Новые уроки по редактору PHPStorm доступны в курсе Linux/GIT
4 years ago | 9.4K
Новые уроки по редактору PHPStorm доступны в курсе Linux/GIT
PHPStorm IDE — это профессиональный редактор кода, который используют многие крупные компании в разработке своих программных продуктов. Сотни тысяч разработчиков пишут код в IDE (интегрированная среда разработки) компании JetBrains.
В своей работе на протяжении уже семи лет я использую продукты компании JetBrains, разрабатывая веб-сайты и сервисы как на языке программирования PHP, так и на языке программирования Java.
Редакторы кода компании JetBrains написаны для работы со многими языками программирования. Например, IDE IntelliJ IDEA хорошо подходит как для веб-разработки, так и для разработки мобильных приложений под Android, а также для Java приложений enterprise уровня.
PHPStorm — это мощная IDE (интегрированная среда разработки) с огромными возможностями для удобной работы на языке программирования PHP, Javascript и других, со встроенными инструментами прямо в IDE для работы с базами данных, терминалом, rest сервисами, GIT и другими инструментами, которые постоянно используются в работке профессионального программиста.
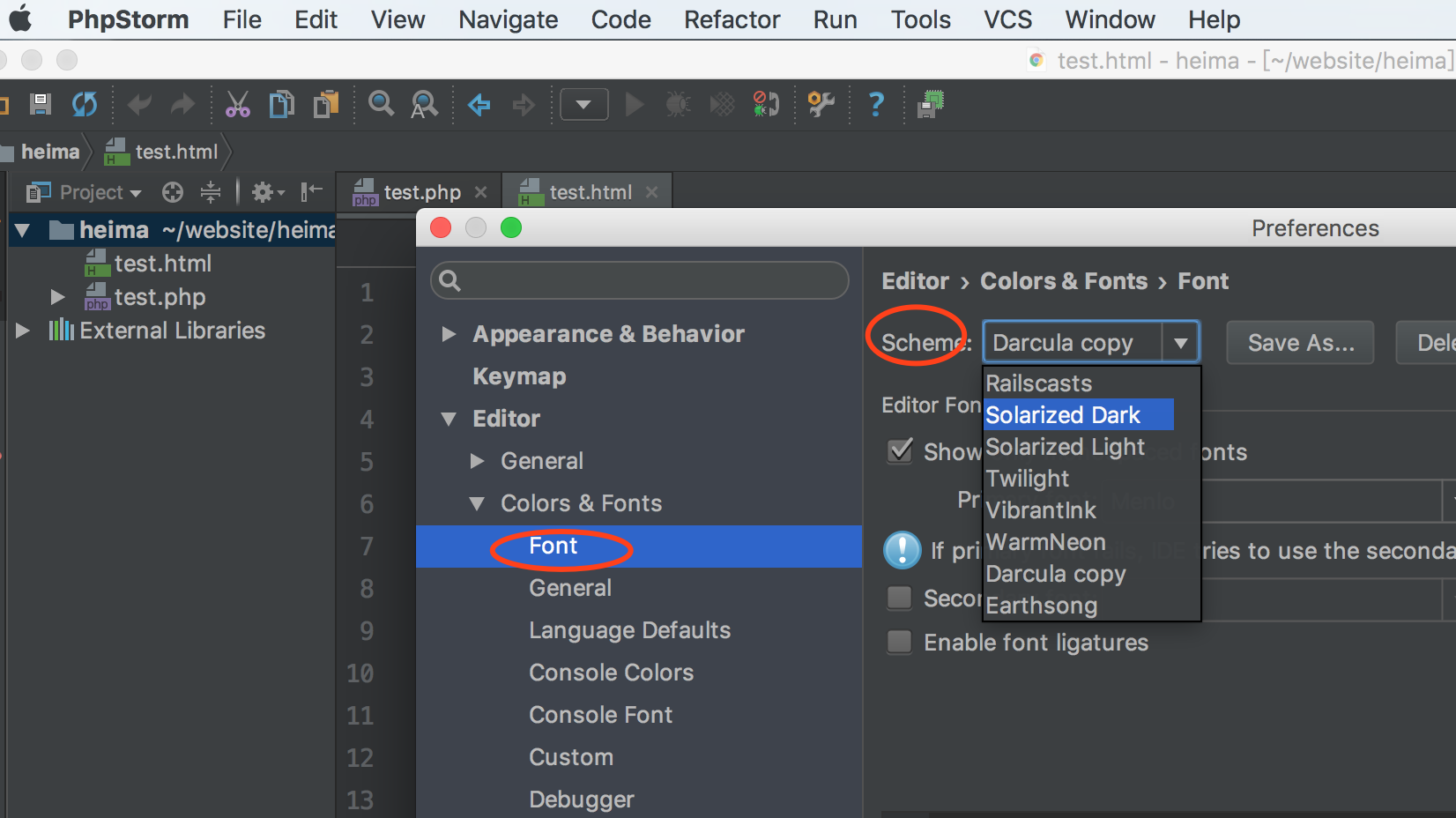
В новых уроках я уделил особое внимание редактору кода PHPStorm и показал процесс установки, настройки, а также как с помощью PHPStorm работать с репозиториями GIT.
Добавленные уроки:
— Что такое GIT и для чего нужен контроль версий кода?
— Создание бесплатного приватного репозитория GIT для сайта
— Установка GIT, добавление файлов сайта в репозиторий BitBucket
— Загрузка файлов сайта через SSH на хостинг из GIT репозитория
— Установка IDE PHPStorm и работа с GIT через этот редактор кода
Узнайте как профессиональные разработчики используют эти инструменты по всему миру в курсе Linux/GIT.
Самые новые и актуальные версии моих курсов находятся только на сайте FructCode.com
С уважением, Сергей Никонов
Поделитесь в социальных сетях
24 февраля 2023 года будет уже год как ЗСУ героически противостоит путинской оккупации. Военный прес…
4.
В этой статье я расскажу как сделать так, чтобы Emmet заработал в Visual Studio Code
8.2K
24 февраля в 5 часа утра Россия вторглась в Украину. Вот уже больше месяца в этой бессмысленной войн…
19.0K
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
19.0K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
11.2K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
16. 9K
9K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
29.4K
В этой статье вы узнаете как эффективнее с помощью горячих клавиш пользоваться видеоплеером
13.0K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
20.0K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
13.5K
Как с нуля изучить программирование и успешно трудоустроиться? Как учиться быстро и эффективно? В…
22. 0K
0K
В этом уроке я покажу как можно из стандартных ссылок Yii2 сделать Friendly URL (человекопонятные сс…
12.1K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
62.4K
В этой статье вы узнаете о важном свойстве VueJS — Computed Properties.
16.4K
В этом видео я расскажу о плюсах и минусах операционных систем Windows, MacOS и Linux.
46.9K
В этом уроке вы узнаете: — Что такое MVC — Как создать страницу в фреймворке Yii2 — Что такое кон…
18. 5K
5K
Вы узнаете: — Что такое директива V-FOR в фреймворке VueJS — Как использовать директиву V-FOR с ма…
10.6K
В этом видео я расскажу про альтернативу редактору кода Sublime Text 3
21.4K
В этой статье я расскажу о том, что такое Webpack и как его используют в своих проектах frontend-раз…
12.6K
На современном Javascript можно разрабатывать не только Frontend часть сайта, но и Backend и в этой…
17.6K
Доступна новая обновленная и дополненная версия уроков курса Linux и GIT
5. 8K
8K
В этой статье вы узнаете как установить и настроить XAMPP-VM (Apache, PHP, MySQL) для операционной с…
26.9K
Обучайтесь эффективнее на онлайн платформе FructCode с новыми интерактивными заданиями и новыми возм…
5.1K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
13.7K
Первый язык программирования выбрать очень сложно. В этой статье вы узнаете, какой язык программиров…
111.0K
Фреймворки — это один из важных инструментов программиста. Узнать обо всех особенностях фреймворков,…
, 00:00:00″> 5 years ago
171.1K
Joomla является интересным решением для быстрого создания интернет-магазина или сайтов другой направ…
13.5K
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. К…
19.2K
Мечты начинающего вебмастера направлены на попадание сайта в первую десятку выдачи поисковых систем….
16.3K
У языка Javascript достаточно непривычный для программистов синтаксис, особенно, если раньше они пис…
17.7K
В своей работе, программисты пользуются разными редакторами кода, для разработки можно использовать. ..
..
49.0K
Каждый кандидат, который хочет получить должность программиста в крупной компании, должен ответить н…
12.8K
Все профессиональные веб-разработчики в процессе своей работы пользуются большим количеством различн…
14.7K
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
16.3K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это дела…
73.7K
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности.
5.6K
Современная командная работа в среде программирования невозможна без системы управления версиями код…
17.4K
В программированию, очень часто встречается задача, когда нужно обратиться к другому сайту через HTT…
52.9K
Для продвижения сайта в интернет, через поисковые системы, необходимы производить оптимизации. При с…
33.7K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый прост…
95.6K
При разработке сайтов бывает, что у нас возникает необходимость отправить данные html-формы без пере. ..
..
210.9K
Кварта Технологии: лицензионное программное обеспечение, компьютерное оборудование, ИТ проекты, встраиваемые системы
JetBrains делает удобные и быстрые инструменты для разработки на языках Java, C#, Ruby, Python, PHP, Objective-C, JavaScript и многих других, а также современные средства командной работы (например, сервер непрерывной интеграции TeamCity).
В JetBrains каждый решает свою задачу так, чтобы делать самые лучшие инструменты для работы с современными технологиями.
IDE на базе платформы IntelliJ
IntelliJ IDEA14.0
IntelliJ IDEA — самая умная среда разработки для Java и других языков, включающая поддержку всех последних технологий и фреймворков, идеально подходящая для создания коммерческих, веб- и мобильных приложений.
AppCode3.0.6
AppCode — полнофункциональная IDE для языка Objective-C, которая помогает iOS/OS X разработчикам с легкостью и удовольствием создавать выдающиеся приложения для устройств Apple, таких как Mac, iPhone и iPad.
WebStorm9.0
WebStorm — мощная IDE для веб-разработки на JavaScript. Отличается удобным и умным редактором JavaSсript, HTML и CSS и поддержкой новых технологий и языков, таких как CoffeeScript, TypeScript, Dart, LESS, Sass и Stylus.
RubyMine7.0
RubyMine – умная и удобная интегрированная среда разработки для языка Ruby и веб-фреймворка Rails, которая включает в себя все необходимые разработчику инструменты и поддерживает наиболее востребованные технологии из мира Ruby.
PyCharm3.0
PyCharm — это мощная Python IDE с полным набором средств для эффективной разработки на языке Python. Кроме того, PyCharm предоставляет высококлассные средства для веб-разработки, включая Django и другие фреймворки.
PhpStorm8.0
PhpStorm — это умная IDE для языка PHP и других веб-технологий, понимающая код и отличающаяся интеллектуальным редактором, автодополнением кода, рефакторингами, встроенным отладчиком и другими инструментами.
Инструменты для платформы .
 NET
NETReSharper8.2
ReSharper — широко известное расширение для Microsoft Visual Studio, повышающее продуктивность .NET-разработчиков и помогающее автоматизировать их рутинные задачи.
dotTrace5.5
dotTrace — это профилировщик для .NET-приложений, позволяющий быстро и точно выявлять и устранять проблемы производительности.
dotMemory4.1
dotMemory — это профилировщик памяти для .NET-приложений, позволяющий оптимизировать использование памяти, находить и устранять утечки памяти.
dotPeek1.1
dotPeek — это бесплатный инструмент для декомпиляции и исследования сборок .NET с широким набором функций управления загруженными сборками, навигации и поиска
dotCover2.7
dotCover — это инструмент для запуска юнит-тестов и анализа покрытия кода в приложениях на платформе .NET.
Инструменты для совместной работы
TeamCity8.1.1
TeamCity — это сервер непрерывной интеграции c дружелюбным интерфейсом, который прекрасно подойдет любой компании вне зависимости от ее размера.
YouTrack6.0
YouTrack — баг-трекер и система управления проектами по методикам Agile. Локализован на пять языков, включая русский.
Upsource1.0
Upsource — это инструмент для рецензирования кода (code review), а также навигации по репозиториям исходного кода. Upsource поддерживает системы контроля версий Git, Mercurial, Subversion и Perforce.
Языки программирования
Project Kotlin
Kotlin — современный статически типизированный язык программирования, компилируемый для платформ Java и JavaScript, отличающийся безопасностью, лаконичностью и простотой в изучении.
MPS3.1
MPS — это IDE для разработки новых проблемно-ориентированных языков (DSL) и расширения существующих, а также для написания программ на созданных в ней DSL. Обеспечивает поддержку языков на уровне IntelliJ IDEA. Позволяет смешивать несколько языков внутри одной синтаксической конструкции.
_____________________________________________
Интересуют лицензии?
Хорошие цены, быстрые прямые поставки.
Звоните, пишите.
Интересуют новости технологий?
Подпишитесь на технологическую рассылку.
Интересуют вебминары и конференции?
Подпишитесь на анонсы мероприятий.
Все, что вам нужно знать о PHPStorm
Стать сертифицированным специалистом
Всякий раз, когда мы хотим написать большое приложение, большой веб-сайт или программное обеспечение, мы используем IDE или программу-редактор для выполнения этой работы. Технически можно записать весь веб-сайт или полное программное обеспечение в файл блокнота, но практически это почти невозможно и требует много времени, потому что это довольно беспокойно. Итак, нам нужен полный набор окружения, программ для выполнения этой работы, и ответ — IDE. В частности, сегодня мы обсудим PHPStorm: 9.0004
- Что такое IDE?
- Что такое PhpStorm?
- Обзор модулей в PhpStorm
- Создание простого PHP-приложения в PhpStorm
Что такое IDE?
Теперь мы понимаем проблему написания большого веб-приложения с помощью текстового редактора. Давайте сделаем следующий шаг, IDE означает интегрированную среду разработки, это полный пакет программного обеспечения, предоставляющий различные инструменты для написания, тестирования и отладки нашего приложения и многое другое. IDE предназначена для упрощения кода и минимизации программных ошибок. Эти комбинированные наборы инструментов созданы для упрощения процесса разработки программного обеспечения и могут распознавать и уменьшать количество ошибок и опечаток в коде.
Давайте сделаем следующий шаг, IDE означает интегрированную среду разработки, это полный пакет программного обеспечения, предоставляющий различные инструменты для написания, тестирования и отладки нашего приложения и многое другое. IDE предназначена для упрощения кода и минимизации программных ошибок. Эти комбинированные наборы инструментов созданы для упрощения процесса разработки программного обеспечения и могут распознавать и уменьшать количество ошибок и опечаток в коде.
Есть также IDE с открытым исходным кодом, а некоторые коммерческие, это означает, что вам нужно платить за использование этой IDE. Давайте возьмем несколько примеров идеалов, доступных на рынке, некоторые из них довольно популярны, например, Xcode — это IDE для разработки приложений для платформы Mac OS и IOS, будь то мобильное приложение, настольное приложение или приложение Apple Watch, другой пример — студия Android. Студия Android используется для разработки приложений для Android, эти две очень популярные IDE.
Что такое PhpStorm?
Давайте поговорим о PhpStorm. PhpStorm — это IDE, предназначенная для обработки больших проектов PHP. Она поддерживает все типы инструментов, связанных с PHP, а также инструменты отладки и тестирования. Так что это специально разработано для языка PHP, разработчикам, которые хотят создавать веб-приложения и проекты, связанные с PHP, им действительно нравится работать с PHP Storm. PhpStorm — это денежная портативная платформа IDE для PHP, созданная чешской компанией JetBrains.
Для написания PhpStorm используется язык Java. Мы можем расширить функциональность IDE, подключив плагины, созданные для PhpStorm, или мы можем написать свои собственные плагины. IDE также подключается к внешним источникам, таким как XDebug. Он включает в себя полноценный редактор SQL с редактируемыми результатами запросов. PhpStorm может обрабатывать код нескольких фреймворков, таких как Symfony, Zend Framework, Drupal, CakePHP, Magento, WordPress, Joomla, Laravel, Yii и многих других.
Обзор модулей в PhpStorm
- Intelligent Coding Assistance
Когда мы пишем код, это обеспечивает функцию автозаполнения, с помощью которой всякий раз, когда мы печатаем или пишем любую функцию, класс, переменную и т. д., она автоматически дополняется и дает нам хороший раскрывающийся список всех родственные модели. Возьмем простой пример. is_array() — это функция, которая проверяет, является ли заданное значение или заданные данные массивом или нет. Итак, когда мы пишем эту функцию is_array() в PhpStorm, она показывает, какой параметр вам нужно передать в эту функцию, также вы можете наблюдать определение этой функции в библиотеке.
- Умная навигация по коду
Давайте сначала обсудим проблему перехода от одного блока кода к другому блоку кода и от одного файла кода к другому файлу кода. Нам нужно переключиться на несколько файлов в текстовом редакторе, и нам нужно выяснить, в каком файле мы пишем фактический код, который мы хотим использовать в другом классе или другом файле, но эта проблема не возникает в случае с PhpStorm, потому что это дает нам хороший инструмент поиска, где мы узнаем, какой конкретный код будет правильным в каком конкретном файле.
Также для переключения между несколькими файлами, когда мы дважды нажимаем клавишу Shift на клавиатуре, открывается панель, где отображаются все открытые модули и недавно открытые файлы.
- Быстрый и безопасный рефакторинг
Быстрый и безопасный рефакторинг всякий раз, когда мы хотим сбросить наш код, например, в некоторых случаях нам нужна встроенная переменная, переименование, передача, удаление, извлечение метода, добавление элементов в код вверх и вниз по коду членов, измените сигнатуру функции и многие другие изменения.
PhpStorm дает нам прекрасный способ отразить наш код. Он также показывает нам, когда мы хотим реорганизовать наш код, он дает нам информацию о том, в каком файле этот код будет отражен или какие изменения будут внесены.
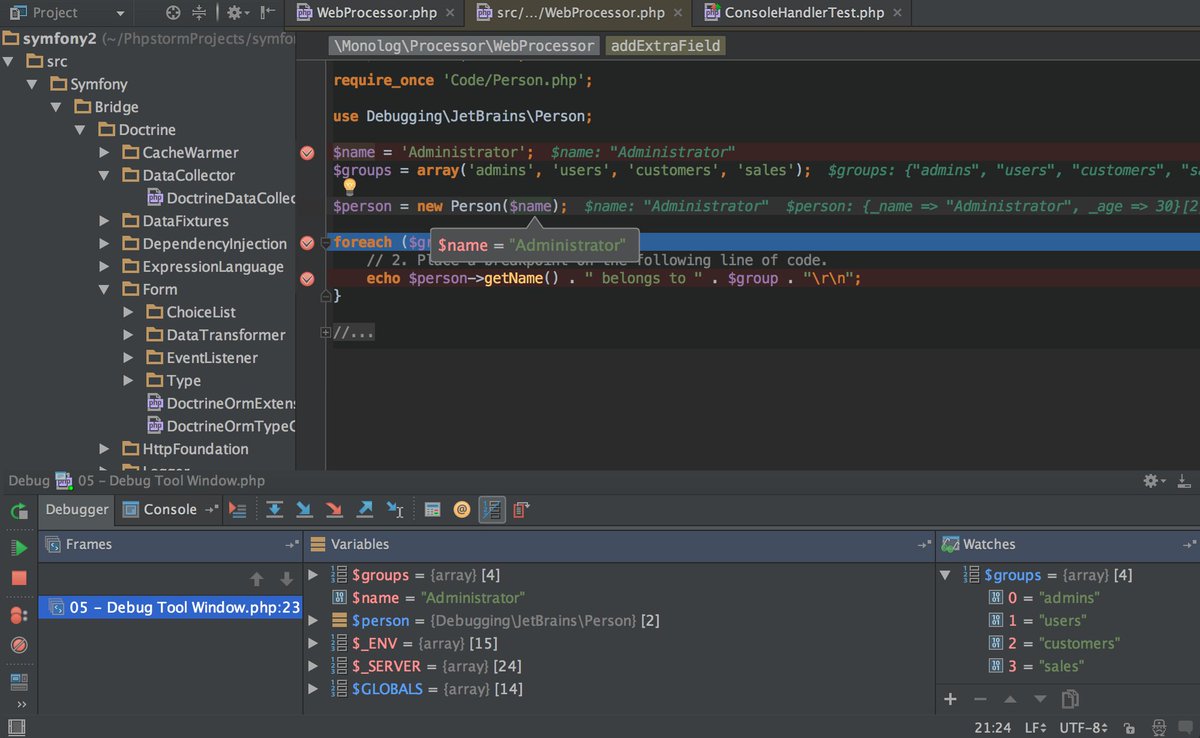
- Простая отладка и тестирование
Теперь давайте поговорим об отладке и тестировании, ну, я думаю, что текстовый редактор — это очень сложный способ тестирования и отладки нашего или, в большинстве случаев, не для этого типа функциональности, но PhpStorm дает нам очень хорошие инструменты для отладки и тестирования.
PhpStorm имеет визуальный отладчик, который не требует настройки и обеспечивает отличную функциональность, он будет отслеживать, что происходит на каждом этапе, который использует x debug и отправляет в отладчик, и мы хотим, чтобы модульное тестирование дало нам модуль PHP и BDD.
- Встроенные инструменты разработчика и внешнего интерфейса
PhpStorm предоставляет нам встроенные инструменты разработчика для обработки приложения, отслеживания изменений исходного кода, интеграции, SQL-запросов и обработки базы данных, удаленного развертывания, инструментов команд терминала, Docker, Composer, API Client и некоторые другие инструменты и интерфейсные инструменты, такие как HTML.
Для стилей Sass, CSS, Stylus и Less. Для сценариев Coffee Script, JavaScript, Emmet и Typescript с рефакторингом, отладкой и модульным тестированием.
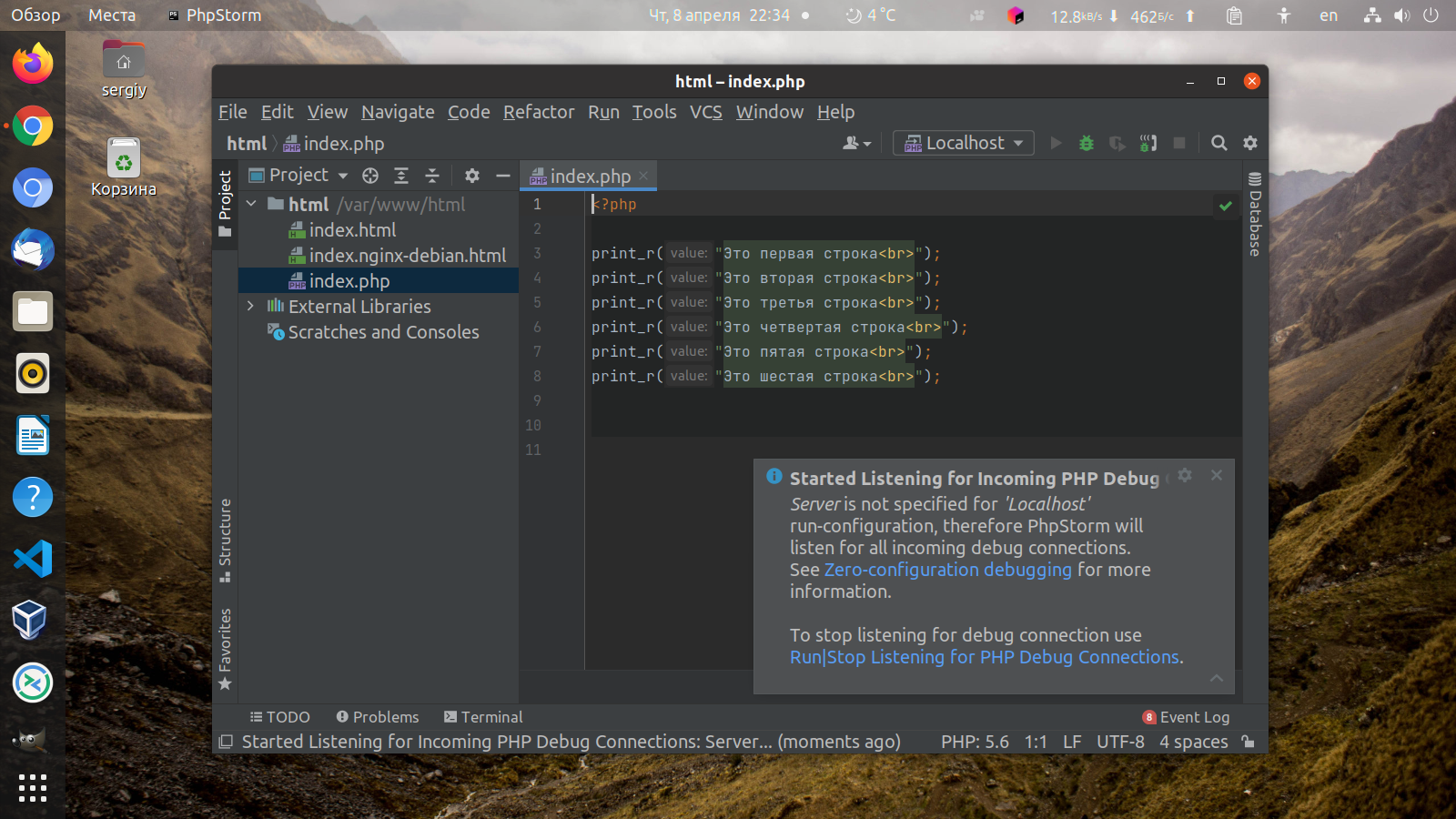
Создание простого PHP-приложения в PhpStorm
Теперь давайте создадим простую HTML-форму, которая обрабатывается нашим PHP-кодом. Нам нужно создать два файла: один — файл submit.php, этот файл отвечает за обработку формы, а другой — обычный файл HTML-формы index.html. Форма содержит три поля: первое, последнее, адрес электронной почты и одну кнопку отправки. Когда пользователь нажимает кнопку отправки, форма отправляется в файл submit.php, а файл submit.php выполняет код. Наконец, он печатает значение всех трех полей формы.
Нам нужно создать два файла: один — файл submit.php, этот файл отвечает за обработку формы, а другой — обычный файл HTML-формы index.html. Форма содержит три поля: первое, последнее, адрес электронной почты и одну кнопку отправки. Когда пользователь нажимает кнопку отправки, форма отправляется в файл submit.php, а файл submit.php выполняет код. Наконец, он печатает значение всех трех полей формы.
index.html
<голова>Зарегистрировать пользователя <тело>Зарегистрировать пользователя:
