дизайнерские палитры | IN COLOR BALANCE
дизайнерские палитры | IN COLOR BALANCEЦветовая палитра №4567
голубой, джинсовый, дизайнерские палитры, подбор цвета, полуночно-синий, почти-черный, синий, сиреневый, темно-фиолетовый, цвет гортензии, цвет джинсы, цвета штормового моря, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4498
бледно-фиолетовый, дизайнерские палитры, зеленый, зеленый и фиолетовый, нежный фиолетовый, нефритовый цвет, оттенки зеленого, оттенки зеленого и фиолетового, оттенки пурпурного, оттенки сине-фиолетового, оттенки фиолетового, пурпурный, салатовый, сиреневый, цвет баклажана, цвет сирени.
Facebook Twitter Pinterest Share
Цветовая палитра №4457
голубой, джинсовый, дизайнерские палитры, подбор цвета, полуночно-синий, почти-черный, синий, сиреневый, темно-фиолетовый, цвет гортензии, цвет джинсы, цвета штормового моря, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4453
бледно-фиолетовый, дизайнерские палитры, зеленый, зеленый и фиолетовый, изумрудный, нежный розовый, нежный фиолетовый, нефритовый цвет, оттенки зеленого, оттенки зеленого и фиолетового, оттенки изумрудного, оттенки пурпурного, оттенки сине-фиолетового, оттенки фиолетового, пурпурный, салатовый, сиреневый, темно-изумрудный, цвет баклажана, цвет сирени.
Facebook Twitter Pinterest Share
Цветовая палитра №4436
голубой, дизайнерские палитры, зеленый, маджента, мятный, насыщенный голубой, нежное сочетание цветов, нежный коралловый, оттенки розового, оттенки синего, оттенки фиолетового, пастельные тона, пастельный, пастельный голубой цвет, песочный, подбор цвета.
Facebook Twitter Pinterest Share
Цветовая палитра №4424
бежево-розовый цвет, бледно-фиолетовый, дизайнерские палитры, зеленый, зеленый и фиолетовый, малахитовый цвет, мятный, нежный фиолетовый, нефритовый цвет, оттенки зеленого, оттенки зеленого и фиолетового, оттенки пурпурного, оттенки сине-фиолетового, салатовый, цвет зелени.
Facebook Twitter Pinterest Share
Цветовая палитра №4419
голубой, дизайнерские палитры, маджента, насыщенный голубой, нежное сочетание цветов, нежный коралловый, оттенки розового, оттенки синего, оттенки фиолетового, пастельные тона, пастельный, пастельный голубой цвет, песочный, подбор цвета, почти-черный, пурпурный, розовый, светло-голубой, синий, сиреневый, цвет гортензии.
Facebook Twitter Pinterest Share
Цветовая палитра №4410
«пыльный» лиловый, «пыльный» фиолетовый, бледно-фиолетовый, дизайнерские палитры, зеленый, зеленый и фиолетовый, изумрудный, нефритовый цвет, оттенки зеленого, оттенки зеленого и фиолетового, оттенки сине-фиолетового, оттенки фиолетового, пурпурный, салатовый, светло серый, серебряный, серо-лиловый, серый, фиолетово-зеленый, фиолетовый, цвет морской волны.
Facebook Twitter Pinterest Share
подбор цвета для дома | IN COLOR BALANCE
подбор цвета для дома | IN COLOR BALANCEЦветовая палитра №4574

Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4543
апельсиновый, коричневый, оттенки коричневого, оттенки теплого тона, пастельные коричневые тона, подбор цвета, подбор цвета для дома, светло серый, серый, темно-серый, теплый рыже-коричневый, тусклый оливковый, цвет апельсина, цвет какао, цвет кофе, цвет мрамора, цвет печеной глины, цвет сицилийского апельсина, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4540
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4537
баклажановый, бежевый, белый и сливовый, весенние тона, грязный белый, лиловый, монохром, монохромная палитра, монохромная серая цветовая палитра, монохромная цветовая палитра, оттенки серого, оттенки цвета сливы, пастельный бежевый, подбор цвета для дома, подбор цветового решения, светло серый, светло-серый с оттенком синего, серебристо-серый цвет, серо-сливовый, серый, серый и черный, серый с оттенком синего, сиреневый, сливовый, сливовый цвет, темно серый, темный сливовый, теплый коричневый, фиолетовый, холодный синий, цвет сирени, черно-белая цветовая гамма, черный.
Facebook Twitter Pinterest Share
Цветовая палитра №4530
баклажановый, бежевый, белый и сливовый, весенние тона, грязный белый, лиловый, нежный сиреневый цвет, оттенки цвета сливы, пастельный бежевый, подбор цвета для дома, подбор цветового решения, серо-сливовый, серый, сиреневый, сливовый, сливовый цвет, темный сливовый, теплый коричневый, фиолетовый, холодный синий, цвет сирени.
Facebook Twitter Pinterest Share
Цветовая палитра №4497
баклажановый, бежевый, белый и сливовый, весенние тона, грязный белый, лиловый, нежный сиреневый цвет, оттенки цвета сливы, пастельный бежевый, подбор цвета для дома, подбор цветового решения, серо-сливовый, серый, сиреневый, сливовый, сливовый цвет, темный сливовый, теплый коричневый, фиолетовый, холодный синий, цвет сирени.
Facebook Twitter Pinterest Share
Цветовая палитра №4402
баклажановый, бежевый, белый и сливовый, весенние тона, грязный белый, лиловый, нежный сиреневый цвет, оттенки цвета сливы, пастельный бежевый, подбор цвета для дома, подбор цветового решения, серо-сливовый, серый, сиреневый, сливовый, сливовый цвет, темный сливовый, теплый коричневый, фиолетовый, холодный синий, цвет сирени.
Facebook Twitter Pinterest Share
Идеи цветовой палитры — руководство из 3 шагов о том, как выбрать цветовую палитру
Больше, чем мебель и акценты, то, что скрепляет дизайн вашего дома, — это цветовая схема. Если вы остановитесь на секунду и осмотритесь, то заметите, что каждая комната в вашем доме имеет цветовую палитру, даже если она просто монохромная. Хотя стиль дизайна, который вы выбираете, во многом зависит от того, как выглядит каждая комната, выяснение того, как выбрать цветовую палитру, — это единственное, что объединит все воедино.
Если вы остановитесь на секунду и осмотритесь, то заметите, что каждая комната в вашем доме имеет цветовую палитру, даже если она просто монохромная. Хотя стиль дизайна, который вы выбираете, во многом зависит от того, как выглядит каждая комната, выяснение того, как выбрать цветовую палитру, — это единственное, что объединит все воедино.
В Spacejoy мы хотим помочь вам спроектировать дом вашей мечты, по одной комнате за раз. Сегодня мы поделимся некоторыми из наших самых сокровенных секретов о том, как выбрать цветовую схему.
1. Выбор цветов
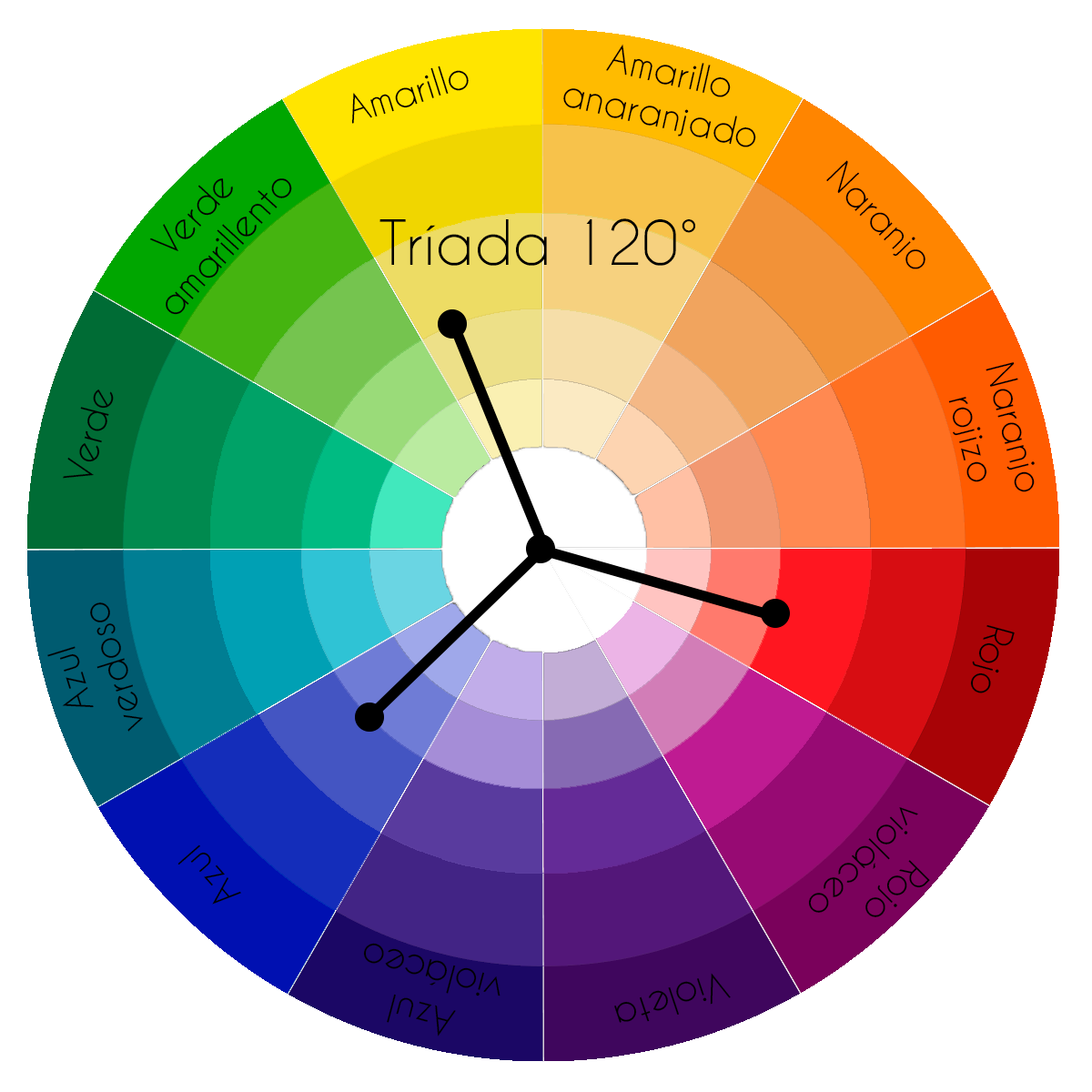
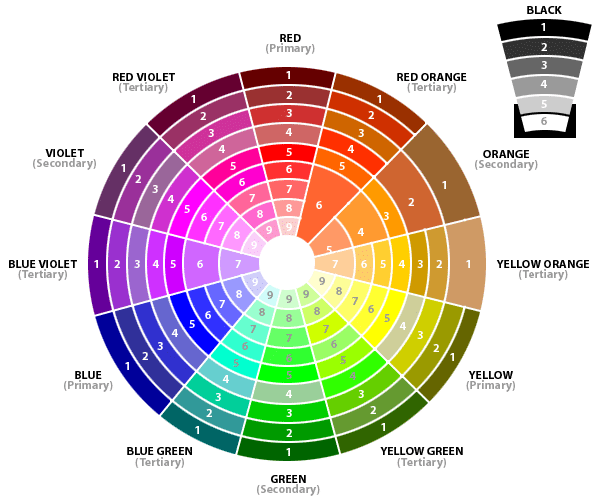
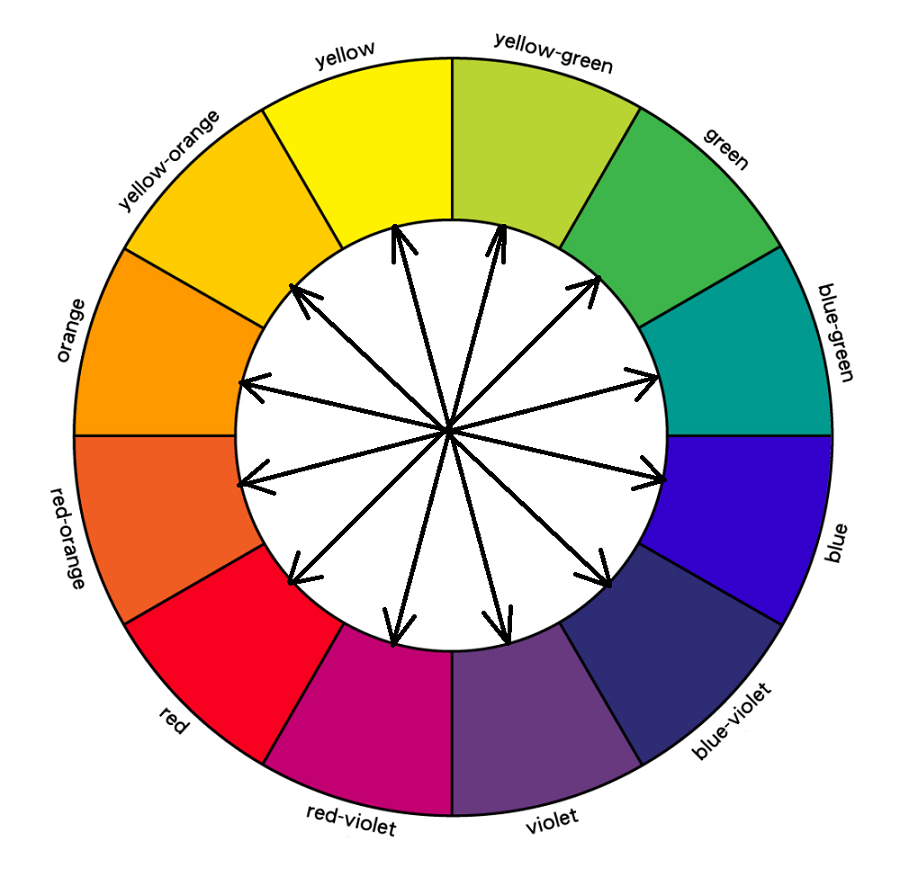
Начните с цветового круга. Вы можете найти один из них в Интернете или в местном магазине красок. Здесь вы найдете первичные, вторичные и третичные цвета. Это поможет вам сосредоточиться на цветовой схеме в дальнейшем.
- Основные цвета: ваши красные, синие и желтые. Эти цвета не могут быть созданы.
- Дополнительные цвета: у вас есть оранжевый, зеленый и фиолетовый.
 Это цвета, которые вы можете создать, комбинируя два основных цвета.
Это цвета, которые вы можете создать, комбинируя два основных цвета. - Третичные цвета: представляют собой смесь вторичных и основных цветов для получения уникальных оттенков. Вы используете черный и белый цвета, чтобы играть с разными оттенками и тонами.
2. Создайте свою цветовую схему
Теперь, когда у вас есть свои цвета, можно легко создать цветовую схему, которая наилучшим образом соответствует вашему стилю и домашнему декору. Вы можете выбрать одну из четырех различных цветовых схем:
- Монохроматический: использует разные тона одного цвета по всей комнате. У вас может быть темно-синяя стена в сочетании с мягкими синими диванами и, например, искусство бледно-голубого цвета.
- Аналогия: здесь используются цвета, расположенные рядом друг с другом на цветовом круге. Например, желтый цвет можно использовать с зеленым или оранжевым, чтобы создать красочную и успокаивающую цветовую палитру для вашего дома.

- Контраст: Как вы уже догадались, здесь вы используете контрастные цвета, обычно противоположные друг другу на цветовом круге, например, зеленый с синим или красный с пурпурным.
- Дополняющие друг друга: наконец-то у вас есть цвета, которые естественным образом дополняют друг друга. Они могут создать более драматичный вид. Например, синий на фоне оранжевого — популярный дополнительный цвет.
Создавая цветовую схему, вы хотите начать с цвета краски для стен. Затем перейдите к предметам, которые сложнее найти, таким как мебель и ковры. Когда у вас есть основные предметы домашнего декора, можно легко добавить аксессуары.
Советы по освоению цветовой схемы Теперь, когда у вас есть вдохновение, пришло время создать свою цветовую схему. Обратите внимание на основные цвета, которые вы заметили, используя предыдущие советы. Если вам нужна помощь в поиске правильных цветов, поиск на веб-сайте любого производителя краски даст вам представление.
Затем выберите от трех до пяти цветов, которые вы часто видите в своем декоре прямо сейчас. Это основа вашей цветовой схемы. Когда вы будете готовы включить их в декор вашего дома, нужно помнить о нескольких вещах:
- Выберите более светлые тона для окраски большинства стен, примерно 60 процентов комнаты.
- Покрасьте несколько акцентных стен в гостиной и спальне, примерно на 30 процентов в полутоновый цвет.
- Наконец, раскрасьте прихожую или одну стену в столовой, только 10 % в самом ярком цвете.
Если вы будете следовать этим рекомендациям, ваш дом будет гармонично сочетаться с вашей цветовой палитрой.
В дизайне также важно играть с теплыми и холодными цветами. Чем больше вы понимаете, как цвета работают в вашем доме, тем лучше. Вот что нужно знать об этих различиях:
- Теплые цвета: это забавные, энергичные цвета, которые могут помочь комнатам казаться меньше, чем при неправильном использовании.
 Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.
Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате. - Прохладные цвета: это успокаивающие и умиротворяющие цвета, которые создают ощущение большего простора, поэтому комнаты кажутся более просторными. Этими цветами можно раскрасить всю площадь.
3. Попробуйте разные цветовые тона
При выборе цветов для крупных предметов мебели и декоративных аксессуаров также полезно помнить о цветовой гамме. В этом случае вы по-прежнему будете работать с теми же тремя-пятью цветами, но расширите свой поиск на другие тона.
Например, если мы думаем о доме с видом на океан, использование темной песочной ленты для предметов мебели все равно будет в рамках цветовой гаммы. То же самое относится и к другому примеру; бесконечные зеленые тона дополняют ранее выбранные вами основные цвета. Когда вы играете со звуками, помните:
- Выбирайте средние тона для ковров и больших предметов мебели, даже если они имеют узорчатый рисунок.

- Используйте самые яркие тона для таких аксессуаров, как подушки и рамки.
Другие вещи, которые следует учитывать при выборе цветовой палитры
Как вы уже знаете, краска выглядит на свопе совсем не так, как на ваших стенах и в декоре. Когда вы выбираете цветовую палитру для дома, такие вещи, как освещение, ваше окружение и декор, будут играть важную роль. Вот некоторые другие вещи, которые следует иметь в виду.
Помните о вариантах освещенияВыбирая цветовую палитру, помните, что освещение изменит внешний вид определенных цветов. Например, если вы предпочитаете теплое освещение, цвет краски для стен, скорее всего, будет выглядеть более желтым и мягким.
Наоборот, если вам нравится яркое белое освещение, ваши цвета будут выделяться и сиять ярче. Выбирая цвета, постарайтесь разместить их при текущем освещении, чтобы увидеть, как они реагируют. Иметь несколько образцов краски и ткани может быть полезно.
У вашего дома уже есть стиль. Это может быть более формальным или случайным, но вы знаете, что это ощущается определенным образом. Если вы присмотритесь, то заметите, что у вашей мебели уже есть тема.
Будь то современный стиль середины века или деревенский стиль, ваш стиль будет заметен через предметы мебели. Понимание вашего стиля и темы поможет вам получить общее представление о цветах, которые вы хотите добавить в свой декор.
Затем используйте элементы декора в качестве отправной точки. Большинство дизайнеров рекомендуют выбирать одну узорчатую ткань или настенное искусство, состоящее как минимум из трех или более цветов. Используйте этот центральный элемент в качестве источника вдохновения.
При выборе цвета стен и других декоративных элементов возьмите с собой этот основной узор и положите его рядом с подушками, занавесками или диваном, чтобы посмотреть, гармонично ли смотрятся цвета. Если да, то вы нашли основу своей цветовой палитры.
Если да, то вы нашли основу своей цветовой палитры.
Еще один способ найти цветовую палитру — позволить своему виду вдохновить вас. Посмотрите в свои окна. Что ты видишь? Зелень? Зеркальные здания? Нежные цветы вишни? Конкретный? Пляж?
Воспринимайте свой вид из окна как произведение искусства на стене, которое украшает ваше пространство, потому что это действительно так.
Глядя в окно, обратите внимание на самые яркие цвета. Если вам нравится прекрасный вид на океан, ваши цвета будут голубым, белым и песочно-серым. Если ваше окно выходит в парк или к озеру, вы увидите зеленые, коричневые и темно-синие оттенки.
Эти цвета сделают ваш дом окруженным природой.
Идеи цветовой палитры, актуальные в 2021 году
Если вы все еще не можете найти лучшую цветовую палитру для своего дома, черпайте вдохновение в самых модных цветах года.
Теплый и гостеприимный
Эта цветовая палитра вдохновлена деревенскими тонами, которые привносят в интерьер атмосферу природы. Эта цветовая схема включает оранжевую румбу (M230-7), харизматичную (PPU6-14), пузырчатую оболочку (S160-3), сидровую специю (S210-5) и красный перец (PPU2-02).
Эта цветовая схема включает оранжевую румбу (M230-7), харизматичную (PPU6-14), пузырчатую оболочку (S160-3), сидровую специю (S210-5) и красный перец (PPU2-02).
Если вам нужна естественная и успокаивающая смесь, то сочетание синего и зеленого из этой коллекции поможет вам создать успокаивающее убежище. Эта цветовая палитра включает в себя «Тайный луг» (S360-6), «Назад к природе» (S340-4), «Морось» (N480-1), «Синяя птица» (PPU15-12) и «Стрекоза» (PPU12-03).
Современный и традиционный
Наконец, если вы ищете современную и традиционную цветовую палитру, сочетающую пасту с нейтральными оттенками, эта коллекция поможет вам. Идеально подходит для многоквартирного дома, который хочет быть динамичным, но теплым и красивым. Эта цветовая схема включает пыльно-сиреневый (N110-1), сливочный гриб (PPU5-13), белый художник (PPU18-08), серый морской бой (N360-4) и графичный уголь (N500-6).
Включение вашей новой цветовой палитры в дизайн вашего дома
После выбора новой цветовой палитры вашего дома пришло время распространить ее по всему дизайну. Начните проект сегодня и свяжитесь с одним из наших дизайнеров интерьера, чтобы помочь вам начать.
Помимо красок для стен, мы оценим лучшие тона и цвета, чтобы выбрать вашу мебель, ковры, шторы и даже акцентные подушки.
Если вы хотите, чтобы в вашем доме все было на своих местах, работа с дизайнером интерьера поможет вам в этом. Отпустите нервозность и начните проектировать дом своей мечты уже сегодня.
Как выбрать потрясающую цветовую палитру для вашего веб-сайта
Ни для кого не секрет, что выбор правильных цветов для дизайна вашего веб-сайта имеет решающее значение для обеспечения успеха вашего продукта в Интернете. Но цветовая палитра — это гораздо больше, чем просто эстетическое соображение. Так же, как шрифты и стиль, цвета придают тон и эмоциональное воздействие, которое влияет на то, как ваши клиенты воспринимают ваш бренд, и это делает цвет самостоятельным мощным инструментом дизайна.
При правильном использовании правильная цветовая палитра может привлечь новых посетителей на ваш веб-сайт, укрепить ваш бренд, повысить продажи и привлечь потенциальных клиентов. Но с огромным выбором из 16,8 миллионов цветов создание гармоничной цветовой палитры и успешное внедрение ее в дизайн вашего веб-сайта может быть довольно сложной задачей. Вот куда мы входим!
В этом сообщении блога мы проведем вас через процесс выбора уникальной цветовой палитры для вашего веб-сайта, разбив его на девять простых шагов.
Вот что мы рассмотрим:
- Ускоренный курс теории цвета
- Что такое цветовая палитра?
- Почему цветовая палитра важна для вашего сайта?
- Как выбрать цветовую палитру за 9 шагов
- Заключение
Начнем!
1. Ускоренный курс теории цвета
Прежде чем мы углубимся в выбор фактических цветов, которые будут составлять вашу цветовую палитру, давайте быстро вспомним, что такое теория цвета и почему она так важна в дизайне веб-сайтов.
Если вы предпочитаете визуальное обучение, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, а также основные советы по выбору правильной цветовой схемы: арт, живопись и дизайн. Известный в просторечии как «наука о цвете», дизайнеры полагаются на фундаментальные знания теории цвета, чтобы понять психологию выбора идеальной цветовой схемы для веб-сайта или приложения.
Напомним некоторые из основных принципов теории цвета:
- Цветовые категории: Существует три категории цветов: основные цвета (красный, синий и желтый), вторичные цвета (оранжевый, фиолетовый и зеленый). ) и третичные цвета (пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый).
- Варианты цвета: Существует четыре варианта цвета: оттенок (чистый пигмент цвета), оттенок (оттенок + черный), оттенок (оттенок + белый) и тон (оттенок + черный и белый).

- Цветовые системы: существует две цветовые системы: аддитивная и субтрактивная. Аддитивная цветовая модель (RGB) означает красный, зеленый и синий цвета, и диктует, что чем больше цвета вы добавляете, тем ближе цвет становится к белому. Поскольку аддитивная модель лежит в основе электронных экранов, эта цветовая модель используется дизайнерами пользовательского интерфейса и графическими дизайнерами.
- Цветовая гармония: Цветовая гармония относится к процессу подбора цветов для создания привлекательной и сбалансированной композиции. Гармоничные цвета способствуют положительному первому впечатлению о веб-сайте или приложении.
- Цветовая температура: Цветовая температура определяет, является ли цвет теплым или холодным. Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый.
- Относительность цвета: На внешний вид цвета могут влиять окружающие его цвета и свет, падающий на него.

Чтобы узнать больше о теории цвета и психологии цветов, перейдите к нашему полному руководству по теории цвета в блоге.
2. Что такое цветовая палитра?
Цветовая палитра — это набор цветов, которые гармонично сочетаются друг с другом и составляют основу цифрового брендинга. Сегодня цифровые дизайнеры чаще всего создают цветовые палитры, используя комбинацию HEX-кодов, также известных как шестнадцатеричные значения. Это способ сообщить компьютеру, какие цвета вы хотите отобразить на экране.
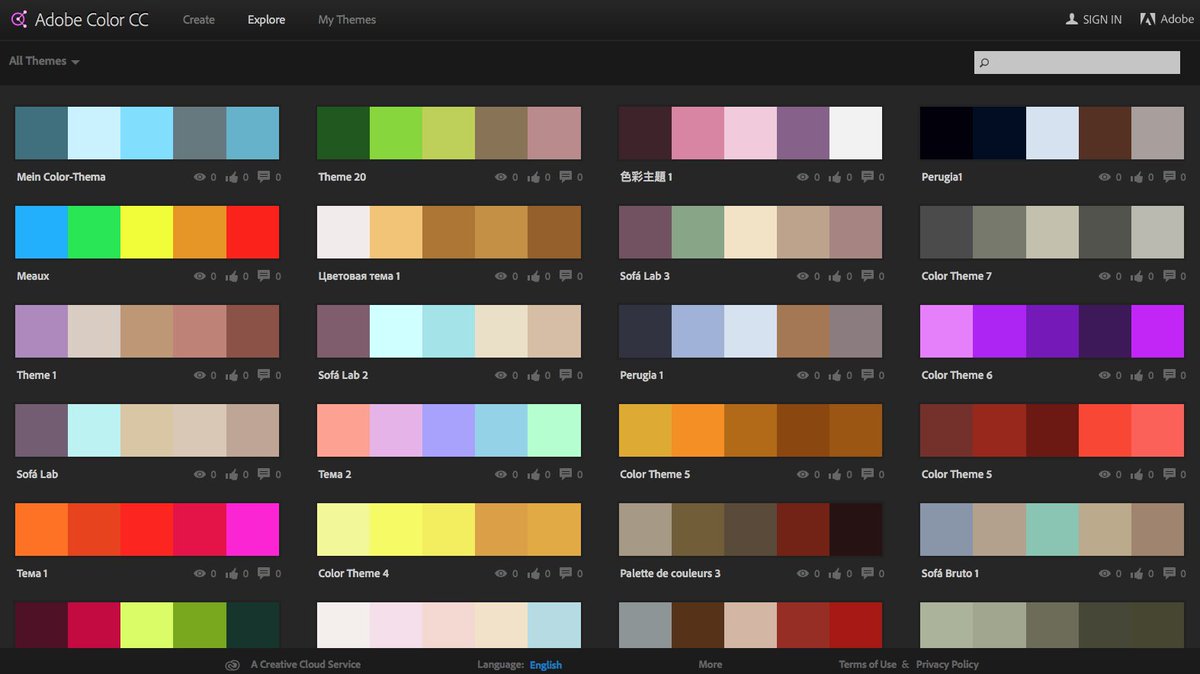
В то время как ранние версии компьютеров включали только восьмицветные цифровые палитры, теперь дизайнеры могут выбирать из цветового круга бесконечное множество оттенков и оттенков.
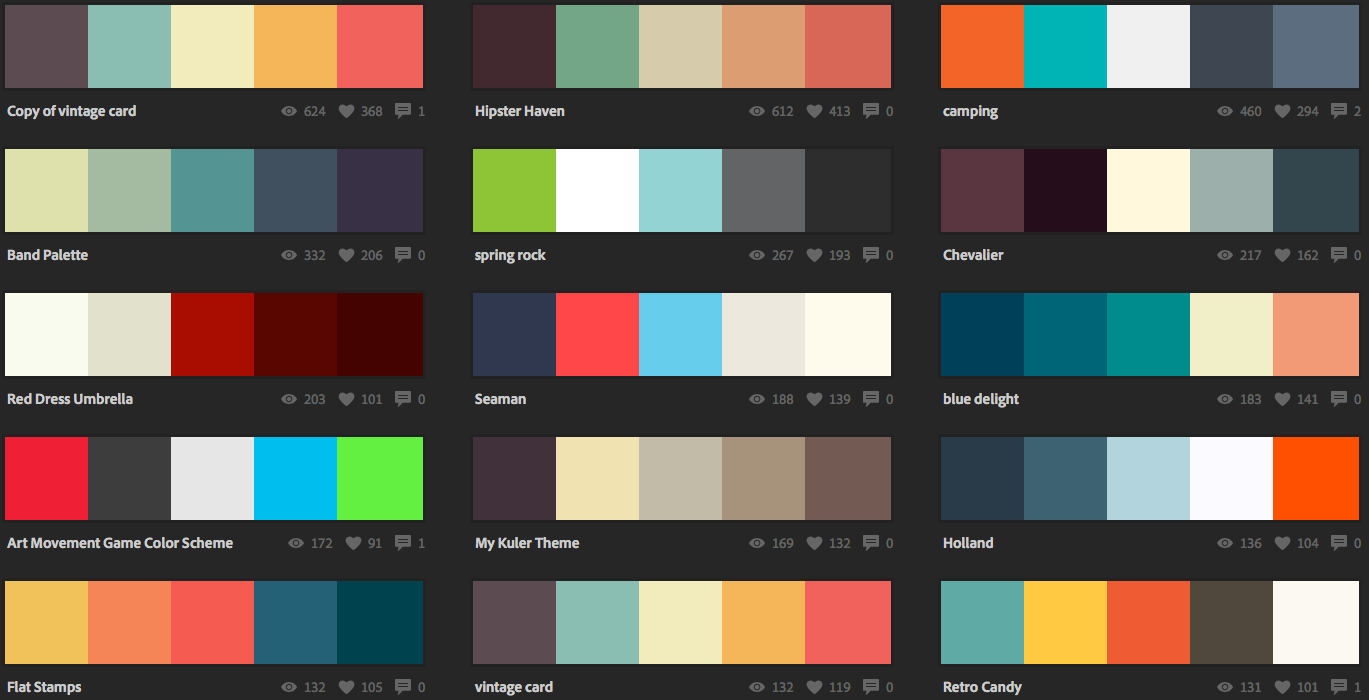
Какие существуют типы цветовых палитр?
Несмотря на то, что дизайнерам доступно бесконечное количество цветов, дизайнеры пользовательского интерфейса чаще всего используют пять цветовых палитр.
- Монохроматические: Монохроматические цветовые схемы формируются с использованием различных тонов и оттенков одного цвета.

- Аналог: Часто используется, когда не требуется контраст, аналогичная цветовая схема формируется из трех цветов, расположенных рядом друг с другом на цветовом круге.
- Дополнительные: Дополнительные цветовые палитры, предназначенные для создания контраста, состоят из цветов, расположенных друг напротив друга на цветовом круге.
- Сплит-комплементарность: Подобно дополнительной цветовой палитре, сплит-дополнительные цветовые палитры используют большее количество цветов.
- Триадный: Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге.
- Тетрадика: Обычно используемая более опытными дизайнерами, тетрадная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник.

3. Почему цветовая палитра важна для вашего сайта?
Давайте немного подробнее рассмотрим, почему цветовые палитры так важны для донесения истории вашего бренда до аудитории.
Цветовые палитры составляют основу вашего бренда
Архитектор не станет проектировать дом без чертежа. Точно так же ни один дизайнер не должен создавать визуальные активы без надежной цветовой палитры. Бренды и цвета неразрывно связаны, и хотя ваша цветовая палитра может меняться по мере развития вашего бренда, крайне важно иметь прочную основу с самого начала. Ваша цветовая палитра будет информировать все визуальные элементы вашего бренда (например, графику, шрифты, значки и изображения), чтобы все гармонично работало вместе.
Брендинг Airbnb от Design Studio
Цветовые палитры необходимы для удобного взаимодействия с пользователем
Хорошо продуманная цветовая палитра может превратить дизайн веб-сайта из хорошего в исключительный. С другой стороны, посредственная цветовая палитра может отвлекать пользователя от общего опыта или даже мешать удобству использования веб-сайта. Конфликтующие цвета могут затруднить чтение текста, а сильная цветовая система поможет пользователям легко перемещаться по сайту. Цветовая палитра гарантирует, что разделы, категории и функции разделены, и в то же время гарантирует, что веб-сайтом будет приятно пользоваться.
С другой стороны, посредственная цветовая палитра может отвлекать пользователя от общего опыта или даже мешать удобству использования веб-сайта. Конфликтующие цвета могут затруднить чтение текста, а сильная цветовая система поможет пользователям легко перемещаться по сайту. Цветовая палитра гарантирует, что разделы, категории и функции разделены, и в то же время гарантирует, что веб-сайтом будет приятно пользоваться.
Цветовые палитры обеспечивают согласованность
Если ваш логотип зелено-черный, а визитная карточка красно-розовая, это может запутать ваших клиентов и подорвать доверие к вашему бренду. То же самое касается небольших различий, таких как использование темно-бордового цвета вместо ярко-красного. Независимо от того, сознательно это или нет, даже эти незначительные несоответствия могут негативно повлиять на восприятие бренда. Единая цветовая палитра делает ваш бренд легко узнаваемым и запоминающимся.
Цветовые палитры делают процесс проектирования более эффективным
Можете ли вы представить, насколько утомительным и трудоемким было бы, если бы каждый раз при создании визуального актива вам приходилось перепроверять, какие именно шестнадцатеричные коды вы использовали ранее? Или, что еще хуже, если бы вам приходилось каждый раз выбирать новый цвет? Благодаря тому, что ваша цветовая палитра легко доступна для всех, кто выбирает дизайн в вашем бизнесе, вы можете сэкономить значительное время и усилия на более поздних этапах дизайна веб-сайта.
Цветовые палитры отличают вас от конкурентов
Изучая психологию цвета и выбирая цвета, которые значительно отличаются от цветов ваших конкурентов, вы будете выделяться на фоне конкурентов как очевидный выбор.
4. Как выбрать цветовую палитру за 9 практических шагов (с примерами)
Теперь, когда мы в курсе, давайте углубимся в то, как создать потрясающую цветовую схему для вашего веб-сайта, с которой ваши пользователи будут эмоционально идентифицировать себя.
Шаг 1. Ознакомьтесь со своей пользовательской базой
Еще до того, как вы начнете выбирать цветовую палитру, вам необходимо определить, кто является вашей аудиторией и целевыми демографическими группами. Создайте несколько персонажей пользователей и создайте несколько профилей. Вот некоторые ключевые вопросы, которые следует задать на этом этапе: Каковы общие черты и ожидания вашей целевой демографической группы? Каков их возраст и насколько они технически подкованы? Кто ваши конкуренты, и что бы вы сделали по-другому/лучше? Даже если вы попадаете в демографическую группу своей целевой аудитории, не делайте никаких предположений о цветовых предпочтениях!
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна, который отпугнет вашу целевую аудиторию.
Шаг 2: Вдохновитесь
Теперь, когда вы понимаете, кто именно является вашей пользовательской базой, вы можете начать черпать вдохновение для своей цветовой палитры. Есть так много способов сделать это, от создания мудборда до создания библиотеки вдохновения. Вспомните некоторые из ваших любимых веб-сайтов и проведите обратный инжиниринг их цветовой палитры. Как они использовали доминирующий цвет по отношению к цветам акцента? Они выбрали монохроматическую или аналогичную цветовую палитру? Как они экспериментировали с контрастом?
Если вы плохо думаете о некоторых веб-сайтах, которые успешно используют цвет, такие сайты, как Dribbble и Behance, станут отличным местом для начала! Мы также написали руководство по блогам, демонстрирующим красивый дизайн пользовательского интерфейса.
Шаг 3: Используйте психологию цвета
Психология цвета изучает влияние цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия. Это причина, по которой мы предпочитаем один бренд другому или чаще нажимаем зеленую кнопку, а не красную. Конечно, эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст.
Это причина, по которой мы предпочитаем один бренд другому или чаще нажимаем зеленую кнопку, а не красную. Конечно, эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, эта удобная инфографика описывает некоторые из наиболее распространенных цветовых ассоциаций:
- Оранжевый — энергичный и теплый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
- Красный — цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.

- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Шаг 4. Начните с оттенков серого
Я знаю, о чем вы думаете; «Как начало работы с оттенками серого поможет мне в выборе цветовой палитры?» но выслушайте меня! Создание черновика в оттенках серого (с использованием различных оттенков серого для обозначения более светлых и темных цветов) позволит вам убедиться, что удобство использования находится в центре внимания, а не отвлекается на общую эстетику веб-сайта. Начните с каркаса каждой страницы, тщательно продумайте макет каждого элемента и подумайте, как вы будете оптимизировать пустое пространство. В сочетании с хорошей цветовой палитрой четкая иерархия шрифтов и элементов будет способствовать отличному взаимодействию с пользователем.
Начните с каркаса каждой страницы, тщательно продумайте макет каждого элемента и подумайте, как вы будете оптимизировать пустое пространство. В сочетании с хорошей цветовой палитрой четкая иерархия шрифтов и элементов будет способствовать отличному взаимодействию с пользователем.
Шаг 5. Подумайте, какие цвета хорошо сочетаются друг с другом
Цветовая палитра не должна превышать шести цветов, но для начала большинство дизайнеров выбирают четыре. Они должны состоять из одного доминирующего цвета, одного стандартного цвета (используемого в основном для текста, например, черного или серого) и двух акцентных цветов.
Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому очень важно, чтобы вы не торопились и экспериментировали при его выборе. Оглянитесь на цветовых ассоциаций; если бы вам нужно было описать свой бренд одним словом, что бы это было? Какой доминирующий цвет у ваших конкурентов? На какой цвет, по вашему мнению, лучше всего отреагирует ваша целевая аудитория?
После того, как вы выбрали свой доминирующий цвет, вернитесь к пятицветным палитрам и используйте их в качестве ориентира для создания акцентных цветов. Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Вы должны стремиться к цветовой гармонии, поэтому всегда помните об этом.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Вы должны стремиться к цветовой гармонии, поэтому всегда помните об этом.
Шаг 6: Добавьте немного контраста
Цветовой контраст является основой любого интерфейса, так как он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать мягкую степень контраста и применяют высококонтрастные цвета только для элементов, которые должны выделяться, например, для призывов к действию. Это связано с моим следующим пунктом…
Шаг 7: Используйте правило 60-30-1
Исходя из принципов дизайна интерьера, правило 60% + 30% + 10% обычно используется дизайнерами для обеспечения цвета. используемые остаются сбалансированными. Эта формула диктует, что 60% вашего веб-сайта должны состоять из вашего доминирующего оттенка, 30% должны быть вашим второстепенным цветом, а оставшиеся 10% должны быть вашим акцентным цветом. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Независимо от того, сколько цветов у вас есть в вашей цветовой палитре, эта формула будет поддерживать гармонию, позволяя глазам вашего пользователя легко перемещаться от одного фокуса к другому.
используемые остаются сбалансированными. Эта формула диктует, что 60% вашего веб-сайта должны состоять из вашего доминирующего оттенка, 30% должны быть вашим второстепенным цветом, а оставшиеся 10% должны быть вашим акцентным цветом. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Независимо от того, сколько цветов у вас есть в вашей цветовой палитре, эта формула будет поддерживать гармонию, позволяя глазам вашего пользователя легко перемещаться от одного фокуса к другому.
Шаг 8. Соблюдаете ли вы правила проектирования пользовательского интерфейса?
Помните ранее, когда мы говорили о роли, которую играет цвет в создании отличного взаимодействия с пользователем? Помимо того, что ваш сайт должен быть эстетичным, он должен быть доступным и простым в навигации. Соблазнительно бросить вызов условностям дизайна, экспериментируя, но резкий дизайн, который оставляет удобство использования в качестве второстепенной мысли, может привести к запутанному веб-сайту, который заставит ваших пользователей работать намного усерднее, чем им нужно.
Пользователи привыкли к тому, что общие элементы интерфейса ведут себя определенным образом, поэтому соблюдение соглашений о дизайне пользовательского интерфейса снизит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Некоторые распространенные соглашения о цветовом оформлении пользовательского интерфейса включают:
- Использование темного цвета для текста для обеспечения читаемости
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживайтесь классических цветов призыва к действию, таких как красный для предупреждающего знака
Шаг 9: Время для пользовательского тестирования!
Неважно, как сильно вы обожаете определенный цвет, цветовые палитры никогда не должны определяться личными предпочтениями и не должны основываться на прихоти или вкусе вашего клиента. Эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; он может создать или разрушить отношения бренда со своей клиентской базой.

 Это цвета, которые вы можете создать, комбинируя два основных цвета.
Это цвета, которые вы можете создать, комбинируя два основных цвета.
 Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.
Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.