Расширение (плагин) MPSTATS для аналитики Wildberries и OZON для браузеров Google Chrome, Opera, Яндекс
Расширение для Google Chrome, Opera 10+, Яндекс.Браузер
Получайте информацию о продажах и остатках товара прямо на страницах маркетплейса
Для WildberriesПокажем остатки, продажи, выручку и графики основных параметров с изменениями за последние 30 дней
Для OzonПокажем сводку по товару — график продаж, число продаж и суммарную выручку
Видео инструкция
Как установить плагин?
Подробный рассказ о всех возможностях плагина
Как установить плагин?
MPSTATS.IO
Видео
инструкция
Чтобы точно не потеряться в процессе установки. Это очень просто — всего несколько шагов, и информация станет для вас доступна
80070590,80210343,80355252,80494490,80608955,80684460,80775601
Товаров
1395669,1397959,1399524,1400952,1402226,1403393,1404864
Брендов
6731559,6559494,6460297,6151799,6365929,6876737,5979293
Продаж
357028,357430,357804,358081,358490,358832,358859
Продавцов
1. Установите VPN-расширение для браузера
Установите VPN-расширение для браузера
- — запустите браузер Google Chrome;
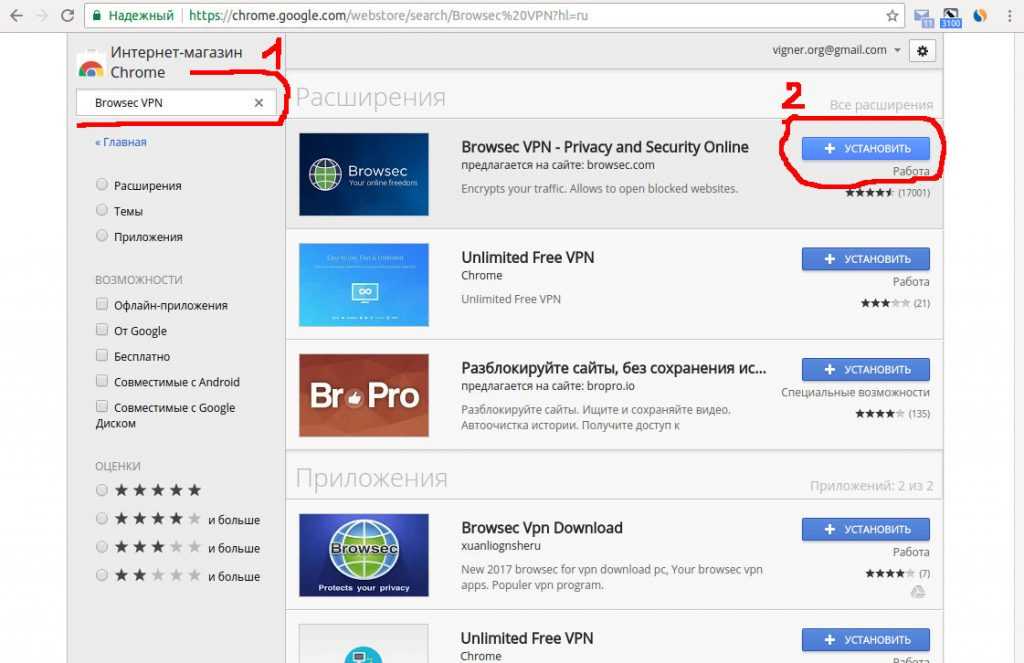
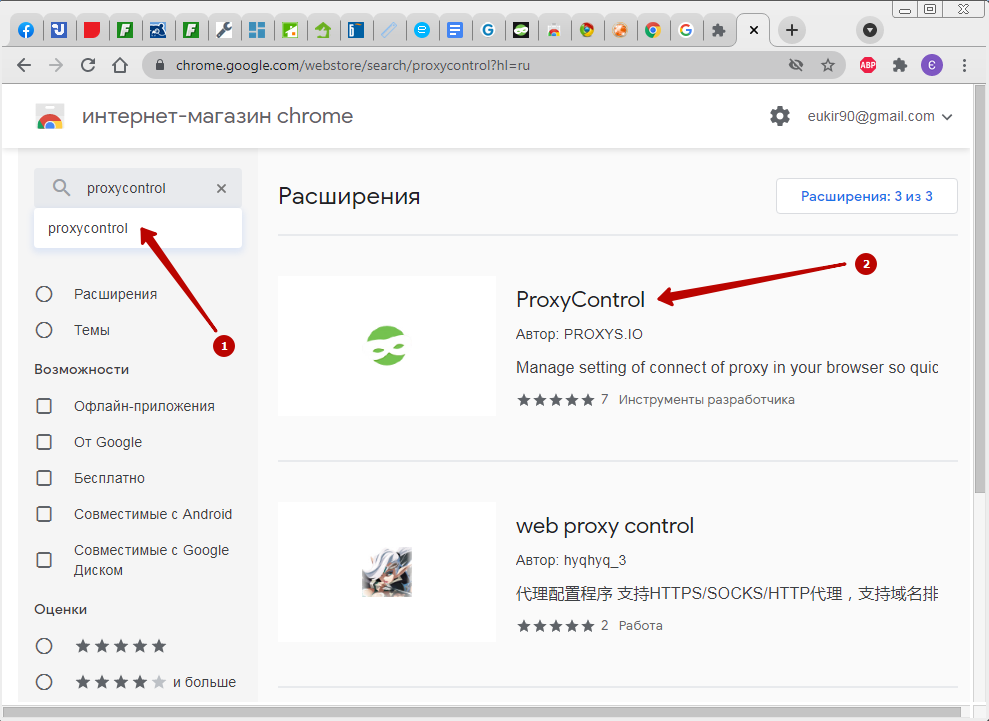
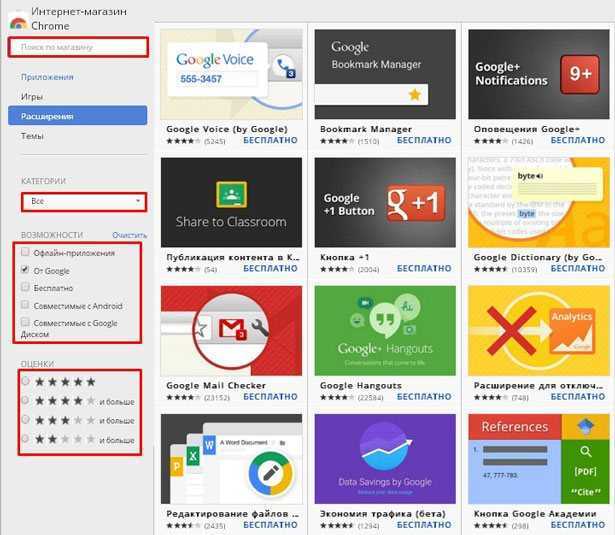
- — откройте Интернет-магазин Chrome по ссылке https://chrome.google.com/webstore;
- — в строке поиска Интернет-магазина Chrome введите запрос «VPN»;
- — выберите любое VPN-расширение в появившемся списке и кликните по нему;
- — нажмите кнопку «Установить».
Дождитесь установки расширения, после чего переходите к следующему шагу.
2. Запустите VPN-расширение
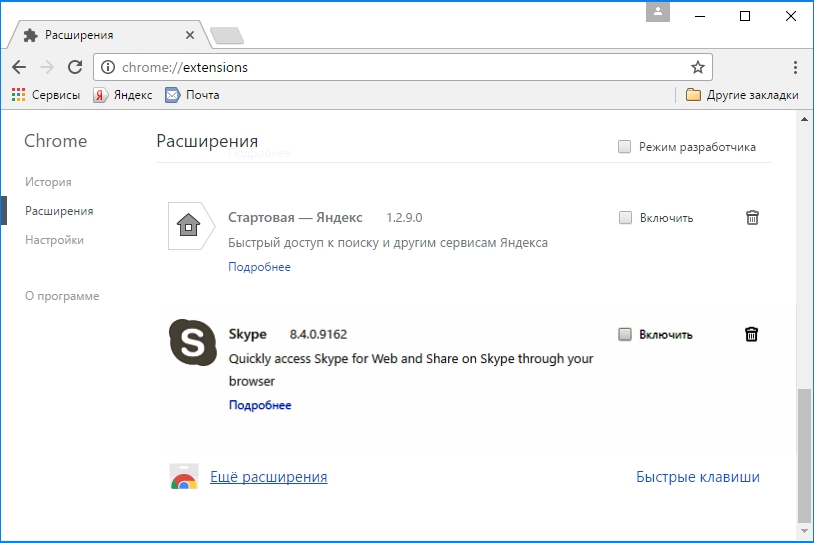
- — в верхнем правом углу браузера найдите иконку Расширения, затем найдите VPN-расширение в списке установленных;
- — чтобы активировать VPN-расширение, нажмите кнопку запуска расширения;
- — дождитесь уведомления об успешном подключении.
3. Повторно попробуйте установить плагин MPSTATS
Важно! Для браузера Opera установка VPN не требуется. При возникновении проблем с установкой плагина попробуйте открыть ссылку https://mpstats.
Внимание! Пользуясь настоящим веб-сайтом, вы даете свое согласие на использование файлов cookies. Подробнее.
Как сделать Chrome ещё удобнее: 19 расширений для работы с вкладками
11 ноября 2022 Браузеры
Помогут организовать рабочее пространство и навести порядок в браузере.
Управляйте вкладками
1. Workona
Workona соберёт все вкладки в одном месте и рассортирует их по имени, адресу и времени создания. Расширение позволяет создавать рабочие пространства с необходимым набором страниц под каждую задачу. Также можно быстро находить вкладки с помощью поиска.
Загрузить
Цена: 0
2. Tabli
Расширение группирует открытые вкладки в удобный список. Интересно, что Tabli работает с несколькими открытыми окнами одновременно.
Загрузить
Цена: 0
3.
 Tab Manager Plus
Tab Manager PlusРасширение группирует вкладки в список или блоки. Можно открыть Tab Manager Plus и быстро перейти на нужную страницу.
Загрузить
Цена: 0
4. OneTab
OneTab собирает все вкладки вместе в один список. Страницы затем можно открывать по отдельности или все сразу. Для удобства панель расширения легко закрепить. Плагин также полезен тем, что помогает экономить затрачиваемую память на работу браузера.
Загрузить
Цена: 0
5. Tabs OutlinerЭто расширение пригодится всем, кто ищет в Chrome большое количество информации. Tabs Outliner поможет организовать работу с вкладками и рассортировать их.
Загрузить
Цена: 0
6. Tablerone
Tablerone позволяет быстро сохранять все нужные вкладки в группы по темам, добавлять к ним теги и быстро находить с помощью поиска.
Загрузить
Цена: 0
7.
 Omni
OmniС помощью Omni можно быстро сохранять, а затем находить нужные вкладки и восстанавливать их в браузере. Для ускорения работы предусмотрены горячие клавиши и автоматические сценарии по нажатию одной кнопки.
Загрузить
Цена: 0
8. Session Buddy
Session Buddy позволяет сохранять открытые вкладки в коллекции по темам. Также с его помощью можно быстро находить и восстанавливать страницы через поиск.
Загрузить
Цена: 0
Прокачайте окно новой вкладки
1. Momentum
Превращает пустую вкладку в страницу со списком дел, красивыми фотографиями, вдохновляющими цитатами, часами и прогнозом погоды. На персональную страницу можно добавить поисковую строку, а также ярлыки для быстрого доступа к сайтам и приложениям. Лишние элементы легко отключить.
Загрузить
Цена: 0
2. Infinity New Tab
Стартовая страница, на которой можно разместить сохранённые закладки, самые часто посещаемые сайты и поисковую систему. Фоновая картинка настраивается по усмотрению. Дополнительно в расширении есть раскрываемая боковая панель со списком дел, заметками и прогнозом погоды.
Фоновая картинка настраивается по усмотрению. Дополнительно в расширении есть раскрываемая боковая панель со списком дел, заметками и прогнозом погоды.
Загрузить
Цена: 0
3. Speed dial 2
Стильное и удобное расширение полностью меняет окно новой вкладки. Кроме того, что на основном экране находятся сайты, с которыми вы работаете, на страницу можно добавить панель с быстрым доступом к почте, документам, музыке и другим сервисам Google. Настройте расширение как вам угодно: используйте другой фон, измените отображение закладок или рассортируйте их по группам. Приятным бонусом будет возможность отследить свою активность в интернете.
Загрузить
Цена: 0
4. Homey
Расширение заменяет новую вкладку на уютную страницу с красивыми обоями, сохранёнными закладками, виджетами и поисковой системой. Помимо ярлыков быстрого доступа можно добавить прогноз погоды, часы и вдохновляющие цитаты.
appbox fallback https://chrome.google.com/webstore/detail/lllnjdmfnfjifcfpppjmcnanpokikcpl?hl=ru
5. Blank New Tab Page
Это расширение подойдёт любителям абсолютного минимализма. Blank New Tab Page заменяет стандартную вкладку на полностью пустую страницу.
Приложение не найдено
6. Start.me
В Start.me есть всё: виджеты, списки дел, RSS‑рассылки, закладки. Создайте несколько домашних страниц и быстро переключайтесь между ними. Кстати, ими можно поделиться с коллегами.
Загрузить
Цена: 0
7. Earth View
Earth View заменяет стандартную вкладку на впечатляющие фотографии природы, снятые со спутника. Расширение подгружает изображения из Google Earth, всего доступно около 2 500 картинок.
Загрузить
Цена: 0
Записывайте важные идеи и поднимайте себе настроение
1. Taskade
Красивое расширение с минималистичным дизайном для составления списков дел и заметок. Откройте новую вкладку, запишите свои идеи и поделитесь ими с друзьями.
Откройте новую вкладку, запишите свои идеи и поделитесь ими с друзьями.
Загрузить
Цена: 0
2. Subtle tab
Превратите домашнюю страницу в галерею. Subtle tab предлагает множество красивых фотографий, разделённых по темам. Кроме этого, на главной странице можно отслеживать погоду и делать заметки.
Загрузить
Цена: 0
3. Cute Animal Tab
Это расширение добавляет в новую вкладку милейшие фото и видео с собачками, котиками, пандами и другими животными. Cute Animal Tab немного разнообразит ваши рабочие будни.
Загрузить
Цена: 0
4. Color Tab
Расширение на каждой новой вкладке генерирует цветовую палитру из коллекции сервиса Color Hunt. Интересный вариант можно сохранить себе, если перейти на сайт‑источник по нажатию кнопки.
Загрузить
Цена: 0
Этот материал впервые был опубликован в марте 2018 года. В ноябре 2022‑го мы обновили текст.
В ноябре 2022‑го мы обновили текст.
Читайте также 🧐
- 7 лучших расширений Chrome для создания снимков веб-страниц
- 7 расширений Chrome для планирования задач и сохранения идей
- 9 типов расширений, которые должны быть установлены в любом браузере
Без названия — Расширение Chrome
Создание расширений Chrome с помощью Свернуть, с минимальная конфигурация.
Вот некоторые вещи, которые делает этот плагин Rollup:
Используйте manifest. в качестве входных данных. Каждый файл в манифесте будет
быть объединены или скопированы в выходную папку. json
json
Ищете поддержку Vite?
Поддержка Vite находится в стадии бета-тестирования! Начните работу с HMR и React за 90 секунд. Документация на этом сайте не распространяется на Vite, но вы можете получить помощь на GitHub.
Начало работы
Шаблоны расширений Chrome
У нас есть шаблоны TypeScript и JavaScript.
Начните быстро с Шаблон JavaScript React:
git https://github.com/extend-chrome/js-react-boilerplate.git
Или используйте шаблон TypeScript React, если вы чувствуете фантазии:
клонgit https://github.com/extend-chrome/ts-react-boilerplate.git
Особая благодарность @kyrelldixon за шаблон Svelte и Tailwind CSS с дополнительной поддержкой TypeScript:
клонgit https://github.com/kyrelldixon/svelte-tailwind-extension-boilerplate.git
Установить
npm i rollup rollup-plugin-chrome-extension@latest -D
Установить плагины
Решение узла
и CommonJS
если вы планируете использовать модули npm.
npm i @rollup/plugin-node-resolve @rollup/plugin-commonjs -D
Использование
Создайте файл rollup.config.js в корне вашего проекта.
// rollup.config.js
импортировать разрешение из '@rollup/plugin-node-resolve'
импортировать commonjs из '@rollup/plugin-commonjs'
import { chromeExtension, simpleReloader } из 'расширения-подключаемого модуля-хрома'
экспорт по умолчанию {
ввод: 'src/manifest.json',
выход: {
директор: 'расстояние',
формат: 'esm',
},
плагины: [
// всегда помещайте chromeExtension() перед другими плагинами
хромРасширение(),
простойПерезагрузчик(),
// плагины ниже являются необязательными
решать(),
общие(),
],
}
Добавьте эти сценарии в файл package.json .
// пакет.json
{
"скрипты": {
"сборка": "свернуть -c",
"старт": "свернуть -c -w"
}
}
Поместите исходный код расширения Chrome в папку с именем src в
корень вашего проекта и выполните сборку с помощью следующей команды:
нпм запустить сборку
Ваша сборка расширения будет находиться в папке dist . В нем есть
все, что ему нужно: манифест, скрипты и активы (изображения, CSS,
и т. д.).
В нем есть
все, что ему нужно: манифест, скрипты и активы (изображения, CSS,
и т. д.).
Загрузите его в Chrome
Характеристики
Все в манифесте
Почему
rollup.config.js нужен только манифест в качестве точки входа? rollup-plugin-chrome-extension анализирует ваш манифест и объединяет сценарии в
ваша фоновая страница, сценарии содержимого, страница параметров и всплывающая страница
Как насчет HTML-страниц, таких как всплывающие окна или параметры?
rollup-plugin-chrome-extension использует файлы JS или даже TS в ваших файлах HTML
как точки входа. Общий код автоматически разбивается на куски, поэтому
такие библиотеки, как React и Lodash, не включены в несколько расширений.
раз.
Что насчет активов? Нравятся изображения, значки или файлы CSS?
Все активы, объявленные в манифесте (включая файлы в web_accessible_resources , любое изображение, значок, шрифт и даже файлы CSS)
автоматически копируется в выходную папку.
Наверх
Манифест проверен?
rollup-plugin-chrome-extension проверяет ваш выходной манифест, поэтому вы обнаружите
ошибки при сборке, а не в загадочном предупреждении Chrome позже.
Наверх
Автоматически определяет разрешения?
rollup-plugin-chrome-extension статически анализирует ваш связанный код, обнаруживает
любые необходимые разрешения и добавляет их в манифест в
Наверх
Нужно ли копировать/вставлять поля package.json в манифест?
Вы можете опустить manifest_version , версию , имя и описание из вашего источника манифест. . Мы заполним их автоматически из вашего  json
json package.json , если вы
используйте скрипт npm для запуска Rollup. Просто управляйте номером версии в пакет.json и это отразится на вашей сборке расширения.
Не волнуйтесь. Любое значение в вашем исходном манифесте будет использоваться первым! 😉
Наверх
Как насчет манифеста версии 3?
Манифест версии 3 уже здесь! Google рекомендует разработчикам как можно скорее принять новый формат, а rollup-plugin-chrome-extension полностью совместим с версией манифеста 3.
Просто следуйте инструкциям по миграции, установив manifest_version до 3 , и мы вас прикроем! Никакой дополнительной конфигурации Rollup не требуется.
Наверх
Автоматическая перезагрузка расширения
Означает ли это, что мне не нужно вручную перезагружать расширение во время разработки?
Улучшите свой опыт разработки с помощью нашего перезагрузки! Вам не придется перезагружать
ваше расширение Chrome каждый раз, когда вы вносите изменения в свой код.
Он также перезагружает страницы, на которые я вставляю сценарии содержимого?
Вы когда-нибудь сталкивались с ошибкой «Контекст расширения недействителен» в вашем сценарии содержимого?
Это происходит, когда расширение перезагружается, а сценарий содержимого — нет. Наш
reloader гарантирует, что этого не произойдет, перезагружая ваши сценарии содержимого, когда
он перезагружает ваше расширение автоматически.
Как включить перезагрузку?
Если вы включите вспомогательный плагин simpleReloader
Наверх
Запись расширений Chrome на TypeScript
Если вы используете @rollup/plugin-typescript ,
вы можете написать расширение Chrome на TypeScript. Это верно. Он объединяет сценарии в вашем манифесте и в вашем HTML-скрипте.
теги.
Это верно. Он объединяет сценарии в вашем манифесте и в вашем HTML-скрипте.
теги.
Обязательно установите @types/chrome , чтобы добавить поддержку TypeScript для Chrome API.
Могу ли я написать свой манифест на TypeScript?
Да, можно! Вы даже можете использовать переменные среды. Просто убедитесь, что имя вашего файла манифеста начинается с manifest , поэтому мы не включаем его в файлы сборки.
import {ManifestV3} из "свернутого плагина-chrome-extension"
константный манифест: ManifestV3 = {
манифест_версия: 3,
фон: {
service_worker: 'service-worker.ts',
},
контент_скрипты: [
{
js: ['content-script.ts'],
соответствует: ['https://*.example.com/*'],
},
],
}
экспортировать манифест по умолчанию
Наверх
Используйте модули ES2015 в своих скриптах
Расширения Chrome не поддерживают модули в контенте
скрипты. Мы создали загрузчик модулей специально для Chrome
скрипты расширения, так что вы можете воспользоваться превосходными возможностями Rollup
функции разделения кода. Он включен по умолчанию!
Он включен по умолчанию!
Наверх
Как насчет поддержки Firefox?
До версии 89 Firefox не поддерживал динамический импорт в веб-расширениях, поэтому любые сценарии должны быть в другом формате, таком как IIFE. Предлагаемое решение состояло в том, чтобы запустить Parcel на выходных данных Rollup, но в этом не будет необходимости после выпуска Firefox v89 .
Наверх
Используйте промисы как в 2021 году
Добавьте превосходный многообещающий полифилл Browser API от Mozilla в свой Расширение Chrome с одной простой опцией:
chromeExtension({browserPolyfill: true})
Этот параметр добавляет браузер в глобальную область, поэтому вам не нужно ничего импортировать.
Установите пакет этого типа, чтобы получить Intellisense. Он автоматически обновляется на регулярной основе.
Наверх
Плагины выводят его на новый уровень
Воспользуйтесь преимуществами других замечательных плагинов Rollup, чтобы делать удивительные вещи с вашими расширениями Chrome!
Некоторые из наших любимых:
- Запишите свое расширение в TS с помощью
@rollup/plugin-typescript - Импорт CSS в файлы JS с помощью
накопительный плагин-postcss - Заархивируйте расширение при сборке с помощью
rollup-plugin-zip.
- Скопируйте все активы, не включенные в manifest.json
накопительный модуль-плагин-копия.
Два наших собственных плагина:
- Импорт модуля в виде строки кода для использования в
chrome.runtime.executeScriptснакопительный пакет плагинов-импорт - Очистите выходную папку перед новой сборкой с помощью
накопительный плагин-пустой каталог
Наверх
Выводит дружественный пакет Chrome Web Store
Каждый раз, когда вы публикуете расширение Chrome в Интернет-магазине,
ваше расширение будет проверено роботом, а затем человеком
убедитесь, что это соответствует их рекомендациям. Даже если вы проходите, когда вы
первой публикации, ваше расширение может быть помечено в любое время. rollup-plugin-chrome-extension поможет вам сделать все возможное
вперед.
Неправильные разрешения – основная причина, по которой Chrome
расширения отклонены из Интернет-магазина Chrome.
rollup-plugin-chrome-extension может обнаруживать большинство часто
используемые разрешения в вашем коде автоматически, поэтому вам нужно только
добавьте разрешение вручную, если вы точно знаете, что вам нужно
это.
Представьте себе человека, который просматривает отправляемый вами код. Общий варианты комплектации, такие как webpack и Parcel, создают код, который действительно тяжело читать. Rollup создает код, который легко читается! Отправляя расширение на проверку, вы хотите избежать недоразумения.
Rollup создает хороший чистый пакет, используя разделение кода, ES модули и встряхивание деревьев. Если вы не используете какой-то фрагмент кода, Rollup удаляет его. Если вы используете модуль более одного раза, Rollup разбивает его на части, чтобы он был только у вас. продление один раз.
Все это означает меньшее расширение Chrome. Мы видели Chrome
расширения увеличиваются с более чем 8 МБ до менее 1 МБ, просто переключая
с create-реагировать-приложение на Rollup. Меньший пакет означает меньше
код для проверки и меньше возможностей для ошибок во время проверки
процесс.
Меньший пакет означает меньше
код для проверки и меньше возможностей для ошибок во время проверки
процесс.
Наверх
API
rollup-plugin-chrome-extension работает из коробки, но
иногда нужно больше.
Экспорт
хромРасширение Вызовите эту функцию для инициализации rollup-plugin-chrome-extension . Всегда ставьте его на первое место в
plugins, так как он преобразует json-файл манифеста в
массив входных файлов. См. API параметров для конфигурации
подробности.
// rollup.config.js
import { chromeExtension } из 'расширения-расширения-расширения-подключаемого модуля'
экспорт по умолчанию {
ввод: 'src/manifest.json',
выход: {
директор: 'расстояние',
формат: 'esm',
},
плагины: [chromeExtension()],
}
простойПерезагрузчик Этот загрузчик просто использует setInterval для получения локального
файл временной метки каждые несколько секунд. Когда Rollup завершает создание нового
build, он изменяет временную метку и перезагружает расширение Chrome.
сам.
Когда Rollup завершает создание нового
build, он изменяет временную метку и перезагружает расширение Chrome.
сам.
Если Rollup не находится в режиме просмотра, simpleReloader отключает
сам`.
Обязательно выполняйте окончательную сборку вне режима наблюдения, чтобы она не включает перезагрузчик.
Использование для
simpleReloader import { chromeExtension, simpleReloader } из "свернутого плагина-chrome-extension"
экспорт по умолчанию {
ввод: 'src/manifest.json',
выход: {
директор: 'расстояние',
формат: 'esm',
},
плагины: [
хромРасширение(),
// Reloader идет после основного плагина
простойПерезагрузчик(),
],
}
Запустить накопительный пакет в режиме просмотра. Наслаждайтесь автоматической перезагрузкой всякий раз, когда Rollup делает новую сборку.
API манифеста
[разрешения] Если обнаружено неправильное разрешение
Иногда сторонний модуль будет ссылаться на Chrome API для
обнаружить его среду, но вам не нужно разрешение в вашем
манифест.
// неправильные разрешения в выходном файле manifest.json
{
"разрешения": [
"alarms", // Этого здесь быть не должно
"хранилище"
]
}
Решение: Префикс нежелательных разрешений в манифесте с "!" , например, "!alarms" .
// исходный файл manifest.json
{
"разрешения": [
"!alarms", // Это разрешение будет исключено
"хранилище"
]
}
// правильные разрешения в выходном файле manifest.json
{
"разрешения": ["хранилище"]
}
[веб_доступные_ресурсы] Если у вас есть файлы, которые не импортированы в скрипт, или
ссылки непосредственно в манифесте или файле HTML, добавьте их в веб-доступные_ресурсы .
Они будут записаны в output.dir с той же папкой
структура как исходная папка (папка с манифестом
файл). Относительные пути не могут вести за пределы исходной папки.
{
"веб_доступные_ресурсы": [
"шрифты/some_font. oft",
// Файлы HTML анализируются так же, как и любые другие файлы HTML.
"параметры2.html",
// Глобы тоже поддерживаются!
"**/*.png"
]
}
oft",
// Файлы HTML анализируются так же, как и любые другие файлы HTML.
"параметры2.html",
// Глобы тоже поддерживаются!
"**/*.png"
]
}
Опции API
Вы можете использовать объект параметров с любым из следующих характеристики. Все необязательно.
[браузерПолифилл] Добавьте превосходный обещанный браузерный API от Mozilla в свой Расширение Chrome с одной простой опцией:
расширение хрома({
браузерПолифилл: правда,
})
Не забудьте типы установки если вы хотите, чтобы Intellisense работал!
[динамическая обертка импорта] Мы используем динамический импорт для поддержки модулей ES2015 и разделение кода для JS-файлов.
Используйте модули в сценариях расширения Chrome. Отключить только если вы
знать, что вы делаете, потому что разделение кода не будет работать, если dynamicImportWrapper === ложь .
Зачем нам использовать динамический импорт в скриптах? Здесь происходят две вещи: Этот подключаемый модуль Rollup использует две функции Rollup для анализа манифеста на входные данные:
.
- Добавляет несколько проанализированных файлов в options.input
- Он использует options.output.dir для поддержки нескольких выходных файлов. Это означает, что Rollup будет использовать разделение кода. Это здорово, потому что получается меньший пакет без перекрывающегося кода, но нам нужен способ загрузить эти фрагменты в наш контент и фоновые скрипты. После некоторых экспериментов я обнаружил, что модули ES являются лучшим форматом для веб-расширений, но они не поддерживают модули ES в фоновом режиме или скрипты контента из коробки.
Решение заключается в использовании динамического импорта в сценариях расширения. Все браузеры Chromium и Firefox 89+ (выходит в мае 2021 г.) поддерживают это.
[динамический ИмпортВраппер.wakeEvents] События, которые пробуждают (повторно активируют) расширение, могут быть потеряны, если
расширение использует динамический импорт для загрузки модулей или асинхронно
добавляет прослушиватели событий.
Загрузчик модуля сценария отложит их до тех пор, пока не Модули фонового сценария полностью загружены. Как только это будет завершено, слушатели удалены.
По умолчанию загрузчик модуля будет перебирать события доступный в объекте API Chrome, и добавьте слушателей к каждому из них. Поскольку разрешения манифеста определяют, какие пространства имен Chrome доступны, только небольшой расширенный набор событий, которые вы используете, будет использовал.
Если вы хотите ограничить количество событий, которые загрузчик модуля
использует, вы можете перечислить события, которые должны разбудить вашу фоновую страницу
(например, 'chrome.tabs.onUpdated' или 'chrome.runtime.onInstalled' ).
// Пример использования
расширение хрома({
динамическая импортная упаковка: {
wakeEvents: ['chrome.contextMenus.onClicked'],
},
})
[динамическийImportWrapper.eventDelay] Страница Delay Event пробуждает события через n миллисекунд после завершения всех
модули фоновой страницы завершили загрузку. Это может быть полезно
для прослушивателей событий, которые добавляются асинхронно.
Это может быть полезно
для прослушивателей событий, которые добавляются асинхронно.
расширение хрома({
динамическая импортная упаковка: {
задержка события: 50,
},
})
[подробно] Установите значение false , чтобы подавить сообщение «Обнаруженные разрешения».
// Пример использования
расширение хрома({
подробный: ложь,
})
// Значение по умолчанию
расширение хрома({
подробно: правда,
})
[упаковка] Используйте это поле только в том случае, если вы не будете запускать Rollup с помощью сценариев npm.
(например, $ npm run build ), так как npm предоставляет скриптам
информация о пакете как переменная среды.
Поля имя , описание и версия используются.
Эти значения используются для получения определенных значений из package.json для манифеста расширения. Значение, установленное в
source manifest. переопределит значение из  json
json package.json .
// Пример использования
const packageJson = требуется ('./package.json')
расширение хрома({
// Не требуется, если вы используете npm для запуска Rollup
пакет: пакетJson,
})
// Значение по умолчанию
расширение хрома({
// Может быть опущен, если выполняется с использованием скрипта npm
})
[общедоступный ключ] (устаревший) Если верно, manifest.key будет установлено на это значение. Использовать это
особенность
стабилизировать идентификатор расширения во время разработки.
Обратите внимание, что это значение не является фактическим идентификатором. Идентификатор расширения производное от этого значения.
const p = process.env.NODE_ENV === 'производство'
// Пример использования
расширение хрома({
публичный ключ: !p && 'мой публичный ключ',
})
ВведениеТестирование с помощью JestMIT
2022
© Расширение Chrome.
Редактировать эту страницу
25+ Лучшие хромированные расширения для производительности в 2023 году
9023
MAX 12MIN Read
От блокировки отвлекающих факторов до управления проектами вы можете улучшить работу в Интернете (и общую производительность!) с помощью расширений Google Chrome.
Расширения Chrome — это программы, созданные для предоставления вам дополнительных функций в браузере Chrome.
Имея более 100 000 доступных расширений Chrome, как выбрать те из них, которые помогут вам сэкономить время и силы? Вы пришли в нужное место! Я собрал коллекцию лучших расширений Google Chrome, чтобы помочь вам получить максимальную отдачу от вашего Chrome.
Начнем! ⚡️
Эта статья содержит:
20 лучших расширений Chrome для повышения производительности
1.
 Расширение ClickUp для Chrome
Расширение ClickUp для ChromeРасширение ClickUp для Chrome — одно из лучших расширений для Chrome, которое переносит ваши любимые функции управления проектами в окно браузера. Работаете ли вы на платформе ClickUp или за ее пределами, вы сэкономите время и ускорите рабочий процесс.
ClickUp — лучший помощник в повышении производительности!
Всего с одной функцией из расширения ClickUp для Google Chrome вы на пути к максимальной производительности:
- Делайте заметки с редактированием форматированного текста в Блокноте в ClickUp
- Добавьте сайт в закладки и сохраните как задачу
- Сделайте скриншот всей вкладки браузера или выберите определенную область, чтобы добавить в задачу или загрузить на свой компьютер
- Найдите свой задачу в расширении и выберите ее, чтобы начать отслеживать время
- Прикреплять электронные письма Gmail или Outlook к задачам и создавать задачи из электронных писем
Плавающая кнопка ClickUp дает вам быстрый доступ к блокноту, закладкам, снимкам экрана, отслеживанию времени и созданию задача с любой веб-страницы
Средняя оценка по отзывам: 4,9/5 (более 100 отзывов)
Загрузить
2.
 OneTab
OneTabГоворя о проблемах с вкладками, OneTab может их решить. Вместо того, чтобы открывать все эти вкладки, это расширение Google Chrome помещает их в удобный список только на одной странице новой вкладки. Таким образом, все ключевые ссылки, которые вы хотите использовать, находятся всего в одном клике.
Вы можете сэкономить до 95% памяти вашего веб-браузера, потому что у вас не будет много открытых вкладок.
Нет проблем, вкладок больше нет. Это обеспечивает вашу продуктивность и чистоту рабочего стола вашего компьютера.
Средняя оценка по отзывам: 4,6/5 (более 13 000 отзывов)
Скачать
3. Loom для Chrome
С Loom легко записывать видео, а затем делиться им с командой. Прекратите отправлять бессмысленные электронные письма и объясните себя более четко и всесторонне с помощью короткого видео. Это идеальное расширение веб-браузера для динамичных и виртуальных команд, которым нужна личная связь.
Хотите узнать о лучшем программном обеспечении для записи экрана, программном обеспечении для записи экрана без водяных знаков и альтернативах Loom? Оцените функцию клипа ClickUp, которая позволяет вам записывать свой экран прямо в задаче!
Средняя оценка по отзывам: 4,8/5 (более 10 000 отзывов)
Скачать
4.
 HubSpot
HubSpotОтправка сообщений по электронной почте и информационно-разъяснительная работа могут быть одной из наиболее трудоемких и повторяющихся задач, которые приходится выполнять отделам по работе с клиентами или отделам продаж. иметь дело с. Если вы хотите сократить время на написание электронных писем, расширение HubSpot для Chrome — отличное решение. Вы можете загрузить расширение бесплатно и получить мгновенный доступ к многократно используемым шаблонам электронной почты, отслеживанию общения, CRM для Gmail и инструментам повышения эффективности продаж в папке «Входящие».
С более чем 900 000 пользователей расширение HubSpot означает меньше писем, больше результатов и намного больше производительности для вас и вашего бизнеса.
Средняя оценка по отзывам: 4,5/5 (более 8000 отзывов)
Загрузить
5. Right Inbox
Измените способ использования своей учетной записи Gmail с помощью расширения Gmail для повышения производительности Right Inbox. Right Inbox позволяет пользователям тратить меньше времени на папку «Входящие» и больше времени на важные вещи.
Right Inbox позволяет пользователям тратить меньше времени на папку «Входящие» и больше времени на важные вещи.
Всего 11 функций, которые должны быть у любого пользователя электронной почты.
Эти функции включают в себя:
- Повторяющиеся электронные письма: перестаньте отправлять одно и то же письмо снова и снова
- Отслеживание электронной почты: узнайте, кто и когда открывает ваши электронные письма Объединение: масштабируйте охват электронной почты с помощью возможностей массовой рассылки.
Средний рейтинг отзывов: 4,7/5 (12 250+ отзывов)
Скачать
6. Сохранить в Pocket
Честно говоря, я не знаю, как бы я прожил свой день без Pocket. Нужно поделиться чем-то изменить? Сохранить в карман. На данный момент он стал лучшим сайтом для обрезки веб-страниц, обойдя Instapaper и другие благодаря механизму рекомендаций, отличному интерфейсу и функциям сообщества.
Я сохраняю весь контент, который хочу прочитать позже, с помощью значка расширения Pocket, а затем делюсь им с друзьями в социальных сетях из своего почтового ящика.
Когда я просматриваю Интернет и нахожу контент, который мне кажется интересным; Я сохраняю его в папке «Входящие» веб-клипера с помощью этого удобного расширения для Chrome. Затем текст, ссылка или изображение появятся на моем телефоне или планшете, где я смогу щелкнуть по ним позже.
Это отличный почтовый ящик веб-клипера для справки, дающий вам широкие возможности вернуться позже и просмотреть.
Средняя оценка отзывов: 4.1/5 (7500+ отзывов)
Скачать
7. Grammarly для Chrome
О, как я люблю тебя, Grammarly, позволь мне сосчитать пути!
Вы исправляете все, что я делаю неправильно (и даже некоторые вещи, которые я делаю правильно). Grammarly выводит проверку орфографии на новый уровень, потому что она может проверять ваше правописание независимо от того, в какой программе вы находитесь, включая Google Docs и WordPress, где Grammarly чаще всего раскрывается мне.
С помощью расширения Grammarly также может исправлять ваши сообщения в социальных сетях, электронные письма и любой другой контент в вашем браузере Chrome. Кроме того, это проверка орфографии для веб-загрузок, что позволяет нам оставаться в здравом уме.
Кроме того, это проверка орфографии для веб-загрузок, что позволяет нам оставаться в здравом уме.
Кроме того, вы получаете возможность проверки орфографии и грамматики на веб-сайте Grammarly, а ваши загрузки на Google Диск проверяются на все типы опечаток.
Средняя оценка по отзывам: 4,5/5 (более 40 000 отзывов)
Скачать
8. Momentum
Запускайте этот фон с каждой новой вкладкой в браузере Chrome. Эта веб-страница подарит вам момент спокойствия и вдохновит на более продуктивную работу. Вдохновляйтесь ежедневными изображениями и цитатами, устанавливайте ежедневные цели и отслеживайте свой список дел.
Избавьтесь от отвлекающих факторов и избавьтесь от прокрастинации с помощью напоминания о том, чем вы сейчас занимаетесь на всех своих веб-страницах.
Средняя оценка отзывов: 4,4/5 (более 13 500 отзывов)
Скачать
9. StayFocusd
StayFocusd — полезное расширение для Chrome, которое отслеживает, сколько времени вы провели на определенных сайтах, и дает вам возможность заблокируйте популярные из них, такие как Reddit, Facebook, Twitter или другие надоедливые сайты социальных сетей, чтобы не отвлекаться от текущей задачи.
Но если вы хотите изменить свои настройки, вы должны ответить и выполнить задание, из-за чего вам будет труднее вернуться к своим старым привычкам!
Средняя оценка по отзывам: 4,5/5 (более 7000 отзывов)
Скачать
10. Dashlane — менеджер паролей не помню ваш пароль.
Проблема не в вашей памяти; это мир, в котором мы живем (по крайней мере, мне нравится так думать). Но мир не так уж и плох, особенно когда команда из Dashlane приходит к вам на помощь, чтобы спасти вас от любых кошмаров, вызванных паролем. Просто нажмите кнопку Dashlane, и он поделится нужным вам паролем.
Вы можете узнать больше о Dashlane и других решениях в этом посте о менеджерах паролей.
Средняя оценка отзывов: 4,4/5 (более 1500 отзывов)
Скачать
11. Timewarp
Это одно из тех расширений браузера, которое звучит как шутка, но потом вы понимаете, что это именно то, что пропустить всю жизнь.
Аналогично StayFocusd, но когда вы вводите непродуктивный веб-сайт, отнимающий много времени, он возвращает вас на более продуктивный сайт, к мотивирующей цитате, изображению или таймеру, где он показывает, сколько времени вы потратили уже потрачено на сайте.
Пришло время заняться делами, и TimeWarp позаботится о том, чтобы у вас было достаточно времени для этого.
Средний рейтинг отзывов: 4,5/5 (более 200 отзывов)
Скачать
12. Отслеживание электронной почты для Gmail – Mailtrack
Вы когда-нибудь задумывались, открыл ли человек вашу электронную почту или нет? С Mailtrack вам не придется.
Это бесплатное расширение Chrome для Gmail покажет вам:
- Если ваше письмо было получено
- Если оно было открыто
- Когда оно было открыто
- Сколько раз оно было открыто
Вы даже можете фильтровать свои электронные письма в зависимости от того, какие из них были открыты или нет. Это отличное приложение, если вы управляете клиентами и вам нужно знать, получили ли они вашу электронную почту или нет.
Средняя оценка отзывов: 4,4/5 (более 11 000 отзывов)
Скачать
13. RescueTime для Chrome и Chrome OS являются продуктивными или нет, с предложениями о том, что представляет собой «продуктивный» веб-сайт (без обмана, да ладно).

В конце дня или недели инструмент даст вам оценку производительности, давая владельцам бизнеса знать, сколько времени они тратят на продуктивные веб-сайты по сравнению с надоедливыми непродуктивными. Этот инструмент необходим любому серьезному предпринимателю!
Средняя оценка по отзывам: 4,1/5 (более 200 отзывов)
Загрузить
14. Лес: оставайтесь сосредоточенными, присутствуйте
Популярный инструмент повышения производительности также доступен в интернет-магазине Chrome.
Forest поможет вам выделить время для работы над списком дел, не отвлекаясь и не поддаваясь порывам прокрастинации. Цель этого расширения списка дел для Chrome — вырастить дерево, сосредоточившись на одной задаче за раз, не переходя ни на какие сайты из вашего черного списка.
Средняя оценка отзывов: 4/5 (более 900 отзывов)
Загрузить
15. Делайте скриншоты веб-страниц целиком — FireShot
Fireshot — еще один обязательный элемент вашего арсенала расширений. Всем известно, насколько полезна функция скриншота на мобильных устройствах. Fireshot переносит эту функциональность на ваш рабочий стол. Вы можете делать снимки экрана на всю страницу или выбрать раздел для захвата за считанные секунды.
Всем известно, насколько полезна функция скриншота на мобильных устройствах. Fireshot переносит эту функциональность на ваш рабочий стол. Вы можете делать снимки экрана на всю страницу или выбрать раздел для захвата за считанные секунды.
Увидели понравившийся рецепт на сайте? Скриншот. Нужно сделать снимок некоторых данных, которые вы нашли в сети? Скриншот. Нашли крутую футболку, которую хотите купить, но вам нужно второе мнение? Скриншот.
Fireshot позволяет делать, редактировать и сохранять снимки экрана в форматах PDF, JPEG, GIF и PNG. Вы даже можете напрямую добавить их в свой OneNote или буфер обмена. Все эти файлы будут храниться локально, и вы даже сможете использовать их в автономном режиме!
Средняя оценка отзывов: 4,9/5 (более 32 000 отзывов)
Скачать
16. Marinara: Pomodoro® Assistant
Это идеальное расширение Chrome в интернет-магазине Chrome, позволяющее выполнять задачи и находить время для перерывы.
Техника Помидора — это техника тайм-менеджмента, которая фокусирует вашу работу на определенных временных интервалах, а затем дает вам время для отдыха.
Помидор обычно длится 25 минут, а затем у вас есть перерыв от трех до пяти минут. Затем, после еще нескольких Помидоров, вы получаете более продолжительные перерывы, обычно от 15 до 30 минут.
Использование этого расширения для браузера Pomodoro позволяет вам отслеживать свои Pomodoro прямо в браузере Chrome без использования дополнительного инструмента отслеживания времени.
Получайте уведомления в браузере или на рабочем столе.
Средняя оценка отзывов: 4,9/5 (более 1000 отзывов)
Скачать
17. MightyText — SMS с ПК и текст с компьютера
Хорошо, это только для пользователей Android, но это может быть игра -чейнджер. С MightyText текстовые сообщения приходят в ваш браузер, поэтому вам не нужно вытаскивать телефон и нажимать кнопку «Домой» каждый раз, когда он гудит.
Это сэкономит вам много времени. Вы можете легко сформировать отношения любви/ненависти с этим, потому что иногда вы вообще не хотите получать никаких сообщений, тем более что мы живем в обществе, где уведомления перегружены социальными сетями.
С помощью приложения MightyText вы можете отключить это. Конечно, вам также необходимо установить веб-приложение на свой телефон.
Средняя оценка отзыва: 4,1/5 (8 800+ отзывов)
Загрузить
18. Hunter – расширение для поиска электронной почты
Если вы похожи на меня, это означает, что вы ненавидите искать на веб-сайтах электронную почту адрес службы поддержки или конкретный отдел.
Приложение Hunter исправляет это, сканируя веб-сайт в поисках адресов электронной почты и возвращая все результаты за считанные секунды с именем, адресом электронной почты и отделом. Затем щелкните значок расширения в браузере Chrome, и у вас есть все, что вам нужно.
Лучше всего они делают это бесплатно и через расширение. Другие сервисы берут сотни за то, чтобы сделать то же самое со своего веб-сайта!
Кроме того, вы также можете использовать поисковик электронной почты UpLead.
Средний рейтинг отзывов: 4,9/5 (более 12 000 отзывов)
Скачать
19.
 Clockify Time Tracker
Clockify Time TrackerУчет времени становится все более популярным, поскольку люди пробуют свои силы во фрилансе вместо того, чтобы работать с 9 до 5.
Владельцы бизнеса могут использовать Clockify для бесплатного создания расписаний. У Clockify также есть мобильное приложение, и, что лучше всего, они легко интегрируются с ClickUp. В результате владельцы бизнеса не будут сталкиваться с разочарованием, пытаясь вспомнить, за сколько часов они должны выставлять счет клиенту!
Средняя оценка по отзывам: 4/5 (более 100 отзывов)
Скачать
Получите контроль над своими данными и рекламой с помощью этого расширения Adblock для Chrome. Этот Adblock гарантирует, что вы сможете просматривать сайты быстрее, потому что о трекерах в рекламе позаботятся.
Подобно программам Ublock Origin и Mercury reader, программа Ghostery уменьшает помехи, такие как всплывающие окна или вредоносные программы, во время просмотра, чтобы свести к минимуму ваше разочарование.
Этот Adblock позволяет вам решить, хотите ли вы заблокировать трекеры в рекламе на любых веб-сайтах или внести их в белый список. После этого все зависит от вас. Ваш просмотр также будет анонимным, чтобы помочь с любыми проблемами конфиденциальности.
Средняя оценка по отзывам: 4,6/5 (более 13 000 отзывов)
Скачать
21. Win The Day
Это бесплатное расширение для Chrome отчасти помогает отслеживать привычки и задает цели. Вы устанавливаете крайний срок для своей цели, от одного дня до 13 недель, а затем отслеживаете свой прогресс.
Вы также можете отслеживать и проверять свою повседневную деятельность, чтобы формировать лучшие привычки, например, заниматься спортом, писать или практиковать новый язык.
Значок расширения Chrome — отличное место для ваших целей, потому что он находится прямо там, где вы открываете экран, чтобы начать свой рабочий день.
Бонус: веб-приложение также блокирует самые отвлекающие сайты, чтобы вы могли приступить к работе.
Средняя оценка отзывов: 4/5 (более 40 отзывов)
Скачать
22. Noisli
Популярность плагина Noisli взлетела благодаря многообещающей предпосылке: создавать фоновый шум, который вы хотите слышать (не определено). в случайной кофейне)! Он имеет различные комбинации шумов для чтения, письма или фокусировки.
В сочетании с таймером производительности у вас будет идеальный звуковой компаньон для вашего дня.
Средняя оценка отзыва: 4/5 (более 800 отзывов)
Скачать
23. Менеджер вкладок Workona
Не теряйте больше статей на виртуальном кладбище из-за перегрузки вкладок Chrome!
Это расширение Google Chrome для вас, если вы больше не видите, что такое одна вкладка, потому что 36 упакованы в одном окне Chrome.
Workona позволяет группировать связанные вкладки Chrome в отдельные информационные панели (рабочие области), чтобы вы могли удобно переключаться с одной на другую. Система управления вкладками помогает вам сосредоточиться на текущей задаче, не закрывая и не открывая вкладки каждый день.
Система управления вкладками помогает вам сосредоточиться на текущей задаче, не закрывая и не открывая вкладки каждый день.
Идеально подходит для тех, кто работает над несколькими проектами одновременно. По мере роста вашего проекта расширяются и эти гибкие рабочие пространства!
Средняя оценка отзыва: 5/5 (более 2500 отзывов)
Скачать
24. Процитируйте это для меня – Web Citer эта исследовательская работа… хотя вы знаете, что не сможете выполнить задание без необходимых ссылок. Через несколько часов (и плача) полный список литературы был подделан!
За исключением того, что вы отформатировали в стиле APA, а не в предпочитаемом стиле MLA. 🥲
Перенесемся в сегодняшний день, и вы сможете автоматически создавать цитаты за считанные секунды! Нажмите значок «Процитировать это для меня», чтобы скопировать и вставить желаемый стиль в свой фрагмент контента или сохранить его в своей онлайн-библиографии для дальнейшего использования.
Средняя оценка отзывов: 4,9/5 (более 500 отзывов)
Скачать
25. Clean Master – Очиститель кеша Chrome
Да, я уже это сделал.
Первая ложь, которую я сказал ИТ-специалистам, когда их спросили: «Вы очистили кеш?» Когда меня (фактически) выбирают, чтобы испытать гнев медленного интернета, я в бешенстве и отказываюсь верить, что это что-то простое, как очистка кеша.
Кэш — это место, где веб-браузер хранит загруженные элементы на вашем жестком диске, что замедляет работу при посещении сайтов.
Это расширение Chrome очищает кеш, очищая данные, поэтому при следующем посещении сайта изображения и форматирование будут загружены заново.
Вторая ложь, которую я сказал ИТ: «Я запомню это в следующий раз!»
Средняя оценка по отзывам: 5/5 (более 2700 отзывов)
Загрузить
26. Scribe — управление знаниями
Создаете большое количество документации для сотрудников, товарищей по команде или клиентов? Создание видео или присоединение к быстрому звонку, чтобы показать процесс, отнимает у вас слишком много времени?
Писец создает эти руководства для вас.


 oft",
// Файлы HTML анализируются так же, как и любые другие файлы HTML.
"параметры2.html",
// Глобы тоже поддерживаются!
"**/*.png"
]
}
oft",
// Файлы HTML анализируются так же, как и любые другие файлы HTML.
"параметры2.html",
// Глобы тоже поддерживаются!
"**/*.png"
]
}