ТОП-40 Программ для Подбора Цвета – Plerdy
Copy
Linear Radial
Set angle to
degree(s)
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
Эта статья посвящена 40 удобным сервисам для работы с цветом, под разные платформы и для различных нужд. Не будем затягивать вступление и переходим к делу.
Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
5. Webcolourdata
6. Paletton
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10. Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
Сочетание цветов в интерьере — как сочетать цвета, примеры с фото
Стены — это фон, задающий атмосферу дома, поэтому выбор цвета — дело ответственное. Перекрашивание/ переклеивание — процесс довольно трудоемкий и не очень приятный. Поэтому рождается множество страхов и сомнений. А вдруг будет слишком темный/холодный/ яркий/стерильный интерьер?
В результате большая часть людей останавливаются на самом «безопасном» и проверенном варианте. Чаще всего это «бежевенький» (А что? Теплый цвет, ко всему подходит). Как перестать бояться цвета и как сделать красивый интерьер в любимых тонах? Какие правила у сочетания цветов? Давайте разбираться. Поможет нам колористика.
Немного теории
Модель цветового круга, разработанная швейцарским художником Иоханнесом Иттеном, станет отличной шпаргалкой в подборе гаромничного цветового решения. Круг Иттена состоит из 12 частей. Это таблица из трех основных цветов (красный, желтый, синий), трех дополнительных (составных), которые образуются при смешении основных (зеленый, фиолетовый, оранжевый) и шести третичных цветов, образующихся от совмещения основных с дополнительными. Все цвета можно разделить на холодные и теплые.
Это таблица из трех основных цветов (красный, желтый, синий), трех дополнительных (составных), которые образуются при смешении основных (зеленый, фиолетовый, оранжевый) и шести третичных цветов, образующихся от совмещения основных с дополнительными. Все цвета можно разделить на холодные и теплые.
В отдельную категорию выглсят нейтральные цвета (черный, белый, серый, цвет слоновой кости, коричневый, бежевый). Они хорошо сочетаются как с другими цветами из круга, так и между собой. Используйте их как фон для других цветов (например, можно сделать стены нейтральных оттенков, но внести в интерьер цвет с помощью мебели, текстиля или ярких постеров) или добавьте аксессуары нейтральных тонов, чтобы немного «разбавить» основной цвет.
Как это работает?
Все очень просто. Существует всего шесть канонических схем (подборок) сочетания цветов в интерьере. Рассмотрим их на примерах.
1. Аналоговая триада
Это самый простой и «безопасный» вариант. Берется 3 идущих подряд цвета из палитры. Используйте в оформлении интерьера оттенки этих цветов и спокойный, красивый интерьер вам гарантирован.
Используйте в оформлении интерьера оттенки этих цветов и спокойный, красивый интерьер вам гарантирован.
2. Комплиментарное сочетание
Комплиментарными называют цвета, находящиеся на диаметрально противоположных концах круга. Один из цветов будет основным, контрастным цветом можно подчеркнуть детали интерьера. Если опасаетесь, что будет слишком ярко — разбавьте комнату нейтральными цветами до комфортного лично для вас уровня.
3. Контрастная триада
Это похоже на комплиментарное сочетание, только к одному из цветов добавляются два соседних сектора. Оформите квартиру в этих тонах, а контрастный оставьте для небольших интересных деталей. Или, наоборот, — сделайте основным один цвет, а два других, более близких, используйте для акцентов.
4. Классическая триада
Это уже более сложный вариант. Сочетание трех цветов, равноудаленных на круге. Здесь за основу обычно берется один цвет. Два других используются для расстановки акцентов. Если боитесь, что выйдет слишком пестро — разбавьте нейтральными цветами «по вкусу».
5. Прямоугольная/квадратная схема
Используйте две пары контрастных цветов. Важно не переборщить, а то интерьер может получиться пестрым. Правильнее будет выбрать один основной цвет и три дополнительных.
Квадратная схема — вариация прямоугольной, но используемые в ней цвета располагаются в круге на равном расстоянии друг от друга.
Такая схема подойдет не всем. Интерьеры с большим количеством цветов получаются яркими, интересными, но со временем утомляют. Подобный подход – хороший способ оформления восточных интерьеров или интерьеров в стиле бохо.
А можно проще?
Можно. Если сочетания из круга все равно пугают — самый простой и безопасный вариант: выбрать один цвет и сочетать его с нейтральными компаньонами. Получится просто, стильно, минималистично и современно.
Темный-светлый
С цветами наконец определились. Но как выбрать подходящий тон? Темный? Светлый? И как их сочетать? Совместимость оттенков зависит от задачи.
Можно, например, взять выбранные цвета очень светлых тонов. Интерьер получится легким и нежным. Это отличное решение для дизайна детских.
Интерьер получится легким и нежным. Это отличное решение для дизайна детских.
А можно использовать максимально насыщенные цвета. Это сделает комнату яркой, атмосферной, вдохновляющей и заряжающей энергией, поэтому этот вариант не очень подходит для спальни. Там лучше все-таки использовать более спокойные тона.
А можно взять один или несколько мягких оттенков и один — насыщенный. Цвета «работают» вместе, дополняя и подчеркивая друг друга. На фоне нежных пастельных тонов яркий цвет зазвучит совсем по-новому. Попробуйте!
Сочетание цветов на кухнеДля кухни лучше всего выбирать теплые цвета. Например, оранжевый, желтый и красный – они повышают настроение и улучшают аппетит. Их можно использовать в качестве акцента на одной из стен, фартуке, а еще на технике, мебели и аксессуарах. В качестве компаньонов для таких ярких, жизнерадостных оттенков хорошо подойдут нейтральные белый, бежевый, серый и черный.
Если окна кухни выходят на юг, от слишком теплых тонов лучше отказаться, так как они усиливают ощущение жары и духоты. Обратите внимание на не менее выигрышное сочетание коричневого и зеленого. Оно создает уютную атмосферу и делает нас чуть ближе к природе.
Обратите внимание на не менее выигрышное сочетание коричневого и зеленого. Оно создает уютную атмосферу и делает нас чуть ближе к природе.
Цветовое решение спальни должно помогать расслабиться и сладко уснуть после тяжелого дня. Лучше всего этому способствуют пастельные тона. Обратите внимание на такие цвета, как молочный, серый, песочный, шоколадный, золотой, нежные лиловый, голубой, розовый и бирюзовый, которые можно гармонично комбинировать между собой.
Сочетание цветов в ваннойВанная – место, где мы начинаем и заканчиваем свой день. Здесь важно найти баланс и выбрать цветовую гамму, которая будет бодрить и радовать с утра, а вечером расслаблять и успокаивать. Самые популярные решения: белый с голубым или синим, белый с бежевым и серым, белый с шоколадным. А вот зеленого лучше избегать – в ванной он будет он ассоциироваться с плесенью и сыростью.
Как правило, метраж ванной комнаты не велик, поэтому стоит отказаться от обилия слишком темных или ярких цветов, которые визуально уменьшают пространство. Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Существуют миллионы удачных комбинаций для уютного и красивого дома. Яркие, сочные, нежные, воздушные, вдохновляющие, завораживающие. Не бойтесь! Экспериментируйте! Даже если вдруг выбранный цвет на стенах не окажется идеальным — это можно исправить. Подберите аксессуары подходящего цвета или «разбавьте» крупными акцентами нейтральных тонов. Используйте советы из этой статьи и окружите себя любимым цветом. Это ведь лучше «бежевенького», правда?
Цветовые комбинации логотипов — лучшие сочетания
Natalia Shpitula
Обновлено
Loading…
- Как подобрать двойную цветовую комбинацию?
- Тройная комбинация
- Эволюция трендовых цветов с 2012 до 2020 гг.
 по версии Pantone
по версии Pantone - Онлайн-сервисы, в которые помогут подобрать цветовую комбинацию для сайта
Если написать слово “красный” синей краской, а зеленой — “желтой” и заполнить хотя бы половину листа А4 схожим образом, то, скорее всего, к концу второй строки вы начнете называть оттенки, которые видите, а не читать текст. Если написать на зеленом фоне “Stop”, а на красном “Go”, то многие сделают все с точностью наоборот. Почему так происходит? У психологов есть ответ, и он кроется в Теории цвета. Согласно данной теории цвета имеют свой способ коммуникации с человеком, хотя мы этого часто не замечаем. Поэтому, выбирая свой основной цвет для брендирования веб сайта, ориентируйтесь на то, сможет ли он донести клиентам нужный вам месседж. Если основной цвет подобран очень тщательно и со всей ответственностью, то согласно исследованиям 51% предпринимателей оставляют фирменный раскрас монохромным, пользуясь различными оттенками одной краски. Вторую краску в корпоративный дизайн добавляют 30% разработчиков.
Как подобрать двойную цветовую комбинацию?
Существует одна старая, но проверенная шпаргалка для подбора сочетаемых цветов — это цветовой круг. Это условная форма видимой цветовой гаммы. Но прежде, чем говорить о каких-то комбинациях, давайте разберемся как им пользоваться.
- Способ 1: Сочетать соседние оттенки.
- Способ 2: Сочетать контрастные оттенки, находящиеся по диагонали друг к другу.
Для примера возьмем популярные цвета в дизайне логотипов и фирменной продукции и рассмотрим что собой представляют их сочетаниях по цветовому кругу. В сравнении не учитываем ахроматические оттенки, так как черный, белый и серый подходят каждому цвету и лишь разрешают им раскрыться вполне.
Цвета, которые сочетаются с красным
- Теплая пара: Оранжевый
Яркий тандем способный пробудить чувство голода. Ассоциируются с теплым закатом и фольклорным стилем. Такое сочетание лучше всего делать градацией, без это передаст ощущение подражанию небесному светилу.
Ассоциируются с теплым закатом и фольклорным стилем. Такое сочетание лучше всего делать градацией, без это передаст ощущение подражанию небесному светилу.
Источник — Pinterest.com
- Холодная пара: Фиолетовый
Два цвета, символизируют власть и силу, но кардинально отличаются по настроению. Красный цвет, с самой длинной волной в доминирующей позиции поглотит фиолет с самой короткой волной. Поэтому алый лучше всего приглушить или затемнить.
Источник — Pinterest.com
- Контрастная пара: Зеленый
Эмоциональный красный в сочетании с умиротворяющим зеленым создают интересный дует, каждый цвет которого четко ведет свою партию. Поэкспериментируйте с тонами, сочетая бордовый с изумрудным, салатовый с коралловым и т.д.
Источник — Pinterest.com
Цвета, которые сочетаются с зеленым
- Теплая пара: Желтый
Так можно создать довольно весеннюю и дружелюбную атмосферу вокруг своего бренда. Это сочетание цветов смотрится легко и натурально, словно солнце и трава, которые соприкасаются друг с другом на горизонте в теплый день.
Источник — Pinterest.com
- Холодная пара: Синий
Если на вашем бренде будет доминировать зеленый, а синий тянется, как тонкий ручеек среди больших травянистых холмов, то вы сможете воссоздать ощущение природы в чистом виде и привлечь уставшие от городской суеты взгляды клиентов.
Источник — Pinterest.com
- Контрастная пара: Красный
В случае, когда зеленый тон доминирует над красным, дизайн выглядит более спокойно и натурально. В таком случае основной цвет привлекает внимание, а дополнительный — расставляет яркие акценты.
Источник — Pinterest.com
Цвета, которые сочетаются с синим
- Теплая пара: Зеленый
Эта комбинация образует ощущение морской волны. Хотите немного свежести в бренде? Возьмите синий, добавьте немного зеленого и вуаля — ваш бренд будет выглядеть чисто и прохладно, как морской бриз.
Источник — Pinterest.com
- Холодная пара: Фиолетовый
Такое космическое сочетание оттенков способно заворожить. В этом тандеме консервативность и строгость синего разбавляется в нестандартности и игривости фиолетового, даже если доминирует первый.
В этом тандеме консервативность и строгость синего разбавляется в нестандартности и игривости фиолетового, даже если доминирует первый.
Источник — Pinterest.com
- Контрастная пара: Оранжевый
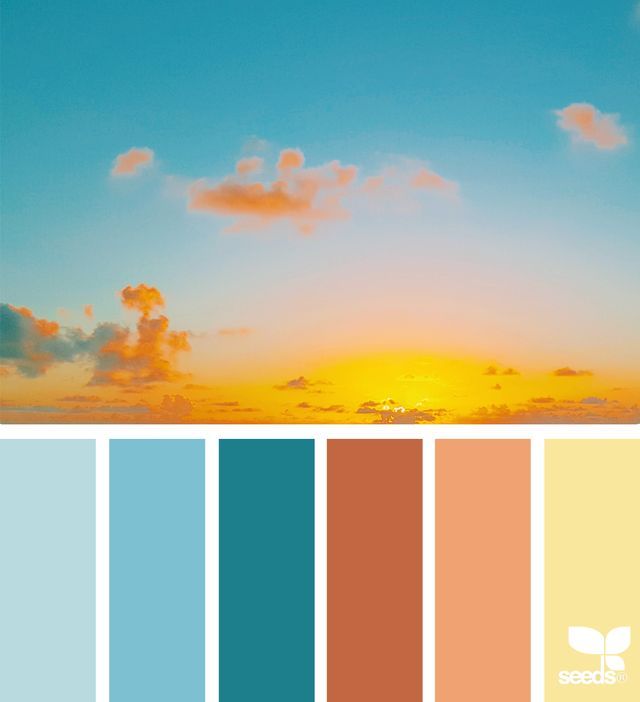
Яркий оранжевый акцент на синем фоне сделает его более дружелюбным и человечным. Дизайн приобретет харизму, но не потеряет солидности своего основного тона, если не переборщить с акцентами, конечно.
Источник — Pinterest.com
Цвета, которые сочетаются с пурпурным
- Теплая пара: Красный
Пурпурный, как и фиолетовый хорошо сочетается с красным, образуя мягкую и женственную гамму. Отличие состоит в том, что фиолет предпочитает насыщенную алую краску в пару, а пурпур — более приглушенную.
Источник — Pinterest.com
- Холодная пара: Синий
Этот «холодный» дует прекрасно разогревает воображение и пробуждает внутреннюю силу, поскольку пурпурный, который здесь доминирует, — это цвет магии и тайны, а глубокий синий акцент только подчеркивает эту ассоциацию.
Источник — Pinterest.com
- Контрастная пара: Желтый
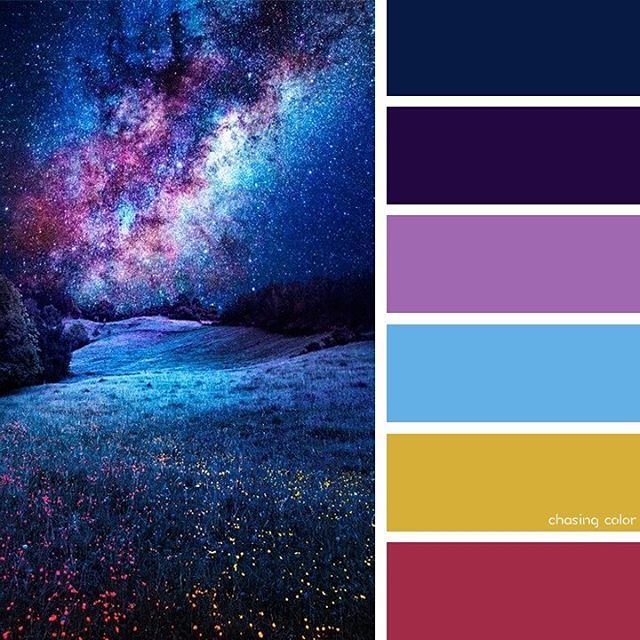
Пурпурный цвет ночного звездного неба и желтый — яркого солнечного света в тандеме образуют сакральный контраст: дня и ночи, реальности и волшебства, напоминая древние легенды и мифы, которые манят своими тайнами.
Источник — Pinterest.com
Цвета, которые сочетаются с оливковым
- Теплая пара: Желтый
Оливковый, как оттенок зеленого, получаеться в том случае, если при смешивании желтый цвет преобладает над синим. Соответственно пара оливкового и желтого близки друг другу и смотрятся очень гармонично.
Источник — Pinterest.com
- Холодная пара: Синий
Оливковый, в отличии от правдивого зеленого, более приглушенный и затемненный цвет. Поэтому, если именно этот цвет должен быть основным в вашем дизайне, постарайтесь подобрать такие же неяркие тона синего и голубого в данное сочетание.
Источник — Pinterest.com
- Контрастная пара: Фиолетовый
Так и синий, фиолет может запросто перенять на себя все внимание. Если это не то, чего вы добиваетесь, то поэкспериментируйте с более нежными тонами фиолета, такими как: цикломеновый, орхидея или аметистовый, например.
Если это не то, чего вы добиваетесь, то поэкспериментируйте с более нежными тонами фиолета, такими как: цикломеновый, орхидея или аметистовый, например.
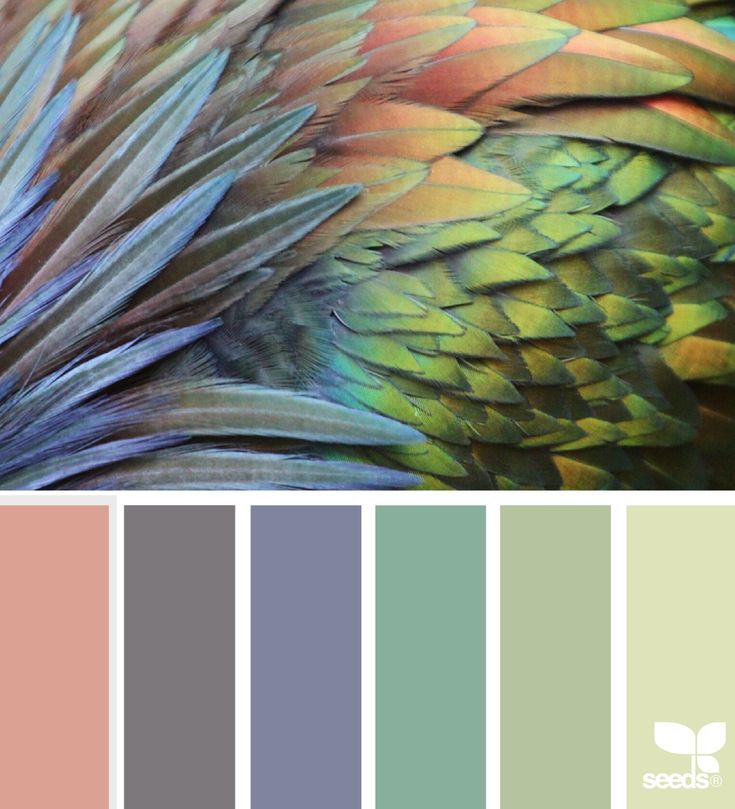
Источник — Design-seeds.com
Цвета, которые сочетаются с ментоловым
- Теплая пара: Зеленый
Ментол лучше всего сочетать с теплыми и яркими оттенками зеленого, так как в ином случае краски на вашем дизайне будут сливаться друг другом. Свежий ментоловый и насыщенный зеленый создают ощущения лесной сказки и расслабляют.
Источник — Pinterest.com
- Холодная пара: Синий
Союз этих оттенков успокаивает и настраивает на конструктивное сотрудничество. Если вы планируете продемонстрировать прозрачность и серьезность своих намерений, используйте ментол и приглушенные тона синего в дизайне бренда.
Источник — Pinterest.com
- Контрастная пара: Оранжевый
Словно лед и пламя, эта взрывная комбинация с кардинально разными температурами смотрится очень экзотично, и в то же время гармонично. Постарайтесь ориентироваться на мягкие оттенки оранжевого: нектариновый или коралловой розы.
Постарайтесь ориентироваться на мягкие оттенки оранжевого: нектариновый или коралловой розы.
Источник — Pinterest.com
Цвета, которые сочетаются с золотым
- Теплые оттенки
Золото уже давно ассоциируется нам з дорогим металлом, которое украшают самыми разноцветными камнями. Поэтому мы научились прекрасно сочетать его с любыми красками. Теплые оттенки, например, подчеркивают огненность золотого.
Источник — Pinterest.com
- Холодные оттенки
Холодные краски в сочетании с золотом придают дизайну элегантного и роскошного вида. Лучше всего подбирать насыщенные оттенки цветов, которые смогут соответствовать блеску золота.
Источник — Pinterest.com
Тройная комбинация
Подобрать два цвета оказалось не так уж и сложно. А что если три? Для этого нужно опять обратиться к уже известному нам кругу. Как это сделать?
- Способ 1: Сочетать соседние оттенки. Можно взять два цвета после основного или до него.
 Или же таким образом, чтобы он оказался посередине.
Или же таким образом, чтобы он оказался посередине. - Способ 2: Сочетать контрастные цвета, расположенные на углах правильного треугольника.
- Способ 3: Комбинировать два предыдущих способа, взяв два соседних оттенка, провести диагональ от одного из них, и добавив контрастный цвет, стоящий на этой диагонали.
Если дизайн вашего веб ресурса предполагает наличие трех оттенков, то воспользуйтесь правилом соотношения: 60% (основной цвет)- 30% (дополнительный) -10% (акцентный). Зная значение каждого цвета и компоновок двух оттенков, несложно предположить какую роль сыграет небольшой процент оттенка для расставления акцентов.
Источник — Beadsandpieces.com
Эволюция трендовых цветов с 2012 до 2020 гг. по версии Pantone
Сейчас нумерация цветовой гаммы — это уже не ново. Но в 1963 году такое решение стало инновационным и принадлежало оно компании Pantone Matching System (PMS), которая запатентовала свою идею. С тех пор дизайнеры, модельеры, архитекторы и другие художники, имеющие дело с определением цвета, достигают взаимопонимания с заказчиками, продавцами или производством значительно быстрее, указав только на номер цвета по системе пантон, не описывая его словами.
Затем Институт цвета Пантон решил еще больше облегчить участь, причастных к творчеству, пытаясь спрогнозировать трендовые цвета следующего года на основании анализа мировых тенденций и социальных движениях. Многие популярные модные дома выпускают свои линейки одежды в цвет сезона весна/лето, осень/зима, учитывая данные колористики от Пантон. Но в брендинге достаточно знать основной любимый цвет пользователей на весь текущей год. Мы собрали историю цветовой моды за последние 8 лет для вашего вдохновения. И даже нашли мнение экспертов, касательно предстоящего 2020. Но, традиционно, окончательный вердикт стоит ожидать ближе к декабрю.
- 2012 год: Мандариновое танго (Tangerine Tango 17-1463) — страстный и динамический оттенок, который стал источником жизненной энергии в экономически сложный период во всем мире. Мандарин сочетается с контрастной насыщенной бирюзой и флоксой, а также отлично дополняет сливочный, бежевый, бледно-желтый и цвет латте.
Источник — Pinterest. com
com
- 2013 год: Изумрудный (Emerald 17-5641) — олицетворяет роскошь и сияние, особенно в сочетании с золотом. Изумруд был призван продолжить настроение мандаринового и добавить в него немного больше глубины и смысла. Яркому изумруду хорошо подходит нейтральная ахроматическая палитра. Более контрастно он смотрится со сливовыми и синими тонами.
Источник — Pinterest.com
- 2014 год: Сияющая Орхидея (Radiant Orchid 18-3224) — символ любви, радости и благополучия. Сочетание фуксии, розового и фиолетового передает стремление к творчеству и оригинальности, что исследователи Института Пантон сочли необходимыми чертами в современном мире. Цвет гармонично смотрится с персиковым, бледно-желтым, золотым, а также синими и ахроматическими тонами.
Источник — Pinterest.com
- 2015 год: Марсала (Marsala 18-1438) — цвет назван в честь красного сицилийского вина не зря. Ведь он действительно сумел опьянить нас на многие годы. Но в 2015 марсала ворвался во все дизайнерские индустрии новым, свежим решением, и стал предпочтением миллионов пользователей.
 Он сумел продолжить яркость, уверенность и роскошь предшественников и внести свой собственный шарм в цветовую палитру моды.
Он сумел продолжить яркость, уверенность и роскошь предшественников и внести свой собственный шарм в цветовую палитру моды.
Источник — Pinterest.com
- 2016 год: Розовый кварц (Rose quartz 13-1520) и Голубая безмятежность (Serenity 15-3919) — настоящий сюрприз от колористов Института, так они выбрали не один основной цвет года, а сочетание двух контрастов. Это как женское и мужское начало, как радость и спокойствие — гармония противоположностей, которая сошлась в пастельных тонах цветов.
Источник — Pinterest.com
- 2017 год: Салатовый (Greenery 15-0343) — словно олицетворение юношеского максимализма и амбициозности и вдохновения. Последний раз изумрудный зеленый цвет был моде в 2013, но 4 года спустя это совершенно новая зелень. Вызывающий цвет сочетается с не менее взрывными розовым, желтым, оранжевым, красным и ярко-голубым тонами.
Источник — Pinterest.com
- 2018 год: Ультрафиолет (Ultra Violet 18-3838) — глубокий, духовный, провокационный, драматичный и, почти, космический цвет.
 Сам по себе фиолет является прерогативой неординарных творческих идей и символом инакомыслия, неприятия консервативности. Ультрафиолет стал не просто цветовым выбором, а сумел отразить желание современного человека расшифровать тайны космоса и собственной души.
Сам по себе фиолет является прерогативой неординарных творческих идей и символом инакомыслия, неприятия консервативности. Ультрафиолет стал не просто цветовым выбором, а сумел отразить желание современного человека расшифровать тайны космоса и собственной души.
Источник — Pinterest.com
- 2019 год: Живой коралл (Living Coral 16-1546) — яркий тренд уходящего года несет в себе мудрый месседж. Ведь кораллы, украшающие дно океана могут быть такого насыщенного и здорового оттенка только в чистой окружающей среде. Поэтому живой коралловый стал отличным и актуальным напоминанием для нас о необходимости заботиться о живой природе.
Источник — Pinterest.com
- 2020 год: в Институте прогнозируют тенденцию к натуральным, естественным и спокойным оттенкам. Поэтому доминирующими красками в следующем году предположительно будут разные оттенки зеленого: от бирюзового до оливкового, а также приглушенные, пастельные гаммы других природных цветов.
Источник — Pinterest. com
com
Онлайн-сервисы, в которые помогут подобрать цветовую комбинацию для сайта
Если оттенки элементарные, то найти им пару несложно. Но что делать, когда в дизайне присутствуют цвета, название которых даже сложно выговорить? Экзотические краски часто сложно однозначно определить к какому-то одному цвету, они как-будто стоят на периферии. Соответственно и пару подыскать им становиться настоящим испытанием. Но мы знаем верных помощников в этом деле. Сделайте подборку своей цветовой гаммы автоматической благодаря онлайн-сервисам.
Coolors
Бесплатный сервис для подбора цветовой гаммы. Справиться каждый, даже без особых познаний в колористике, ведь генератор предлагает множество готовых комбинаций. Здесь также можно вдохновиться чужими работами и позаимствовать у них идею по сочетанию оттенков. Заходите и без вдохновения не останетесь.
Logaster
Онлайн-сервис, который разрешает создать логотип и всю фирменную продукцию за 10 минут. Эта преимущественное свойство сервиса, так как здесь вы сможете оценить свое решение непосредственно на корпоративный элементах. Генератор демонстрирует самые интересные комбинации палитры для вашего бренда. Остается только выбрать лучшую.
Генератор демонстрирует самые интересные комбинации палитры для вашего бренда. Остается только выбрать лучшую.
Colormind
Сервис пригодиться в процессе разработки веб дизайна, так как он разрешает не только определить интересную цветовую гамму, но и узнать какой вид приобретет каждый оттенок в случае наложения эффектов. Это поможет вам сориентироваться как меняется фон при наложении кнопок, вкладок и других элементов, которые предполагают искажение основного цвета.
Material Color Tool
Сервис разработан для дизайнеров, уже имеющих опыт создания пользовательских интерфейсов. Поэтому у новичков, возможно, займет немного времени процесс освоение программы. Но неоспоримо незаменимым функционалом здесь выступает возможность предварительного осмотра для оценки своей подборки. Это разрешит вам на деле посмотреть на результат своей работы.
Colordot
Словно несложная компьютерная игра с незамысловатыми правилами: видите мышкой по экрану, пока не найдете свой цвет, а когда нашли — нажимайте на него и он попал в состав вашей комбинации. Так вы сможете интуитивно подобрать свою палитру. Скачайте программу на телефон и используйте камеру, как пипетку, чтобы отыскать номера, окружающих вас красок.
Так вы сможете интуитивно подобрать свою палитру. Скачайте программу на телефон и используйте камеру, как пипетку, чтобы отыскать номера, окружающих вас красок.
Palettr
Не можете составить собственную палитру? Не переживайте, просто зайдите на Palettr и сломайте систему. Сервис работает от обратного: вместо того, чтобы подбирать оттенки для картинки или фото, он считывает их с нее, образовывая интересную комбинацию. Возможно, этот подход вдохновит вас на более неожиданное, но эффектное решение.
Готовы создать собственный логотип?
Отлично! Ведь онлайн-сервис Logaster уже ждет вас, чтобы познакомить со своей огромной библиотекой качественных готовых иконок для фирменного знака.
Вы столкнетесь со множеством вопросов во время брендирования веб сайта. Мы надеемся, что это статья поможет вам долго не задерживаться на вопросе о комбинировании цветовой палитры. Определите основную краску, согласно Теории цвета, посмотрите какие композиции предлагает цветовой круг, узнайте мнение экспертов с Института Пантон, а затем воплотите навыки в реальности. А ведь это даже проще, чем читать названия красок, разрисованных в другие краски.
А ведь это даже проще, чем читать названия красок, разрисованных в другие краски.
5 лучших сервисов для подбора цветовой схемы
5 лучших сервисов для подбора цветовой схемы
Выбор дизайнером цветовой схемы — одна из важнейших задач в создании дизайна. Мы сделали подборку хороших сервисов, которые облегчат дизайнерам работу с цветом и цветовыми сочетаниями.
Веб-дизайн
28 окт. 2019
Цвет является мощным инструментом, который может умело рассказать целую историю. От него зависит первое впечатление, которое получит пользователь от продукта, а это в свою очередь повлияет на его выбор: пользоваться им или нет. Именно поэтому мы подобрали для вас 5 полезных сервисов с готовыми цветовыми наборами, которые помогут подобрать наилучшую сочетаемость оттенков.
1. Color Hunt
Color Hunt — это бесплатная открытая платформа для поиска вдохновения. Преимущества этого сайта в огромном количестве модно подобранных цветовых решений. Color Hunt позволяет найти трендовые комбинации, собравшие наибольшее количество лайков, а также сохранять и скачивать понравившиеся подборки.
Color Hunt позволяет найти трендовые комбинации, собравшие наибольшее количество лайков, а также сохранять и скачивать понравившиеся подборки.
2. Color Leap
Поиск классных цветовых решений из картин различных исторических эпох — Color Leap. Этот интерактивный сайт насыщен анимационными компонентами и предлагает цветовые палитры картин выбранного периода с возможностью копирования кода при нажатии на цвет.
3. Khroma
Khroma — крутая интерактивная платформа, где можно найти не только красивые цветовые схемы, но и разработать собственный алгоритм на базе нейронной сети. Способен генерировать те цвета, которые вам больше нравятся и блокировать непонравившиеся прямо в браузере. Алгоритм постоянно обучается на бесконечных цветовых комбинациях, поэтому вы точно сможете найти что-то особенное! Поиск Khroma позволяет фильтровать генератор по оттенку, значению, цвету, а также по значениям цветовоймодели.
4. Culrs
Culrs — это более 2000 цветов с уже готовыми шестнадцатеричными кодами, которые легко скопировать для дальнейшего использования. Платформа создает красивые комбинации, учитывая цветовой круг и теорию цвета. Имеет 4 удобные категории для поиска лучшей сочетаемости цветов:
Нажав на имя конкретной палитры в Culrs, URL-адрес меняется на пользовательский и вы можете поделиться ею с кем угодно!
5. Coolors
Coolors — cупер-быстрый генератор цветовых схем. Получив готовую схему цветов, появляется интерактивная площадка, включающая меню редактирования для каждого цвета: можно поменять расположение цветов местами, изменить шестнадцатеричный код на желаемый или выбрать его оттенок нажатием иконки «альтернативные оттенки», а также скорректировать яркость и насыщенность в нужной цветовой модели.
Научиться понимать цветовую теорию и грамотно выбирать палитру для продукта – не просто. С помощью этих сервисов, которые предоставляют широкий спектр выбора цветовых сочетаний, вы значительно сократите временные затраты на сопоставление нужных оттенков цветов. Но не забывайте, что профессиональный дизайнер обязательно должен владеть пониманием значений каждого цвета и цветового круга в целом, правильно комбинировать цвета, уметь акцентировать детали для улучшения юзабилити продукта и конечно же, владеть пониманием психологии бренда. На курсе «Мир веб-дизайна» в нашей онлайн-школе «Айтилогия» вас обучат работе с цветом. Вы обретете большой багаж полезных навыков и сможете влюблять клиентов в ваш дизайн с первого взгляда!
С помощью этих сервисов, которые предоставляют широкий спектр выбора цветовых сочетаний, вы значительно сократите временные затраты на сопоставление нужных оттенков цветов. Но не забывайте, что профессиональный дизайнер обязательно должен владеть пониманием значений каждого цвета и цветового круга в целом, правильно комбинировать цвета, уметь акцентировать детали для улучшения юзабилити продукта и конечно же, владеть пониманием психологии бренда. На курсе «Мир веб-дизайна» в нашей онлайн-школе «Айтилогия» вас обучат работе с цветом. Вы обретете большой багаж полезных навыков и сможете влюблять клиентов в ваш дизайн с первого взгляда!
обучайся с нами профессии
UX/UI-дизайнер
Подробнее о курсе
Читайте другие статьи
Новый тренд в веб-дизайне – антидизайн
Антидизайн — тенденция, в последние 3 года набирающая популярность в поп-культуре, соцсетях, графическом дизайне, дизайне приложений и сайтов. Разбираем особенности и варианты использования нового тренда.
Разбираем особенности и варианты использования нового тренда.
Веб-дизайн
14 июня 2022
Лицензии на изображения: какие они бывают?
Если вы часто ищете подходящие картинки для вашего проекта, то вам точно пригодятся знания о лицензиях на изображения. В статье разбираемся, как не нарушить авторское право и использовать изображения с чистой совестью.
Веб-дизайн
6 апр. 2021
Как рисовать макет в Photoshop, если у тебя Retina дисплей?
В этой статье мы расскажем, в чем особенность Retina-дисплеев, почему одно изображение может отображаться по-разному на устройствах, а также как учитывать особенности Retina и создать макет, корректный для любого экрана.
Веб-дизайн
3 дек. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!
7 лучших сервисов для работы с цветом и подбора гармоничных оттенков.
 ⋆
⋆Как подобрать классные и правильные сочетания цветов и оттенков? Как найти цветовую гармонию? На эти казалось бы простые вопросы не так-то и просто дать ответ. Проблема гармонизации оттенков регулярно встает перед лицом каждого профессионала, будь-то иллюстратор, фотограф, дизайнер или видео редактор.
Хочу заметить, что предложенные сервисы лишь отчасти помогают решить данную проблему. К ним стоит относиться лишь как к вспомогательным рабочим инструментам. Так в чем секрет? Как научиться выбирать цвета? Где кроется правда? Ответ прост. В насмотренности. Если у вас низкий уровень насмотренности, то, пока, ничего вам не поможет. Вы по прежнему будете выбирать “серые” и “грязные” несочетающиеся оттенки. С этим стоит смириться, на время.
- Насмотренность и как ее развивать. Один простой способ, который изменит все.
 Развитие произойдет скачкообразно. Так происходит у всех.
Развитие произойдет скачкообразно. Так происходит у всех.Давайте теперь посмотрим на сервисы работы с цветом и кратко пробежимся по их функциональности.
Сервис Adobe Color является самым универсальным. Используя мощные механизмы для гармонизации, вы сможете создавать красивые цветовые темы и сочетания. В вашем распоряжении классический цветовой круг и возможность применения правил гармонии цветов. Сервис позволяет подобрать цвета используя следующие классические цветовые схемы:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная
Есть также интересный раздел, в котором сервис анализирует работы других авторов и различные творческие проекты из галерей Behance и Adobe Stock. Можно отслеживать моду на определенные цветовые тенденции.
Любые найденные цветовые сочетания вы можете сохранить в собственной библиотеке и возвращаться к ним по необходимости.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Генерация градиента из загруженной фотографии
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE, HSV, CMYK и LAB
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Дополнительный функционал
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE и RAL
Color.hailpixel.com – сервис, который дает возможность для самостоятельного подбора цветовых вариаций. Выбор оттенков происходит в результате движения курсора мышки влево-вправо, вверх-вниз и прокрутки колесика. К сожалению сервис не позволяет в полной мере опереться на различные цветовые схемы. Подбор оттенков происходит на интуитивном уровне, со всеми вытекающими отсюда неточностями. Приложение можно использовать в качестве развлечения и для практических целей почти не пригоден.
Дополнительный функционал
- Поддерживает RGB и HSL
Colorhunt.co – это простой и интеллектуально понятный сервис, который предлагает различные готовые цветовые палитры, многие из которых будут вам знакомы. Сайт предлагает не только сохранять понравившееся сочетания, но и создавать новые, выставляя их на всеобщий показ. Рекомендую попробовать.
Сайт предлагает не только сохранять понравившееся сочетания, но и создавать новые, выставляя их на всеобщий показ. Рекомендую попробовать.
Дополнительный функционал
- Поддерживает RGB
Сервис Coolors.co включает в себя самые разнообразные и мощные инструменты для создания цветовых палитр. Вы можете не только самостоятельно пробовать свои силы, но и вдохновляться тысячами цветовых сочетаний, которые составили другие пользователи.
Что мне еще понравилось, так это то, что создатели предлагают нам функцию преобразования цветов в различные цветовые системы. Сайт работает со следующими системами: HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, LUV и HWB.
Как и на Colorscheme.ru и Adobe Color, разработчики предусмотрели функционал, который позволит создать дизайн, доступный для дальтоников. Считаю это важным, т.к. этой проблеме много времени никто не уделяет.
Сервис также отлично справляется с задачами, опирающимися на составление палитр, опираемых на различные классические цветовые схемы.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Создание коллажа из загруженной фотографии + сгенерированная палитра
- Палитры градиентов
- Создание градиентов
- Проверка контрастности цвета текста и фона
- Поддерживает HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, RAL, HKS, COPIC, PRISMACOLOR, LUV и HWB
- Приложение для IOS + аддон для Adobe + расширение для Chrome
В сервис Hslpicker.com вынесена лишь одна полезная функция. Это работа с цветовым пространством HSL. Бывает полезна при составлении гармоничных палитр для иллюстраций и веб дизайна. Позволяет удобно подбирать оттенки для светлых участков и теней.
Дополнительный функционал
- Поддерживает HEX, RGB и HSL
Сервис Mycolor.space позволяет в полуавтоматическом режиме получить красивые сочетания оттенков. Для этого вы должны всего лишь указать один цвет и система на основе внутренних алгоритмов выдаст вам готовый результат. И знаете, делает это в общем то неплохо.
И знаете, делает это в общем то неплохо.
Из приятных доступных бонусов можно выделить возможность создания двух или трехцветных градиентов и использования сгенерированного кода в CSS. Эта функция будет полезна веб разработчикам.
Дополнительный функционал
- Поддерживает HEX и RGB
- Создание 2-х цветного градиента CSS
- Создание 3-х цветного градиента CSS
П.С. Не забывайте подписываться на наши соц сети и телеграмм канал. Если у вас остаются какие-либо вопросы, то задавайте их в комментариях к этой статье. Я постараюсь оперативно ответить на каждый вопрос.
Мы в соц медиа: Инстаграм | ВК | Фейсбук | Твиттер | Телеграм Канал | Телеграм Чат для Микростокеров
*Компания Meta Platforms признана в России экстремистской организацией и запрещена.
Обсудить эту новость можно на нашем форуме о фотобанках и микростоках.
П. П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
цветовой круг Иттена для сочетания цветов в букете
Дарья Шульженко
Преподаватель академии современной флористики Lacy Bird Academy
Оглавление
Магазин завозит качественные и свежие цветы, делает из них современные букеты, но покупатели почему-то не покупают. Иногда это случается, потому что в букете неудачное цветовое сочетание. Чтобы в букете появилась гармония и композиция нравилась, часто нужно только заменить пару цветов или переставить их местами. С этим флористу помогают цветовой круг Иттена и колористика.
Как работать с цветом, рассказывает специалист по колористике Павел Полков и преподаватель академии современной флористики Lacy Bird Academy Дарья Шульженко.
Первые четыре раздела статьи — теоретические: в них разбираем, что такое колористика и круг Иттена, какие тренды и цветовые сочетания сейчас актуальны. В следующих семи разделах переходим к практике: учимся применять базовые цветовые схемы, группировать цветы в букете и расставлять цветы в срезке по порядку.
Что такое колористика и зачем она флористу
Колористика — наука о цвете. Она изучает, как люди воспринимают цвета с точки зрения психологии и культуры. Ее основы заложил швейцарский художник Иоханнес Иттен во время преподавания в архитектурной школе Баухауз. Свои идеи он изложил в книге «Искусство цвета», которую рекомендуют для изучения колористики во флористике.
«Искусство цвета» Иоханнеса Иттена — настольная книга художников, дизайнеров и флористовЗнания колористики помогают флористу управлять вниманием покупателей. Иногда бывают флористы, которые интуитивно работают по правилам колористики. Если у вас не возникает вопросов с цветом, то вы можете не читать эту статью. Но если хоть раз в жизни вы задали вопрос «а что добавить мне к этой малиновой розе, чтобы получился стильный букет?», то эти правила вам помогут.
Но если хоть раз в жизни вы задали вопрос «а что добавить мне к этой малиновой розе, чтобы получился стильный букет?», то эти правила вам помогут.
Дальше мы разберем основные приемы колористики во флористике, которые можно использовать в работе.
Что такое круг Иттена и как им пользоваться во флористике: фото и описание
Интуитивно подобрать гармоничные сочетания цвета может быть сложно. Чтобы не ошибиться в составлении композиции, флористу поможет главный колористический инструмент — цветовой круг.
Круг Иттена состоит из 12 цветов и помогает найти наиболее удачные цветовые гармонии во флористике. Максимально противоположные цвета находятся на круге друг напротив друга — они называются контрастными. Максимально похожие цвета находятся рядом, по бокам, и называются аналоговыми. Например, красный и зеленый — контрастные, а красный и оранжевый — аналоговыеВсе цвета на круге Иттена можно разделить на активные и пассивные. К активным относятся те, что волнуют и побуждают к действию, к пассивным — те, что успокаивают.
Активным оттенкам обычно соответствуют теплые: красные, оранжевые, желтые. Пассивным — холодные: синие, фиолетовые, зеленые.
Все цвета делятся на несколько категорий:
- базовые, или первого порядка: красный, синий и желтый;
- второго порядка — те, что получаются путем смешивания базовых, например оранжевый, зеленый, фиолетовый;
- третьего порядка — результат смешивания цветов второго порядка, например желто-оранжевый, желто-зеленый, сине-фиолетовый.
Цвета на круге расположены в таком порядке, что если наложить на него несложную схему, то получится гармоничное сочетание. Например, берем схему в виде треугольника, накладываем поверх круга и видим самую простую гармонию.
Сине-фиолетовый, красно-оранжевый, желто-зеленый образуют цветовую схему-триаду. Треугольник можно вращать как угодно по кругу, и будет всегда выпадать гармоничное сочетаниеЦветовой круг не обязательно использовать постоянно. Его можно применять тогда, когда случается «затык» или нужно составить коллекцию к празднику. Лучше всего цветовые схемы запомнить, но на первое время можно купить цветовой круг в школе флористики, на «Озоне», в «Леонардо» или использовать электронную версию.
Лучше всего цветовые схемы запомнить, но на первое время можно купить цветовой круг в школе флористики, на «Озоне», в «Леонардо» или использовать электронную версию.
Как работать, если на цветовом круге только 12 цветов
Все оттенки нужно сопоставлять с базовыми цветами на круге Иттена: морская волна — синий, живой коралл — оранжевый, марсала — красный.
Круг Иттена — хорошая опора для флориста, чтобы делать букеты с приятными для глаза цветовыми сочетаниями. Правда, часто допускают такую ошибку: флористы смешивают не оттенки, а открытые цвета — в том виде, в котором они изображены на круге. Например, берут яркие желтые и яркие красные цветы. Получаются кричащие и дисгармоничные букеты.
Лучше взять те же цвета, но менее насыщенных оттенков, например выбеленный желтый с выбеленным красным, — получится нежный гармоничный букет. В то же время важно учитывать, что букет не состоит только из двух цветов — флорист растягивает каждый цвет в нескольких оттенках: от насыщенного к светлому. Так получается плавный переход цветовой гаммы.
Так получается плавный переход цветовой гаммы.
Тренды колористики
Среди российского населения всегда востребованы букеты в нежных тонах. Также сейчас популярны:
- яркие контрастные букеты,
- монохроматическая цветовая гамма,
- естественные оттенки.
Ненасыщенные, нежные оттенки. Это вечный тренд: те самые нежные розовые, персиковые, лососевые, сиреневые, лиловые тона, которые можно увидеть во всех цветочных магазинах России. Эти оттенки понятны большей части клиентов, такие букеты универсальны: их покупают на свидание, день рождения, 8 Марта.
1/2 Букет в нежных розовых и бежевых тонах
2/2 Букет в нежных голубых и бежевых тонах
Спрос на букеты в насыщенной ярко-красной гамме зависит от концепции и аудитории магазина. Например, среди клиентов премиальной студии «Лэйси Берд» такие букеты не пользуются популярностью. Их покупают только на День святого Валентина, а потом спрос падает.
Их покупают только на День святого Валентина, а потом спрос падает.
Контрастные сочетания. С ноября по апрель активно покупают цветы ярких оттенков. Солнечных дней мало, и людям хочется чем-то разбавить серость. Выбирают пестрые букеты, они ассоциируются с праздником, радостью, приятными эмоциями.
Букет «Радужные переливы» стал популярен у клиентов «Лэйси Берд» в холодное время годаМонохроматическая цветовая гамма. Это букеты в единой цветовой гамме.
Некоторые флористы думают, что монохром — это скучно: кому понравится составлять букеты из цветов одного оттенка? Но монохром не значит один цвет: здесь тоже можно играть с контрастом и расставлять акценты. Флорист берет не просто красный цвет, а разные его тона, например бордовый, фуксию и розовый.
Монохроматическая гамма отлично подходит для начинающих флористов: с одной стороны, сложно ошибиться, с другой — можно поэкспериментировать с акцентами.
1/2 Флорист использует растяжку красного цвета: от яркой фуксии до светло-розового оттенка
2/2 Еще один вариант монохромного букета красного цвета: глубокие бордовые оттенки перетекают в светлые розовые
Естественные оттенки: природные зеленые, зелено-желтые, оранжевые оттенки. Они стали популярны в пандемию коронавируса: люди устали сидеть дома, захотелось на природу.
Они стали популярны в пандемию коронавируса: люди устали сидеть дома, захотелось на природу.
Популярные цветовые сочетания
Предпочтения клиента в цветовой гамме зависят от сезона.
Зима. Для зимы характерны коллекции с сочетанием холодных и теплых оттенков: синих, голубых, красных, оранжевых. Они ассоциируются со снегом, морозом, румянцем, снегирями, новогодними игрушками.
1/2 В классическом зимнем букете часто сочетаются холодные и теплые оттенки
2/2 В классическом зимнем букете часто сочетаются холодные и теплые оттенки
В начале зимы начинается спрос на новогодние букеты и композиции из хвои: классические красно-зеленые сочетания — часто с вкраплением золотого. Другой вариант — ненасыщенные, пудровые оттенки: фиолетовые, сиреневые, розовые, серебряные.
С новогодней цветовой гаммой тоже можно экспериментировать: коллекция с сочетанием изумрудного, синего, медного и золотого оттенкаВ преддверии Дня святого Валентина преобладают красные тона.
1/2 Букет в насыщенной красной гамме — на День святого Валентина
2/2 Букет в насыщенной красной гамме — на День святого Валентина
Весна. На 8 Марта популярны стандартные нежные оттенки: розовые, персиковые, лиловые.
1/2 Классический букет в нежных тонах — один их хитов на 8 Марта
2/2 Еще один пример букета в нежных оттенках, но с вкраплением яркого розового
В Пасху больше покупают букеты и композиции желтых, желто-розовых, голубых оттенков.
1/2 Пасхальная композиция в желто-розовых тонах
2/2 Пасхальная композиция в голубых и розовых тонах
Конец весны, лето: растет спрос на зеленые, желтые, оранжевые оттенки. В это же время у клиентов пользуется популярностью пион корал шарм — цветок насыщенного кораллового оттенка.
1/2 Летний хит с пионом корал шарм
2/2 Пример популярного летнего сочетания холодных и теплых оттенков
Осень. Время оранжевой, желтой и красной цветовой гаммы. У клиентов также возрастает интерес к глубоким насыщенным оттенкам, например фиолетовым и бордовым.
У клиентов также возрастает интерес к глубоким насыщенным оттенкам, например фиолетовым и бордовым.
Сезонная таблица популярных цветовых сочетаний в букете
| Зима | День святого Валентина |
| Весна | Пасха |
| Лето | |
| Осень | |
| Универсальные |
На этом теоретическая часть закончена — переходим к практике.
Использовать базовые цветовые схемы
Основных цветовых схем можно выделить шесть, но для начинающего хватит и трех. Чем меньше цветов и оттенков используем, тем проще составить букет.
Чем меньше цветов и оттенков используем, тем проще составить букет.
Монохроматическая. В букете используют разные оттенки одного и того же цвета. Например, берут 80% стандартных розовых роз и 20% светло-розовых. Благодаря этому букет выглядит выразительнее и разнообразнее, чем если просто в нем использовать один оттенок.
Монохроматический букет состоит из цветов с оттенками красного цветаКомплементарная. Сочетание контрастных цветов, которые на цветовом круге стоят друг напротив друга, например красный и зеленый. Такая гармония наиболее яркая и энергичная.
Комплементарная схема — красный и зеленыйПоследовательная — аналоговая. Используют цвета, которые находятся рядом на цветовом круге, то есть наиболее похожие. За счет этого букет получается спокойным и с мягкими переходами.
Аналоговая цветовая схема — красный, оранжево-красный, оранжевыйРаздельно-комплементарная — триада. Сочетание из трех цветов. В отличие от обычной комплементарной схемы напротив главного цвета находится не один, а два соседних. Такая схема выглядит мягче и спокойнее.
Сочетание из трех цветов. В отличие от обычной комплементарной схемы напротив главного цвета находится не один, а два соседних. Такая схема выглядит мягче и спокойнее.
Треугольная — триада. Цветовая схема в виде равностороннего треугольника. В букете используют три цвета из разных частей круга, которые находятся на одном расстоянии. Это наиболее сбалансированная схема.
Классическая триада — желтый, синий, красныйПрямоугольная схема. Выглядит как квадрат и состоит из четырех цветов. Наиболее сложная схема для флориста, которая под силу настоящему мастеру — трудно подобрать пропорции цветов так, чтобы все это не превратилось в кашу.
Прямоугольная схема — красный, фиолетовый, желтый, зеленыйДобавлять цветы в букет пропорционально
В композиции почти всегда есть главный цвет, его должно быть больше всего в букете. Остальные цвета называются акцентными. Их меньше, они дополняют композицию и делают ее выразительнее.
Остальные цвета называются акцентными. Их меньше, они дополняют композицию и делают ее выразительнее.
Часто флористы пренебрегают этим правилом. Они берут все цветы в одинаковой пропорции: 1/3 красные, 1/3 синие и 1/3 зеленые. Вроде все по цветовой схеме, но букет выходит симметричный и скучный. Чтобы букет стал гармоничные, можно использовать такие пропорции:
Два цвета: 80% — главный, 20% — акцентный.
Главный цвет — оранжевый, акцентный — синийТри цвета: 60% — главный, 30% и 10% — акцентные.
Главный — синий, акцентные — фиолетовый и красно-оранжевыйНе обязательно этим пропорциям следовать в точности. Главное — понять принцип, что в букетах не нужно использовать.
Группировать цветы в букете
Цветы в букет добавляют группами. Если флористу нужно вставить три желтые розы, то их нельзя добавлять поодиночке в разные части композиции. Чтобы получилось эстетично, три розы с одинаковым цветом должны находиться рядом.
Если вставить цветы вразнобой, то получится салат — хаотичный букет без всякой логики. Правильная композиция — это сочетание цветовых пятен: где-то больше пятно, где-то меньше, а где-то совсем маленькое.
Растения в букете разбиты на группы по цветуСоставлять букет в одной светлоте
Простой способ сделать гармоничный букет — научиться подбирать подобрать цвета в одной светлоте.
Светлота — это одна из характеристик цвета. Ее определяют как степень отличия цвета от черного. То есть чем ближе цвет к белому, тем он светлее. А чем ближе к черному — темнее. Проще всего это понять по рисунку.
Цвета по горизонтали находятся в одной светлотеМожно использовать в букете светло-фиолетовые, светло-желтые и светло-зеленые цвета. В этом случае они будут в одной светлоте, благодаря этому композиция будет выглядеть гармонично и выразительно.
Учитывать не только сочетания цветов, но и социокультурный фактор
Цвет воспринимают всегда в культурном контексте, и это нужно учитывать в работе флориста.
Один раз спели, что желтые тюльпаны — это к разлуке. Теперь эти цветы стойко ассоциируются с расставанием. Поэтому для букета к годовщине свадьбы они не подойдут. Жена клиента может увидеть в букете скрытые намеки на развод, а виноват окажется флорист.
В России принято женщинам в возрасте и мужчинам дарить темные и яркие букеты. Они ассоциируются с опытом и богатством. Например, 65-летней начальнице у нас не будут дарить розовые пионы, а подарят бордовые розы.
Социокультурные нормы тоже постепенно меняются. Например, раньше клиенты относились с непониманием и осторожностью к насыщенным темным оттенкам в букете, ассоциировали их с трауром. А сейчас такие букеты заказывают всё чаще.
Можно понемногу экспериментировать с темной гаммой и смотреть на реакцию клиентов. Продажи таких букетов зависят от концепции и аудитории магазина.
Букет в темных тонах, популярный среди клиентов «Лэйси Берд». Его часто заказывают в подарок людям творческих профессий, которых хочется удивить оттенками, цветами и фактурамиПохожая история с гвоздикой: долгое время она воспринималась как траурный цветок. Но в течение последних пяти-шести лет ситуация изменилась: сейчас букеты с гвоздиками пользуются большой популярностью.
Но в течение последних пяти-шести лет ситуация изменилась: сейчас букеты с гвоздиками пользуются большой популярностью.
В крупных городах стоит учитывать моду. Ежегодно модные цвета выбирает компания Panton, которую еще называют институтом цвета. Они занимаются составление палитр для дизайнеров. Часто подборки из этих цветов просят использовать на оформлении свадеб. Во флористике тоже экспериментируют с палитрами Panton, но здесь они пользуются меньшим спросом у клиентов.
Институт Panton регулярно выбирает цвет года. Есть мнение, что это влияет на покупки наших клиентов. На самом деле цвет года больше применим к дизайну или декору, нежели к розничной флористике. Например, в 2021 году мы сделали букет в цвете Panton — фиолетово-синем Very Peri. Но он совсем не стал бестселлером: букет заказали человек десять.
Цвет года — хороший инфоповод, но он почти не влияет на спрос и продажи.
Подбирать упаковку под основной цвет букета
Как правило, упаковку подбирают под основной цвет букета. Здесь нет четких критериев, но можно выделить такие правила:
Здесь нет четких критериев, но можно выделить такие правила:
- Цветы светлых оттенков лучше различимы в светлой упаковке. Если светло-персиковые розы упаковать в светло-зеленую упаковку, то мы увидим, что где-то цвет будет просто персиковый, а где-то чуть светлее. Будет заметно больше оттенков. Если упаковать их в черную упаковку, то мы будем различать только персиковый цвет.
- Контрастные сочетания подходят для ярких цветов. Например, для красных роз можно использовать зеленую упаковку.
- Если не знаете, какую упаковку подобрать, то берите монохромную — белую, черную или серую обертку. Она подойдет для любых цветов.
Расставить цветы в срезке по порядку
Чтобы витрина выглядела упорядоченно, цветы в срезке можно выставить так, чтобы один цвет плавно переходил в другой. Например, желтый в оранжевый, оранжевый в красный, красный в розовый, а розовый в белый.
Если рядом поставить разрозненные цвета — белый, красный, желтый, розовый, — то витрина будет выглядеть хаотично. Клиенту будет сложно сфокусироваться и отделить один цвет от другого.
Клиенту будет сложно сфокусироваться и отделить один цвет от другого.
Это 9 цветов года, которые, по прогнозам компаний, будут править в 2022 году
Тенденции
Снова и снова компании выбирали очень похожий оттенок выпущенный в прошлом году, снова и снова ответом на вопрос о цвете года был звучный и неизменно оттенок бледно-землистого зеленого. Может быть, это успокаивающий характер оттенка или продолжающееся уважение к природе во время продолжающейся пандемии. Какой бы ни была причина, бренды были поразительно единодушны в отношении оттенка, который будет определять 2022 год. Конечно, существовали исключения (такие как Very Peri от Pantone), но они казались немногочисленными и редкими. Ниже мы собрали исчерпывающий список цветов, которые, по прогнозам таких компаний, как Behr, Sherwin-Williams и другие, будут доминировать в наступающем году.
Breezeway от Behr.Фото: любезно предоставлено Behr. и далеко, что нас волнует», — говорит Эрика Воефул, вице-президент компании по цвету и креативным услугам. Выдающийся из 20 оттенков, входящих в палитру Color Trends 2022 года, Breezeway действует как интригующий и совершенно жизнеспособный нейтральный цвет для тех, кто готов украсить пространство, привнеся в него природу.
Выдающийся из 20 оттенков, входящих в палитру Color Trends 2022 года, Breezeway действует как интригующий и совершенно жизнеспособный нейтральный цвет для тех, кто готов украсить пространство, привнеся в него природу.
October Mist 1495, цвет года 2022 от Benjamin Moore, создает успокаивающую обстановку на кухне. Фото: Benjamin Moore
October Mist by Benjamin Moore Октябрьский туман, состоящий из оранжевых тыкв или темно-коричневых листьев, входит в число успокаивающих оттенков зеленого, которые предлагают заземляющую связь с миром природы в 2022 году. Директор по цветному маркетингу Бенджамина Мура Андреа Магно признает, что October Mist «не кричит зеленым». Но так же, как стебель цветка, этот сероватый оттенок легко смешивается, создавая возможность для расцвета других ослепительных цветов.
Art and Craft, видно на месте. Фото: предоставлено Dunn-Edwards.
Art and Craft by Dunn-Edwards. Craft — изюминка палитры Naturrensing от Dunn-Edwards — поддерживает аналогичную связь с землей и способность предлагать нечто большее, чем просто нейтральные оттенки прошлого. «Это универсальный цвет, который, как мы ожидаем, будет применяться в различных отраслях и дисциплинах в течение 2022 года», — говорит Сара Маклин, эксперт по цвету и стилист Dunn-Edwards, об этом легком и воздушном подходе к коричневому цвету. «Art and Craft — это действительно приземленный цвет, который означает стабильность, комфорт и спокойствие».
«Это универсальный цвет, который, как мы ожидаем, будет применяться в различных отраслях и дисциплинах в течение 2022 года», — говорит Сара Маклин, эксперт по цвету и стилист Dunn-Edwards, об этом легком и воздушном подходе к коричневому цвету. «Art and Craft — это действительно приземленный цвет, который означает стабильность, комфорт и спокойствие».
Знакомьтесь: Olive Sprig. Фото: Gross&Daley
Olive Sprig от PPG
Как следует из названия, Olive Sprig от PPG — еще один серо-зеленый цвет 2022 года. Оливковая веточка, ставшая кульминацией бурлящих тенденций, ускорившихся из-за пандемии, «пригодна для использования, а также соответствует теплым, красочным нейтральным оттенкам, популярность которых, как мы видели, росла», как выразилась старший менеджер по цветному маркетингу PPG Эми Донато. Связываясь с понятиями обновления и возрождения — темой, упомянутой несколькими брендами, — Olive Sprig предлагает возможность перейти от холодных серых к нейтральным с немного большей индивидуальностью.
Гуакамоле, теоретически аппетитный оттенок краски. Фото: предоставлено Glidden
Гуакамоле от Glidden
В то время как материнская компания PPG выбрала оливковую веточку, Glidden выступала за более праздничный и аппетитный оттенок зеленого в 2022 году. Гуакамоле, созданный для кухонь, отлично смотрится на фоне белой плитки метро. . И теперь, когда мы осторожно развлекаемся, это, безусловно, начало разговора в гостиной, которое лучше всего обсуждать за тарелкой чипсов.
Вдохни и восстанови полночь. Фото: Предоставлено Graham & Brown
Breathe от Graham & Brown
Не довольствуясь тем, чтобы все веселье доставалось более земным зеленым и коричневым, Graham & Brown’s Breathe показала, что идея связи с природой может черпать вдохновение из неба, поскольку Что ж. Подходящий для бренда, стремящегося к достижению углеродной нейтральности в 2022 году, бледно-пудровый синий цвет Breathe также намекает на здоровье и устойчивость. Этот оттенок замечательно работает в сочетании с темно-синими обоями года от Graham and Brown, вдохновленными природой, Restore Midnight.
Этот оттенок замечательно работает в сочетании с темно-синими обоями года от Graham and Brown, вдохновленными природой, Restore Midnight.
Вечнозеленый туман, как видно из одной записи. Фото: любезно предоставлено Sherwin-Williams
Вечнозеленый туман от Sherwin-Williams
Еще один серовато-зеленый туман, получивший свое название от густого, тяжелого воздуха. Директор дома по цвету Сью Вадден назвала «универсально принятый, сверхуниверсальный» цвет, символизирующий «рост, возрождение и радость». Способный объединить дух органического модернизма с эстетикой 70-х годов, Шервин-Уильямс считает, что Evergreen Fog хорошо смотрится на стенах и шкафах дома, а также хорошо вписывается в некоторые тенденции дизайна интерьера, которые бренд рассчитывает определить. коммерческие пространства постпандемического мира.
«Яркое небо» впереди, согласно Dulux. Фото: предоставлено Dulux
«Яркое небо» от Dulux
Подходящая для года, когда синоптики ухватились за идею более ярких дней, Dulux «Яркое небо» — это воздушный, открытый тон. который может оживить любую комнату благодаря чувству свободы и возможностей, которые он предлагает. Bright Skies, признанный командой международных экспертов по цвету и дизайну цветом года, представляет собой забавный, но функциональный вариант, который раздвигает границы нейтрального, не подлетая слишком близко к солнцу.
который может оживить любую комнату благодаря чувству свободы и возможностей, которые он предлагает. Bright Skies, признанный командой международных экспертов по цвету и дизайну цветом года, представляет собой забавный, но функциональный вариант, который раздвигает границы нейтрального, не подлетая слишком близко к солнцу.
Pantone делает ставку на собственный оттенок барвинка. Фото: предоставлено Pantone
Very Peri by Pantone
И последнее, но не менее важное: лидер отрасли Pantone объявил свой цвет 2022 года в начале декабря. Выбор идеально фиолетово-голубого оттенка барвинка. «Для тех, кто боится использовать слишком много цвета и сделать первый шаг, это отличный цвет, который можно использовать, может быть, только на одной стене, а не на всех четырех», — говорит Леатрис Эйсман, исполнительный директор Института цвета Pantone. он решительно отличается от любого бледно- или оливково-зеленого.
Как подобрать цвета, чтобы заинтересовать читателей и эффективно общаться
Цветовые тренды становятся дурацкими.
Повсюду градиенты, ребрендинг компаний со смелыми, яркими цветами на каждом шагу… многое нужно понять. Если вы жили под скалой и понятия не имеете, о чем я говорю, взгляните на наш анализ главные тенденции графического дизайна на 2021 год.
Как вы можете не отставать?
Ну, я бы хотел подкинуть еще более безумную идею: Создание привлекательных цветовых схем для инфографики — это не только следование самым горячим тенденциям .
Да, вы обязательно должны учитывать тренды, когда думаете о цвете. Но если вы не дизайнер, работающий полный рабочий день, вам, вероятно, будет сложно заставить большинство этих тенденций работать на вас.
Мой совет: меньше фокусируйтесь на стиле и больше на содержании.
Исследователи тратят много времени на изучение восприятия и познания цвета, и мы можем использовать то, что они узнают, для разработки более качественной и эффективной графики.
СМОТРЕТЬ: все, что вам нужно знать о ЦВЕТЕ… менее чем за 3 минуты!
Мы не можем обсуждать цвет, не ознакомившись с основами теории цвета. Я сведу их к минимуму, обещаю.
Познакомьтесь с цветовым кругом:
Если вы чем-то похожи на меня, вы прямо сейчас вспоминаете урок рисования в начальной школе. Хотите верьте, хотите нет, но цветовой круг на самом деле очень полезный инструмент, когда дело доходит до дизайна. Это может помочь нам понять цветовые отношения, которые необходимы для визуальной коммуникации.
Я уверен, вы знаете, что основные цвета (красный, желтый и синий) смешиваются, образуя вторичные цвета (оранжевый, зеленый и фиолетовый).
Сделайте еще один шаг, и вы увидите, что вторичные цвета смешиваются, образуя третичные цвета (киноварь, янтарный, шартрез, бирюзовый, фиолетовый и пурпурный), закругляя цветовой круг.
Как мы можем использовать этот цветовой круг для создания ярких цветовых палитр? Начнем с рассмотрения классических цветовых отношений.
- Монохроматическая: Монохроматическая цветовая схема состоит из одного цвета (или нескольких вариантов этого цвета).
- Аналогичные: Аналогичные цвета расположены рядом на цветовом круге.
- Дополнительные: Дополнительные цвета расположены друг напротив друга на цветовом круге.
- Раздельно-дополнительная цветовая схема: Раздельно-дополнительная цветовая схема представляет собой вариант схемы дополнительных цветов, в которой один основной цвет и два дополнительных цвета соседствуют с дополнительным цветом.
- Триадный: Триадная цветовая схема состоит из трех равноудаленных цветов.
- Тетрадик: Тетрадик включает две пары дополнительных цветов.
Это все, что вам нужно знать на данный момент. Я буду использовать эти термины позже, так что не стесняйтесь возвращаться сюда, чтобы освежить вашу память.
Я буду использовать эти термины позже, так что не стесняйтесь возвращаться сюда, чтобы освежить вашу память.
Использование силы цвета для общения
Графические дизайнеры используют всевозможные приемы для улучшения визуальной коммуникации. Когда дело доходит до коммуникации, цвет — один из самых мощных инструментов в наборе инструментов дизайнера.
Цвет особенно полезен для:
- Создания контраста
- Группирующие элементы
- Количество кодов
Давайте рассмотрим каждый из них по очереди.
1. Используйте цветовой контраст, чтобы сделать наиболее релевантный контент визуально заметным
Выделяемость — это качество, благодаря которому объект выделяется на фоне окружающих. Подобно громкому телефонному звонку в тихой комнате или вспышке глаз какого-нибудь (ужасающего) существа темным вечером, бросающиеся в глаза объекты или события немедленно привлекают наше внимание.
Мы можем научиться контролировать выделение в нашей инфографике, чтобы наши зрители обращали внимание на наиболее важные элементы композиции. Играя с такими атрибутами, как цвет, форма, размер, положение и ориентация, мы можем создать контраст, на который наш мозг запрограммирован обращать внимание.
Давайте проведем небольшой тест.
Сколько времени вам понадобится, чтобы найти лишнее на этом изображении?
Как насчет этого?
А этот?
В первом примере нам нужно немного поработать, чтобы выбрать уникальную форму. Во втором круг побольше выскакивает довольно быстро. В последнем примере нам едва хватает взгляда на изображение, чтобы понять, что лишним является крайний правый кружок в центральном ряду.
Цвет, безусловно, является наиболее мощным визуальным качеством, когда речь идет о создании визуальной выразительности за счет контраста.
Как мы можем применить это к инфографике?
2.
 Добавьте один цвет выделения к черно-белой композиции
Добавьте один цвет выделения к черно-белой композиции Вот шаблон информационного бюллетеня по электронной почте Venngage, предназначенный для обмена ежемесячными результатами доходов с сотрудниками. Я сделал этот первый пример черно-белым, чтобы убрать любую визуальную значимость, полученную из цветовой информации: дно, потому что они особенно темные. Но самая важная информация здесь (доход, клиентская база и доля рынка) не выделяется.
На самом деле у нас есть всего несколько секунд, чтобы привлечь внимание наших читателей, прежде чем они отправят наше письмо в корзину. Используя цвет, чтобы выделить ключевые биты информации, мы можем захватить наших читателей за долю этого времени:
С помощью одного цвета, стратегически создающего некоторую визуальную значимость, мы значительно увеличили наши шансы на взаимодействие с нашими читателями.
При работе с черно-белыми композициями добавить цвет выделения довольно просто. Давайте посмотрим, сможем ли мы использовать то, что мы знаем о теории цвета, чтобы применить те же принципы к более сложным ситуациям.
Давайте посмотрим, сможем ли мы использовать то, что мы знаем о теории цвета, чтобы применить те же принципы к более сложным ситуациям.
3. Используйте черный и белый цвета, чтобы добавить контраста монохромным композициям
Монохроматические цветовые схемы хороши тем, что вам не нужно беспокоиться о сопоставлении или балансе разных цветов, и они автоматически привносят ощущение целостности в ваши композиции. кусок.
Но им изначально не хватает цветового контраста, что опасно с точки зрения коммуникации.
Обходной путь: используйте белый цвет, чтобы привлечь внимание к важным элементам, и черный, чтобы улучшить читаемость мелкого текста.
Здесь большой белый заголовок привлекает ваше внимание еще до того, как вы обращаете внимание на белую подсветку в правом нижнем углу:
Это подтверждает главный вывод инфографики: дисбаланс между спросом и предложением на навыки работы с данными в маркетинге.
Дополнительный бонус использования черного и белого в монохроматических палитрах: он разбивает композицию, давая глазам отдохнуть от изобилия цветов.
4. Используйте дополнительный цвет, чтобы выделить очень маленькие фрагменты важной информации.
Дополнительные цвета (прямо напротив друг друга на цветовом круге) имеют максимально возможный цветовой контраст. Может быть трудно заставить контрастные цвета хорошо смотреться вместе в большом количестве, но в небольшом количестве они могут быть действительно мощными.
В этой инфографике дополнительный оранжевый контрастирует с центральной синей темой, привлекая внимание к ключевой статистике:
Ключ к тому, чтобы такая цветовая схема работала, состоит в том, чтобы позволить одному цвету доминировать в композиции и разумно использовать его дополнительный цвет.
Если возможно, ограничьте дополнительный цвет очень маленькой областью . Так контраст не будет казаться подавляющим и клоунским.
Так контраст не будет казаться подавляющим и клоунским.
Еще одна хитрость, которая может здесь помочь, — подумать о цветовой температуре. В 90% случаев дополнительная цветовая схема работает, потому что холодный цвет используется для фона, а теплый цвет зарезервирован для светлых участков.
Это связано с тем, что теплые цвета естественно более заметны , и, как правило, кажется, что они «надвигаются» на нас, требуя нашего внимания, в то время как для холодных цветов верно обратное.
Давайте рассмотрим пример.
В этом шаблоне рекламы Facebook красный выполняет свою работу, контрастируя с дополнительным зеленым основным цветом, чтобы выделить ключ «Загрузить сейчас!» призыв к действию:
Когда роли меняются местами, красный фон конкурирует с зеленым CTA, требуя большего внимания:
Распознать и подавить эту непреднамеренную визуальную выразительность так же важно, как и сознательно добавить визуальную выразительность важным элементам.
Если вы хотите сделать простой вывод из всей этой дискуссии о цвете и визуальной выразительности: используйте высококонтрастные теплые цвета, чтобы привлечь внимание к ключевой информации.
5. Используйте разные цвета для создания визуальных группировок
Мы установили, что цвет — это одна из первых вещей, которую мы замечаем, когда смотрим на графику. Он также особенно хорош при кодировании категориальных данных.
Перевод: мы можем использовать цвет для создания визуальных группировок.
Рассмотрим этот рисунок, отражающий бизнес-стратегию компании. Он включает три уровня информации (представленные в трех столбцах, каждый из которых имеет разную визуальную обработку) и три категории (маркетинг, обслуживание клиентов и производительность), которые визуально идентичны.
Мы можем использовать цвет для усиления уровней:
Или придать каждой категории различную визуальную трактовку, добавив новый слой информации:
Этот тип кодирования облегчает визуальное сравнение внутри категорий, что особенно полезно при визуализации данных:
Какие цвета следует использовать для создания визуальных группировок?
Триадные и тетрадные цветовые схемы идеально подходят для создания визуальных группировок, когда каждая категория одинаково важна . Как видно ниже, желтая, красная и синяя части имеют эквивалентный визуальный вес:
Как видно ниже, желтая, красная и синяя части имеют эквивалентный визуальный вес:
В то время как аналогичные цветовые схемы могут быть полезны, когда группы каким-либо образом связаны:
Напротив, монохроматические цветовые схемы редко используются для создания визуальных группировок, поскольку более темные оттенки более заметны, чем более светлые.
Это делает монохроматические цветовые схемы полезными для кодирования количества.
6. Используйте один цвет для кодирования количества или представления последовательности
Естественно использовать упорядоченные монохроматические оттенки для представления последовательных величин или для предложения прогрессии:
Аналогичные цветовые схемы могут быть также полезны для кодирования величин, когда у вас много точек данных:
2 Убедитесь, что вы точно представляете количество, используйте Color Brewer для создания монохроматических или аналогичных цветовых схем.
 Изначально он задумывался как цветовой инструмент для карт, но идеально подходит для создания цветовых схем для визуализации данных. Значения цветов и их значение
Изначально он задумывался как цветовой инструмент для карт, но идеально подходит для создания цветовых схем для визуализации данных. Значения цветов и их значение Влияние различных цветов на наше настроение и восприятие окружающего мира известно как психология цвета . Общество приписывает разные черты личности разными цветами.
Значения цветов глубоко укоренились в нашем повествовании (на самом деле мы провели целое исследование психологии цвета персонажей Диснея). Психология цвета также играет большую роль в маркетинге, в цветах брендов и в цветах логотипов, которые выбирают компании. Вы часто будете видеть разные цвета эмоций, представленных в средствах массовой информации и продуктах, в зависимости от целевой аудитории.
При создании визуальных материалов, таких как инфографика и диаграммы, используемые вами цвета могут помочь рассказать историю ваших данных.
Вот обзор некоторых различных значений цветов: Значения красного цвета: Сила, волнение, любовь, страсть, сила, энергия, опасность.
Оранжевый цвет Значения: Игривость, жизнерадостность, дружелюбие, креативность, уверенность.
Желтый цвет Значения: Игривость, жизнерадостность, дружелюбие, креативность, уверенность.
Зеленый цвет Значения: Природа, рост, свежесть, богатство, здоровье.
Синий цвет Значения: Стабильность, компетентность, доверие, лояльность, безопасность.
Фиолетовый цвет Значения: Власть, изысканность, сила, амбиции, тайна, творчество.
Коричневый цвет Значения: Прочность, приземленность, теплота.
Черный цвет Значения: Сила, изысканность, элегантность, престиж, своевременность, ценность.
Белый цвет Значения: Здоровье, чистота, чистота, искренность.
Простые цветовые схемы для любого проекта
Вот и все. Используйте цвет для улучшения визуальной коммуникации в инфографике, создавая визуальную выразительность, создавая визуальные группы и представляя прогрессию.
К настоящему времени вы должны быть готовы выбрать цветовую схему и заставить ее работать для вашего проекта. Чтобы помочь вам, я создал коллекцию цветовых схем, адаптированных для разных визуальных стилей.
Просто выберите один из них и попробуйте применить его к своей следующей инфографике. Вы также можете рассмотреть возможность создания собственного маркетингового цветового круга. Маркетинговый цветовой круг информирует вас не только об образце цвета, но и о том, какие цвета контрастируют, а какие дополняют друг друга.
Если вы хотите сохранить цветовые палитры, чтобы их можно было легко применить к любому дизайну, узнайте больше об удобной функции Venngage под названием My Brand Kit.
Не забудьте определить наиболее заметный цвет и использовать его для выделения важной информации. Используйте оставшиеся цвета для создания логических групп, которые помогут вашим читателям интерпретировать ваш контент.
Используйте оставшиеся цвета для создания логических групп, которые помогут вашим читателям интерпретировать ваш контент.
И все! Все, что вам нужно знать о цвете.
Шучу.
Существует множество других вещей, которые дизайнеры учитывают, когда речь заходит о цвете, включая дальтонизм, психологию цвета и культурное значение цвета. Но если вы сосредоточитесь на вещах, которые мы обсуждали сегодня, вы уже на пути к созданию красивой и эффективной графики.
НОВИНКА! Представляем: Отчет о статистике маркетинга за 2022 год
Уже 2022 год. Маркетологи, вы все еще используете данные до-COVID-времени?
Не принимайте решения на основе устаревших данных, которые больше не актуальны. Пришло время вам быть в курсе последних маркетинговых статистических данных и тенденций за последние два года, а также узнать, как COVID-19 повлиял на маркетинговые усилия в различных отраслях — с помощью этого БЕСПЛАТНОГО отчета о маркетинговой статистике, составленного Venngage и HubSpot.
В отчете используются данные, собранные от более чем 100 000 клиентов HubSpot CRM. В дополнение к этому вы также узнаете о тенденциях использования визуальных средств в контент-маркетинге и влиянии пандемии на визуальный контент от более чем 200 маркетологов со всего мира, опрошенных Venngage.
Получите свою копию прямо сейчас — это не похоже ни на какие другие маркетинговые отчеты, к тому же они абсолютно бесплатны!
Предсказания цвета | Искусство общения
Это может быть правдой, как говорит Хайди Клум из Project Runway , что в моде «в один день ты в моде, а в следующий нет», но когда дело доходит до цветов, их популярность меняется вместе с культурой. ветры (хотя трудно представить, что черный или белый когда-либо действительно выйдут из моды, особенно среди дизайнеров). Цвета выходят на первый план из десятилетия в десятилетие под влиянием различных факторов, от состояния экономики до мировой политики и культурных явлений — это факторы, изучаемые экспертами по цвету, а призма, через которую они рассматриваются, — это мир моды.
Сегодня доступна совершенно новая палитра цветов. Благодаря передовым процессам цифровой печати цвета и эффекты, которые раньше были невозможны или слишком дороги для производства, теперь являются вариантами дизайна. В двадцать первом веке мы видели, как цвета, ранее известные своей способностью быть замеченными в море, применялись к широкому спектру одежды и других товаров, включая мебель и автомобили. И цвета, нежные, как румянец, теперь живут за пределами холста. Есть тонкости и отделки, придаваемые цвету, независимо от того, нанесены ли они на бумагу, ткань, металл или дерево, которые являются новыми и свежими. Мы вышли за пределы белого цвета навахо, чтобы окружить себя цветами, взятыми из природы и воображения. Pantone даже сотрудничает с Fine Paints of Europe, чтобы создать идеальное сочетание более чем 3000 цветов в PANTONE PAINTS + INTERIORS и PANTONE MATCHING SYSTEM©, что позволяет дизайнерам, архитекторам и домовладельцам воспроизводить те маленькие цветовые чипы, которые сопровождают эта статья.
«Мы уже давно признаны языком цвета для индустрии дизайна, и краски Pantone являются естественным продолжением нашего опыта в области цвета. Fine Paints of Europe разделяет нашу философию дизайна и бренда, а также наше внимание к технической точности и контролю качества, что позволяет дизайнерам уверенно определять и точно сочетать свои любимые цвета Pantone в красках», — говорит Лиза Герберт, исполнительный вице-президент Pantone, Inc. «Дизайнеры и потребители теперь смогут использовать наши инструменты прогнозирования и выбора цвета на всех этапах своих дизайн-проектов — от вдохновения до применения».
ТАКИЕ ПАЛАТКИ, НОВЫЙ ЦИРК
В течение тринадцати лет Pantone опрашивал дизайнеров Недели моды в Нью-Йорке, чтобы выявить самые важные цветовые тенденции сезона. Десять лучших цветов Pantone, выбранных на показах мод весной 2007 года, варьировались от прохладного нейтрального Opal Grey до насыщенного фиолетовым цвета Hollyhock. Нейтральные оттенки стали более важными в качестве фона для вдохновленных природой всплесков цвета. Вдохновение дизайнеров, напечатанное в отчете Pantone Fashion Color Report Spring 2007, варьировалось от Средиземноморья (Дуглас Ханнант и другие) до водянистых искажений (Зак Позен), архитектуры (Игаль Азруэль) и цветов земли в Провансе. и пляжи греческих островов (Кэтрин Дианос), среди других художественных и географических ссылок.
Вдохновение дизайнеров, напечатанное в отчете Pantone Fashion Color Report Spring 2007, варьировалось от Средиземноморья (Дуглас Ханнант и другие) до водянистых искажений (Зак Позен), архитектуры (Игаль Азруэль) и цветов земли в Провансе. и пляжи греческих островов (Кэтрин Дианос), среди других художественных и географических ссылок.
Прекрасные, привлекательные цвета , нарисованные с натуры, в сочетании с изысканными деталями создали одни из самых красивых весенних платьев за последние годы. И некоторые детали и цвета одежды попали на приглашения. Хезеретт, известная своими фанатами It Girl (за них ходили сестры Хилтон), напечатала свое приглашение на плотном хлопчатобумажном холсте, а Мануэль Кановас прислал искусно вырезанное приглашение в золотом и кремовом цветах со съемной черно-золотой карточкой для переноски. к палаткам.
к палаткам.
Шишетки шатались на угрожающе высоких шпильках, топики в стиле бэби-долл развеваются над короткими юбками, шеи обвиты цепями и блестящими камнями, дизайнерские сумочки прижаты к мускулистым рукам. (Да, термин «модница» был положен в конец The Daily , восхитительно неряшливой газетой, издаваемой IMG.) Модная пресса была в силе, во главе с Анной Винтур из Vogue , ее фирменный боб теперь элегантен. светловолосый оттенок, спортивные культовые солнцезащитные очки в любую погоду. Казалось, людей было больше, чем когда-либо, и настроение было приподнятым. Даже дизайн интерьера палатки отличался сдержанной элегантностью: сверкающая масса люстр (видимая через пленочный экран) висела над теперь пустым фонтаном, а гигантские высокие каблуки из бирюзовой мозаики, увитые плющом, спроектированные Sicis, обрамляли вход.
Неделю моды посетили Канье Уэст, который направил объективы на папарацци в Брайант-парке; Редактор французского Vogue Карин Ройтфельд изображает соблазнительность на крыльце; Эмми Россум и Эрика Кристенсен бок о бок в первом ряду у Питера Сома, запускающего огненную бурю вспышек; и Бетт Мидлер и ее дочь в Мануэле, единственном шоу с рок-музыкой.
ЦВЕТ СТАНОВИТСЯ ГЛОБАЛЬНЫМ
«Глобализм и экология будут двумя главными факторами, влияющими на тенденции», — говорит Маргарет Уолч, директор Ассоциации цветов США (www.colorassociation.com), старейшей службы прогнозирования цвета в США
«Глобализм у всех на уме. Такие участники, как Colgate Palmolive и Patagonia, хотят, чтобы мы говорили о глобализме и цвете», — объясняет она. «Они хотят знать больше, чем просто модные цвета; [они хотят знать], как будут играть цвета, откуда они взялись, каково их культурное значение. Раньше люди приходили к нам и спрашивали: «Какой большой цвет?» Теперь их больше интересует возможность применения цвета. Это скорее дизайнерская чувствительность».
Одной из причин является огромное количество информации, доступной для всех через Интернет. «Мы все можем согласиться с тем, что важно», — утверждает она. «У нас с вами могут быть разные представления о том, что такое глобализм, защита окружающей среды или ручная работа, но мы можем согласиться, что это проблемы. Это серьезное изменение, изменение двадцать первого века; теперь не только жители Нью-Йорка или редакторы журналов, но и все знают счет.
Это серьезное изменение, изменение двадцать первого века; теперь не только жители Нью-Йорка или редакторы журналов, но и все знают счет.
«Металлизированный цвет — серьезная проблема. Я думаю, что это и для полиграфии тоже. По сути, это спецэффект, который теперь, кажется, всем понятен. Внезапно американцы приняли металлики», — говорит Уолч, которая признается, что раньше считала их вульгарными, немного слишком Майами-Бич.
Женская мода дала нам реальное признание красного и розового как цветов, и [используемых] вместе. Если бы вам пришлось разделить его по оттенку: розовый, красный и желтый были бы большими цветовыми движениями, насколько новизны. Другая проблема — зеленый, который феноменален и присутствует в каждой цветовой гамме интерьеров». Уолч указывает на открытую карту цветов для прогноза цвета окружающей среды и интерьеров Ассоциации на 2008/2009 годы и описывает цветовые истории, выложенные в блестящие ряды образцов бумаги, напечатанных методом шелкографии: «Восток, вероятно, самая сложная история, потому что она имеет все эти почерневшие цвета; Индийский рынок, с которым проще всего иметь дело, в нем есть розовые, красные, зеленые цвета, он очень симпатичен; Шорс Новой Англии, мой любимый, элегантный и сдержанный, но красочный».
Влияние ремесленничества или движения «сделай сам» было заметно повсюду на подиумах и на самых модных улицах Нью-Йорка. Украшение простирается от моды до интерьеров и графического дизайна за счет использования высечек, насадок и наслоения цветов и текстур. Действительно, Уолч отмечает, что текстура была добавлена к некоторым образцам ткани CAUS на их картах цветов, чтобы продемонстрировать тонкости печати.
Мерцание также является новинкой, и Уолх проводит сравнение с женской косметикой, в которой мерцание сочетается с матовым эффектом – эффектный контраст дизайна. «Мы вышли за рамки блеска, мы перешли к тонкому мерцанию», — говорит она. «Косметики будут и могут делать почти все. В этом смысле они вышли далеко за рамки цвета. На самом деле это не розовый он или желтый, но каков его контекст, какова его поверхность? То, как свет влияет на цвет, является частью этого технологического изменения. Еще одно, что я хотел бы отметить, это определенный уровень экзотики. Мы начали называть цвета в прошлом году, и людям это понравилось. У вас есть контекст, чтобы понять цвет». Она обнаружила, что культурная ссылка может вызвать дальнейшие исследования, ведущие к более глубокому пониманию и богатому источнику дизайнерского вдохновения. [См. Ресурсы, стр. 130, для полезных ссылок.]
У вас есть контекст, чтобы понять цвет». Она обнаружила, что культурная ссылка может вызвать дальнейшие исследования, ведущие к более глубокому пониманию и богатому источнику дизайнерского вдохновения. [См. Ресурсы, стр. 130, для полезных ссылок.]
COLOR STORIES
Сидя в Lycra Lounge под шум палаток в качестве саундтрека, исполнительный директор Института цвета Pantone и известный эксперт по цвету Леатрис Эйсман перечисляет тренды, которые она видит на Неделе моды.
«В весенних цветах есть кое-что интересное. Вы знаете, мы разговариваем с дизайнерами. Мы не просто вытягиваем цвета из шляпы», — начинает она. «Мы просим их внести свой вклад. Мы также разговариваем с реальными людьми — потребителями, конечными пользователями, как они относятся к цвету и что они хотели бы видеть».
Слева: портреты студенток Джен Дейли (красное платье, показ Ports 1961) и Джаниры Мартинес (показ Жизель, Трейси Риз) в рамках спонсируемого Olympus проекта блога Runway Diaries (www. runwaydiaries.blogspot.com). Слева вверху и справа внизу: показ сундуков Voudoo в отеле Royalton и показ купальных костюмов Gottex ©Энн Телфорд. Подборка от психолога цвета и исполнительного директора Института цвета Pantone, прогноз Леатрис Эйсман для графических дизайнеров на 2007 год, выбранный из PANTONE View Home 2007, доступный на сайте www.pantone.com. Репродукции рабочих цветов могут не соответствовать цветовым стандартам Pantone. (Все используемые здесь товарные знаки являются собственностью Pantone, Inc.)
runwaydiaries.blogspot.com). Слева вверху и справа внизу: показ сундуков Voudoo в отеле Royalton и показ купальных костюмов Gottex ©Энн Телфорд. Подборка от психолога цвета и исполнительного директора Института цвета Pantone, прогноз Леатрис Эйсман для графических дизайнеров на 2007 год, выбранный из PANTONE View Home 2007, доступный на сайте www.pantone.com. Репродукции рабочих цветов могут не соответствовать цветовым стандартам Pantone. (Все используемые здесь товарные знаки являются собственностью Pantone, Inc.) Показывая на отчет Pantone Fashion Color Report за весну 2007 года, она вторит Уолчу: «Зеленый цвет — это непрерывная история. Я думаю, по крайней мере, в ближайшие несколько лет зеленый будет основным цветом. Это цвет, который говорит с природой; это с конца 1990-х гг. Это самый модный», — говорит она о мягком нейтральном эстрагоне. «Green Sheen — это зеленовато-желтый цвет, а не желтовато-зеленый. Он продолжается, но он неуловим, он не бросается в глаза кислотой. С прошлого сезона я говорю, что желтый — это новый оранжевый. Это потому, что когда вы открываете сознание людей для нового цвета, каким был оранжевый, когда он впервые появился на сцене, со временем он открывает их сознание не только оранжевому, но и ближайшему соседу по цветовому кругу.
С прошлого сезона я говорю, что желтый — это новый оранжевый. Это потому, что когда вы открываете сознание людей для нового цвета, каким был оранжевый, когда он впервые появился на сцене, со временем он открывает их сознание не только оранжевому, но и ближайшему соседу по цветовому кругу.
«То, что мы увидели, когда фиолетовый впервые появился на картине, было скорее сине-фиолетовым, мистическим духовным пурпуром, — продолжает Эйсман. «Теперь мы получаем более сексуальный фиолетовый, мы получаем красный оттенок; что придает больше динамизма цвету. Café Crème — пережиток; это старая коричневая история, но к весне мы добавили в кофе немного сливок. Мы придали ему легкое мягкое прикосновение. Это отличный цвет для сочетания с другими оттенками, такими как мальва.
«Он настолько утонченный, что в нем есть лишь легкий намек на цвет», — говорит она о Серебряном пионе. Синий, многолетний фаворит, имеет два разных направления, которые очень свежи, очень новы для весны. «Идея двух мягких синих оттенков в весенней палитре действительно говорит нам о том, что этот синий силен», — утверждает Эйсман.
Синий также является сильной тенденцией, прогнозируемой Color Marketing Group. CMG, основанная в 1962 году, – это международная некоммерческая ассоциация, объединяющая более 1 000 профессионалов в области цветового дизайна. По словам Susan Hayes Hoover, CMG, председателя комитета Consumer Colors Current®, самые влиятельные цвета в 2006–2007 годах, появившиеся на семинарах Consumer Colors Current®, проведенных прошлой весной, принадлежали к семейству красного и синего. Красные продолжают лидировать в потребительском прогнозе и движутся в двух разных направлениях. Участники мастер-класса обнаружили, что красные одновременно охлаждают и согревают. CMG считает, что на семейство красных сильно повлияли предстоящие Олимпийские игры 2008 года в Пекине, а также глобальные влияния из Центральной Америки и Индии.
Каково бы ни было происхождение цвета, мы знаем, что цвет высвобождает наши эмоции; она способна успокаивать, волновать, вдохновлять. В этот день и во многие другие дни цвет определенно в моде. ca
ca
После четырнадцати лет в качестве управляющего редактора-основателя Communication Arts Энн Телфорд перешла на должность главного редактора, когда переехала в свой родной город Ла-Хойя, Калифорния. Заядлая путешественница, она расширила международный охват CA и разработала в журнале раздел Fresh. Энн получила степень бакалавра журналистики в Техасском университете в Остине, где она потворствовала своему вкусу к техасско-мексиканской кухне, независимому кино и блюзу. Ее первая работа в журналистике была помощником редактора в 9 лет.0423 Техасский ежемесячник . Энн была членом учредительного совета Illustration Conference и в настоящее время является членом правления Watershed Media, организации, которая производит ориентированные на действия, визуально динамичные коммуникационные проекты, чтобы повлиять на переход к зеленому обществу. Энн является опубликованным поэтом и фотографом с авторством от журналов Émigré , Blur и Step Inside Design до Portland Oregonian , San Francisco Chronicle 9. 0424, San Jose Mercury News , Allworth Press и Chronicle Books, среди прочих.
0424, San Jose Mercury News , Allworth Press и Chronicle Books, среди прочих.
Как выбрать наименее неправильные цвета || Мэтью Стрём, дизайнер-лидер
Я дизайнер-самоучка. 1 У этого есть свои преимущества: я учусь в своем собственном темпе (в моем случае медленно, в течение десятилетий и счетов), я разрабатываю свой собственный учебный план, и мне не нужно делать домашнюю работу или сдавать какие-либо тесты. Но у него есть и серьезный недостаток: поскольку мне не нужно ничему учиться, я пропускаю то, что меня пугает. Вот почему в течение многих лет я избегал узнавать что-либо о цвете.
Но недавно я взялся за любимый проект, который заставил меня заполнить пробелы в моих собственных знаниях. Пытаясь решить, казалось бы, простую задачу, я прошел ускоренный курс по основам цвета. Это было (извините, я должен вычеркнуть это из своей системы) открытием.
Я подумал, что, возможно, стоит подвести итоги моего путешествия не только для того, чтобы поделиться интересным результатом решения общей задачи визуализации данных, но и для того, чтобы помочь другим учащимся, которые стесняются цвета.
Проблема
Панели управления Stripeиспользуют графики для визуализации данных. Хотя используемые нами цветовые палитры, безусловно, приемлемы, команда всегда пытается их улучшить. Коллега работал над созданием обновленных цветовых палитр, и мы обсудили проблемы, с которыми он работал. Проблема сводилась к следующему: как мне выбрать красивые цвета, которые охватывают широкий набор вариантов использования категориальных данных и при этом соответствуют целям доступности?
Пример графиков приборной панели Stripe, показывающих категориальные данныеОбластью этой проблемы являются категориальные данные — данные, которые можно сравнить, сгруппировав их в два или более набора. В случае Stripe мы часто сравниваем платежи из разных источников, сравниваем объем платежей за разные периоды времени или разбиваем доход по продуктам.
Три критерия успеха:
- Цвета должны выглядеть красиво. В моем случае они должны быть похожи на фирменные цвета Stripe.

- Цвета должны охватывать широкий набор вариантов использования. Короче говоря, мне нужно много цветов, если у меня много категорий.
- Цвета должны соответствовать целям доступности. WCAG 2.2 предписывает, чтобы нетекстовые элементы, такие как столбцы или линии диаграммы, имели коэффициент цветовой контрастности не менее 3:1 с соседними цветами.
Таким образом, проблема не кажется такой уж сложной. Наверняка, подумал я, умный человек уже решил эти проблемы.
Известный уровень техники
На самом деле существует много способов подобрать хорошие цвета для визуализации данных. Например:
- Viridis — это последовательная палитра, разработанная Стефаном ван дер Вальтом и Натаниэлем Смитом.
- ColorBrewer — это инструмент и набор цветовых палитр, созданных Синтией Брюэр.
- Colorgorical — это инструмент для выбора визуально различных цветов, созданный Коннором Грамазио по рекомендации Дэвида Лейдлоу и Карен Шлосс.

- Такие компании, как Adobe и IBM, задокументировали цветовые палитры, которые они используют в своих системах проектирования для визуализации данных.
Почему ни одно из этих решений не работает для меня
Хотя большинство из вышеперечисленных палитр могут послужить хорошей отправной точкой, каждая из них имеет свои недостатки в качестве готового решения. Использование схем ColorBrewer приносит в жертву доступность и применимость; использование любого из них не приводит к желаемой гармонии с фирменными цветами Stripe.
Есть много других подходов и палитр, которые можно попробовать. Когда я просматривал исследования и материалы, у меня возникло ощущение, что мне придется довольствоваться чем-то неоптимальным.
Этот вывод оказался прорывом.
Оптимизация
Однажды ночью я смотрел видео на YouTube под названием «Алгоритмическое изменение избирательных округов: выборы по заказу». Мой алгоритм рекомендаций YouTube очень странный и находит для меня такие вещи; Я также очень странный и люблю смотреть, как другие люди программируют алгоритмы.
В видео Брайан Хайдет описывает процесс, который он использовал для рисования различных карт выборов. Алгоритм мог рисовать нечестные карты, которые выглядели нормально, потому что Хайде использовал нечто, называемое симуляцией отжига.
Название засело у меня в голове, потому что звучало круто. Погуглив позже, я понял, что имитация отжига может помочь мне найти цветовую палитру, потому что она хорошо работает на задачах со следующими качествами:
.- Множество возможных решений. Я имею в виду МНОГО. Одна из причин, по которой сложно выбрать набор цветов, заключается в том, что существует так много возможных цветов: типичный компьютерный монитор в 2022 году может отображать 16 777 216 различных цветов. Это означает, что цветовая палитра всего из трех цветов имеет 4,7 секстиллиона возможностей. 2
- Несколько конкурирующих критериев успеха. Точно так же, как карты Хайде должны были быть и нечестными, и нормальными, мои идеальные цветовые палитры должны были быть полосатыми, доступными и широко применимыми.

- Место для ошибки. Я не проектирую скафандр; если моя палитра не идеальна, никто не умрет.
Имитация отжига — очень сложный алгоритм, который я сейчас попытаюсь объяснить в меру своих (правда, ограниченных) способностей.
Как работает имитация отжига
Имитация отжига названа в честь процесса, называемого отжигом. Отжиг предполагает раскаливание куска металла добела, а затем его осторожное охлаждение. Кузнецы используют отжиг для укрепления металлов.
Вот как это работает:
- Отжиг начинается со слабого куска металла. В таком изделии атомы металла распределены неравномерно: некоторые атомы достаточно близки, чтобы иметь общие магнитные связи, а другие слишком далеко друг от друга, чтобы образовать связь. Оставшиеся зазоры приводят к микроскопическим деформациям и трещинам, ослабляющим металл.
- При нагревании слабого металла энергия тепла разрывает связи между атомами, и атомы начинают беспорядочно двигаться.
 Без магнитных связей между атомами металл стал еще слабее, чем раньше, что позволяет легко сгибать и изменять форму при необходимости; когда металл раскаляется, его атомы свободно движутся, равномерно распределяясь с течением времени.
Без магнитных связей между атомами металл стал еще слабее, чем раньше, что позволяет легко сгибать и изменять форму при необходимости; когда металл раскаляется, его атомы свободно движутся, равномерно распределяясь с течением времени. - Далее металл помещается в специальную емкость для медленного охлаждения. По мере охлаждения металла энергия тепла уменьшается, и постепенно атомы замедляются настолько, чтобы снова образовать магнитные связи. Поскольку теперь они расположены более равномерно, атомы с большей вероятностью будут иметь общие магнитные связи со всеми своими соседями.
- При полном охлаждении равномерно расположенные атомы имеют намного больше связей, чем раньше. Это означает, что недостатков гораздо меньше; в результате металл становится намного прочнее. 3
Имитация отжига — это алгоритм оптимизации, который работает с набором данных, а не с куском металла. Процесс аналогичен металлургическому отжигу:
- Моделирование отжига начинается с данных, которые находятся в неоптимизированном состоянии.

- Алгоритм начинается с создания новой версии данных со случайным изменением элементов. Изменение данных похоже на добавление тепла, что приводит к случайным изменениям данных. Алгоритм оценивает как исходные, так и измененные данные в соответствии с заданными критериями, а затем делает выбор: сохранить текущее состояние или вернуться к предыдущему? Как ни странно, алгоритм не всегда выбирает версию с лучшим результатом. Сначала алгоритм «горячий», то есть он выбирает между двумя вариантами (текущим состоянием и случайно измененным) с подбрасыванием монеты. Это означает, что данные могут стать еще менее оптимальными на первой стадии процесса, так же как раскаленный металл становится слабее и податливее, чем в начале.
- С каждой новой итерацией алгоритм немного «остывает». Здесь температура — это метафора того, насколько вероятно, что алгоритм выберет лучшую итерацию данных. С каждым циклом алгоритм все больше и больше выбирает мутации, которые являются более оптимизированными.

- Алгоритм завершается, когда данные переходят в высокооптимизированное состояние; случайные изменения почти всегда приводят к худшей итерации, поэтому процесс останавливается.
Если у нас есть формула для сравнения того, насколько оптимизированы две версии наших данных, почему мы не всегда выбираем ту, которая дает лучшие результаты? Это ключ к имитации отжига. Алгоритмы восхождения на холм, которые всегда выбирают итерации с лучшими оценками, могут быстро застрять в так называемых «локальных максимумах» или «локальных минимумах» — состояниях, которые окружены менее оптимальными соседями, но не так оптимальны, как более далекие варианты.
Более оптимальный Менее оптимальный Локальный максимум Глобальный максимумТаким образом, иногда выбирая менее оптимальные итерации, смоделированный отжиг может найти хорошие решения проблем со сложными наборами критериев, таких как моя проблема выбора цветовых палитр.
Выбор правильной оценки
При применении имитации отжига к любому набору данных наиболее важным компонентом является способ оценки оптимальности этих данных. В моем случае мне нужно было найти способ оценить набор цветов в соответствии с моими желаемыми критериями. Опять же, это были:
В моем случае мне нужно было найти способ оценить набор цветов в соответствии с моими желаемыми критериями. Опять же, это были:
- Красивый (т. е. полосатый)
- Широкое применение
- Доступный
Для каждого критерия мне нужно было придумать удобный для алгоритмов способ числовой оценки цветовой палитры.
Красивый
Первый критерий был одним из самых сложных для преобразования в алгоритмическую оценку. Что означает, что цвет «красивый»? Я знал, что хочу, чтобы цвета были похожи на цвета бренда Stripe, потому что я думал, что цвета бренда Stripe выглядят красиво; но что делает фирменные цвета Stripe красивыми? Я быстро понял, что перед лицом сотен лет теории цвета и истории искусства я был далеко не в своей тарелке.
Итак, я надеюсь, вы простите меня за одну маленькую отговорку: вместо того, чтобы найти способ объективно измерить, насколько красив набор цветов, я решил, что будет гораздо проще начать с набора цветов. цвета, о которых человек уже решил (по какой-то причине), что они «красиво смотрятся». Оценка того, насколько красиво выглядит набор цветов, будет выглядеть следующим образом: «насколько они похожи на заданную субъективно-определяемую-человеком-хорошо-выглядеть цветовую палитру?».
цвета, о которых человек уже решил (по какой-то причине), что они «красиво смотрятся». Оценка того, насколько красиво выглядит набор цветов, будет выглядеть следующим образом: «насколько они похожи на заданную субъективно-определяемую-человеком-хорошо-выглядеть цветовую палитру?».
Только оказывается, что даже вопрос «насколько похожи эти два цвета» сам по себе является очень и очень глубокой кроличьей норой. Десятки исследований, опубликованных в сотнях статей, посвящены десяткам способов измерения расстояния между двумя цветами. К счастью для меня, эта конкретная кроличья нора была в основном заполнена математикой.
Все системы цветового расстояния основаны на том факте, что цвета могут быть выражены числами. Самый простой способ найти расстояние между двумя цветами — измерить расстояние между числами, представляющими цвета. Например, вы можете быть знакомы с цветами, выраженными в нотации RGB, в которой значения красного, зеленого и синего компонентов представлены числом от 0 до 255. Когда компоненты смешиваются вместе с помощью набора красных, зеленых , и синие светодиоды, мы видим результирующий свет как заданный цвет.
Когда компоненты смешиваются вместе с помощью набора красных, зеленых , и синие светодиоды, мы видим результирующий свет как заданный цвет.
В языках программирования, таких как CSS, rgb(255, 255, 255) — это способ выразить белый цвет — красный, зеленый и синий компоненты имеют значение 255, максимальное для этой нотации. Чистый красный — это rgb(255, 0, 0) . Один из способов измерить расстояние между белым и красным — сложить вместе цвета каждого компонента — для белого 255 + 255 + 255 = 765 и для красного 255 + 0 + 0 = 255 — затем вычесть два полученных числа — 765 — 255 = 510.
По причинам, выходящим за рамки этого эссе, это простое измерение расстояния не соответствует тому, как люди воспринимают цвета 4 — например, более темные цвета легче отличить друг от друга, чем более светлые, даже если они имеют одинаковую простую числовую разницу в своих значениях RGB. Поэтому ученые и художники разработали другие способы измерения разницы между двумя цветами, каждый из которых имеет свои сильные и слабые стороны. Некоторые лучше соответствуют нашему восприятию краски на холсте, другие лучше представляют, как цвета выглядят на мониторах компьютеров.
Некоторые лучше соответствуют нашему восприятию краски на холсте, другие лучше представляют, как цвета выглядят на мониторах компьютеров.
Я потратил много времени на изучение этих различных систем измерения цвета. В конце концов, я остановился на измерении ΔE* Международной комиссии по освещению (CIE). 5 ΔE* — это, по сути, математическая формула, которая измеряет воспринимаемую разницу между двумя цветами. Ключевое слово — «восприятие»: формула учитывает некоторые особенности того, как мы видим и воспринимаем цвет. Это все еще несколько субъективно, но, по крайней мере, субъективно в том смысле, что выдерживает экспериментальную проверку.
ΔE00∗=(ΔL’kLSL)2+(ΔC’kCSC)2+(ΔH’kHSH)2+RTΔC’kCSCΔH’kHSH
Измерение ΔE* между двумя цветами находится в диапазоне от нуля до 100. Ноль означает, что «эти цвета идентичны», а 100 означает, что «эти цвета настолько разные, насколько это возможно». Для моего алгоритма я хотел минимизировать ΔE* между моими алгоритмически выбранными цветами и красивыми цветами, которые я выбрал вручную.
Широкое применение
Критерий «широкого применения» чаще всего встречается при предоставлении дизайнерам списка цветов на выбор.
Цвета, которые сильно отличаются друг от друга , работают в более широком диапазоне ситуаций, чем цвета из аналогичного семейства. Комбинирование различных оттенков и оттенков дает нам большее количество цветов, если у нас есть много категорий для визуализации.
Цвета, которые одинаково отличаются друг от друга уменьшают вероятность того, что кто-то, просматривающий диаграмму, увидит взаимосвязь, которой нет в данных.
Чтобы придумать способ численного расчета применимости цветовой палитры, мне пригодился мой друг ΔE*. Критерий «совсем разные» можно измерить, взяв среднее расстояние между всеми цветами в наборе — оно должно быть как можно больше. Критерий «одинаково разных» можно измерить, взяв диапазон расстояний между всеми цветами — он должен быть как можно меньше.
Доступный
WCAG 2.2 предписывает, чтобы нетекстовые элементы, такие как столбцы или линии диаграммы, имели коэффициент цветовой контрастности не менее 3:1 с соседними цветами.
Существует множество цветов, которые имеют коэффициент контрастности 3:1 с одним другим цветом (например, с белым или черным фоном). Но для чего-то вроде гистограммы с накоплением, круговой диаграммы или многолинейной диаграммы вполне вероятно, что будет несколько элементов, расположенных рядом друг с другом, и все они будут иметь свой собственный цвет. Найти всего три цвета с коэффициентом контрастности 3:1 очень сложно. Все, что выходит за рамки трех цветов, практически невозможно.
Важно отметить, что WCAG касается только цветового контраста, а это всего лишь один из способов восприятия цветов как разных. Цветовой контраст измеряет относительную «яркость» двух цветов; относительная яркость цветов сильно зависит от того, страдаете ли вы дальтонизмом. То, как люди воспринимают контраст между двумя цветами, сильно различается в зависимости от биологии их глаз и мозга.
К счастью, выполнить требования WCAG по контрастности можно без особых трудностей. Вместо поиска цветов с коэффициентом контрастности 3:1 используйте рамку вокруг цветных элементов диаграммы. Пока цвета диаграммы имеют коэффициент контрастности 3: 1 с цветом границы, все готово.
Для своих цветовых палитр я хотел выйти за пределы требований контрастности WCAG и найти цвета, которые хорошо подходят для людей с дальтонизмом и без него. К счастью, есть (опять же) большое количество опубликованных исследований математических способов имитации дальтонизма. Как и наша формула ΔE* ранее, существует формула, созданная Гансом Бреттелем, Франсуазой Вьено и Джоном Д. Моллоном 6 , для перевода цвета, который видит человек без дальтонизма, в (приблизительно) цвет, который увидел бы человек с дальтонизмом. видеть.
(LQMQSQ) = [LRLGLBMRMGMBSRSGSB] (RQGQBQ)
Преимущество этой формулы в том, что она имеет вариации для разных типов дальтонизма. При оценке мы можем скорректировать балл для каждого типа дальтонизма в зависимости от того, насколько он распространен или необычен (подробнее об этом чуть позже).
Чтобы определить, подходит ли цветовая палитра для людей с дальтонизмом, я сначала перевожу цвета в их эквиваленты для дальтоников, используя приведенную выше матричную математику. Затем я измеряю среднее расстояние между цветами, используя ΔE*, как мы делали выше.
Собираем все вместе
К этому моменту у меня был алгоритм, который мог оптимизировать набор данных в огромном пространстве решений, и количественные измерения каждого из критериев, по которым я хотел провести оценку. Последним шагом было сведение всех количественных измерений в одно число, отражающее, насколько «хороша» цветовая палитра.
Расчет, который дает это единственное число, называется «функцией потерь» или «функцией затрат». Полученное число является «потерей» или «стоимостью» набора цветов. По сути, это просто измерение того, насколько оптимизированы данные; чем меньше потери, тем лучше; потеря нуля означает, что у нас есть идеальное решение. 7
На практике оптимизаторы останавливаются задолго до того, как достигают нулевых потерь. В большинстве задач оптимизации не существует такого понятия, как единственный правильный ответ. Есть только много неправильных ответов. Наша цель — найти наименее неправильный.
В большинстве задач оптимизации не существует такого понятия, как единственный правильный ответ. Есть только много неправильных ответов. Наша цель — найти наименее неправильный.
С этой целью в самом конце моей функции потерь все баллы по отдельным критериям складываются вместе. Каждому присваивается множитель, который позволяет мне увеличивать или уменьшать степень важности значения: умножение показателя «красиво выглядящий» на более высокое значение означает, что алгоритм оптимизации будет склонен выбирать красиво выглядящие палитры, даже если они не соответствуют действительности. не так доступны или универсальны.
потеря=а*хороший+б*применимый+в*протанопия+г*дейтеранопия+е*тританопия
Я подсчитываю баллы по трем разным типам дальтонизма, у каждого свой множитель. Это означает, что общие компромиссы в алгоритме связаны с тем, насколько распространен каждый тип дальтонизма.
Я подключаю функцию потерь к моделируемому алгоритму отжига и запускаю его. На моем MacBook 2016 года алгоритм выполнялся примерно за три секунды. Он далеко не оптимизирован, но не так уж плох, учитывая, что он генерирует и оценивает около 16 000 цветовых палитр.
На моем MacBook 2016 года алгоритм выполнялся примерно за три секунды. Он далеко не оптимизирован, но не так уж плох, учитывая, что он генерирует и оценивает около 16 000 цветовых палитр.
Результат
Цвета слева ( #3ec240 , #65c590 , #ac2444 , #b9a263 и #ab088d ) являются случайно выбранной начальной точкой алгоритма. Прогон их через мою функцию потерь дает результат 217,8.
Цвета справа ( #004ebd , #00825d , #7c0000 , #fe91fe и #ff821f ) являются результатом имитации алгоритма отжига. Функция потерь оценивает эту палитру в 136,3 балла.
Согласно функции потерь, оптимизированная палитра справа примерно на 38% лучше, чем случайные цвета слева, с которых я начал. Визуально это подтверждается: три исходных цвета очень плотно сгруппированы в зеленой части спектра. Если бы я сказал «зеленая часть бара», вам было бы трудно догадаться, о какой из них я говорю. Оптимизированная палитра, напротив, имеет большое разнообразие оттенков и оттенков — в каждой полосе только одна зеленая часть.
Оптимизированная палитра, напротив, имеет большое разнообразие оттенков и оттенков — в каждой полосе только одна зеленая часть.
Что касается моих критериев доступности, вы можете визуально проверить результаты с помощью имитации дальтонизма 8 :
Моделирование того, как человек с протанопией может видеть две цветовые палитрыВ неоптимизированной палитре различия между зелеными становятся еще труднее воспринимать. В оптимизированной палитре большинство цветов различаются. Но алгоритм не идеален; оранжевый и зеленый становятся гораздо более похожими в моделировании протанопии. Это хорошее напоминание о том, что ни один инструмент не может заменить важный этап проверки вашего выбора на реальных пользователях.
В целом алгоритм отлично справляется с поиском цветов, соответствующих заданным мною критериям. Вы можете увидеть это на графике функции потерь во времени по мере работы алгоритма: изначально, когда алгоритм «горячий», функция потерь колеблется вверх и вниз; по мере «остывания» алгоритма выбираются более оптимальные палитры, пока алгоритм не найдет устойчивое решение и не будет придерживаться его.
Я не ученый-компьютерщик, и параметры, которые я выбрал для моделируемого алгоритма отжига, вероятно, не совсем верны. Несмотря ни на что, результаты обнадеживают.
Стресс-тест
Имея в руках функцию оптимизации, я хотел провести с ней несколько тестов, чтобы увидеть, способна ли она соответствовать подобранным и оптимизированным палитрам IBM и Adobe.
Для сравнения палитр я использовал метод «просто заметная разница» (JND), который Элайджа Микс и Сьюзи Лу применили в инструменте оценки цвета Viz Palette. Этот подход учитывает тот факт, что когда дело доходит до визуализации данных, большие области цвета легче отличить друг от друга, чем маленькие точки или линии. 9 Палитра Viz сообщает о проблеме с любой парой цветов в палитре, которые будут неразличимы при использовании в элементах диаграммы разных размеров.
В следующей таблице анализируются четыре 12-цветные палитры:
- Система дизайна Adobe Spectrum 12-цветная палитра
- Первые 12 цветов 14-цветной палитры IBM
- Первые 12 цветов палитры d3
d3. category20
category20 - Лучший из пяти запусков моего оптимизатора, генерирующий 12 случайных цветов 10
| Adobe | IBM | Д3 | Шахта | |
|---|---|---|---|---|
| Отсутствие нарушений цветовосприятия | 2 | 1 | 4 | 0 |
| Протанопия | 6 | 9 | 13 | 3 |
| Дейтеранопия | 6 | 11 | 12 | 4 |
| Всего | 14 | 21 | 29 | 7 |
Глядя только на доступность, моя функция оптимизации намного лучше справляется с выбором цветов.
Еще одна интересная особенность алгоритма заключается в том, что вы можете управлять им. В моих критериях «красивости» я измерил, насколько далека палитра от фирменных цветов Stripe; если вместо этого я использую целевые цвета из модных цветовых палитр Adobe Color, я получаю другие красивые, но все же оптимизированные результаты.
Алгоритм находит цвета, близкие к нужной палитре, а также соответствующие контрастные цвета. В каждом случае цвета легко увидеть, если их сложить друг против друга. Я очень доволен результатом; для изучения новых палитр потребовалось много ручной настройки.
Заключение
Начав с того, что я очень мало знаю теорию цвета, я смог бродить от понятия к понятию в поисках решения очень сложной проблемы.
Цвет сложный. Несмотря на то, что это один из фундаментальных аспектов дизайна, существует множество теорий, которые все еще открываются, обсуждаются и определяются. Некоторые из концепций, которые я в конечном итоге использовал, — такие как формула CIE ΔE* и трансформация дальтонизма Бреттеля и др. — были впервые описаны в последние полвека. Даже более новые концепции, такие как широкая цветовая гамма, открываются только с помощью технологий этого года.
— были впервые описаны в последние полвека. Даже более новые концепции, такие как широкая цветовая гамма, открываются только с помощью технологий этого года.
Основная проблема — выбор цветовой палитры для визуализации категориальных данных — не менее сложна. Всего для трех цветов существует больше возможных палитр, чем атомов во Вселенной. Оценить каждого невозможно; кроме того, может быть не один лучший ответ, а миллионы одинаково хороших ответов.
С помощью правильных инструментов (таких как имитация отжига) компьютер может выполнить относительно легкую серию вычислений, чтобы найти приемлемый ответ. Я уверен, что более знающий ученый-компьютерщик мог бы указать мне на дюжину более мощных инструментов, которые могли бы найти еще лучшие ответы за еще более короткие промежутки времени.
Тем не менее, этот тип обучения дал мне две важные вещи:
- огромное уважение к дизайнерам, которые интуитивно чувствуют цвет
- много новой информации, которую нужно использовать при принятии собственных решений о цвете
Я сделал исходный код алгоритма доступным здесь — пожалуйста, посмотрите и дайте мне знать, если у вас есть идеи по улучшению метода. Целый месяц изучения проблемы по ночам и выходным может показаться излишним, чтобы закончить здесь. Но, может быть, эти 4000 слов помогут начать больше путешествий.
Целый месяц изучения проблемы по ночам и выходным может показаться излишним, чтобы закончить здесь. Но, может быть, эти 4000 слов помогут начать больше путешествий.
Надеюсь, вы нашли для себя что-то новое.
Сноски и ссылки
Вводящий в заблуждение термин. Меня учило много людей, но очень немногие из них были профессиональными учителями. ↩︎
Абсурдно большое число. Если бы вы могли запрограммировать компьютер так, чтобы он оценивал каждую из этих возможностей со скоростью 1 наносекунду, на выполнение этой задачи ушло бы более 10 тысяч лет. ↩︎
Отжиг гораздо сложнее, и я надеюсь, что любой кузнец или физик простит меня за допущенные упрощения. Как обычно, вы можете получить полную картину в Википедии. ↩︎
Может быть, это будет эссе в будущем! А пока попробуйте просмотреть страницу Википедии о различии цветов. ↩︎
Шарма, Гаурав, Венчэн Ву и Эдул Н. Далал. «Формула цветоразличия CIEDE2000: примечания по реализации, дополнительные данные испытаний и математические наблюдения».
 Исследования и применение цвета 30, №. 1 (2005): 21–30, http://www2.ece.rochester.edu/~gsharma/ciede2000/ciede2000noteCRNA.pdf. ↩︎
Исследования и применение цвета 30, №. 1 (2005): 21–30, http://www2.ece.rochester.edu/~gsharma/ciede2000/ciede2000noteCRNA.pdf. ↩︎Бреттель, Ханс, Франсуаза Вьено и Джон Д. Моллон. «Компьютерное моделирование внешнего вида дихроматов». Журнал Оптического общества Америки A 14, вып. 10 (1997): 2647–2655, http://vision.psychol.cam.ac.uk/jdmollon/papers/Dichromatsimulation.pdf. ↩︎
Исследователи данных используют такие слова, как «убыток» и «затраты» вместо «выигрыш» и «ценность», не потому, что они пессимисты, а потому, что минимизация дает нам хорошую границу, к которой можно стремиться: если бы вместо этого мы максимизировали число, всегда будет гипотетически лучшее решение, поскольку всегда есть большее число. Но мы минимизируем и можем остановиться на нуле. ↩︎
В этом случае я использовал Brettel et al. метод через jsColorblindSimulator. Никакое моделирование дальтонизма не может точно представить, как люди с дальтонизмом видят мир.
 Дальтонизм не так строго категоричен, как его изображают различные диагнозы; люди могут иметь самые разные степени нарушения цветового зрения в одной или нескольких категориях. Инструменты, которые я использовал для создания этих изображений, делают обоснованные приближения, но они все еще являются приближениями. ↩︎
Дальтонизм не так строго категоричен, как его изображают различные диагнозы; люди могут иметь самые разные степени нарушения цветового зрения в одной или нескольких категориях. Инструменты, которые я использовал для создания этих изображений, делают обоснованные приближения, но они все еще являются приближениями. ↩︎Стоун, Морин, Даниэль Альберс Шафир и Видья Сетлур. «Инженерная модель цветового различия в зависимости от размера». Конференция по цвету и изображению, 2014 г., стр. 253–258. Общество науки и техники обработки изображений, https://research.tableau.com/sites/default/files/2014CIC_48_Stone_v3.pdf. ↩︎
В этих прогонах я немного настроил алгоритм, чтобы не заботиться о поиске цветов, похожих на фирменные цвета Stripe. Это приводит к несколько менее эстетичным палитрам, но если вам нужна функциональная 12-цветная палитра, вам придется пойти на эту жертву. ↩︎
Лучшая палитра цветов во вселенной!
Все Все, что вам нужно Максимум Производительность ColorSlurp — это идеальный инструмент для работы с цветом для разработчиков и дизайнеров. Выберите любой цвет на экране с помощью высокоточной лупы. Создавайте и упорядочивайте палитры с помощью расширенных инструментов редактирования цвета. Проверьте цветовой контраст для идеальной доступности. Выбирайте цвета с помощью камеры на iOS. Экспорт, синхронизация с iCloud и многое другое!
Выберите любой цвет на экране с помощью высокоточной лупы. Создавайте и упорядочивайте палитры с помощью расширенных инструментов редактирования цвета. Проверьте цветовой контраст для идеальной доступности. Выбирайте цвета с помощью камеры на iOS. Экспорт, синхронизация с iCloud и многое другое!
Лупа
Редактор
Цветовые форматы
Коллекции
Проверка контрастности
iCloud Sync
iOS
Цветовые форматы
Хлеб Цвета внутрь, Выплевывать их наружу Один щелчок копирует цвет в любой формат для любого языка. Вы даже можете создавать свои собственные форматы!
Вставьте цвет непосредственно в ColorSlurp из буфера обмена, чтобы быстро изменить его.
НСколор
NSColor (красный: 0,968, зеленый: 0,242, синий: 0,389, альфа: 1,0)
Лучшее средство выбора цвета Mac
во вселенной!
Более 7000 пятизвездочных оценок в App Store!
Именно то, что мне было нужно, теперь я использую его ВСЕГДА.
 Дополнительным бонусом является наблюдение за реакцией людей на звуковой эффект чавканья.
Дополнительным бонусом является наблюдение за реакцией людей на звуковой эффект чавканья.Вы не могли просить больше, чем это. Он работает без сбоев каждый раз и может использоваться для выборки цветов из любого места на этом экране, даже из открытых приложений.
Это очень простой в использовании, минимальный интерфейс со всем, что мне нужно, чтобы быстро найти и точно настроить цвета.
ColorSlurp — единственное лучшее приложение для работы с цветом. Он обеспечивает 100% функциональности, необходимой любому разработчику/дизайнеру для создания собственных палитр и быстрого применения их к любому приложению, которое они используют.

Возможность создавать палитры и группировать цвета на основе проектов — на вес золота!
Мне нравится сочетание клавиш, чтобы получить значение цвета для вставки в мой код или дизайнерские приложения. Наслаждайтесь тем, как я могу создавать разные палитры — по имени палитры или для проекта. Очень рекомендую это приложение!
Кто бы ни выбрал звук хлюпанья, он гений и делает мою жизнь намного счастливее!
Для тех, кто только изучает графический дизайн, ColorSlurp может оказать огромную помощь в выборе цветовых палитр для клиентских проектов.
 Люби, люби!
Люби, люби!Это определенно лучшее приложение для выбора цвета, которое я когда-либо использовал. Поскольку вы можете получить цвет в разных форматах (rgb, hsb, hex и т. д.), это здорово, когда вы программируете на нескольких языках.
Очень простой, но идеальный инструмент. Я не могу представить себе ежедневную работу без него.
Высокая скорость и легкость, ColorSlurp определенно сокращает рабочий процесс. Это, IMO, важный инструмент для графического дизайнера. Пока я не нашел это приложение, я подбирал цвета с помощью скриншотов, что сейчас совершенно не нужно.

Простые, настраиваемые ярлыки, потрясающие звуковые эффекты, автоматическое копирование в буфер обмена, отличный маленький инструмент. Спасибо, IdeaPunch!
Я был полностью поражен дизайном и простотой приложения. Это определенно яблочный дизайн. Ярлыки упрощают интеграцию в любой рабочий процесс текстового редактора.
Как выбрать цвет краски: 12 профессиональных советов и 5 ошибок, которых следует избегать
Итак, вы отремонтировали свой дом, как искусный хирург, исправив конструктивные недостатки и сохранив неповторимый архитектурный облик каждой комнаты. Но чего-то все равно не хватает. Скорее всего, дело в цвете — секретном оружии реставратора.
Скорее всего, дело в цвете — секретном оружии реставратора.
Знаете ли вы, что карниз может зрительно приподнять потолок или опустить его в зависимости от того, насколько он контрастирует со стенами? Или что умелое использование цвета может превратить одну комнату в оживленное место для встреч, а другую в расслабляющее место, где можно свернуться калачиком с книгой?
В современных домах с открытой планировкой, где кухни, гостиные и столовые часто представляют собой одно большое пространство, цвет используется для определения интерьера и создания фокусов в относительно невыразительных комнатах. Хитрость, конечно же, заключается в том, чтобы выяснить, как подобрать цвета краски и куда их нанести.
Как выбрать цвет краски для интерьера 1. Создайте цветовую схему, соответствующую мебели вашего дома В мире, где тысячи цветов могут быть вашими всего за 25 долларов за галлон, стоит прислушаться к совету Консультант по архитектурному цвету Бонни Кримс.
«Всегда помните, что, несмотря на то, что в магазине тысячи кусочков краски, в спектре краски всего семь цветов», — говорит Кримс, имея в виду красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (какой цвет? Студентов, изучающих теорию 101, часто учат запоминать с помощью мнемонического приема «Рой Г. Бив»). «Я всегда предлагаю устранить пару еще до того, как вы пойдете в магазин красок».
Вот ее надежный четырехэтапный метод создания цветовой схемы:
Совет Pro2Pro: Если вас парализовало в магазине красок, и вы не можете выбрать карточки с образцами цветов, Krims предлагает следующий совет: посмотрите на самый темный цвет в нижней части полоски. «Если вы можете жить с одной внизу, вы знаете, что вам понравятся середина и верх, но если вы выбираете, глядя на верхние, самые светлые цвета, все карты в этой категории начинают выглядеть одинаково».
- Начните с выбора трех цветов из существующего предмета в вашем доме. «Возьмите подушку с дивана в гостиной, ваш любимый галстук или шарф, или картину — все, что приносит вам комфорт или вызывает у вас эмоциональную связь, — и отнесите этот предмет в магазин красок», — говорит Кримс.
 «Найдите три полоски с образцами этих цветов, и вы мгновенно получите от 15 до 18 цветов, которые вы можете использовать, поскольку каждая полоска с образцами обычно содержит шесть цветов краски».
«Найдите три полоски с образцами этих цветов, и вы мгновенно получите от 15 до 18 цветов, которые вы можете использовать, поскольку каждая полоска с образцами обычно содержит шесть цветов краски». - Следующим шагом является выбор одного из трех цветов краски в качестве цвета стены и сохранение двух других для использования в комнате в ткани или мебели.
- Чтобы выбрать цвета для смежных комнат, возьмите те же три оригинальных полоски с образцами цветов и выберите другой цвет.
- Наконец, выберите четвертый цвет, который можно использовать в качестве акцента: «Брызните немного этого цвета в каждую комнату дома — с помощью подушки, тарелки или произведения искусства. Это создает связь между пространствами», — говорит Кримс.
 Считалось, что полуглянцевую и высокоглянцевую отделку лучше оставить для отделки, где они могли подчеркнуть изгибы молдинга или дверных панелей.
Считалось, что полуглянцевую и высокоглянцевую отделку лучше оставить для отделки, где они могли подчеркнуть изгибы молдинга или дверных панелей.Однако сегодня отделка также используется для создания визуальных эффектов на всей стене. Покрасьте одну стену матовым или матовым покрытием, а соседнюю стену полуматовым лаком одного цвета, и «когда свет падает на стены, создается эффект вельвета или бархата», — говорит Доти Хорн. Точно так же вы можете покрасить стены в ровный цвет, а потолок — в полуглянцевый, чтобы добиться матового и блестящего контраста. (Потолок будет казаться выше, чем больше он отражает свет.) Имейте в виду, что чем выше глянец, тем больше блеска и тем больше внимания вы привлекаете к поверхности. При стратегическом использовании цвет и глянец вместе могут подчеркнуть лучшие достоинства вашего интерьера.
3. Подберите цвет к тому ощущению, которое вы хотите получить в комнате Цвета вызывают эмоциональную реакцию. В целом холодные цвета (синий, зеленый и чистый белый) воспринимаются как успокаивающие и успокаивающие, а теплые цвета (например, красный, оранжевый и желтый) создают ощущение драмы и энергии. Прохладные цвета успокаивают в частных комнатах — например, ледяной синий цвет, покрывающий стены в этой ванне; теплые цвета — хороший способ оживить социальные пространства. Фото Патрика Барта/Cornerhouse Stock Photo
Прохладные цвета успокаивают в частных комнатах — например, ледяной синий цвет, покрывающий стены в этой ванне; теплые цвета — хороший способ оживить социальные пространства. Фото Патрика Барта/Cornerhouse Stock Photo Психология цвета — незначительная навязчивая идея среди профессионалов в области рисования. Многие говорят, что вы должны выбирать цвет, основываясь хотя бы частично на том, как используется комната, и на настроении, которое вы хотите создать.
Максвелл Джиллингем-Райан, соучредитель и редактор блога apartmenttherapy.com, предлагает окрашивать общественные помещения (столовые, кухни, семейные и жилые помещения) в теплые тона, такие как нарциссово-желтый, коралловый или клюквенный, и выделять отдельные комнаты. (домашние офисы, туалетные комнаты, спальни) более прохладные оттенки, такие как шалфейно-зеленый, фиолетовый или небесно-голубой.
Имейте в виду, что когда дело доходит до эмоционального эффекта, то, конечно же, приветственный апельсин для одного человека будет сигналом к бегству для другого.
Дебби Циммер, например, заявляет, что «красный повысит аппетит и кровяное давление; синий и зеленый естественны и успокаивают; фиолетовый любят дети, но не обязательно взрослые; желтый манит; а оранжевый может быть приветливым, но также и немного раздражающим, в зависимости от оттенка, тона или оттенка».
Исследования, проведенные Бером, показывают, что желтый цвет может стимулировать мозг, поэтому его стоит рассмотреть для комнат, где выполняются домашние задания; но избегайте желтого цвета в спальнях, где цель состоит в том, чтобы расслабиться. Вместо этого исследуйте эти успокаивающие цвета в спальне, чтобы лучше спать.
4. Знай своих белыхБелые бывают ошеломляющими по разнообразию. Чистые, «чистые» белые производятся без тонированных полутонов. Их предпочитают дизайнеры, которые хотят продемонстрировать произведения искусства или мебель, и часто используются на потолках для создания нейтрального поля над головой.
Большинство других белых цветов либо теплые — с желтым, ржавым, розовым или коричневатым оттенком, либо холодные — с зеленым, голубым или серым оттенком. Мэри Райс из Бера говорит: «Используйте более теплые белые цвета в комнатах с недостаточным естественным освещением или для того, чтобы большие пространства казались более уютными».
Мэри Райс из Бера говорит: «Используйте более теплые белые цвета в комнатах с недостаточным естественным освещением или для того, чтобы большие пространства казались более уютными».
Холодные белые цвета, наоборот, помогают расширить пространство. Попробуйте сразу несколько цветов, чтобы увидеть, какой из них лучше всего сочетается с другими цветами в комнате.
Как использовать цвета внутренней краски 5. Создайте поток в пространствах открытой планировки Использование одного и того же серого цвета в прилегающей гостиной открытой планировки объединяет два пространства. Простота арочных проемов без футеровки скорее притягивает взгляд на соседнюю комнату, чем обрамляет ее. Фото Карин Мелвин Непрерывность важна на первом этаже, но цвет может помочь «зонировать» большое открытое пространство, отделив, например, столовую от телевизионной комнаты. Нет необходимости придерживаться одного цвета или даже одной цветовой палитры, в которой либо все теплые (красные, оранжевые, желтые), либо все холодные (синие, зеленые, ярко-белые).
Однако, «используя приглушенные, более пыльные оттенки, повышается вероятность того, что выбранные вами цвета будут плавно перетекать друг в друга», — говорит Тами Риджуэй, стилист Valspar. Она рекомендует склоняться к цветам, смягченным небольшим количеством серого; они часто встречаются в исторических палитрах. Яркие цвета можно вводить небольшими дозами в качестве акцентов — в мебель, напольные покрытия и даже в цветы.
6. Сделайте маленькое пространство больше или уютнее Какие цвета делают комнату больше? Как правило, четкие белые цвета визуально увеличивают пространство и делают его более открытым, а теплые цвета создают ощущение интимности. На самом элементарном уровне большие комнаты обычно могут обрабатывать больше цветов, чем маленькие комнаты. «Более светлые оттенки могут расширить небольшое пространство, в то время как более темные цвета создают впечатление, что поверхности ближе, чем они есть на самом деле», — говорит Дебби Циммер.
Конечно, некоторые небольшие помещения не должны казаться большими: если вы стремитесь создать гостеприимную или уютную атмосферу в фойе, кабинете или библиотеке, например, зеленый цвет охотника или цвет ржавчины могут подойти вам лучше, чем бледно-персиковый или сельдерейный.
7. Использование цвета в архитектуре Красновато-коричневые цвета создают визуальную связь между столовой и входной дверью (Sherman-Williams 2801 Rookwood Dark Red) через ряд обрамленных и необрамленных проемов, которые позволяют увидеть солнечный свет входа. стены. Фото Карин МелвинОдин из самых эффективных способов преобразить комнату с помощью цвета — обыграть ее архитектурные особенности. Лепнина, камины, встроенные книжные шкафы, арочные дверные проемы, обшивка, окна и двери — все это дает возможность добавить еще один интерес к цветным стенам.
Покраска молдингов и дверных проемов Шери Томпсон, директор по цветному маркетингу и дизайну Sherwin-Williams, предлагает покрасить молдинги или дверные проемы на один шаг светлее или темнее основной стены. «Это небольшое изменение цвета, но оно действительно обращает ваше внимание на детали», — говорит она.
«Это небольшое изменение цвета, но оно действительно обращает ваше внимание на детали», — говорит она.
Нанесение металлической глазури прямо поверх существующего окрашенного элемента, например, потолочного медальона, — еще один способ привлечь внимание. «Медное или бронзовое покрытие очень прозрачно и дает приятное мерцание, подчеркивающее архитектурную особенность», — говорит Томпсон.
Один из способов придать смежным комнатам на первом этаже жилые помещения гармоничный вид — покрасить их в цвета с одинаковыми полутонами, например, красный на желтой основе, хаки и тыквенный, использованные здесь. Поддержание одинакового цвета отделки от комнаты к комнате помогает избежать резких переходов. Частные зоны, которые обычно остаются закрытыми от глаз — например, домашние офисы, спальни и туалетные комнаты — не должны быть тесно связаны с соседними помещениями. Фото Патрика Барта / Cornerhouse Stock PhotoГде вы переключаете цвет при переходе от двери к корпусу?
Это не открытый и закрытый ящик, но практическое правило звучит примерно так: покрасьте лицевую сторону двери в цвет отделки комнаты, на которую она обращена, когда она закрыта, и края двери в тот же цвет. как отделка в комнате, в которую он качается.
как отделка в комнате, в которую он качается.
Если вы используете разные цвета отделки в смежных комнатах, они должны хорошо сочетаться друг с другом. «Двери, как правило, остаются открытыми, поэтому у вас будет цвет отделки соседней комнаты в любом заданном пространстве на регулярной основе», — отмечает художник Сьюзен Инглиш. Итак, допустим, у вас есть красная дверь, ведущая в комнату с бледно-желтыми стенами. «Этот цвет может быть эффективным акцентным цветом в пространстве, где он «не принадлежит», если его тщательно обдумать».
Поддержание одинакового цвета отделки в смежных комнатах с открытыми входами, как правило, создает ощущение сплоченности, создавая непрерывную линию, которая приятна для глаз. В открытой планировке подумайте о том, чтобы покрасить всю отделку в белый цвет, даже если цвет стен отличается.
8. Использование двух разных цветов в одной комнате Для более смелого подхода попробуйте использовать два разных цвета в одной комнате. Например, покрасьте встроенный книжный шкаф или нишу в зеленый цвет в комнате с голубыми стенами, что позволит выделить предметы на книжном шкафу или внутри ниши. Конечно, архитектурные элементы также могут обеспечивать целостность всего дома, если они окрашены в один и тот же цвет во всех комнатах. Начиная с федерального периода и по сей день, белый и кремовый цвета были традиционным выбором для молдингов, окон и дверей.
Например, покрасьте встроенный книжный шкаф или нишу в зеленый цвет в комнате с голубыми стенами, что позволит выделить предметы на книжном шкафу или внутри ниши. Конечно, архитектурные элементы также могут обеспечивать целостность всего дома, если они окрашены в один и тот же цвет во всех комнатах. Начиная с федерального периода и по сей день, белый и кремовый цвета были традиционным выбором для молдингов, окон и дверей.
Комната с обшивкой дает хорошую возможность создать контраст между светом и тьмой. Темная обшивка под яркой стеной привлечет внимание к верхним стенам, а ярко-белая обшивка рядом с цветной стеной сфокусирует внимание на обшивке. Вы также можете использовать краску, чтобы создать эффект обшивки там, где ее нет, покрыв нижнюю треть стены одним цветом, а верхнюю – другим; затем поместите кусок плоского молдинга вдоль пересечения и покрасьте его в цвет нижней стены, чтобы усилить вид обшивки.
Если комнаты относительно невыразительны, окраска «акцентной стены» в яркий оттенок там, где остальные белые или нейтральные, может добавить выразительности и современности. Или, как предлагает Кен Шарбонно, нью-йоркский консультант по цветовому маркетингу, покрасьте основные стены в мягкий цвет, такой как бежевый или зеленый цвет морской волны, а акцентную стену на три тона темнее. «Акцентная стена по-прежнему придает комнате некую изюминку, но не так драматично».
11. Исследуйте более смелые варианты с несколькими цветами Если ваша цель — драматизм, вы можете полностью переосмыслить идею покраски стены из угла в угол, — говорит Доти Хорн, директор по цвету и дизайну Benjamin Moore, и вы создадут архитектурный акцент там, где его нет. Двигаясь по комнате по часовой стрелке, попробуйте закрасить треть одной стены и две трети соседней стены, завернув в цвет угол. Затем покрасьте последнюю восьмую часть второй стены и три четверти соседней стены, покрывая этот угол.
Затем покрасьте последнюю восьмую часть второй стены и три четверти соседней стены, покрывая этот угол.
Еще одна смелая игра: возьмите большую стену и, работая с обоих углов, закрасьте ее почти до центра, оставив 18-20-дюймовую вертикальную полосу белого пространства, и повесьте произведение искусства по центру.
12. Относитесь к потолку как к пятой стене Покраска стен в дополнительные цвета, такие как темно-красный и серо-зеленый слева, и отделка нейтральными оттенками одинаковой интенсивности создают гармоничный вид. Красные стены делают эту большую столовую более интимной, подчеркивая при этом белые панели и отделку. Красные потолки также визуально опускают потолок, делая пространство более уютным и дружелюбным — плюс в комнате, предназначенной для разговоров. Фото Сьюзан Зойберт Чтобы придать низким потолкам иллюзию высоты, покрасьте их в белый цвет, а любой карниз того же цвета, что и стена; это удержит от прерывания вашего взгляда вверх.
Несмотря на то, что использование «потолочного белого» обычно придает пространству воздушность, аналогичного эффекта можно добиться, покрасив потолок в более светлый оттенок цвета стен. Просто возьмите карту с образцами краски, в которой цвет вашей стены указан в качестве среднего выбора, затем сделайте один или два варианта светлее для цвета потолка. В результате комната будет казаться больше, потому что контраст между цветом стен и цветом потолка был смягчен. В маленькой комнате, такой как ванная, потолок можно даже покрасить в тот же цвет, что и стены, чтобы он выглядел больше.
Конечно, иногда визуальное снижение потолка создает приятное ощущение закрытости. В своем собственном коричневом камне 19-го века Кен Шарбонно выкрасил потолок столовой в Помпейский красный цвет. «Люди любят спрашивать, не слишком ли красная краска опускает потолок. Но вы все время сидите в столовой и хотите создать ощущение тепла, уюта, интимности, так почему бы и нет?» Конечно, его потолки 11 футов в высоту. Например, в доме с потолками высотой всего 8 или 9 футов покраска потолка в спальне в бледно-голубой цвет яйца малиновки может создать аналогичный успокаивающий эффект.
Например, в доме с потолками высотой всего 8 или 9 футов покраска потолка в спальне в бледно-голубой цвет яйца малиновки может создать аналогичный успокаивающий эффект.
Просто имейте в виду, что Кэтлин Джуэлл, консультант по цвету в Orange Park Acres, Калифорния, узнала: «Теплые оттенки теряют свои желтые тона на поверхности, на которую никогда не падает солнце, становясь все голубее и серее», то есть тусклыми.
5 ошибок при выборе цвета краски, которых следует избегать 1. Бояться исследовать варианты цвета краски для внутренних работ «Мир делится на две группы — цвет смелый и цвет трусливый», — говорится в New York Color Marketing. консультант Кен Шарбонно. «Люди, живущие в красочных интерьерах, избавились от страха совершить ошибку». Лучший способ побороть этот страх — всегда начинать с любимого цвета — ковра, картины, ткани. Затем протестируйте его на стене. Если он слишком сильный, подумайте о том, чтобы попросить в магазине красок приготовить его с «половинной консистенцией», чтобы осветлить его или смягчить, добавив больше серого.
Помните об интенсивности цветов в комнате. «Если у вас есть восточный ковер с пятью или шестью яркими цветами, не красьте стены в такие же яркие оттенки. Пусть ковер будет в центре внимания, а стены — более светлого цвета», — говорит Шери Томпсон из Sherwin-Williams.
3. Слишком мало краски на стенахЕсли вы считаете свою комнату скучной, посмотрите на нее с точки зрения правила 60-30-10, которое используют дизайнеры.
Что такое правило декорирования 60 30 10?Шестьдесят процентов цвета помещения обычно исходят от стен; 30 процентов от обивки, напольного покрытия или обработки окон; и 10 процентов от акцентных предметов, аксессуаров и произведений искусства. Перевод: Оживите эти белые стены.
4. Ускорение процесса выбора краски Полоска для сколов краски служит только ориентиром. Чтобы действительно увидеть, как цвет будет смотреться на ваших стенах, покрасьте им большой кусок пенопластовой плиты, а затем переместите его по комнате на несколько дней. Различное освещение будет влиять на то, как это выглядит в течение дня. В то время как желтый выглядит жизнерадостно в этом залитом солнцем пространстве, аналогичный теплый цвет, используемый в комнате, где нет естественного света, может быстро начать выглядеть тусклым. Фото Алана Шорталла / Cornerhouse Stock Photo
Различное освещение будет влиять на то, как это выглядит в течение дня. В то время как желтый выглядит жизнерадостно в этом залитом солнцем пространстве, аналогичный теплый цвет, используемый в комнате, где нет естественного света, может быстро начать выглядеть тусклым. Фото Алана Шорталла / Cornerhouse Stock Photo Лучший способ найти цвет, с которым вы будете жить, — это нарисовать образец размером 4 на 4 фута на стене и пожить с ним не менее 24–48 часов, чтобы увидеть его в действии.
Размер комнаты, количество естественного или искусственного освещения и конкурирующие элементы — от пола до мебели — могут влиять на восприятие того или иного цвета.
«Потратить дополнительное время на пробный образец стоит того, чтобы найти цвет, с которым вы будете любить долгие годы», — говорит Доти Хорн из Benjamin Moore.
Ряд компаний по производству красок продают маленькие банки с краской для проб: Используйте одну, чтобы покрасить большой кусок пенопластовой плиты вашим лучшим выбором.

 по версии Pantone
по версии Pantone Или же таким образом, чтобы он оказался посередине.
Или же таким образом, чтобы он оказался посередине. Он сумел продолжить яркость, уверенность и роскошь предшественников и внести свой собственный шарм в цветовую палитру моды.
Он сумел продолжить яркость, уверенность и роскошь предшественников и внести свой собственный шарм в цветовую палитру моды. Сам по себе фиолет является прерогативой неординарных творческих идей и символом инакомыслия, неприятия консервативности. Ультрафиолет стал не просто цветовым выбором, а сумел отразить желание современного человека расшифровать тайны космоса и собственной души.
Сам по себе фиолет является прерогативой неординарных творческих идей и символом инакомыслия, неприятия консервативности. Ультрафиолет стал не просто цветовым выбором, а сумел отразить желание современного человека расшифровать тайны космоса и собственной души.


 Без магнитных связей между атомами металл стал еще слабее, чем раньше, что позволяет легко сгибать и изменять форму при необходимости; когда металл раскаляется, его атомы свободно движутся, равномерно распределяясь с течением времени.
Без магнитных связей между атомами металл стал еще слабее, чем раньше, что позволяет легко сгибать и изменять форму при необходимости; когда металл раскаляется, его атомы свободно движутся, равномерно распределяясь с течением времени.

 category20
category20  Исследования и применение цвета 30, №. 1 (2005): 21–30, http://www2.ece.rochester.edu/~gsharma/ciede2000/ciede2000noteCRNA.pdf. ↩︎
Исследования и применение цвета 30, №. 1 (2005): 21–30, http://www2.ece.rochester.edu/~gsharma/ciede2000/ciede2000noteCRNA.pdf. ↩︎ Дальтонизм не так строго категоричен, как его изображают различные диагнозы; люди могут иметь самые разные степени нарушения цветового зрения в одной или нескольких категориях. Инструменты, которые я использовал для создания этих изображений, делают обоснованные приближения, но они все еще являются приближениями. ↩︎
Дальтонизм не так строго категоричен, как его изображают различные диагнозы; люди могут иметь самые разные степени нарушения цветового зрения в одной или нескольких категориях. Инструменты, которые я использовал для создания этих изображений, делают обоснованные приближения, но они все еще являются приближениями. ↩︎ Дополнительным бонусом является наблюдение за реакцией людей на звуковой эффект чавканья.
Дополнительным бонусом является наблюдение за реакцией людей на звуковой эффект чавканья.
 Люби, люби!
Люби, люби!
 «Найдите три полоски с образцами этих цветов, и вы мгновенно получите от 15 до 18 цветов, которые вы можете использовать, поскольку каждая полоска с образцами обычно содержит шесть цветов краски».
«Найдите три полоски с образцами этих цветов, и вы мгновенно получите от 15 до 18 цветов, которые вы можете использовать, поскольку каждая полоска с образцами обычно содержит шесть цветов краски».