Управление плагинами в браузере Google Chrome – руководство
Сегодня браузеры во многом должны быть благодарны плагинам и расширениям, которые разрабатывались сторонними специалистами. Потому что у компаний часто не хватает воли, сил или рук для расширения доступного функционала и фикса багов, но ведь это не повод заставлять пользователей страдать? Сегодня мы поговорим о том, как использовать подключаемые модули в Гугл Хром, также поговорим о наладке эффективного менеджмента при работе с расширениями.
Содержание
- От теории к практике
- Настройка
- Подведем итоги
От теории к практике
Разработчики Chrome предусмотрели удобный инструмент для работы с имеющимися дополнениями. Однако для начала хотелось бы осветлить тему добавления плагинов в браузер, так как полностью раскрыть потенциал поискового сервиса можно только с ними.
Для претворения задуманного в жизнь:
- Запускаем браузер и вводим в адресную строку https://chrome.
 google.com/webstore/category/extensions?hl=ru.
google.com/webstore/category/extensions?hl=ru. - Переходим в официальный интернет-магазин Хрома, где представлен платный и бесплатный контент.
- Слева в поисковую строку вводим нужный запрос, находим интересующий объект и кликаем на кнопку «Установить».
- Подтверждаем необходимость скачать дистрибутив с последующей его активацией.
- Ждем завершения процедуры и наблюдаем за появлением нового дополнения на панели инструментов.
Каждый пользователь формирует собственный конгломерат плагинов и расширений, которые нужны ему для работы или повседневного серфинга. Но ими ведь нужно и управлять… а для этого в системе заложен простой инструмент. Разберемся с включением плагинов в Гугл Хром и с аналогичными операциями.
Настройка
Для претворения задуманного достаточно воспользоваться следующей пошаговой инструкцией:
- Запускаем браузер и кликаем ЛКМ по троеточию в правом верхнем углу пользовательского интерфейса.
- Здесь наводим курсор на «Дополнительные инструменты», а затем – «Расширения».

- В новом окне представлен весь перечень установленных дополнений.
- Для включения ранее деактивированного плагина в Гугл Хром достаточно окрасить ползунок в синий цвет кликом по нему ЛКМ.
- Аналогичные действия необходимы при отключении плагина в Google Chrome.
- Сохранять внесенные изменения не обязательно, так как система автоматически применяет корректировки.
Здесь же можно точечно настроить взаимодействие дополнения с браузером, если это блокировщик рекламы, к примеру, то дополнить белый или черный список новыми адресами.
Подведем итоги
Разработчики современных браузеров стараются упростить взаимодействие своих детищ с конечным потребителем. Это делается для снижения порога осваиваемого материала, а также популяризации интеллектуального продукта.
Работа с подключаемыми модулями Chrome Plugins не вызывает особых трудностей и серьезных временных затрат.
Где находятся плагины Google Chrome?
«Плагины и расширения для браузера, которые обычно не создаются Google, расширяют функциональные возможности Chrome и упрощают его использование. Они поддерживают богатый веб-материал, такой как Flash, Java и т. д. В дополнение к вышеупомянутым функциям вам также может потребоваться включить или отключить расширения Google Chrome, особенно если вы хотите повысить безопасность или устранить неполадки в браузере. Это верно, даже если загрузить и установить эти плагины довольно просто. В этой статье мы рассмотрим доступ к плагинам и расширениям Chrome и управление ими».
Они поддерживают богатый веб-материал, такой как Flash, Java и т. д. В дополнение к вышеупомянутым функциям вам также может потребоваться включить или отключить расширения Google Chrome, особенно если вы хотите повысить безопасность или устранить неполадки в браузере. Это верно, даже если загрузить и установить эти плагины довольно просто. В этой статье мы рассмотрим доступ к плагинам и расширениям Chrome и управление ими».
Доступ к подключаемым модулям или расширениям Chrome
Для доступа к расширениям доступны следующие различные способы:
Способ 1: Использование chrome:/extensions/
В адресной строке Google Chrome можно ввести «chrome:/extensions/» (без кавычек). Ваш браузер отобразит все установленные плагины, как показано ниже:
Способ 2: Использование дополнительных инструментов
На изображении ниже для доступа к расширениям Chrome необходимо нажать кнопку настроек (символ из трех точек), расположенную в правом верхнем углу браузера. Затем выберите «Расширения» в разделе «Дополнительные инструменты» после того, как вы перешли туда.
Способ 3: использование параметра «Настройки»
Выберите параметр с надписью «Настройки», который выделен на прилагаемом изображении.
Теперь в появившемся окне представления выберите «Расширения».
Также доступны расширения Flash и JavaScript. Для этого перейдите в настройки Chrome и выберите «Конфиденциальность и безопасность».
Нажмите на ссылку «Настройки сайта», как показано на прилагаемом изображении.
С помощью прокрутки мыши вы можете получить доступ к опции JavaScript под контекстным меню контента.
Используя следующие параметры, вы можете запретить веб-сайты и ограничить доступ к ним:
Дополнения к браузеру Chrome
Следуйте этим инструкциям, чтобы добавить расширение в ваш браузер:
Используйте URL-адрес https://chrome.google.com/webstore/category/extensions для доступа к Интернет-магазину Chrome.
Вы не можете добавлять новые расширения в Chrome, когда он открыт в режиме инкогнито или когда вы используете его в качестве гостя.
Для того, чтобы выбрать и добавить расширение в свой браузер, вам просто нужно нажать на него. Например, мы хотим включить в эту ситуацию «Расширение Google Keep для Chrome».
Нажмите кнопку «Добавить в Chrome». После нажатия в верхней части браузера появится уведомление. Чтобы установить его, нажмите кнопку «Добавить расширение».
Отключить расширения Chrome
Расширение Chrome также можно сделать неактивным, включив или отключив его в соответствии с вашими потребностями. В браузере перейдите в chrome:/extensions/. Выберите отображаемое расширение, которое вы хотите отключить от всех остальных. Например, мы хотим отключить брандмауэр VU Quiz.
Переместите выделенный ползунок в этом направлении справа налево.
Вы можете повторить это расширение, проведя ползунок слева направо.
Удаление расширения Chrome
Чтобы удалить расширение из браузера Chrome, нажмите кнопку «удалить», которая показана на следующем снимке экрана и выделена оранжевым цветом.
Например, вы можете удалить плагин браузера Google Keep. Поэтому выберите кнопку удаления. В верхней части браузера отобразится уведомление с запросом подтверждения. Нажмите кнопку «удалить». Вы увидите, что в вашем браузере больше нет вышеупомянутого расширения.
Вывод
В этой статье вы сможете узнать о плагинах и расширениях Google Chrome. Большинство пользователей также знакомы с терминологией дополнений и плагинов. Я надеюсь, что после прочтения вышеупомянутого поста вы сможете управлять любым расширением браузера. Они не только облегчают использование Chrome. Кроме того, благодаря этим надстройкам вы можете выполнить сложную задачу всего одним щелчком мыши. Пожалуйста, сообщите нам, если мы можем что-то сделать, чтобы улучшить ситуацию, или если у вас возникнут какие-либо проблемы.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка / 5. Количество оценок:
Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Статьи по теме:10 расширений Chrome, которые должен иметь каждый дизайнер (2022 г.) | by Dinesh Samala
Опубликовано в·
Чтение: 4 мин.·
21 марта 2022 г.Расширения Chrome, которые важны и необходимы каждому дизайнеру.
1. Темный режим
Это очень простое расширение, и его должен попробовать каждый дизайнер. Расширение темного режима дает другой внешний вид, превращая веб-страницу светлой темы в темную тему. Иногда сложно представить, как замечательно будут выглядеть некоторые сайты в темном режиме. Таким образом, этот плагин создает обратную магию, которая переводит веб-страницу в темный режим.
Ссылка для загрузки расширения темного режима
Демонстрация темного режима2. Цвет от fardos
С помощью этого расширения вы можете выбрать цвет с любого веб-сайта. Вы можете спросить, разве это не обычное расширение для выбора цвета, которое у меня уже есть?
Ответ: нет. Одной из самых крутых функций Color by fardos является то, что вы можете ввести название любого цвета, и вы получите оттенки, оттенки, четверные, триадные, дополнительные и разделенные дополнительные цвета этого конкретного цвета.
Одной из самых крутых функций Color by fardos является то, что вы можете ввести название любого цвета, и вы получите оттенки, оттенки, четверные, триадные, дополнительные и разделенные дополнительные цвета этого конкретного цвета.
Трудно искать на веб-сайте и знать дополнительные и другие основные элементы цвета. Поэтому я использую этот плагин, чтобы сэкономить свое время.
Ссылка для загрузки Color by fardos extension
Color by fardos demo3. Whatfont
Это аналогичное расширение для Fontsninja, этот плагин поможет вам найти название семейства шрифтов, размер, высоту строки, цвет и толщину шрифта, используемого на конкретной странице веб-сайта.
Ссылка для загрузки расширения Whatfont
4. Heurio — инструмент проверки UX и визуальной обратной связи
Этот инструмент поможет в общении между дизайнером и разработчиком. Используя это расширение, вы можете превратить любой веб-сайт в холст и добавить свои заметки, которыми позже можно будет поделиться с разработчиком. Благодаря этому расширению эти незначительные недоразумения будут устранены на этапе развертывания.
Благодаря этому расширению эти незначительные недоразумения будут устранены на этапе развертывания.
Все, что вам нужно сделать, это открыть веб-сайт, нажать на расширение, закрепить свои идеи, щелкнув любой элемент на веб-сайте, и поделиться ссылкой на все изменения с командой разработчиков.
Ссылка для загрузки расширения Heurio
Демо-версия Heurio 2.05. Изменение размера окна
Это расширение изменяет размер окна до любого разрешения, чтобы вы могли эмулировать любое устройство. Вы можете установить высоту и ширину, чтобы изменить окно веб-сайта на конкретное окно.
С помощью этого расширения вы можете просматривать, как веб-сайт выглядит на различных устройствах, даже не изменяя размер браузера.
Ссылка для загрузки Изменение размера окна
6. Палитра сайта
Это расширение поможет вам извлечь все цвета с веб-сайта. Вы даже можете экспортировать эти цвета в виде изображения. Палитра сайта поддерживает генераторы палитр. Вы можете создать общую ссылку. Палитра сайта связана с Adobe Swatch, coolors.co и т. д.
Палитра сайта связана с Adobe Swatch, coolors.co и т. д.
Расширение браузера для создания полных палитр. Обязательный инструмент для дизайнеров и разработчиков интерфейса. Бесплатное извлечение цветовой схемы.
Ссылка для загрузки Расширение палитры сайта
Site Palette demo7. Savee
Сохраняйте изображения с любого сайта прямо на свои доски на savee.it
Сохраняете все свои рабочие изображения в галерее и испытываете трудности при поиске этих изображений?
Это расширение поможет вам хранить все ваши изображения, источники вдохновения и т. д. в одном месте, и вы сможете получить доступ к этим изображениям из любого места.
Ссылка для загрузки расширения Savee
Демонстрационная версия Savee8. Sitesee
SiteSee — это тщательно отобранная галерея красивых современных веб-сайтов.
SiteSee заменит вашу вкладку по умолчанию, превратив вашу домашнюю страницу в галерею красивых веб-сайтов, похожую на обои. С этим расширением вы никогда не пропустите обновление. Каждый скриншот кликабельный и приведет вас прямо к нужному месту назначения.
Каждый скриншот кликабельный и приведет вас прямо к нужному месту назначения.
С помощью этого расширения я легко получаю потрясающие идеи, даже не заходя на какой-либо сайт и не ища их.
Ссылка для загрузки расширения Sitesee
Так выглядит моя вкладка с использованием Sitesee9. Руководство по стилю распаковки
The Unstack Style Guide — это расширение для Chrome, которое позволяет легко и эффективно получать всю необходимую информацию о дизайне с любого веб-сайта, включая палитру брендов, цвета текста и типы шрифтов.
Используя это расширение, вы можете копировать руководства по стилю несколькими щелчками мыши и экспортировать их.
Ссылка для загрузки расширения Ustack Stye Guide
Расширение Unstack Style Guide10. Color Contrast Checker
Контраст очень важен в пользовательском интерфейсе, большинство новичков не знают, как проверить контраст и с какими проблемами столкнутся пользователи из-за контраста. Таким образом, средство проверки цветового контраста действительно очень помогает, позволяя узнать, какие элементы не соответствуют стандартам уровня AA WCAG.
Это расширение не только помогает вам проверить контрастность, но также позволяет сохранять цвета, копировать шестнадцатеричный код цветов.
Ссылка для загрузки расширения Color Contrast Checker
Предварительный просмотр расширения Color Contrast CheckerНадеюсь, эта статья помогла вам, я написал аналогичную статью о плагинах Figma (20 плагинов, которые должны быть у каждого дизайнера). Вы также можете проверить это.
Меня зовут Динеш , я увлекаюсь дизайном. Я много делился информацией о UI/UX на различных социальных платформах. Следите за мной в социальных сетях и давайте поговорим об UI/UX. Оставайтесь со мной и не пропустите мою следующую статью.
Счастливый дизайн.
LinkedIn | Instagram
Рекомендуемые плагины для Google Chrome | Small Business
Г. Д. Палмер
Google Chrome наиболее известен своим набором простых в установке расширений. Однако расширения — не единственные надстройки для Chrome. Как и другие браузеры, Chrome поддерживает ряд подключаемых модулей. Плагины для браузера расширяют функциональные возможности программы, например позволяют воспроизводить видео или определенные аудиоформаты. Не каждому пользователю нужны все доступные плагины, но несколько основных инструментов могут улучшить работу в Интернете.
Однако расширения — не единственные надстройки для Chrome. Как и другие браузеры, Chrome поддерживает ряд подключаемых модулей. Плагины для браузера расширяют функциональные возможности программы, например позволяют воспроизводить видео или определенные аудиоформаты. Не каждому пользователю нужны все доступные плагины, но несколько основных инструментов могут улучшить работу в Интернете.
Adobe Flash Player
Проигрыватель Adobe Flash автоматически устанавливается и включается в Chrome. Браузер автоматически обновляет плеер. Не отключая Flash, вы можете играть в простые игры, смотреть видео, просматривать анимированную графику и пользоваться некоторыми сложными веб-сайтами. Некоторые рекламодатели используют Flash для показа рекламы. Чтобы не отключать Flash Player, но не показывать эту рекламу, установите расширение для блокировки Flash, которое позволяет выборочно включать Flash на одном веб-сайте за раз.
Java
Подключаемый модуль браузера Java позволяет Chrome запускать апплеты, небольшие программы, встроенные в веб-страницу.
 Апплеты Java позволяют создавать динамические веб-страницы и интерактивные веб-программы. Некоторые почтовые веб-программы используют Java для правильной работы, как и другие служебные онлайн-программы. Chrome не включает Java автоматически. Загрузите этот подключаемый модуль с основного веб-сайта Java и установите его из установочного файла.
Апплеты Java позволяют создавать динамические веб-страницы и интерактивные веб-программы. Некоторые почтовые веб-программы используют Java для правильной работы, как и другие служебные онлайн-программы. Chrome не включает Java автоматически. Загрузите этот подключаемый модуль с основного веб-сайта Java и установите его из установочного файла.
PDF Reader
Встроенный в Chrome плагин PDF позволяет просматривать PDF-файлы в окне браузера, а не загружать и открывать их отдельно. Эта программа чтения, основанная на программе чтения Foxit PDF, не поддерживает некоторые специальные функции файлов PDF. Если вам нужно просмотреть сложный файл PDF, вместо этого загрузите подключаемый модуль Adobe Reader. Отключите подключаемый модуль Chrome PDF Viewer в меню подключаемых модулей, затем включите версию Adobe. В отличие от встроенного в Chrome средства чтения, подключаемый модуль Adobe не обновляется сам по себе.
Проигрыватель Windows Media
Подключаемый модуль проигрывателя Windows Media позволяет просматривать файлы ASF и ASX, предназначенные для автономного проигрывателя Windows.
 Chrome использует тот же плагин, что и Firefox. Чтобы включить подключаемый модуль, загрузите соответствующую версию для вашей операционной системы, а затем запустите установочный файл. Плеер должен установиться сам. Вы должны перезапустить Chrome, чтобы полностью включить WMP.
Chrome использует тот же плагин, что и Firefox. Чтобы включить подключаемый модуль, загрузите соответствующую версию для вашей операционной системы, а затем запустите установочный файл. Плеер должен установиться сам. Вы должны перезапустить Chrome, чтобы полностью включить WMP.
QuickTime
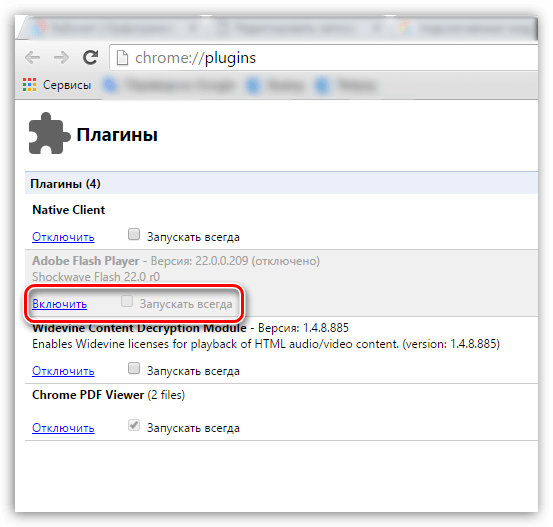
Мультимедийная платформа Apple QuickTime может обрабатывать широкий спектр видео, неподвижных изображений, звука и других форматов. Он понадобится вам для воспроизведения любых файлов Apple MOV. Chrome поставляется с автоматическим пакетом QuickTime, но подключаемый модуль может быть не включен. Чтобы включить или отключить QuickTime, посетите chrome://plugins/ в окне Chrome. Этот адрес автоматически направляет вас на страницу настроек плагина, где вы можете изменить его настройки.
Ссылки
- Google Chrome: подключаемые модули
- Google Chrome: Adobe Flash Player
- Oracle: технология подключаемых модулей Java
- Google Chrome: проигрыватель Windows Media и Java
- Оракул: Бесплатная загрузка Java
- Adobe: Downloads
Writer Bio
Г.

 google.com/webstore/category/extensions?hl=ru.
google.com/webstore/category/extensions?hl=ru.
 Апплеты Java позволяют создавать динамические веб-страницы и интерактивные веб-программы. Некоторые почтовые веб-программы используют Java для правильной работы, как и другие служебные онлайн-программы. Chrome не включает Java автоматически. Загрузите этот подключаемый модуль с основного веб-сайта Java и установите его из установочного файла.
Апплеты Java позволяют создавать динамические веб-страницы и интерактивные веб-программы. Некоторые почтовые веб-программы используют Java для правильной работы, как и другие служебные онлайн-программы. Chrome не включает Java автоматически. Загрузите этот подключаемый модуль с основного веб-сайта Java и установите его из установочного файла. Chrome использует тот же плагин, что и Firefox. Чтобы включить подключаемый модуль, загрузите соответствующую версию для вашей операционной системы, а затем запустите установочный файл. Плеер должен установиться сам. Вы должны перезапустить Chrome, чтобы полностью включить WMP.
Chrome использует тот же плагин, что и Firefox. Чтобы включить подключаемый модуль, загрузите соответствующую версию для вашей операционной системы, а затем запустите установочный файл. Плеер должен установиться сам. Вы должны перезапустить Chrome, чтобы полностью включить WMP.