатов.
Обратите внимание, как связаны две таблицы. У нас есть countryId в качестве внешнего ключа в таблице состояний.
Теперь мы можем создавать таблицы. Вы можете скачать дамп SQL здесь или создать свои собственные таблицы на основе приведенной выше диаграммы взаимосвязей.
ШАГ 2
Теперь мы можем создать сценарий подключения для подключения к базе данных. Детали вашего подключения будут различаться в зависимости от вашей платформы и учетных данных для входа. Я буду использовать базу данных MySQL и соединение PDO.
Сохраните этот файл по мере необходимости. Я назову свой dbConfig.php.
ШАГ 3
Создайте файл с именем index.php.
Теперь мы создадим HTML для раскрывающихся списков. Мы начнем с базового шаблона HTML5 и подключений к Bootstrap css, нашим собственным стилям css и jQuery:
ШАГ 4
Теперь структура раскрывающихся списков. Поскольку мы используем Bootstrap, я добавил несколько классов форм, чтобы упростить стилизацию.
ШАГ 5
Мы хотим, чтобы раскрывающийся список штатов был скрыт по умолчанию и отображался только при выборе страны.
Поэтому мы создаем нашу страницу style.css и добавляем следующий код:
ШАГ 6
В раскрывающемся списке стран необходимо заполнить список стран при загрузке страницы. Мы можем добавить необходимый php-код и вызов базы данных в верхней части страницы:
Мы можем добавить необходимый php-код и вызов базы данных в верхней части страницы:
ШАГ 7
Теперь мы пройдемся по результатам и создадим отдельный элемент списка опций для каждой страны (строки 24–28):
ШАГ 8
Когда мы выбираем страну из раскрывающегося списка стран, мы хотим, чтобы раскрывающийся список штатов обновлялся. Поэтому нам нужно выполнить действие, когда список стран был изменен.
Мы добавляем атрибут onChange, который вызывает функцию getStates() в строке 22.
Мы передаем this.value , который является идентификатором выбранной страны.
ШАГ 9
Теперь мы можем написать функцию jQuery с именем getStates.
Чтобы убедиться, что раскрывающееся меню страны передает значение выбранной страны в функцию, мы можем просто использовать простую команду предупреждения. Строки с 15 по 19.
Если все работает, у вас должно появиться предупреждение при смене страны. Идентификатор страны должен появиться во всплывающем окне.
Вы должны увидеть что-то вроде этого:
ШАГ 10
Теперь мы можем приступить к остальной части кода jQuery.
Строка 16: мы создаем функцию и принимаем аргумент countryId . Это this.value , которое мы передали в функцию в строке 37.
Строка 17: по умолчанию список выбора состояний скрыт, поэтому теперь мы показываем его. в то время как вызов ajax обрабатывается ниже
Строка 19: это запрос ajax
Строка 20: мы используем метод POST
Строка 21: URL-адрес страницы, на которую мы отправляем данные (нам еще предстоит создать эту страницу)
Строка 22 : тип данных, который мы ожидаем в ответ на наш запрос
Строка 23: данные, которые мы отправляем на страницу в строке 19. Мы отправляем идентификатор страны.
Строка 25: по завершении обработки мы должны получить часть данных обратно.
Строка 26: мы обновляем раскрывающийся список состояния
ШАГ 11
Теперь нам нужно создать страницу getStates. php:
php:
Строка 2: мы проверяем, действительно ли мы получили значение для страны
Строка 3: нам требуется соединение с нашей базой данных
Строка 4 : мы присваиваем опубликованное значение идентификатора страны переменной $countryId. Обратите внимание, что мы НЕ рассматривали какую-либо очистку значений, которую вы ДОЛЖНЫ выполнять на рабочем сервере!
Строки с 5 по 8: мы ищем все штаты, принадлежащие стране. Я использую подготовленные операторы здесь.
Строка 10: вывести стандартное сообщение «Select State…». Это будет первая опция в новом списке выбора
Строки с 11 по 13: мы прокручиваем результаты и создаем список для раскрывающегося списка состояний.
ПРИСОЕДИНЯЙТЕСЬ К КУРСУ
Патрик Морроу
jQuery, PHP, HTML, MySQL
Патрик Морроу
Пример выпадающего списка формыPHP0001
В этом примере мы узнаем, как обрабатывать данные из раскрывающегося списка в HTML с помощью PHP.
Для этого примера мы будем использовать:
- Компьютер с установленным PHP>= 5.5
- notepad++
Мы покажем вам, как добавлять поля выбора и поля множественного выбора в форму, как извлекать входные данные из их и как манипулировать данными.
1. Начало работы
Чтобы полностью понять раскрывающийся список HTML, мы должны понять концепцию форм HTML. Это связано с тем, что раскрывающийся список HTML в основном содержится в тегах формы HTML. HTML-формы позволяют пользователю отправлять данные на сервер или веб-сайт. HTML-формы создаются с открытием и закрывающий тег . Тег формы определяет HTML-форму.
Элементы формы могут быть разными, это могут быть текстовые поля, флажки, переключатели, кнопки отправки и многое другое.
index.php
<голова>
<стиль>
html, тело {
ширина:100%;
высота:100%;
Маржа: 0%;
семейство шрифтов: "helvetica", "verdana", "calibi", "san serif";
переполнение: скрыто;
заполнение: 0%;
граница:0%;
}
<метакодировка="utf-8" />
0, max-scale=1.0, user-scalable=no, target-densitydpi=device-dpi"/>
HTML-форма
<тело>
Метод 
 ';
'; php
php