Цветовая подборка. Сочетание цвета и подбор цвета онлайн
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer Gallery
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Как же правильно сочетать цвета? Ведь от выбранной палитры будет зависеть общий настрой вашего интерьера и ваше настроение. Ниже представлены десять типов цветовых комбинаций, которые помогут вам составить гармоничную цветовую гамму для вашего дома и не только.
АхроматическиеЗдесь используются только оттенки серого, от белого до черного. Ахроматические цвета – это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Использование только одних ахроматических цветов дает возможность создать невероятно оригинальный интерьер. Здесь как нигде в других случаях может быть выражена сама фактура используемого материала: блеск, матовость, прозрачность, бархатистость, структура поверхности необычных видов. Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек.
Главные, основные, цвета на цветовом круге: красный, желтый, синий. На то они и основные, что составляют основу цветового круга. Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Цвета второго порядка: зеленый, фиолетовый, оранжевый. Получаются путем смешивания попарно трех основных цветов: красного, желтого и синего. Например, при смешении желтого и синего – получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый.
Сложные цвета получаются путем смешивания трех составных цветов с рядом лежащими основными. Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть. Триада сложных цветов может быть одной из этих комбинаций: красно-оранжевый, желто-зеленый и сине-фиолетовый; сине-зеленый, желто-оранжевый и красно-фиолетовый. На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами.
До сих пор мы рассматривали цвета по принципам их получения путем смешивания трех основных цветов, затем сложных и составных. В итоге можно получить все возможные чистые хроматические цвета. Палитру можно значительно расширить, добавляя в хроматические цвета – ахроматические. Но это лишь начало игры в цвета. Теперь перейдем к типам взаимоотношений между цветами, рассматривая их расположение на цветовом круге. Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие.
Контрастными по отношению друг к другу считаются два цвета, между которыми на цветовом круге находятся три промежуточных цвета (эти пары выборок часто путают с дополнительными цветами). Таких пар цветов шесть, по количеству пар цветов в основном цветовом круге.
Подобные пары цветов очень часто использовались в одежде скоморохов, эти сочетания максимально броски и навязчивы. Надо помнить, что использование насыщенных контрастных цветов – это очень жесткое сочетание, его нельзя использовать в равных по объему плоскостях и массах в интерьере. Но, используя контрастный цвет как небольшой акцент, например, голубые тарелки и полотенца в желтой кухне, мы достигнем ярких, эффектных сочетаний.
Прямо противоположные цвета на цветовом круге называются дополнительными. С дополнительными цветами можно провести один любопытный фокус. Если мы разделим спектр на две части, например – на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберем каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет.
Это сочетание, используемое в интерьере, так же очень броское, хоть и не такое навязчивое, как контрастные цвета. Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
Монохроматические цвета – это комбинации яркости и насыщенности в пределах одного и того же цвета. Такое сочетание называют еще нюансным. В оформлении комнаты используются оттенки одного цвета (составляющие одного и того же сегмента круга). Такая композиция способствует поддержанию атмосферы спокойствия и отдыха, если для нее выбираются цвета из холодной части круга, и атмосферы мягкой открытости, способствующей общению и активности, если используются цвета из теплой части круга.
Любые три следующих друг за другом цвета или их оттенки на цветовом круге называются родственными. Выбирайте любой цвет на круге и добавляйте к нему оба соседних цвета на боковых сегментах. Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана
Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана
Эти 12 вариантов главных троек могут быть расширены за счет использования разной светлоты (разбеленные и затемненные эти же цвета) выбранного цвета (расширяем за счет монохроматических цветов, см. далее) на расширенном цветовом круге. При этом по светлоте каждый из трех цветов может быть аналогичным другому или значительно отличаться друг от друга, один может быть очень осветлен и использован на больших поверхностях: стенах, потолке, другие – затемнены и использованы в качестве отдельных небольших элементов: подушек, декоративных ваз, рамок для картин.
Если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или “разбавить” ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета. Пример нейтральных цветов:
Цвета с оттенками , расположенными на круге непосредственно слева и справа от цвета, дополнительного ему на цветовом круге. Пример таких цветов:
Каждый цвет вызывает определенные ассоциации, какие подходят вам?
Оттенки от желтого к зеленому – спокойная и оптимистичная гамма, снимает усталость.
Пастельные оттенки от желтого к бежевому – «примиряющие» и комфортные цвета.
Бирюза – дает ощущение свежести (подходит для ванной).
Светло-голубой – успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.
Темно-голубой – «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
Желтый и оранжевый – стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
Белый – может вызывать ощущение холода и дискомфорта, с другой стороны – «чистый лист» — идеальный фон для любых дизайнерских решений.
Красный или терракотовый в виде акцентов – бодрит, поднимает настроение.
Черный в виде акцентов – придает интерьеру графичность и особый стиль.
Светло-серый в «миксе» с другими цветами – деловая обстановка.
Всегда помните что, создавая художественное произведение, будь то картина или интерьер, следует руководствоваться интуицией и вашими собственными ощущениями, а не законами и правилами о сочетаниях цветов.
Подбор цвета онлайн
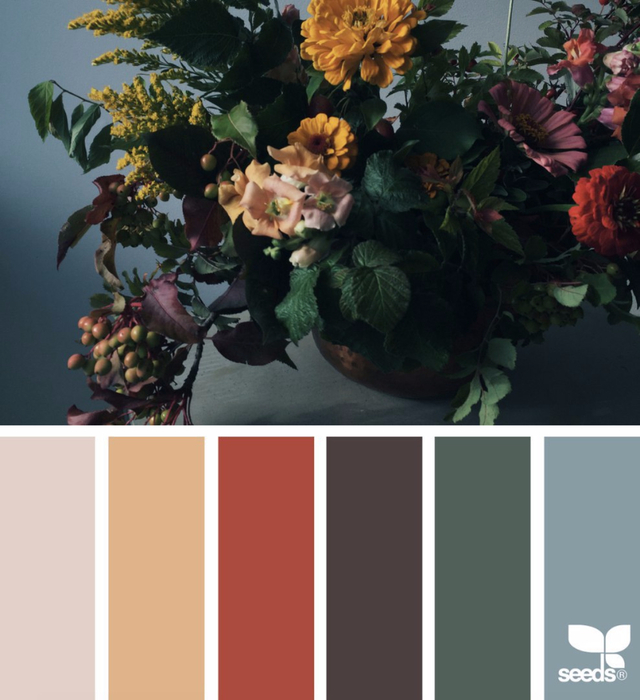
Этот сервис помогает подобрать гармоничные цвета исходя из цветов любой картинки.
 Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.
Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.С которыми можно обратиться к Студии Лебедева, если вы занимаетесь оформлением своего стартапа и относитесь к вопросам дизайна всерьез, вам наверняка понадобятся инструменты для подбора цветовых схем. Хорошо, что в сети достаточно инструментов , которые помогут вам бесплатно в вашем нелегком труде.
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке — slayeroffice . Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire . В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
10. WebAIM
И завершает подборку , который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект , и текст с заголовками должен хорошо читаться.
Следующий уникальный калькулятор служит для перевода экзотических единиц длины в…
Следующий онлайн калькулятор о фунтах. Ранее он был очень популярен,…
Ранее он был очень популярен,…
Следующий онлайн калькулятор может вычислить уровень жидкости в цилиндрической таре…
Следующий онлайн калькулятор переводит температуры между разными шкалами. Помните калькулятор…
Следующий калькулятор интересен тем, что он переводит древние российские денежные…
Следующий калькулятор будет очень полезен тем, кто решил купить или…
Следующий калькулятор работает очень просто, вам нужно ввести всего одно…
Следующий онлайн калькулятор считает рост человека благодаря русской системе мер…
Следующий онлайн калькулятор может вычислить габариты экрана телевизоров, компьютеров, проекторов,…
Перед вами 2 калькулятора: один поможет вам подобрать формат снимков…
Следующие 2 калькуляторы переводят заданное число плиток в квадратные метры…
Перед вами 2 онлайн-калькулятора. Они переводят меры площади из метрической…
Они переводят меры площади из метрической…
Следующий необычный калькулятор переводит меры длины из русской системы в…
Перед вами 2 калькулятора, которые предназначены для перевода мер длины…
Следующий простенький калькулятор переводит введенную вами toC из кельвинов в…
Следующий калькулятор предназначен для перевода кг в фунты. Также есть…
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler
. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09.
На можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13.
 Color Scheme Designer
Color Scheme DesignerЭтот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod
представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac
или Konfabulator
на Windows
. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
24. Stripe Generator 2.0
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
25. Colors on the Web
Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
26. Pictaculous
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
27. Contrast-A
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
28. ColoRotate
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Перевод статьи “The 28 best tools for choosing a colour scheme ” был подготовлен дружной командой проекта .
Варенье из бузины: польза и вред
Узнать встретимся ли мы. Сонник дома солнца. Как правильно сформулировать вопрос в процессе гадания
Онлайн-сервис по подбору цвета в одежде
Главная — Статьи — Подобрать сочетание цветов в одежде
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк. насыщ.
насыщ.
Сброс оттенков
Сандали
Следующая схема
Следующий цвет
Выкл.цвет.круг
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Так же, вам может быть интересен наш сервис по созданию персональной палитры оттенков, основанный на сезонной теории цветотипирования. Этот сервис так же подбирает сочетания цветов по цветовому кругу, но с учётом персонального колорита внешности человека — цвета его глаз, волос и оттенка кожи.
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
Поробнее
Опубликовано 14.12.2018 19:55:08
- Мы уже более шести лет торгуем цветовыми кругами с доставкой по всей России, Украине, Казахстану, Беларуси и другим странам мира!
Заказывайте у профессионалов!
- +7 (499) 346 86 64
- +7 (958) 756 96 64
- info@cvetovoy-krug.
 ru
ru - Пн. — Пт. 10:00 — 20:00
Сб. — Вс. 11:00 — 20:00 - Написать нам
Заказать в России
- Москва
- Санкт-Петербург
- Регион России (любой город)
- Выбрать город (список)
Другие страны
- Украина
- Казахстан
- В Беларуси
- Любая страна мира
Информация
- Главная
- Каталог
- Доставка и оплата
- Контакты
- Система скидок
- Статьи
- Как заказать
Дополнительно
- Отзывы наших клиентов
- Политика Безопасности
- Условия соглашения
- Загрузка файлов
- Карта сайта
Панель пользователя
Регистрация
Забыли пароль? Забыли логин?
Мы добавили подарок в Вашу корзину, так как набралась достаточная сумма заказа!
К сожалению, нам пришлось удалить подарок из корзины, так как Вы уменьшили сумму заказа.
18 сервисов для подбора цветов и палитры
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
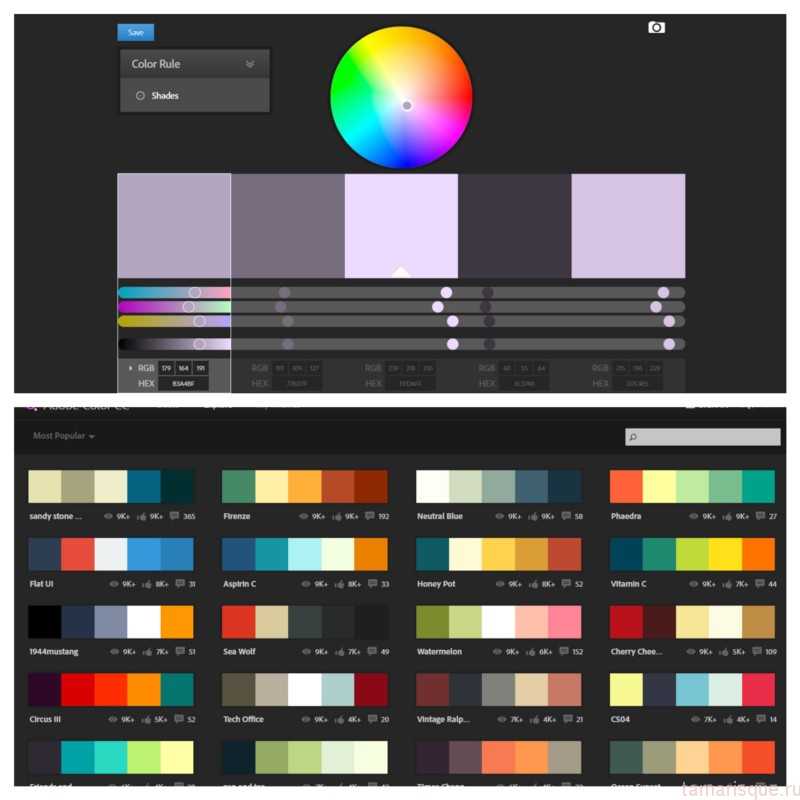
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
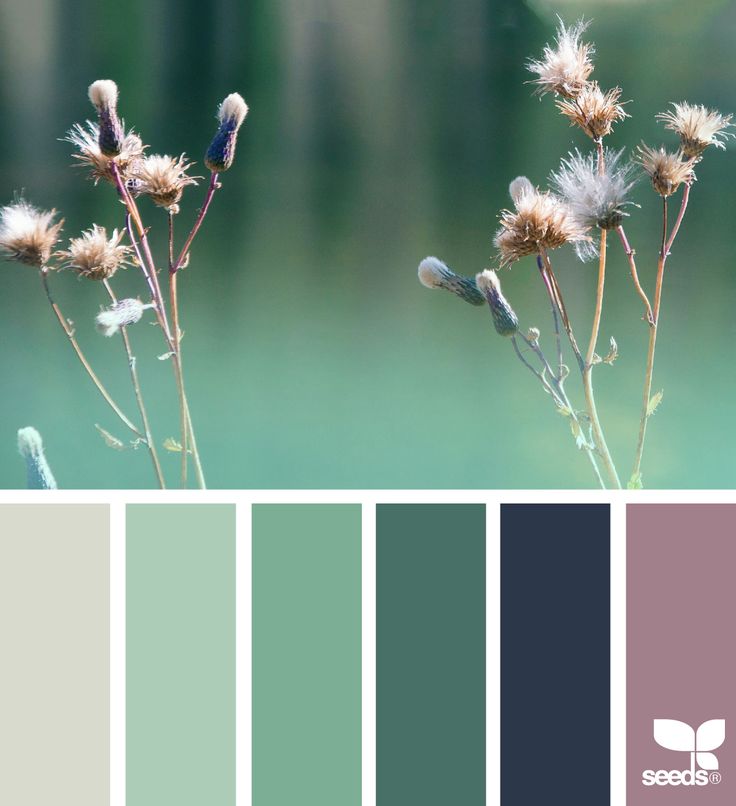
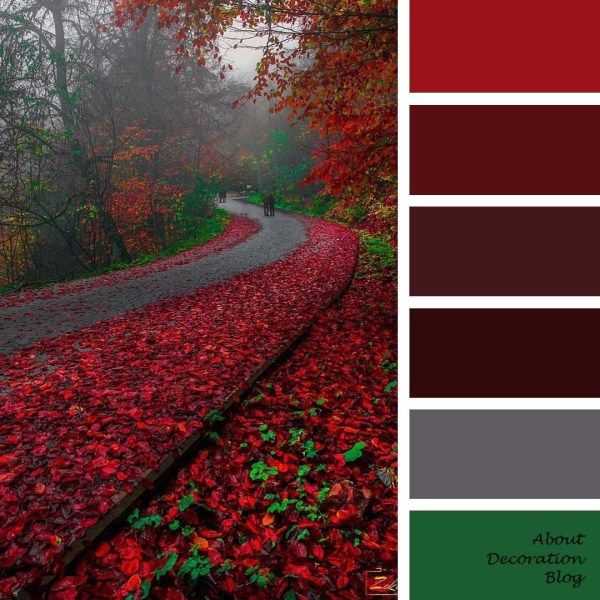
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
15 сервисов для игры с цветом
- Дизайн
- 4 мин на чтение
- 6366
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.
Очень порадовал список с названиями цветов.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. Mudcu позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
- #дизайн
- #инструменты
- 0
Подбор цвета в интерьере онлайн: как найти сочетания цветов для интерьера онлайн с помощью программы
Руководствуйтесь собственными эмоциями — они не подведут. Остальную работу сделает за вас программа для раскладки цветов
Профи в своих интервью в один голос утверждают: главное в интерьере дома — это ощущение счастья его хозяев. И что в декораторских силах это ощущение создать и в дом привнести.
Что правда, то правда: декораторы действительно умеют решать сложные задачи простыми способами. Один из них — виртуозная работа с цветом. Но прежде чем начать что-либо делать и предлагать заказчику, декоратор должен сам выявить эту «канву счастья» для каждого заказчика. Поверьте, каждый клиент мучается проблемой выбора: «а действительно ли это «мое»? Не подогнанное под удачный концепт, не привнесенное извне, пусть даже очень талантливым профи, а именно мое?
Jakobsdals
Обычно, когда в моей работе дело доходит до этого момента, я предлагаю несколько разных отправных точек, с каждой из которых мы можем начать проектирование абсолютно индивидуального интерьера. Но вот недавно к этим точкам добавилась еще одна: подбор цвета в интерьере онлайн при помощи довольно простого приложения. Оно очень мне нравится. А мои заказчики, которым я предлагала в него «поиграть» — в совершенном восторге.
ЧИТАЙТЕ ПО ТЕМЕ…
- Способ Люшера: Как выбрать цвет для интерьера
- Как выбрать правильные цвета, руководствуясь сезонным методом
Яшина Мария | Different Rooms
Представьте такую историю: вы вернулись из отпуска и готовы на волне ярких эмоций, отдохнувшие, погрузиться в тему дизайна и ремонта с головой. Перебираете отпускные фотографии: вас согревают пережитые эмоции, вам нравится картинка и то ощущение гармонии, которое в вас откликается при взгляде на фото.
Перебираете отпускные фотографии: вас согревают пережитые эмоции, вам нравится картинка и то ощущение гармонии, которое в вас откликается при взгляде на фото.
Яшина Мария | Different Rooms
Подбор цветов в интерьере онлайн
Смело берите и загружайте ту самую отпускную фотографию в приложение. Программа проанализирует ее и подскажет подходящее сочетание цветов в интерьере — онлайн подбор разложит все по полочкам: покажет основной цвет, пару дополнительных и акцентные нюансы.
Приложение Voice of color, о котором я говорю, разработано компанией-продавцом красок
PPG Paints. Продаются они, к сожалению, только на территории США и Канады. Но это не мешает нам (дизайнерам) активно пользоваться их цветовыми раскладками. Программа по подбору цвета в интерьере дает конкретную палитру, с которой довольно просто работать. Начнем с самого начала.
Как работает программа для подбора цвета стен в комнате
Один пример всегда лучше большого количества самых правильных слов. Давайте попробуем сделать подбор цветов онлайн для комнаты, исходя из этого фото. А затем проанализируем процесс.
Давайте попробуем сделать подбор цветов онлайн для комнаты, исходя из этого фото. А затем проанализируем процесс.
Яшина Мария | Different Rooms
Программа не русифицирована, потому буду рассказывать и переводить основные пункты меню. Раздел, который нас интересует — это Grab color from photo. В него мы и будем загружать наши отпускные фотографии. Приложение покажет набор основных цветов на картинке (Main colors in this image). Еще две вкладки — Shades и Harmony — демонстрируют соответствующие линейки.
Факт: Может случиться так, что вам нравится не вся картинка целиком, а какое-то конкретное сочетание цветов на фотографии. Приятный момент — если ткнуть пальчиком в любое место на фото, подбор цветов интерьера онлайн делается для выбранной зоны. То есть линейка превратится в набор из нескольких оттенков, расположенных именно в этой области. Разобравшись со всем функционалом, можно подобрать и сохранить несколько особенно вдохновляющих вариантов цветовых раскладок. Что дальше?
Что дальше?
Alvhem Mäkleri & Interiör
Итак, у нас получились довольно симпатичные сочетания из основных цветов с картинки с закатом. Очень подходящие для любителей серых интерьеров с вкраплениями теплых оттенков.
- Основной цвет — серо-голубой. Совершенно нейтральный, фоновый цвет для стен.
- Следующий, болотный цвет Plunge Pool — в нем хорошо будут смотреться добротные кухонные фасады.
- Графитово-серым, который здесь очень красиво называется Mountain Pine, стоит выделить габаритную мебель и добавить его, например, в виде мраморного панно в отделку камина.
- Следующие два оттенка, на несколько тонов темнее фонового, прекрасно подойдут для дверей, плинтусов и штор.
- Золотисто бежевый — паркетная доска французской елочкой на пол.
- Красивый пудровый в самом конце используем для аксессуаров и негабаритной мебели. Складывается очень красивая картинка, правда?
Desenio
Своим клиентам я предлагаю «играть с фото» самостоятельно, при этом сохраняя способом PrintScrin любые понравившиеся сочетания. То есть цветовые предложения изначально исходят не от меня — заказчик сам проводит подбор цветов интерьера онлайн, а мне дает «вводные» для работы.
То есть цветовые предложения изначально исходят не от меня — заказчик сам проводит подбор цветов интерьера онлайн, а мне дает «вводные» для работы.
Дальше я уже слушаю эмоции, рассуждения клиента о том, какой вариант ему кажется самым жизнеспособным в долгой перспективе. Но в конечном итоге нести ответственность за «счастливую» цветовую гамму в доме нести именно мне. Потому варианты «из программы» я всегда немного корректирую — иной раз отдаю предпочтение более нейтральному фону или подбираю чуть более выразительные акцентные пары цветов.
Leroy Merlin OFFICIEL
Совет: Точное следование алгоритму совершенно не обязательно — вы можете экспериментировать, добавлять в интерьер цвета не «по убывающей», а в равных пропорциях. Пытайтесь делать рекомендованные программой оттенки более или менее насыщенными.
Henrik Nero
Важно понимать: главное, что делает профессиональный дизайнер с цветовой палитрой — он помогает вам сохранить и перенести ваши ощущения счастья и гармонии, ваши эмоции в интерьер. И что немаловажно, только вы и он будете знать, с чего все начиналось. А правильный storyteling в интерьере ничуть не менее важен, чем хорошо подобранный цвет стен.
И что немаловажно, только вы и он будете знать, с чего все начиналось. А правильный storyteling в интерьере ничуть не менее важен, чем хорошо подобранный цвет стен.
ВАША ОЧЕРЕДЬ…
Пробовали ли вы когда-нибудь подбирать цвета для комнаты онлайн? Какими сервисами? Насколько довольны результатом? Расскажите нам об этом в разделе комментариев!
Спонсируемые
Ihr Parketthaus aus Leidenschaft in NRW
Спонсируемые
Leidenschaft für inspirierende Designs und hochwertiger Qualität
ТОП-5 программ для подбора цвета в интерьере [Онлайн & App]
Автор: Александр Заречный
|
4.3 Оценок: 4 (Ваша: )
Подбор цвета для интерьера — это важный процесс, к которому необходимо подойти ответственно. С помощью определенных оттенков можно создать атмосферу и настроение в комнате, расставить акценты на деталях и выстроить композицию. Чтобы добиться наилучшего результата, необходимо знать теорию колористики, искать новые идеи и нестандартные решения. Также вы можете воспользоваться специальными сервисами, которые помогут создать гармоничные комбинации тонов. Они содержат большие цветовые коллекции и позволяют использовать встроенные картинки. В этой статье мы расскажем о лучших программах сочетания цветов в интерьере.
Чтобы добиться наилучшего результата, необходимо знать теорию колористики, искать новые идеи и нестандартные решения. Также вы можете воспользоваться специальными сервисами, которые помогут создать гармоничные комбинации тонов. Они содержат большие цветовые коллекции и позволяют использовать встроенные картинки. В этой статье мы расскажем о лучших программах сочетания цветов в интерьере.
Альтернативный вариант: программа
Дизайн Интерьера 3D
Вы можете не только подобрать сочетание цветов, но и создать трехмерную модель помещения. Так удастся избежать ошибок во время ремонта и найти лучшие цветовые решения. Выполнить визуализацию можно с помощью специального программного обеспечения. В отличие от онлайн-сервисов оно исключает ограничения:

Для создания трехмерного макета воспользуйтесь удобной программой Дизайн Интерьера 3D. С ее помощью вы сможете точно отрисовать план квартиры или дома, попробовать разную отделку стен, пола и потолка, разместить мебель, технику и декор, составить смету и экспортировать проект в удобном формате.
Скачайте программу для подбора цветовых сочетаний!
Скачать бесплатно!Отлично работает на Windows 11, 10, 8, 7 и XP
Программа предлагает различные отделочные материалы: обои, плитка, кирпич, камень, линолеум, паркет, ковролин, дерево, ткань, кожа и однотонные оттенки из палитры. Помимо этого редактор обладает и другими полезными функциями:

Дизайн Интерьера 3D
Программы для подбора цвета в интерьере
Онлайн-сервисы позволят использовать встроенные изображения, цвета из бесплатной палитры. Также они могут автоматически составлять гармоничные сочетания.
Tikkurila
Бесплатный онлайн-ресурс, разработанный компанией, которая занимается производством красок. После завершения проектирования, отделочные материалы можно приобрести в магазине. Чтобы покрасить элемент, просто добавьте фото, укажите оттенок и кликните на стену, пол, плинтус или доступные детали.
Tikkurila
Плюсы Tikkurila:

Минусы:
Dulux Visualizer
Мобильное приложение для iOS и Android, которое позволяет применить новую окраску к стенам в режиме реального времени. Также есть возможность сохранить панорамную фотографию или видео и обработать их в любое время. Для использования визуализатора потребуется доступ к камере смартфона.
Dulux Visualizer
Плюсы Dulux Visualizer:

Минусы:
Фундамент
Бесплатная онлайн-программа для подбора цвета в интерьере от компании по ремонту квартир. Используйте готовые иллюстрации и применяйте к элементам оттенки на выбор. Экспортировать материал невозможно, вы сможете только сделать скриншот.
Фундамент
Плюсы Фундамент:

Минусы:
Bergge
Веб-сайт от строительной компании, позволяющий подобрать цветовую гамму для гостиной, кабинета и фасада зданий. Указать и настроить окраску можно только во встроенных иллюстрациях: загрузить собственное изображение невозможно. Поэтому визуализатор можно применять только для формирования общего представления.
Bergge
Плюсы Bergge:
Минусы:

ColorSnap
Мобильное приложение на iPhone и Android. С его помощью вы сможете устанавливать новые отделочные материалы в режиме реального времени. Вам потребуется навести камеру на стену и пол помещения, а затем выбрать подходящий тон из коллекции.
ColorSnap
Плюсы ColorSnap:
Минусы:

Заключение
Подбор цвета в интерьере — сложная задача во время ремонта. Поэтому важно отнестись к работе серьезно: выбрать подходящие оттенки и гармоничные цветовые сочетания, приобрести подходящие отделочные материалы. Чтобы упростить процесс, вы можете воспользоваться специальными сервисами для визуализации покраски. Некоторый софт позволяет обрабатывать поверхности в режиме реального времени, например, ColorSnap. Другие дают возможность импортировать фотографии помещения или использовать картинки из галереи ресурса.
Если вы планируете ремонт, перепланировку или обустройство комнаты, создайте трехмерную модель пространства. Это позволит избежать ошибок и трудностей при проведении работ. Выполнить дизайн-проект можно в удобном приложении Дизайн Интерьера 3D. Оно позволит точно отрисовать квартиру или дом, изменить отделку стен, пола и потолка, расставить мебель и сохранить макет в популярном формате. Скачайте софт бесплатно и создайте свою первую трехмерную модель!
Скачайте софт бесплатно и создайте свою первую трехмерную модель!
Скачайте программу Дизайн Интерьера 3D!
Скачать бесплатно!Отлично работает на Windows 11, 10, 8, 7 и XP
Вам также может быть интересно:
ТОП-15 лучших программ для дизайна интерьера
Лучшие программы для проектирования домов на русском языке
10 лучших программ для составления смет и планировки бюджета ремонта
игр на подбор цветов · Играть в бесплатные онлайн игры на подбор цветов · Gamaverse.com Игры на подбор цветов
· Играть в бесплатные онлайн игры на подбор цветов · Gamaverse.comgamaverse.com
Рейтинг: 5
Рейтинг: 3.6 · Ваш рейтинг: н/д · Всего голосов: 88
Желтый идет к желтому, черный идет к черному, белый идет к белому. Нет, это не расизм, это просто правила, которые применяются к бесплатным онлайн-играм на подбор цветов. Выберите бесплатную игру на подбор цветов и играйте в нее онлайн прямо сейчас!
Нет, это не расизм, это просто правила, которые применяются к бесплатным онлайн-играм на подбор цветов. Выберите бесплатную игру на подбор цветов и играйте в нее онлайн прямо сейчас!
- Популярные
- Новый
- 2021 📆
- 2022 📆
- Выберите подкатегорию ▼
- Bubble Shooter HD 2 пузырь шутер Новый
- Головоломка типа воды Головоломка
- Творческая головоломка Головоломка
- Комбинация цветов Раскраски
- Вкусные сказки Матч 3
- Лестничная гонка 3D Аркада
- Музыкальный Раш Энергичный
- Цвета стека Аркада
- Пунктирные линии Соответствие цвета
- Мастер молота Аркада
- Цветная осень Физика
- Безумный котел Соответствие цвета
- Ам Ням Пузыри пузырь шутер
- Барашек Шон: Стадо вместе Физика
- Дино Яйцо Защита Аркада
- Панельный флюс Головоломка
- Пушистики пузырь шутер
- Зумба Мания Аркада
- Путь слайда Расслабляющий
- Башня пузырей 3D пузырь шутер
- Атомная головоломка Головоломка
- конфетная фиеста Матч 3
- Изменение цвета Платформер
- БЛОКИ Матч 3
- Сортировать их все Физика
- ВЕНГРАМ Соответствие цвета
- Умные пузыри 2 пузырь шутер
- Дисковая гонка Аркада
- Эль-Гатор Головоломка
- Bubble Shooter Pro Пузырь
- Классический шутер по пузырям Соответствие цвета
- Бег с мячом Реакции
- Скайдом Матч 3
- Хром Головоломка
- (W)hole много цветов Головоломка
- конфеты загадки Для детей
- Ракетная дорога 3D
- Триадический Головоломка
- Зомбит ио Погоня
- Рождественская доставка Логика
- Раш домашних животных Блокировать
- Стихийные шары Физика
- Крушение башни 3D Разрушение
- Игрушечный матч Матч 3
- Цветной наполнитель Головоломка
- Ювелир Матч 3
- Блоки элементов Головоломка
- Зума Бум Мяч
Следующая страница
- 1
- 2
- 3
- Следующий
Игра окончена
лучшие генераторы цветовых схем
Здесь вы найдете простой список некоторых отличных онлайн-ресурсов о цветах и их использовании в веб-дизайне.
Цвет оказывает огромное влияние на то, как мы воспринимаем окружающий мир. Цвет может влиять на чувства и то, как мы взаимодействуем с вещами, такими как кнопка на веб-сайте или светофор. А с нашими ожиданиями и прошлым опытом цвет может даже повлиять на то, как мы ощущаем вкус пищи.
Цвета играют важную роль во многих аспектах нашей повседневной жизни, в том числе и в веб-дизайне. Однако подбор цветов и поиск правильной цветовой гаммы не всегда является легкой задачей. К счастью, есть много отличных инструментов, которые могут помочь, и это то, что касается списка ColorMatch.
Инструменты для подбора цветов и построения цветовых схем
Coolors.co — быстрый генератор цветовых схем
Coolors.co — простой и очень быстрый генератор цветовых схем. Это, наверное, мой любимый инструмент, когда дело доходит до изучения различных цветовых комбинаций с нуля.
Когда вы заходите на сайт, он генерирует палитру из 5 цветов, которые хорошо сочетаются друг с другом. Вы можете легко создать новую цветовую схему, нажав клавишу пробела, и, если вам нравится один или несколько цветов, щелкните цвет, и он заблокируется, поэтому он не изменится при следующем нажатии клавиши пробела.
Вы можете легко создать новую цветовую схему, нажав клавишу пробела, и, если вам нравится один или несколько цветов, щелкните цвет, и он заблокируется, поэтому он не изменится при следующем нажатии клавиши пробела.
Если у вас уже есть цвет, для которого вы пытаетесь подобрать соответствие, вы можете ввести шестнадцатеричное значение и выполнить настройку для компонентов RGB, HSB, CMYK, Pantone и Copic. Вы даже можете выбрать определенный цвет из изображения или заполнить всю палитру из этого изображения. Также можно выбрать разные оттенки цвета и настроить оттенок, насыщенность, яркость и многое другое.
После выбора палитры совпадающих цветов ее можно экспортировать в формате SVG, PNG, PDF или SCSS, или вы можете просто скопировать URL-адрес или добавить его в закладки для дальнейшего использования. Мне очень нравится функция прямой ссылки, так как вам не нужно создавать профиль, чтобы использовать сайт. Однако вы можете создать профиль на сайте, а затем сохранить там все свои цветовые схемы.
Если вы не хотите создавать свою собственную палитру цветов, есть тысячи готовых палитр для изучения.
HueSnap — извлечение цветов из фотографий
HueSnap позволяет создавать палитры путем привязки цветов к изображениям. Вы также можете изучить большой набор существующих палитр, которые затем можно настроить.
Довольно легко извлечь выбранные цвета из фотографии и создать палитру из этих цветов. Но чтобы загрузить свою палитру, вам придется создать учетную запись, что является недостатком, если вы просто хотите попробовать ее или использовать веб-сайт один раз.
Существуют также приложения для iOS и Android, так что вы можете легко получить доступ и синхронизировать свои цветовые палитры.
Инструмент Material Design Color — специальные возможности
Material Color является частью веб-сайта системы дизайна материалов Google. Как и большинство других инструментов, вы можете создать цветовую палитру, но этот инструмент лучше всего подходит для измерения уровня доступности цветовых комбинаций.
Читабельность и доступность иногда упускаются из виду в веб-дизайне, где основное внимание часто уделяется общему внешнему виду, тому, как цвета соответствуют фирменному стилю, или даже оптимизации конверсии. Но вы, конечно, также должны уметь эффективно читать текст, и здесь этот инструмент может помочь.
Adobe Color — старый добрый инструмент, обновленный новыми функциями
Adobe Color позволяет создавать цветовые схемы с помощью цветового круга с использованием различных правил цветовой гармонии. Adobe Color также неплохо справляется с извлечением цветовой темы или градиента из фотографий.
Если вы являетесь пользователем Adobe Creative Cloud, вы также можете сохранять цветовые темы для использования непосредственно в своих проектах.
Вы также можете изучить существующие цветовые схемы, чтобы вдохновиться или загрузить их. Существует также раздел, в котором вы можете узнать о текущих цветовых тенденциях, которыми делятся творческие профессионалы, организованные из разных отраслей.
Colourco — Легко комбинируйте цвета
Colourco немного похож на Coolors.co, но вместо того, чтобы получать случайную палитру цветов, вы перемещаете мышь. Переместите мышь вверх для более темных цветов и вниз для более светлых, влево и вправо регулирует RGB. Можно продолжать добавлять цвета, нажимая символ +.
Существуют также готовые монохромные, аналоговые, триадные и четырехцветные схемы, в которых можно настроить свет и цвет так же, как описано выше.
Если у вас есть палитра, которая соответствует вашим потребностям, ее легко сохранить в виде таблицы стилей SCSS, палитры PNG или URL-адреса.
Палитра
Палитра использует другой подход, чем большинство инструментов подбора цвета. В веб-дизайне вы часто работаете только с несколькими базовыми цветами, которые обычно устанавливаются в соответствии с рекомендациями бренда. И здесь этот инструмент превосходен, когда вы добавляете базовый цвет, а затем настраиваете градиенты, пока не получите гладкую цветовую схему.
Вы можете экспортировать и импортировать свою палитру в формате JSON.
Статьи и теория цвета
Цвета Canva — основы
Canva На самом деле это онлайн-инструмент для создания графики. Canva, вероятно, больше ориентирована на непрофессионалов. Но на сайте также есть раздел, где вы можете узнать о цвете — это отличный ресурс для новичка, который хочет изучить основы, где пригодится интерактивный цветовой круг в сочетании с теорией. Вы также можете просмотреть список цветов и узнать об их значении.
Цвет имеет значение — интернет-ресурс по теории цвета
Цвет имеет значение. Этот веб-сайт посвящен цветам, и это отличное место, где можно узнать обо всем, что связано с цветом. Вы найдете базовую теорию цвета, а также более продвинутые сведения о цветовой психологии и цветах в маркетинге и брендинге.
Цвет имеет значение, пожалуй, один из лучших сайтов, где можно бесплатно узнать о цветах. Автор является консультантом по цвету, работал в списке компаний из списка Fortune 500 и преподавал в университете.
Онлайн-курсы по цвету
Если вы действительно хотите узнать о цветах, есть много отличных платных курсов на Udemy, Thinkific, Lynda и других сайтах онлайн-обучения. Если вы новичок в мире цветов, один из этих курсов может стоить того.
Веб-дизайн в целом
Awwwards
Awwwards — отличный сайт, на котором можно черпать вдохновение у других замечательных веб-дизайнеров и агентств. В Интернете есть много сайтов, на которых дизайнеры могут представить и продемонстрировать свои лучшие проекты, но это мой любимый.
Сайт полезен для того, чтобы узнать, что сейчас в тренде, а также что другие дизайнеры думают о представленной работе.
Веб-агентство
Webkilde Webbureau — небольшое датское веб-агентство, специализирующееся на быстрых и оптимизированных веб-сайтах. Компания предлагает дизайн White Label для других веб-агентств и веб-дизайнеров.
У вас есть дизайн в Adobe XD или аналогичном, и вы хотите преобразовать его в статическую домашнюю страницу или тему WordPress? Тогда вы можете сделать это здесь. Тем не менее, вы, вероятно, также можете получить достойную работу на freelancer.com или на Fiveer.com за меньшие деньги.
Тем не менее, вы, вероятно, также можете получить достойную работу на freelancer.com или на Fiveer.com за меньшие деньги.
Журнал Smashing
Журнал Smashing Если вы веб-дизайнер, то вы, вероятно, сталкивались с журналом Smashing. У них есть отличные статьи, книги, список событий и ресурс для поиска работы.
Существуют также приложения для iOS и Android, так что вы можете легко получить доступ к своим цветовым палитрам и синхронизировать их.
A List Apart
A List Apart существует всегда. Есть несколько полезных книг о дизайне, разработке и веб-контенте.
Мне нравится этот сайт, потому что он, кажется, больше ориентирован на качественный контент, а не на количество, а также я следил за сайтом в течение двух десятилетий 🙂
Project Color™ The Home Depot в App Store
Описание
Приступить к работе над покраской еще никогда не было так просто! Представляем Project Color ™ от The Home Depot — приложение, которое позволяет вам найти идеальный цвет краски для вашего проекта окраски интерьера или экстерьера.
ПРОСМОТР ЦВЕТОВ
Просматривайте цвета прямо с вашего телефона. Как только вы нашли цвет, посмотрите, как он будет смотреться в гостиной, спальне, кухне, ванной комнате или внешнем пространстве. Плюс просмотр похожих и согласованных цветов краски.
ВДОХНОВЕНИЕ
Ищете идеи? Используйте домашнюю страницу, чтобы просмотреть популярные цвета и получить рекомендации, основанные на настроении, которое вы хотите создать в своей комнате.
COLOR MATCH
Вдохновение цветом окружает вас повсюду. Сочетайте цвета краски с предметами из вашего пространства или с чем-либо еще, что вас вдохновляет. Просто сделайте снимок или загрузите его из фотопленки, чтобы найти ближайший цвет краски Home Depot.
ПОИСК
Уже знаете, какой цвет вам нужен? Просмотрите его в приложении, выполнив поиск по названию или номеру цвета.
СОХРАНИТЬ И ПОКУПАТЬ
Цвета, которые вам нравятся, можно легко сохранить в избранное или поделиться с другом по электронной почте, в текстовом сообщении или в социальных сетях. Приняв решение, совершите покупку через приложение или воспользуйтесь приложением, чтобы найти ближайший магазин Home Depot.
Приняв решение, совершите покупку через приложение или воспользуйтесь приложением, чтобы найти ближайший магазин Home Depot.
Политика конфиденциальности — https://www.homedepot.com/c/Privacy_Security
Не продавать мою личную информацию — https://www.homedepot.com/c/exercise_my_privacy_rights
Версия 2.13
ПОСМОТРЕТЬ В ВАШЕМ ПРОСТРАНСТВЕ. Мы внесли несколько замечательных улучшений в алгоритм, обеспечивающий работу функции «Увидеть в своем пространстве». Улучшения помогают лучше определять стены и освещение, чтобы дать вам более чистый и реалистичный предварительный просмотр при виртуальном тестировании новых цветов краски в вашей комнате! Проверьте это и дайте нам знать, что вы думаете по адресу [email protected]
Рейтинги и обзоры
48,6 тыс. оценок
оценок
Пришлось редактировать яркость картинки с помощью iphone8
Чтобы запечатлеть цвет моего сайдинга, я сфотографировал большую область в тени с ярким солнечным светом, отражающимся от соседних поверхностей. Когда я использовал функцию захвата цвета, все краски становились слишком темными, если их подносить к виниловому сайдингу. Итак, я увеличивал яркость фотографии с помощью Фото до тех пор, пока не смог поднести свой iPhone к сайдингу с помощью захвата цвета, и яркость осталась прежней. Я нашел 2 хороших совпадения. Сейчас я возьму несколько образцов и узнаю, настоящие ли совпадения.
Обратите внимание, что перед тем, как приступить к этому упражнению, я увеличил яркость своего iPhone до максимума.
Хорошая идея, но приложение не работает
Идея отличная, но функционал приложения никуда не годится.
Вот почему:
1. Я скачал и пользовался приложением 15 минут, в течение которых приложение вылетало 3 раза. Приходилось постоянно открывать и начинать заново.
2. Съемка фотографий и предоставление приложению доступа к определенным фотографиям работали нормально. При просмотре образцов цветов названия цветов были недоступны для просмотра (вы работаете только с небольшими образцами цветов). Как только вы нажмете на цвет, и он перенесет вас к выбранной вами фотографии, вы не сможете «отменить» или «вернуться назад», если вам не нужен этот цвет.
E. G.- Я случайно нажал на один образец цвета несколько раз, потому что не было названий (пока цвет не выбран) и я не был уверен, «какой черный цвет» в том ряду, который я уже смотрел. Я не осознавал, что выбрал тот же цвет, пока не щелкнул по нему и не увидел название цвета. Мне пришлось полностью выйти из изображения и перезапустить процесс, чтобы выбрать другой цвет.3. «Нанесение» цвета на фотографию. Техника в порядке.
Он оставляет белую внешнюю линию вокруг «закрашенной области», так что это может отвлекать. У меня также был настоящий образец краски на стене, так что вокруг этого образца тоже была белая линия.
4. В целом — невозможность вернуться к параметрам образца цвета с фотографии (приходится перезапускать процесс снова и снова) и постоянные сбои делают это приложение бесполезным.
Можно использовать модификации
Я обнаружил, что практически невозможно для приложения, которое позволит вам виртуально раскрасить комнату. Я хочу покрасить «чердачную» комнату в темно-зеленом цвете, но не уверен, хочу ли я покрасить всю комнату или только некоторые стены. Я надеялся, что приложение позволит мне визуализировать мои варианты. Это приложение не очень хорошее, оно не может идентифицировать стены. Он создает очень пятна, и вам нужно будет увеличить плотность краски, чтобы полностью заполнить стены.
Который затем заполняет множество областей, которые вы не хотите красить, включая пол, раздражает, но не имеет большого значения. Я решил, что просто использую ластик, чтобы очистить его и получить общее представление о том, что я собираюсь сделать. Здесь я просто сдался… ластик имеет форму круга и не работает, как большинство ластиков в программах. Удерживая нажатой для стирания, он создает «круговые штампы» вместо прямой линии. Вы не сможете стереть прямой край… он будет выглядеть зубчатым.
Разработчик, The Home Depot, Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Пользовательский контент
- История поиска
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Хоум Депо, Инк.
- Размер
- 150,4 МБ
- Категория
- образ жизни
- Возрастной рейтинг
- 4+
- Авторское право
- © 2015 The Home Depot, Inc
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Генераторы цветовых палитрдля цветовых схем интерьера
Когда дело доходит до дизайна интерьера, компьютеры нужны не только профессиональным декораторам. Многие онлайн-инструменты могут помочь декораторам-любителям выбирать оттенки, разрабатывать цветовые схемы интерьера и оформлять целые комнаты.
Многие онлайн-инструменты могут помочь декораторам-любителям выбирать оттенки, разрабатывать цветовые схемы интерьера и оформлять целые комнаты.
Онлайн-инструменты, которые помогут вам выбрать цвета интерьера, поступают из разных источников, но большинство из них можно сгруппировать в две категории: генераторы цветов и средства просмотра цветов или инструменты визуализатора. Генераторы цвета наиболее полезны для определения цветов и цветовых палитр с учетом ваших входных данных и предпочтений. Например, вы можете загрузить фотографию, и инструмент отсканирует ее и сообщит вам, какие цвета на ней присутствуют.
Некоторые онлайн-генераторы цветов позволяют выбирать цвета из цветового круга. Другие позволяют загружать фотографии или другие изображения для разработки цветовых схем. Если вы ищете способ сделать оформление идеальной комнаты немного проще, попробуйте один из этих замечательных генераторов цвета.
Шервин-Уильямс, Getty Images
Этот забавный гаджет был создан Sherwin-Williams и позволит вам создать палитру для любой комнаты. Загрузите любую фотографию в качестве вдохновения, и инструмент создаст собственную цветовую палитру с соответствующими цветами краски Sherwin-Williams. Вы можете создать учетную запись и сохранить свои палитры для использования в будущем. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не обязательно быть женатым на краске этого бренда, чтобы получать удовольствие от игры с этим забавным инструментом.
Загрузите любую фотографию в качестве вдохновения, и инструмент создаст собственную цветовую палитру с соответствующими цветами краски Sherwin-Williams. Вы можете создать учетную запись и сохранить свои палитры для использования в будущем. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не обязательно быть женатым на краске этого бренда, чтобы получать удовольствие от игры с этим забавным инструментом.
Шервин Уильямс
Glidden Paints — это удобный инструмент для работы с цветом, который работает с загруженной фотографией вашего собственного дома или образцом изображения, уже имеющимся в инструменте. Visualize Color позволяет виртуально «раскрасить» комнату или создать палитру, подходящую именно для вашего дома. Вы можете легко добавить варианты цветов в список, чтобы сохранить их в автономном режиме и взять с собой в местный магазин красок.
Краски Glidden
Чтобы разработать цветовую схему на этом сайте, эта палитра цветов поможет вам найти оттенок, поиграть с оттенком и поэкспериментировать с цветовыми гармониями. Это идеально, если вы надеетесь пофлиртовать с градиентами и смешиванием цветов. Этот сайт помогает веб-дизайнерам, но также является отличным инструментом для домашних декораторов.
Это идеально, если вы надеетесь пофлиртовать с градиентами и смешиванием цветов. Этот сайт помогает веб-дизайнерам, но также является отличным инструментом для домашних декораторов.
Конструктор цветов
Coolors.co — еще один автономный инструмент для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загружать любое изображение, выбирать начальный цвет и находить еще четыре подходящих цвета для создания своей палитры. Как только вы закончите, сохраните свою палитру, пока не найдете идеальные оттенки. Некоторые функции позволят вам регулировать насыщенность, просматривать цвета в режиме «дальтонизма» и многое другое.
Охладители
Canva — еще один инструмент, который позволяет вам загружать ваши любимые фотографии из отпуска вашей мечты и создавать из них цветовую палитру. Поскольку Canva не связана с какой-либо конкретной компанией, вы можете сопоставить цвета с любой маркой краски, которая вам нравится. Как только вы выберете изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом.
Канва
Если вы даже не знаете, с чего начать поиск идеальной цветовой палитры, Colormind может помочь. Этот инструмент поставляется с готовыми палитрами, которые помогут раскрыть ваши творческие способности. Как и многие другие инструменты, вы также можете начать с изображения и сопоставить цвета с оттенками на фотографии.
Колормайнд
COLOURlovers предлагает инструменты для создания цветовых палитр и узоров, а также представляет собой обширное онлайн-сообщество любителей дизайна со всего мира. COLOURlovers — это глобальное сообщество, которое насчитывает около 5 миллионов цветовых палитр, созданных пользователями. На вкладке «Главная» представлены созданные пользователями цветовые палитры для дизайна интерьера. Более 9миллионы пользователей вносят идеи цветов, палитры и узоры. Членство бесплатное.
Любители цвета
Начните с одного цвета и исследуйте колесо возможностей. Удобный инструмент Paletton имеет предустановки, позволяет рандомизировать и вдохновляет на игру с цветом. Откроется страница с инструментом, готовым начать выбор цветов. Он имеет «конструктор цветовых схем» и инструмент «генератор цветовых схем», которые помогут вам мгновенно начать процесс поиска цветовой схемы. Этот инструмент отлично подходит для обучения и экспериментов с цветом. Как только вы увидите дополнительные цвета, которые вам нравятся, вставьте их в инструмент подбора цветов, чтобы найти бренды, очень похожие на каждый оттенок.
Откроется страница с инструментом, готовым начать выбор цветов. Он имеет «конструктор цветовых схем» и инструмент «генератор цветовых схем», которые помогут вам мгновенно начать процесс поиска цветовой схемы. Этот инструмент отлично подходит для обучения и экспериментов с цветом. Как только вы увидите дополнительные цвета, которые вам нравятся, вставьте их в инструмент подбора цветов, чтобы найти бренды, очень похожие на каждый оттенок.
Если вы до сих пор не были уверены, что такое аналоговые, монохроматические или дополнительные цвета, открытие веб-приложения цветового круга Adobe поможет вам реализовать эти популярные типы цветовых схем за считанные секунды. Это приложение цветового круга упрощает игру цветов. Используйте их пресеты или переместите один из их предустановленных вариантов на цветовом круге на цвет, который вы предпочитаете. После того, как вы выбрали цветовую схему, которая вам нравится, эта палитра цветов дает вам значения RGB цветов, которые вы можете предоставить продавцу краски для подбора краски.
Adobe Цвет
Если вы планируете вносить изменения в интерьер, включая перекраску стен, начиная с выбора цвета от производителя краски, вы устраняете несколько шагов, упрощая процесс дизайна интерьера. Этот инструмент от Benjamin Moore лучше всего подходит для покраски стен и отделки. Хотя вы можете выбрать три цвета, они явно перечислены как «стены», «обшивка» и «отделка». Если вы можете смотреть дальше этих ярлыков, вы можете найти три цвета, которые хорошо смотрятся в комнате, и приложение «перекрашивает» загруженную вами фотографию или использует один из образцов фотографий, которые у них есть для разных типов комнат, таких как спальня, кухня , и более. Чтобы сэкономить время, вы также можете выбрать один из предварительно выбранных цветовых «коллекций» или «семейств».
Бенджамин Мур
Инструмент Дегрейва идеально подходит для этой задачи дизайнеров, работающих с фотографиями для вдохновения. Введите URL-адрес эталонной фотографии, и генератор цветовой палитры извлечет преобладающие цвета из изображения, предоставив вам значения RGB. Он работает быстро и эффективно, избавляя от догадок при подборе цветов.
Он работает быстро и эффективно, избавляя от догадок при подборе цветов.
ДаГрейв
Воплощение вашей цветовой схемы в реальность
Цветовые палитры и дизайнерские схемы основаны на теории цвета. Они являются отличной отправной точкой для выбора цвета вашего интерьера, но настоящая проверка цвета происходит на ваших стенах. Лучший способ найти идеальную палитру — это купить несколько образцов краски, нарисовать их на стене и посмотреть, как они выглядят в течение дня и ночи, так как естественный свет заставит цвета приобретать разные свойства.
Независимо от того, выбираете ли вы идеальную палитру для спальни или хотите найти несколько новых декоративных подушек или аксессуаров, которые соответствуют цветовой палитре вашей гостиной, генератор цвета — отличный способ найти вдохновение и открыть дополнительные цвета, о которых вы, возможно, не думали раньше. .
Лучшие цветовые инструменты для веб-дизайнеров в 2022 году
(Изображение предоставлено TravelCouples через Getty Images) Цветовые инструменты помогают веб-дизайнерам сделать один из самых важных выборов, которые мы делаем при создании сайта: выбор цвета. Цвета, которые мы выбираем, могут оказывать психологическое воздействие на тех, кто их просматривает, поэтому важно, чтобы мы все сделали правильно.
Цвета, которые мы выбираем, могут оказывать психологическое воздействие на тех, кто их просматривает, поэтому важно, чтобы мы все сделали правильно.
Например, красный обычно рассматривается как цвет высокой энергии, а синий означает спокойствие и умиротворение. Чтобы проиллюстрировать этот момент, рассмотрите цвета, которые вы могли бы использовать на веб-сайте, продающем детские игрушки, и на сайте юридической фирмы. Скорее всего, вы выберете яркие, яркие цвета для первого и приглушенные тона синего и серого для второго.
Но как узнать, какие цвета хорошо сочетаются друг с другом? К счастью, вам не нужно быть мастером в теории цвета (откроется в новой вкладке), чтобы составить рабочую палитру. Чтобы помочь с важной задачей выбора цвета, вот 14 лучших инструментов цветного веб-дизайна — и все они бесплатны.
Помимо инструментов для работы с цветом, вы можете воспользоваться лучшими инструментами для веб-дизайна, которые помогут вам работать эффективнее. Еще один способ избавиться от хлопот в веб-дизайне — выбрать любой из наших вариантов лучшего конструктора веб-сайтов. И не забудьте найти дом для своего сайта — вы можете посмотреть наш список лучших платформ веб-хостинга по доступным ценам.
И не забудьте найти дом для своего сайта — вы можете посмотреть наш список лучших платформ веб-хостинга по доступным ценам.
01. HueSnap
Получайте вдохновение на ходу и превращайте его в цветовые палитрыHueSnap (открывается в новой вкладке) готов помочь, когда приходит вдохновение. Это может быть декор гостиничного номера или свет в парке однажды вечером, который натолкнет на идею цветовой схемы вашего следующего веб-сайта. Сделайте снимок и используйте HueSnap, чтобы извлечь цвета из изображения и превратить их в палитру.
Приложение предназначено для мобильного использования, и вы можете сохранять свои палитры (до шести цветов в каждой) и делиться ими с другими. Существует множество функций, которые помогут вам изменить палитру, например, варианты выбора дополнительных и составных цветов.
02. Khroma
Khroma использует искусственный интеллект, чтобы предложить цвета, которые вам понравятся. Вы тренируете алгоритм ИИ, чтобы он действовал как расширение вашего мозга. Начните с выбора 50 понравившихся вам цветов; эти цвета используются для обучения нейронной сети, которая может распознавать сотни тысяч других похожих цветов.
Начните с выбора 50 понравившихся вам цветов; эти цвета используются для обучения нейронной сети, которая может распознавать сотни тысяч других похожих цветов.- Подробнее: Создавайте бесконечные цветовые палитры с помощью Khroma
03. Coolors.co
(откроется в новой вкладке) предлагает широкий набор инструментов для настройки палитры именно так, как вам нужно. Кроме того, вы можете экспортировать свое окончательное творение во множество различных форматов, чтобы вы могли использовать его практически где угодно. Coolors — это не просто инструмент для создания цветовой палитры, он также позволяет вам просматривать другие завершенные творения других пользователей, чтобы вы могли черпать вдохновение. В разделе «Исследование» есть сотни (если не тысячи) палитр, которые вы можете просматривать, сохранять и редактировать самостоятельно. Coolors доступен на настольных компьютерах. Более того, у него также есть приложение для iOS, надстройка Adobe (PhotoShop, Illustrator, InDesign) и даже расширение Google Chrome для быстрого доступа.
04. Adobe Color CC
Это было давно, но все еще невероятно полезноБесплатный инструмент Adobe Color CC (открывается в новой вкладке) существует уже некоторое время, и это один из лучших инструментов для работы с цветом там для выбора цветовой палитры. Вы можете не только создавать свои собственные цветовые схемы, но и исследовать то, что создали другие. Выберите цвет из круга (или из изображения) и примените правила цвета, например, используя только дополнительные цвета, монохроматические цвета или оттенки выбранного цвета, чтобы создать цветовую палитру. (Или нажмите на каждый цвет и просмотрите цветовой круг, чтобы настроить выбор.)
Новейшая функция Adobe Color CC — это инструменты специальных возможностей, которые сообщают вам, являются ли выбранные вами цвета безопасными для дальтоников и могут ли использоваться в качестве фона для читаемого текста.
05. Colordot
Используйте простые жесты мыши для создания цветовой палитры Colordot (открывается в новой вкладке) от Hailpixel — отличный бесплатный онлайн-инструмент для создания цветовой палитры. Используя простые жесты мыши, вы можете выбирать и сохранять цвета. Двигайте мышью назад и вперед для оттенка; вверх и вниз для легкости; прокрутите для насыщенности и нажмите, чтобы сохранить цвет в вашей палитре. Щелкните значок переключателя, чтобы увидеть значения RGB и HSL для каждого цвета. Есть даже приложение для iOS, которое позволяет захватывать цвета с помощью камеры.
Используя простые жесты мыши, вы можете выбирать и сохранять цвета. Двигайте мышью назад и вперед для оттенка; вверх и вниз для легкости; прокрутите для насыщенности и нажмите, чтобы сохранить цвет в вашей палитре. Щелкните значок переключателя, чтобы увидеть значения RGB и HSL для каждого цвета. Есть даже приложение для iOS, которое позволяет захватывать цвета с помощью камеры.
06. Eggradients
Вдохновляющие градиенты и наводящие на размышления названияEggradients (открывается в новой вкладке) предлагает идеи для красивых градиентов для использования в ваших дизайнерских работах, составленные кем-то, кто обладает прекрасным чутьем к цвету и интересным чутьем юмора. Каждый градиент, отображаемый в форме яйца, имеет собственное название, наводящее на размышления. Примеры включают «Разбитое сердце Возняка» для бледно-голубого и бордового градиента под названием «Не облагаемый налогом доход».
07. 147 цветов
Этот бесплатный инструмент включает в себя стандартные цвета CSS Если вы отвечаете за создание легко читаемого CSS, иногда лучше использовать стандартные цвета и названия цветов. Благодаря книге Брайана Майера-младшего «147 цветов» (открывается в новой вкладке) вы можете увидеть их все и выбрать те, которые подходят именно вам. Он содержит 17 стандартных цветов плюс 130 других названий цветов CSS. Отфильтруйте результаты по оттенкам синего, зеленого и т. д. или выберите из всей радуги.
Благодаря книге Брайана Майера-младшего «147 цветов» (открывается в новой вкладке) вы можете увидеть их все и выбрать те, которые подходят именно вам. Он содержит 17 стандартных цветов плюс 130 других названий цветов CSS. Отфильтруйте результаты по оттенкам синего, зеленого и т. д. или выберите из всей радуги.
08. Генератор цветовых палитр Canva
Создание цветовой палитры на основе изображенияГенератор цветовых палитр от Canva (открывается в новой вкладке) идеально подходит, если вы хотите создать цветовую палитру на основе определенного изображения. Хотя другие инструменты предлагают аналогичные возможности, Canva очень прост в использовании: вы загружаете изображение, и генератор возвращает палитру из пяти основных цветов, содержащихся в нем. Вы можете щелкнуть по понравившимся цветам и скопировать шестнадцатеричное значение в буфер обмена.
К сожалению, на этом полезность этого предложения заканчивается. Вы не можете настроить цвета сгенерированной палитры. Единственные другие варианты, которые у вас есть, — это скопировать предоставленные шестнадцатеричные значения или загрузить другую фотографию. Кроме того, вы можете использовать цветовой круг Canva (открывается в новой вкладке), чтобы создать собственную палитру вручную.
Единственные другие варианты, которые у вас есть, — это скопировать предоставленные шестнадцатеричные значения или загрузить другую фотографию. Кроме того, вы можете использовать цветовой круг Canva (открывается в новой вкладке), чтобы создать собственную палитру вручную.
С помощью палитры Material Design (открывается в новой вкладке) вы можете выбрать два цвета, которые затем преобразуются в полную цветовую палитру для загрузки с предварительным просмотром. Компания также предлагает Material Design Colors (открывается в новой вкладке), что позволяет дизайнерам видеть различные оттенки цвета вместе с соответствующими им HEX-значениями.
10. ColorCode
Сохранение и экспорт цветовых палитр в виде файлов SCSS, LESS или PNG ColourCode (открывается в новой вкладке) Тамино Мартиниуса и Андреаса Сторма похож на Colordot, но предлагает немного больше рекомендаций. Этот бесплатный инструмент бьет вас прямо в лицо, демонстрируя фон, который меняет цвет при движении курсора. Кроме того, этот инструмент предлагает различные категории для палитры (аналоговый, триадный, четырехъядерный, монохромный, монохромный свет и т. д.).
Кроме того, этот инструмент предлагает различные категории для палитры (аналоговый, триадный, четырехъядерный, монохромный, монохромный свет и т. д.).
С помощью ColorCode вы можете установить различные параметры цветового круга для создания оригинальной комбинации. Вы также можете сохранить свою палитру или экспортировать ее в виде файла SCSS или LESS. Вы даже можете экспортировать в PNG, если хотите.
11. Калькулятор цвета
Выберите цвет и цветовую гармонию, и этот инструмент сгенерирует цветовую палитру. . Взамен вы получаете результаты рекомендованной вами цветовой схемы. Что хорошо на этом сайте, так это то, что он также подробно описывает теорию цвета и то, как она связана с вашим выбором цвета. (Кажется уместным, учитывая, что это сайт образовательного учреждения.)12. Цветовой код HTML
Этот набор инструментов включает список стандартных названий цветов. Цветовые коды HTML (открывается в новой вкладке) — это расширенный бесплатный набор инструментов от Dixon & Moe, который включает в себя углубленную палитру цветов. с большим количеством объяснений цветовых правил; серия цветовых диаграмм с цветами плоского дизайна, схемой дизайна Google Material и классической цветовой палитрой, безопасной для Интернета; и список стандартных названий и кодов цветов HTML.
с большим количеством объяснений цветовых правил; серия цветовых диаграмм с цветами плоского дизайна, схемой дизайна Google Material и классической цветовой палитрой, безопасной для Интернета; и список стандартных названий и кодов цветов HTML.
Этот сайт также предлагает учебные пособия и другие ресурсы для веб-дизайнеров, а также варианты экспорта результатов своих инструментов в виде кодов HEX, стилей HTML, CSS и SCSS.
13. W3Schools: Учебное пособие по цветам
В этом бесплатном учебном пособии содержатся ссылки на ряд удобных инструментов для работы с цветом. различные инструменты, то Учебник по цветам в W3Schools (откроется в новой вкладке) — идеальный выбор. Вы не только узнаете о теории цвета, цветовых кругах и цветовых оттенках, но также сможете использовать другие имеющиеся в нем инструменты, такие как преобразователь цветов (откроется в новой вкладке). С помощью этого инструмента вы можете преобразовывать любые цвета в названия и из них, HEX-коды, значения RGB, HSL, HWB и CMYK.
14. Цифровой измеритель цвета (Mac)
Встроенный инструмент Mac позволяет захватывать цвета с экранаХорошо, пользователи Mac, это для вас. С помощью встроенного в вашу машину инструмента Digital Color Meter (открывается в новой вкладке) вы можете «захватить» цвет из любого места на экране, а затем получить значения для этого цвета в десятичном, шестнадцатеричном или процентном виде. Кроме того, вы даже можете «скопировать» выбранный цвет в виде текста или изображения.
Подробнее:
- Лучшие онлайн-курсы веб-дизайна
- Лучшие (и худшие) тенденции веб-дизайна 2021 года
- Руководство веб-дизайнера по устранению простоев
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Джорджия Когган в настоящее время является исполняющим обязанности заместителя редактора Creative Bloq. Джорджия начала свою карьеру фрилансера, работая в CB в 2018 году, и с тех пор работала на сайте над новостями, экономикой, SEO-контентом… в общем, всем и вся. Теперь, исполняя роль заместителя Эда в течение трех месяцев, Джорджия является рабом гида по стилю, фанатом логотипов и любит все, что связано с лондонским метро (его история брендинга, а не час пик).
Джорджия начала свою карьеру фрилансера, работая в CB в 2018 году, и с тех пор работала на сайте над новостями, экономикой, SEO-контентом… в общем, всем и вся. Теперь, исполняя роль заместителя Эда в течение трех месяцев, Джорджия является рабом гида по стилю, фанатом логотипов и любит все, что связано с лондонским метро (его история брендинга, а не час пик).
Используйте пипетку, чтобы подобрать цвета на слайде
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 для Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 Дополнительно…Меньше
Существует три основных шага для копирования и переноса цвета с помощью пипетки в настольном приложении PowerPoint:
Сначала выберите вещь, которую хотите перекрасить.
org/ListItem»>Затем выберите цвет, который хотите применить.
Затем выберите пипетку.
Подробнее:
Изменение цвета фигуры или текста
Выберите фигуру или текст, которым вы хотите назначить новый цвет. (Чтобы выбрать несколько объектов, нажмите клавишу CTRL, а затем щелкните фигуры.)
На вкладке Format или Shape Format выберите Shape Fill (если вы раскрашиваете фигуру) или Text Fill (если вы раскрашиваете текст).
 Затем выберите опцию Пипетка :
Затем выберите опцию Пипетка :Указатель мыши превращается в пипетку:
Нажмите и удерживайте кнопку мыши. Когда вы перемещаете указатель по экрану, появляется предварительный просмотр цвета, на который вы указываете. Наведите указатель мыши на цвет или сделайте паузу, чтобы увидеть его цветовые координаты RGB (красный, зеленый, синий).
Когда вы указываете на цвет, который хотите сопоставить, отпустите кнопку мыши. Цвет немедленно применяется к выбранной фигуре или объекту.
Для более точного получения нужного цвета, когда несколько цветов сгруппированы вместе, выберите цвет, нажав вместо этого клавишу Enter или пробел.

Чтобы отключить инструмент «Пипетка», не выбирая цвет, нажмите клавишу ESC.
Подобрать цвет и применить его к фону слайда
Щелкните правой кнопкой мыши слайд, фон которого вы хотите перекрасить.
Выберите Формат фона .
Справа открывается панель Format Background .
org/ListItem»>Выберите пипетку .
Наведите курсор на цвет, который хотите применить, и щелкните. Цвет сразу применяется к фону слайда.
Если вы хотите, чтобы все слайды в вашем файле имели одинаковый фон, в нижней части панели Формат фона выберите Применить ко всем .
Если вы передумали и не хотите применять цвет, в нижней части панели Формат фона выберите Сбросить фон .

Откройте меню Color .
Пипетку можно использовать везде, где есть доступ к пункту меню More Colors , например, в заливках фигур, контурах фигур, настройках теней, параметрах линий, заливках диаграмм и т. д. Название параметра меню может отличаться (например, вы можете увидеть Дополнительные цвета заливки ) в зависимости от типа объекта, с которым вы работаете. Для большинства объектов слайдов можно просто дважды щелкнуть его, чтобы открыть панель Format , где можно найти все параметры цвета для этого объекта.
Изменение цвета фигуры или текста
Выберите фигуру или объект, которому вы хотите присвоить другой цвет. (Чтобы выбрать несколько объектов, нажмите Shift и щелкните объекты.)
org/ListItem»>Щелкните Дополнительные цвета заливки , чтобы открыть диалоговое окно Цвета .
Переместите диалоговое окно Colors в сторону, чтобы оно не мешало вам: щелкните строку заголовка диалогового окна и перетащите его.
org/ListItem»>Когда вы наводите указатель мыши на другие цвета в презентации, кружок показывает цвет, на который вы указываете.
Совет: Вы также можете сочетать цвета в любом месте экрана. Щелкнув Пипетка , нажмите и удерживайте кнопку мыши, перетащив указатель мыши к нужному цвету. Инструмент «Пипетка» исчезает, когда вы выходите за пределы окна PowerPoint, но цвет по-прежнему будет предварительно просматриваться и сопоставляться.
Щелкните цвет, который вы хотите сопоставить.

В этом примере инструмент «Пипетка» показывает предварительный просмотр фиолетового цвета, который соответствует цвету фона слайда.
Выберите OK в диалоговом окне Цвета , чтобы подтвердить выбор цвета и применить его к фигуре или объекту, выбранному на шаге 1.
Чтобы отменить пипетку, не выбирая цвет, нажмите клавишу ESC.
На вкладке Shape Format выберите Shape Fill (если вы раскрашиваете фигуру) или Заливка текста (если вы раскрашиваете текст).
Открывается галерея цветов заливки:
Щелкните инструмент «Пипетка» в нижней части диалогового окна.
Указатель мыши превращается в большой круг.
Подберите цвет и примените его к фону слайда
Выберите слайд, фон которого вы хотите перекрасить.

В меню Формат выберите Фон слайда .
Справа открывается панель Format Background .
Нажмите кнопку Color , а затем нажмите More Colors внизу.
Откроется диалоговое окно Colors . Переместите его в сторону, чтобы он не мешал: щелкните строку заголовка диалогового окна, а затем перетащите.
Выберите пипетку .
org/ListItem»>Если вас устраивает выбранный вами цвет, нажмите OK , чтобы назначить цвет фона слайда.
Необязательно. Если вы хотите, чтобы все слайды в файле имели одинаковый фон, в нижней части Формат фона выберите Применить ко всем .
Если вы передумали и не хотите применять цвет, в нижней части панели Формат фона выберите Сбросить фон .

Наведите курсор на цвет, который хотите применить, и щелкните, чтобы выбрать его.
В диалоговом окне Colors квадрат рядом с инструментом «Пипетка» показывает выбранный вами цвет.

 ru
ru

 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия.  Вот почему:
Вот почему: Он оставляет белую внешнюю линию вокруг «закрашенной области», так что это может отвлекать. У меня также был настоящий образец краски на стене, так что вокруг этого образца тоже была белая линия.
Он оставляет белую внешнюю линию вокруг «закрашенной области», так что это может отвлекать. У меня также был настоящий образец краски на стене, так что вокруг этого образца тоже была белая линия. Который затем заполняет множество областей, которые вы не хотите красить, включая пол, раздражает, но не имеет большого значения. Я решил, что просто использую ластик, чтобы очистить его и получить общее представление о том, что я собираюсь сделать. Здесь я просто сдался… ластик имеет форму круга и не работает, как большинство ластиков в программах. Удерживая нажатой для стирания, он создает «круговые штампы» вместо прямой линии. Вы не сможете стереть прямой край… он будет выглядеть зубчатым.
Который затем заполняет множество областей, которые вы не хотите красить, включая пол, раздражает, но не имеет большого значения. Я решил, что просто использую ластик, чтобы очистить его и получить общее представление о том, что я собираюсь сделать. Здесь я просто сдался… ластик имеет форму круга и не работает, как большинство ластиков в программах. Удерживая нажатой для стирания, он создает «круговые штампы» вместо прямой линии. Вы не сможете стереть прямой край… он будет выглядеть зубчатым. Затем выберите опцию Пипетка :
Затем выберите опцию Пипетка :



