# Загружаем картинку на сервер · Наглый PHP
<form enctype="multipart/form-data" action="script.php" method="POST">
<input type="hidden" name="MAX_FILE_SIZE" value="30000" />
Отправить этот файл: <input name="userfile" type="file" />
<input type="submit" value="Send File" />
</form>
В script.php
После того как файл передан на сервер, данные о нем будут находиться в массиве $_FILES[«userfile»]. Обращаю Ваше внимание, что userfile — это то имя, которое было в <input type=»file» name в нашей форме
$_FILES[«userfile»][«name»] — хранит исходное имя файла
$_FILES[«userfile»][«tmp_name»] — временное имя, под которым файл сохранился на сервере.
$_FILES[«userfile»][«size»] — размер файла в байтах
move_uploaded_file($_FILES['userfile']['tmp_name'],$_FILES['userfile']['name'] )
PHP сохраняет файлы во временное хранилище, ф-я move_uploaded_file забирает файл с временного хранилища в рабочую папку
//ключ userfile определяется атрибутом name в input’e
Работа с базой данных
После того как файл загружен, перейдем к работе с базой данных
Создадим таблицу для картинок. Мы не будем хранить картинки в БД, так как это существенно увеличивает ее размер и замедляет работу. При загрузке файла будем сохранять его имя в БД.
Мы не будем хранить картинки в БД, так как это существенно увеличивает ее размер и замедляет работу. При загрузке файла будем сохранять его имя в БД.
Множественная загрузка
<form action="file-upload.php" method="post" enctype="multipart/form-data"> Файлы:<br /> <input name="userfile[]" type="file" multiple="true" /><br /> <input type="submit" value="Отправить" /> </form>
То есть к имени файла добавляется []. Для множественной загрузки добавляем multiple=”true”.
$_FILES[‘userfile’][‘name’] – содержит массив имен всех загруженных файлов
$_FILES[‘userfile’][‘name’][0] – доступ к нулевому элементу
count($_FILES[‘userfile’][‘name’]) — возвращает количество загруженных файлов
Полезное чтиво:
Безопасная загрузка изображений на сервер, часть первая https://habr.com/ru/post/44610/
Безопасная загрузка изображений на сервер, часть вторая https://habr.
 com/ru/post/44615/
com/ru/post/44615/
Практика
- Загружаем картинку на сервер
- При загрузке, выводим список ранее загруженных картинок(добавляем БД)
- Обеспечиваем уникальность имен файлов и «защиту от просмотров»
- Мультизагрузка
Загрузка файла на сервер в PHP (upload)
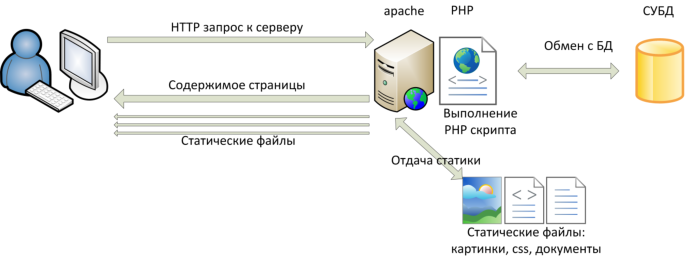
Для того чтобы сделать систему загрузки картинки или любого другого файла на сервер используется HTML-форма и PHP-скрипт обработки данных, отправленных этой формой. Именно таким способом реализованы разнообразные сервисы поддерживающие загрузку файлов на сервер. Реализуется она подобно обычной форме отправки данных на сервер.
HTML форма отправки файла
Самая простая форма загрузки файла:
<form method="post" action="upload.php" enctype="multipart/form-data">
<input type="hidden" name="MAX_FILE_SIZE" value="2000000" />
<input type="file" name=" my_file ">
<input type="submit" value="Загрузить файл">
</form>В результате получим форму, содержащую поле для выбора файла и кнопку, отправляющую данные формы на сервер:
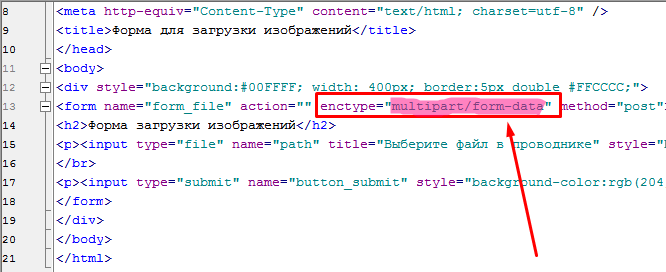
Параметр entype получает в этой форме значение multipart/form-data, что определяет, что в данной форме будет выполнена отправка бинарных данных, т. е. файла. Если это значение не указать, то по умолчанию форма будет выполняться как отправка текстовой информации.
е. файла. Если это значение не указать, то по умолчанию форма будет выполняться как отправка текстовой информации.
Параметр method указывает метод отправки данных. Формы для загрузки файлов обычно используют метод передачи POST. Подробней о методах отправки форм можно узнать в статье «Отличия методов POST или GET»
Параметр action содержит ссылку на PHP-файл, содержащий код обработки отправляемых данных.
Параметр MAX_FILE_SIZE, указанный в форме определяет максимальный размер файла, заданный в байтах. По умолчанию, этот размер определяется настройками сервера.
Для указания загружаемого файла тег <input> должен содержать тип «file», а так же для дальнейшей работы PHP-скрипта следует указать значение «name».
Отправка данных формы выполняется тегом <input> с типом «submit». Он отображается обычной кнопкой.
PHP код сохранения файла
Задача этого обработчика, получив данные формы, проверить ее на возможные ошибки, переместить полученный сервером временный файл в нужное место с заданным именем. Здесь же могут выполнять еще различные необходимые операции – запись информации в БД, создание уменьшенных копий изображений, сохранение изображений с добавлением авторских прав и многое другое.
Здесь же могут выполнять еще различные необходимые операции – запись информации в БД, создание уменьшенных копий изображений, сохранение изображений с добавлением авторских прав и многое другое.
В принимающем коде, данные о файле содержатся суперглобальном массиве $_FILES. Соответственно, просмотреть сведения об отправленном из формы файле, можно в $_FILES[‘my_file’]. Такой массив содержит следующую информацию:
| $_FILES[‘my_file’][‘name’] | имя отправляемого файла |
| $_FILES[‘my_file’][‘size’] | размер загруженного файла в байтах |
| $_FILES[‘my_file’][‘type’] | MIME-тип принятого файла. Если он определяется, содержит, например: image/gif, image/png, image/jpeg, text/html |
| $_FILES[‘my_file’][‘tmp_name’] | содержит имя файла во временном каталоге, например: /tmp/phpR4n5wJ |
| $_FILES[‘my_file’][‘error’] | код ошибки $_FILES, если она возникла при загрузке файла |
После получения этой информации на сервере, файл должен быть скопирован в постоянную директорию, т. к. временный файл по завершении скрипта автоматически будет удален.
к. временный файл по завершении скрипта автоматически будет удален.
Копирование выполняется функцией copy(), параметрами которой служит имя исходного файла (для этого случая имя временного файла — $_FILES[‘my_file’][‘tmp_name’]) и имя конечного файла.
В итоге должен получиться следующий код:
<?php
$new_file = .$_FILES[][];
if (copy($_FILES[][], $new_file)) {
echo ;
} else {
echo ;
?>Копирование файла, должно выполняться в существующую папку на сервере с имеющимися правами на создание в ней файлов.
В этом примере имя файла указывается тем же, как и у исходного загружаемого файла. В реале же очень часто имя задается в соответствии с собственными требованиями, чаще всего используя дату и время загрузки, что обеспечивает уникальность названия файла. Это позволяет свести хранение и обработку файлов к какому-либо единому стандарту. Здесь, конечно, появляются некоторые дополнительные задачи по хранению исходного названия в БД, если это нужно или определение расширения загружаемого файла.
Функция copy() возвращает значение true, если копирование выполнено успешно и False при возникновении ошибки в процессе копирования.
При удачном завершении копирования, с загруженным на сервер файлом можно выполнять любые необходимые действия.
Php загрузка фото на сервер
Итак, мы продолжаем обсуждать тему загрузки файлов на сервер. Если вы ещё не читали статью «Что необходимо учитывать при загрузке файлов на сервер», то рекомендую начать именно с неё.
В вышеуказанной статье мы обсудили общие нюансы загрузки файлов на сервер. А теперь пришло время программировать! В данном примере мы реализуем:
- Корректную загрузку картинки на сервер.
- Проверку, выбран файл или нет.
- Проверку на размер файла.
- Грамотную проверку расширения файла.

Предупреждаю сразу, рассматриваемый код будет без архитектурных изысков, поскольку он должен быть максимально понятным для начинающих.
Для начала определим, какие файлы и папки будут в нашем проекте:
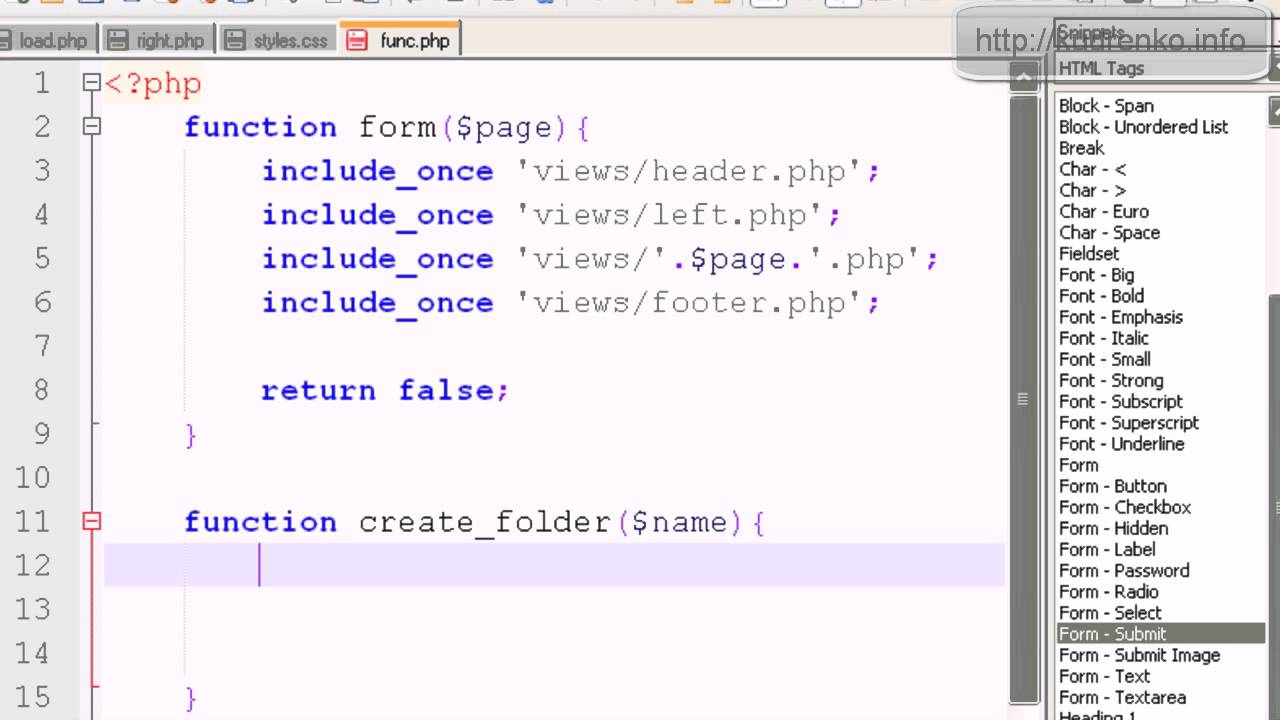
- index.php – обработчик отправки формы
- functions.php – библиотека с двумя функциями
- img – папка, в которую будут загружаться изображения
Посмотрим на содержимое индекса.
Кода много, но, пожалуйста, не пугайтесь! Большая часть знакома вам из предыдущей статьи.
Главное — просто понять схему работы данного скрипта. У нас есть две функции:
- can_upload – производит все проверки: возвращает true либо строку с сообщением об ошибке
- make_upload – производит загрузку файла на сервер
Соответственно, если форма была отправлена, мы сначала вызываем функцию can_upload. Если она подтвердила, что файл подходит нам по всем параметрам, то мы вызываем функцию make_upload. Иначе просто распечатываем сообщение об ошибке.
Здесь всё достаточно коротко и логично. Схема стандартная. Поэтому нас больше интересует, а что именно делают эти загадочные функции can_upload и make_upload!
Загрузка изображений — фукнции.
Рассмотрим файл functions.php
Сначала всего пару слов про функцию make_upload, поскольку она проще. Обратите внимание на то, что мы перед именем файла вставляем mt_rand(0, 10000), т.е, случайное число от 0 до 10000. Делается это для того, чтобы у файла было уникальное имя. В противном случае, при загрузке двух картинок с одинаковыми именами, вторая заменит первую.
Кстати, если вы задались резонным вопросом, а где же закрывающий тег php в данном файле, значит, вы явно не читали статью «Ошибка headers already sent»!
Необходимые проверки
Основной же интерес для нас представляет функция can_upload.
($file[‘name’] == ») — мелочь, знакомая вам по предыдущей статье.
А вот ($file[‘size’] == 0) — это забавно! Особенно с учётом того, что мы говорим при этом, что файл слишком большой! Разгадка кроется в том, что если файл был больше, чем разрешено в настройках сервера, то он не будет загружен вообще. А если файл не загружен, то вполне логично, что его размер равен нулю.
А если файл не загружен, то вполне логично, что его размер равен нулю.
Ну и наконец, проверка расширения. Здесь мы используем так называемую технику белого листа. Таким листом у нас является массив $types, в котором мы перечисляем все допустимые расширения. Если расширение загружаемого файла не найдено в массиве, значит нам загружают что-то не то.
Вот собственно говоря и всё! Скрипт надёжный, аккуратный и лаконичный.
А в следующей статье мы поговорим о том, как можно наложить на загружаемую картинку водяной знак. Рекомендую прочесть!
В этой статье подробно разберём механизм загрузки изображений на сервер с помощью PHP не прибегая к сторонним компонентам и фреймворкам. Научимся безопасно загружать изображения не только с локальной машины пользователя, но и удалённые файлы по ссылке. Все примеры кода я буду писать в процедурном стиле, дабы вы быстрее могли читать код, а не перескакивать с одного метода на другой. Руководство полностью авторское и не претендует на какую-либо академичность изложения.
§1. Общие принципы
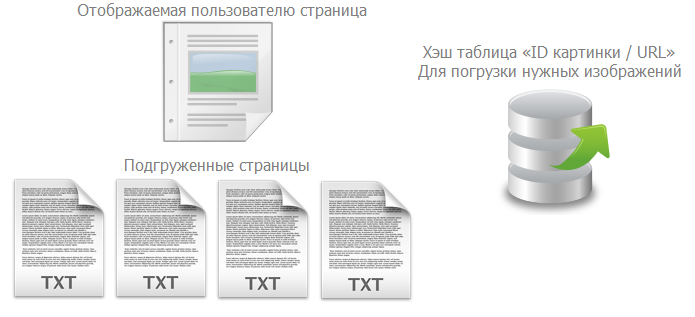
Всю последовательность загрузки изображения на сервер можно отобразить следующим образом: настройка php.ini → получение файла → проверка безопасности → валидация данных → сохранение на диск. Процесс загрузки картинки с компьютера пользователя или по URL ничем не отличаются, за исключением способа получения изображения и его сохранения. Общая схема загрузки картинки на сервер выглядит следующим образом:
Для валидации картинки по URL мы будем использовать функцию getimagesizefromstring(), т. к. cURL скачает её в переменную для дальнейших манипуляций.
Поскольку мы загружаем изображения на сервер, то хорошо было бы проверять их определённые параметры: ширину, высоту, тип картинки, размер файла в байтах. Это зависит от логики вашего приложения, но для наглядности в этом руководстве мы проверим все вышеописанные параметры.
§2. Правила безопасности
Безопасность загрузки изображений сводится к недопущению попадания на сервер чужеродного кода и его выполнения. На практике загрузка картинок наиболее уязвимое место в PHP-приложениях: попадание shell-скриптов, запись вредоносного кода в бинарные файлы, подмена EXIF-данных. Для того, чтобы избежать большинства методов взлома нужно придерживаться следующих правил:
На практике загрузка картинок наиболее уязвимое место в PHP-приложениях: попадание shell-скриптов, запись вредоносного кода в бинарные файлы, подмена EXIF-данных. Для того, чтобы избежать большинства методов взлома нужно придерживаться следующих правил:
Если есть чем дополнить «Правила безопасности», тогда оставляйте свои замечания или ссылки на статьи по безопасности в комментариях к этому руководству, а я опубликую их в этом параграфе.
§3. Конфигурация php.ini
PHP позволяет внести определённые конфигурационные значения в процесс загрузки любых файлов. Для этого необходимо в файле php.ini найти блоки «Resource Limits», «Data Handling» и «File Uploads», а затем отредактировать, по необходимости, следующие значения:
Исходя из указанных значений, пользователь не сможет за один раз загрузить больше десяти файлов, причём каждый файл не должен превышать 5 Мбайт. Параметры из блока «Resource Limits» больше нужны для загрузки удалённого файла, т. к. с помощью cURL мы будем скачивать содержимое в переменную и проверять её по нужным нам критериям, а для этого необходимо дополнительное время и память.
к. с помощью cURL мы будем скачивать содержимое в переменную и проверять её по нужным нам критериям, а для этого необходимо дополнительное время и память.
50 Мбайт памяти. Кроме того, нам нужно знать максимальное время загрузки одного файла с локальной машины и по ссылке, дабы установить достаточное время выполнения скрипта в max_execution_time и не пугать пользователей ошибками.
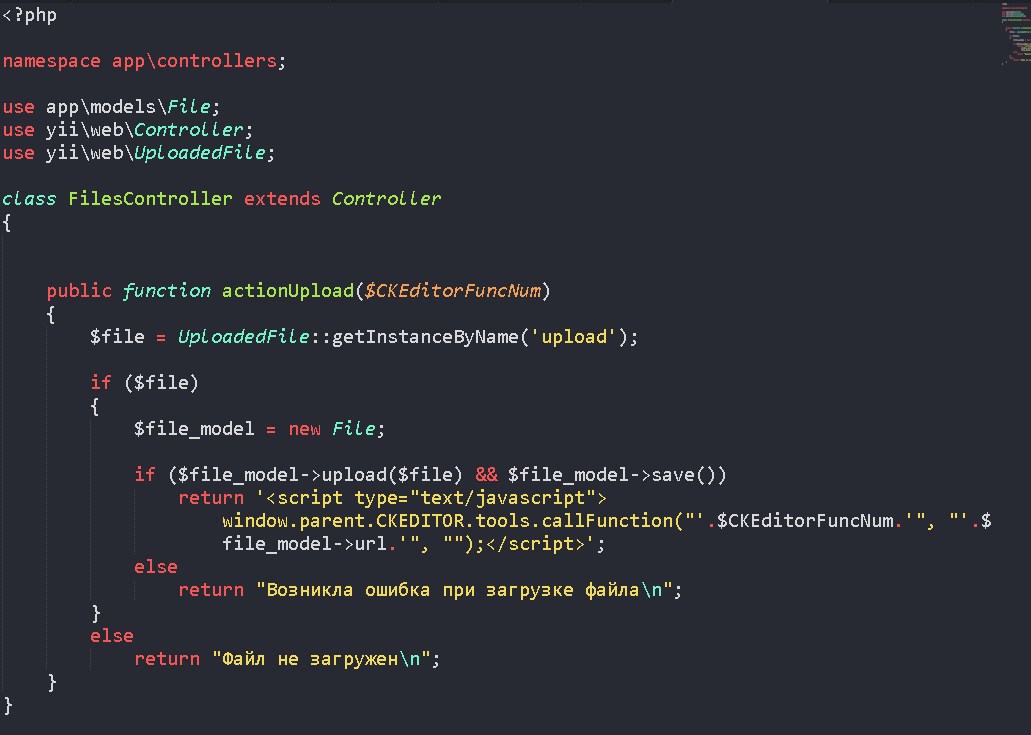
§4. Загрузка картинок из формы
Сейчас мы не будем рассматривать загрузку нескольких файлов на сервер, а разберём лишь саму механику загрузки на примере одного файла. Итак, для загрузки картинки с компьютера пользователя необходимо с помощью HTML-формы отправить файл PHP-скрипту методом POST и указать способ кодирования данных enctype=»multipart/form-data» (в данном случае данные не кодируются и это значение применяется только для отправки бинарных файлов). С формой ниже мы будем работать дальше:
Для поля выбора файла мы используем имя name=»upload» в нашей HTML-форме, хотя оно может быть любым. После отправки файла PHP-скрипту file-handler.php его можно перехватить с помощью суперглобальной переменной $_FILES[‘upload’] с таким же именем, которая в массиве содержит информацию о файле:
После отправки файла PHP-скрипту file-handler.php его можно перехватить с помощью суперглобальной переменной $_FILES[‘upload’] с таким же именем, которая в массиве содержит информацию о файле:
Не всем данным из $_FILES можно доверять: MIME-тип и размер файла можно подделать, т. к. они формируются из HTTP-ответа, а расширению в имени файла не стоит доверять в силу того, что за ним может скрываться совершенно другой файл. Тем не менее, дальше нам нужно проверить корректно ли загрузился наш файл и загрузился ли он вообще. Для этого необходимо проверить ошибки в $_FILES[‘upload’][‘error’] и удостовериться, что файл загружен методом POST с помощью функции is_uploaded_file(). Если что-то идёт не по плану, значит выводим ошибку на экран.
Для того, чтобы злоумышленник не загрузил вредоносный код встроенный в изображение, нельзя доверять функции getimagesize(), которая также возвращает MIME-тип. Функция ожидает, что первый аргумент является ссылкой на корректный файл изображения. Определить настоящий MIME-тип картинки можно через расширение FileInfo. Код ниже проверит наличие ключевого слова image в типе нашего загружаемого файла и если его не окажется, выдаст ошибку:
Определить настоящий MIME-тип картинки можно через расширение FileInfo. Код ниже проверит наличие ключевого слова image в типе нашего загружаемого файла и если его не окажется, выдаст ошибку:
На данном этапе мы уже можем загружать абсолютно любые картинки на наш сервер, прошедшие проверку на MIME-тип, но для загрузки изображений по определённым характеристикам нам необходимо валидировать их с помощью функции getimagesize(), которой скормим сам бинарный файл $_FILES[‘upload’][‘tmp_name’]. В результате мы получим массив максимум из 7 элементов:
Для дальнейшей валидации изображения и работы над ним нам необходиом знать только 3 значения: ширину, высоту и размер файла (для вычисления размера применим функцию filesize() для бинарного файла из временной папки).
После всех проверок мы можем с уверенностью переместить наш загружаемый файл в какую-нибудь папку с картинками. Делать лучше это через функцию move_uploaded_file(), которая работает в безопасном режиме. Перед перемещением файла нельзя забыть сгенерировать случайное имя и расширение из типа изображения для нашего файла. Вот так это выглядит:
Перед перемещением файла нельзя забыть сгенерировать случайное имя и расширение из типа изображения для нашего файла. Вот так это выглядит:
На этом загрузка изображения завершена. Для более удобной загрузки файлов можете использовать класс UploadedFile из пакета Symfony HttpFoundation, который является обёрткой для $_FILES и также сохраняет файл через move_uploaded_file().
§5. Загрузка изображения по ссылке
Для загрузки изображения по ссылке нам понадобиться библиотека cURL, которая работает с удалёнными ресурсами. С помощью неё мы скачаем контент в переменную. С одной стороны может показаться, что для этих целей подойдёт file_get_contents(), но на самом деле мы не сможем контролировать объём скачиваемых данных и нормально обрабатывать все возникшие ошибки. Для того, чтобы cURL корректно скачал данные нам нужно: разрешить следовать перенаправлениям, включить проверку сертификата, указать максимальное время работы cURL (формируется за счёт объёма скачиваемых данных и средней скорости работы с ресурсом). Как правильно скачать файл в переменную показано ниже с необходимыми параметрами:
Как правильно скачать файл в переменную показано ниже с необходимыми параметрами:
Если всё прошло успешно и cURL уложился в 60 секунд, тогда содержимое по ссылке будет скачано в переменную $raw. Кроме того, функция curl_getinfo() вернёт информацию о проделанном запросе, откуда мы можем получить дополнительную информацию для анализа работы с удалёнными ресурсами:
Дальше нам нужно проверить нет ли ошибок в curl_errno() и удостовериться, что ресурс отдаёт равный 200, иначе мы скажем, что по такому-то URL ничего не найдено. После всех проверок переменную $raw передаём в getimagesizefromstring() и работаем уже по отработанной схеме как в случае с загрузкой картинок из формы.
Для сохранения изображения на диск можно воспользоваться file_put_contents(), которая запишет контент в файл. Новое имя файла мы создадим через функцию md5(), а расширение сделаем из image_type_to_extension(). Теперь мы можем загружать любые картинки по ссылке.
§6. Настройка выбора нескольких файлов
В этом параграфе разберём способы загрузки нескольких изображений за один раз с локальной машины пользователя и по удалённым ссылкам. Для отправки ссылок мы задействуем $_POST и передадим ей все данные с помощью тега textarea. Для загрузки файлов из формы мы продолжим дальше работать с $_FILES. Наша новая HTML-форма будет немного отличаться от старой.
Для отправки ссылок мы задействуем $_POST и передадим ей все данные с помощью тега textarea. Для загрузки файлов из формы мы продолжим дальше работать с $_FILES. Наша новая HTML-форма будет немного отличаться от старой.
В конец имени поля выбора файла name=»upload[]» добавились фигурные скобки и аттрибут multiple, который разрешает браузеру выбрать несколько файлов. Все файлы снова загрузятся во временную папку, если не будет никаких ошибок в php.ini . Перехватить их можно в $_FILES, но на этот раз суперглобальная переменная будет иметь неудобную структуру для обработки данных в массиве. Решается эта задача небольшими манипуляциями с массивом:
Для загрузки нескольких картинок по URL передадим наши ссылки через textarea с именем name=»upload», где их можно указать через пробел или с новой строки. Функция preg_split разберёт все данные из $_POST[‘upload’] и сформирует массив, по которому нужно пройтись циклом и каждый валидный URL отправить в обработчик.
Вы можете улучшить форму для загрузки изображений, например, воспользоваться библиотекой FineUploader или jQuery FileUpload, чтобы настроить выбор картинок с определённым расширением.
Дата публикации: 2010-10-19
Сегодня я хочу рассказать о реализации довольно популярной задачи. Во-первых, это загрузка изображения на сервер. А во-вторых, это изменение размера изображения. Также рассмотрим поворот и изменение качества.
Немного теории по загрузке изображений на сервер средствами PHP
Вы не можете сразу загрузить файл в свою папку. Вначале он загружается во временную директорию сервера, а затем обрабатывается с помощью PHP интерпритатора. По окончанию сессии временный файл автоматически удаляется. То есть, мы вначале забрасываем файл во временную папку, а затем перекладываем в нужную.
$_FILES это массив загруженных файлов. Он имеет параметры (на примере файла picture):
$_FILES[‘ picture ‘][‘name’] – настоящее имя файла. Например: image.jpg.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
$_FILES[‘ picture ‘][‘size’] – размер файла в байтах.
$_FILES[‘ picture ‘][‘type’] – MIME-тип загруженного файла. Например: image/gif, image/png, image/jpeg.
$_FILES[‘ picture ‘][‘tmp_name’] – содержит имя файла во временном каталоге, например: /tmp/phpV3b3qY. Именно этот параметр и используется для перемещения файлов после загрузки.
$_FILES[‘ picture ‘][‘error’] – код ошибки.
Подготовка
Для начала нам нужна форма для загрузки. Возьмём простейшую форму.
Параметр enctype=»multipart/form-data» обязателен для такой формы. Тег отвечает за поле для ввода имени файла, который загружается на сервер.
Также нам потребуется обработчик события – загрузки файла. Вначале у нас будет одна настройка – путь сохранения изображения. Можно указывать как прямой, так и относительный путь. В случае POST запроса обработчик попробует осуществить загрузку файла по указанному пути. Скрипт сообщит о результате загрузки – удачна она или нет.
Функция copy, как вы наверно догадались, отвечает за копирование файла из одного место в другое. Мы копируем файл из временной папки сервера в нужную, сохранив имя файла.
Мы копируем файл из временной папки сервера в нужную, сохранив имя файла.
Договоримся, что и форма и её обработчик будут находиться в одном файле – upload.php.
Итого имеем простой, но рабочий скрипт. Его можно забросить на хостинг, создать папку i и потренироваться с загрузкой файлов.
Проверки
Любая форма представляет для сайта опасность. И особенно форма загрузки файлов. Злоумышленник может загрузить скрипт и выполнить его на сервере. Поэтому необходимо озаботиться безопасностью.
Самые простые и обязательные проверки – на размер и тип файла. Для этого укажем допустимые типы и размер.
Тип файла укажем в виде массива:
а размер файла в байтах:
Проверяем тип файла. В случае недопустимого типа прекращаем работу скрипта и выводим соответствующее уведомление. Функция in_array проверяет присутствие значения в массиве.
Проверяем размер файла. В случае недопустимого размера прекращаем работу скрипта и выводим соответствующее уведомление.
Итого получаем такой скрипт. Скрипт рабочий, можно баловаться. Немного забегая вперёд, добавим также параметр $tmp_path – путь к папке временных файлов.
Изменение размеров изображений PHP
Приступим к самому интересному, а именно изменению размеров изображения с помощью PHP. Для этого напишем функцию resize. Сделаем также возможным изменять качество изображения и поворачивать его.
Размер изображения будем подставлять исходя из параметра. Это будет либо эскиз ($type = 1), либо большое изображение ($type = 2).
Итак, шапка функции у нас получилась такая:
По умолчанию подставляем размеры эскиза, а поворот и качество по умолчанию не используются. Пойдём дальше.
Устанавливаем ограничение размера изображения по ширине. Функцию можно сделать более абстрактной, если задавать эти значения в параметрах, а также сделать возможным ограничение и по высоте. Однако в данном случае нам не нужна такая универсальность.
Устанавливаем качество изображения по умолчанию (при $quality = null) равным 75%.
Далее создаём изображение для дальнейших преобразований. Для создания используем функцию в зависимости от типа файла (jpg, png или gif). Функции создания называются очень лаконично imagecreatefrom + тип файла.
Если указан параметр $rotate, выполняем поворот изображения. Делаем это с помощью функции rotate(), параметрами которой являются: изображение, градусы, фон изображения для закрашивания пустых областей, образованных при повороте. Для того чтобы пустые области не возникали, поворачиваем изображение на угол в 90, 180, 270 градусов.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Далее определяем высоту и ширину изображения с помощью функций imagesx и imagesy.
В зависимости от типа (эскиз или большое изображение) устанавливаем ограничение по ширине.
Далее, если ширина изображения больше максимальной, проводим преобразования. Иначе просто сохраняем изображение и очищаем память. Сохраняем изображение с помощью функции imagejpeg. В данном примере, рассмотрено сохранение только в формате jpg, однако функционал всегда можно расширить. Удаляем изображения из памяти с помощью функции imagedestroy.
Иначе просто сохраняем изображение и очищаем память. Сохраняем изображение с помощью функции imagejpeg. В данном примере, рассмотрено сохранение только в формате jpg, однако функционал всегда можно расширить. Удаляем изображения из памяти с помощью функции imagedestroy.
В качестве результата работы функции возвращаем имя файла. Оно нам ещё понадобится.
Вернёмся к преобразованию. Вначале вычисляем пропорции изображения и размеры преобразованного изображения.
Далее создаём пустую картинку (функция imagecreatetruecolor) с шириной и высотой, полученными на прошлом шаге.
И копируем исходное изображение ($src) в только что созданное ($dest), изменяя его размеры. Функция imagecopyresampled делает это с пересэмплированием, что улучшает качество.
И наконец, сохраняем полученное изображение и очищаем память.
Итого, функция получает исходное изображение и параметры преобразования, выполняет преобразования, сохраняет полученный файл во временную папку и возвращает имя изображения. Теперь нам осталось только переложить файл в конечную папку.
Теперь нам осталось только переложить файл в конечную папку.
Отвечу заранее на вопрос «Почему мы не можем сразу положить изменённый файл в конечную папку?». Можем. Однако не делаем для увеличения глубины абстракции, то есть, чтобы придать определённую универсальность функции. Вы же сможете её использовать на разных сайтах.
Совсем забыл. Добавляем в начало функции строку:
Она обозначает, что в функции будет использована глобальная переменная $tmp_path – путь к временной папке.
Вызов функции
Функцию нужно вызывать сразу после проверок. А также следует изменить ту часть скрипта, где мы копируем изображение в конечную папку. Вы ведь теперь работаем с новым изображением. Теперь схема загрузки такова: компьютер → временная папка сервера → наша временная папка → конечная папка. То есть, добавился ещё один промежуточный пункт.
Для пущего веселья добавим в нашу форму выпадающий список, чтобы мы устанавливать тип загрузки и поля для ввода градуса поворота.
В таком случае вызов функции будет такой:
Конечный результат
И наконец, конечный результат.
Слишком большой размер файла. Попробовать другой файл?
Что-то пошло не так.
Послесловие
Естественно, рассмотренный пример учебный. Однако он вполне рабочий. Что вы можете попробовать, забросив скрипт на сервер и создав папки для изображений и временных файлов. Скрипт можно бесконечно дорабатывать, изменять уровень абстракции, добавлять условия и параметры, преобразования, проверки, накладывать «водяной знак».
Идеальный вариант – осмыслить и допилить до своих требований.
Домашнее задание
Конечно, задание проверять никто не будет. Однако я рекомендую его выполнить для себя. Ведь программирование – это, прежде всего, практика. Итак:
Вынесите размеры эскиза ($max_thumb_size) и большого изображения ($max_size) из функции в настройки файла.
Попробуйте задавать их в параметрах функции. Это значительно повысит уровень абстракции.
Проработайте вариант, когда изображение ограничивается по большей стороне, а не только по ширине.
Попробуйте получить на выходе файл того же типа, что и исходный. То есть, например, если загружаете gif, то и уменьшенная копия будет gif.
Попробуйте генерировать и эскиз и большой файл за одну загрузку.
Попробуйте наложить «водяной знак».
Используя бонусный код, добавьте в функцию возможность создания квадратных файлов. Добавьте в форму выбор типа обрезки – квадратная или пропорциональная.
Рекомендуем к прочтению
Скрипты для сайта RootHelp.ru
Мы являемся веб ресурсом, который разрабатывает и предоставляет качественные скрипты для сайта, с возможностью дальнейшей их интеграцией в свой проект.
На нашем сайте Вы сможете найти, большое количество скриптов для сайта, уроков по веб разработке,
различных материалов и т.п. Как Вы поняли уже из выше сказанного, что мы базируемся исключительно только по
веб разработке и пытаемся создать для Вас нужный материал, который, действительно, сможет помочь Вам
в реализации своих идеях по созданию сайта.
Для изучения уроков, на сайте предоставлена как текстовая информация, так в некоторых уроках и видео информация. Имеется демо режим, который позволяет просматривать, как работает тот или иной скрипт и при желании Вы всегда можете скачать себе исходник на свой компьютер, чтобы затем протестировать на локальном сервере или сразу же встроить в свой сайт.
При написании скриптов и уроков по веб программированию, были использованы в некоторых случаях, где стоит ссылка на источник материала, сторонние материалы, но никакой текст не копировался, все написано непосредственно авторами уроков.
После недавнего обновления сайта, были значительно введены в структуру сайта нововведения, которые смогут улучшить изучение материала и помочь Вам более подробно и ясно ознакомиться с ним. Например:
- ✔
Была добавлена функция кроссбраузерности скриптов. В основном, она применяется в категориях: JavaScript, JQuery и CSS.
В ней участвуют ведущие браузеры, такие как: Internet Explorer, Mozilla Firefox, Google Chrome, Opera и Safari.
 Отображаются
иконки только тех браузеров, которые поддерживают правильную кроссбраузерность скрипта.
Отображаются
иконки только тех браузеров, которые поддерживают правильную кроссбраузерность скрипта. - ✔ Появилась удобная сортировка скриптов и уроков, которая позволяет выбирать категорию, автора, количество записей на странице или просто воспользоваться поиском, который ищет по названию.
- ✔ Теперь Вы можете помимо регистрации, подписаться на постоянные выпуски скриптов и уроков, которые кстати, будут специально особенными и интересными для постоянных читателей, так как Вы сможете намного лучше узнать больше полезной информации. Выпуски будут проходить два раза в месяц.
- ✔
Регистрация полноценно изменилась и будет постепенно улучшаться. К примеру, авторизированным пользователем, Вы можете оставлять комментарии и отвечать на них, ставить лайки, узнавать больше информации об авторах, в будущем иметь возможность, стать самим автором. Кстати, можете также оставлять адрес своего сайта в настройках и ссылка будет видна всем пользователям. Также можете воспользоваться функцией предложить или заказать урок и мы обязательно ее рассмотрим в ближайшее время.

На данный момент, мы полноценная команда из трех постоянных авторов и в будущем планируем только расширяться и радовать Вас своими уроками и скриптами!
WordPress. Загрузка файлов. Часть 1. Категория: Web-разработка • CMS WoprdPress
В WordPress есть множество функций, предназначенных для загрузки файлов. Сразу разобраться в них трудно — названия похожие и функционал часто дублируется. Рассмотрим последовательно все функции и попробуем загрузить файлы на сервер сначала в панели управления, а потом и в публичной части сайта. Для этого создадим плагин и будем его постепенно изменять, чтобы рассмотреть все возможности WordPress по загрузке файлов.
Загрузка файлов в панели управления
Простая загрузка одного файла
На первом этапе плагин просто загружает файл в соответствующую поддиректорию (year/month) директории /wp-content/uploads. Запись в таблицу базы данных wp_posts при этом не добавляется, т. е. этот файл не является вложением и недоступен для просмотра в библиотеке медиафайлов. Всю работу по загрузке файла выполняет функция
е. этот файл не является вложением и недоступен для просмотра в библиотеке медиафайлов. Всю работу по загрузке файла выполняет функция wp_handle_upload(), которая является оберткой для нативной php-функции move_uploaded_file().
<?php
/*
* Plugin name: Загрузка файлов
* Description: Пример загрузки файлов в панели управления
*/
/*
* Добавляем страницу плагина в панели управления
*/
add_action('admin_menu', function () {
add_menu_page(
// содержимое тега title этой страницы
'Загрузка файлов',
// название пункта меню для этой страницы
'Загрузка файлов',
// права доступа, чтобы был показан этот пункт меню
'upload_files',
// уникальный идентификатор меню (страницы)
'tokmakov_upload_page',
// функция выводит содержимое этой страницы
function () {
?>
<div>
<h2>Загрузка файлов</h2>
<p>
Плагин позволяет загружать файлы в директорию <code>/wp-content/uploads</code>. Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$overrides = ['test_form' => false];
$result = wp_handle_upload(
$_FILES['tokmakov_upload_file'],
$overrides
);
// показываем результаты загрузки файла
if (isset($result['error'])) {
echo 'Ошибка при загрузке файла';
} else {
echo 'Файл был успешно загружен';
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$overrides = ['test_form' => false];
$result = wp_handle_upload(
$_FILES['tokmakov_upload_file'],
$overrides
);
// показываем результаты загрузки файла
if (isset($result['error'])) {
echo 'Ошибка при загрузке файла';
} else {
echo 'Файл был успешно загружен';
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
Массив $_FILES, который содержит всю информацию о загруженном файле:
Array (
[tokmakov_upload_file] => Array (
[name] => sunrise. jpg
[type] => image/jpeg
[tmp_name] => D:\work\temp\phpED8F.tmp
[error] => 0
[size] => 490815
)
)
jpg
[type] => image/jpeg
[tmp_name] => D:\work\temp\phpED8F.tmp
[error] => 0
[size] => 490815
)
)
И массив, который возвращает функция wp_handle_upload() в случае успешной загрузки файла:
Array
(
[file] => D:/work/localhost24/www/wp-content/uploads/2019/08/sunrise.jpg
[url] => http://www.host24.ru/wp-content/uploads/2019/08/sunrise.jpg
[type] => image/jpeg
)Если файл не был загружен, функция возвращает сообщение об ошибке:
Array
(
[error] => Извините, этот тип файла недопустим по соображениям безопасности.
)Загрузка одного вложения (attachment)
Хорошо, файл загружать мы умеем, посмотрим, как теперь из файла сделать вложение. Для этого достаточно указать функции media_handle_upload() ключ массива $_FILES, который содержит данные о загружаемом файле. И функция сама загрузит файл в директорию uploads и создаст запись о вложении в таблице wp_posts в базе данных.
<?php
/*
* Plugin name: Загрузка файлов
* Description: Пример загрузки файлов в панели управления
*/
/*
* Добавляем страницу плагина в панели управления
*/
add_action('admin_menu', function () {
add_menu_page(
// содержимое тега title этой страницы
'Загрузка файлов',
// название пункта меню для этой страницы
'Загрузка файлов',
// права доступа, чтобы был показан этот пункт меню
'upload_files',
// уникальный идентификатор меню (страницы)
'tokmakov_upload_page',
// функция выводит содержимое этой страницы
function () {
?>
<div>
<h2>Загрузка файлов</h2>
<p>
Плагин позволяет загружать файлы в директорию <code>/wp-content/uploads</code>.
При этом создаются записи в таблице БД <code>wp_posts</code>, то есть эти файлы
являются вложениями и доступны для просмотра в библиотеке медиафайлов. </p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$result = media_handle_upload('tokmakov_upload_file', 0);
if (is_wp_error($result)) {
echo 'Ошибка при загрузке файла', PHP_EOL;
} else {
echo 'Файл был успешно загружен', PHP_EOL;
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$result = media_handle_upload('tokmakov_upload_file', 0);
if (is_wp_error($result)) {
echo 'Ошибка при загрузке файла', PHP_EOL;
} else {
echo 'Файл был успешно загружен', PHP_EOL;
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
Простая загрузка нескольких файлов
Давайте теперь загрузим несколько файлов. Для этого добавим атрибут
Для этого добавим атрибут multiple для элемента формы и будем «скармливать» функции wp_handle_upload() по одному загруженному файлу за раз:
<?php
/*
* Plugin name: Загрузка файлов
* Description: Пример загрузки файлов в панели управления
*/
/*
* Добавляем страницу плагина в панели управления
*/
add_action('admin_menu', function () {
add_menu_page(
// содержимое тега title этой страницы
'Загрузка файлов',
// название пункта меню для этой страницы
'Загрузка файлов',
// права доступа, чтобы был показан этот пункт меню
'upload_files',
// уникальный идентификатор меню (страницы)
'tokmakov_upload_page',
// функция выводит содержимое этой страницы
function () {
?>
<div>
<h2>Загрузка файлов</h2>
<p>
Плагин позволяет загружать файлы в директорию <code>/wp-content/uploads</code>. Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
$overrides = ['test_form' => false];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = wp_handle_upload($file, $overrides);
// показываем результаты загрузки очередного файла
if (isset($result['error'])) {
$messages[] = 'Ошибка при загрузке файла ' .
Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
$overrides = ['test_form' => false];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = wp_handle_upload($file, $overrides);
// показываем результаты загрузки очередного файла
if (isset($result['error'])) {
$messages[] = 'Ошибка при загрузке файла ' . $file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
$file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
Массив $_FILES, который содержит всю информацию о загруженных файлах:
Array (
[tokmakov_upload_file] => Array (
[name] => Array (
[0] => sunrise-1.jpg
[1] => sunrise-2.jpg
[2] => sunrise-3.jpg
)
[type] => Array (
[0] => image/jpeg
[1] => image/jpeg
[2] => image/jpeg
)
[tmp_name] => Array (
[0] => D:\work\temp\phpC9BC. tmp
[1] => D:\work\temp\phpC9CC.tmp
[2] => D:\work\temp\phpC9CD.tmp
)
[error] => Array (
[0] => 0
[1] => 0
[2] => 0
)
[size] => Array (
[0] => 490815
[1] => 161294
[2] => 207875
)
)
)
tmp
[1] => D:\work\temp\phpC9CC.tmp
[2] => D:\work\temp\phpC9CD.tmp
)
[error] => Array (
[0] => 0
[1] => 0
[2] => 0
)
[size] => Array (
[0] => 490815
[1] => 161294
[2] => 207875
)
)
)Загрузка нескольких вложений (attachments)
Использовать, как и раньше, функцию media_handle_upload() уже не получится. Она работает напрямую с массивом $_FILES и в качестве первого аргумента требует индекс массива, который содержит информацию о файле. При этом функция не умеет работать с несколькими файлами. Здесь нам на помощь придет функция media_handle_sideload(). Будем перебирать все загруженные файлы в цикле и «скармливать» функции media_handle_sideload() по одному.
<?php
/*
* Plugin name: Загрузка файлов
* Description: Пример загрузки файлов в панели управления
*/
/*
* Добавляем страницу плагина в панели управления
*/
add_action('admin_menu', function () {
add_menu_page(
// содержимое тега title этой страницы
'Загрузка файлов',
// название пункта меню для этой страницы
'Загрузка файлов',
// права доступа, чтобы был показан этот пункт меню
'upload_files',
// уникальный идентификатор меню (страницы)
'tokmakov_upload_page',
// функция выводит содержимое этой страницы
function () {
?>
<div>
<h2>Загрузка файлов</h2>
<p>
Плагин позволяет загружать файлы в директорию <code>/wp-content/uploads</code>.
При этом создаются записи в таблице БД <code>wp_posts</code>, то есть эти файлы
являются вложениями и доступны для просмотра в библиотеке медиафайлов. </p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = media_handle_sideload($file, 0);
// показываем результаты загрузки очередного файла
if (is_wp_error($result)) {
$messages[] = 'Ошибка при загрузке файла ' .
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = media_handle_sideload($file, 0);
// показываем результаты загрузки очередного файла
if (is_wp_error($result)) {
$messages[] = 'Ошибка при загрузке файла ' . $file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
$file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
В случае ошибки при загрузке файла функция media_handle_sideload() возвращает объект
WP_Error Object (
[errors] => Array (
[upload_error] => Array
(
[0] => Извините, этот тип файла недопустим по соображениям безопасности.
)
)
[error_data] => Array ()
)
Если файл загружен успешно, функция возвращает идентификатор вложения.
Поиск: Web-разработка • WordPress • Файл • Форма • Загрузка • Upload • File • wp_handle_upload • media_handle_upload • CMS • POST
Загрузка файлов — Документация Flask (русский перевод) 0.10.1
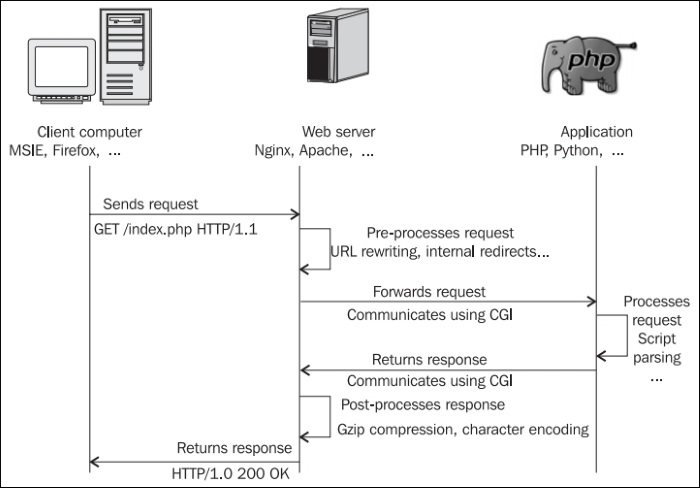
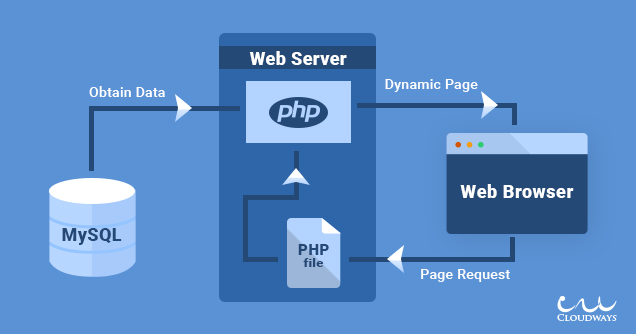
Ну да, старая добрая проблема загрузки файлов. Основная мысль загрузки файлов на самом деле очень проста. В общих чертах это работает так:
Введение
Начнём с простейшего приложения, которое загружает файл в определённый каталог и отображает его пользователю. Вот начало нашего приложения:
import os from flask import Flask, request, redirect, url_for from werkzeug.utils import secure_filename UPLOAD_FOLDER = '/path/to/the/uploads' ALLOWED_EXTENSIONS = set(['txt', 'pdf', 'png', 'jpg', 'jpeg', 'gif']) app = Flask(__name__) app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
Сначала нужно выполнить серию импортов. Большая часть понятна, werkzeug.secure_filename() рассматривается чуть позже. UPLOAD_FOLDER — это путь, куда будут загружаться файлы, а ALLOWED_EXTENSIONS — это набор допустимых расширений. Теперь вручную
добавим в приложение правило для URL. Обычно мы так не делаем, но почему
мы делаем это сейчас? Причина в том, что мы хотим заставить веб-сервер
(или наш сервер приложения) обслуживать эти файлы и поэтому нам нужно
генерировать правила для связывания URL с этими файлами.
UPLOAD_FOLDER — это путь, куда будут загружаться файлы, а ALLOWED_EXTENSIONS — это набор допустимых расширений. Теперь вручную
добавим в приложение правило для URL. Обычно мы так не делаем, но почему
мы делаем это сейчас? Причина в том, что мы хотим заставить веб-сервер
(или наш сервер приложения) обслуживать эти файлы и поэтому нам нужно
генерировать правила для связывания URL с этими файлами.
Почему мы ограничили список допустимых расширений? Наверное вам совсем не хочется, чтобы пользователи могли загружать что угодно, если сервер напрямую отправляет данные клиенту. В таком случае вам нужно быть уверенными в том, что пользователи не загрузят файлы HTML, которые могут вызвать проблему XSS (см. Cross-Site Scripting (xss) — межсайтовый скриптинг). Также убедитесь в том, что запрещены файлы с расширением .php, если сервер их выполняет. Правда, кому нужен PHP на сервере? 🙂
Следующая функция проверяет, что расширение файла допустимо, загружает файл и перенаправляет пользователя на URL с загруженным файлом:
def allowed_file(filename):
return '. ' in filename and \
filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
return redirect(url_for('uploaded_file',
filename=filename))
return '''
<!doctype html>
<title>Upload new File</title>
<h2>Upload new File</h2>
<form action="" method=post enctype=multipart/form-data>
<p><input type=file name=file>
<input type=submit value=Upload>
</form>
'''
' in filename and \
filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
return redirect(url_for('uploaded_file',
filename=filename))
return '''
<!doctype html>
<title>Upload new File</title>
<h2>Upload new File</h2>
<form action="" method=post enctype=multipart/form-data>
<p><input type=file name=file>
<input type=submit value=Upload>
</form>
'''
Что делает функция secure_filename()? Мы исходим из
принципа «никогда не доверяй тому, что ввёл пользователь». Это справедливо
и для имени загружаемого файла. Все отправленные из формы данные могут
быть поддельными и имя файла может представлять опасность. Сейчас главное
запомнить: всегда используйте эту функцию для получения безопасного имени
файла, если собираетесь поместить файл прямо в файловую систему.
Все отправленные из формы данные могут
быть поддельными и имя файла может представлять опасность. Сейчас главное
запомнить: всегда используйте эту функцию для получения безопасного имени
файла, если собираетесь поместить файл прямо в файловую систему.
Информация для профи
Может быть вам интересно, что делает функция secure_filename() и почему нельзя обойтись без её
использования? Просто представьте, что кто-то хочет отправить следующую
информацию в ваше приложение в качестве имени файла:
filename = "../../../../home/username/.bashrc"
Если считать, что ../ — это нормально, то при соединении этого имени
с UPLOAD_FOLDER, пользователь может получить возможность изменять на
файловой системе сервера те файлы, который он не должен изменять. Нужно
немного разбираться в устройстве вашего приложения, но поверьте мне,
хакеры настойчивы 🙂
Посмотрим, как отработает функция:
>>> secure_filename('. ./../../../home/username/.bashrc')
'home_username_.bashrc'
./../../../home/username/.bashrc')
'home_username_.bashrc'
Осталась последняя вещь: обслуживание загруженных файлов. Начиная с Flask 0.5 для этого можно использовать соответствующую функцию:
from flask import send_from_directory
@app.route('/uploads/<filename>')
def uploaded_file(filename):
return send_from_directory(app.config['UPLOAD_FOLDER'],
filename)
Другая возможность — зарегистрировать uploaded_file с помощью правила build_only и воспользоваться SharedDataMiddleware.
Такой вариант будет работать и в более старых версиях Flask:
from werkzeug import SharedDataMiddleware
app.add_url_rule('/uploads/<filename>', 'uploaded_file',
build_only=True)
app.wsgi_app = SharedDataMiddleware(app.wsgi_app, {
'/uploads': app.config['UPLOAD_FOLDER']
})
Теперь, если запустить приложение, всё должно работать как положено.
Улучшение загрузки
Добавлено в версии 0. 6.
6.
Как на самом деле Flask обрабатывает загрузку? Если файл достаточно мал,
он сохраняется в памяти веб-сервера. В противном случае он помещается во
временное место (туда, куда укажет tempfile.gettempdir()). Но как
указать максимальный размер файла, после которого загрузка файла должна
быть прервана? По умолчанию Flask не ограничивает размер файла, но вы
можете задать лимит настройкой ключа конфигурации MAX_CONTENT_LENGTH:
from flask import Flask, Request app = Flask(__name__) app.config['MAX_CONTENT_LENGTH'] = 16 * 1024 * 1024
Код выше ограничит максимальный размер файла 16 мегабайтами. Если
передаваемый файл окажется больше, Flask сгенерирует исключение RequestEntityTooLarge.
Эта функциональность была добавлена во Flask 0.6, но может быть реализована и в более ранних версиях при помощи наследовании от класса request. За более подробной информацией обратитесь к документации Werkzeug об обработке файлов.
Индикаторы процесса загрузки
Многие разработчики придумывают считывать файл мелкими частями, сохранять
процент загрузки в базу данных и давать возможность JavaScript считывать
эти данные из клиента. Короче говоря, клиент спрашивает у сервера каждые
5 секунд, сколько уже было передано. Почувствовали иронию ситуации?
Клиент спрашивает у сервера о том, что уже и так знает.
Короче говоря, клиент спрашивает у сервера каждые
5 секунд, сколько уже было передано. Почувствовали иронию ситуации?
Клиент спрашивает у сервера о том, что уже и так знает.
Сейчас существуют способы получше, которые работают быстрее и более надёжны. В последнее время в вебе многое изменилось и теперь можно использовать HTML5, Java, Silverlight или Flash, чтобы сделать загрузку удобнее со стороны клиента. Посмотрите на следующие библиотеки, предназначенные именно для этого:
Блог web-мастера » Архив сайта » Загрузка файла на сервер с использованием CURL
22 Сентябрь 2008, 12:46
Для HTTP запроса типа POST существует два варианта передачи полей из HTML форм, а именно, используя алгоритм application/x-www-form-urlencoded и multipart/form-data. Алгоритм первого типа создавался давным-давно, когда в языке HTML еще не предусматривали возможность передачи файлов через HTML формы.
Со временем возникла необходимость через формы отсылать еще и файлы. Тогда консорциум W3C взялся за доработку формата POST запроса. К тому времени уже достаточно широко применялся формат MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения протокола для формирования Mail сообщений), поэтому, чтобы не изобретать велосипед заново, решили использовать часть данного формата формирования сообщений для создания POST запросов в протоколе HTTP.
Тогда консорциум W3C взялся за доработку формата POST запроса. К тому времени уже достаточно широко применялся формат MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения протокола для формирования Mail сообщений), поэтому, чтобы не изобретать велосипед заново, решили использовать часть данного формата формирования сообщений для создания POST запросов в протоколе HTTP.
Главное отличие multipart/form-data от application/x-www-form-urlencoded в том, что тело запроса теперь можно поделить на разделы, которые разделяются границами (boundary). Каждый раздел может иметь свой собственный заголовок для описания данных, которые в нем хранятся, т.е. в одном запросе можно передавать данные различных типов (как в теле письма можно одновременно с текстом передавать файлы).
Это теория. А теперь практика. Используя библиотеку CURL отправим на сервер POST-запрос типа multipart/form-data:
<?php$upload = ‘image.gif’;
$postdata = array( ‘name’ => ‘evgenijj’,
’email’ => ‘evgenijj@mail.
 ru’,
ru’,‘message’ => ‘Какое-то сообщение от пользователя evgenijj’,
‘upload’ => «@».$upload );
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, ‘http://server.com/getfile.php’);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 0);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postdata);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30);
curl_exec($ch);
curl_close($ch);
?>
Файл getfile.php на сервере http://server.com:
<?php
print_r( $_POST );
print_r( $_FILES );
move_uploaded_file ( $_FILES[‘upload’][‘tmp_name’], ‘image.gif’ );
?>
Результат работы:
Array(
[name] => evgenijj
[email] => [email protected]
[message] => Какое-то сообщение от пользователя evgenijj
)
Array
(
[upload] => Array
(
[name] => image.
 gif
gif[type] => image/gif
[tmp_name] => C:\WINDOWS\TEMP\php71.tmp
[error] => 0
[size] => 100405
)
)
Array
(
[url] => http://localhost1/getfile.php
[content_type] => text/html
[http_code] => 200
[header_size] => 193
[request_size] => 193
[filetime] => -1
[ssl_verify_result] => 0
[redirect_count] => 0
[total_time] => 2.063
[namelookup_time] => 0
[connect_time] => 0
[pretransfer_time] => 0
[size_upload] => 100943
[size_download] => 349
[speed_download] => 169
[speed_upload] => 48930
[download_content_length] => 349
[upload_content_length] => 100943
[starttransfer_time] => 2
[redirect_time] => 0
)
Еще один момент: на форуме PHPCLUB.RU встетил упоминание, что может потребоваться указание полного пути файла — иначе CURL выдает ошибку failed creating formpost data.
Ссылки по теме:
PHP: Обработка загрузки файлов — Руководство
Если «большие файлы» (например, 50 или 100 МБ) не работают, проверьте следующее:Может случиться так, что ваше исходящее соединение с сервером будет медленным, и оно может истечь не «время выполнения», а «время ввода», которое например в нашей системе по умолчанию 60 секунд. В нашем случае загрузка большого размера может занять 1-2 часа.
Дополнительно у нас были «настройки сеанса», которые должны сохраняться после загрузки.
1) Вы можете просмотреть эти ini-записи:
* session.gc_maxlifetime
* max_input_time
* max_execution_time
* upload_max_filesize
* post_max_size
2) По-прежнему не удается? Осторожно, не все можно изменить из самого скрипта. ini_set () может не заменить.
Подробнее здесь:
http://www.php.net/manual/es/ini.list.php
Вы можете видеть, что «upload_max_filesize» среди прочего — это PHP_INI_PERDIR, а не PHP_INI_ALL. Это делает недействительным использование ini_set ():
Это делает недействительным использование ini_set ():
http://www.php.net/manual/en/configuration.changes.modes.php
Используйте вместо него .htaccess.
3) По-прежнему не работает ?. Просто убедитесь, что вы включили «.htaccess», чтобы перезаписать настройки php. Это сделано в файле apache. Вам нужны как минимум параметры AllowOverride.
См. Здесь:
http://www.php.net/manual/en/configuration.changes.php
Вы обязательно разрешите это вручную, если ваши мастер-файлы поставляются с AllowOverride None.
Заключение:
В зависимости от системы, чтобы разрешить «загрузку больших файлов», вы должны подниматься и подниматься вверх и обязательно касаться вашей конфигурации до конфигурации apache.
Примеры файлов:
Они работают для меня, для загрузки 100 МБ, продолжительностью 2 часа:
В apache-virtual-host:
——————— —————————————
Параметры AllowOverride
—————————————— ——————
In . htaccess:
htaccess:
————————— ———————————
php_value session.gc_maxlifetime 10800
php_value max_input_time 10800
php_value max_execution_time 10800
php_value upload_max_filesize 110M
php_value post_max_size 120M
——————————————— —————
В примере
— в течение 1-2 часов я даю 3 часа (3600×3)
— Поскольку мне нужно 100 МБ, я разрешаю воздух выше для файл (110M) и немного больше для всего сообщения (120M).
Добавить изображения в медиатеку WordPress после загрузки в PHP
Когда вы загружаете файлы из административной области WordPress, они автоматически появляются в Медиа> Библиотека. Но что, если вы хотите создать собственный загрузчик файлов специально для посетителей вашего сайта?
Упорядочить загруженные изображения из библиотеки мультимедиа WordPress проще.Все фото на скриншоте сделаны мной на курорте Роза Хутор.
Шаг 1.
 Как обычно, начинаем с HTML-формы
Как обычно, начинаем с HTML-формыЧто здесь важно помнить?
- Я поместил файл PHP
process_upload.phpв каталог темы, если вы хотите переместить его в другое место, не забудьте внести изменения в следующий фрагмент кода в строке 4 (я имею в виду код на шаге 2). - Форма должна иметь атрибут
enctype = "multipart / form-data".Многие об этом забывают.
Вы также можете создать шорткод для этой формы, просто вставьте его в файл functions.php :
add_shortcode ('misha_uploader', 'misha_uploader_callback');
function misha_uploader_callback () {
return ' '/process_upload.php" method = "post" enctype = "multipart / form-data">
Ваша фотография:
';
} Теперь можно использовать только [misha_uploader] в редакторе.
Шаг 2. Обработайте загруженный файл в PHP и добавьте метаданные файла в базу данных WordPress.
Это файл process_upload.php , который я решил создать в моем текущем каталоге тем.
'/'. $ profilepicture ['имя'];
$ new_file_mime = mime_content_type ($ profilepicture ['tmp_name']);
если (пусто ($ profilepicture))
die ('Файл не выбран.');
if ($ profilepicture ['ошибка'])
die ($ profilepicture ['ошибка']);
если ($ profilepicture ['размер']> wp_max_upload_size ())
die («Оно слишком велико, чем ожидалось.»);
если (! in_array ($ new_file_mime, get_allowed_mime_types ()))
die ('WordPress не поддерживает этот тип загрузки.');
while (file_exists ($ new_file_path)) {
$ i ++;
$ new_file_path = $ wordpress_upload_dir ['путь']..] + $ / ',' ', $ profilepicture [' name ']),
'post_content' => '',
'post_status' => 'наследовать'
), $ new_file_path);
// wp_generate_attachment_metadata () не будет работать, если вы не включите этот файл
require_once (ABSPATH. 'wp-admin / includes / image.php');
// Создание и сохранение метаданных вложения в базу данных
wp_update_attachment_metadata ($ upload_id, wp_generate_attachment_metadata ($ upload_id, $ new_file_path));
// Показываем загруженный файл в браузере
wp_redirect ($ wordpress_upload_dir ['url']. '/'. базовое имя ($ new_file_path));
}
'/'. базовое имя ($ new_file_path));
} При желании мы можем установить третий параметр wp_insert_attachment () в качестве идентификатора родительского поста и установить показанное изображение этого поста с помощью set_post_thumbnail () .
Похожие сообщения
Миша Рудрастых
Я очень люблю WordPress, WooCommerce и Gutenberg. 12 лет опыта.
Нужна помощь разработчика? Связаться
Рекомендации по загрузке изображенийдля повышения скорости загрузки сайта | Цифровой мониторинг опыта
Это гостевой пост, предоставленный Cloudinary, облачным сервисом, который предоставляет комплексное решение для управления изображениями и видео, включая загрузку, хранение, администрирование, манипулирование и доставку.Узнайте больше об их возможностях загрузки изображений PHP здесь.
Загрузка изображений, особенно в большом масштабе, совершенно неэффективна, если вы решите делать это вручную. Компании имеют дело с большим количеством изображений на своих веб-сайтах, особенно компании электронной коммерции, и имеет смысл попытаться автоматизировать процесс загрузки изображений, которые вы хотите использовать. Небольшие веб-сайты с небольшим количеством изображений можно загружать вручную, но вам стоит подумать о внедрении структуры кодирования для крупномасштабных загрузок изображений.
Компании имеют дело с большим количеством изображений на своих веб-сайтах, особенно компании электронной коммерции, и имеет смысл попытаться автоматизировать процесс загрузки изображений, которые вы хотите использовать. Небольшие веб-сайты с небольшим количеством изображений можно загружать вручную, но вам стоит подумать о внедрении структуры кодирования для крупномасштабных загрузок изображений.
Загрузка изображения и производительность сайта неразрывно связаны. Практика, которой вы следуете при загрузке изображений, может иметь прямые последствия для того, насколько быстро (или медленно) страницы вашего сайта загружаются для пользователей. Более 50 процентов стандартной современной веб-страницы состоит из изображений, и многие веб-сайты портят свою производительность, загружая изображения большего размера, чем они должны быть, или в неправильном формате.
Существует несколько вариантов автоматизации процесса загрузки изображений, чтобы упростить его, включая загрузку изображений PHP, в которой разработчик создает код, который позволяет вам просто добавлять много изображений за раз в форму, которая выполняет сценарий PHP для автоматического добавить изображения на свой сайт.
Тот факт, что ваш сайт использует код для повышения эффективности загрузки изображений, не означает, что управление изображениями всегда будет оптимальным. Следующие пять лучших практик выделяют некоторые из наиболее полезных советов и приемов, которые вы должны использовать при обработке и загрузке большого количества изображений на ваш веб-сайт. Применяя эти передовые методы, вы можете сэкономить время и обеспечить оптимальную работу веб-сайта.
Использовать сети доставки контента
Размещение изображений на том же сервере, который вы используете для своего веб-сайта, — ужасно неэффективный способ доставки изображений посетителям вашего веб-сайта.Загрузка всех изображений на тот же сервер, который используется для работы вашего веб-сайта, создает огромную нагрузку на сервер, что в конечном итоге приводит к замедлению загрузки. Конечным результатом медленной загрузки вашего сайта является снижение трафика и, как следствие, снижение продаж.
Одна из лучших вещей, которые вы можете сделать для управления изображениями, — это загрузить их на хостинг в сети доставки контента (CDN). CDN — это, по сути, глобально распределенная сеть серверов. Когда кто-то просматривает ваш сайт, CDN направляет пользователя на ближайший к нему сервер, что значительно повышает производительность ваших страниц за счет ускорения доставки изображений конечному пользователю.
CDN — это, по сути, глобально распределенная сеть серверов. Когда кто-то просматривает ваш сайт, CDN направляет пользователя на ближайший к нему сервер, что значительно повышает производительность ваших страниц за счет ускорения доставки изображений конечному пользователю.
Добавить отпечатки пальцев к URL-адресам изображений
Кэширование изображений сохраняет локальную копию изображений на вашем сайте в веб-браузерах посетителей, что исключает необходимость повторной загрузки изображений при последующих посещениях. Многие веб-мастера осторожно подходят к кэшированию изображений из-за опасений, что если они обновят свои изображения, пользователи могут получить старые изображения вместо обновленных.
Чтобы преодолеть эту потенциальную проблему, вы можете попросить вашего разработчика автоматически добавлять хэш MD5 всех загруженных изображений к их URL-адресам по мере их загрузки.MD5 — это, по сути, отпечаток пальца изображения. Когда изображение изменяется, то же самое происходит с MD5 и, следовательно, с URL-адресом изображения, что означает, что каждый раз, когда вы обновляете изображения, браузер вынужден захватить новое изображение.
Сделав этот небольшой шаг, вы можете настроить срок хранения кэша изображений в очень отдаленном будущем, что означает огромное улучшение взаимодействия с пользователем, поскольку их браузерам не нужно будет извлекать изображения при каждом посещении, а это означает более быстрое время загрузки.
Загрузка с использованием правильных форматов изображений
Различные форматы изображений служат совершенно разным целям на вашем сайте — загрузка изображений в неправильном формате почти гарантированно ухудшит взаимодействие с пользователем.Игнорирование форматов изображений перед загрузкой также увеличивает лишнюю пропускную способность, что тратит ваши деньги.
Главное отметить, что вы никогда не должны загружать PNG как фотографии. Обычно нет заметной разницы в качестве между фотографией JPEG и фотографией PNG, но последний формат имеет тенденцию приводить к изображениям с огромными размерами файлов, которые тратят много пропускной способности. Всегда используйте PNG только для логотипов, диаграмм или когда вам нужна прозрачность.
Скорость загрузки веб-сайта увеличивается, если вы выбираете только подходящие форматы для всех загружаемых изображений.Всегда помните, что каждое изображение большего размера, чем необходимо, увеличивает время загрузки страницы.
Эксперимент со стандартами качества изображения
Несмотря на важность предоставления посетителям веб-сайта кристально чистых изображений, вам все же следует поэкспериментировать с загрузкой изображений с более низким уровнем качества, особенно изображений JPEG. Часто существует небольшая визуальная разница между JPEG с качеством 95% и 75%, но первый файл всегда будет намного больше, чем второй.
Источник: Пакетное изображение
Использование изображений со слишком высоким уровнем качества может привести к эффекту, противоположному тому, который вы планировали. Вместо того, чтобы улучшить взаимодействие с пользователем, ваш сайт замедляется, потому что высококачественные изображения уменьшают пропускную способность. Небольшое снижение качества загруженного изображения часто стоит преимущества повышения производительности веб-сайта.
Небольшое снижение качества загруженного изображения часто стоит преимущества повышения производительности веб-сайта.
Защитите свой PHP Сценарии загрузки
Включение загрузки изображений PHP на ваш сайт или в приложение — полезный способ программной загрузки большого количества изображений, но вы должны быть осторожны с угрозами безопасности.Вот некоторые из лучших способов повысить безопасность загрузки изображений PHP:
- Разрешить загрузку только расширений jpg, jpeg, gif и png.
- Установите максимальный размер файла для загрузки изображений PHP.
- Убедитесь, что размер загруженных файлов слишком мал, поскольку это также может быть признаком кибератаки.

- Используйте готовый сценарий безопасной загрузки PHP, такой как этот на Github.
Установка максимального размера файла также гарантирует, что вы случайно не загрузите большие изображения, которые могут снизить производительность веб-сайта.Например, загрузка страницы с изображением размером 25 МБ в телефон пользователя через 3G-соединение займет около минуты (средняя скорость 4,3 Мбит / с).
Сжать До Загрузить
Несколько онлайн-сервисов, как бесплатных, так и платных, могут сжимать изображения перед их загрузкой. Сжатие изображений уменьшает размеры файлов изображений, что означает, что изображения загружаются меньше, что повышает производительность вашего веб-сайта.
Сжатие изображений без потерь уменьшает размер файла без потери качества, в то время как сжатие с потерями снижает качество.Выбор правильного метода сжатия перед загрузкой означает определение того, что более важно: большее уменьшение размера изображения и более высокая скорость загрузки сайта из-за сжатия с потерями или небольшое улучшение производительности сайта без снижения качества изображения из-за сжатия без потерь.
Укажите размеры изображения при загрузке
Загрузка изображений без указания их размеров снижает производительность веб-сайта, поскольку веб-браузеры посетителей должны работать для отображения каждой страницы на основе неизвестных размеров изображения.Каждая загрузка изображения с неизвестными размерами увеличивает время загрузки страницы, потому что браузер должен определять, как формировать страницу вокруг каждого изображения.
Просто добавьте размеры ваших изображений в теги изображений при загрузке, и вы сможете сообщить всем посещающим браузерам точные размеры, не требуя, чтобы эти браузеры выясняли, как отображать ваши веб-страницы. Конечным результатом простого сообщения браузеру размера изображений на вашем сайте является повышение его производительности. Например:
В заключение, вы можете лучше управлять загруженными изображениями, если:
- Используйте сеть доставки контента для показа изображений вместо их загрузки на тот же сервер, что и ваш сайт.

- Добавьте отпечатки пальцев в URL изображений при загрузке, чтобы воспользоваться менее осторожными настройками кэширования изображений.
- Всегда загружайте изображения правильного формата.
- Понизьте стандарты качества изображения при загрузке, чтобы уменьшить пропускную способность.
- Обеспечьте надлежащую защиту своих сценариев загрузки PHP.
Узнайте больше о Catchpoint с помощью тест-драйва с инструктором.
Ошибка при загрузке изображения | WordPress.org
Привет,
Есть несколько решений этой проблемы. Во-первых, вы используете PHP 7.3 и WordPress 5.3? Вы можете попробовать перейти на PHP 7.2.
Затем вы можете попробовать увеличить лимит памяти вашего сайта. https://haydenjames.io/understanding-php-memory_limit/
Если ни одно из этих действий не работает, вы можете попытаться обойти это.
1. Зайдите в медиатеку и выберите любую картинку. Желательно тот, который вам удалось успешно загрузить. Нажмите Edit и посмотрите, где находится изображение. оставьте это открытым или запомните.
Нажмите Edit и посмотрите, где находится изображение. оставьте это открытым или запомните.
2. Подключитесь к серверу через FTP-клиент и перейдите в эту папку, где хранятся ваши изображения. Загрузите в эту папку свои большие фотографии.
3. Их пока нет в вашей медиатеке. Вам необходимо использовать плагин под названием «Добавить с сервера». Загрузите его и установите / активируйте (от Dion Hulse).
4. Сделайте резервную копию вашей установки WordPress (на всякий случай).
5. Наконец, наведите указатель мыши на Медиа и выберите новую опцию = Добавить с сервера
6. Перейдите в папку, в которую вы загрузили свою фотографию. Убедитесь, что вы выбрали только те фотографии, которые хотите импортировать в медиатеку (хотя вы можете удалить дубликаты, если допустите ошибку).
7. После того, как вы нажмете «Перейти», потребуется некоторое время, но не отменяйте его и не обновляйте страницу. Просто подождите, и вы получите уведомление на том же экране, когда это будет сделано. Вместе с новым списком импортированных файлов (включая изменения размера, если применимо).
Вместе с новым списком импортированных файлов (включая изменения размера, если применимо).
8. Теперь ваши фотографии будут в вашей медиатеке с пометкой «масштабировано» в конце. Теперь вы можете использовать их в своих сообщениях, и они будут работать нормально.
ПРИМЕЧАНИЯ
Файлы импортируются туда, откуда вы их выбираете. Поэтому важно, чтобы вы поместили их в ту же папку, что и остальные активные изображения, ПРЕЖДЕ чем их импортировать. В противном случае они появятся в медиатеке, но на самом деле не будут работать на вашем веб-сайте (потребовалось время, чтобы понять это).
Я бы рекомендовал импортировать по 10-15 изображений за раз, если они большие. Больше, и вы рискуете выйти из вашей cPanel из-за бездействия, и это может нарушить вашу установку (возможно, отсюда и резервная копия).
Также вы можете просмотреть эту ветку wordpress.org, так как в ней обсуждается множество решений. https://wordpress.org/support/topic/unable-to-upload-images-67/page/5/
Сообщите мне, если это поможет!
Android Загрузить изображение с помощью PHP MySQL и отобразить изображения в ListView
package net. simpleifiedcoding.imageuploadsample;
simpleifiedcoding.imageuploadsample;
импорт android.app.ProgressDialog;
импорт android.content.Context;
импорт android.content.Intent;
import android.database.Cursor;
импорт android.graphics.Bitmap;
импорт android.net.Uri;
импорт android.os.AsyncTask;
импорт android.provider.MediaStore;
импорт android.support.v7.app.AppCompatActivity;
импорт android.os.Bundle;
импорт android.util.Base64;
импорт android.util.Log;
импорт android.view.Menu;
импорт android.view.MenuItem;
импорт android.view.View;
импорт android.widget.Button;
импорт android.widget.ImageView;
импорт android.widget.Toast;
импорт java.io.ByteArrayOutputStream;
import java.io.IOException;
импорт java.util.HashMap;
открытый класс MainActivity расширяет AppCompatActivity, реализует View.OnClickListener {
общедоступная статическая конечная строка UPLOAD_URL = «http://simplifiedcoding. 16mb.com/PhotoUpload/upload.php»;
16mb.com/PhotoUpload/upload.php»;
общедоступный статический финал String UPLOAD_KEY = «image»;
частный int PICK_IMAGE_REQUEST = 1;
приватная Кнопка buttonChoose;
приватная кнопка buttonUpload;
частная кнопка buttonView;
частный ImageView imageView;
частное растровое изображение Bitmap;
частный Uri filePath;
@Override
protected void onCreate (Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_main);
buttonChoose = (Кнопка) findViewById (R.id.buttonChoose);
buttonUpload = (Кнопка) findViewById (R.id.buttonUpload);
buttonView = (Кнопка) findViewById (R.id.buttonViewImage);
imageView = (ImageView) findViewById (R.id.imageView);
buttonChoose.setOnClickListener (это);
кнопка Загрузить.setOnClickListener (это);
buttonView. setOnClickListener (это);
setOnClickListener (это);
}
private void showFileChooser () {
Intent intent = new Intent ();
intent.setType («изображение / *»);
intent.setAction (Intent.ACTION_GET_CONTENT);
startActivityForResult (Intent.createChooser (намерение, «Выбрать изображение»), PICK_IMAGE_REQUEST);
}
@Override
protected void onActivityResult (int requestCode, int resultCode, Intent data) {
super.onActivityResult (код запроса, код результата, данные);
if (requestCode == PICK_IMAGE_REQUEST && resultCode == RESULT_OK && data! = Null && data.getData ()! = Null) {
filePath = data.getData ();
попробуйте {
bitmap = MediaStore.Images.Media.getBitmap (getContentResolver (), filePath);
imageView.setImageBitmap (растровое изображение);
} catch (IOException e) {
e.printStackTrace ();
}
}
}
общедоступная строка getStringImage (Bitmap bmp) {
ByteArrayOutputStream baos = new ByteArrayOutputStream ();
bmp. compress (Bitmap.CompressFormat.JPEG, 100, baos);
compress (Bitmap.CompressFormat.JPEG, 100, baos);
байт [] imageBytes = baos.toByteArray ();
String encodedImage = Base64.encodeToString (imageBytes, Base64.DEFAULT);
return encodedImage;
}
private void uploadImage () {
class UploadImage расширяет AsyncTask
ProgressDialog loading;
RequestHandler rh = новый RequestHandler ();
@Override
protected void onPreExecute () {
super.onPreExecute ();
загрузка = ProgressDialog.show (MainActivity.this, «Загрузка …», null, true, true);
}
@Override
protected void onPostExecute (String s) {
super.onPostExecute (s);
loading.dismiss ();
Toast.makeText (getApplicationContext (), s, Toast.LENGTH_LONG) .show ();
}
@Override
защищенная строка doInBackground (Bitmap… params) {
Bitmap bitmap = params [0];
Строка uploadImage = getStringImage (растровое изображение);
HashMap
data. put (UPLOAD_KEY, uploadImage);
put (UPLOAD_KEY, uploadImage);
String result = rh.sendPostRequest (UPLOAD_URL, данные);
вернуть результат;
}
}
UploadImage ui = new UploadImage ();
ui.выполнить (растровое изображение);
}
@Override
public void onClick (View v) {
if (v == buttonChoose) {
showFileChooser ();
}
if (v == buttonUpload) {
uploadImage ();
}
if (v == buttonView) {
viewImage ();
}
}
private void viewImage () {
startActivity (новый Intent (this, ImageListView.учебный класс));
}
}
Загрузить изображение и изменить его размер с помощью PHP ~ Learn Infinity
function resizeImage ($ resourceType, $ image_width, $ image_height) {
$ resizeWidth = 100;
$ resizeHeight = 100;
$ imageLayer = imagecreatetruecolor ($ resizeWidth, $ resizeHeight);
imagecopyresampled ($ imageLayer, $ resourceType, 0,0,0,0, $ resizeWidth, $ resizeHeight, $ image_width, $ image_height);
return $ imageLayer;
}
if (isset ($ _ POST [«form_submit»])) {
$ imageProcess = 0;
if (is_array ($ _ FILES)) {
$ fileName = $ _FILES [‘upload_image’] [‘tmp_name’];
$ sourceProperties = getimagesize ($ fileName);
$ resizeFileName = время ();
$ uploadPath = «. / uploads / «;
/ uploads / «;
$ fileExt = pathinfo ($ _ FILES [‘upload_image’] [‘name’], PATHINFO_EXTENSION);
$ uploadImageType = $ sourceProperties [2];
$ sourceImageWidth = $ sourceProperties [0];
$ sourceImageHeight = $ sourceProperties [1];
переключатель ($ uploadImageType) {
case IMAGETYPE_JPEG:
$ resourceType = imagecreatefromjpeg ($ fileName);
$ imageLayer = );
imagejpeg ($ imageLayer, $ uploadPath.»thump _». $ resizeFileName. ‘.’. $ fileExt);
перерыв;
case IMAGETYPE_GIF:
$ resourceType = imagecreatefromgif ($ fileName);
$ imageLayer = resizeImage ($ resourceType, $ sourceImageWidth, $ sourceImageHeight);
imagegif ($ imageLayer, $ uploadPath. «Thump _». $ ResizeFileName. ‘.’. $ FileExt);
перерыв;
case IMAGETYPE_PNG:
$ resourceType = imagecreatefrompng ($ fileName);
$ imageLayer = resizeImage ($ resourceType, $ sourceImageWidth, $ sourceImageHeight);
imagepng ($ imageLayer, $ uploadPath.

 com/ru/post/44615/
com/ru/post/44615/
 Отображаются
иконки только тех браузеров, которые поддерживают правильную кроссбраузерность скрипта.
Отображаются
иконки только тех браузеров, которые поддерживают правильную кроссбраузерность скрипта.
 Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$overrides = ['test_form' => false];
$result = wp_handle_upload(
$_FILES['tokmakov_upload_file'],
$overrides
);
// показываем результаты загрузки файла
if (isset($result['error'])) {
echo 'Ошибка при загрузке файла';
} else {
echo 'Файл был успешно загружен';
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$overrides = ['test_form' => false];
$result = wp_handle_upload(
$_FILES['tokmakov_upload_file'],
$overrides
);
// показываем результаты загрузки файла
if (isset($result['error'])) {
echo 'Ошибка при загрузке файла';
} else {
echo 'Файл был успешно загружен';
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
}); </p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$result = media_handle_upload('tokmakov_upload_file', 0);
if (is_wp_error($result)) {
echo 'Ошибка при загрузке файла', PHP_EOL;
} else {
echo 'Файл был успешно загружен', PHP_EOL;
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<p><?= $_SESSION['tokmakov_upload_file']; ?></p>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file" required />
<input type="submit" value="Загрузить файл" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
ob_start();
if ($check1 && $check2) {
// проверка пройдена, можно загружать файл
$result = media_handle_upload('tokmakov_upload_file', 0);
if (is_wp_error($result)) {
echo 'Ошибка при загрузке файла', PHP_EOL;
} else {
echo 'Файл был успешно загружен', PHP_EOL;
}
} else {
echo 'Проверка не пройдена, файл не загружен';
}
$_SESSION['tokmakov_upload_file'] = ob_get_clean();
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
}); Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
$overrides = ['test_form' => false];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = wp_handle_upload($file, $overrides);
// показываем результаты загрузки очередного файла
if (isset($result['error'])) {
$messages[] = 'Ошибка при загрузке файла ' .
Обратите внимание, что загружаются только файлы, это не вложения (attachments).
Записи в таблицу <code>wp_posts</code> не добавляются, поэтому в библиотеке
медиафайлов эти файлы будут не видны.
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
$overrides = ['test_form' => false];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = wp_handle_upload($file, $overrides);
// показываем результаты загрузки очередного файла
if (isset($result['error'])) {
$messages[] = 'Ошибка при загрузке файла ' . $file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
$file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
}); tmp
[1] => D:\work\temp\phpC9CC.tmp
[2] => D:\work\temp\phpC9CD.tmp
)
[error] => Array (
[0] => 0
[1] => 0
[2] => 0
)
[size] => Array (
[0] => 490815
[1] => 161294
[2] => 207875
)
)
)
tmp
[1] => D:\work\temp\phpC9CC.tmp
[2] => D:\work\temp\phpC9CD.tmp
)
[error] => Array (
[0] => 0
[1] => 0
[2] => 0
)
[size] => Array (
[0] => 490815
[1] => 161294
[2] => 207875
)
)
) </p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = media_handle_sideload($file, 0);
// показываем результаты загрузки очередного файла
if (is_wp_error($result)) {
$messages[] = 'Ошибка при загрузке файла ' .
</p>
<?php if (isset($_SESSION['tokmakov_upload_file'])): ?>
<ul>
<?php foreach ($_SESSION['tokmakov_upload_file'] as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
<?php unset($_SESSION['tokmakov_upload_file']); ?>
<?php endif; ?>
<?php
$action = admin_url('admin-post.php');
$redirect = $_SERVER['REQUEST_URI'];
?>
<form action="<?= $action; ?>" method="post" enctype="multipart/form-data">
<?php wp_nonce_field('tokmakov_upload_file'); ?>
<input type="hidden" name="action" value="tokmakov_upload_file" />
<input type="hidden" name="redirect" value="<?= $redirect ?>" />
<input type="file" name="tokmakov_upload_file[]" multiple required />
<input type="submit" value="Загрузить файлы" />
</form>
</div>
<?php
},
// иконка для страницы настроек плагина
'dashicons-upload',
// позиция страницы, в конце списка
90
);
});
/*
* Запускаем сессию, чтобы передавать сообщение о результате
* обработки файла после перезагрузки страницы
*/
add_action('init', function () {
if (session_id() == '') {
session_start();
}
});
/*
* Обрабатываем отправленные данные формы обратной связи
*/
add_action('admin_post_tokmakov_upload_file', function () {
// проверяем защиту nonce и права пользователя
$check1 = wp_verify_nonce(
$_POST['_wpnonce'],
'tokmakov_upload_file'
);
$check2 = current_user_can('upload_files');
if ($check1 && $check2) {
// перебираем все файлы в цикле и загружаем по одному
$messages = [];
foreach ($_FILES['tokmakov_upload_file']['name'] as $i => $v) {
$file = [
'name' => $_FILES['tokmakov_upload_file']['name'][$i],
'type' => $_FILES['tokmakov_upload_file']['type'][$i],
'tmp_name' => $_FILES['tokmakov_upload_file']['tmp_name'][$i],
'error' => $_FILES['tokmakov_upload_file']['error'][$i],
'size' => $_FILES['tokmakov_upload_file']['size'][$i],
];
// загружаем очередной файл в директорию uploads
$result = media_handle_sideload($file, 0);
// показываем результаты загрузки очередного файла
if (is_wp_error($result)) {
$messages[] = 'Ошибка при загрузке файла ' . $file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
});
$file['name'];
} else {
$messages[] = 'Файл ' . $file['name'] . ' успешно загружен';
}
}
} else {
$messages[] = 'Проверка не пройдена, файлы не загружены';
}
$_SESSION['tokmakov_upload_file'] = $messages;
// после отправки формы делаем редирект, чтобы предотвратить
// повторную отправку, если пользователь обновит страницу
$redirect = home_url();
if (isset($_POST['redirect'])) {
$redirect = $_POST['redirect'];
$redirect = wp_validate_redirect($redirect, home_url());
}
wp_redirect($redirect);
die();
}); ' in filename and \
filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
return redirect(url_for('uploaded_file',
filename=filename))
return '''
<!doctype html>
<title>Upload new File</title>
<h2>Upload new File</h2>
<form action="" method=post enctype=multipart/form-data>
<p><input type=file name=file>
<input type=submit value=Upload>
</form>
'''
' in filename and \
filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
return redirect(url_for('uploaded_file',
filename=filename))
return '''
<!doctype html>
<title>Upload new File</title>
<h2>Upload new File</h2>
<form action="" method=post enctype=multipart/form-data>
<p><input type=file name=file>
<input type=submit value=Upload>
</form>
'''
 ./../../../home/username/.bashrc')
'home_username_.bashrc'
./../../../home/username/.bashrc')
'home_username_.bashrc'
 '/'. базовое имя ($ new_file_path));
}
'/'. базовое имя ($ new_file_path));
}