Возможности — PhpStorm
Умная помощь при написании кода
PhpStorm — это среда разработки, которая по-настоящему понимает ваш код. IDE обеспечивает первоклассную поддержку PHP 5.3–8.1, мгновенно предотвращает ошибки, предоставляет точное автодополнение и безопасные рефакторинги, а также возможность редактирования кода на HTML, CSS и JavaScript.
Умный редактор PHP-кода
IDE обеспечивает умное автодополнение, подсветку синтаксиса, расширенные настройки форматирования, проверку ошибок на лету, сворачивание фрагментов кода, поддержку языковых комбинаций и много других возможностей для продуктивной разработки. Автоматические рефакторинги позаботятся о порядке в вашем коде и помогут легко и безопасно выполнять глобальные настройки проекта.
Анализ качества кода
Сотни встроенных инспекций проверяют код прямо в режиме редактирования, а также позволяют проанализировать весь проект на наличие ошибок и проблем в структуре кода. Для большинства инспекций доступны быстрые исправления, которые позволяют откорректировать код мгновенно. Нажмите Alt+Enter, чтобы просмотреть список возможных исправлений для любой инспекции.
Нажмите Alt+Enter, чтобы просмотреть список возможных исправлений для любой инспекции.
Удобная навигация и быстрый поиск
PhpStorm помогает быстро перемещаться по коду и экономить время при работе над большими проектами. В один клик можно перейти к определению любого метода, функции или переменной или найти их использования в проекте.
Подробнее о помощи при написании кода
Отладка, тестирование и профилирование
PhpStorm имеет встроенные инструменты для отладки, трассировки и профилирования приложений.
Отладка
Отладка PHP-приложений в PhpStorm не требует конфигурации. Используйте визуальный отладчик PHP-кода, чтобы проверять переменные и определяемые пользователем watches, устанавливать точки останова и вычислять значения выражений в контексте запуска, отлаживать удаленные приложения и отлаживать страницу в нескольких сеансах одновременно.
Тестирование
Вы можете разрабатывать тесты PHPUnit прямо в IDE и мгновенно запускать их из директории, файла или класса через контекстное меню. Поддерживаемый инструмент покрытия кода покажет, какой код в вашем проекте покрыт тестами.
Поддерживаемый инструмент покрытия кода покажет, какой код в вашем проекте покрыт тестами.
Профилирование
Вы можете профилировать приложения с помощью Xdebug или Zend Debugger и просматривать сводные отчеты в PhpStorm.
Подробнее об отладке
Редактор HTML/CSS/JavaScript
PhpStorm включает в себя всю функциональность WebStorm для разработки на HTML, CSS и JavaScript.
Редактор HTML и CSS-файлов
PhpStorm поддерживает самые современные технологии веб-разработки: HTML5, CSS, SASS, SCSS LESS, CoffeeScript, ECMAScript Harmony, Jade-шаблоны и многое другое. Функция Live Edit позволяет мгновенно видеть результаты редактирования файлов в браузере без перезагрузки страницы.
Редактор JavaScript
В PhpStorm встроен умный редактор JavaScript, функцианальность которого включает автодополнение кода, проверки на ошибки и быстрые исправления, рефакторинги, поддержку аннотаций типов JSDoc, отладку и модульное тестирование JavaScript-кода, поддержку JavaScript-фреймворков и др.
Новейшие технологии
PhpStorm предоставляет удобный инструментарий для полного цикла разработки на новых языках, таких как TypeScript, CoffeeScript и Dart.
Подробнее о редакторе HTML/CSS/JavaScript
Среда разработки
PhpStorm построена на базе платформы IntelliJ, которую мы в JetBrains развиваем и совершенствуем уже более 15 лет. Продуманная стандартная конфигурация в сочетании с широкими возможностями настроить IDE делают PhpStorm удобной для всех разработчиков.
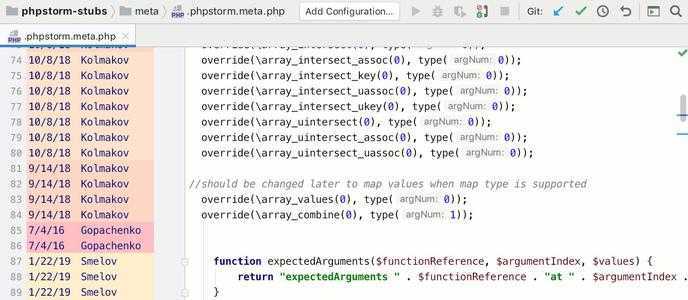
VCS
В PhpStorm реализован универсальный интерфейс для взаимодействия с популярными системами контроля версий, поэтому работать над проектами, использующими Git, SVN, Mercurial и Perforce, одинаково удобно.
Работа с базами данных и SQL
PhpStorm предоставляет инструменты для работы с базами данных и SQL-кодом в ваших проектах. IDE помогает подключаться к базам данных, редактировать схемы и таблицы, выполнять запросы и анализировать схемы с помощью UML-диаграмм. Код на SQL можно вставить в файлы на других языках и работать с ним в SQL-редакторе, который предоставляет подсветку синтаксиса, автодополнение, анализ кода на лету, форматирование и удобную навигацию.
Другие возможности
PhpStorm берет на себя рутинные задачи, благодаря поддержке Vagrant, Docker, Composer и др.
Подробнее о возможностях IDE
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1 / Хабр
PopeyetheSailor
Разработка веб-сайтов *PHP *
Перевод
Tutorial
Автор оригинала: Bruno Skvorc
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
У всех нас есть любимые IDE или редакторы в которых мы пишем код. Для меня это PhpStorm, и потребовалось некоторое время, чтобы освоить все клавиатурные сокращения и ускорить свой рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетания клавиш и советами, которые возьмут на себя часть рутинной работы, если вы тоже делаете свою работу в этой IDE.
Обратите внимание, что я разрабатываю на Linux в Vagrant, размещенном в Windows, я буду использовать клавишу CTRL вместо CMD. Если вы работаете в OS X, замените CTRL на CMD.
Клавиатурные сокращения и хаки
PhpStorm позволяет настроить себя практически до бесконечности — вы можете заточить этот инструмент под себя так, что постороннему может показаться, что это совсем другая IDE.
(осторожно, много gif изображений)
Давайте посмотрим, чем мы можем воспользоваться: (в скобках рядом с сокращениями указаны названия функций в keymap)
CTRL+ALT+L(Reformat Code), одна из моих самых используемых комбо, форматирует ваш код в соответствии с выбранными настройками оформления кода:К тому же, как вы можете видеть во всплывающем окне, которое появляется в приведенной выше анимации, вы можете выбрать переформатирование всего проекта.
 Если есть необходимость использовать эту возможность часто и при этом вы не так много работаете над проектами других людей, то возьмите на заметку — есть возможность связать макросом
Если есть необходимость использовать эту возможность часто и при этом вы не так много работаете над проектами других людей, то возьмите на заметку — есть возможность связать макросом CTRL+Sи автоформатировать код при каждом сохранении. Но стоит заметить, однако, что если вы работаете над проектом с кем-то еще, это может привести к слишком частым изменениям форматирования кода и загрязнить систему контроля версий.Если вы находитесь в Linux, комбинация
CTRL+ALT+Lуже может быть связана с «Блокировкой экрана», и вы должны будете отвязать его в системных настройках или изменить его в настройках PhpStorm.- Нажав
CTRL+SHIFT+Backspace(Last Edition Location), или кнопками мыши «Вперед» и «Назад» (если они у вас есть), вы перейдете к предыдущему месту редактирования. Это очень полезно при работе с большими файлами: - Удержание
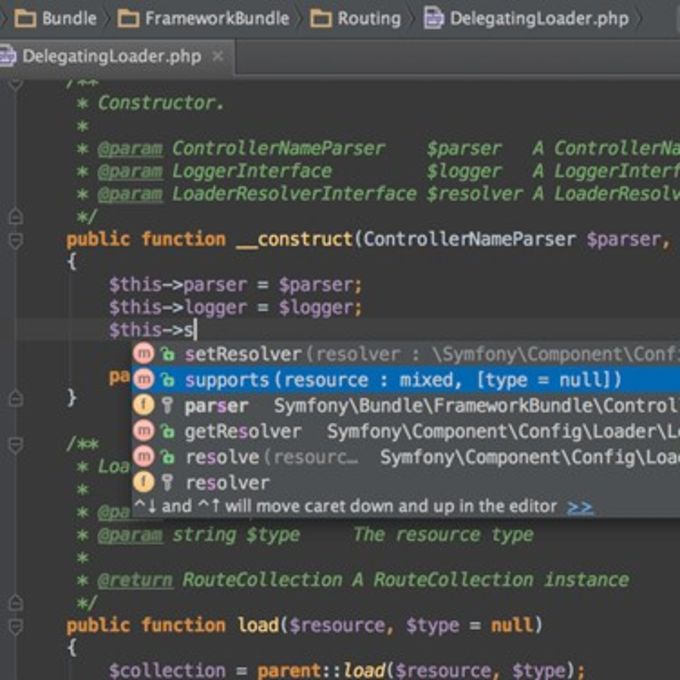
CTRLпри наведении курсора на переменные или методы даст вам дополнительную информацию, аCTRL+B(Declaration), когда курсор установлен на методе или на переменной приведет вас прямо туда, где он определен: CTRL+Пробел(Basic) вызовет всплывающее окно с подсказками, если вы случайно закрыли его или оно какой-то причине не открылось:- Когда PhpStorm обнаруживает какие-либо проблемы, он подчеркнет проблемную область и вызывает всплывающую подсказку поверх него при наведении мыши или курсора клавиатуры в этой области.

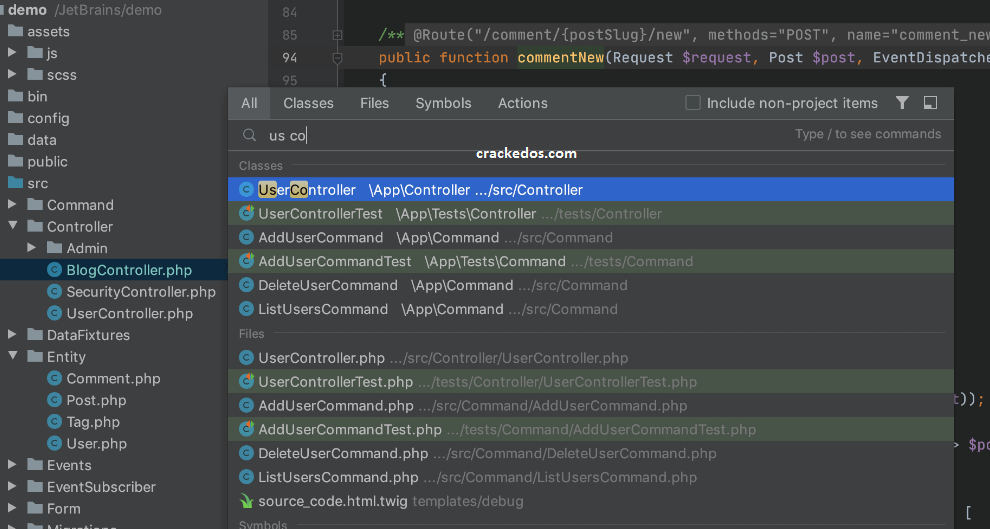
Alt+Enter(Show Intention Actions) будет предложено решение. Это поведение можно изменить выключив отчеты об ошибках (я не рекомендую так делать): CTRL+N(Class), иCTRL+SHIFT+N(File) позволит вам мгновенно перемещаться в любую часть какого-либо класса или файла проекта:поиск является нечетким, а также поддерживает номера строк — вы можете использовать сокращения
:XX, где ХХ — номер строки:- PhpStorm запоминает несколько последних значений буфера обмена — вы можете нажать
CTRL+SHIFT+V(Paste from History), чтобы вызвать всплывающее окно, которое позволит вставить ранее использованное содержимое буфера обмена. - Если вы влюблены в способность Sublime производить поиск по командам самой IDE, то вы можете делать это и в PhpStorm —
CTRL+SHIFT+A(Fine Action) вызовет всплывающее окно поиска команд. Забыли сокращение для переформотирования кода? Просто нажмите
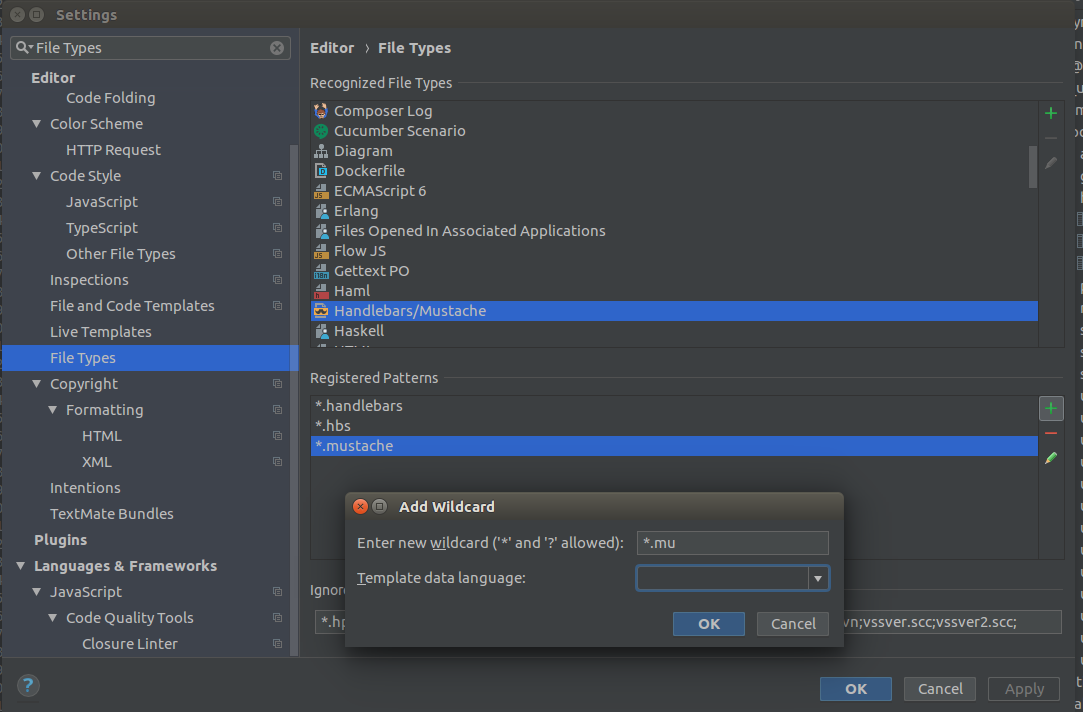
Забыли сокращение для переформотирования кода? Просто нажмите CTRL+SHIFT+Aи наберите «Refor ..»: - Можно сгенерировать HTML используя Emmet встроенный в PhpStorm. Просто введите
div#myDiv>span.mySpanClass>ul>li*5и нажмитеTABРасширить эти возможности для любого языка можно добавив свои шаблоны в Settings -> Editor -> Live Templates. Подробное описани Emmet для CSS и HTML здесь.
- Возможно несколько неинтуитивно,
CTRL+W(Select Word at Caret) (который чаще всего используется для закрытия вкладки, так что вы можете переназначить его) будет выбирать блоки кода под курсором (слово, переменную, и т.д.). Повторение комбинации расширяет выбор, включая родительский узел, например: - Контекстно-зависимое редактирование позволит вам редактировать фрагмент кода, написанный на другом языке в отдельном редакторе. Например, если у вас есть HTML фрагмент, содержащийся в PHP строке, нажмите
- Режим выбора колонки может быть вызван, удерживая среднюю кнопку мыши (колесико) и перетаскивая.
 Для меня это особенно полезно, когда нужно скопировать часть кода с глубоко отступом, но игнорируя ненужные пробелы:
Для меня это особенно полезно, когда нужно скопировать часть кода с глубоко отступом, но игнорируя ненужные пробелы: - Нажатие
Alt+Home(Jump to Navigation Bar) позволит использовать курсоры для перемещения по цепочке переходов в верхней части.ESCвыводит из этого режима: - Рефакторинг (переименование) переменные и применения изменений сразу во всех местах, которые используют —
CTRL+F12(File Structure) вызовет всплывающее окно, которое позволит выбрать метод в текущем файле, к которому вы хотите перейти. Несмотря на то, что нет поле поиска, как только вы начнете печатать, выбор сузится до вариантов, которые вы ищите.- Этот твит подсказывает нам, что теперь вы можете «искать везде», дважды нажав Shift. Это мощная смесь всех предыдущих поисковых сокращений, позволяющая найти все, что необходимо в любой части проекта или IDE — от IDE команд до классов и объявлений функций, а также многое другое.

Еще один пост о продуктивном использовании PhpStorm.
Теги:
- phpstorm
- shortcuts
- продуктивность
Хабы:
- Разработка веб-сайтов
- PHP
Всего голосов 77: ↑68 и ↓9 +59
Просмотры206K
Комментарии 58
@PopeyetheSailor
Тыжпрограммист
Комментарии Комментарии 58
О PhpStorm
PHP IDE с рефакторингом, завершением кода, анализом кода на лету и ориентацией на продуктивность кодирования.
PhpStorm — это PHP IDE. Он обеспечивает предотвращение ошибок «на лету», автозаполнение и рефакторинг кода, отладку с нулевой конфигурацией и расширенный редактор HTML, CSS и JavaScript. PhpStorm также предоставляет мощные встроенные инструменты для отладки, тестирования и профилирования ваших приложений.
Функции PhpStorm
- Интеллектуальная помощь в написании кода — PhpStorm — это интегрированная среда разработки PHP, которая фактически «получает» ваш код. Он поддерживает PHP 5.3/5.4/5.5/5.6/7.0/7.1/7.2, обеспечивает предотвращение ошибок «на лету», лучшее автозаполнение и рефакторинг кода, отладку без конфигурации и расширенный редактор HTML, CSS и JavaScript.
- Умный редактор кода PHP — IDE обеспечивает интеллектуальное завершение кода, подсветку синтаксиса, расширенную конфигурацию форматирования кода, проверку ошибок «на лету», свертывание кода, поддерживает языковые смеси и многое другое. Автоматизированный рефакторинг, который бережно относится к вашему коду, помогая легко и безопасно выполнять глобальные настройки проекта.
- Анализ качества кода — Сотни проверок кода проверяют ваш код по мере его ввода и проверяют весь проект на наличие возможных ошибок или запахов кода.
 Быстрые исправления для большинства проверок упрощают мгновенное исправление или улучшение кода. Alt+Enter показывает соответствующие параметры для каждой проверки.
Быстрые исправления для большинства проверок упрощают мгновенное исправление или улучшение кода. Alt+Enter показывает соответствующие параметры для каждой проверки. - Удобная навигация по коду и поиск — PhpStorm помогает вам более эффективно работать с кодом и экономить время при работе с большими проектами. Переходите к определению метода, функции или переменной всего одним щелчком мыши или ищите их использование.
- Отладка, тестирование и профилирование — PhpStorm предоставляет мощные встроенные инструменты для отладки, тестирования и профилирования ваших приложений.
- Отладка — Отладка без настройки позволяет очень легко отлаживать приложения PHP. Кроме того, PhpStorm предоставляет множество возможностей для отладки PHP-кода с помощью Visual Debugger, поэтому вы можете: проверять переменные и пользовательские часы, устанавливать точки останова и оценивать выражение во время выполнения, отлаживать удаленные приложения, отлаживать страницу в нескольких сеансах одновременно и многое другое.
 .
. - Тестирование . Вы можете разрабатывать тесты PHPUnit прямо в PhpStorm и мгновенно запускать их из каталога, файла или класса, используя параметры контекстного меню. Покрытие кода от PHPUnit показывает, какая часть вашего кода покрыта тестами.
- Профилирование — Вы можете профилировать свои приложения с помощью Xdebug или Zend Debugger и проверять сводные отчеты в PhpStorm.
- Редактор HTML/CSS/JavaScript — PhpStorm включает в себя все функции WebStorm, связанные с HTML, CSS и JavaScript.
- Редактор HTML и CSS — поддерживаются все передовые технологии веб-разработки, включая HTML 5, CSS, SASS, SCSS, LESS, CoffeeScript, ECMAScript Harmony, шаблоны Jade и т. д. Live Edit дает вам возможность увидеть все изменения мгновенно в браузере без перезагрузки страницы.
- Редактор JavaScript — Самый интеллектуальный редактор JavaScript входит в состав IDE и предлагает завершение кода, проверку и быстрое исправление, рефакторинг, поддержку аннотаций типов JSDoc, отладку JavaScript и модульное тестирование, поддержку фреймворков JavaScript и многое другое.

- Новые технологии — PhpStorm обеспечивает оптимизированный опыт для полного цикла разработки с новыми языками, такими как TypeScript, CoffeeScript и Dart.
- Среда разработки — PhpStorm создан на основе платформы IntelliJ с открытым исходным кодом, которую JetBrains разрабатывала и совершенствовала более 15 лет. Наслаждайтесь точно настроенным, настраиваемым интерфейсом, который он обеспечивает в соответствии с вашим рабочим процессом разработки.
- VCS — PhpStorm предоставляет унифицированный пользовательский интерфейс для работы со многими популярными системами контроля версий, обеспечивая согласованное взаимодействие с пользователем в git, GitHub, SVN, Mercurial и Perforce.
- Базы данных и SQL — PhpStorm предоставляет инструменты и функции поддержки кода для работы с базами данных и SQL в ваших проектах. Подключайтесь к базам данных, редактируйте схемы и табличные данные, выполняйте запросы и даже анализируйте схемы с помощью диаграмм UML.
 Код SQL можно внедрить в другие языки или отредактировать в редакторе SQL с подсветкой синтаксиса, интеллектуальным завершением кода, анализом кода на лету, форматированием кода и доступной навигацией.
Код SQL можно внедрить в другие языки или отредактировать в редакторе SQL с подсветкой синтаксиса, интеллектуальным завершением кода, анализом кода на лету, форматированием кода и доступной навигацией. - Другие функции . Выполняйте множество рутинных задач прямо из IDE с поддержкой Vagrant, Docker, Composer и т. д.
Все, что вам нужно знать о PHPStorm
Стать сертифицированным специалистом
Всякий раз, когда мы хотим написать большое приложение, большой веб-сайт или программное обеспечение, мы используем IDE или программу-редактор для выполнения этой работы. Технически можно записать весь веб-сайт или полное программное обеспечение в файл блокнота, но практически это почти невозможно и требует много времени, потому что это довольно беспокойно. Итак, нам нужен полный набор окружения, программ для выполнения этой работы, и ответ — IDE. В частности, сегодня мы обсудим PHPStorm: 9.0003
- Что такое IDE?
- Что такое PhpStorm?
- Обзор модулей в PhpStorm
- Создание простого PHP-приложения в PhpStorm
Что такое IDE?
Теперь мы понимаем проблему написания большого веб-приложения с помощью текстового редактора. Давайте сделаем следующий шаг, IDE означает интегрированную среду разработки, это полный пакет программного обеспечения, предоставляющий различные инструменты для написания, тестирования и отладки нашего приложения и многое другое. IDE предназначена для упрощения кода и минимизации программных ошибок. Эти комбинированные наборы инструментов созданы для упрощения процесса разработки программного обеспечения и могут распознавать и уменьшать количество ошибок и опечаток в коде.
Давайте сделаем следующий шаг, IDE означает интегрированную среду разработки, это полный пакет программного обеспечения, предоставляющий различные инструменты для написания, тестирования и отладки нашего приложения и многое другое. IDE предназначена для упрощения кода и минимизации программных ошибок. Эти комбинированные наборы инструментов созданы для упрощения процесса разработки программного обеспечения и могут распознавать и уменьшать количество ошибок и опечаток в коде.
Существуют также IDE с открытым исходным кодом, а некоторые коммерческие, это означает, что вам нужно платить за использование этой IDE. Давайте возьмем несколько примеров идеалов, доступных на рынке, некоторые из них довольно популярны, например, Xcode — это IDE для разработки приложений для платформы Mac OS и IOS, будь то мобильное приложение, настольное приложение или приложение для часов Apple, другой пример — студия Android. Студия Android используется для разработки приложений для Android, эти две очень популярные IDE.
Что такое PhpStorm?
Давайте поговорим о PhpStorm. PhpStorm — это IDE, предназначенная для обработки больших проектов PHP. Она поддерживает все типы инструментов, связанных с PHP, а также инструменты отладки и тестирования. Так что это специально разработано для языка PHP, разработчикам, которые хотят создавать веб-приложения и проекты, связанные с PHP, им действительно нравится работать с PHP Storm. PhpStorm — это денежная портативная платформа IDE для PHP, созданная чешской компанией JetBrains.
Для написания PhpStorm используется язык Java. Мы можем расширить функциональность IDE, подключив плагины, созданные для PhpStorm, или мы можем написать свои собственные плагины. IDE также подключается к внешним источникам, таким как XDebug. Он включает в себя полноценный редактор SQL с редактируемыми результатами запросов. PhpStorm может обрабатывать код нескольких фреймворков, таких как Symfony, Zend Framework, Drupal, CakePHP, Magento, WordPress, Joomla, Laravel, Yii и многих других.
Обзор модулей в PhpStorm
- Intelligent Coding Assistance
Когда мы пишем код, это обеспечивает функцию автозаполнения, с помощью которой всякий раз, когда мы печатаем или записываем любую функцию, класс, переменную и т. д., она автоматически дополняется и дает нам хороший раскрывающийся список всех родственные модели. Возьмем простой пример. is_array() — это функция, которая проверяет, является ли заданное значение или заданные данные массивом или нет. Итак, когда мы пишем эту функцию is_array() в PhpStorm, она показывает, какой параметр вам нужно передать в эту функцию, также вы можете наблюдать определение этой функции в библиотеке.
- Smart Code Navigation
Давайте сначала обсудим проблему перехода от одного блока кода к другому блоку кода и от одного файла кода к другому файлу кода. Нам нужно переключиться на несколько файлов в текстовом редакторе, и нам нужно выяснить, в каком файле мы пишем фактический код, который мы хотим использовать в другом классе или другом файле, но эта проблема не возникает в случае с PhpStorm, потому что это дает нам хороший инструмент поиска, где мы узнаем, какой конкретный код будет правильным в каком конкретном файле.
Также для переключения между несколькими файлами, когда мы дважды нажимаем клавишу Shift на клавиатуре, открывается панель, где отображаются все открытые модули и недавно открытые файлы.
- Быстрый и безопасный рефакторинг
Быстрый и безопасный рефакторинг всякий раз, когда мы хотим сбросить наш код, например, в некоторых случаях нам нужна встроенная переменная, переименование, передача, удаление, метод извлечения, добавление элементов в код вверх и вниз по коду членов, измените сигнатуру функции и многие другие изменения.
PhpStorm дает нам прекрасный способ отразить наш код. Он также показывает нам, когда мы хотим реорганизовать наш код, он дает нам информацию о том, в каком файле этот код будет отражен или какие изменения будут внесены.
- Простая отладка и тестирование
Теперь давайте поговорим об отладке и тестировании. Ну, я думаю, что текстовый редактор — это очень сложный способ тестирования и отладки нашего или, в большинстве случаев, не для этого типа функциональности, но PhpStorm дает нам очень хорошие инструменты для отладки и тестирования.
PhpStorm имеет визуальный отладчик, который не требует настройки и обеспечивает отличную функциональность, он будет отслеживать, что происходит на каждом этапе, который использует отладку x и отправляет в отладчик, и мы хотим, чтобы модульное тестирование дало нам модуль PHP и BDD.
- Встроенные инструменты разработчика и внешнего интерфейса
PhpStorm предоставляет нам встроенные инструменты разработчика для обработки приложения, отслеживания изменений исходного кода, интеграции, SQL-запросов и обработки базы данных, удаленного развертывания, инструментов команд терминала, Docker, Composer, API Client и некоторые другие инструменты и интерфейсные инструменты, такие как HTML.
Для стилей Sass, CSS, Stylus и Less. Для сценариев Coffee Script, JavaScript, Emmet и Typescript с рефакторингом, отладкой и модульным тестированием.
Создание простого PHP-приложения в PhpStorm
Теперь давайте создадим простую HTML-форму, которая обрабатывается нашим PHP-кодом. Нам нужно создать два файла: один — файл submit.php, этот файл отвечает за обработку формы, а другой — обычный файл HTML-формы index.html. Форма содержит три поля: первое, последнее, адрес электронной почты и одну кнопку отправки. Когда пользователь нажимает кнопку отправки, форма отправляется в файл submit.php, а файл submit.php выполняет код. Наконец, он печатает значение всех трех полей формы.
Нам нужно создать два файла: один — файл submit.php, этот файл отвечает за обработку формы, а другой — обычный файл HTML-формы index.html. Форма содержит три поля: первое, последнее, адрес электронной почты и одну кнопку отправки. Когда пользователь нажимает кнопку отправки, форма отправляется в файл submit.php, а файл submit.php выполняет код. Наконец, он печатает значение всех трех полей формы.
index.html
<голова>Зарегистрировать пользователя <тело>Зарегистрировать пользователя:

 Если есть необходимость использовать эту возможность часто и при этом вы не так много работаете над проектами других людей, то возьмите на заметку — есть возможность связать макросом
Если есть необходимость использовать эту возможность часто и при этом вы не так много работаете над проектами других людей, то возьмите на заметку — есть возможность связать макросом 
 Забыли сокращение для переформотирования кода? Просто нажмите
Забыли сокращение для переформотирования кода? Просто нажмите  Для меня это особенно полезно, когда нужно скопировать часть кода с глубоко отступом, но игнорируя ненужные пробелы:
Для меня это особенно полезно, когда нужно скопировать часть кода с глубоко отступом, но игнорируя ненужные пробелы:
 Быстрые исправления для большинства проверок упрощают мгновенное исправление или улучшение кода. Alt+Enter показывает соответствующие параметры для каждой проверки.
Быстрые исправления для большинства проверок упрощают мгновенное исправление или улучшение кода. Alt+Enter показывает соответствующие параметры для каждой проверки. .
.
 Код SQL можно внедрить в другие языки или отредактировать в редакторе SQL с подсветкой синтаксиса, интеллектуальным завершением кода, анализом кода на лету, форматированием кода и доступной навигацией.
Код SQL можно внедрить в другие языки или отредактировать в редакторе SQL с подсветкой синтаксиса, интеллектуальным завершением кода, анализом кода на лету, форматированием кода и доступной навигацией.