Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 27 | 28 | 29 | 30 | 31 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">
Цвет фона задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (
 В итоге получится
такой цвет.
В итоге получится
такой цвет.| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
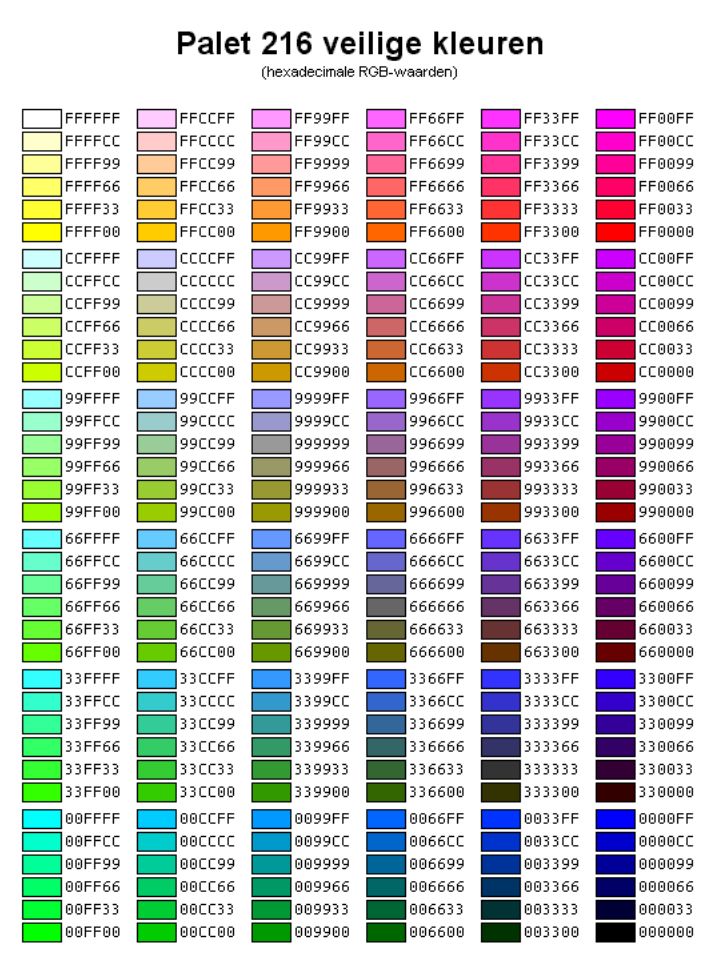
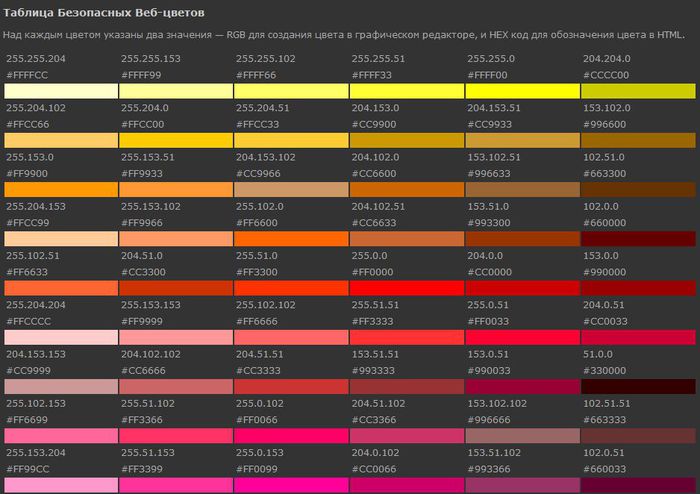
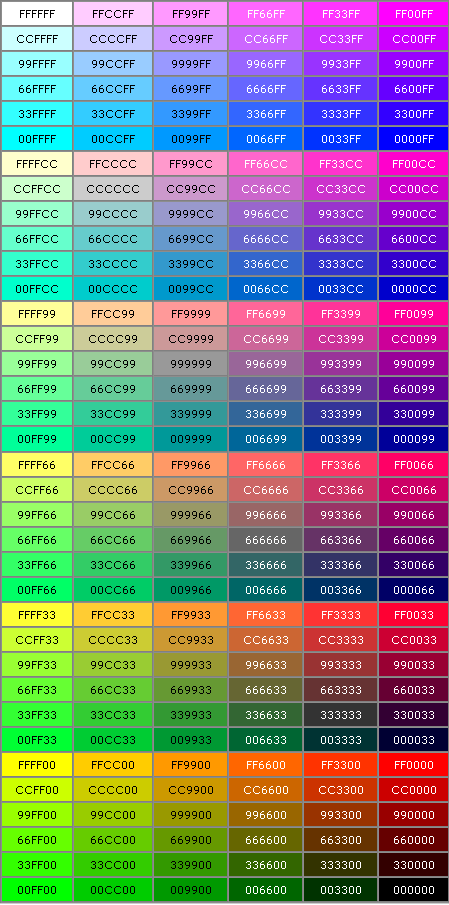
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
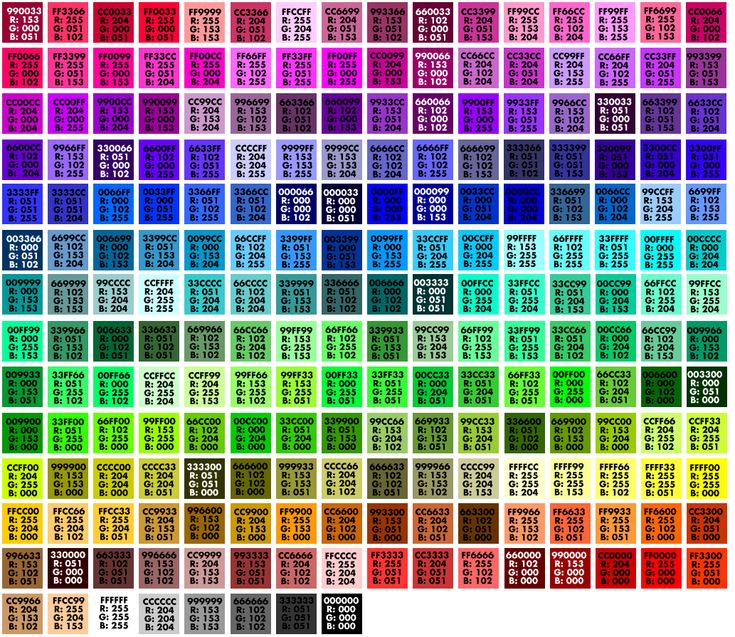
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF).
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
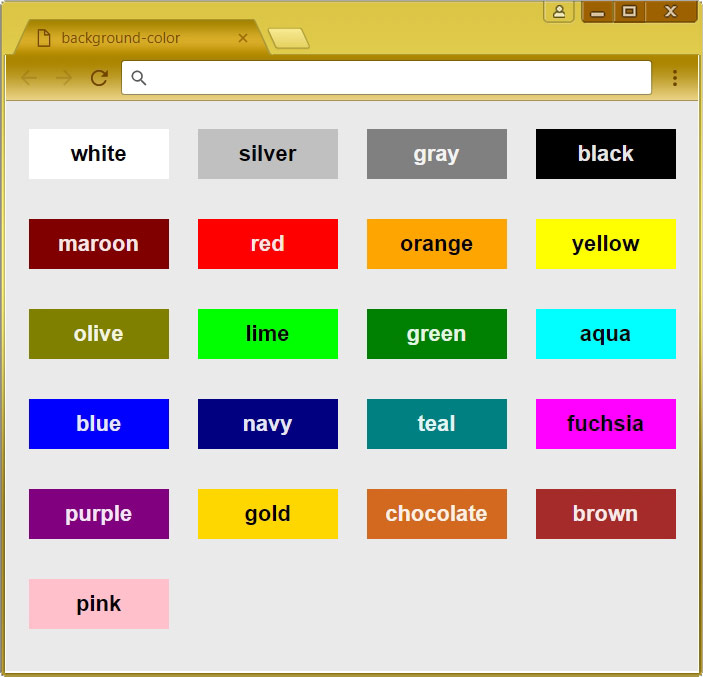
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">
Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) | |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
цвет
Цвет | htmlbook.
 ru
ruВ HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить.
 Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff).
Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff). - Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зеленый, синий) и комплиментарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Рис. 1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
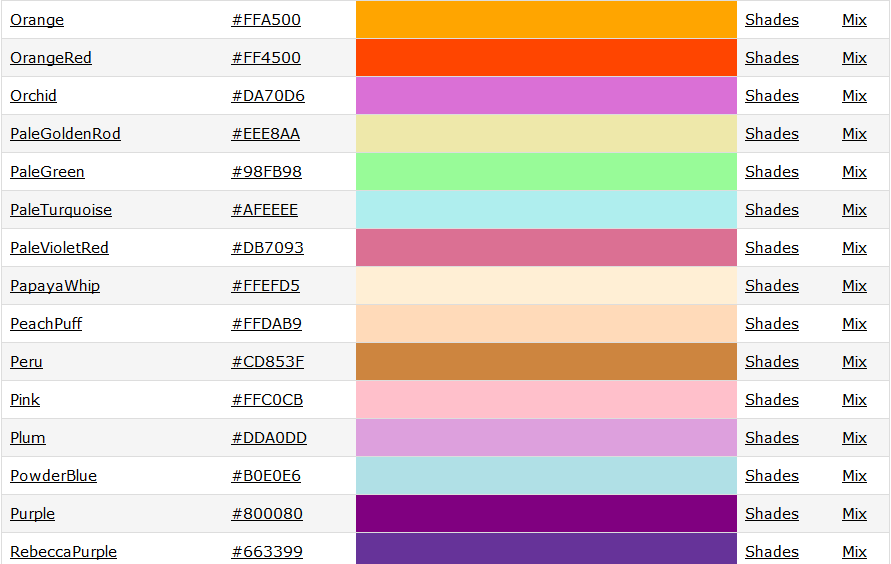
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
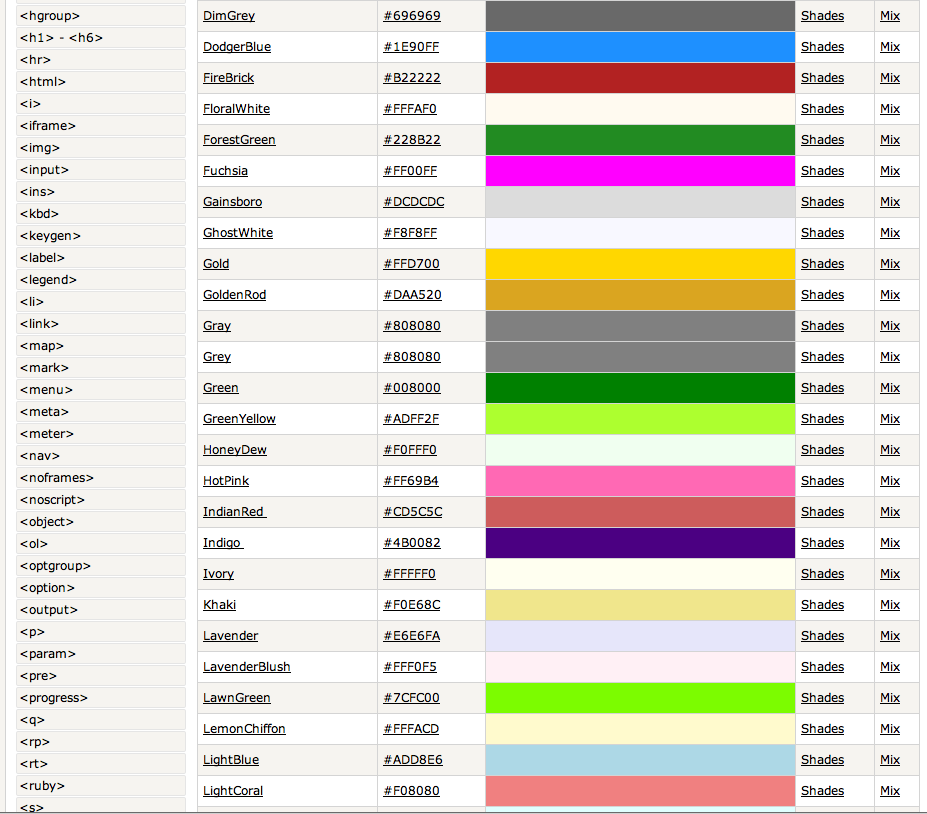
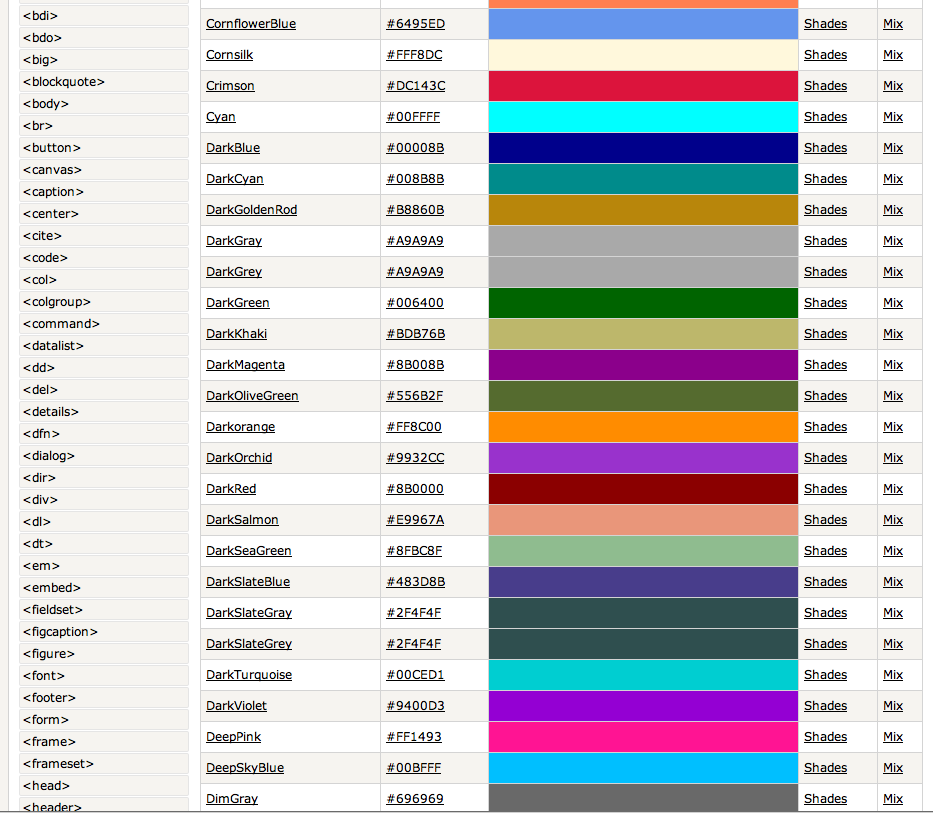
Коды и названия цветов в HTML
Skip to content
Опубликовано Автор: Николай Короткин
Коды и названия цветов в HTML (справочник основных цветов с примерами)
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Бедра испуганной нимфы | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Слоновой кости | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Posted in HTML/xHTML, Верстка сайта and tagged HTML, цвет.
Цвета в HTML — Как создать сайт
Способы указания цвета в языке HTML
Цвета HTML
HTML цвета и способы их указания
В языке HTML, существует два способа указать цвет:
1. С помощью имени цвета,
2. С помощью системы RGB, где цвета заданы в шестнадцатеричном формате.
Имя цвета
Имя цвета в HTML указывается английскими словами, например red или green. Имя цвета выступает в качестве значения атрибута HTML-тега. Имён цветов очень много, в этой статье мы рассмотрим лишь основные из них.
Обычно для задания цвета, в языке HTML используют два атрибута:
1. Атрибут color="имя_цвета" — цвет текста,
2. Атрибут bgcolor="имя_цвета" — цвет фона.
Примеры использования цветовых атрибутов:color="red" — назначаем тексту красный цвет,bgcolor="green" — назначаем фону зелёный цвет.
Таблица основных имён цветов HTML:
| Имя цвета | Его вид | Перевод |
|---|---|---|
| white | Белый | |
| ivory | Слоновая кость | |
| silver | Серебряный | |
| gray | Серый | |
| black | Чёрный | |
| maroon | Тёмно-бордовый | |
| red | Красный | |
| orange | Оранжевый | |
| gold | Золотой | |
| yellow | Жёлтый | |
| olive | Оливковый | |
| lime | Лайм | |
| green | Зелёный | |
| aqua | Морская волна | |
| blue | Синий | |
| navy | Нави | |
| teal | Бирюзовый | |
| fuchsia | Фуксиновый | |
| purple | Пурпурный |
Шестнадцатеричная система счисления
В повседневной жизни мы пользуемся десятичной системой счисления от 0 до 9. Программисты и дизайнеры часто используют шестнадцатеричную систему счисления от
Программисты и дизайнеры часто используют шестнадцатеричную систему счисления от 0 до 15, где:
10 = A11 = B12 = C13 = D14 = E15 = F
Практически каждый цвет и оттенок видимый нашему зрению можно записать в шестнадцатеричной системе, например красный цвет red (красный) в шестнадцатеричной системе будет равен ff0000
color="red" — красный цвет, по имени,color="#ff0000" — красный цвет, в шестнадцатеричной системе счисления.
В языке HTML, перед шестнадцатеричным числом, в значении атрибута ставят знак решётки #
RGB
Перед тем как начать указывать цвета в HTML с помощью шестнадцатеричной системы счисления, вам для начала нужно узнать о таком понятии как RGB
RGB — это сокращение от слов Red Green Blue (Красный Зелёный Синий).
Цвет в HTML, записанный в шестнадцатеричной системе состоит из трех блоков чисел 00 00 00, где каждый блок отвечает за один из цветов RGB, первый блок за красный цвет, второй за зелёный цвет, третий за синий цвет. Числа могут варьироваться от 00 до ff.
Где, ff — это 255 в десятичной системе счисления.
Схема RGB:
Red — от 00 до ff
Green — от 00 до ff
Blue — от 00 до ff
В итоге получаем число из шести цифр 000000, где первые два числа отвечают за красный цвет, вторые два числа отвечают за зелёный цвет, третьи два числа отвечают за синий цвет.
Если мы хотим получить красный цвет, то пишем ff0000, зелёный цвет 00ff00, синий цвет 0000ff. Например, если хотим получить тёмно красный цвет, то нужно уменьшить первый блок чисел и вместо ff (который равен в десятичной системе счисления 255), записать например 96 (который равен в десятичной системе счисления 150).
Приведём для наглядности, примеры цветов и их шестнадцатеричный код:
| Цвет | Его вид | Шестнадцатеричный код |
|---|---|---|
| Красный | #ff0000 | |
| Тёмно-красный | #960000 | |
| Зелёный | #00ff00 | |
| Тёмно-зелёный | #009600 | |
| Синий | #0000ff | |
| Тёмно-синий | #000096 | |
| Белый | #ffffff | |
| Чёрный | #000000 |
Смешиваем цвета в HTML
Если вы в школе не пропускали занятия по рисованию, то наверняка помните, что при равномерном смешивании красного и зеленого цвета можно получить жёлтый,
при добавлении к красному цвету немного зелёного можно получить оранжевый и т.д.
Цвета, заданные с помощью шестнадцатеричной системы счисления и RGB, тоже можно смешивать:
| Цвет | Его вид | Шестнадцатеричный код | Что смешали |
|---|---|---|---|
| Желтый | #ffff00 | Красный и зелёный | |
| Оранжевые оттенки | #ff8800 | Красный и немного зелёного | |
| Фиолетовый | #ff00ff | Красный и синий | |
| Фиолетовые оттенки | #8800ff | Немного красного и синий | |
| Голубой | #00aaff | Синий и немного зелёного | |
| Голубые оттенки | #0055ff | Немного зелёного и синий | |
| Серые оттенки | #aaaaaa | Равномерно смешать все три цвета |
Экспериментируя с шестнадцатеричной системой счисления и RGB, вы со временем освоитесь и сами сможете подбирать себе цвет, какой только захотите.
Программы подбора цвета
(На данный момент, сервис от Яндекса отключили, обещают скоро включить.)
В мире существуют множество программ, которые помогут вам подобрать цвет. Например, если в Яндексе набрать слово RGB, то под поиском появится виджет, в котором можно подобрать для себя цвет.
Читать далее: Единицы измерения в HTML
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
Код темно синего цвета — Авто журнал КарЛазарт
Рейтинг статьиЗагрузка…
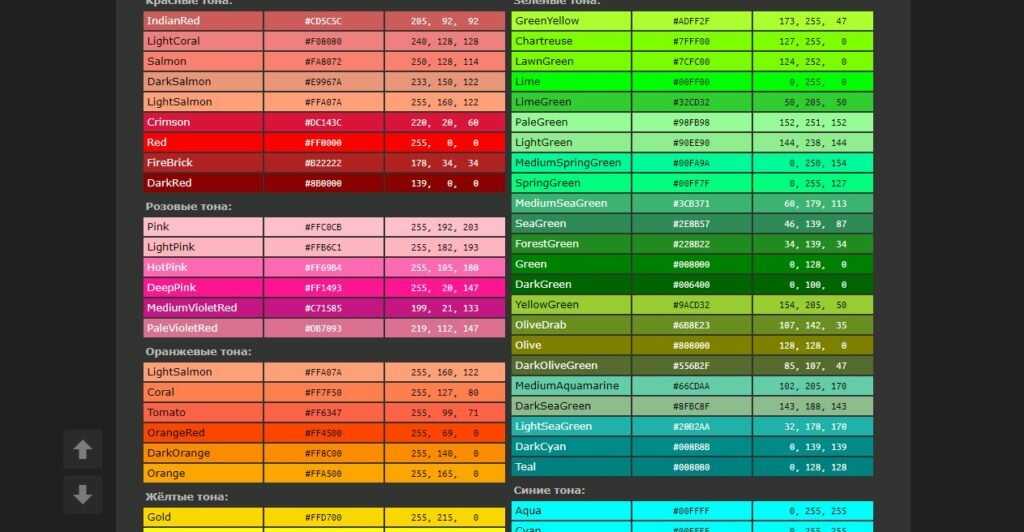
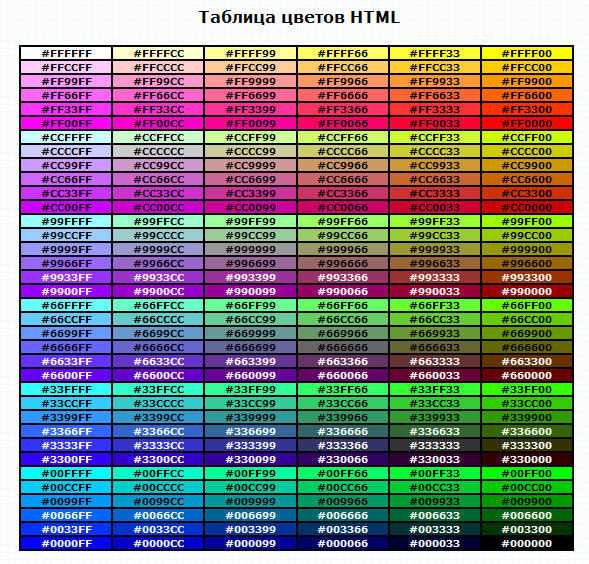
Таблица цветов HTML
Для качественного и проработанного дизайна сайта, профессиональные веб-мастера постоянно должны подбирать подходящие цвета из палитры цветов в HTML. Коды цветов в html можно использовать в тегах, которые отвечают за: фоны, рамки блоков, изображений и таблиц, текст, ссылки и многое другое.
Таблица цветов HTML довольно часто применяется при работе с CSS, что значительно ускоряет и упрощает работу. Используя CSS, можно одной строчкой кода поменять цвет фона или текста на всем сайте, что очень помогает экономить время.
Задать коды цветов в html можно несколькими способами: указать в значении название цвета, использовать RGB код, использовать шестнадцатеричный код. Давайте рассмотрим каждый из способов подробнее:
- Название цвета
Простейший способ задать цвет, если он один из самых популярных, таких как: чёрный(black), белый(white), красный(red), зеленый(green), синий(blue) и т.д. Если необходимо выбрать более специфический цвет, то лучше воспользоваться кодами цветов в html. Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html) - RGB код, цвета в десятичных числах
В данном способе используется RGB код, который состоит из десятичных чисел. Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html)
Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html) - Шестнадцатеричный код цвета
Данный способ очень похож на предыдущий, вот только в нём используются шестнадцатеричные числа. К тому же, перед кодом цветов обязательно следует ставить символ # . Сегодня этот способ самый популярный, он позволяет детально выбрать необходимый цвет, а также имеет компактный вид в html. Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html)
Цвета RAL
RAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Цветовой стандарт RAL начинает свою историю с 1927 года, когда специалистами из «Управления по торговым стандартам» Германии была впервые разработана коллекция, состоящая на тот момент из 40 цветов. С тех пор палитра RAL постоянно расширяется. Компания выпускает каталоги цветов, веера, содержащие примеры красок по RAL, разрабатывает и добавляет новые образцы.
На нашем сайте имеются все три современные цветовые шкалы, таблицы RAL с раскладкой по CMYK и RGB.
Выберите каталог цветов RAL:
Каталог цветов RAL CLASSIC
Каталог RAL CLASSIC в настоящее время содержит 213 цветов, в том числе 15 перламутровых, 5 люминесцентных, и 2 железных.
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом «RAL» (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Цвета HTML
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
0 0 голоса
Рейтинг статьи
Оценка статьи:
Загрузка…
0
Оставьте комментарий! Напишите, что думаете по поводу статьи.x
Adblock
detector
HTML цвета — Как создать сайт
24
Авг,2019
HTML цвета
Подробную информацию по цветам в HTML можно найти в уроке «Как сделать картинку фоном» и в уроке «Цвет в CSS»,
а здесь я приведу таблицу цветовых констант в HTML.
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205 92 92 |
| LightCoral | #F08080 | 240 128 128 |
| Salmon | #FA8072 | 250 128 114 |
| DarkSalmon | #E9967A | 233 150 122 |
| LightSalmon | #FFA07A | 255 160 122 |
| Crimson | #DC143C | 220 20 60 |
| Red | #FF0000 | 255 0 0 |
| FireBrick | #B22222 | 178 34 34 |
| DarkRed | #8B0000 | 139 0 0 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | 255 215 0 |
| Yellow | #FFFF00 | 255 255 0 |
| LightYellow | #FFFFE0 | 255 255 224 |
| LemonChiffon | #FFFACD | 255 250 205 |
| LightGoldenrodYellow | #FAFAD2 | 250 250 210 |
| PapayaWhip | #FFEFD5 | 255 239 213 |
| Moccasin | #FFE4B5 | 255 228 181 |
| PeachPuff | #FFDAB9 | 255 218 185 |
| PaleGoldenrod | #EEE8AA | 238 232 170 |
| Khaki | #F0E68C | 240 230 140 |
| DarkKhaki | #BDB76B | 189 183 107 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | 255 127 80 |
| Tomato | #FF6347 | 255 99 71 |
| OrangeRed | #FF4500 | 255 69 0 |
| DarkOrange | #FF8C00 | 255 140 0 |
| Orange | #FFA500 | 255 165 0 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | 255 192 203 |
| LightPink | #FFB6C1 | 255 182 193 |
| HotPink | #FF69B4 | 255 105 180 |
| DeepPink | #FF1493 | 255 20 147 |
| MediumVioletRed | #C71585 | 199 21 133 |
| PaleVioletRed | #DB7093 | 219 112 147 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | 230 230 250 |
| Thistle | #D8BFD8 | 216 191 216 |
| Plum | #DDA0DD | 221 160 221 |
| Violet | #EE82EE | 238 130 238 |
| Orchid | #DA70D6 | 218 112 214 |
| Fuchsia(Magenta) | #FF00FF | 255 0 255 |
| MediumOrchid | #BA55D3 | 186 85 211 |
| MediumPurple | #9370DB | 147 112 219 |
| BlueViolet | #8A2BE2 | 138 43 226 |
| DarkViolet | #9400D3 | 148 0 211 |
| DarkOrchid | #9932CC | 153 50 204 |
| DarkMagenta | #8B008B | 139 0 139 |
| Purple | #800080 | 128 0 128 |
| Indigo | #4B0082 | 75 0 130 |
| SlateBlue | #6A5ACD | 106 90 205 |
| DarkSlateBlue | #483D8B | 72 61 139 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255 248 220 |
| BlanchedAlmond | #FFEBCD | 255 235 205 |
| Bisque | #FFE4C4 | 255 228 196 |
| NavajoWhite | #FFDEAD | 255 222 173 |
| Wheat | #F5DEB3 | 245 222 179 |
| BurlyWood | #DEB887 | 222 184 135 |
| Tan | #D2B48C | 210 180 140 |
| RosyBrown | #BC8F8F | 188 143 143 |
| SandyBrown | #F4A460 | 244 164 96 |
| Goldenrod | #DAA520 | 218 165 32 |
| DarkGoldenrod | #B8860B | 184 134 11 |
| Peru | #CD853F | 205 133 63 |
| Chocolate | #D2691E | 210 105 30 |
| SaddleBrown | #8B4513 | 139 69 19 |
| Sienna | #A0522D | 160 82 45 |
| Brown | #A52A2A | 165 42 42 |
| Maroon | #800000 | 128 0 0 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | 0 255 255 |
| LightCyan | #E0FFFF | 224 255 255 |
| PaleTurquoise | #AFEEEE | 175 238 238 |
| Aquamarine | #7FFFD4 | 127 255 212 |
| Turquoise | #40E0D0 | 64 224 208 |
| MediumTurquoise | #48D1CC | 72 209 204 |
| DarkTurquoise | #00CED1 | 0 206 209 |
| CadetBlue | #5F9EA0 | 95 158 160 |
| SteelBlue | #4682B4 | 70 130 180 |
| LightSteelBlue | #B0C4DE | 176 196 222 |
| PowderBlue | #B0E0E6 | 176 224 230 |
| LightBlue | #ADD8E6 | 173 216 230 |
| SkyBlue | #87CEEB | 135 206 235 |
| LightSkyBlue | #87CEFA | 135 206 250 |
| DeepSkyBlue | #00BFFF | 0 191 255 |
| DodgerBlue | #1E90FF | 30 144 255 |
| CornflowerBlue | #6495ED | 100 149 237 |
| MediumSlateBlue | #7B68EE | 123 104 238 |
| RoyalBlue | #4169E1 | 65 105 225 |
| Blue | #0000FF | 0 0 255 |
| MediumBlue | #0000CD | 0 0 205 |
| DarkBlue | #00008B | 0 0 139 |
| Navy | #000080 | 0 0 128 |
| MidnightBlue | #191970 | 25 25 112 |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | 173 255 47 |
| Chartreuse | #7FFF00 | 127 255 0 |
| LawnGreen | #7CFC00 | 124 252 0 |
| Lime | #00FF00 | 0 255 0 |
| LimeGreen | #32CD32 | 50 205 50 |
| PaleGreen | #98FB98 | 152 251 152 |
| LightGreen | #90EE90 | 144 238 144 |
| MediumSpringGreen | #00FA9A | 0 250 154 |
| SpringGreen | #00FF7F | 0 255 127 |
| MediumSeaGreen | #3CB371 | 60 179 113 |
| SeaGreen | #2E8B57 | 46 139 87 |
| ForestGreen | #228B22 | 34 139 34 |
| Green | #008000 | 0 128 0 |
| DarkGreen | #006400 | 0 100 0 |
| YellowGreen | #9ACD32 | 154 205 50 |
| OliveDrab | #6B8E23 | 107 142 35 |
| Olive | #808000 | 128 128 0 |
| DarkOliveGreen | #556B2F | 85 107 47 |
| MediumAquamarine | #66CDAA | 102 205 170 |
| DarkSeaGreen | #8FBC8F | 143 188 143 |
| LightSeaGreen | #20B2AA | 32 178 170 |
| DarkCyan | #008B8B | 0 139 139 |
| Teal | #008080 | 0 128 128 |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | 255 255 255 |
| Snow | #FFFAFA | 255 250 250 |
| Honeydew | #F0FFF0 | 240 255 240 |
| MintCream | #F5FFFA | 245 255 250 |
| Azure | #F0FFFF | 240 255 255 |
| AliceBlue | #F0F8FF | 240 248 255 |
| GhostWhite | #F8F8FF | 248 248 255 |
| WhiteSmoke | #F5F5F5 | 245 245 245 |
| Seashell | #FFF5EE | 255 245 238 |
| Beige | #F5F5DC | 245 245 220 |
| OldLace | #FDF5E6 | 253 245 230 |
| FloralWhite | #FFFAF0 | 255 250 240 |
| Ivory | #FFFFF0 | 255 255 240 |
| AntiqueWhite | #FAEBD7 | 250 235 215 |
| Linen | #FAF0E6 | 250 240 230 |
| LavenderBlush | #FFF0F5 | 255 240 245 |
| MistyRose | #FFE4E1 | 255 228 225 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | 220 220 220 |
| LightGray | #D3D3D3 | 211 211 211 |
| Silver | #C0C0C0 | 192 192 192 |
| DarkGray | #A9A9A9 | 169 169 169 |
| Gray | #808080 | 128 128 128 |
| DimGray | #696969 | 105 105 105 |
| LightSlateGray | #778899 | 119 136 153 |
| SlateGray | #708090 | 112 128 144 |
| DarkSlateGray | #2F4F4F | 47 79 79 |
| Black | #000000 | 0 0 0 |
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 2 062 times, 1 visits today)
Как добавить цвет на веб-страницу
- Стили HTML
- HTML-ссылки
Цвета применяются к элементу HTML с помощью CSS. Вы также можете выбрать, к какой части элемента применить цвет.
Мы только что рассмотрели различные способы применения стилей к HTML-документу. Некоторые из этих примеров включали добавление цвета в документ. Поскольку цвет является важной частью дизайна любого веб-сайта, давайте более подробно рассмотрим применение цвета к веб-странице.
Цвет переднего плана
Цвет переднего плана используется для изменения цвета текста элемента.
Цвет переднего плана определяется следующим образом: color:orange; .
Например:
Цвета HTML
Попробуйте
Цвет переднего плана также может (косвенно) влиять на цвет других частей элемента, включая его границу.
Это может быть или не быть желаемым эффектом. Однако его всегда можно переопределить, явно указав цвет затронутого свойства.
Попробуйте это
Ниже приведен пример, где указана граница вместе с ее цветом.
Удалить border-color:olivedrab; из стилей, затем нажмите Запустить , чтобы посмотреть, как изменится цвет границы.
Цвет фона
Цвет фона задается следующим образом: background-color:yellow
Например:
У меня есть цвет фона.
Попробуйте
Цвет рамки
Мы уже видели пример указания цвета границы элемента (выше). Это один из способов указания различных свойств границы.
Вы также можете указать несколько граничных свойств за один раз (вместо того, чтобы разделять их по разным объявлениям). Это можно сделать с помощью свойства ярлыка border , которое позволяет указать ширину, стиль и цвет границы в одном месте.
Вот пример:
У меня есть цвет границы.
Попробуйте
Встроенные и внешние стили
В примерах на этой странице используются встроенные стили. Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
Названия цветов
В приведенных выше примерах я использовал имена цветов для указания цветов.
Вы можете указать цвет по его имени (например, синий ), его шестнадцатеричному значению (например, #0000ff ), значению RGB (например, rgb(0,0,255) ) или его значение HSL (например, hsl(240,100%,100%) ).
Новичкам может быть проще задавать цвета по их названиям, так как названия цветов, вероятно, намного легче запомнить, чем другие параметры. Хотя имена цветов легче запомнить, шестнадцатеричная нотация, RGB и HSL предоставляют вам больше вариантов цвета.
Шестнадцатеричные коды цветов представляют собой комбинацию букв и цифр. Цифры идут от 0 до 9, а буквы идут от A до F. При использовании шестнадцатеричных значений цвета в HTML/CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Цифры идут от 0 до 9, а буквы идут от A до F. При использовании шестнадцатеричных значений цвета в HTML/CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Если вы используете графическое программное обеспечение, такое как Adobe Photoshop или GIMP, возможно, вы привыкли к методам RGB или HSL.
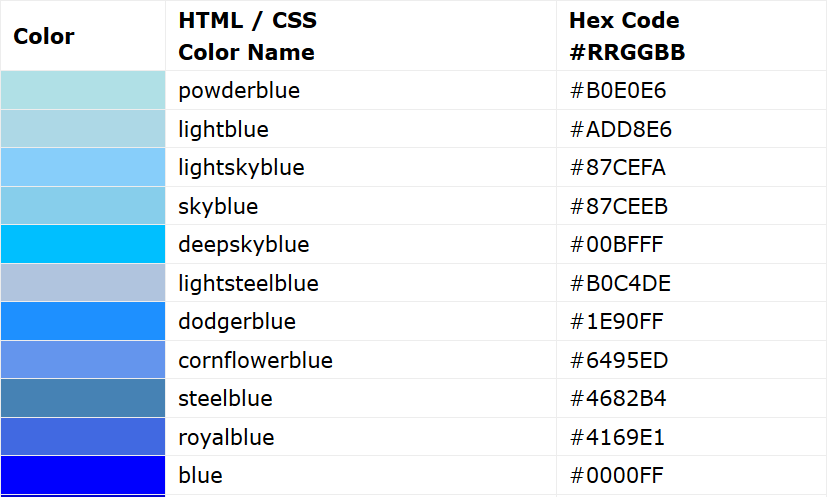
В приведенной ниже таблице показаны некоторые примеры названий цветов вместе с соответствующими им шестнадцатеричными и RGB-значениями.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128 128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Аква | 00FFFF | 0 255 255 |
Эта таблица представляет собой небольшой образец огромного диапазона цветов, доступных в HTML. Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Вы можете придумать свои собственные цвета, просто введя любое шестизначное шестнадцатеричное значение (перед которым ставится решетка).
В следующем примере мы задаем один и тот же цвет тремя разными способами. Полученный цвет такой же.
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуйте
Если бы мы хотели изменить оттенок синего на другой, мы могли бы немного изменить наше значение следующим образом:
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуйте
Прозрачность
Вы также можете использовать alpha , чтобы указать уровень непрозрачности, который должен иметь цвет. Это доступно только для нотаций RGB и HSL . Для этого к функциональному обозначению нужно добавить букву «а» (например, RGBA и HSLA ). Например,
Например, rgba(0,0,255,0.5) дает полупрозрачный синий цвет, как и hsla(240, 100%, 50%, 0,5) .
Вот пример использования RGBA для изменения непрозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуйте
Вот пример использования HSLA для изменения прозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуйте
Выбор цвета — простой способ
При использовании шестнадцатеричной системы счисления, RGB или HSL у вас есть выбор из более чем 16 миллионов различных цветов. Например, вы можете начать с #000000 и увеличивать на одно значение вплоть до #FFFFFF . Каждое другое значение представляет немного другой цвет.
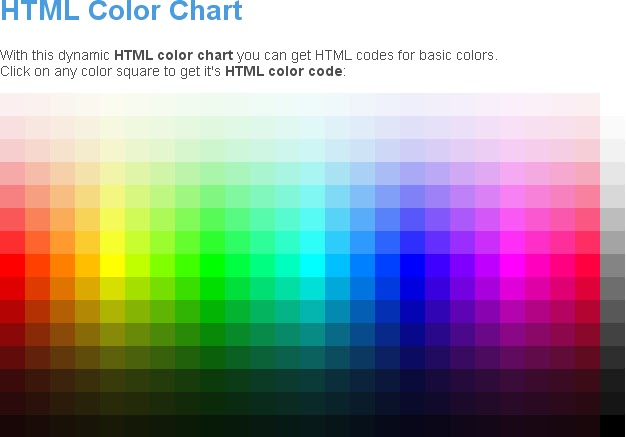
Но не волнуйтесь — вам не нужно будет запоминать каждое шестнадцатеричное значение цвета! Палитра цветов HTML и цветовая диаграмма упрощают выбор цветов для вашего веб-сайта.
- Стили HTML
- HTML-ссылки
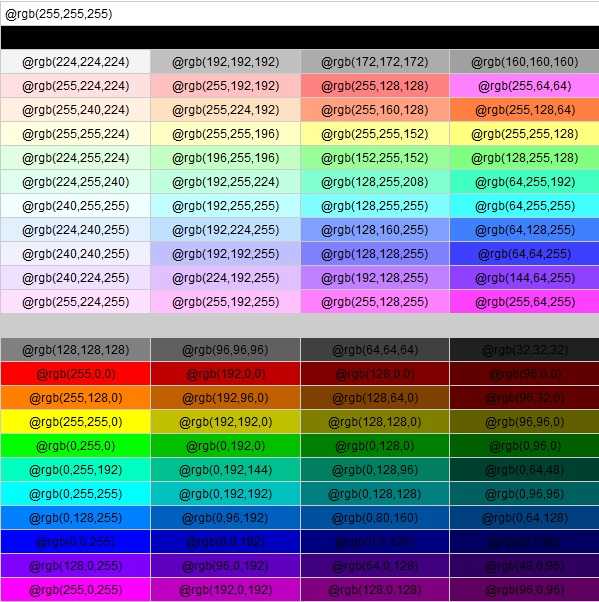
Шестнадцатеричные/десятичные цвета
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием красного , зеленого и синего , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичном формате) или |
| 00 9от 0339 до FF (в шестнадцатеричном формате) |
| Цвет A можно получить путем смешивания R ed, G reen и B lue, поэтому он называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
чисел/изображений/hex-color.js
См. также Интерактивное цветовое колесо.
Шестнадцатеричные
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичный: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | А |
| 11 | 1011 | Б |
| 12 | 1100 | С |
| 13 | 1101 | Д |
| 14 | 1110 | Е |
| 15 | 1111 | Ф |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичном формате), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), имеется:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных комбинаций цветов |
(именно поэтому вы видите заявления о «16 миллионах цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах, — #RRGGBB , где RR — сколько красного (с использованием двух шестнадцатеричных цифр), GG — сколько зеленого, а BB — сколько синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64, 48,255) в десятичном виде, что равно (40, 30, FF) в шестнадцатеричном и кодируется как #4030FF .
Это может помочь вам запомнить:
Розы #FF0000
Фиалки #0000FF
Только не забудьте,
Трава #00FF00 , тоже
Некоторые распространенные цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | #000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | #FF0000 |
| Зеленый | (0,255, 0) | #00FF00 |
| Синий | (0, 0,255) | #0000FF |
| Желтый | (255 255, 0) | #FFFF00 |
| Голубой | (0,255,255) | #00FFFF |
| Пурпурный | (255, 0,255) | #FF00FF |
Попробуйте ввести шестнадцатеричный код в микшер цветов выше и посмотрите, что вы получите (вы можете скопировать, затем щелкнуть правой кнопкой мыши шестнадцатеричное поле и выбрать «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
Знайте, как найти лучшие цвета для дизайна вашего блога с помощью цветовых диаграмм HTML
Цветовые диаграммы важны для вас, чтобы хорошо спроектировать свой веб-сайт или блог! Цветовые диаграммы HTML поможет вам определить, какой цветовой узор вы сможете начать использовать в своем проекте.
Прежде чем показать вам все детали и цветовые коды, давайте сначала рассмотрим некоторые очень важные детали!
Всякий раз, когда вы начинаете какой-либо новый дизайнерский проект (будь то ваш собственный блог или для клиента), вы обычно должны просмотреть все соответствующие детали проекта.
Отлично подобранные цвета просто восхитительны!
Вы определенно можете использовать свой любимый цвет для блога, но было бы уместно использовать цвета, с которыми ваши читатели будут счастливы общаться. Объясним дальше…
Когда вы говорите о наиболее конкретных и растущих бизнес-целях, очень важен более научный подход к цветовой схеме, которую вы ассоциируете с вашим брендом.
Вы должны понимать важность « психологии цвета » и того, как это может в конечном итоге повлиять на ваши результаты.
Что такое психология цвета?Цвета окружают нас повсюду, и они по-разному влияют на нас. Они могут вызывать определенные эмоции и настроения. Некоторые исследования объясняют, как цвет может повлиять на поведение вашего клиента или посетителя блога/сайта по отношению к бренду. Проще говоря, мы можем влиять на реакцию людей на наш проект.
Давайте посмотрим на некоторые популярные цвета и влияние, которое они производят:
- Синий
Вдохновляет: Доверие, ответственность, безопасность и дружелюбие.
Используется: Facebook, PayPal, Skype и Ford.
Используется : Starbucks, Animal Planet и WhatsApp
- Оранжевый
Вдохновляет: Радость, эмоции, агрессия и действие..png)
Используется : Fanta и Soundcloud
- Коричневый
Вдохновляет: Комфорт, органичность, дружелюбие и надежность.
Используется: Hershey, Instagram и UPS.
Используется : Johnnie Walker, Chanel и Nike.
Используется : Victoria Secrets и Барби
- Фиолетовый
Вдохновляет: Творчество, достоинство, авторитет и мудрость.
Используется : Yahoo, Hallmark и Cadbury
- Красный
Вдохновляет: Страсть, гнев, опасность, энергия и внимание
Используется: CocaCola, Canon, Levis и Virgin
Теперь мы можем понять, как эмоции, вызывающие цвет, могут помочь увеличить коэффициент конверсии вашего блога.
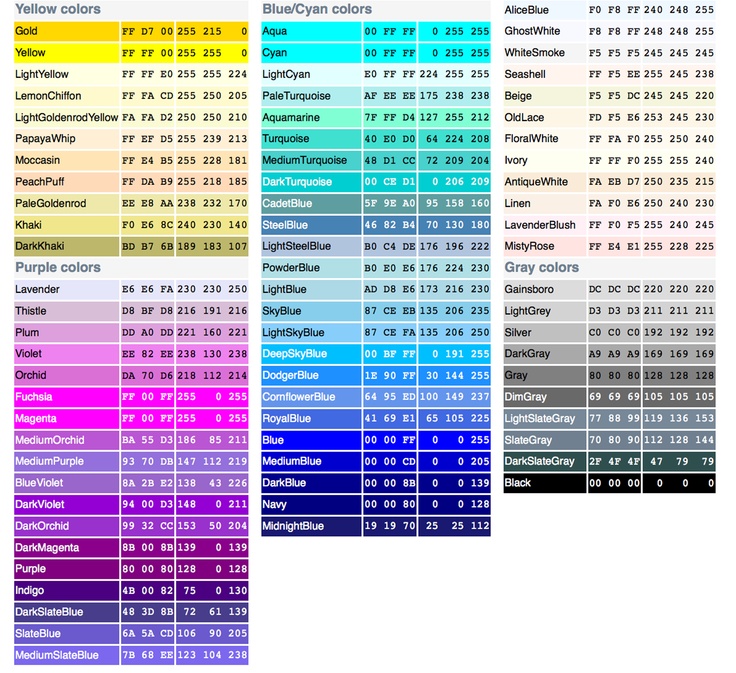
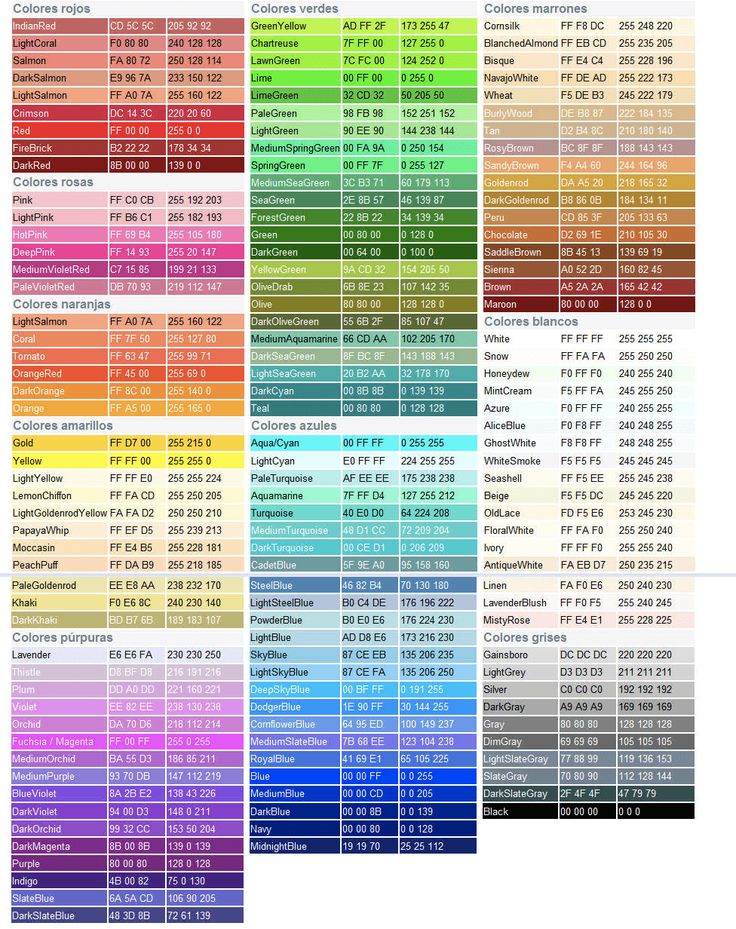
Теперь мы представим цветовых таблиц , цветов HTML и цветовых кодов RGB , доступных для правильного использования в вашем блоге.
Коды цветов HTML инструменты помогут вам найти определенные цвета HTML для вашего сайта или блога. Отличные инструменты, такие как цветовых кодов HTML и HTML Color Picker , сделают работу намного проще, чем вы думаете (инструменты см. ниже).
Чтобы быстро начать использовать HTML-цвета на своем сайте, ознакомьтесь с разделом » Использование цветовых кодов HTML» в разделе ниже. Если вы хотите узнать, что означают эти комбинации символов в HTML-кодах , взгляните на « HTML Теория цветового кода » ниже.
С помощью этой динамической таблицы цветов HTML вы можете получить справочные коды для основных цветов.
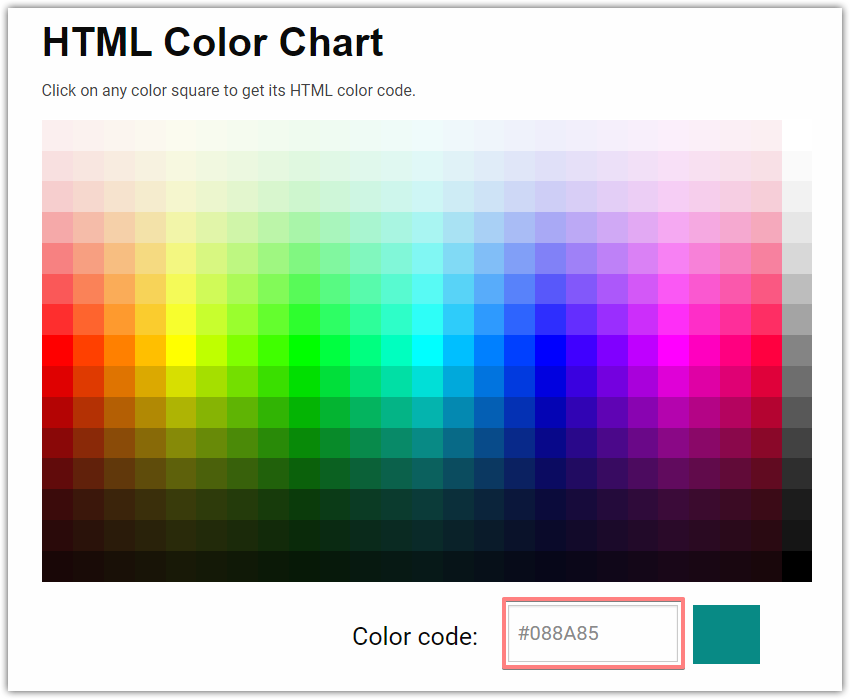
Нажмите на любой цветной квадрат, чтобы получить код цвета HTML . См. список вновь выбранных цветов (нажмите на изображения).
>> Нажмите здесь, чтобы получить доступ к инструменту цветового кодирования HTML <<
Вы также можете выбрать другой инструмент…
>> Нажмите здесь, чтобы бесплатно использовать Html Color Coding Tool <<
Цветовое пространство RGB«Цветовое пространство RGB» или RGB Цветовая система, сочетание всех цветов, зеленый из сборки и синие цвета.
Использование красного, зеленого и синего (по 8 бит) имеет целочисленные значения от 0 до 255. Это делает возможным 256 * 256 * 256 = 16777216 цветов.
RGB ≡ красный, зеленый, синий (красный, зеленый и синий)
Каждый пиксель на ЖК-мониторе отображает цвета таким образом, комбинируя красный, зеленый и синий светодиоды.
Когда красный пиксель установлен на «0» (ноль), светодиод выключен. Когда красный пиксель установлен на «255», светодиод полностью горит.
Любое значение между ними определяет частичное свечение светодиода.
Цвета RGB, форматы и вычисленияКод RGB имеет 24 бита формата (биты 0..23):
| КРАСНЫЙ [7:0] | ЗЕЛЕНЫЙ [7:0] | BLUE [7: 0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8th | 7th | 0 |
- RGB = (R * 65536) + (G * 256) + B, B -RG — R -RED R -rgb r, r r r, r — r, r rgb = r, r rgb = r, r rgb = r rgb = r rgb = r rgb = r rgb = (r * 65536).
RGB Blue ColorWhite RGB Code = 255 * 65536 + 255 * 256 + 255 = #FFFFFF
RGB Red ColorBlue RGB Code = 0 * 65536 + 0 * 256 + 255 = # 0000FF
Красный RGB Code = 255 * 65536 + 0 * 256 + 0 = # FF0000
9
RGB + 0 = # FF0000 RGB + 0 = # FF0000 RGB. Код = 0 * 65536 + 255 * 256 + 0 = #00FF00 RGB Grey Color
Код = 0 * 65536 + 255 * 256 + 0 = #00FF00 RGB Grey Color RGB Color RGB. 0 = # FFFF00 Ниже приведена инфографика с таблицами цветов HTML, которая включает имена цветов, коды и RGB.Grey RGB Code = 128 * 65536 + 128 * 256 + 128 = # 808080
Источники: www.htmlcolorcodes.com
Как использовать имена цветов HTMLКак и шестнадцатеричные коды цветов, имена цветов HTML можно использовать со встроенными стилями HTML или в отдельной таблице стилей CSS.
HTML
Текст абзаца из золы сланца
CSS
/* Ваша таблица стилей .css */
h2 { цвет: индийский красный; }
р { цвет: SlateGray; } Заключение Как видите, тщательно используя психологию цвета в своем проекте, вы можете создать как более запоминающееся впечатление для ваших посетителей, так и более эффективный результат для вашего клиента.
Вы также можете сделать свою жизнь проще, используя доступные здесь HTML-инструменты для работы с цветом!
Вам понравилась статья о таблицах цветов HTML? Оставьте свой комментарий ниже, это очень важно для нас! Таким образом, мы можем обмениваться большим количеством дизайнерских идей.
Полностью управляемый хостинг WordPress
Выделенные процессорные серверы Nestify на базе AWS обеспечивают быстроту, безопасность и актуальность ваших сайтов.
ПОСМОТРЕТЬ 1 МИНУТУ ДЕМО
Справочник по цвету · React Native
Компоненты в React Native стилизованы с использованием JavaScript. Свойства цвета обычно соответствуют тому, как CSS работает в Интернете. Общие руководства по использованию цвета на каждой платформе можно найти ниже:
- Android
- iOS
Цветовые API
React Native имеет несколько цветных API, разработанных для того, чтобы вы могли в полной мере воспользоваться преимуществами дизайна вашей платформы и пользовательских предпочтений.
- PlatformColor позволяет ссылаться на цветовую систему платформы.
- DynamicColorIOS специфичен для iOS и позволяет указать, какие цвета следует использовать в светлом или темном режиме.
Цветовые представления
Красный Зеленый Синий (RGB)
React Native supports rgb() and rgba() in both hexadecimal and functional notation:
-
'#f0f'(#rgb) -
'#ff00ff'(#rrggbb) -
'#F0FF'(#RGBA) -
'#FF00FF00'(#RRGGBBAA) -
'RGB (255, 0, 255)' -
'RGBA (255, 0, 255, 1,0) '
Оттенок Насыщенность Яркость (HSL)
React Native поддерживает hsl() и hsla() в функциональной записи:
-
'hsl(360, 100%, 100%)' -
'hsla(360, 100%, 900%, 9005', 9002)
Color ints
React Native также поддерживает цвета как значения int (в цветовом режиме RGB):
-
0xff00ff00(0xrrggbbaa) - лазурный (`#f0ffff`)
- бежевый (`#f5f5dc`)
- бисквитный (`#ffe4c4`)
- черный (`#000000`)
- бланшированный миндальный (`#ffebcd`)
- синий (`#0000`ff`)
3 #8a2be2`)
- коричневый (`#a52a2a`)
- бурливуд (`#deb887`)
- голубой кадет (`#5f9ea0`)
- зеленовато-желтый (`#7fff00`) 0905 6 шоколадный (`#d2)
- коралловый (`#ff7f50`)
- васильковый (`#6495ed`)
- кукурузный шелк (`#fff8dc`)
- малиновый (`#dc143c`)
- голубой (`#00ffff`)
- темно-синий (`#00008b`)
- темно-голубой (`#008b8b`)
- темно-золотистый (`#b8860b`)
- темно-серый (`#a9a90a0`3) зеленый (`#a9a90a0`3) #006400`)
- темно-серый (`#a9a9a9`)
- темный хаки (`#bdb76b`)
- темно-пурпурный (`#8b008b`)
- темно-оливковый зеленый (`#556b2f`) 900`8ff range 900`8ff
- darkorchid (`#9932cc`)
- darkred (`#8b0000`)
- darksalmon (`#e9967a`)
- Darkseagreen (`#8FBC8F`)
- DarksLateBlue (`#483D8B`)
- DarksLategrey (`#2F4F4F`)
- DarkTurquoise (#00ced1`)
- Darkviolet (##empoilet (#elpiolet (#erced1`)
- (#elpiolet (#e.
 9000. '). #ff1493`)
9000. '). #ff1493`) - темно-синий (`#00bfff`)
- темно-серый (`#696969`)
- темно-серый (`#696969`)
- dodgerblue (`#1e90ff`) 5
- огнеупорный кирпич
- цветочный белый (`#fffaf0`)
- лесной зеленый (`#228b22`)
- фуксия (`#ff00ff`)
- Гейнсборо (`#dcdcdc`)
- ghostwhite (`#f8f8ff`)
- золотой (`#ffd700`)
- золотарник (`#daa520`)
- серый (`#808080`)
3 #008000`)
- зелено-желтый (`#adff2f`)
- серый (`#808080`)
- медовая роса (`#f0fff0`)
- ярко-розовый (`#ff69b4`)
- индиан-красный (`#800`c
- индиго (`#4b0082`)
- слоновая кость (`#fffff0`)
- хаки (`#f0e68c`)
- лаванда (`#e6e6fa`)
- лавандовый румянец (`#fff0f5`)
- зеленый газон (`#7cfc00`)
- лимонный шифон (`#fffacd`)
- голубой (`#add8e6`)
- светло-коралловый (`#f09000`3) #e0ffff`)
- светло-золотистыйжелтый (`#fafad2`)
- светло-серый (`#d3d3d3`)
- светло-зеленый (`#90ee90`)
- светло-серый (`#d3d3d3`) `ff 9c (
- светлый лосось (`#ffa07a`)
- светло-зеленый (`#20b2aa`)
- светло-голубой (`#87cefa`)
- светло-серый (`#778899`)
- светло-стальной синий (`#b0c4de`)
- светло-желтый (`#ffffe0`)
- салатовый (`#00ff00`)
- салатовый (#00005 зеленый) зеленый 32cd32`)
- лен (`#faf0e6`)
- пурпурный (`#ff00ff`)
- темно-бордовый (`#800000`)
- средний аквамарин (`#66cdaa`) 900`#0 средний синий (`#60cdaa`) 900`#0 mediumorchid (`#ba55d3`)
- mediumpurple (`#9370db`)
- mediumseagreen (`#3cb371`)
- mediumslateblue (`#7b68ee`)
- mediumspringgreen (`#00fa9a`)
- mediumturquoise (`#48d1cc`)
- mediumvioletred (`#c71585`)
- mincream`90blue (`#1
0 #f5fffa`)
- мистироуз (`#ffe4e1`)
- мокасины (`#ffe4b5`)
- белый навахо (`#ffdead`)
- темно-синий (`#000080`)
- oldlace (`60003 oldlace)
- оливковый (`#808000`)
- оливково-красный (`#6b8e23`)
- оранжевый (`#ffa500`)
- оранжево-красный (`#ff4500`)
- орхидея (`#da70d6`)
- бледно-золотистый (`#eee8aa`)
- бледно-зеленый (`#98fb98`)
- бледно-бирюзовый (`#afeeet `бледный5`) #db7093`)
- папайя (`#ffefd5`)
- персиковый пух (`#ffdab9`)
- перу (`#cd853f`)
- розовый (`#ffc0cb`)
- сливовый (`#d00dd)
- пудрово-синий (`#b0e0e6`)
- фиолетовый (`#800080`)
- rebeccapurple (`#663399`)
- красный (`#ff0000`)
- розово-коричневый (`#bc8f8f`)
- королевский синий (`#4169e1`)
- седлокоричневый (`#8b4513`) #f4a460`)
- морская зелень (`#2e8b57`)
- морская ракушка (`#fff5ee`)
- охра (`#a0522d`)
- серебро (`#c0c0c0`)
- небесно-голубой (`#90ceb)
- slateblue (`#6a5acd`)
- slategrey (`#708090`)
- snow (`#fffafa`)
- springgreen (`#00ff7f`)
- сине-стальной (`#4682b4`)
- желтовато-коричневый (`#d2b48c`)
- бирюзовый (`#008080`)
- чертополох (`#d8bfd8`)
- помидор (`#ff6347`)
#40e0d0`)
- фиолетовый (`#ee82ee`)
- пшеничный (`#f5deb3`)
- белый (`#ffffff`)
- белый дымчатый (`#f5f5f5`)
- желтый (`#ffff005`)
- желто-зеленый (`#9acd32`)
9
Это предупреждение может появиться в представлении Android 90ts аналогично но на Android значения хранятся в цветовом режиме SRGB (0xaarrggbb).
Именованные цвета
В React Native вы также можете использовать в качестве значений строки с названиями цветов.
прозрачный Это ярлык для rgba(0,0,0,0) , такой же, как в CSS3.
Ключевые слова цвета
Реализация именованных цветов соответствует спецификации CSS3/SVG: #7fffd4`)
5
3 светло-розовый)
134 оттенка зеленого цвета с названиями, шестнадцатеричным кодом, кодами RGB, CMYK
оттенки зеленого
Большинство людей согласится с тем, что в радуге семь цветов. Но насколько скучной была бы жизнь, если бы у нас было только семь цветов на выбор и если бы нам не разрешалось комбинировать цвета вместе? К счастью, мир не так прост, как может показаться. Существуют тысячи цветов, причем многие цвета являются оттенками одного определенного цвета. Не говоря уже о том, что используемые оттенки зеленого цвета существенно выросли, а некоторые вариации существовали только с конца 1800-х годов.
Но насколько скучной была бы жизнь, если бы у нас было только семь цветов на выбор и если бы нам не разрешалось комбинировать цвета вместе? К счастью, мир не так прост, как может показаться. Существуют тысячи цветов, причем многие цвета являются оттенками одного определенного цвета. Не говоря уже о том, что используемые оттенки зеленого цвета существенно выросли, а некоторые вариации существовали только с конца 1800-х годов.
Независимо от того, ищете ли вы определенный оттенок, который вы смутно помните, или вам нужно найти подходящие цвета для вашего дизайна или веб-сайта, существует почти бесконечное количество вариантов; половина, о которой вы, возможно, даже не подозреваете. Ниже представлены различные оттенки зеленого цвета с названиями, кодами Hex, RGB и CMYK.
Лесная зелень
Все мы знаем, как выглядит лесная зелень; это насыщенный, глубокий цвет, напоминающий вечнозеленые деревья. Это хороший темный оттенок, если вы ищете более темный цвет для своего дизайна.
Лесной зеленый
Hex #0B6623
RGB 11, 102, 35
CMYK 89, 0, 66, 60 оливки это фрукты) все мы знаем и либо любим, либо ненавидим. Оливково-зеленый не нуждается в подробном описании, чтобы вы могли представить, как он выглядит.
Оливковый
Hex #708238
RGB 112, 130, 56
CMYK 14, 0, 57, 49
Охотничий зеленый
Охотничий зеленый — бледно-зеленый. Это мягкий цвет, напоминающий лесную подстилку в конце осени; трава в это время года не яркая, и из-за отсутствия яркости трава может выглядеть бледной. Вот как можно охарактеризовать охотничью зелень.
Охотничий зеленый
Hex #3F704D
RGB 63, 112, 77
CMYK 44, 0, 31, 56
Зеленый артишок
Вы можете подумать, что зеленый артишок должен выглядеть и иметь точно такой же цвет вышеупомянутого тезки, но артишоки чуть ярче этого цвета. Зеленый артишок может показаться немного бледным, когда вы впервые видите его, смесью серого и зеленого, но включите его в свой дизайн, и вы обнаружите, что смотрите на успокаивающий зеленый цвет, который может дополнить любой существующий элемент и стиль.
Зеленый артишок
Hex #8F9779
RGB 143, 151, 121
CMYK 5, 0, 20, 41 , но когда вы обнаружите его, вы поймете, что это совсем другое. Зеленый цвет джунглей трудно описать, поскольку он может быть повсюду, поскольку существуют даже вариации самого зеленого цвета джунглей. К ним относятся тропические леса, амазонки, темно-зеленые джунгли, средние зеленые джунгли и темные зеленые джунгли. Если вам не нравится внешний вид самого зеленого цвета джунглей, цветовые коды для других оттенков приведены ниже. Зеленый цвет джунглей используется в армии Соединенных Штатов для цвета униформы и беретов, которые носят силы специального назначения армии Соединенных Штатов.
Поскольку зеленый цвет джунглей является таким богатым и универсальным цветом, его можно использовать практически для всего.
Jungle Green
HEX #29AB87
RGB 41, 171, 135
CMYK 76, 0, 21, 33
Тропический тропический лес
HEX #00755E
RGB 0,
RGB 0,
#00755E
,
#00755e
,
#00755e
,
#00755e
.
 , 54
, 54 Amazon
HEX #3B7A57
RGB 59, 122, 87
CMYK 52, 0, 29, 52
Deep Jungle Green
Hex #004B49
RGB 0, 75, 70690 HEX #004B49
RGB 0, 75, 70690 HEX #004B49
RGB 0, 70103 HEX #004B49
RGB 0, 70103 HEX #004B49
RG.0103 CMYK 100, 0, 3, 71
Средние джунгли Зеленый
HEX #1C352D
RGB 28, 53, 45
CMYK 47, 0, 15, 79
Dark Jungle Green
9061110 Drack Jungle Green
90611110 Drack Jungle Green
90611110 Drank Jungle
906110 Reck Jungle
90611110 gree , 36, 33
CMYK 28, 0, 8, 86
Зеленый мох
Цвет, который немного похож на его тезку, так как зеленый мох напоминает окраску мха.
Зеленый мох
Hex #8A9A5B
RGB 138, 154, 91
CMYK 10, 0, 41, 40
Миртл-Зеленый
Можно подумать, что слово «миртл-зеленый» подходит для описания цвета, который бы приняло живое лицо Плаксы Миртл из серии книг о Гарри Поттере, если бы ей нужно было срыгнуть (да, я большой поклонник HP) , этот цвет совсем не тот. Зеленый мирт предназначен для представления уникального цвета листьев миртового растения. Мирт — род цветковых растений, произрастающих в средиземноморском регионе Южной Европы, а также в Северной Африке.
Зеленый мирт предназначен для представления уникального цвета листьев миртового растения. Мирт — род цветковых растений, произрастающих в средиземноморском регионе Южной Европы, а также в Северной Африке.
Если вам нужно представление о том, как может выглядеть миртовый зеленый, современные кепки для крикета, которые носят австралийские игроки в крикет, окрашены в миртовый зеленый цвет.
Зеленый мирт
Шестнадцатеричный #317873
RGB 49, 120, 115
CMYK 59, 0, 4, 53
Сосново-зеленый
Сосново-зеленый — это то, на что вы могли подумать. Это насыщенный цвет и оттенок весенней зелени, родственный цвету сосен. Это официальный цвет компании Crayola с 1903 года.
Сосново-зеленый
Hex #01796F
RGB 1, 121, 111
CMYK 99, 0, 8, 53
Персидский зеленый
Персидский зеленый — уникальный цвет, который редко используется. Это цвет, который обычно можно увидеть на персидских коврах и керамике. Это цвет, который вы можете найти по всему Ирану из-за его положительной коннотации, поскольку он известен тем, что представляет природу, небеса и святость.
Это цвет, который вы можете найти по всему Ирану из-за его положительной коннотации, поскольку он известен тем, что представляет природу, небеса и святость.
Персидский зеленый
Hex #00A693
RGB 0, 166, 147
CMYK 100, 0, 11, 35
Изумрудно-зеленый
Изумрудно-зеленый — один из тех уникальных цветов, которые широко используются в популярной культуре, от прозвища Ирландии Изумрудный остров из-за обилия пышной зелени в стране до печально известного города The Wonderful Волшебник страны Оз , где Дорти обнаруживает, что не только еда изумрудно-зеленая, но и люди. Изумрудно-зеленый — это оттенок зеленого, который не особенно светлый или яркий, так как цвет похож на внешний вид изумрудного драгоценного камня.
Изумрудно-зеленый
Hex #50C878
RGB 80, 200, 120
CMYK 60, 0, 40, 22
Неоновый зеленый
Неоновый зеленый — очень яркий арт-психический оттенок зеленого, который чаще всего встречается в моде. , или если вам когда-либо светили лазерные лучи в клубе прямо в глаза, то вы имеете представление о том, как выглядит этот цвет.
, или если вам когда-либо светили лазерные лучи в клубе прямо в глаза, то вы имеете представление о том, как выглядит этот цвет.
Неоново-зеленый
Hex #39FF14
RGB 57, 255, 20
CMYK 78, 0, 92, 0
Сакраменто Зеленый
Удачно назван из-за того, что он используется в качестве официального цвета Калифорнийского государственного университета Сакраменто. Хотя этот цвет может не найти большого применения за пределами официальных возможностей колледжа, это разновидность зеленого, о существовании которой вы должны знать.
Сакраменто зеленый
Hex #043927
RGB 4, 57, 39
CMYK 93, 0, 32, 78
Морской зеленый
Морской зеленый цвет напоминает морское дно, которое затем отражается в воде. Так что, если вы когда-нибудь плавали на пляже и обнаруживали, что вода имеет зеленый оттенок, этот эффект вызван морской зеленью.
Морской зеленый
Hex #2E8B57
RGB 46, 139, 87
CMYK 67, 0, 37, 45
Sage Green
Это зеленовато-серый цвет, напоминающий цвет сухих листьев шалфея.
Зеленый шалфей
Hex #9DC183
RGB 157, 193, 131
CMYK 19, 0, 32, 24
Зеленый лайм
Зеленый лайм — цвет, напоминающий цвет лайма. Он яркий и сочный по окраске.
Зеленый лайм
Шестигранник #C7EA46
RGB 199, 234, 70
CMYK 15, 0, 70, 8
Зеленый нефрит
Зеленый нефрит получил свое название из-за того, что его цвет очень похож на цвет нефрита сами могут варьироваться в широких пределах.
Нефритово-зеленый
Hex #00A86B
RGB 0, 168, 107
CMYK 100, 0, 36, 34
Зеленый папоротник
Зеленый папоротник получил свое название, так как цвет листьев очень напоминает листья папоротника. В 1998 году Crayola официально включила зеленый папоротник в свою продукцию, хотя он, как правило, намного светлее, чем официальные образцы зеленого папоротника.
Зеленый папоротник
Hex #4F7942
RGB 79, 121, 66
CMYK 35, 0, 45, 53
Зеленый лавровый
В то время как лавровый зеленый звучит так, как будто это имя нескольких пластинок кантри-певца по ее имени лаврово-зеленый совсем не такой. Это средне-светлый оттенок зеленовато-серого цвета, похожий по цвету на спаржу, но светлее.
Это средне-светлый оттенок зеленовато-серого цвета, похожий по цвету на спаржу, но светлее.
Лавровый зеленый
Hex #A9BA9D
RGB 169, 186, 157
CMYK 9, 0, 16, 27
Мятно-зеленый
Мятно-зеленый — это цвет, который вы обнаружите, если любите мятное мороженое с шоколадной крошкой. Мятно-зеленый получил свое название, потому что имеет сходный цвет с листом мяты.
Мятно-зеленый
Hex #98FB98
RGB 152, 251, 152
CMYK 39, 0, 39, 2
Tea Green
Светлый оттенок зеленого, получивший свое название от цвета заваренного зеленого чая.
Зеленый чай
Hex #D0F0C0
RGB 208, 240, 192
CMYK 13, 0, 20, 6
Армейский зеленый
Армейский зеленый — это цвет, который использовался в вооруженных силах со времен Второй мировой войны или даже до нее, хотя оттенок армейского зеленого в военной форме различается в зависимости от страны.
Армейский зеленый
Hex #4B5320
RGB 75, 83, 32
CMYK 10, 0, 61, 67 начало 1900-х годов. Зеленый цвет Келли относится к тому факту, что фамилия Келли, наряду с зеленым цветом, популярна в Ирландии. Из-за того, что большая часть ранней истории Америки была связана с обилием ирландских иммигрантов, это имя стало популярным в Америке.
Зеленый цвет Келли относится к тому факту, что фамилия Келли, наряду с зеленым цветом, популярна в Ирландии. Из-за того, что большая часть ранней истории Америки была связана с обилием ирландских иммигрантов, это имя стало популярным в Америке.
Зеленый Келли
Hex #4CBB17
RGB 76, 187, 23
CMYK 59, 0, 88, 27
Русский зеленый
Русский зеленый имеет схожую историю с некоторыми другими вариантами зеленого, которые появляются в этом списке. Он получил название «Русский зеленый», когда его начали использовать в качестве оттенка зеленого, который носили многие полки Императорской Российской Армии с 1700 по 1914 год. 29, 0, 29, 43
Парижский зеленый
Парижский зеленый имеет большой ассортимент. Он может быть бледным или даже ярким голубовато-зеленым, вплоть до более глубокого оттенка обычного зеленого. Парижская зелень получила свое название от популярного пигмента, который появился в красках художников и в основном был обнаружен в неорганическом соединении ацетоарсенита меди.
Зеленый Париж
Hex #50C878
RGB 80, 200, 120
CMYK 60, 0, 40, 22 . Он получил свое название от использования в качестве фонового цвета пакистанского флага.
Пакистан зеленый
Hex #006600
RGB 0, 102, 0
CMYK 100, 0, 100, 60
Midnight Green
Midnight Green — относительно темный зелено-голубоватый цвет. Это официальный основной цвет команды Philadelphia Eagles, поэтому его также иногда называют орлино-зеленым.
Полночно-зеленый
Hex #004953
RGB 0, 73, 83
CMYK 100, 12, 0, 67 флаг Индии. Этот цвет используется на флаге для обозначения плодородия и процветания.
Индийский зеленый
Hex #138808
RGB 19, 136, 8
CMYK 86, 0, 94, 47
Охотничий зеленый
Охотничий зеленый — цвет, который в основном носили охотники в 1800-х годах. Однако к 1900-м годам большинство охотников изменились и стали носить одежду оливкового цвета, а не одежду зеленого цвета. Сегодня некоторые охотники до сих пор носят одежду или банданы охотничьего зеленого цвета.
Сегодня некоторые охотники до сих пор носят одежду или банданы охотничьего зеленого цвета.
Охотничий зеленый — официальный основной цвет команды Green Bay Packers, а также New York Jets с 19-го века.98 до 2019.
Охотничий зеленый
Hex #355E3B
RGB 53, 94, 59
CMYK 44, 0, 37, 63
Селадон
Селадон — бледно-зеленый оттенок в природе. Он назван в честь класса китайской керамики, которая попала в Корею и Японию. Поскольку Селадон имеет европейские лингвистические корни, его название могло быть получено от персонажа Селадон, который появляется в произведении L’Astrée, французском пасторальном романе, изображающем жизнь в идеализированной манере для читателя. Персонаж романа носил светло-зеленый цвет.
В прошлом селадон использовался в качестве глазури для гончарных изделий; он был довольно распространен в Азии из-за сходства с нефритом.
Селадон
Hex #ACE1AF
RGB 172, 225, 175
CMYK 24, 0, 22, 12
Авокадо
Это прекрасный темно-зеленый цвет, не такой темный, как кожура вокадо. . Однако, если вы хотите вызвать чувство спокойствия и даже пробудить тишину леса, этот цвет отлично подойдет для вашего следующего проекта.
. Однако, если вы хотите вызвать чувство спокойствия и даже пробудить тишину леса, этот цвет отлично подойдет для вашего следующего проекта.
Avocado
Hex #568203
RGB 86, 130, 3
CMYK 34, 0, 98, 49
Harlequin
Если вам нравится неоновый, бросающийся в глаза зеленый цвет, этот яркий и захватывающий цвет — отличный выбор. Хотя его свечение, похожее на хайлайтер, может быть слишком сильным для некоторых проектов, оно идеально подходит для приложений, где абсолютно необходимо привлечь внимание.
Harlequin
Hex #3FFF00
RGB 63, 255, 0
CMYK 75, 0, 100, 0
Весна
Весна — это время новых начинаний, и этот нежный бледно-зеленый цвет хорошо отражает эту идею. Напоминающий об очень новых побегах и раскрывающихся листьях, он идеален, если вы хотите более светло-зеленый, но не совсем пастельный.
Spring
Hex #00F0A8
RGB 0, 240, 168
CMYK 100, 0, 30, 6
Kaitoke
Этот глубокий зеленый цвет напоминает обширные леса, что кажется уместным. Он назван в честь регионального парка Кайтоке в Новой Зеландии. Для более темного зеленого, в котором все еще есть много энергии, Kaitoke — отличный выбор.
Он назван в честь регионального парка Кайтоке в Новой Зеландии. Для более темного зеленого, в котором все еще есть много энергии, Kaitoke — отличный выбор.
Kaitoke
Hex #004830
RGB 0, 72, 48
CMYK 100, 0, 33, 72
Screamin’ Green
По названию можно догадаться, что Screamin’ Green — это неоновый цвет. Однако, хотя он довольно яркий, он еще не достиг уровня неона. Этот цвет очень похож на зеленый морской пены с немного меньшим количеством синего.
Кричащий зеленый
Hex #76FF7A
RGB 118, 255, 122
CMYK 54, 0, 52, 0 Бледнее и светлее оливкового, Chateau также очень красиво смотрится, если его осветлить до более бледно-зеленого оттенка.
Chateau
Hex #48A860
RGB 72, 168, 96
CMYK 57, 0, 43, 34
Dark Moss Green
Темный зеленый мох может быть вашим ответом. На первый взгляд этот коричневато-зеленый цвет выглядит ничем не примечательным. Но он предлагает спокойную элегантность, которая делает его идеальным для фона или даже для цвета текста на кремово-белом фоне.
Но он предлагает спокойную элегантность, которая делает его идеальным для фона или даже для цвета текста на кремово-белом фоне.
Темно-зеленый мох
Hex #4A5D23
RGB 74, 93, 35
CMYK 20, 0, 62, 64 Болото.» Но если не обращать внимания на унылое название, Swamp на самом деле представляет собой приятный серо-зеленый цвет, который можно использовать в качестве нейтрального цвета в большинстве приложений.
Swamp
Hex #A8C090
RGB 168, 192, 144
CMYK 13, 0, 25, 25
Mantis
зеленый оттенок. Mantis близок к бледно-зеленому цвету охотника, и это хороший средний зеленый оттенок. Не слишком светлый, не слишком темный.
Mantis
Hex #74C365
RGB 116, 195, 101
CMYK 41, 0, 48, 24
Fun
Вы можете ожидать, что зеленый, называемый «веселым», будет ярким неоновым оттенком. Однако этот зеленый на удивление несколько темный. Это примерно что-то среднее между лесом и охотничьей зеленью. Если вы ищете приятный темно-зеленый цвет, этот вариант, безусловно, вам подойдет.
Если вы ищете приятный темно-зеленый цвет, этот вариант, безусловно, вам подойдет.
Fun
Hex #007848
RGB 0, 120, 72
CMYK 100, 0, 40, 53
Pantone Artichoke Green
В отличие от Artichoke Green, этот цвет производится Pantone, всемирно известной компанией по подбору цветов. Его серовато-зеленый оттенок тоже приближается к внешнему цвету артишока.
Pantone Artichoke Green
Hex #4B6F44
RGB 75, 111, 68
CMYK 32, 0, 39, 56
Виридиан
Голубовато-зеленый, как правило, успокаивает и внушает чувство спокойствия. Этот глубокий и спокойный зеленый цвет очень похож на океан в пасмурный день. Его сероватый оттенок делает его близким к нейтральному, но не совсем.
Viridian
Hex #609078
RGB 96, 144, 120
CMYK 33, 0, 17, 44
Зеленый Резеда
Этот интересный оттенок похож на русский зеленый, но немного темнее. Он получил свое название от растения Reseda odorata и включен в цветовой стандарт Германии RAL.
Резеда Зеленый
Hex #6C7C59
RGB 108, 124, 89
CMYK 13, 0, 28, 51 Как вы можете видеть из значений RGB, в нем почти одинаковое количество синего и зеленого. И если вас интересует необычное название, у Четвода такое же название, как у небольшой деревни в Англии.
Chetwode
Hex #F0FFF0
RGB 240, 255, 240
CMYK 6, 0, 6, 0
Зеленый трилистник
Все мы знаем трилистник, талисман на удачу и символ Ирландии. И хотя в большинстве трилистников немного больше желтого, чем в этом зеленом, этот зеленый трилистник, тем не менее, красивый, бодрый зеленый, который может добавить немного жизни вашему проекту.
Зеленый трилистник
Hex #009E60
RGB 0, 158, 96
CMYK 100, 0, 39, 38
Verdun
Verdun — город на севере Франции, а также название этого интересного темно-зеленого цвета. Несмотря на свою глубину, Вердену удается оставаться довольно энергичным. Это благодаря высокому значению CMYK желтого цвета. Однако относительно большое количество черного и синего не позволяет ему стать слишком ярким.
Это благодаря высокому значению CMYK желтого цвета. Однако относительно большое количество черного и синего не позволяет ему стать слишком ярким.
Verdun
Hex #487800
RGB 72, 120, 0
CMYK 40, 0, 100, 53
Castleton Green
Этот зеленый цвет является официальным цветом Университета Castleton в Вермонте. Это голубовато-зеленый цвет сосны с величественным видом, и он особенно хорошо смотрится на фоне белого. Если вы ищете голубоватый оттенок классического цвета, это отличный вариант.
Castleton Green
Hex #00563B
RGB 0, 86, 59
CMYK 100, 0, 31, 66
Gin
Этот приятный бледно-зеленый цвет немного напоминает разбавленную форму растения цвета можжевельника. используется для приготовления джина. Это сероватый, почти зеленый цвет хаки, который идеально подходит, если вы хотите немного нейтрального зеленого.
Gin
Hex #D8E4BC
RGB 216, 228, 188
CMYK 5, 0, 18, 11
Granny Smith Apple
Почти всем знакома терпкая свежесть классического сорта Granny Smith. Этот слегка сдержанный зеленый цвет, хотя и менее желтый, чем у большинства сортов Granny Smith, тем не менее, является большой данью уважения. Это идеально, если вам нравится мятная зелень, но вы хотите что-то более темное.
Этот слегка сдержанный зеленый цвет, хотя и менее желтый, чем у большинства сортов Granny Smith, тем не менее, является большой данью уважения. Это идеально, если вам нравится мятная зелень, но вы хотите что-то более темное.
Granny Smith Apple
Hex #A8E4A0
RGB 168, 228, 160
CMYK 26, 0, 30, 11
Горький лайм
Горький лайм — интересный вариант классического салатового цвета. И точно так же, как настоящий лайм, который находится на терпкой стороне, в этом цвете больше желтого, чем синего. В результате получается необычный цвет, но он отлично подходит для таких приложений, как реклама, когда вам нужен яркий цвет, не переходя к почти слепящему неоновому оттенку.
Горькая известь
Hex #BFFF00
RGB 191, 255, 0
CMYK 25, 0, 100, 0
Bright Mint
Как и Bitter Lime, Bright Mint — это новая версия классического зеленого оттенка. В частности, Bright Mint немного более синий и немного ярче. В результате получилось что-то среднее между бирюзовым и зеленым цветом морской волны. Если вам нужен цвет, который привлекает внимание, но не подавляет, это отличный ответ.
В результате получилось что-то среднее между бирюзовым и зеленым цветом морской волны. Если вам нужен цвет, который привлекает внимание, но не подавляет, это отличный ответ.
Светло-мятный
Hex #4FFFB0
RGB 79, 255, 176
CMYK 69, 0, 31, 0
Бутылочно-зеленый
Как следует из названия, этот цвет похож на цвет темно-зеленой стеклянной бутылки (и особенно близок к цвету старой бутылки). Это еще один голубовато-зеленый, но он больше склоняется к синей стороне (о чем свидетельствует значение 100% голубого).
Бутылочно-зеленый
Hex #006A4E
RGB 0, 106, 78
CMYK 100, 0, 26, 58
Cadmium Green
Cadmium Green, иногда его называют смелым и уверенным оттенком Empire. светлее охотничьего зеленого. Он глубокий, но не слишком темный, что делает его хорошо сбалансированным выбором для большинства проектов.
Зеленый кадмий
Hex #006B3C
RGB 0, 107, 60
CMYK 100, 0, 44, 58
Зеленый камуфляж
Существует практически столько же камуфляжных рисунков местности, сколько существует камуфляжных рисунков. А вот Camouflage Green (или очень близкий цвет) можно найти в большинстве. Это уникальный голубовато-серый зеленый цвет, работающий как нейтральный. Это отличный, спокойный цвет стен, а также он хорошо смотрится в более светлом оттенке.
А вот Camouflage Green (или очень близкий цвет) можно найти в большинстве. Это уникальный голубовато-серый зеленый цвет, работающий как нейтральный. Это отличный, спокойный цвет стен, а также он хорошо смотрится в более светлом оттенке.
Зеленый камуфляж
Hex #78866B
RGB 120, 134, 107
CMYK 10, 0, 20, 47
Груша
Этот приятный желто-зеленый цвет почти точно соответствует цвету спелой груши Бартлетт. Благодаря значению K (черный) он немного тише, чем многие желто-зеленые. Если вы хотите создать в своем проекте весеннюю атмосферу, то этот оттенок зеленого — отличный выбор.
Груша
Hex #D1E231
RGB 209, 226, 49
CMYK 8, 0, 78, 11 зеленый цвет на долларовой купюре. Его цвет шалфея придает ему классический, сдержанный вид, и он особенно красив в более светлых тонах.
Долларовая банкнота
Hex #85BB65
RGB 133, 187, 101
CMYK 29, 0, 46, 27 . Этот жизнерадостный ярко-зеленый цвет слегка смягчается черным, что делает его хорошо сбалансированным оттенком, который идеально подходит для различных проектов.
Двуликий червь
Hex #B2EC5D
RGB 178, 236, 93
CMYK 25, 0, 61, 7
Спаржа
Этот зеленый, похожий на шалфей, на самом деле не цвет спаржи, но, тем не менее, это классический красивый цвет, который хорошо подходит для различных целей. Спаржа слегка приглушена и хорошо сочетается с нежно-розовым и фиолетовым.
Спаржа
Hex #87A96B
RGB 135, 169, 107
CMYK 20, 0, 37, 34
Карибский зеленый
Карибский зеленый едва ли можно назвать зеленым. Как и яркие, чистые воды Карибского моря, этот цвет больше похож на синий с оттенком зеленого. Это отличный способ помочь создать идею теплой летней атмосферы.
Карибский зеленый
Hex #00CC99
RGB 0, 204, 153
CMYK 100, 0, 25, 20
Зеленый GO
Этот эффектный оттенок зеленого немного напоминает иголки голубой ели. Это средне-зеленый цвет, но легкий голубой оттенок делает его немного отличным от большинства цветов в списке.
GO Green
Hex #00AB66
RGB 0, 171, 102
CMYK 100, 0, 40, 33
Phthalo Green
краски. Среди ингредиентов пигмента — медь и химический фталоцианин, отсюда и название. Этот темно-зеленый почти точно такого же цвета, как и сам пигмент.
Зеленый фтало
Hex #123524
RGB 18, 53, 36
CMYK 66, 0, 32, 79
Зеленый Napier
Интересный ярко-зеленый цвет с большим количеством желтого. Если вы разбираетесь в суперкарах, вы можете узнать этот цвет, который иногда используется на автомобилях McLaren. Если вам нужен высокоэнергетический цвет, похожий на Kelly Green, вам стоит обратить внимание на Napier Green.
Зеленый Napier
Hex #2A8000
RGB 42, 128, 0
CMYK 67, 0, 100, 50
Фельдграу
Если вы любитель истории, Фельдграу может показаться вам знакомым. Этот серовато-зеленый цвет был официальным цветом униформы немецких солдат с начала 1900-х до 1940-х годов. Если вам нужен величественный серый цвет с оттенком зеленого, Feldgrau — хороший выбор.
Если вам нужен величественный серый цвет с оттенком зеленого, Feldgrau — хороший выбор.
Feldgrau
Hex #4D5D53
RGB 77, 93, 83
CMYK 17, 0, 11, 64
Зелено-желтый
Зелено-желтый цвет не имеет особенного названия. Но название прекрасно описывает цвет: он зеленовато-желтый. Как видно из значений CMYK, он больше склоняется к желтому, чем к синему, создавая яркий и энергичный оттенок.
Зелено-желтый
Hex #ADFF2F
RGB 173, 255, 47
CMYK 32, 0, 82, 0
Малахит
Этот прекрасно сбалансированный цвет — это то, что большинство людей представляют себе зеленым. Хотя в малахите немного больше синего, чем желтого, он предлагает классический зеленый цвет, который вполне может подойти для вашего проекта.
Малахит
Hex #0BDA51
RGB 11, 218, 81
CMYK 95, 0, 63, 15
Rifle Green
иногда используется как цвет униформы стрелковых полков. Это идеальный выбор, если вам нужен более темный цвет, но вы не хотите выбирать более типичный черный или простой темно-серый.
Это идеальный выбор, если вам нужен более темный цвет, но вы не хотите выбирать более типичный черный или простой темно-серый.
Rifle Green
Hex #444C38
RGB 68, 76, 56
CMYK 11, 0, 26, 70
Volt
Даже название этого цвета говорит о высокой энергии. И, как вы уже догадались, Вольт — один из самых желто-зеленых в списке. Со значением желтого цвета 100 и значением голубого цвета 19 его яркость достаточно умерена. Тем не менее, если вам нужен шок почти желтого цвета для вашего проекта, Volt, безусловно, подойдет.
Вольт
Hex #CEFF00
RGB 206, 255, 0
CMYK 19, 0, 100, 0
British Racing Green
Как вы, вероятно, догадались из названия, British Racing Green — официальный цвет автогонок Соединенного Королевства. Это темно-зеленый, который очень похож как на охотничью, так и на лесную зелень.
British Racing Green
Hex #004225
RGB 0, 66, 37
CMYK 100, 0, 44, 74
Thyme
Название этого оттенка зеленого несколько обманчиво. Хотя он близок к оттенку натурального тимьяна, в нем немного больше желтого. Тем не менее, это универсальный цвет, похожий на Kelly Green.
Хотя он близок к оттенку натурального тимьяна, в нем немного больше желтого. Тем не менее, это универсальный цвет, похожий на Kelly Green.
Чабрец
Hex #5EDC1F
RGB 94, 220, 31
CMYK 57, 0, 86, 14 1700-е годы. Это отличный вариант, если вы ищете почти неоновый оттенок зеленого.
Chartreuse
Hex #7FFF00
RGB 127, 255, 0
CMYK 50, 0, 100, 0
Corn Green
Большинство из нас, вероятно, не думают о кукурузе, когда представляют себе зеленый цвет. Тем не менее, этот темный зеленовато-желтый цвет примерно соответствует цвету листьев, покрывающих початок кукурузы. Если вам нужен оттенок зеленого, легкий и насыщенный желтым, но не слишком яркий, это отличный кандидат.
Зеленая кукуруза
Hex #71A92C
RGB 113, 169, 44
CMYK 33, 0, 74, 34 популярный анимированный людоед. Это необычная смесь желто-зеленого и оливкового, но если вы хотите что-то необычное, это отличный выбор.
Зеленый Шрек
Hex #C4D300
RGB 196, 211, 0
CMYK 7, 0, 100, 17
Рождественский зеленый
Если вам нужен цвет, чтобы отметить самое прекрасное время года, то Christmas Green — то, что вам нужно. Он яркий, но глубокий, и это как раз тот оттенок зеленой глазури, который вы готовите для украшения печенья на рождественской елке.
Christmas Green
Hex #00873E
RGB 0, 135, 62
CMYK 100, 0, 54, 47 цвет, связанный с Ирландией. Ирландский зеленый — это сбалансированный и приятный энергичный цвет, который идеально подходит для использования, если вы хотите получить классический зеленый цвет, в котором больше синего, чем желтого.
Ирландский зеленый
Hex #009A44
RGB 0, 154, 68
CMYK 100, 0, 56, 40
Зеленый дорожный знак
Этот спокойный сине-зеленый цвет напоминает цвета некоторых дорожных знаков. Как вы можете видеть из значений CMYK, он сильно склоняется к синему, а не к желтому. Это делает его лучшим выбором, если в вашем проекте преобладают холодные цвета или если вам нужен более холодный цвет, чтобы сбалансировать слишком горячую цветовую схему.
Это делает его лучшим выбором, если в вашем проекте преобладают холодные цвета или если вам нужен более холодный цвет, чтобы сбалансировать слишком горячую цветовую схему.
Зеленый дорожный знак
Шестигранник #01735C
RGB 1, 115, 92
CMYK 99, 0, 20, 55
Lightsaber Green
Этот ярко-зеленый цвет похож на арлекин и шартрез. Если вам нужен неоново-зеленый, настолько яркий, что он светится, Lightsaber Green может быть вашим ответом. Особенно эффектно он смотрится на фоне чистого черного или темно-синего.
Зеленый световой меч
Hex #2FF924
RGB 47, 249, 36
CMYK 81, 0, 86, 2
Зеленый для девочек-скаутов
зелено-белый логотип для девочек-скаутов. Но даже для других целей дизайна этот классический и выдающийся зеленый цвет — мудрый выбор. Сочетайте его с белым для создания элегантного образа или с бледно-розовым, чтобы сделать его по-настоящему эффектным.
Зеленый для девочек-скаутов
Hex #00AE58
RGB 0, 174, 88
CMYK 100, 0, 49, 32
Зеленый для теннисного корта
Этот оттенок зеленого сразу узнает любой игрок в теннис, будь он обычным или серьезным. Его цвет шалфея отлично смотрится с белым, но он также служит хорошим фоном для более ярких цветов и пастельных тонов.
Его цвет шалфея отлично смотрится с белым, но он также служит хорошим фоном для более ярких цветов и пастельных тонов.
Зеленый теннисный корт
Hex #6C935C
RGB 108, 147, 92
CMYK 27, 0, 37, 42 начало весны. Этот энергичный зеленый прекрасно передает этот цвет. Хотя он и не такой зеленый, как шартрез или арлекин, он все же полезен для добавления ярких красок в ваш проект.
Spring Bud
Hex #A7FC00
RGB 167, 252, 0
CMYK 34, 0, 100, 1
China Green
Этот необычный зеленый цвет на первый взгляд больше похож на желто-коричневый. Тем не менее, он выглядит почти как драгоценный камень и хорошо сочетается с глубокими красными тонами. Хотя китайский зеленый, скорее всего, не будет считаться истинно нейтральным, он в чем-то близок.
Китайский зеленый
Hex #D0DB61
RGB 208, 219, 97
CMYK 5, 0, 56, 14
Арктический лайм
Если вы обращаете внимание на цветовые тенденции, вы, возможно, заметили, что такие цвета, как Arctic Lime, возвращаются. Arctic Lime имеет некоторые характеристики неона, но он не такой яркий, что в целом делает его более приятным для глаз. Это выглядит особенно драматично на фоне абсолютно черного цвета.
Arctic Lime имеет некоторые характеристики неона, но он не такой яркий, что в целом делает его более приятным для глаз. Это выглядит особенно драматично на фоне абсолютно черного цвета.
Арктический лайм
Hex #D0FF14
RGB 208, 255, 20
CMYK 18, 0, 92, 0
Ньянза
Названный в честь города в Руанде, Ньянт имеет красивую зелень. Если вам нравятся пастельные тона, этот цвет станет особенно успокаивающим для стен. Он также работает как альтернатива белому, если вы выбираете цвета фона. Ньянза также будет хорошо работать в акварельной пастельной цветовой палитре.
Nyanza
Hex #E9FFDB
RGB 233, 255, 219
CMYK 9, 0, 14, 0
Dark Lemon-Lime
. Этот средне-зеленый просто предлагает немного больше лайма, чем лимона.
Dark Lemon-Lime
Hex #76BA1B
RGB 118, 186, 27
CMYK 37, 0, 85, 27
Crayola Yellow-Green
того же цвета, что и желто-зеленый мелок Crayola. Это обязательно вернет воспоминания о раскрашивании в детстве. Crayola Yellow-Green примерно соответствует оттенку травы, когда она начинает желтеть. И благодаря тому, что в нем очень мало черного, ему удается быть ярким, не становясь подавляющим.
Это обязательно вернет воспоминания о раскрашивании в детстве. Crayola Yellow-Green примерно соответствует оттенку травы, когда она начинает желтеть. И благодаря тому, что в нем очень мало черного, ему удается быть ярким, не становясь подавляющим.
Желто-зеленый Crayola
Hex #ACDF87
RGB 172, 223, 135
CMYK 23, 0, 39, 13 Представление о зелени у большинства людей в голове. Это яркий, насыщенный зеленый цвет с достаточной глубиной, и он хорошо работает в различных приложениях. И, как вы можете видеть из значений RGB, присутствие зеленого значительно затмевает как красный, так и синий.
Максимум Зеленый
Hex #4C9A2A
RGB 76, 154, 42
CMYK 51, 0, 73, 40
Яркий зеленый лайм
Зеленый лайм — это больше, чем просто один оттенок. От Arctic Lime до Vivid Lime Green — вы можете найти его в, казалось бы, бесконечных итерациях. Vivid Lime Green имеет высокий процент желтого, но в нем достаточно черного, чтобы добавить немного глубины. По сравнению с некоторыми более флуоресцентными типами лайма, Vivid Lime Green имеет немного большее присутствие.
По сравнению с некоторыми более флуоресцентными типами лайма, Vivid Lime Green имеет немного большее присутствие.
Яркий зеленый лайм
Hex #A4DE02
RGB 164, 222, 2
CMYK 26, 0, 99, 13
Фисташковый
Этот цвет назван в честь всеми любимого зеленого ореха и напоминает цвет фисташкового мороженого. Это отличный выбор, если вы хотите средне-светло-зеленый, но не слишком яркий. Поскольку он смягчен черным, этот оттенок зеленого немного приглушен, хотя и не так сильно, как различные оттенки оливково-зеленого.
Фисташковый
Hex #93C572
RGB 147, 197, 114
CMYK 25, 0, 42, 23
Medium Spring Green
Medium Spring Green — особенно красивый весенний зеленый цвет. Ему удается быть одновременно мягким и ярким, и он выглядит почти как чуть более темная мятно-зеленая пастель. Может быть легко смешать различные оттенки весеннего зеленого, но это тот, который действительно не должен теряться в перетасовке.
Medium Spring Green
Hex #00FA9A
RGB 0, 250, 154
CMYK 100, 0, 38, 2
Sheen Green
Этот цвет со странным названием выглядит как интересное сочетание зеленого мха и весеннего зеленого. Это приятно для глаз и особенно хорошо смотрится в качестве фона для черного текста. Он получил свое название от мелка Sheen Green от Crayola.
Зеленый блестящий
Hex #8FD400
RGB 143, 212, 0
CMYK 33, 0, 100, 17
Зеленый La Salle
Этот насыщенный зеленый цвет является официальным цветом La Salle Greenies. Это университетская команда La Salle Green Hills, школы на Филиппинах. В NCAA Greenies являются младшей дочерней командой St. Benilde Blazers.
Зеленый La Salle
Hex #087830
RGB 8, 120, 48
CMYK 93, 0, 60, 53
Испанский виридиан
Этот голубовато-зеленый цвет является разновидностью Viridian, упомянутой ранее. Однако испанский виридиан немного более зеленый (в отличие от синего), чем обычный виридиан.
Испанский Viridian
Hex #007F5C
RGB 0, 127, 92
CMYK 100, 0, 28, 50
Dartmouth Green
Во многих колледжах используются цвета темно-зеленого цвета. Этот конкретный оттенок является официальным зеленым цветом Дартмутского колледжа, колледжа Лиги плюща в Нью-Гэмпшире. Официальные цвета Дартмута — белый и зеленый Дартмут. В сочетании с белым Dartmouth Green создает приятный контраст. Хотя он и не такой громкий, как некоторые другие студенческие цвета, этот темно-зеленый невероятно элегантный.
Dartmouth Green
Hex #00703C
RGB 0, 112, 60
CMYK 100, 0, 46, 56
Pine Needle Color
Время от времени вы сталкиваетесь с оттенком зеленого вроде совпадают. Pine Needle Color — один из таких оттенков. Он гораздо более коричневый, чем вы могли ожидать. Его глубокий темный цвет частично объясняется высоким процентным содержанием черного по сравнению с желтым и зеленым. Если вам нужен нейтральный цвет с оттенком зеленого, обратите внимание на необычный цвет Pine Needle.
Pine Needle Color
Hex #454D32
RGB 69, 77, 50
CMYK 10, 0, 35, 70
Olive Drab
Несмотря на непривлекательное название, Olive Drab на самом деле довольно приятный цвет. Он немного светлее многих оливковых оттенков и почти точно соответствует цвету оливок мансанилья. Если вам нравится оливковая зелень, но вы хотите такую, которую редко видите, то Olive Drab — хороший выбор.
Olive Drab
Hex #6B8E23
RGB 107, 142, 35
CMYK 25, 0, 75, 44
Зеленый газон
Зеленый газон несколько близок по цвету к шартрезу, что делает его намного ярче, чем газоны многих людей. Тем не менее, он близок к цвету травы, когда он освещен падающим светом. Это хороший выбор, если вам нравится легкость весенней зелени и пастельных тонов, но вы хотите что-то более энергичное.
Газонно-зеленый
Hex #7CFC00
RGB 124, 252, 0
CMYK 51, 0, 100, 1
Xanadu
На первый взгляд Xanadu больше похож на аспидно-зеленый, чем на любой другой оттенок. Однако, как вы можете видеть по значениям RGB, он по-прежнему имеет относительно высокую долю зеленого. Но благодаря большому количеству черного (как показано в значениях CMYK) Xanadu выглядит в значительной степени серым. Если вы ищете отличительный, необычный нейтральный цвет, это отличный выбор.
Однако, как вы можете видеть по значениям RGB, он по-прежнему имеет относительно высокую долю зеленого. Но благодаря большому количеству черного (как показано в значениях CMYK) Xanadu выглядит в значительной степени серым. Если вы ищете отличительный, необычный нейтральный цвет, это отличный выбор.
Xanadu
Hex #738678
RGB 115, 134, 120
CMYK 14, 0, 10, 47
Темно-оливково-зеленый
Когда дело доходит до выбора оттенка зеленого, обычно популярны оливковые оттенки. Оливковый — сдержанный, но элегантный, и он близок к нейтральному цвету. Темно-оливковый зеленый — отличный вариант. Он особенно хорошо смотрится с различными оттенками желтого и хорошо сочетается с нейтральными цветами, такими как серый и коричневый.
Темно-оливковый зеленый
Шестигранник № 556B2F
RGB 85, 107, 47
CMYK 21, 0, 56, 58
Темно-зеленый цвет моря
Этот цвет примерно соответствует оттенку океана в пасмурный день. Это также отличный необычный цвет для проекта. Большинство из нас знакомы с морской зеленью, но она довольно распространена, особенно летом. Этот вариант может выделить вашу работу. И благодаря относительно высокой степени синего и черного, он очень хорошо чувствует себя в более прохладной цветовой палитре.
Это также отличный необычный цвет для проекта. Большинство из нас знакомы с морской зеленью, но она довольно распространена, особенно летом. Этот вариант может выделить вашу работу. И благодаря относительно высокой степени синего и черного, он очень хорошо чувствует себя в более прохладной цветовой палитре.
Темно-зеленый
Hex #8FBC8F
RGB 143, 188, 143
CMYK 24, 0, 24, 26
Зеленый (Munsell)
Этот зеленый цвет представлен компанией Munsell Color Company. Компания была основана Альбертом Х. Манселлом, разработчиком теории цвета Манселла. Цветовая система Манселла сосредоточилась на цветности, значении и оттенке различных цветов. «Цветность» относится к интенсивности, «значение» — к светлоте, а «оттенок» — к основному цвету. В этом зеленом есть немного синего, что придает ему приятный прохладный оттенок.
Зеленый (Munsell)
Hex #00A877
RGB 0, 168, 119
CMYK 100, 0, 29, 34
Mughal Green
Mughal Green — оттенок зеленого с древними и королевскими соединениями. Он назван в честь флага Империи Великих Моголов, правившей северной Индией в шестнадцатом, семнадцатом и восемнадцатом веках. Флаг имеет темно-зеленый фон с солнцем и золотым львом на переднем плане. Он обведен темно-красным цветом.
Он назван в честь флага Империи Великих Моголов, правившей северной Индией в шестнадцатом, семнадцатом и восемнадцатом веках. Флаг имеет темно-зеленый фон с солнцем и золотым львом на переднем плане. Он обведен темно-красным цветом.
Могольский зеленый
Шестигранник #306030
RGB 48, 96, 48
CMYK 50, 0, 50, 62
Зеленый John Deere
Зеленый John Deere является культовым, особенно в сельской Америке. Это официальный цвет тракторов и косилок John Deere. John Deere Green — интересный оттенок. Это что-то среднее между Келли Грин и Хантер Грин. Как вы, возможно, поняли, увидев логотип John Deere, он особенно красиво смотрится в сочетании с ярко-желтым цветом.
John Deere Зеленый
Hex #367C2B
RGB 54, 124, 43
CMYK 56, 0, 65, 51
Office Green
Office Green похож на John Deere Green, хотя название предполагает, что он лучше подходит для использования в помещении, а не на улице. Офисный зеленый — один из самых сбалансированных зеленых в списке. Как вы можете видеть по значениям CMYK, он содержит ровно равное количество синего и желтого, а затем затемняется присутствием черного.
Офисный зеленый — один из самых сбалансированных зеленых в списке. Как вы можете видеть по значениям CMYK, он содержит ровно равное количество синего и желтого, а затем затемняется присутствием черного.
Офисный зеленый
Hex #008000
RGB 0, 128, 0
CMYK 100, 0, 100, 50
Limerick
Этот зеленый с причудливым названием очень похож на многие желто-зеленые и лимонно-лаймовые в списке. Подобно ирландскому зеленому, он создает образы холмов и солнечного света, так как это травянисто-зеленый цвет с изрядной долей желтого. Если вам нравятся различные оттенки лайма из списка, но вы хотите что-то более темное и менее флуоресцентное, вам стоит рассмотреть цвет Limerick.
Лимерик
Hex #9DC209
RGB 157, 194, 9
CMYK 19, 0, 95, 24
Максимум Зеленый Желтый
Если Лимерик — это цвет травы, то Максимум Зеленый Желтый — это цвет высохшей, пожелтевшей зимой травы. Это необычный оттенок, немного напоминающий оливково-зеленый с добавлением значительного количества желтого. Благодаря своему почти золотому внешнему виду он очень хорошо сочетается с более глубокими оттенками синего.
Благодаря своему почти золотому внешнему виду он очень хорошо сочетается с более глубокими оттенками синего.
Максимум Зеленый Желтый
Шестнадцатеричный #D9E650
RGB 217, 230, 80
CMYK 6, 0, 65, 10 . И хотя может показаться, что этот назван в честь вида лайма, произрастающего во Франции, это не так. Этот оттенок фигурирует в нескольких французских списках цветов, где он просто называется «лайм». Поэтому, чтобы отличить его от многих других оттенков лайма, его назвали «французским лаймом».
French Lime
Hex #9EFD38
RGB 158, 253, 56
CMYK 38, 0, 78, 1
Medium Spring Bud
примерно как облегченное сочетание оливкового и шалфейного. Как видно из значений CMYK, желтого гораздо больше, чем синего или черного. Medium Spring Bud спроектирован так, чтобы быть примерно того же цвета, что и бутон, готовящийся к цветению.
Средняя весенняя почка
Hex #C9DC87
RGB 201, 220, 135
CMYK 9, 0, 39, 14
Зеленый НЛО
Не совсем понятно, почему этот цвет называется Зеленым НЛО. Ведь ничего особенно потустороннего в этом нет. На самом деле, это очень похоже на зеленую траву. Но если вы ищете несколько яркий, относительно сбалансированный зеленый цвет с чуть большим количеством синего, чем желтого, UFO Green — хороший выбор.
Ведь ничего особенно потустороннего в этом нет. На самом деле, это очень похоже на зеленую траву. Но если вы ищете несколько яркий, относительно сбалансированный зеленый цвет с чуть большим количеством синего, чем желтого, UFO Green — хороший выбор.
Зеленый НЛО
Hex #3CD070
RGB 60, 208, 112
CMYK 71, 0, 46, 18
Кислотно-зеленый
На первый взгляд кислотно-зеленый очень похож на оливковый. Это еще один оливково-зеленый цвет, который значительно осветляется желтым. Для справки в реальном мире этот цвет очень похож на цвет горохового супа.
Кислотно-зеленый
Hex #B0BF1A
RGB 176, 191, 26
CMYK 8, 0, 86, 25
Хлорофилловый зеленый
Хлорофилл позволяет растениям извлекать энергию из света. А поскольку хлорофилл является зеленым пигментом, логично, что в его честь будет назван оттенок зеленого. Chlorophyll Green — яркий цвет, похожий на неоново-зеленый.
Зеленый хлорофилл
Шестнадцатеричный #4AFF00
RGB 74, 255, 0
CMYK 71, 0, 100, 0
Зеленая ящерица
Когда дело доходит до названий зеленых растений, для вдохновения нет недостатка. Этот цвет, зеленая ящерица, примерно соответствует цвету анола, маленькой зеленой ящерицы. Хотя Зеленая Ящерица довольно яркая, она не похожа на неон, что делает ее намного более приятной для восприятия.
Этот цвет, зеленая ящерица, примерно соответствует цвету анола, маленькой зеленой ящерицы. Хотя Зеленая Ящерица довольно яркая, она не похожа на неон, что делает ее намного более приятной для восприятия.
Зеленая ящерица
Hex #A7F432
RGB 167, 244, 50
CMYK 32, 0, 80, 4
Iguana Green
Вот еще один цвет, названный в честь зеленой ящерицы — Iguana Green. Цвет Iguana Green чуть более приглушенный, в нем больше синего и черного. Он удивительно близок к цвету настоящей игуаны.
Зеленый игуана
Hex #71BC78
RGB 113, 188, 120
CMYK 40, 0, 36, 26
Зеленый комбу
Зеленый комбу — один из самых темных зеленых в списке. Он назван в честь комбу, формы съедобных водорослей. Как видно из значения CMYK, Kombu Green имеет очень высокий процент черного по сравнению с другими цветами.
Зеленый комбу
Hex #354230
RGB 53, 66, 48
CMYK 20, 0, 27, 74
Средний зеленый
Иногда в проекте просто необходим средний зеленый цвет. Вот где может помочь подходящее название Middle Green. В нем очень похожее количество синего и желтого (хотя синего немного больше), и это сбалансированный оттенок с успокаивающим эффектом.
Вот где может помочь подходящее название Middle Green. В нем очень похожее количество синего и желтого (хотя синего немного больше), и это сбалансированный оттенок с успокаивающим эффектом.
Средне-зеленый
Hex #4D8C57
RGB 77, 140, 87
CMYK 45, 0, 38, 45
Paolo Veronese Зеленый
Этот красивый холодный сине-зеленый оттенок назван в честь Паоло Веронезе, известного художника эпохи Возрождения. Он был также известен как Паоло Калиари, и его самые известные картины включают Пир в доме Леви и Свадьба в Кане . Цвет часто описывается как виридиан, но с добавлением синего.
Зеленый Paolo Veronese
Hex #009B7D
RGB 0, 155, 125
CMYK 100, 0, 19, 39
Зеленый Pullman
Когда вы впервые думаете, что Pullman Green очень темно-коричневый, вы можете подумать, что он просто темно-коричневый. . Однако на самом деле это невероятно глубокий оливковый цвет. Название происходит от компании Pullman, производителя железнодорожных вагонов, которая работала во время американского железнодорожного бума. Его машины были окрашены в очень глубокий оливково-зеленый цвет. Изначально автомобили были окрашены в шоколадно-коричневый цвет. После того, как официальный цвет был изменен на Pullman Green (первоначально называвшийся Brewster Green), автомобили продолжали окрашиваться в Pullman Green, пока компания не прекратила свою деятельность.
Его машины были окрашены в очень глубокий оливково-зеленый цвет. Изначально автомобили были окрашены в шоколадно-коричневый цвет. После того, как официальный цвет был изменен на Pullman Green (первоначально называвшийся Brewster Green), автомобили продолжали окрашиваться в Pullman Green, пока компания не прекратила свою деятельность.
Зеленый экран
Шестнадцатеричный #3B331C
RGB 59, 51, 28
CMYK 0, 14, 53, 77
Зеленый экран
Большинство из нас знает зеленый экран как фон обещания. После съемок можно добавить фантастические фоны. Этот цвет точно такой же, как у настоящего зеленого экрана. Тем не менее, это приятный зеленый цвет сам по себе. С немного большим количеством синего, чем желтого, он немного спокойнее, но ему все же удается обладать спокойной энергией.
Зеленый экран
Hex #00B140
RGB 0, 177, 64
CMYK 100, 0, 64, 31
Android Green
Этот зеленый официально классифицируется как оттенок зеленовато-желтого. Первоначально он использовался в качестве цвета для логотипа робота Android. Но с 2019 года бренд перешел на обновленное шестнадцатеричное значение. Однако в некоторых местах логотип по-прежнему отображается в исходном цвете Android Green. Android Green очень похож на цвет горохового супа.
Первоначально он использовался в качестве цвета для логотипа робота Android. Но с 2019 года бренд перешел на обновленное шестнадцатеричное значение. Однако в некоторых местах логотип по-прежнему отображается в исходном цвете Android Green. Android Green очень похож на цвет горохового супа.
Android Зеленый
Hex #A4C639
RGB 164, 198, 57
CMYK 17, 0, 71, 22
Горький лимон
У большинства из нас лимон ассоциируется с ярко-желтым цветом. Однако это цвет горького, очень незрелого лимона, поэтому зеленовато-желтый цвет имеет смысл. Горький лимон очень похож по цвету на грушу, хотя он немного более желтый.
Горький лимон
Hex #CAE00D
RGB 202, 224, 13
CMYK 10, 0, 94, 12 . Wageningen Green — просто один из официальных цветов школы. Он несколько редок, поскольку его значения CMYK для синего и желтого в точности совпадают, что делает его приятно ярким, но сбалансированным.
Зелёный Вагенинген
Шестнадцатеричный № 34B233
RGB 52, 178, 51
CMYK 71, 0, 71, 30
Зелёный сап
Зелёный сап — один из цветов, созданных на основе исторической краски. Традиционно Sap Green готовили из спелых ягод облепихи. Новые версии цвета обычно не содержат ягод, но они почти идентичны по цвету оригиналу. Sap Green — сбалансированный зеленый цвет, слегка напоминающий оливковый.
Традиционно Sap Green готовили из спелых ягод облепихи. Новые версии цвета обычно не содержат ягод, но они почти идентичны по цвету оригиналу. Sap Green — сбалансированный зеленый цвет, слегка напоминающий оливковый.
Зеленый сок
Шестигранник № 507D2A
RGB 80, 125, 42
CMYK 36, 0, 66, 51
Old Moss Green
Этот коричневато-зеленый цвет имеет винтажный оттенок. И, как следует из названия, это как раз цвет старого мха. Old Moss Green хорошо работает как нейтральный и хорошо смотрится в паре с другими более темными оттенками зеленого.
Old Moss Green
Hex #867E36
RGB 134, 126, 54
CMYK 0, 6, 60, 47
Slimy Green
Slimy Green — еще один цвет, название которого не звучит особенно привлекательно. Однако сам цвет многообещающий. Это глубокий, насыщенный зеленый цвет, который предлагает много присутствия, несмотря на то, что он не особенно темный или особенно яркий. Это отличный эффектный оттенок для логотипов.
Слизисто-зеленый
Hex #299617
RGB 41, 150, 23
CMYK 73, 0, 85, 41
Очень светлый малахитовый зеленый
Малахит — минерал необычной зеленоватой окраски. Очень светлый малахитовый зеленый очень близко соответствует самым светлым оттенкам малахита. По цвету он очень напоминает некоторые варианты весеннего зеленого. Это идеально, если вы хотите легкий, воздушный зеленый цвет, который не такой бледный, как мята.
Очень светлый малахитовый зеленый
Hex #64E986
RGB 100, 233, 134
CMYK 57, 0, 42, 9
Dark Spring Green
Говоря о весенней зелени, это один из самых необычных вариантов. Dark Spring Green, как следует из названия, является более темной версией Spring Green. Но он настолько темный, что большинство людей вряд ли сочтут его весенне-зеленым. Dark Spring Green очень похож на Dartmouth Green, и это хороший выбор, если вы хотите темно-зеленый, но предпочитаете держаться подальше от распространенных вариантов, таких как Hunter Green.
Dark Spring Green
Hex #177245
RGB 23, 114, 69
CMYK 80, 0, 39, 55
Guppie Green
В мире выставочных гуппи зеленый — редкий и востребованный цвет. К счастью, по крайней мере Guppie Green легко доступен для вашего следующего проекта. Этот жизнерадостный светло-зеленый ярче весеннего зеленого, но не такой яркий, как неоновый. Он идеально подходит для проектов, где вам нужна несколько энергичная цветовая схема.
Зеленый гуппи
Шестигранник #00FF7F
RGB 0, 255, 127.
CMYK 100, 0, 50, 0. Apple Green немного темнее и очень напоминает цвет зеленых яблок в мультфильмах.
Apple Green
Hex #8DB600
RGB 141, 182, 0
CMYK 23, 0, 100, 29
Deep Green
Название Deep Green говорит само за себя. Его близкий сине-желтый баланс делает его довольно классическим зеленым, а относительно высокий процент черного придает ему «более глубокий» вид, как если бы это был глубокий зеленый бассейн. Ему удается смотреть глубоко, не будучи слишком темным.
Ему удается смотреть глубоко, не будучи слишком темным.
Deep Green
Hex #056608
RGB 5, 102, 8
CMYK 95, 0, 92, 60 зеленый, чтобы закрасить большое количество листвы. Он был сделан путем соединения гамбоджа и берлинской лазури. Цвет по-прежнему часто производится, хотя он редко делается с использованием натуральных пигментов.
Зеленый Hooker’s
Hex # 49796B
RGB 73, 121, 107
CMYK 40, 0, 12, 53
Средний морской зеленый
Как и темный морской зеленый, средний морской зеленый является вариантом очень популярного морского зеленого. Это красивый нефритовый зеленый цвет, который немного напоминает чистую сине-зеленую океанскую воду. Цвет глубокий, но холодный, что делает его очень центральным для взгляда.
Medium Sea Green
Hex #3CB371
RGB 60, 179, 113
CMYK 66, 0, 37, 30 версия. Бирюзово-зеленый — очень светлый голубовато-зеленый. И, как вы можете видеть из значений CMYK, это в основном синий цвет. Однако добавление немного желтого и немного черного делает его уникально красивым, пастельным цветом.
Однако добавление немного желтого и немного черного делает его уникально красивым, пастельным цветом.
Бирюзово-зеленый
Hex #A0D6B4
RGB 160, 214, 180
CMYK 25, 0, 16, 16
Оттенки зеленого цвета
новая вариация каждый день. Цвета, упомянутые выше, являются лишь частью существующих оттенков, но у вас все равно должно быть множество вариантов, когда вы создаете свой графический дизайн, веб-сайт или что-то еще, для чего ваше сердце желает использовать цвета.
Эти цвета также можно найти в природе. Вот наглядный список того, что зеленого цвета.
Цвета пользовательского интерфейса Metro — Colorlib
Список всех цветов Metro, как в Windows 8 и Windows Phone.
Существует несколько цветов и комбинаций Metro UI, и мы решили составить список самых популярных из них, используемых в дизайне. Этот ресурс также включает в себя различные цветовые коды для использования в любом приложении, на веб-сайте или даже в текстовом документе.
Плоский пользовательский интерфейс Metro и его цвета завоевали огромную популярность среди веб-дизайнеров и графических дизайнеров, и даже Apple решила создать пользовательский интерфейс с плоским дизайном для своей мобильной операционной системы, начиная с iOS7. Если вы еще не знакомы с Metro и Flat тенденции дизайна, возможно, вы захотите найти дополнительную информацию об этом. К счастью, мы познакомили вас с основными цветами Metro, их цветовыми кодами и основной информацией о них.
Светло-зеленый
Этот светло-зеленый цвет с кодом HEX #99b433 состоит из 60% красного, 70,6% красного и 20% синего. В шкале значений RGB это означает 153 красных, 180 зеленых и 51 синих. Поскольку RGB — не единственное цветовое пространство, его можно составить из 15 % голубого, 0 %
пурпурный, 71,7% желтый и 29,4% черный в цветовом пространстве CMYK. Цвет #99b433 имеет угол оттенка 72,6 градуса, насыщенность 55,8% и гибкость 45,3%. Этот особый светло-зеленый цвет можно получить, смешав #ffff66 с #3369. 00 или
путем смешивания #F512052 и #3D4814. Ближайший к #99b433 цвет веб-безопасности — #99cc33.
00 или
путем смешивания #F512052 и #3D4814. Ближайший к #99b433 цвет веб-безопасности — #99cc33.
Светло -зеленый цветовой коды
HEX Цветовой код
#99B433
RGB DECIMAL
RGB (153,180,51)
RGB (153,180,51)
RGB.
CMYK
15, 0, 72, 29
HSL
HSL (72,6 55,8%, 45,3%)
HSV (OR HSB
HSV (OR HSB 0 HSV (или 93,3%)2978 )72.6°, 71.7, 70.6
Web Safe
#99cc33
CIE-LAB
69.222, -26.695, 59.165
XYZ
30.055, 39.654, 9.202
xyY
0.381, 0.503, 39.654
CIE- LCH
69.222, 64.909, 114.285
CIE-LUV
69.222, -12.223, 70.765
Hunter-Lab
62.971, -25.004, 35.415
RGB Binary
10011001, 10110100 , 00110011
Зеленый
Зеленый цвет Metro с шестнадцатеричным кодом #00a300 и десятичным значением 41728 состоит из красного, 63,9% зеленого и синего цветов. В шкале значений RGB #00a300 зеленый состоит из отсутствия красного, 163 зеленого и синего. RGB не единственное цветовое пространство и
при использовании CMYK вы можете составить этот цвет из 100 % голубого, 0 % пурпурного, 100 % желтого и 36,1 % черного. Цвет #99b433 имеет угол оттенка 120 градусов, насыщенность 100% и яркость 32%. Этот особый зеленый цвет с HEX-кодом
#00a300 можно получить путем смешивания #00ff00 с #004700 или #00E400 и #006200. Ближайший цвет веб-безопасности #00ff00 — #009. 900.
900.
Green Color Codes
Hex color code
#00a300
RGB Decimal
rgb(0,163,0)
RGB Percent
rgb(0%,63.9%,0 %)
CMYK
100, 0, 100, 36
HSL
hsl(120,100%,32%)
HSV (or HSB )
120°, 100, 63.9
Веб-сейф
#009900
CIE-LAB
58.22, -61.662, 59.513
XYZ
13.096, 26.193, 4.365
xyY
0.3, 0.6, 26.193
CIE- LCH
58.22, 85.697, 136.016
CIE-LUV
58.22 , -55.129, 71.268
Hunter -Lab
51.179, -43,886, 30,768
RGB Binary
00000000, 10100011, 00000000
Dark Green
111111111110. Green Green of Green. 1995077 состоит из 11,8% красного, 44,3% зеленого и 27,1% синего. В шкале значений RGB #1e7145 темно-зеленый состоит из 30 красных, 113 зеленых и 69 синих. Такой же темно-зеленый Цветовое пространство CMYK состоит из 73,5 % голубого, 0 % пурпурного, 38,9 % желтого и 55,7 % черного. Цвет #1e7145 имеет угол оттенка 148,2 градуса, насыщенность 58% и яркость 28%. Этот особый темно-зеленый цвет с шестнадцатеричным кодом #1e7145 может быть составлены путем смешивания #2A9E61 и #124429 или смешивания #30B56E и #0C2D1C. Закрывает веб-безопасный цвет # 1e7145 # 336633.Темно -зеленый цветовой коды
HEX Цветовой код
#1E7145
RGB DECIMAL
RGB (30,113,69)98333333.GB (30,113,69) 98333333333.GB7
. GINGSLING 9118.GINGSLING 9.GINGSLING
GINGSLING 9118.GINGSLING 9.GINGSLING 11118.GINGSLING 9.GINGSLING 11111118.GINGSLING.918. ) CMYK
73, 0, 39, 56
HSL
hsl(148.2,58%,28%)
HSV (or HSB )
148.2°, 73.5, 44.3
Веб-сейф
#336633
Cie-Lab
42,024, -35,507, 17,515
XYZ
7,514, 12,515, 7,65
XYY
0,271, 0,452, 12,51555
0,271, 0,452, 12,515955
0,271, 0,452. LUV42.024, -32.825, 26.165Hunter-Lab
35.377, -23.995, 11.943RGB Binary
00011110, 01110001, 01000101Magenta
Metro Magenta color with the HEX code #ff0097 and decimal значение 16711831 состоит из 100% красного, 0% зеленого и 590,2% синий.
В шкале значений RGB #ff0097 пурпурный цвет состоит из 255 красных, 0 зеленых и 151 синего. Тот же пурпурный в цвете CMYK пространство состоит из 0 % голубого, 100 % пурпурного, 40,8 % желтого и 0 % черного. Цвет #ff0097 имеет угол оттенка 324,5 градуса, насыщенность 100% и яркость 50%. Пурпурный цвет с шестнадцатеричным кодом # ff0097 может быть составлен путем смешивания # FF00D7. и #FF0057 или смесь #FF0073 и #FF00BB. Закрывает веб-безопасный цвет #ff0097 #ff0099.
Коды пурпурного цвета
Hex color code
#ff0097RGB Decimal
rgb(255,0,151)RGB Percent
rgb(100%,0%,59.2%)CMYK
0 , 100, 41, 0HSL
hsl(324.5,100%,50%)HSV (or HSB )
324.5°, 100, 100
Web Safe
#ff0099CIE-LAB
55.583, 86.354, -8.641XYZ
46.827, 23.5, 31.347xyY
0.461, 0.231, 23.5CIE- LCH
55.583, 86.786, 354.286CIE-LUV
55.583, 131.38, -28.652Hunter- Lab
48.476, 87.594, -4.406RGB Binary
11111111, 00000000, 10010111Light Purple
Light Metro Purple color with the HEX code #9f00a7 and decimal value of 10420391 is composed of 62.4% red, 0 % зеленого и 65,5% синего. В шкале значений RGB #9f00a7 светло-фиолетовый состоит из 159 красных, без зеленого и 167 синих. RGB не единственный цветовое пространство, а при использовании CMYK вы можете составить этот цвет из 4,8 % голубого, 100 % пурпурного, 0 % желтого и 34,5 % черного. Цвет #9f00a7 имеет угол оттенка 297,1 градуса, насыщенность 100% и яркость 32,7%.
Светло-фиолетовый цвет с Шестнадцатеричный код #9f00a7 можно создать путем смешивания #DF00EA и #5F0064 или #DF00B8 и #5F0096. Ближайший безопасный веб-цвет #9f00a7 — #9
. Светло-фиолетовый Цветовые коды
Hex color code
#9f00a7RGB Decimal
rgb(159,0,167)RGB Percent
rgb(62.4%,0%,65.5%)CMYK
5, 100, 0, 35HSL
hsl(297.1,100%,32.7%)HSV (or HSB )
297.1°, 100, 65.5Web Safe
#9CIE-LAB
38.132, 70.245, -46.733XYZ
21.273, 10.162, 37.398xyY
0.309, 0.148, 10.162
CIE- LCH
38.132, 84.37, 326.365CIE-LUV
38.132, 49.463, -73.581Hunter -Lab
31.878, 63.326, -47.241RGB Binary
10011111, 00000000, 10100111Purple
Metro Purple color with the HEX code #7e3878 and decimal value of 8271992 is composed of 49.4% red, 22% зеленого и 47,1% синего. В шкале значений RGB #7e3878 pruple состоит из 126 красных, 56 зеленых и 120 синих. Тот же фиолетовый в цвете CMYK пространство состоит из 0% голубого, 55,6% пурпурного, 4,8% желтого и 50,6% черного. Цвет #7e3878 имеет угол оттенка 305,1 градуса, насыщенность 38,5% и яркость 35,7%. Этот фиолетовый цвет с шестнадцатеричным кодом #7e3878 может быть составлен смесь #B04EA8 и #4C2248 или смесь #CA5AC0 и #321630. Закрывает веб-безопасный цвет # 7e3878 # 663366.
Purple Color Codes
Hex color code
#7e3878RGB Decimal
rgb(126,56,120)RGB Percent
rgb(49.4%,22%,47.1%)
CMYK
0, 56, 5, 51HSL
hsl(305.1,38.5%,35.7%)HSV (or HSB )
305.1°, 55.6, 49.4Веб-сейф
#663366CIE-LAB
35.244, 39.407, -22.871XYZ
13.408, 8.621, 18.726xyY
0.329, 0.212, 8.621CIE- LCH
35.244, 45.563, 329.87CIE- LUV
35.244, 32,902, -35,853Охотник -лаб
29.361, 30,133, -17,261RGB BIRIN а десятичное значение 6307002 состоит из 37,6% красного, 23,5% зеленого и 72,9% синий. В шкале значений RGB #603cba темно-фиолетовый состоит из 96 красных, 60 зеленых и 186 синих. RGB не единственный цветовое пространство, а при использовании CMYK вы можете составить этот цвет из 48,4 % голубого, 67,7 % пурпурного, 0 % желтого и 27,1 % черного.
Цвет #603cba имеет угол оттенка 257,1 градуса, насыщенность 51,2% и яркость 48,2%. Темно-фиолетовый цвет с Шестнадцатеричный код #603cba может быть создан путем смешивания #C0789B и #0000D9 или #5C789B и #6400D9. Ближайший безопасный цвет #603cba — #6633cc.
Темно -фиолетовые цветные коды
HEX Цветовой код
#603CBARGB ДЕРЕВИМАЛЬНЫЙ ДЕРЕВИТЕЛЬНОЙ
CMYK
48, 68, 0, 27HSL
hsl(257.1,51.2%,48.2%)HSV (or HSB )
257.1°, 67.7, 72.9Веб-сейф
#6633ccCIE-LAB
36.487, 45.762, -61.119XYZ
15.301, 9.263, 47.434xyY
0.213, 0.129, 9.263CIE- LCH
36.487, 76.353, 306.823
CIE-LUV
36.487 , 4.053, -88,795Hunter -Lab
30,436, 36,475, -71,097RGB BINAR
01100000, 00111100, 10111010Darken
00, 10111010Darken
00, 10111010Darken
101010101010
Darken
1010101010101110
. Хотя это не чисто черный цвет, он лучше смотрится в веб-дизайне и дизайне в целом. Как вы, наверное, знаете, в природе не бывает чистого черного цвета, и его нет ни в пользовательском интерфейсе Metro. Цвет Metro Darken с шестнадцатеричным кодом 1d1d1d и десятичным значением 19.07997 состоит из 11,4% красного, 11,4% зеленого и 11,4% синего. В шкале значений RGB 1d1d1d pruple состоит из 29 красных, 29 зеленых и 29 синих. Затемнение в цветовом пространстве CMYK состоит из 0 % голубого, 0 % пурпурного, 0 % желтого и 88,6 % черного. Цвет 1d1d1d имеет угол оттенка 0 градусов, насыщенность 0% и яркость 11,4%. Затемнить цвет с шестнадцатеричным кодом 1d1d1d можно составить путем смешивания #2
и #111111 или смешивание #2E2E2E и #0C0C0C.Закрывает веб-безопасный цвет 1d1d1d #333333.
Цветовые коды затемнения
HEX Цветовой код
#1D1D1DRGB Десятимил
RGB (29,29,29)RGB процент
RGB
RGB 200111111111110
RGB .
0, 0, 0, 89HSL
HSL (0,0%, 11,4%)HSV (или HSB )
0, 0, )0 °, 0, )0 °, 0, ).#333333CIE-LAB
10,767, -0, -0,002XYZ
1.168, 1.229, 1.338
xyY
0.313, 0.329, 1.229CIE- LCH
10.767, 0.002, 266.929CIE-LUV
10.767, -0.001, -0.001Hunter -Lab
11.084, -0.592, 0.602RGB Binary
00011101, 00011101, 00011101Teal
Metro Teal color with the HEX code #00aba9 and decimal value of 6307002 is composed of 0% red, 67.1% зеленый и 66,3% синий. В шкале значений RGB #00aba9бирюзовый состоит из 0 красных, 171 зеленого и 169 синего. RGB не единственное цветовое пространство и при использовании CMYK вы можете составить этот цвет из 100 % голубого, 0 % пурпурного, 1,2 % желтого и 32,9 % черного. Бирюзовый цвет #00aba9 имеет угол оттенка 179,3 градуса, насыщенность 100% и яркость 33,5%. Банка бирюзового цвета с HEX-кодом #00aba9. быть создан путем смешивания #00EFED и #006765 или #008B89 и #00CBC9. Ближайший безопасный цвет #00aba9 – #009999.
Teal Цветовые коды
Hex цветовой код
#00ABA9RGB Десятиц
RGB (0,171,169)RGB процент
RGB (0%, 67,1%, 66,3%) 999999999999999999999999999999999999999999999999999999999999999991111119Н 11111111111111111111111111111111111111ЕСКИHSL
hsl(179.3,100%,33.5%)HSV (or HSB )
179.3°, 100, 67.1Web Safe
#009999CIE-LAB
63,333, -36,256, -9,455XYZ
21,722, 31,988, 42,563XYY
0,226, 0,332, 31,988CIE--4978
63,333, 37,469, 194,617Cie-Luv
63,333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333н.-30.421, -5.029
RGB Binary
00000000, 10101011, 10101001Светлый синий
Светлый матро -синий цвет с Hex Color #Eff4ff и десятичное значение 1572582323 года создается путем смешанного 93,7%, 95.7%, 95. и 100% синий. В цветовом пространстве CMYK светло-синий #eff4ff состоит из 6,3 % голубого, 4,3 % пурпурного, 0 % желтого и 0% черный. В обычной шкале значений RGB #eff4ff состоит из 239Красный, 244 зеленый и 255 синий. Этот цвет также имеет угол оттенка 221,3 градуса, насыщенность 100% и яркость 96,9%. Банка светло-голубого цвета с HEX-кодом #eff4ff. быть создан путем смешивания #E9F3FF и #F5F5FF или #EEF0FF и #F0F8FF. Ближайший безопасный веб-цвет #eff4ff — #ffffff.
Light Blue Color Codes
Hex color code
#eff4ffRGB Decimal
rgb(239,244,255)RGB Percent
RGB (93,7%, 95,7%, 100%)CMYK
6, 4, 0, 0HSL
HSL (221,3,100%, 96,9%) 1HSL (221,3,100%, 96,9%) 9HSL (221,3,100%, 96,9%) 1HSL (221,3,100%, 96,9%) 19(221,3,100%, 96,9%) 111111117777777777777777777777777777777777 гг.или HSB )
221,3 °, 6,3, 100Веб -сейф
#FFFFFFFCIE -LAB
96,109, 0,363, -5,855XYZ
85.99999111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111тели. , 0,318, 90,272CIE- LCH
96,109, 5,866, 273,544CIE-LUV
96.109, -3.352, -9.233Hunter-Lab
95.011, -4.711, -0.573RGB Binary
11101111, 11110100, 11111111Blue
Metro Blue color with the HEX-код цвета #2d89ef и десятичное значение 2984431 создаются путем смешивания 17,6% красного, 53,7% зеленого и 93,7% синего. В цветовом пространстве CMYK #2d89ef голубой цвет состоит из 81,2% голубого, 42,7% пурпурного, 0% желтого и 6,3% черный. В обычной шкале значений RGB #2d89ef состоит из 45 красных, 137 зеленых и 239 синих.
Этот цвет также имеет угол оттенка 211,5 градусов, насыщенность 85,8% и яркость 55,7%. Голубой цвет с шестнадцатеричным кодом #2d89ef может быть создан путем смешивания #00FFFF и #5A13DF или #009BFF и #5A77DF. Ближайший безопасный веб-цвет #2d89ef — #3399ff.
Blue Color Codes
Hex color code
#2d89efRGB Decimal
rgb(45,137,239)RGB Percent
rgb(17.6%,53.7%,93.7%)CMYK
81, 43, 0, 6HSL
hsl(211.5,85.8%,55.7%)HSV ( or HSB )
211.5°, 81.2, 93.7Web Safe
#3399ffCIE-LAB
56.761, 9.293, -58.755
XYZ
25.604, 24.679, 85.071xyY
0.189 , 0,182, 24,679CIE- LCH
56,761, 59.486, 278.988CIE-LUV
56.761, -29.898, -93.825Hunter-Lab
49.678, 5.063, -66.756RGB Binary
00101101, 10001001, 11101111Dark Blue
Dark Цвет Metro Blue с шестнадцатеричным кодом # 2b5797 и десятичным значением 2840471 состоит из 16,9% красного, 34,1% зеленого и 59,2% синего. В шкале значений RGB № 2b5797 темно-синий состоит из 43 красных, 87 зеленых и 151 синего. RGB не единственный цветовое пространство, а при использовании CMYK вы можете составить этот цвет из 71,5 % голубого, 42,4 % пурпурного, 0 % желтого и 40,8 % черного. #2b5797 цветов имеет угол оттенка 215,6 градусов, насыщенность 55,7% и яркость 38%. Темно-синий цвет с HEX код #2b5797 может быть создан путем смешивания #06AEFF и #50002F или #064AFF и #50642F.
Ближайший цвет веб-безопасности #2b5797 — #336699.
Dark Blue Color Codes
Hex color code
#2b5797RGB Decimal
rgb(43,87,151)RGB Percent
rgb(16.9%,34.1%,59.2% )CMYK
72, 42, 0, 41HSL
hsl(215.6,55.7%,38%)HSV (or HSB )
215.6°, 71.5, 59.2Web Safe
#336699CIE-LAB
37.048, 7.304, -39.537XYZ
9.989, 9.564, 30.596xyY
0.199, 0.191, 9.564CIE- LCH
37.048 , 40.206, 280.466
CIE-LUV
37.048, -16.812, -56.518Hunter-Lab
30.925, 3.538, -37.011RGB Binary
00101011, 01010111, 10010111Yellow
Metro Yellow color with the HEX code #ffc40d and decimal value 16761869 состоит из 100% красного, 76,9% зеленого и 5,1% синего. В шкале значений RGB #ffc40d желтый состоит из 255 красных, 196 зеленых и 13 синих. RGB не единственный цвет пространство, а при использовании CMYK вы можете составить этот цвет из 0% голубого, 23,1% пурпурного, 94,9% желтого и 0% черного. Цвет #ffc40d имеет угол оттенка 45,4 градуса, насыщенность 100% и яркость 52,5%. Желтый цвет с HEX-кодом #ffc40d может быть получен путем смешивания #FFFF1A и #FF8900 или #FFFF00 и #FF891A. Ближайший цвет веб-безопасности для #ffc40d — #ffcc00.
Yellow Color Codes
Hex color code
#ffc40dRGB Decimal
rgb(255,196,13)RGB Percent
rgb(100%,76.9%, 5,1%)
CMYK
0, 23, 95, 0HSL
HSL (45,4,100%, 52,5%)HSV (или %)
HSV (OR ) HS
99118 HAS 8 HAS
.HS
9.9259.HS18)HSV. °, 94.9, 100
Web Safe
#ffcc00CIE-LAB
82.256, 7.897, 82.625XYZ
61.054, 60.772, 8.895xyY
0.467, 0.465, 60.772CIE- LCH
82.256, 83.001, 84.541CIE-LUV
82.256, 49,768, 84,46Охотник-лаб
77,957, 3,373, 47,804RGB Binary
1111111111115 Arange111111111111115 ARANGEL1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111ра.14
0 получается путем смешивания 89% красного, 63,5% зеленого и 10,2% синего. В цветовом пространстве CMYK #e3a21a оранжевый состоит из 0 % голубого, 28,6 % пурпурного, 88,5 % желтого и 11 % черный. В обычной шкале значений RGB #e3a21a состоит из 227 красных, 162 зеленых и 26 синих. Этот оранжевый цвет также имеет угол оттенка 40,6 градусов, насыщенность 790,4% и легкость 49,6%. Оранжевый цвет с HEX-кодом #e3a21a может быть создан путем смешивания #FFFF02 и #C74532 или #FF9B02 и #C7A932. Ближайший безопасный веб-цвет #e3a21a — #cc9933.
Orange Color Codes
Hex color code
#e3a21aRGB Decimal
rgb(227,162,26)RGB Percent
rgb(89%,63.5%,10.2%)CMYK
0, 29, 89, 11HSL
hsl(40.6,79.4%,49.6%)
HSV (or HSB )
40.6°, 88.5, 89Web Safe
#cc9933CIE-LAB
71.042 , 13.898, 70.827XYZ
44.786, 42.249, 6.773xyY
0.477, 0.45, 42.249CIE- LCH
71.042, 72.177, 78.898CIE-LUV
71.042, 54.034, 69.973Hunter-Lab
64,999, 9.243, 39,321RGB Binary
11100011, 10100010, 00011010Dark Orange
Dark Metro Orange Color с шестигранным цветом #DA532C и Decimal value 14308140. Создано By Mixing 82.5%. и 17,3% синего. В цветовом пространстве CMYK #da532c темно-оранжевый состоит из 0 % голубого, 61,9 % пурпурного и 79,8 % желтого. и 14,5% черного. В обычной шкале значений RGB #da532c состоит из 218 красных, 83 зеленых и 44 синих.
Этот темно-оранжевый цвет также имеет угол оттенка 13,4 градуса, насыщенность 70,2% и яркость 51,4%. Темно-оранжевый цвет с HEX код #da532c может быть создан путем смешивания #F00B30 с #C49B28 или #F06E58 с #C43700. Ближайший безопасный цвет #da532c – #cc6633.
Dark Orange Color Codes
Hex color code
#da532cRGB Decimal
rgb(218,83,44)RGB Percent
rgb(85.5%,32.5%, 17,3%)CMYK
0, 62, 80, 15HSL
HSL (13,4,70,2%, 51,4%)HSV 9298 (или 9999999999999999999999 годы)
HSV 9298 (или 99999999999999999999 годы).
0011
13.4°, 79.8, 85.5Web Safe
#cc6633CIE-LAB
53.252, 51.005, 48.844XYZ
32.463, 21.277, 4.78xyY
0.555, 0.364, 21.277CIE- LCH
53.252, 70.621, 43.76CIE-LUV
53.252, 108.673, 38.026Hunter-Lab
46.127, 44.899, 26.145RGB Binary
11011010, 01010011, 00101100Red
Metro Red Цвет с HEX-кодом цвета #ee1111 и десятичным значением 15601937 создается путем смешивания 93,3% красного, 6,7% зеленого и 6,7% синего. В цветовом пространстве CMYK #ee1111 красный цвет состоит из 0 % голубого, 92,9 % пурпурного, 92,9 % желтого и 6,7 % черного. В обычная шкала значений RGB #ee1111 состоит из 238 красных, 17 зеленых и 17 синих. Этот красный цвет также имеет угол оттенка 0 градусов, насыщенность 86,7% и яркость 50%. Красный цвет с HEX-кодом #ee1111 можно получить путем смешивания #F50022 с #E72200 или #F50000 с #E72222.
Ближайший цвет веб-безопасности для #ee1111 — #ff0000.
Красные цветовые коды
HEX Цветовой код
#EE1111RGB DECIMAL
RGB (238,17,1717)33 RGB (238,17,17)
3333.10.9007.
.
.
.
. 9207.
.
7.
7.
7.
7.
7.
7.
7.
7.
7. %)CMYK
0, 93, 93, 7HSL
hsl(0,86.7%,50%)HSV (or HSB )
0°, 92.9 , 93.3Веб-сейф
#ff0000CIE-LAB
50.244, 74.763, 59.31XYZ
35.564, 18.623, 2.252xyY
0.63, 0.33, 18.623
CIE- LCH
50.244, 95.432, 38.425CIE-LUV
50.244, 159.631, 34.437Hunter-Lab
43.155, 71.58, 27.114RGB Binary
11101110, 00010001, 00010001Dark Red
Dark Metro Red color with the HEX color code #b91d47 and decimal value of 12131655 is создан путем смешивания 72,5% красного, 11,4% зеленого и 27,8% синего. В цветовом пространстве CMYK #b91d47 темно-красный состоит из 0% голубого, 84,3% пурпурного, 61,6% желтого и 27,5% черного. В обычной шкале значений RGB #b91d47 состоит из 185 красных, 29 зеленых и 71 синих. Этот красный цвет также имеет угол оттенка 343,8 градуса, насыщенность 72,9% и яркость 42%. Банка темно-красного цвета с HEX-кодом #b91d47. быть создан путем смешивания #FF3A2A с #730064 или #FF002A с #733A64. Ближайший безопасный цвет #b91d47 — #cc3333.
Темно-красный Код цвета
Шестнадцатеричный код цвета
#B91D47RGB Десятичный
RGB (185,29,71)RGB процент
RGB (72,5%, 11,4%, 27,8%) 11111111111111111111111111111111111111111111111111111111111111111119Р1А 1111111111111111111111111111111111111111111ЕРС 62, 27HSL
hsl(343.8,72.9%,42%)
HSV (or HSB )
343.8°, 84.3, 72.5Web Safe
#cc3333CIE -LAB
40.655, 60.85, 17.283XYZ
21.585, 11.651, 7.073xyY
0.535, 0.289, 11.651CIE- LCH
40.655, 63.257, 15.856CIE-LUV
40.655, 105.183, 7.196Hunter-Lab
34.133, 53.149, 11.607Двоичный RGB
10111001, 00011101, 01000111Белый
Нет никакой разницы в отношении белого цвета в пользовательском интерфейсе Metro, поскольку он использует чисто белый цвет с шестнадцатеричным кодом #ffffff. Цвет Metro White с цветовым кодом HEX #ffffff и десятичным значением 16777215 создается путем смешивания 100 % красного, 100 % зеленого и 100% синий. В цветовом пространстве CMYK #ffffff белый состоит из 0 % голубого, 0 % пурпурного, 0 % желтого и 0 % черного.
В обычной шкале значений RGB #ffffff состоит из 255 красных, 255 зеленых и 255 синих. Этот белый цвет также имеет угол оттенка 0 градусов, насыщенность 0% и яркость 100%. Белый цвет с HEX-кодом #ffffff не может быть получен путем смешивания цветов. Это чистый цвет, и давайте оставим его таким. Ближайший безопасный веб-цвет #ffffff — #ffffff.
White Color Codes
Hex color code
#ffffffRGB Decimal
rgb(255,255,255)RGB Percent
rgb(100%,100%,100%)CMYK
0, 0, 0, 0HSL
HSL (0,0%, 100%)HSV (OR HSB )
0 °, 0,100110555505 0 °, 0,1001050550505 0 °, 0,100105055050505050505050505050505.

 Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff).
Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff). Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html)
Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html)
 9000. '). #ff1493`)
9000. '). #ff1493`)